Z tej instrukcji dowiesz się, jak efektywnie wykorzystać widget Obrazek. Opcje obrazu pozwalają dostosować jego wielkość, położenie, wygląd, a także ustawić przekierowania lub akcje po kliknięciu. W galerii możesz organizować obrazy w folderach i podfolderach oraz dodawać do nich tagi.
Dodawanie obrazka
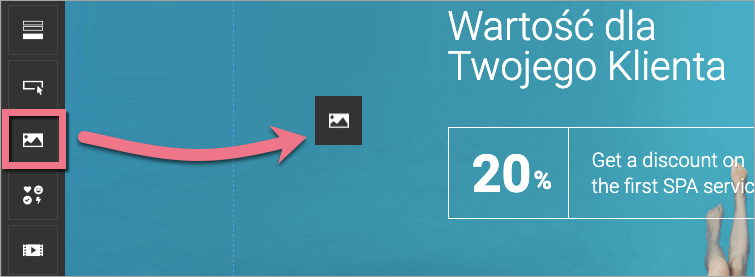
Po lewej stronie edytora odszukaj widget Obrazek, następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.

Po dodaniu obrazka otworzy się okno ustawień. Możesz także wejść w ustawienia, klikając dwukrotnie w obszar widgetu.
Ustawienia obrazka
W ustawieniach obrazka masz do wyboru dwie zakładki. Pamiętaj, aby zapisywać wprowadzone tutaj zmiany.
Galeria Moje obrazy
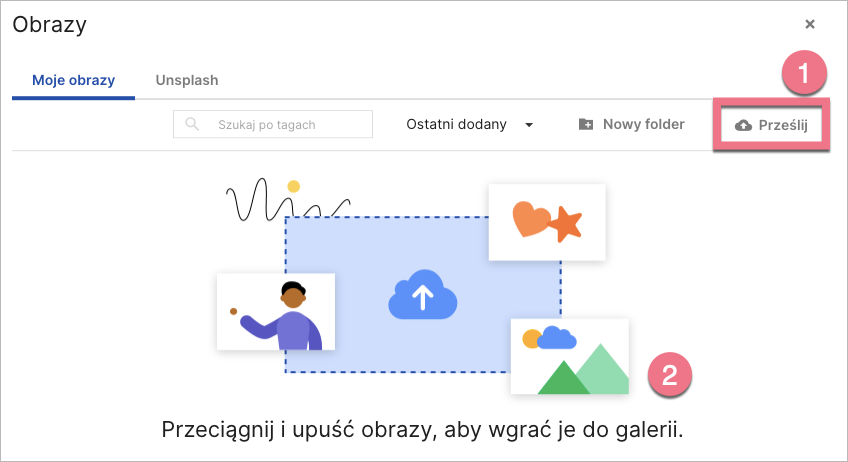
1. Dodaj swoje obrazy. Kliknij Prześlij (1) lub przeciągnij wiele obrazów prosto z komputera i upuść (2). Po załadowaniu obrazy pojawią się w galerii.

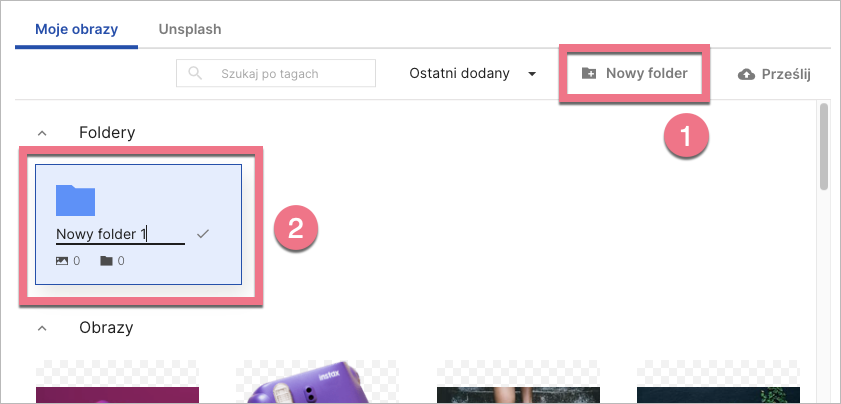
2. Obrazy w galerii możesz organizować w folderach. Kliknij Nowy folder (1), następnie nadaj mu nazwę i zatwierdź (2). Liczby pod nazwą folderu informują, ile w danym folderze jest grafik oraz podfolderów.
- Możesz tworzyć podfoldery w podfolderach.
- Maksymalna liczba folderów, podfolderów w folderze oraz obrazów w folderze/podfolderze to 1000.

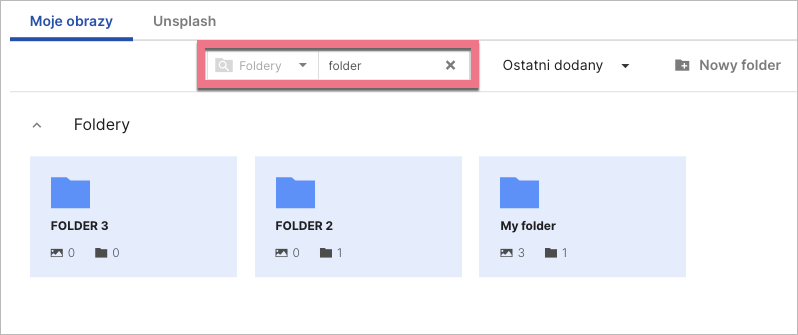
Możesz wyszukiwać foldery/subfoldery po ich nazwie – na poziomie folderu, w jakim aktualnie się znajdujesz.

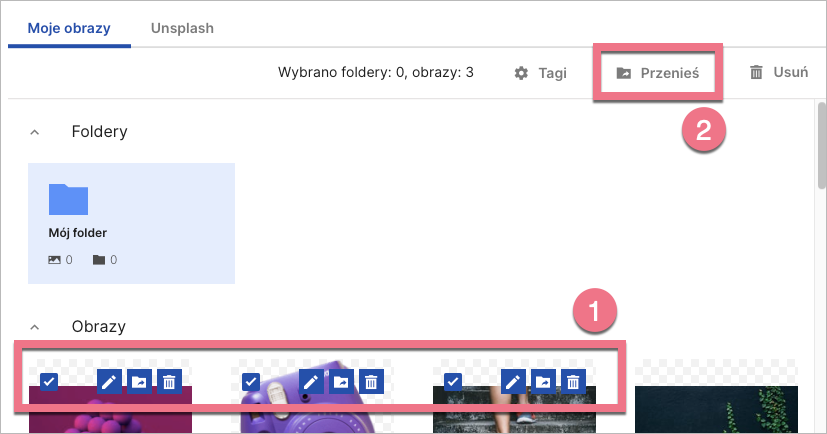
Nowe obrazy możesz dodawać do folderów w taki sam sposób jak do galerii ogólnej. Możesz też zaznaczyć już dodane grafiki (1), kliknąć Przenieś (2) i wybrać folder docelowy.

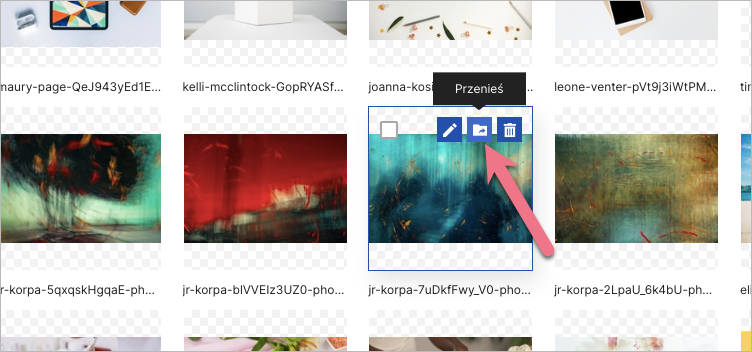
Pojedynczy obraz przeniesiesz do innego folderu, klikając w ikonę ze strzałką:

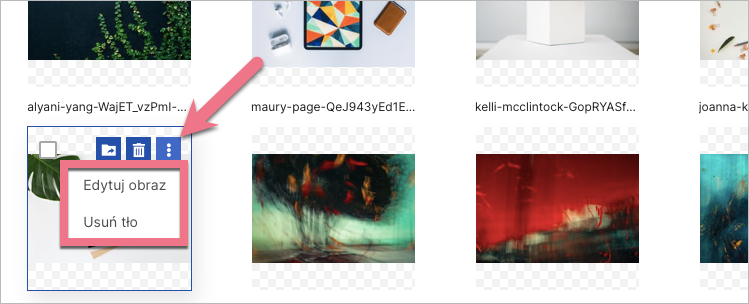
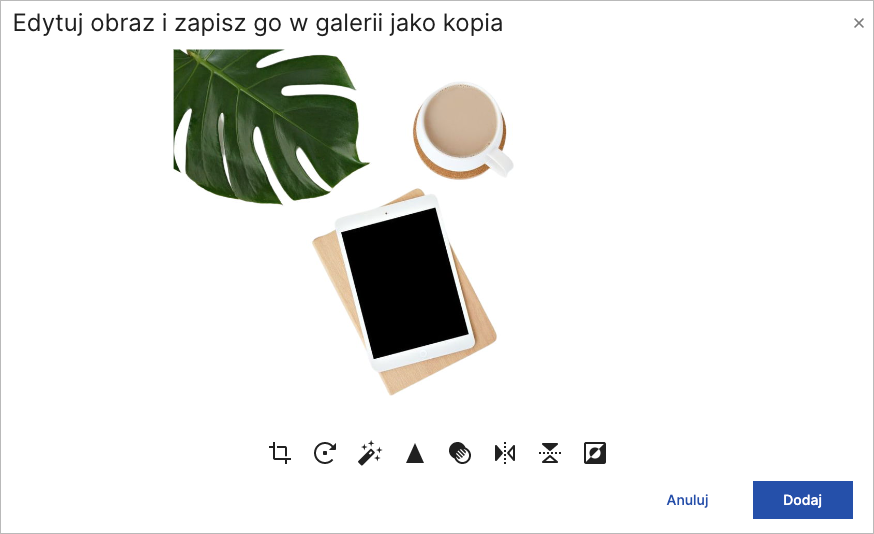
3. Bezpośrednio w galerii możesz edytować swoje obrazy. Kliknij ikonę trzech kropek, a zobaczysz dwie opcje: Edytuj obraz oraz Usuń tło.

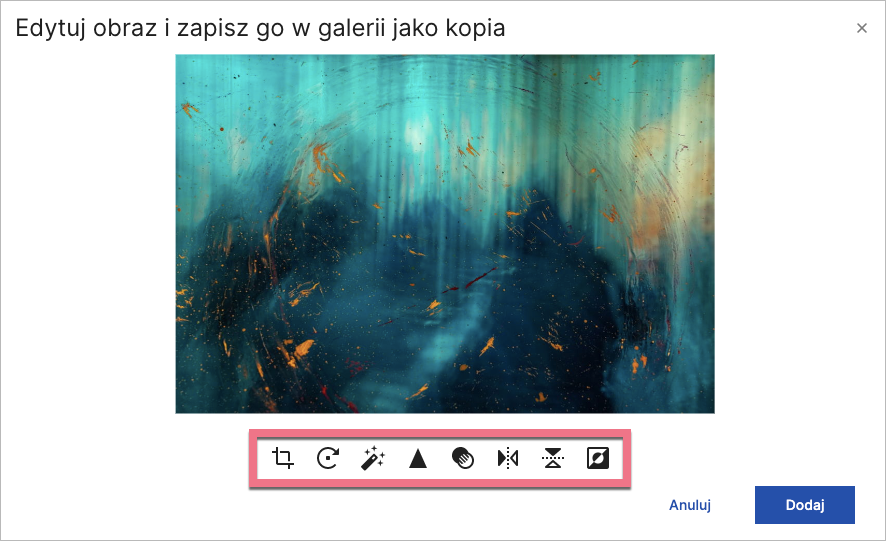
Po wybraniu opcji Edytuj obraz w nowo otwartym oknie możesz obracać i przycinać obraz czy dostosowywać skalę szarości.

Opcja Usuń tło automatycznie usuwa tło z obrazka.

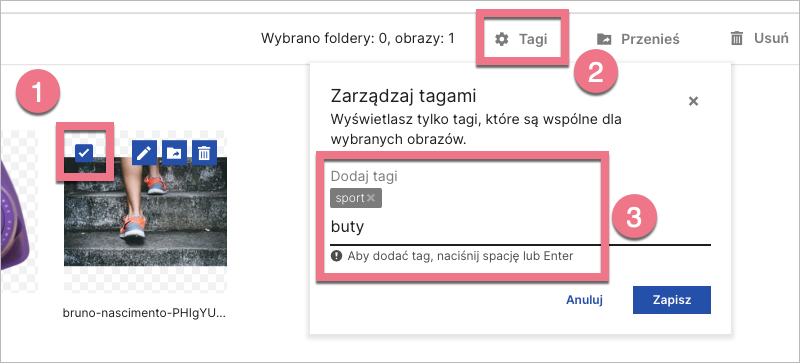
4. Dzięki dodaniu tagów do obrazów możesz kategoryzować swoje grafiki i łatwiej je wyszukiwać. Zaznacz obraz (1), do którego chcesz dodać tagi, kliknij Tagi (2), a następnie wpisz hasła opisujące grafikę (3). Na koniec Zapisz.

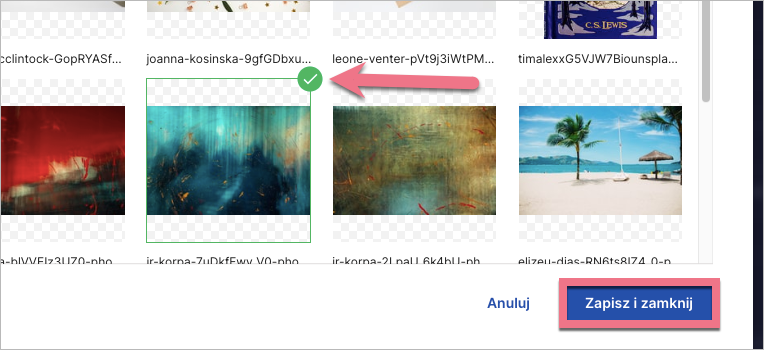
5. Aby dodać obrazek do landing page’a, kliknij w niego dwa razy lub kliknij raz i wybierz Zapisz i zamknij.

Unsplash
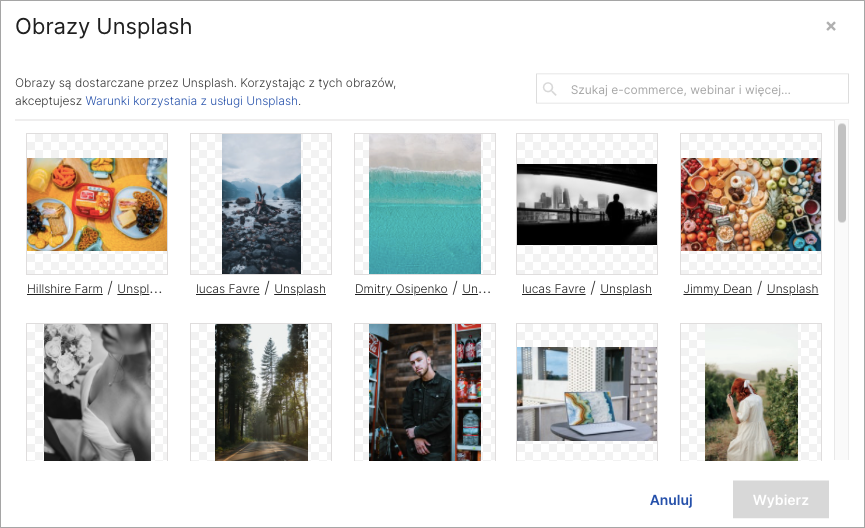
Otwórz zakładkę Unsplash.
Unsplash to platforma z darmowymi obrazami w wysokiej rozdzielczości. Pobieranie, używanie, kopiowanie i modyfikowanie obrazów jest całkowicie bezpłatne. Możesz wykorzystać je do wszystkich swoich projektów, zarówno komercyjnych, jak i niekomercyjnych.
Więcej o galerii darmowych obrazów Unsplash dowiesz się tutaj.

Edycja obrazka
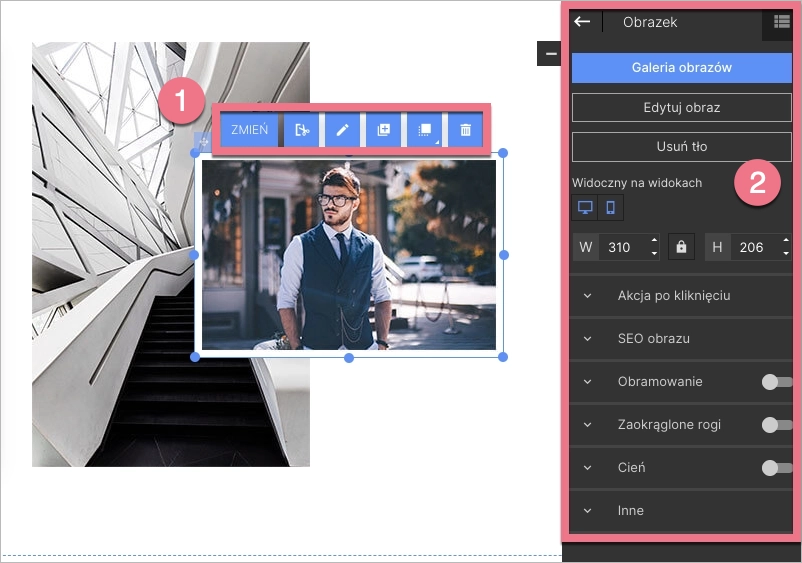
Kliknij widget, aby rozpocząć edycję. Wyświetli się jego menu podręczne (1) oraz uaktywni panel boczny po prawej stronie edytora (2).

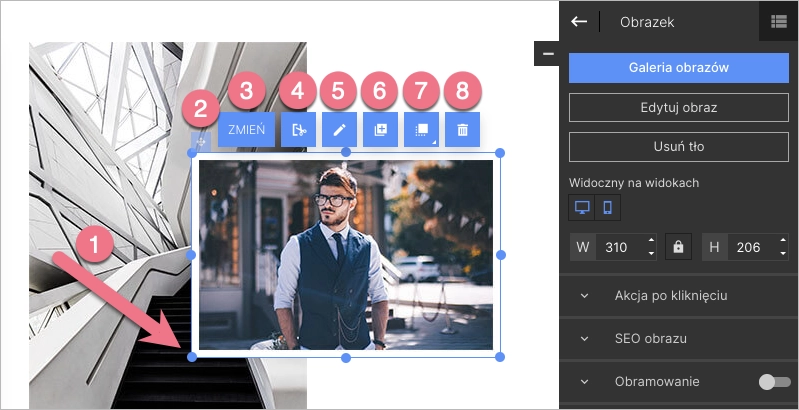
Menu podręczne
Klikając w punkty na obramowaniu, możesz zmieniać dowolnie rozmiar obrazka (1). Pozostałe ikony menu podręcznego umożliwiają:
- zmianę położenia widgetu (2),
- wejście w jego ustawienia i zmianę obrazka (3),
- usunięcie tła (4),
- edycję (5),
- zduplikowanie go (6),
- przesunięcie na wierzch/pod spód (7)
- oraz usunięcie obrazka (8).

Panel boczny (toolbar)
W panelu bocznym możesz przejść do galerii i zmiany obrazka, jego edycji, automatycznego usuwania tła, dostosować widoczność (obrazek jest domyślnie widoczny zarówno na widoku desktopowym, jak i mobilnym) i zmienić jego rozmiar.
Poniżej znajdują się zakładki z dodatkowymi opcjami. Niektóre z nich możesz włączyć lub wyłączyć za pomocą suwaka, który znajduje się w prawym rogu każdej zakładki.
- Akcja po kliknięciu – wybierz akcję po kliknięciu w obrazek: podlinkuj do URL, przewiń do sekcji, pokaż lightbox, dodaj do galerii obrazów.
- SEO obrazu – nadaj tytuł obrazka oraz umieścić tekst alternatywny, który będzie wyświetlany, jeśli załadowanie obrazka będzie niemożliwe.
- Obramowanie – dostosuj parametry obramowania: grubość, styl linii i kolor.
- Zaokrąglone rogi – ustaw wartość zaokrąglenia rogów (wartość może być taka sama dla wszystkich rogów lub inna dla każdego).
- Cień – ustaw wartości dla cienia obrazka.
- Inne – dostosuj pozycję obrazka, skopiuj jego ID i nadaj klasę.

Optymalizacja obrazków, rekomendowane rozmiary i formaty
Każdy obrazek jest optymalizowany automatycznie w momencie publikacji landing page’a, po kliknięciu przycisku Publikuj, co nie opóźnia jego ładowania.
Aby edycja landing page’a z wykorzystaniem plików graficznych przebiegała sprawnie, warto pamiętać o ich specyfikacji:
- Grafika jako tło landing page’a: preferowana szerokość to ok. 1920 px (najlepiej, aby najważniejsze elementy tła znajdowały się w szerokości 1200 px).
- Pliki graficzne (tj. widgety obrazki): rozmiar 1:1 (taki, jaki ma być wyświetlany na ekranie).
- Format: dla obrazków są to .jpg oraz .png; ikony warto dodać w formacie .svg.