Landing page RTL jest istotnym elementem w digital marketingu, które pozwala skutecznie angażować odbiorców mówiących po arabsku, hebrajsku lub persku. Prezentuje copy dostosowane do wymagań kultur posługujących się językami wschodnimi, zachęcając ich do podjęcia pożądanej akcji.
Kluczem do stworzenia udanego landing page’a RTL jest określenie preferencji i zachowań grupy odbiorców. Wymaga to odwrócenia układu i dopracowania każdego elementu tak, aby odpowiadał nowej konwencji i oczekiwaniom. Dobrze zaprojektowaną stronę RTL można obecnie stworzyć bez konieczności posiadania eksperckiej wiedzy czy zaawansowanych umiejętności technicznych – najlepszy kreator landing page’y RTL, Landingi, oferuje rozwiązania wspierające proces budowania stron z dowolną orientacją tekstu.
Narzędzia te są niezwykle pomocne, ale nadal najważniejsze jest zrozumienie specyfiki stron RTL. Ten artykuł przedstawia podstawowe elementy, które gwarantują skuteczność witryn tego typu, dzieli się najlepszymi praktykami w zakresie łączenia się z odbiorcami RTL oraz prezentuje praktyczne wskazówki, które pomogą stworzyć landing page, przyciągający uwagę i skłaniający do działania.
Aby rozpocząć, zapoznaj się z trzema najważniejszymi wskazówkami dotyczącymi tworzenia efektywnego landing page’a RTL:
- Projektuj z dbałością o uwzględnienie różnic kulturowych i językowych, upewniając się, że cała treść jest wyrównana do prawej strony i uporządkowana dla czytelników RTL,
- Używaj przekonujących, strategicznie umieszczonych CTA, aby odpowiadały kierunkowi czytania i zwiększały konwersję,
- Zapewnij optymalną funkcjonalność na wszystkich urządzeniach, ze szczególnym naciskiem na responsywność mobilną, zważywszy na jej powszechność w wielu regionach RTL.
Czytaj dalej, aby odkryć najlepsze przykłady landing page’y RTL, dowiedz się dlaczego są skuteczne, porównaj ich design z odpowiednikami LTR i zainspiruj się do stworzenia zachwycającej strony, która angażuje odbiorców.
- Jumeirah – Wedding Collection
- Arabian Travel Market – Dubai
- Ambulatory Healthcare Services
- YABA – By Chef Shaheen

Czym jest landing page RTL?
Landing page RTL (right-to-left) jest opracowany pod kątem publikacji tekstu w językach czytanych od prawej do lewej, takich jak arabski, hebrajski czy perski. Tego rodzaju strona wymaga specjalnego układu i podejścia do projektowania, aby stworzyć intuicyjne doświadczenie użytkownika dla osób posługujących się językami RTL. Wszystkie elementy na stronie RTL, w tym tekst, menu i obrazy, są wyrównane zgodnie z kierunkiem czytania użytkownika.
Celem strony RTL nie jest jedynie wyrównanie tekstu do prawej strony, lecz także odwrócenie całego układu, aby dopasować go do oczekiwań użytkowników posługujących się językiem RTL. Dzięki temu design staje się bardziej przystępny w nawigacji, co zwiększa skuteczność strony w przekazywaniu jej komunikatu i prowadzeniu odwiedzających do wykonania pożądanej akcji, takiej jak zapisanie się lub zakup.
Ponadto landing page RTL jest niezwykle istotny w strategiach marketingu lokalnego. Pozwala firmom dotrzeć do szerszego grona odbiorców, dostosowując się do pewnych niuansów językowych i kulturowych, co jest odbierane jako wyraz szacunku dla miejscowej kultury. Niezależnie od różnic wynikających z kultury i języka, takie strony są tworzone, aby osiągnąć jeden cel – prowadzić odwiedzających do podjęcia pożądanej akcji, pozostając w zgodzie z zasadami projektowania efektywnych landing page’y.
Jak stworzyć landing page RTL?
Aby stworzyć landing page RTL, upewnij się, że treść jest dostosowana do nawyków czytelniczych użytkowników posługujących się językami, takimi jak arabski, hebrajski czy perski. Określ te zwyczaje, uwzględnij wszystkie najważniejsze elementy landing page’a i dostosuj je do układu RTL, używaj odpowiednich fontów i przetestuj stronę na różnych urządzeniach. Postępuj zgodnie z poniższymi wskazówkami, aby osiągnąć najlepsze rezultaty:
1. Wybierz odpowiednie narzędzia
Zdecyduj się na platformy i narzędzia do tworzenia stron, które wspierają języki RTL. Niektóre kreatory landing page’y, takie jak Landingi, oraz systemy zarządzania treścią (CMS) gwarantują zgodność z RTL, co znacznie upraszcza proces.
2. Poznaj odbiorców
Zbadaj preferencje kulturowe grupy docelowej, najczęściej używane przeglądarki oraz nawyki korzystania z internetu. To wpłynie na strategię projektowania i tworzenia angażujących treści.
3. Projektuj pod kątem RTL
Dostosuj układ, aby odzwierciedlał czytanie w układzie RTL. Oznacza to odwrócenie elementów projektowych, takich jak menu, wyrównanie tekstu i obrazów, tak aby przebiegały od prawej do lewej. Upewnij się, że wszystkie elementy nawigacyjne i interaktywne są rozmieszczone w intuicyjny sposób, aby odpowiadały użytkownikom RTL. Nie zapomnij dostosować istotnych elementów strony, takich jak CTA czy formularze.
4. Używaj odpowiednich fontów
Wybierz czcionki zaprojektowane dla języków RTL, aby zapewnić czytelność i estetyczny wygląd. Właściwa typografia uwzględnia grubsze kreski i kształty charakterystyczne dla pisowni języków, takich jak arabski.
5. Testuj na wielu urządzeniach
Upewnij się, że landing page jest responsywny i prawidłowo wyświetla się na wszystkich ekranach. Sprawdź, czy tekst nie jest przycięty i czy obrazy są prawidłowo wyrównane zarówno w widoku desktopowym, jak i mobilnym.
6. Optymalizuj pod kątem SEO lokalnego
Wprowadź strategie SEO dostosowane do języka RTL, używając odpowiednich słów kluczowych i tagów meta, aby poprawić rozpoznawalność witryny wśród użytkowników mówiących w językach RTL.
7. Przeprowadź testy
Przetestuj landing page z native speakerami języków RTL, aby uzyskać feedback na temat doświadczenia użytkownika. To pomoże wyeliminować problemy z nawigacją lub nieprawidłowości w treści, które mogą być niewidoczne dla osób korzystających głównie z języków LTR.
Wdrożenie tych wskazówek pomoże stworzyć bardziej angażujący i funkcjonalny landing page RTL, co pozytywnie wpłynie doświadczenie użytkownika i zwiększy współczynnik konwersji wśród odbiorców posługujących się językami RTL.
4 najlepsze przykłady landing page’a RTL
Poznaj 4 najlepsze przykłady landing page’y RTL i przyjrzyj się ich strukturze. Te strony zostały przeanalizowane szczegółowo, aby dostarczyć niezbędnych informacji o najważniejszych elementach, które stoją za ich skutecznością. Znajdź inspirację i poznaj najlepsze pomysły na tworzenie stron dostosowanych do szczególnych wymagań językowych, zanim stworzysz własny landing page RTL.
1. Jumeirah – Wedding Collection
Landing page Jumeirah – Wedding Collection to doskonały przykład strony RTL, która skutecznie zaspokaja potrzeby użytkowników mówiących po arabsku. Strona została starannie zaprojektowana, tak aby nawigacja, wyrównanie tekstu oraz układ harmonijnie współgrały ze sposobem czytania użytkowników RTL. Od menu, przez treść, po przyciski CTA – każdy element działa na rzecz czytelności i płynności użytkowania.

Ten landing page wyróżnia się eleganckim designem i przemyślanym rozmieszczeniem obrazów i tekstu, które dobrze współgrają z kulturowymi niuansami i preferencjami odbiorców. Zastosowanie atrakcyjnych grafik i motywów tradycyjnych wzmacnia estetykę i dopasowuje się do tematyki ślubów, co przekłada się na większe zaangażowanie użytkowników. Funkcjonalność strony została poprawiona połączeniem linków ze szczegółowymi opisami różnych sal weselnych, dostarczając potencjalnym klientom wszystkich niezbędnych informacji, w tym opinii klientów.
Poniżej wersja LTR w języku angielskim:

Czego można się nauczyć z tego przykładu:
- Efektywny układ RTL,
- Dopasowanie kulturowe,
- Strategiczne rozmieszczenie elementów,
- Grafiki wysokiej jakości,
- Zwięzłe, informacyjne opisy,
- Elementy społecznego dowodu słuszności,
- Strategicznie rozmieszczone, wyróżniające się CTA.
Co można poprawić:
- Elementy interaktywne – dodanie większej liczby elementów interaktywnych, takich jak wirtualne wycieczki po salach weselnych, mogłoby jeszcze bardziej zaangażować użytkowników, czyniąc stronę nie tylko informacyjną, ale i bardziej immersyjną.
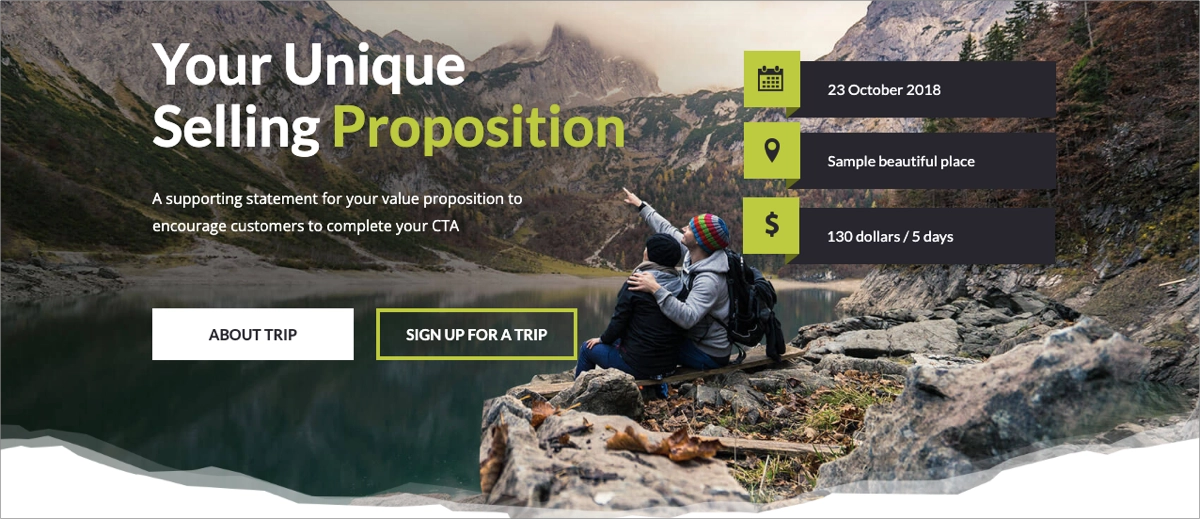
Wybierz szablon Hotel Presentation i zmień jego układ na wersję RTL bez trudu za pomocą edytora Landingi – zmień kierunek tekstu i stwórz idealne widgety, CTA oraz formularze.

2. Arabian Travel Market – Dubai
Strona Arabian Travel Market – Dubai to wzorcowy przykład skutecznego landing page’a RTL wydarzeń, dostosowanego do odbiorców. Układ akcentuje płynność i intuicyjną nawigację, która jest zgodna z kierunkiem czytania użytkowników mówiących w językach RTL, dzięki właściwemu ukierunkowaniu elementów interaktywnych i tekstu. Strona prezentuje wyrafinowany design z estetyką odpowiednią kulturowo, zawierając tradycyjne motywy i obrazy związane z Bliskim Wschodem. Tak skomponowany design nie tylko zwiększa atrakcyjność, ale także zaangażowanie użytkowników, wciągając ich od pierwszych chwil za pomocą spektakularnie zrealizowanego wideo w tle.

Istotne elementy, takie jak lokalizacja studia z wtyczką mapy, harmonogram zajęć oraz zachęcające CTA, są wyraźnie wyeksponowane, zapewniając potencjalnym członkom wszystkie informacje potrzebne do podjęcia kolejnego kroku. Landing page zawiera również zwięzłą, dobrze zaprojektowaną sekcję z korzyściami, jasny cennik oraz opinie uczestników poprzednich wydarzeń. Wykorzystuje również pop-up z ograniczoną czasowo propozycją wartości bezpłatnej rejestracji, co zwiększa konwersję.
Poniżej wersja LTR w języku angielskim:

Czego można się nauczyć z tego przykładu:
- Intuicyjny układ RTL,
- Przyjazna dla użytkownika nawigacja RTL,
- Atrakcyjny design,
- Dobrze zaprojektowana sekcja korzyści,
- Zwięźle sformułowane szczegóły wydarzenia,
- Wyróżniające się CTA,
- Lokalizacja z widgetem mapy,
- Elementy dowodu społecznego.
Co można poprawić:
- Optymalizacja mobilna – biorąc pod uwagę popularność urządzeń mobilnych, dalsza optymalizacja mogłaby pójść w kierunku poprawy dostępności i satysfakcji użytkowników.
Szablon Travely jest idealny do tworzenia landing page’y wydarzeń o wysokiej konwersji w językach RTL. Z Landingi możesz łatwo zmienić kierunek tekstu na całej stronie, a korzystając z Asystenta AI, możesz bez trudu dostosować komunikację do odbiorców.

3. Ambulatory Healthcare Services
Landing page Ambulatory Healthcare Services stanowi znakomity przykład strony RTL w branży zdrowotnej, zaprojektowanej z myślą o użytkownikach mówiących po arabsku. Strona internetowa prezentuje wysoce intuicyjny i kulturowo dopasowany interfejs, co czyni ją wyjątkową zarówno pod względem użyteczności, jak i estetyki. Nawigacja, wyrównanie treści oraz elementy graficzne są starannie dostosowane do orientacji RTL, co poprawia czytelność dla użytkowników przyzwyczajonych do tekstu pisanego od prawej do lewej.

Ten landing page skutecznie łączy funkcjonalność z designem, wykorzystując odpowiednie kulturowo obrazy, kolory i fonty, zgodne z oczekiwaniami odbiorców. Najważniejsze informacje są prezentowane na pierwszym planie, z jasnymi, łatwymi do śledzenia ścieżkami nawigacyjnymi, które prowadzą użytkowników do istotnych usług, informacji kontaktowych i sekcji „O nas”. Zawiera przycisk „Zadzwoń teraz” umieszczony strategicznie na przypiętym pasku w lewym górnym rogu, odpowiednio dla stron RTL. Responsywny design gwarantuje szybkie działanie na różnych urządzeniach, co jest niezwykle istotne dla dostępności i satysfakcji użytkowników.
Porównaj z wersją LTR w języku angielskim:

Czego można się nauczyć z tego przykładu:
- Jasny układ RTL,
- Przyciągające uwagę nagłówki,
- Zwięzłe, informacyjne copy,
- Profesjonalne zdjęcia,
- Przycisk „Zadzwoń teraz”,
- Przycisk do mediów społecznościowych,
- Treści wideo,
- Lokalne informacje i widget mapy.
Co można poprawić:
- Czas ładowania strony – nawet jeśli landing page jest dobrze zaprojektowany, proces optymalizacji czasu ładowania jest nieodzowny dla poprawy doświadczenia użytkownika i zapobiegania odrzuceniom.
Dostosuj stronę do potrzeb odbiorców za pomocą szablonu Call Doctor – dopasuj obrazy, wygeneruj mocne copy w języku w układzie RTL z pomocą Asystenta AI i zmień kierunek tekstu w widgetach, CTA i formularzach bez trudu za pomocą edytora Landingi!

4. YABA – By Chef Shaheen
Landing page YABA – By Chef Shaheen jest doskonałym przykładem strony RTL w gastronomii. Prezentuje wysoce intuicyjny, świetnie zaprojektowany układ, który odpowiada czytaniu od prawej do lewej, a każdy aspekt, od nawigacji po tekst i elementy interaktywne, spełnia oczekiwania użytkownika.

Landing page wyróżnia się eleganckim designem, który łączy nowoczesną estetykę z elementami tradycyjnymi, tworząc przyjazną atmosferę odzwierciedlającą styl restauracji. Doskonale wykorzystuje obrazy wysokiej jakości, które atrakcyjnie przedstawiają dania i atmosferę restauracji, zachęcając odwiedzających do dalszego zapoznania się z zawartością witryny. Elementy dowodu społecznego, takie jak odznaki nagród, budują wiarygodność marki i zwiększają zaufanie wśród odwiedzających. Nawigacja daje łatwy dostęp do najważniejszych informacji, takich jak menu, profil szefa kuchni, lokalizacja i dane kontaktowe, bez uszczerbku dla doświadczenia użytkownika.
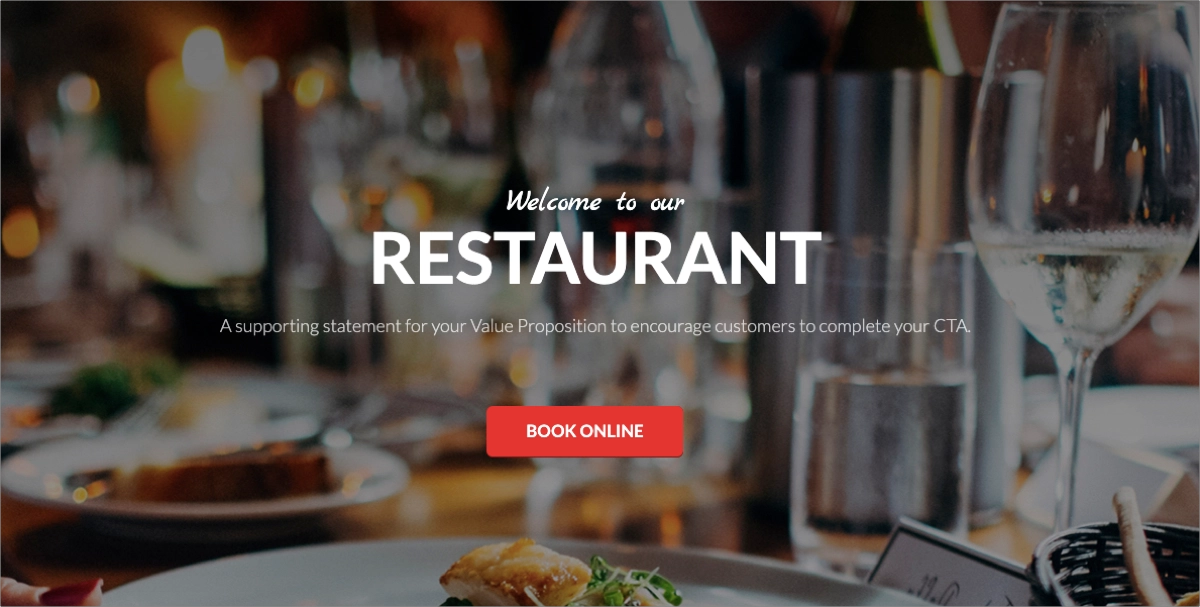
Porównaj z wersją LTR w języku angielskim:

Czego można się nauczyć z tego przykładu:
- Intuicyjny układ RTL,
- Atrakcyjne obrazy,
- Zwięzłe, informacyjne opisy,
- Elementy budujące zaufanie – odznaki nagród,
- Przycisk do mediów społecznościowych,
- Dane kontaktowe z mapą.
Co można poprawić:
- CTA – strona powinna zawierać wyraźne wezwanie do działania, które poprowadzi odwiedzających do wykonania akcji, takiej jak rezerwacja stolika. Powinno się pojawić w sekcji głównej i w innych strategicznych miejscach.
Promuj swoją firmę za pomocą szablonu Restaurant od Landingi. Zaledwie dwa kliknięcia zmienią kierunek tekstu, a Asystent AI wygeneruje skuteczne copy w wybranym języku!

3 najlepsze praktyki na landing page’ach RTL
Poznaj 3 najlepsze praktyki na landing page’ach RTL, które zapewniają stworzenie idealnego układu zgodnego z kierunkiem czytania w tym systemie. Te strategie przyniosą korzyści dla rozpoznawalności marki w określonym kręgu kulturowym i zwiększą konwersję.
1. Odwrócenie układu
Pierwszą najlepszą praktyką dla skutecznych landing page’y RTL jest odwrócenie układu. Ponieważ czytelnicy RTL przeglądają strony od prawej do lewej, nieodzowne jest dostosowanie układu pierwotnie projektowanego w systemie LTR. Umieść najważniejsze treści i elementy nawigacyjne po prawej stronie strony. Poprawi to czytelność i komfort użytkowników RTL.
Zobacz przykład poniżej:

Dzięki odwróceniu układu strony wyrażasz dbałość o jak najlepsze doznania użytkownika. Użytkownicy nie muszą zmieniać swoich nawyków, aby wchodzić w interakcję ze stroną, co zmniejsza współczynnik odrzuceń i poprawia wskaźniki zaangażowania, takie jak czas wizyty i współczynnik konwersji.
2. Typografia właściwa dla RTL
Wybierz fonty, które są zoptymalizowane dla pisowni języków RTL. Powinny być nie tylko estetyczne, ale także czytelne przy wyświetlaniu tekstów RTL. Upewnij się, że ustawienia typografii w CSS uwzględniają kierunek od prawej do lewej, takie jak dostosowanie wypełnienia, marginesów i wyrównania tekstu do prawej.
Uwzględnienie tych uwag dotyczących typografii na landing page’ach RTL nie tylko poprawia doświadczenie użytkownika, zapewniając czytelność, ale także wykazuje wrażliwość kulturową i dbałość o szczegóły, co znacząco zwiększa wiarygodność i profesjonalizm strony wśród odbiorców RTL.
Zobacz przykład poniżej:

Sprawdź czcionki Google zoptymalizowane dla pisowni RTL. Często odpowiadają wymaganiom stawianym przez języki takie jak arabski, hebrajski czy perski. Wyróżniają się one charakterystycznym kształtem liter i spójników, co wymaga użycia fontów, które zachowują czytelność w różnych formatach, nie naruszając integralności tekstu. Tekst RTL powinien być domyślnie wyrównany do prawej, jednak w niektórych elementach, takich jak cytaty czy wyróżnienia, możesz wybrać wyrównanie do środka, jeśli wpływa to dobrze na design, nie zakłócając jednocześnie czytelności.
3. Dostosuj formularze i pola
Ten krok zapewnia zgodność elementów interaktywnych z nawykami dotyczącymi czytania i nawigacji użytkowników RTL. Odpowiednie dostosowanie zwiększa przystępność, zachęca do interakcji i podnosi wskaźniki konwersji.
Zobacz przykład poniżej:

Etykiety, placeholdery i copy formularzy powinny być wyrównane do prawej. Upewnij się, że menu rozwijane i inne elementy interaktywne otwierają się w kierunku zgodnym z układem RTL. Umiejscowienie przycisków, takich jak „Wyślij” lub „Anuluj”, powinno również odpowiadać kierunkowi czytania RTL.
Dokładne dostosowanie formularzy i pól na landing page’ach RTL znacząco poprawia doświadczenie użytkownika. Optymalizuje to wszystkie elementy mające wpływ na funkcjonalność landing page’a, prowadząc do większego zaangażowania i osiągnięcia wyższego współczynnika konwersji.
Jak zoptymalizować landing page RTL pod kątem konwersji?
Aby zoptymalizować landing page RTL dla osiągnięcia wyższego współczynnika konwersji, ustal hierarchię wizualną, optymalizuj formularze i przyciski CTA, twórz copy dostosowane kulturowo, pamiętaj o SEO i optymalizacji mobilnej, a także regularnie testuj stronę, aby nieustannie ją poprawiać na podstawie zebranych danych. Aby osiągnąć najlepsze wyniki, stosuj się do tych 6 strategii:
1. Ustal hierarchię wizualną
Najpierw ustal hierarchię wizualną, która odpowiada wzorcowi czytania RTL. Umieść najważniejsze informacje i CTA po prawej stronie, gdzie użytkownicy RTL naturalnie będą patrzeć w pierwszej kolejności. To pomoże szybko przyciągnąć uwagę i skuteczniej skierować użytkowników w stronę konwersji.
2. Optymalizuj formularze i przyciski CTA
Umieść etykiety formularzy po prawej stronie pól i upewnij się, że przyciski wysyłania odpowiadają kierunkowi czytania RTL. Ułatwia to proces wypełniania formularza, zmniejsza wątpliwości, przełamuje opór i zwiększa prawdopodobieństwo konwersji.
3. Twórz copy odpowiednie kulturowo
Niech copy odzwierciedla kontekst kulturowy odbiorców RTL. Obejmuje to używanie odpowiednich kolorów, obrazów i języka, które odzwierciedlają zwyczaje i preferencje. Zgodność kulturowa znacząco zwiększa dopasowanie treści oraz zaangażowanie i zaufanie odbiorców.
4. Zastosuj responsywny i zoptymalizowany pod kątem urządzeń mobilnych design
Upewnij się, że landing page jest zoptymalizowany pod kątem urządzeń mobilnych. Obejmuje to szybki czas ładowania, interfejsy przyjazne dotykowi oraz design, który płynnie dostosowuje się do różnych ekranów.
5. Prowadź testy i analizę danych
Testuj elementy, takie jak nagłówki, obrazy i CTA, aby sprawdzić, co najlepiej odpowiada odbiorcom. Prowadź analizę danych, aby śledzić zachowania użytkowników na stronie, koncentrując się na wskaźnikach, takich jak współczynnik odrzuceń, czas wizyty i współczynnik konwersji, aby określić obszary wymagające poprawy.
6. Optymalizuj SEO dla RTL
Ten punkt obejmuje używanie odpowiednich słów kluczowych w treści, opisach meta i tekstach alternatywnych obrazów, które są istotne dla środowiska języków RTL. Odpowiednie SEO zwiększy widoczność strony, przyciągając bardziej ukierunkowany ruch.
Stosując te strategie, stworzysz niezwykle skuteczny landing page RTL, która nie tylko spełnia wszystkie potrzeby użytkowników RTL, ale także zwiększa współczynnik konwersji, zapewniając płynne i angażujące doświadczenie użytkownika.
Jakie są najistotniejsze elementy efektywnego landing page’a RTL?
Skuteczny landing page RTL musi składać się z odpowiednio rozmieszczonych elementów i typografii właściwej dla RTL, nawigacji zorientowanej od prawej, a także odpowiednich formularzy i CTA, które angażują użytkowników i osiągają wysoką konwersję. Polega na elementach, które współpracują ze sobą, aby przyciągnąć uwagę odwiedzającego i skłonić go do podjęcia pożądanej akcji, jak poniżej:
- Odwrócone rozmieszczenie elementów (względem LTR)
- Typografia odpowiednia dla RTL
- Zlokalizowane copy
- Nawigacja od prawej
- Odpowiednie formularze i CTA
- Obrazy i ikony nawiązujące do miejscowej kultury
- Responsywny design mobilny
- Optymalizacja SEO
1. Odwrócone rozmieszczenie elementów (względem LTR)
Języki RTL są czytane z prawej do lewej, dlatego cały układ strony, w tym copy, obrazy i nawigacja, powinien być odwrotny w porównaniu do projektów LTR. Gwarantuje to zgodność z nawykami odbiorców, co sprawia, że nawigacja jest intuicyjna i nie powoduje poczucia dysonansu poznawczego w użytkownikach.
2. Typografia odpowiednia dla RTL
Fonty używane na tych stronach powinny być zaprojektowane z myślą o czytelności w pisowni języków RTL. Powinny uwzględniać znaki i łączenie liter w takich językach jak arabski, hebrajski czy perski. Ustawienia typograficzne, czyli wyrównanie, wysokość wersu i odstępy, powinny być również dostosowane w celu poprawy czytelności i atrakcyjności wizualnej.
3. Zlokalizowane copy
Treści powinny być kulturowo dopasowane i napisane w języku odbiorców. Obejmuje to używanie lokalnych wyrażeń, idiomów i fraz, które trafiają do odbiorców, a także obrazów i kolorystyki, które odzwierciedlają lokalne preferencje.
4. Nawigacja od prawej
Elementy nawigacyjne powinny zaczynać się od prawej strony strony i kierować w lewo. Taka adaptacja nie tylko jest zgodna z kierunkiem czytania, ale także z tym, jak użytkownicy RTL wchodzą w interakcje z elementami, co sprawia, że ścieżka użytkownika staje się logiczna.
5. Odpowiednie formularze i CTA
Formularze powinny być wyrównane do prawej, a etykiety powinny być odpowiednio umiejscowione dla RTL. Przycisk CTA musi być również umieszczony w widocznych miejscach, aby szybko przyciągnąć uwagę użytkownika i zachęcić do konwersji.
6. Obrazy i ikony nawiązujące do miejscowej kultury
Obrazy powinny być umieszczone zgodnie z kierunkiem czytania RTL. Wszelkie grafiki, wykresy lub infografiki muszą być dostosowane tak, aby prowadziły wzrok od prawej do lewej, co angażuje użytkowników i wpływa na odbiór strony.
7. Responsywny design mobilny
Zadbaj o responsywnosć designu. Landing page musi dobrze wyglądać i funkcjonować na różnych urządzeniach i ekranach, z przyjaznymi dla dotyku elementami i krótkim czasem ładowania.
8. Optymalizacja SEO
Optymalizacja SEO powinna uwzględniać najlepsze praktyki dostosowania do języków RTL, takie jak użycie odpowiednich słów kluczowych RTL, tagów meta oraz tekstu alternatywnego, które poprawiają widoczność strony w wyszukiwarkach użytkowników mówiących w językach RTL.
Jaki kreator landing page’y RTL jest najlepszy?
Najlepszym kreatorem landing page’y RTL jest Landingi, czyli wyjątkowy kreator landing page’y RTL dostosowany do potrzeb firm targetujących odbiorców RTL. Ta platforma oferuje wszechstronne rozwiązanie do tworzenia landing page’y wysokiej jakości, które spełniają wymagania stawiane przez języki, takie jak arabski, hebrajski i perski. Dzięki przyjaznemu interfejsowi i kompleksowemu zestawowi narzędzi do marketingu cyfrowego Landingi jest idealnym wyborem dla firm, które chcą skutecznie promować usługi i przyciągać uwagę nowych klientów na rynkach zdominowanych przez języki RTL.
Platforma dysponuje bogatą biblioteką szablonów, co pozwala nawet osobom bez wcześniejszego doświadczenia w projektowaniu na stworzenie atrakcyjnych i kulturowo dopasowanych landing page’y. Intuicyjny edytor zwiększa dostępność dla użytkowników, umożliwiając łatwe dostosowanie szablonów, co gwarantuje, że każda strona idealnie odpowiada oczekiwaniom i kulturowym niuansom odbiorców. Co jeszcze ważniejsze, Landingi oferuje opcję ustawienia kierunku tekstu. Ta funkcja pozwala użytkownikom na prawidłowe wyrównanie tekstu na całej stronie, w tym w widgetach, pop-upach, lightboxach i formularzach.
Możliwości Landingi wykraczają daleko poza samo tworzenie witryn. Zestaw zaawansowanych funkcji przekształca zwykły landing page RTL w potężne narzędzie digital marketingowe. Wbudowana funkcja monitorowania landing page’y – EventTracker, pokazuje interakcje odwiedzających, co jest nieocenione dla wprowadzania właściwych poprawek. W połączeniu z możliwościami narzędzia do testowania A/B pozwala na przeprowadzanie eksperymentów z różnymi wersjami stron i znalezienie najlepszego wariantu.
Asystent AI usprawnia tworzenie copy RTL. To narzędzie oparte na sztucznej inteligencji oferuje wskazówki dotyczące korekty tekstu i optymalizacji SEO, zapewniając, że landing page nie tylko odpowiada odbiorcom, ale także osiąga wysokie pozycje w wynikach wyszukiwania.
Ponadto konfigurowalne formularze oraz dynamiczne elementy angażujące, takie jak pop-upy i widgety, są zaprojektowane tak, aby skutecznie pozyskiwać leady i zachęcać odwiedzających do interakcji, co dodatkowo zwiększa współczynnik konwersji. Z ponad 180 dostępnymi integracjami Landingi umożliwia użytkownikom płynne włączenie landing page’y do długofalowych strategii digital marketingowych.
Dzięki funkcjom wspierającym zaawansowane działania w digital marketingu Landingi oferuje kompleksowe rozwiązanie do opracowywania, zarządzania i optymalizacji landing page’y RTL. Jest to narzędzie niezbędne dla firm dążących do promocji usług lub produktów na rynkach języków RTL i skutecznego przyciągania większej liczby klientów.
FAQ – RTL
Sprawdź odpowiedzi na najczęściej zadawane pytania dotyczące landing page’y RTL poniżej – przedstawiamy szczegółowe wyjaśnienia i praktyczne porady, które pomogą lepiej zrozumieć poszczególne zagadnienia i wdrożyć projekty RTL.
Jak przekonwertować stronę LTR na RTL?
Aby przekonwertować stronę internetową na RTL, użyj odpowiednich narzędzi, które oferują zmianę kierunku tekstu oraz zapewniają odpowiednie wyrównanie i czytelność dla języków RTL. Dodatkowo możesz skorzystać z generatorów treści AI, które pomogą optymalizować stronę dla odbiorców posługujących się językami RTL, zwiększając zaangażowanie użytkowników i SEO.
Upewnij się, że układ i copy są odpowiednie dla takich języków jak arabski czy hebrajski, a także postępuj zgodnie z krótkim przewodnikiem, który pomoże w tym procesie:
- Zaktualizuj atrybut języka HTML – zmień atrybut lang w kodzie HTML, aby odzwierciedlał poprawny kod językowy (np. ar dla arabskiego, he dla hebrajskiego). To pomaga przeglądarkom i wyszukiwarkom określić język treści.
- Ustaw kierunek – dodaj atrybut dir=”rtl” do kodu HTML lub CSS, aby ustawić kierunek copy i elementów szablonu. Możesz ustawić kierunek globalnie, dodając body { direction: rtl; } w pliku CSS.
- Dostosuj układ – odwróć projekt, przenosząc menu nawigacyjne, paski boczne i inne elementy na drugą stronę (odbicie lustrzane). Frameworki CSS, takie jak Bootstrap, zawierają wersje RTL, które ułatwiają ten proces.
- Odwróć ikony i grafiki – ikony, strzałki i obrazy, które wskazują kierunek, powinny być odwrócone w osi poziomej, aby były właściwe dla czytelników w systemie RTL.
- Dostosuj formularze i pola – wyrównaj etykiety formularzy, pola i przyciski do prawej. Upewnij się, że pola tekstowe zaczynają się od prawej strony. Może to wymagać zmiany CSS lub dostosowań w ustawieniach kreatora formularzy.
- Testuj pod kątem zgodności – dokładnie przetestuj stronę na różnych urządzeniach i przeglądarkach, aby upewnić się, że układ RTL działa płynnie na wszystkich platformach. Zwróć szczególną uwagę na to, jak rozwija się tekst oraz czy elementy nakładają się na siebie lub wyświetlają niepoprawnie.
- Optymalizuj za pomocą narzędzi takich jak Landingi – wykorzystaj narzędzia, które wspierają układy RTL, takie jak Landingi, czyli platformę umożliwiającą łatwe przełączanie kierunku tekstu i oferującą Asystenta AI do efektywnej optymalizacji treści RTL.
Czym jest wsparcie RTL?
Wsparcie RTL odnosi się do zdolności obsługi tekstu i elementów interfejsu użytkownika, które są czytane i pisane od prawej do lewej. Jest to istotne w przypadku takich języków jak arabski, hebrajski, perski i urduu. Wsparcie RTL zapewnia poprawne wyświetlanie tych języków na stronie lub w aplikacji, z odpowiednio wyrównanym tekstem oraz elementami układu, takimi jak menu, formularze i przyciski, które są lustrzanym odbiciem tych używanych w językach (LTR), tworząc przyjazne doświadczenie użytkownika.
Czym jest RTL w HTML?
W HTML RTL określa kierunek przepływu tekstu na stronie. Jest to szczególnie ważne dla języków arabskiego, hebrajskiego, perskiego i urdu które są czytane od prawej do lewej. Wdrożenie RTL w HTML zapewnia, że tekst jest odpowiednio wyrównany i że układ odpowiada nawykom czytelniczym użytkowników posługujących się językiem RTL, co zapewnia bardziej naturalne doświadczenie użytkownika.
Które języki są pisane od prawej do lewej?
Języki pisane od prawej do lewej to między innymi:
- Arabski: jeden z najpowszechniejszych języków RTL.
- Hebrajski: najpopularniejszy język w Izraelu.
- Perski/Farsi: używany w Iranie oraz w niektórych częściach Afganistanu i Tadżykistanu.
- Urdu: najpopularniejszy język w Pakistanie i Indiach.
- Paszto: używany przez lud Pasztunów w Afganistanie i Pakistanie.
- Kurdyjski (sorani): stosowany w niektórych częściach Iraku i Iranu.
- Jidysz: używany przez Żydów aszkenazyjskich.
- Aramejski: starożytny język, nadal używany w obrzędach religijnych i przez niektóre społeczności.
- Dhivehi: język urzędowy Malediwów.
- Syryjski: dialekt języka aramejskiego używany w liturgii Kościołów wschodnich.
Stwórz landing page RTL z Landingi
Dzięki odpowiednim narzędziom wspierającym personalizację RTL tworzenie strony, która wygląda atrakcyjnie i podąża za kulturowymi oraz językowymi niuansami RTL, nie wymaga ciężkiej i wytężonej pracy. Możesz skutecznie docierać do użytkowników, korzystając z platform takich jak Landingi, które obsługują wszystkie kierunki tekstu i oferują zaawansowane narzędzia do tworzenia i optymalizacji landing page’y.
Możesz prowadzić udane kampanie landing page’y RTL, rozumiejąc odbiorców, skupiając się na jednym celu oraz wdrażając najlepsze praktyki, przedstawione w tym artykule. Pamiętaj, że kluczem do sukcesu w tworzeniu dobrze działających stron jest ciągła optymalizacja, oparta na wnioskach płynących ze studiowania przykładów najlepszych landing page’y RTL oraz wzbogacona o odpowiednie narzędzia digitalowe.
Wypróbuj Landingi już dziś – stwórz landing page RTL i przekształć go w potężne narzędzie digital marketingowe, które tworzy przestrzeń przyjazną dla dowolnej grupy odbiorców, sprzyjając zaangażowaniu i prowadząc do wyższego współczynnika konwersji.


