Zastanawiasz się, jak przełożyć większą liczbę wyświetleń na większą liczbę wypełnionych formularzy? Słusznie, bowiem poprawa konwersji formularzy jest jednym z kluczy do zwiększenia strumienia leadów. Z naszego krótkiego poradnika dowiesz się, jak zwiększyć współczynnik konwersji formularzy, zarazem optymalizując doświadczenia wypełniających je użytkowników. Nauczysz się także jak poprawić design formularzy, usprawniać interakcje z użytkownikami, a także wdrożyć niezbędne zmiany od strony technicznej.
Według raportu Formisimo, komputery stacjonarne osiągają średni współczynnik konwersji z formularzy na poziomie 17,5%, tablety – 16,9%, a w przypadku telefonów komórkowych jest to 12,7%. Po zapoznaniu się z najlepszymi praktykami w tym aspekcie oraz szeregiem prawidłowych praktycznych aplikacji, powinieneś z łatwością uzyskać lepsze wyniki!
Niżej pochylamy się nad poprawą konwersji z formularzy dzięki:
- personalizacji,
- optymalizacji pod urządzenia mobilne,
- poprawie UX i uprzystępnieniu narzędzia dla użytkownika,
- rozwiązaniu problemów z dostępnością,
- wdrożeniu strategii regularnych ulepszeń.
Zanurz się w naszym poradniku i optymalizuj swoje formularze tak, aby przynosiły one jak najwięcej konwersji!

Czym jest formularz konwersji?
Formularz konwersji to formularz na stronie internetowej lub landing page’u zaprojektowany ściśle w celu przekształcenia odwiedzających w potencjalnych klientów, subskrybentów lub klientów ostatecznych. Głównym celem formularza konwersji jest zbieranie informacji od odwiedzających, takich jak ich imiona i nazwiska, adresy e-mail lub inne istotne szczegóły, w zamian za pewną wartość, np. dostęp do bezpłatnej wersji próbnej, zasobów do pobrania, czy możliwość subskrypcji biuletynu lub zakupu produktu na preferencyjnych warunkach.
Według statystyk ExplodingTopics połowa marketerów uważa formularze online za kluczowe narzędzia do generowania leadów.
Skuteczność formularza konwersji jest często mierzona współczynnikiem konwersji, który wskazuje procent odwiedzających stronę, którzy wypełnili formularz.
Aby lepiej zrozumieć znaczenie formularzy konwersji, spójrz na 8 poniższych przykładów użycia takich formularzy:
1. Zapis do newslettera
Cel: Zbieranie adresów e-mail, by umożliwić wysyłanie do grupy docelowej wiadomości marketingowych, informacji o aktualizacjach produktu lub materiałów promocyjnych.
Przykład: Formularz zachęcający użytkowników do subskrypcji cotygodniowego newslettera z najnowszymi wiadomościami branżowymi.
2. Rejestracja na bezpłatny okres testowy (trial)
Cel: Zbieranie informacji w celu zapewnienia dostępu do bezpłatnej wersji próbnej produktu lub usługi oraz prowadzenia działań marketingowych.
Przykład: Firma software’owa oferująca darmową wersję próbną swojego produktu po wypełnieniu formularza rejestracyjnego.

3. Pobranie e-booka lub białej księgi
Cel: Pozyskanie szczegółowych informacji o grupie docelowej w zamian za dostęp do zasobów typu: e-booki, białe księgi lub raporty.
Przykład: Formularz, w którym użytkownicy przesyłają swój adres e-mail, aby otrzymać bezpłatny przewodnik lub raport badawczy do pobrania.
4. Rejestracja na webinar lub wydarzenie
Cel: Zbieranie informacji o uczestnikach webinarów, warsztatów lub wydarzeń online w celu ich dalszego profilowania.
Przykład: Formularz rejestracyjny na nadchodzące webinarium na temat trendów w marketingu cyfrowym.
5. Formularze kontaktowe lub/i formularze zapytań
Cel: Umożliwienie odwiedzającym zadawania pytań w celu uzyskania dokładniejszych informacji na temat produktów lub usług.
Przykład: Formularz “Skontaktuj się z nami” dla pytań o informacje lub próśb o wsparcie.

6. Formularze finalizacji zakupu
Cel: Umożliwienie procesu zakupu produktów lub usług online.
Przykład: Formularz zamówienia lub płatności e-commerce, w którym klienci podają informacje adresowe nt. wysyłki oraz te dotyczące płatności.
7. Rejestracja członkostwa lub subskrypcji
Cel: Rejestracja użytkowników w celu uzyskania członkostwa lub płatnej subskrypcji w platformie, aplikacji, itd.
Przykład: Formularz rejestracyjny w platformie streamingowej, umożliwiający dostęp do zasobów przez określony czas.
8. Formularze opinii lub ankiety
Cel: Zbieranie opinii klientów w celu badania rynku, poprawy obsługi klienta, rozwoju produktu itd.
Przykład: Formularz opinii po zakupie z prośbą do klientów o ocenę ich doświadczeń zakupowych (proces zamówienia, dostawa, wsparcie supportu, produkt).
Ogólnie rzecz biorąc, konwersja formularzy odnosi się do procesu pomyślnego wypełnienia i przesłania przez użytkownika formularza online w witrynie lub aplikacji. Zarówno w przypadku formularzy kontaktowych, jak i formularzy rejestracyjnych, wyższy współczynnik konwersji zazwyczaj przekłada się na większą liczbę potencjalnych klientów (lub subskrybentów), choć to zależy oczywiście także od rodzaju i celu konkretnego formularza i landing page’a.
Każdy typ formularza konwersji musi osiągnąć określony cel, od generowania leadów po sprzedaż bezpośrednią. Aby stworzyć skuteczny formularz konwersji, należy uwzględnić precyzyjne instrukcje dotyczące sposobu wypełniania, ograniczyć liczbę pól i zastosować atrakcyjne wezwania do działania (call to action).
Jednym z konkretnych wskaźników, na które należy zwrócić uwagę, jest współczynnik konwersji formularza kontaktowego, ponieważ, mimo, że nie jest on bezpośrednio związany z zakupem produktu w danej chwili, stanowi on swoisty papierek lakmusowy zainteresowania, a stąd już krok bliżej do pozyskania leada (czytaj: potencjalnego klienta).
Koncentrując się na konwersji formularzy, warto także zoptymalizować je pod kątem doświadczeń użytkownika (UX), albowiem często przekłada się to na lepsze wyniki konwersji. Jest to, niestety, najtrudniejsza część procesu. Szczegółowo jednak rozwijamy ten temat poniżej.
Jaki wpółczynnik konwersji formularza należy uznać za dobry?
Dobry współczynnik konwersji formularzy online wynosi średnio 21,5%, zgodnie z raportami WPforms. Tyle średnia… Jednak, jak łatwo się domyśleć, określenie uniwersalnego “dobrego” współczynnika konwersji formularzy nie jest możliwe – liczba ta może się różnić w zależności od konkretnej branży, typu formularza i celów Twojej firmy.
5 podstawowych czynników, które wpływają na współczynnik konwersji formularzy, to m.in:
1. Długość formularza
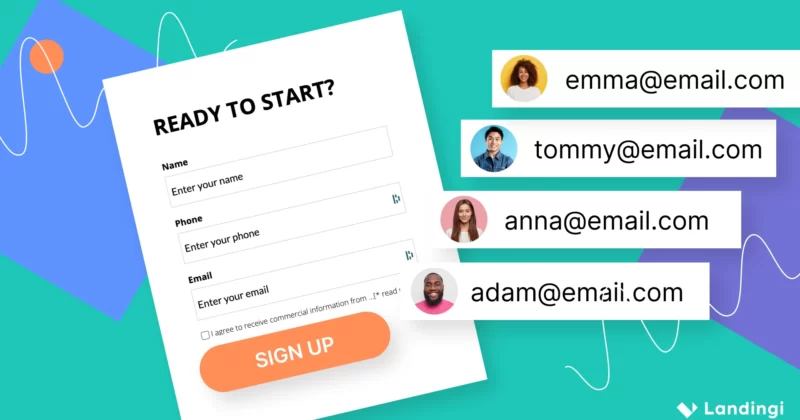
Po pierwsze, na współczynnik konwersji znacząco wpływa długość formularza. Generalnie, krótsze formularze z mniejszą liczbą pól są chętniej wypełniane. Użytkownicy często unikają formularzy, które wydają się czasochłonne lub zbyt skomplikowane. Wyzwaniem jest zrównoważenie potrzeby uzyskania informacji z wygodą użytkownika, jak w poniższym przykładzie.

Przykładowo, wieloetapowe formularze generowania leadów, takie jak formularz rejestracji, są bardziej przyjazne dla użytkownika i zapewniają wyższe współczynniki konwersji. Dzieląc długi formularz na wiele etapów, z których w każdym wymagane są pewne informacje, użytkownicy rzadziej czują się przytłoczeni zbyt dużą liczbą pól formularza. Takie podejście łączy łatwość użytkowania z ciekawym doświadczeniem odkrywania kolejnych kroków, aż do pomyślnego finału.
2. Klarowność CTA (wezwania do działania)
Po drugie, kluczowym elementem, który prowadzi użytkowników do dalszych działań jest CTA. Jasne i przekonujące wezwanie do działania może znacznie zwiększyć prawdopodobieństwo wypełnienia formularza. Treść widoczna na przycisku formularza powinna być zwięzła, zorientowana na konkretne działanie i dobrze wyeksponowana wizualnie. Czasami od komunikatu ważniejszy wydaje się layoutu, jak w poniższym przykładzie, gdzie kształt i kolor znakomicie komunikują wszystko, co istotne:

3. Przemyślany design (wygląd) strony
Po trzecie, ogólny projekt strony, na której znajduje się formularz, wpływa na zaangażowanie i zaufanie użytkowników stojących przed dylematem: wypełnić formularz czy nie? Dobrze zaprojektowana strona z intuicyjnym układem, przyjazną estetyką i łatwą nawigacją zachęca użytkowników do podjęcia pożądanego działania. Ilustruje to doskonale poniższy przykład.

I odwrotnie, źle zaprojektowana strona może zniechęcić użytkowników, prowadząc do niższych współczynników konwersji.
4. Budowanie zaufania
Po czwarte, wysokość konwersji uzyskiwanych z formularzy jest zazwyczaj mocno związana z poziomem zaufania użytkowników względem Twojej strony, a za jej pośrednictwem także (a może nawet przede wszystkim) wobec Twojej firmy. Warto zapewnić odwiedzających o ochronie prywatności i bezpieczeństwie podawanych informacji. Użytkownicy muszą mieć stuprocentową pewność, że ich wrażliwe dane, takie jak nazwisko czy dane kontaktowe, są bezpieczne i wykorzystywane w odpowiedni sposób.
Jeśli to możliwe, w formularzach internetowych unikaj proszenia o wrażliwe dane. Jeśli niektóre informacje są niepotrzebne do celów marketingowych, zmniejsz liczbę pól lub oznacz je jako opcjonalne.
Ważne: Prośba o podanie numeru telefonu może obniżyć współczynnik konwersji formularza nawet o 5%, pytanie o adres o 4%, o wiek o 3%, a o miasto i stan cywilny o 2% (statystyki WPforms).
5. Wykorzystanie bonusów i zachęt
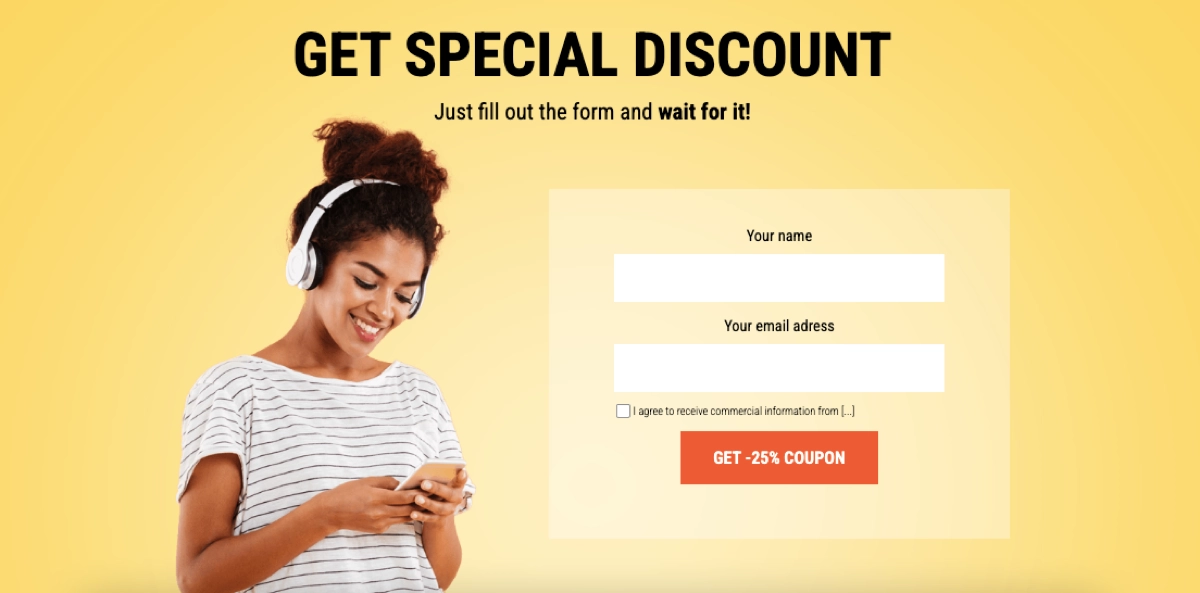
Po piąte, współczynnik konwersji formularzy może znacznie zwiększyć oferowanie zachęt lub bonusów (ang. incentives). Pod tymi pojęciami może się kryć np. dostęp do ekskluzywnych treści, udział w konkursie, rabaty lub bezpłatne wersje próbne. Ich rolą jest zmotywowanie użytkowników do wykonania dodatkowego kroku, czyli – w omawianym przypadku – wypełnienia formularza. Kluczem jest oferowanie wartości, które są zgodne z zainteresowaniami grupy docelowej, jak ma to miejsce w poniższym przykładzie.

Firmy muszą rozumieć specyfikę swojej branży i w oparciu o nią optymalizować swoje formularze. Poprawa doświadczeń użytkowników i maksymalizacja konwersji musi opierać się na wiedzy i skrupulatnym studiowaniu cech grupy docelowej.
Według badań Zuko, około 34% osób, które rozpoczynają wypełnianie formularza, rezygnuje przed jego ukończeniem. Jeśli zauważysz podobną prawidłowość, warto zebrać wiedzę na temat przyczyn i wdrożyć niezbędne zmiany.
Statystyki Feathery przedstawiają 4 główne powody rezygnacji z wypełniania formularzy:
- Obawy o bezpieczeństwo danych osobowych – stanowią przyczynę w 29% przypadków “porzuceń” formularzy,
- Długość formularza – jest kluczowym czynnikiem decydującym o rezygnacji w 27% przypadków,
- Natrętne reklamy lub upselling – wyjaśniają kolejnych 11% przypadków (chodzi zazwyczaj o rozproszenie uwagi lub zirytowanie użytkowników stosowaniem zbyt nahalnego marketingu).
- Niepotrzebne pytania – odpowiadają za 10% wskaźnika porzuceń (jako niepotrzebne użytkownicy najczęściej klasyfikują pytania “nieistotne” lub “wścibskie”).
Wskazówka: Jeśli Twój formularz działa wadliwie lub zostanie uznany za “bezużyteczny“, istnieje ryzyko, że zostanie całkowicie porzucony przez 67% klientów.
Jak mogę poprawić poziom konwersji z formularzy?
Aby poprawić konwersję formularzy, zacznij od zapewnienia użytkownikom powodu do wypełnienia formularza, takiego jak dostęp do ekskluzywnych treści, rabatów, bezpłatnych wersji próbnych lub udziału w konkursie, a następnie skup się na 5 następujących kwestiach:
- Personalizacja,
- Optymalizacja pod urządzenia mobilne,
- Design przyjazny dla użytkownika,
- Zwiększenie “dostepności”,
- Bieżące ulepszenia.
Omówmy je nieco blizej.
1. Personalizacja
Pierwszym krokiem jest zrozumienie, że personalizacja odgrywa kluczową rolę w zwiększaniu współczynnika konwersji formularzy, ponieważ jest mocno związana z doświadczeniem użytkownika. Dostosowując wygląd formularza do preferencji użytkowników z Twojej grupy docelowej, można znacznie zwiększyć prawdopodobieństwo jego wypełnienia.
Przykładowo, na stronach usługowych B2B lepiej postawić na prostotę i kolory kojarzące się z profesjonalizmem (niebieski, czarny), podczas gdy na stronach umożliwiających zamówienie dóbr konsumpcyjnych lepiej postawić na nieco fantazji i kreatywności, które mogą dodatkowo wzmocnić wizerunek produktu.
By wdrożyć skuteczną personalizację, wdróż następujące rozwiązania:
- Wykorzystaj dane użytkownika – użyj zgromadzonych wcześniej informacji o użytkowniku (np. imię i nazwisko, dane o lokalizacji, wcześniejsze interakcje i ich wzory) do autouzupełnienia pól formularza. Zmniejsza to wysiłek użytkowników i sprawia, że mogą skupić się na wartościach, których uzyskanie gwarantuje formularz.
- Bazuj na ścisłej segmentacji – twórz różne wersje formularza dla różnych segmentów odbiorców w oparciu o dane demograficzne, zachowanie poszczególnych grup, lub ich wcześniejsze zakupy i zachowania zakupowe. Gwarantuje to, że treść formularza, język i oferty są dostosowane do konkretnych potrzeb i zainteresowań różnych odbiorców, a nie tylko jednej, wybranej grupy.
- Zastosuj dynamiczne pola – zaimplementuj pola, które zmieniają się w zależności od wyborów lub odpowiedzi użytkownika w formularzu. Pozwala to zaprojektować bardziej interaktywne doświadczenia, odpowiadające zmieniającym się w czasie rzeczywistym potrzebom użytkowników .
- Spersonalizowane CTA – dostosuj wezwanie do działania do etapu ścieżki zakupowej, na którym znajduje się użytkownik, a także jego poprzednich interakcji z Twoją witryną. Istotnie zwiększa to prawdopodobieństwo złożenia wypełnionego formularza.
- Sięgnij po formularze kontekstowe – umieszczaj formularze w kontekście zgodnym z treścią witryny eksplorowanej przez użytkownika. Na przykład formularz w poście na blogu poświęconym modzie może być powiązany z tematem postu poprzez subtelne nawiązanie do treści posta, co jednoznacznie ukierunkuje postrzeganie i działania użytkownika.
- Nigdy nie ignoruj informacji zwrotnych – zbieraj dane o interakcjach użytkowników z formularzem i na ich podstawie ciągle go udoskonalaj. Analizując dane dotyczące np. porzucania formularzy, jego etapów i przyczyn, będziesz w stanie zidentyfikować słabe punty formularza i wprowadzić natychmiastowe zmiany. Informacje uzyskane tą drogą powinny też posłużyć do przeprowadzenia sprawnej i dobrze ukierunkowanej personalizacji.
- Użyj lokalizacji by zwiększyć dostępność – dostosuj formularz w oparciu o lokalizację użytkownika, używając lokalnego języka, waluty lub ofert specyficznych dla regionu. Lokalizacja sprawia, że formularz jest łatwiejszy do zrozumienia dla różnych grup odbiorców.
Dzięki wdrożeniu wskazanych strategii personalizacji możesz sprawić, że Twoje formularze będą bardziej trafne, angażujące i praktyczne, co doprowadzi do wyższych współczynników konwersji poprzez zapewnienie lepszych doświadczeń użytkowników.
2. Optymalizacja pod urządzenia mobilne
Drugim krokiem jest wdrożenie optymalizacji mobilnej w celu zwiększenia konwersji z gupy użytkowników eksplorujących Twoją stronę za pomocą smartfonu czy tabletu. Przyjazny dla urządzeń mobilnych projekt formularza może znacznie poprawić wrażenia użytkownika i zwiększyć liczbę konwersji.
By zoptymalizować formularze w tym kierunku, zadbaj o:
- Responsywny design – upewnij się, że formularz automatycznie dostosowuje się do różnych rozmiarów i rozdzielczości ekranu. Formularze responsywne zapewniają płynną obsługę na różnych urządzeniach, od komputerów stacjonarnych po smartfony.
- Uproszczony układ – użyj prostego, przejrzystego układu, który jest łatwy w nawigacji na mniejszym ekranie. Zminimalizuj użycie kolumn i upewnij się, że pola formularza są wystarczająco daleko od siebie, aby można było bez trudu kliknąć w wybrane z nich.
- Większe pola formularzy i przyciski – pola formularzy i przyciski powinny być odpowiednich rozmiarów, aby można je było łatwo kliknąć na ekranie dotykowym. Zmniejsza to prawdopodobieństwo błędów i frustracji użytkownika.
- Minimalne ilość informacji wprowadzanych ręcznie – zmniejsz ilość informacji, którą należy wpisać “z palca”. Możesz tego dokonać stosując np. listy rozwijane, suwaki czy przełączniki. Tam, gdzie to możliwe, zastosuj także autouzupełnianie i zapamiętywanie danych użytkownika dla powracających odwiedzających.
- Krótkie czasy ładowania – zoptymalizuj formularze pod kątem szybkiego ładowania na urządzeniach mobilnych, kompresując obrazy i używając kodu przyjaznego dla takich urzadzeń. Szybkie czasy ładowania są kluczowe dla utrzymania zaangażowania użytkowników korzystających ze smartfonów, tabletów, itd.
- Jasna i zwięzła treść – używaj jednoznacznego, a zarazem zwięzłego języka. Unikaj też długich, rozwlekłych akapitów tekstu. Użytkownicy mobilni często zaledwie skanują treść, więc kluczowe punkty powinny być natychmiast widoczne.
- Dostępne komunikaty o błędach – zapewnij jasne, łatwe do zrozumienia komunikaty o błędach, które poprowadzą użytkowników, jak je poprawić. Upewnij się, że komunikaty te są widoczne bez konieczności powiększania lub scrollowania ekranu.
- Dobrze umiejscowione CTA – upewnij się, że przyciski CTA są wyświetlane w widocznym miejscu i dostępne do kliknięcia na urządzeniu mobilnym. Uwzględnij strefę przyjazną dla kciuka, aby ułatwić dostęp.
- Nawigacja przyjazna dla ekranów dotykowych – upewnij się, że wszystkie elementy nawigacyjne są zoptymalizowane pod kątem korzystania z ekranów dotykowych. Unikaj efektów typu hover, które o wiele lepiej sprawdzają się na klasycznych ekranach.
- Testowanie na wielu urządzeniach – regularnie testuj formularz na różnych urządzeniach, aby zagwarantować jego wydajność niezależnie od preferowanego przez użytkownika sposobu dostępu do Twojej strony lub landing page’a.
Informacja: Jak raportuje Zuko, w porównaniu z formularzami w układzie jednokolumnowym, formularze wielokolumnowe wymagają dodatkowych 15,4 sekundy na dokończenie wypełniania.
Wdrażając powyższe taktyki optymalizacji mobilnej, można znacznie poprawić wrażenia z wypełniania formularzy na smartfonach i tabletach, zwiększając w ten sposób zaangażowanie użytkowników, a docelowo także współczynniki konwersji.
3. Design przyjazny dla użytkownika
Istotna jest również świadomość, że aby zachęcić użytkowników do wypełniania formularza, należy zapewnić nie tylko odpowiedni i atrakcyjny layout, ale także jasną i intuicyjna nawigację. By tego dokonać, warto skupić się na następujących elementach:
- Intuicyjny układ – czyli rozmieszczenie pól w sposób logiczny i naturalny, zazwyczaj od najprostszych do bardziej złożonych informacji. Zapobiega to dezorientacji i wynikającej z niej frustraccji użytkowników, która jest jedną z głównych przyczyn porzucania formularzy.
- Jasne etykiety i instrukcje – używaj czytelnych i zwięzłych etykiet dla każdego pola. W razie potrzeby dostarczaj krótkie podpowiedzi lub instrukcje. Zmniejsza to liczbę błędów użytkownika i konieczność zgadywania, co jest wymagane.
- Spójne formaty pól – używaj ich w formularzach zawierających pola takie jak data i numer telefonu. Spójność pomaga użytkownikom wprowadzać informacje jeszcze szybciej i dokładniej.
- Atrakcyjny design – zastosuj przejrzysty layout, by ułatwić nawigację i zapobiec rozpraszaniu uwagi, a jednocześnie dodaj subelne akcenty graficzne ocieplające wizerunek strony i samego formularza. Ciekawy wizualnie formularz sam w sobie stanowi zachętę do rozpoczęcia wypełniania.
- Wskaźniki postępu – użyj wskaźników postępu dla formularzy wieloetapowych, aby pokazać użytkownikom, jaką część już ukończyli i ile jeszcze pozostało do wypełnienia.
- Zminimalizuj czas ładowania – zoptymalizuj formularze pod kątem szybkiego ładowania, zwłaszcza na urządzeniach mobilnych. Krótsze czasy ładowania zmniejszają ryzyko porzucenia formularza przez użytkowników z powodu zniecierpliwienia. Nie szarżuj z grafiką i efektami, ponieważ zwiększają one czas wgrywania layoutu formularza.
- Wykrywanie błędów i błyskawiczny feedback – zapewnij natychmiastową, jasną informację zwrotną, gdy użytkownicy wprowadzą nieprawidłowe informacje. Pomaga im to poprawić błędy na miejscu i kontynuować bez zbędnej irytacji.
- Regularne testowanie i aktualizacje – stale testuj formularz na prawdziwej zbiorowości użytkowników. Aktualizuj go w oparciu o uzyskane w ten sposób informacje zwrotne. Regularne ulepszenia sprawiają, że formularz jest stale dostosowany do ewoluujących bez przerwy potrzeb i preferencji użytkowników.
Według statystyk A List Apart stosowanie walidacji formularza w czasie rzeczywistym (tzw. walidacja inline) prowadzi średnio do wzrostu o 22% liczby użytkowników, którzy pomyślnie ukończyli jego wypełnianie.
Skupienie się na przyjaznym dla użytkownika designie nie tylko poprawia wskaźnik wypełnienia formularza i polepsza ogólne wrażenia użytkownika, ale też pozytywnie wpływaj na markę oraz potencjalnie zwiększaja zadowolenie i lojalność klientów.
4. Dostępność
Następny krok to zapewnienie wysokiej dostępności formularzy, czyli zagwarantowanie, że mogą one być łatwo używane przez jak największą liczbę użytkowników, tym przez osoby niepełnosprawne.
Aby zwiększyć dostępność formularzy, należy wdrożyć następujące rozwiązania:
- Zgodność z czytnikami ekranu – formularze powinny być w pełni kompatybilne z czytnikami ekranu używanymi przez osoby niedowidzące. Używaj odpowiednich znaczników HTML i etykiet ARIA (Accessible Rich Internet Applications) dla elementów formularzy.
- Nawigacja za pomocą klawiatury – upewnij się, że po wszystkich elementach formularza można poruszać się za pomocą klawiatury, z myślą o użytkownikach, którzy nie mogą korzystać z myszy. Obejmuje to przechodzenie między polami, wybieranie elementów i przesyłanie formularza.
- Wyraźny tekst o wysokim kontraście – używaj czcionek i formatowania zapewniającego wystarczający kontrast z tłem, aby pomóc użytkownikom z wadami wzroku. Upewnij się, że litery i słowa są wyraźne, a ich rozmiary zapewniają odpowiednią czytelność.
- Tekst alternatywny dla obrazów – dołącz opisowy tekst alternatywny dla wszystkich obrazów, zwłaszcza dla kluczowych przycisków, takich jak przycisk przesyłania wypełnionego formularza. Tekst ten jest niezbędny np. dla użytkowników czytników ekranów – bez niego nie zrozumieją oni zawartości obrazów i elementów graficznych.
- Dostępne kontrolki formularzy – używaj tzw. kontrolek formularzy, tj. oznaczeń dla poszczególnych pól, odpowiednich znaczników przycisków i list rozwijanych, itd. Unikaj niestandardowych elementów, które mogą nie być znane użytkownikom “technologii asysujących”.
- Responsywność – dbaj o to, by formularze były kompatybilne i łatwe w obsłudze na wszelkich urządzeniach, także tych wykorzystujących wspomniane już “technologie asystujące”. W tym mieści się m.in. kompatybilność z ekranami o różnych rozmiarach i w różnych orientacjach (pozioma-pionowa).
- Unikaj ogracznania czasu – powstrzymaj się od wyznaczania określonej liczby czasu na wypełnienie formularza lub poszczególnych pól, co może wpędzać użytkowników w pośpiech, irytację, a finalnie spowodować porzucenie formularza. Jeśli liczniki czasu są jednak konieczne, upewnij się, że ustawiony przedział nie jest zbyt niski (np. 10 sekund na jedno pole).
- Prosty język i instrukcje – używaj jasnego, prostego języka i dostarczaj jednoznacznych instrukcji. Pomaga to użytkownikom z zaburzeniami poznawczymi w zrozumieniu i wypełnieniu formularza.
- Regularne audyty dostępności – pamiętaj o regularnych audytach swoich formularzy pod kątem dostępności i wprowadzaj ulepszenia w oparciu o uzyskane dane.
Zuko podaje, że 27% użytkowników Internetu na całym świecie korzysta z wyszukiwania mobilnego. Alternatywą dla nich może okazać się zapewnienie coraz popularniejszej opcji głosowego wprowadzania treści do formularzy, które wymagają podania wielu informacji.
Skupiając się na tych aspektach dostępności, możesz sprawić, że Twoje formularze będą bardziej inkluzywne (dostępne dla większej liczby osób), a tym samym potencjalnie zwiększyć ich współczynniki konwersji formularzy.
5. Nieustanna optymalizacja
Ostatnim krokiem jest regularne monitorowanie, analizowanie i wdrażanie ulepszeń. Proces optymalizacji formularzy wymaga użycia odpowiednich narzędzi, które pozwalają:
- sprawdzić ich współczynnik konwersji,
- śledzić zachowanie użytkowników, aby zidentyfikować najczęstsze problemy,
- przeprowadzać testy A / B
- przeanalizować wszystkie zebrane dane.
Wszystkie te funkcje pozwolą Ci określić jaki formularz będzie najbardziej efektywny względem Twoich celów.
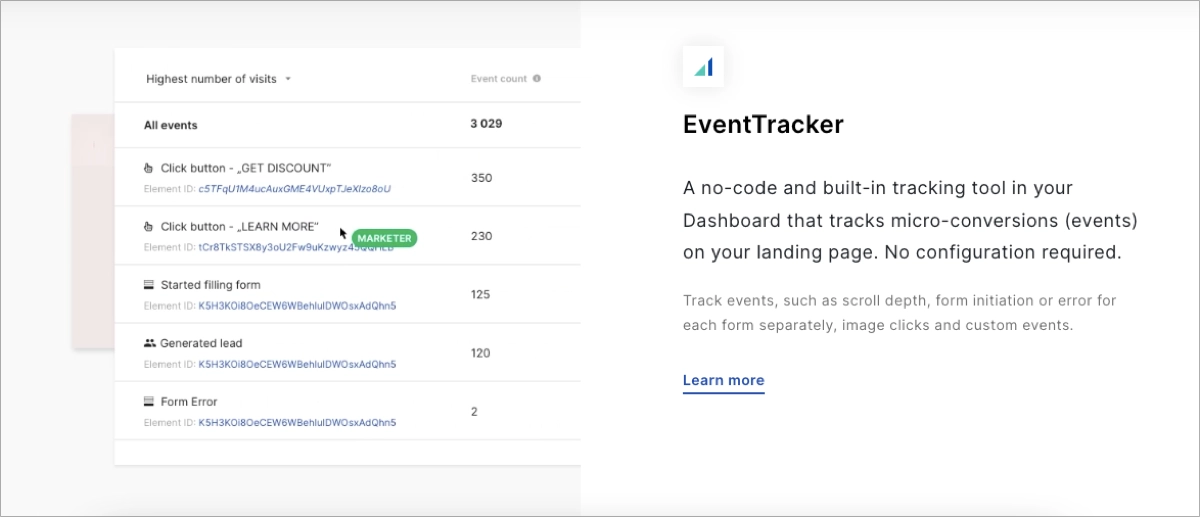
Niektórzy powiedzieliby, że jest to skomplikowane, ale z drugiej strony marketing cyfrowy to dziedzina, w której, jeśli chcesz odnieść sukces, nie ma miejsca na zgadywanie. Najlepszą opcją dla małych firm jest skorzystanie z wielofunkcyjnej platformy, takiej jak Landingi, która zapewnia zestaw narzędzi do sprytnego prowadzenia strategii marketingowych. W ramach przyjaznego dla użytkownika interfejsu i prostego edytora landing page’y można tworzyć formularze, poddawać je A/B testom i mierzyć skuteczność każdego wariantu za pomocą narzędzia do śledzenia mikrokonwersji (EventTracker).

Przyjmując metodę nieustannego doskonalenia, zwiększasz prawdopodonieństwo, że Twoje formularze online pozostaną skuteczne, przyjazne dla użytkownika i dostosowane do zmieniających się potrzeb i oczekiwań.
Jak poprawić konwersję formularza za pomocą testów A/B?
Aby poprawić konwersję formularzy za pomocą testów A/B, zacznij od wyboru narzędzia dostosowanego do Twoich potrzeb i połącz kreatywność z pracą na danych. Unikaj zgadywania – początkowa hipoteza powinna opierać się na zrozumieniu grupy docelowej i celów biznesowych.
Proces testowania polega na porównaniu dwóch wersji formularza, aby określić, która z nich działa lepiej. By skutecznie wykorzystać testy A/B do poprawy konwersji formularzy, postępuj zgodnie z 10-etapowym przewodnikiem:
- Zdefiniuj element warty przetestowania – wybierz tylko jeden element formularza do jednego testu. Może to być kolor przycisku CTA, długość formularza, etykiety pól lub dowolna inna zmienna.
- Utwórz dwa warianty – zaprojektuj dwie wersje formularza (A i B). Zmień tylko wybrany element w wersji B, pozostawiając wszystko inne identyczne, aby zapewnić dokładne i miarodajne wyniki testu.
- Zdefiniuj wskaźniki sukcesu (konwersji) – zdecyduj, jakich wskaźników użyjesz do pomiaru sukcesu, takich jak współczynnik wypełnienia, czas potrzebny na wypełnienie formularza lub liczba wygenerowanych leadów wysokiej jakości.
- Skorzystaj z narzędzia do testów A/B – przeprowadź testy A/B za pomocą narzędzia lub platformy, która może wyświetlać różne wersje formularzy różnym segmentom odbiorców i śledzić wyniki. Najlepszym wyborem dla małych firm jest Landingi, ponieważ zapewnia wszystkie niezbędne narzędzia skompresowane w jednej przyjaznej dla użytkownika platformie, przystosowanej zarówno dla zaawansowanych, jak i niedoświadczonych użytkowników.
- Przeprowadź test jednocześnie – uruchom obie wersje formularza w tym samym czasie dla statystycznie znaczącej liczby użytkowników. Pomaga to zneutralizować wpływ czynników zewnętrznych.
- Zbieraj i analizuj dane – zbieraj dane o tym, jak każdy wariant formularza działa zgodnie z Twoimi wskaźnikami sukcesu. Przeanalizuj te dane, aby określić, która wersja jest bardziej skuteczna.
- Zaimplementuj skuteczne elementy – po ustaleniu, która wersja działa lepiej, zaimplementuj związane z nią rozwiązanie (np. testowaną strukturę czy layout formularza).
- Kontynuuj testowanie i ulepszanie – testowanie A/B to ciągły proces. Po przetestowaniu jednego elementu, przejdź do innego i zrób to samo. Bądź zawsze jeden krok bliżej od doskonałości.
- Weź pod uwagę opinie użytkowników – oprócz danych ilościowych, warto poznać również opinie i oceny samych użytkowników. Niekiedy ta metoda może zaoszczędzić Ci sporo czasu.
- Pamiętaj o istotności statystycznej – upewnij się, że wyniki testów są istotne statystycznie, aby mieć pewność, że lepszy wynik danego wariantu nie jest przypadkowy.
Testy A/B to podejście oparte na danych, umożliwiające podejmowanie świadomych decyzji w oparciu o rzeczywiste zachowanie użytkowników, a nie mgliste założenia. Testowanie różnych aspektów formularza – od koloru i umiejscowienia przycisku przesyłania po sformułowania pól formularza – może pomóc w określeniu, która wersja bardziej współgra z rzeczywistymi użytkownikami i prowadzi do wyższych współczynników konwersji.
Należy też pamiętać, że testowanie A/B to… niekończąca się opowieść. Trendy się zmieniają, a to, co działało wczoraj, może nie działać dzisiaj. Regularne przeprowadzanie testów A/B i wprowadzanie niezbędnych korekt na podstawie wyników może pomóc w utrzymaniu i poprawie współczynników konwersji formularzy w czasie.
Kluczowe wnioski
Jak widzisz, poprawa współczynnika konwersji formularzy jest przedsięwzięciem wieloaspektowym. Wymaga połączenia personalizacji, optymalizacji mobilnej, przyjaznego dla użytkownika projektu, dostępności i ciągłego doskonalenia. Każda z tych strategii odgrywa ważną rolę w poprawie doświadczenia użytkownika, a przez nią także w zwiększeniu prawdopodobieństwa wypełnienia formularza, czyli upragnionej konwersji.
Nawet jeśli na pierwszy rzut oka cały proces wygląda na skomplikowany, mając do swojej dyspozycji intuicyjne narzędzia takie jak Landingi, profesjonalna optymalizacja formularza wydaje się możliwa do przeprowadzenia nawet dla laika. Potencjalne korzyści są warte wysiłku. Wyższe współczynniki konwersji przekładają się na więcej leadów, większą liczbę klientów i ostatecznie szybszy rozwój firmy.
Wdrożenie strategii omówionych w tym wpisie na blogu pozwoli Ci uwolnić pełen potencjał Twoich formularzy i osiągnąć cele biznesowe. Wypróbuj Landingi już teraz i twórz atrakcyjne, a przy tym skuteczne formularze, przeprowadzaj testy A/B i optymalizuj w oparciu o dane dzięki narzędziom do śledzenia mikrokonwersji.