Un mensaje RTL (de derecha a izquierda) landing page es una herramienta de marketing digital esencial para captar la atención del público que lee árabe, hebreo o persa. Presenta contenidos adaptados a las especificidades culturales y lingüísticas de los lectores RTL, animándoles a realizar la acción deseada.
La clave para desarrollar con éxito una landing page RTL reside en un profundo conocimiento de las preferencias y comportamientos de su público objetivo. Para ello es necesario invertir la maquetación y ajustar cada elemento para que se ajuste a las convenciones y expectativas de la RTL.Ahora es posible conseguir unalanding page RTL bien elaboradasin necesidad de conocimientos lingüísticos especializados ni habilidades técnicas avanzadas : el mejor creador de landing page RTL, Landingi, ofrece soluciones para apoyar elproceso de creación de páginascon varias direcciones de texto.
El potencial de las herramientas puede ser útil, pero lo importante es comprender la naturaleza de las páginas RTL. Este artículo esboza los elementos fundamentales que hacen que una landing page RTL sea eficaz, comparte las mejores prácticas para conectar con las audiencias RTL y ofrece pasos prácticos para crear una landing page que no solo capte la atención, sino que también obligue a actuar.
Para empezar, eche un vistazo a los tres consejos esenciales para crear una RTL impactante landing page:
- Diseñar con precisión cultural y lingüística, asegurándose de que todo el contenido esté alineado correctamente y fluya con naturalidad para los lectores RTL,
- Utilice CTA convincentes que estén estratégicamente situados para alinearse con la dirección de lectura e impulsar las conversiones,
- Garantizar una funcionalidad óptima en todos los dispositivos, centrándose en la capacidad de respuesta móvil dada su prevalencia en muchas regiones RTL.
Desplácese para descubrir los mejores ejemplos de páginas de aterrizaje RTL, compruebe por qué tienen éxito, compare su diseño con las versiones LTR e inspírese para crear un landing page impactante que atraiga a su público objetivo.
- Jumeirah – Colección de bodas
- Arabian Travel Market – Dubai
- Servicios sanitarios ambulatorios (Ambulatory Healthcare Services)
- YABA – Por Chef Shaheen

¿Qué es un RTL (Right to Left) Landing Page?
Un landing page RTL (de derecha a izquierda) está diseñado para lenguas que se leen de derecha a izquierda, como el árabe, el hebreo y el persa. Este tipo de landing page requiere un planteamiento de diseño y maquetación únicos para garantizar una experiencia de usuario intuitiva a los hablantes de lenguas RTL. A diferencia de las páginas estándar de izquierda a derecha, todos los elementos de una página RTL, incluidos el texto, los menús de navegación y las imágenes, se alinean para fluir de forma natural con la dirección de lectura del usuario.
El objetivo de una página RTL landing page no consiste sólo en alinear el texto a la derecha, sino en adaptar el diseño a las expectativas culturales y lingüísticas de los lectores RTL. Esto garantiza que el diseño resulte familiar y fácil de navegar, mejorando la eficacia general de la página a la hora de comunicar su mensaje y guiar a los visitantes hacia una acción deseada, como registrarse o realizar una compra.
Además, un RTL landing page es crucial en las estrategias de marketing localizado. Permite a las empresas llegar a un público más amplio respetando y adaptándose a los matices lingüísticos y culturales. Independientemente de los esquemas lingüísticos y culturales, estas páginas se crean para alcanzar un objetivo singular y se centran en guiar a los visitantes para que realicen una acción deseada, lo que representa todos los principios de un landing pages bien diseñado.
¿Cómo se crea un RTL (de derecha a izquierda) Landing Page?
Para crear una landing page que se ajuste al esquema RTL, asegúrese de que el contenido se ajusta a los hábitos de lectura de los usuarios que hablan idiomas como el árabe, el hebreo o el persa. Comprenda los hábitos de su público, incluya todos los elementos clave del landing page y ajústelos a los esquemas RTL, utilice la tipografía adecuada y pruebe su página en todos los dispositivos. Siga las instrucciones detalladas paso a paso que figuran a continuación para obtener los mejores resultados:
1. Seleccionar las herramientas adecuadas
En primer lugar, seleccione las herramientas adecuadas: elija herramientas y plataformas de desarrollo web compatibles con idiomas RTL. Algunos constructores de landing page, como Landingi, y sistemas de gestión de contenidos (CMS) ofrecen compatibilidad RTL, lo que puede simplificar el proceso.
2. Entender a su público
En segundo lugar, entienda a su público antes de diseñar el landing page. Investigue las preferencias culturales de su público objetivo, sus dispositivos de navegación habituales y sus hábitos de uso de Internet. Este conocimiento influirá en su estrategia de diseño y contenidos.
3. Diseño para RTL
En tercer lugar, diseñe su landing page para RTL: ajuste el diseño para reflejar los patrones de lectura RTL. Esto implica reflejar los elementos de diseño, como los menús de navegación, la alineación del texto y las imágenes para que fluyan de derecha a izquierda. Asegúrese de que todos los elementos de navegación e interactivos están colocados de forma intuitiva para adaptarse a los lectores RTL. Asegúrese de que todos los elementos de navegación e interactivos están colocados de forma intuitiva para adaptarse a los lectores RTL. No olvide personalizar los elementos clave de la página, como las llamadas a la acción o los formularios.
4. Utilizar fuentes y tipografía adecuadas
En cuarto lugar, utilice fuentes y tipografía adecuadas: seleccione fuentes diseñadas para alfabetos RTL para garantizar la legibilidad y el atractivo estético. La tipografía debe adaptarse de forma natural a los trazos gruesos y las formas características de alfabetos como el árabe.
5. Prueba en varios dispositivos
En quinto lugar, pruebe su landing page en varios dispositivos: asegúrese de que la página responde y se muestra correctamente en todas las plataformas, ya que los lectores RTL pueden acceder a su landing page en varios dispositivos. Esto incluye comprobar que el texto no se trunca y que las imágenes se alinean correctamente tanto en la vista de escritorio como en la de móvil.
6. Optimizar para SEO local
En sexto lugar, optimice la página para el SEO local: aplique estrategias de SEO adaptadas al idioma RTL, utilizando palabras clave y metaetiquetas pertinentes para mejorar la visibilidad entre los hablantes de idiomas RTL.
7. Realizar pruebas de usabilidad
En séptimo lugar, realice pruebas de usabilidad: pruebe el landing page con hablantes nativos de RTL para recabar opiniones sobre la experiencia del usuario. Esto puede ayudar a identificar problemas de navegación o desajustes de contenido que podrían no ser obvios para quienes utilizan principalmente lenguas LTR.
Incorporar estos pasos le ayudará a crear una RTL landing page más atractiva y funcional, mejorando la experiencia del usuario para las audiencias RTL y mejorando las tasas de conversión.
4 mejores ejemplos de RTL (de derecha a izquierda) Landing Pages
Descubra los 4 mejores ejemplos de RTL landing pages y profundice en su estructura. Hemos analizado detalladamente estas páginas para ofrecerle información esencial sobre los elementos clave que las hacen eficaces. Inspírese y aprenda las mejores ideas para crear páginas específicas para cada idioma antes de crear su propio landing page RTL.
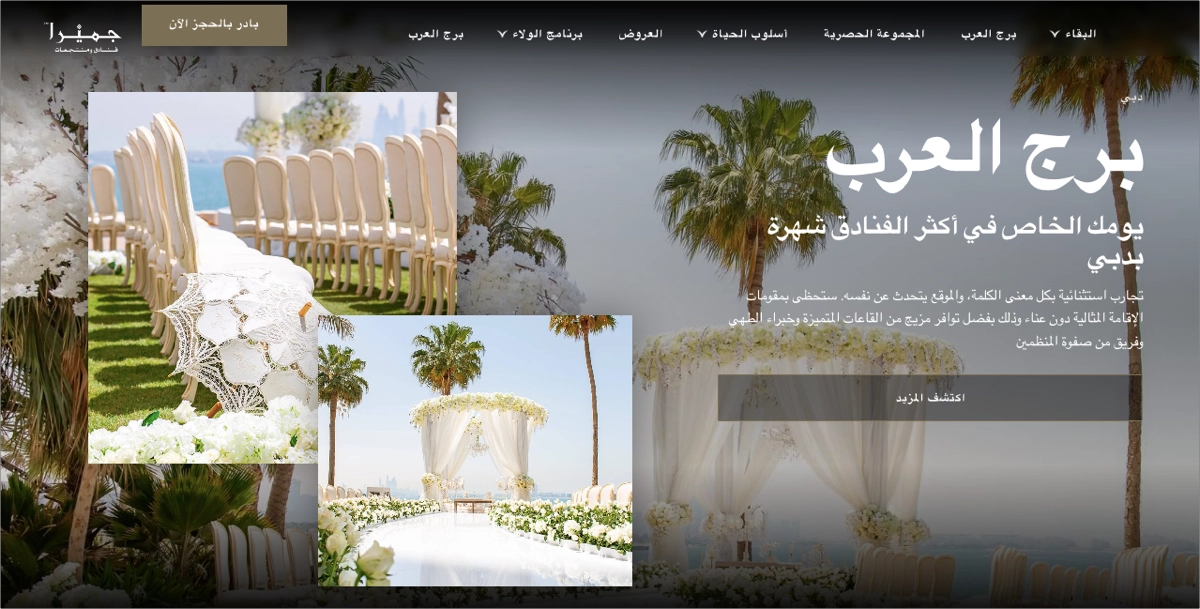
1. Jumeirah – Colección de bodas
The Jumeirah – Wedding Collection landing page es un excelente ejemplo de página web con diseño RTL que se dirige eficazmente al público de habla árabe. La página está meticulosamente diseñada para garantizar que la navegación, la alineación del texto y el diseño general se adapten armoniosamente a los hábitos de lectura naturales de los usuarios RTL. Desde los menús de navegación hasta el contenido y los botones de llamada a la acción, cada elemento está colocado intuitivamente para mejorar la legibilidad y la fluidez del usuario.

Este landing page destaca por su elegante diseño y la cuidada colocación de imágenes y texto, que resuenan bien con los matices culturales y las preferencias de su público objetivo. El uso de ricos elementos visuales y motivos tradicionales realza el atractivo estético y se alinea con el tema de las bodas, haciéndola más atractiva para los posibles clientes. La funcionalidad de la página se ve reforzada por una perfecta integración de enlaces a descripciones detalladas de los distintos salones de bodas, lo que proporciona a los clientes potenciales toda la información que necesitan, incluidos los testimonios.
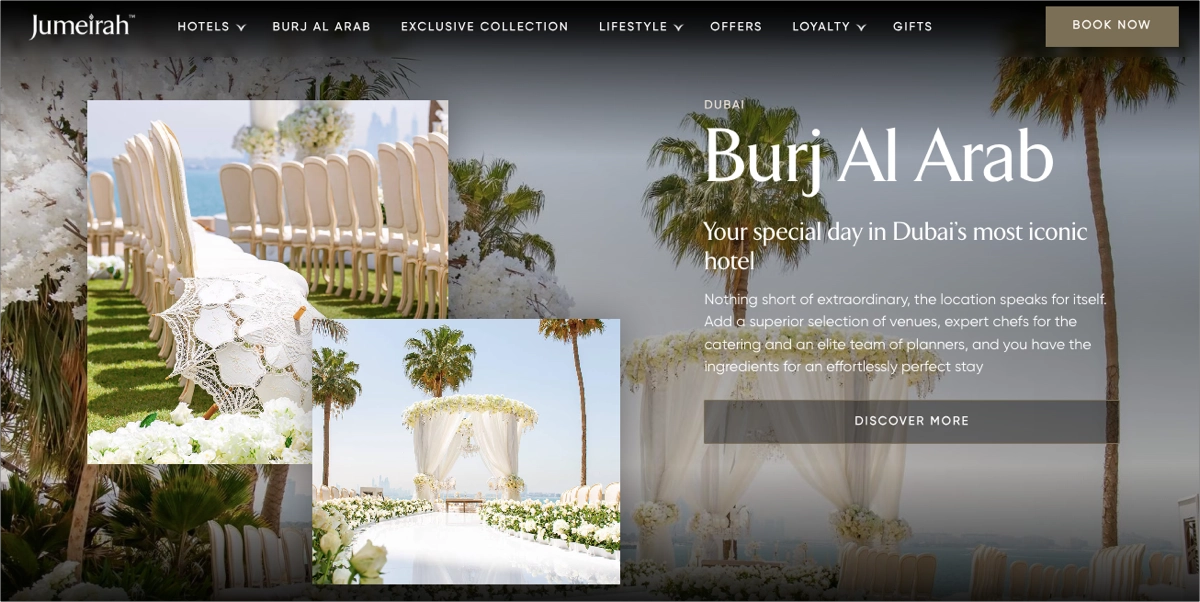
Comparar con la versión en inglés (LTR):

Lo que hay que aprender de este ejemplo:
- Diseño RTL eficaz,
- Alineación cultural,
- Colocación estratégica de los elementos,
- Imágenes de alta calidad,
- Descripciones concisas e informativas,
- Elementos de prueba social,
- CTA destacados y estratégicamente situados.
Áreas de mejora:
- Elementos interactivos: incluir más elementos interactivos, como visitas virtuales a los salones de bodas, podría atraer aún más a los usuarios, haciendo que la página no sólo sea informativa, sino también más envolvente.
Elija la plantilla Presentación de hotel y cambie su diseño para la versión RTL fácilmente con el editor Landingi: cambie las opciones de dirección del texto y cree widgets, CTA y formularios perfectos.

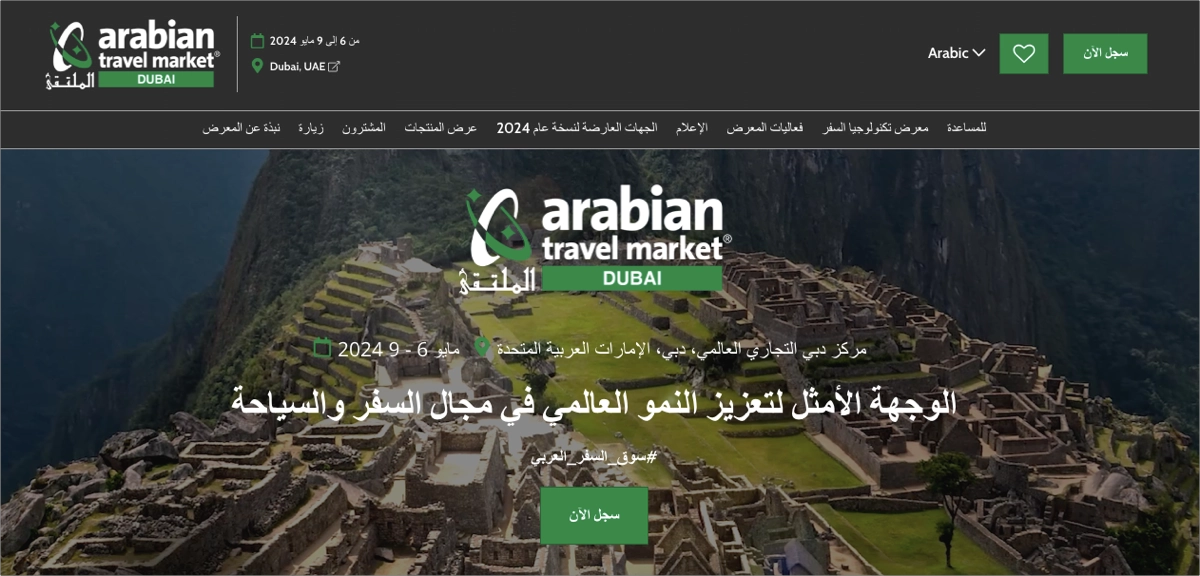
2. Arabian Travel Market – Dubai
La página Arabian Travel Market – Dubai es un magnífico ejemplo de una eficaz landing page RTL para eventos adaptada explícitamente a su público. El diseño da prioridad a una estructura de navegación fluida e intuitiva que se ajusta a los patrones de lectura de los usuarios RTL, garantizando que todos los elementos interactivos y el contenido textual fluyan naturalmente de derecha a izquierda. La página presenta un diseño sofisticado con una estética de resonancia cultural que incluye motivos tradicionales e imágenes relevantes para el mercado de Oriente Medio. Este diseño mejora el atractivo visual y la participación del usuario al reflejar los gustos y preferencias regionales, sumergiendo a los visitantes desde los primeros momentos con un impresionante vídeo de fondo.

Los componentes clave, como la ubicación del estudio con un mapa, los horarios de las clases y una atractiva llamada a la acción, se muestran en un lugar destacado, lo que garantiza que los socios potenciales dispongan de toda la información que necesitan para dar el siguiente paso. El landing page también incluye una sección de ventajas concisa y bien diseñada, precios claros y testimonios de participantes en eventos anteriores. También utiliza una ventana emergente con una propuesta de valor limitada en el tiempo de inscripción gratuita que aumenta las conversiones.
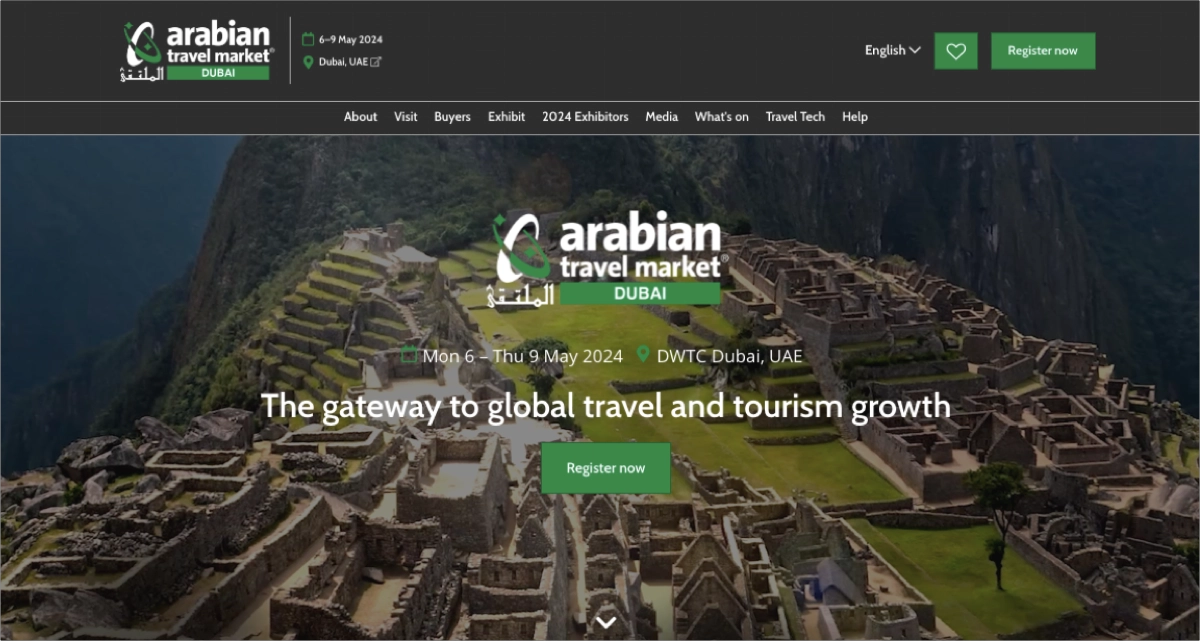
Comparar con la versión en inglés (LTR):

Lo que hay que aprender de este ejemplo:
- Diseño RTL intuitivo,
- Navegación RTL fácil de usar,
- Diseño visual atractivo,
- Sección de prestaciones bien diseñada,
- Detalles del evento concisos pero informativos,
- CTA excepcional,
- Información de localización con un mapa,
- Elementos de prueba social.
Áreas de mejora:
- Optimización para móviles: dado el elevado índice de uso de móviles, una mayor optimización podría mejorar la accesibilidad y la satisfacción de los usuarios.
La plantilla Travely es ideal para crear un evento de alta conversión landing page en idiomas RTL. Con Landingi, puede cambiar fácilmente la dirección del texto en toda la página y, gracias a la asistencia de IA integrada, puede ajustar sin esfuerzo los mensajes a su público objetivo.

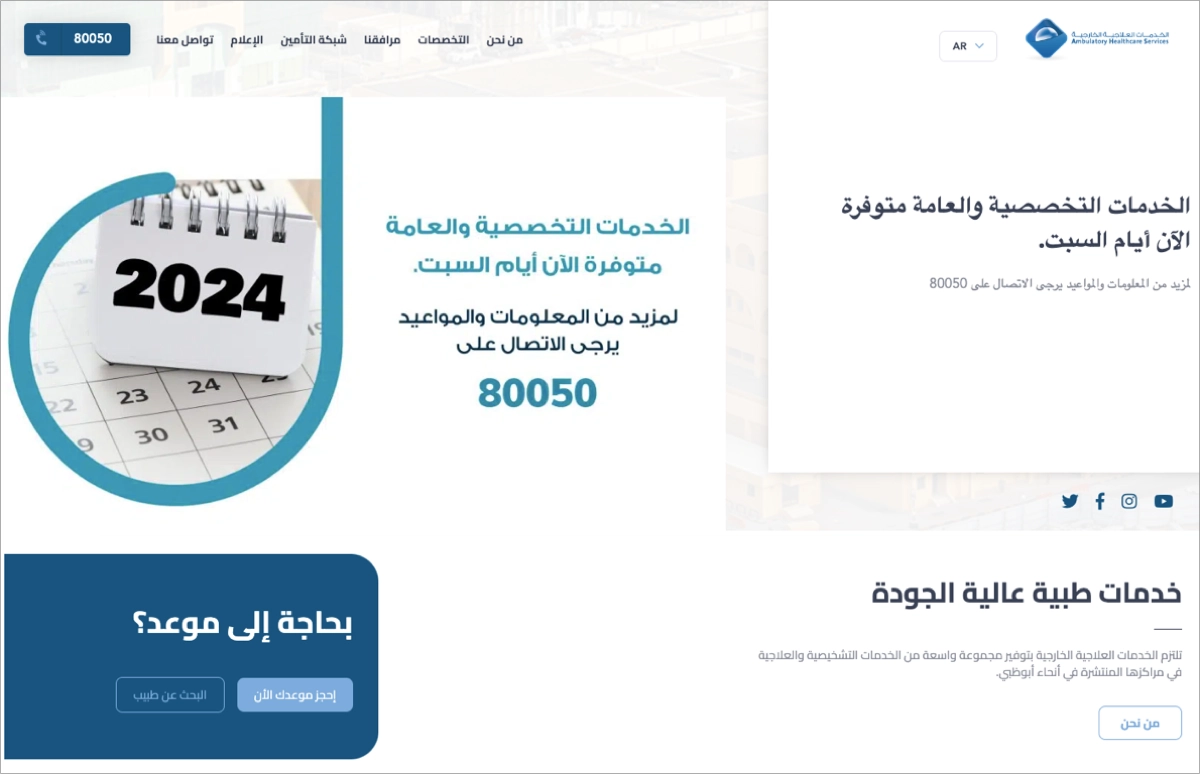
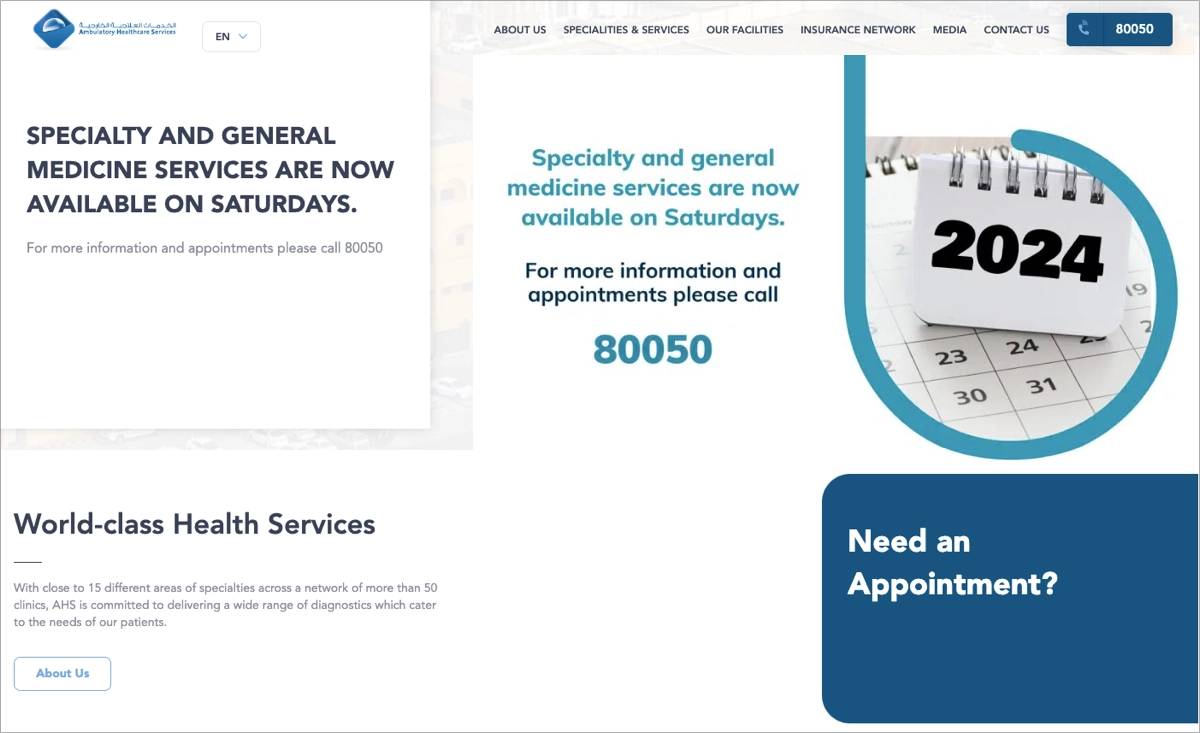
3. Servicios sanitarios ambulatorios
Ambulatory Healthcare Services landing page es un ejemplo estelar de página RTL landing page en el sector sanitario, diseñada para el público de habla árabe. La página presenta una interfaz muy intuitiva y culturalmente adaptada, lo que la hace excepcional tanto en usabilidad como en atractivo estético. La navegación, la alineación del contenido y los elementos gráficos se han adaptado meticulosamente a la orientación RTL, mejorando el flujo de lectura natural para los usuarios acostumbrados a los idiomas de derecha a izquierda.

Este landing page combina eficazmente la funcionalidad con el diseño, utilizando imágenes, colores y tipografía culturalmente relevantes que resuenan con el público destinatario. La información clave se presenta por adelantado, con rutas de navegación claras y fáciles de seguir que guían a los usuarios a los servicios esenciales, la información de contacto y las secciones “Acerca de”. Incluye un botón “Llame ahora” estratégicamente colocado en una barra adhesiva en la esquina superior izquierda, adecuada para RTL landing pages. La integración del diseño adaptable garantiza que la página funcione bien en varios dispositivos, lo que es crucial para la accesibilidad y la satisfacción del usuario.
Comparar con la versión en inglés (LTR):

Lo que hay que aprender de este ejemplo:
- Diseño RTL claro,
- Titulares que llamen la atención,
- Contenido escrito conciso pero informativo,
- Fotos profesionales,
- Botón “Llamar ahora”,
- Botones de redes sociales,
- Contenido del vídeo,
- Localización y un plugin de mapas.
Áreas de mejora:
- Tiempo de carga de la página: aunque el landing page esté bien diseñado, la optimización del tiempo de carga es crucial para mejorar la experiencia del usuario y evitar las tasas de rebote.
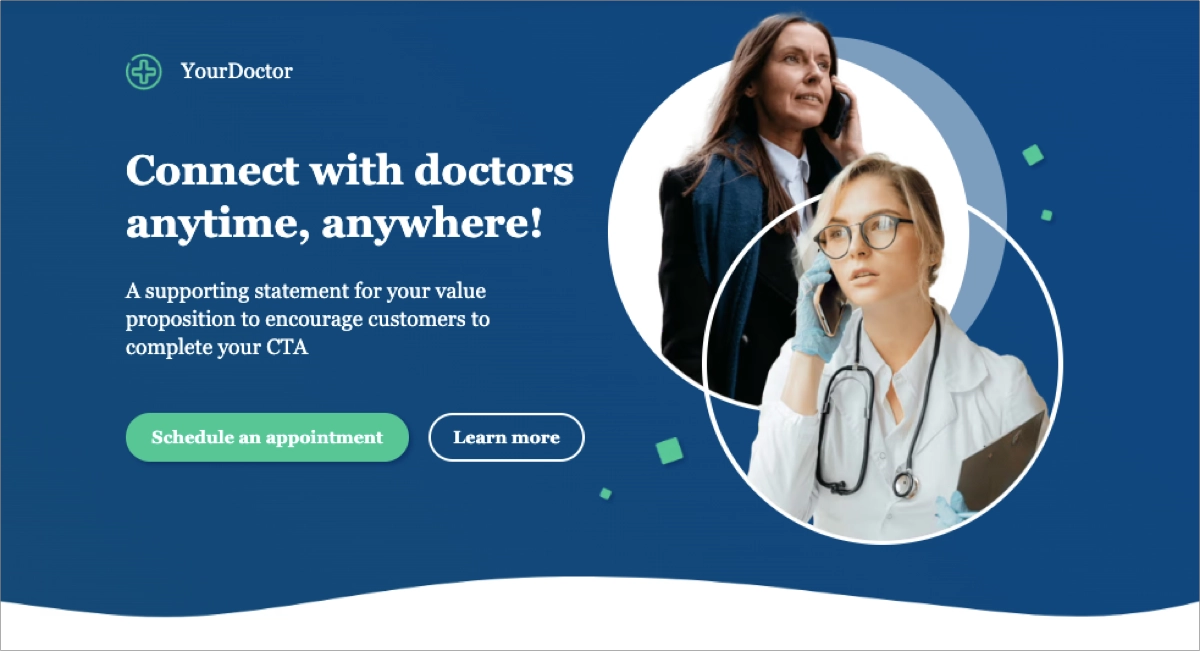
Adapte su página a las necesidades de su público con la plantilla Call Doctor: ajuste las imágenes a los hábitos culturales, genere textos impactantes en el idioma RTL con la ayuda de la IA y cambie fácilmente la dirección del texto en widgets, CTA y formularios con el editor Landingi.

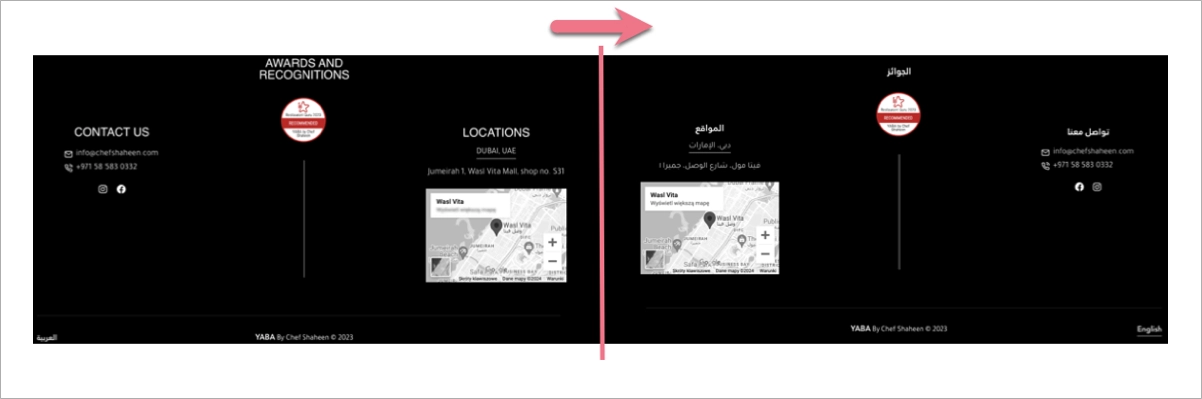
4. YABA – Por Chef Shaheen
YABA – By Chef Shaheen landing page es un ejemplo perfecto de RTL landing page en el sector de la restauración. Presenta un diseño muy intuitivo y atractivo que respeta el flujo natural de lectura de derecha a izquierda, garantizando que cada elemento, desde la navegación hasta el texto y los componentes interactivos, se ajuste perfectamente a las expectativas del usuario.

El landing page se distingue por su elegante diseño que combina la estética moderna con elementos culturales, creando un ambiente acogedor que refleja el estilo del restaurante. Hace un uso excelente de imágenes de alta calidad que presentan vívidamente los platos y el ambiente del restaurante, incitando a los visitantes a explorar más. Los elementos de prueba social, como las insignias de premios, refuerzan la credibilidad de la marca y aumentan la confianza entre los visitantes de la página. La navegación está perfectamente integrada y ofrece fácil acceso a información esencial como el menú, la biografía del chef, la ubicación y los datos de contacto sin entorpecer la experiencia del usuario.
Comparar con la versión en inglés (LTR):

Lo que hay que aprender de este ejemplo:
- Diseño RTL intuitivo,
- Imágenes inmersivas,
- Descripciones concisas pero informativas,
- Elementos de creación de confianza: insignias de premio,
- Botones de redes sociales,
- Datos de contacto con un mapa.
Áreas de mejora:
- CTA: la página debe incluir una CTA destacada que guíe a los visitantes a completar la acción, como reservar una mesa. Debe aparecer en la sección principal y en otras secciones estratégicas.
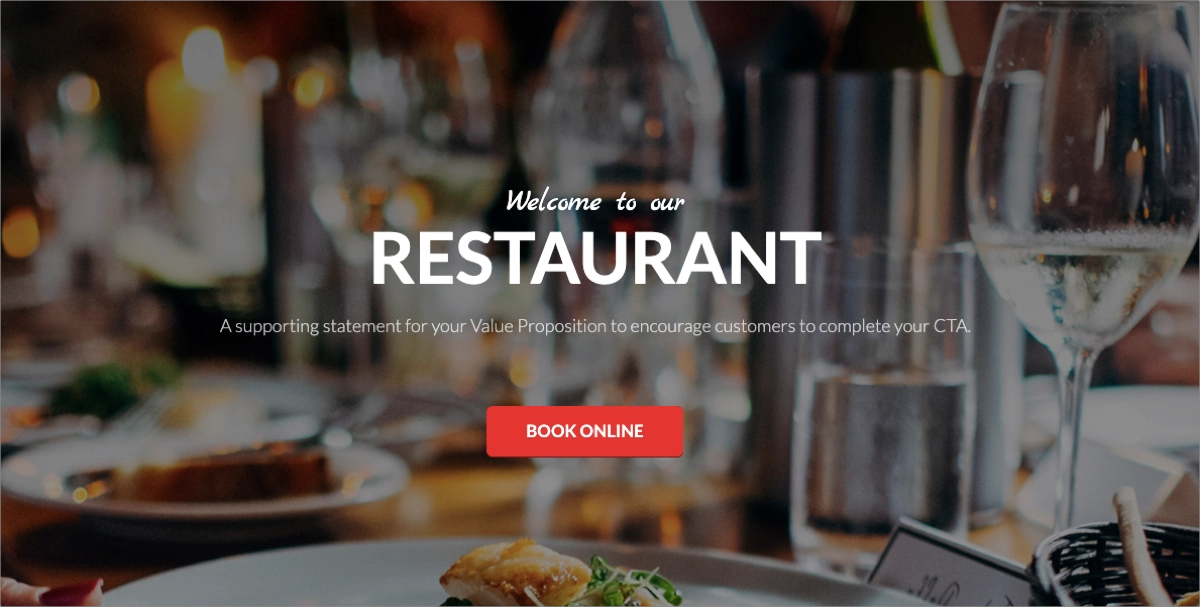
Promocione su negocio con una plantilla de restaurante de Landingi. Con solo dos clics, cambie la dirección del texto en toda la página para el esquema RTL y utilice la asistencia de IA para generar contenido potente en el idioma elegido.

3 RTL (de derecha a izquierda) Landing Page Buenas prácticas
Conozca las 5 mejores prácticas para RTL landing pages que garantizan la elaboración de un diseño perfecto alineado con el flujo de lectura de derecha a izquierda. Estas estrategias mejorarán la visibilidad de su marca para un público cultural específico y aumentarán los objetivos de conversión.
#1 Reflejar el diseño
La primera buena práctica para un diseño RTL landing pages eficaz es reflejar la maquetación. Dado que los lectores RTL escanean las páginas de derecha a izquierda, es crucial reflejar el diseño en comparación con los diseños LTR (de izquierda a derecha). Coloque los contenidos y elementos de navegación más importantes a la derecha de la página. Esta adaptación se alinea con el flujo natural de lectura, mejorando la usabilidad y la comodidad para los usuarios RTL.
Eche un vistazo al siguiente ejemplo:

Gracias al reflejo del diseño de la página, se garantiza la mejor experiencia de usuario adaptada al público objetivo de su versión RTL landing page. Los usuarios no tienen que reorientar sus patrones de exploración habituales para interactuar con la página, lo que puede reducir las tasas de rebote y mejorar las métricas de compromiso, como el tiempo en la página y las tasas de conversión.
#2 Utilice tipografía específica para RTL
La segunda mejor práctica para una landing pages RTL eficaz es utilizar tipografía específica para RTL. Elija fuentes optimizadas para scripts RTL. Estas fuentes no sólo deben ser visualmente atractivas, sino también muy legibles al mostrar scripts RTL. Asegúrese de que la configuración de la tipografía en su CSS tiene en cuenta las especificidades RTL, como el ajuste del relleno, los márgenes y la alineación del texto a la derecha.
La incorporación de estas consideraciones tipográficas para RTL landing pages no sólo mejora la experiencia del usuario al garantizar la facilidad de lectura, sino que también demuestra sensibilidad cultural y atención al detalle, lo que puede aumentar significativamente la credibilidad y profesionalidad de su sitio entre el público RTL.
Eche un vistazo al siguiente ejemplo:

Busca en Google fuentes optimizadas para scripts RTL. Suelen tener características específicas que se adaptan a la complejidad de idiomas como el árabe, el hebreo o el persa. Estos idiomas presentan formas de letras y conectores únicos, que requieren fuentes que mantengan la legibilidad en varios tamaños y pesos sin comprometer la integridad de la escritura. Por defecto, el texto en alfabetos RTL debe alinearse a la derecha. Sin embargo, puede optar por una alineación centrada para algunos elementos de diseño, como llamadas o citas, si mejora el diseño sin interrumpir el flujo de lectura.
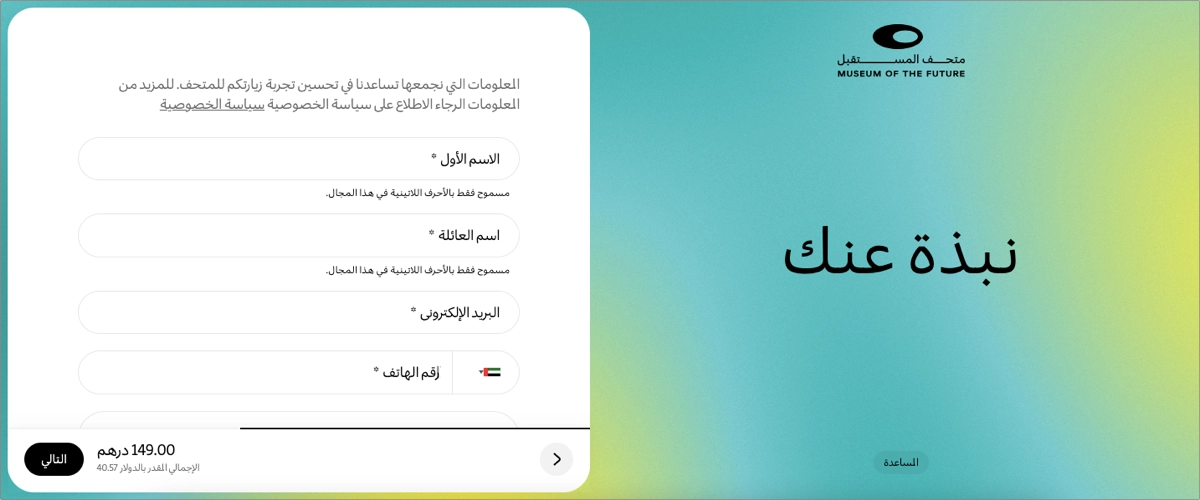
#3 Adaptar formularios y campos de entrada
La segunda práctica recomendada para lograr una landing pages RTL eficaz es adaptar los formularios y los campos de entrada. Este paso es crucial para garantizar que estos elementos interactivos esenciales se ajusten a los hábitos de lectura y navegación de los usuarios RTL. Una adaptación adecuada mejora la usabilidad, fomenta la interacción del usuario y aumenta las tasas de conversión.
Eche un vistazo al siguiente ejemplo:

Las etiquetas, los marcadores de posición y el texto dentro de los formularios deben alinearse a la derecha. Además, asegúrese de que los menús desplegables y otros elementos interactivos se abran en una dirección que respete el diseño RTL. La ubicación de los botones, como “Enviar” o “Cancelar”, también debe seguir la dirección de lectura RTL.
Adaptando cuidadosamente los formularios y campos de entrada en los landing pages RTL, las empresas pueden mejorar significativamente la experiencia del usuario para las audiencias RTL. Optimiza la funcionalidad del landing page, lo que se traduce en mejores tasas de compromiso y conversión.
¿Cómo puedo optimizar mi RTL (de derecha a izquierda) Landing Page para aumentar las tasas de conversión?
Para optimizar su landing page RTL para obtener mayores tasas de conversión, establezca una jerarquía visual, optimice los formularios y los botones CTA, cree contenidos culturalmente apropiados, tenga en cuenta el SEO y la optimización para móviles, y pruebe regularmente su landing page para mejorarla continuamente basándose en los datos. Para obtener los mejores resultados, siga estas 6 estrategias:
1. Establecer una jerarquía visual estratégica
En primer lugar, establezca una jerarquía visual estratégica que se ajuste al patrón de lectura RTL. Coloque la información clave y las llamadas a la acción (CTA) en la parte derecha de la página, donde los usuarios de RTL mirarán primero de forma natural. Esto puede ayudar a captar la atención rápidamente y guiar a los usuarios hacia los puntos de conversión de forma más eficiente.
2. Optimizar formularios y botones CTA
En segundo lugar, optimice los formularios y los botones CTA, adaptándolos para RTL. Coloque las etiquetas de los formularios a la derecha de los campos y asegúrese de que los botones de envío siguen el flujo de lectura RTL. Esto hace que el proceso de cumplimentación del formulario sea intuitivo y reduce la fricción, aumentando la probabilidad de conversión.
3. Crear contenidos culturalmente pertinentes
En tercer lugar, cree contenidos culturalmente relevantes, adaptados a los contextos culturales de su audiencia RTL. Esto incluye el uso de colores, imágenes y lenguaje apropiados que reflejen las costumbres y preferencias locales. La relevancia cultural puede aumentar significativamente la relacionabilidad de su contenido, mejorando el compromiso y la confianza.
4. Aplicar un diseño responsivo y optimizado para móviles.
En cuarto lugar, aplique un diseño adaptable y asegúrese de que su landing page está optimizada para móviles. Esto incluye tiempos de carga rápidos, interfaces táctiles y diseños que se adapten perfectamente a los distintos tamaños de pantalla.
5. Realización de pruebas y análisis
En quinto lugar, realice pruebas A/B para experimentar con distintas versiones de su landing page. Pruebe elementos como titulares, imágenes y CTA para ver qué resuena mejor entre su audiencia. Utilice los análisis para seguir el comportamiento de los usuarios en su página, centrándose en métricas como la tasa de rebote, el tiempo en la página y las tasas de conversión para identificar áreas de mejora.
6. Optimizar SEO para RTL
En sexto lugar, optimice su página para los motores de búsqueda en idiomas RTL. Esto incluye utilizar las palabras clave adecuadas en el contenido, las meta descripciones y los textos ALT de las imágenes que sean relevantes para el mercado RTL. Un SEO adecuado puede aumentar la visibilidad de su página para el público adecuado, generando más tráfico específico.
Aplicando estas estrategias, puede crear una landing page RTL muy eficaz que no sólo satisfaga las necesidades exclusivas de los usuarios de RTL, sino que también aumente las tasas de conversión al ofrecer una experiencia de usuario fluida y atractiva.
¿Cuáles son los elementos clave de un RTL (Right to Left) eficaz Landing Page?
Un sitio RTL landing page eficaz debe incluir un diseño reflejado,tipografía específica para RTL,navegación alineada a la derecha y formularios y CTA adecuados que capten la atención del público objetivo específico y consigan altas tasas de conversión. Se basa en componentes clave que funcionan armoniosamente para captar la atención del visitante y conducirle hacia la acción deseada, como se indica a continuación:
- Disposición en espejo,
- Tipografía específica RTL,
- Contenidos localizados,
- Navegación alineada a la derecha,
- Formularios y CTA adecuados,
- Imágenes e iconos culturales,
- Diseño adaptable a móviles
- SEO optimizado.
1. Disposición en espejo
El primer elemento clave de un diseño RTL landing page es el diseño reflejado: como los idiomas RTL se leen de derecha a izquierda, todo el diseño de la página, incluidos el texto, las imágenes y la navegación, debe reflejarse en comparación con los diseños LTR (de izquierda a derecha). Esto garantiza que la página se ajuste a los hábitos naturales de lectura de su audiencia, haciendo que la navegación sea intuitiva y reduciendo el esfuerzo cognitivo.
2. Tipografía específica RTL
El segundo elemento clave de una landing page RTL es su tipografía específica: las fuentes utilizadas en estas páginas deben estar diseñadas para ser legibles en alfabetos RTL. Deben ser compatibles con los caracteres y ligaduras específicos de lenguas como el árabe, el hebreo o el persa. También deben ajustarse los parámetros tipográficos, como la alineación, la altura de línea y el espaciado, para mejorar la legibilidad y el atractivo estético.
3. Contenido localizado
El tercer elemento clave de un sitio web RTL landing page es el contenido localizado: debe ser culturalmente relevante y estar escrito en la lengua materna del público. Esto incluye el uso de expresiones locales, modismos y frases que resuenen en la audiencia, así como imágenes y esquemas de color que reflejen las preferencias regionales.
4. Navegación alineada a la derecha
El cuarto elemento clave de una landing page RTL es la navegación alineada a la derecha: los elementos de navegación deben empezar por la parte derecha de la página y avanzar hacia la izquierda. Esta adaptación no solo se alinea con la dirección de lectura, sino también con la forma en que los usuarios RTL interactúan con los elementos web, lo que hace que el recorrido del usuario sea más fluido y lógico.
5. Formularios y CTA adecuados
El quinto elemento clave de un sitio RTL landing page son los formularios y las CTA adecuados: los formularios deben estar alineados a la derecha y las etiquetas colocadas adecuadamente para RTL. Los botones de llamada a la acción también deben colocarse en posiciones destacadas para captar rápidamente la atención del usuario y fomentar las conversiones.
6. Imágenes e iconos culturales
El sexto elemento clave de una página RTL landing page es la imaginería cultural y los iconos: deben invertirse para adaptarse a los patrones de lectura RTL. Los gráficos, cuadros o infografías deben adaptarse para que dirijan la mirada de derecha a izquierda, manteniendo un flujo natural que atraiga a los usuarios y apoye la narrativa de la página.
7. Diseño adaptable a móviles
El séptimo elemento clave de una web RTL landing page es el diseño adaptable a dispositivos móviles: debe verse y funcionar bien en distintos dispositivos y tamaños de pantalla, con elementos táctiles y tiempos de carga rápidos.
8. SEO optimizado
El octavo elemento clave de una landing page RTL es la optimización SEO, que debe incluir buenas prácticas adaptadas a los idiomas RTL, como el uso de palabras clave RTL, metaetiquetas y texto alternativo adecuados que mejoren la visibilidad de la página en los motores de búsqueda para los usuarios que realicen búsquedas en idiomas RTL.
¿Cuál es el mejor constructor RTL (de derecha a izquierda) Landing Page?
El mejor constructor RTL landing page es Landingi, un excepcional constructor RTL landing page adaptado para satisfacer las necesidades específicas de las empresas que se dirigen al público RTL. Esta plataforma ofrece una solución versátil para crear landing pages de alta calidad en idiomas como el árabe, el hebreo y el persa. Gracias a su interfaz fácil de usar y a su completo conjunto de herramientas de marketing digital, Landingi es la opción ideal para las empresas que desean promocionar eficazmente sus servicios y captar la atención de nuevos clientes en los mercados RTL.
La plataforma cuenta con una rica colección de plantillas, que permiten incluso a quienes no tienen experiencia previa en diseño crear landing pages visualmente atractivas y culturalmente resonantes. Un editor intuitivo mejora la accesibilidad del usuario al facilitar la personalización de estas plantillas, garantizando que cada página se ajuste perfectamente a las expectativas y matices culturales del público objetivo. Y lo que es más importante, Landingi ofrece una opción crucial para configurar la dirección del texto RTL. Esta función permite a los usuarios alinear el texto a la derecha en todo el landing page, incluidos widgets, ventanas emergentes, cajas de luz y formularios.
Las capacidades de Landingi van más allá de la mera creación. Su conjunto de funciones avanzadas convierte un RTL landing page básico en una potente herramienta de marketing digital. La herramienta integrada de seguimiento de landing page, EventTracker, ofrece información sobre las interacciones de los visitantes, de gran valor para realizar ajustes basados en datos. Combinada con las posibilidades que ofrece la herramienta de pruebas A/B, le permite realizar experimentos con diferentes variantes de página y encontrar las versiones más eficaces.
Además, la función AI Assistant mejora la creación de contenidos RTL. Esta herramienta basada en IA ofrece recomendaciones prácticas para ajustar el texto y optimizar el SEO, garantizando que su landing page no solo resuene con el público al que va dirigido, sino que también tenga un buen rendimiento en los resultados de los motores de búsqueda.
Además, los formularios personalizables y las herramientas dinámicas de participación, como ventanas emergentes y widgets, están diseñados para captar clientes potenciales con eficacia y fomentar la interacción de los visitantes, mejorando aún más las tasas de conversión. Con más de 180 integraciones disponibles, Landingi permite a los usuarios incorporar landing pages a sus estrategias de marketing digital más amplias sin problemas.
Con funciones compatibles con tácticas avanzadas de marketing digital, Landingi ofrece una solución integral para desarrollar, gestionar y optimizar landing pages RTL. Se trata de una herramienta indispensable para las empresas que deseen reforzar su presencia en línea en los mercados RTL y atraer a más clientes de forma eficaz.
FAQ – RTL (De derecha a izquierda)
Consulte a continuación las respuestas a las preguntas más frecuentes sobre RTL: profundizamos en las cuestiones más comunes, ofreciendo explicaciones detalladas y consejos prácticos para ayudarle a comprender e implementar mejor los diseños RTL.
¿Cómo convierto mi sitio web a RTL?
Para convertir su sitio web a RTL, utilice las herramientas adecuadas, que ofrecen opciones de dirección de texto RTL y garantizan una alineación y legibilidad adecuadas para los idiomas RTL. Además, puedes utilizar generadores de contenido AI que pueden ayudar a optimizar tu página para audiencias RTL, mejorando el compromiso del usuario y el SEO.
Asegúrese de que el diseño y el contenido se adaptan a lenguas como el árabe o el hebreo, y siga una guía concisa que le ayude en la transición:
- Actualice el atributo de idioma HTML: cambie el atributo lang de su HTML para que refleje el código de idioma correcto (por ejemplo, ar para árabe, he para hebreo). Esto ayuda a los navegadores y motores de búsqueda a entender el idioma de su contenido.
- Establezca la dirección – añada el atributo dir=”rtl” a su HTML o utilice CSS para establecer la dirección del texto y de los elementos de diseño. Puedes establecer la dirección de forma global añadiendo body { direction: rtl; } en tu archivo CSS.
- Ajusta el diseño: refleja el diseño moviendo los menús de navegación, las barras laterales y otros elementos de un lado a otro de la página. Los frameworks CSS como Bootstrap ofrecen versiones RTL que pueden simplificar este proceso.
- Invertir iconos y gráficos: los iconos, flechas e imágenes que transmiten una dirección deben invertirse horizontalmente para que apunten en la dirección correcta para los lectores RTL.
- Adapte los formularios y campos de entrada: alinee a la derecha las etiquetas, entradas y botones de los formularios. Asegúrese de que los campos de texto empiecen por la derecha. Esto puede requerir CSS personalizado o ajustes en la configuración del generador de formularios.
- Pruebe lacompatibilidad: pruebe a fondo su sitio web en varios dispositivos y navegadores para asegurarse de que el diseño RTL funciona sin problemas en todas las plataformas. Presta especial atención a cómo se envuelve el texto y si algún elemento se solapa o se muestra incorrectamente.
- Optimice con herramientas como Landingi: si utiliza creadores landing page, aproveche las herramientas que admiten específicamente diseños RTL, como Landingi, que permite cambiar fácilmente la dirección del texto y ofrece asistencia de IA para optimizar eficazmente el contenido RTL.
¿Qué significa Soporte RTL?
RTL significa “Right to Left” (de derecha a izquierda) y se refiere a la capacidad del software para manejar texto y elementos de la interfaz de usuario que se leen y escriben de derecha a izquierda. Esto es esencial para lenguas como el árabe, el hebreo, el persa y el urdu, que se leen naturalmente en esta dirección. La compatibilidad con RTL garantiza que estas lenguas se muestren correctamente en una página web o en una aplicación, con el texto alineado adecuadamente y elementos de diseño como menús, formularios y botones que reflejen los de las lenguas de izquierda a derecha (LTR) para crear una experiencia de uso fácil para los hablantes de lenguas RTL.
¿Qué es RTL en HTML?
En HTML, “RTL” especifica la direccionalidad del flujo de texto dentro de una página web. Esto es especialmente importante en idiomas como el árabe, el hebreo, el persa y el urdu, que se leen de derecha a izquierda. La implementación de RTL en HTML garantiza que el texto se alinee correctamente y que el diseño respete los hábitos de lectura de los usuarios que leen idiomas RTL, proporcionando una experiencia de usuario más natural y accesible.
¿Qué lenguas se escriben de derecha a izquierda?
Las lenguas que se escriben de derecha a izquierda son las siguientes:
- Árabe: una de las lenguas RTL más extendidas.
- Hebreo: la lengua principal de Israel.
- Persa/Farsi: hablado en Irán y partes de Afganistán y Tayikistán.
- Urdu: la lengua mayoritaria en Pakistán e India.
- Pastún: hablado por el pueblo pastún en Afganistán y Pakistán.
- Kurdo (sorani): utilizado principalmente en algunas zonas de Irak e Irán.
- Yiddish: utilizado por la comunidad judía asquenazí.
- Arameo: lengua antigua que aún se utiliza en algunos contextos religiosos y por determinadas comunidades.
- Dhivehi: lengua oficial de las Maldivas.
- Siríaco: dialecto del arameo medio utilizado en las liturgias cristianas orientales.
Construir RTL landing page con Landingi
Con las herramientas adecuadas que admiten la personalización RTL, crear una página con un aspecto atractivo y que se ajuste perfectamente a los matices culturales y lingüísticos de RTL requiere un esfuerzo mínimo. Puede conectar eficazmente con su público objetivo aprovechando plataformas como Landingi, que admite la dirección de texto RTL y ofrece sólidas herramientas para crear y optimizar landing pages.
Para que sus campañas RTL landing page tengan éxito, debe conocer a su público objetivo, ceñirse a un único objetivo y aplicar las mejores prácticas que ha aprendido en este artículo. Recuerde que la clave del éxito en la creación de páginas eficaces es la optimización continua, guiada por la información obtenida de las mejores campañas RTL landing pages y mejorada con las herramientas digitales adecuadas.
Pruebe Landingi hoy mismo: cree su RTL landing page y transfórmela en una potente herramienta de marketing digital que invite a su público a un mundo adaptado específicamente para ellos, fomentando el compromiso y dando lugar a mayores conversiones.