Struggling to craft an app landing page that captivates and converts? This blog post highlights cases of mobile application landing page designs that inspire, and showcases the ultimate guide on how to create a high-converting app website.
Typically, bounce rates for landing pages range from 41% to 55%, according to Growth Marketing Pro statistics for 2024. We know what is important on app landing pages, and within this article, we give you practical instructions on how to break out of the pattern to succeed and show app landing page templates that can be a great base for your future projects.
For a good start, take a look at a couple of advice for creating app landing pages:
- Use compelling headlines, engaging copy, and high-quality visuals.
- Insert download links and CTA button leading to the app store.
- Remember about consistent branding and clarity.
- Optimize your landing page for mobile devices and run A/B tests.
- Minimize loading speed.
Take a look at our app landing page picks in the table below and enjoy the article to learn more. Meet engaging landing page examples that showcase best practices on how to succeed in the app marketing strategy.

What Is an App Landing Page?
An app landing page is a dedicated standalone webpage explicitly designed for promoting and explaining a mobile application. An app landing page aims to persuade visitors to download or purchase the app, as highlighted by Neil Patel, a digital marketing expert.
These landing pages are designed to highlight the features and benefits of the app in an easily accessible manner. The main objective of a mobile app landing page is to spark visitors’ curiosity and prompt them to download the app. It serves as a virtual storefront, providing essential information about your app’s features, and acts as a critical touchpoint in a user’s journey from discovery to active use.
A conversion-optimized mobile app landing page seamlessly merges key elements like the following:
- clear messaging,
- persuasive CTAs,
- social proof (user reviews and testimonials),
- simple navigation,
- engaging visuals.
Moreover, it’s imperative that the best app landing pages load quickly and are mobile-responsive to deliver a seamless and attractive experience. Utilizing a landing page builder can significantly assist in achieving these goals.
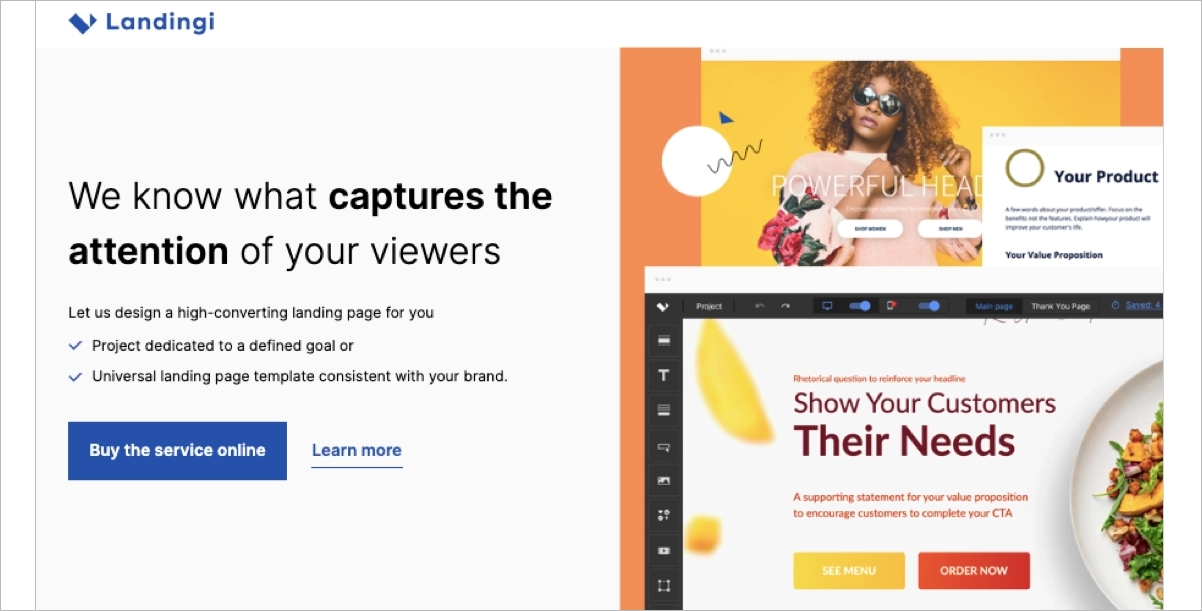
Create an app landing page that converts—get inspired by 8 ideas with Landingi!
Why Do I Need an App Landing Page?
You need an app landing page as a powerful tool in your app marketing strategy, significantly helping with user acquisition and market penetration. The main purpose of creating a mobile app page is to transform site visitors into app users by offering all the essential details and motivations needed to encourage them to decide to download the app.
A mobile app landing page serves as a potent storyteller, acquainting potential users with your app and its merits. It delivers sharply tailored messaging and a singular, focused call to action, essential for transforming visitors into app users. By showcasing your app’s development, aesthetics, functionalities, and advantages, it crafts an engaging story that can persuade users to download.
Landing pages also play a pivotal role in:
- stirring up pre-launch excitement,
- educating potential users,
- gathering initial subscribers,
- personalizing for niche target audience segments,
- supporting full-funnel marketing strategies,
- building a mailing list,
- engaging prospective users on social media,
Furthermore, they provide valuable insights for optimization by making the conversion rate of app downloads accurately measurable.
Effectively designed mobile app landing pages can:
- enhance the app’s search engine rankings, driving more traffic,
- act as a medium to articulate your brand’s goals and vision,
- build trust and stimulate engagement,
- leave a lasting impression on the audience,
- boost user advocacy and broaden the app’s reach via word-of-mouth marketing.
A page for a mobile app can make a huge difference in your app’s success, driving downloads, increasing user engagement, and ultimately, helping you achieve your business goals.
Ready to promote your app? Build a high-converting landing page with Landingi!
How Do I Create an App Landing Page?
To create a landing page for your mobile app, start by choosing a landing page builder that allows you to create a converting and beautiful app landing page and implement the following 5 key elements:
- Compelling headline
- Engaging visuals
- Clear call-to-action (CTA)
- Concise copy
- Social proof
Turn visitors into app users—design your app landing page with Landingi!
1. Compelling headline
Firstly, set a catchy headline – as the most visible element of your app landing page, a compelling headline is crucial as it forms the first impression on a visitor. It should clearly and directly address the visitor’s needs and show how your app can solve them. When creating the headline, focus on the benefits the app brings to the user rather than your company or its successes. The aim is to pique the visitor’s interest in your app.
2. Engaging visuals
Secondly, create captivating visuals – those play a crucial role in app landing pages. High-quality images and videos that demonstrate your app’s interface and functionality can greatly influence a user’s decision to download the app. Take a look at the short tips:
- Use high-quality visuals that demonstrate your app’s interface and functionality.
- Include videos, demonstrations, or testimonials for better engagement.
- Make sure your page communicates your app’s benefits and features.
Visual elements simplify complex information, making it easier for visitors to understand your app’s features and benefits. Incorporating visual storytelling and interactive elements can make your landing page more engaging and memorable.
Note: The presence of a video on landing pages boosts conversions by 86%, according to statistics presented by HubSpot.
3. Clear call-to-action (CTA)
Thirdly, set a distinct call-to-action (CTA) – it serves as the central pivot of your app landing page, directing users toward the app download action. It needs to be well-designed and prominently placed to grab attention. Offering multiple conversion paths, such as direct links to app stores or a QR code option, caters to varied user preferences and facilitates the download process.
Moreover, emphasizing the value a user gains by acting on the CTA enhances the user’s motivation to download the app and leads to improved conversions. After all, a powerful CTA shows the user how taking action leads to an immediate benefit.
4. Concise copy
Fourthly, create a concise copy – as the fourth app landing page key element, it should highlight how your app improves user experiences by focusing on benefits. Clear and concise writing can improve comprehension and reinforce your message.
Your primary body copy should expand on the value proposition and detail the app’s specific benefits. The goal is to convince the visitor that your app is the solution they have been looking for.
5. Social proof
Fifthly, add social proof elements – in this age of information saturation, social proof acts as a crucial instrument for establishing trust and credibility. Incorporating third-party endorsements on your app landing page can significantly influence potential users. Customer testimonials and reviews, especially from recognizable individuals or companies, can boost conversions.
Note: 90% of customers believe in the reviews and testimonials found on landing pages, according to Growth Marketing Pro reports.
Endorsements from influential figures and media mentions act as a powerful form of social proof. Showcasing client logos and industry awards validates your app’s quality and market acceptance. Evidence of a large user base, recent purchase notifications, and integration partnerships indicate your app’s popularity and reliability, encouraging new users to download the app.
See the best app landing page examples—start building yours with Landingi!
8 Examples of Best App Landing Pages
While grasping the theory behind successful app landing pages is essential, examining real-world examples can offer practical insights and motivation. Take a look at the 8 inspiring app landing page examples that effectively utilize the key elements we’ve discussed.
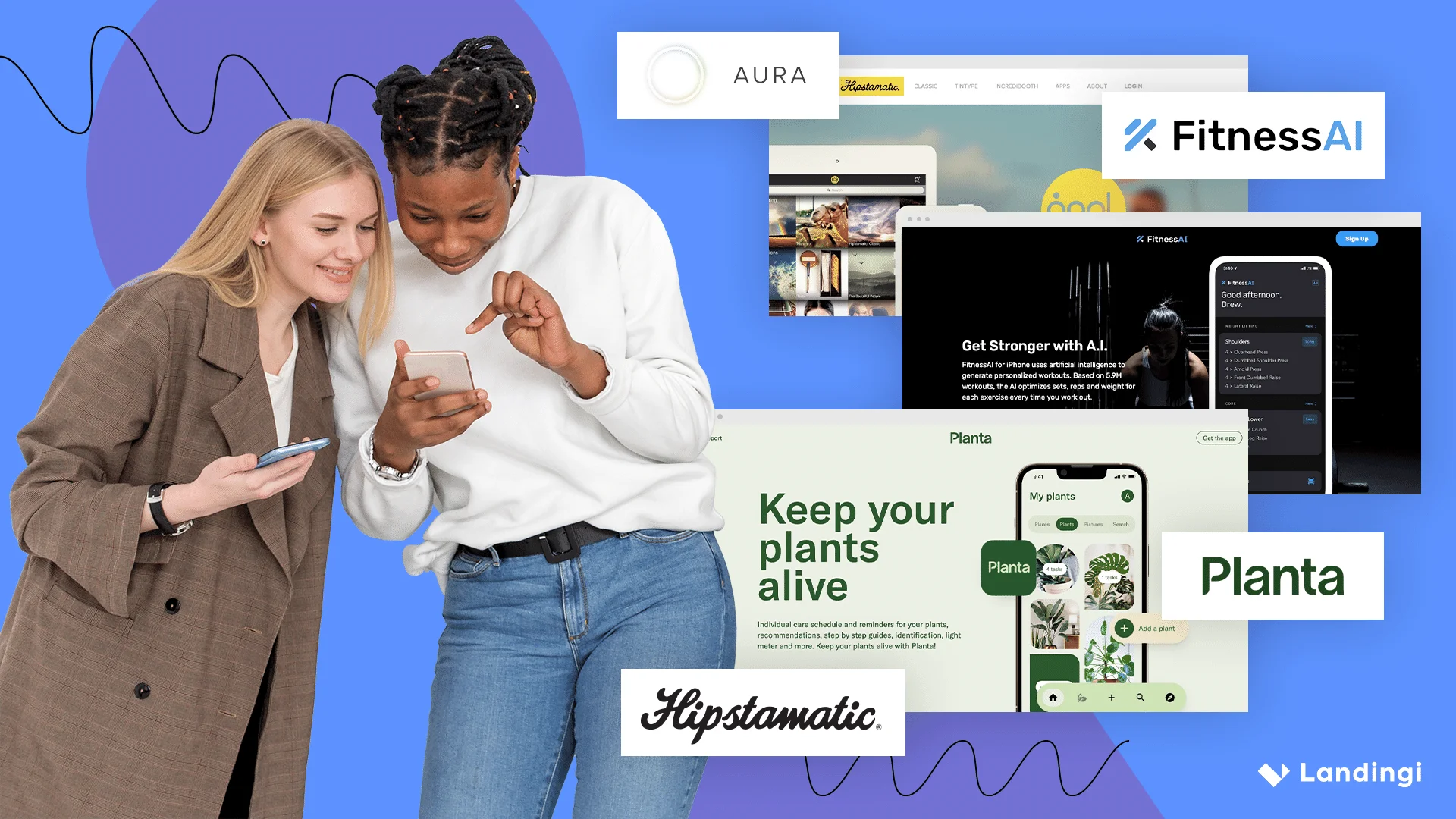
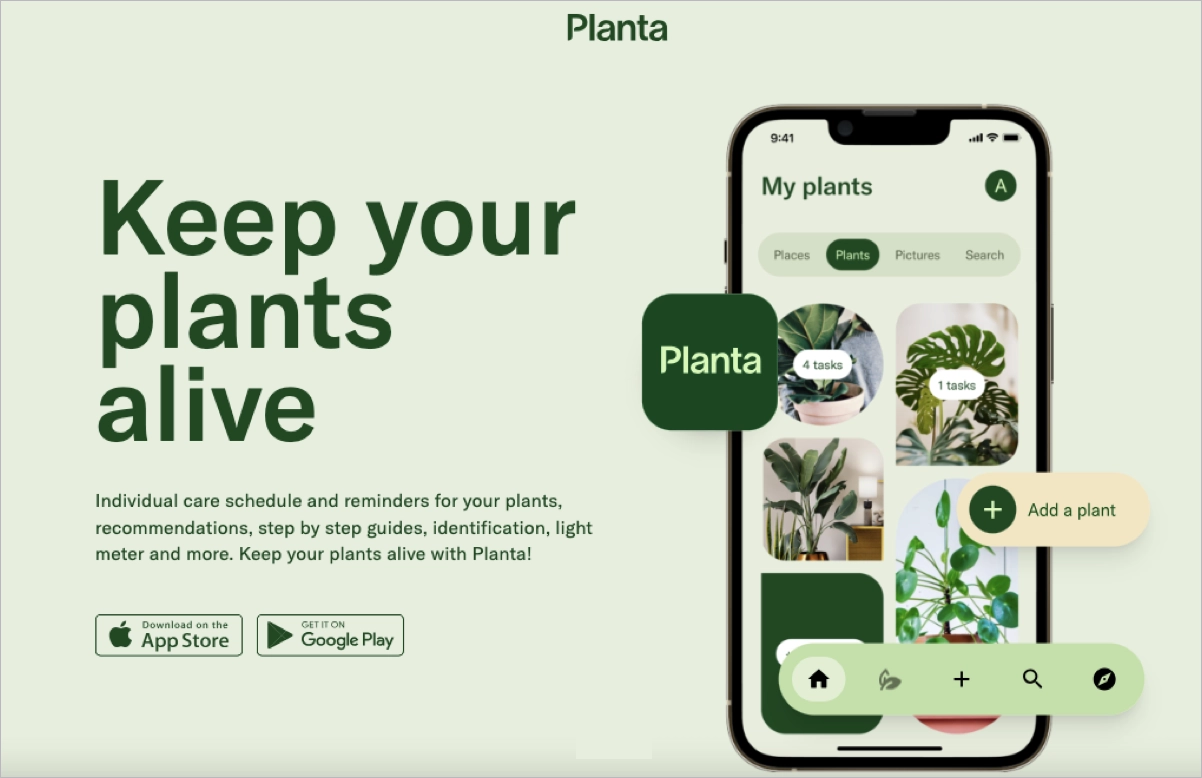
1. Planta
The Planta app is a comprehensive plant care application designed to assist users in keeping their plants healthy and thriving. Key features of the Planta app include smart care reminders, plant identification, light meters, and Dr. Planta.
Their mobile app landing page consists of a catchy headline and a well-designed layout with high-quality visuals and graphics referring to their brand’s visual identity as well as to the main subject of the app – plants. The concise but attractive copy leads to the alternative CTA buttons, directing potential customers to the download page.

What makes it a perfect landing page is the clarity, app screenshots showcasing all the benefits of the solution, and social proof section with customer reviews and app store ratings.
As for each landing page, this could also be improved, for instance, by adding some interactive elements like a demo video or a feature that lets visitors experience a sample functionality.

If you want to achieve a similar effect, use the template of Landingi library and use the intuitive editor to custom the pattern.
Boost your app downloads—create a compelling landing page with Landingi!
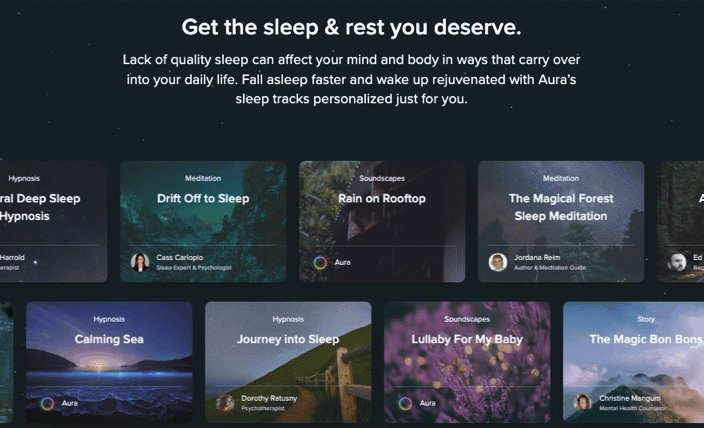
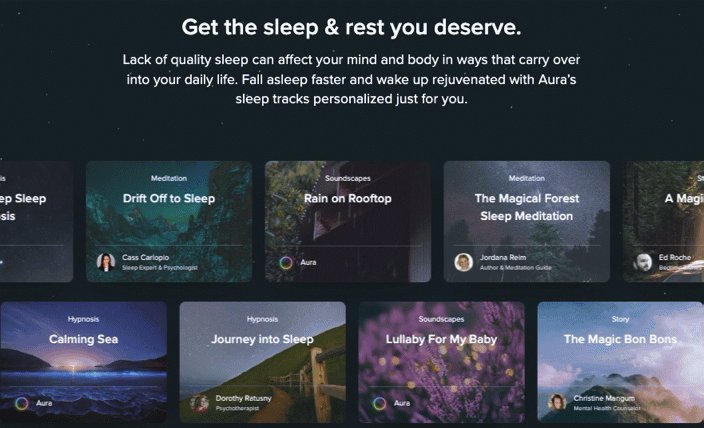
2. Aura Health
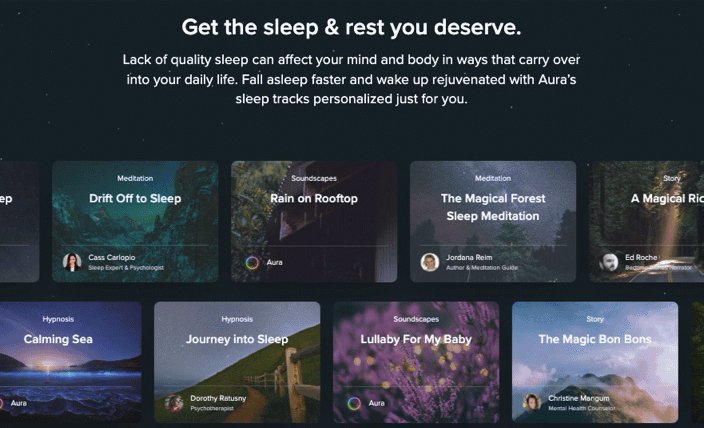
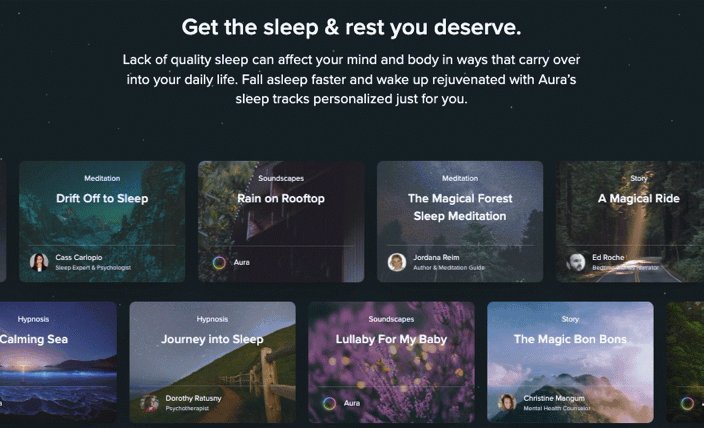
The Aura Health app is a comprehensive mental wellness application that offers a wide range of features to enhance emotional health, mindfulness, and sleep. With an extensive library of thousands of tracks, including meditations, life coaching sessions, stories, music, and soundscapes, along with sleep aids, content for children, and therapeutic guidance, it caters to a diverse range of needs.
Within the app landing page, they effectively present the wide variety of content available. The personalization feature accentuates Aura’s unique selling point of tailored content, which sets it apart in the wellness app market. Reviews from users and the mention of accolades and recognitions, such as “Best of Apps by Apple” enhance the app’s credibility.

Another strength of Aura’s app landing page is its aesthetic design. The page employs attractive visuals and a neat layout, making it engaging and simple to navigate. Interactive sections make the page enjoyable for users and encourage them to take action.
As for improvement, the landing page could consist of more detailed descriptions of how each feature works and its benefits. They could also improve CTAs to be more prominent.

Create a captivating app landing page with the pattern from the Landingi template gallery – custom layout, choose additional widgets, and include your app’s visuals to achieve conversion goals.
Showcase your app features—design an engaging landing page with Landingi!
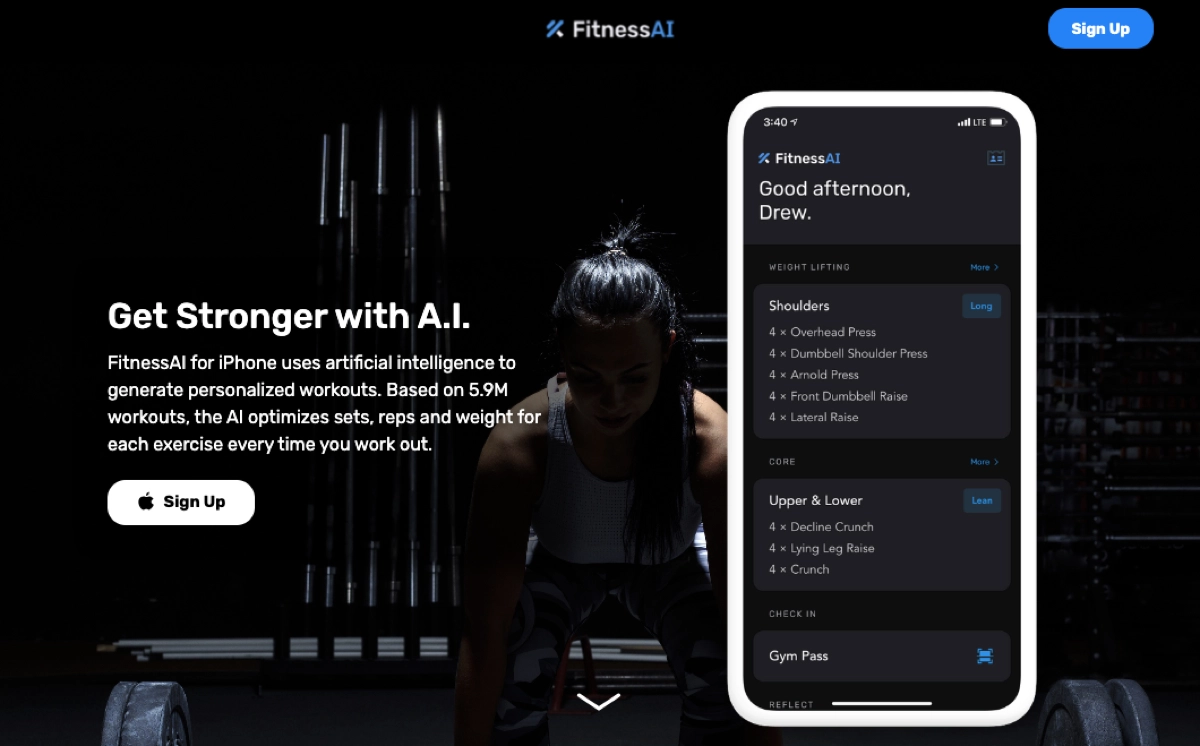
3. FitnessAI
The FitnessAI app is an advanced fitness tool that leverages artificial intelligence to provide personalized workout routines. It is specifically designed for iPhone users and is informed by data from over 5.9 million workouts logged by more than 40,000 weight lifters. The app excels in customizing sets, reps, and weights for each exercise, adapting to the user’s progress and workout history.
This app landing page strategy is based on a data-driven approach: the emphasis on using data from 5.9 million workouts to power its AI algorithm acts as a strong selling point, demonstrating the app’s commitment to an evidence-based methodology. The landing page communicates the app’s simplicity, appealing to users seeking an easy fitness solution.

The page showcases a clear value proposition and straightforwardly articulates the app’s benefits, making it easy for visitors to understand what it offers. Including positive reviews from the App Store provides social proof, and using engaging visuals on a transparent layout background enhances UX.
The only thing that could be improved is CTA Optimization. The calls-to-action could be strategically placed and designed to stand out more, encouraging users to download or sign up.

Check out the Landingi templates gallery, sign up, and change your mobile app landing page idea in reality with a user-friendly editor. Run A/B tests and use the Smart Sections feature to simplify the process of creating variants.
Grow your app’s user base—build a high-converting landing page with Landingi!
4. Oggl by Hipstamatic
Oggl by Hipstamatic is a photo app that provides a platform for users to explore, capture, and curate stunning images. It offers a fresh perspective on Hipstamatic’s photo effects and connects users to a worldwide network of photographers. The app emphasizes a capture-first shooting approach with a variety of effects. Additional features include SurfMode for live slideshow broadcasts and the option to share photos across various social media platforms.
The app website uses engaging visuals that effectively showcase the app’s capabilities and photo effects. Another strength of the page is its detailed feature descriptions and emphasis on the creative community aspect – it appeals to potential users interested in connecting with other photographers.

Clearly stated membership benefits and pricing provide transparency and can help decision-making. Interactive elements and mobile responsiveness turn the site into a successful landing page for both desktop and smartphone users.
However, there is always a space for improvement and in this case it could include reviews or user experiences for enhancing credibility and providing social proof.

This template from Landingi can be a great base for your mobile app landing page – change colors, add visuals, and implement download links to promote your own product effectively.
Learn from top app landing page examples—create yours with Landingi!
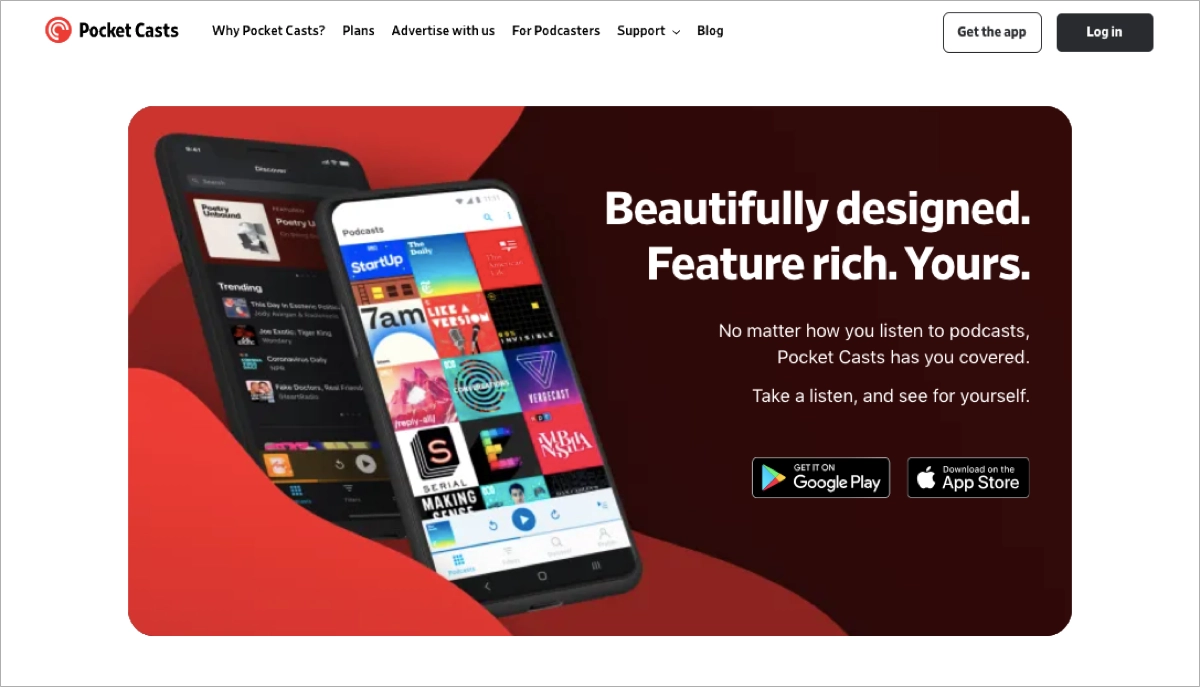
5. Pocket Casts
Pocket Casts, available for iOS and Android, offers a superior podcast experience with features like customizable playback speeds, silence trimming, and easy search. The free app allows for personalized themes and cross-device syncing, while Pocket Casts Plus provides desktop version access, cloud storage, and more.
Their well-designed landing page provides detailed information about the app’s features, enhancing user understanding. Website visitors are also attracted by its excellent design, visually appealing graphics, and clear layout that makes the app’s landing page easy to navigate.

CTA buttons lead to Google Play or Apple’s App Store, so the possible actions are clearly showcased. The mention of its availability across multiple devices and platforms is a strong selling point. Thanks to highlighting the free version of the app, the page can attract a broader audience. An essential page part also points out the user-centric approach to the app’s development based on user feedback and needs.
In this case, adding interactive elements like demo videos could increase user engagement. Another area for improvement is including reviews from users or ratings from app stores. It could enhance credibility and trust.

If you need a perfect, stunning layout that funnels potential customers into an app download or if you require an original project consistent with your brand, Design Experts from Landingi are ready to use their creativity for your success!
Maximize app downloads—design an optimized app landing page with Landingi!
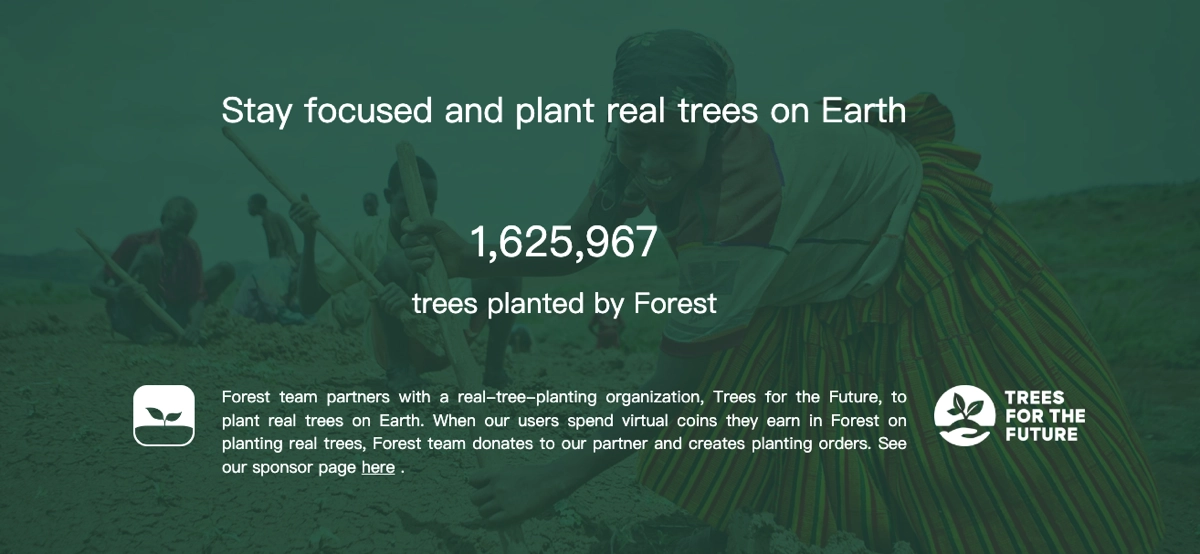
6. Forest
The Forest app is a unique productivity tool that helps users stay focused on their tasks by growing virtual trees. As users concentrate on their work and avoid using their phones, the app plants trees that grow over time. However, if the user exits the app to check social media or perform other distracting activities, the growing tree withers away. The Forest partners with real-tree planting organizations, allowing users to plant actual trees with the virtual coins they earn.
The app’s landing page is visually appealing, featuring a clean and minimalist design that mirrors the focus on reducing clutter and distractions. The use of engaging graphics and animations draws the user’s attention and effectively illustrates the app’s functionality.

A strong point of the page is the clear demonstration of the app’s unique value proposition – using productivity as a means to contribute to environmental sustainability.
However, the page could benefit from more prominent calls to action. While it does provide clear links to app stores for downloading, these could be accentuated to catch the user’s eye immediately upon landing on the page.

Use the mobile app landing page template from Landingi to create a high-converting, engaging web design and be ready for success.
Get inspired by 8 app landing page ideas—build yours with Landingi today!
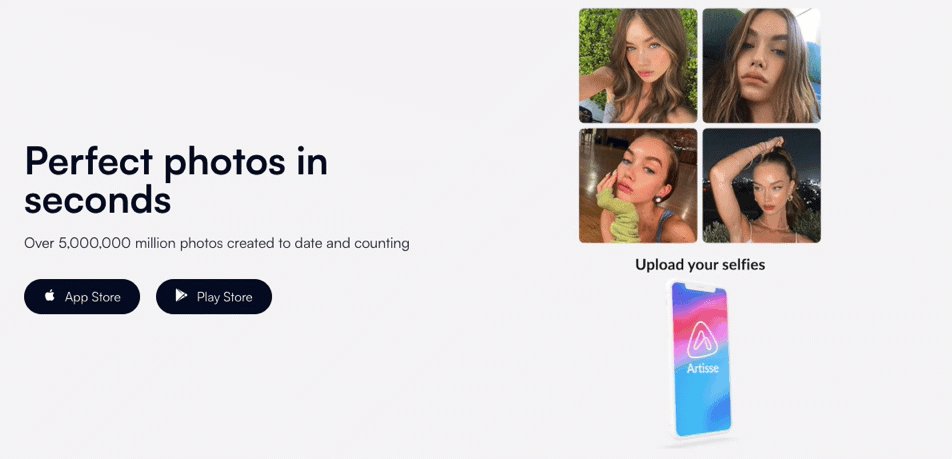
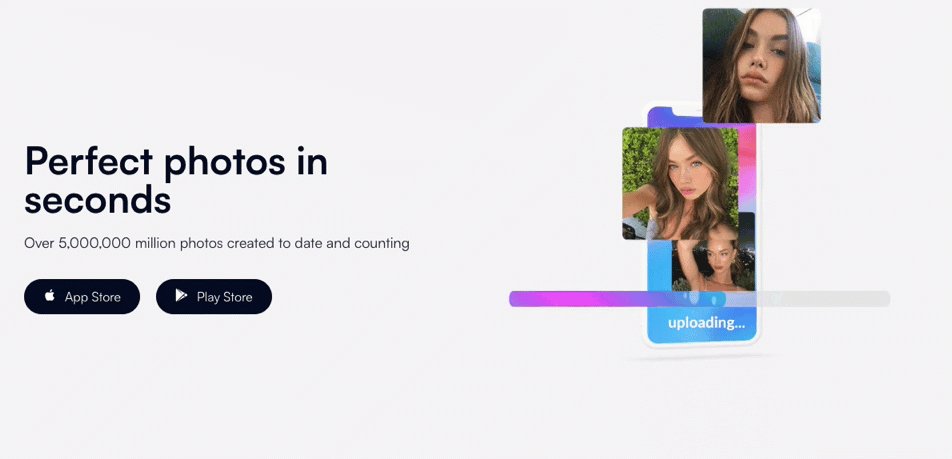
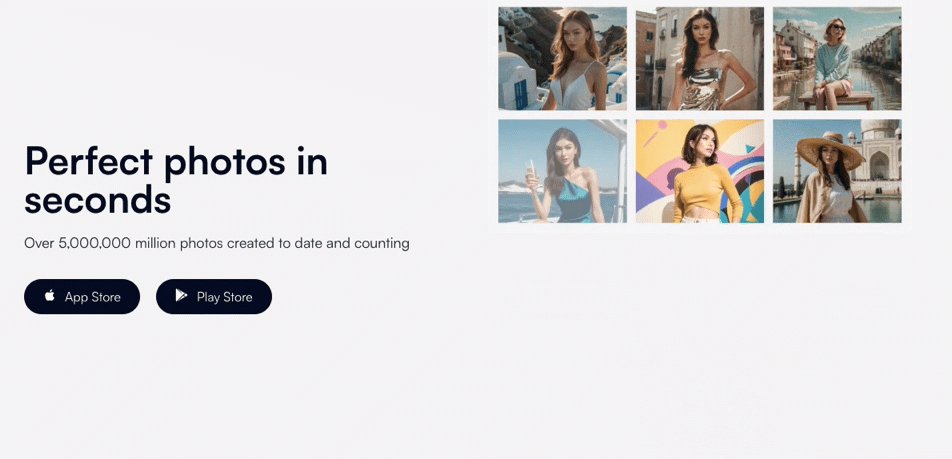
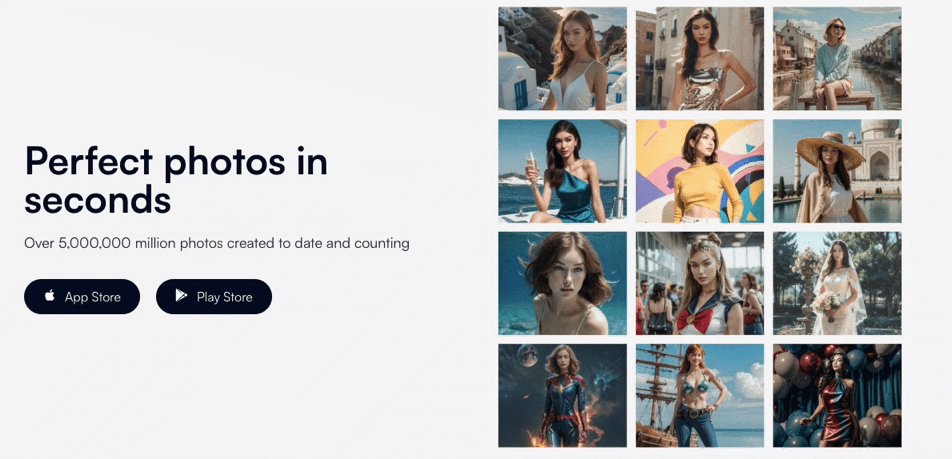
7. Artisse
Artisse is an innovative app that harnesses the power of artificial intelligence to transform the way artists and designers approach their craft. By visiting Artisse’s landing page, users are greeted with a sleek, modern design that effectively communicates the app’s unique value proposition: empowering creativity with AI.
The landing page has a clean, minimalist aesthetic that aligns with the app’s focus on design and creativity, making it visually appealing and easy to navigate. It utilizes engaging visuals, such as screenshots and videos, to demonstrate the app’s features, providing users with a clear understanding of how Artisse works and the benefits it offers.

To-the-point copy is used throughout the page, ensuring visitors can quickly grasp the app’s purpose without being overwhelmed by technical jargon or excessive text. A prominent call-to-action (CTA) is strategically placed at the top of the page, inviting users to try or purchase the app immediately upon arrival. What makes the app page solid are testimonials from satisfied users or accolades from reputable sources, which helps to establish trust and credibility.
While the page is visually striking, it may lack detailed information about the app’s functionality for users who are seeking in-depth understanding before making a decision. As well, the benefits of the app could be highlighted more prominently to address specific user needs and outcomes, which is essential for conversion.

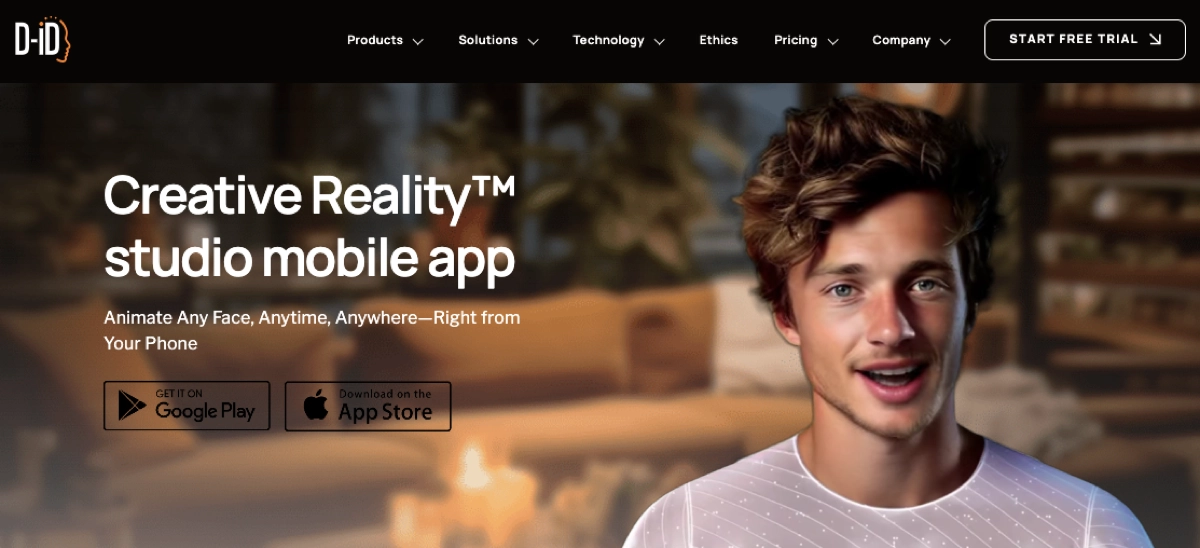
8. D-ID
D-ID is a new app that offers an innovative platform that specializes in creating photorealistic and animated content using AI and deep learning technologies. With D-ID, users can generate lifelike digital personas and animations, opening a realm of possibilities for content creation in marketing, education, and entertainment.
Their app website effectively showcases the app’s cutting-edge technology through high-quality visuals and interactive demonstrations. The page’s design is sleek and futuristic, aligning with the app’s innovative nature. A key strength is the free trial link, which allows visitors to experience the technology firsthand, significantly increasing engagement and the likelihood of conversion.

The use of clear and concise copy on the app website quickly informs visitors about how the app works without overwhelming them with technical jargon. Including case studies and testimonials provides social proof and establishes credibility, while the prominent display of notable partnerships and clients adds to the trust factor.
However, the landing page could be improved by providing more detailed information about the app’s features and benefits to generate leads among users who seek a more profound understanding before making a decision.

Change the template into converting landing page for your mobile application – use Landingi and customize headlines and copy effortlessly with built-in AI Asistance, implement strong CTAs, and promote your product effectively.
4 App Landing Page Best Practices
Your new landing page for an app can be a useful tool for gathering high conversions – take a look at the following tips before you start creating your own landing page:
- Firstly, never underestimate the significance of A/B testing. It is crucial for optimizing your app landing page as it helps uncover valuable insights about user preferences and motivations to take action.
- Additionally, prioritizing user accessibility, like crafting large and non-overlapping tap targets, is vital for a high-converting app landing page.
- Finally, maintaining brand consistency by using the same brand codes and assets on your app landing page and in the app interface encourages user trust and conversion.
Creating a high-converting app landing page is not left to chance but is the result of thoughtful decisions and diligent execution. Great web design should go together with the app’s brief description, including information about problems that the app solves.
Meet the 4 app landing page best practices with a detailed explanation below.
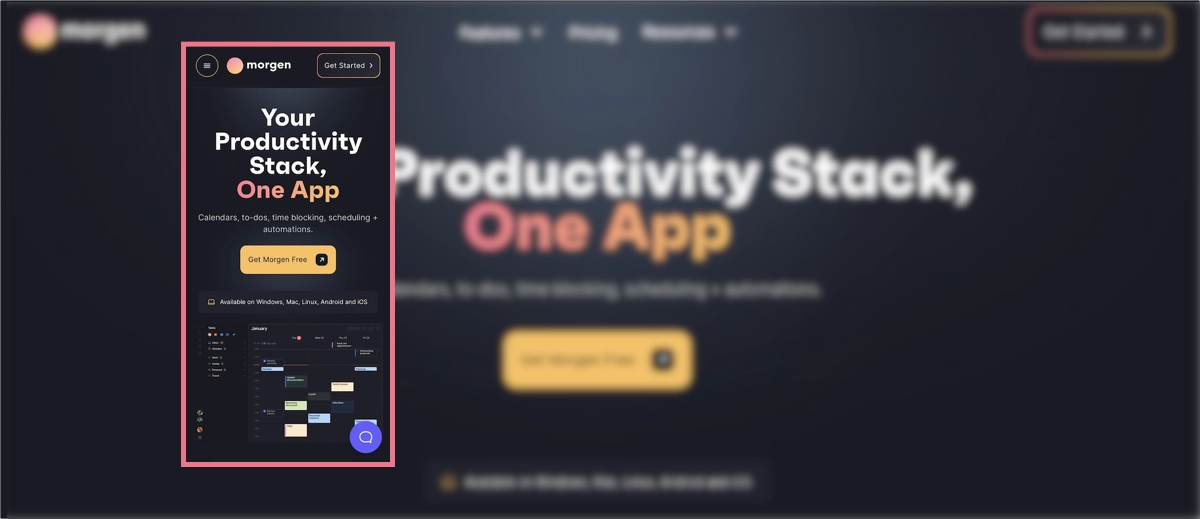
1. Mobile-Friendly Design
A mobile-friendly design is not a luxury but a necessity in the current digital landscape, where mobile devices outperform desktops in terms of Internet access. Most apps are created for mobile devices, so there is no point in running a marketing strategy based on landing pages if you ignore creating its mobile version.
A mobile-friendly design ensures that your landing page:
- is fast to load
- is easy to navigate
- provides a positive user experience
- adapts to various screen sizes
Improved loading times for mobile devices and better search engine rankings are significant advantages of mobile-responsive design, helping in attracting mobile users who have limited patience for slow-loading websites (so the most of the traffic). In addition, enhancing brand reputation and credibility is an outcome of mobile-responsive design, which evokes trust in the audience.

If you craft your app webpage within landing page builders, for instance, Landingi, you can effortlessly create a mobile version. Its automated tool ensures each design element will be mobile-responsive, but of course, you can custom layout by drag-and-drop landing page editor.
2. Consistent Branding
Branding thrives on consistency. Maintaining a coherent look and style across all marketing materials strengthens brand visual identity and provides instant brand recognition on landing pages. A unified brand approach across all platforms strengthens brand trust and helps its recall.

Harmonized design layout, content structure, typography, color schemes, and images ensure a consistent brand experience across various landing pages. Regular audits and updates of landing pages are essential to keep up with an evolving brand identity and maintain brand consistency. After all, consistent branding cultivates a trustworthy, recognizable, and seamless user experience that can elevate engagement and conversion rates.
3. A/B Testing
A/B testing serves as the compass directing your app landing page design towards elevated conversions. It involves comparing two versions of the same page, where one element is changed to determine which version performs better in terms of conversions.
Variables commonly tested in A/B tests include:
- Headlines
- CTAs
- Copy
- Images
- Form lengths
- Countdown timers
- Social proof elements
- Pricing sections
- Overall page length
However, to obtain statistically significant A/B testing results, it’s important to run tests for a sufficient duration, with an adequate sample size, and not to test too many variables at once.
Using multifunctional platforms providing landing page builders with built-in optimization features, like Landingi, can help you run an A/B test on your app landing page and analyze results for implementing the most efficient versions on your original app website.

4. User-Centric Approach
Designing an app landing page includes not only the intended message but also the content and experience that users are looking for. A user-centric app landing page design should include clear navigation and clickable buttons and labels that respond to user interactions, making the page intuitive and interactive.

Creating an emotional connection with users can be achieved using creative elements on the webpage while displaying contact information prominently helps to instill trust and authenticity. Simplifying the page design by reducing clutter focuses the user’s attention on the key elements, especially the primary call to action, thus enhancing page usability.
What to Avoid While Creating an App Landing Page?
While creating an app landing page, avoid the 9 following mistakes:
- Overloading with information – avoid cluttering the page with too much text or too many images, which can overwhelm visitors.
- Complex navigation – ensure the navigation is intuitive and user-friendly; complicated navigation can lead to a poor user experience.
- Unclear CTAs – ensure CTAs are prominent and clear; a missing or vague CTA can lead to lost conversion opportunities.
- Ignoring mobile optimization – as many users access websites via smartphones, a non-mobile-friendly page can deter a significant part of your audience.
- Inconsistent branding – ensure the app’s page aligns with your overall brand in terms of colors, fonts, and messaging for a cohesive user experience.
- Lack of user testimonials – omitting user reviews and testimonials can reduce credibility and trust in your app.
- Slow loading speed – this can frustrate users and increase bounce rates.
- Not showcasing key features – failing to highlight the app’s unique features and benefits can result in poor interest from potential users.
- Ignoring analytics – not tracking user behavior on your app’s page can lead to missed opportunities for improvement and optimization.
Despite the best intentions, errors can occur during the design process of an app landing page, so for the best results, create a checklist and ensure that the mistakes mentioned above don’t ruin your efforts.
Conclusion
An effective app landing page is a potent tool that serves as a dedicated platform to showcase your app’s features, benefits, and unique selling propositions, driving app downloads and enhancing brand awareness.
With a couple of app landing page examples examined in detail within this article, you’ve gathered key takeaways that will help you create your own app landing page. It’s time to start your project – sign up in Landingi to choose the best template and use the intuitive drag-and-drop editor to change your ideas into reality. Run A/B tests, improve UX with the EventTracker tool, and drive high conversions!
Remember, your app landing page is more than just a promotional tool – it’s the gateway to your app’s success.