Building a successful recruitment strategy is far from easy. Companies are constantly struggling to find perfect human beings who will join their teams not for a moment but for a long, long time. Finding someone who has the experience, passion, and is a nice person at the same time, can be a tough job, but someone’s gotta do it.
The job offer marketing can be tough, but I’ll do what I can to help you get through it with a satisfying result. Enjoy!
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
Successful recruitment landing page – how to create it?
There are some things one has to consider while creating recruitment landing pages.
- How well do you know your audience? Fitting the message to the ones who should receive it is crucial – without it, your conversion rate will fall rapidly. Fortunately, most job offers are designed for a very specific group of people, which makes this part a bit easier.
- The first impression. If you forget about a catchy headline, beautiful graphics, or eye-pleasing design, you should prepare for lower conversion. The same goes for a job interview – the first impression can be the most important part of the meeting. To make things easier and faster, you can make use of our ready-made landing page templates (check out Landingi templates gallery).
- A Call to Action. It should promise to get something valuable for users (candidates intriguing and – imperatively! – deliver it later.
- Keep a landing page as simple as it gets. Don’t divulge everything, as the landing page should deliver only the most crucial information. This rule can be a bit bent since a job offer landing page doesn’t have to redirect users to another landing page but can be a final step of the journey – in Landingi, you can add an “upload file” field to the form so that candidates can send their documents to you directly from the landing page. Try it yourself!
- Match it to your company’s website. Keep your landing page’s design consistent with the overall look of your website. If you already have a website on WordPress, you can perhaps publish there your landing pages created outside. Check here how to do it easily with Landingi drag-and-drop builder!
- Rely not on your own perception but on data derived from real users. This way, you’ll easily identify all the obstacles they face on the path to conversion. For this, you can use Google Analytics, though when it comes to landing pages, EventTracker will provide you with much greater capabilities.
Find out which elements may turn your landing page effective. Also, check tips and ideas for lead generation in recruitment that will help you boost your strategy!
Get 111 Landing Page Examples—The Ultimate Guide for FREE
20 recruitment landing pages examples
Browsing through the whole Internet in search of excellent landing page examples is neither fast nor exciting, but it needs to be done while doing your research. But fear not! We did it, so you don’t have to – take a look and check out 20 Recruitment Landing Page Examples!
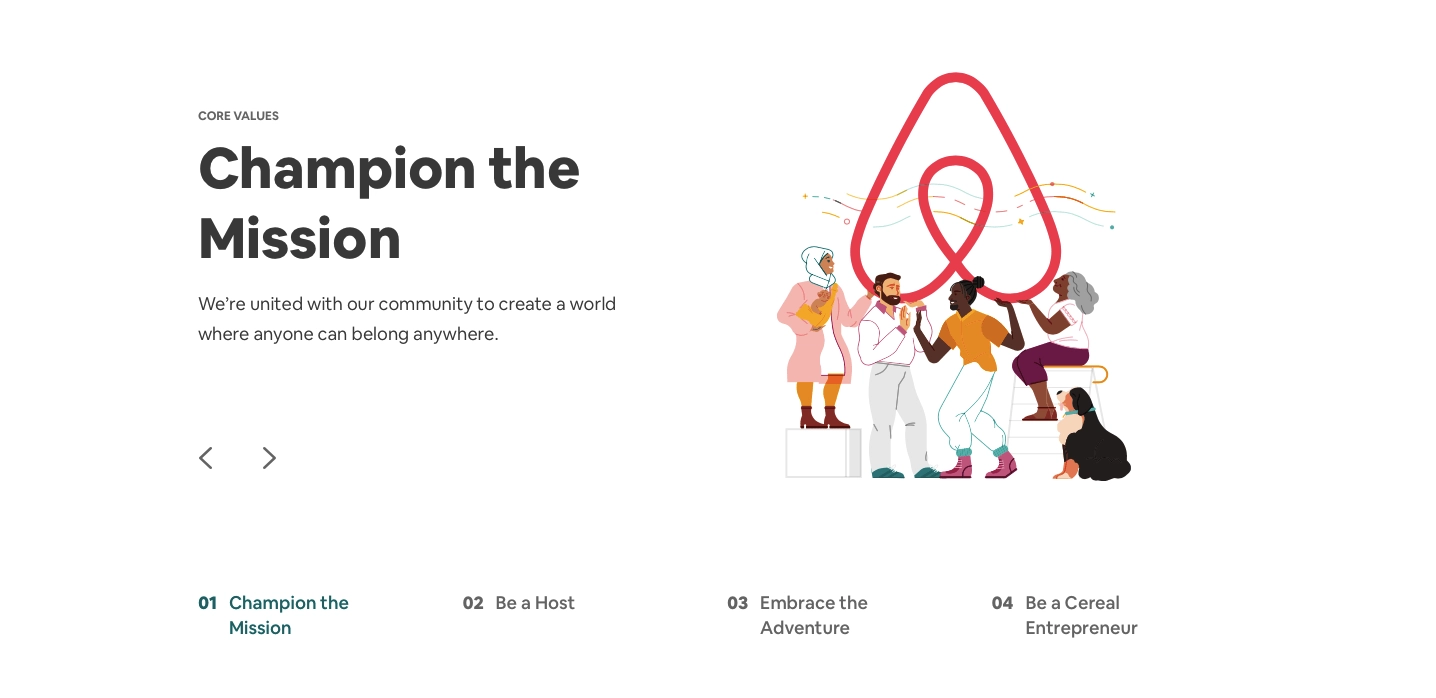
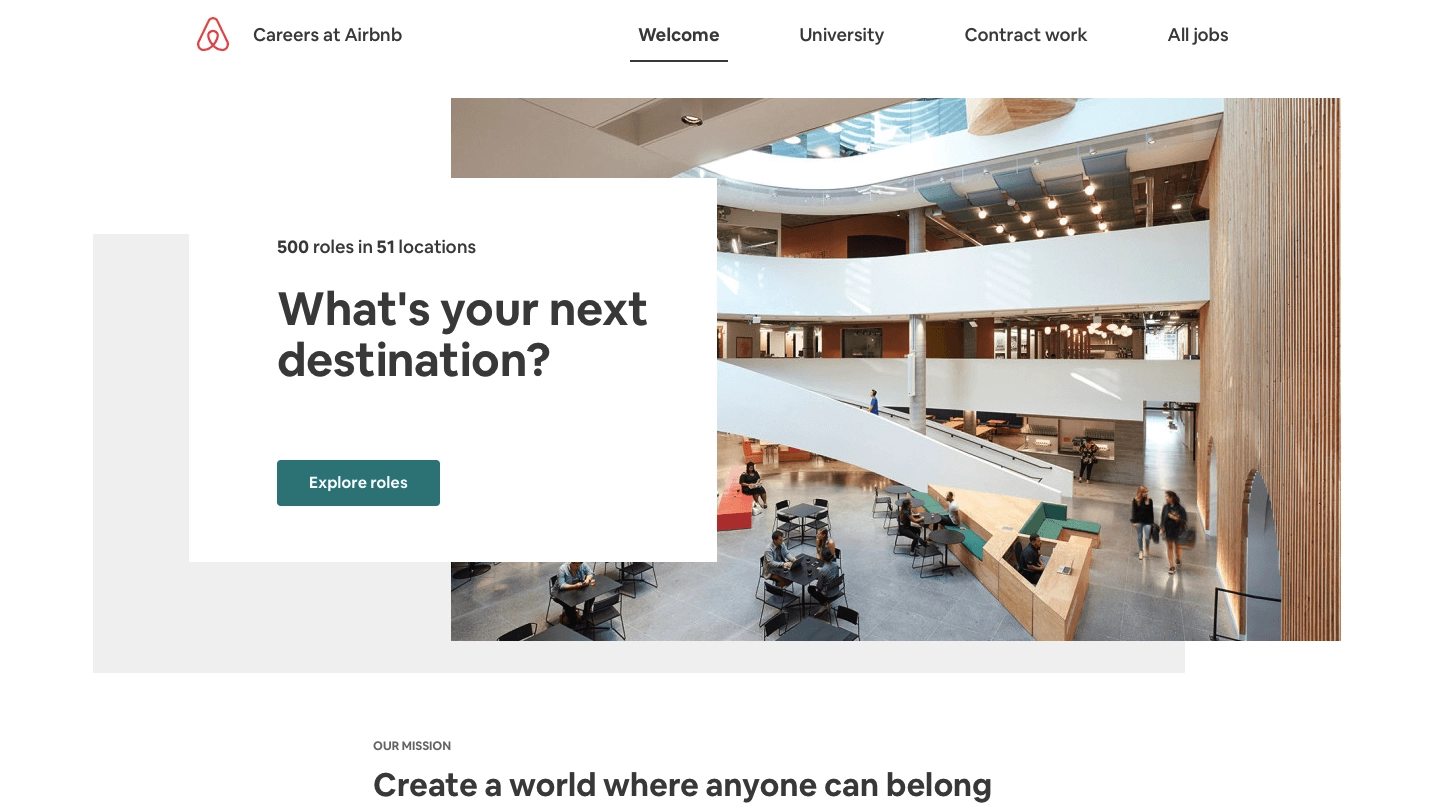
1. Airbnb

Pros: An Airbnb landing page design corresponds with its website layout. It’s clear and minimalistic. Its readability is almost perfect, with short paragraphs and catchy headlines. However, nothing’s perfect, and even this diamond has some flaws.

Cons: The Airbnb’s career page is technically not a standalone landing page, but an example of a mini-website with a few tabs. That means there are a lot more buttons to click and “places” to go, which can be distracting. And distraction is the landing page’s greatest foe.
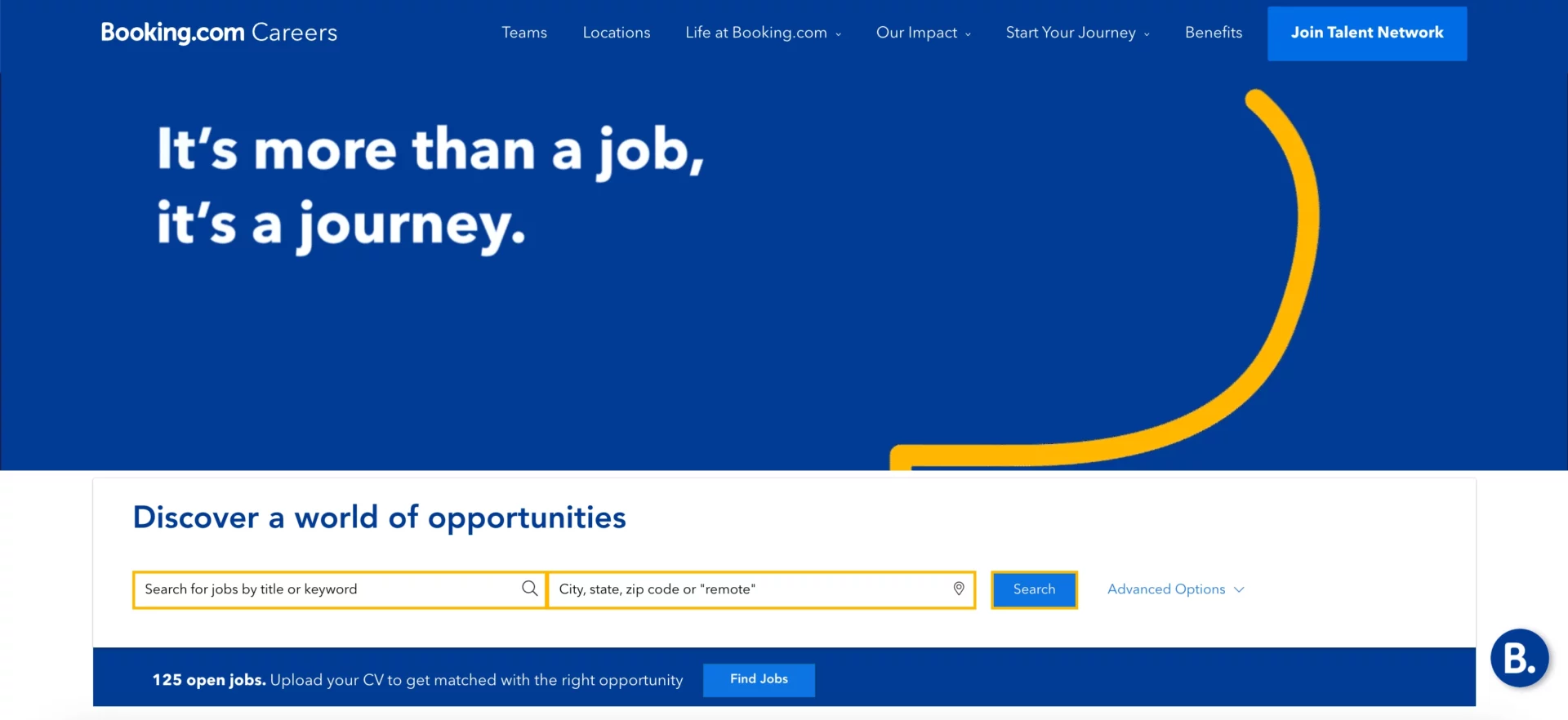
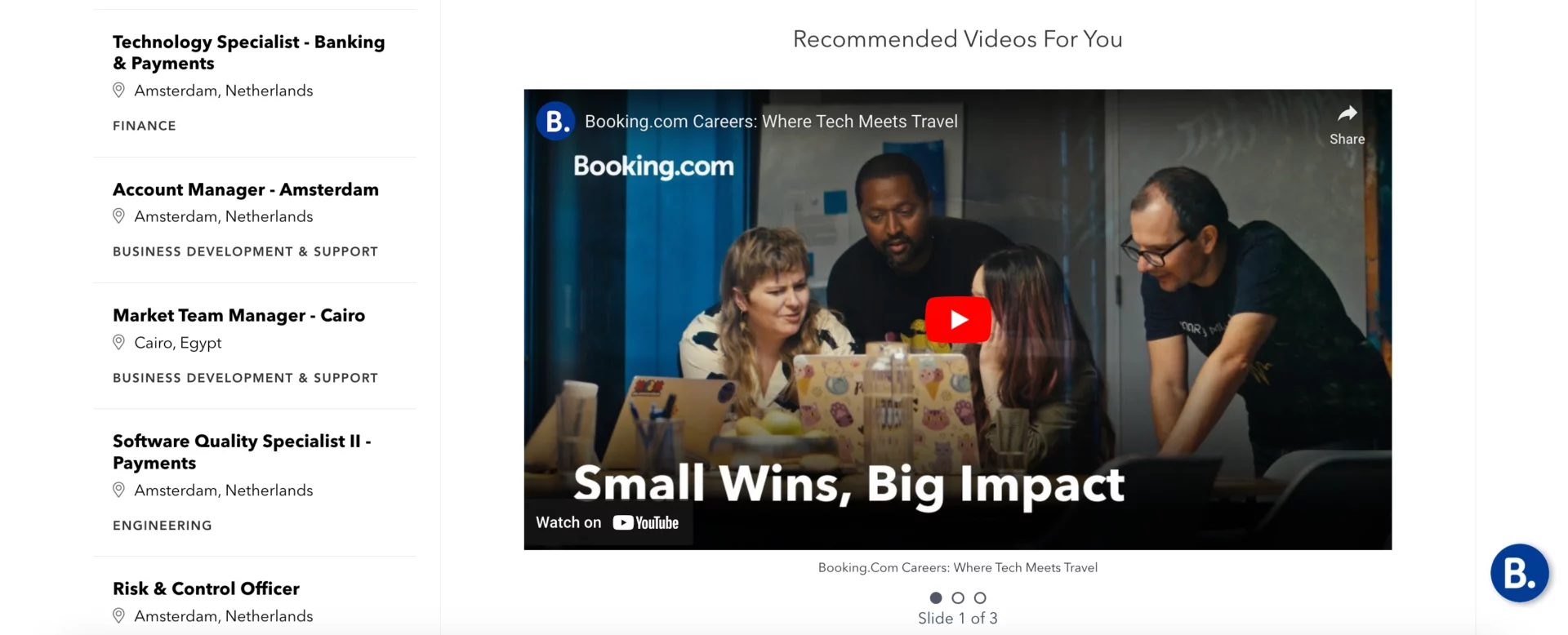
2. Booking.com

Pros: Booking.com managed to create a simple career page for those who know what they came for. Job seekers welcomed with a headline and an offer search engine will not get distracted. It’s also smart to enrich this with social proof embedded in some video testimonials, as it boosts credibility.

Cons: It will be hard to convince visitors to apply without a piece of copy underlining some benefits. An introductory word to a company culture would be a good idea.
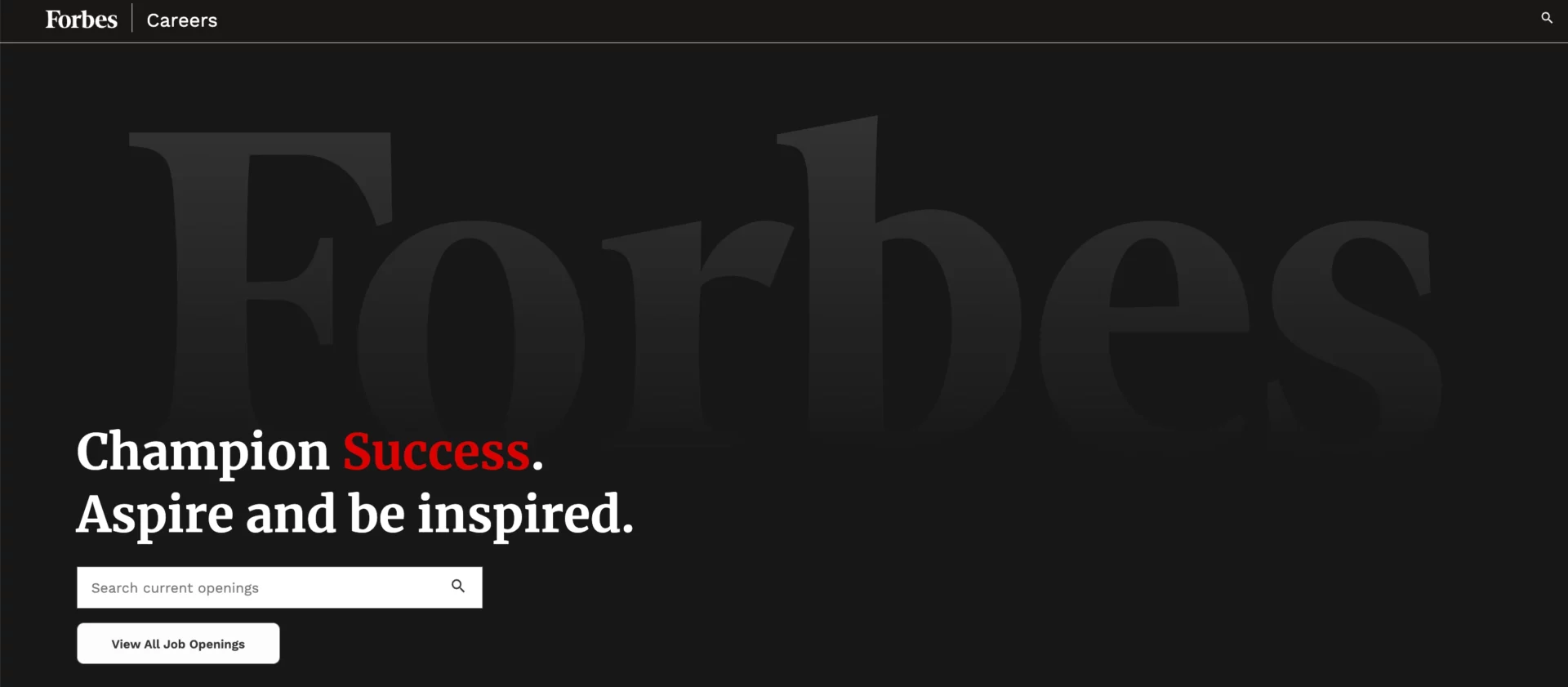
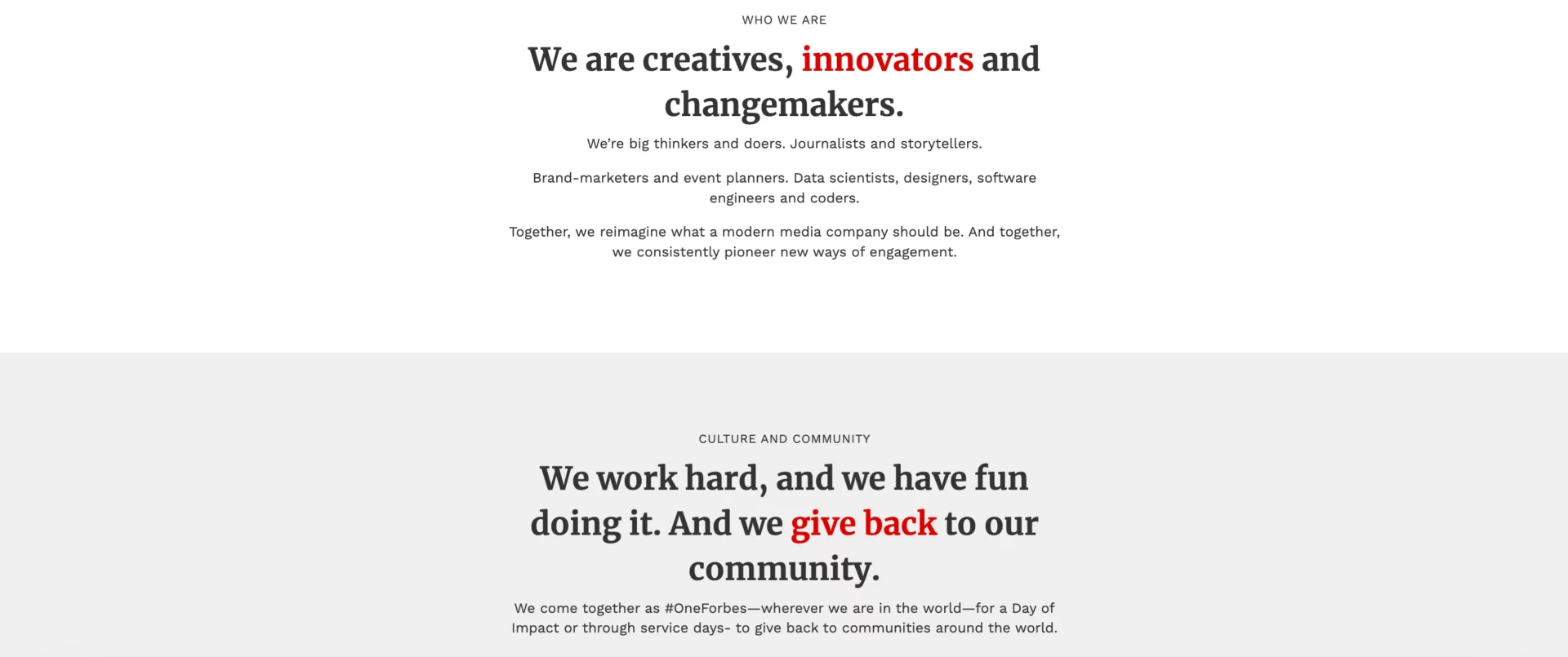
3. Forbes

Pros: This is a straight go-through landing page redirecting to separate job offer pages. But take a look at these white and red letters standing out from the dark background! This way, a message can’t be overlooked by potential candidates. The headline almost shouts: we are a successful and ambitious company – join us!
Cons: A headline is important but usually not enough to help users make the decisions we aim at. Pieces of copy placed in each section should be supported by some visuals: video testimonials, tiles with benefits, animated credentials, etc.

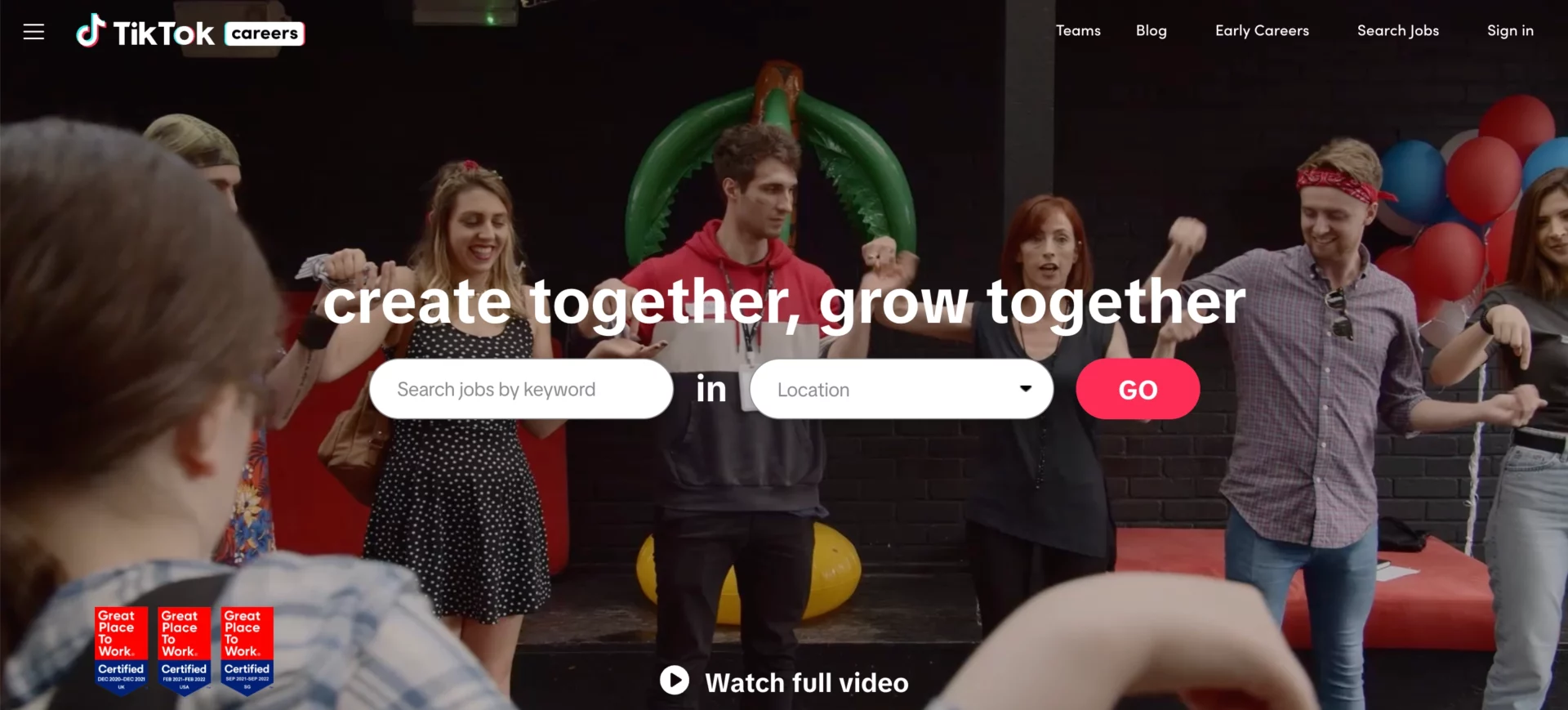
4. TikTok

Pros: Look at this animated, powerful background! A hero section is a screen for the video presenting the company’s DNA. It expresses a bunch of meanings without a supporting copy. Creativity, openness, growth, satisfaction – clear values for potential employees. The CTA is clear and as straightforward as it gets. It’s a big yes from me!
Cons: For non-visualizers, the design may be too interactive. But… should a non-visualizer work for TikTok?
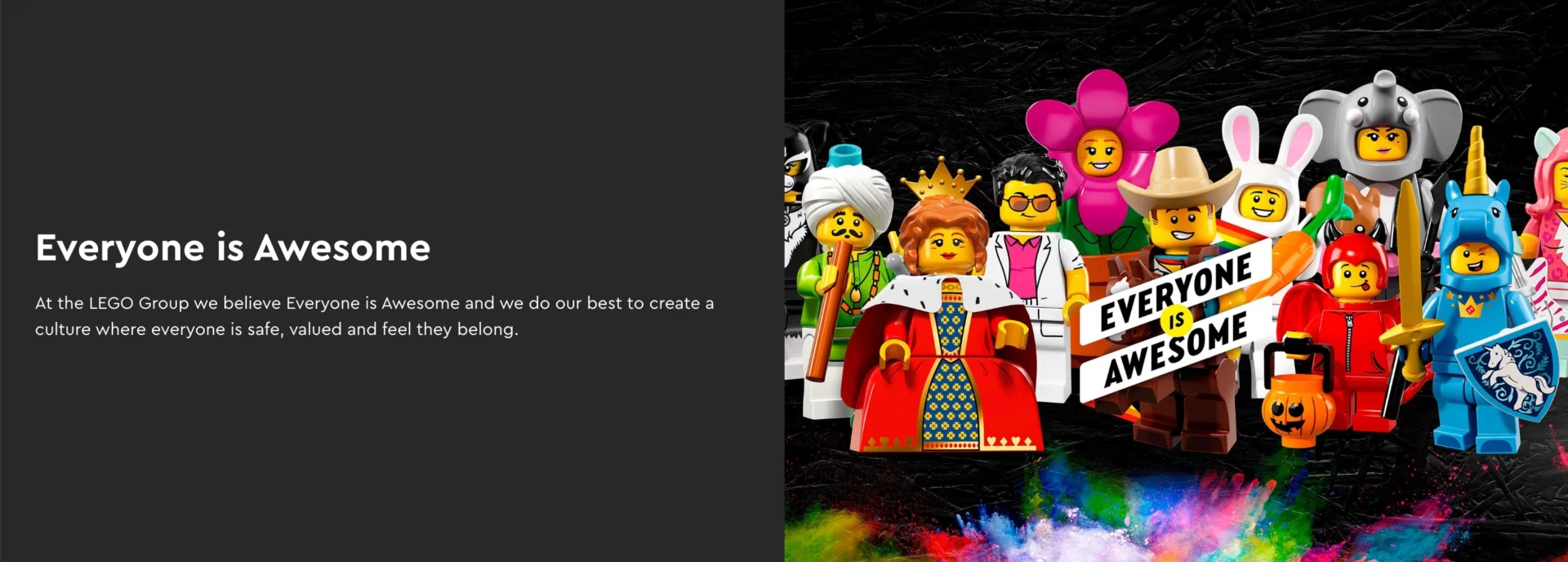
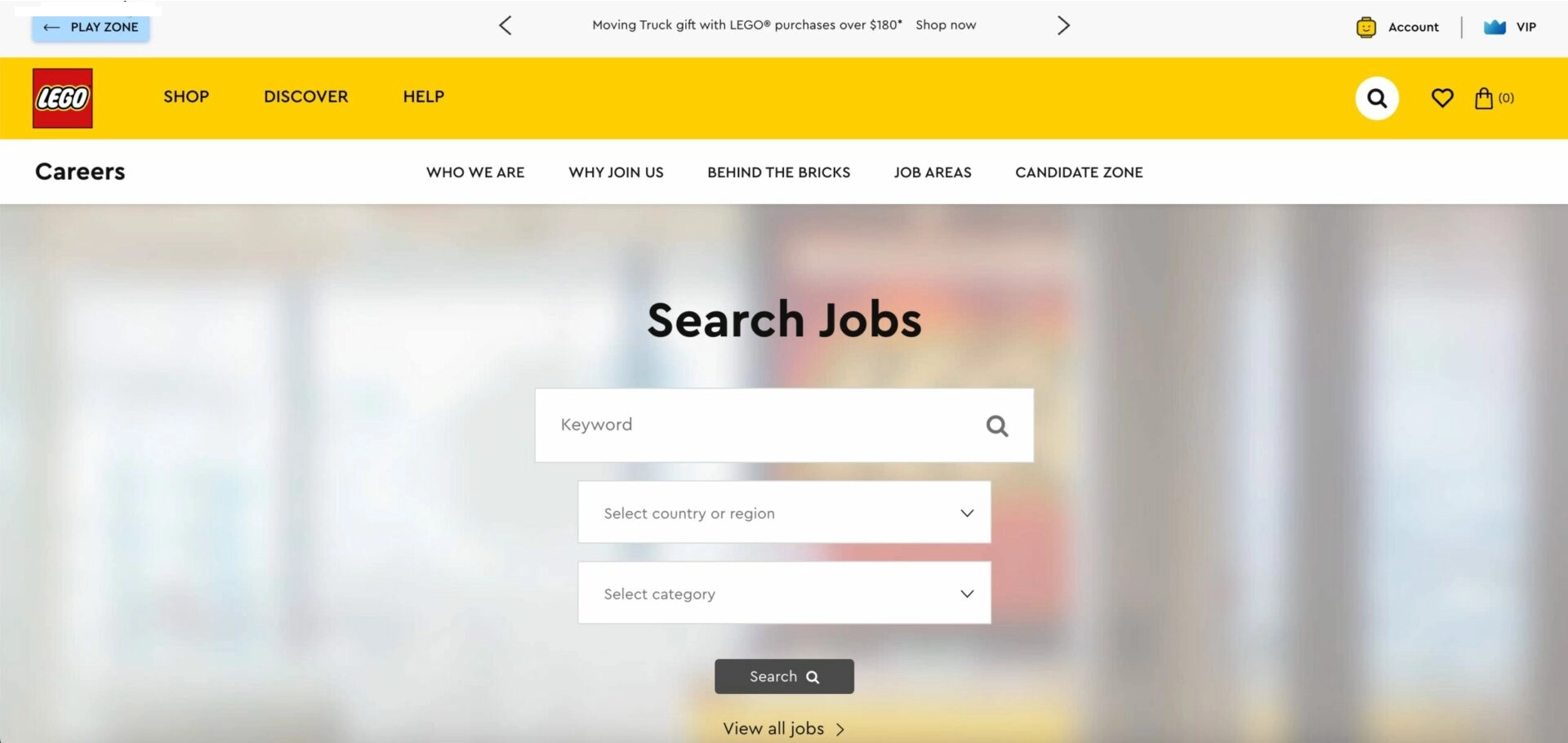
5. Lego

Pros: Employing its famous minifigures to communicate an inclusive company culture is a great idea. How refreshing it is, even though you’ve seen it hundreds of times (with people instead of brick heroes)!

Cons: Unfortunately, the navigation bar looks like it was copied from the Lego store. Wait, it’s not a copy – it’s purely the same bar (see the offer popping out at the top)! A hero section (without any hero…) also is not up to par. There is too much room, almost begging to be utilized. The form is well-placed, but I’d rather exclude (or move to the next step) one or two fields to add there some copy of why it is great to join a company. It would then be a good starting point for a candidate’s journey.
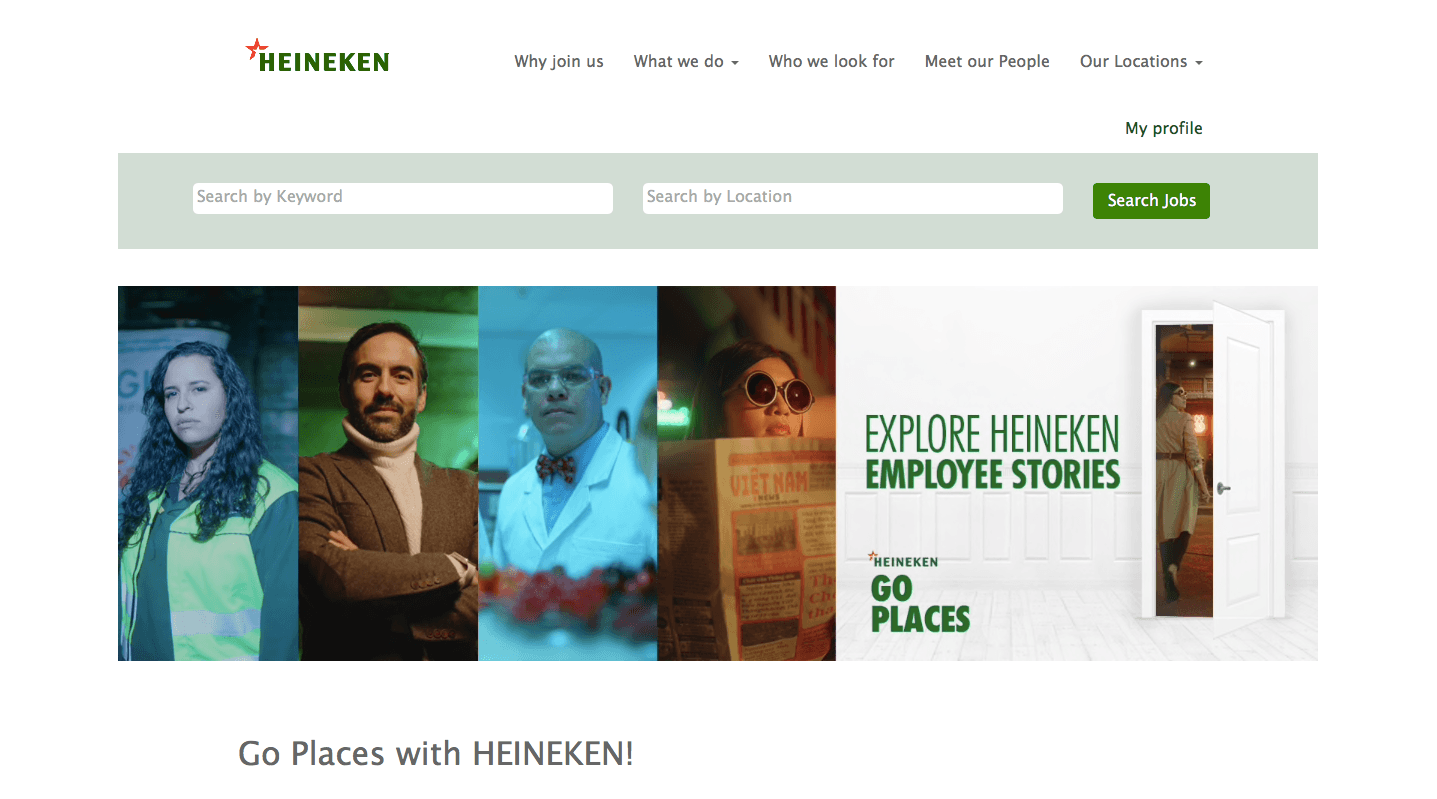
6. Heineken

Pros: Heineken’s landing page has a mission to tell the stories of its employees. The recruitment goal can be achieved somewhere on the way, but it all feels like it’s not the most important thing here. I like this attitude, even though I know that it can be bad for conversion. Maybe it’s not all about conversions, after all? Friendly advice: check out at least a few of the video stories and spend a moment to appreciate the amount of work put into this whole project. I also really like the map widget, which shows one of the most essential things for Heineken-employee-wannabees: locations of open jobs at Heineken’s.
Cons: The whole page looks a bit… messy. There’s a search engine here, a button that leads to a Monsters-Inc. – like a door gallery (see for yourself), a map, and a career newsletter sign-up form! It’s a bit too far away from a single goal.
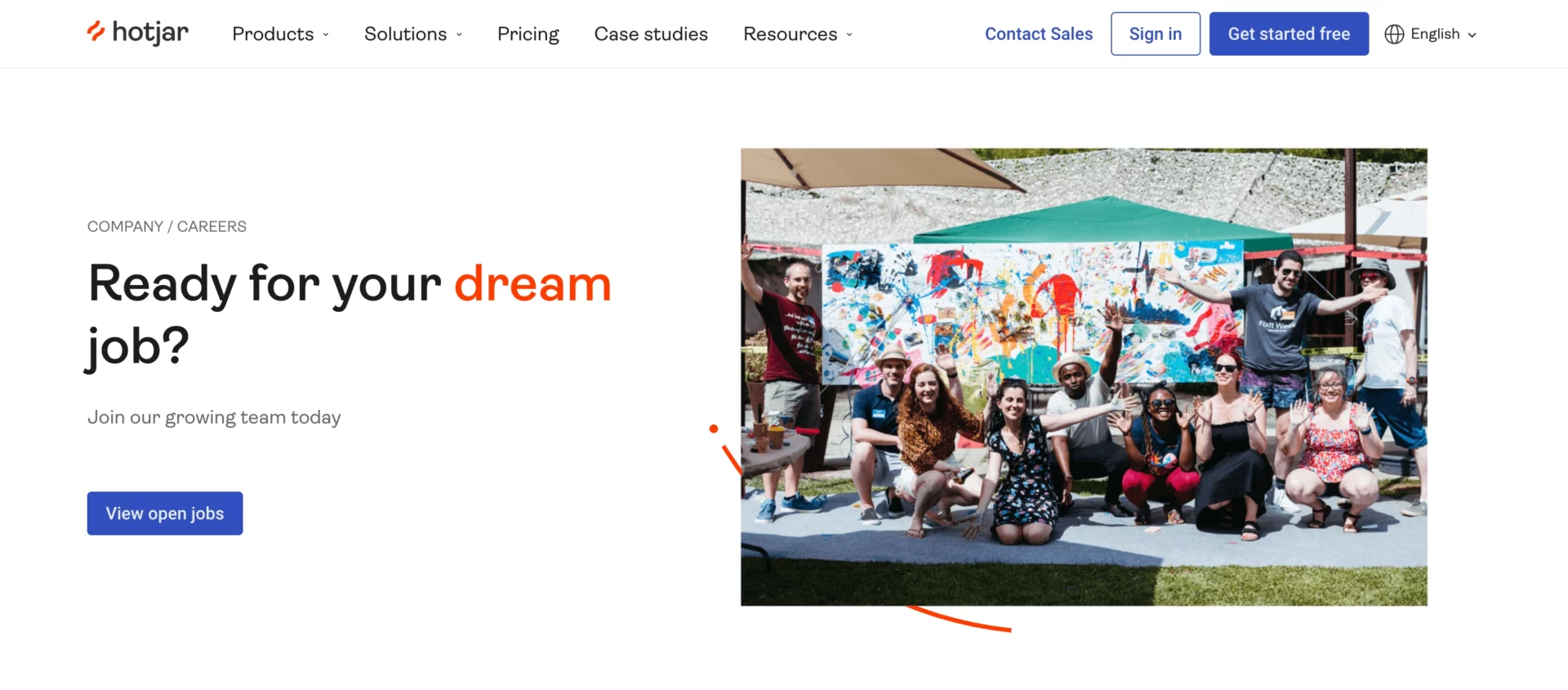
7. Hotjar

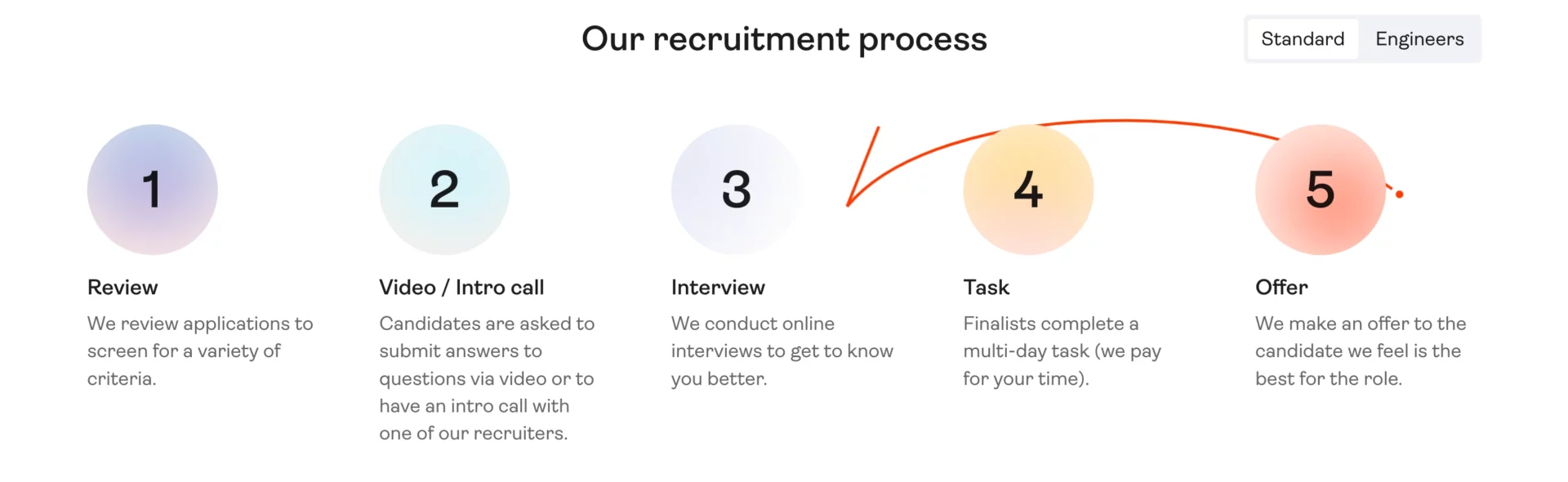
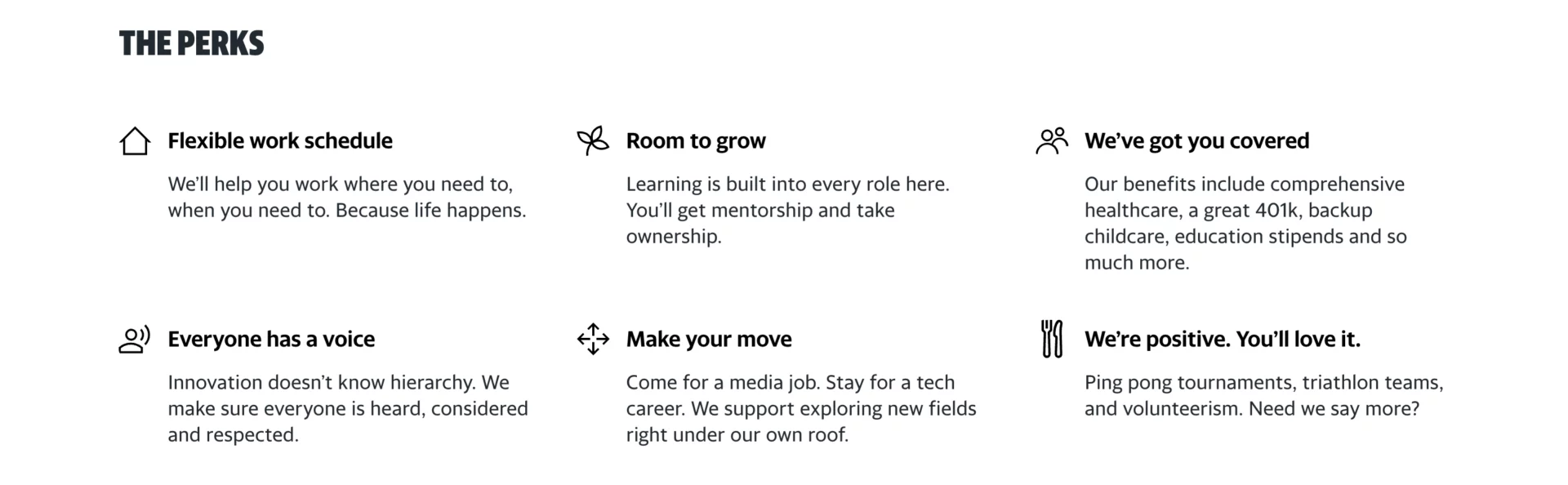
Pros: A group photo of people working at Hotjar makes them look like they welcome newcomers with open arms, and that’s a good thing. The whole perks section explains a lot about the provided values for employees. There is also a meetup video. These particular sections look super promising! I also like the five-stage recruitment process. Undoubtedly, one of the top recruitment landing pages!

Cons: There are a few things I don’t like about this landing page. First: so many links. Every one of them drives users away from the goal – finding a job at Hotjar. Second: something’s wrong with the “Think the dream job is a myth?” section. Either it was supposed to be placed above the photos, or something is missing. Third: recruitment landing pages should include a short note with some knowledge about the company, but this one lacks it.
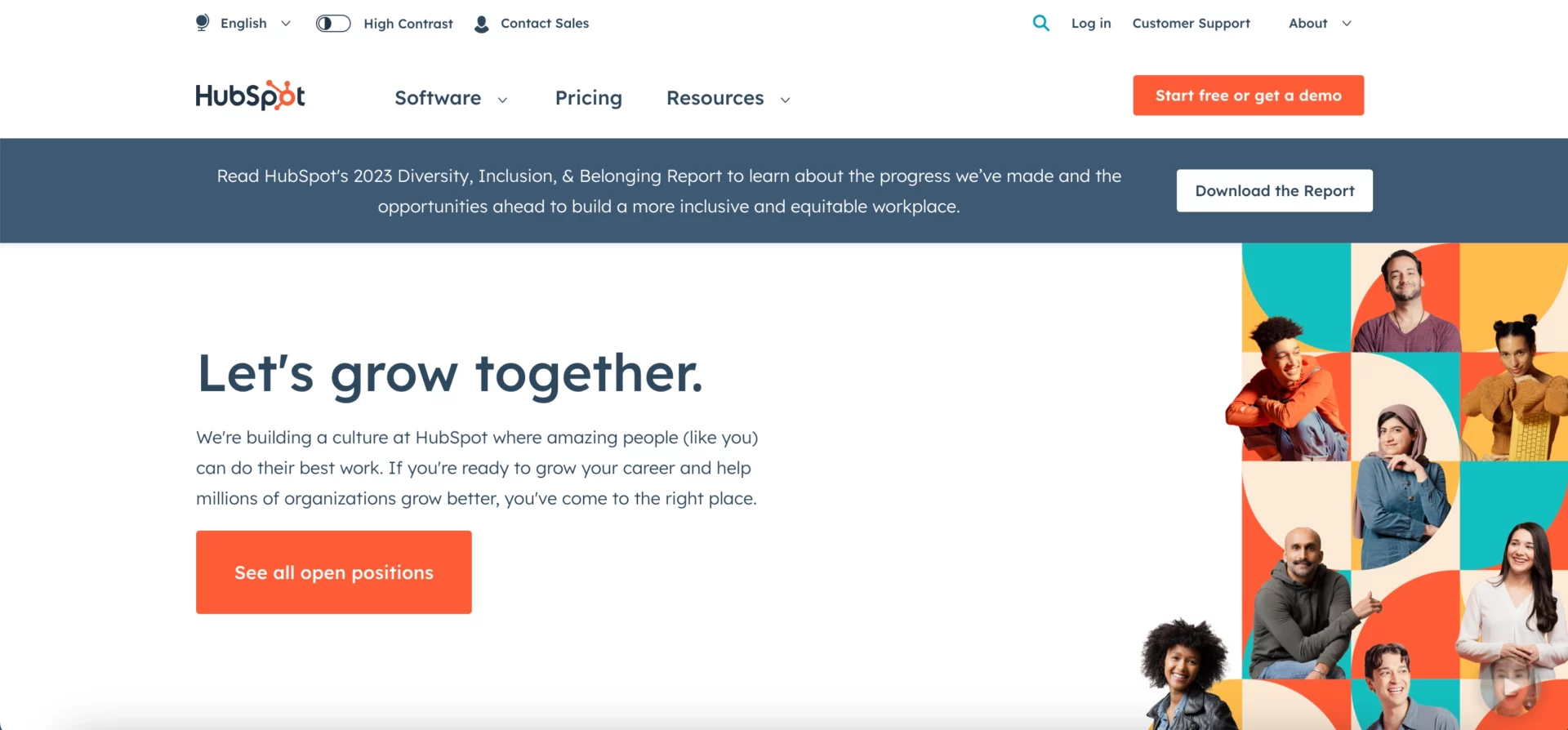
8. HubSpot

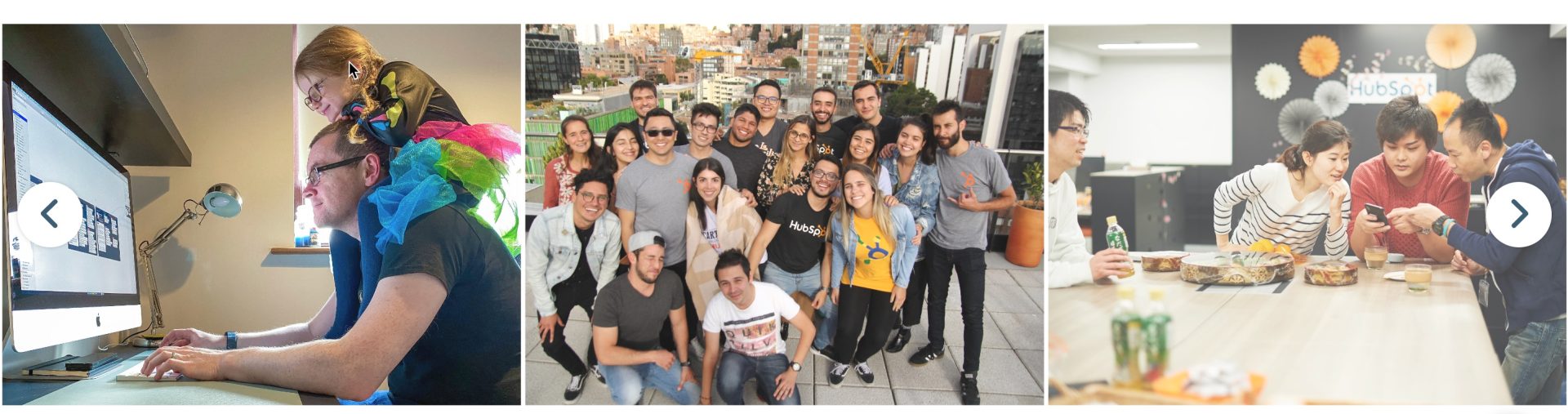
Pros: A copy is short and properly targeted, revealing the company spirit. Secondly, it is ingenious to place a slider with some cheerful photos of employees on a career page. Even if they’ve been set up, they say a lot (of good things!) about the team. I also like the well-located “See all open positions” zeroing in on what is an essential action to take.

Cons: There are too many unnecessary links and settings in the top menu – it steals space for more essential elements. The CTA is well-placed, but it’s sending users away (opening the job positions website in a new tab).
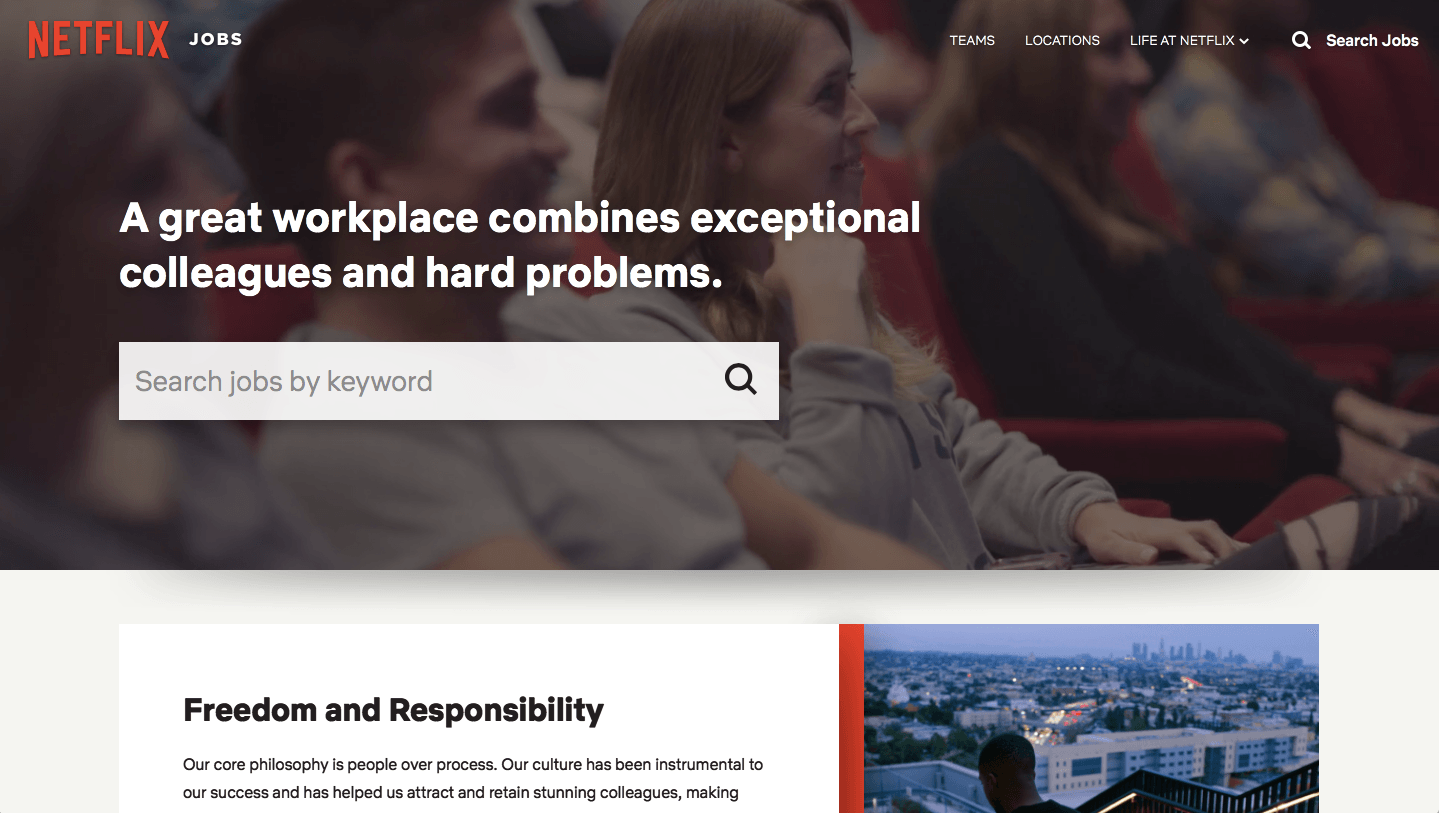
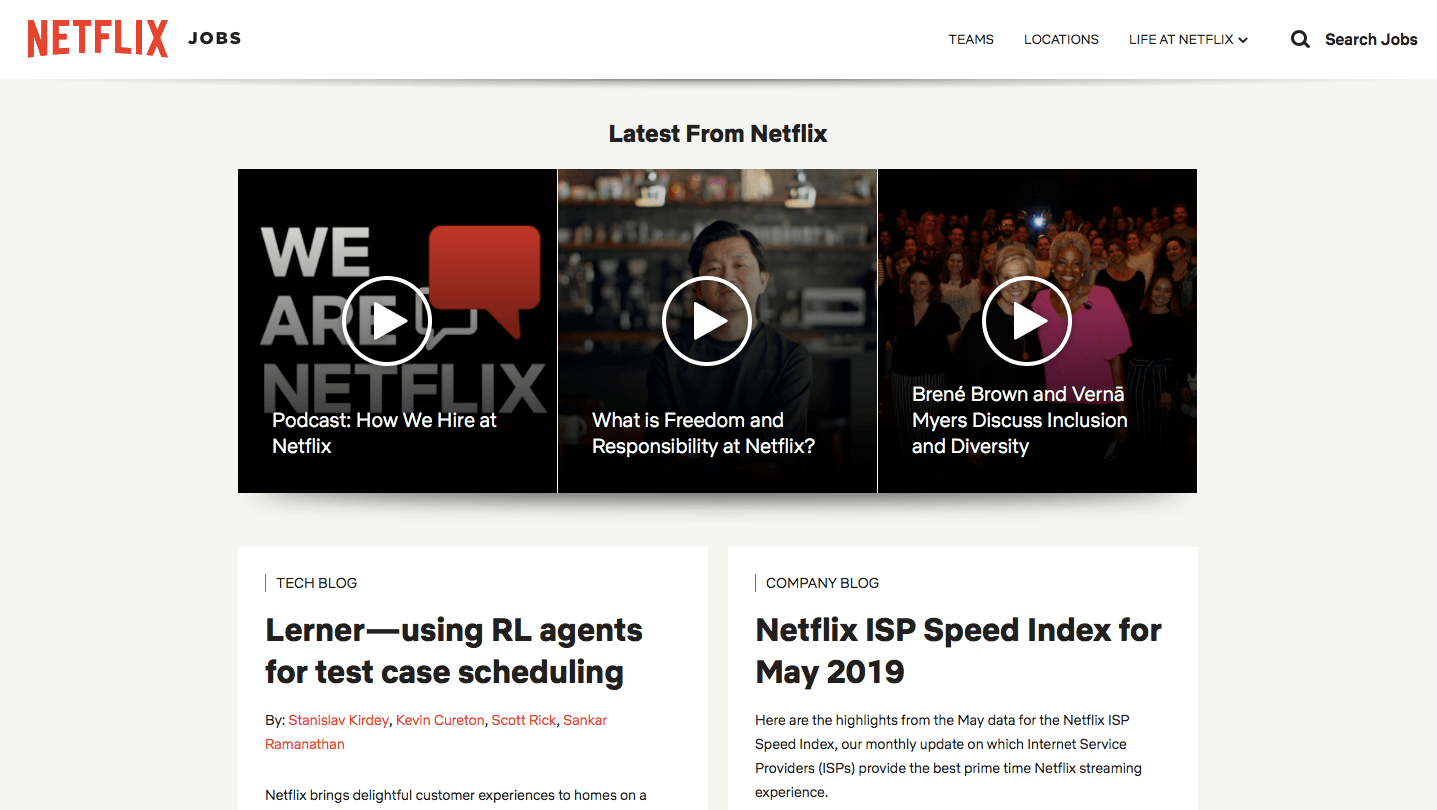
9. Netflix

Pros: The header. It says two things: you will work with great people, and you will face challenges on your way. Is there anything more to add? A couple of videos make the whole landing page more appealing, and the entire page is clean and well-organized. There’s also a search field…

Cons: …but no search suggestions nor a list of available jobs – at least not in the central part of the page. You can find them in the tabs above, which makes the process longer and less intuitive. Again: there are four buttons, each leading to a different place.
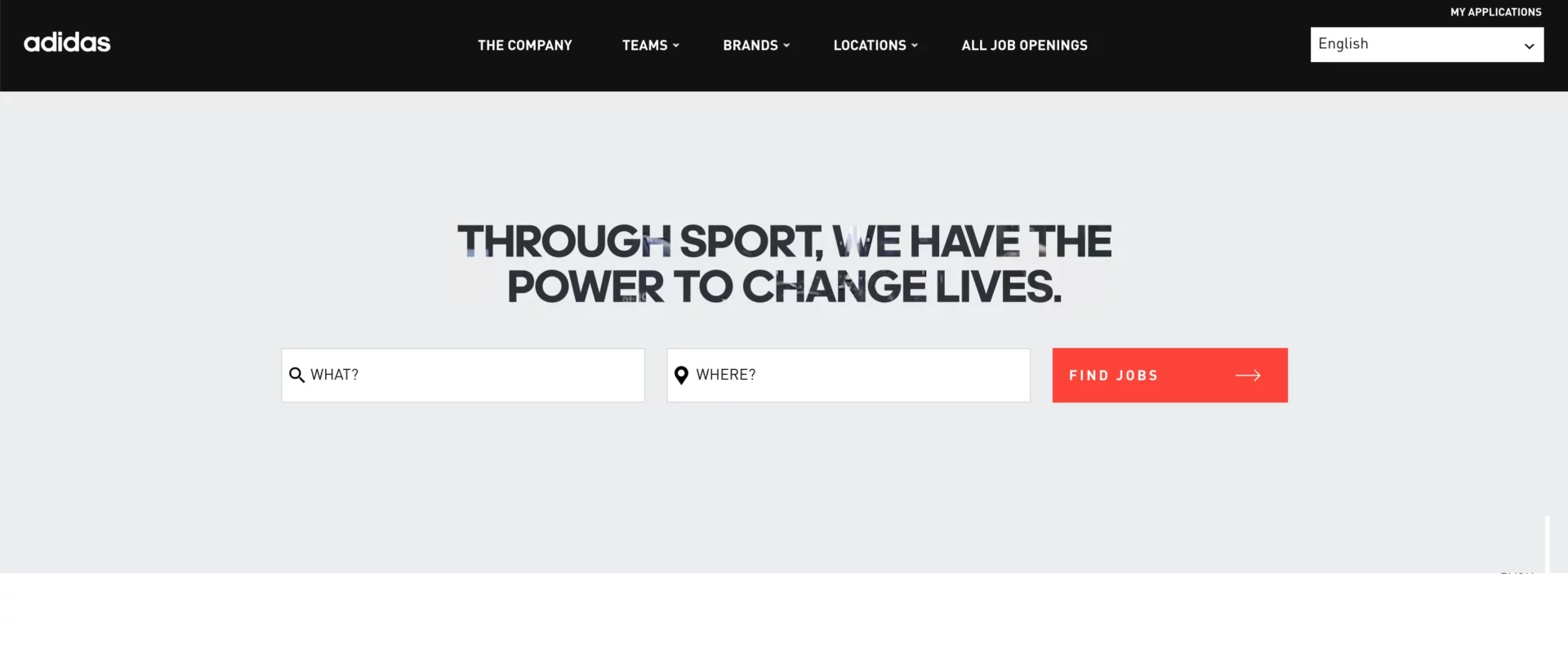
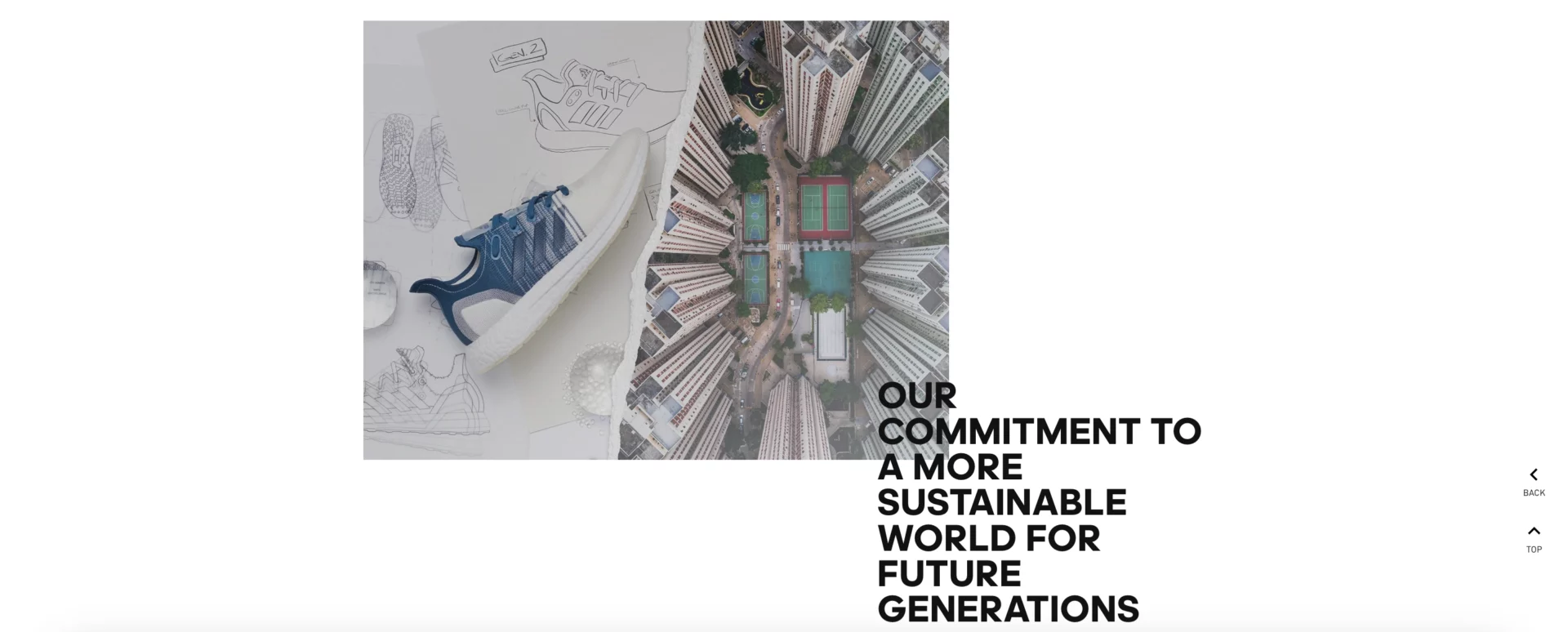
10. Adidas

Pros: Everything is plain as a day, and no one will be confused. This page serves as a position-seeking only.
Cons: The attention-grabbing headline is a cliche – it says zero to potential applicants. Another cliche is located below the line and promises to expand career opportunities. But what actually does all these mean? The question a clever candidate surely ask stays unanswered. There is also a text block overlapping an image. Is this effect intended, seriously?

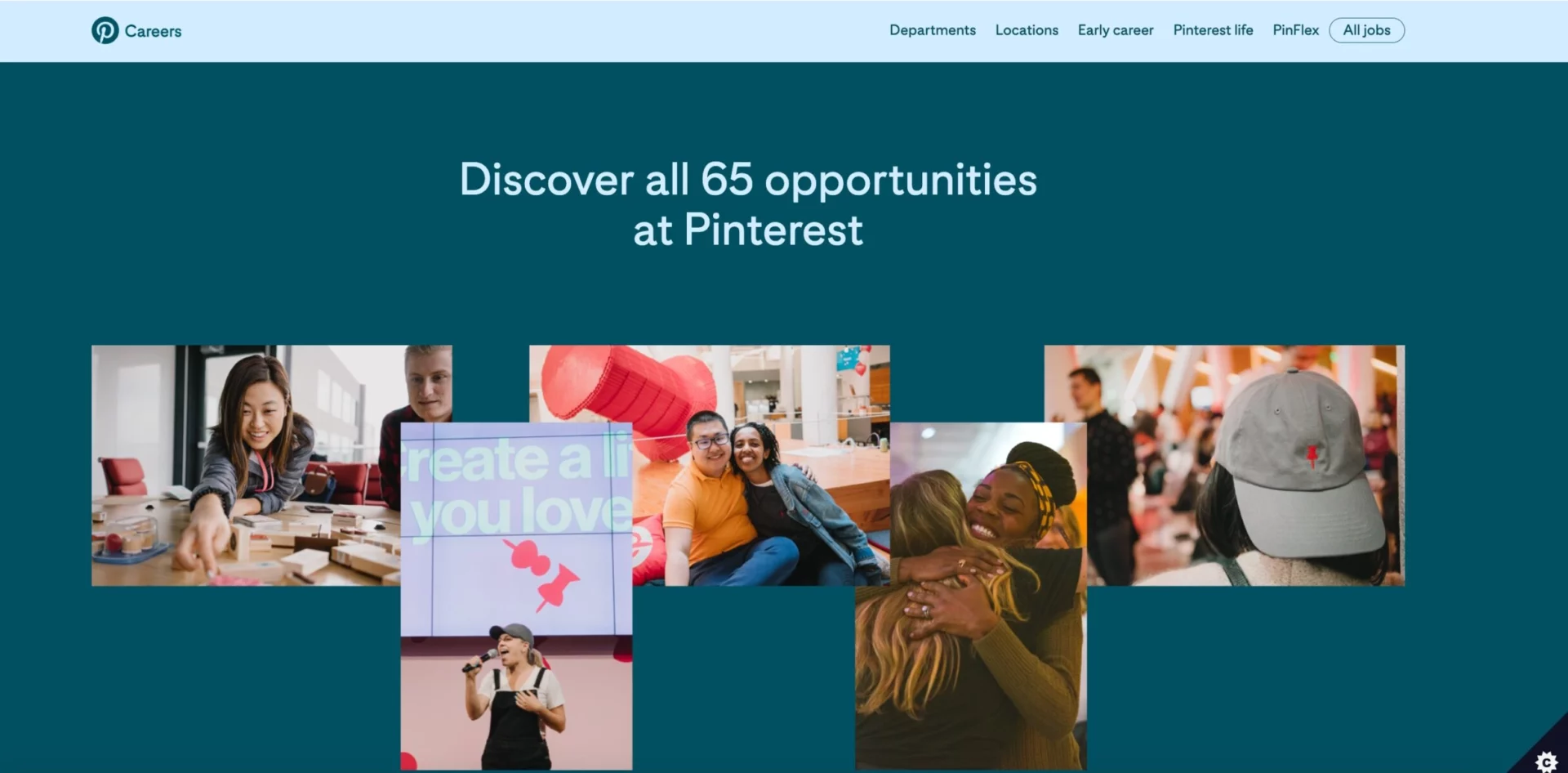
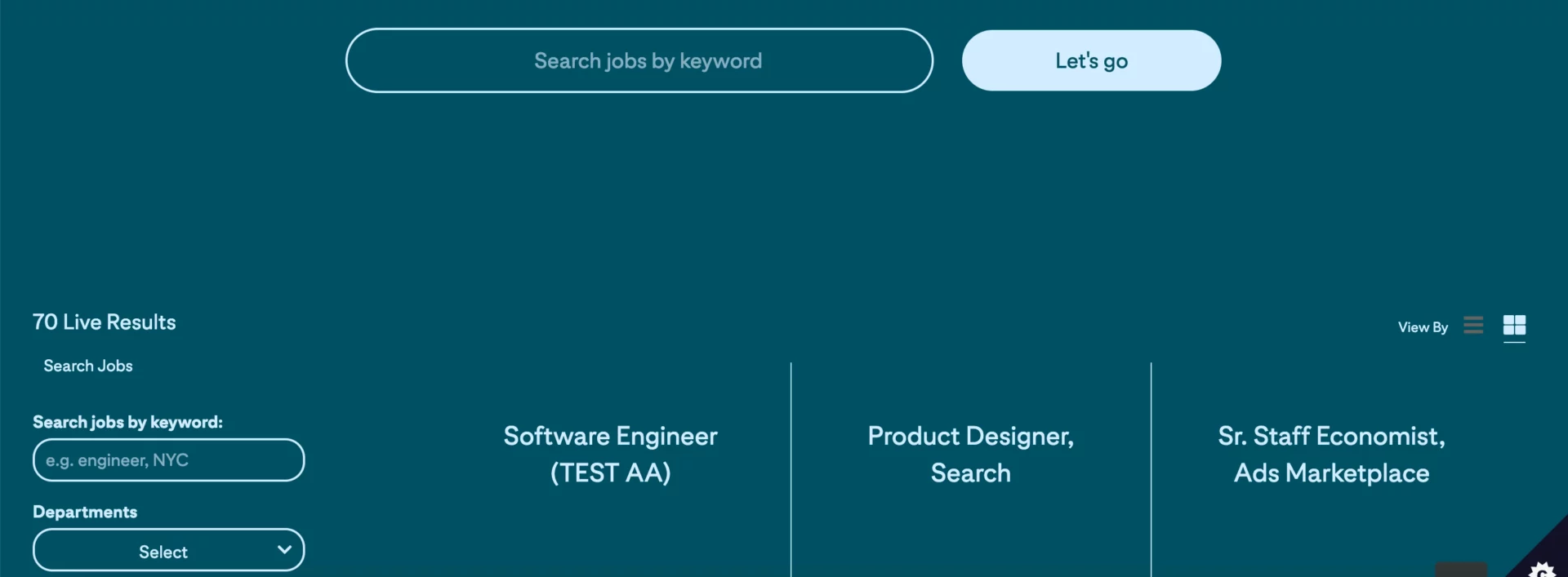
11. Pinterest

Pros: Some employees’ joyful faces in the spotlight – I’m all for it! In no time, it establishes a good atmosphere for further exploring.
Cons: But where is the CTA button? It’s hidden below – scroll down or go away! Unfortunately, even if you got to the section where it is placed, you may… omit it. As the searching field next to it shares the background color, which makes it purely invisible. Let’s call it a “chameleon effect”!

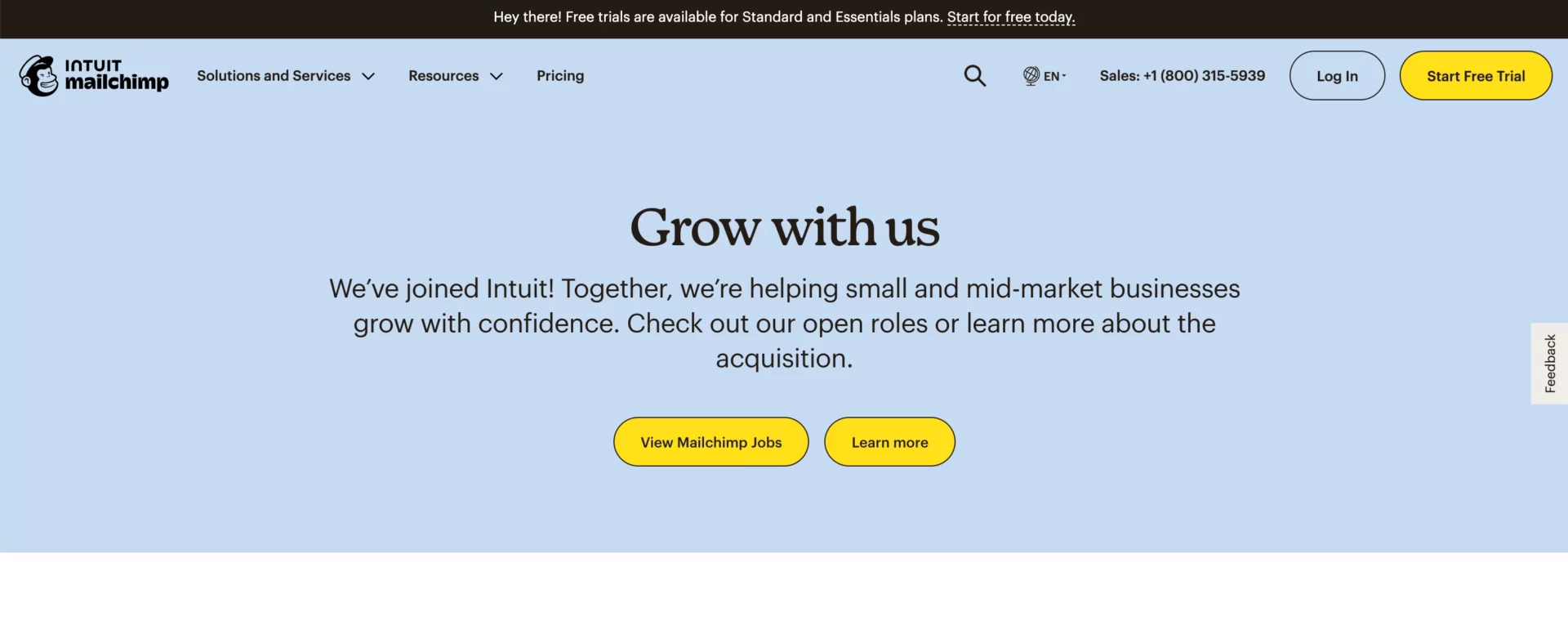
12. MailChimp

Pros: Not everyone sends a job application to a company he is familiar with. In such cases, a short, one-sentence description may be found valuable information, and MailChimp got it. Additionally, the CTA buttons are well-exposed. Shining-yellow color gets the job done.
Cons: Nevertheless… It’s one button too many. Why can’t one learn more on this site? That’s its duty, isn’t it? To worsen things, all the job information (location, perks, company culture) is also outside the page and can be reached following external links only. This way, candidates don’t know why they should choose MailChimp offers. Should they? Finally: why all the visuals are hidden below the line?
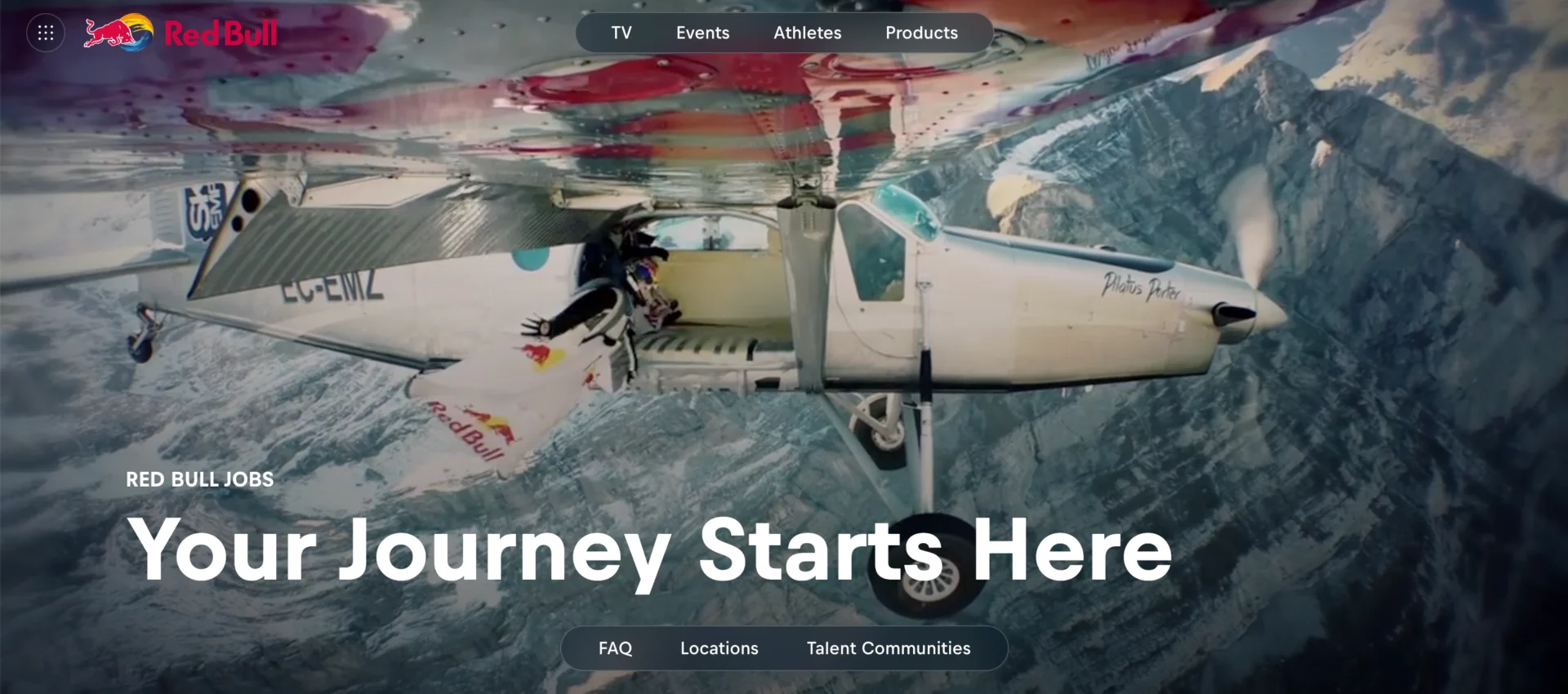
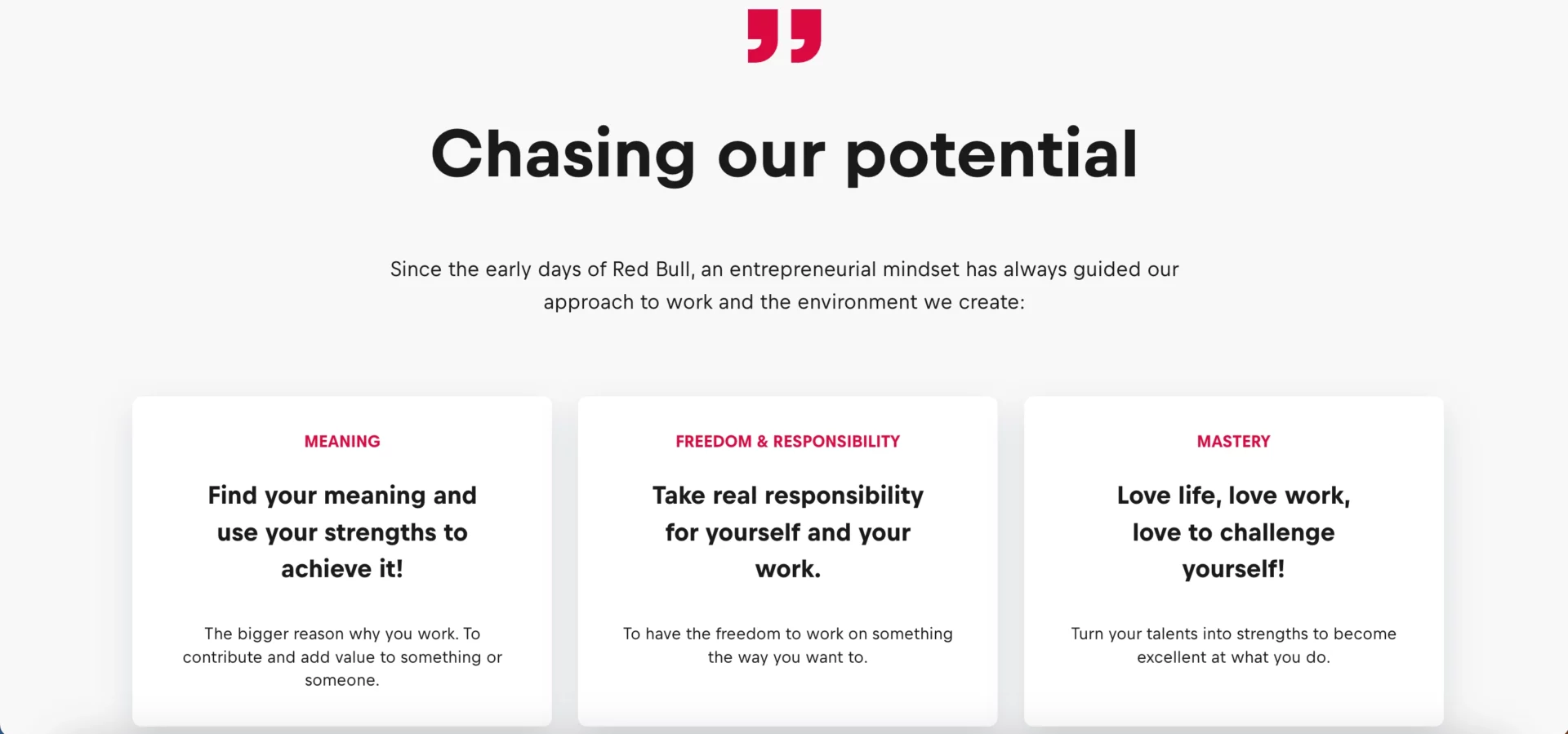
13. Red Bull

Pros: A captivating headline on the animated background attracts attention in a second. The tiles explaining the company’s spirit are always a good idea because everyone wants to check if he fits the place. A bit of stats on how broad the company’s scope and geographical span are also for plus.

Cons: Is there any CTA or not? Below the hero section, a search form appears, though instead of clicking a button, candidates have to press… “Enter” on their keyboards. It is not good, as the classical CTA button, apart from its operational function, catches the user’s eye enabling clear focus on the target actions. As a result, without it, the conversion rate may decrease.
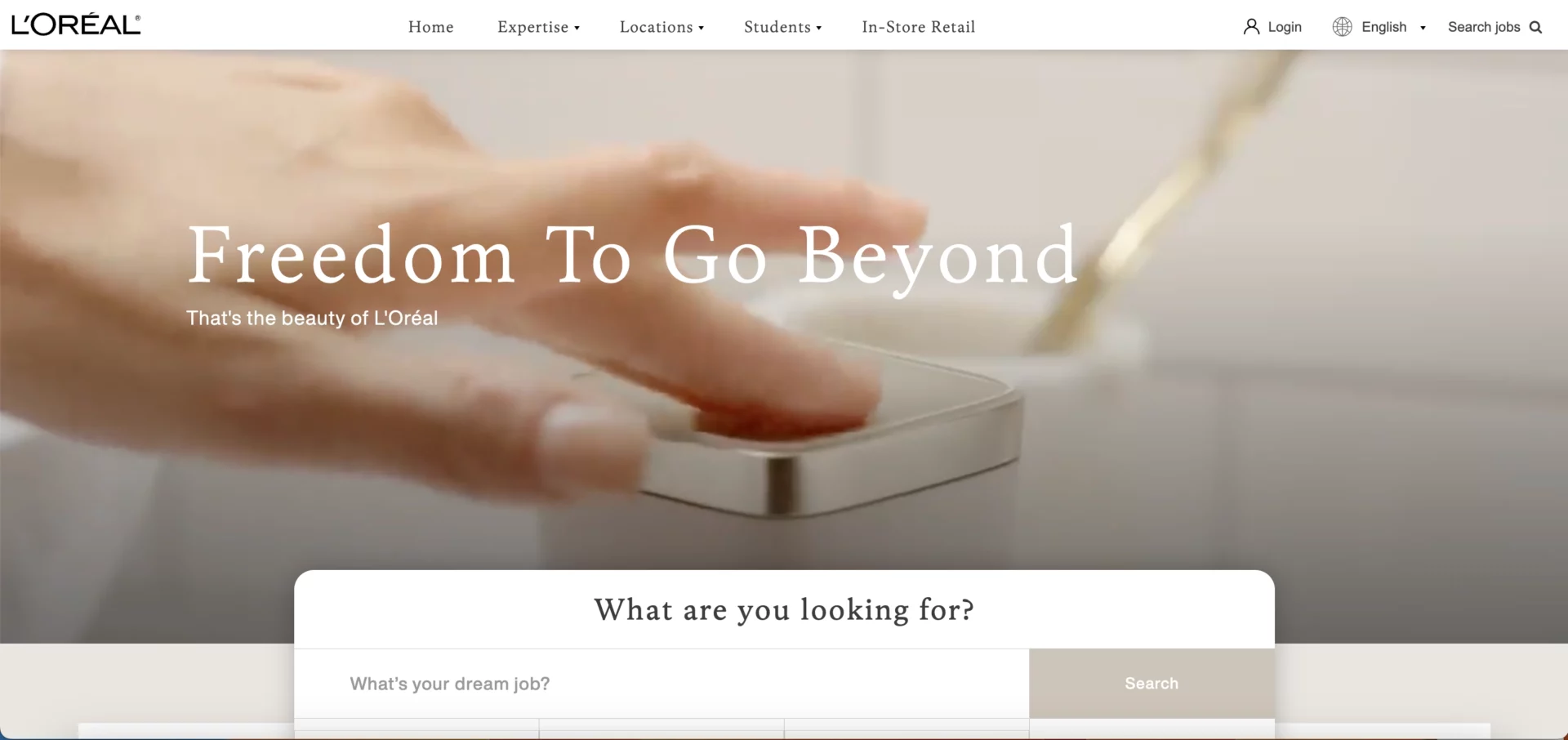
14. L’Oréal

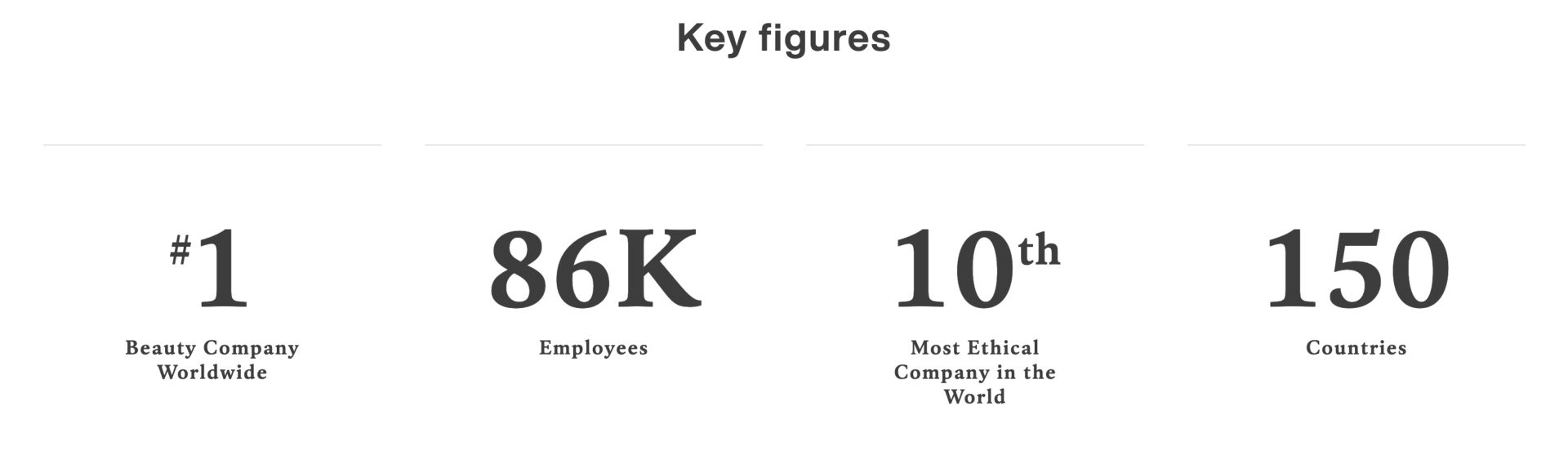
Pros: One of the best recruitment landing pages I’ve explored in this run. Looks clean, warm, and inviting. Everything is in place. A smart solution is to hide the additional search criteria just below the text field. Add to that an impressive animated background and this simple yet explaining-a-lot figures row. Candidates know exactly where and why they are. Thumb up!

Cons: Exploiting valuable social proof like employee testimonials would be profitable. Some candidates tend to trust more internal opinions from real people than the company’s auto-descriptions in official communication.
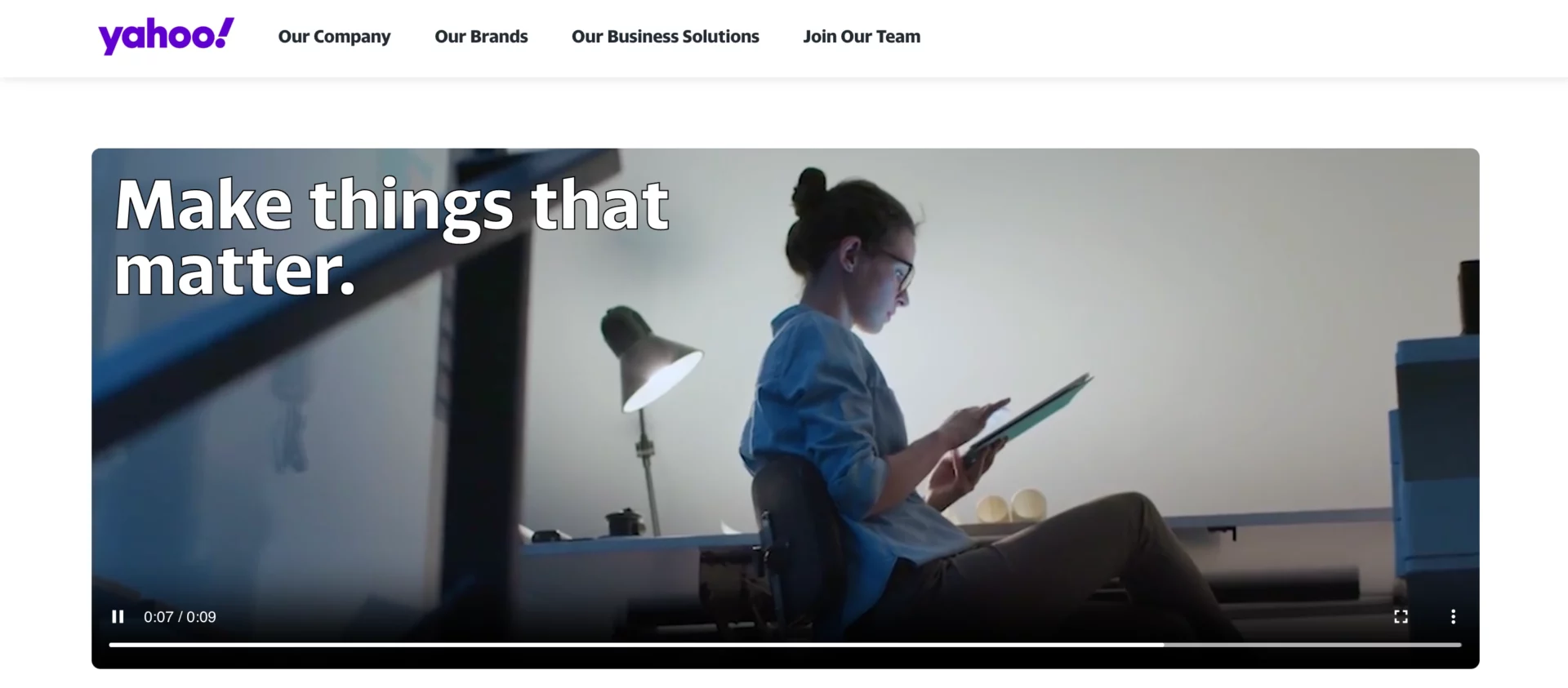
15. Yahoo

Pros: This page makes an impression that everything is thoughtfully planned. Singular search field with one CTA (though, with additional filters for willing), consistent one-idea brand communication recurring in all the copy pieces (making things that matter), little amount of text, absence of distracting elements, clear value indicators for candidates in perks section (I particularly like these icons!) – all of these things do a good job.

Cons: The visual layout is somewhat inconsistent. Two videos in color clashes with the Yahoo employees’ image in greyscale.
16. Slack

Pros: Straight-forward message “Work with us” followed by “View careers” button that says everything. Need more? Scroll down, but the essentials are right here under your nose. And – at last! – there’s a button that actually scrolls down to a “Careers” section instead of opening (and loading) a whole new website.

Cons: There’s a bit too much text here and there, making it hard to absorb all the information and distinguish the crucial one from the less important.
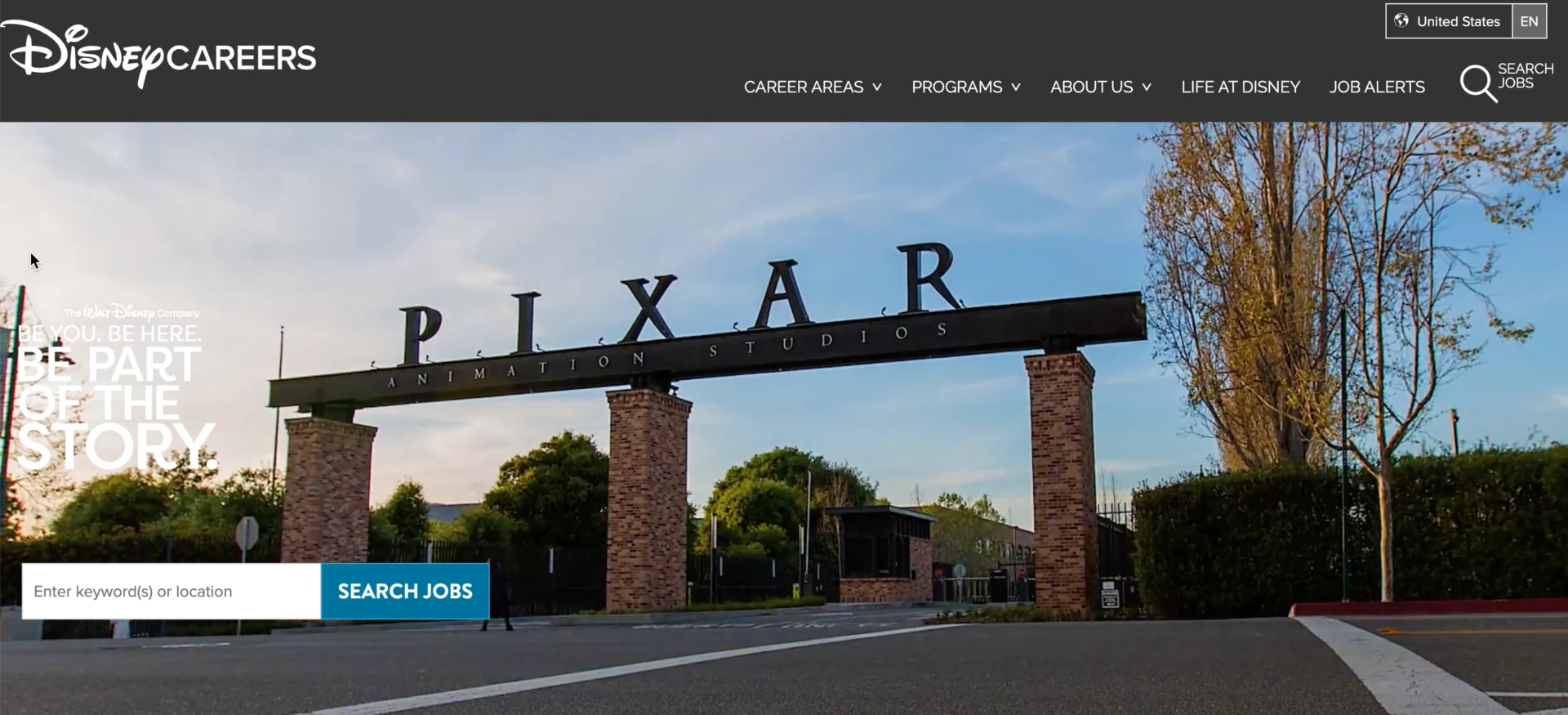
17. Disney

Pros: Perfectly clear CTA with an individual typing field. Vivid, breathtaking videos – Disney’s signature move – and a bunch of interesting, well-fitted images.
Cons: A headline should be more extracted and/or separated from the background video, as now it sometimes fades in, especially when displayed scenes are dominated by light colors. Unfortunately, visuals prevail over the copy, and – in consequence – this page lacks some essential information on the company.
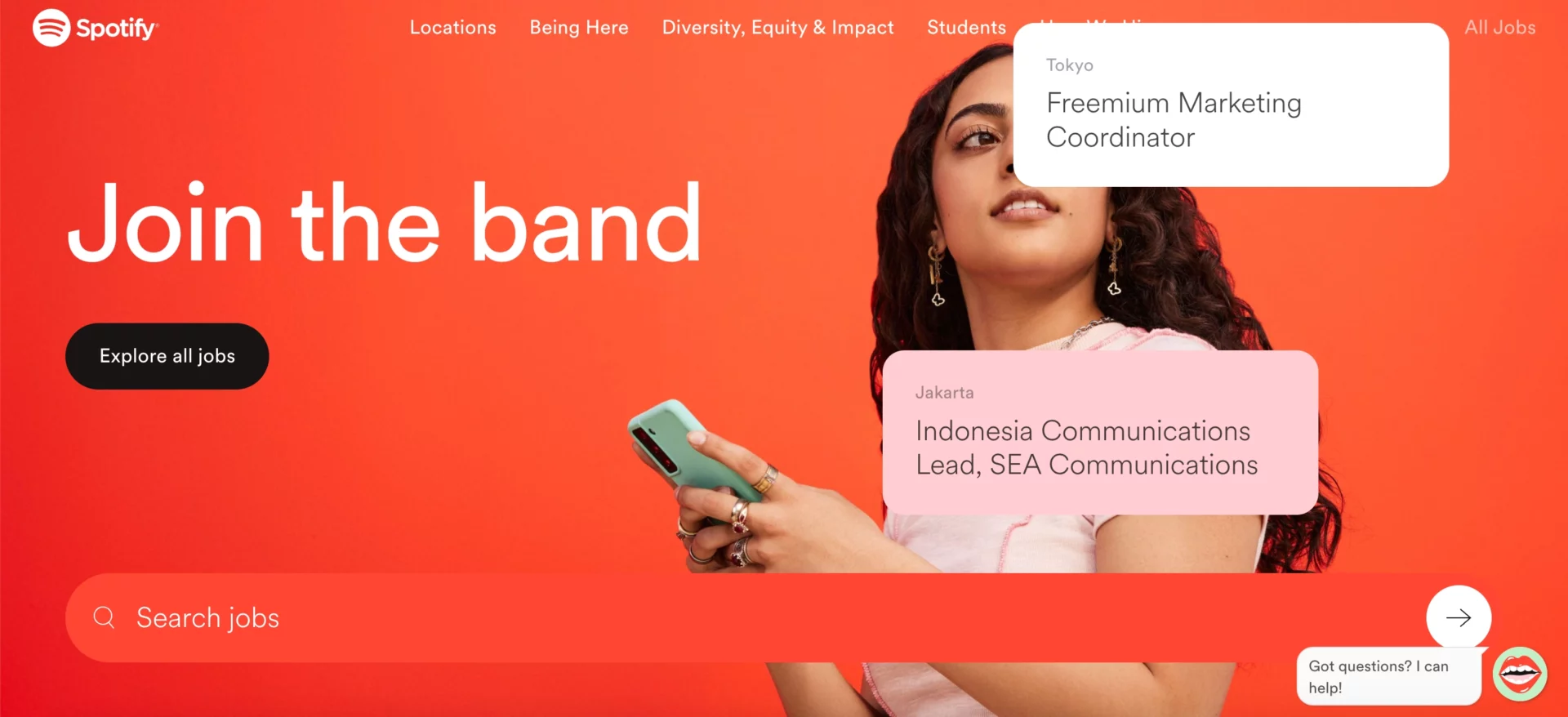
18. Spotify

Pros: Spotify knows how to send a consistent message – the “Join the band” headline is short, catchy, and relevant. Are you looking for a job and a job only? You can search for it at the top of the page (right corner); no need to scroll down, or click through several pages, just choose the job category and/or location and go. An interesting trick with these shifting clouds bearing job alerts for open positions.
Cons: I don’t get the “Follow us” section – it should be a small button bar at the bottom of the page, but instead, it takes a lot of space for no reason.
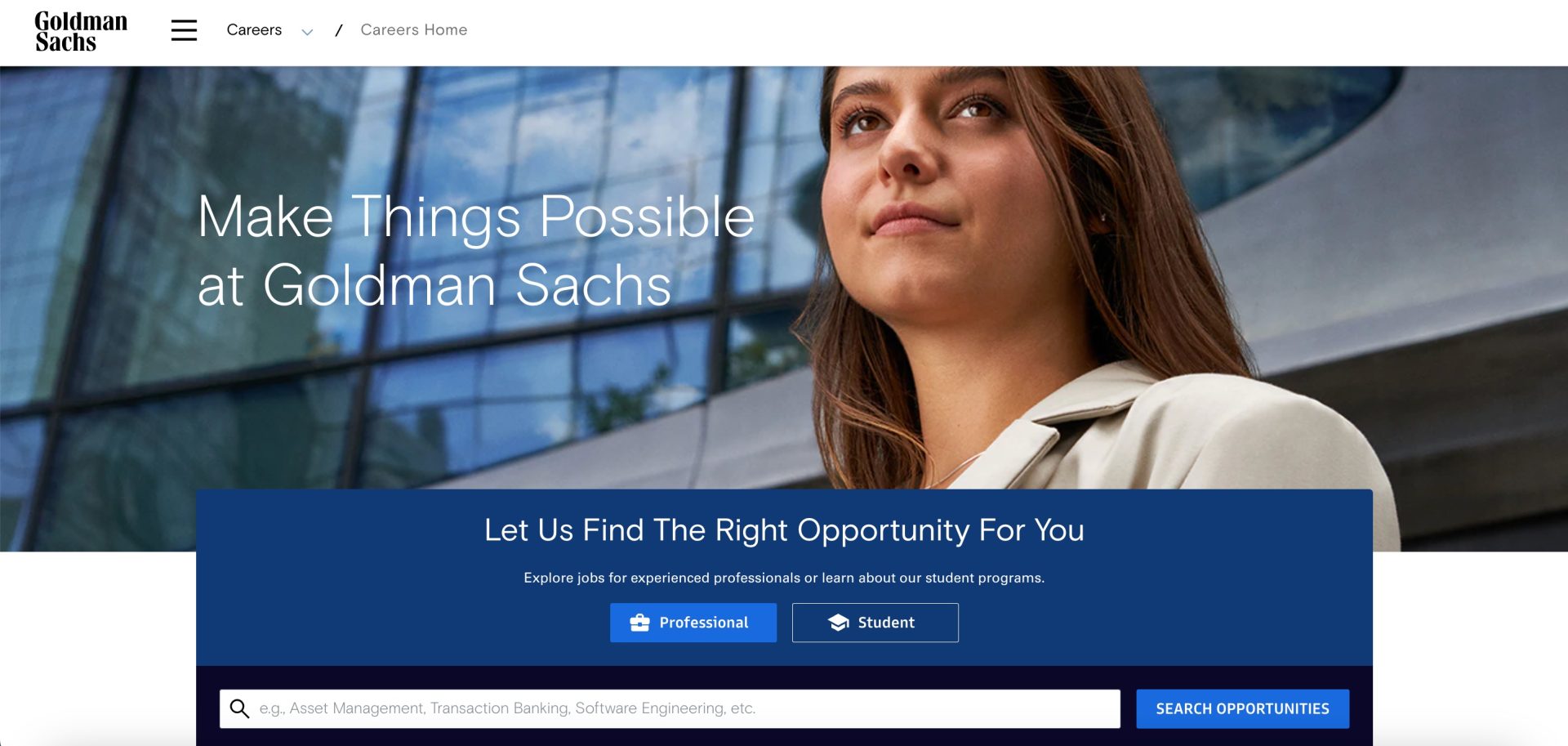
19. Goldman Sachs

Pros: Clear message and clear layout, job categories. Black and blue are proven to be colors associated with professionalism – a perfect fit for a bank. In the end, nice “Meet Our People” section – a smart way to insert testimonials.
Cons: Too many headlines on the road while scrolling down. What can be irritating itself, apart from that, all of them redirect outside.
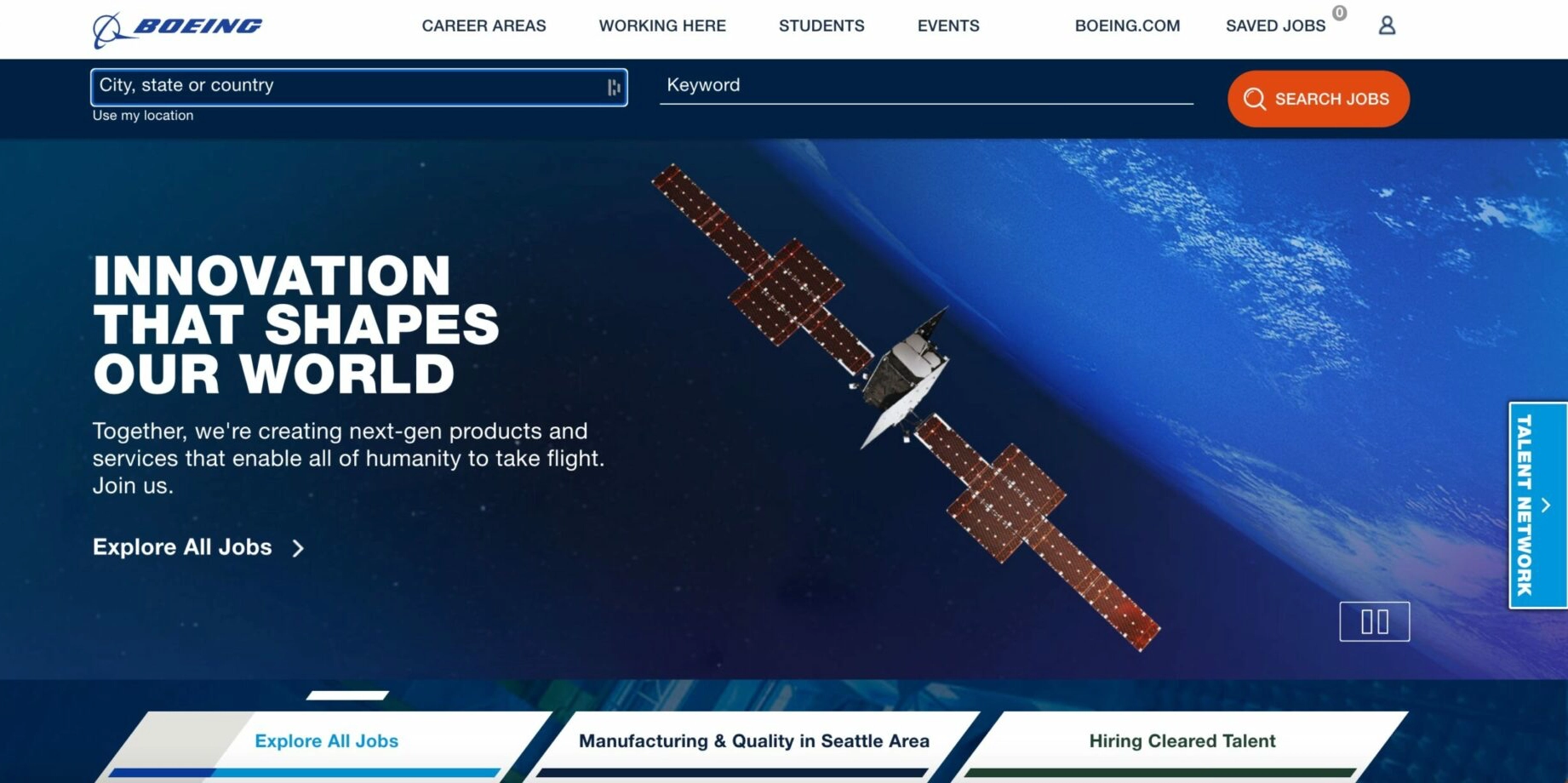
20. Boeing

Pros: Impressive design and properly exposed red CTA button (see also how to improve your CTA button). The key search area placed at the top of the hero section makes this page easy to navigate for job-seekers.
Cons: Ultimately, most of the important things (benefits, values, testimonials) are on other pages, which entail a multitude of links on this page. It unnecessarily complicates the user’s journey.
Enough landing page examples – Create one!
Now, when you have already seen some recruitment landing page examples, it’s time to build your own. Although this may look like a difficult task, it’s not that bad at all… at least, if you have the proper tools that will help you master recruitment processes.
One of these tools is called Landingi. It’s an easy drag & drop builder that allows you to create a landing page from scratch or using one of over 200 templates. Check out the free plan to see if the platform meets your expectations. It allows you to create and publish a fully functional landing page at zero cost!
With one like this, creating your own recruitment landing pages gets super easy – pick a template, drag and drop elements you want to include, upload your own logos and pictures, edit the form, change the color of buttons and icons, et voilà – it’s ready to recruit! And who knows – maybe your landing page will soon serve as a good example for other recruiters.