As seguradoras promovem seus serviços de várias maneiras: organicamente e usando anúncios pagos, tanto no site Google quanto nas mídias sociais. Independentemente do canal de aquisição, é importante que as criações de marketing sejam eficazes na obtenção de novos leads e clientes.
Em comparação com os sites tradicionais, as Landing Pages fazem mais sentido em atividades promocionais. Elas são criadas para um objetivo específico, mantendo os visitantes mais envolvidos e com maior probabilidade de conversão do que uma página inicial com links e ofertas que distraem. Dessa forma, as Landing Pages ajudam você a criar uma base de contatos, o que é essencial para as atividades de marketing por e-mail.
Como resultado, o uso de Landing Pages em campanhas digitais é uma decisão óbvia para as seguradoras. Vamos examinar os detalhes das Landing Pages de seguradoras, incluindo práticas recomendadas, exemplos, por que elas funcionam e como você pode usá-las como inspiração. Essas dicas te ajudarão a criar sua própria Landing Page e a converter visitantes em clientes.
Use as Smart Sections para trabalhar de forma inteligente em várias landing pages ao mesmo tempo e esqueça as tediosas revisões manuais! Uma maneira simples de gerenciar alterações em massa.
Práticas recomendadas para Landing Pages de seguradoras
Nem todas as Landing Pages de seguradoras são igualmente eficazes. Algumas conseguem convencer mais visitantes do que outras. Muito depende das especificidades de sua oferta, mas há outras coisas que você também pode fazer. Vamos analisar algumas das práticas recomendadas para o setor de seguros que te ajudarão a criar uma Landing Page de alta conversão.
Use funis em questionários
A maioria das seguradoras usa Landing Pages para gerar uma cotação sob medida para o visitante. Sem todas as informações necessárias, pode ser impossível fazer isso acontecer, e há muitos campos que o visitante precisa preencher para obter a cotação.
É por isso que é eficaz dividir o formulário em partes menores. A primeira parte pode conter apenas a informação principal, como o código postal para o seguro residencial. As outras partes do questionário podem ser mais detalhadas.
Isso dá ao visitante a sensação de que não é necessário muito tempo para preencher o formulário de uma só vez. Quando estiverem nos últimos estágios do questionário, é menos provável que o abandonem, pois já investiram tempo.
Concentre-se em metas facilmente alcançáveis
A página inicial é onde os visitantes encontram muitas informações sobre sua empresa de seguros, mas a Landing Page é onde eles realizam a ação.
É fundamental que as Landing Pages de seguradoras tenham objetivos atraentes e não exijam muito empenho.
Uma das metas mais populares é obter uma cotação gratuita. Isso não exige nenhum pagamento adiantado dos visitantes e eles podem continuar procurando outras ofertas. Além disso, é um processo rápido, resultando em altas taxas de conversão.
Crie uma Landing Page para cada tipo de seguro
Cada tipo de seguro é diferente, portanto, suas Landing Pages devem refletir isso. Dessa forma, você pode ajustar cada página às especificidades da sua oferta e avaliar qual delas obtém os melhores resultados.
Dependendo do seguro, seus clientes em potencial podem ser persuadidos por vários pontos. Sem mencionar o fato de que, se você usar Landing Pages em anúncios pagos, poderá associá-las a campanhas e palavras-chave específicas em vez de usar uma página para todos os tipos de seguro.
A originalidade é essencial nas Landing Pages, mas manter-se no topo da concorrência e inspirar-se no que os outros fizeram de bom está enraizado no processo de criação.
Vamos dar uma olhada nos 11 exemplos de Landing Pages de seguros do site e analisá-los. Os exemplos são divididos em quatro categorias principais para que a última prática recomendada seja levada em consideração.
Exemplos de Landing Page de seguros
Seguro de automóvel
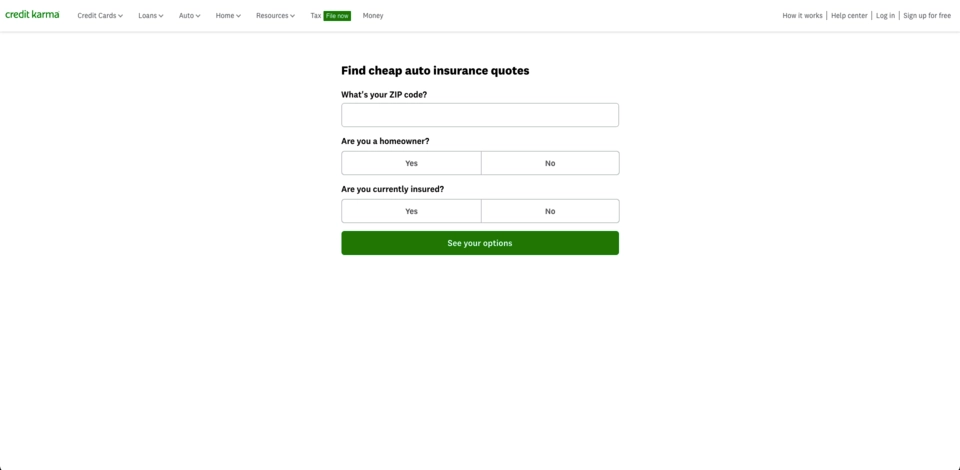
1. Credit Karma

A Landing Page do Credit Karma é clara no que deseja que os visitantes façam. Essa landing page de seguro de automóvel é simples, tanto no design quanto no conteúdo. A simplicidade é admirável, mas esse exemplo pode ser apenas uma vítima da mentalidade de “muito de uma coisa boa”.
- O formulário requer apenas um código postal e a resposta a duas perguntas de sim/não. Do ponto de vista do UX, é uma escolha sólida.
- A Landing Page é insípida em termos de cores. Um fundo todo branco com um cabeçalho, um formulário e nada mais, exceto o rodapé.
- Por falar no rodapé, ele ocupa muito espaço. Em primeiro lugar, ele não deveria estar em uma Landing Page, mas, se tiver que estar lá, seria prudente diminuí-lo.
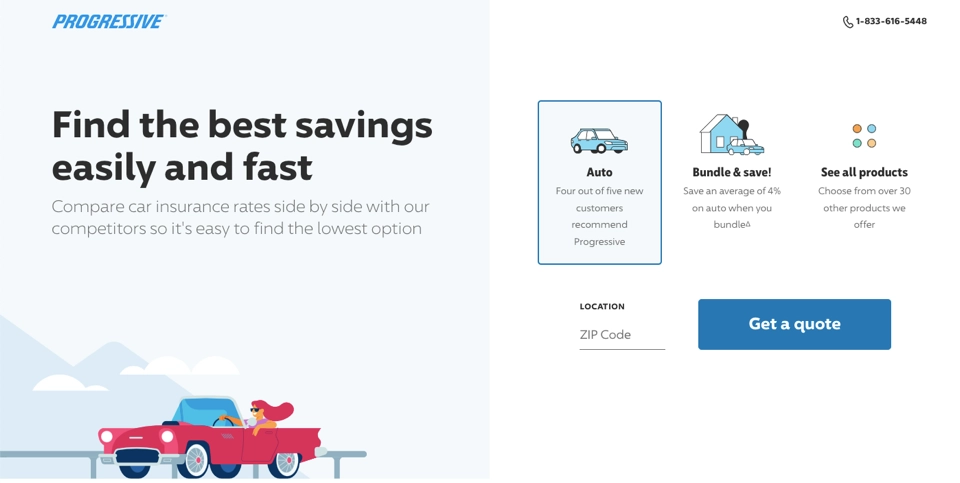
2. Progressive

A Landing Page da Progressive tem um objetivo claro de obter uma cotação de seguro de automóvel. O formulário é claramente a estrela aqui e o restante da página desempenha um papel de apoio.
- O formulário solicita um código postal e um tipo de seguro, com botões adicionais opcionais.
- O uso de guias que correspondem a diferentes partes da cópia é uma boa solução para economizar espaço.
- A cópia está relacionada ao seguro de automóveis, portanto, não haverá confusão aqui.
- O plano de fundo é quase todo branco e sem graça. No entanto, as cores funcionam bem juntas. O contraste é suficiente para tornar a cópia legível.
- A seção “#1 Insurance Website” ocupa muito espaço e oferece poucas informações úteis.
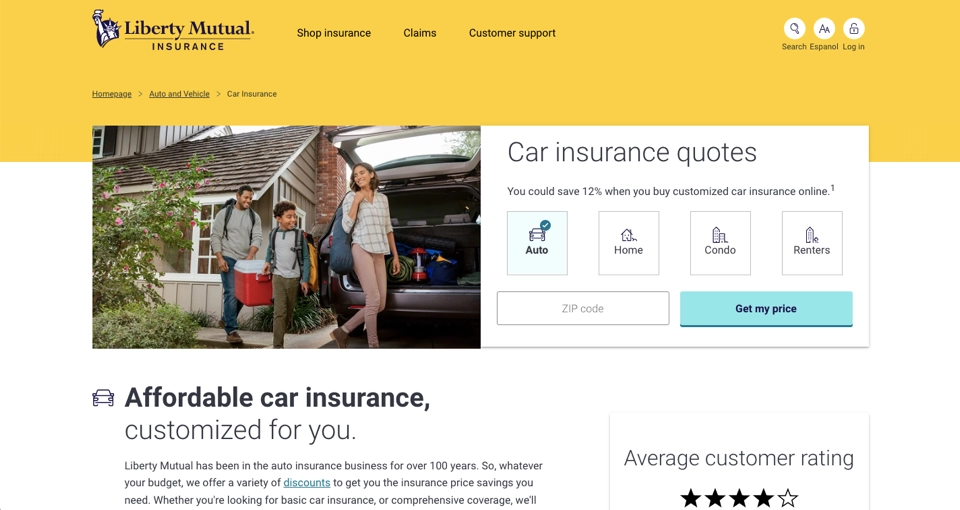
3. Liberty Mutual

A página que promove o seguro de carro da Liberty Mutual começa como uma Landing Page, mas quanto mais você rola a página, mais ela se torna uma página de produto típica.
- A seção hero desse exemplo de Landing Page é bem feita. Um cabeçalho curto e atraente, uma imagem adequada e um formulário rápido para preenchimento.
- As seções subsequentes contêm muitos links que redirecionam para outras páginas no mesmo domínio.
- As seções em si são informativas e escritas de forma sucinta, mas algumas poderiam ser removidas para economizar espaço.
- A adição de depoimentos recentes é uma opção sólida, mas eles não contêm nomes reais, o que reduz sua credibilidade.
Seguro de saúde
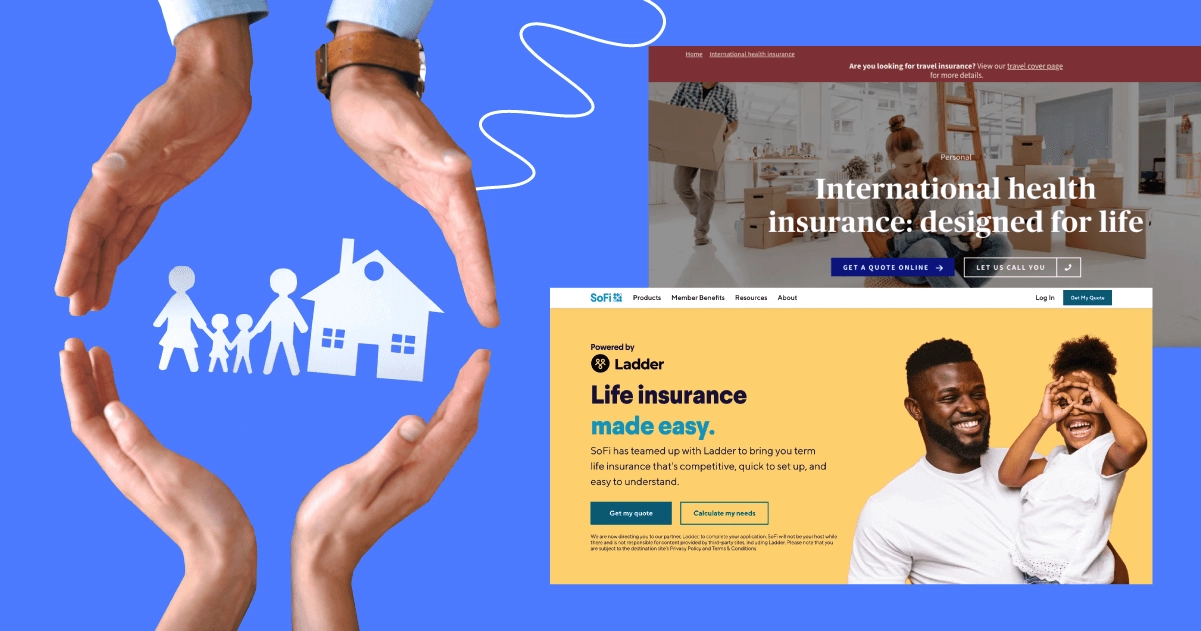
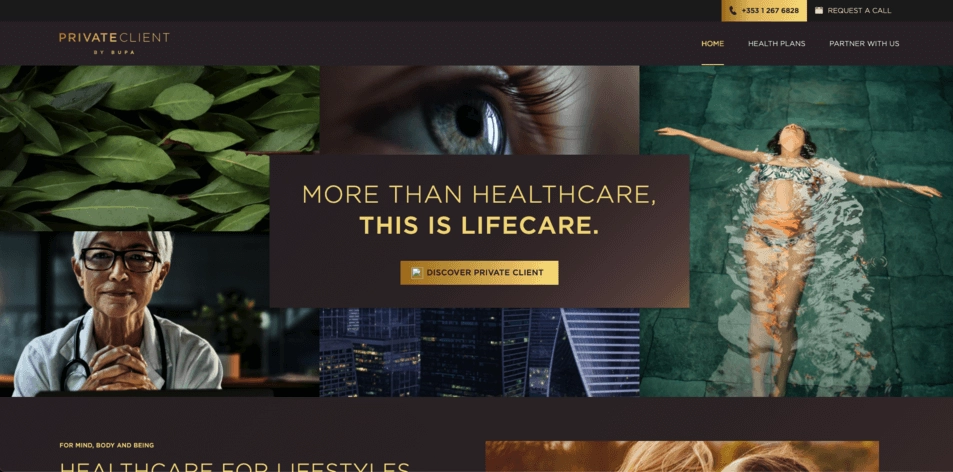
Bupa Private Client

Essa Landing Page específica do setor de saúde criada pela Bupa Private Services tem um grupo-alvo e uma mensagem bem definidos. Ele tem como alvo pessoas que esperam um conjunto completo de serviços relacionados à saúde e o texto tem um ângulo luxuoso para isso.
- Em termos de design, ele tenta evocar sentimentos de luxo e exclusividade. As cores dourada e marrom, as imagens, as animações, tudo isso cria uma composição opulenta.
- O modelo não é muito complicado, o que o torna fácil de seguir.
- A página inteira se concentra em seu objetivo, com alguns links que levam os visitantes a outros lugares.
- O formulário de contato é muito longo para o objetivo de obter um retorno de chamada. Se alguém estiver interessado no serviço, poderá discutir todas as informações necessárias por telefone. Pedir isso antecipadamente pode desestimular os visitantes a preenchê-lo.
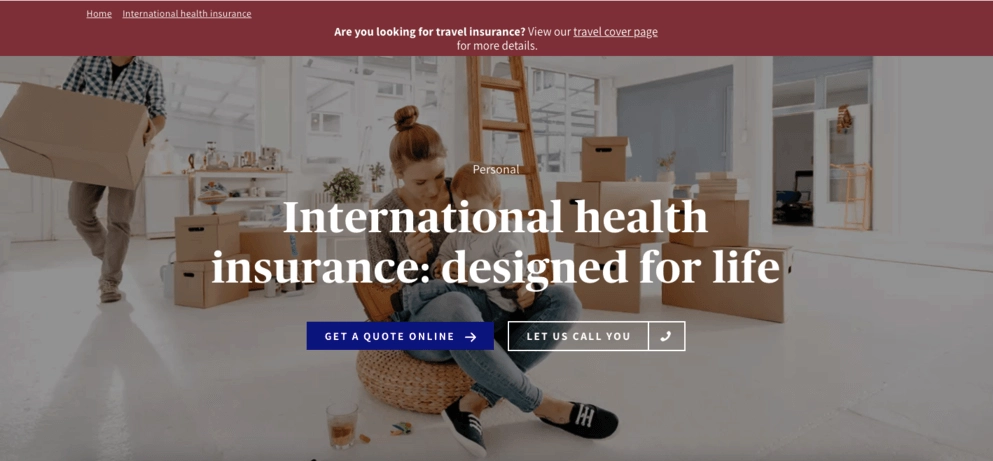
5. Axa

A Landing Page do seguro saúde criada por Axa Global Healthcare é abrangente e contém seções que ajudam os visitantes a ter uma visão completa da oferta. Alguns dos elementos notáveis incluem:
- Uma tabela detalhada com uma comparação dos níveis de cobertura;
- Um explicador das etapas desde a Landing Page até a obtenção de cobertura;
- Uma seção suspensa de perguntas frequentes;
- As opções adicionais, feitas sob medida, são apresentadas de forma organizada.
- Avaliação do cliente
Algumas partes da página podem causar distração, e alguns links devem ser removidos por esse motivo. No geral, porém, é uma Landing Page sólida.
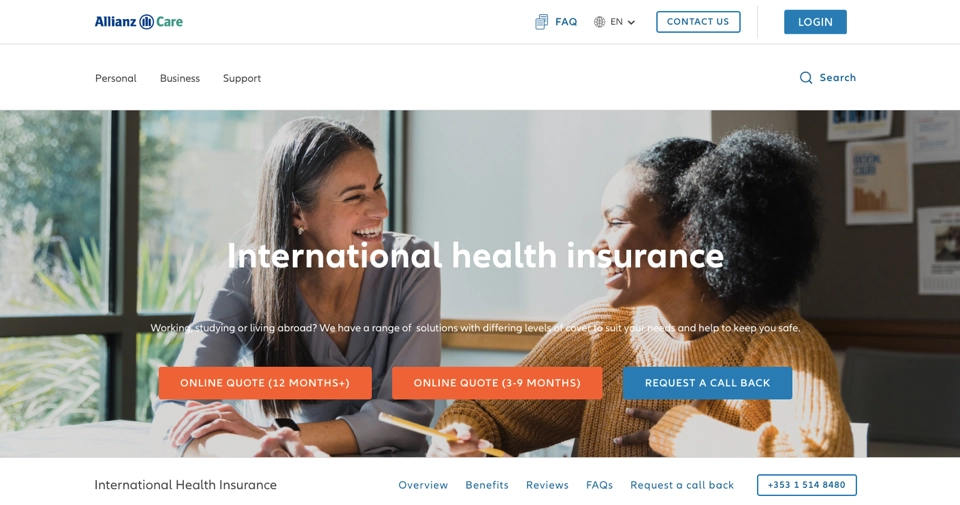
6. Allianz Care

Assim como no exemplo acima, a Landing Page da Allianz apresenta muitas informações úteis. Na verdade, existem algumas semelhanças entre Axa e Allianz, mas o último é mais aprofundado.
- Há links na barra superior que melhoram a navegação na página, rolando para baixo até a seção escolhida.
- Uma lista de custos de ocorrências comuns em vários países mostra o quanto os visitantes podem economizar ao escolher um plano de seguro internacional.
- A seção “Why Allianz Care” apresenta os benefícios exclusivos do negócio.
- Um ótimo exemplo de prova social: depoimentos recentes com nomes e classificações por estrelas.
- O design da Landing Page inclui poucas imagens. Em vez disso, o foco está no texto.
O aspecto positivo dessa Landing Page é que ela permite que os visitantes conheçam a oferta e obtenham uma cotação rapidamente. A abordagem informativa pode ajudar a aumentar a taxa de conversão.
Seguro de viagem
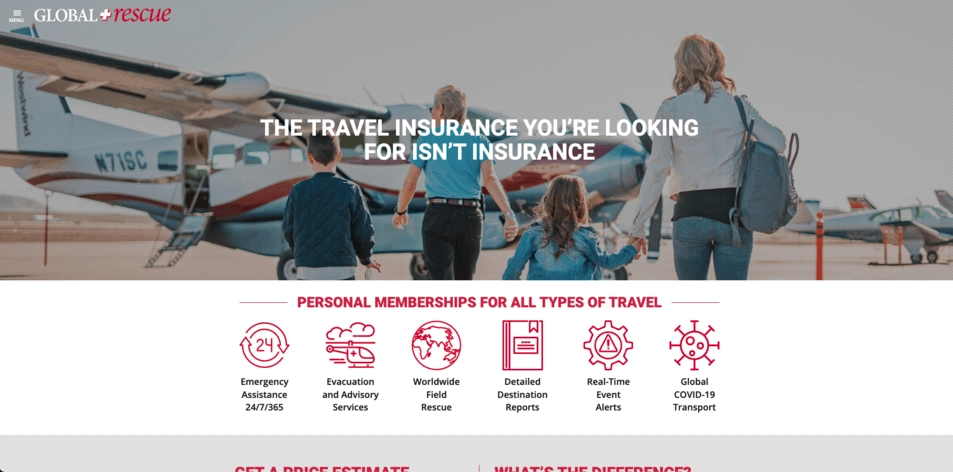
7. Global Rescue

Essa é uma landing page completa, mas tem um problema que pode afetar negativamente a taxa de conversão. Aqui está o que a página Global Rescue faz corretamente:
- Os pontos de venda exclusivos são explicados claramente.
- A página em si é curta, mas tem informações suficientes para convencer os visitantes a obter um orçamento.
- A seção de associações pessoais mostra uma variedade de benefícios.
No entanto, o CTA é o elefante na sala. A caixa “Get a Price Estimate” (Obter um orçamento) não se destaca o suficiente, especialmente se você considerar a CTA vermelha “Visit Our Blog” (Visite nosso blog) na parte inferior da página. Concentrar-se em uma CTA e torná-la mais visível é um ótimo começo para o processo de otimização.
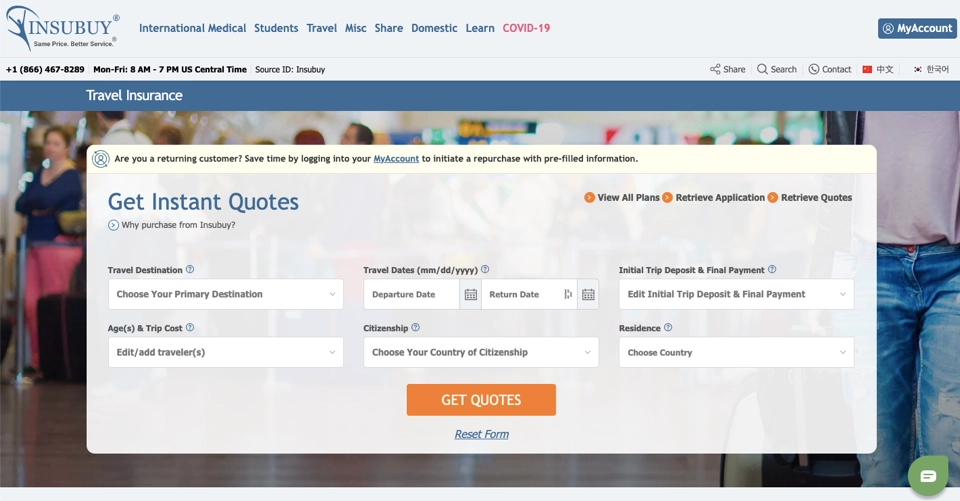
8. Insubuy

A Landing Page que a Insubuy usa em campanhas pagas é uma página de produto. Embora a seguradora faça muito para mostrar uma proposta de valor e ajudar os visitantes a permanecerem na página e preencherem um formulário, há alguns aspectos a serem trabalhados.
- O formulário tem vários campos e exige várias informações pessoais, o que pode não ser confortável para os visitantes de primeira viagem.
- A seção chamada “O que o seguro de viagem inclui?” tem todos os elementos principais, mas alguns deles têm um link para outra página.
- O “Guia de Seguros” é uma lista de links para consultas populares. Ela pode ser substituída por uma seção de perguntas frequentes.
- Em termos de design, ele parece um pouco ultrapassado. Um modelo bonito e moderno voltado para viagens faria um trabalho muito melhor aqui.
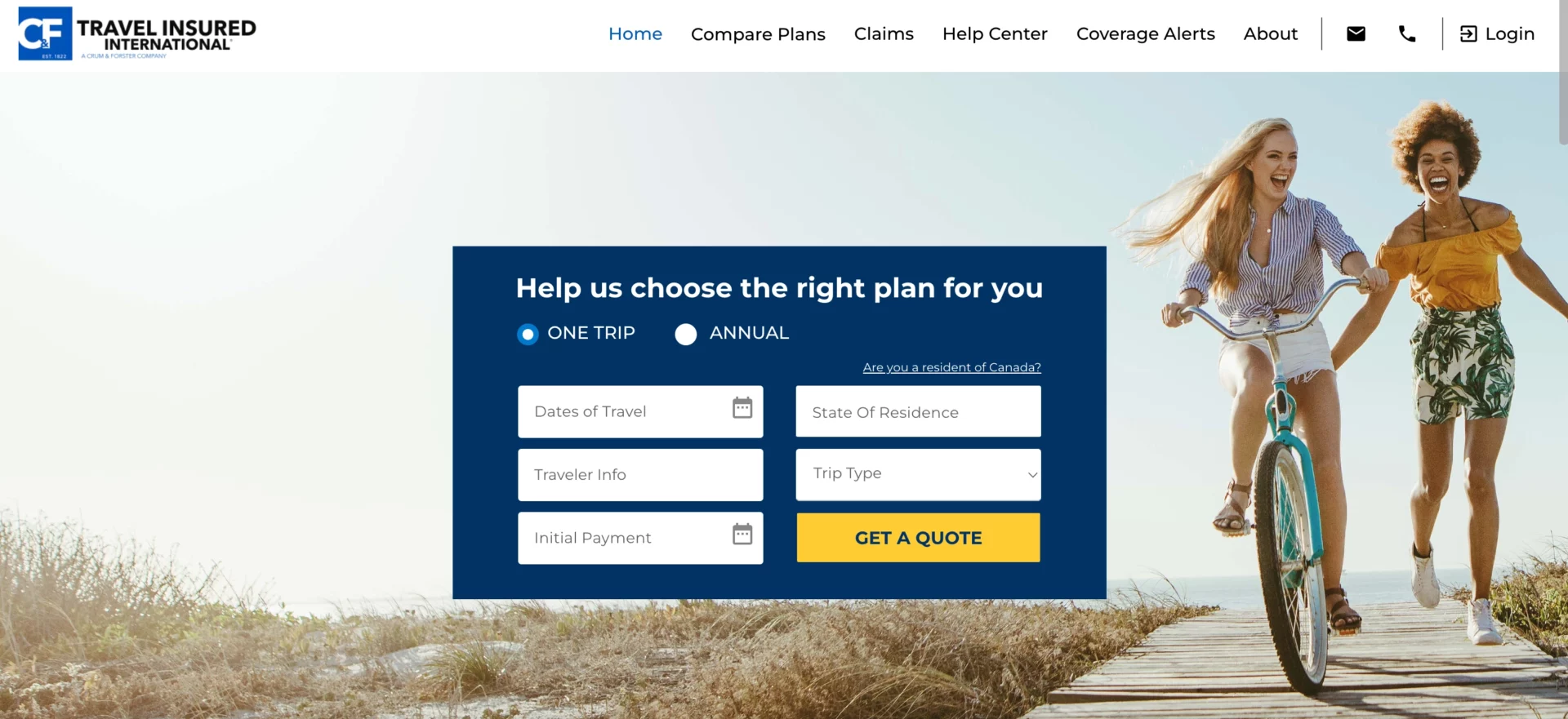
9. Travelinsured

A Travelinsured optou pelo minimalismo no design, juntamente com a simplicidade da estrutura e, de fato, na maioria dos casos, ela faz o trabalho sem problemas. O que faz isso funcionar?
- Um truque inteligente para substituir o texto por uma excelente imagem de fundo com a promessa de uma viagem dos sonhos.
- Um formulário com um botão de CTA é centralizado para chamar a atenção em um piscar de olhos.
- A ausência de elementos de distração permite um foco claro na ação e no alvo.
No entanto, essa atitude tem dois pontos fracos:
- Pode ser difícil convencer os hesitantes a aceitarem essa oferta sem um texto que ressalte seus pontos fortes.
- Alguns campos do formulário podem ser movidos para a segunda etapa para não desestimular os impacientes.
Seguro de Vida
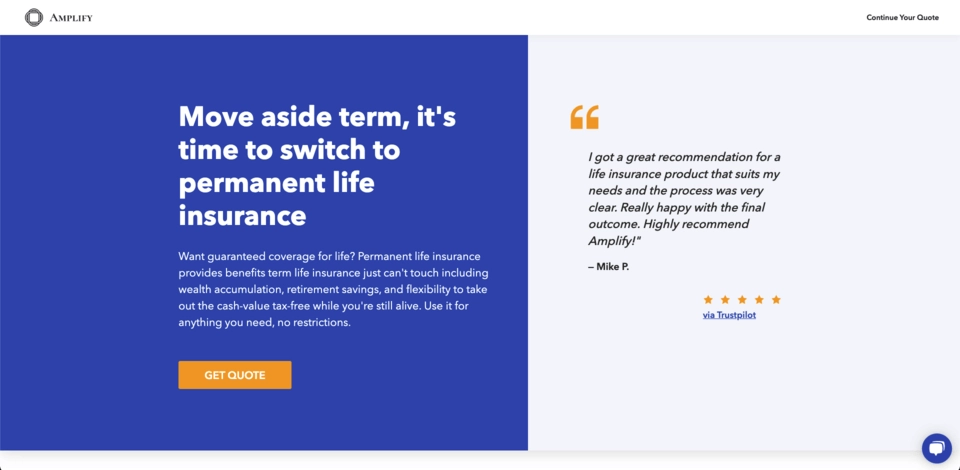
10. Amplify

Esse é um excelente exemplo de uma Landing Page de seguro que faz mais com menos. A página do Amplify é curta, mas todos os elementos principais estão contidos nela.
- A seção do herói tem um texto persuasivo.
- O depoimento é apresentado na parte superior para garantir que fique visível rapidamente.
- A adição de uma animação do processo de obtenção de uma cotação ao lado dos benefícios economiza espaço.
- O design é simples, sem ser muito monótono.
É claro que nenhuma Landing Page é perfeita. Aqui estão algumas maneiras de melhorar:
- A inclusão de mais depoimentos causaria uma impressão melhor.
- Os links para Trustpilot afastam os visitantes da Landing Page, o que representa um risco de que eles não voltem.
Fora isso, esse é um bom exemplo de Landing Page de seguro de vida.
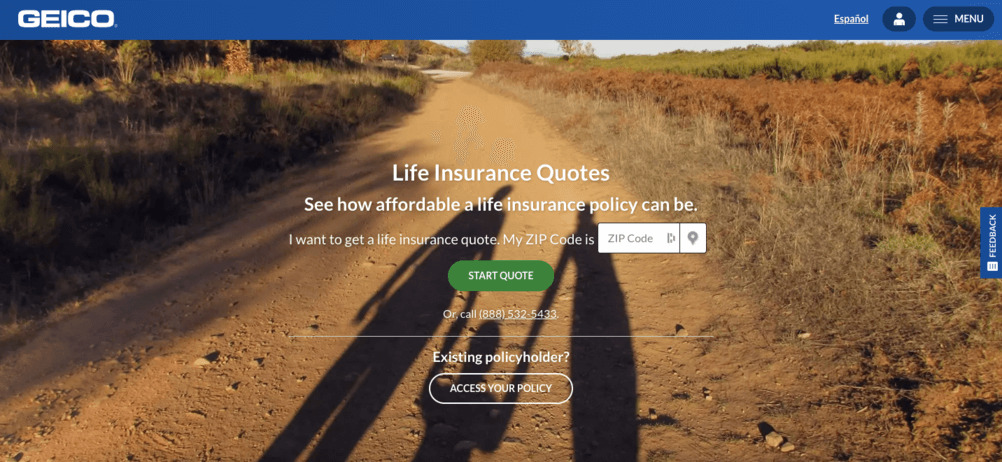
11. Geico

A empresa de seguros que tem uma lagartixa como mascote tem uma Landing Page dedicada às suas ofertas de seguro de vida.
Aqui estão algumas coisas que o site Geico fez corretamente:
- Há um botão de CTA e um formulário curto em cada seção.
- Várias partes da Landing Page oferecem dicas gerais sem serem muito orientadas para vendas.
- O layout da página é claro, facilitando a leitura e a digestão de todas as informações.
Quanto à otimização, isso me chamou a atenção:
- Os links externos podem prejudicar a concentração dos visitantes.
- As caixas de perguntas frequentes têm respostas de uma frase com links, portanto, seu potencial não é aproveitado.
Em suma, é mais uma página de produto do que uma Landing Page, mas com alguns ajustes simples, a página pode se tornar mais focada, facilitando a conversão.
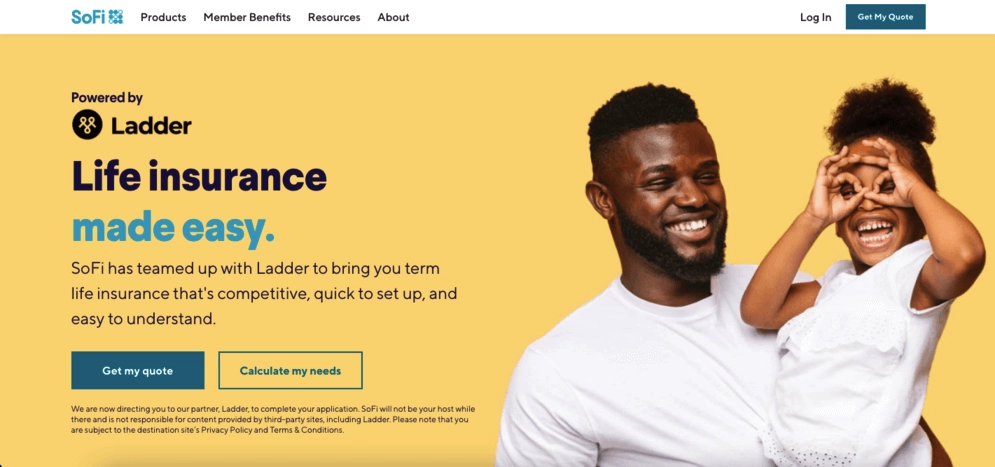
12. SoFI

A SoFI e a Ladder usam sua Landing Page como uma página de cliques para conduzir os visitantes por várias etapas do filtro de conversão. A página possui um layout claro, com cada seção facilmente distinguível graças às diferentes cores de fundo. O que mais há para saber em relação a essa página?
- O uso do botão CTA “Get my quote” é consistente em toda a página.
- Ele não é ajustado para telas maiores, mas funciona muito bem em aparelhos de resolução menor.
- Mostrar os passos na Landing Page é uma escolha sólida.
- Os principais benefícios são apresentados logo abaixo da seção de herói, para que as pessoas os vejam ao rolar a página.
- Uma parte da página (o plano de patrimônio) se dirige a um público-alvo diferente, portanto, pode ser uma boa ideia removê-la.
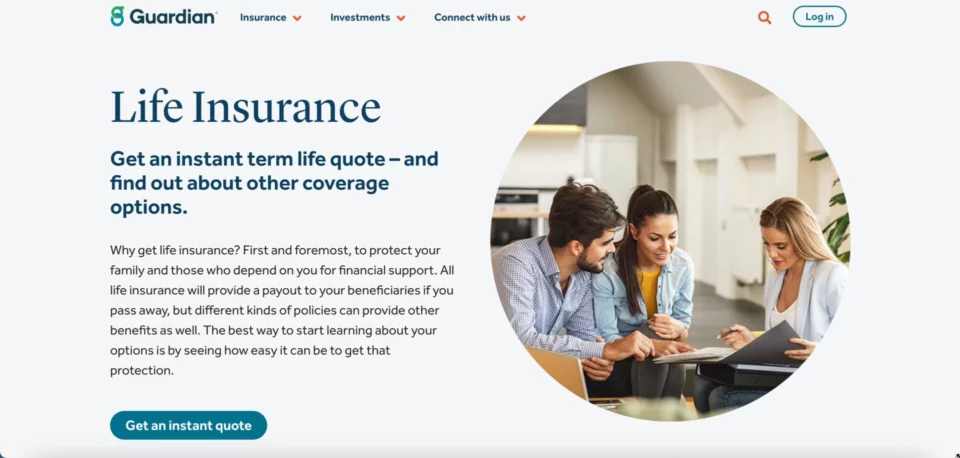
13. Guardianlife

A Landing Page da Guardianlife possui poucas cores e é fácil de ler. O que vale a pena observar:
- As fontes azuis escuras e profundas que se destacam do plano de fundo parecem claras, convidando os visitantes a lerem e serem persuadidos.
- Cópia com “porquês” bem explicados (por que o cliente precisa do produto? Por que ele deveria escolher essa oferta especificamente?)
- Navegação intuitiva e cuidadosa com um botão principal de CTA na seção de heróis e o formulário mais complexo oculto abaixo (bem como uma apresentação mais detalhada da oferta e perguntas frequentes).
- Nada aqui parece redundante – cada elemento desempenha sua função designada.
Embora a primeira impressão que venha à mente seja “muito bem!”, essa Landing Page pode ser simples demais e ser considerada pouco atraente pelos visitantes. Isso é importante na medida em que alguns deles tendem a transferir suas notas de um objeto para outro. Nesse caso: desde a Landing Page até a qualidade do produto, o que pode fazer com que eles abandonem o barco para GL concorrentes…
Crie Landing Pages de sucesso para sua empresa de seguros com Landingi
Se você observou os exemplos com atenção, saberá que as Landing Pages são aquelas que possuem uma sensação mais focada em comparação com as páginas de serviço comuns. Em vez de repetir os erros dos outros, você poderá ficar à frente da concorrência e conectar os seus anúncios às Landing Pages.
Graças ao construtor de Landing Pages criado pela Landingi, você tem a liberdade de criar a Landing Page perfeita para seguros sem precisar saber programar. Basta escolher um modelo, realizar as alterações apropriadas (como adicionar seu o próprio logotipo e cópia) e clicar em “publicar”.
Siga as práticas recomendadas listadas na postagem para criar Landing Pages de alta conversão e obter mais conversões do que seus concorrentes.