La création d’un site landing page dans WordPress est cruciale pour établir une présence en ligne réussie. Dans le paysage numérique actuel, il est remarquable de constater que, selon une source notable, “WordPress est utilisé par 62,7 % de tous les sites web dont nous connaissons le système de gestion de contenu, soit 43,4 % de tous les sites web”, selon W3Techs. Cette statistique souligne l’adoption généralisée de la plateforme et son importance pour les personnes et les entreprises qui cherchent à établir ou à améliorer leur empreinte en ligne.
Que ton objectif soit de rassembler des prospects, de promouvoir des produits ou simplement de diriger le trafic vers une section spécifique de ton site Internet, un landing page bien conçu peut faire une différence significative. Dans ce guide, nous te guiderons à travers le processus de création d’un landing page efficace sur WordPress en seulement cinq étapes simples. Nous couvrirons tout, du choix et de l’installation d’un thème à la publication de ta page. De plus, nous explorerons comment créer landing pages en utilisant des outils populaires comme Elementor et Landingi et nous donnerons des conseils pour construire landing pages gratuitement.
Voici les cinq étapes que nous allons aborder :
- Choisir et installer un thème
- Ajouter des pages
- Personnalisation
- Définition de la page d’accueil
- Publie ton landing page
Alors, tu cherches à créer un landing page WordPress mais tu ne sais pas par où commencer ? Passons en revue chaque étape pour que ton site landing page soit opérationnel.

Étape 1 : Choisir et installer un thème
Le choix du bon thème est la première étape cruciale de la création d’un site WordPress landing page. Ton thème dicte l’aspect général de ton site. WordPress propose une vaste gamme de thèmes gratuits et premium spécialement conçus pour landing pages. Pour installer un thème :
- Connecte-toi à ton tableau de bord WordPress. Ajoute un nouveau site, le cas échéant.
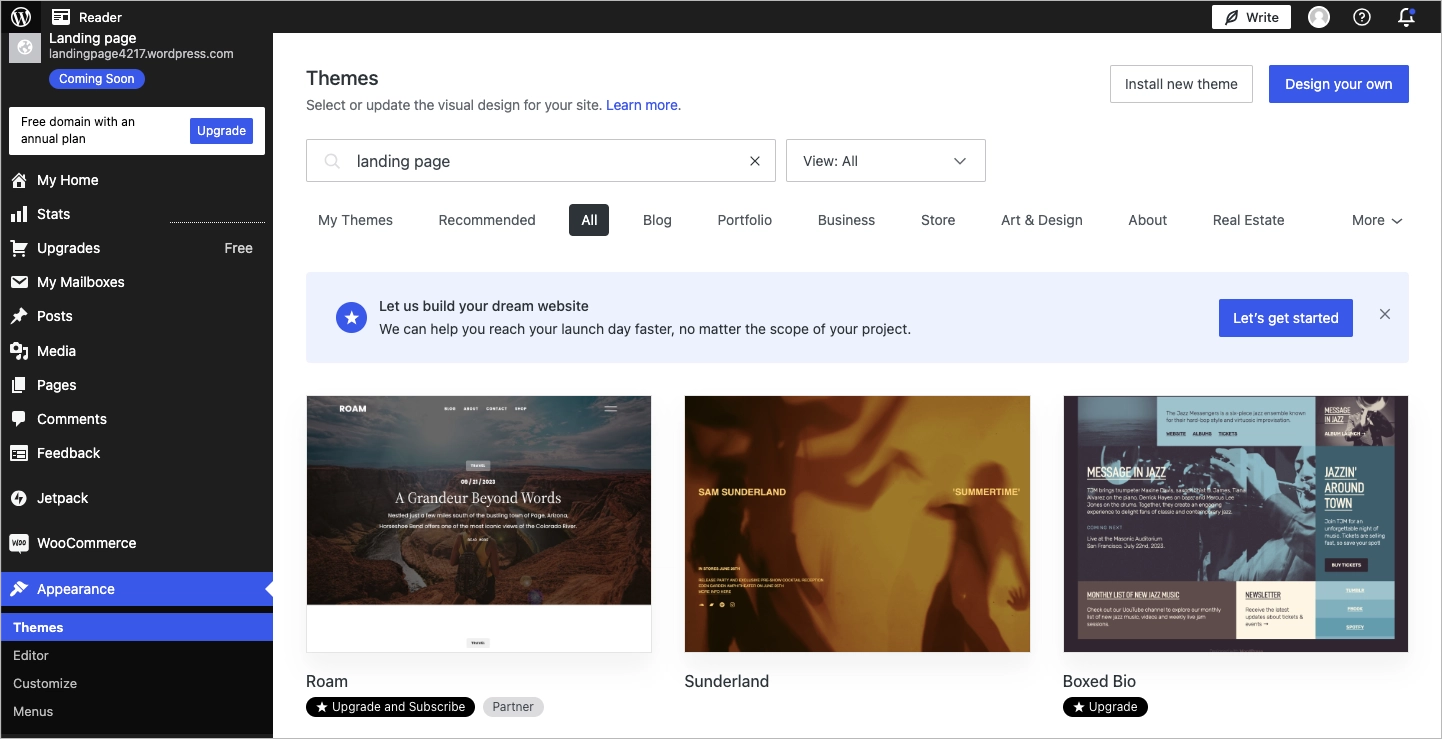
- Va dans Apparence > Thèmes. Si tu crées un nouveau site, tu seras rapidement dirigé vers la sélection du thème.
- Parcours les thèmes ou utilise la barre de recherche pour trouver celui qui correspond à ton style et à tes besoins. Parmi les options populaires, on trouve Twenty Twenty-Four ou Attar.
- Clique sur le thème puis sur “Activer ce design” pour appliquer le thème à ton site.
- Personnalise le thème. Donne un nom à ton site et modifie la conception de la page. Tu peux sauter cette étape pour l’instant ou lancer ton site web immédiatement.
Le choix d’un thème réactif, à chargement rapide et facile à personnaliser établira une base solide pour ton site landing page.
Tu peux créer ton landing page WordPress à partir de zéro en utilisant des modèles de section préétablis. Il te suffit de cliquer sur “Design your own” et d’assembler ta page à l’aide de patrons.

Étape 2 : Ajouter des pages
L’ajout de pages est facultatif, car un bon site landing page doit se concentrer sur un seul objectif et tenir sur une seule page. Cependant, vous pouvez envisager de créer une page de remerciement. Pour cela, suivez ces instructions après avoir installé votre thème :
- Allez sur Pages > Ajoutez Nouveau dans votre tableau de bord WordPress.
- Donnez un titre à votre page et ajoutez tout contenu essentiel, en gardant à l’esprit la conception et l’objectif de votre landing page.
- Sélectionnez un modèle approprié dans le menu Modèle de la barre latérale.
Étape 3 : Personnalisation
La personnalisation est essentielle pour que votre landing page se démarque. Voici ce que vous pouvez faire :
- Allez dans Apparence > Personnaliser pour ouvrir le Customizer de WordPress.
- Ajustez les paramètres d’identité du site comme le titre et l’accroche de votre site.
- Cliquez sur des éléments tels que la mise en page, l’en-tête, les boutons, les couleurs et l’arrière-plan pour les personnaliser en fonction de l’identité de votre marque. Notez que les options de personnalisation sont limitées dans le forfait WordPress gratuit.
- Ajoutez des widgets, des menus, des boutons et d’autres éléments pour améliorer la fonctionnalité et l’expérience utilisateur de votre landing page.
Étape 4 : Définition de la page d’accueil
Définissez votre landing page comme votre page d’accueil pour s’assurer que c’est la première chose que les visiteurs voient. Cette étape permet de s’assurer que tout le trafic dirigé vers votre page d’accueil verra la landing page que vous avez créé.
- Va dans Paramètres > Lecture.
- Choisissez votre nouvelle landing page dans le menu déroulant “Votre page d’accueil présente”.
- Enregistrez les modifications.
Étape 5 : Publier ton landing page
Enfin, il est temps de rendre ton site landing page vivant. Si vous n’avez pas encore lancé votre site web, vérifiez à nouveau tous les éléments pour vous assurer que tout est en place et publiez votre landing page:
- Examinez votre page pour vous assurer que tous les éléments sont correctement placés et fonctionnels.
- Testez votre page sur différents appareils et navigateurs pour vous assurer de sa réactivité et de sa compatibilité.
- Cliquez sur le bouton Publier pour mettre en ligne votre landing page.
- Contrôlez régulièrement les performances pour suivre le comportement des visiteurs et les taux de conversion.
Votre landing page est maintenant en ligne et prête à attirer et à convertir les visiteurs.
Comment créer un site landing page gratuit sur WordPress ?
Pour construire une landing page gratuite sur WordPress, créez un compte WordPress gratuit et explorez la diversité des thèmes gratuits disponibles via votre tableau de bord WordPress. Allez sur Apparence > Thèmes et utilisez des termes de recherche liés à votre marque pour trouver ce qui correspond parfaitement à vos besoins. Choisissez votre thème et personnalisez-le à votre guise.
Incorporez les éléments essentiels tels que le texte, les images, les boutons et les formulaires, en veillant à ce que chaque composant s’aligne sur l’identité de votre marque. Les aspects clés d’un site landing page efficace à inclure sont un titre convaincant, des sous-titres de soutien, un contenu visuellement attrayant, des boutons d’appel à l’action (CTA) clairs, des formulaires de collecte de données et des éléments de preuve sociale tels que des témoignages.
Après avoir finalisé votre page et vous être assuré qu’elle est entièrement optimisée, publiez-la. Vous pouvez ensuite la désigner comme votre page d’accueil en réglant vos Paramètres > Préférences de lecture sur votre nouvelle landing page. La dernière étape consiste à promouvoir ton site landing page sur différents canaux, tels que les médias sociaux, le marketing par courriel et les publicités en ligne, afin d’attirer et d’engager ton public cible.
Conseils pour créer un document gratuit efficace landing page
- Restez simple : concentrez-vous sur un message clair et concis. Évitez d’encombrer les landing pages avec trop d’informations.
- Rendez-les visuellement attrayantes : utilisez des images de haute qualité et maintenez une palette de couleurs et une typographie cohérentes.
- Soulignez les avantages : expliquez clairement les avantages de votre offre pour convaincre les visiteurs.
- Testez et recommencez : utilisez les tests A/B pour expérimenter différents titres, images et CTA afin de voir ce qui fonctionne le mieux pour votre landing page personnalisée.
Comment faire un landing page dans WordPress gratuitement ?
Pour faire une landing page dans WordPress gratuitement, suivez ces cinq instructions :
- Choisissez un thème gratuit. Pour créer une landing page gratuitement, commencez par choisir un thème gratuit correspondant à la conception de votre landing page. Allez dans votre tableau de bord WordPress, naviguez vers Apparence > Thèmes, et recherchez des thèmes optimisés pour les landing pages. Une fois que vous avez trouvé un thème qui vous plaît, installez-le et activez-le.
- Utilisez l’éditeur Gutenberg ou un plugin gratuit. Ensuite, décidez d’utiliser l’éditeur Gutenberg ou un plugin gratuit de construction de pages. Gutenberg est l’éditeur par défaut de WordPress qui utilise des blocs pour construire des pages et convient à la création de landing pages de base . Les plugins de construction tels qu’Elementor ou Landingi offrent des capacités de conception avancées. Pour les installer, vous pouvez aller sur Plugins > Ajouter nouveau, rechercher le plugin, l’installer, puis l’activer. Cependant, bien que ces plugins soient gratuits, il est important de noter que vous devez passer à un plan WordPress supérieur pour les installer.
- Créez et personnalisez votre landing page. Créez une nouvelle page en allant sur Pages > Ajouter nouvelle et donnez-lui un titre comme « Landing page ». Si votre thème la prend en charge, choisissez une mise en page pleine largeur pour vous donner plus de liberté dans la conception. Utilisez l’éditeur Gutenberg pour ajouter différents blocs comme des titres, des paragraphes, des images et des boutons pour construire votre page. Dans un plugin de construction, faites glisser et déposer des éléments comme des titres, des images, des blocs de texte, des boutons et des formulaires pour concevoir votre page, et personnalisez chaque élément à l’aide des paramètres du panneau de gauche.
- Ajoutez des éléments essentiels. Ajoutez des éléments essentiels à votre landing page, comme des call-to-actions (CTA) de type boutons ou liens qui guident les utilisateurs vers une action spécifique (par exemple, S’inscrire, En savoir plus, Télécharger maintenant). Inclus des formulaires en utilisant des plugins de formulaire de contact tels que Contact Form 7 ou WPForms Lite pour créer et intégrer des formulaires. Vous pouvez aussi créer une nouvelle page « Contact » avec le formulaire de contact par défaut de WordPress. Utilisez des images de haute qualité qui touchent votre public, et pensez à ajouter des éléments de preuve sociale comme des témoignages, des avis ou des logos de clients pour renforcer la confiance.
- Publiez et surveillez votre landing page. Une fois que vous êtes satisfait(e) de votre conception, cliquez sur le bouton Publier pour mettre en ligne votre landing page personnalisée. Si tu veux que ce landing page soit la page d’accueil de ton site, va dans Paramètres > Lecture, et choisis ton nouveau landing page dans le menu déroulant. Contrôle régulièrement les performances de ton landing page à l’aide d’outils tels que Google Analytics ou EventTracker et fais les ajustements nécessaires pour améliorer l’engagement des utilisateurs et les taux de conversion.
Comment créer un site landing page dans WordPress à l’aide d’Elementor ?
Pour créer un landing page dans WordPress à l’aide d’Elementor, installe et active d’abord le plugin Elementor, puis crée une nouvelle page et choisis d’éditer avec Elementor, où tu peux sélectionner un modèle préconçu ou partir de zéro, faire glisser et déposer des éléments pour personnaliser ta page, et enfin, publier la page.
Suis les 6 étapes suivantes pour créer un landing page à l’aide d’Elementor :
- Installe le plugin Elementor. Connecte-toi à ton tableau de bord WordPress et navigue vers Plugins > Add New, puis recherche “Elementor” dans la barre de recherche, clique sur Install Now, puis sur Activate.
- Crée une nouvelle page et modifie-la avec Elementor. Pour commencer à créer ta nouvelle page, rends-toi sur Pages > Add New dans ton tableau de bord et donne à ta page un titre qui résume son objectif, comme “Welcome” ou “Get Started”.
- Dessine ton landing page. Commence par te familiariser avec son interface, où le panneau de gauche propose divers éléments à utiliser, et le côté droit affiche un aperçu en direct de ton travail. Tu peux ajouter de nouvelles sections, choisir leur structure et faire glisser facilement des widgets comme les titres, les images et les formulaires pour personnaliser ta page. De plus, utilise les modèles préconçus d’Elementor pour créer rapidement un landing page qui correspond à tes besoins, en le personnalisant davantage pour qu’il s’aligne sur ton image de marque.
- Ajoute des éléments essentiels. Utilise un widget Heading pour ton titre principal et complète-le avec un widget Subheading ou Text Editor pour un contexte supplémentaire. Pour améliorer ton message, insère des images de haute qualité avec le widget Image et intègre des vidéos avec le widget Vidéo. N’oublie pas d’inclure des widgets Boutons pour les CTA, d’utiliser le widget Formulaire pour la capture de prospects, et d’ajouter une preuve sociale par le biais de Témoignages, d’Avis ou de Logos de clients pour renforcer la confiance et l’engagement.
- Optimise pour les mobiles. Active le mode responsive dans le panneau Elementor et affine les paramètres pour les vues Desktop, Tablet et Mobile, pour que ton landing page soit navigable sans effort sur tous les appareils.
- Prévisualise et publie. Clique sur l’icône de l’œil et vérifie s’il y a des problèmes de mise en page ou des éléments manquants. Une fois que tu es satisfait, publie ta page en cliquant sur le bouton vert Publier, et elle sera en direct pour attirer les visiteurs. Tu peux aussi en faire ta page d’accueil en allant dans Réglages > Lecture dans ton tableau de bord WordPress, en sélectionnant “Une page statique”, en choisissant ton landing page dans le menu déroulant et en enregistrant les modifications.
Comment créer un site landing page dans WordPress pour la génération de leads ?
Pour créer un site landing page dans WordPress pour la génération de leads, concentre-toi sur des titres convaincants, des formulaires simples et efficaces, des visuels attrayants, des signaux de confiance, l’optimisation de l’expérience utilisateur, les tests A/B, l’intégration avec le marketing par courriel et le suivi des performances. De cette façon, tu pourras créer un WordPress landing page qui génère efficacement des prospects et soutient la croissance de ton entreprise.
Tout d’abord, définis un titre clair et convaincant. Ce titre doit communiquer immédiatement le principal avantage ou la solution que ton offre apporte. Il doit attirer l’attention et inciter les visiteurs à rester sur la page. Un sous-titre fort peut suivre, offrant des détails supplémentaires ou des informations complémentaires.
Le formulaire de capture de prospects est au cœur de ton landing page. Place-le bien en vue, idéalement au-dessus du pli, pour qu´il soit l’une des premières choses que les visiteurs voient. Le formulaire doit être simple et ne demander que des informations essentielles, généralement un nom et une adresse électronique. D’autres champs peuvent être ajoutés si nécessaire, mais n’oublie pas que les formulaires plus simples ont généralement des taux de conversion plus élevés. Utilise un appel à l’action (CTA) fort sur le bouton de ton formulaire. Ce CTA doit être orienté vers l’action et axé sur les avantages, par exemple “Obtiens ton guide gratuit” ou “Commence ton essai gratuit”.
Les éléments visuels comme les images ou les vidéos peuvent améliorer considérablement l’engagement. Utilise des visuels de haute qualité qui sont en rapport avec ton offre et qui peuvent aider à illustrer sa valeur. Une vidéo courte et engageante peut être particulièrement efficace pour expliquer les avantages de ton offre et encourager les conversions.
Les signaux de confiance sont un autre élément essentiel. Inclus des témoignages de clients satisfaits, des logos de clients, des badges de sécurité ou toute forme de preuve sociale qui peut renforcer la crédibilité et la confiance. Montrer que d’autres personnes ont bénéficié de ton offre peut rassurer les visiteurs et les inciter à fournir leurs informations.
L’optimisation de ton site landing page pour l’expérience utilisateur est cruciale. Assure-toi que la page se charge rapidement, qu’elle est adaptée aux mobiles et que sa mise en page est intuitive. Utilise beaucoup d’espace blanc pour ne pas submerger les visiteurs et guider leur attention vers le formulaire.
Utilise les tests A/B pour affiner ton landing page. Crée plusieurs versions de ta page avec de légères variations dans les titres, les images, les CTA et les champs de formulaire. Teste ces versions pour voir laquelle est la plus performante. Cette optimisation continue peut améliorer considérablement tes taux de conversion au fil du temps.
Envisage d’intégrer ton site landing page à une plateforme de marketing par courriel. Cela te permettra d’automatiser les courriels de suivi et de nourrir les prospects au fil du temps, en les faisant progresser dans ton entonnoir de vente.
Fais le suivi des performances de ton site landing page à l’aide d’outils d’analyse. Surveille les indicateurs clés tels que le nombre de visiteurs, le taux de conversion, le taux de rebond et le temps passé sur la page. Ces données t’aideront à comprendre les performances de ton site landing page et à identifier les points à améliorer.
Comment créer un site landing page dans WordPress en utilisant Landingi ?
Pour créer un landing page dans WordPress à l’aide de Landingi, commence par créer un compte dans Landingi et conçois ton landing page à l’aide d’un éditeur par glisser-déposer spécialement conçu pour la création de landing pages. La plateforme propose également un assistant IA qui aide à automatiser la génération de contenu, simplifiant ainsi le processus de création de landing pages impactant. Dans Landingi landing page builder, tu peux choisir parmi 11 widgets personnalisables (tels que des sections, des formes, des formulaires, des passerelles de paiement, des boutons et des compteurs), de nombreuses options, des paramètres de page, des codes JavaScript, HTML et CSS supplémentaires, ainsi que plus de 170 intégrations avec des apps MarTech. Une fois que ton site landing page est prêt, il te suffit de l’importer sur WordPress à l’aide d’un plugin landing page dédié.
Suivez le guide ci-dessous pour apprendre à construire votre première landing page avec Landingi et à l’intégrer à WordPress.
Étape 1 : Connectez-vous à votre compte Landingi
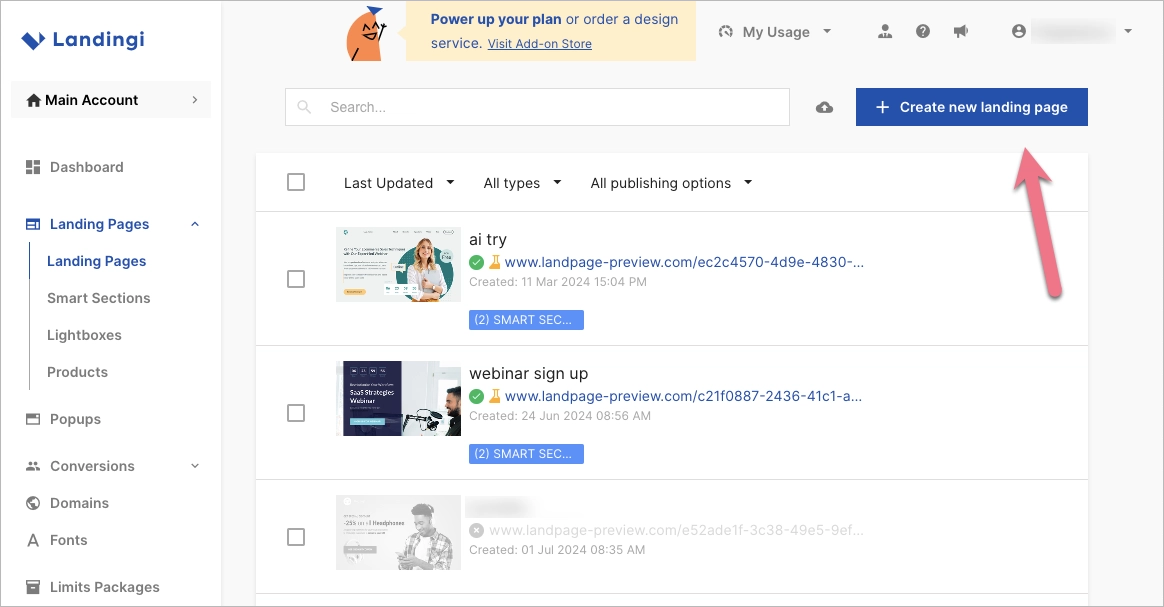
Depuis le tableau de bord, cliquez sur “Créer une nouvellelanding page”.
Si vous n’avez pas de compte Landingi, inscrivez-vous pour un essai gratuit de 14 jours ici.

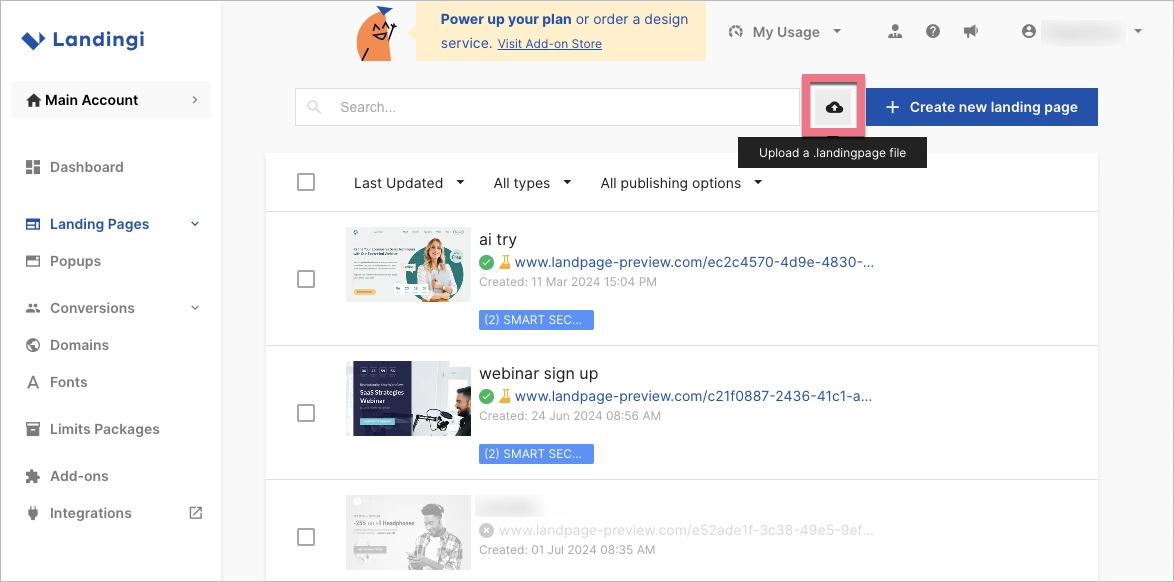
Si vous avez un fichier .landingpage, vous pouvez l’utiliser. Sinon, nous supposerons que vous créez une nouvelle landing page.

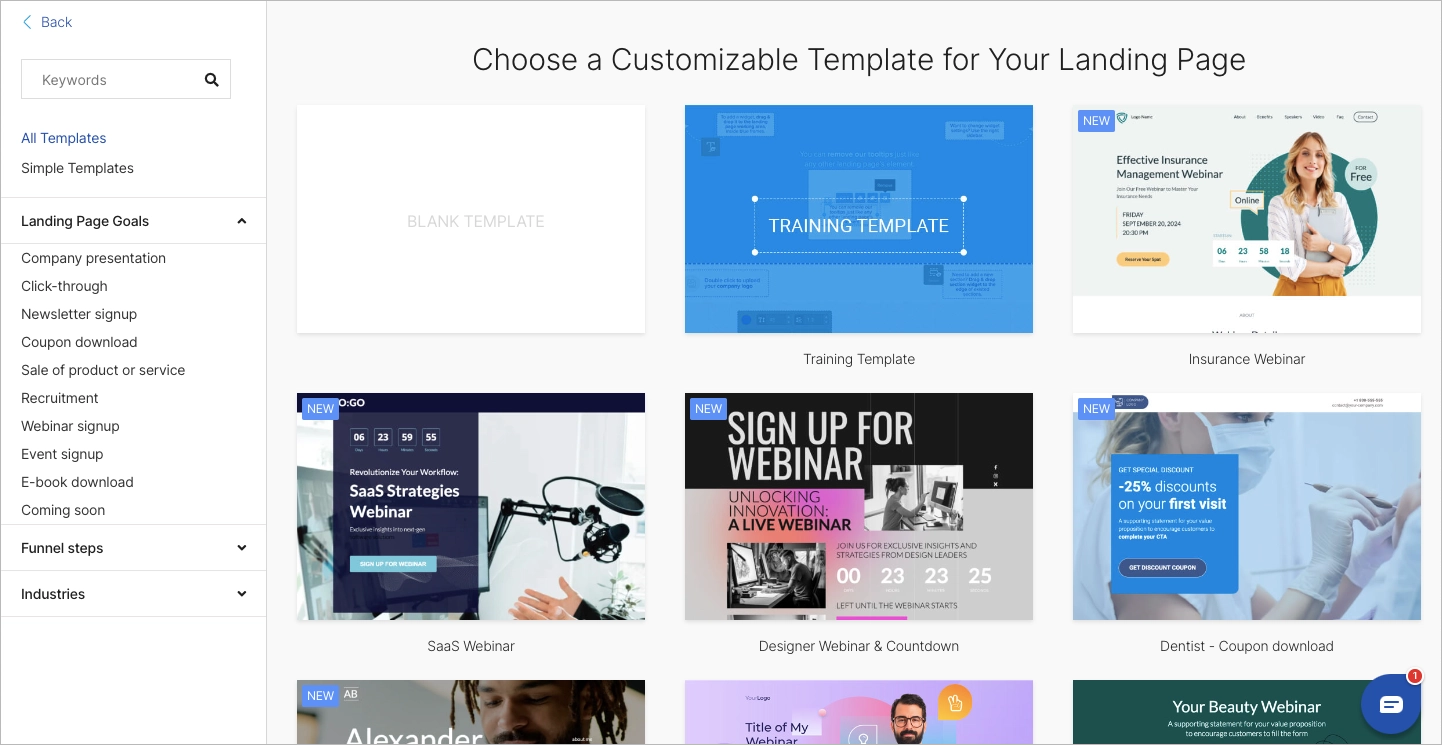
Étape 2 : Choisissez le modèle que vous souhaitez utiliser
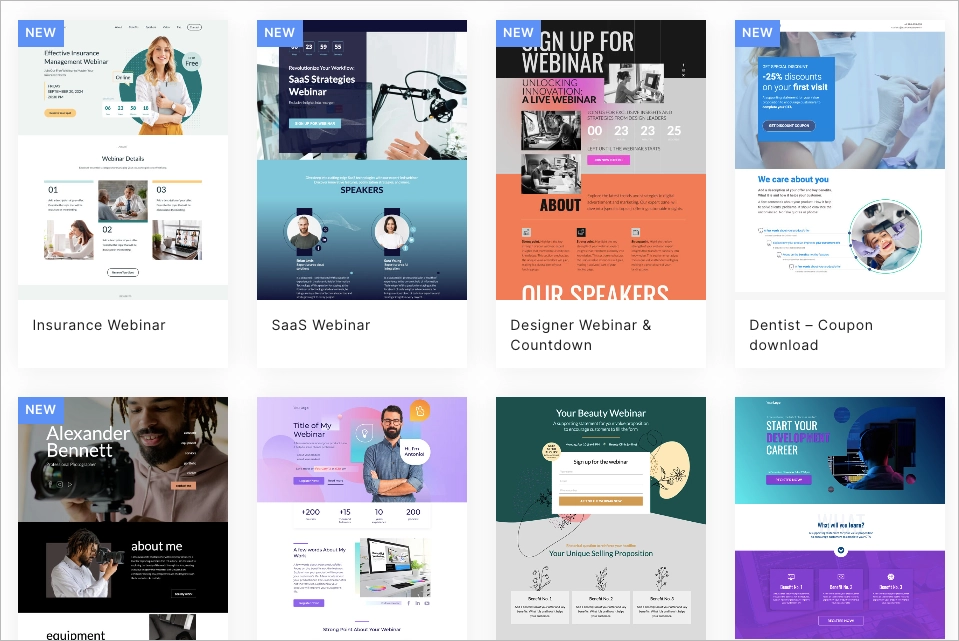
Vous pouvez choisir parmi plus de 400+ modèles conçus par des professionnels pour obtenir des prospects de manière efficace. Les modèles peuvent être filtrés en fonction des objectifs, des étapes de l’entonnoir de vente ou des secteurs d’activité. Choisissez le modèle qui vous plaît le plus, survolez-le et cliquez sur “Utiliser le modèle”.
Vous pouvez personnaliser chacun de ces modèles autant que vous le souhaitez, à l’aide de l’outil de construction de landing page par glisser-déposer.
Vous pouvez également commencer par une page blanche et créer votre site à partir de zéro.

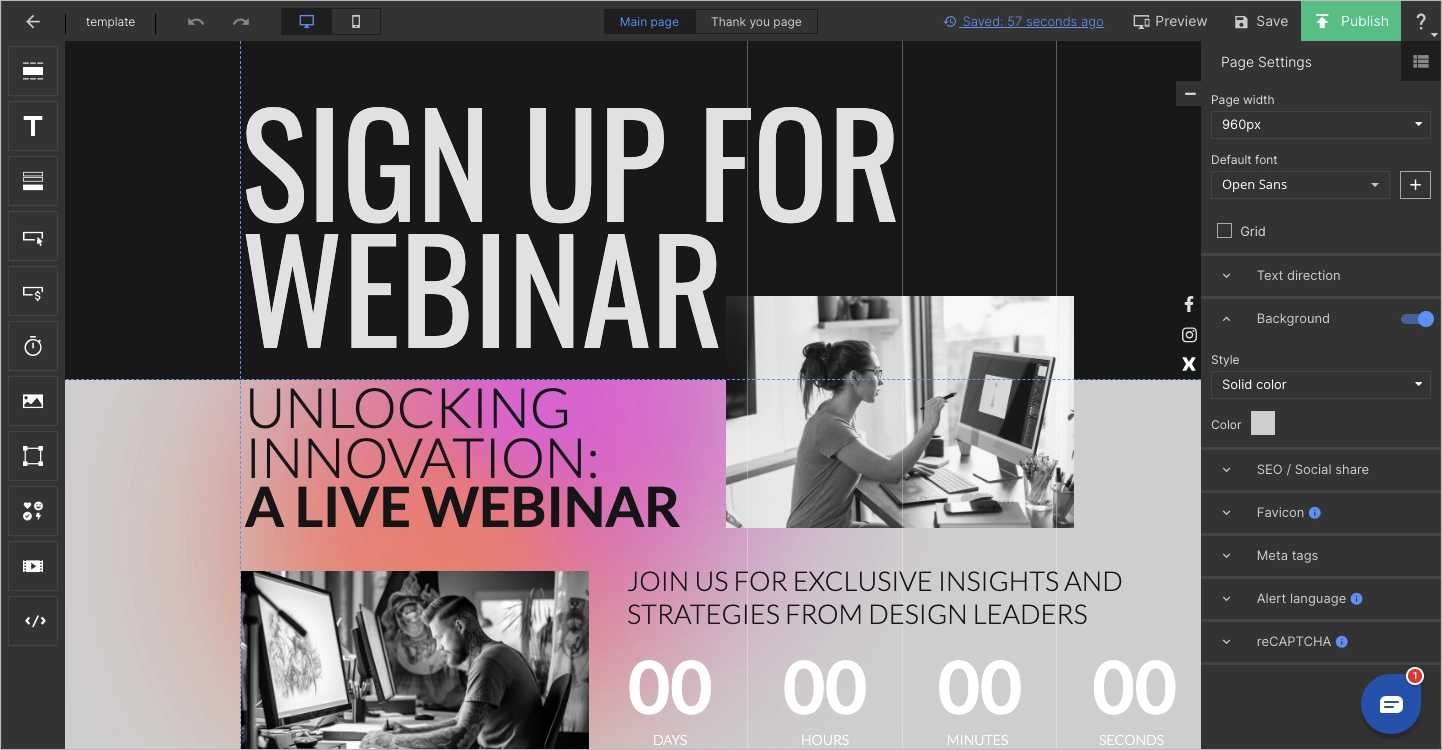
Étape 3 : Personnalise ton landing page
Nomme ton landing page et passe à la construction de landing page.
Pour modifier le contenu de la landing page, cliquez sur le texte pour faire apparaître une fenêtre d’édition. Si vous devez remplacer une image, cliquez sur l’image, puis sur l’icône de modification. Vous pourrez choisir parmi une galerie d’images, la bibliothèque de stock Unsplash, ou utiliser les vôtres. Pour tout autre élément, comme les images, les formes, les icônes ou les formulaires, cliquez dessus et accédez à ses paramètres pour effectuer des modifications.
Dans le panneau de droite, vous pouvez régler les paramètres de l’élément, notamment sa position, sa couleur, son ombre, sa bordure, etc. Pour accéder aux paramètres de la page (tels que l’éditeur de code CSS, les balises méta, reCAPTCHA ou le langage d’alerte), clique sur la flèche.
Vous pouvez ajouter de nouveaux éléments à la page en les faisant glisser depuis le menu latéral de gauche.

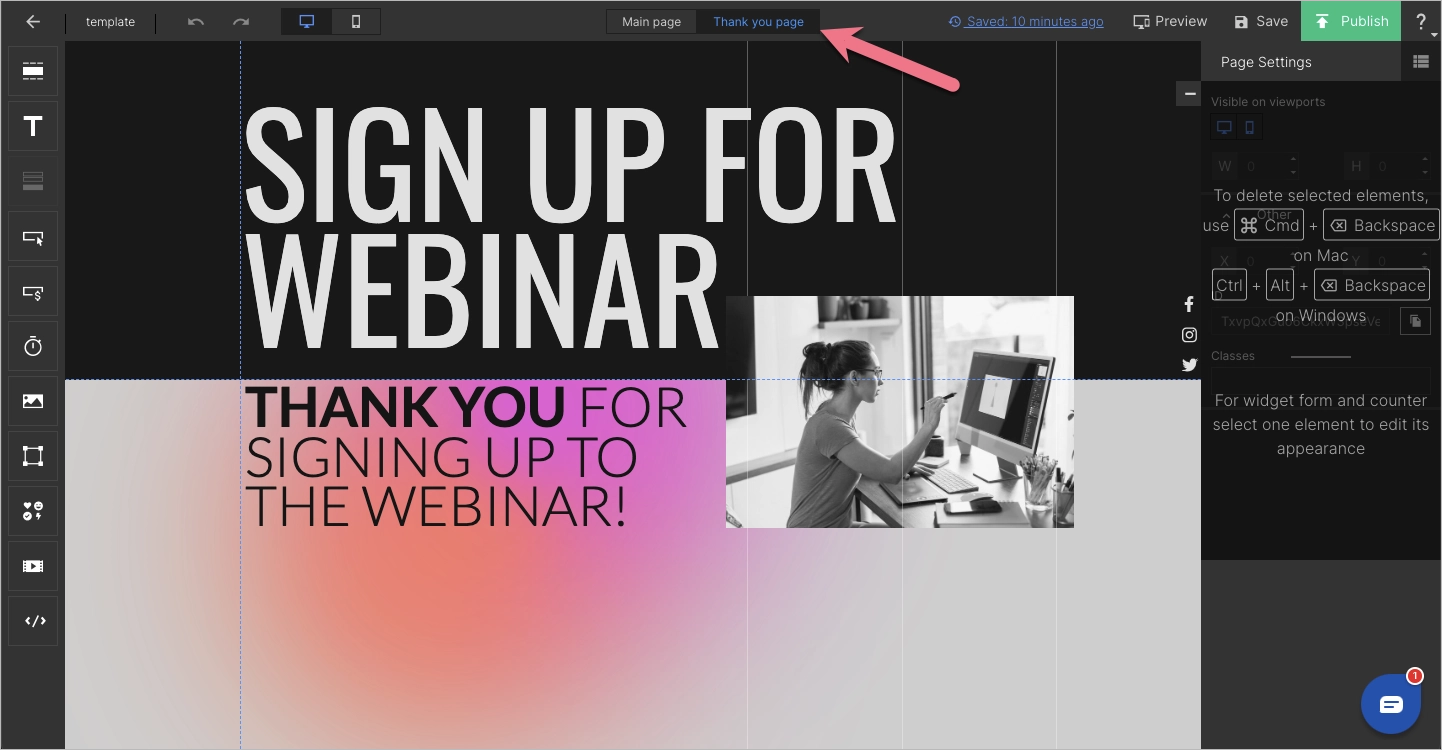
Étape 4 : Personnalisez votre page de remerciement
Une fois que vous serez satisfait de votre landing page, vous devrez également veiller à modifier la page de conversion. C’est la page vers laquelle le visiteur sera dirigé après avoir rempli votre formulaire. Vous pouvez modifier cette page en cliquant sur l’onglet intitulé “Page de remerciement” en haut de l’éditeur.

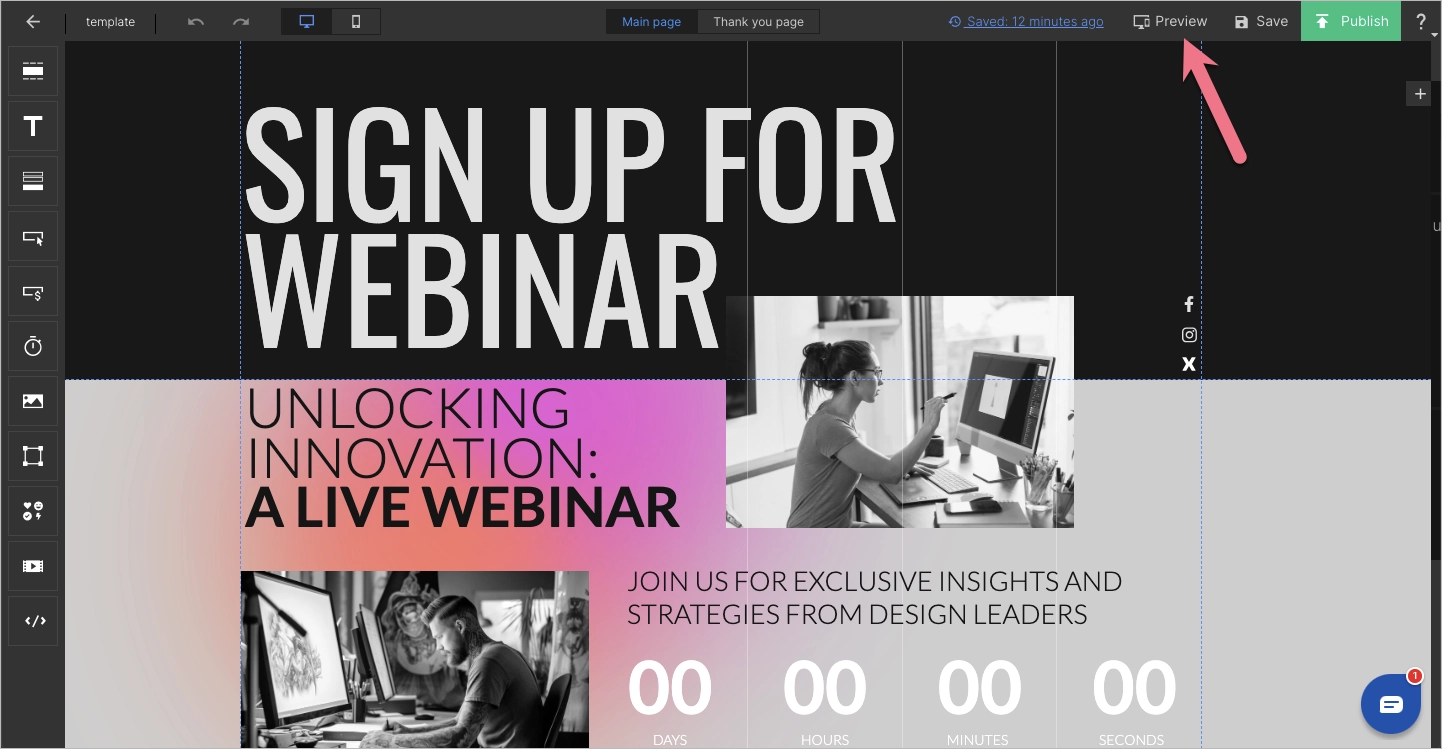
Étape 5 : Prévisualisez votre landing page
Avant de publier la page, vous pouvez prévisualiser la landing page en cliquant sur le bouton Aperçu en haut de l’éditeur.

Étape 6 : Publie ton landing page
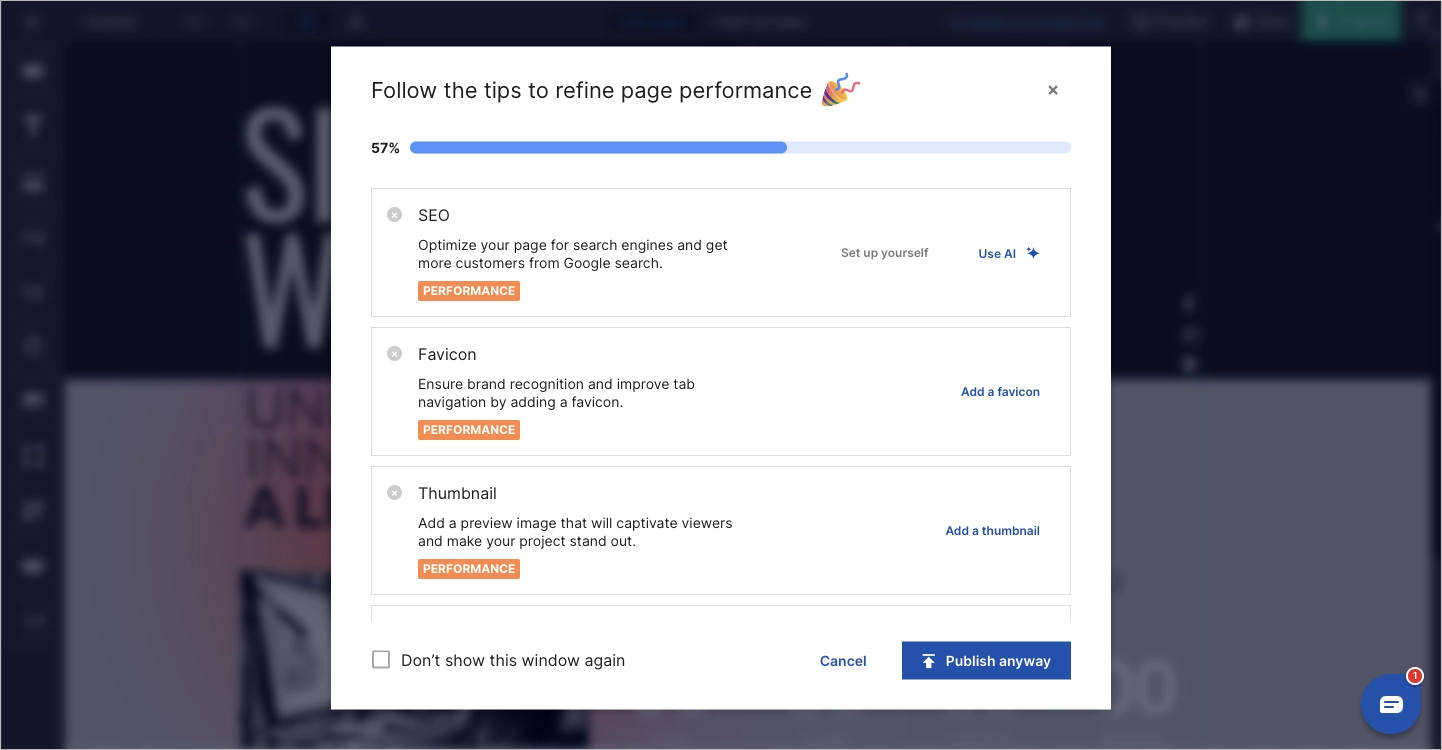
Une fois que tu es satisfait de l’ apparence de ta page, quitte la fenêtre d’aperçu et clique sur “Publier”. Une fenêtre contextuelle s’affiche avec quelques conseils pour améliorer les performances de ton site landing pagepour une meilleure visibilité sur les moteurs de recherche- suis-les pour maximiser tes résultats.

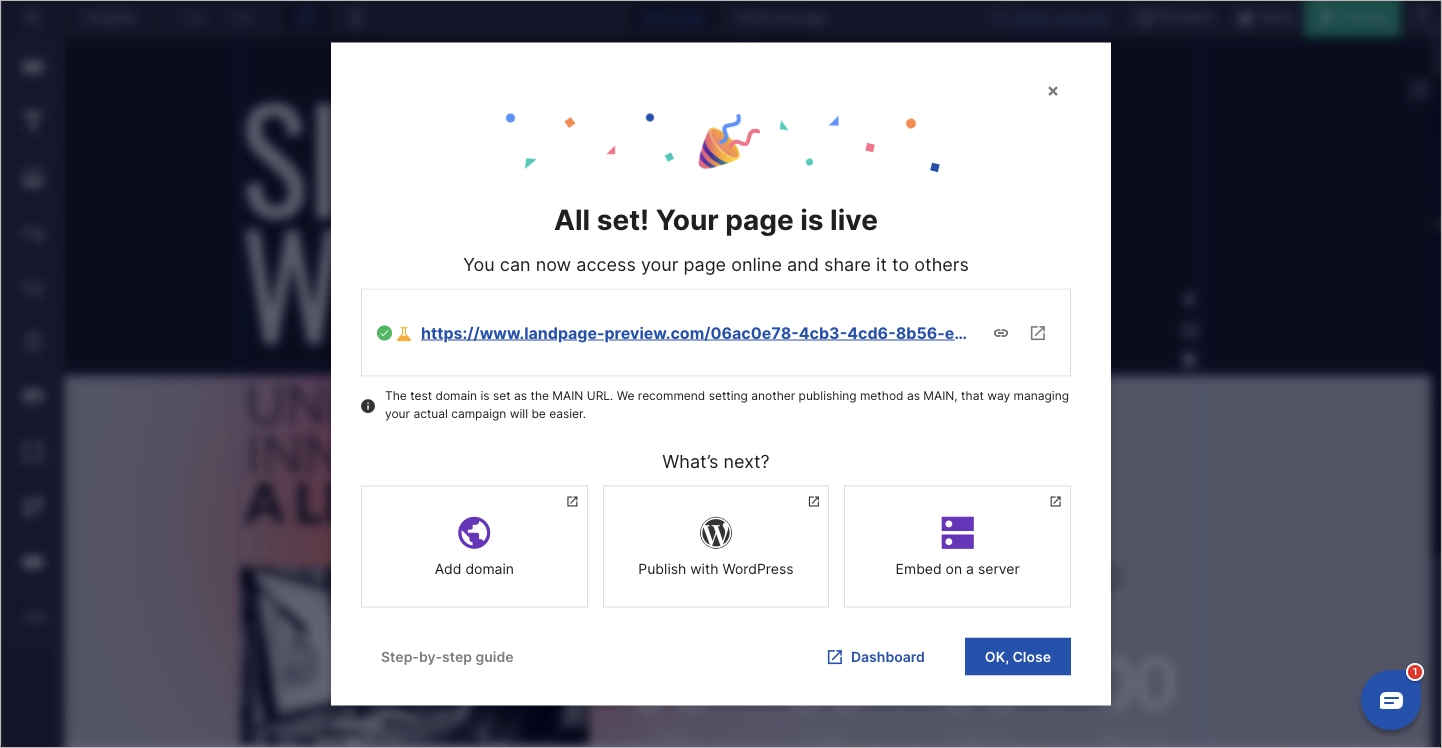
Une fois que tu l’as fait (ou si tu cliques sur “Publier quand même”), ta page sera publiée. Dans une nouvelle fenêtre, tu verras un lien vers ton site landing page. Tu peux copier ce lien et le coller comme URL de destination pour ton annonce ou n’importe où sur ton site Web où tu veux diriger les visiteurs. Par exemple, si ton site landing page fait la promotion d’une offre de livre électronique gratuit, tu pourrais créer un lien vers ce livre à partir de certains de tes derniers articles de blog.
Ici, tu peux cliquer sur “Publier avec WordPress” pour accéder aux directives de cette option de publication. Ou continue à lire les étapes suivantes de cet article.
Dans Landingi, tu peux aussi publier landing pages sur un domaine personnalisé ou en intégrant un fichier PHP.

Étape 7 : Ajoute le site landing page à ton site Web WordPress
Pour ajouter ton site landing page à ton site WordPress, utilise le plugin gratuit Landingi pour importer landing pages depuis Landingi.
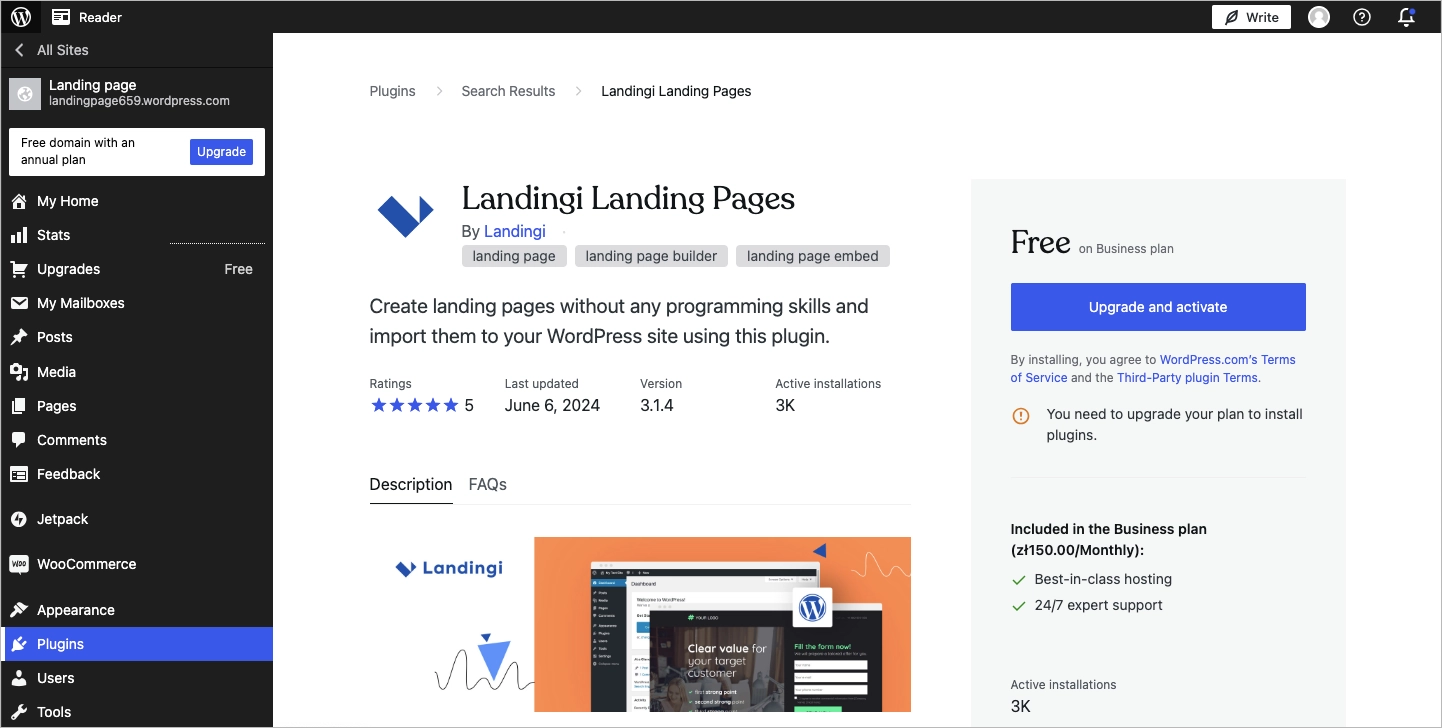
Sur la place de marché des plugins de WordPress, recherche “Landingi landing pages”. Installe le plugin.

Étape 8 : Obtenir ton jeton API
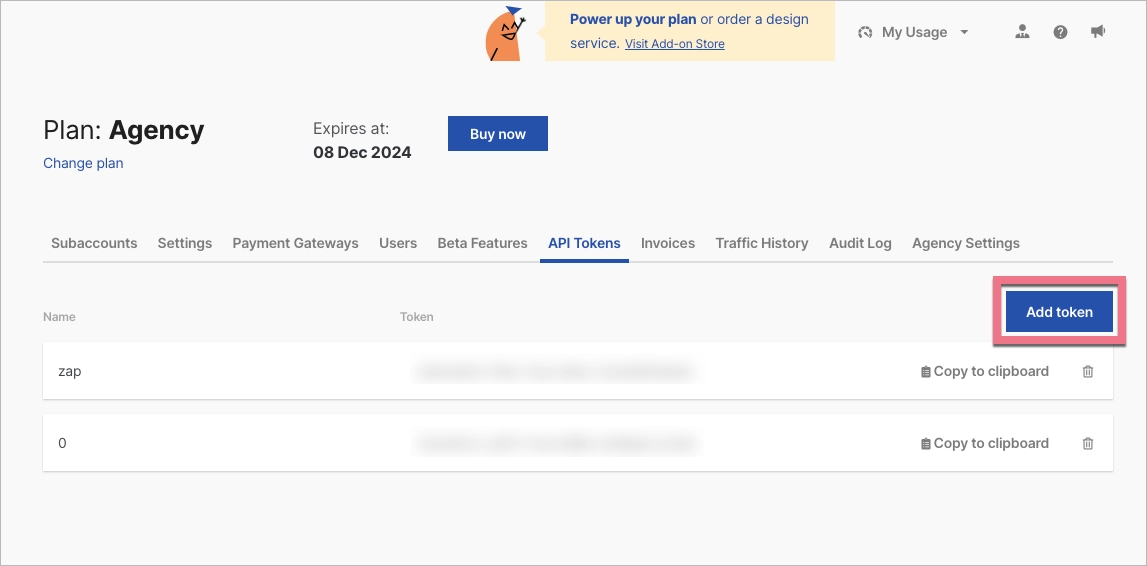
Va sur ton compte Landingi, clique sur le nom de ton profil, sélectionne Paramètres, et accède à l’onglet “Jetons API”. Génère un nouveau jeton API et copie-le.

Étape 9 : Importe ton landing pages
Retourne sur WordPress. Clique sur Landingi dans la barre latérale et sélectionne Paramètres. Dans la fenêtre de configuration de la connexion, colle le jeton API généré précédemment et clique sur Enregistrer le jeton API.
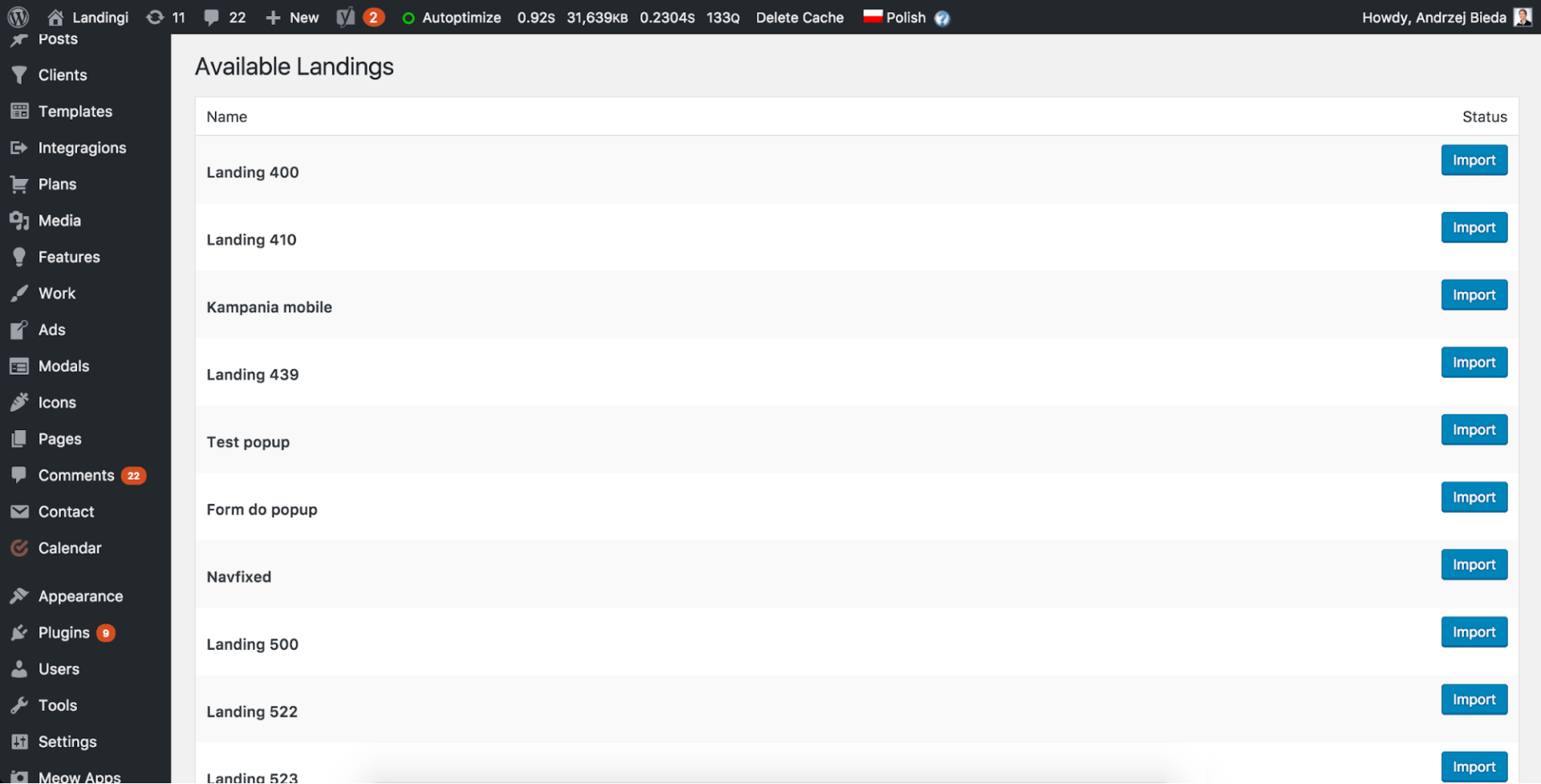
Va sur à l’onglet Landings disponibles. Sur le côté droit, tu verras la liste de tes landing pages créés à Landingi. Sélectionnes un site landing page et cliques sur Importer. Chaque page importée est automatiquement publiée.

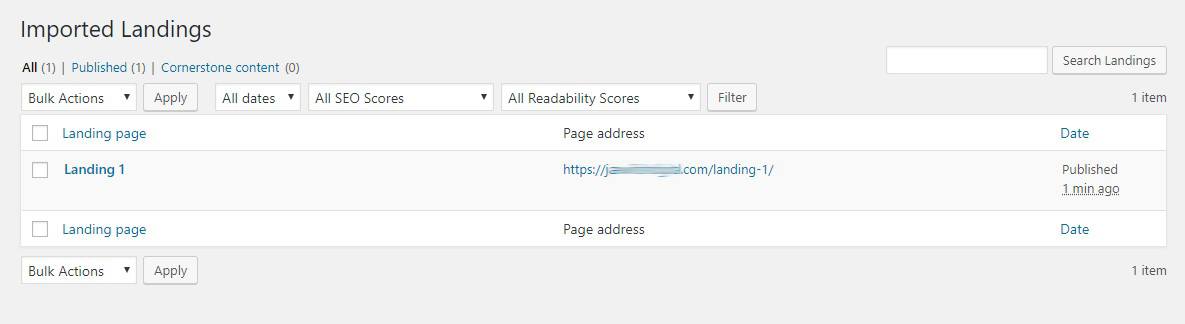
La page sera alors disponible dans ta liste de landing pages importés :

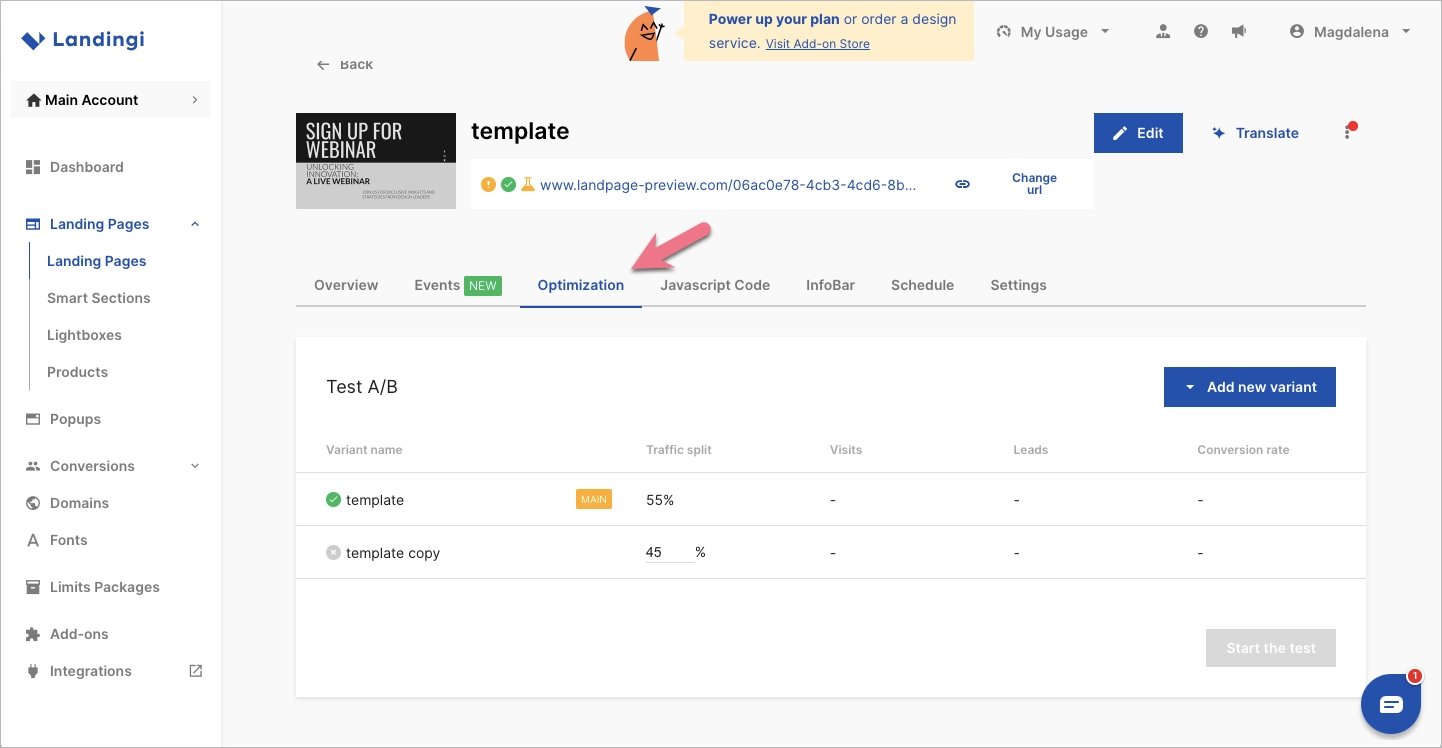
Étape 10 : Test A/B de ton site landing page (facultatif)
Enfin, pour tirer le meilleur parti de notre site landing page, nous te suggérons de faire des tests A/B sur chacun d’entre eux. Tu peux tester A/B chacun de tes landing pages dans Landingi en créant différentes variantes. Par exemple, tu peux décider de tester le titre sur le site landing page.
Si tu crées deux variantes différentes, chaque variante sera affichée automatiquement à 50 % des visiteurs de la page. Tu es libre de modifier ce pourcentage. Après cela, tu pourras comparer les taux de conversion des deux pages pour déterminer quel titre a été le plus efficace.
Pour effectuer des tests sur ton landing pages, lance un test dans l’onglet Optimisation du tableau de bord de ton landing pagedans Landingi.

Comment créer un site landing page avec un plugin WordPress ?
Pour créer un site landing page avec un plugin WordPress, recherche un plugin approprié sur une place de marché de plugins WordPress (comme Beaver Builder, Landingi, Divi, ou Thrive Architect), et active-le. Ensuite, créez une nouvelle page et concevez-la à l’aide des outils fournis par le plugin. Une fois que la page est prête, publiez-la et intégrez-la à tout autre outil de marketing si nécessaire.
Où puis-je trouver des modèles WordPress landing page?
Les modèles WordPress landing page peuvent être trouvés dans le référentiel de thèmes WordPress, sur diverses places de marché de thèmes, et au sein de plugins de construction de pages comme Elementor et Landingi. Le référentiel de thèmes WordPress propose une large sélection de thèmes gratuits et premium, chacun offrant de multiples options de modèles que vous pouvez personnaliser pour répondre à vos besoins spécifiques. Ce dépôt est un excellent point de départ pour trouver des modèles basiques et fonctionnels sans coût supplémentaire.
Pour des conceptions plus avancées et uniques, les places de marché de thèmes telles que ThemeForest et TemplateMonster sont d’excellentes ressources. Ces places de marché proposent des modèles de haute qualité, développés par des professionnels, qui comprennent souvent des fonctionnalités améliorées et de plus grandes capacités de personnalisation. En achetant un modèle de landing page de haute qualité sur ces plateformes, vous vous assurez d’une apparence soignée et distinctive, adaptée à vos objectifs commerciaux.
Les plugins de construction de pages comme Elementor et Beaver Builder sont également équipés de vastes bibliothèques de modèles. Ces bibliothèques proposent des landing pages préconçues que vous pouvez facilement personnaliser à l’aide d’interfaces intuitives de type glisser-déposer. Elementor, par exemple, propose des modèles gratuits et premium adaptés à diverses complexités de conception et fonctionnalités. De même, Landingi propose une solide collection de modèles landing page axés sur la conversion et la génération de leads. En utilisant le plugin WordPress de Landingi, vous pouvez intégrer et personnaliser ces modèles de façon transparente sur votre site WordPress.
Parcourez la galerie de modèles de Landingi et faites votre choix parmi plus de 400 modèles !

Comment ajouter une page landing page à WordPress ?
Pour ajouter une landing page à WordPress, créez une nouvelle page dans votre tableau de bord WordPress, concevez-la avec la méthode de votre choix (Gutenberg, Elementor ou Landingi), puis définissez-la comme page d’accueil si vous le souhaitez.
Dans WordPress, accédez à la section “Pages”, cliquez sur “Ajouter” et donnez à votre page un titre approprié. Avec Gutenberg, vous pouvez construire votre mise en page avec des blocs pour le texte, les images et les boutons. Pour des options de conception plus avancées, Elementor propose une interface de type glisser-déposer pour personnaliser les éléments de manière approfondie. Sinon, avec le plugin Landingi, vous pouvez sélectionner un modèle dans la bibliothèque et l’adapter à votre marque.
Une fois que votre landing page est terminée, définissez-la comme page d’accueil pour améliorer votre visibilité. Accédez à “Réglages” dans le tableau de bord WordPress, puis “Lecture”, et choisissez “Une page statique”, en sélectionnant votre landing page dans le menu déroulant. Consultez votre page pour vous assurer que tous les éléments fonctionnent correctement, testez les formulaires et les fonctions interactives, et cliquez sur “Publier” pour la mettre en ligne. Des mises à jour régulières et une optimisation basée sur les données de performance aideront à maintenir l’efficacité de votre landing page. Assure-toi que ton landing page est optimisé pour tes objectifs spécifiques.
Crée un landing page dans WordPress avec Landingi
Créer un site landing page dans WordPress n’est pas seulement une compétence – c’est une stratégie essentielle pour un marketing numérique efficace. Heureusement, WordPress offre une myriade de solutions flexibles pour répondre à un éventail de besoins, que ce soit par l’utilisation de thèmes, de plugins ou d’outils externes comme Landingi. Landingi rationalise le processus de création de landing page dans l’environnement WordPress, grâce à son interface de conception intuitive et à son intégration transparente avec plus de 170 outils tiers. Cela permet aux utilisateurs de concevoir des sites landing pages à fort taux de conversion sans avoir besoin de connaissances en programmation.
En commençant dès aujourd’hui avec l’essai gratuit de Landingi, tu découvriras comment ses fonctionnalités peuvent améliorer considérablement la présence en ligne de ton entreprise. La plateforme offre un éventail de fonctionnalités telles qu’EventTracker, pour surveiller les interactions sur ta page ; Smart Sections, qui te permettent de réutiliser efficacement les sections de tes pages ; un constructeur de formulaires complet pour collecter les informations des visiteurs de manière transparente ; et un assistant IA qui prend en charge la génération de texte, la génération de contenu SEO, et même la suppression de l’arrière-plan pour t’équiper de tout ce dont tu as besoin pour créer des pages visuellement attrayantes et adaptées aux centres d’intérêt de ton public.
Grâce à Landingi, l’optimisation de ton site landing pages pour de meilleures conversions devient un jeu d’enfant. Cette approche permettra non seulement d’attirer plus de trafic, mais jouera également un rôle important dans la réalisation de tes objectifs de marketing, en renforçant l’attrait de ton entreprise pour les clients potentiels. Embrasse la flexibilité et la puissance de la conception de landing pages dans WordPress avec Landingi pour libérer tout le potentiel de ta stratégie de marketing numérique.
Prêt à créer ton landing page? Commence avec Landingi gratuitement !