Podpowiadamy, czym jest favicon (w wersji polskiej favicona) i jakie korzyści może przynieść Twojej witrynie! Sprawdź, dlaczego favicona ma znaczenie!
Jeżeli chcesz skutecznie działać w marketingu internetowym, musisz wiedzieć czym jest Google Display Network, Google Ads (dawniej AdWords), jak działa Google Shopping, Facebook Ads czy cross-selling i up-selling. Na tym jednak nie koniec! Czasem diabeł tkwi w szczegółach i dla odbioru Twojej strony internetowej kluczowe znaczenie mogą mieć z pozoru małoważne drobiazgi. Taką, mogłoby się wydawać, drobnostką jest favicona. Brzmi tajemniczo? Nic nie szkodzi! W tym artykule zebraliśmy dla Ciebie kilka pomocnych wskazówek: wyjaśnimy Ci, co to właściwie jest favicona i dlatego warto zadbać o jej obecność.
Co to jest favicona?
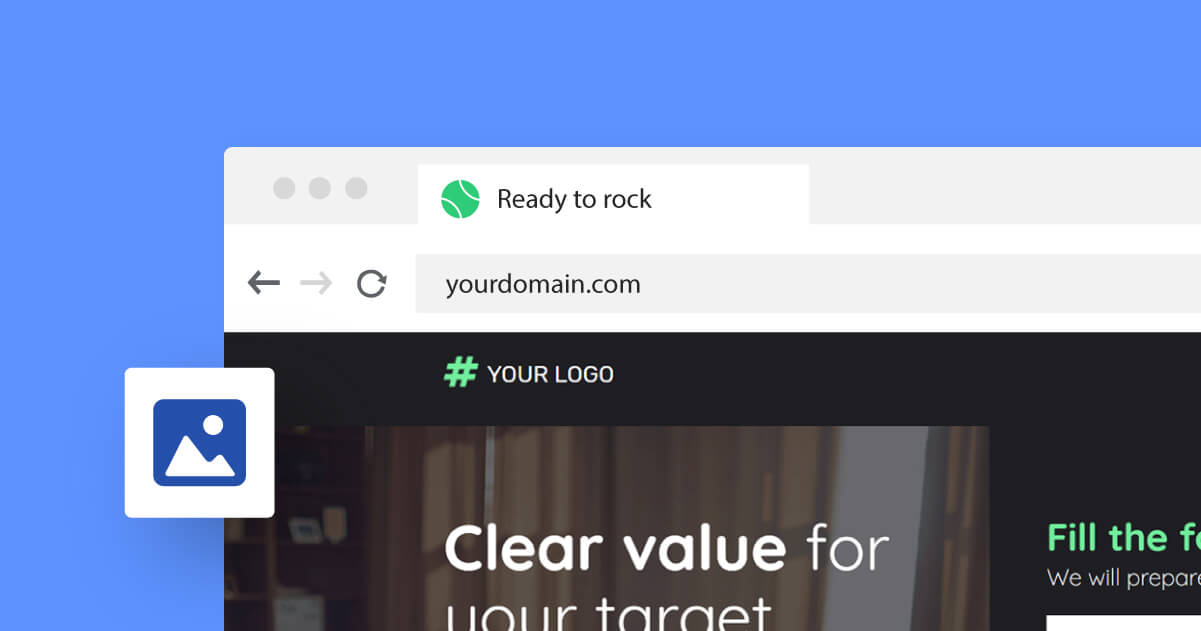
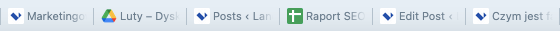
Oderwij się na chwilę od czytania tego wpisu i spójrz na otwarte karty w przeglądarce, której aktualnie używasz. Czy potrafisz szybko zlokalizować tę z naszym blogiem? Mała podpowiedź: szukaj białego kwadracika z niebieskim znaczkiem – to właśnie jest favicona.
Favicona to niewielki obrazek, najczęściej graficznie powiązany ze stroną internetową. Ikonka może zostać umieszczona na pasku adresu lub w karcie przeglądarki.
Ikona favicon zazwyczaj nawiązuje do kolorystyki strony www, logo firmy lub innego, charakterystycznego dla identyfikacji wizualnej marki, elementu. W naszym przypadku favicona to nic innego, jak zminiaturyzowane logo platformy Landingi. Jest ono proste, ale jednocześnie czytelne i łatwe do zapamiętania, co w przypadku favicony ma kluczowe znaczenie. Za chwilę wyjaśnimy dlaczego.
Do czego przyda Ci się spersonalizowana favicona?
Po co właściwie jest Ci potrzebna spersonalizowana favicona?
Oczywiście, obecność favicony nie jest koniecznością i jeśli nie chcesz, nie musisz się decydować na wykorzystywanie tej ikonki, ale zdecydowanie warto to zrobić.
Jeszcze raz zerknij na swoją przeglądarkę. Policz, ile kart jest w niej otwartych na raz. Bardzo możliwe, że co najmniej kilka, a nawet kilkanaście. Ikona favicon natomiast pozwoli Ci błyskawicznie odszukać tę, która w danym momencie jest Ci potrzebna, bez konieczności przeklikiwania się przez kolejne karty lub czytania ich tytułów. Rzut okiem i wiesz, której karty szukasz. Proste, prawda?

Dla użytkowników Twojej strony internetowej to duże ułatwienie, a dla Ciebie szansa na to, żeby odbiorca jeszcze lepiej zapamiętał charakterystyczny element wizualny Twojej marki. Innymi słowy, favicona wyróżni Cię z tłumu. Dlatego staraj się wybierać grafiki, które zdecydowanie mają szansę zapisać się w pamięci.
Jaki rozmiar powinna mieć Twoja favicona?
Wymiary, jakie powinna mieć Twoja favicona to zazwyczaj 16 x 16 pikseli, ale wiele zależy od konkretnej przeglądarki. Pamiętaj, że w związku z tym, wybór grafiki, na podstawie której zamierzasz przygotować favikonę to kwestia uzależniona od charakteru obrazka. Niestety, musisz liczyć się z tym, że nie każda grafika będzie dobrze wyglądała w podanych rozmiarach. Dlatego już na etapie przygotowywania favikony zastanów się nad optymalnym rozwiązaniem. Rozmiar favicony ma kluczowe znaczenie dla Twojej decyzji. W praktyce oznacza to, że jeżeli chcesz wykorzystać Twoje logo, musisz się upewnić, że będzie wystarczająco dobrze się prezentowało w postaci kwadratowej ikonki 16 x 16 pikseli.
Szukając pomysłu na ikonkę, która będzie charakteryzowała Twoją stronę www, możesz zastanowić się nad rozwiązaniem, jakim jest animowana favicona. Niektóre przeglądarki internetowe dopuszczają taką opcję.
Jak zrobić ikonę favicon?
Nie masz pojęcia jak zrobić ikonę favicon? W praktyce zaprojektowanie favicony to stosunkowo proste zadanie, które nie wymaga pomocy webmastera. Najprościej będzie, jeżeli w tym celu skorzystasz z gotowych narzędzi. Jakie generatory favicon masz do dyspozycji?
- favicon-generator.org
- favicon.cc
- realfavicongenerator.net
Oczywiście, to tylko przykłady. Dostępnych narzędzi jest o wiele więcej, dlatego z łatwością znajdziesz takie, które będzie odpowiadało Twoim potrzebom.
Jak dodać faviconę do swojej strony internetowej? W zależności od tego, z jaką witryną masz do czynienia, najczęściej wystarczy, że wybrany plik dodasz do katalogu głównego strony www.
Czy wiesz, że korzystając z platformy Landingi, zaprojektowany landing page możesz wyróżnić przy pomocy własnej favicony?

Domyślnie każdy landing page stworzony przy pomocy naszego kreatora ma ustawioną ikonkę z logo Landingi, ale wystarczy, że przejdziesz do edytora landing page’y i w menu ustawienia strony znajdziesz zakładkę favicon. Klikając załaduj faviconę wgrasz stosowny plik. Dzięki platformie Landingi możesz również wypróbować PageInsider™, które pozwoli Ci na przeanalizowanie przejrzystości strony i wytypowanie obszarów mogących zwrócić uwagę użytkownika.
Liczymy na to, że nasze wskazówki Ci pomogły. Ustaw faviconę i zadbaj o łatwiejszą identyfikację Twojej strony.