W platformie Landingi możesz łatwo ustawić tło dla całego landing page’a. Może to być pełny kolor, gradient, obraz lub wideo.
Więcej o zalecanych grafikach na landing page’u przeczytasz tutaj.
Ustawianie tła
Przejdź do edytora swojego landing page’a.
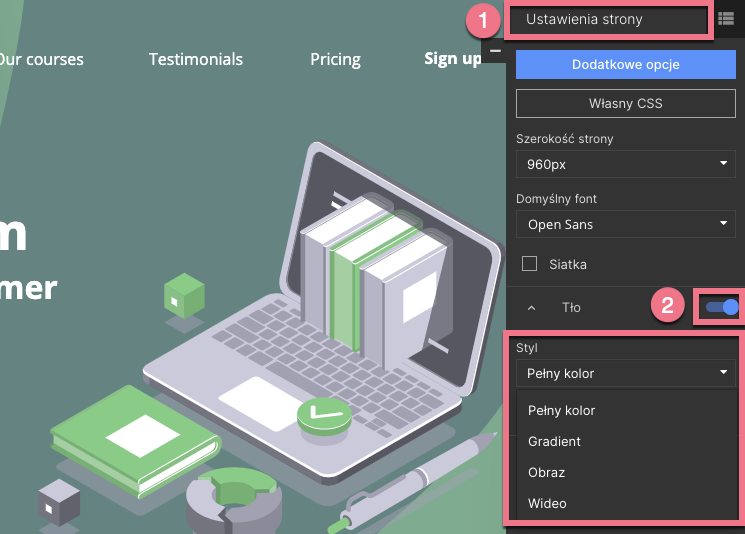
W Ustawieniach strony (1) po prawej stronie za pomocą suwaka włącz Tło (2). Wybierz Styl tła. Masz do wyboru aż cztery rodzaje tła – pełny kolor, gradient, obraz i wideo (z YouTube lub Vimeo).
Wskazówki, jak ustawić wideo jako tło, znajdziesz tutaj.
Więcej o efekcie paralaksy przeczytaj tutaj.

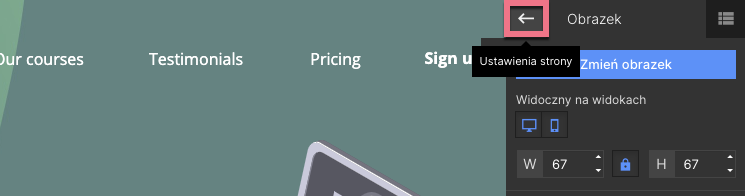
W trakcie edycji możesz wrócić do Ustawień strony, klikając w strzałkę:

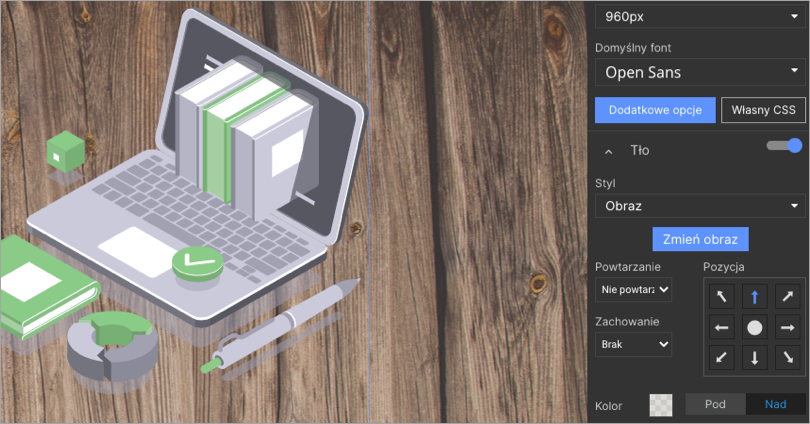
Obraz
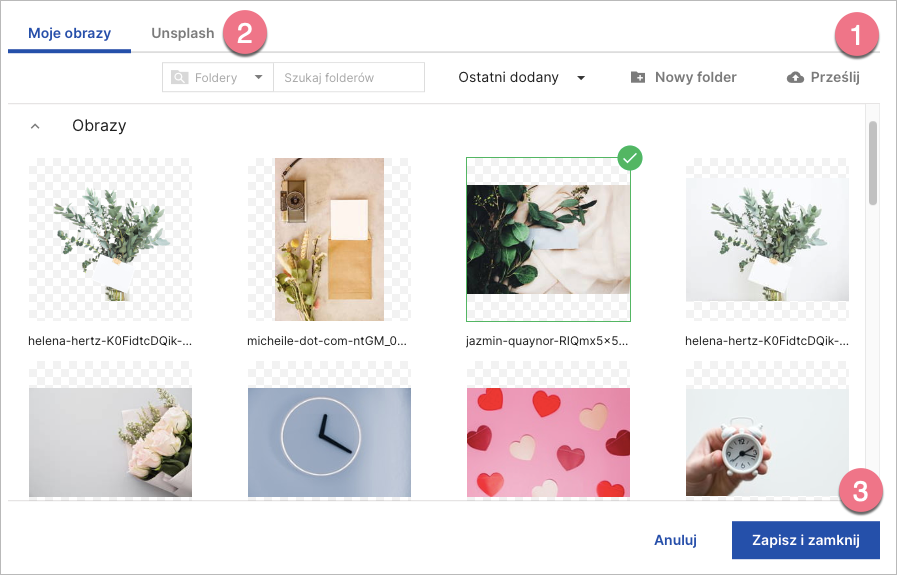
Jeżeli wybierzesz obraz, możesz wgrać zdjęcie z komputera (1) lub skorzystać z galerii darmowych obrazów Unsplash (2). Unsplash to platforma z darmowymi obrazami w wysokiej rozdzielczości. Możesz używać, kopiować i modyfikować pobrane obrazy bezpłatnie.
Wybierz obraz i kliknij dwukrotnie lub Zapisz i zamknij (3).

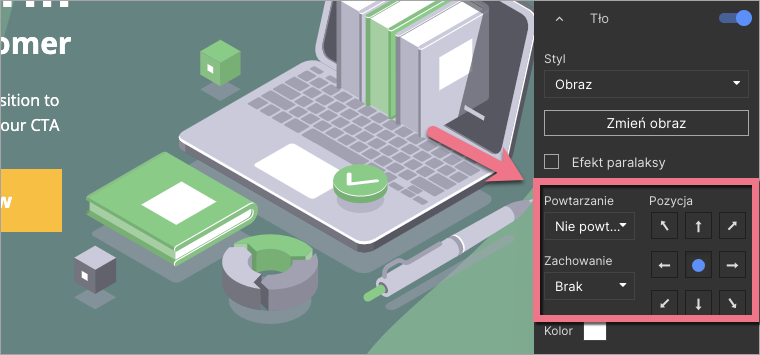
Ustawienia obrazka
Pozycję i zachowanie obrazka w tle możesz ustalić samodzielnie, korzystając z opcji dostępnych w panelu po prawej stronie edytora.

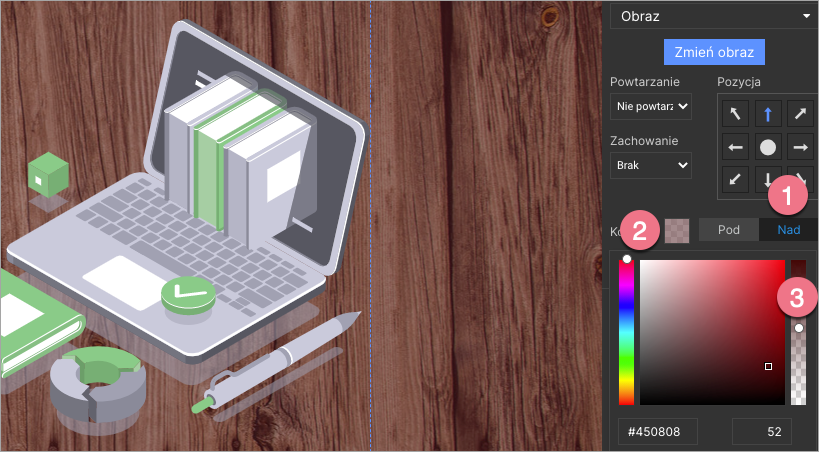
Kolor
Wybierając obraz jako tło, możesz także nałożyć na niego warstwę koloru. Kliknij Nad (1), wybierz kolor (2) i ustaw poziom przeźroczystości (3).


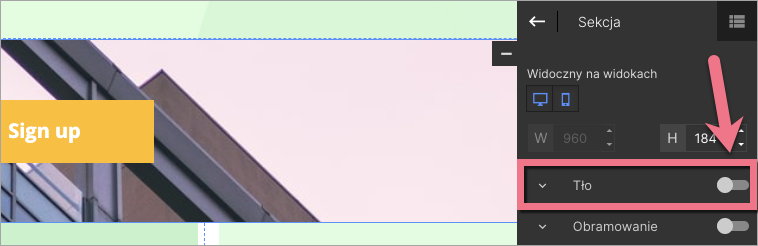
WSKAZÓWKA: Jeżeli pracujesz na szablonie landing page’a i tło nie jest widoczne na poszczególnych sekcjach, kliknij wybraną sekcję i w jej ustawieniach po prawej stronie za pomocą suwaka wyłącz tło.

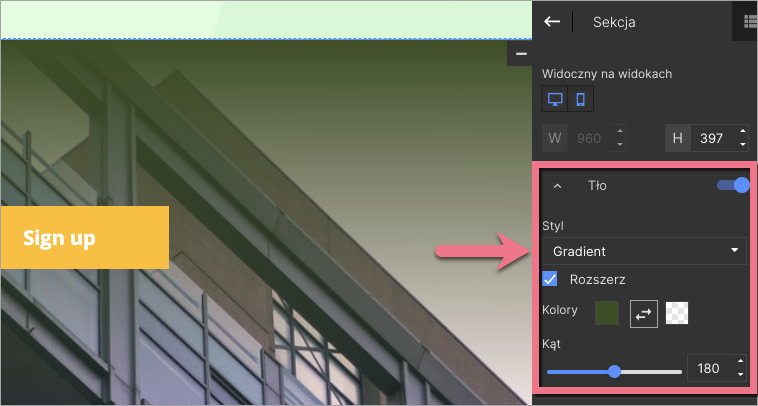
Gradient
Możesz wgrać obrazek dla strony, a następnie ustawić gradient dla pojedynczej sekcji, aby uzyskać efekt jak poniżej.
Aby obrazek tła landing page’a był widoczny pod gradientem, ustaw całkowitą przeźroczystość dla jednego z kolorów.

Wideo
Opcja wideo jako tło sprawi, że dodane wideo będzie widoczne pod każdą sekcją, dla której nie zmienisz ustawień tła.
Więcej dowiesz się z instrukcji Wideo w tle landing page’a.