Rozmiar landing page’a odgrywa zasadniczą rolę w jego tworzeniu, wpływając na wszystko – od atrakcyjności wizualnej i jakości obrazu po czas ładowania i zaangażowanie użytkowników. Wybierając idealne wymiary landing page’a, stworzysz spójną podróż dla odwiedzających, umożliwiając im łatwe poruszanie się po treści i podejmowanie pożądanych działań.
W tym artykule znajdziesz informacje na temat optymalnego rozmiaru landing page’a dla różnych urządzeń, dzięki czemu Twoja następna strona docelowa nie będzie tylko kolejną kroplą w cyfrowym oceanie, ale istotną przestrzenią przyciągającą odwiedzających do Twojej marki. Niezależnie od tego, czy celem jest optymalizacja pod kątem desktopów, tabletów czy smartfonów, zrozumienie, jak idealnie dobrać rozmiar strony, jest kluczem do poprawy komfortu użytkowania i zwiększenia współczynników konwersji.
Na dobry początek dowiedz się, jakie są optymalne rozmiary landing page’y z dużą szansą na konwersję:
- Standardowy rozmiar landing page’a na komputery stacjonarne: 940-960 px szerokości
- Standardowy rozmiar landing page’a na urządzenia mobilne: 320 px szerokości
Szerokość landing page’a jest podstawowym wymiarem, który należy zachować, ale samo poznanie tej koncepcji nie wystarczy. Przeczytaj poniższy artykuł, aby poznać fachowe porady i techniki dotyczące optymalnego rozmiaru landing page’a, dzięki którym Twój biznes zabłyśnie w środowisku.
Jaki rozmiar powinien mieć landing page?
Rozmiar landing page’a powinien być dostosowany do różnych rozmiarów ekranu – standardowe wymiary różnią się w zależności od różnych urządzeń, ponieważ muszą być dostosowane do ich specyficznych wymagań, od komputerów stacjonarnych z dużymi ekranami po smartfony ze znacznie mniejszymi wyświetlaczami.
Ustawiając rozmiar strony, weź pod uwagę docelowych odbiorców i sposób, w jaki prawdopodobnie odkryją Twoją stronę – niezależnie od tego, czy korzystają z urządzeń mobilnych, czy wyszukują z poziomu komputera stacjonarnego, strona powinna pasować zarówno do większych, jak i mniejszych ekranu, co zapewni płynne wrażenia użytkownika na wszystkich urządzeniach. Ta zdolność adaptacji jest kluczowa dla zachowania atrakcyjności wizualnej, czytelności i funkcjonalności, bez względu na to, w jaki sposób użytkownik uzyskuje dostęp do strony.
Co więcej, responsywne projekty płynnie zmieniają się i dostosowują do rozmiaru ekranu i rozdzielczości dowolnego urządzenia, zapewniając, że układ, tekst, obrazy i przyciski wezwania do działania są zawsze prezentowane w najbardziej efektywny i angażujący sposób. Takie podejście eliminuje potrzebę tworzenia wielu wersji landing page’y, upraszczając zarządzanie treścią i zapewniając spójne doświadczenie dla wszystkich użytkowników.
Jaki rozmiar powinien mieć landing page dla wersji desktopowej?
Rozmiar landing page’a w wersji desktopowej opiera się na dwóch parametrach: obramowaniu i obszarze treści. Obramowanie ma zazwyczaj 1400 px szerokości, podczas gdy obszar treści powinien mieć od 940 do 960 px szerokości. Wysokość zależy od konkretnych wymagań.
Użytkownicy komputerów stacjonarnych zazwyczaj korzystają z komputerów PC lub Mac, więc można bezpiecznie założyć minimalną rozdzielczość monitora 1024 x 768. Możesz być pewien, że 960 px dla obszaru treści to odpowiednia wartość, ponieważ idealnie pasuje do minimalnego rozmiaru ekranu komputera stacjonarnego. Obramowanie dostosuje się do rozmiarów innych ekranów, dzięki czemu obszar treści będzie wyglądał idealnie nawet na większych monitorach.
Korzystanie z narzędzia typu pixel-perfect, takiego jak Landingi, do budowania stron daje gwarancję kontroli rozmiaru, dzięki czemu nie trzeba wykonywać żadnej ręcznej pracy, aby osiągnąć pożądane rezultaty.

Jaki rozmiar powinien mieć landing page dla urządzeń mobilnych?
Rozmiar mobilnego landing page’a powinien być dostosowany do mniejszych rozmiarów ekranu, aby zapewnić płynne wrażenia również użytkownikom smartfonów – treści ze strony docelowej zaprojektowanej dla dużych komputerów stacjonarnych mogą nie renderować się poprawnie na urządzeniu mobilnym, prowadząc do rozlewania się treści poza krawędzie lub zmniejszania się do rozmiaru, który jest trudny do odczytania.
Rozmiar mobilnej strony również opiera się na dwóch parametrach: szerokości obramowania (393 px) i obszarze treści (320 px). Wysokość zależy od specyficznych wymogów, ale na ekranie można wyświetlić jednocześnie 560 pikseli treści w pionie, więc warto mieć to na uwadze podczas tworzenia poszczególnych sekcji landing page’a.
Tworząc landing page za pomocą odpowiedniego narzędzia, takiego jak Landingi, możesz mieć pewność, że mobilna wersja strony zachowa idealne wymiary. Kreator „pixel-perfect” pozwala przebudować układ mobilnego landing page’a, jednocześnie pilnując, by obszar treści miał odpowiednią szerokość, dzięki czemu masz swobodę tworzenia bez martwienia się o responsywność strony.

Czym jest współczynnik proporcji landing page’a?
Współczynnik proporcji landing page’a odnosi się bezpośrednio do elementów znajdujących się na stronie, takich jak obrazy, filmy lub osadzone bloki treści, które muszą zachować określone proporcje, aby wyświetlać się poprawnie na różnych urządzeniach. W przypadku samego landing page’a współczynnik proporcji nie jest standaryzowany w taki sam sposób, jak w przypadku obrazów lub filmów, głównie dlatego, że strony internetowe są zaprojektowane tak, aby można je było przewijać i dostosowywać do różnych rozmiarów ekranu.
Treści internetowe, w tym strony docelowe, są na ogół zaprojektowane tak, aby były responsywne, co oznacza, że układ dynamicznie dostosowuje się do szerokości okna przeglądarki lub ekranu, na którym jest wyświetlany. Ta zdolność adaptacji oznacza, że niezależnie od tego, czy odwiedzający korzysta ze smartfona, tabletu, laptopa, czy komputera stacjonarnego, treść zmieni swój sposób wyświetlania, aby zapewnić optymalne wrażenia z oglądania bez przywiązania do jednego współczynnika proporcji.
Typowe współczynniki proporcji to 16:9 dla nośników szerokoekranowych, które są popularne w przypadku filmów, oraz 4:3 lub 1:1 dla obrazów, w zależności od stylu wizualnego strony i strategii contentowej. Graficy i programiści koncentrują się na tworzeniu responsywnych struktur projektowych dla całej strony docelowej, co pozwala tym elementom zmieniać rozmiar i układ w zależności od potrzeb, zamiast trzymać się określonych proporcji strony.
Jaki jest najlepszy współczynnik proporcji dla stron docelowych na komputery stacjonarne?
Najlepsze proporcje dla elementów strony docelowej na komputery stacjonarne są następujące:
- Wideo: 638 x 356 px (16:9)
- Obraz: 605 x 386 px (3:2)
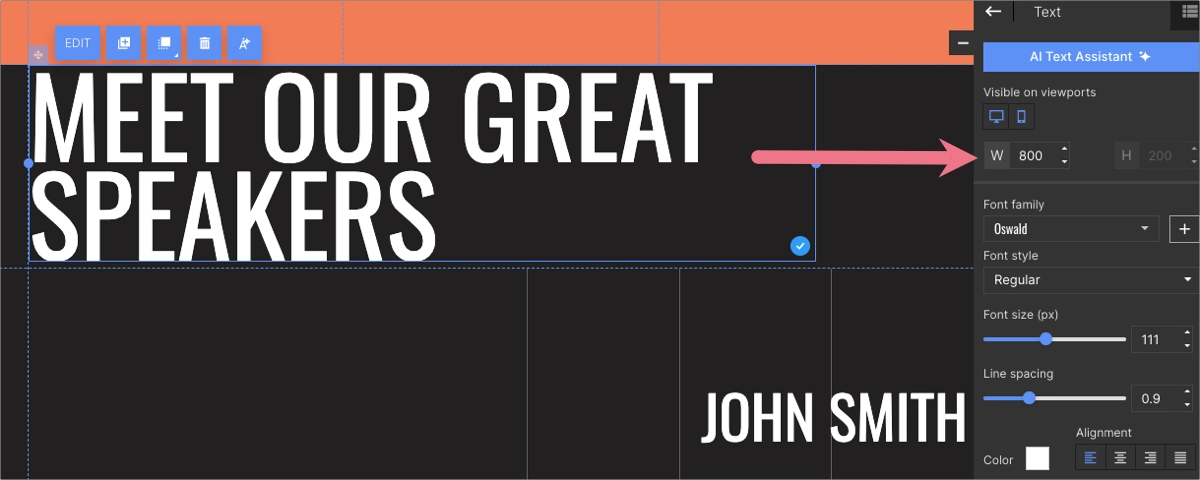
- Nagłówek: 800 x 200 px (4:1)
Podczas projektowania elementów landing page’a na komputery stacjonarne wybór odpowiednich proporcji i wymiarów ma decydujące znaczenie dla zapewnienia właściwego dopasowania treści do ekranu oraz poprawy ogólnej estetyki i wrażeń użytkownika. Aby lepiej zrozumieć optymalne rozmiary dla różnych elementów, zapoznaj się z poniższym wyjaśnieniem:
Wideo: 638 x 356 px
Rozmiar wideo wynoszący 638 x 356 pikseli jest skuteczny w przypadku umieszczania filmów na landing page’ach desktopowych. Wymiar ten zachowuje proporcje zbliżone do 16:9, co jest standardem dla większości treści wideo, oferując równowagę między szerokością i wysokością, która jest przyjemna dla oka i kompatybilna z różnymi platformami do odtwarzania multimediów. Rozmiar ten zapewnia, że filmy są wystarczająco duże, aby były angażujące i wyraźne, nie przytłaczając innych elementów na stronie ani nie wymagając nadmiernej przepustowości do załadowania.
Obraz: 605 x 386 px
W przypadku obrazów dobrze sprawdza się rozmiar 605 x 386 pikseli, zachowujący równowagę zbliżoną do tradycyjnego współczynnika proporcji 3:2. Format ten jest na tyle uniwersalny, że obrazy wyróżniają się, zachowując wyrazistość i szczegółowość, które mogą przyciągnąć uwagę odwiedzających, a jednocześnie dobrze wpasować się w układ landing page’a. Szczególnie nadaje się do prezentowania produktów, zdjęć grupowych lub innych elementów wizualnych, które wspierają przekaz i cele landing page’a.
Nagłówek: 800 x 200 px
Standardowy rozmiar nagłówka 800 x 200 pikseli (proporcje 4:1) sugeruje bardzo szeroki i stosunkowo wąski element, idealnie obejmujący całą szerokość standardowego widoku desktopowego. Format ten zapewnia przejrzysty, nowoczesny wygląd, pozwalając na odważną wizualną deklarację w górnej części strony, która może zawierać logo, linki nawigacyjne lub atrakcyjne wezwanie do działania. Wysokość 200 pikseli jest wystarczająca dla czytelności i efektowności wizualnej bez zajmowania zbyt dużej przestrzeni w pionie, zapewniając odwiedzającym szybkie przejście do innych treści na stronie.

Te rozmiary dla filmów, obrazów i nagłówków tworzą harmonijny projekt, który znacznie poprawia atrakcyjność wizualną i zaangażowanie użytkowników na landing page’ach desktopowych. Jednak ważne jest również upewnienie się, że elementy te są zoptymalizowane pod kątem responsywności, aby płynnie dostosowywały się do ekranów o różnych rozmiarach i rozdzielczościach oraz zapewniały wysoką jakość użytkowania na różnych urządzeniach.
Jaki jest najlepszy współczynnik proporcji dla mobilnych stron docelowych?
Najlepsze proporcje dla elementów na mobilnych stronach docelowych są następujące:
- Wideo: 256 x 144 px (16:9)
- Obraz: 256 x 256 px (1:1)
- Nagłówek: 320 x 56 px (40:7)
Projektowanie mobilnych landing page’y wymaga starannego rozważenia proporcji i wymiarów, aby zapewnić atrakcyjność wizualną i funkcjonalność treści na mniejszych ekranach. Oto szczegółowe zestawienie optymalnych rozmiarów elementów mobilnego landing page’a:
Wideo: 256 x 144 px
Rozmiar 256 x 144 pikseli dla filmów jest dobrze dopasowany do ekranów mobilnych, zgodnie ze standardem proporcji 16:9 dla treści wideo. Ten kompaktowy rozmiar zapewnia szybkie ładowanie filmów i płynne odtwarzanie. Ma to kluczowe znaczenie dla utrzymania zaangażowania użytkowników mobilnych. Pomimo mniejszego rozmiaru rozdzielczość ta może nadal dostarczać jasny i treściwy przekaz wizualny, dzięki czemu jest skuteczna w przypadku krótkich, efektownych filmów zaprojektowanych w celu przyciągnięcia uwagi widza bez zdominowania przestrzeni ekranu lub zużywania nadmiernej ilości danych.
Obraz: 256 x 256 pikseli
Obrazy w rozmiarze 256 x 256 pikseli są idealne dla mobilnych stron docelowych, zachowując proporcje 1:1. Ten kwadratowy format jest wszechstronny oraz zachowuje estetyczną i efektywną równowagę pod względem wykorzystania przestrzeni na wyświetlaczach mobilnych. Kwadratowe obrazy dobrze sprawdzają się w przypadku zdjęć produktów, ikon i innych elementów wizualnych, które można szybko zrozumieć i docenić. Ta jednolitość wysokości i szerokości upraszcza również proces projektowania, zapewniając spójność dla różnych typów treści i urządzeń.

Nagłówek: 320 x 56 px
Rozmiar nagłówka 320 x 56 pikseli (proporcje 40:7) jest zoptymalizowany pod kątem ekranów mobilnych, umożliwiając uzyskanie smukłego i szerokiego efektu, idealnego dla górnej części mobilnego landing page’a. Ten format pozwala na wyświetlanie najważniejszych informacji – takich jak logo marki, tytuł strony lub menu nawigacyjne – bez przytłaczania widza lub zajmowania nadmiernej przestrzeni w pionie. Szerokość 320 pikseli obejmuje typową szerokość ekranu mobilnego w trybie portretowym, dzięki czemu nagłówek jest w pełni widoczny i czytelny. Jednocześnie niewielka wysokość 56 pikseli zachowuje cenne miejsce na ekranie dla innych ważnych elementów strony, takich jak wezwania do działania i informacje o produkcie.
Wybór tych konkretnych wymiarów dla filmów, obrazów i nagłówków na mobilnych landing page’ach pomaga stworzyć spójne i przyjazne dla użytkownika warunki.
Jaki jest rozmiar banera na landing page’u?
Rozmiar banera landing page’a to kolejny ważny wymiar, który, jeśli jest dobrze przemyślany, pomaga tworzyć strony o wysokiej konwersji. Baner jest pierwszym elementem, który widzi każdy odwiedzający otwierający stronę internetow. Może zawierać obraz w tła, nagłówki, przycisk CTA i często obraz wyróżniający; wszystko to jest zorganizowane ze strategicznym wykorzystaniem białej przestrzeni.
Ten element strony powinien wyświetlać się poprawnie na wszystkich rozmiarach ekranu różnych urządzeń, z których korzystają docelowi odbiorcy. Idealnie byłoby, gdyby banery na landing page były zaprojektowane w sposób responsywny, co oznacza, że dostosowują się do rozmiaru ekranu i orientacji urządzenia używanego do ich wyświetlania.
Jaki rozmiar powinien mieć baner landing page’a na komputery stacjonarne?
Standardowa szerokość bannera landing page’a dla komputerów stacjonarnych to 960 px, choć obrazy tła mogą zajmować pełną szerokość ekranu (1440 px). Wszystkie elementy składające się na baner powinny mieścić się w szerokości 960 px, odpowiadającej rozmiarowi obszaru zawartości strony.
Jeśli zdecydujesz się na inny rozmiar strony z obszarem treści o szerokości 1200 px lub mniejszym – 764 px – Twój baner powinien pasować do przyjętych wymiarów. Wysokość banera na landing page może się różnić w zależności od konkretnych wymagań graficznych.
Niemniej jednak, doskonale zaprojektowany baner na landing page’u angażuje, informuje i zachęca odwiedzających do zagłębienia się w treść landing page’a, często stanowiąc punkt konwersji. Wybór odpowiedniego kreatora landing page’y, takiego jak Landingi, może uprościć proces tworzenia takiej strony, uwzględniając wszystkie elementy, które mają się na niej znaleźć. Dobrym punktem wyjścia jest wybór szablonu zaprojektowanego przez profesjonalistów – ten krok gwarantuje, że rozmiar banera będzie idealnie pasował do wszystkich rozmiarów ekranu.
Jaki rozmiar powinien mieć baner landing page’a dla urządzeń mobilnych?
Standardowa szerokość banera landing page’a dla urządzeń mobilnych to 320×560 px, choć obrazy tła mogą zajmować pełną szerokość ekranu (393px). Elementy banera (nagłówki, obraz główny, przycisk CTA) powinny pasować do szerokości treści wyświetlanej na urządzeniach mobilnych wynoszącej 320 pikseli. Wysokość banera może się różnić w zależności od konkretnych wymagań, ale standardowy ekran mobilny mieści 560 pikseli.
Chociaż optymalizacja rozmiaru może wydawać się skomplikowana, zapewnienie responsywności mobilnej jest kluczowe. Aby uprościć proces wyboru odpowiednich rozmiarów, wybierz kreator stron Landingi, który automatycznie dopasowuje elementy strony do ekranów mobilnych, zapewniając ich bezbłędne wyświetlanie zgodnie z zasadami UX.
Jakie czynniki wpływają na wymiary strony docelowej?
Na wymiary landing page’a wpływają różne czynniki, a każdy z nich odgrywa kluczową rolę w tym, jak skutecznie strona działa i angażuje odwiedzających. Zrozumienie poniższych 7 czynników może pomóc w projektowaniu skuteczniejszych landing page’y, które zaspokoją potrzeby odbiorców i cele marketingowe.
1. Urządzenia preferowane przez docelowych odbiorców
Urządzenia, z których głównie korzystają Twoi odbiorcy, mają znaczący wpływ na wymiary landing page’y. Komputery stacjonarne, tablety i smartfony mają różne rozmiary ekranu i rozdzielczości, co wymaga responsywnego projektu, który dostosowuje się do każdego typu wyświetlacza i zapewnia optymalne wyświetlanie.
2. Ilość i rodzaj treści
Ilość i rodzaj treści, które planujesz zawrzeć na landing page’u, również determinują jego wymiary. Więcej treści może wymagać dłuższej strony, podczas gdy treści multimedialne, takie jak filmy i obrazy, mogą wymagać większej szerokości, aby były skutecznie wyświetlane.
3. Doświadczenie użytkownika (UX) i użyteczność
Ogólne wrażenia użytkownika, w tym łatwość nawigacji i czytelność treści, wpływają na wymiary strony docelowej. Odpowiednia ilość białej przestrzeni i wyróżniające się sekcje mogą zwiększyć funkcjonalność, prowadząc użytkownika przez stronę.
4. Branding i estetyka projektu
Tożsamość wizualna marki i estetyka strony mają ogromne znaczenie. Wymiary powinny pozwalać na efektywne wykorzystanie kolorów, czcionek i elementów graficznych, które odzwierciedlają markę i przyciągają uwagę odwiedzających.
5. Wydajność i czas ładowania strony
Rozmiar landing page’a, w tym rozmiary obrazów i innych multimediów, mogą wpływać na szybkość ładowania strony. Ich optymalizacja pod kątem krótkiego czasu ładowania jest niezwykle istotna, zwłaszcza dla użytkowników mobilnych, którzy mogą korzystać z wolniejszych połączeń.
6. Kwestie SEO
Chociaż nie jest to bezpośrednio związane z wymiarami fizycznymi, struktura landing page’a, w tym nagłówki, tekst i treści multimedialne, może mieć wpływ na jego widoczność w wynikach wyszukiwania. Dobrze skonstruowana strona, która ładuje się szybko i zapewnia dobre wrażenia użytkownika, może osiągać lepsze wyniki w rankingach wyszukiwania.
7. Cele konwersji
Układ i wymiary landing page’a powinny być zaprojektowane z myślą o celach konwersji. Niezależnie od tego, czy chodzi o zapisy do newslettera, zakup produktów czy generowanie leadów, sposób, w jaki strona jest skonstruowana, może wpływać na działania odwiedzających.
Starannie analizując te czynniki, można określić optymalne wymiary strony docelowej, które nie tylko spełniają wymagania techniczne różnych urządzeń, ale także są zgodne ze strategią treści, preferencjami projektowymi i celami konwersji, ostatecznie tworząc bardziej angażujący i skuteczny landing page.
FAQ – rozmiar landing page’a
Po lekturze powyższych informacji możesz mieć dodatkowe pytania – ta sekcja artykułu odpowiada na najczęściej zadawane pytania, aby nie pozostawiać żadnych wątpliwości co do rozmiarów landing page’a.
Jaki jest rozmiar strony dla proporcji 16:9?
W przypadku treści cyfrowych popularne rozmiary (szerokość x wysokość w pikselach), które zachowują proporcje 16:9, obejmują następujące:
- 1920 x 1080 (Full HD) – jest to popularny wybór dla treści internetowych w wysokiej rozdzielczości, zapewniający wyraźne i szczegółowe obrazy bez konieczności stosowania zbyt dużych rozmiarów plików.
- 1280×720 (HD) – mniejsza rozdzielczość, która nadal oferuje przyzwoitą jakość treści internetowych, równoważąc wyrazistość z krótszym czasem ładowania.
- 3840 x 2160 (4K lub Ultra HD) – wartość stosowana w przypadku treści w ultrawysokiej rozdzielczości, zapewniając oszałamiającą szczegółowość kosztem większych rozmiarów plików i potencjalnie wolniejszego czasu ładowania treści internetowych.
Współczynnik proporcji 16:9 jest powszechnie stosowany, ponieważ jest standardem dla większości ekranów, w tym monitorów stacjonarnych, laptopów i telewizorów. Równoważy on szerokość i wysokość w celu dopasowania do różnych typów treści, w tym filmów i układów stron internetowych.
Czy 16:9 to to samo co 1920×1080?
Określenie „16:9” odnosi się do współczynnika proporcji, a „1920 x 1080” oznacza konkretną rozdzielczość – 16:9 to kształt ekranu lub obrazu, natomiast 1920 x 1080 definiuje konkretne wymiary pikseli treści zaprojektowanych dla tego kształtu.
Współczynnik proporcji to stosunek szerokości do wysokości wyświetlacza, obrazu lub ekranu, nie określający dokładnych wymiarów, ale raczej stosunek szerokości do wysokości. W przypadku proporcji 16:9 na każde 16 jednostek szerokości przypada 9 jednostek wysokości, co sprawia, że jest to szeroko stosowany współczynnik proporcji dla telewizorów, monitorów komputerowych i większości nowoczesnych ekranów ze względu na zrównoważoną i atrakcyjną wizualnie kompozycję dla szerokiej gamy treści.
Z drugiej strony, 1920×1080 to rozdzielczość, która pasuje do proporcji 16:9, wskazując, że wyświetlacz lub obraz ma 1920 pikseli w poprzek (szerokość) i 1080 pikseli w dół (wysokość). Ta konkretna rozdzielczość jest powszechnie określana jako Full HD lub 1080p i jest jedną z wielu rozdzielczości, które zachowują proporcje 16:9. Inne rozdzielczości, takie jak 1280×720 (HD) lub 3840×2160 (4K) również zachowują proporcje 16:9, ale oferują różne poziomy jasności i szczegółowości.
Czy 1280×720 to to samo co 16:9?
1280×720 to rozdzielczość zgodna z proporcjami 16:9. W przypadku proporcji 16:9 szerokość wyświetlacza wynosi 16 jednostek na każde 9 jednostek wysokości. Przy rozdzielczości 1280×720, jeśli podzielimy szerokość (1280) i wysokość (720) przez 80, otrzymamy 16 jednostek szerokości na każde 9 jednostek wysokości, co idealnie pasuje do proporcji 16:9.
Rozdzielczość ta jest powszechnie określana jako HD (High Definition). Jest ona powszechnie stosowana w treściach wideo, transmisjach telewizyjnych oraz na ekranach komputerów i smartfonów zaprojektowanych do obsługi tego współczynnika proporcji, oferując dobrą równowagę między jakością a rozmiarem pliku, dzięki czemu nadaje się do różnych potrzeb związanych z konsumpcją multimediów.
Czy 1080×1920 to to samo co 9:16?
1080×1920 to rozdzielczość, która jest zgodna z proporcjami 9:16. Jest to zasadniczo pionowa wersja proporcji 16:9, często używana do treści przeznaczonych do oglądania na smartfonach lub innych urządzeniach w orientacji pionowej.
Kiedy napotkasz rozdzielczość lub proporcje obrazu odwrócone w ten sposób, zazwyczaj oznacza to zawartość sformatowaną do oglądania w pionie. Format ten stał się bardzo popularny wraz ze wzrostem wykorzystania mobilnego Internetu i platform, które preferują pionowe formaty wideo, takie jak relacje w mediach społecznościowych i niektóre aplikacje do udostępniania wideo. Współczynnik proporcji 9:16 dobrze nadaje się do tych zastosowań, optymalizując wykorzystanie przestrzeni ekranu na urządzeniach trzymanych pionowo.
Czym jest responsywny design landing page’a?
Responsywne projektowanie landing page’y zapewnia, że strony automatycznie dostosowują się tak, aby wyglądać i funkcjonować płynnie na wszystkich urządzeniach, od komputerów stacjonarnych po smartfony. Podejście to wykorzystuje elastyczne elementy graficzne i CSS media queries w celu dostosowania układu i treści do optymalnego wyświetlania, niezależnie od rozmiaru ekranu lub rozdzielczości urządzenia. Celem jest poprawa doświadczenia użytkownika poprzez zapewnienie spójnej nawigacji i czytelności bez konieczności korzystania z wielu wersji strony, z korzyścią dla SEO i zaangażowania.
Jaki rozmiar ma nagłówek landing page’a?
Rozmiar nagłówka landing page’a może się różnić w zależności od projektu i celów strony, ale istnieją ogólne wytyczne, aby zadbać o jego skuteczność i atrakcyjność wizualną na różnych urządzeniach.
Typowa wysokość jednowierszowego nagłówka waha sięod 100 do 150 pikseli dla komputerów stacjonarnych. Szerokość zazwyczaj wynosi 800 pikseli, ale w określonych przypadkach może zajmować całą szerokość obszaru treści lub nawet obramowania strony, dostosowując się do rozmiaru ekranu.
W przypadku urządzeń mobilnych nagłówki są często cieńsze, aby zmaksymalizować dostępną przestrzeń ekranu dla treści. Często stosuje się wysokość od 60 do 80 pikseli, a szerokość dostosowuje się do rozmiaru ekranu, zwykle w zakresie od 320 do 360 pikseli w przypadku większości smartfonów.
Jaki jest najlepszy rozmiar obrazu dla landing page’a?
Najlepszy rozmiar obrazu dla landing page’a zależy od kilku czynników, wtymprzeznaczenia obrazu,układu strony i urządzeń odbiorców. Warto jednak stosować się do poniższych ogólnych wytycznych, aby upewnić się, że obrazy są zoptymalizowane pod kątem szybkości, wyglądu i zaangażowania:
- Obrazy główne
W przypadku pełnowymiarowych obrazów głównych lub banerów w górnej części landing page’a celuj w szerokość 1920 pikseli dla wyświetlaczy o wysokiej rozdzielczości, jednocześnie upewniając się, że rozmiar pliku jest zoptymalizowany pod kątem szybkiego ładowania. Powszechną praktyką jest utrzymywanie wysokości obrazu w zakresie od 600 do 800 pikseli, aby wywrzeć wpływ bez spychania treści zbyt daleko w dół strony.
- Obrazy treści
W przypadku obrazów używanych w treści strony docelowej, takich jak zdjęcia produktów lub ilustracje funkcji, szerokość od 600 do 800 pikseli jest często wystarczająca dla zachowania przejrzystości bez nadmiernego obciążania czasu ładowania. Obrazy te powinny być widoczne na wersji desktopowej i zoptymalizowane pod kątem responsywności na urządzeniach mobilnych. Zachowaj proporcje 3:2, aby uzyskać najlepsze wyniki.
- Obrazy tła
Jeśli używasz obrazów jako tła dla sekcji lub modułów, upewnij się, że mają one co najmniej 1920 pikseli szerokości, aby zapewnić pełne pokrycie na szerokich ekranach, ale także rozważ skompresowanie ich w celu zmniejszenia rozmiaru pliku. Wysokość może się różnić w zależności od długości zawartości sekcji, ale priorytetem powinien być zawsze szybki czas ładowania.
- Miniatury i ikony
W przypadku mniejszych obrazów, takich jak miniatury lub ikony, rozmiary mogą wynosić od 100 x 100 do 300 x 300 pikseli w zależności od wymagań projektowych. Te mniejsze obrazy powinny być zoptymalizowane pod kątem szybkiego ładowania, zachowując jednocześnie wystarczającą ilość szczegółów, aby były rozpoznawalne na pierwszy rzut oka.
- Responsywne i adaptacyjne obrazy
Korzystaj z technik responsywnych obrazów, takich jak ustawienie odpowiedniego atrybutu w HTML, aby wyświetlać obrazy o różnych rozmiarach w zależności od rozmiaru ekranu i rozdzielczości urządzenia. Dzięki temu użytkownicy mobilni nie będą musieli pobierać dużych obrazów przeznaczonych na komputery stacjonarne, co przyspieszy czas ładowania i poprawi wrażenia użytkownika.
Podsumowanie
Optymalizacja rozmiarów landing page’a jest niezbędna do stworzenia atrakcyjnej i skutecznej obecności online. Równowaga między szerokością, wysokością i wymiarami grafik może znacząco poprawić wrażenia użytkownika, zapewniając dostępność, zaangażowanie i atrakcyjność wizualną treści na wszystkich urządzeniach. Przestrzeganie wytycznych dotyczących responsywnego projektowania i optymalizacji obrazów może poprawić czas ładowania, zwiększyć zaangażowanie i ostatecznie zwiększyć liczbę konwersji.
Pamiętaj, że celem jest zaprojektowanie strony, która wygląda świetnie i działa dobrze, płynnie dostosowując się do różnych ekranów i urządzeń używanych przez odbiorców. Dzięki przemyślanemu doborowi rozmiaru landing page’a możesz stworzyć imponujące pierwsze wrażenie, które przyciągnie uwagę i doprowadzi do konwersji. Jeśli nie czujesz się pewnie z ustalaniem wymiarów landing page’a, wypróbuj Landingi – najlepszy kreator landing page’y – i skorzystaj z profesjonalnie zaprojektowanych szablonów, z których pomocą Twoja strona będzie wyświetlać się poprawnie na wszystkich urządzeniach.


