Ein RTL (Right to Left) landing page ist ein wichtiges digitales Marketing-Tool, um Leser, die Arabisch, Hebräisch oder Persisch lesen, effektiv anzusprechen. Es präsentiert maßgeschneiderte Inhalte, die auf die kulturellen und sprachlichen Besonderheiten der RTL-Leser eingehen und sie zu den gewünschten Handlungen anregen.
Der Schlüssel zur Entwicklung eines erfolgreichen RTL landing page liegt in einem tiefen Verständnis der Vorlieben und Verhaltensweisen Ihrer Zielgruppe. Dies erfordert die Umkehrung des Layouts und die Feinabstimmung aller Elemente, um den RTL-Konventionen und -Erwartungen gerecht zu werden. Ein gut ausgearbeiteterRTL landing page ist jetzt auch ohne linguistisches Fachwissen oder fortgeschrittene technische Fähigkeiten erreichbar – der beste RTL landing page builder, Landingi, bietet Lösungen zur Unterstützung desSeitenerstellungsprozesses mit verschiedenen Textrichtungen.
Das Potenzial der Tools kann hilfreich sein, aber es kommt darauf an, die Natur der RTL-Seiten zu verstehen. Dieser Artikel umreißt die grundlegenden Elemente, die eine RTL-Seite landing page effektiv machen, stellt bewährte Verfahren für die Ansprache von RTL-Zielgruppen vor und bietet umsetzbare Schritte für die Erstellung einer landing page, die nicht nur Aufmerksamkeit erregt, sondern auch zum Handeln zwingt.
Werfen Sie einen Blick auf die drei wichtigsten Tipps für die Erstellung eines wirkungsvollen RTL landing page:
- Kulturell und sprachlich korrektes Design, um sicherzustellen, dass alle Inhalte richtig ausgerichtet sind und für RTL-Leser natürlich fließen,
- Verwenden Sie überzeugende CTAs, die strategisch so platziert sind, dass sie mit der Leserichtung übereinstimmen und zu Konversionen führen,
- Garantieren Sie eine optimale Funktionalität auf allen Geräten, wobei der Schwerpunkt auf der Reaktionsfähigkeit auf mobilen Geräten liegt, da diese in vielen RTL-Regionen weit verbreitet sind.
Blättern Sie weiter, um die besten RTL landing page-Beispiele zu entdecken, herauszufinden, was sie erfolgreich macht, ihr Design mit den LTR-Versionen zu vergleichen und sich selbst zu inspirieren, eine beeindruckende landing page zu erstellen, die Ihre Zielgruppe anspricht.
- Jumeirah – Hochzeitskollektion
- Arabian Travel Market – Dubai
- Ambulante Gesundheitsdienste (Ambulatory Healthcare Services)
- YABA – Von Küchenchef Shaheen

Was ist ein RTL (Right to Left) Landing Page?
Ein RTL (right to left) landing page ist für Sprachen konzipiert, die von rechts nach links gelesen werden, wie z. B. Arabisch, Hebräisch und Persisch. Diese Art von landing page erfordert ein einzigartiges Layout und einen besonderen Designansatz, um sicherzustellen, dass sie eine intuitive Benutzererfahrung für Sprecher von RTL-Sprachen bietet. Anders als bei Standardseiten, die von links nach rechts geschrieben werden, sind alle Elemente auf einer RTL-Seite, einschließlich Text, Navigationsmenüs und Bilder, so ausgerichtet, dass sie sich natürlich an die Leserichtung des Benutzers anpassen.
Bei einem RTL landing page geht es nicht nur darum, den Text rechts auszurichten, sondern auch darum, das Layout so zu gestalten, dass es den kulturellen und sprachlichen Erwartungen der RTL-Leser entspricht. Dadurch wird sichergestellt, dass das Design vertraut und einfach zu navigieren ist, was die Gesamtwirksamkeit der Seite in Bezug auf die Vermittlung ihrer Botschaft und die Hinführung der Besucher zu einer gewünschten Aktion, wie z. B. einer Anmeldung oder einem Kauf, erhöht.
Darüber hinaus ist ein RTL landing page entscheidend für lokalisierte Marketingstrategien. Sie ermöglicht es Unternehmen, ein breiteres Publikum zu erreichen, indem sie sprachliche und kulturelle Nuancen respektiert und sich ihnen anpasst. Unabhängig von den sprachlichen und kulturellen Schemata werden diese Seiten erstellt, um ein einziges Ziel zu erreichen, und konzentrieren sich darauf, die Besucher zu einer gewünschten Handlung zu veranlassen, was allen Grundsätzen gut gestalteter landing pages entspricht.
Wie erstelle ich einen RTL (Right to Left) Landing Page?
Um einen landing page zu erstellen, der mit dem RTL-Schema übereinstimmt, müssen Sie sicherstellen, dass der Inhalt mit den Lesegewohnheiten von Nutzern übereinstimmt, die Sprachen wie Arabisch, Hebräisch oder Persisch sprechen. Verstehen Sie die Gewohnheiten Ihrer Zielgruppe, nehmen Sie alle Schlüsselelemente der landing page auf und passen Sie sie an RTL-Muster an, verwenden Sie eine geeignete Typografie und testen Sie Ihre Seite auf verschiedenen Geräten. Befolgen Sie die detaillierte Schritt-für-Schritt-Anleitung unten, um die besten Ergebnisse zu erzielen:
1. Wählen Sie die richtigen Werkzeuge
Erstens: Wählen Sie die richtigen Werkzeuge – wählen Sie Webentwicklungswerkzeuge und Plattformen, die RTL-Sprachen unterstützen. Einige landing page Builder, wie Landingi, und Content-Management-Systeme (CMS) bieten RTL-Kompatibilität, was den Prozess vereinfachen kann.
2. Verstehen Sie Ihr Publikum
Zweitens: Verstehen Sie Ihre Zielgruppe, bevor Sie die landing page gestalten. Recherchieren Sie die kulturellen Vorlieben Ihrer Zielgruppe, die gebräuchlichen Browsing-Geräte und die Internet-Nutzungsgewohnheiten. Dieses Verständnis wird Ihre Design- und Inhaltsstrategie beeinflussen.
3. Entwurf für RTL
Drittens: Entwerfen Sie Ihren landing page für RTL – passen Sie das Layout so an, dass es das RTL-Leseverhalten widerspiegelt. Dazu gehört, dass die Designelemente, wie z. B. Navigationsmenüs, Textausrichtung und Bilder, von rechts nach links fließen. Stellen Sie sicher, dass alle Navigations- und interaktiven Elemente intuitiv platziert sind, um RTL-Lesern gerecht zu werden. Stellen Sie sicher, dass alle Navigations- und interaktiven Elemente intuitiv platziert sind, um RTL-Lesern gerecht zu werden. Vergessen Sie nicht, wichtige Seitenelemente, wie z. B. Aufrufe zum Handeln oder Formulare, anzupassen.
4. Geeignete Schriftarten und Typografie verwenden
Viertens: Verwenden Sie geeignete Schriftarten und Typografie – wählen Sie Schriftarten, die für RTL-Schriften entwickelt wurden, um Lesbarkeit und Ästhetik zu gewährleisten. Die typografischen Einstellungen sollten die dickeren Striche und Formen, die für Schriften wie Arabisch charakteristisch sind, natürlich berücksichtigen.
5. Test auf mehreren Geräten
Fünftens: Testen Sie Ihren landing page auf mehreren Geräten – stellen Sie sicher, dass die Seite responsive ist und auf allen Plattformen korrekt angezeigt wird, da RTL-Leser Ihren landing page auf verschiedenen Geräten aufrufen können. Dazu gehört auch die Überprüfung, dass der Text nicht abgeschnitten wird und die Bilder sowohl auf dem Desktop als auch auf dem Handy richtig ausgerichtet sind.
6. Optimieren Sie für lokale SEO
Sechstens: Optimieren Sie die Seite für lokale SEO – setzen Sie SEO-Strategien ein, die auf die RTL-Sprache zugeschnitten sind, und verwenden Sie relevante Schlüsselwörter und Meta-Tags, um die Sichtbarkeit bei Sprechern von RTL-Sprachen zu verbessern.
7. Durchführung von Usability-Tests
Siebtens: Führen Sie Usability-Tests durch – testen Sie die landing page mit RTL-Muttersprachlern, um Feedback zur Benutzerfreundlichkeit zu erhalten. Dies kann dazu beitragen, Probleme bei der Navigation oder eine falsche Ausrichtung der Inhalte zu erkennen, die für diejenigen, die hauptsächlich LTR-Sprachen verwenden, nicht offensichtlich sind.
Mit diesen Schritten können Sie eine ansprechende und funktionale RTL-Website landing page erstellen, die das Nutzererlebnis für RTL-Zielgruppen verbessert und die Konversionsraten erhöht.
4 beste Beispiele für RTL (von rechts nach links) Landing Pages
Entdecken Sie die 4 besten Beispiele für RTL landing pages und erfahren Sie mehr über ihre Struktur. Wir haben diese Seiten im Detail analysiert, um Ihnen wichtige Informationen über die Schlüsselelemente zu liefern, die sie effektiv machen. Lassen Sie sich inspirieren und lernen Sie die besten Ideen für die Erstellung sprachspezifischer Seiten kennen, bevor Sie Ihren eigenen RTL landing page erstellen.
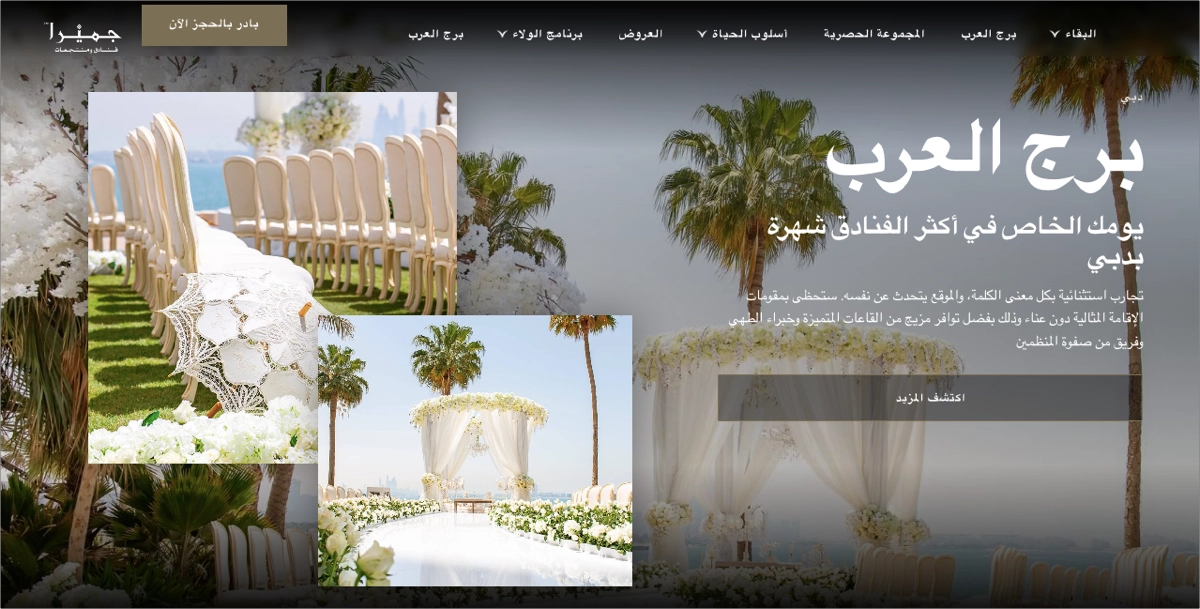
1. Jumeirah – Hochzeitskollektion
Die Jumeirah – Wedding Collection landing page ist ein hervorragendes Beispiel für eine im RTL-Design gestaltete Webseite, die sich effektiv an ein arabischsprachiges Publikum wendet. Die Seite wurde sorgfältig gestaltet, um sicherzustellen, dass die Navigation, die Textausrichtung und das Gesamtlayout harmonisch auf die natürlichen Lesegewohnheiten von RTL-Nutzern abgestimmt sind. Von den Navigationsmenüs über den Inhalt bis hin zu den Call-to-Action-Schaltflächen ist jedes Element intuitiv platziert, um die Lesbarkeit und den Benutzerfluss zu verbessern.

Diese landing page zeichnet sich durch ihr elegantes Design und die durchdachte Platzierung von Bildern und Texten aus, die die kulturellen Nuancen und Vorlieben der Zielgruppe gut widerspiegeln. Die Verwendung von reichhaltigem Bildmaterial und traditionellen Motiven steigert den ästhetischen Reiz und passt zum Thema Hochzeiten, was die Seite für potenzielle Kunden noch interessanter macht. Die Funktionalität der Seite wird durch die nahtlose Integration von Links zu detaillierten Beschreibungen der verschiedenen Hochzeitshäuser verbessert, so dass potenzielle Kunden alle Informationen erhalten, die sie benötigen, einschließlich Erfahrungsberichten.
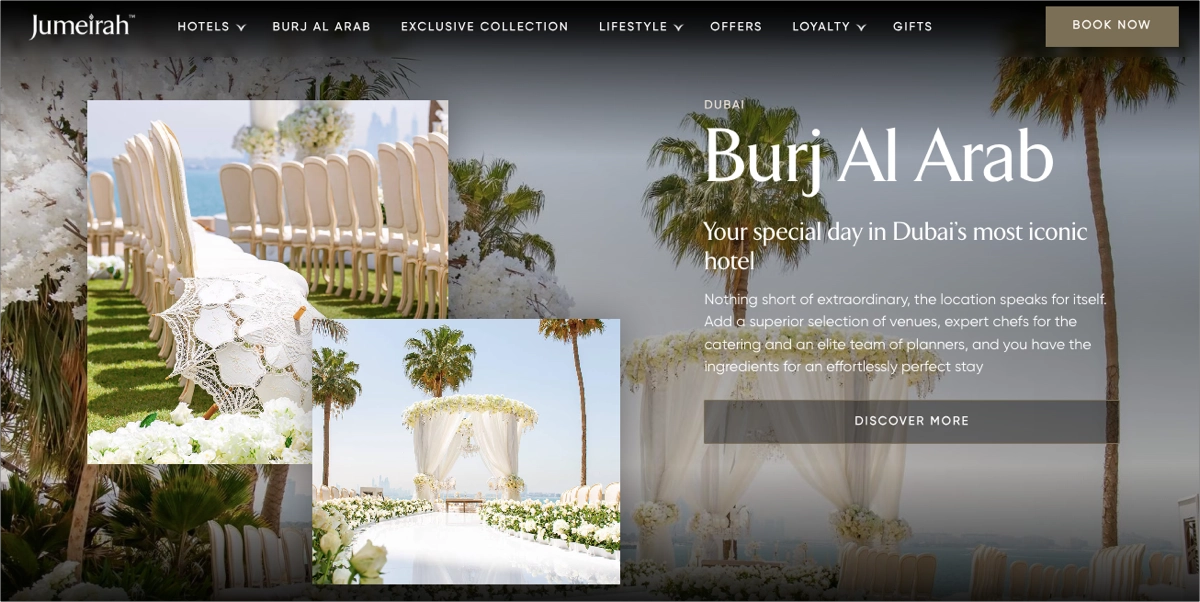
Vergleiche mit der englischen Sprachfassung (LTR):

Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Effektives RTL-Layout,
- Kulturelle Anpassung,
- Strategische Platzierung der Elemente,
- Hochwertiges Bildmaterial,
- Prägnante, informative Beschreibungen,
- Elemente des sozialen Nachweises,
- Strategisch platzierte, herausragende CTAs.
Verbesserungsbereiche:
- Interaktive Elemente – die Einbeziehung interaktiver Elemente, wie z. B. virtuelle Rundgänge durch die Hochzeitssäle, könnte die Nutzer noch mehr ansprechen und die Seite nicht nur informativ, sondern auch fesselnder machen.
Wählen Sie die Vorlage für die Hotelpräsentation und ändern Sie das Layout für die RTL-Version ganz einfach mit dem Landingi Editor – ändern Sie die Optionen für die Textausrichtung und gestalten Sie perfekte Widgets, CTAs und Formulare.

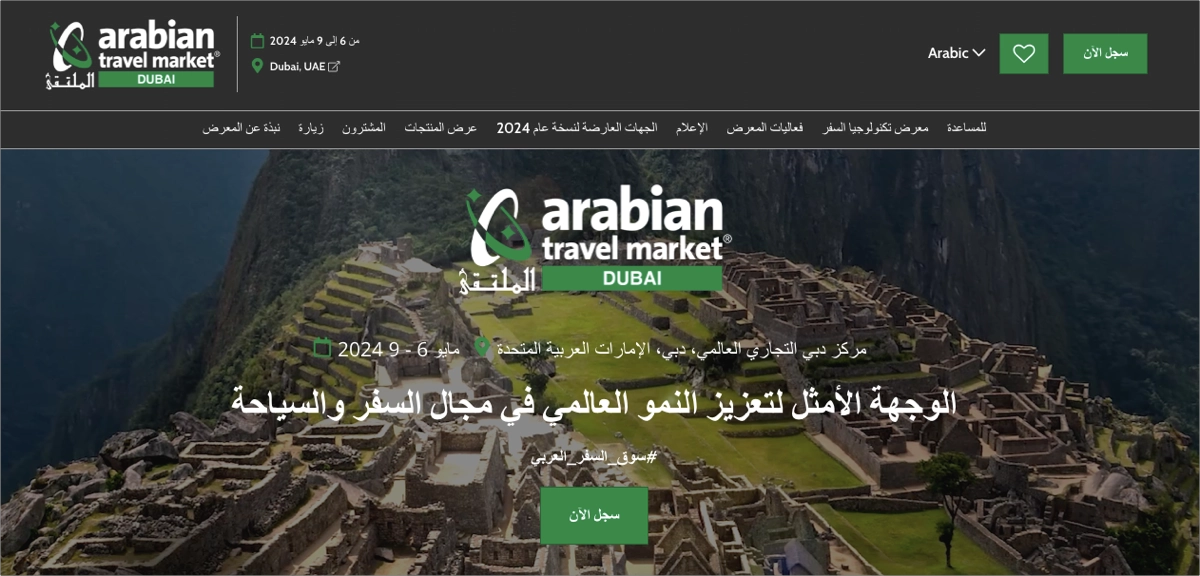
2. Arabischer Reisemarkt – Dubai
Die Seite Arabian Travel Market – Dubai ist ein großartiges Beispiel für einen effektiven RTL landing page für Veranstaltungen, die explizit auf ihre Zielgruppen zugeschnitten sind. Das Layout legt den Schwerpunkt auf eine nahtlose, intuitive Navigationsstruktur, die sich an den Lesegewohnheiten von RTL-Nutzern orientiert und sicherstellt, dass alle interaktiven Elemente und Textinhalte natürlich von rechts nach links fließen. Die Seite präsentiert ein anspruchsvolles Design mit einer kulturell geprägten Ästhetik, die traditionelle Motive und Bilder enthält, die für den nahöstlichen Markt relevant sind. Dieses Design erhöht die visuelle Anziehungskraft und das Engagement der Nutzer, indem es den regionalen Geschmack und die Vorlieben widerspiegelt und die Besucher von den ersten Augenblicken an mit einem beeindruckenden Hintergrundvideo eintauchen lässt.

Schlüsselkomponenten wie Details zum Studiostandort mit einem Karten-Plugin, Kurspläne und eine einladende Aufforderung zum Handeln werden an prominenter Stelle angezeigt, um sicherzustellen, dass potenzielle Mitglieder alle Informationen haben, die sie für den nächsten Schritt benötigen. Die landing page enthält außerdem einen übersichtlichen, gut gestalteten Abschnitt mit Vorteilen, klaren Preisen und Erfahrungsberichten früherer Veranstaltungsteilnehmer. Außerdem wird ein Pop-up mit einem zeitlich begrenzten Angebot für eine kostenlose Anmeldung eingesetzt, das die Konversionsrate erhöht.
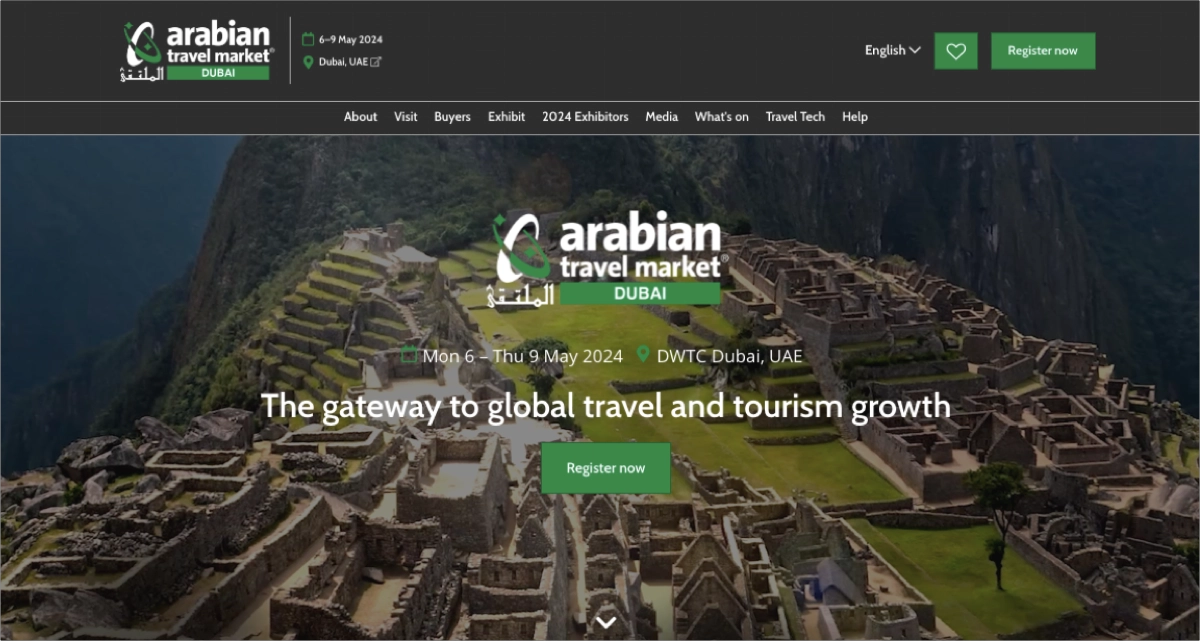
Vergleiche mit der englischen Sprachfassung (LTR):

Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Intuitives RTL-Layout,
- Benutzerfreundliche RTL-Navigation,
- Ansprechendes visuelles Design,
- Gut gestalteter Abschnitt über die Vorteile,
- Kurz und bündig, aber informativ, die Details der Veranstaltung,
- Hervorragende CTA,
- Lokalisierungsinformationen mit einer Karte,
- Elemente des sozialen Nachweises.
Verbesserungsbereiche:
- Optimierung für mobile Endgeräte – angesichts der hohen Nutzungsrate von Mobiltelefonen könnte eine weitere Optimierung die Zugänglichkeit und die Nutzerzufriedenheit verbessern.
Die Travely-Vorlage eignet sich hervorragend für die Erstellung einer hochgradig konvertierenden Veranstaltung landing page in RTL-Sprachen. Mit Landingi können Sie ganz einfach die Textrichtung auf der Seite ändern, und mit der integrierten KI-Unterstützung können Sie die Botschaften mühelos an Ihr Zielpublikum anpassen.

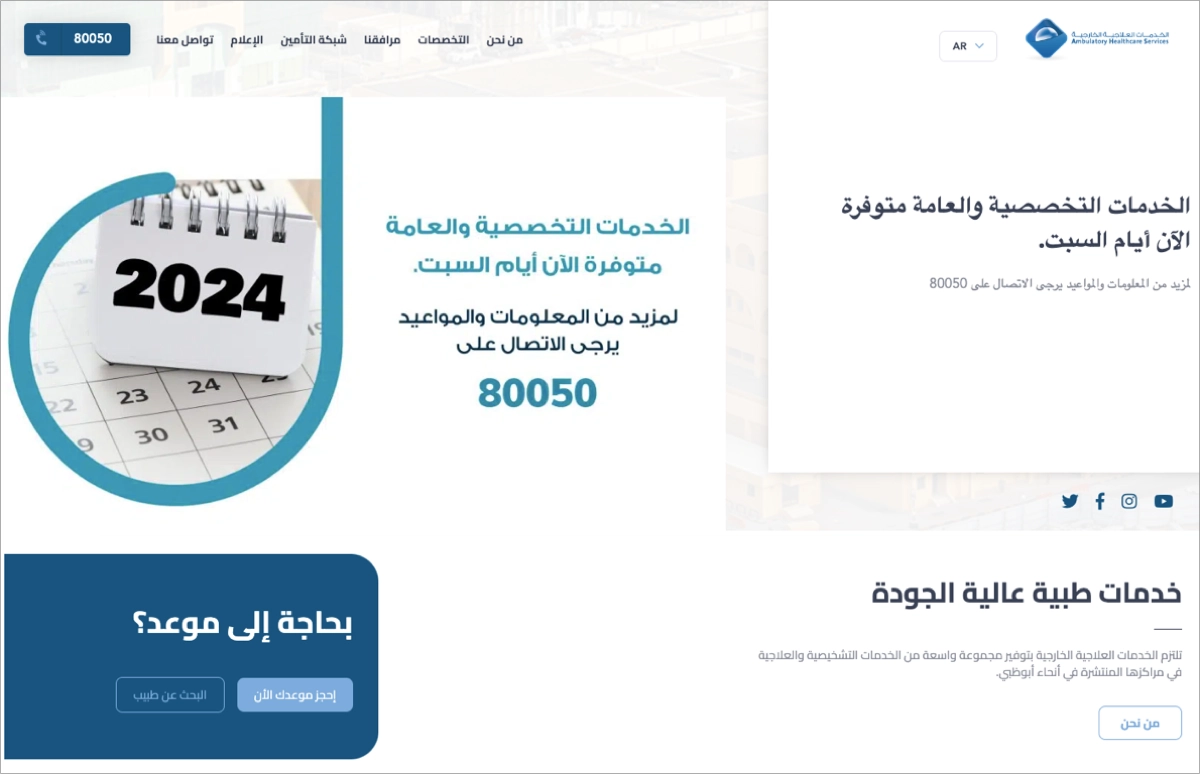
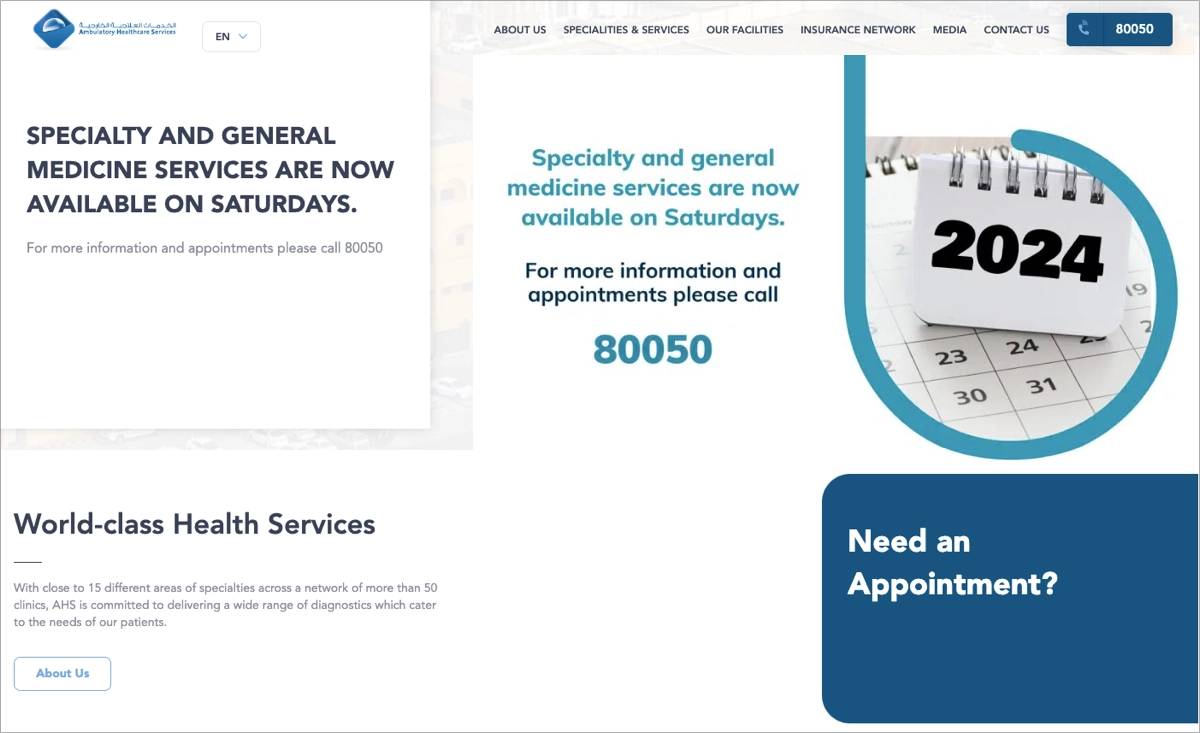
3. Ambulante Gesundheitsdienste
Die Website Ambulatory Healthcare Services landing page ist ein hervorragendes Beispiel für eine RTL-Website landing page im Gesundheitswesen, die sich an ein arabischsprachiges Publikum richtet. Die Webseite zeichnet sich durch eine äußerst intuitive und kulturell angepasste Benutzeroberfläche aus, die sowohl hinsichtlich der Benutzerfreundlichkeit als auch der Ästhetik außergewöhnlich ist. Die Navigation, die inhaltliche Ausrichtung und die grafischen Elemente sind sorgfältig auf die RTL-Ausrichtung zugeschnitten und verbessern den natürlichen Lesefluss für Nutzer, die an Rechts-nach-Links-Sprachen gewöhnt sind.

Diese landing page verbindet Funktionalität mit Design und verwendet kulturell relevante Bilder, Farben und Typografie, die bei der Zielgruppe Anklang finden. Die wichtigsten Informationen werden im Vordergrund präsentiert, mit klaren, leicht zu verfolgenden Navigationspfaden, die die Nutzer zu den wichtigsten Dienstleistungen, Kontaktinformationen und den Abschnitten “Über” führen. Die Seite enthält eine “Call Now”-Schaltfläche, die strategisch auf einer klebrigen Leiste in der oberen linken Ecke platziert wurde und für RTL landing pages geeignet ist. Die Integration des responsiven Designs stellt sicher, dass die Seite auf verschiedenen Geräten gut funktioniert, was für die Zugänglichkeit und die Zufriedenheit der Nutzer entscheidend ist.
Vergleiche mit der englischen Sprachfassung (LTR):

Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Klares RTL-Layout,
- Aufmerksamkeitsstarke Schlagzeilen,
- Prägnante und dennoch informative Inhalte,
- Professionelle Bilder,
- Schaltfläche “Jetzt anrufen”,
- Schaltflächen für soziale Medien,
- Video-Inhalte,
- Lokalisierung und ein Karten-Plugin.
Verbesserungsbereiche:
- Ladezeit der Seite – auch wenn die landing page gut gestaltet ist, ist die Optimierung der Ladezeit entscheidend für die Verbesserung der Nutzererfahrung und die Vermeidung von Absprungraten.
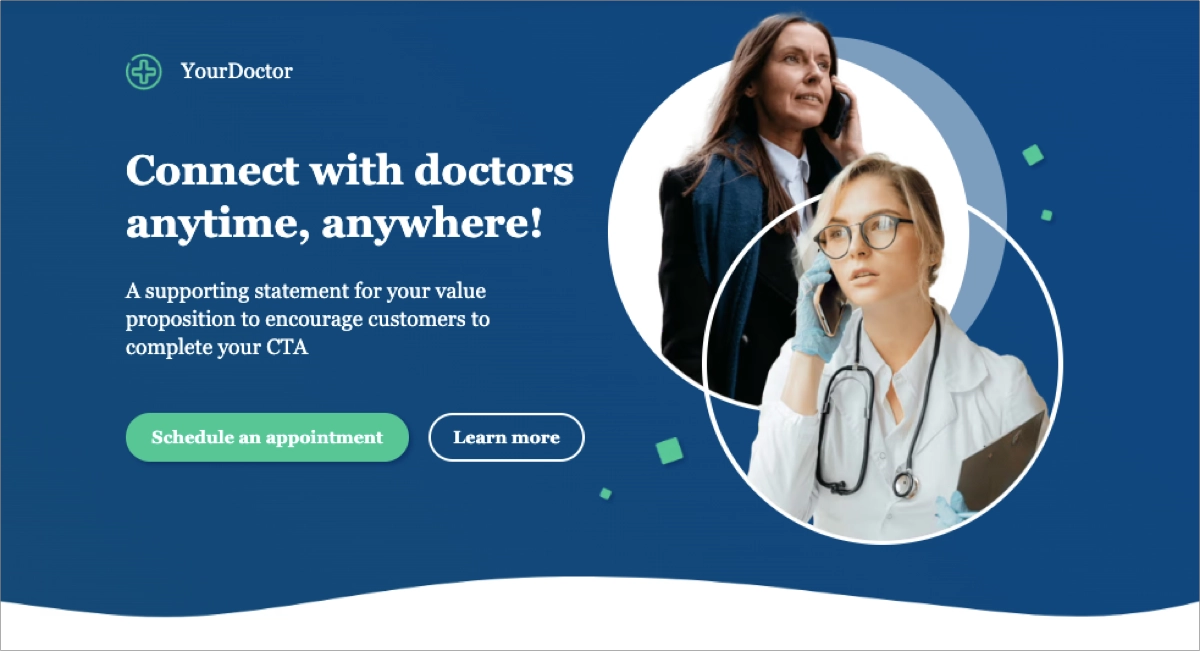
Passen Sie Ihre Seite mit der Call Doctor-Vorlage an die Bedürfnisse Ihres Publikums an – passen Sie Bilder an kulturelle Gewohnheiten an, erstellen Sie mit der KI-Unterstützung aussagekräftige Texte in der RTL-Sprache, und ändern Sie mit dem Landingi-Editor ganz einfach die Textrichtung in Widgets, CTAs und Formularen!

4. YABA – Von Küchenchef Shaheen
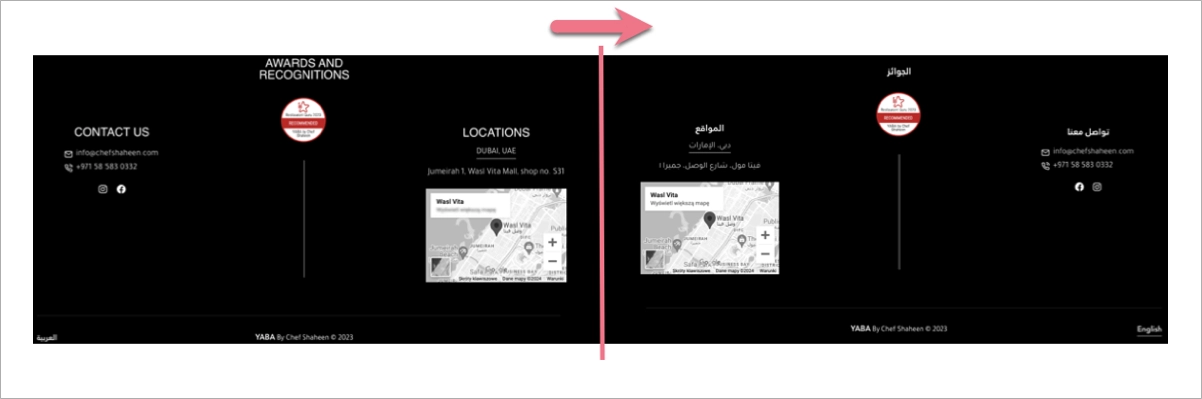
Die YABA – By Chef Shaheen landing page ist ein perfektes Beispiel für ein RTL landing page in der Gastronomie. Sie zeigt ein sehr intuitives, schön gestaltetes Layout, das den natürlichen Lesefluss von rechts nach links respektiert und sicherstellt, dass jedes Element, von der Navigation bis zum Text und den interaktiven Komponenten, perfekt auf die Erwartungen des Nutzers abgestimmt ist.

Die landing page zeichnet sich durch ihr elegantes Design aus, das moderne Ästhetik mit kulturellen Elementen verbindet und eine einladende Atmosphäre schafft, die den Stil des Restaurants widerspiegelt. Es verwendet hochwertige Bilder, die die Gerichte und das Ambiente des Restaurants anschaulich darstellen und die Besucher dazu verleiten, mehr zu erfahren. Social-Proof-Elemente wie Preisauszeichnungen stärken die Glaubwürdigkeit der Marke und erhöhen das Vertrauen der Besucher der Seite. Die Navigation ist nahtlos integriert und bietet einen einfachen Zugang zu wichtigen Informationen wie der Speisekarte, der Biografie des Küchenchefs, dem Standort und den Kontaktdaten, ohne die Benutzererfahrung zu überladen.
Vergleiche mit der englischen Sprachfassung (LTR):

Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Intuitives RTL-Layout,
- Immersive Bildsprache,
- Prägnante und dennoch informative Beschreibungen,
- Vertrauensbildende Elemente – Auszeichnungsabzeichen,
- Schaltflächen für soziale Medien,
- Kontaktinformationen mit Karte.
Verbesserungsbereiche:
- CTA – die Seite sollte einen herausragenden CTA enthalten, der die Besucher dazu anleitet, eine Aktion wie die Buchung eines Tisches durchzuführen. Sie sollte im Heldenbereich und anderen strategischen Bereichen erscheinen.
Bewerben Sie Ihr Unternehmen mit einer Restaurant-Vorlage von Landingi. Ändern Sie mit nur zwei Klicks die Textrichtung auf der Seite für das RTL-Schema und nutzen Sie die KI-Unterstützung, um leistungsstarke Inhalte in der gewählten Sprache zu generieren!

3 RTL (Right to Left) Landing Page Bewährte Praktiken
Lernen Sie die 5 besten Praktiken für RTL landing pages kennen, mit denen Sie ein perfektes, auf den Lesefluss von rechts nach links ausgerichtetes Layout erstellen können. Diese Strategien werden die Sichtbarkeit Ihrer Marke für ein bestimmtes kulturelles Publikum verbessern und die Konversionsziele erhöhen.
#1 Spiegeln Sie das Layout
Die erste Best Practice für effektives RTL landing pages ist die Spiegelung des Layouts. Da RTL-Leser Seiten von rechts nach links lesen, ist es entscheidend, das Layout im Vergleich zu LTR-Designs (von links nach rechts) zu spiegeln. Positionieren Sie die wichtigsten Inhalte und Navigationselemente auf der rechten Seite der Seite. Diese Anpassung kommt dem natürlichen Lesefluss entgegen und verbessert die Benutzerfreundlichkeit und den Komfort für RTL-Nutzer.
Schauen Sie sich das folgende Beispiel an:

Dank der Spiegelung des Seitenlayouts sorgen Sie für ein optimales Nutzererlebnis, das auf die Zielgruppe Ihrer RTL landing page-Version zugeschnitten ist. Die Nutzer müssen ihr gewohntes Leseverhalten nicht umstellen, um mit der Seite zu interagieren. Das kann die Absprungraten senken und Engagement-Kennzahlen wie die Verweildauer auf der Seite und die Konversionsraten verbessern.
#2 RTL-spezifische Typografie verwenden
Die zweite Best Practice für effektive RTL landing pages ist die Verwendung RTL-spezifischer Typografie. Wählen Sie Schriftarten, die für RTL-Schriften optimiert sind. Diese Schriften sollten nicht nur optisch ansprechend, sondern auch bei der Anzeige von RTL-Skripten gut lesbar sein. Stellen Sie sicher, dass die Typografie-Einstellungen in Ihrem CSS die RTL-Besonderheiten berücksichtigen, indem Sie z. B. die Füllung, die Ränder und die Textausrichtung nach rechts anpassen.
Die Berücksichtigung dieser typografischen Überlegungen für RTL landing pages verbessert nicht nur die Benutzerfreundlichkeit, sondern beweist auch kulturelle Sensibilität und Liebe zum Detail, was die Glaubwürdigkeit und Professionalität Ihrer Website beim RTL-Publikum erheblich steigern kann.
Schauen Sie sich das folgende Beispiel an:

Prüfen Sie Google-Schriftarten, die für RTL-Schriften optimiert sind. Sie verfügen oft über spezifische Merkmale, die der Komplexität von Sprachen wie Arabisch, Hebräisch oder Persisch Rechnung tragen. Diese Sprachen zeichnen sich durch einzigartige Buchstaben- und Verbindungsformen aus und erfordern Schriftarten, die die Lesbarkeit in verschiedenen Größen und Gewichtungen gewährleisten, ohne die Integrität der Schrift zu beeinträchtigen. Text in RTL-Schriften sollte standardmäßig rechtsbündig ausgerichtet sein. Für einige Designelemente wie Callouts oder Zitate können Sie jedoch eine zentrierte Ausrichtung wählen, wenn dies das Design aufwertet, ohne den Lesefluss zu stören.
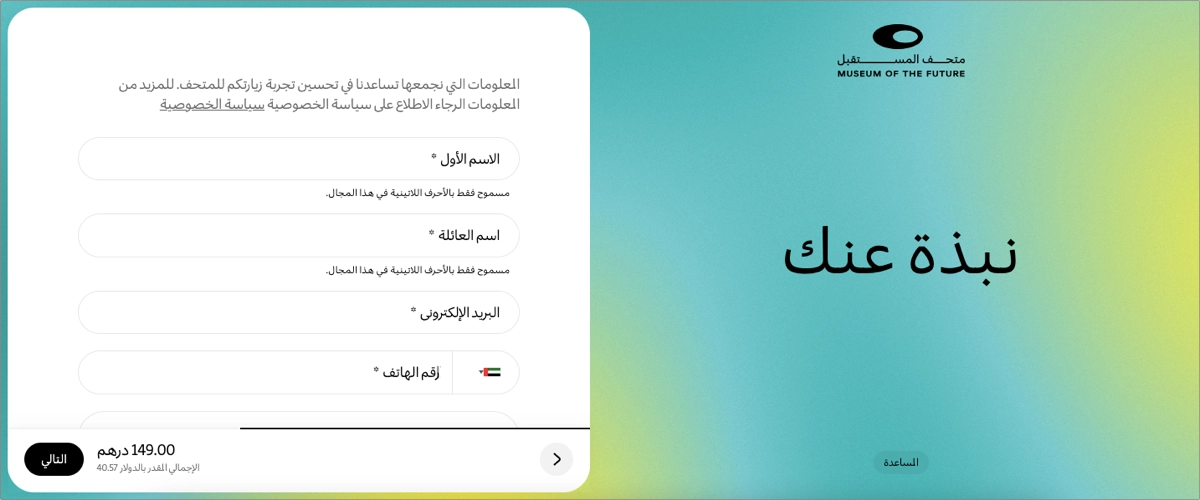
#3 Formulare und Eingabefelder anpassen
Die zweite Best Practice für effektive RTL landing pages ist die Anpassung von Formularen und Eingabefeldern. Dieser Schritt ist entscheidend, um sicherzustellen, dass diese wichtigen interaktiven Elemente mit den Lese- und Navigationsgewohnheiten von RTL-Nutzern übereinstimmen. Eine korrekte Anpassung verbessert die Benutzerfreundlichkeit, fördert die Interaktion der Benutzer und erhöht die Konversionsraten.
Schauen Sie sich das folgende Beispiel an:

Beschriftungen, Platzhalter und Text in den Formularen sollten rechts ausgerichtet sein. Stellen Sie außerdem sicher, dass sich Dropdown-Menüs und andere interaktive Elemente in einer Richtung öffnen, die das RTL-Layout berücksichtigt. Die Platzierung von Schaltflächen wie “Absenden” oder “Abbrechen” sollte ebenfalls der RTL-Leserichtung folgen.
Durch die sorgfältige Anpassung von Formularen und Eingabefeldern auf RTL landing pages können Unternehmen das Nutzererlebnis für RTL-Zielgruppen deutlich verbessern. Es optimiert die Funktionalität des landing page, was zu besserem Engagement und höheren Konversionsraten führt.
Wie kann ich meine RTL (Right to Left) Landing Page für höhere Conversion Rates optimieren?
Um Ihre RTL landing page für höhere Konversionsraten zu optimieren, erstellen Sie eine visuelle Hierarchie, optimieren Sie Formulare und CTA-Buttons, erstellen Sie kulturell passende Inhalte, behalten Sie SEO und mobile Optimierung im Hinterkopf und testen Sie Ihre landing page regelmäßig, um sie anhand von Daten kontinuierlich zu verbessern. Um die besten Ergebnisse zu erzielen, sollten Sie diese 6 Strategien befolgen:
1. Erstellung einer strategischen visuellen Hierarchie
Legen Sie zunächst eine strategische visuelle Hierarchie fest, die mit dem RTL-Lesemuster übereinstimmt. Positionieren Sie wichtige Informationen und Handlungsaufforderungen (CTAs) auf der rechten Seite der Seite, wo RTL-Nutzer natürlich zuerst hinschauen. Dies kann dazu beitragen, die Aufmerksamkeit schnell zu erregen und die Nutzer effizienter zu den Konversionspunkten zu führen.
2. Optimieren Sie Formulare und CTA-Schaltflächen
Zweitens: Optimieren Sie Formulare und CTA-Schaltflächen, indem Sie sie für RTL anpassen. Platzieren Sie Formularbeschriftungen rechts neben den Feldern und stellen Sie sicher, dass die Schaltflächen für die Eingabe dem RTL-Lesefluss folgen. Das macht das Ausfüllen des Formulars intuitiv und verringert die Reibung, was die Wahrscheinlichkeit einer Konversion erhöht.
3. Kulturell relevante Inhalte erstellen
Drittens: Erstellen Sie kulturell relevante Inhalte – passen Sie sie an die kulturellen Gegebenheiten Ihres RTL-Publikums an. Dazu gehört die Verwendung geeigneter Farben, Bilder und einer Sprache, die die lokalen Bräuche und Vorlieben widerspiegelt. Kulturelle Relevanz kann den Wiedererkennungswert Ihrer Inhalte erheblich steigern und so das Engagement und Vertrauen erhöhen.
4. Responsive und mobil-optimiertes Design anwenden
Viertens: Wenden Sie responsives Design an und stellen Sie sicher, dass Ihr landing page für Mobilgeräte optimiert ist. Dazu gehören schnelle Ladezeiten, berührungsfreundliche Oberflächen und Designs, die sich nahtlos an verschiedene Bildschirmgrößen anpassen.
5. Durchführung von Tests und Analysen
Fünftens: Führen Sie A/B-Tests durch, um mit verschiedenen Versionen Ihres landing page zu experimentieren. Testen Sie Elemente wie Überschriften, Bilder und CTAs, um herauszufinden, was bei Ihrer Zielgruppe am besten ankommt. Verwenden Sie Analysen, um das Nutzerverhalten auf Ihrer Seite zu verfolgen, und konzentrieren Sie sich dabei auf Kennzahlen wie Absprungrate, Verweildauer auf der Seite und Konversionsraten, um Bereiche mit Verbesserungspotenzial zu ermitteln.
6. Optimieren Sie SEO für RTL
Sechstens: Optimieren Sie Ihre Seite für Suchmaschinen in RTL-Sprachen. Dazu gehört die Verwendung der richtigen Schlüsselwörter in Ihren Inhalten, Meta-Beschreibungen und ALT-Texten für Bilder, die für den RTL-Markt relevant sind. Richtiges SEO kann die Sichtbarkeit Ihrer Seite für die richtige Zielgruppe erhöhen und so für mehr gezielten Traffic sorgen.
Durch die Anwendung dieser Strategien können Sie eine hocheffektive RTL landing page erstellen, die nicht nur die einzigartigen Bedürfnisse der RTL-Nutzer erfüllt, sondern auch höhere Konversionsraten durch ein nahtloses und ansprechendes Nutzererlebnis ermöglicht.
Was sind die Schlüsselelemente eines wirksamen RTL (Right to Left) Landing Page?
Eine effektive RTL-Website landing page muss ein gespiegeltes Layout, eine RTL-spezifischeTypografie, eine rechtsbündigeNavigation sowie geeignete Formulare und CTAs enthalten, die die spezifische Zielgruppe ansprechen und hohe Konversionsraten erzielen. Sie basiert auf Schlüsselkomponenten, die harmonisch zusammenarbeiten, um die Aufmerksamkeit des Besuchers zu erregen und ihn zur gewünschten Aktion zu führen, wie folgt:
- Gespiegeltes Layout,
- RTL-spezifische Typografie,
- Lokalisierte Inhalte,
- Rechtsbündige Navigation,
- Geeignete Formulare und CTAs,
- Kulturelle Bilder und Ikonen,
- Mobiles reaktionsfähiges Design
- Optimiertes SEO.
1. Gespiegeltes Layout
Das erste Schlüsselelement eines RTL landing page ist das gespiegelte Layout – da RTL-Sprachen von rechts nach links gelesen werden, sollte das gesamte Layout der Seite, einschließlich Text, Bilder und Navigation, im Vergleich zu LTR-Designs (von links nach rechts) gespiegelt sein. Dadurch wird sichergestellt, dass die Seite den natürlichen Lesegewohnheiten des Publikums entspricht, was die Navigation intuitiv macht und den kognitiven Aufwand verringert.
2. RTL-spezifische Typografie
Das zweite Schlüsselelement eines RTL landing page ist seine spezifische Typografie – die auf diesen Seiten verwendeten Schriftarten sollten für die Lesbarkeit in RTL-Schriften ausgelegt sein. Sie sollten die spezifischen Zeichen und Ligaturen von Sprachen wie Arabisch, Hebräisch oder Persisch unterstützen. Die typografischen Einstellungen wie Ausrichtung, Zeilenhöhe und Abstände sollten ebenfalls angepasst werden, um die Lesbarkeit und Ästhetik zu verbessern.
3. Lokalisierter Inhalt
Das dritte Schlüsselelement eines RTL landing page ist lokalisierter Inhalt – er sollte kulturell relevant und in der Muttersprache Ihrer Zielgruppe verfasst sein. Dazu gehört die Verwendung lokaler Ausdrücke, Redewendungen und Phrasen, die bei der Zielgruppe Anklang finden, sowie Bilder und Farbschemata, die regionale Vorlieben widerspiegeln.
4. Rechtsbündige Navigation
Das vierte Schlüsselelement eines RTL landing page ist die rechtsbündige Navigation – die Navigationselemente sollten auf der rechten Seite der Seite beginnen und sich nach links bewegen. Diese Anpassung entspricht nicht nur der Leserichtung, sondern auch der Art und Weise, wie RTL-Benutzer mit Webelementen interagieren, wodurch die Benutzerführung reibungsloser und logischer wird.
5. Geeignete Formulare und CTAs
Das fünfte Schlüsselelement einer RTL-Website landing page sind geeignete Formulare und CTAs – die Formulare sollten rechtsbündig sein und die Beschriftungen entsprechend für RTL positioniert werden. Call-to-Action-Buttons sollten ebenfalls an prominenter Stelle platziert werden, um die Aufmerksamkeit des Nutzers schnell zu wecken und Konversionen zu fördern.
6. Kulturelle Bildsprache und Ikonen
Das sechste Schlüsselelement eines RTL landing page sind kulturelle Bilder und Icons – sie sollten umgedreht werden, um RTL-Lesemuster zu unterstützen. Alle Grafiken, Diagramme oder Infografiken müssen so angepasst werden, dass sie das Auge von rechts nach links führen und dabei einen natürlichen Fluss beibehalten, der die Nutzer anspricht und die Erzählung der Seite unterstützt.
7. Mobiles reaktionsfähiges Design
Das siebte Schlüsselelement eines RTL landing page ist das mobile responsive Design – es sollte auf einer Vielzahl von Geräten und Bildschirmgrößen gut aussehen und funktionieren, mit berührungsfreundlichen Elementen und schnellen Ladezeiten.
8. Optimierte SEO
Das achte Schlüsselelement eines RTL landing page ist optimierte Suchmaschinenoptimierung – sie sollte auf RTL-Sprachen zugeschnittene Best Practices beinhalten, wie z. B. die Verwendung der richtigen RTL-Schlüsselwörter, Meta-Tags und Alt-Text, die die Sichtbarkeit der Seite in Suchmaschinen für Nutzer, die in RTL-Sprachen suchen, verbessern.
Was ist der beste RTL (Right to Left) Landing Page Builder?
Der beste RTL landing page builder ist Landingi, ein außergewöhnlicher RTL landing page builder, der speziell auf die Bedürfnisse von Unternehmen zugeschnitten ist, die sich an RTL-Zielgruppen wenden. Diese Plattform bietet eine vielseitige Lösung für die Erstellung hochwertiger landing pages, die Sprachen wie Arabisch, Hebräisch und Persisch abdecken. Mit seiner benutzerfreundlichen Oberfläche und seinem umfassenden Toolkit für digitales Marketing ist Landingi die erste Wahl für Unternehmen, die ihre Dienstleistungen effektiv bewerben und die Aufmerksamkeit neuer Kunden in RTL-Märkten gewinnen möchten.
Die Plattform bietet eine umfangreiche Vorlagensammlung, die es auch Personen ohne Design-Erfahrung ermöglicht, visuell ansprechende und kulturell ansprechende landing pages zu erstellen. Ein intuitiver Editor verbessert die Zugänglichkeit für die Benutzer, indem er die Anpassung dieser Vorlagen erleichtert und sicherstellt, dass jede Seite perfekt auf die Erwartungen und kulturellen Nuancen des Zielpublikums abgestimmt ist. Noch wichtiger ist, dass Landingi eine wichtige Option zur Einrichtung der RTL-Textrichtung bietet. Mit dieser Funktion können Benutzer den Text auf der gesamten landing page rechtsbündig ausrichten, auch in Widgets, Pop-ups, Leuchtkästen und Formularen.
Die Fähigkeiten von Landingi gehen über die reine Erstellung hinaus. Seine Reihe fortschrittlicher Funktionen macht aus einem einfachen RTL landing page ein leistungsstarkes digitales Marketing-Tool. Das integrierte landing page Monitoring-Tool – EventTracker– bietet Einblicke in die Besucherinteraktionen, die für fundierte, datengestützte Anpassungen von unschätzbarem Wert sind. In Kombination mit den Möglichkeiten des A/B-Testing-Tools können Sie Experimente mit verschiedenen Seitenvarianten durchführen und die effektivsten Versionen finden.
Darüber hinaus verbessert die Funktion KI-Assistent die Erstellung von RTL-Inhalten. Dieses KI-gesteuerte Tool bietet umsetzbare Empfehlungen für Textanpassungen und SEO-Optimierungen. So wird sichergestellt, dass Ihr landing page nicht nur beim Zielpublikum ankommt, sondern auch in den Suchmaschinenergebnissen gut abschneidet.
Darüber hinaus sind anpassbare Formulare und dynamische Interaktionstools wie Pop-ups und Widgets darauf ausgelegt, Leads effektiv zu erfassen und die Interaktion der Besucher zu fördern, was die Konversionsraten weiter steigert. Mit über 180 verfügbaren Integrationen ermöglicht Landingi den Nutzern, landing pages nahtlos in ihre breiteren digitalen Marketingstrategien einzubinden.
Mit Funktionen, die fortschrittliche digitale Marketingtaktiken unterstützen, bietet Landingi eine ganzheitliche Lösung für die Entwicklung, Verwaltung und Optimierung von RTL landing pages. Es ist ein unverzichtbares Werkzeug für Unternehmen, die ihre Online-Präsenz in RTL-Märkten stärken und effektiv mehr Kunden anziehen wollen.
FAQ – RTL (Von rechts nach links)
Im Folgenden finden Sie Antworten auf die am häufigsten gestellten Fragen zum Thema RTL. Wir gehen auf häufige Fragen ein und bieten detaillierte Erklärungen und praktische Ratschläge, damit Sie RTL-Designs besser verstehen und umsetzen können.
Wie stelle ich meine Website auf RTL um?
Um Ihre Website in RTL zu konvertieren, verwenden Sie die richtigen Tools, die Optionen für die RTL-Textausrichtung bieten und die richtige Ausrichtung und Lesbarkeit für RTL-Sprachen sicherstellen. Darüber hinaus können Sie KI-Inhaltsgeneratoren verwenden, die Ihre Seite für RTL-Zielgruppen optimieren und so die Nutzerbindung und SEO verbessern.
Vergewissern Sie sich, dass das Layout und der Inhalt für Sprachen wie Arabisch oder Hebräisch geeignet sind, und folgen Sie einem kurzen Leitfaden, der Ihnen bei der Umstellung hilft:
- Aktualisieren Sie das HTML-Sprachattribut – ändern Sie das lang-Attribut in Ihrem HTML-Code so, dass es den richtigen Sprachcode wiedergibt (z. B. ar für Arabisch, he für Hebräisch). Dies hilft Browsern und Suchmaschinen, die Sprache Ihres Inhalts zu verstehen.
- Legen Sie die Richtung fest – fügen Sie das Attribut dir=”rtl” zu Ihrem HTML-Code hinzu oder verwenden Sie CSS, um die Richtung von Text und Layoutelementen festzulegen. Sie können die Richtung global festlegen, indem Sie body { direction: rtl; } in Ihrer CSS-Datei hinzufügen.
- Anpassen des Layouts – Spiegeln Sie das Design, indem Sie Navigationsmenüs, Seitenleisten und andere Elemente von einer Seite auf die andere verschieben. CSS-Frameworks wie Bootstrap bieten RTL-Versionen, die diesen Prozess vereinfachen können.
- Icons und Grafiken spiegeln – Icons, Pfeile und Bilder, die eine Richtung angeben, sollten horizontal gespiegelt werden, damit sie für RTL-Leser in die richtige Richtung zeigen.
- Passen Sie Formulare und Eingabefelder an – richten Sie Formularbeschriftungen, Eingaben und Schaltflächen nach rechts aus. Stellen Sie sicher, dass Textfelder von der rechten Seite beginnen. Dies kann benutzerdefiniertes CSS oder Anpassungen in Ihren Formularerstellungseinstellungen erfordern.
- Kompatibilitätstest – Testen Sie Ihre Website gründlich auf verschiedenen Geräten und Browsern, um sicherzustellen, dass das RTL-Layout auf allen Plattformen reibungslos funktioniert. Achten Sie besonders darauf, wie der Text umbrochen wird und ob sich Elemente überschneiden oder falsch angezeigt werden.
- Optimieren Sie mit Tools wie Landingi – für diejenigen, die landing page builders verwenden, nutzen Sie Tools, die speziell RTL-Layouts unterstützen, wie Landingi, die es Ihnen ermöglichen, die Textrichtung einfach umzuschalten und KI-Hilfe zu leisten, um Ihre RTL-Inhalte effektiv zu optimieren.
Wofür steht RTL Support?
RTL-Unterstützung steht für “Right to Left”-Unterstützung, d. h. die Fähigkeit von Software, Text und Elemente der Benutzeroberfläche zu verarbeiten, die von rechts nach links gelesen und geschrieben werden. Dies ist wichtig für Sprachen wie Arabisch, Hebräisch, Persisch und Urdu, die von Natur aus in dieser Richtung gelesen werden. Die RTL-Unterstützung stellt sicher, dass diese Sprachen auf einer Webseite oder in einer Anwendung korrekt angezeigt werden, wobei der Text entsprechend ausgerichtet ist und Layout-Elemente wie Menüs, Formulare und Schaltflächen denen von links-nach-rechts (LTR)-Sprachen entsprechen, um ein benutzerfreundliches Erlebnis für Sprecher von RTL-Sprachen zu schaffen.
Was ist RTL in HTML?
In HTML gibt “RTL” die Richtung des Textflusses innerhalb einer Webseite an. Dies ist besonders wichtig für Sprachen wie Arabisch, Hebräisch, Persisch und Urdu, die von rechts nach links gelesen werden. Durch die Implementierung von RTL in HTML wird sichergestellt, dass der Text richtig ausgerichtet ist und das Layout die Lesegewohnheiten von Nutzern berücksichtigt, die RTL-Sprachen lesen, und so eine natürlichere und zugänglichere Benutzererfahrung bietet.
Welche Sprachen werden von rechts nach links geschrieben?
Zu den Sprachen, die von rechts nach links geschrieben werden, gehören die folgenden:
- Arabisch: eine der am meisten verbreiteten RTL-Sprachen.
- Hebräisch: die Hauptsprache in Israel.
- Persisch/Farsi: wird im Iran und in Teilen von Afghanistan und Tadschikistan gesprochen.
- Urdu: die Hauptsprache in Pakistan und Indien.
- Paschtu: wird vom paschtunischen Volk in Afghanistan und Pakistan gesprochen.
- Kurdisch (Sorani): wird hauptsächlich in Teilen des Irak und des Iran verwendet.
- Jiddisch: wird von der aschkenasischen jüdischen Gemeinschaft verwendet.
- Aramäisch: eine alte Sprache, die noch in einigen religiösen Zusammenhängen und von bestimmten Gemeinschaften verwendet wird.
- Dhivehi: die offizielle Sprache der Malediven.
- Syrisch: ein Dialekt des Mittelaramäischen, der in der ostchristlichen Liturgie verwendet wird.
Bauen Sie RTL landing page mit Landingi
Mit den richtigen Tools, die die RTL-Anpassung unterstützen, ist es mit minimalem Aufwand möglich, eine Seite zu erstellen, die ansprechend aussieht und perfekt auf die kulturellen und sprachlichen Nuancen von RTL abgestimmt ist. Sie können effektiv mit Ihrer Zielgruppe in Kontakt treten, indem Sie Plattformen wie Landingi nutzen, die RTL-Textrichtung unterstützen und robuste Tools zur Erstellung und Optimierung von landing pages bieten.
Sie können erfolgreiche RTL landing page-Kampagnen durchführen, indem Sie Ihre Zielgruppe verstehen, ein einziges Ziel verfolgen und die in diesem Artikel beschriebenen Best Practices anwenden. Denken Sie daran, dass der Schlüssel zum Erfolg bei der Erstellung gut funktionierender Seiten in der kontinuierlichen Optimierung liegt, die sich an den Erkenntnissen der erfolgreichsten RTL landing pages orientiert und durch die richtigen digitalen Tools ergänzt wird.
Testen Sie Landingi noch heute – bauen Sie Ihr RTL landing page auf und verwandeln Sie es in ein leistungsstarkes digitales Marketing-Tool, das Ihre Zielgruppe in eine speziell auf sie zugeschnittene Welt einlädt, die das Engagement fördert und zu höheren Umsätzen führt.