Thinking about a click-through landing page for your business? In this blog post, we explore various effective designs and strategies that have been successfully implemented in click-through landing pages across different industries. Take a detailed look at the 6 distinct examples, each showcasing a unique approach to engaging visitors and encouraging them to take action.
Learn what is important on click-through landing pages, and create a compelling one for your product or service. For a good start, check out 5 pro tips:
- Think of your target audience,
- Highlight the unique selling proposition,
- Create a simple, responsive layout – i.e., use ebook landing page templates,
- Include outstanding CTA,
- Boost engagement – i.e., use videos.
Dive into the world of the best click-through landing page examples and gather important insights on how to create your own.
Here is the list of examples covered in this post:
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
What Is a Click-Through Landing Page?
A click-through landing page is a specialized type of web page that serves as a step between an initial ad or email and the final destination, typically a page where the user is expected to complete a transaction or a form. Unlike other landing pages that aim to gather information or leads, click-through pages focus primarily on educating and persuading the visitor about a product or service.
The main goal of a click-through page is to “warm up” potential customers to the product or service being offered. It’s designed to provide enough information to get the visitor interested and comfortable enough to move forward, usually to a shopping cart or a checkout page. It acts as a bridge, using persuasive elements like detailed product descriptions, benefits, and sometimes testimonials or reviews to convince the user to make a purchase or sign up.
These pages have a simple and focused design. They avoid distractions and lead the user toward a single call-to-action that takes them to the final conversion page. This singular focus is what differentiates click-through pages from other types of landing pages, as they are specifically designed to facilitate a smooth transition into the sales funnel.
Why Do I Need a Click-Through Landing Page?
You need a click-through landing page for several key reasons, each contributing to the effectiveness of your online marketing and sales strategies:
A. Educating your audience – provides detailed information about your product or service, educating visitors and helping them understand the value and benefits before they make a decision.
- Purpose: an informed approach increases the likelihood of conversion.
B. Smoothing the path to conversion – acts as a transitional step, gently guiding visitors from an advertisement or email campaign to the final conversion point.
- Purpose: a smoother journey can reduce visitor hesitation and increase the likelihood of completing a purchase or sign-up.
C. Focused messaging – unlike a general homepage, a click-through page has a single, focused message.
- Purpose: clarity helps hold visitors’ attention and direct them precisely toward your conversion goal.
D. Reducing distractions – by eliminating navigation links and unrelated content, click-through pages keep the visitor focused on the key message and CTA,
- Purpose: reducing the chances of users getting distracted and leaving the page.
E. Testing and optimization – these pages allow for A/B testing of elements like headlines, copy, and CTAs.
- Purpose: insights gained from these tests can be used to optimize the page for higher conversion rates.
F. Boosting ad relevance – if you’re running paid ads, a click-through page can be tailored to match the ad content closely.
- Purpose: enhance the relevance and effectiveness of your ad campaigns.
G, Increasing conversion rates – providing all necessary information and guiding the visitor towards a single action.
- Purpose: a well-designed click-through page can significantly increase conversion rates compared to direct linking to a product or home page.
H. Gathering data for insights – click-through pages are excellent tools for gathering data on visitor behavior, preferences, and engagement.
- Purpose: offering valuable insights for future marketing strategies.
How Do I Create a Click-Through Landing Page?
To create a landing page for click-through purposes, follow these 9 steps to ensure effectiveness and engagement:
1. Understand your audience
Firstly, start by gaining a deep understanding of your target audience. Know their needs, preferences, and pain points. This knowledge allows you to tailor the content of your click-through page to resonate with your audience, addressing their specific concerns and interests.
2. Define your objective
Secondly, clearly define what you want to achieve with your landing page. Is it to get visitors to sign up for a service, purchase a product, or something else? Your objective will guide the design and content of your page.
3. Craft compelling content
Thirdly, develop content that is both informative and persuasive. Highlight the benefits of your product or service, not just its features. Use clear, concise language and ensure your value proposition is front and center. Good content educates the visitor and persuades them to take action.
Consider adding trust elements – 9 out of 10 visitors trust testimonials on landing pages, according to Growth Marketing Pro statistics. Such practice increases not only conversions, but the overall brand strength.
4. Design for engagement
Fourthly, design your page with user engagement in mind. Use an attractive, clean layout that draws attention to the CTA. Visual elements like images or videos should complement and not distract from the text. The design should align with your brand and visually appeal to your audience.
5. Optimize your CTA
Fifthly, position your CTA prominently on the page and consider using a contrasting color to make it stand out. The CTA is crucial. It should be clear and compelling and tell visitors exactly what they will get by clicking.
6. Ensure mobile responsiveness
Sixthly, ensure your landing page is mobile-friendly. A responsive design ensures your page looks good and functions well on all devices.
7. Test and Optimize
Seventhly, use A/B testing to try out different elements of your page (like headlines, CTA buttons, images, etc.) to see what works best. Continuously analyze the performance of your page and make adjustments to improve conversion rates.
8. Optimize Loading Speed
Eighthly, ensure that your page loads quickly. Slow loading times can lead to high bounce rates and lost conversions.
Aim the loading time between 0-4 seconds – B2B sites that load in 1 sec can reach 5 times higher conversion rate than pages that load in 10 sec, according to HubSpot reports.
9. Tracking and Analytics
Ninthly, implement tracking tools to monitor how visitors interact with your page. Analyze this data to gain insights into what’s working and what’s not, allowing for informed optimizations.
Remember, the effectiveness of a click-through landing page lies in its ability to engage visitors and persuade them to move forward in the conversion process. Each element of the page should work towards this goal.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
6 Examples of Click-Through Landing Pages
Take a look at the 6 examples of click-through landing pages that will help you visualize the theoretical concepts. Learn what makes a click-through landing page effective, and check out templates that can be a great starting point for designing your own page.
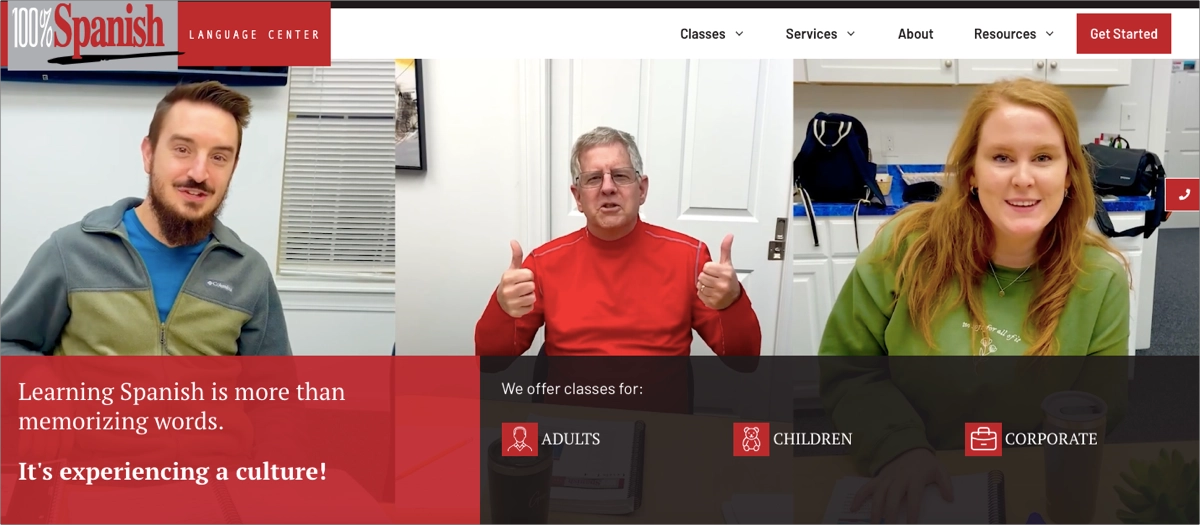
1. 100% Spanish
The click-through landing page for “100% Spanish” in Louisville focuses on Spanish language learning through cultural immersion. The page highlights the founder’s background and the unique approach of the institute, comparing its in-person classes to app-based learning.

They use informative but concise text blocks to describe available courses. The encouraging background video showcasing the lesson flow is a great choice to promote language courses. The main CTA is placed in the strategic top right corner, which is a good practice for enhancing user experience across various devices.
Key takeaways to learn from this example:
- Intuitiveness – simple layout and user-friendly navigation.
- Strong CTA – contrasting design, clear messaging.
- Informative content – well-written, concise descriptions.
- Background video – showcasing lessons flow.
- Trust elements – renowned brands that were their clients.
Improvement areas:
- Social proof – they could add client testimonials to boost visitors’ engagement and affect the decision-making process.

Find the best click-through landing page template for education services and customize it easily with Landingi. Run A/B tests, track user behavior, and be ready for higher conversion rates!
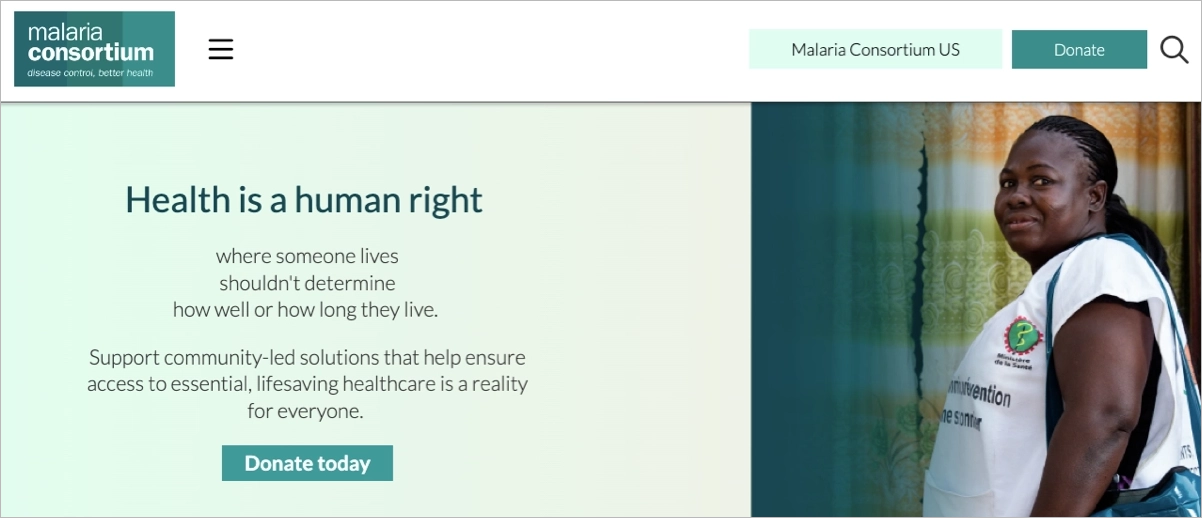
2. Malaria Consortium
The Malaria Consortium’s click-through landing page primarily focuses on promoting the foundation’s work in disease control and better health, emphasizing malaria prevention and treatment. The page is structured to highlight various aspects of their mission, including ongoing projects, research findings, and impact statistics. It informs visitors on their strategies and approaches to combat diseases, particularly in Africa and Asia.

The page’s strength lies in its informative content, presenting key data and achievements of the Malaria Consortium. This is complemented by compelling visuals and a clear call to action for donations, enhancing user engagement and facilitating support for their cause.
Key takeaways to learn from this example:
- Clear layout – intuitive navigation and simple design
- Outstanding CTA – visible but not flashy CTA button placed in strategic sections
- Detailed description – informative content to warm-up visitors before completing CTA
- Powerful heading – great messaging
- High-quality visuals – touching real-life pictures
Improvement areas:
- Interactivity: adding more interactive elements like videos or infographics could enrich the user experience. This could involve interactive statistics about malaria control efforts or engaging visual stories about the impact of their work.

Try Landingi’s template that perfectly fits the donation click-through landing page’s needs.
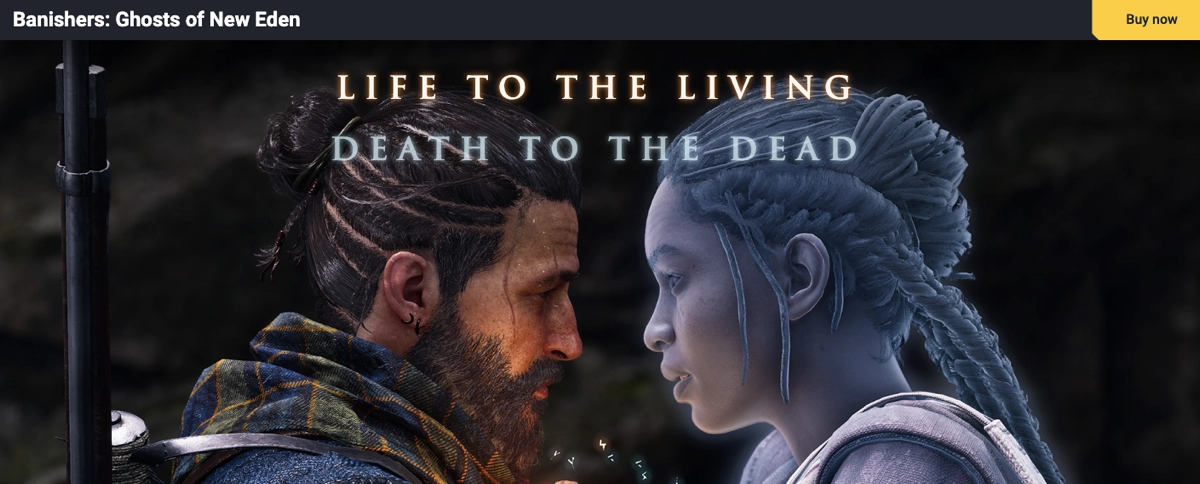
3. Focus Entertainment – Banishers
The “Banishers: Ghosts of New Eden” click-through landing page, published by Focus Entertainment, showcases an action RPG game. It presents an immersive narrative content with detailed game descriptions. The page features engaging visuals and gameplay elements, effectively creating intrigue and encouraging visitors to explore the game further and make a purchase.

In addition to the brilliant design, the landing page is technically well-designed. It includes a CTA button that repeats at strategic points, short but informative descriptions, and catchy headlines. A sticky bar with a “Buy now” button simplifies the path to purchasing.
Key takeaways to learn from this example:
- Stunning design – in cases different from a game landing page, it would be overwhelming. Still, the layout is clear and easy to navigate.
- Strong CTA – with outstanding color and straightforward messaging, well-placed.
- Catchy headlines – encouraging to dive into the game world.
- Informative content – captivating game descriptions.
- Attractive visuals – videos, images, and animations.
- Interactive elements – boosting user engagement.
Improvement areas:

To create a stunning game click-through landing page, use Landingi’s template and easily customize it with a user-friendly page builder.
4. Fresh n’ Lean
The Fresh n’ Lean click-through landing page is centered around their meal prep delivery service, offering a variety of diet plans with organic, chef-cooked meals. The page highlights ease of use with a simple ordering process, emphasizes health benefits, and includes customer testimonials.

The page features prominent calls to action, with attractive messaging highlighting a discount offer. The overall layout is clear and easy to navigate. The content focuses on their offer benefits, providing all necessary information about the service.
Key takeaways to learn from this example:
- Clear layout – without distracting elements, easy to navigate.
- Irresistible CTA – outstanding design, well-matched messaging with a great offer.
- Compelling headlines – persuasive, straightforward messaging.
- Detailed descriptions – informative, well-written content.
- Engaging visuals – attractive meal visualizations.
- “How it works” section – essential to showcase the service value.
- Trust elements – customer reviews.
Improvement areas:

Check out Landingi’s template and customize it with the drag-and-drop editor to create the best click-through landing page for your healthy products.
5. Wind
The Wind click-through landing page presents a digital wallet service for international money transfers. Their page focuses on informative descriptions of an offered app, using written content and a short video that encourages visitors to learn more about their wallet service.

The easy-to-navigate layout, responsive design, and well-matched CTA buttons boost user experience across all devices. All the benefits are pointed out in short sections. The trust elements, such as user testimonials, boost credibility, leading to higher conversions.
Key takeaways to learn from this example:
- Simple design – clear layout with strategic white space.
- Outstanding CTA – contrasting color, straightforward messaging.
- Informative content – descriptions and a short video.
- High-quality visuals – app visuals, showcasing features.
- Trust elements – user testimonials.
- FAQ section – informative, including additional explanations.
Improvement areas:
- More detailed use cases – providing clearer, more detailed examples of how different types of users (individuals, businesses) can benefit from the service could help potential customers better understand its value.

Choose the perfect click-through landing page template to showcase your software or app functionalities and invite more visitors to try your product.
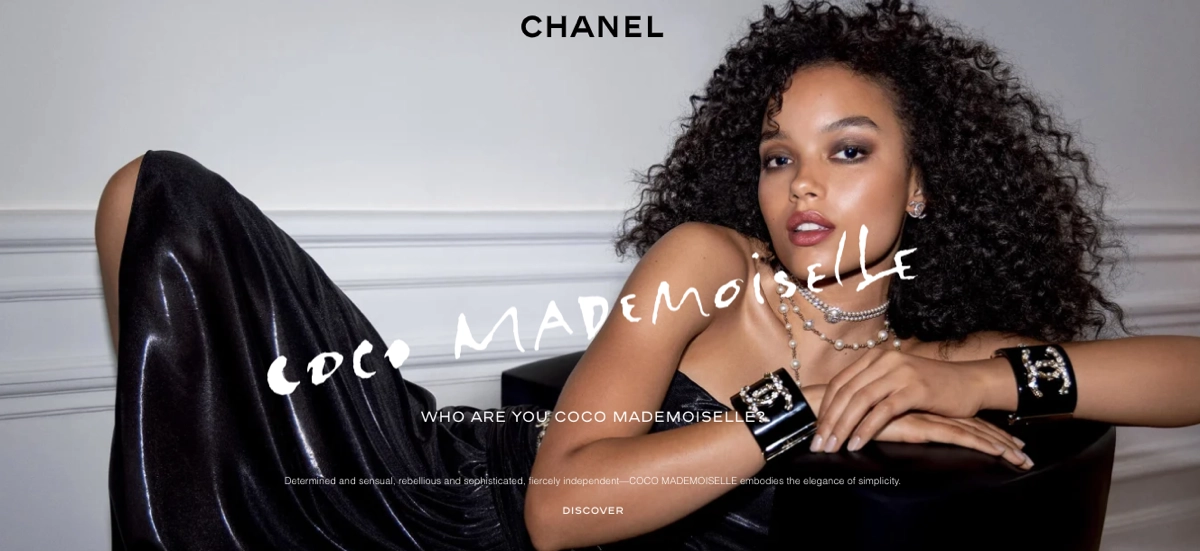
6. Chanel
Chanel’s click-through landing page for Coco Mademoiselle fragrance is created to promote a luxury product. Its refined and elegant design is consistent with the brand’s image. It features high-quality images and catchy headlines that boost user engagement.

The main goal of this landing page is to attract visitors to the product and encourage them to proceed purchase process through a clear call-to-action button: “Shop now”. The page also includes immersive videos that boost engagement.
Key takeaways to learn from this example:
- Responsive layout – simplifying navigation across various devices.
- Clear CTA – well-matched to the page’s design.
- Captivating content – descriptions and short videos.
- High-quality visuals – product pictures.
Improvement areas:
- More visible CTAs – although buttons are well-matched to the overall page’s design, they could be bigger.

Unleash your creativity – choose the best pattern from the Landingi template gallery and build engagement among your audience effortlessly.
3 Click-Through Landing Page Best Practices
To create a high-converting click-through landing page, consider the following 3 best practices:
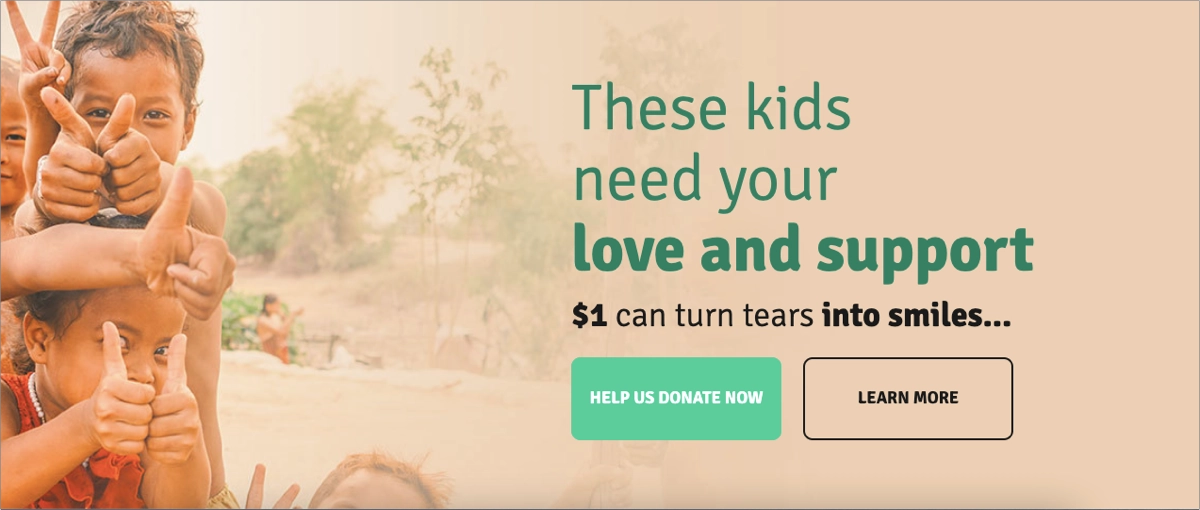
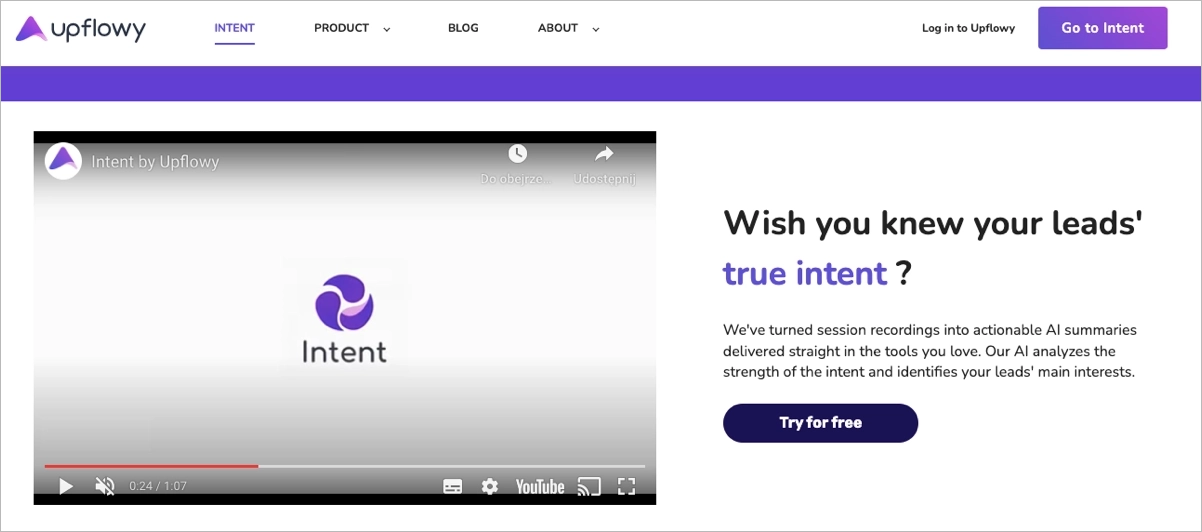
#1 Use engaging visuals
Use high-quality images or videos that are relevant to the product or service. This enhances user engagement and helps communicate the offer more effectively.
Take a look at the example below:

Suit the user’s expectations and provide information in a time-saving way. Video content shortens the time the visitor takes to meet your product while describing it more effectively and in an attractive way. That’s why around 90% of landing page visitors prefer to watch a short video than read extensive text blocks.
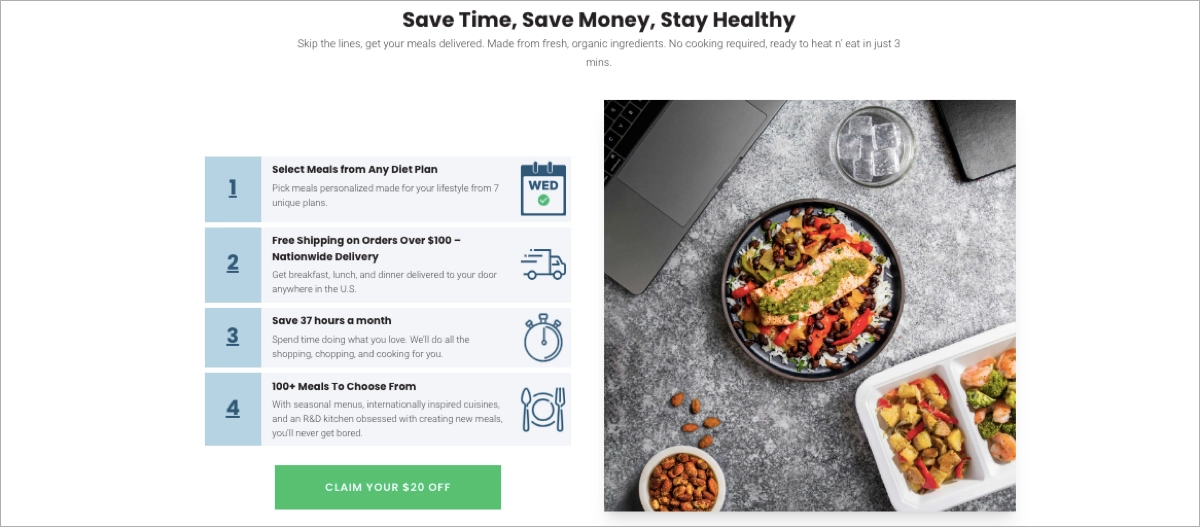
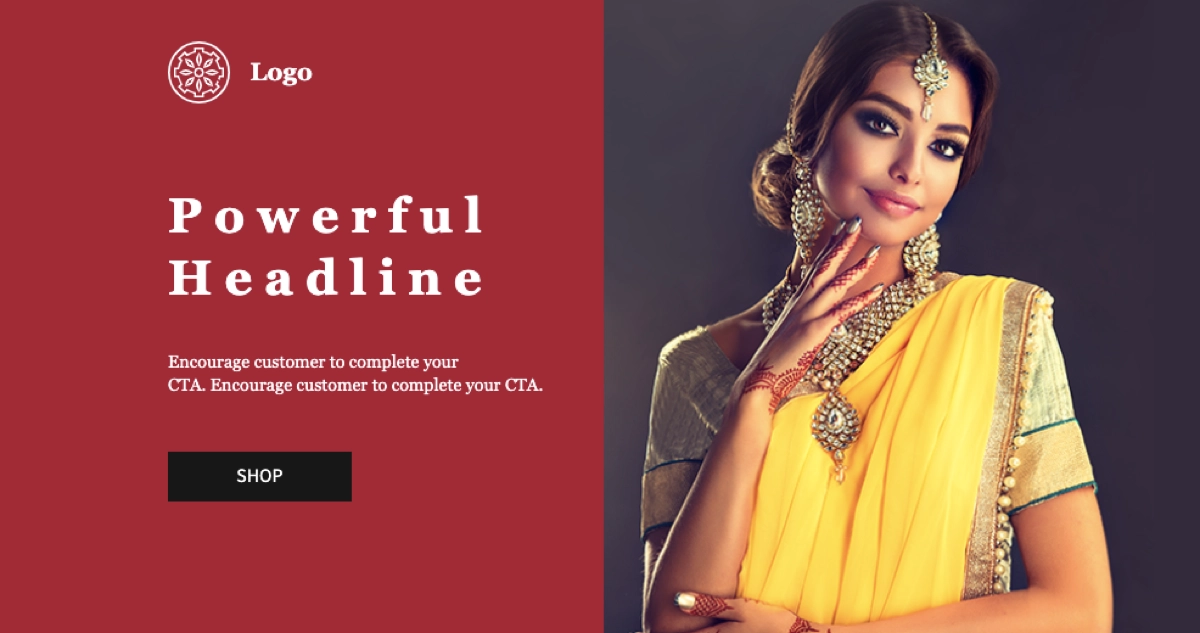
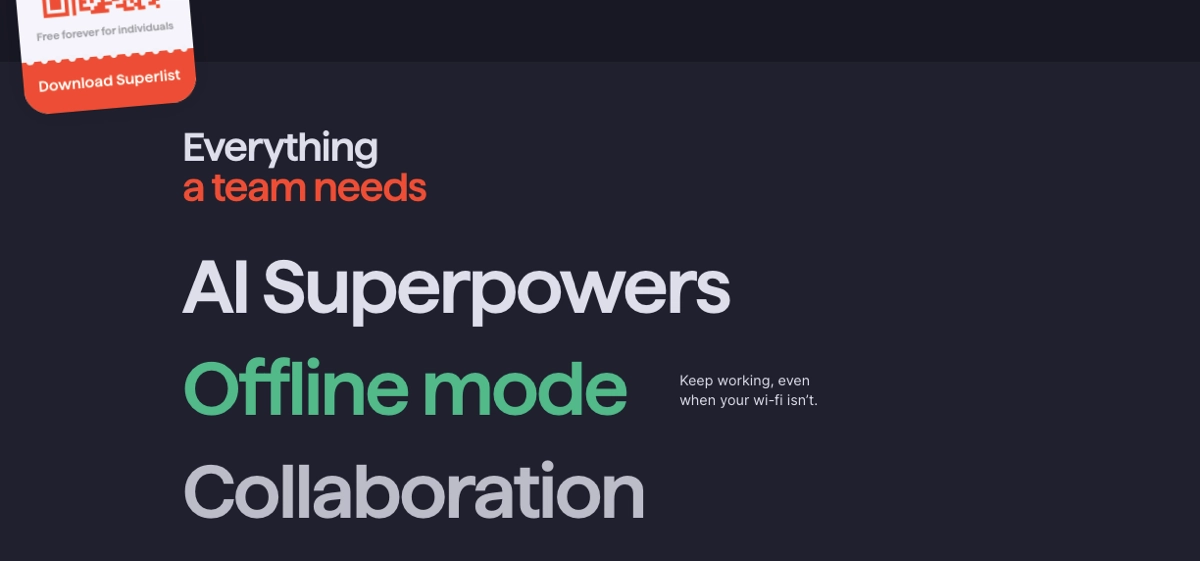
#2 Implement concise copy
The content should be straightforward and focused on the benefits of the offer. Avoid overwhelming visitors with too much text. This approach involves distilling the essence of what you’re offering and how it benefits the user.
Take a look at the example below:

The key is to communicate value in a succinct manner, highlighting what makes your offer unique or advantageous. Avoid lengthy, detailed descriptions, as these can overwhelm or distract the visitor from the primary message. Instead, use short descriptions, and hide them under visually attractive icons or pictures. This balance ensures that the visitor receives the necessary information to make an informed decision, leading them seamlessly to the CTA.
#3 Choose strong CTA
The CTA should be prominent and clear, encouraging visitors to take the next step, such as “Discover”, “Shop Now”, or “Download”. Use the outstanding button design – choose contrasting colors, experiment with shapes and fonts, and pay attention to messaging.
Take a look at the example below:

Use a sticky button, or place your CTA on the sticky navigation bar, to ensure a seamless user experience across various screen sizes. Additionally, you can use graphic elements that point out the button to focus users’ attention.
What to Avoid While Creating Click-Through Landing Pages?
When creating click-through landing pages, be aware of common pitfalls that can hinder their effectiveness. Learn the following 7 key aspects to avoid:
1. Overloading with Information – avoid cluttering your landing page with too much information. Overwhelming your visitors with excessive text, images, or options can lead to decision paralysis.
Keep the content focused and concise, providing enough information to persuade users to click through.
2. Ignoring mobile optimization: pages that don’t render well on mobile devices can lead to a poor user experience and loss of potential conversions.
Ensure your landing page is responsive and looks good on all devices.
3. Weak or unclear CTA: avoid CTAs that are not prominently displayed or lack compelling language. A vague or unconvincing CTA can drastically reduce your conversion rate.
Your CTA should be clear, direct, and enticing, guiding visitors toward the desired action.
4. Lack of testing and optimization: avoid settling with the first version of your page. Not regularly testing different elements of your landing page is a missed opportunity for improvement.
To find the most effective combination, use A/B testing to experiment with different headlines, content, images, and CTAs. It’s easier with the proper tools, like Landingi, that offer built-in A/B testing features.
5. Ignoring page load speed: avoid heavy images or complex scripts that bog load times.
Fast-loading pages keep the user’s attention and reduce bounce rates.
6. Neglecting trust signals: avoid the absence of trust signals like testimonials, reviews, security badges, or clear contact information.
These elements build credibility and comfort among users, increasing the likelihood of conversion.
7. Skipping analytics: avoid this by implementing tools that help you understand user behavior, which is crucial for ongoing optimization.
For this purpose, try Landingi, a multifunctional landing page builder with helpful side features like EventTracker, that allow you to track micro conversions and gather important insights about your page’s performance.
By steering clear of these common mistakes, you can significantly enhance the effectiveness of your click-through landing pages, leading to better engagement and higher conversion rates.
Conclusion
Click-through landing pages are the best tool for your marketing strategy; they can warm up the traffic and encourage customers to take action. At this point, as you’ve gained theoretical knowledge and important insights from real-life examples, you know what to do to make your landing page convert.
By implementing these elements:
- catchy headlines,
- immersive content,
- outstanding CTAs,
- high-quality visuals and videos,
- user testimonials,
and keeping responsive design, you can craft a click-through landing page that efficiently converts visitors and drives sales. Try the Landingi platform and use the toolkit to build pages with AI Assistance, run A/B tests, track user behavior, and optimize landing pages for higher conversions – it’s never been easier.