Za skomplikowanym pojęciem “optymalizacja” nie stoi nic innego jak dobrze znana potrzeba stawania się coraz lepszym w tym, co robimy. Spędzamy godziny na poszukiwaniu nowych sposobów, rozwiązań i usprawnień – czy to na polu zawodowym, czy prywatnym.
Idealne rozwiązanie w większości przypadków nie istnieje, optymalizacja to więc w pewnym sensie sztuka podejmowania wyborów. W tym artykule chciałam omówić, z jakimi dylematami będziesz się mierzyć, jeśli zechcesz usprawnić Twój landing page. Przejdźmy przez nie w pięciu (nie tak prostych) krokach.
Ten artykuł jest częścią kursu “Zrób dobry landing page”, w którym wyjaśniamy nie tylko, jak stworzyć landing page w Landingi, ale także pokazujemy możliwości reklamowe, radzimy jak zoptymalizować gotową stronę i osiągnąć wysoką konwersję.
Zaplanujmy trasę
Optymalizacja landing page’a (i innych stron w sieci) to operacja równie skomplikowana, co przygotowanie się do zdobycia trudnego szczytu – zanim wyruszymy na wyprawę, musimy się jak najwięcej dowiedzieć o szlakach, które wiodą do celu. Wiedząc o tym, co może nas czekać (bo czy to we wspinaczce, czy optymalizacji landing page’a nigdy nie można być niczego pewnym), możemy zwiększyć szanse na powodzenie wyprawy.
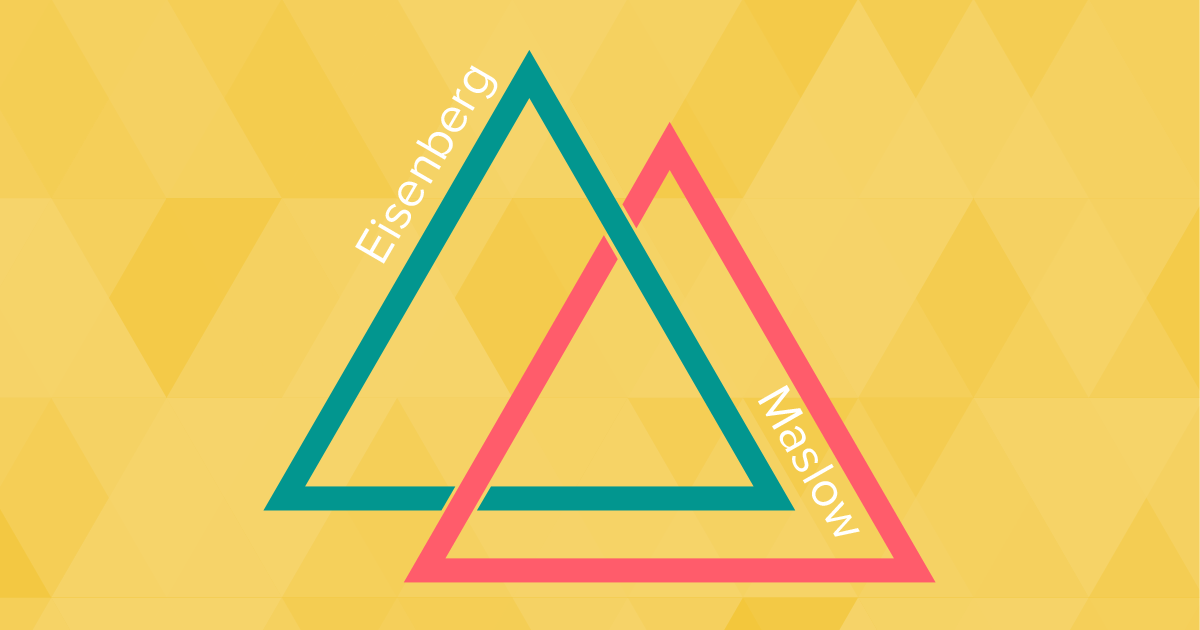
Często mówi się o tzw. dobrych praktykach optymalizacji, których trzymają się marketerzy, by ich landing page’e przynosiły jeszcze lepsze rezultaty. Piramidy, na których opierają się te praktyki, stworzyli Abraham Maslow i Bryan Eisenberg.
Zbudujmy podstawy…
Koncept hierarchii potrzeb Maslowa jest dość znany, więc nie będę się nad nim rozwodzić (jeśli chcesz przypomnieć sobie, o co chodziło, zerknij tu). W krótkich słowach: by zaspokoić co bardziej wymyślne potrzeby, musisz zadbać o podstawowe.
Bryan Eisenberg wziął na warsztat piramidę Maslowa i przeniósł ją na grunt optymalizacji stron internetowych. Czas pokazał, że taki “ruch” miał sens.

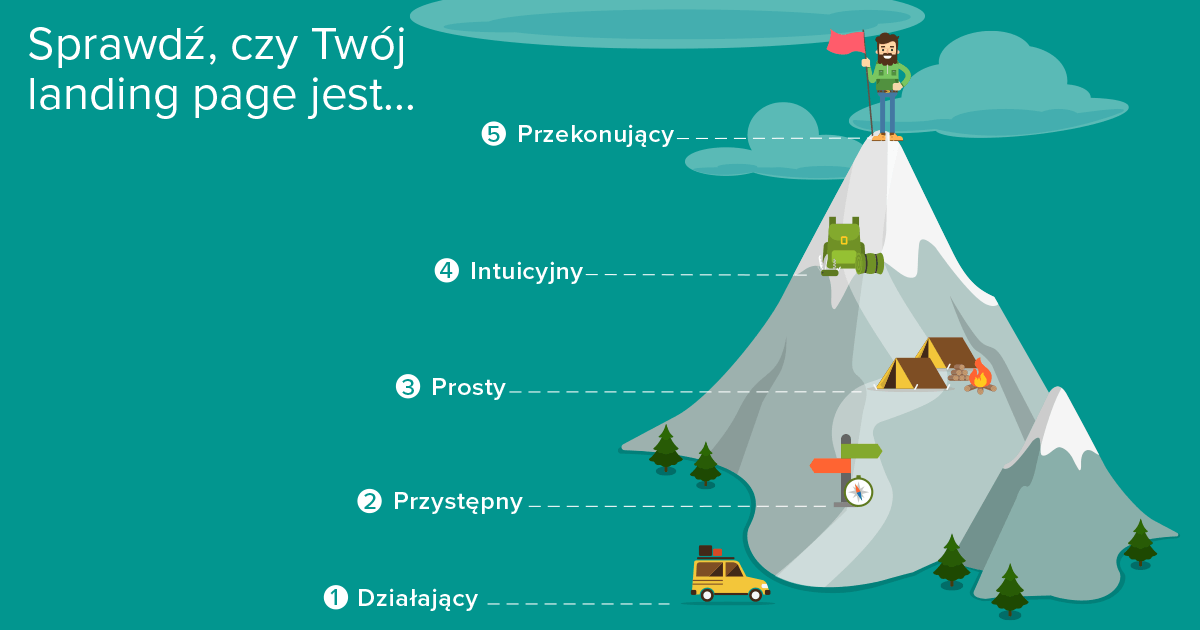
Hierarchię optymalizacji strony możemy podzielić na pięć głównych obszarów – od aspektów podstawowych (pierwszego rzędu) do coraz bardziej subtelnych.
Według Eisenberga dobrze działająca strona w sieci powinna być przede wszystkim funkcjonalna, potem przystępna, następnie prosta, intuicyjna i wreszcie przekonująca.
W przypadku landing page’y świetnie sprawdza się ta sama kolejność. Różnice tkwią jednak w drobnych szczegółach.
Którędy na szczyt?
Przejdźmy z górskiej ścieżki na faktyczną drogę ku optymalizacji. Zaplanujemy teraz kroki pracy nad landing page’em, który konwertuje lepiej, a na każdym etapie drogi skorzystamy z konkretnych technik i nauczymy się kilku trików.
Miej z tyłu głowy, że nie musisz korzystać ze wszystkich omówionych narzędzi – tylko Ty możesz ocenić, który obszar potrzebuje poprawek “na już”, a który póki co działa przyzwoicie.
Bądźmy realistami – w jednym podejściu nie poprawisz wszystkich niedociągnięć Twojego landing page’a. To jeden z tych procesów, które ciągną się znacznie dłużej niż zakładamy. Ale czy to oznacza, że jest skomplikowany?
Krok 1: czy landing page działa poprawnie?
Landing page nie przyniesie żadnej konwersji, jeśli się nie załaduje. Albo jeśli załaduje się zbyt wolno. Albo jeśli wideo nie zadziała. Albo… rozumiesz, do czego zmierzam? Dość powiedzieć, że w najgorszym możliwym scenariuszu landing page w ogóle się nie wyświetli. Dlatego pierwszym etapem naszej wspinaczki będzie upewnienie się, czy każdy link czy button, który przenosi do Twojej strony działa. I, co ważniejsze, czy działa szybko.
Szybcy i konwertujący
Pewnie dobrze wiesz, że człowiek ma w dzisiejszych czasach coraz krótszy okres utrzymania uwagi (o tym, jak to wpływa na konwersję pisaliśmy szerzej tutaj). To jasne, że landing page’e mają ładować się szybko i działać sprawnie. Pytanie: jak szybko to wystarczająco szybko? Na Google Test My Site znajdziemy informację, że przeciętny czas ładowania strony to od 1 do 2,5 sekund na urządzeniach mobilnych. Użytkownicy korzystający z komputerów mogą być bardziej wyrozumiali, ale 3-4 sekundowy czas ładowania strony to absolutne maksimum, jeśli zależy Ci na jakiejkolwiek konwersji.
Wskazówka #1: sprawdź prędkość ładowania strony
Skorzystaj z Google Test My Site, do którego linkowałam wyżej i sprawdź, jak szybko Twoja strona ładuje się na urządzeniach mobilnych. Jeżeli czujesz, że potrzebujesz więcej danych do analizy, zerknij też na GTMetrix.
Wskazówka #2: zdecyduj się, co chcesz usprawnić najpierw
Nie ma szans, by Twój landing page stał się perfekcyjny w jednym podejściu. Wybierz najpilniejsze aspekty i weź je na tapet w pierwszej kolejności.
Wskazówka #3: pamiętaj o obrazach
Najczęstszym winowajcą, jeśli chodzi o długi czas ładowania treści na stronie, jest rozmiar obrazów. Jeśli nie wiesz, od czego zacząć optymalizację, to kompresja obrazów (i/lub zmniejszenie ich liczby) jest bardzo dobrym kandydatem na pierwszą pozycję na liście rzeczy do zrobienia.
Niezawodność serwerów
Jeśli Twój landing page ma zdziałać cuda, nie może działać dobrze tylko “od czasu do czasu”. Nigdy nie wiesz, kiedy zabłąka się do Ciebie potencjalny ważny klient – w środku nocy? W niedzielne popołudnie? Musisz zadbać, by strona była cały czas widoczna i działająca. Zadbaj o sprawdzone narzędzia i dostawcę – ja w tym miejscu odsyłam Cię do naszej platformy Landingi, bo z jej pomocą możesz zarówno stworzyć, jak i opublikować stronę na wybranej przez Ciebie domenie.
Krok 2: czy jest przystępny?
Skoro Twój landing page już śmiga jak marzenie, nadszedł czas by uczynić go przystępniejszym dla użytkownika. To jak znajdowanie wygodnego podejścia podczas górskiej wędrówki. Użytkownicy nie będą poświęcali energii na zorientowanie się na Twojej stronie, chyba, że naprawdę zależy im na znalezieniu czegoś. Na co w związku z tym trzeba zwrócić uwagę i co poprawić?
Wskazówka #1: prosty i przejrzysty design
To ogólna porada, ale proszę, nie traktuj jej jak frazes, który można pominąć. Wyrafinowany design może działać na stronie głównej, ale landing page rządzi się innymi prawami. Tu potrzebny jest konkret, a odwiedzający nie będą go szukać sami – jeśli go nie znajdą, wyjdą ze strony. Jeśli nie masz doświadczenia w designie, to zamiast tworzyć pomysł od zera, zastanów się, czy nie warto wyjść od gotowego profesjonalnego projektu szablonu.
Wskazówka #2: przemyślane kolory
Paleta kolorów ma znaczenie i może zarówno przykuć uwagę odbiorców, jak i ich odrzucić. Kolory możesz wykorzystać po to, by wywołać poszczególne emocje, i po to, by wywołać skojarzenia u określonych odbiorców albo dopasować się do ich preferencji. Upewnij się, że odcienie, na które się zdecydujesz, nie utrudniają przeczytania tekstu.
Świat w małym ekranie
Skoro Twoja strona ma się stać przystępna dla każdego, nie możesz zignorować faktu, że już w 2018 52,2% ruchu w internecie wygenerowały urządzenia mobilne… czy raczej ich użytkownicy. A liczba ciągle rośnie. Tablety wciąż są w odwrocie, a tymczasem smartfony przejęły pierwszeństwo na dobre. Nasze okno na świat coraz bardziej maleje i czy nam, marketerom, się to podoba, czy nie, musimy się w to okno “zmieścić”.
Twój landing page powinien być przyjazny smartfonom. Inaczej ryzykujesz utratę ponad połowy potencjalnych odbiorców Twoich treści, a na to nie możesz sobie pozwolić, prawda?
Wskazówka #3: dopasuj widok do urządzenia
Znikające buttony, przemieszczony tekst, grafika na pół ekranu – oto, co sprawia, że Twoja strona lub landing page nie jest responsywny. Poświęć minutę czy dwie, by wyrównać wszystkie elementy na landing page’u, a następnie kilka razy upewnij się, czy aby wszystko dobrze się ładuje. Zobacz, jaką to robi różnicę dla użytkownika:


Krok 3: czy jest prosty?
Jesteśmy w połowie drogi – na tyle wysoko, że można pomyśleć, że do celu już bliżej niż dalej. Wracając do porównania do górskiej wyprawy, zbliża się jednak czas finałowych przygotowań przed atakiem na szczyt. Wiesz, że od przygotowań zależy sukces całej wyprawy. Patrzysz więc na cały swój ekwipunek i rozumiesz, że musisz podjąć decyzję, które elementy są niezbędne, a z których przyjdzie Ci zrezygnować.
To porównanie oddaje istotę optymalizacji landing page’a. Trzeci krok to pozbycie się wszelkich zbędnych elementów tak, by strona stała się prosta i jasna.
Odbiorcy nie będą doczytywać się, czy Twój produkt jest wart ich uwagi, jeżeli treść od razu ich nie zaintryguje. I, jeśli wierzyć statystykom, masz 3-5 sekund, by ich przekonać do dalszej lektury. Wobec tego…
Wskazówka #1: żadnych ”odciągaczy uwagi”
Landing page ma służyć tylko jednemu celowi. Pozbądź się menu, opcji do klikania i innych dodatków. Utrudniają zorientowanie się w przekazie.
Wskazówka #2: głośny i jasny
Jeżeli button prowadzi na stronę produktu, to powinno to jasno wynikać z napisu na nim. Nieprecyzyjne CTA sfrustruje tych użytkowników, którzy przyszli do Ciebie po konkret. Nie zakładaj, że domyślą się, o co chodziło – przekaz ma być prosty.
Dowiedz się więcej o CTA na landing page’ach i stronach domowych.
Czy Twój formularz jest w formie?
Niemal każdy landing page kończy się formularzem kontaktowym. Co za tym idzie, wypełnienie pól i kliknięcie buttona to zwykle ostatnia interakcja użytkownika z Twoją stroną. Ale czy z Twoją marką? Oby nie. Konwersja powinna być dopiero początkiem znajomości, nie tylko “zgarnięciem leada do bazy”.
Im więcej informacji zbierzesz od leadów, tym lepiej dla ciebie… a im krótszy formularz, tym wygodniej dla uzupełniającego. No i jak to pogodzić?
Mam poczucie, że marketerzy traktują umieszczane w formularzach pola do zaznaczenia z lekkim przymrużeniem oka, bo ważniejsze są buttony i pola do wypełnienia. Rzecz w tym, że diabeł tkwi w szczegółach.
Wskazówka #3: odhacz checkboxy
Im więcej checkboxów na końcu formularza, tym mniejszy współczynnik konwersji. Odbiorcy odpuszczają, gdy widzą, że muszą przeklikać szereg zgód na przetwarzanie danych, których, bądźmy szczerzy, nikomu nie chce się czytać. Upewnij się, że nikt nie będzie pluć sobie w brodę, że zgodził się na za dużo niechcianych emaili, które potem skojarzy sobie z Twoją marką.

Krok 4: czy jest intuicyjny?
Gdy już masz pewność, że czytelnik zawiesi na Twojej stronie oko, teraz czas ocenić, jak ważne są poszczególne elementy i w jakim układzie i kolejności je zaprezentujesz.
Pierwsze wrażenie mamy już za sobą, a odbiorcy nadal są na stronie? Pamiętaj, że to nie znaczy, że możesz marnować ich czas.
Co rozumiem przez intuicyjność? Twój odbiorca musi wiedzieć, czego może się spodziewać po poszczególnej sekcji. Nie konfunduj go niepotrzebnie. Sprawdź:
- Czy sekcje są logicznie ze sobą połączone?
- Czy CTA ma jasny komunikat?
- Czy odwiedzający Twoją stronę łatwo przez nią przescrollują?
Pomyśl, które części landing page’a zachęcają Twoje persony do dalszych działań. Masz je? To teraz usuń całą resztę – skoro jej nie potrzebują, nie powinno jej tu być. Przeczytaj to, co pozostało i zastosuj jeszcze dwie rady:
Wskazówka #1: powiedz “tak” jasnemu przekazowi
Skup się na czymś interesującym i pisz na temat. Wymyśl intrygujące i odnoszące się do tematu CTA. Nie doprowadź do tego, by czytelnik się znudził.
Wskazówka #2: powiedz “nie” stockowym zdjęciom i wideo
Produkt, wydarzenie, usługa, czy jakikolwiek inny bohater Twojego landing page’a chętnie pokaże się w towarzystwie pięknych obrazów. Dlatego zadbaj, by towarzystwo było doborowe. Skorzystaj ze źródeł wysokiej jakości – jeśli chcesz wyglądać profesjonalnie, zachowuj się profesjonalnie. Innymi słowy, koniec z banalnymi, stockowymi zdjęciami.
Pozostaje jeszcze ostatni element: formularz.
Każdy przyzwoity landing page kończy się formularzem (lub buttonem prowadzącym do kolejnego etapu lejka). Dokładnie w tym momencie przeglądający Twoją stronę zadecydują, czy wyruszą dalej (zostawią swoje dane, zapiszą na wydarzenie, pobiorą plik). Twój formularz albo przekona ich do tego, albo odrzuci.
Krok 5: czy jest przekonujący?
Na trasie naszej optymalizacyjnej wspinaczki już prawie widać szczyt…
Chwileczkę, nie tak szybko. To, że przeszliśmy pozostałe kroki, nie gwarantuje powodzenia całej wyprawy. Paradoksalnie bardzo łatwo jest stracić głowę na moment przed osiągnięciem celu i położyć całe przedsięwzięcie.
Tak samo z landing page’ami – nawet, jeśli poprzednie kroki optymalizacji zrealizowaliśmy śpiewająco, rezultat to póki co niewiadoma. Pozostało stworzyć treść, w którą ludzie klikną, zaczną czytać, przewiną do końca, a wreszcie, chętni po więcej, zakończą wizytę wysłaniem formularza. A to wszystko bez wahania! Nie obiecywałam, że będzie łatwo…
Powiedzmy, że Twoja firma chce zacząć produkować szczoteczki do zębów. Ale nie byle jakie szczoteczki do zębów. Właśnie wchodzisz na rynek super eco, 100% biodegradowalnych bambusowych przyborów do czyszczenia zębów z wymienialnymi końcówkami. Jak przekonać przyszłych klientów, że to z Twoją bambusową szczoteczką ich życie nabierze perłowego blasku?
Wskazówka #1: propozycja wartości
Czy Twój produkt jest unikalny, innowacyjny, a może spełnia oba te założenia? Oczywiście, że spełnia, pomyślisz sobie, co to za pytanie? Rzecz w tym, że Ty to wiesz… ale twój klient nie. I już Twoja głowa w tym, by się o tym dowiedział. Cały landing page powinien pokazywać, jak dobra jest przyszła szczoteczka Twojego klienta i co wyróżnia ją od innych eco-bambusowych nowości na rynku. W tym całe sedno: za zwykłą szczoteczkę nikt nie będzie płacił więcej, ale za taką, w której zobaczy dodatkową wartość, już tak.
Co w sytuacji, gdy na rynku już istnieje podobny produkt? Spróbuj przemyśleć, jakie opcje personalizacji Twojego rozwiązania możesz zaproponować: na przykład wybrany symbol na rączce szczoteczki.
Wskazówka #2: co autor miał na myśli
Nie chowaj prawdziwego celu swojego landing page’a pod stertą metafor. Clickbaity zostaw tabloidom. Pamiętaj, że odbiorcy trafiają na Twoją stronę, bo kliknęli w konkretny link bądź reklamę. Są tu z konkretnego powodu, a Twoja robota w tym, by utrzymać ich zaangażowanie. Zaprezentuj ofertę jasno, by nie musieli się domyślać, czego od nich chcesz i o co tu w ogóle chodzi.
Wskazówka #3: słowem i obrazem
Jeśli tekst działa, to czytelnicy powinni mieć szansę również zobaczyć produkt, o którym opowiadasz. Dodaj na landing page zdjęcie tego, o czym piszesz. Jeśli np. zapraszasz na cykliczny event, wstaw montaż z poprzednich spotkań lub zdjęcia prelegentów.
Uwaga! Obrazy mówią głośniej niż słowa, ale niekoniecznie lepiej, szczególnie gdy chcesz na landing page’u zaprezentować MVP (Minimum Viable Product) – czyli pierwszą, z założenia niedopracowaną wersję produktu.
Pokazanie siłą rzeczy niedoskonałego produktu zdradza część sekretu. Nie każdemu rozwiązaniu wyjdzie to na dobre.
Może przypominasz sobie teraz historie niby-innowatorskich rozwiązań, które spaliły na panewce. Pokazanie niegotowego produktu to za każdym razem skok wiary (ale bez pewności, czy wylądujemy na wozie z sianem czy na bruku).
Zejdźmy na ziemię
I jak? Szczyt zdobyty?
Przyjdzie taki czas, że po zakończonej wyprawie trzeba będzie wrócić do rzeczywistości. Podążając po swoich śladach, masz szansę zerknąć na popełnione błędy i zastanowić się, jak możesz ich uniknąć.
Dobrze, dosyć tych górzystych metafor. Zmierzam do tego, że również po opublikowaniu landing page’a koniecznie musisz przejść przez pięć kroków optymalizacji, które wymieniłam wyżej. Część błędów bez trudu zauważysz zaraz po tym, jak odpalisz stronę (każdemu się zdarza), a część dostrzeżesz dopiero po jakimś czasie – i to te są najtrudniejsze do wyłapania.
Sprawienie, by landing page był przekonujący, jest trudne, ale tylko prawdziwy test w warunkach ekstremalnych (to jest na odbiorcach) zweryfikuje, czy Twój pomysł działa.
Bo nie ma czegoś takiego jak kompletny landing page. Zawsze możesz coś poprawić, zamienić miejscami, skrócić tekst, zmienić kolory, dodać pole do formularza… Traktuj optymalizację landing page’a jak czasochłonną, ale wartą zachodu. Wielokrotnie przeprowadzaj testy A/B – znów odniosę się do platformy Landingi, która daje Ci kontrolę nad zmianami i znacznie ułatwia cały proces.
Najlepsza (albo najgorsza) rzecz, gdy chodzi o optymalizację landing page’y to to, że proces nigdy tak naprawdę się nie kończy. Po każdej zmianie i przeprowadzonym po niej teście możesz (a nawet powinieneś/powinnaś) wrócić do samego początku, przeanalizować Twoje poprzednie decyzje, wyciągnąć wnioski i… wrócić do Kroku Pierwszego.
I ostatnia metafora ode mnie – zawsze znajdzie się nowy, większy szczyt, który może pojawić się na horyzoncie, ale już decyzja, czy się z nim zmierzyć, należy do Ciebie.
W poprzedniej lekcji kursu omówiliśmy zalety nowej wersji Google Analytics. Teraz czas na ostatni krok – stworzenie landing page’a z wysoką konwersją.