Criar uma estratégia de recrutamento bem-sucedida está longe de ser fácil. As empresas estão constantemente lutando para encontrar seres humanos perfeitos que se juntarão às suas equipes não por um momento, mas por muito, muito tempo. Encontrar alguém que tenha a experiência, a paixão e, ao mesmo tempo, seja uma pessoa legal pode ser uma tarefa difícil, mas alguém precisa fazer isso.
O marketing de oferta de emprego pode ser difícil, mas farei o possível para ajudar você a passar por ele com um resultado satisfatório. Aproveite!
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
Landing Page de Recrutamento Bem-sucedida, como Criá-la?
Há alguns aspectos que devem ser considerados ao criar landing pages de recrutamento.
- Você conhece bem o seu público? É fundamental adequar a mensagem àqueles que devem recebê-la. Sem isso, sua taxa de conversão cairá rapidamente. Felizmente, a maioria das ofertas de emprego é destinada a um grupo muito específico de pessoas, o que torna essa parte um pouco mais fácil.
- A primeira impressão. Se você se esquecer de um título atraente, de gráficos bonitos ou de um design que agrade aos olhos, deve se preparar para uma conversão mais baixa. O mesmo vale para uma entrevista de emprego – a primeira impressão pode ser a parte mais importante da reunião. Para tornar as coisas mais fáceis e rápidas, você pode usar nossos modelos de landing page prontos (confira a galeria de modelos Landingi).
- Um Call to Action. Ele deve prometer obter algo valioso para os usuários (candidatos intrigantes e – imperativamente, entregá-los mais tarde.
- Mantenha uma landing page o mais simples possível. Não divulgue tudo, pois a landing page deve fornecer apenas as informações mais importantes. Essa regra pode ser um pouco distorcida, pois uma landing page de oferta de emprego não precisa redirecionar os usuários para outra landing page, mas pode ser uma etapa final da jornada. Na Landingi, você pode adicionar um campo “upload file” ao formulário para que os candidatos possam enviar seus documentos para você diretamente da landing page. Experimente você mesmo!
- Combine-o com o site de sua empresa. Mantenha o design da sua landing page consistente com a aparência geral do seu site. Se você já tiver um site em WordPress, talvez possa publicar lá suas landing pages criadas fora. Veja como fazer isso facilmente com o construtor de arrastar-e-soltar do Landingi!
Descubra quais elementos podem tornar sua landing page eficaz.
20 Exemplos de Landing Pages de Recrutamento
Navegar por toda a Internet em busca de excelentes exemplos de landing pages não é rápido nem empolgante, mas precisa ser feito enquanto você faz sua pesquisa. Mas não se preocupe! Nós fizemos isso, para que você não precise fazer. Dê uma olhada e confira 20 Exemplos de landing pages de recrutamento!
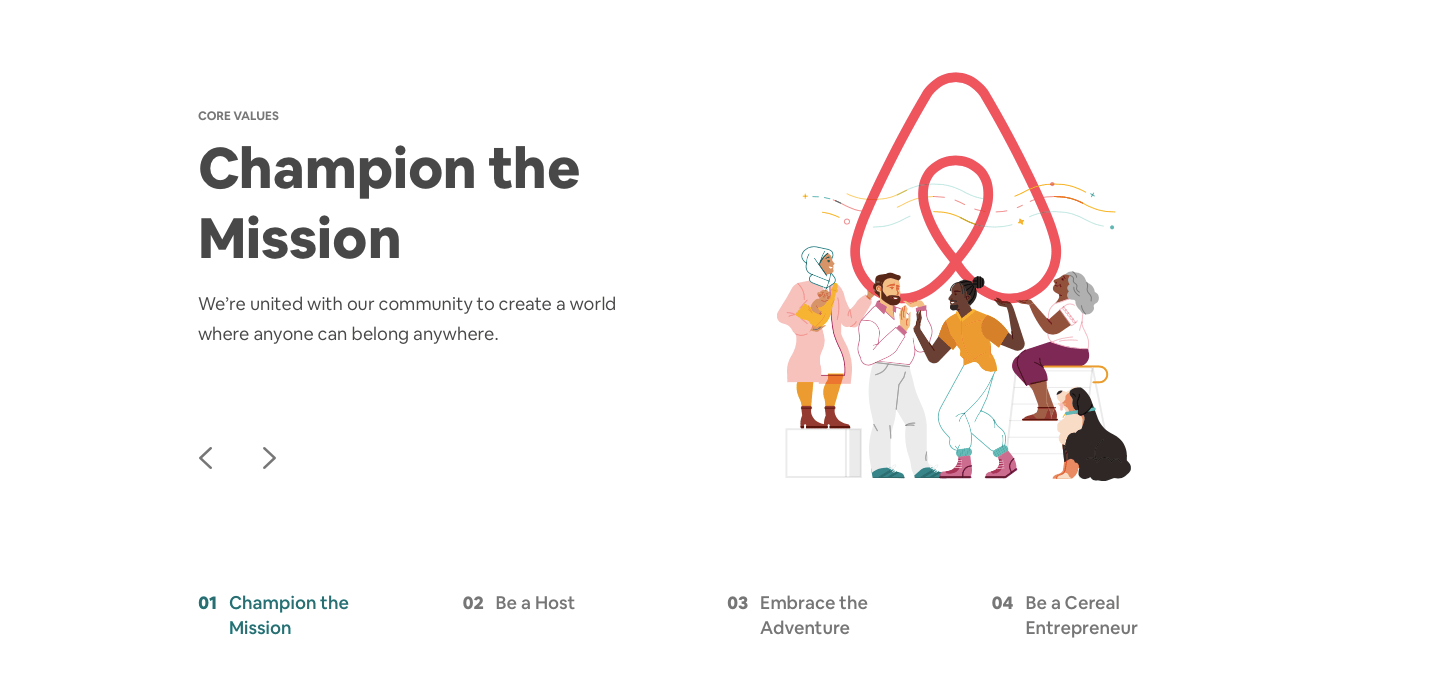
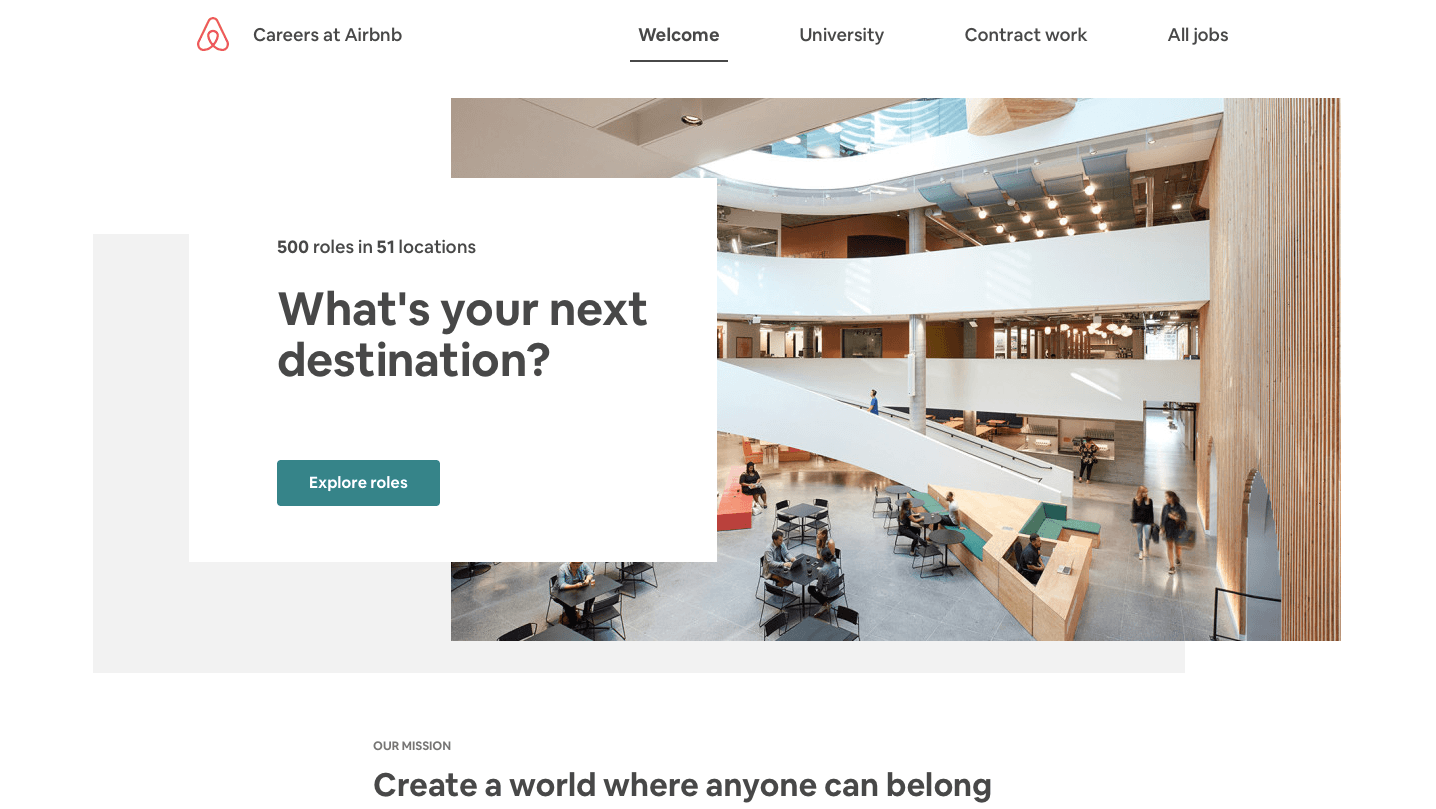
1. Airbnb

Prós: O design de uma landing page do Airbnb corresponde ao layout do site. Ele é claro e minimalista. Sua legibilidade é quase perfeita, com parágrafos curtos e títulos atraentes. No entanto, nada é perfeito, e até mesmo esse diamante tem algumas falhas.

Contras: A página de carreiras da Airbnbtecnicamente não é uma landing page autônoma, mas um exemplo de um mini site com algumas guias. Isso significa que há muito mais botões para clicar e “lugares” para ir, o que pode ser uma distração. E a distração é o maior inimigo da landing page.
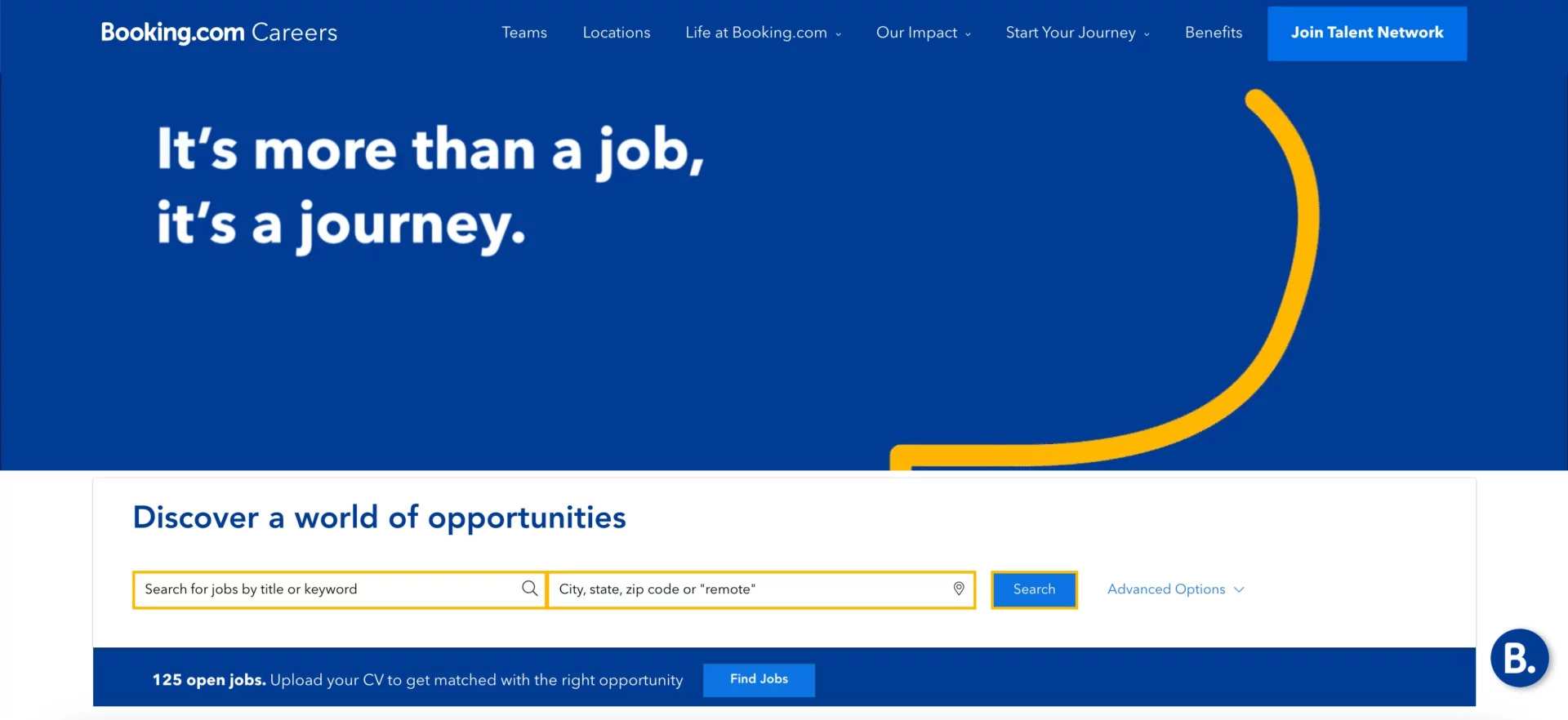
2. Booking.com

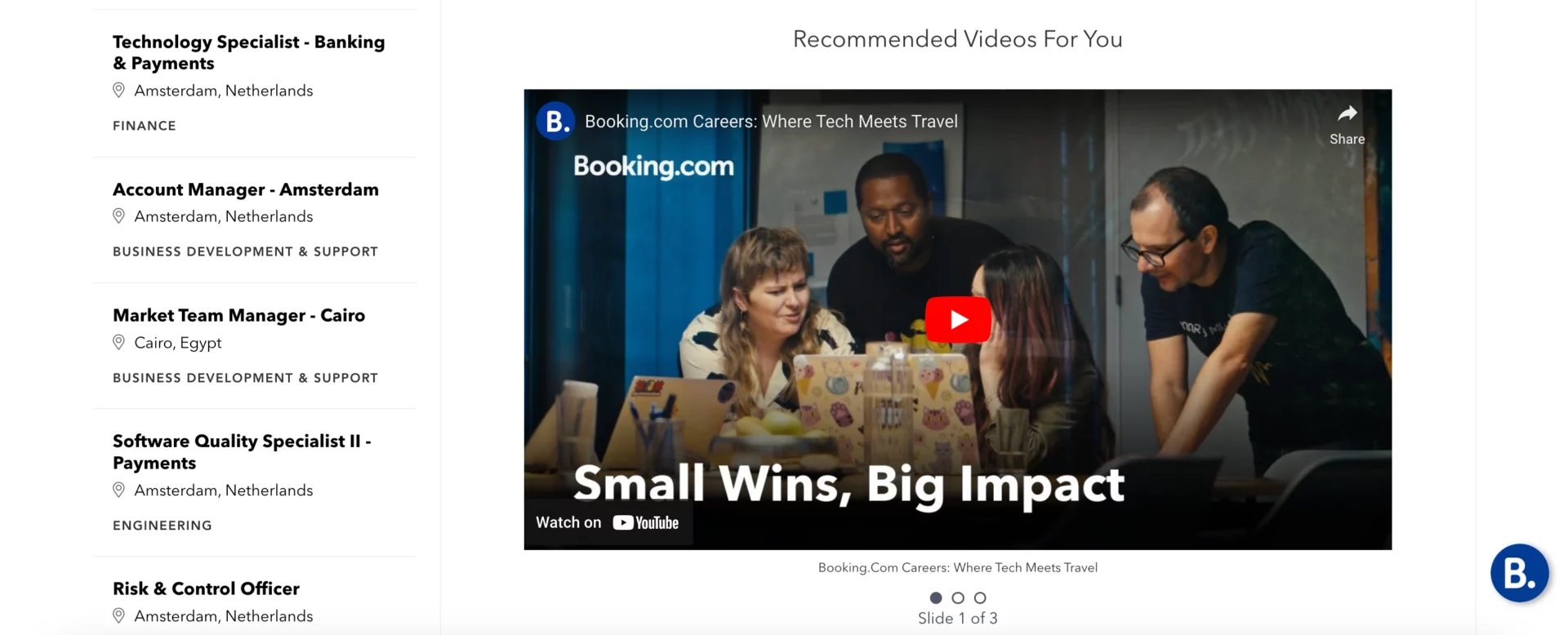
Pros: Booking.com conseguiu criar uma página de carreira simples para aqueles que sabem a que vieram. Os candidatos a emprego recebidos com um título e um mecanismo de busca de ofertas não se distrairão. Também é inteligente enriquecer isso com prova social incorporada em alguns depoimentos em vídeo, pois isso aumenta a credibilidade.

Contras: Será difícil convencer os visitantes a se inscreverem sem um texto que ressalte alguns benefícios. Uma palavra introdutória sobre a cultura da empresa seria uma boa ideia.
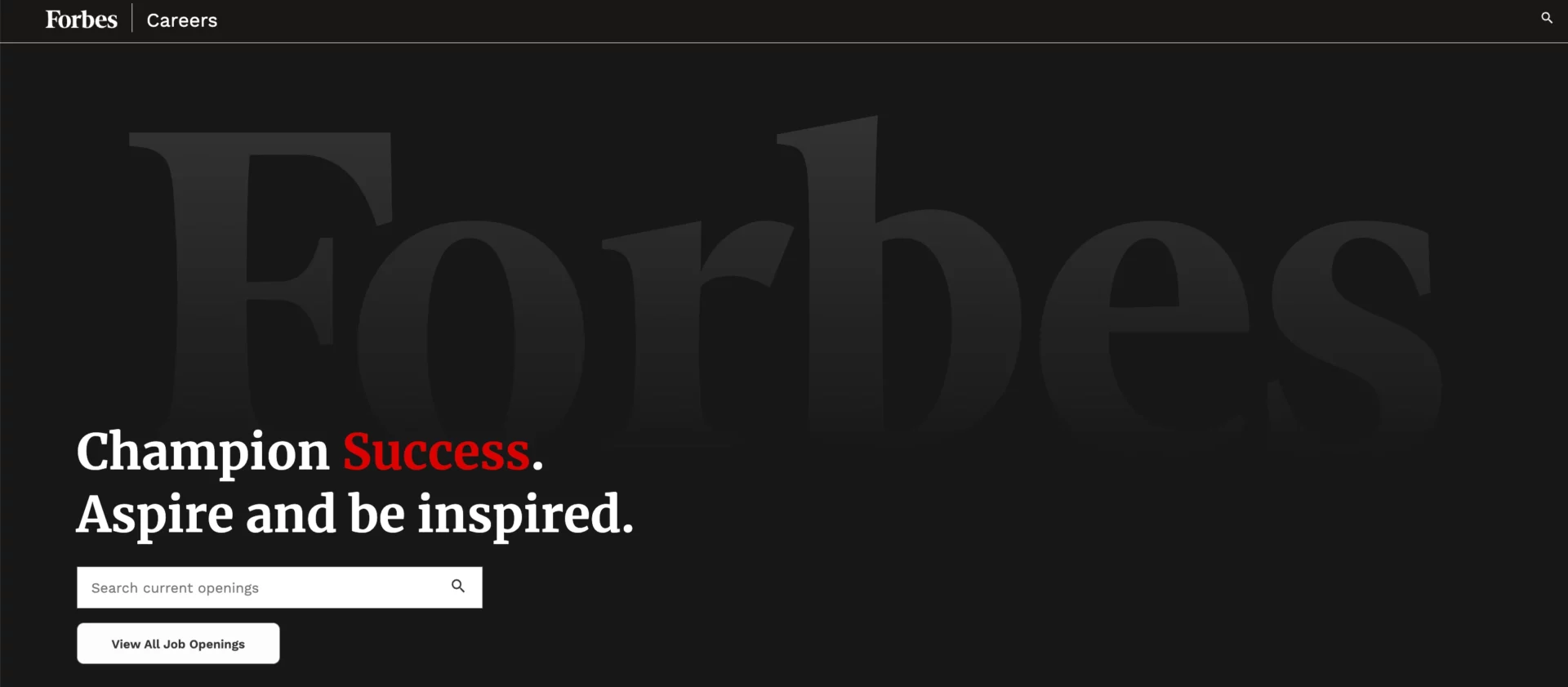
3. Forbes

Prós: Essa é uma landing page direta que redireciona para páginas de ofertas de emprego separadas. Mas dê uma olhada nessas letras brancas e vermelhas que se destacam do fundo escuro! Dessa forma, uma mensagem não pode ser ignorada pelos candidatos em potencial. A manchete quase grita: somos uma empresa bem-sucedida e ambiciosa – junte-se a nós!
Contras: Um título é importante, mas geralmente não é suficiente para ajudar os usuários a tomar as decisões que pretendemos. Os textos colocados em cada seção devem ser apoiados por alguns recursos visuais: depoimentos em vídeo, blocos com benefícios, credenciais animadas, etc.

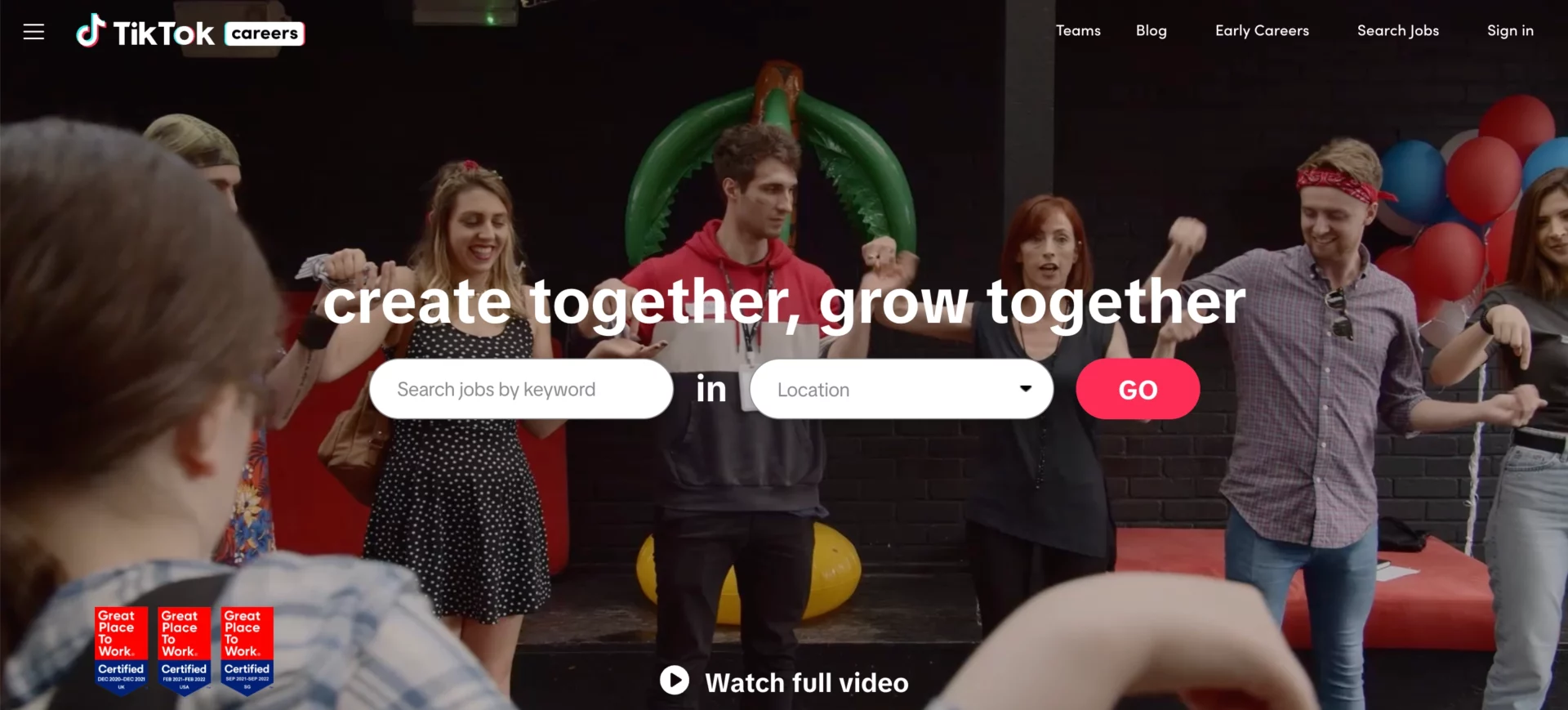
4. TikTok

Prós: Veja esse fundo animado e poderoso! Uma seção de herói é uma tela para o vídeo que apresenta o DNA da empresa. Ele expressa uma série de significados sem uma cópia de apoio. Criatividade, abertura, crescimento, satisfação – valores claros para os possíveis funcionários. A CTA é clara e o mais direta possível. Para mim, é um grande sim!
Contras: Para não visualizadores, o design pode ser interativo demais. Mas… um não visualizador deve trabalhar para TikTok?
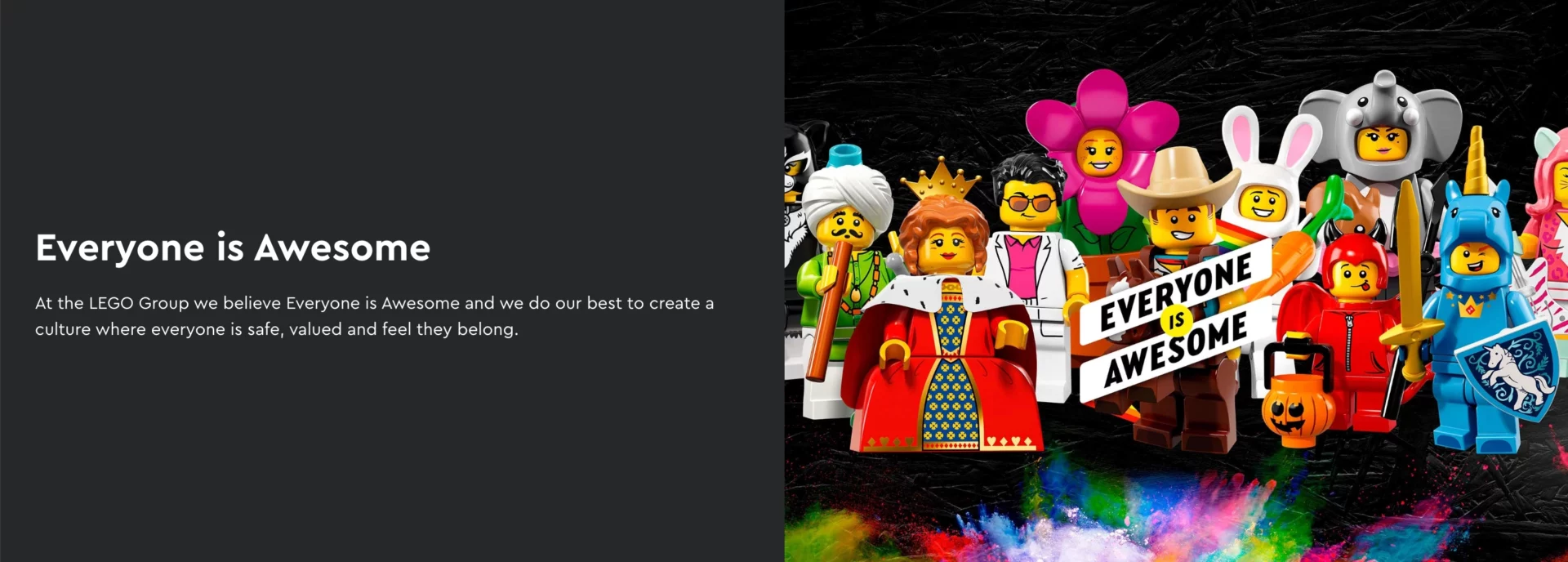
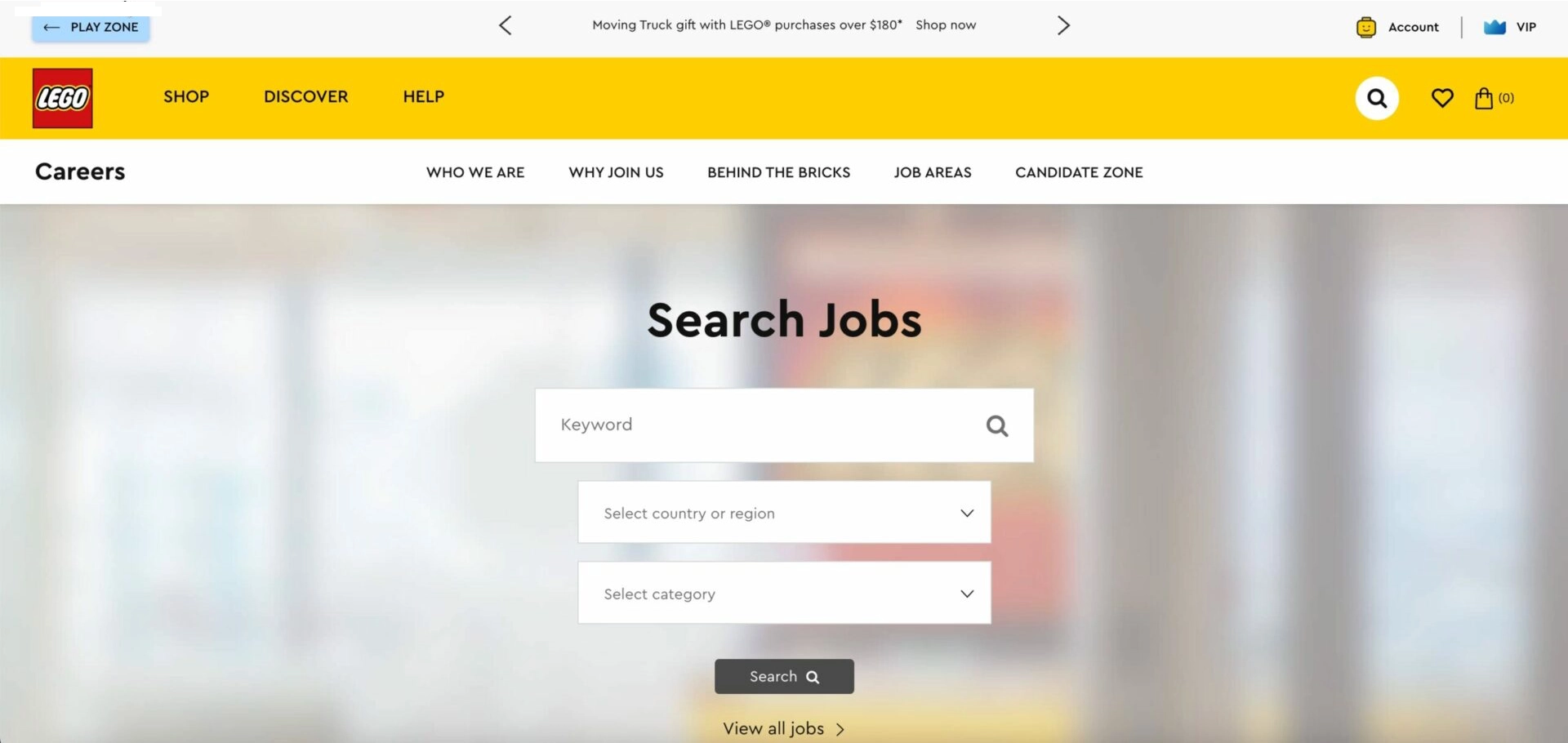
5. Lego

Prós: Empregar suas famosas minifiguras para comunicar uma cultura empresarial inclusiva é uma ótima ideia. Como isso é revigorante, mesmo que você já tenha visto isso centenas de vezes (com pessoas em vez de heróis de tijolos)!

Contras: Infelizmente, a barra de navegação parece ter sido copiada da loja Lego. Espere, não é uma cópia – é simplesmente a mesma barra (veja a oferta aparecendo na parte superior)! Uma seção de heróis (sem nenhum herói…) também não está à altura. Há muito espaço, quase implorando para ser utilizado. O formulário está bem posicionado, mas eu preferiria excluir (ou passar para a próxima etapa) um ou dois campos para acrescentar ali alguma cópia do motivo pelo qual é ótimo entrar em uma empresa. Seria então um bom ponto de partida para a jornada de um candidato.
6. Heineken

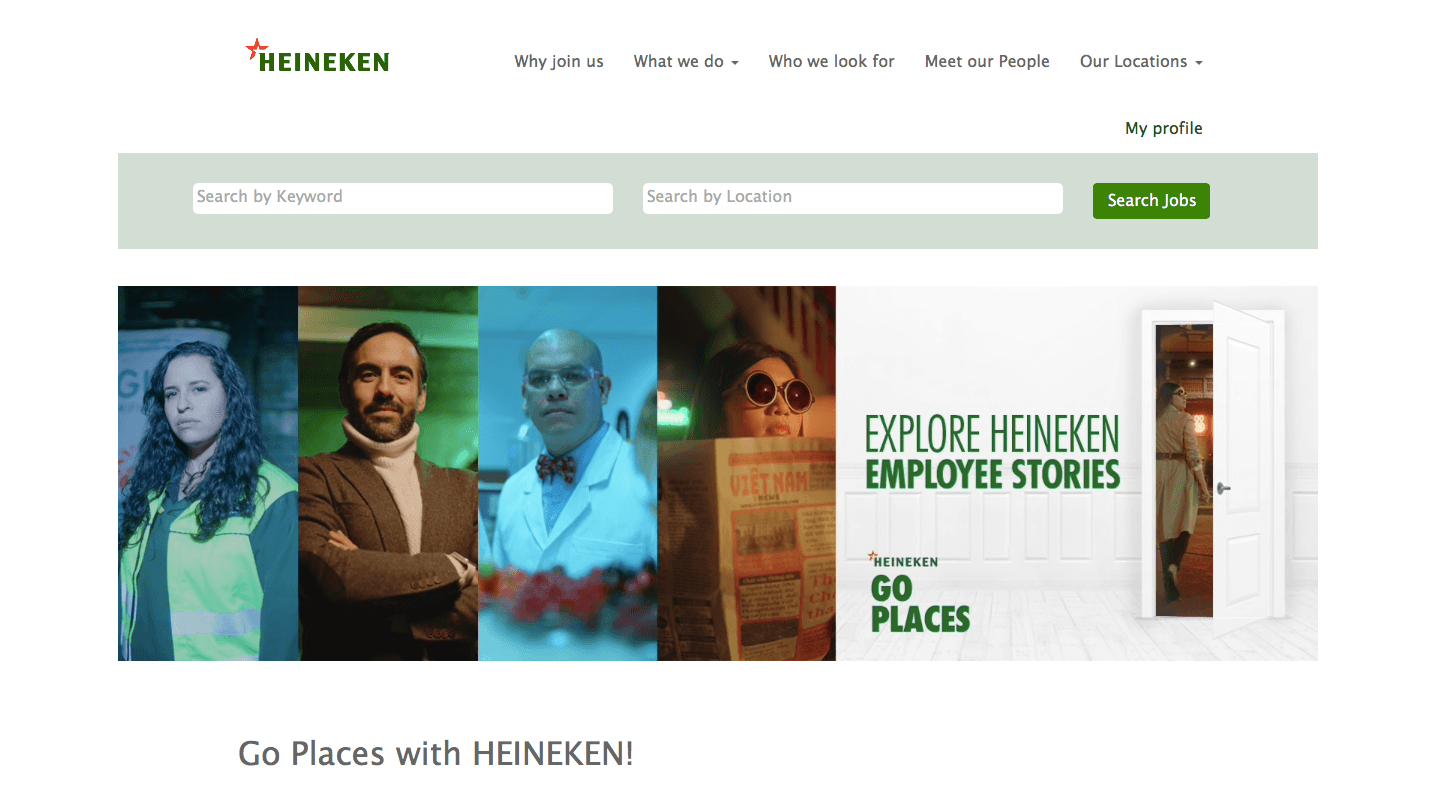
Prós: A landing page da Heineken tem a missão de contar as histórias de seus funcionários. A meta de recrutamento pode ser alcançada em algum ponto do caminho, mas parece que isso não é o mais importante aqui. Gosto dessa atitude, mesmo sabendo que ela pode ser ruim para a conversão. Talvez não se trate apenas de conversões, afinal de contas? Um conselho de amigo: confira pelo menos algumas das histórias em vídeo e dedique um momento para apreciar a quantidade de trabalho dedicado a todo esse projeto. Também gosto muito do widget de mapa, que mostra uma das coisas mais essenciais para os aspirantes a funcionários da Heineken: locais de vagas abertas no site da Heineken.
Contras: A página inteira parece um pouco… bagunçada. Há um mecanismo de busca aqui, um botão que leva ao Monsters-Inc. – como uma galeria de portas (veja você mesmo), um mapa e um formulário de inscrição no boletim informativo sobre carreiras! É um pouco distante demais de um único objetivo.
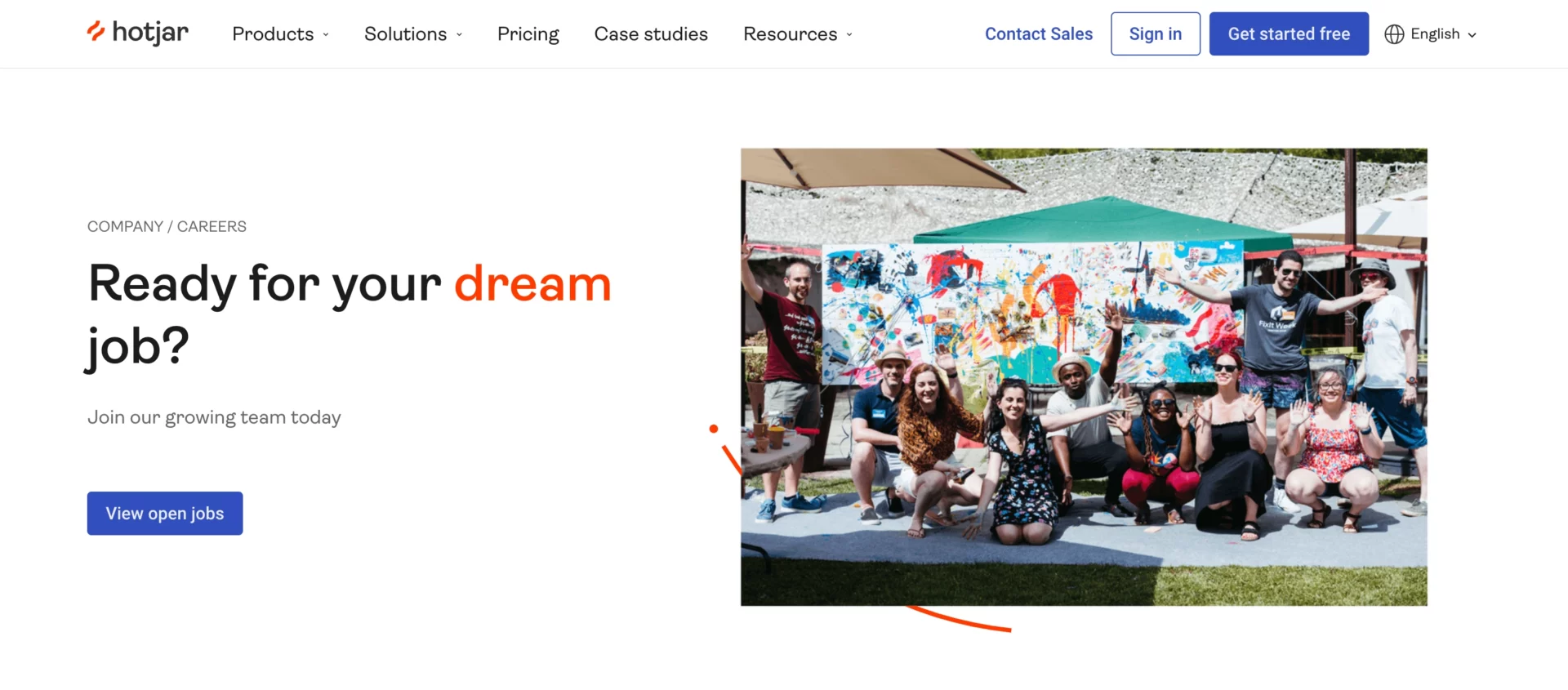
7. Hotjar

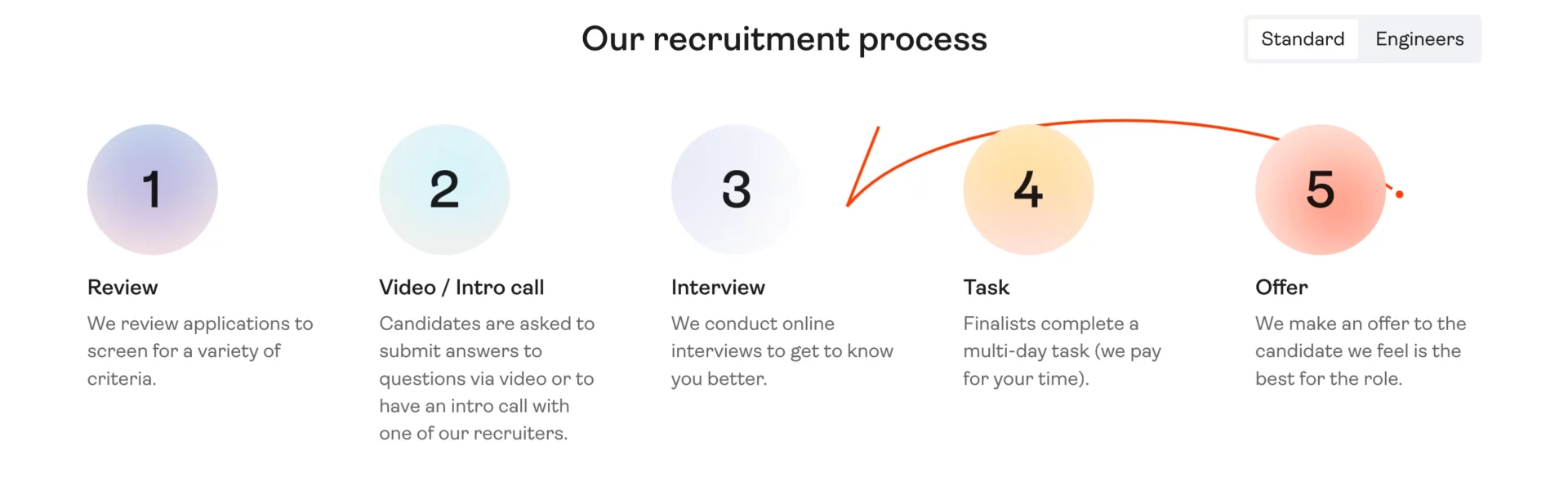
Prós: Uma foto de grupo das pessoas que trabalham no Hotjar faz com que pareça que eles recebem os recém-chegados de braços abertos, e isso é bom. Toda a seção de benefícios explica muito sobre os valores oferecidos aos funcionários. Há também um vídeo de encontro. Essas seções específicas parecem muito promissoras! Também gosto do processo de recrutamento em cinco etapas. Sem dúvida, uma das melhores landing pages de recrutamento!

Contras: Há alguns aspectos que não me agradam nessa landing page. Primeiro: tantos links. Cada uma delas afasta os usuários do objetivo – encontrar um emprego em Hotjar. Segundo: há algo errado com a seção “Acha que o emprego dos sonhos é um mito?”. Ela deveria ser colocada acima das fotos ou está faltando alguma coisa. Terceiro: as landing pages de recrutamento devem incluir uma breve nota com algumas informações sobre a empresa, mas essa não tem isso.
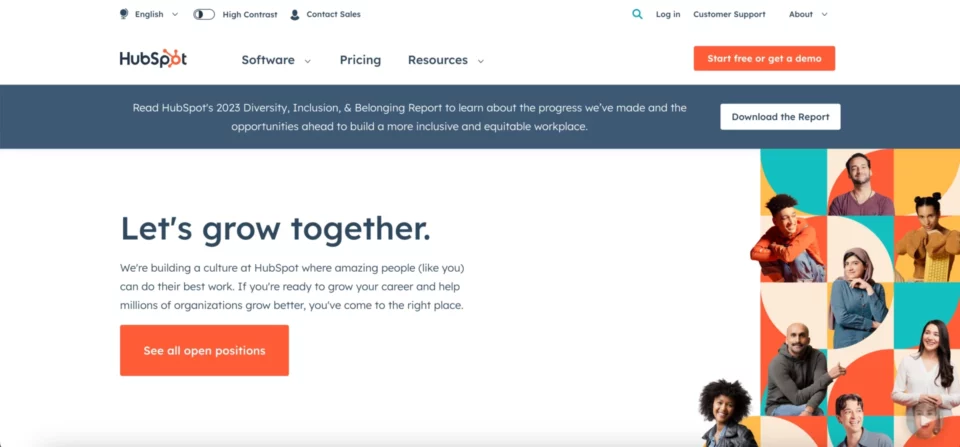
8. HubSpot
Prós: o texto é curto e bem direcionado, revelando o espírito da empresa. Em segundo lugar, é engenhoso colocar um controle deslizante com algumas fotos alegres de funcionários em uma página de empregos. Mesmo que tenham sido montadas, elas dizem muito (de coisas boas!) sobre a equipe. Também gosto da opção bem localizada “Ver todas as vagas em aberto”, que indica a ação essencial a ser tomada.
- Equilíbrio entre vida pessoal e profissional como um leitmotiv – garantia forte e definitiva para os candidatos em potencial.
Contras: há muitos links e configurações desnecessários no menu superior, o que rouba espaço de elementos mais essenciais. A CTA está bem posicionada, mas está afastando os usuários (abrindo o site de vagas de emprego em uma nova guia).
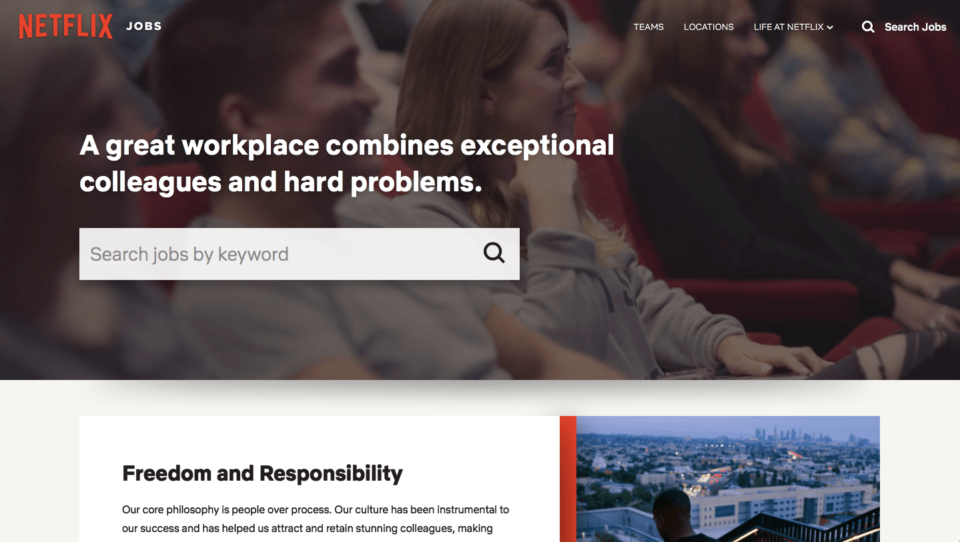
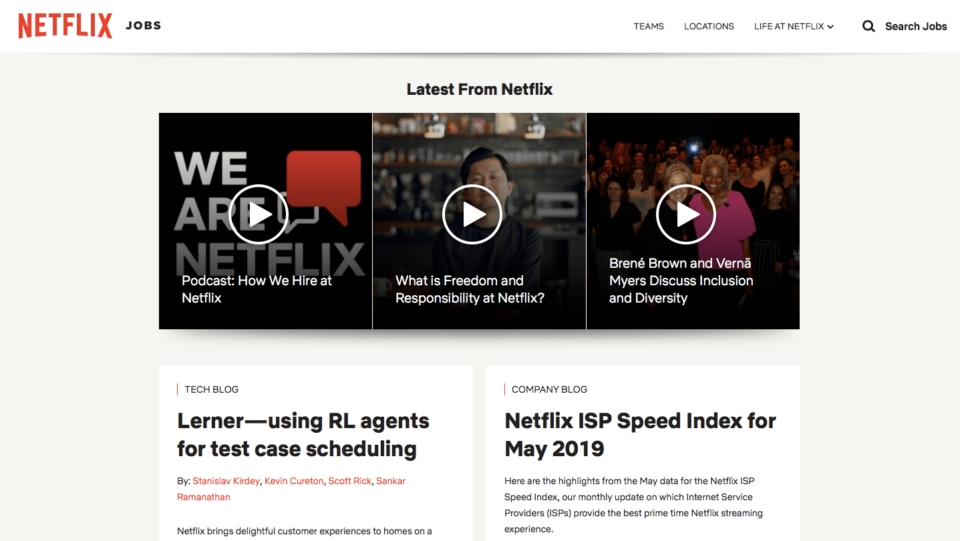
9. Netflix
Prós: o cabeçalho. Ele diz duas coisas: você trabalhará com pessoas excelentes e enfrentará desafios em seu caminho. Há mais alguma coisa a acrescentar? Alguns vídeos tornam toda a landing page mais atraente, e a página inteira é limpa e bem organizada. Há também um campo de pesquisa…
- Como direcionar adequadamente o conteúdo para as personas? Vídeos triplos para candidatos em potencial da Netflix.
Contras: …mas não há sugestões de pesquisa nem uma lista de empregos disponíveis – pelo menos não na parte central da página. Você pode encontrá-los nas guias acima, o que torna o processo mais longo e menos intuitivo. Novamente: há quatro botões, cada um levando para um lugar diferente.
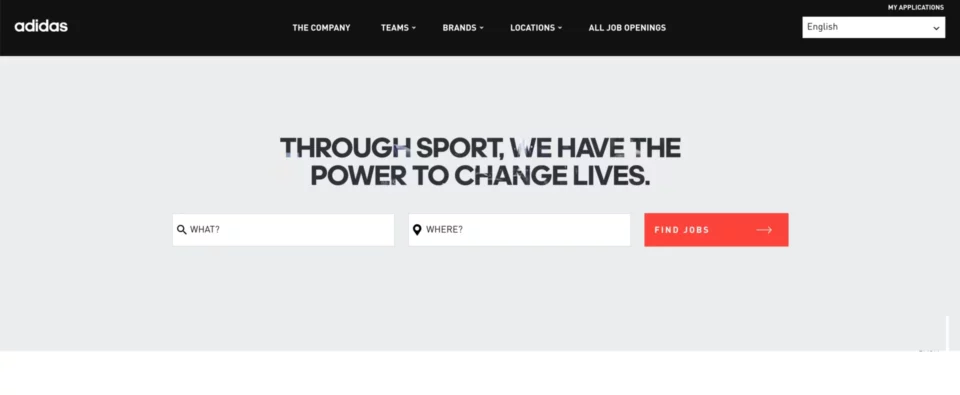
10. Adidas
Prós: tudo é claro como o dia, e ninguém ficará confuso. Esta página serve apenas para a busca de vagas.
Contras: o título que chama a atenção é um clichê e não diz nada aos possíveis candidatos. Outro clichê está localizado abaixo da linha e promete expandir as oportunidades de carreira. Mas o que isso significa de fato? A pergunta que um candidato inteligente certamente fará fica sem resposta. Há também um bloco de texto sobreposto a uma imagem. Esse efeito é intencional, sério?

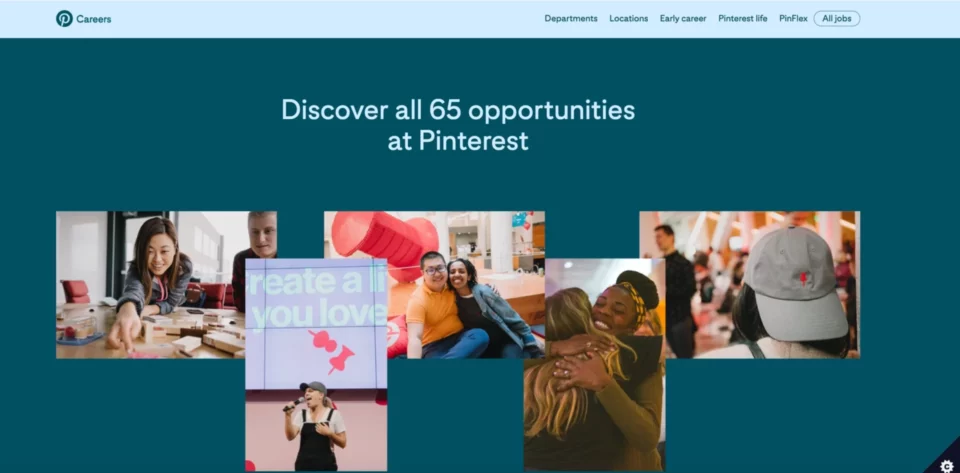
11. Pinterest
Prós: Os rostos alegres de alguns funcionários em destaque, sou totalmente a favor! Em pouco tempo, ele estabelece uma boa atmosfera para explorar mais.
Contras: Mas onde está o botão de CTA? Ele está oculto abaixo, role a tela para baixo ou vá embora! Infelizmente, mesmo que você tenha chegado à seção onde ela está localizada, pode… omiti-la. Como o campo de pesquisa próximo a ele compartilha a cor do plano de fundo, isso o torna totalmente invisível. Vamos chamar isso de “efeito camaleão”!

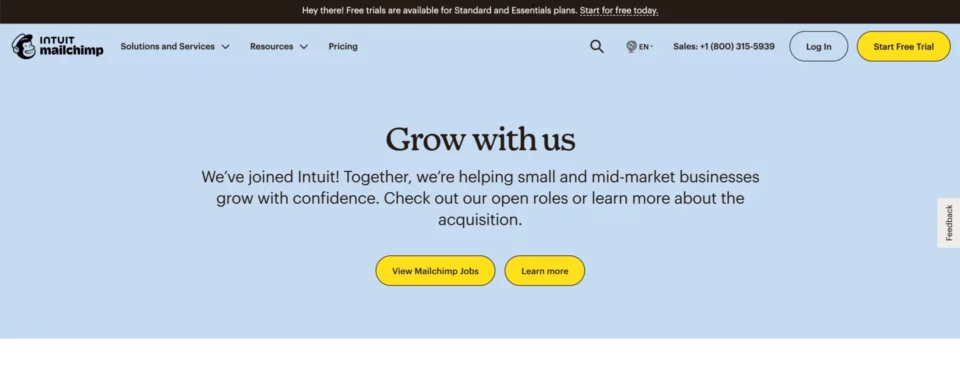
12. MailChimp
Pros: Nem todo mundo envia uma solicitação de emprego para uma empresa com a qual está familiarizado. Nesses casos, uma descrição curta, de uma frase, pode ser considerada uma informação valiosa, e o MailChimp a obteve. Além disso, os botões de CTA estão bem expostos. A cor amarela brilhante dá conta do recado.
Contras: No entanto… É um botão a mais. Por que não é possível aprender mais neste site? Esse é o seu dever, não é? Para piorar a situação, todas as informações sobre o emprego (localização, benefícios, cultura da empresa) também estão fora da página e podem ser acessadas somente por meio de links externos. Dessa forma, os candidatos não sabem por que devem escolher as ofertas do site MailChimp. Deveriam? Finalmente: por que todos os recursos visuais estão ocultos abaixo da linha?
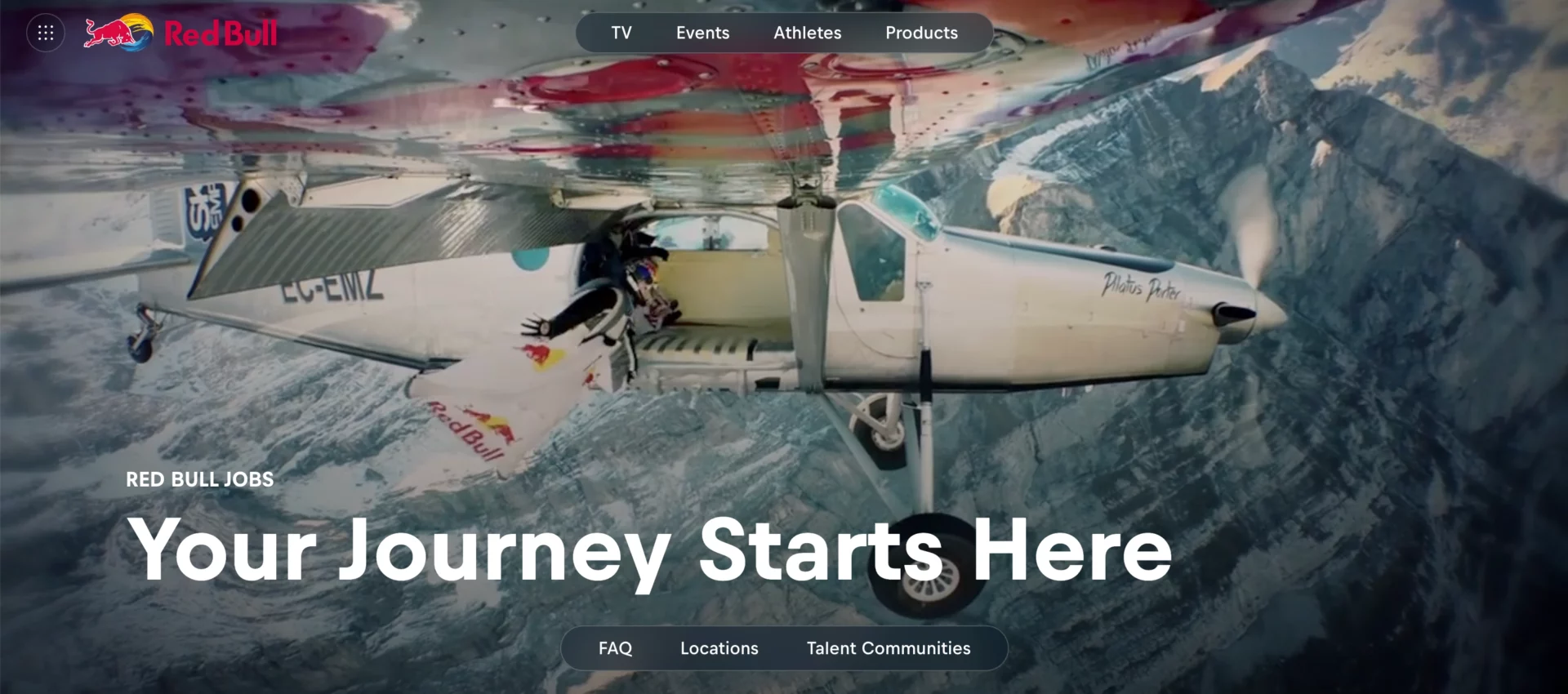
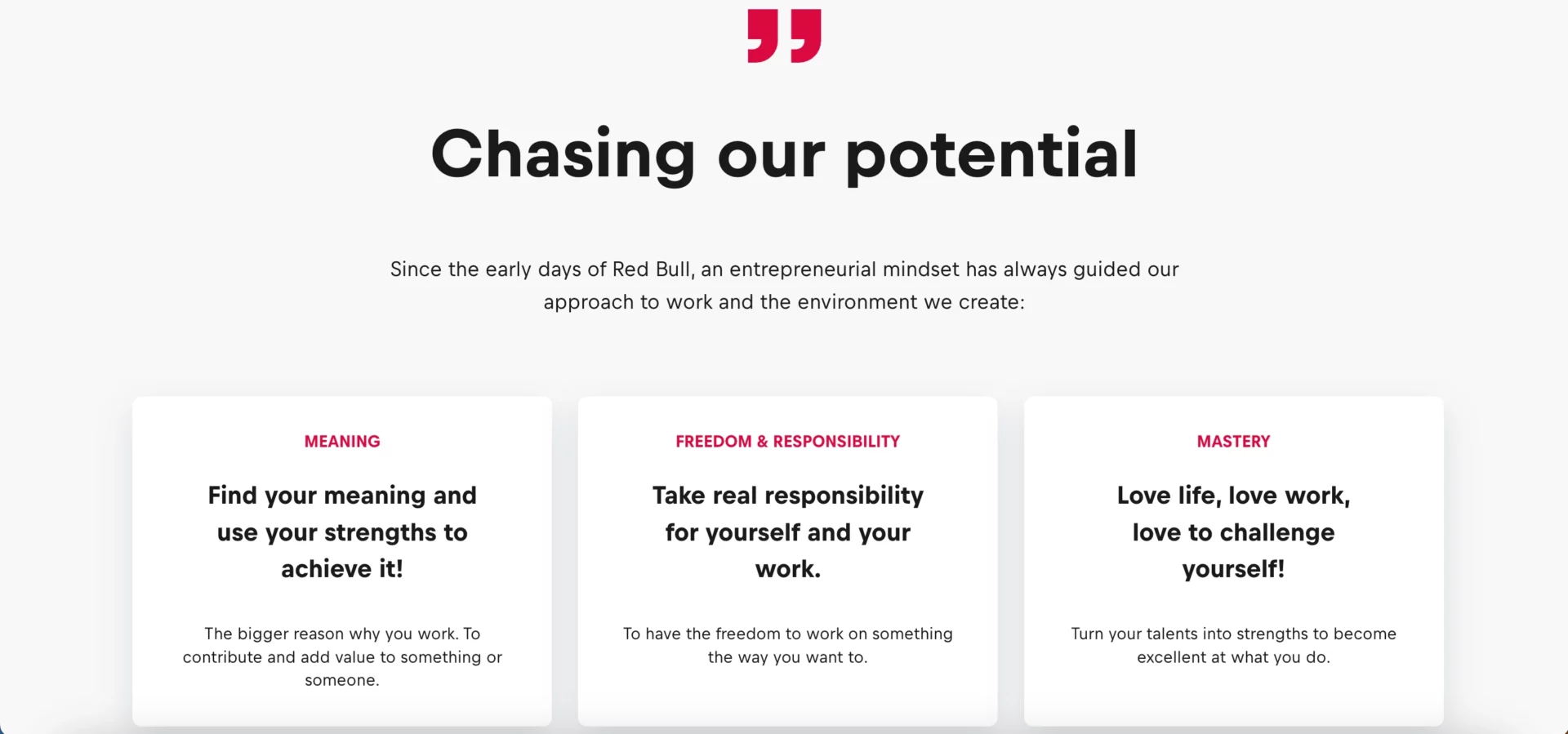
13. Red Bull

Prós: Um título cativante no fundo animado atrai a atenção em um segundo. Os azulejos que explicam o espírito da empresa são sempre uma boa ideia, pois todos querem verificar se ele se encaixa no local. Algumas estatísticas sobre a abrangência do escopo e do alcance geográfico da empresa também são um ponto positivo.

Contras: Há alguma CTA ou não? Abaixo da seção de heróis, aparece um formulário de pesquisa, mas em vez de clicar em um botão, os candidatos precisam pressionar… “Enter” em seus teclados. Isso não é bom, pois o botão clássico de CTA, além de sua função operacional, chama a atenção do usuário, permitindo um foco claro nas ações de destino. Como resultado, sem ele, a taxa de conversão pode diminuir.
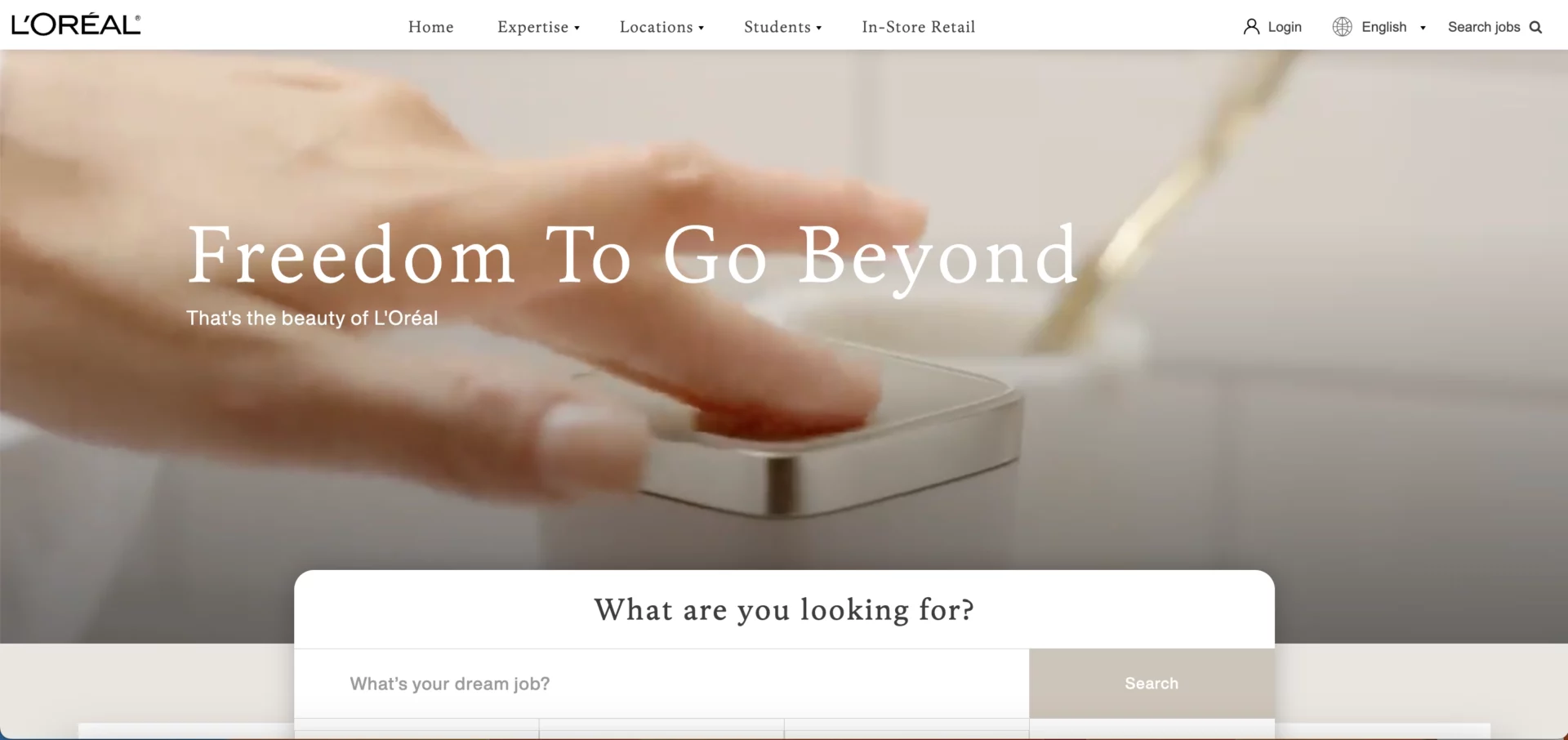
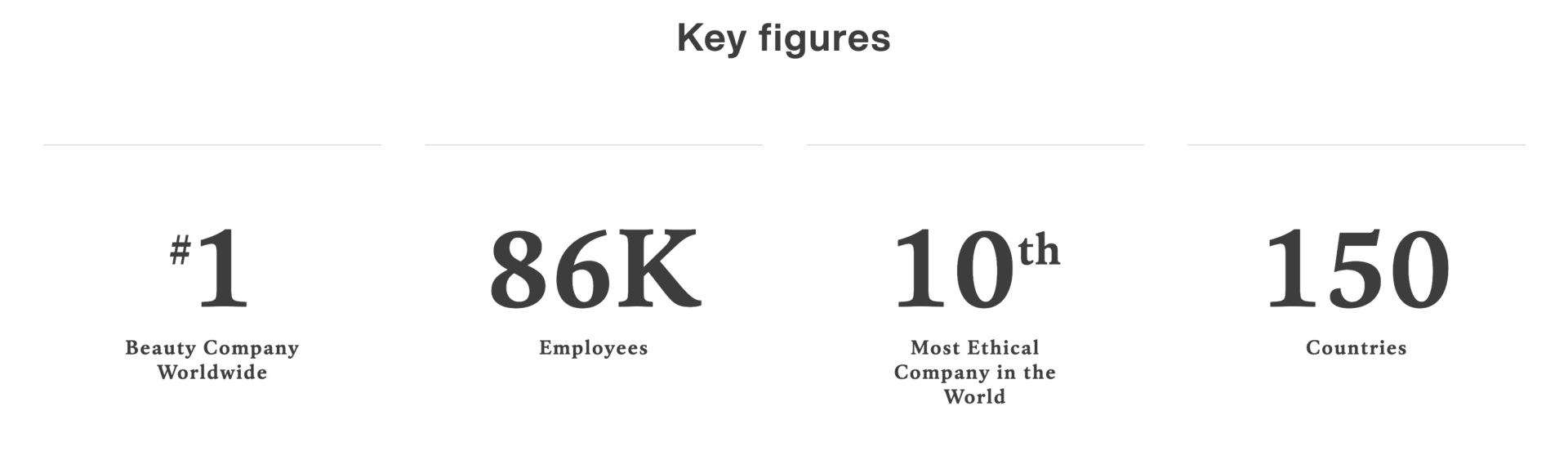
14. L’Oréal

Prós: uma das melhores landing pages de recrutamento que explorei nesta jornada. Parece limpo, acolhedor e convidativo. Tudo está no lugar. Uma solução inteligente é ocultar os critérios de pesquisa adicionais logo abaixo do campo de texto. Junte a isso um impressionante plano de fundo animado e essa linha de números simples, mas muito explicativa. Os candidatos sabem exatamente onde estão e por que estão. Polegar para cima!

Contras: explorar provas sociais valiosas, como depoimentos de funcionários, seria lucrativo. Alguns candidatos tendem a confiar mais nas opiniões internas de pessoas reais do que nas descrições automáticas da empresa na comunicação oficial.
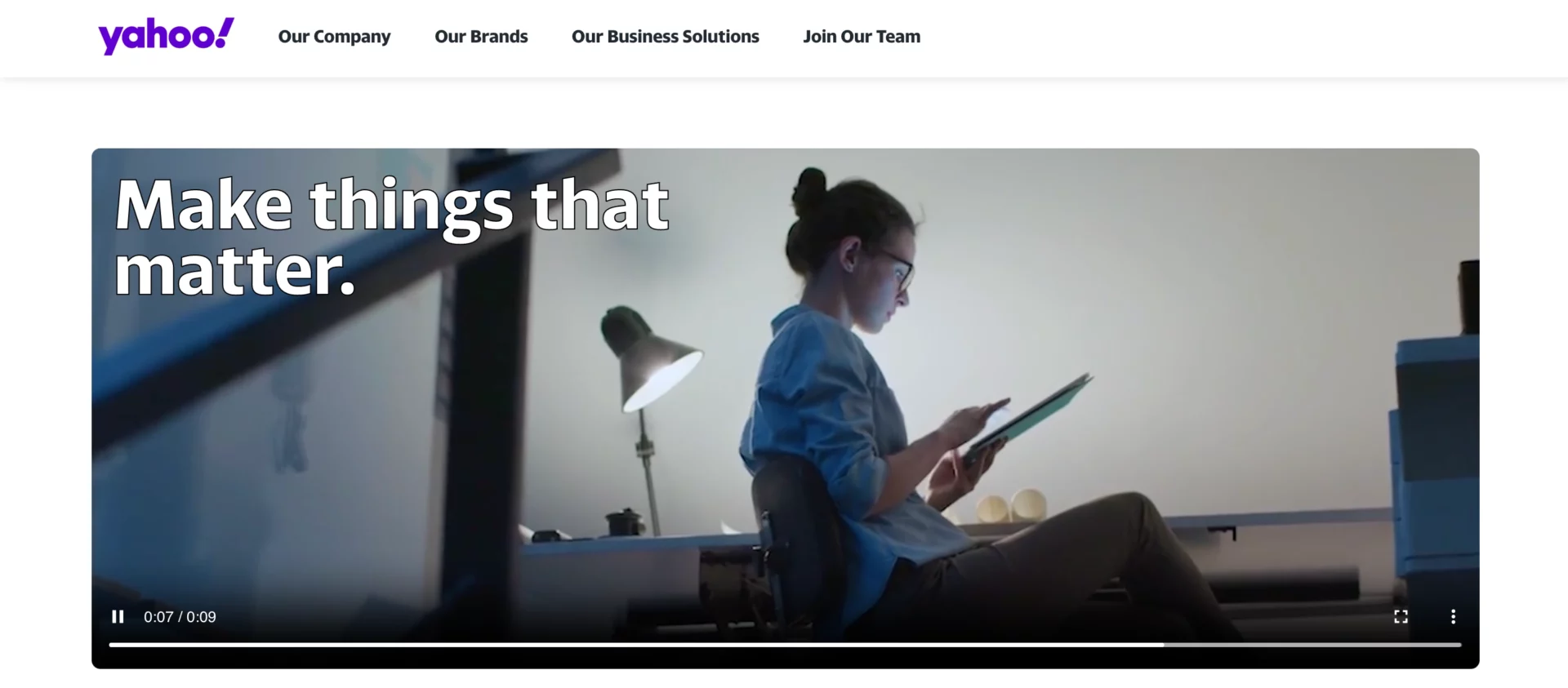
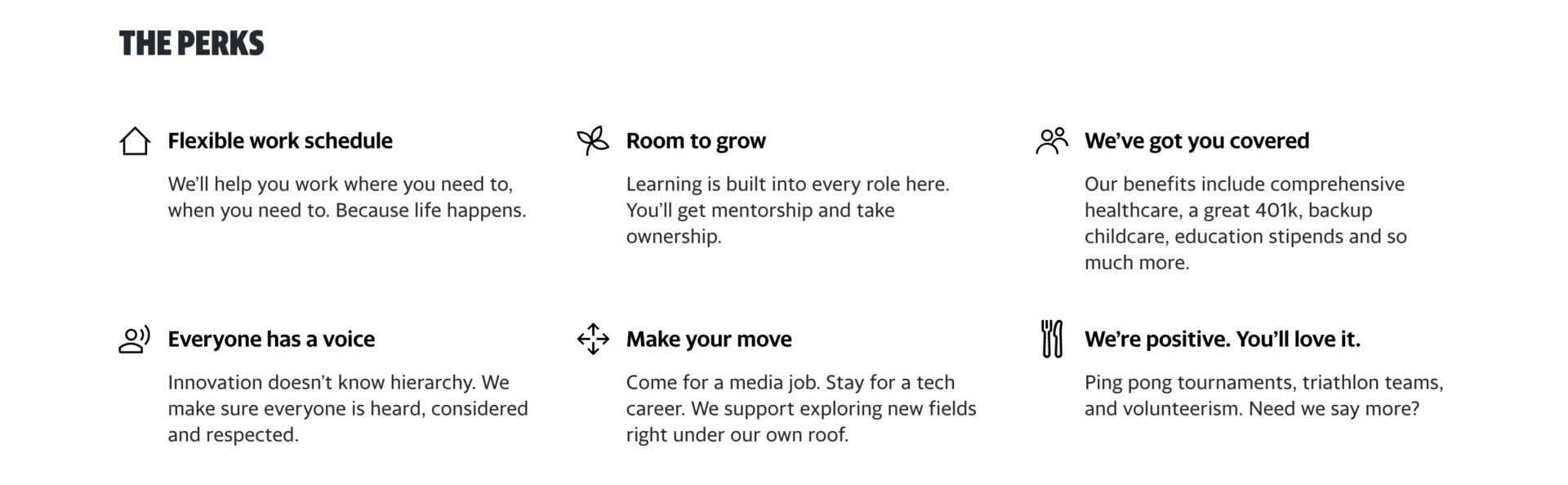
15. Yahoo

Prós: essa página dá a impressão de que tudo foi planejado cuidadosamente. Campo de pesquisa único com um CTA (porém, com filtros adicionais para quem quiser), comunicação consistente de uma ideia de marca recorrente em todos os textos (fazendo coisas que importam), pouco texto, ausência de elementos que distraem, indicadores claros de valor para os candidatos na seção de vantagens (gosto particularmente desses ícones!) – Todas essas coisas fazem um bom trabalho.

Contras: o layout visual é um pouco inconsistente. Dois vídeos coloridos entram em conflito com a imagem dos funcionários da Yahoo em escala de cinza.
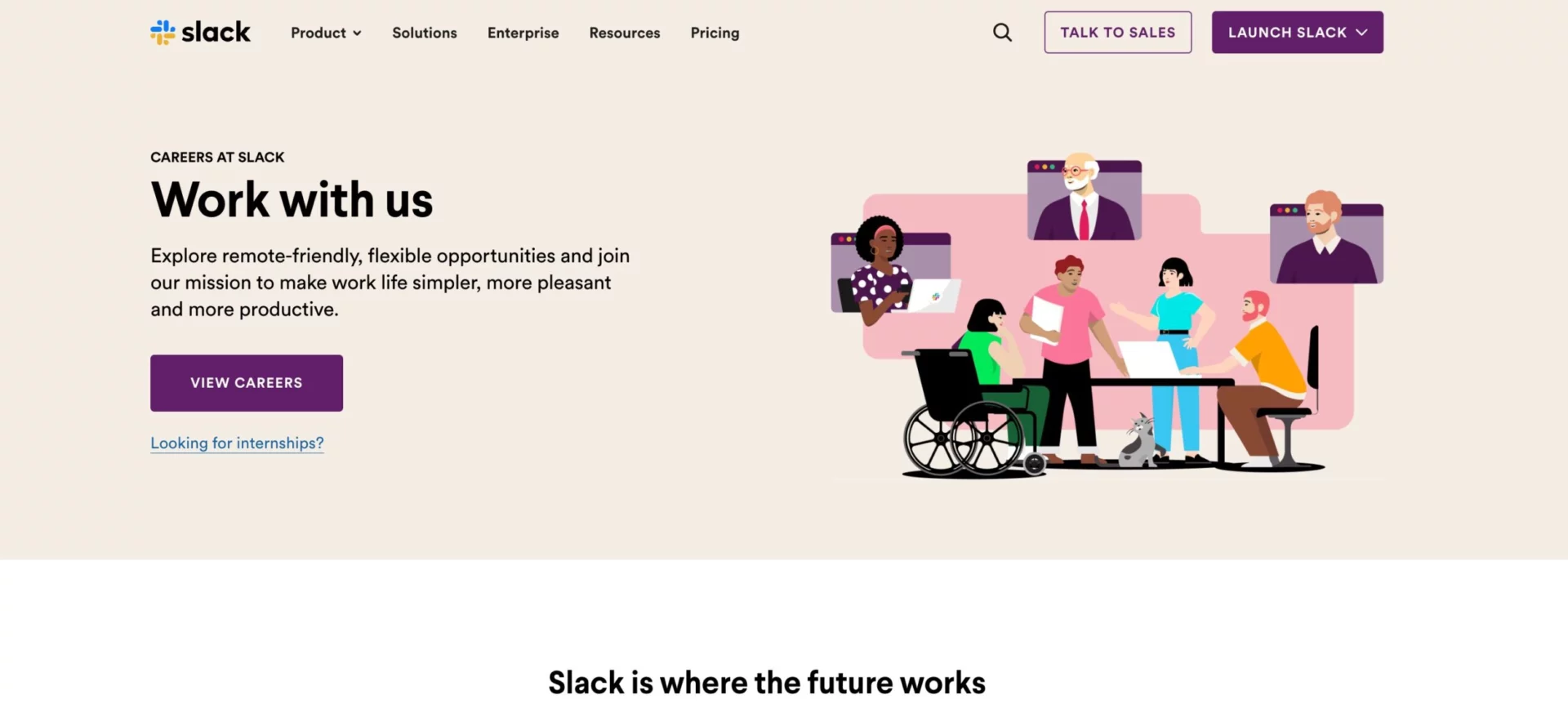
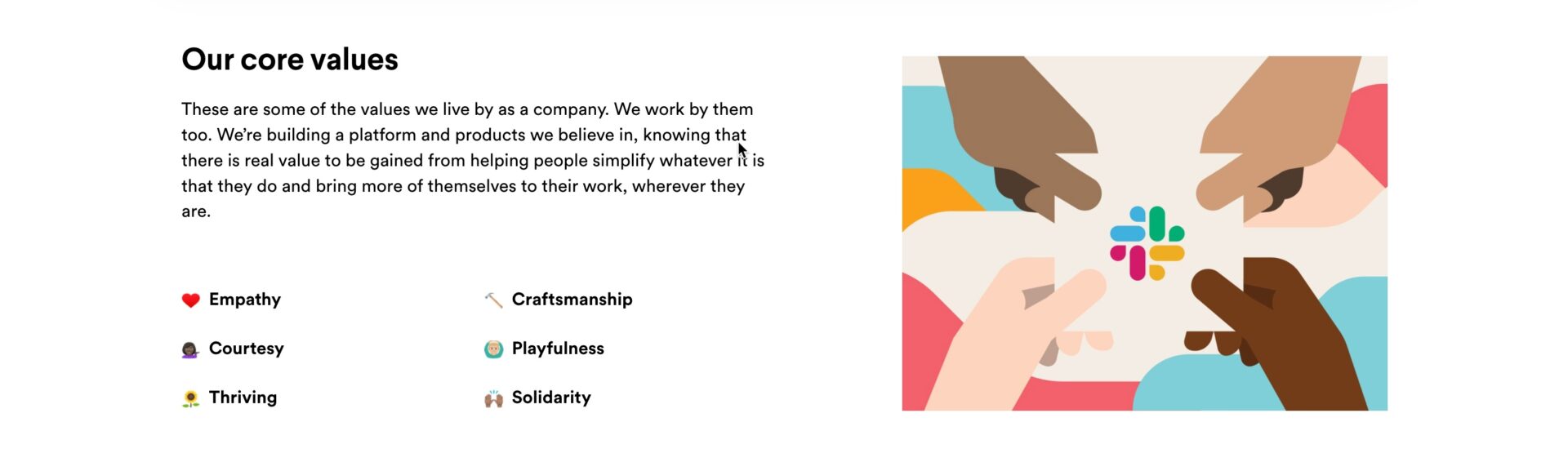
16. Slack

Prós: Mensagem direta “Trabalhe conosco” seguida do botão “Ver carreiras”, que diz tudo. Precisa de mais? Role para baixo, mas o essencial está bem aqui, debaixo do seu nariz. E, finalmente! – Há um botão que realmente rola para baixo até uma seção de “Carreiras” em vez de abrir (e carregar) um site totalmente novo.

Contras: há texto demais aqui e ali, o que dificulta a absorção de todas as informações e a distinção entre as cruciais e as menos importantes.
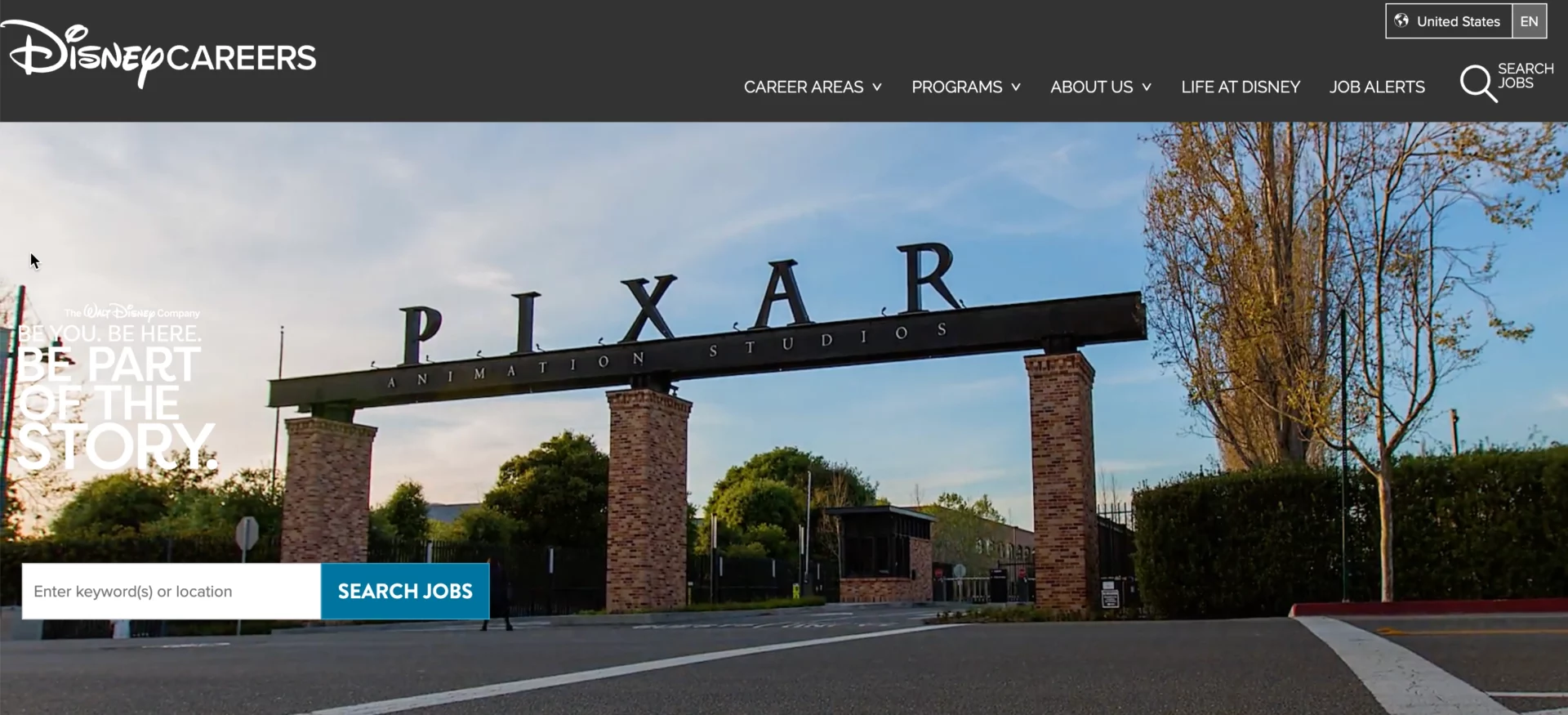
17. Disney

Prós: CTA perfeitamente claro com um campo de digitação individual. Vídeos vívidos e de tirar o fôlego – o movimento característico da Disney- e um monte de imagens interessantes e bem ajustadas.
Contras: um título deve ser mais extraído e/ou separado do vídeo de fundo, pois agora ele às vezes desaparece, especialmente quando as cenas exibidas são dominadas por cores claras. Infelizmente, os recursos visuais prevalecem sobre o texto e, consequentemente, essa página carece de algumas informações essenciais sobre a empresa.
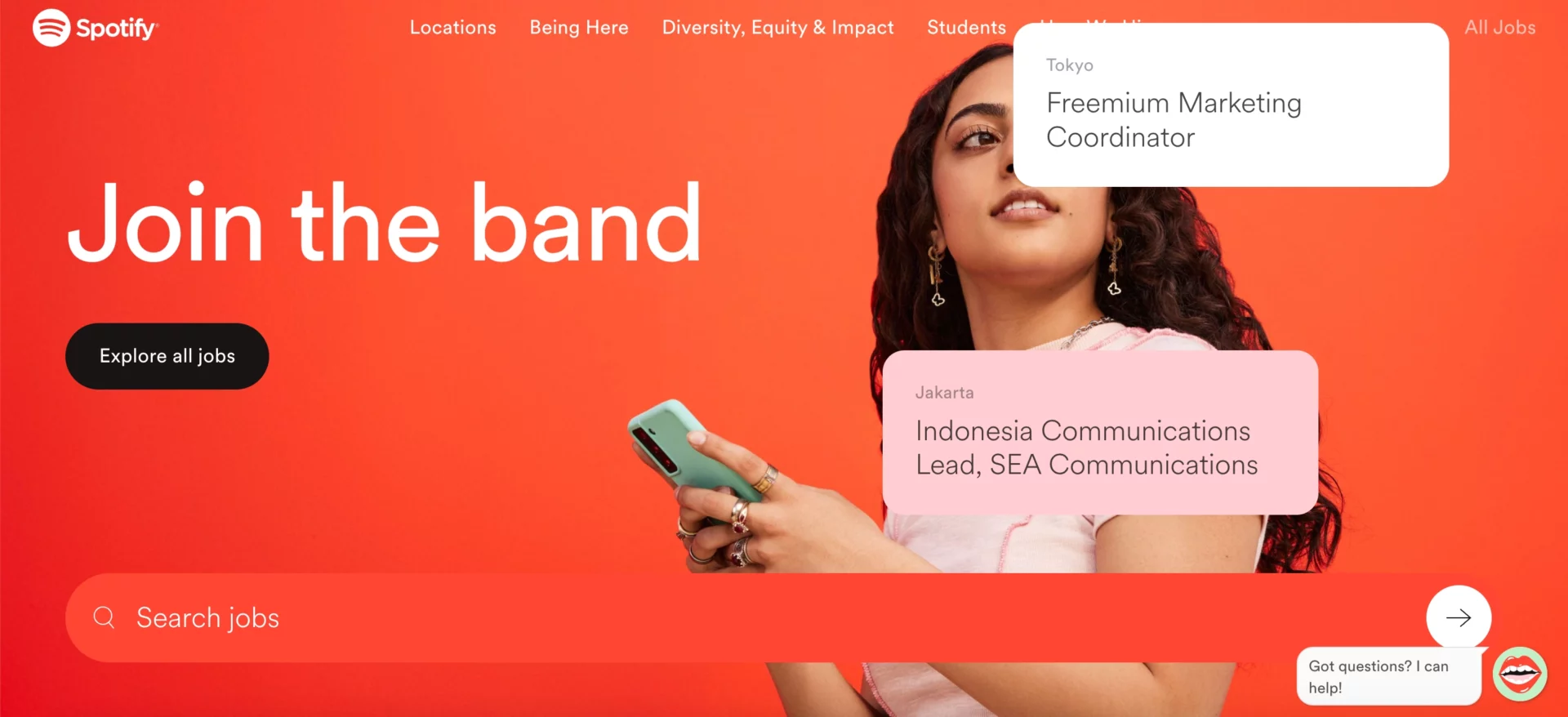
18. Spotify

Prós: O Spotify sabe como enviar uma mensagem consistente – o título “Se junte à banda” é curto, cativante e relevante. Você está procurando um emprego e somente um emprego? Você pode pesquisar na parte superior da página (canto direito); não é necessário rolar a tela para baixo ou clicar em várias páginas, basta escolher a categoria do trabalho e/ou o local e pronto. Um truque interessante com essas nuvens mutáveis é o envio de alertas de emprego para vagas em aberto.
Contras: Não entendo a seção “Siga-nos” – ela deveria ser uma pequena barra de botões na parte inferior da página, mas, em vez disso, ocupa muito espaço sem motivo.
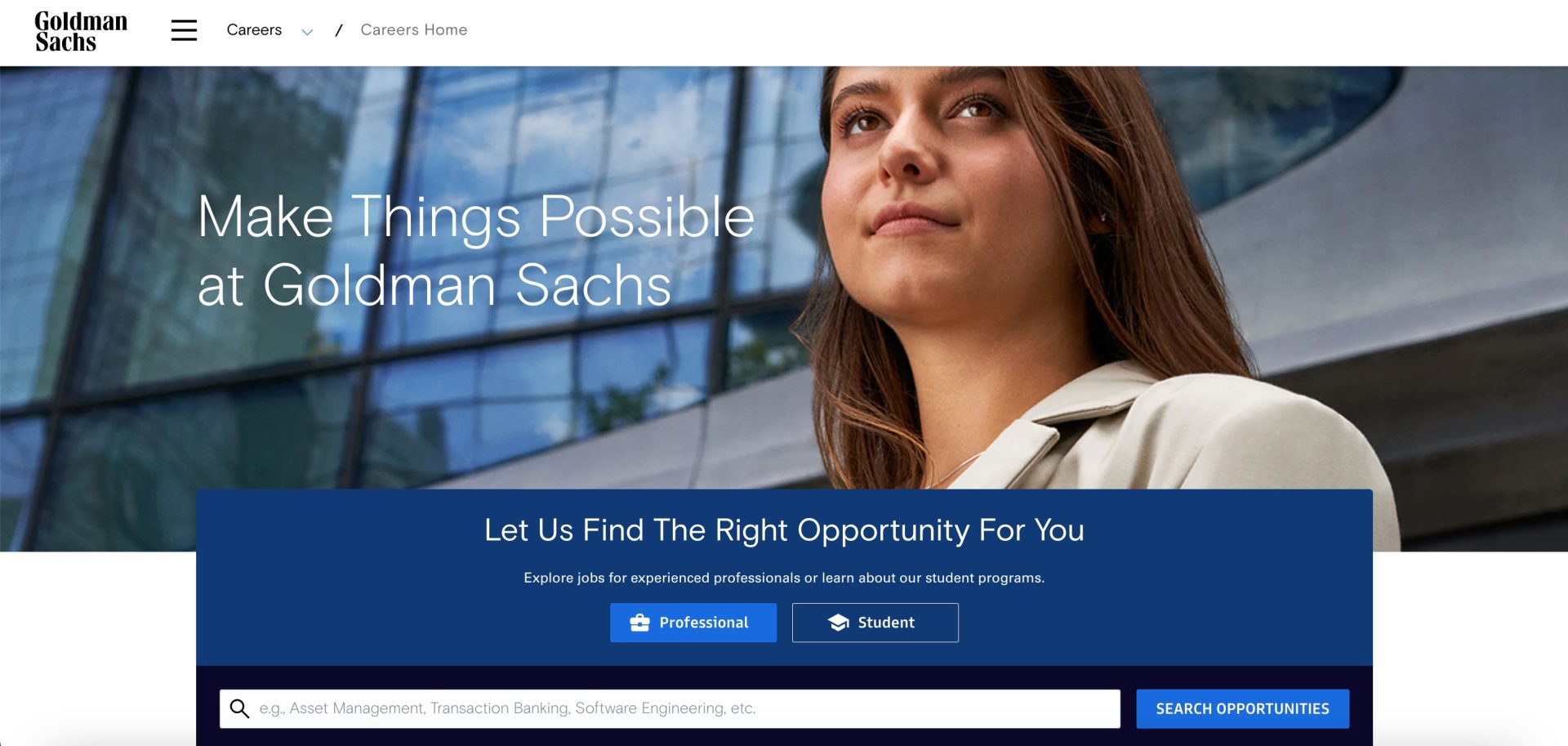
19. Goldman Sachs

Prós: Mensagem e layout claros, categorias de cargos. Está comprovado que o preto e o azul são cores associadas ao profissionalismo – uma combinação perfeita para um banco. No final, uma boa seção “Conheça nosso pessoal” – uma maneira inteligente de inserir depoimentos.
Contras: Muitas manchetes na estrada durante a rolagem para baixo. O que pode ser irritante em si, além disso, todos eles redirecionam para fora.
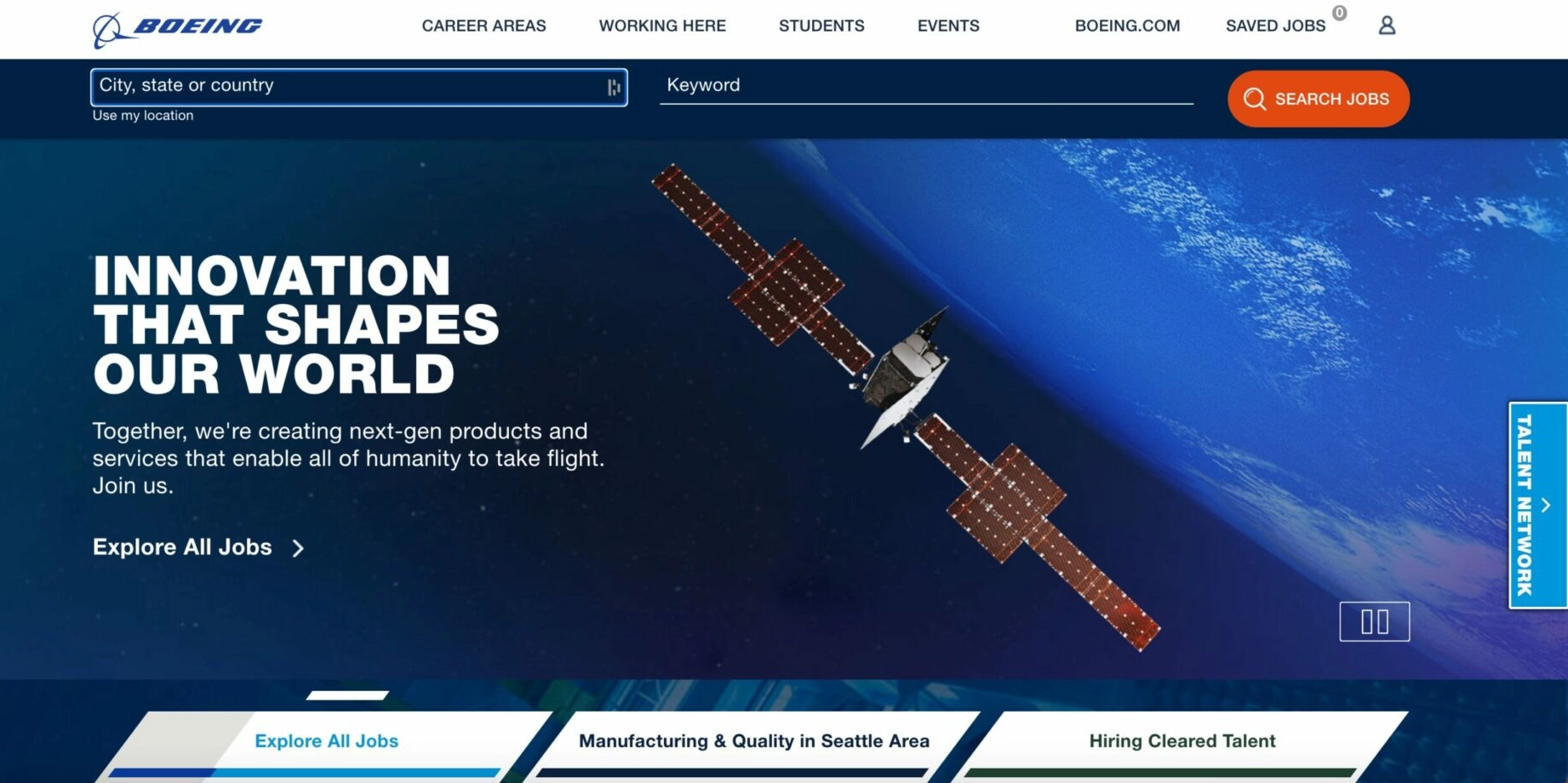
20. Boeing

Prós: Design impressionante e botão vermelho de CTA devidamente exposto (veja também como melhorar seu botão de CTA). A área de pesquisa principal, localizada na parte superior da seção herói, facilita a navegação dos candidatos a emprego nessa página.
Contras: Em última análise, a maioria das coisas importantes (benefícios, valores, depoimentos) está em outras páginas, o que implica uma infinidade de links nesta página. Isso complica desnecessariamente a jornada do usuário.
Exemplos suficientes de landing pages – Crie uma!
Agora que você já viu alguns exemplos de landing pages de recrutamento, é hora de criar a sua própria. Embora isso possa parecer uma tarefa difícil, não é tão ruim assim… pelo menos, se você tiver as ferramentas adequadas para melhorar o processo de recrutamento.
Uma dessas ferramentas é chamada Landingi. É um construtor fácil de arrastar e soltar que permite criar uma landing page do zero ou usar um dos mais de 200 modelos. Confira o plano gratuito para ver se a plataforma atende às suas expectativas. Ele permite que você crie e publique uma landing page totalmente funcional a custo zero!
Com um como este, criar suas próprias landing pages de recrutamento fica muito fácil – escolha um modelo, arraste e solte os elementos que deseja incluir, carregue seus próprios logotipos e imagens, edite o formulário, altere a cor dos botões e ícones et voilà – está pronto para recrutar! E quem sabe, talvez sua landing page sirva de exemplo para outros recrutadores.