Wondering how to convert more form views into submissions? Improving your form conversion is key to capturing leads. In this guide, you’ll uncover efficient tactics to enhance form completion rates without overwhelming the audience. Learn to refine design, streamline user interactions, and easily implement technical improvements.
Desktops lead in form conversion rates at 17.5%, tablets come in next at 16.9%, and mobile phones follow at 12.7%, according to Formisimo report. Once you get the know-how to enhance that pivotal click-through moment, you can achieve results that raise the average statistics.
Delve into various strategies that can improve form conversion, including the following:
- personalization,
- mobile optimization,
- user-friendly design,
- accessibility,
- continuous improvement.
Read on and gather comprehensive knowledge about form conversion to drive better results.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
What Is the Meaning of Convert Form?
A convert form is a form on a website or landing page designed specifically to convert visitors into leads, subscribers, or customers. The primary purpose of a conversion form is to collect information from visitors, such as their names, email addresses, or other relevant details, in exchange for some value the brand offers, like access to a free trial, a downloadable resource, a newsletter subscription, or a product purchase.
Half of marketers consider online forms to be key lead-generation tools, according to ExplodingTopics’ statistics.
The effectiveness of a convert form is often measured by its conversion rate, which indicates the percentage of visitors who complete the form out of the total number of visitors to the page.
To better understand the meaning of convert forms, check out the 8 following examples of how they are used:
1. Email Newsletter Sign-Up
Purpose: Collect email addresses for sending newsletters, updates, or promotional content.
Example: A form prompting users to subscribe to a weekly newsletter for the latest industry news.
2. Free Trial Registration
Purpose: Gather information to provide access to a free product or service trial.
Example: A software company offering a free trial of its product through a sign-up form.

3. Ebook or Whitepaper Download
Purpose: Capture details in exchange for access to downloadable resources like ebooks, whitepapers, or reports.
Example: A form where users submit their email to receive a free downloadable guide or research paper.
4. Webinar or Event Registration
Purpose: Collect attendee information for online webinars, workshops, or events.
Example: A registration form for an upcoming webinar on digital marketing trends.
5. Contact or Inquiry Forms
Purpose: Allow visitors to ask questions or request more information about products or services.
Example: A “Contact Us” form for inquiries or support requests.

6. Product Purchase Checkout
Purpose: Facilitate the process of buying products or services online.
Example: An e-commerce checkout form where customers provide shipping and payment information.
7. Membership or Subscription Sign-Up
Purpose: Register users for memberships or paid subscriptions.
Example: A sign-up form for a monthly subscription box or a premium content platform.
8. Feedback or Survey Forms
Purpose: Collect customer feedback or survey responses for market research or customer service improvement.
Example: A post-purchase feedback form asking customers to rate their shopping experience.
In essence, form conversion refers to the process of a user successfully completing and submitting an online form on your website or app. From contact forms to sign-up forms, a higher conversion rate typically translates into more leads, customers, or subscribers, depending upon the purpose of the form.
Each conversion form type has to achieve a specific goal, ranging from lead generation to direct sales. To create an effective conversion form, include precise instructions, minimal fields, and compelling CTAs.
One specific metric to pay attention to is the contact form conversion rate, as it directly relates to generating potential leads and clients. By focusing on form conversions, you can optimize your online forms for user experience to drive better results – and it’s the most challenging part of the process, which we explain in detail below.
Get 111 Landing Page Examples—The Ultimate Guide for FREE
What Is a Good Form Conversion Rate?
A good online form conversion rate is 21,5% on average, according to WPforms reports. However, identifying a ‘good’ form conversion rate isn’t a one-size-fits-all affair – this figure may vary depending on a specific industry, form type, and the specific goals of your business.
The 5 essential factors that influence form conversion rate include the following:
1. Form length
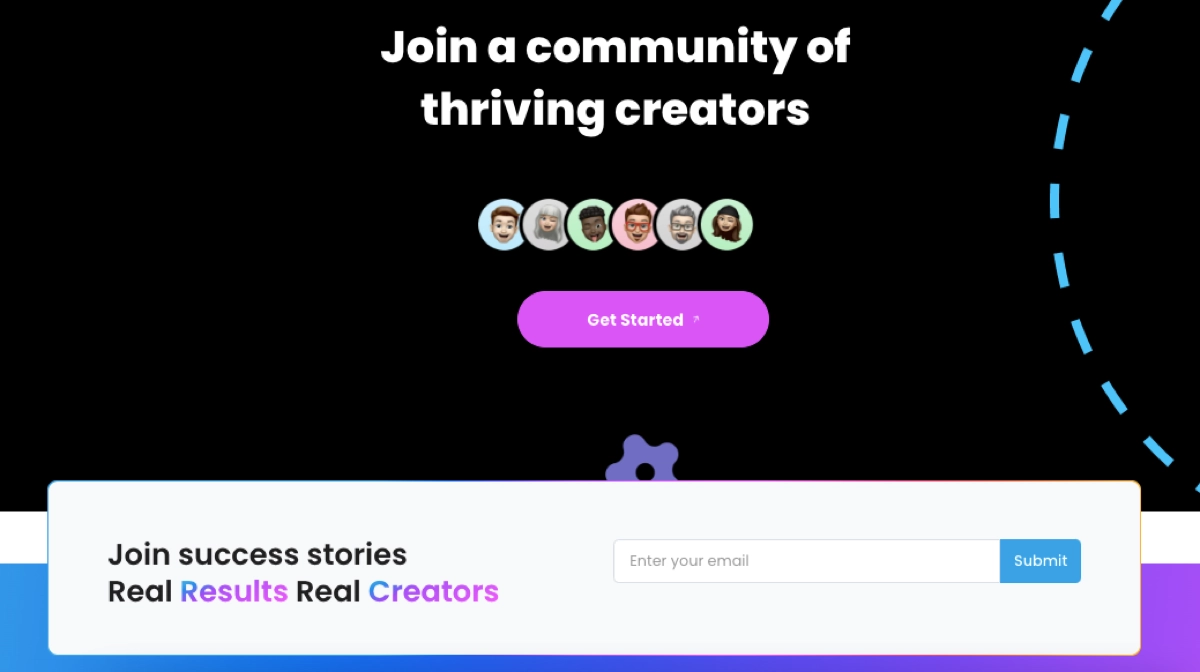
Firstly, the length of the form significantly impacts conversion rates. Generally, shorter forms with fewer form fields are more likely to be completed. Users often avoid forms that appear time-consuming or overly complex. The challenge is to balance the need for information with user convenience, as in the example below.

For instance, multi-step lead generation forms, such as a sign-up form, are known to be more user-friendly and yield higher conversion rates. By breaking a long form into multiple pages, each asking for a bit more information, users are less likely to feel overwhelmed by too many form fields. This approach blends ease of use with a playful experience, which is especially beneficial when extensive data collection is required.
2. Clarity of the CTA
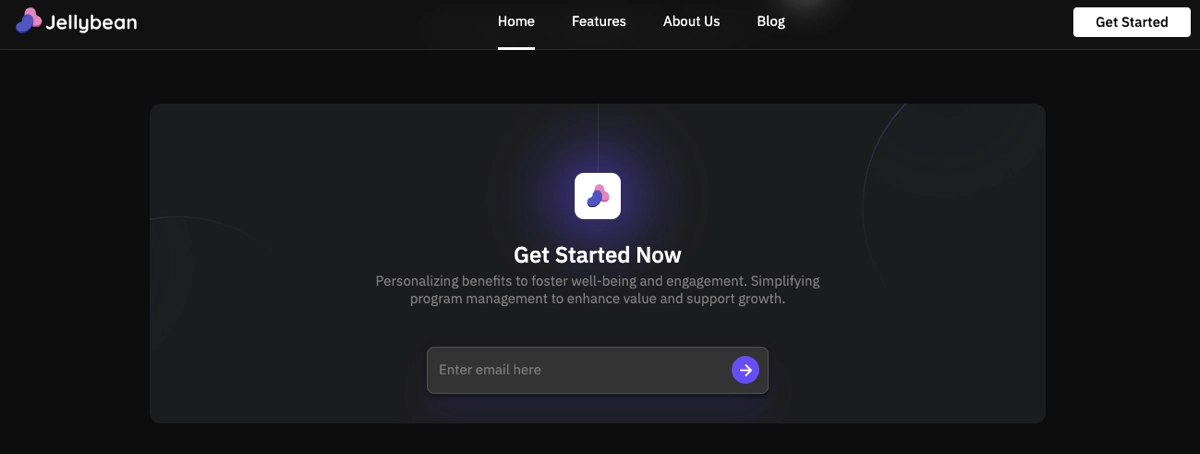
Secondly, the CTA is a crucial element that guides users on what to do next. A clear and compelling CTA can significantly increase the likelihood of form completion. The submission button, with its call to action, should be concise, action-oriented, and visually distinct to stand out on the page. Sometimes, it doesn’t need messaging when the shape and color say everything, as you can see below.

3. Page design
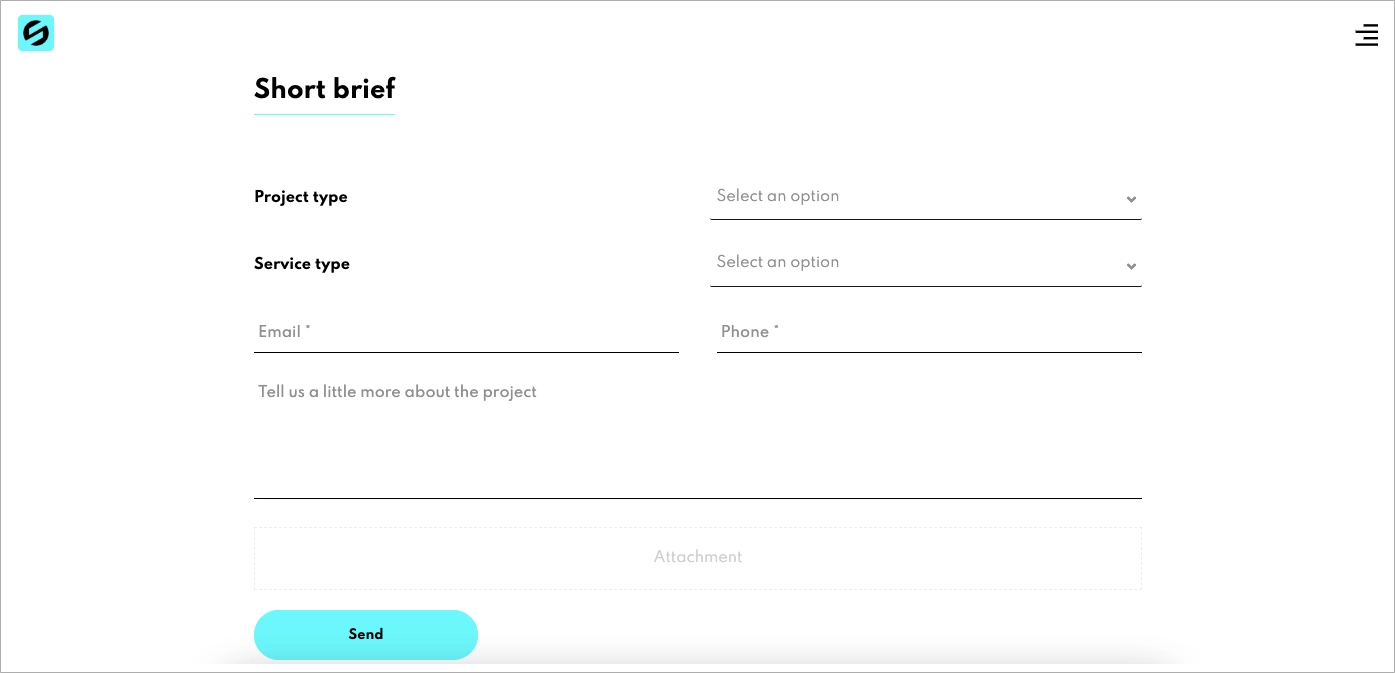
Thirdly, the page’s overall design, where the form resides, affects user engagement and trust. A well-designed page with an intuitive layout, appealing aesthetics, and easy navigation encourages users to complete the form – the example of Techchak’s form showcases how the well-designed landing page encourages website visitors to complete the short, visually attractive form. Conversely, a poorly designed page can deter users, leading to lower conversion rates.

4. User trust
Fourthly, building trust among potential customers is essential for high form conversion rates. This includes ensuring privacy and security of the information provided in the form. Trust can be enhanced by including signals like security badges, transparent privacy policies, and other relevant information. Users need to feel confident that their sensitive data, such as birth date, is safe and used appropriately.
If it’s possible, avoid asking for sensitive data in your web forms. If some information is unnecessary for your marketing purposes, reduce the number of fields or mark them as optional fields.
Note: Requesting a phone number can lower form conversion rates by up to 5%, with street address decreasing it by 4%, age by 3%, and city and state by 2%, according to WPforms statistics.
5. Incentives offered
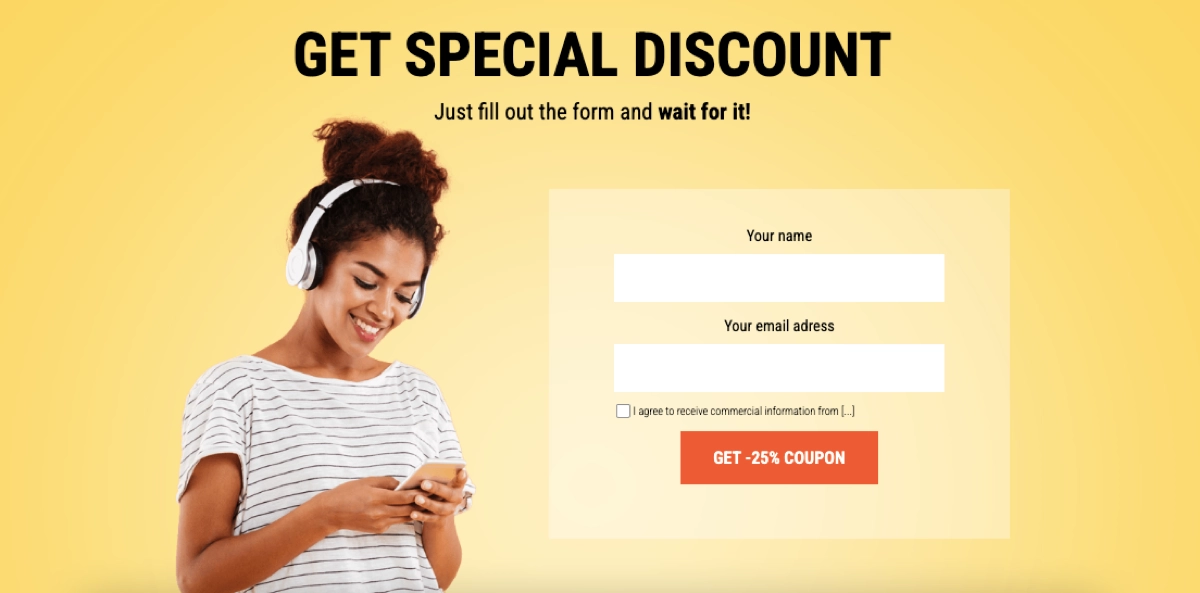
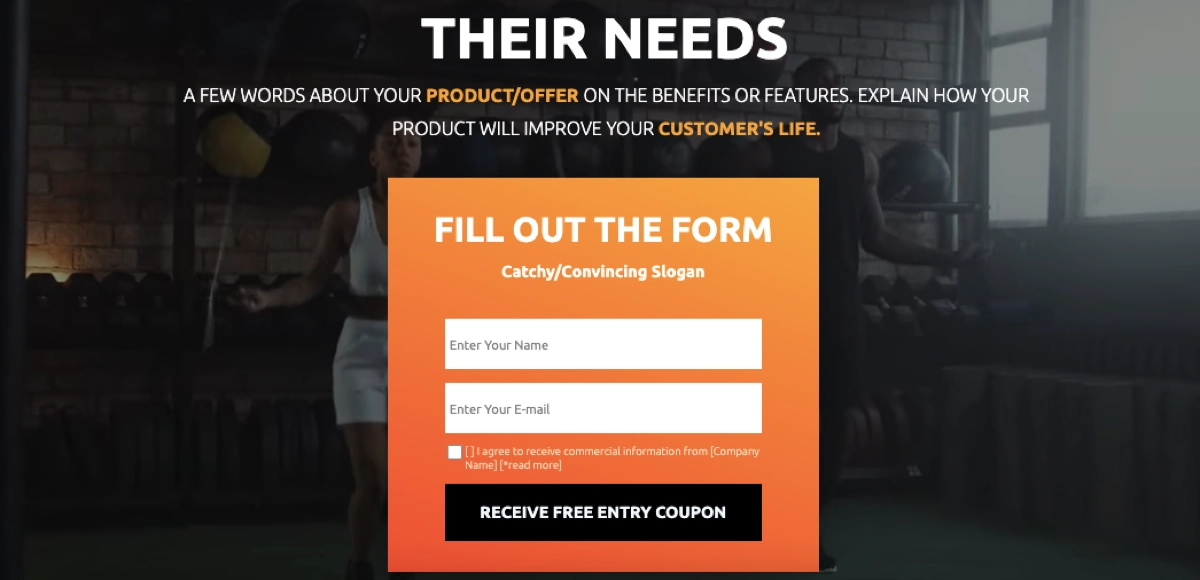
Fifthly, offering incentives can significantly increase form conversion rates. Incentives might include access to exclusive content, entry into a contest, discounts, or free trials. Their role is to motivate users to take the extra step of completing the form. The key is to offer value that aligns with the target audience’s interests, as in the example below.

Businesses must understand their industry benchmarks and continuously optimize their forms to enhance user experience and maximize conversions.
Roughly 34% of people who begin filling out a form stop in the middle, not completing it successfully, according to Zuko’s research. If you notice similar relevance, it’s a point to gather knowledge about reasons and implement necessary changes.
Feathery statistics showcase the 4 main reasons for form abandonment as the following:
- Security concerns – representing 29% of form abandonment, users often leave forms due to worries about the security of their personal information.
- Form length – for 27% of abandonment, long forms can overwhelm or discourage users from completing the process.
- Advertisements or upselling – this causes 11% of users to abandon forms, as they may feel distracted or annoyed by such marketing tactics.
- Unnecessary questions – making up 10% of the abandonment rate, users often leave when faced with questions they perceive as irrelevant or intrusive.
Note: If your form presents any usability issues, it risks being entirely abandoned by 67% of customers.
How Can I Improve My Form Conversion?
To improve your form conversion, start by providing users with a reason to complete the form, such as access to exclusive content, discounts, free trials, or entry into a contest, and implement the 5 following strategic steps:
- Personalization,
- Mobile optimization,
- User-friendly design,
- Accessibility,
- Continuous improvement.
1. Personalization
The first step is understanding that personalization plays a crucial role in enhancing form conversion rates, as it’s firmly related to user experience. By tailoring the form experience to individual users, you can significantly increase the likelihood of form completion. The results can provide detailed information about what resonates with your users and how to tailor your forms to stimulate more conversions.
To implement personalization, try several techniques:
- User data utilization – make use of existing data about the user (like name, location, past interactions) to pre-fill form fields. This reduces the effort required by the user and makes the form feel more relevant and engaging.
- Segmentation-based forms – create different versions of the form for different segments of your audience based on demographics, behavior, or past purchases. This ensures that the form’s content, language, and offers are tailored to the specific needs and interests of each group.
- Dynamic form fields – implement fields that change based on the user’s selections or responses within the form. This creates a more interactive and responsive experience, adapting to the real-time user’s needs.
- Personalized CTAs – tailor the CTA based on the user’s journey or past interactions with your site. Personalized CTAs are more compelling and can significantly increase the likelihood of form submission.
- Contextual forms – place forms in a context that aligns with the content the user is currently engaging with. For instance, a form on a blog post could be related to the topic of the post, making it more relevant to the reader.
- Feedback-driven adjustments – use feedback or data from form interactions to continuously refine and personalize the form experience. This can include adjusting the form based on user drop-off points or questions that frequently lead to abandonment.
- Localized content – customize the form based on the user’s location, using local language, currency, or region-specific offers. Localization makes the form more relatable and easier to understand for different audiences.
By integrating these personalization strategies, you can make your forms more relevant, engaging, and practical, leading to higher conversion rates and better user experiences.
2. Mobile optimization
The second step is to implement mobile optimization to increase the number of users accessing the internet via mobile devices. A mobile-friendly form design can significantly enhance user experience and increase conversions.
To optimize forms for mobile devices, realize the following examples:
- Responsive design – ensure the form adjusts automatically to fit different screen sizes and resolutions. Responsive forms provide a seamless experience across devices, from desktops to smartphones.
- Simplified layout – use a simple, clean layout that is easy to navigate on a smaller screen. Minimize the use of columns and ensure that form fields are large enough to be easily tapped.
- Larger form fields and buttons – make form fields and buttons large enough to be easily tapped on a touch screen. This reduces the likelihood of errors and frustration for the user.
- Minimized typing requirement – reduce the amount of typing required by using dropdowns, sliders, or switches. Offer options like autofill and remember user details for returning visitors.
- Quick load times – optimize for fast loading on mobile devices by compressing images and using mobile-friendly code. Fast loading times are crucial for keeping mobile users engaged.
- Clear and concise content – use clear, concise language and avoid long paragraphs of text. Mobile users often skim content, so key points should be immediately apparent.
- Accessible error messages – provide clear, easy-to-understand error messages that guide users on how to correct mistakes. Ensure these messages are visible without needing to zoom in or scroll excessively.
- Optimized CTA buttons – ensure CTA buttons are prominently displayed and accessible to click on a mobile device. Consider the thumb-friendly zone for ease of access.
- Touchscreen-friendly navigation – ensure all navigation elements are optimized for touchscreen use. Avoid hover elements, which are not practical for touch screens.
- Testing on multiple devices – regularly test the form on various mobile devices to ensure consistent performance. Identify and fix any device-specific issues.
Note: Compared to single-column layouts, multi-column formats require an additional 15.4 seconds to complete, as shown in Zuko’s report.
By implementing these mobile optimization tactics, you can significantly improve the experience of filling out forms on smartphones and tablets, thereby boosting user engagement and increasing conversion rates.
3. User-friendly design
The third step is to remember that easy to use and navigate form encourages more users to complete it.
To achieve a user-friendly form design, implement the following:
- Intuitive layout – arrange fields logically and in a natural flow, typically from the simplest to more complex information. It helps users complete the form without confusion or frustration.
- Clear labels and instructions – use clear, concise labels for each field and provide instructions where necessary. It reduces user errors and the need for them to guess what is required.
- Consistent field formats – use consistent field formats across your forms, such as the date and phone number inputs. Consistency helps users input information more quickly and accurately.
- Visually appealing design – employ a clean, attractive design with enough white space to avoid clutter. A visually appealing form can make the completion process more enjoyable.
- Progress indicators – use progress indicators for multi-step forms to show users how much they have completed and how much is left. This can motivate users to complete the form.
- Minimize load times – optimize forms for quick loading, especially on mobile devices. Faster load times reduce the chance of users abandoning the form due to impatience.
- Error detection and helpful feedback – provide immediate, clear feedback when users enter incorrect information. It helps them correct errors on the spot and proceed without frustration.
- Regular testing and updates – continuously test the form with real users and update based on feedback. Regular improvements keep the form aligned with user needs and preferences.
The use of inline validation led to a 22% rise in the number of users who successfully completed the form, according to A List Apart‘s statistics.
Focusing on user-friendly design improves the form’s completion rate and enhances the overall user experience, reflecting positively on your brand and potentially increasing customer satisfaction and loyalty.
4. Accessibility
The fourth step is providing form accessibility by ensuring they can be used easily by everyone, including people with disabilities.
To enhance form accessibility, implement the following:
- Screen reader compatibility – create forms to be fully compatible with screen readers used by visually impaired individuals. Use proper HTML tags and ARIA (Accessible Rich Internet Applications) labels for form elements.
- Keyboard navigation – ensure that all form elements are navigable using a keyboard, catering to users who cannot use a mouse. This includes tabling through fields, selecting items, and submitting the form.
- Clear, high-contrast text – use text with sufficient contrast against its background to aid users with visual impairments. Ensure fonts are clear and sizes are adjustable for readability.
- Alternative text for images – include descriptive alternative text for any images, especially for crucial buttons like the submit button. This text is essential for screen reader users to understand the image content.
- Accessible form controls – use form controls that are accessible, including labeled fields, proper button tags, and dropdown lists. Avoid custom controls that are not accessible or familiar to assistive technology users.
- Responsive design – ensure forms are responsive and usable on various devices, including those with assistive technologies. This includes compatibility with different screen sizes and orientations.
- Avoid time-limited responses – refrain from using time-limited responses, which can disadvantage users who need more time to complete the form. If timers are necessary, provide ample time and the ability to extend it if needed.
- Simple language and instructions – use clear, straightforward language and provide unambiguous instructions. This assists users with cognitive disabilities in understanding and completing the form.
- Regular accessibility audits – remember about regular audits of your forms for accessibility, and make improvements based on findings. Staying updated with accessibility standards ensures ongoing compliance and usability.
Note that 27% of internet users worldwide utilize mobile search, as reported by Zuko. Providing a voice input option for forms that need substantial text entry can be a beneficial alternative.
By focusing on these aspects of accessibility, you can make your forms more inclusive, thereby potentially increasing your form conversion rates by making them usable for a broader range of people.
5. Continuous improvement
The last step is regularly monitoring, analyzing, and implementing improvements in your online forms. The form optimization process requires using proper tools that allow you to check form conversion rate and track user behavior to find pain points, run A/B tests, and analyze all gathered data to find the most effective form for your purposes.
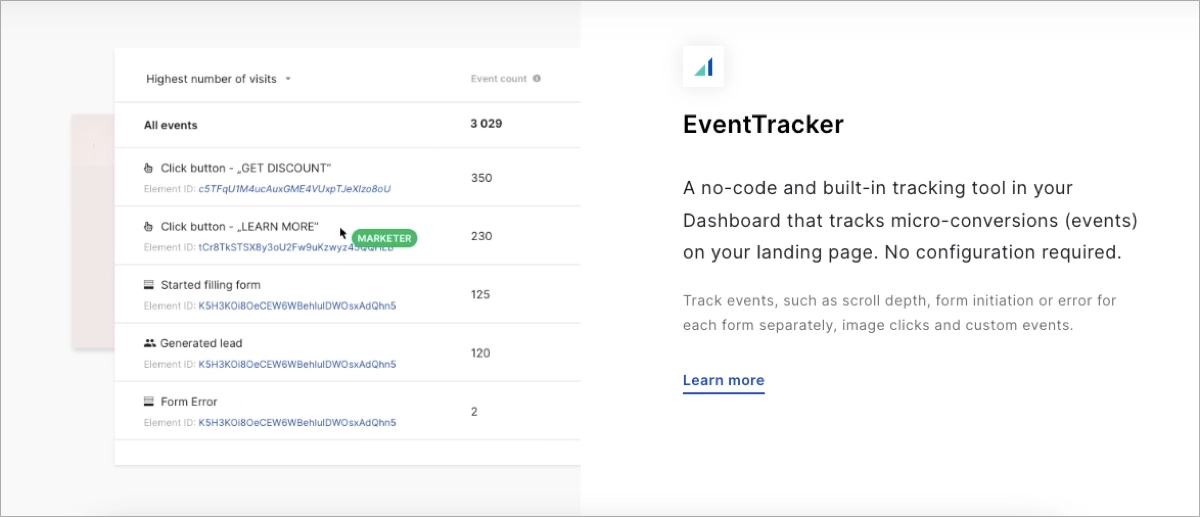
Some would say it’s complex, but on the other hand, digital marketing is a field where, if you want to succeed, there is no space for guessing. The best option for small businesses is to use a multifunctional platform, like Landingi, that provides the toolkit for cleverly running marketing strategies. Within a user-friendly interface and simple landing page editor, you can create forms, customize them to run A/B tests, and measure the effectiveness of each variant with the EventTracker tool.

By adopting a continuous improvement approach, you ensure that your online forms remain effective, user-friendly, and aligned with your audience’s evolving needs and expectations.
How To Improve Form Conversion With A/B Testing?
To improve form conversion with A/B testing, start by choosing the tool tailored to your needs and combine creativity with a data–driven concept. But don’t allow yourself to guess – your initial hypothesis should be based on understanding your target audience and business goals.
The process relies on comparing two versions of a form to see which one performs better. To effectively use A/B testing for improving form conversion, follow the 10–step guide:
- Identify the element to test – choose one element of the form to test at a time. This could be the CTA button color, form length, field labels, or any other variable.
- Create two variants – design two versions of the form (A and B). Change only the selected element in version B, keeping everything else identical to ensure accurate results.
- Define your success metrics – decide what metric you will use to measure success, such as completion rate, time taken to complete the form, or the number of quality leads generated.
- Use an A/B testing tool – implement your A/B test using a tool or platform that can display the different form versions to different segments of your audience and track results. The best choice for small businesses is Landingi, as it provides all necessary tools compressed in one user-friendly platform, appropriate for both advanced and inexperienced users.
- Run the test simultaneously – launch both versions of the form at the same time to a statistically significant number of users. This helps to mitigate the influence of external factors.
- Collect and analyze data – gather data on how each form variant performs according to your success metrics. Analyze this data to identify which version is more effective.
- Implement the successful elements – once you determine which version performs better, implement the successful elements from that version into your main form.
- Continue testing and improvement – A/B testing is an ongoing process. After testing one element, move on to another element and repeat the process to optimize your form continually.
- Consider user feedback – in addition to quantitative data, consider qualitative feedback from users for insights into why one version may outperform the other.
- Ensure statistical significance – make sure your test results are statistically significant to determine which version is more effective confidently.
A/B testing is a data-driven approach, allowing you to make informed decisions based on actual user behavior rather than assumptions. Testing various aspects of your form – from the color and placement of the submit button to the wording of the form fields – can help identify which version resonates more with your users and leads to higher conversion rates.
Bear in mind that A/B testing is a continuous process. Trends change, and what worked yesterday may not work today. Regularly conducting A/B tests and making necessary adjustments based on the results can help maintain and improve your form conversion rates over time.
Key Takeaways
As explored throughout this post, improving form conversion rates is a multi-faceted endeavor. It requires a combination of personalization, mobile optimization, user-friendly design, accessibility, and continuous improvement. Each of these strategies plays a crucial role in enhancing the user experience and increasing the likelihood of online form completion.
While improving form conversion rates may seem daunting, powerful tools like Landingi help digital marketers drive the best results. The potential benefits are well worth the effort. Higher conversion rates translate into more leads, more customers, and, ultimately, more growth for your business.
Implementing the strategies discussed in this blog post will set you on the path to unlocking the full potential of your web forms and achieving your business goals. Try Landingi now and create awesome, high-converting forms, run A/B tests, and measure your success with data-based form conversion optimization.