Alguns de vocês já devem estar acompanhando nossos webinars ao vivo, outros não. Como geralmente acontece, não existe um método infalível para fornecer informações úteis. Alguns de vocês podem preferir ler o artigo a assistir a um vídeo. Por isso, achei que você gostaria de receber essa forma de saber mais sobre Landingi, landing pages e como melhorar a sua.
No entanto, se você ainda não assistiu ao vídeo e preferir, basta clicar abaixo para assistir. E não se esqueça de se inscrever em nosso canal YouTube!
Mas agora, sem mais delongas, vamos ao que interessa!
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
Como adicionar um efeito de animação aos elementos de sua landing page?
Antes de chegarmos ao ponto principal, se você estiver se perguntando se o tempo que gastará para adicionar esses “fogos de artifício” à sua página faz sentido, leia o artigo “Como melhorar o design da landing page e por quê?”
Ele deve lhe dizer mais sobre o conceito geral e fornecer algumas informações e percepções adicionais.
Agora, voltemos às animações…
Instruções detalhadas e passo a passo sobre “como fazer” também podem ser encontradas em nossa excelente Central de Ajuda. Sempre que você tiver uma ideia ou uma pergunta sobre a landing page em Landingi, não se esqueça de começar sua busca por uma resposta lá. Tenho certeza de que já respondemos à maioria das suas perguntas – https://landingi.com/help/animated-elements/.
Para animar um elemento na página, você precisará de dois elementos. Primeiro, o navegador que exibe uma parte “precisa saber” deve ser animado. Em segundo lugar, ele deve “entender” como se animar.
Você pode fazer isso adicionando um script JavaScript e CSS específico.

O que é JavaScript? Sem entrar em muitos detalhes – você não precisará dele para adicionar animações à sua landing page – o JavaScript é uma linguagem de programação que pode ser usada para criar sites interativos e dinâmicos. Ele permite que os desenvolvedores da Web adicionem animações, criem formulários e respondam às ações do usuário, como cliques e rolagem. Com o JavaScript, é possível tornar seu site mais envolvente e amigável e proporcionar uma melhor experiência ao usuário. O JavaScript pode ser combinado com HTML e CSS, que são os blocos de construção de um site.
Ok… então o que é CSS?
CSS significa Folhas em Estilo Cascata, uma linguagem usada para descrever a aparência de um site. Ele controla o layout, o design e a apresentação da página da Web, incluindo cores, fontes e espaçamento.
O JavaScript é responsável por tornar uma página da Web interativa e dinâmica, enquanto o CSS se concentra na aparência visual e no estilo dos elementos da página da Web. O JavaScript adiciona funcionalidade e comportamento, como fazer com que as coisas se movam ou alterar o conteúdo dinamicamente, enquanto o CSS aprimora o design, garantindo que os elementos sejam visualmente atraentes e organizados adequadamente.
Ou, em termos ainda mais simples, o JS permite a animação e o CSS descreve como um elemento ou elementos específicos devem ser animados.
Vamos começar com o CSS.
Adicione o seguinte código CSS à seção CSS no editor da landing page:
@import 'https://s3-eu-west-1.amazonaws.com/landingi-ftp/script/wow/v2/animate.min.css';Esse código informa aos navegadores onde estão armazenadas as informações reais sobre o tipo de animações específicas. Dessa forma, você não precisa adicionar mais linhas à sua página.
Caso queira que a animação seja repetida, adicione o seguinte código abaixo do primeiro:
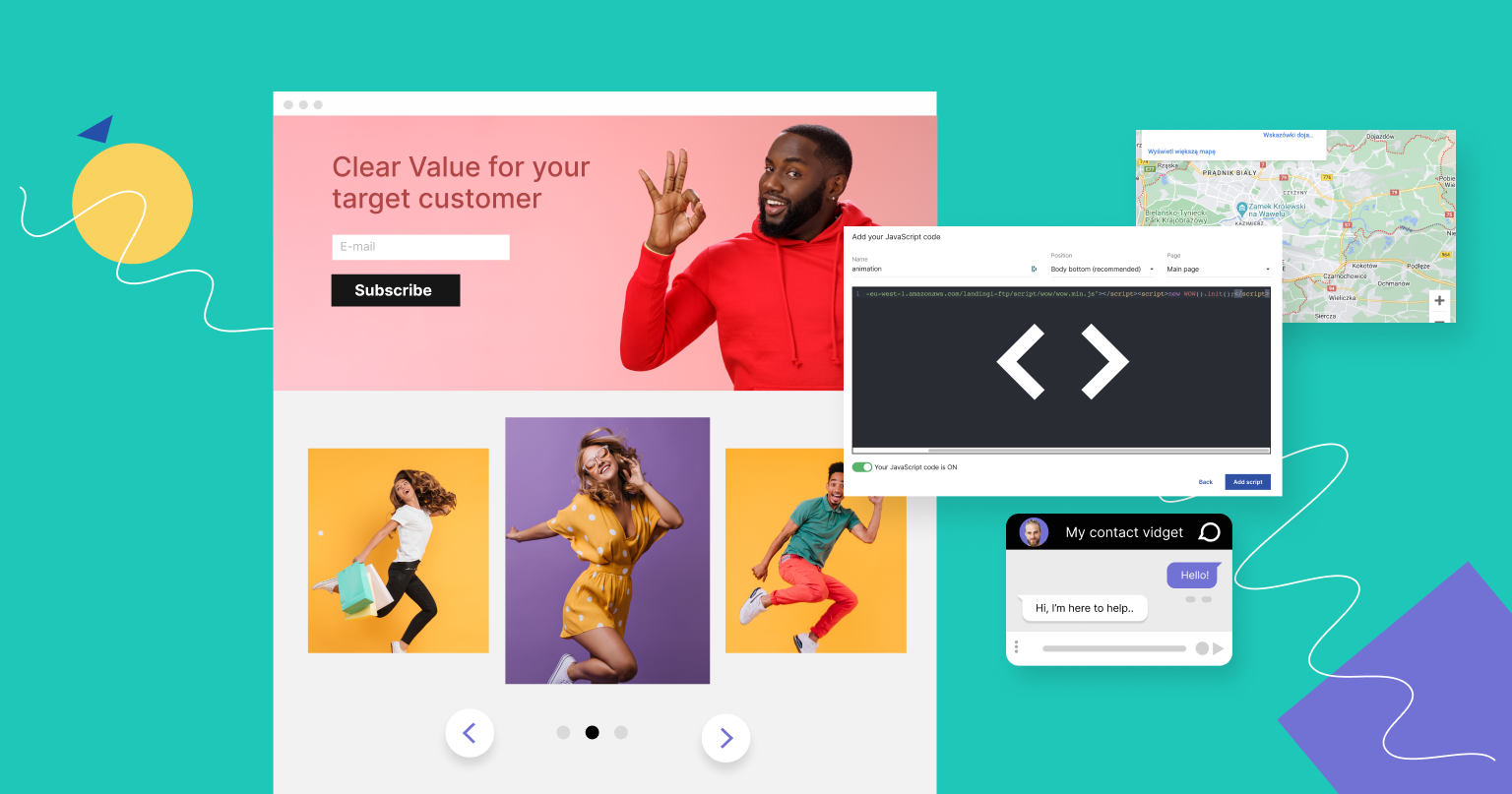
.animation_name { animation-iteration-count: infinite; }Agora é hora de adicionar o seguinte código JavaScript à sua página (posição, “Body top” – você a encontrará nas opções ao adicionar o código).
<script src="https://s3-eu-west-1.amazonaws.com/landingi-ftp/script/wow/wow.min.js"></script><script>new WOW().init();</script>Você pode fazer isso de duas maneiras.
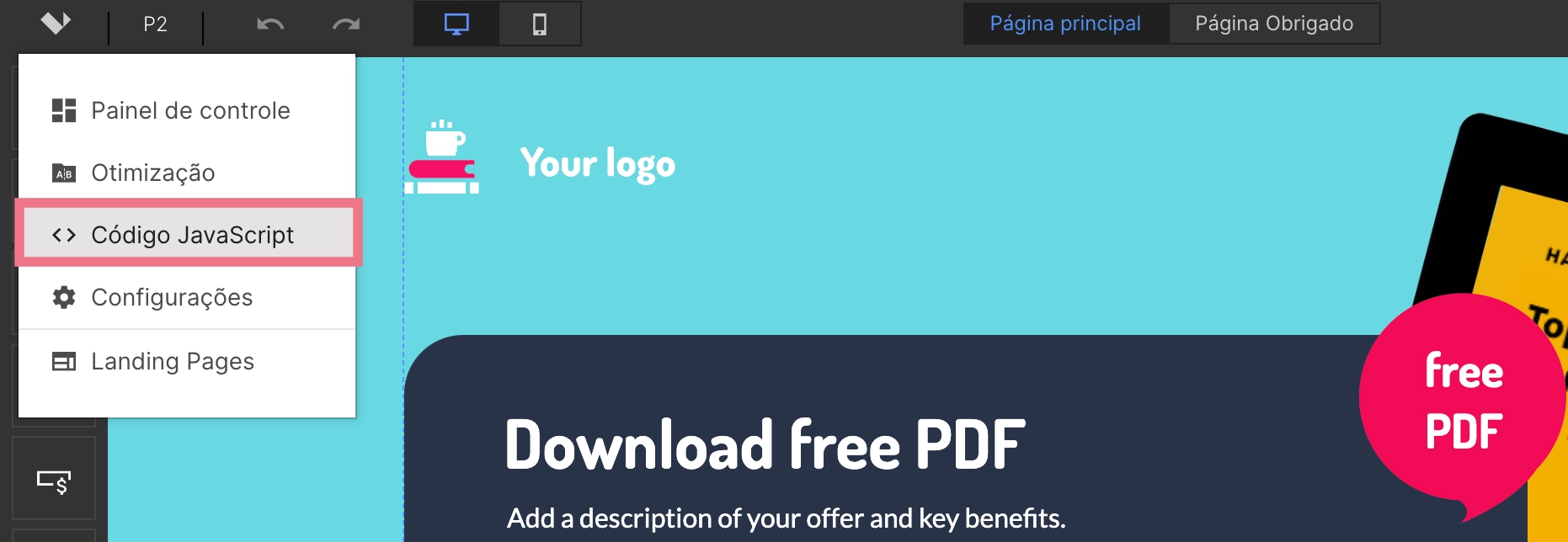
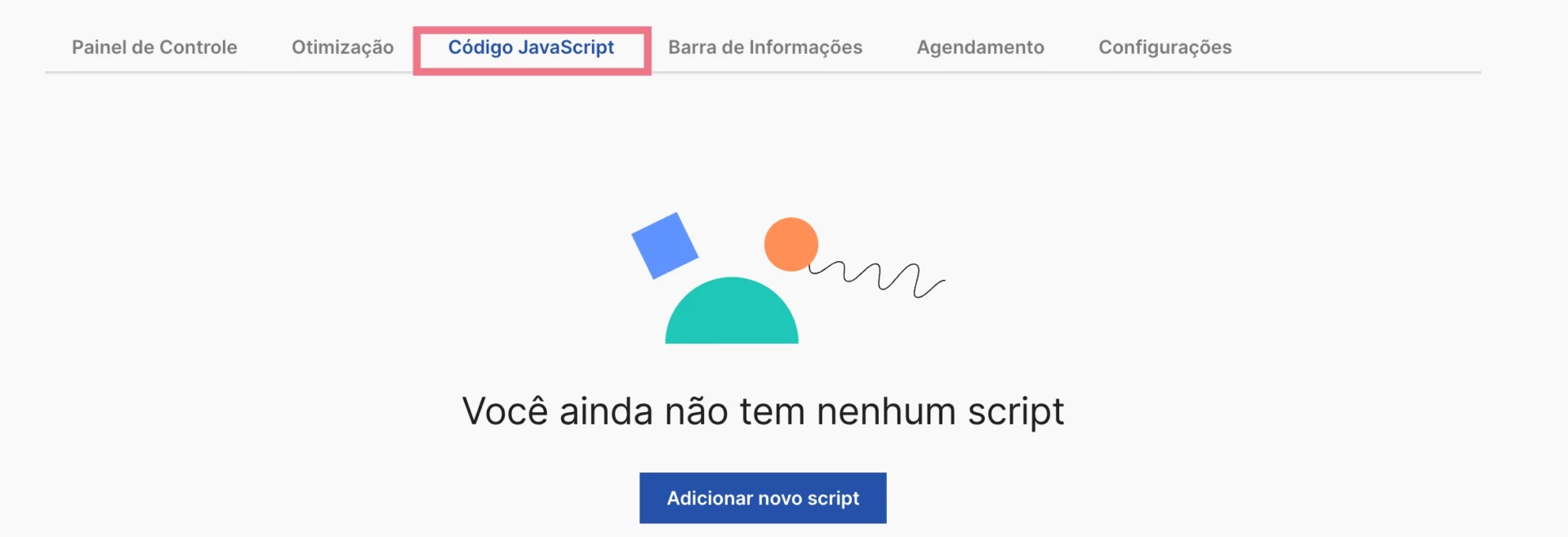
Diretamente no editor:

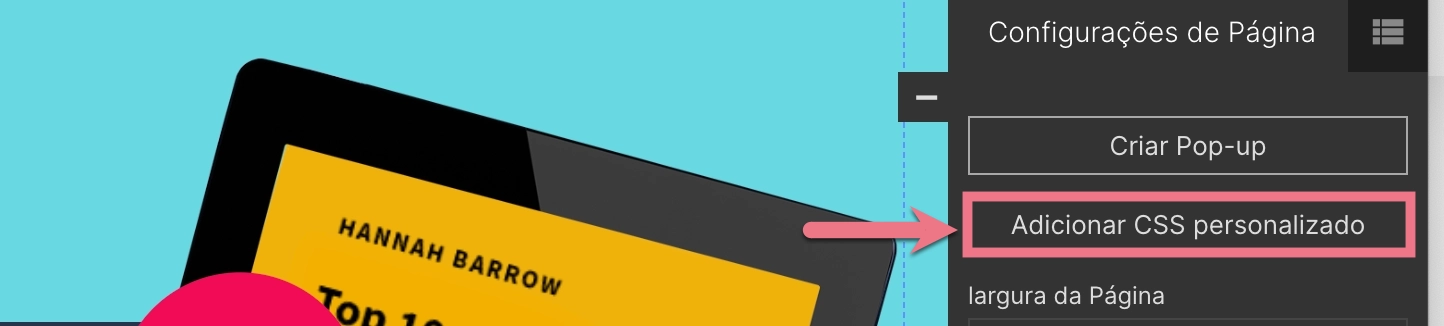
Ou no painel da sua landing page:

Os dois códigos acima são todos os códigos de que você precisará.
Quando tivermos isso, poderemos começar a animar os elementos.
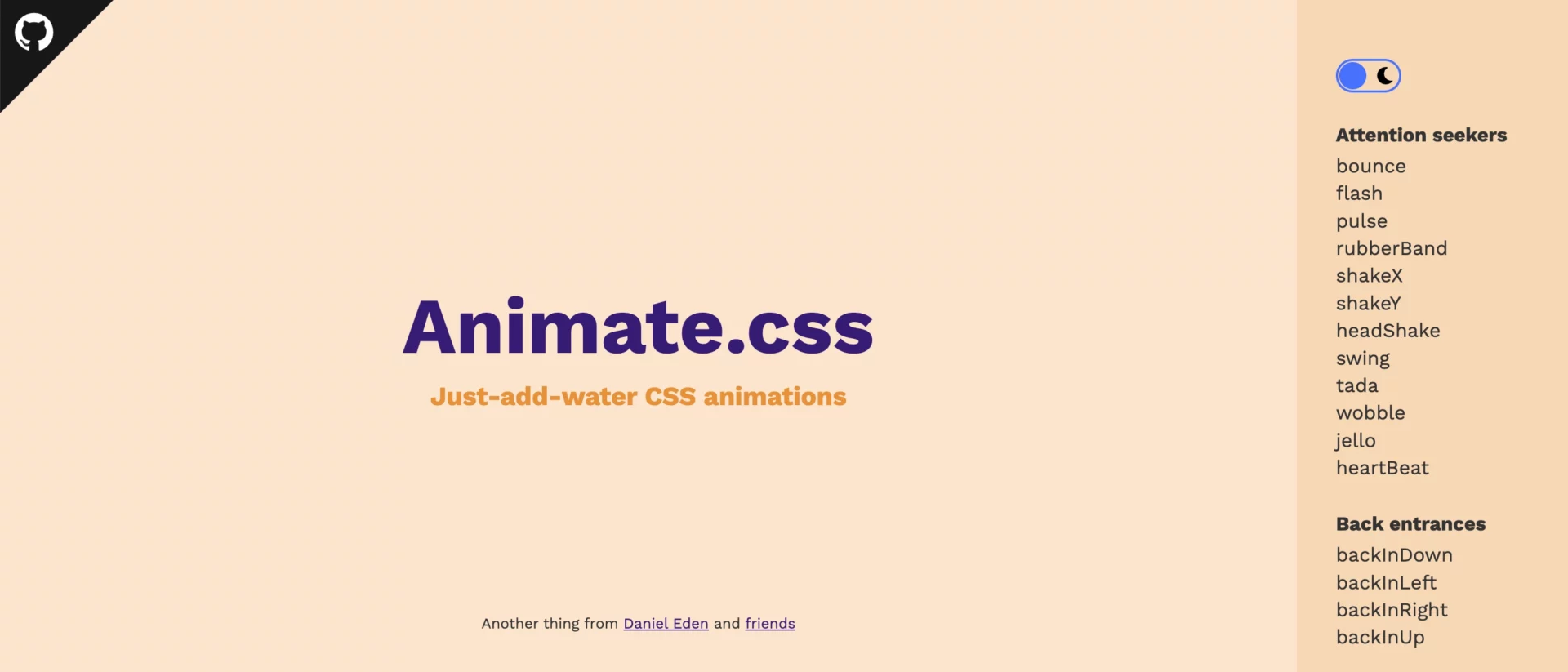
Primeiro, visualize as animações disponíveis. Para fazer isso, clique neste link e navegue pelos exemplos.

Clique no menu à direita para ver o efeito. Observe que cada efeito/animação tem seu próprio nome específico. Você precisará disso mais tarde. Depois de copiar o nome da animação que deseja aplicar a um (ou mais) elemento(s) da página, volte ao editor da landing page.
Selecione o elemento escolhido – uma imagem, ícone ou texto – e localize a guia “Outros e Classes” no menu à direita.
Na guia “Classes“, escreva a palavra “wow”, adicione espaço e cole o nome da animação desejada para a página anterior. Por exemplo: wow flipInX

Não se esqueça de salvar todas as etapas e publicar sua página, para que as alterações tenham efeito. Quando terminar, visualize sua página no navegador.
EI!!! Os gifs animados também funcionam!
Outro tipo de animação que pode ser muito legal para os visitantes é a que mostra como um produto ou serviço funciona. Isso pode ser feito facilmente com o uso de gifs animados.
Se quiser usar um gif animado em sua página, basta adicioná-lo da mesma forma que adiciona fotos e imagens. Não são necessários códigos ou quaisquer outras operações.
Não é muito complicado, não é?
Como adicionar um widget de bate-papo à sua landing page?
Ocasionalmente, você pode querer falar com os visitantes da sua landing page diretamente e em tempo real. A melhor maneira de fazer isso é adicionar uma opção de bate-papo à sua página.
A inclusão de uma opção de bate-papo em uma landing page pode ser benéfica em várias situações, como, por exemplo
- Para fornecer suporte ao cliente: se a sua landing page promove um produto ou serviço, ter uma opção de bate-papo pode permitir que os clientes em potencial façam perguntas e obtenham respostas imediatas. Isso pode ajudar a resolver quaisquer preocupações e aumentar a probabilidade de compra.
- Para capturar leads: adicionar uma opção de bate-papo em sua landing page também pode ser uma maneira eficaz de capturar leads. Ao interagir com os visitantes por meio do bate-papo, você pode obter as informações de contato deles e entrar em contato com eles posteriormente.
- Para melhorar a experiência do usuário: alguns visitantes podem preferir se comunicar por meio de bate-papo em vez de preencher um formulário ou fazer uma ligação telefônica. Ao oferecer uma opção de bate-papo, você pode melhorar a experiência dos clientes e facilitar a interação deles com a sua empresa.
A inclusão de uma opção de bate-papo em uma landing page pode aumentar o envolvimento do cliente e proporcionar uma experiência mais personalizada. No entanto, é essencial considerar os recursos e a equipe necessários para gerenciar o chat de forma eficaz. Adicionar uma opção de bate-papo pode não ser aconselhável se você precisar da capacidade de responder prontamente e fornecer suporte de qualidade.
Você pode estar familiarizado com essa solução em outras páginas da Web, inclusive na página inicial do site Landingi. Em nosso exemplo, usamos o site Freshchat como host para esse serviço. No entanto, você pode usar outros serviços de forma semelhante.
Primeiro, você precisa ter uma conta com esse provedor de serviços e verificar se ele (a maioria deles) tem a opção de implementar o bate-papo em uma página da Web.
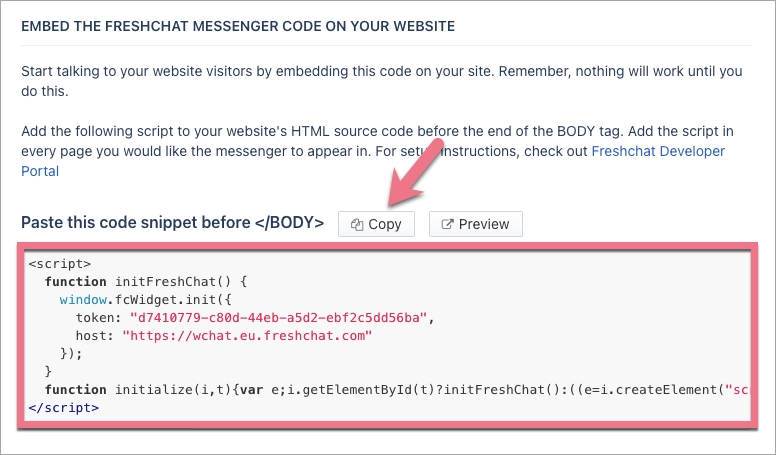
No caso do Freshchat, você encontrará uma opção para copiar o código JS para que o chat funcione em uma página selecionada.

Depois de obter o código, tudo o que você precisa fazer é adicioná-lo à sua landing page. Você faz isso da mesma forma que na animação. A única (mas muito importante) diferença!!!): o posicionamento do código. Certifique-se de que ele seja adicionado na posição “Head” (o código de animação foi adicionado ao “Topo do corpo”).
Depois que o código for adicionado, o widget Freshchat será exibido na landing page.
Aqui está uma lista de outros serviços de bate-papo nos quais você pode estar interessado, com links para instruções detalhadas sobre como adicioná-los a uma landing page.
Como adicionar um calendário à sua landing page?
Adicionar uma opção de reserva, como Calendly, a uma landing page pode ser benéfico em várias situações, como, por exemplo,:
- Para agendar compromissos: se a sua empresa oferece serviços que exigem compromissos, como consultoria ou coaching, adicionar uma opção de agendamento como Calendly pode facilitar o agendamento de uma reunião entre você e os clientes em potencial. Isso pode ajudar a reduzir o tempo e o esforço necessários para coordenar as programações e aumentar a probabilidade de conversão de leads em clientes.
- Para otimizar o processo de reserva: adicionar uma opção de reserva à sua landing page pode simplificar o processo de reserva e reduzir o risco de erros ou falhas de comunicação. Calendlypor exemplo, pode enviar automaticamente e-mails de confirmação e lembretes para você e seus clientes, garantindo que todos estejam na mesma página.
- Para melhorar a experiência do cliente: adicionar uma opção de agendamento à sua landing page também pode melhorar a experiência geral do cliente, fornecendo uma maneira conveniente e sem complicações para os clientes agendarem compromissos. Isso pode criar confiança e credibilidade em relação à sua marca e aumentar a probabilidade de negócios repetidos.
Adicionar um serviço como Calendly à sua landing page é muito fácil. Calendly e outros serviços semelhantes podem criar um código HTML parcial para ser colocado em outras páginas da Web, como as landing pages da Landingi. É uma espécie de – funciona como uma opção que você talvez conheça ou se lembre da TV – picture in picture. Na TV, é possível exibir um canal e visualizar outro em uma seção da tela. Na página da web, uma parte dessa página principal abre o conteúdo de uma página/fonte diferente. Instruções detalhadas sobre a integração do Calendly podem ser encontradas aqui: https://landingi.com/help/calendly-integration/
Mas o que você precisa fazer é:
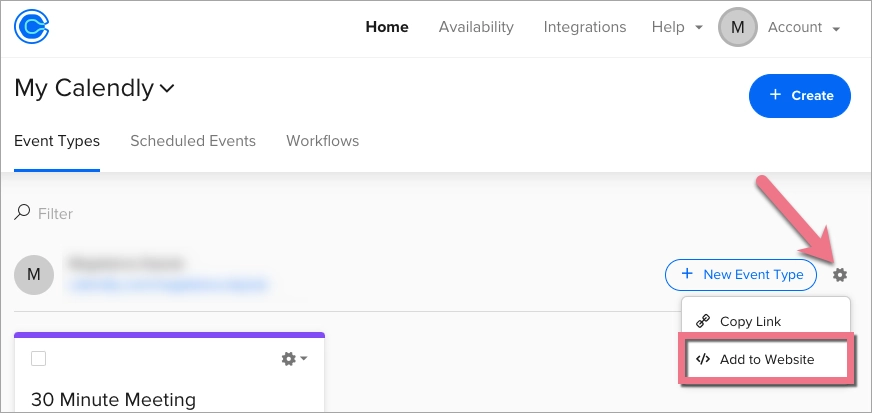
- Faça login em sua conta Calendly.
- Selecione o calendário que deseja usar.
- Copie o código que encontrará na opção “Adicionar ao site”.

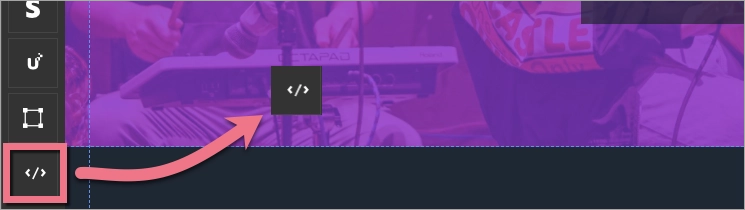
Quando tiver o código, vá para o editor da landing page, selecione a seção em que deseja que o calendário Calendly apareça e adicione o widget HTML.

Cole o código, clique em salvar e publique sua landing page. Pronto!
Como incorporar um mapa Google em sua landing page?
Adicionar um mapa do Google Maps à sua página é igualmente fácil (mais sobre isso em nosso guia passo a passo).
Mas antes de lhe dizer “como”, vamos começar com “por que” e quando você pode querer fazer isso.
A incorporação do Google Maps em uma landing page pode ser benéfica em vários cenários em que se deseja fornecer informações baseadas em localização ou aprimorar a experiência do usuário. Aqui estão alguns exemplos de quando e por que você pode considerar incorporar o Google Maps:
- Localização da empresa: se você tiver uma localização física da empresa, incorporar o Google Maps pode ajudar os visitantes a encontrar seu estabelecimento com facilidade. Isso é particularmente útil para restaurantes, lojas de varejo, hotéis ou qualquer negócio que dependa de tráfego de pedestres. Ao fornecer um mapa interativo, você torna conveniente para os usuários visualizar sua localização, obter direções e planejar sua visita.
- Local do evento: ao organizar um evento, incorporar o Google Maps na página inicial do evento ajuda os participantes a identificar o local e planejar sua rota. Isso é especialmente importante para conferências, shows ou reuniões que podem atrair participantes de diferentes locais. A inclusão de um mapa pode reduzir a confusão e garantir que os participantes cheguem prontamente ao local correto.
- Listas de imóveis: para agências imobiliárias ou listas de propriedades, a incorporação do Google Maps permite que compradores ou locatários em potencial visualizem a localização da propriedade com precisão. Ele permite que os usuários explorem a área circundante, as comodidades próximas e as opções de transporte e entendam melhor o bairro. Isso ajuda os clientes em potencial a avaliar a localização da propriedade e a tomar decisões informadas.
- Viagens e turismo: em sites relacionados a viagens e turismo, a incorporação do Google Maps pode fornecer guias de destino interativos. Os usuários podem explorar atrações populares, hotéis próximos, restaurantes e outros pontos de interesse. Ele ajuda os viajantes a planejar seu itinerário, visualizar o layout do local e ter uma noção das distâncias entre as atrações ou pontos de referência.
- Serviços de entrega: se você oferece serviços de entrega ou opera uma empresa de comércio eletrônico com presença local, a incorporação do Google Maps pode ser útil. Ele permite que os clientes insiram sua localização ou endereço e visualizem a proximidade com sua área de serviço. Isso ajuda a gerenciar as expectativas em relação aos prazos de entrega e confirma se você pode atender à localização deles.
Lembre-se de que a incorporação do Google Maps deve ser feita para aprimorar a experiência do usuário e servir a um propósito relevante para o conteúdo da sua landing page. Ele pode oferecer conveniência, melhorar o envolvimento e ajudar os visitantes a navegar ou entender as informações geográficas de forma eficaz.
Agora, vamos ver como você pode fazer isso.
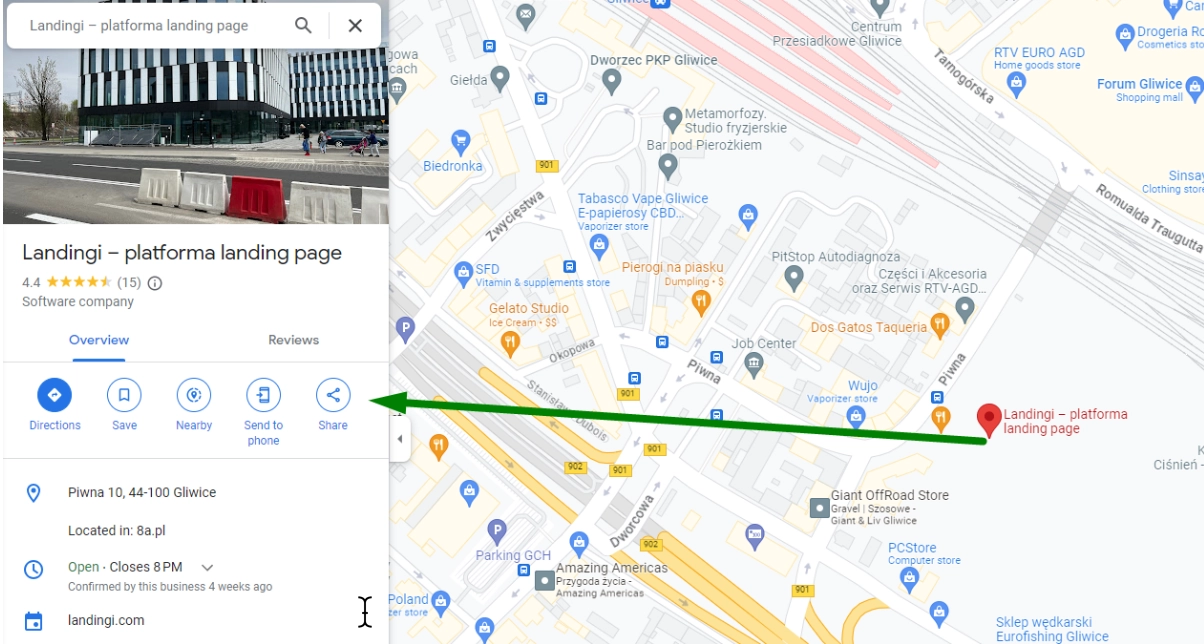
Primeiro, encontre o endereço ou o local que deseja compartilhar no mapa que será adicionado à sua landing page.
Clique no local e selecione “Share (compartilhar) “.

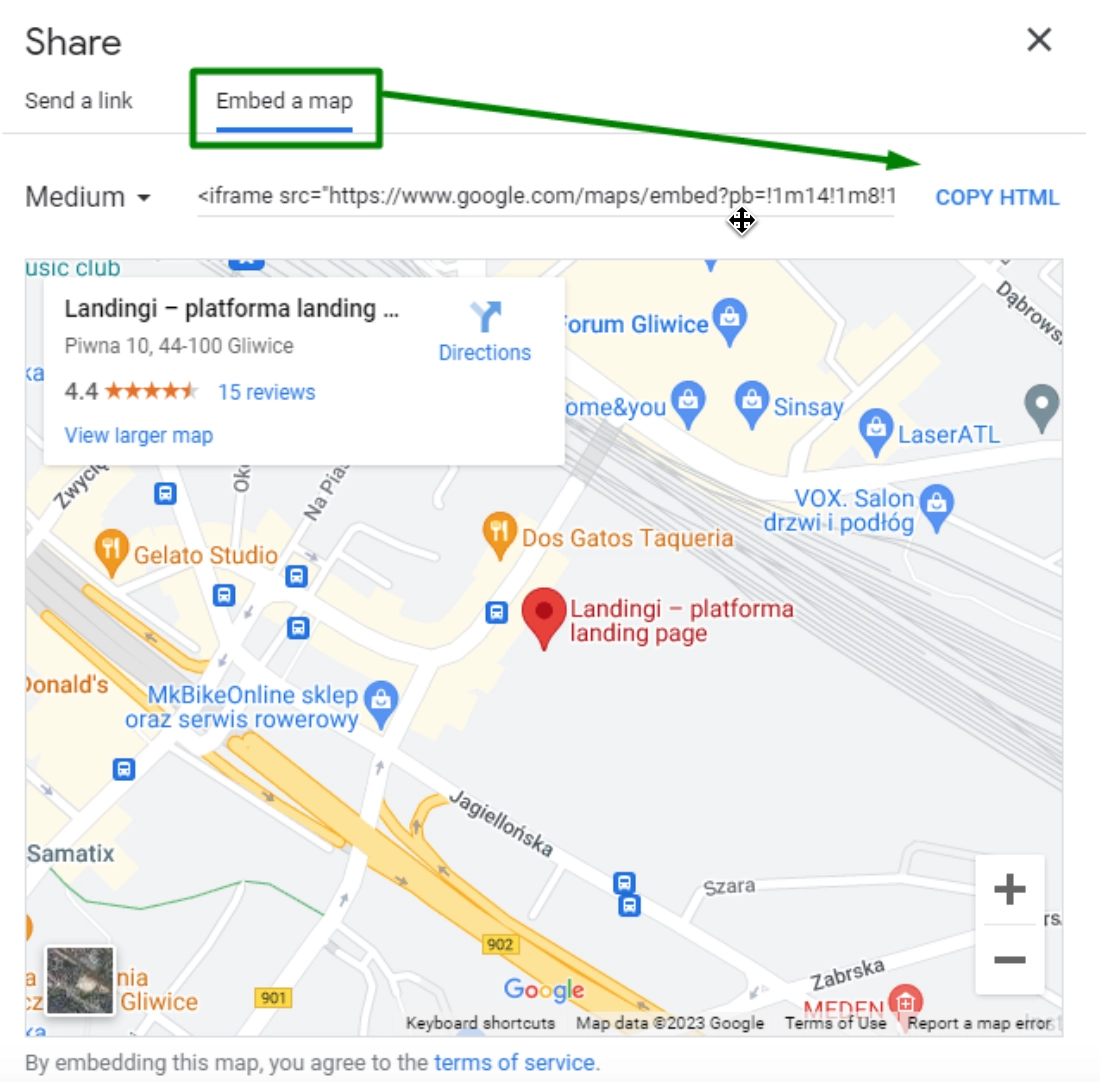
Na próxima etapa, escolha a guia ” Embed a map ” (Incorporar um mapa)” e copie o código HTML gerado.

Volte ao editor, selecione o widget HTML (da mesma forma que você fez com Calendly), cole o código e publique sua landing page.
É isso. A versão básica do mapa está em sua página.
Em nosso guia, você também pode aprender sobre como adicionar um mapa com vários locais (może tu link do tej sekcji?) e mais sobre como tornar o mapa responsivo em dispositivos móveis.
Para resumir
Neste artigo, você aprendeu sobre as opções de adicionar animações e widgets adicionais como chat, Calendly ou mapas às suas páginas.
Mais importante ainda, também aprendeu os motivos e os cenários para os quais vale a pena implementar esses recursos.
Se tiver perguntas ou dúvidas sobre suas landing pages, lembre-se de que nossas equipes de Suporte Técnico e Sucesso estão sempre disponíveis para ajudá-lo.