Se você deseja criar um landing page de alta conversão, é fundamental começar com um wireframe robusto. Um wireframe do landing page funciona como um projeto, moldando tudo, desde a experiência do usuário até a estratégia de conversão, antes de qualquer design visual. Este artigo oferece nove etapas simples para a criação de um wireframe funcional que estabelece a base para um landing page criado para envolver e converter. Ao seguir esse roteiro prático, você transformará o abstrato em tangível, preparando o terreno para um landing page bem organizado e orientado por metas.
Os wireframes transformam ideias abstratas em ativos concretos da Web, transformando conceitos iniciais em designs práticos. Vale a pena observar que, de acordo com Mike Gualtieri, da Forrester, em seu trabalho “Leaving User Experience To Chance Hurts Companies” (Deixar a experiência do usuário ao acaso prejudica as empresas), os sites com experiência do usuário superior podem apresentar taxas de conversão até 400% mais altas. Essa estatística ressalta a importância de um wireframe meticulosamente planejado como a pedra angular da experiência do usuário.

O que é um wireframe landing page?
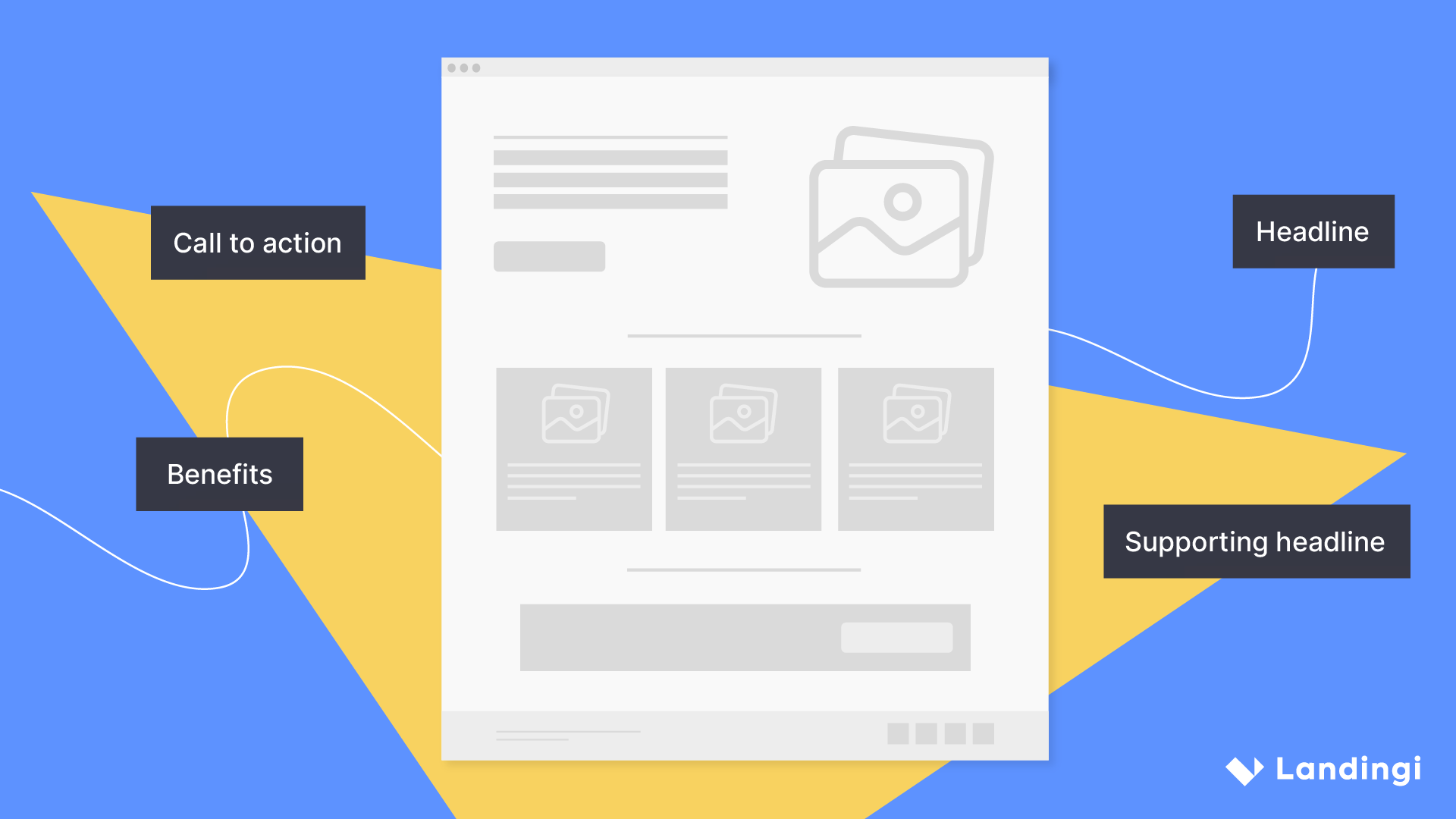
O wireframe do landing page refere-se ao projeto básico de um design do landing page. Ele define a estrutura básica antes que a página completa ganhe vida com design e conteúdo. O wireframe ajuda a organizar os elementos essenciais e a fornecer uma visão geral do conteúdo. Essa estrutura e organização o ajudam a identificar elementos essenciais antes de escrever o conteúdo final, estabelecendo a base para o wireframe landing page perfeito.
O wireframe do landing page consiste em caixas básicas e texto para comunicar o conceito e o layout gerais. Ele foi projetado para fornecer uma representação visual clara da estrutura e do conteúdo da página da Web. Essa simplicidade o separa dos estágios posteriores, como os mockups, que se concentram em elementos detalhados, como:
- logotipos
- ícones
- cores
- texto
Pense no wireframe como um rascunho, enquanto o mockup representa uma versão detalhada e profissional. O modelo de wireframe é sempre a primeira etapa antes do mockup.
O desenvolvimento de um wireframe no início do processo de design tem vários benefícios:
- Ele alinha as informações com a navegação do usuário, garantindo que todo o conteúdo relevante seja incluído.
- Os wireframes são adaptáveis e podem se ajustar facilmente a diferentes campanhas, acomodando pequenos ajustes para atender a várias metas de marketing.
- Elas são a primeira etapa na criação de um landing page eficaz que cativa os visitantes e os orienta a realizar as ações desejadas.
Os wireframes podem melhorar substancialmente a experiência do usuário de um landing page, oferecendo a primeira impressão do layout e da funcionalidade da página. Ao equilibrar o apelo visual e a funcionalidade, eles facilitam uma jornada perfeita para os usuários, direcionando seu foco para pontos estratégicos quando necessário.
A criação de wireframes no início do processo de design oferece aos designers um controle claro e preciso sobre a estrutura e o layout do conteúdo do landing page. Esse controle permite que eles criem um landing page que não apenas tenha uma boa aparência, mas que também funcione perfeitamente, levando a uma taxa de conversão mais alta e a uma primeira impressão duradoura.
Além disso, o uso de wireframes pode reduzir o tempo de design em até 50%, o que ressalta seu valor no processo de design, conforme declarado por Aditya Rana em seu artigo “10+ Wireframe Examples To Spark Your Inspiration”.
9 etapas para criar um wireframe landing page
Preparado para criar um wireframe landing page? Vamos explorar o procedimento de nove etapas, que consiste no seguinte:
- Pesquisa
- Mapeamento da jornada do usuário
- Esboço
- Adicionando detalhes
- Prototipagem
- Testes
- Projeto iterativo baseado em feedback
- Finalização
- Transferência para design e desenvolvimento
Cada uma dessas etapas é fundamental para estabelecer a estrutura básica e o fluxo do landing page. Elas ajudam a priorizar os elementos mais importantes, garantindo que eles recebam mais atenção dos visitantes e criem um landing page que seja envolvente e eficaz.
1. Pesquisa
A fase inicial do processo de wireframing envolve pesquisa, que é fundamental para entender seu público-alvo e alinhar o landing page com suas metas de negócios. Essa etapa o ajudará a entender as necessidades e preferências de seus usuários potenciais e como elas se cruzam com seus objetivos comerciais. Você pode realizar pesquisas com usuários entrevistando usuários em potencial, analisando sites de concorrentes e revisando dados analíticos.
Essa pesquisa não se trata apenas de coletar dados; trata-se de obter insights práticos que podem informar o design e a funcionalidade do seu landing page. Trata-se de entender o que motiva o seu público e como o seu produto ou serviço pode agregar valor à vida dele. Com esse conhecimento, você pode personalizar seu landing page para que ele se identifique com o público, capturando sua atenção e levando-o a tomar medidas que se alinhem às suas metas de negócios.
2. Mapeamento da jornada do usuário
A fase subsequente envolve o mapeamento da jornada do usuário, que é uma etapa fundamental para garantir que o design do landing page atenda às expectativas e preferências do seu público. De acordo com um estudo da WebFX, 75% dos usuários julgam a credibilidade de uma empresa com base no design do site, o que torna crucial planejar meticulosamente o caminho que o usuário percorre em seu site, desde a landing page inicial até a chamada para ação final. O mapeamento dessa jornada ajuda a identificar as principais páginas e os elementos que precisam ser incluídos em seu wireframe, garantindo que cada etapa reforce a credibilidade e o profissionalismo da sua empresa.
A hierarquia visual desempenha um papel fundamental nessa etapa, pois as imagens desempenham um papel significativo na orientação dos olhos do usuário para as informações mais importantes, criando primeiro um caminho a ser seguido pelo usuário. Essa organização eficaz do conteúdo na página pode ser obtida usando tamanho, cor e contraste para chamar a atenção. Elementos maiores e cores brilhantes e contrastantes podem destacar com eficácia as principais informações e a CTA.
3. Esboço
Depois de delinear a jornada do usuário, é hora de esboçar o wireframe. O esboço é uma maneira rápida e fácil de colocar suas ideias no papel e visualizar o layout do seu site. Você pode usar lápis e papel ou uma ferramenta de esboço digital para criar seu wireframe.
Comece o processo de wireframing com um layout aproximado focado no alinhamento e na navegabilidade, estabelecendo uma estrutura básica. Essa estrutura é fundamental para planejar a estrutura do landing page sem se prender a detalhes de design. Lembre-se de que a prioridade deve ser guiar o usuário pela página sem problemas, conduzindo-o à ação desejada.
4. Adição de detalhes
Agora, concentre-se em adicionar detalhes ao seu wireframe. Isso inclui adicionar texto, imagens de produtos e outros elementos de design, como fotos, vídeos e um uso estratégico de cores, que são essenciais para criar um design visualmente atraente e eficaz. A pesquisa de Anna Peck sobre redesenho de sites destaca que fotos/imagens (40%), cores (39%) e vídeos (21%) são os elementos visuais mais apreciados pelos consumidores no design de sites. Portanto, as empresas devem considerar a implementação desses elementos visuais em seus esforços de design.
Os elementos devem ser posicionados no landing page considerando os padrões de movimento dos olhos do usuário, como o padrão F ou o padrão Z. Esse posicionamento enfatiza informações importantes e leva os usuários a pontos de conversão, ajudando a atrair os visitantes e a envolvê-los com o conteúdo.
Um wireframe deve priorizar a proposta de valor e a chamada para ação do landing page para captar imediatamente a atenção do usuário e orientá-lo para a ação desejada, além de integrar os principais elementos visuais que repercutem nos consumidores.
5. Prototipagem
Após a fase de detalhamento, faça a transição para a prototipagem. Um protótipo é um modelo funcional do seu site que permite testar a funcionalidade e a experiência do usuário. Você pode usar uma ferramenta de prototipagem para criar seu protótipo ou um protótipo simples de HTML/CSS.
Determinar o objetivo principal do landing page é essencial para concentrar-se na conversão de usuários em leads ou vendas. O layout do wireframe deve guiar os visitantes naturalmente desde o clique inicial até a conversão. Os wireframes são estruturados para garantir que o landing page mantenha o foco no objetivo principal de conversão.
6. Testes
Depois que o protótipo estiver preparado, comece a testar seu wireframe landing page. Realize testes para identificar pontos de atrito e oportunidades de melhoria no design ou na funcionalidade do site antes de prosseguir com os designs e protótipos de alta fidelidade.
Há dois tipos principais de teste: teste de usabilidade e teste A/B. O teste de usabilidade envolve observar a interação dos usuários com o wireframe para identificar problemas de usabilidade. O teste A/B, por outro lado, envolve a criação de duas versões do wireframe e o teste delas para determinar qual delas tem melhor desempenho. Esse tipo de teste ajuda a identificar quais elementos de design são mais eficazes para atingir os objetivos da página.
7. Projeto iterativo baseado em feedback
Após a conclusão do teste, refine o wireframe com base no feedback recebido. Uma abordagem iterativa do wireframe permite que os designers refinem o landing page com base no feedback contínuo, garantindo o alinhamento com as expectativas da equipe e do usuário.
O feedback das partes interessadas e dos usuários por meio de ferramentas como testes de usabilidade garante que os wireframes sejam continuamente aprimorados. Esse alinhamento com os objetivos estratégicos proporciona um valor claro para a experiência do usuário. Lembre-se de que manter o foco nos wireframes como esboços para alinhamento e navegação, e não na alta fidelidade do design, permite que as equipes otimizem o caminho para a conversão sem se prender a detalhes durante os estágios iniciais.
8. Finalização
Agora, concentre-se em finalizar seu wireframe. Esta é a etapa em que você revisa e faz alterações no rascunho com base no feedback e em suas próprias observações. Certifique-se de que o wireframe seja visualmente atraente, fácil de navegar e inclua todos os elementos necessários.
Para criar um wireframe eficaz, siga estas três etapas:
- Obtenha feedback das partes interessadas, incluindo designers, desenvolvedores e outros membros da equipe.
- Considere o feedback deles e incorpore-o ao wireframe quando necessário.
- Depois de incorporar o feedback, teste o wireframe em diferentes dispositivos e tamanhos de tela para garantir que ele seja responsivo e acessível.
9. Transferência para design e desenvolvimento
A etapa final envolve passar o wireframe finalizado para a equipe de design e desenvolvimento, garantindo que o resultado final esteja alinhado com a visão inicial. Essa fase crítica preenche a lacuna entre o planejamento e a execução, tornando-a essencial para a realização bem-sucedida do landing page .
A comunicação eficaz é fundamental durante o processo de transferência. É importante transmitir claramente sua visão do resultado final para a equipe de design e desenvolvimento. Isso inclui todos os elementos específicos de design, esquemas de cores e funcionalidades que você deseja que sejam incluídos. Para facilitar uma transição tranquila, crie um documento abrangente detalhando seus requisitos.
Esse documento deve servir como um guia para o resultado final, incluindo um detalhamento de todos os elementos de design, como fontes, esquemas de cores e preferências de layout. Ele também deve delinear todos os requisitos de codificação, especificando as linguagens de programação e as estruturas que devem ser usadas.
Quais são os elementos essenciais de um design landing page bem-sucedido?
Os componentes essenciais de um landing page bem-sucedido incluem o seguinte:
- Título claro e conciso e atraente
- Subtítulo informativo
- Chamada para ação (CTA) proeminente e fácil de encontrar
- Imagens relevantes e de alta qualidade
- Prova social, como depoimentos de clientes, para aumentar a credibilidade
- Navegação intuitiva e clara, permitindo que os usuários encontrem facilmente o caminho da página
Ao incorporar esses elementos, você pode criar um landing page que comunique sua mensagem de forma eficaz e incentive as conversões. Além disso, para aprimorar a jornada do usuário, é vantajoso incluir elementos interativos, como efeitos de foco nos botões ou transições animadas para rolagem. Essas interações sutis podem melhorar significativamente a experiência do usuário, tornando a página mais dinâmica e envolvente.
Além disso, o uso de espaço em branco ou espaço negativo é fundamental em um design landing page. Ele ajuda a evitar a desordem, permitindo que os olhos do usuário descansem e se concentrem no conteúdo mais importante. O uso estratégico do espaço em branco pode orientar os visitantes pelo conteúdo da página de forma mais organizada, levando a uma melhor compreensão da oferta e a uma maior probabilidade de conversão.
Por fim, certifique-se de que seu landing page esteja alinhado com a mensagem e o tom gerais da marca. A consistência no design e na mensagem reforça o reconhecimento e a confiança na marca, que são fatores-chave para aumentar as taxas de conversão.
Uma landing page bem pensada que reflita os valores e a promessa de sua marca repercutirá mais profundamente em seu público, aumentando a probabilidade de ele se envolver com sua CTA.
Como posso criar um design landing page que maximize as conversões?
Para maximizar as conversões, utilize um construtor landing page dedicado e crie um wireframe visualmente atraente e fácil de navegar. Isso ajudará a aumentar a probabilidade de conversão de visitantes em clientes.
Ferramentas especializadas, como o construtor Landingi landing page, fornecem uma infinidade de recursos projetados para simplificar o processo de criação e, ao mesmo tempo, oferecem recursos avançados, como o teste A/B, que permite comparar diferentes versões da sua página para determinar qual delas tem melhor desempenho em termos de conversão de visitantes em clientes. Além disso, esses construtores geralmente incluem uma grande variedade de modelos otimizados para conversão, permitindo que você comece com uma estrutura comprovada e a personalize para atender às suas necessidades específicas.
O layout do seu wireframe também pode ter um impacto significativo na eficácia do seu landing page . Lembre-se de que um wireframe bem projetado deve:
- Ser fácil de navegar
- Guie a atenção do usuário para os elementos mais importantes da página, como o título e a CTA
- Ser visualmente atraente
- Ajude a reforçar a mensagem geral do landing page .
Um wireframe landing page mal projetado, por outro lado, pode ser confuso e levar a uma alta taxa de rejeição.
Quais são as melhores ferramentas e softwares para projetar um wireframe landing page?
Aqui estão algumas das melhores ferramentas especificamente adaptadas para a criação de wireframes landing page:
- Balsamiq: Essa ferramenta é excelente para criar wireframes rápidos e intuitivos que se assemelham a esboços desenhados à mão, facilitando a comunicação de ideias e a colaboração com os membros da equipe.
- Axure RP: o Axure é uma ferramenta poderosa para criar wireframes mais complexos que exigem elementos interativos e conteúdo dinâmico. É ideal para simular um produto final que se aproxima da funcionalidade real.
- Adobe XD: com o Adobe XD, os designers podem criar wireframes, protótipos e até mesmo designs de alta fidelidade, tudo no mesmo aplicativo. É uma ferramenta versátil que se integra bem a outros aplicativos da Adobe Creative Cloud.
- Sketch: Embora o Sketch seja usado com frequência para projetos de alta fidelidade, ele também tem recursos que suportam wireframing. Sua vasta biblioteca de plugins e integrações o torna um dos favoritos entre os designers.
- Figma: O Figma é uma ferramenta baseada em navegador que permite a colaboração em tempo real. É perfeita para equipes que precisam trabalhar em wireframes simultaneamente.
- Wireframe.cc: para aqueles que preferem simplicidade, o Wireframe.cc oferece uma tela limpa e direta para mapear rapidamente as ideias sem a complexidade de outras ferramentas.
Além dessas ferramentas específicas para wireframing, há também construtores landing page abrangentes que podem ajudar tanto no wireframing quanto na criação do design landing page final:
- Landingi : Uma plataforma fácil de usar que oferece uma grande variedade de modelos e opções de personalização para criar e testar rapidamente landing pages .
- ConvertKit: Embora seja principalmente uma ferramenta de marketing por e-mail, o ConvertKit oferece recursos landing page que são fáceis de usar e se integram às campanhas de e-mail.
- Unbounce: Conhecido por seus recursos de teste A/B, o Unbounce permite que os profissionais de marketing criem e otimizem landing pages para obter as mais altas taxas de conversão.
- Swipe Pages: O Swipe Pages é uma ferramenta que se dedica à criação de AMP landing pages , garantindo tempos de carregamento rápidos e otimização para dispositivos móveis.
- Leadpages: O Leadpages é um construtor do tipo arrastar e soltar que torna a criação de landing pages rápida e fácil, com muitas ferramentas de conversão incorporadas.
- Carrd: O Carrd é um construtor de página única simples e responsivo para criar sites limpos landing pages sem a necessidade de recursos complexos ou codificação.
Essas ferramentas podem fazer uma diferença significativa na criação de um site bem projetado, o que é essencial para uma estratégia de marketing eficaz. Elas oferecem recursos como interfaces rápidas e fáceis de usar, recursos com tecnologia de IA, incluindo geração de texto e SEO, capacidade de atualizar o conteúdo em escala em vários landing pages e fácil integração com aplicativos externos.
Qual é a importância da capacidade de resposta dos dispositivos móveis no design do landing page?
Sabendo que a maior parte da navegação na Internet ocorre atualmente em dispositivos móveis, a capacidade de resposta móvel não é apenas benéfica, mas essencial para uma experiência perfeita do usuário. Na era dos smartphones, a importância de um design do landing page responsivo a dispositivos móveis não pode ser exagerada. Com recursos como uma imagem de herói e um layout bem estruturado, a eficácia do landing page é significativamente aprimorada.
As vantagens dos sites compatíveis com dispositivos móveis são inúmeras e incluem:
- Maior visibilidade e alcance on-line, pois mecanismos de pesquisa como o Google preferem sites compatíveis com dispositivos móveis.
- Maior engajamento, com o landing pages amigável para dispositivos móveis geralmente levando a uma maior interação com os visitantes.
- Maior probabilidade de conversão de visitantes em clientes, pois a experiência do usuário em dispositivos móveis é simplificada.
- Maior retenção de clientes, pois a WebFX destaca que 74% dos usuários têm maior probabilidade de retornar a sites compatíveis com dispositivos móveis, o que ressalta a importância da otimização para dispositivos móveis para promover o envolvimento repetido.
Quais erros comuns devem ser evitados no design do landing page?
No design do landing page, você deve evitar ser excessivamente prescritivo com instruções de design e cópia nos wireframes, o que pode diminuir a criatividade.
Em vez disso, busque uma abordagem equilibrada que descreva os principais componentes e objetivos, contribuindo para a criação de um ótimo landing page sem ditar a execução exata. Isso permite que as equipes de design e conteúdo injetem sua própria experiência e inovação no projeto, o que pode levar a soluções mais exclusivas e eficazes que chamam a atenção. O wireframe deve servir como um guia flexível que garanta o alinhamento com as metas gerais e a estratégia de experiência do usuário, além de proporcionar a liberdade criativa necessária para a criação de uma presença on-line atraente.
Como o teste A/B pode ser usado para melhorar os elementos de design do landing page?
Ao testar metodicamente diferentes elementos de design do seu landing page , como títulos, imagens, botões de call-to-action e layout de conteúdo, você pode obter insights valiosos sobre o que repercute melhor no seu público. Por exemplo, você pode descobrir que um botão de CTA mais proeminente aumenta os cliques ou que um título diferente resulta em mais inscrições.
A beleza do teste A/B está em sua capacidade de fornecer evidências empíricas, apoiando decisões que reforçam a hierarquia visual sem depender de suposições. Essa abordagem orientada por dados permite melhorias incrementais no design do landing page, o que pode levar a melhorias significativas na experiência do usuário e nas taxas de conversão ao longo do tempo. Quando executado corretamente, o teste A/B pode ser uma ferramenta poderosa para ajustar todos os aspectos do seu landing page , garantindo que a interação de cada visitante seja a mais atraente possível, mantendo uma hierarquia visual clara e eficaz.
Conclusão
Ao longo desta postagem do blog, exploramos o intrincado processo de criação de um wireframe landing page. Analisamos a essência de um wireframe, seus benefícios e as etapas envolvidas na criação de um. Também abordamos os elementos essenciais de um design de landing page bem-sucedido, como maximizar as conversões, as melhores ferramentas para projetar um landing page , a importância da capacidade de resposta móvel e os erros comuns a serem evitados.
A jornada de criação de um wireframe do landing page é uma mistura de arte e ciência, apresentando uma mistura de criatividade, pensamento estratégico e um profundo entendimento do público-alvo. Portanto, coloque seu chapéu de designer, arme-se com esses insights e embarque na emocionante jornada de criar um landing page que cativa, envolve e converte! E lembre-se de que a utilização de ferramentas como o Landingi pode simplificar significativamente o processo e aumentar a eficácia do seu landing page, graças ao seu ambiente repleto de recursos, com mais de 400 modelos totalmente personalizáveis, widgets responsivos, construtor intuitivo de arrastar e soltar e muito mais!