Przypięte menu (sticky navigation bar lub fixed menu) to rodzaj menu nawigacyjnego, które jest cały czas przypięte w górnej albo dolnej części strony przy przewijaniu landing page’a w górę lub dół. W tej instrukcji dowiesz się, jak umieścić takie menu na swoim landing page’u.

Stwórz przypięte menu
1. Przejdź do edytora swojego landing page’a.
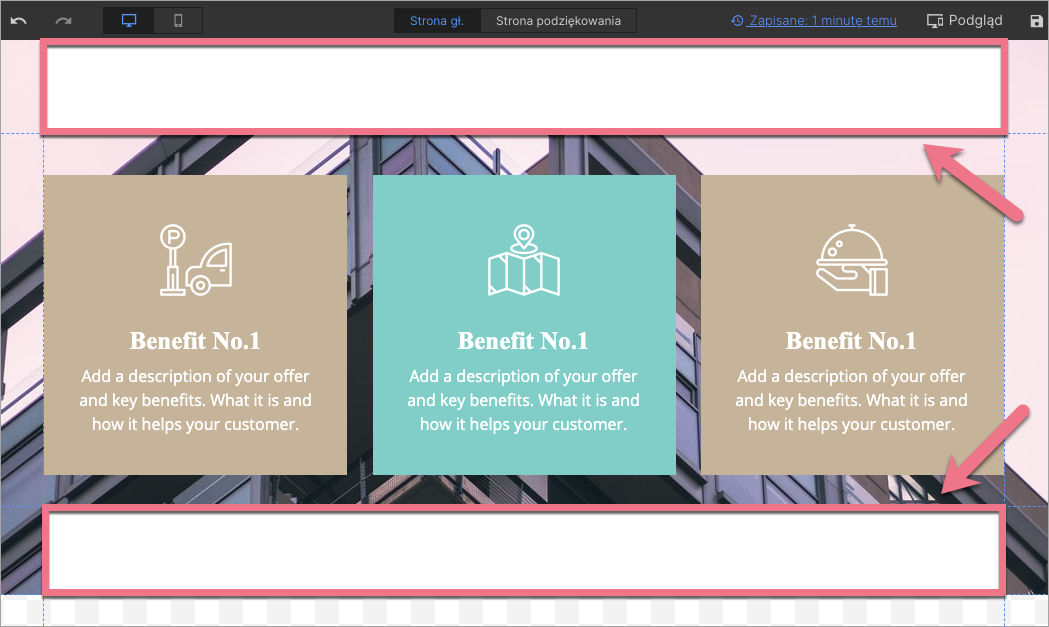
2. Kliknij w sekcję znajdującą się na samej górze lub na samym dole (tylko w tych sekcjach możliwe jest przypięcie menu).

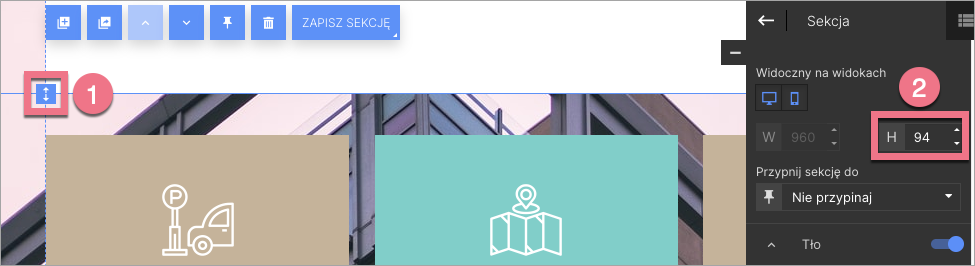
3. Ustaw pożądaną wysokość sekcji za pomocą suwaka (1) lub zmiany wartości w panelu bocznym (2).

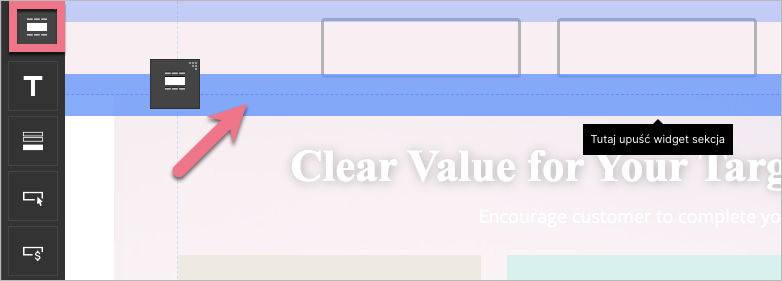
4. Stwórz menu, na przykład upuszczając w wybranej sekcji widgety przycisku. Możesz także przypiąć formularz.
5. Jeżeli przypięte menu ma znajdować się w górnej sekcji, pod tą sekcją dodaj jeszcze jedną, pustą sekcję.

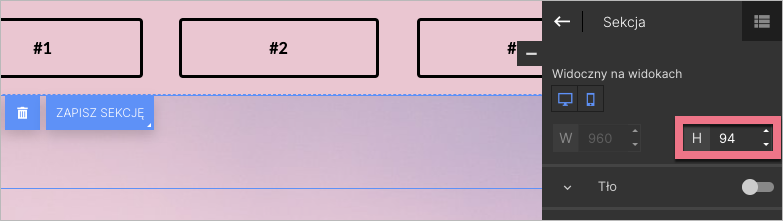
6. Będzie to sekcja, która schowa się pod przypiętą sekcją – dzięki temu menu nie zasłoni pozostałej części landing page’a. Ustaw jej taką samą wysokość jak sekcji przypiętej.

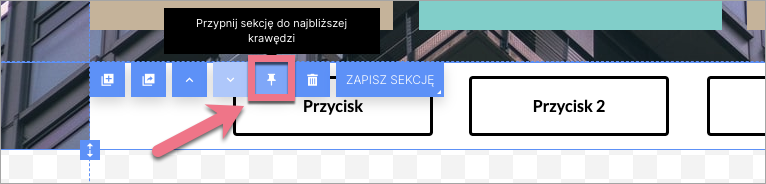
7. Kliknij w sekcję, która ma być przypięta. W menu podręcznym sekcji kliknij ikonę pinezki.

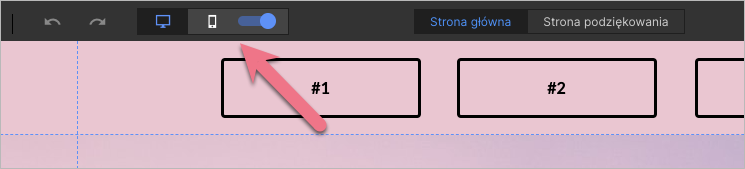
8. Przypięcie sekcji w widoku desktopowym nie przypina jej w widoku mobilnym. Aby stworzyć przypięte menu na mobilnej wersji Twojego landing page’a, przejdź do edycji widoku mobilnego i przypnij menu w ten sam sposób jak opisano powyżej.

To wszystko! Twoje menu jest już przypięte. Aby je odpiąć, kliknij ponownie pinezkę. Pamiętaj, że nie możesz edytować przypiętej sekcji – aby to zrobić, najpierw ją odepnij.
Na koniec nie zapomnij zapisać zmian i opublikować landing page’a.