Zastanawiasz się nad landing page’em dla swojej firmy? W tym wpisie analizujemy skuteczne projekty i strategie, które zostały z powodzeniem wdrożone na landing page’ach typu click-through w różnych branżach. Zapoznaj się szczegółowo z 6 przykładami, z których każdy prezentuje unikatowe podejście do angażowania odwiedzających i zachęcania ich do podjęcia działań.
Dowiedz się, co jest ważne na landing page’ach typu click-through i stwórz atrakcyjną stronę dla swojego produktu lub usługi. Na dobry początek zapoznaj się z 5 profesjonalnymi wskazówkami:
- Pomyśl o swojej grupie docelowej,
- Podkreśl unikatową propozycję sprzedaży,
- Stwórz prosty, responsywny układ – np. wykorzystaj szablony landing page’y ebooków,
- Dołącz wyróżniające się CTA,
- Zwiększ zaangażowanie – np. używaj filmów.
Odkryj najlepsze przykłady landing page’y typu click-through i zdobądź cenną wiedzę, jak stworzyć własne.
Oto lista przykładów omówionych w tym tekście:

Czym jest landing page typu click-through?
Landing page typu click-through to rodzaj strony internetowej, który służy jako krok pośredni między początkową reklamą lub wiadomością e-mail a ostatecznym miejscem docelowym, zazwyczaj stroną, na której użytkownik ma sfinalizować transakcję lub wypełnić formularz. W przeciwieństwie do innych landing page’y, które mają na celu zbieranie informacji lub potencjalnych klientów, landing page’e typu click-through koncentrują się przede wszystkim na edukowaniu i przekonywaniu użytkownika do produktu lub usługi.
Głównym celem landing page’a typu click-through jest „rozgrzanie” i przekonanie potencjalnych klientów do oferowanego produktu lub usługi. Ma on na celu dostarczenie wystarczającej ilości informacji, aby zainteresować odwiedzającego i sprawić, żeby poczuł się na tyle komfortowo, by przejść dalej, zwykle do koszyka lub kasy. Działa jako pomost, wykorzystując elementy perswazyjne, takie jak szczegółowe opisy produktów, korzyści, a czasem referencje lub recenzje, aby nakłonić użytkownika do dokonania zakupu lub rejestracji.
Strony te mają prosty i przejrzysty układ. Unikają rozpraszania uwagi i kierują użytkownika za pośrednictwem pojedynczego CTA do finalnej strony konwersji. Ten pojedynczy cel odróżnia landing page’e typu click-through od innych stron docelowych, ponieważ są one tak zaprojektowane, aby ułatwić płynne przejście do lejka sprzedaży.
Dlaczego potrzebuję landing page’a typu click-through?
Potrzebujesz landing page’a typu click-through z kilku ważnych powodów, z których każdy wpływa na skuteczność Twoich strategii marketingowych i sprzedażowych online:
A. Edukowanie odbiorców – dostarcza szczegółowych informacji o produkcie lub usłudze, edukując odwiedzających i pomagając im zrozumieć wartość i korzyści przed podjęciem decyzji.
- Cel: świadome podejście zwiększa prawdopodobieństwo konwersji.
B. Uproszczenie ścieżki do konwersji – działa jako etap przejściowy, delikatnie prowadząc odwiedzających z reklamy lub kampanii e-mailowej do ostatecznego punktu konwersji.
- Cel: łatwiejsza droga może ograniczyć wahania odwiedzających i zwiększyć prawdopodobieństwo sfinalizowania zakupu lub rejestracji.
C. Skoncentrowany przekaz – w przeciwieństwie do ogólnej strony głównej, strona typu click-through ma pojedynczy, sfokusowany przekaz.
- Cel: jasność pomaga przyciągnąć uwagę odwiedzających i precyzyjnie skierować ich w stronę celu konwersji.
D. Ograniczenie rozpraszania uwagi – strony typu click-through pozwalają użytkownikowi skupić się na kluczowym przekazie i CTA poprzez wyeliminowanie linków nawigacyjnych i niepowiązanych treści.
- Cel: zmniejszenie ryzyka rozproszenia uwagi użytkowników i opuszczenia przez nich strony.
E. Testowanie i optymalizacja – landing page’e typu click-through pozwalają na przeprowadzenie testów A/B takich elementów jak nagłówki, treść i CTA.
- Cel: wnioski uzyskane z tych testów można wykorzystać do optymalizacji strony pod kątem wyższych współczynników konwersji.
F. Zwiększenie trafności reklam – jeśli korzystasz z płatnych reklam, stronę click-through można dostosować tak, aby ściśle pasowała do treści reklamy.
- Cel: zwiększenie trafności i skuteczności kampanii reklamowych.
G. Zwiększanie współczynników konwersji – dostarczanie wszystkich niezbędnych informacji i kierowanie odwiedzającego do konkretnego działania.
- Cel: dobrze zaprojektowany landing page’e typu click-through może znacznie zwiększyć współczynniki konwersji w porównaniu z bezpośrednim linkowaniem do produktu lub strony głównej.
H. Zbieranie danych na potrzeby insightów – landing page’e typu click-through są doskonałym narzędziem do gromadzenia danych na temat zachowań, preferencji i zaangażowania odwiedzających.
- Cel: oferowanie cennych spostrzeżeń dla przyszłych strategii marketingowych.
Jak stworzyć landing page typu click-through?
Aby zbudować landing page typu click-through, wykonaj 9 kroków, które zapewnią Ci skuteczność i zaangażowanie:
1. Zrozumienie odbiorców
Po pierwsze, zacznij od dogłębnego zrozumienia swojej grupy docelowej. Poznaj ich potrzeby, preferencje i problemy. Wiedza ta pozwala dostosować treść landing page’a typu click-through do odbiorców, odpowiadając na ich konkretne obawy i zainteresowania.
2. Zdefiniowanie celu
Po drugie, jasno określ, co chcesz osiągnąć za pomocą swojego landing page’a. Czy ma to skłonić odwiedzających do zarejestrowania się w usłudze, zakupu produktu, czy jakiegoś innego działania? Twój cel będzie kierował wyglądem i zawartością Twojej strony.
3. Tworzenie atrakcyjnych treści
Po trzecie, opracuj treść, która jest zarówno informacyjna, jak i perswazyjna. Podkreśl zalety swojego produktu lub usługi, a nie tylko jego cechy. Używaj jasnego, zwięzłego języka i upewnij się, że Twoja propozycja wartości jest na pierwszym planie. Dobra treść edukuje odwiedzającego i przekonuje go do podjęcia działania.
Rozważ dodanie elementów budujących zaufania – zgodnie ze statystykami Growth Marketing Pro, 9 na 10 odwiedzających ufa referencjom na landing page’ach. Taka praktyka zwiększa nie tylko konwersje, ale także ogólną siłę marki.
4. Projektowanie z myślą o zaangażowaniu
Po czwarte, zaprojektuj swój landing page z myślą o zaangażowaniu użytkowników. Użyj atrakcyjnego, przejrzystego układu, który zwraca uwagę na wezwanie do działania. Elementy graficzne, takie jak obrazy lub filmy, powinny uzupełniać tekst, a nie odwracać od niego uwagę. Projekt powinien być zgodny z marką i atrakcyjny wizualnie dla odbiorców.
5. Optymalizacja CTA
Po piąte, umieść swoje wezwanie do działania w widocznym miejscu na stronie i rozważ użycie kontrastującego koloru, aby je wyróżnić. CTA ma kluczowe znaczenie. Powinno być jasne i przekonujące oraz dokładnie informować odwiedzających, co otrzymają po kliknięciu.
6. Zapewnienie responsywności na urządzeniach mobilnych
Po szóste, upewnij się, że Twój landing page jest przyjazny dla urządzeń mobilnych. Responsywny design gwarantuje, że strona wygląda dobrze i działa poprawnie na wszystkich urządzeniach.
7. Testowanie i optymalizacja
Po siódme, użyj testów A/B, aby wypróbować różne elementy Twojej strony (nagłówki, przyciski CTA, obrazy itp.) i zobaczyć, co działa najlepiej. Nieustannie analizuj wydajność swojego landing page’a i wprowadzaj zmiany, które poprawiają współczynniki konwersji.
8. Optymalizacja prędkości ładowania
Po ósme, upewnij się, że Twoja strona ładuje się szybko. Wolne czasy ładowania mogą prowadzić do wysokich współczynników odrzuceń i utraty konwersji.
Celuj w czas ładowania pomiędzy 0-4 sekund – z raportów HubSpot wynika, że witryny B2B, które ładują się w 1 sekundę, mogą osiągnąć 5 razy wyższy współczynnik konwersji niż strony, które ładują się w 10 sekund.
9. Śledzenie i analiza
Po dziewiąte, zaimplementuj narzędzia do śledzenia, aby monitorować sposób interakcji odwiedzających z Twoją stroną. Analizuj te dane, aby uzyskać wgląd w to, co działa, a co nie, umożliwiając świadomą optymalizację.
Pamiętaj, że skuteczność landing page’a typu click-through polega na jego zdolności do angażowania odwiedzających i przekonywania ich do przejścia dalej w procesie konwersji. Każdy element strony powinien działać w tym kierunku.
6 przykładów landing page’y typu click-through
Zapoznaj się z 6 przykładami landing page’y typu click-through, które pomogą Ci zwizualizować koncepcje teoretyczne. Dowiedz się, co sprawia, że landing page typu click-through jest efektywny i sprawdź szablony, które mogą być świetnym punktem wyjścia do zaprojektowania własnej strony.
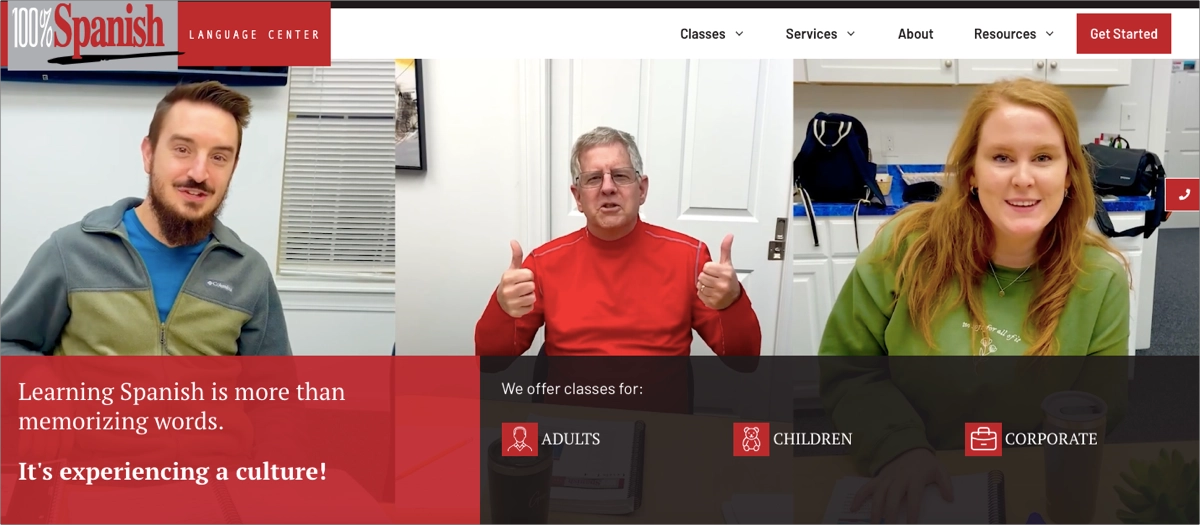
1. 100% Spanish
Landing page 100% Spanish z Louisville skupia się na nauce języka hiszpańskiego zanurzenie w kulturze. Strona podkreśla pochodzenie założyciela i unikatowe podejście instytutu, porównując zajęcia na żywo z nauką opartą na aplikacji.

Na stronie występują merytoryczne, ale zwięzłe bloki tekstowe, które opisują dostępne kursy. Zachęcające wideo w tle, prezentujące przebieg lekcji, to świetny pomysł na promowanie kursów językowych. Główne CTA jest umieszczone w strategicznym prawym górnym rogu, co stanowi dobrą praktykę, jeśli chcemy poprawić komfort użytkowania na różnych urządzeniach.
Czego można się nauczyć z tego przykładu landing page’a?
- Intuicyjność – prosty układ i przyjazna dla użytkownika nawigacja.
- Silne CTA – kontrastowy wygląd, jasny przekaz.
- Zawartość merytoryczna – dobrze napisane, zwięzłe opisy.
- Wideo w tle – prezentujące przebieg lekcji.
- Elementy budujące zaufanie – renomowane marki, które stały się ich klientami.
Co warto by poprawić?
- Dowód społeczny – można dodać referencje klientów, aby zwiększyć zaangażowanie odwiedzających i wpłynąć na proces podejmowania decyzji.

Znajdź najlepszy szablon landing page’a typu click-through dla usług edukacyjnych i dostosuj go z łatwością dzięki Landingi. Przeprowadzaj testy A/B, śledź zachowania użytkowników i bądź gotowy na wyższe współczynniki konwersji!
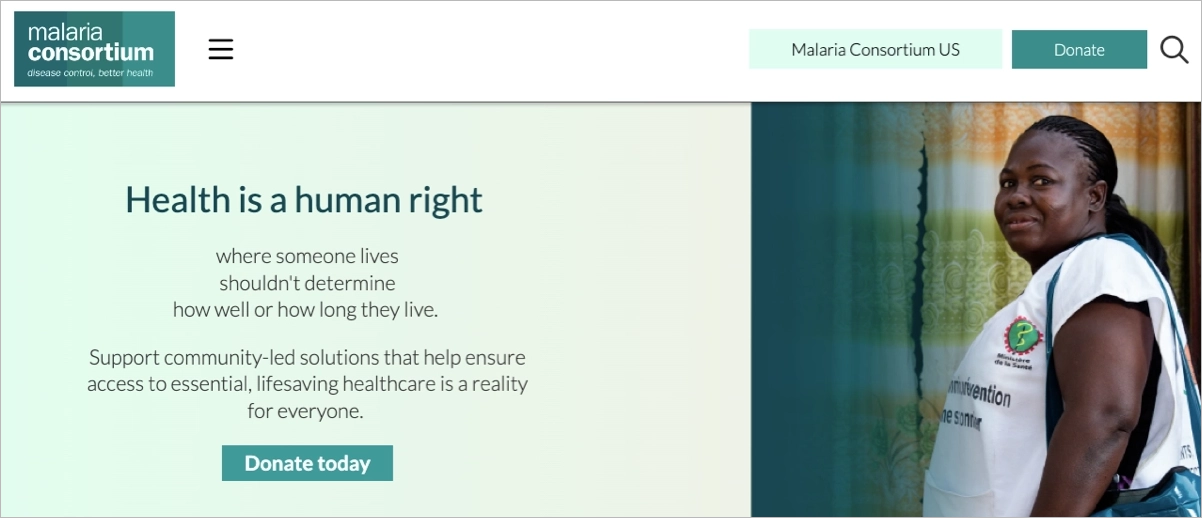
2. Malaria Consortium
Landing page typu click-through Malaria Consortium skupia się przede wszystkim na promowaniu pracy fundacji w zakresie kontroli chorób i poprawy stanu zdrowia, kładąc nacisk na zapobieganie i leczenie malarii. Struktura strony podkreśla różne aspekty misji, w tym bieżące projekty, wyniki badań i statystyki rezultatów. Informuje odwiedzających o strategiach i podejściu fundacji do zwalczania chorób, szczególnie w Afryce i Azji.

Siłą strony jest jej zawartość merytoryczna, prezentująca kluczowe dane i osiągnięcia Malaria Consortium. Uzupełnieniem są atrakcyjne wizualizacje i wyraźne wezwanie do działania zachęcające do przekazywania darowizn, zwiększające zaangażowanie użytkowników i ułatwiające wsparcie sprawy.
Czego można się nauczyć z tego przykładu landing page’a?
- Przejrzysty układ – intuicyjna nawigacja i prosty design,
- Wyróżniające się CTA – widoczny, ale nie krzykliwy przycisk CTA, umieszczony w strategicznych sekcjach,
- Szczegółowe opisy – treść informacyjna ma za zadanie rozgrzać odwiedzających przed podjęciem działania,
- Mocny nagłówek – świetny przekaz,
- Wysokiej jakości wizualizacje – chwytające za serce rzeczywiste obrazy.
Co warto by poprawić?
- Interaktywność – dodanie bardziej interaktywnych elementów, takich jak filmy lub infografiki, może wzbogacić doświadczenia użytkowników. Mogą to być interaktywne statystyki, dotyczące wysiłków na rzecz kontroli malarii, lub angażujące ilustrowane przykłady działań fundacji.

Wypróbuj szablon Landingi, który idealnie pasuje do potrzeb landing page’a typu click-through w zakresie przekazywania darowizn.
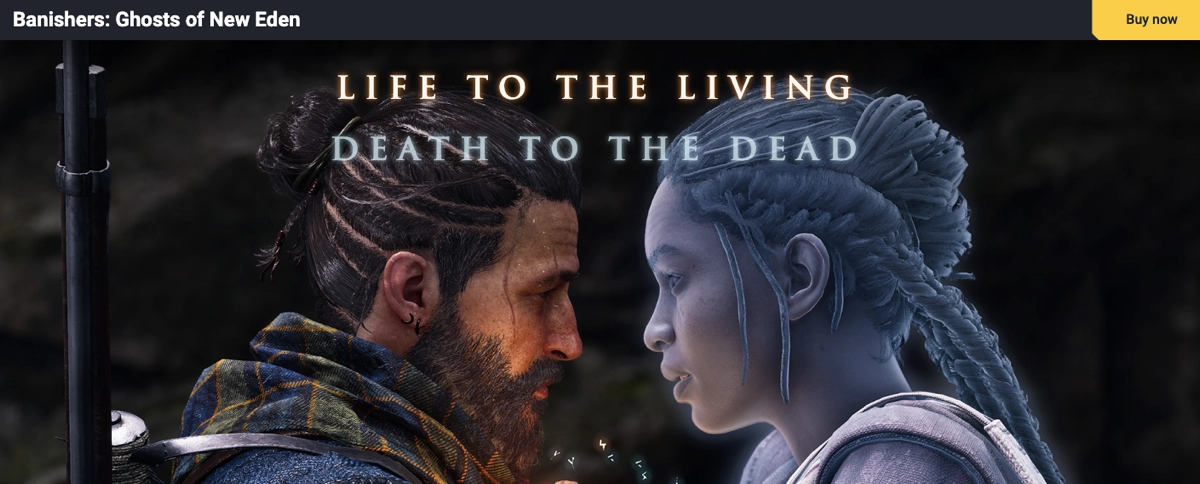
3. Focus Entertainment – Banishers
Landing page typu click-through dla Banishers: Ghosts of New Eden, opublikowany przez Focus Entertainment, prezentuje grę RPG pod tym samym tytułem, z wciągającą narracją i szczegółowymi opisami. Strona zawiera angażujące elementy graficzne i fragmenty rozgrywki, skutecznie budując opowieść i zachęcając odwiedzających do dalszego odkrywania gry poprzez dokonanie jej zakupu.

Oprócz genialnego wyglądu landing page jest dobrze zaprojektowany pod względem technicznym. Zawiera przycisk CTA, który powtarza się w strategicznych miejscach, krótkie, ale treściwe opisy i chwytliwe nagłówki. Umieszczony na stałe pasek z przyciskiem „Kup teraz” ułatwia ścieżkę zakupową.
Czego można się nauczyć z tego przykładu landing page’a?
- Niezwykle atrakcyjny projekt – byłby zbyt przytłaczający w przypadkach innych niż landing page gry. Mimo to układ jest przejrzysty i łatwy w nawigacji.
- Silne CTA – dobrze rozmieszczone, z wyróżniającym się kolorem i prostym komunikatem.
- Chwytliwe nagłówki – zachęcające do zanurzenia się w świat gry.
- Zawartość informacyjna – wciągające opisy gry.
- Atrakcyjne materiały wizualne – filmy, obrazy i animacje.
- Elementy interaktywne – zwiększające zaangażowanie użytkowników.
Co warto by poprawić?
- Elementy zaufania: dodanie elementów budujących zaufanie, takich jak recenzje użytkowników, poprawiłoby współczynniki konwersji.

Aby stworzyć fascynujący landing page typu click-through, skorzystaj z szablonu Landingi i łatwo dostosuj go za pomocą przyjaznego dla użytkownika edytora stron.
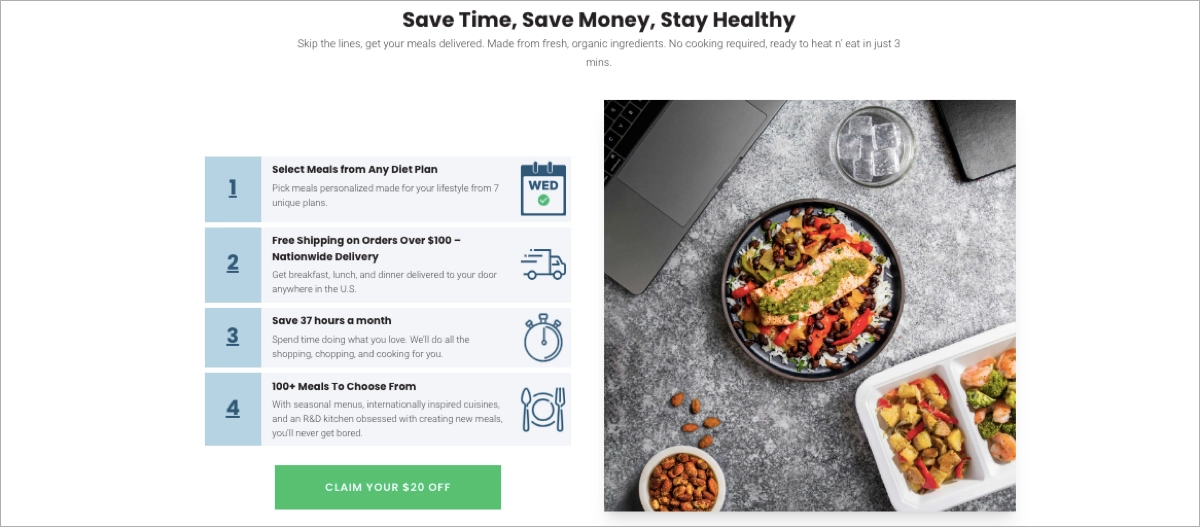
4. Fresh n’ Lean
Landing page typu click-through Fresh n’ Lean koncentruje się na usłudze przygotowywania posiłków z dostawą, oferując różnorodne plany dietetyczne z organicznymi posiłkami przyrządzanymi przez szefa kuchni. Strona kładzie nacisk na łatwość użytkowania dzięki prostemu procesowi zamawiania, podkreśla korzyści zdrowotne i zawiera opinie klientów.

Landing page zawiera także wyraźne wezwania do działania, z atrakcyjnymi komunikatami promującymi ofertę rabatową. Cały układ jest przejrzysty i łatwy w nawigacji. Treść strony skupia się na korzyściach płynących z oferty, dostarczając wszystkich niezbędnych informacji o usłudze.
Czego można się nauczyć z tego przykładu landing page’a?
- Przejrzysty układ – bez rozpraszających elementów, łatwy w nawigacji,
- Wyróżniające się CTA – wyjątkowy design, dobrze dopasowany przekaz i świetna oferta,
- Przyciągające uwagę nagłówki – przekonujące, proste komunikaty,
- Szczegółowe opisy – bogate w informacje, dobrze napisane treści,
- Angażujące wizualizacje – apetyczne zdjęcia posiłków,
- Sekcja „Jak to działa” – niezbędna do zaprezentowania wartości usługi,
- Elementy budowania zaufania – opinie klientów.
Co warto by poprawić?

Sprawdź szablon Landingi i dostosuj go za pomocą edytora „przeciągnij i upuść”, aby stworzyć najlepszy landing page typu click-through dla swoich zdrowych produktów.
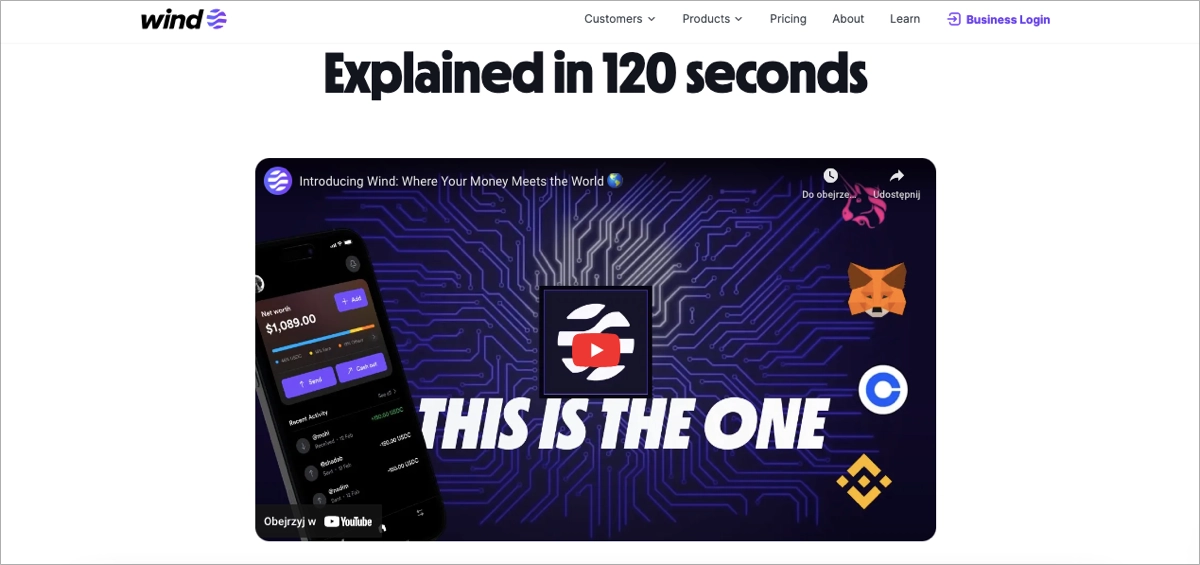
5. Wind
Landing page typu click-through aplikacji Wind prezentuje usługę portfela cyfrowego do międzynarodowych przelewów pieniężnych. Strona koncentruje się na opisie oferowanej aplikacji, wykorzystując teksty oraz krótkie wideo, które zachęca odwiedzających do zapoznania się z usługą wirtualnego portfela.

Łatwy w nawigacji układ, responsywny design i dobrze dopasowane przyciski CTA zwiększają komfort użytkowania na wszystkich urządzeniach. Wszystkie korzyści są przedstawione w krótkich sekcjach. Elementy budowania zaufania, takie jak opinie użytkowników, zwiększają wiarygodność, prowadząc do wyższych konwersji.
Czego można się nauczyć z tego przykładu landing page’a?
- Prosty design – przejrzysty układ ze strategiczną białą przestrzenią,
- Znakomite CTA – kontrastujący kolor, prosty przekaz,
- Zawartość merytoryczna – opisy i krótkie wideo,
- Wysokiej jakości materiały graficzne – wizualizacje aplikacji, prezentujące jej funkcje,
- Elementy budujące zaufanie – opinie użytkowników,
- Sekcja FAQ – zawierająca informacje i dodatkowe objaśnienia.
Co warto by poprawić?
- Bardziej szczegółowe przykłady zastosowania – dostarczanie jaśniejszych, bardziej szczegółowych przykładów tego, w jaki sposób różni użytkownicy (osoby fizyczne, firmy) mogą skorzystać z usługi, pomogłoby potencjalnym klientom lepiej zrozumieć jej wartość.

Wybierz idealny szablon landing page’a typu click-through, aby zaprezentować funkcje oprogramowania lub aplikacji i skłonić większą liczbę odwiedzających do wypróbowania produktu.
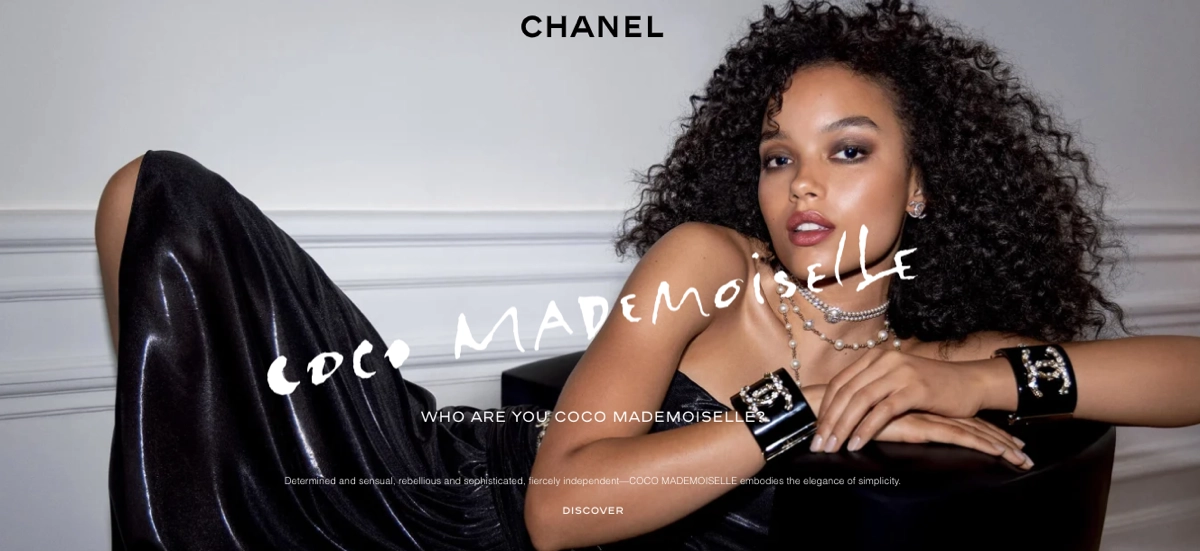
6. Chanel
Landing page typu click-through marki Chanel, dedykowany zapachowi Coco Mademoiselle, został stworzony w celu promowania luksusowego produktu. Jego wyrafinowany i elegancki design jest spójny z wizerunkiem marki. Strona zawiera wysokiej jakości obrazy i chwytliwe nagłówki, które zwiększają zaangażowanie użytkowników.

Głównym celem tego landing page’a jest przyciągnięcie odwiedzających do produktu i zachęcenie ich do kontynuowania procesu zakupowego za pomocą wyraźnego przycisku CTA: „Kup teraz”. Na stronie znajdują się również wciągające filmy, które zwiększają zaangażowanie.
Czego można się nauczyć z tego przykładu landing page’a?
- Responsywny design – uproszczenie nawigacji na różnych urządzeniach,
- Wyraźne CTA – dobrze dopasowane do projektu strony,
- Wciągająca treść – opisy i krótkie filmy,
- Wysokiej jakości wizualizacje – zdjęcia produktów.
Co warto by poprawić?
- Bardziej widoczne wezwania do działania – chociaż przyciski dobrze współgrają z ogólnym projektem strony, mogłyby być większe.

Uwolnij swoją kreatywność – wybierz najlepszy wzór z galerii szablonów Landingi i z łatwością buduj zaangażowanie wśród swoich odbiorców.
3 najlepsze praktyki w budowaniu landing page’y typu click-through
Aby stworzyć wysoko konwertujący landing page typu click-through, zastosuj 3 najlepsze praktyki:
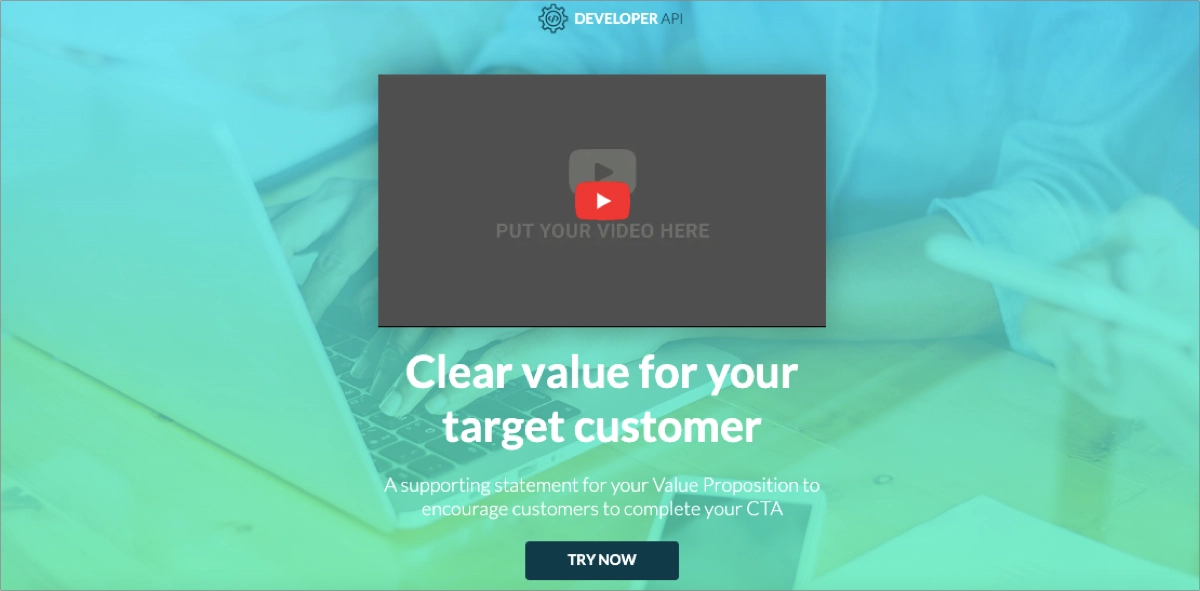
1. Używaj angażujących wizualizacji
Używaj wysokiej jakości zdjęć lub filmów, które są ważne z punktu widzenia produktu lub usługi. Zwiększa to zaangażowanie użytkowników i pomaga skuteczniej komunikować ofertę.
Spójrz na poniższy przykład::

Dostosuj się do oczekiwań użytkownika i dostarczaj informacji w sposób oszczędzający czas. Treści wideo skracają czas potrzebny odwiedzającemu na zapoznanie się z produktem, jednocześnie przedstawiając go w bardziej efektywny i atrakcyjny sposób. Dlatego ok. 90% odwiedzających landing page woli obejrzeć krótki film niż czytać obszerne bloki tekstu.
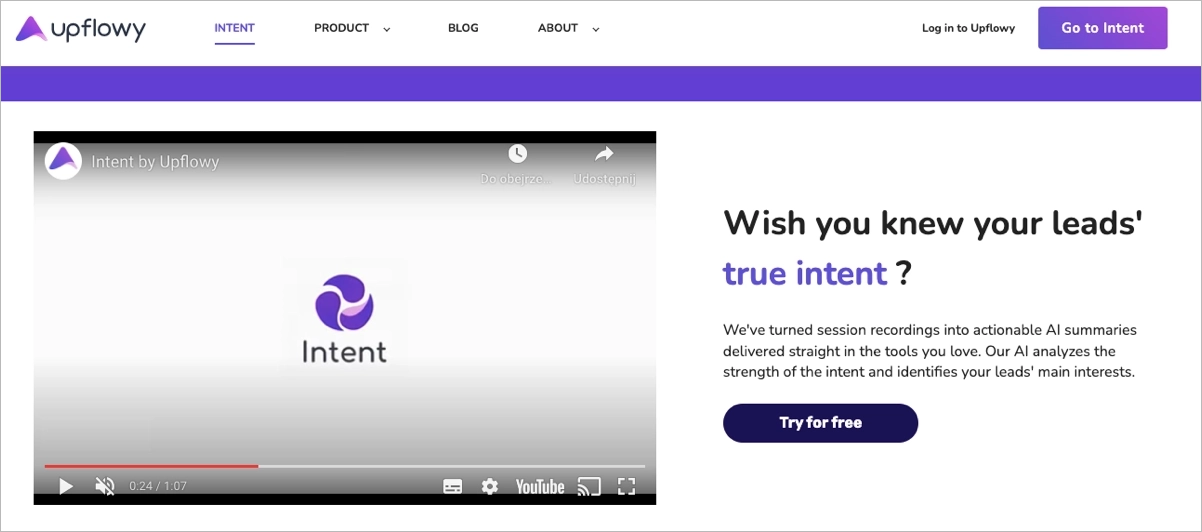
2. Zamieszczaj zwięzłe treści
Treść powinna być prosta i skupiać się na korzyściach płynących z oferty. Unikaj przytłaczania odwiedzających zbyt dużą ilością tekstu. W praktyce polega to na wyciągnięciu esencji tego, co oferujesz, i korzyści, jakie przynosi to użytkownikowi.
Spójrz na poniższy przykład:

Kluczem jest przekazywanie wartości w zwięzły sposób, podkreślając, co sprawia, że Twoja oferta jest wyjątkowa lub korzystna. Unikaj długich, szczegółowych opisów, ponieważ mogą one przytłoczyć lub odwrócić uwagę odwiedzającego od głównego przekazu. Zamiast tego używaj krótkich opisów i ukrywaj je pod atrakcyjnymi wizualnie ikonami lub zdjęciami. Taka równowaga gwarantuje, że odwiedzający otrzyma informacje niezbędne do podjęcia świadomej decyzji, co w sposób płynny przeniesie go do CTA.
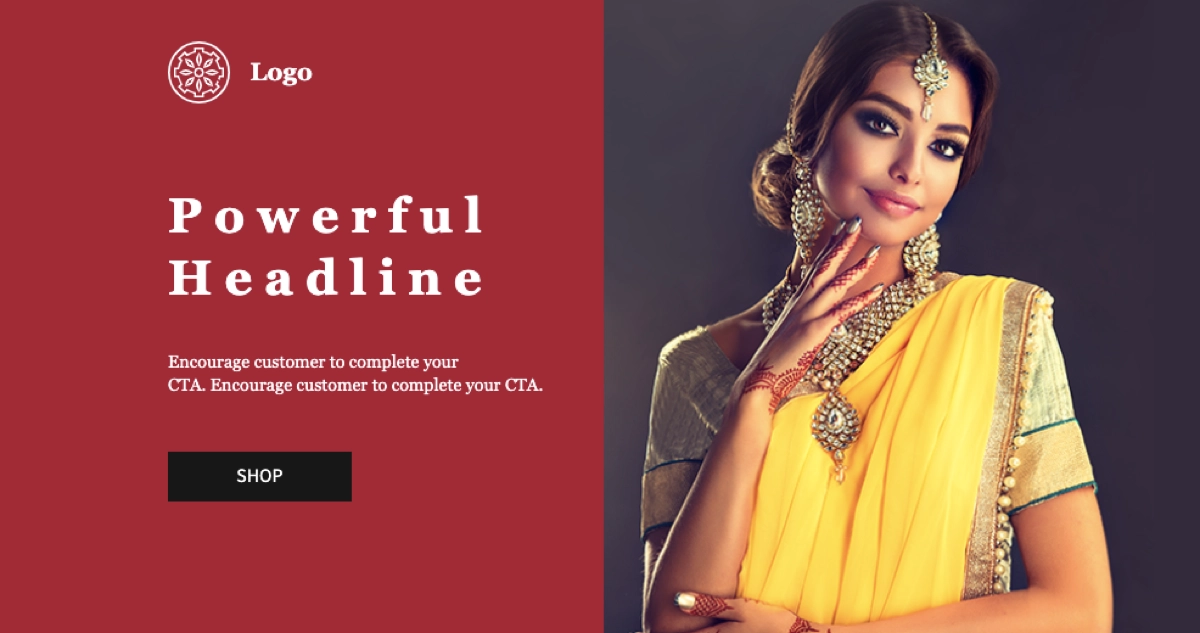
3. Wybierz silne CTA
Wezwanie do działania powinno być widoczne i wyraźne, zachęcające odwiedzających do wykonania następnego kroku, np. „Sprawdź”, „Kup teraz” lub „Pobierz”. Zadbaj o wyróżniający się design przycisku – wybierz kontrastujące kolory, eksperymentuj z kształtami i czcionkami oraz zwracaj uwagę na komunikaty.
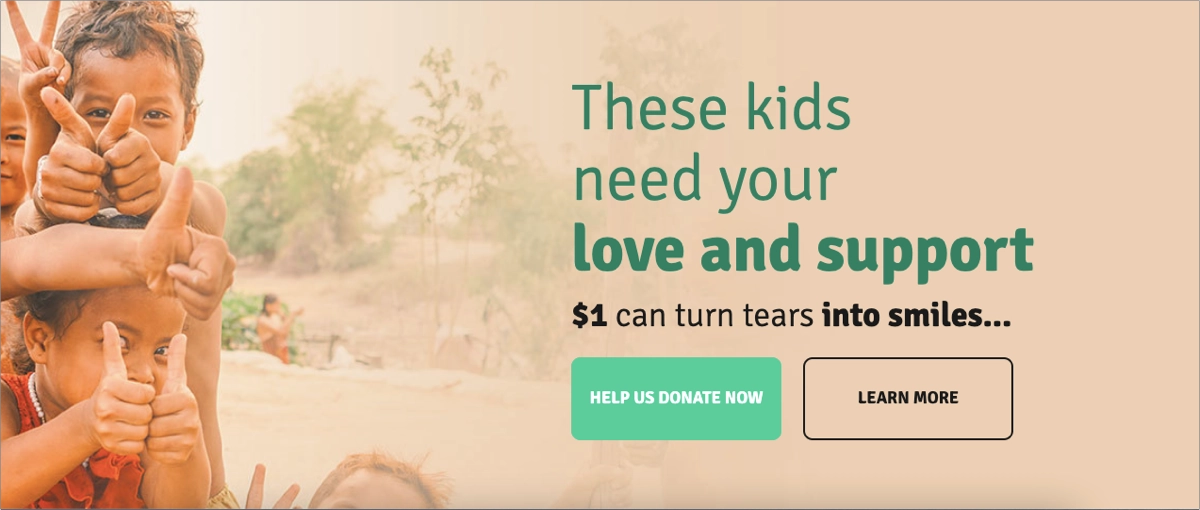
Spójrz na poniższy przykład:

Użyj przypiętego przycisku lub umieść CTA na przyklejonym pasku nawigacyjnym, by zapewnić płynne wrażenia użytkownika na różnych rozmiarach ekranu. Dodatkowo możesz zastosować elementy graficzne, które wskazują przycisk, aby skupić uwagę użytkowników.
Czego unikać podczas budowania stron docelowych?
Budując strony docelowe typu click-through, należy pamiętać o typowych pułapkach, które mogą ograniczać ich skuteczność. Poznaj 7 kluczowych aspektów, których należy unikać:
1. Przeładowanie informacjami – unikaj zaśmiecania landing page’a zbyt dużą ilością informacji. Przytłoczenie odwiedzających nadmierną ilością tekstu, obrazów lub opcji może prowadzić do paraliżu decyzyjnego.
Treść powinna być przejrzysta i oszczędna – ma dostarczyć wystarczającej ilości informacji, aby przekonać użytkowników do kliknięcia.
2. Ignorowanie optymalizacji mobilnej – strony, które nie wyglądają dobrze na urządzeniach mobilnych, kończą się złym doświadczeniem użytkownika i utratą potencjalnych konwersji.
Upewnij się, że Twój landing page jest responsywny i prezentuje się dobrze na wszystkich urządzeniach.
3. Słabe lub niejasne CTA – unikaj wezwań do działania, które nie są wyświetlane w widocznym miejscu lub nie mają perswazyjnego języka. Niejasne lub nieprzekonujące wezwanie do działania może drastycznie obniżyć współczynnik konwersji.
Twoje CTA powinno być jasne, bezpośrednie i kuszące, dzięki czemu skłoni odwiedzających do podjęcia pożądanego działania.
4. Brak testowania i optymalizacji – nie zadowalaj się pierwszą wersją strony. Brak regularnego testowania różnych elementów landing page’a to stracona szansa na ulepszenie.
Aby znaleźć najbardziej skuteczną kombinację, użyj testów A/B, aby eksperymentować z różnymi nagłówkami, treścią, obrazami i wezwaniami do działania. Jest to łatwiejsze dzięki odpowiednim narzędziom, takim jak Landingi, które mają wbudowane funkcje testów A/B.
5. Ignorowanie szybkości ładowania strony – unikaj ciężkich obrazów lub złożonych skryptów, które wydłużają czas ładowania.
Szybko ładujące się strony przyciągają uwagę użytkowników i zmniejszają współczynnik odrzuceń.
6. Zaniedbywanie sygnałów zaufania – unikaj braku sygnałów zaufania, takich jak referencje, recenzje, odznaki bezpieczeństwa lub jasne informacje kontaktowe.
Elementy te budują wiarygodność i komfort wśród użytkowników, zwiększając prawdopodobieństwo konwersji.
7. Pomijanie analityki – unikaj tego, wdrażając narzędzia, które pomagają zrozumieć zachowanie użytkowników, co ma kluczowe znaczenie w procesie ciągłej optymalizacji.
W tym celu wypróbuj Landingi, wielofunkcyjny kreator landing page’y z przydatnymi funkcjami dodatkowymi, takimi jak EventTracker, które pozwalają śledzić mikrokonwersje i zbierać ważne informacje na temat wydajności strony.
Unikając typowych błędów, można znacznie zwiększyć skuteczność landing page’y typu click-through, co przekłada się na większe zaangażowania i wyższe współczynniki konwersji.
Podsumowanie
Landing page’e typu click-through są najlepszym narzędziem dla Twojej strategii marketingowej – mogą „rozgrzać” ruch na stronie i zachęcić klientów do podjęcia działań. Teraz, gdy zdobyłeś wiedzę teoretyczną i ważne spostrzeżenia na podstawie rzeczywistych przykładów, wiesz już, co zrobić, aby Twój landing page skutecznie konwertował.
Wdrażając te elementy:
- chwytliwe nagłówki,
- wciągająca treść,
- wyróżniające się CTA,
- wysokiej jakości materiały graficzne i wideo,
- opinie użytkowników,
i zachowując responsywny design, możesz stworzyć landing page typu click-through, który skutecznie zmienia odwiedzających w klientów i napędza sprzedaż. Wypróbuj platformę Landingi i skorzystaj z zestawu narzędzi do budowania stron z Asystentem AI, przeprowadzaj testy A/B, śledź zachowania użytkowników i optymalizuj landing page’e pod kątem wyższej konwersji – teraz jest to łatwiejsze niż kiedykolwiek!