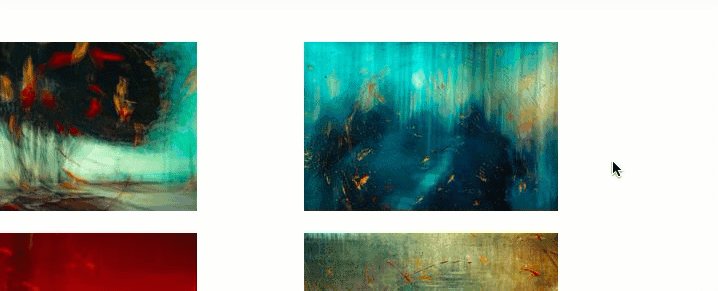
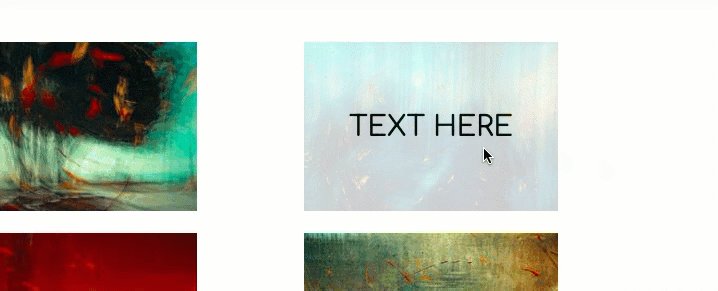
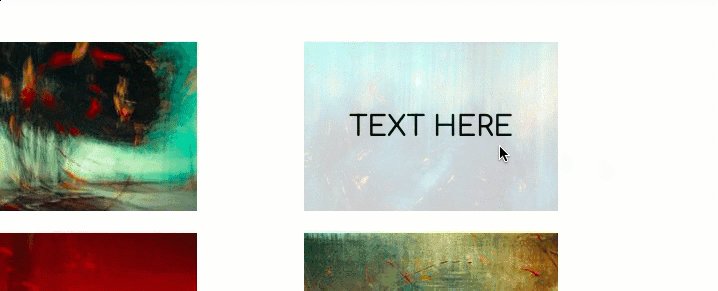
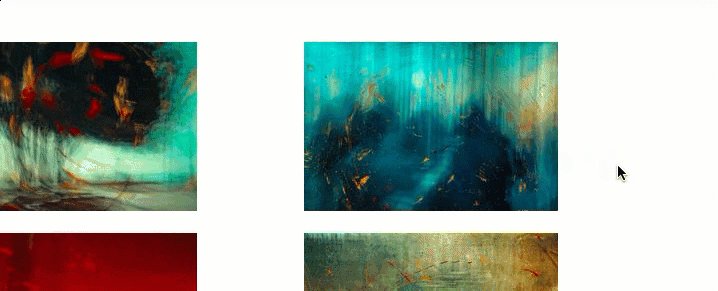
Obrazki na Twoich landing page’ach mogą stawać się transparentne po najechaniu na nie kursorem. Pod spodem możesz ukryć tekst i dodać do nich link. Aby je stworzyć, wystarczy, że dodasz własny kod CSS i skonfigurujesz odpowiednie ustawienia w edytorze.
Przykład działania zobaczysz tutaj: https://www.landpage.co/revealingcards (najedź kursorem na jeden z obrazków).

Dodaj kod CSS
1. Zaloguj się na swoje konto w Landingi i przejdź do edytora swojego landing page’a.
2. Przejdź do Ustawień strony i kliknij Dodaj własny CSS.

Podczas edycji możesz wrócić do Ustawień strony, klikając strzałkę:

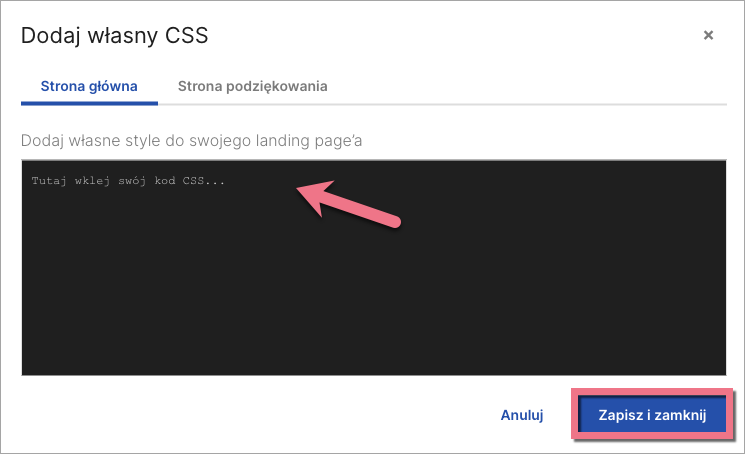
3. W zakładce Strona główna wklej poniższy kod. Następnie Zapisz i zamknij.
.card { transition: all 0.3s; } .card:hover { opacity: 0.2; }
Stwórz transparentne elementy
Wybierz, które elementy będą stawać się transparentne na Twoim landing page’u. Najlepiej nadają się do tego obrazki, gdyż możesz dodać do nich link przekierowujący.
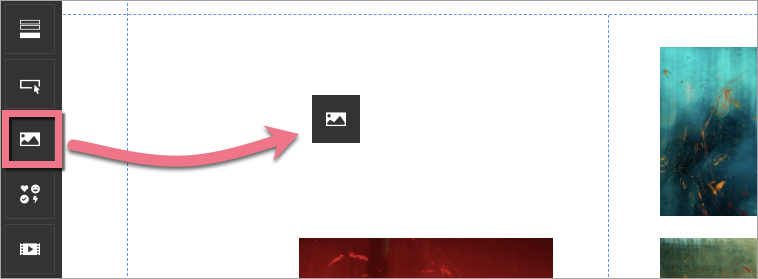
1. Po lewej stronie edytora odszukaj widget Obrazek, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a. Więcej o opcjach obrazków przeczytasz tutaj.

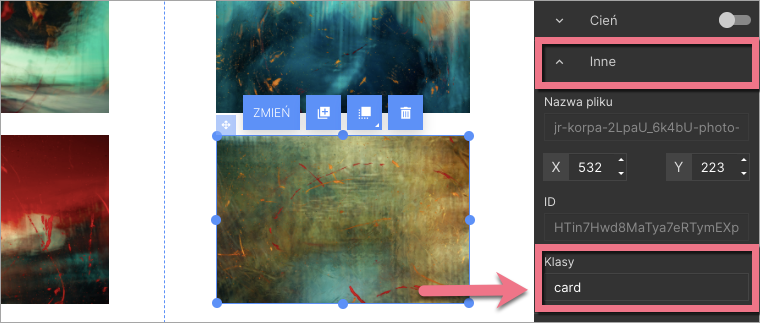
2. W toolbarze po prawej stronie odszukaj zakładkę Inne. Wpisz card w polu Klasy.

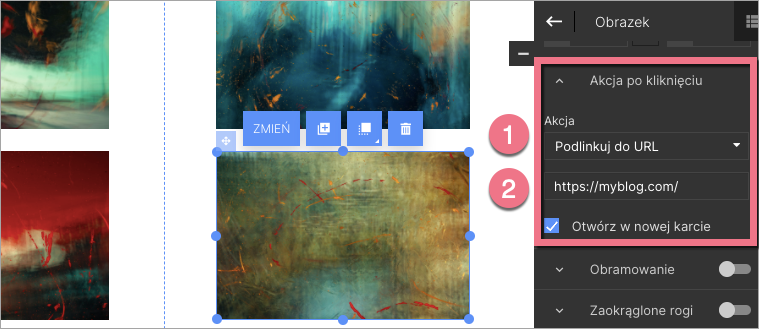
3. Jeżeli chcesz dodać do obrazka link przekierowujący, odszukaj zakładkę Akcja po kliknięciu, wybierz Podlinkuj do URL (1) z listy rozwijanej i wklej swój link (2). W zależności od potrzeb zaznacz opcję Otwórz w nowej karcie.

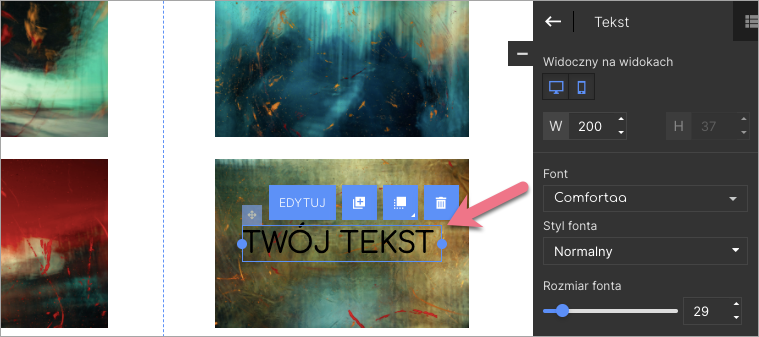
4. Aby dodać tekst, który będzie widoczny po najechaniu kursorem na element, odszukaj widget Tekst, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

5. Umieść tekst na środku elementu. Edytuj według potrzeb.

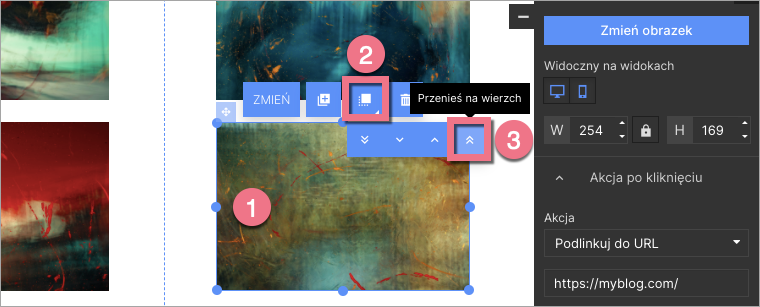
6. Następnie kliknij element pod tekstem (1), wybierz Zmień warstwę (2) i kliknij Przenieś na wierzch (3).

7. Opublikuj landing page’a.
Sprawdź, czy wszystko działa poprawnie.