If you’re creating an educational landing page, or a course landing page, you know how important it is to make a solid first impression. Your landing page is often the first point of contact for potential students, and it’s crucial that it effectively communicates the value and benefits of your course or program.
To help you on your journey toward creating the perfect landing page, we curated over 20 of the most effective education and course landing page ideas from across the web.
Draw inspiration from these landing page examples, and find templates below to build one just like it!

Course Landing Page Examples & Templates
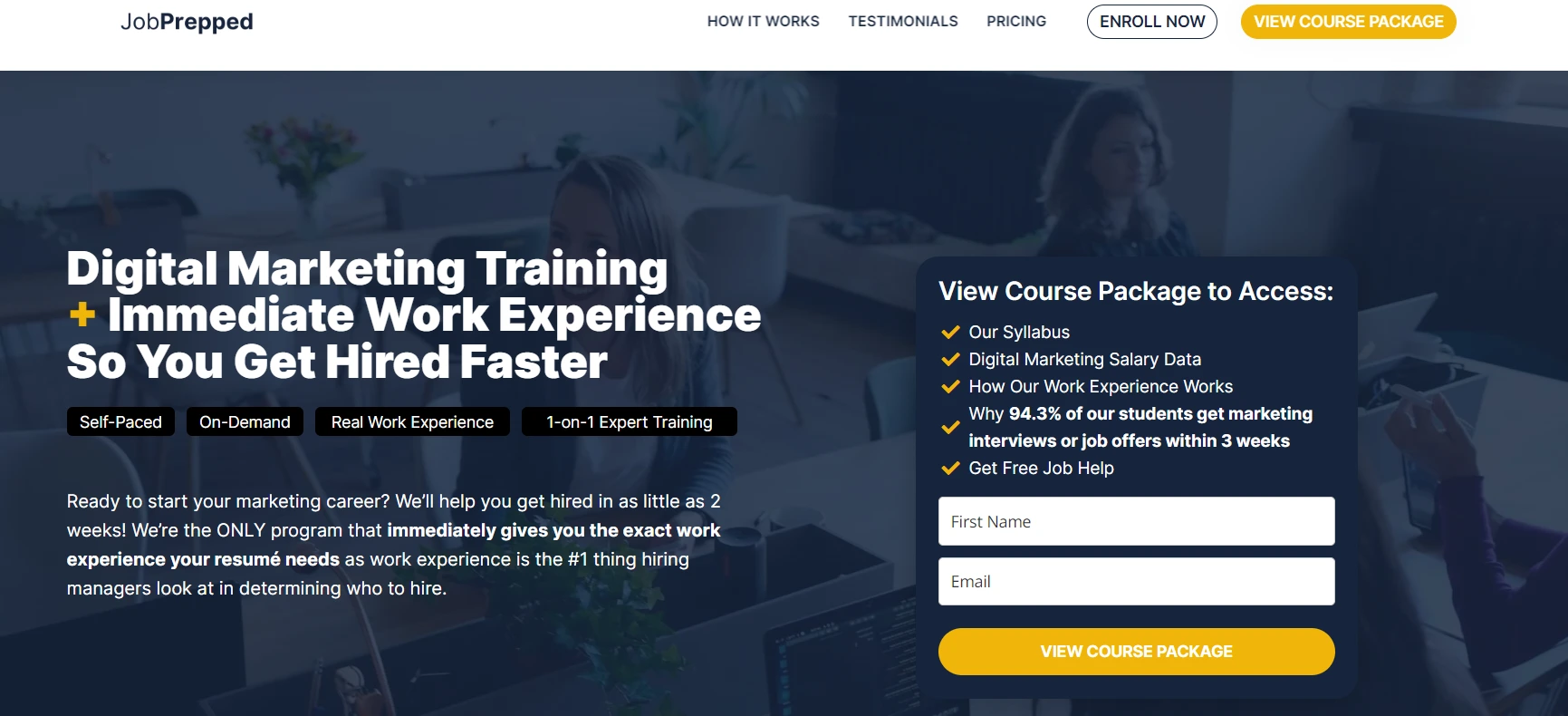
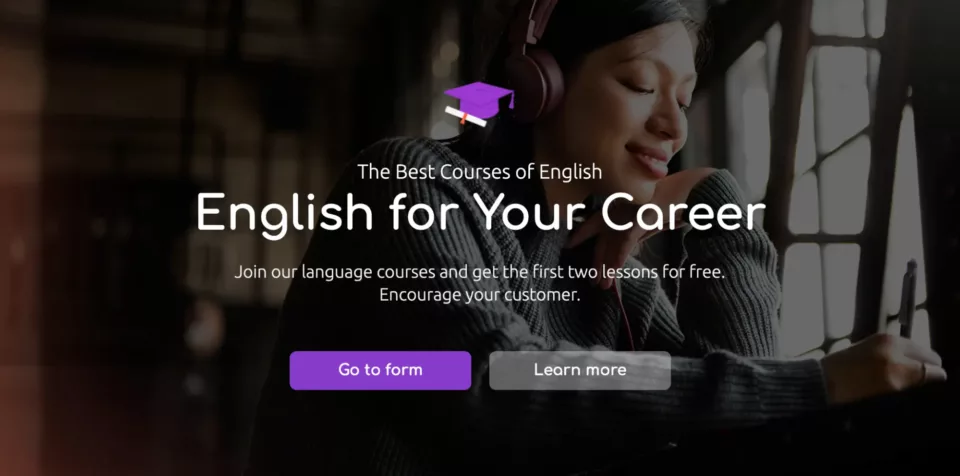
1. JobPrepped

Highlights
- JobPrepped landing page explains course benefits through a 4-step process
- Form on the page requires minimal information from the user and offers more upon sign-up
JobPrepped’s landing page effectively explains the benefits of its course using a 4-step process and social proof but could be improved by simplifying the page layout and adding more prominent call-to-action buttons.

Build a landing page just like this one with Landingi’s Language Courses Template
Discover Inspiring Course Landing Page Ideas
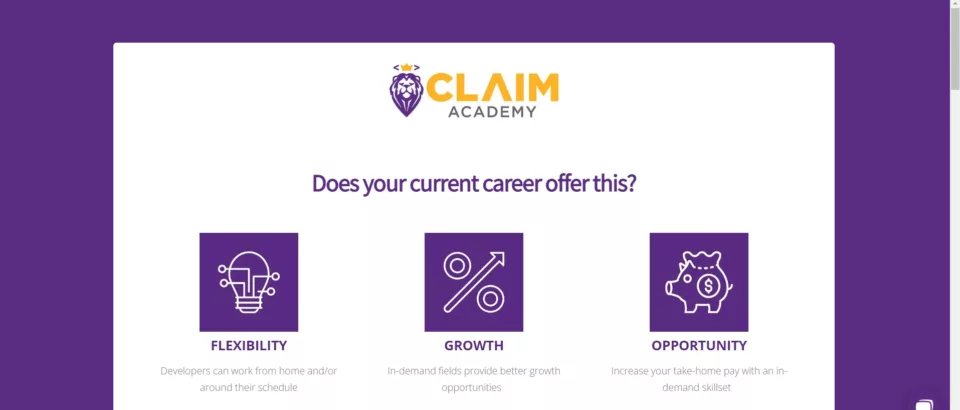
2. Claim Academy
View Full Page: Claim Academy Landing Page
Highlights
- Claim Academy’s landing page has a clean design with powerful, reaction-inducing copy
- The page is concise with CTA buttons after every section
Claim Academy’s landing page has a clean design and effective copy that presents users with a problem and offers a solution. The page is concise and includes call-to-action buttons after each section. However, it does not mention the cost of the course, which could be mentioned upfront.
Get Your Free Landing Page Template
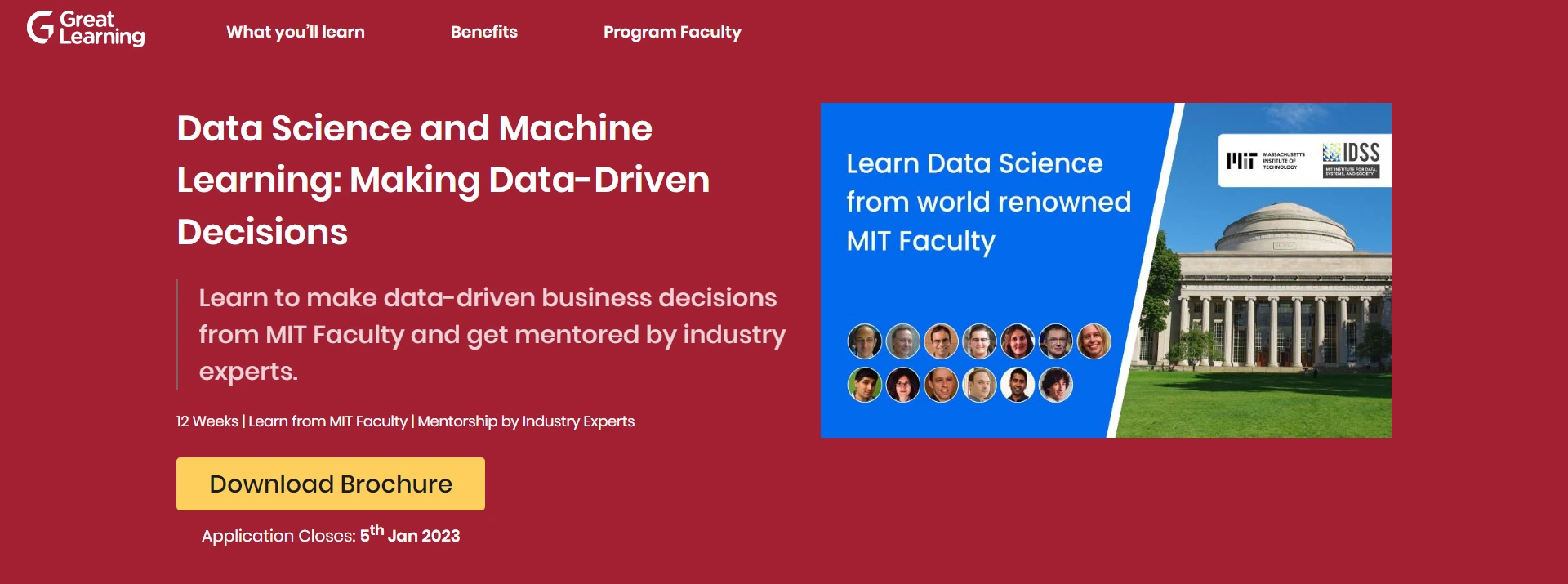
3. Great Learning

View Full Landing Page: Great Learning Landing Page
Highlights
- The form on Great Learning’s landing page only appears when the “download brochure” button is clicked
- A floating CTA button is displayed as the user scrolls down, providing a constant reminder to take action
Great Learning’s course landing page effectively provides potential students with the necessary information to consider downloading the brochure without overwhelming them. The bottom section featuring details about the teachers as a strong selling point. To further improve the page, adding a demo video of a class and student testimonials could enhance its persuasiveness.
Create Your Own Course Landing Page
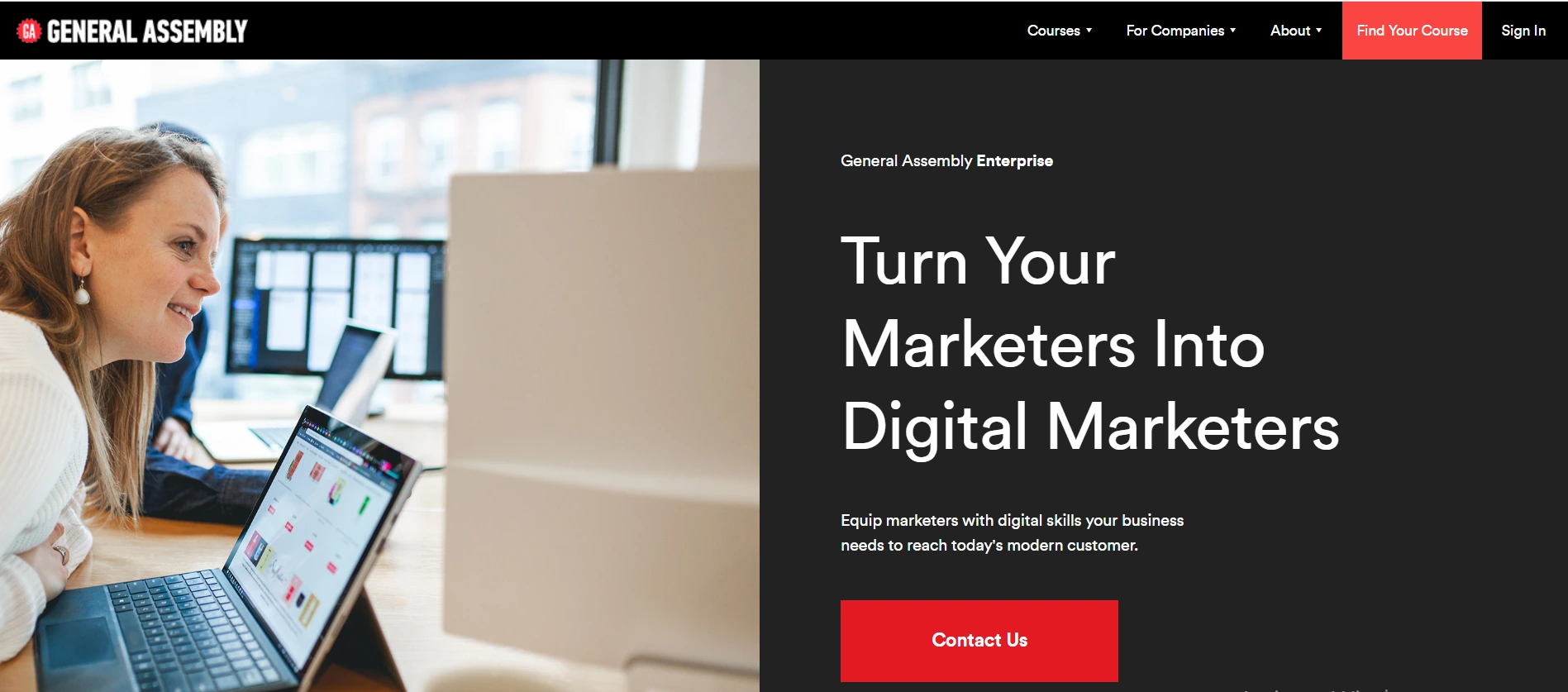
4. General Assembly

View Full Landing Page: GA Landing Page
Highlights
- Great hero copy that immediately catches your eye
- Effective use of sections to categorize the large amount of information that they have chosen to include on the landing page
General Assembly’s landing page effectively addresses the challenge of transitioning marketing teams to digital channels and presents a convincing argument for their training program through data and other information. To improve engagement and make the page more scannable, it could benefit from being more concise for busy readers.

Build a page like this with Landingi’s Business Page Template
Start Designing Your Education Page Now
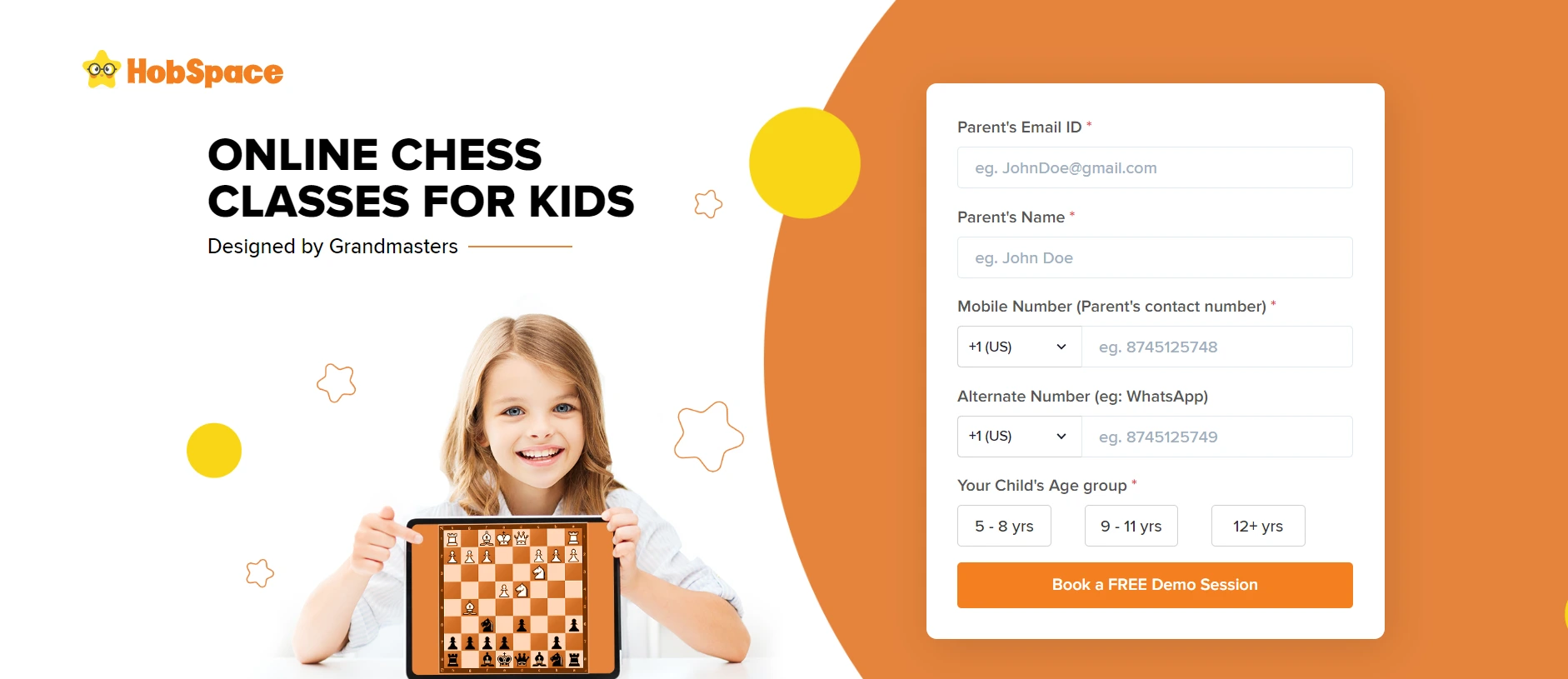
5. HobSpace

View Full Landing Page: Hobspace Landing Page
Highlights
- Simple and clean design that puts the onus on content
- A hovering CTA button that is prominent and serves as a constant reminder
HobSpace’s landing page effectively promotes the credibility of their course through the use of recognizable coaches and the successes of their graduates. Adding credibility-building elements such as offers or a video demo could further enhance the persuasive power of the page.

Build a landing page like this with Landingi’s Kids Event Template
Browse Education Landing Page Templates
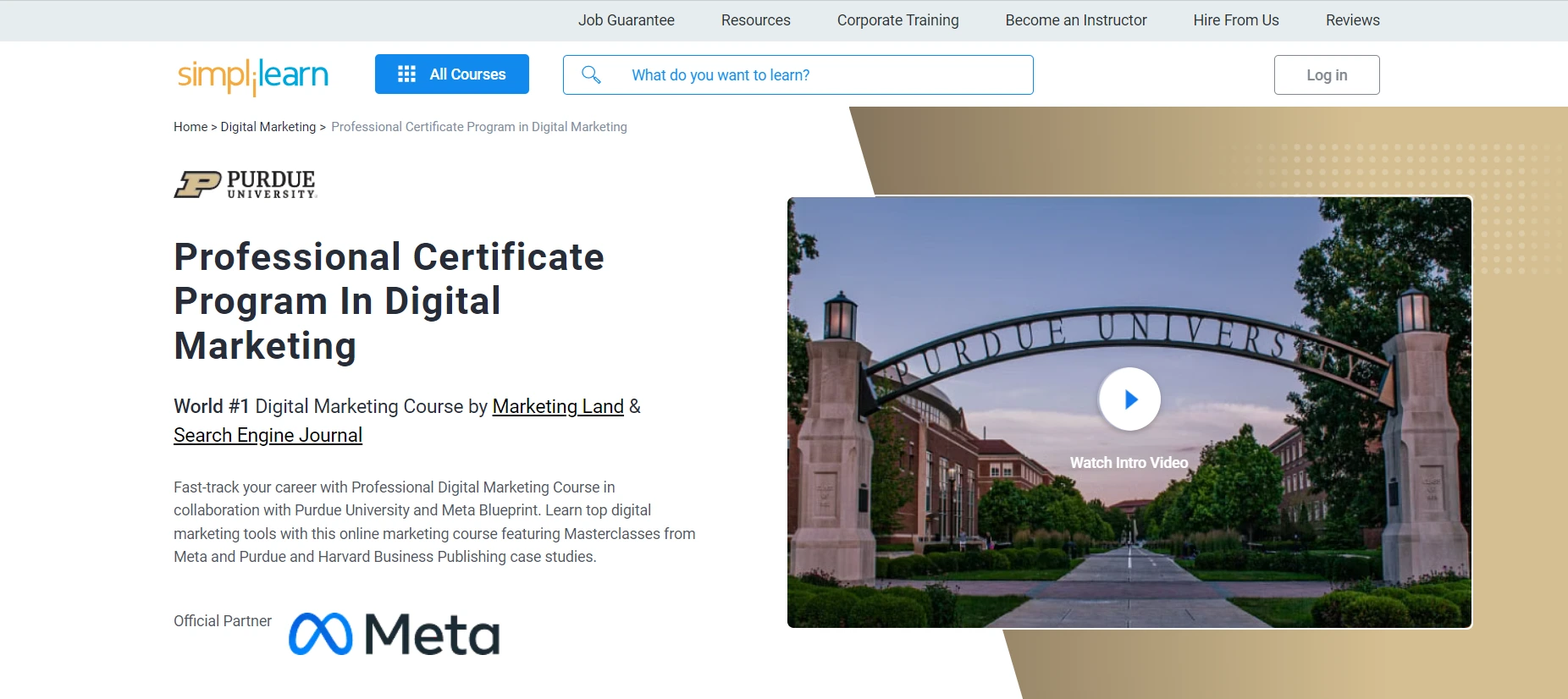
6. Simplilearn

View Full Landing Page: Simplilearn Landing Page
Highlights
- Uses a well-produced intro video to highlight the benefits of the course
- Gives prominence to the reviews of the course to establish trust
Simplilearn’s landing page is well-designed and includes an engaging intro video, customer reviews and testimonials, and data on success rates and job opportunities. However, it could be improved by optimizing it for mobile devices and improving loading times.
Launch Your Course with a Professional Landing Page
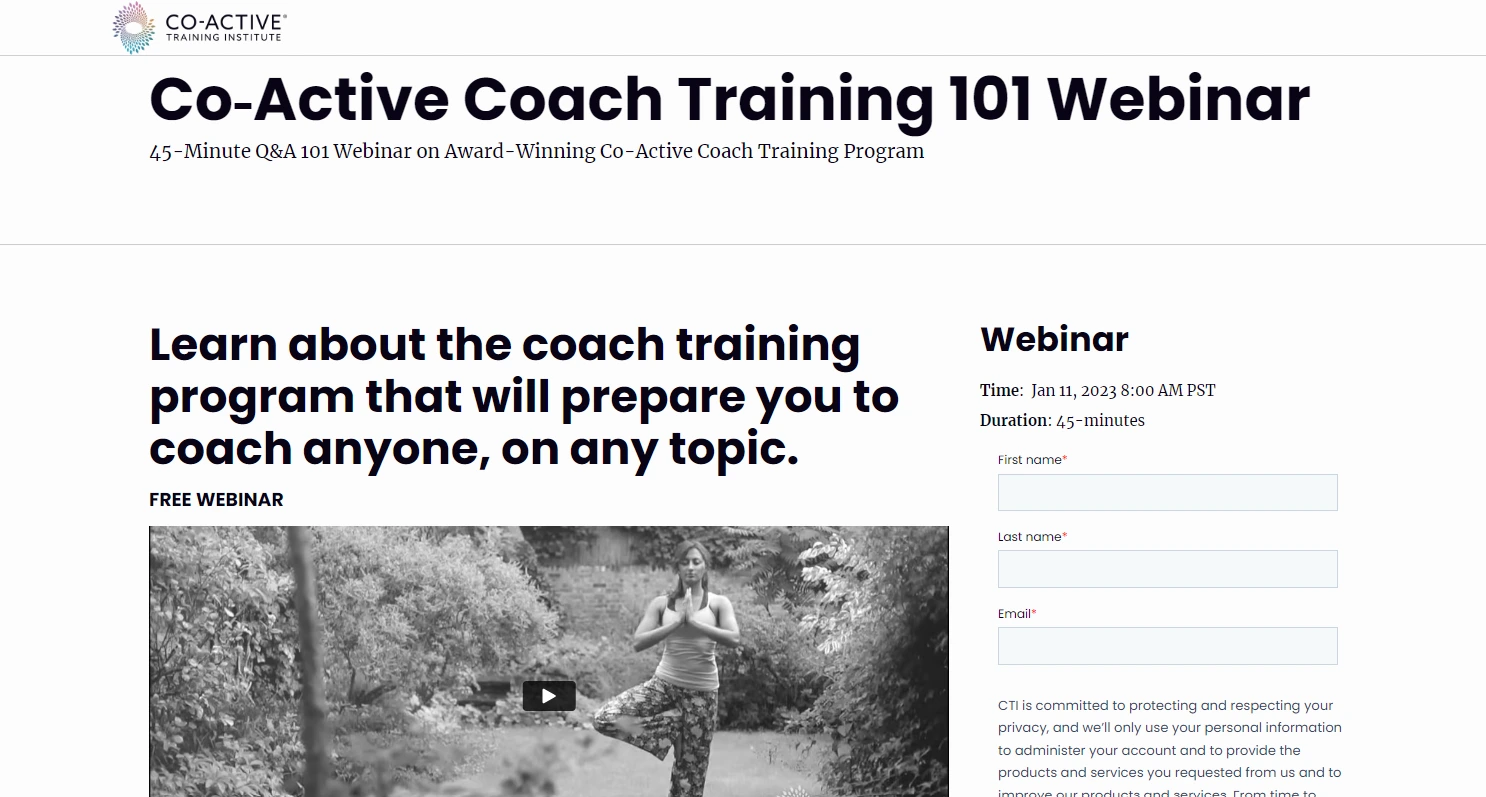
7. Co-Active Training Institute

View Full Landing Page: Co-Active Landing Page
Highlights
- Usage of a webinar to collect leads and hopefully convert them in the long term
- The use of clear and concise language helps to convey information quickly and effectively
Co-Active Training Institute’s landing page is concise and includes a testimonial and trust badge. However, the page could be improved by updating the design to be more modern.
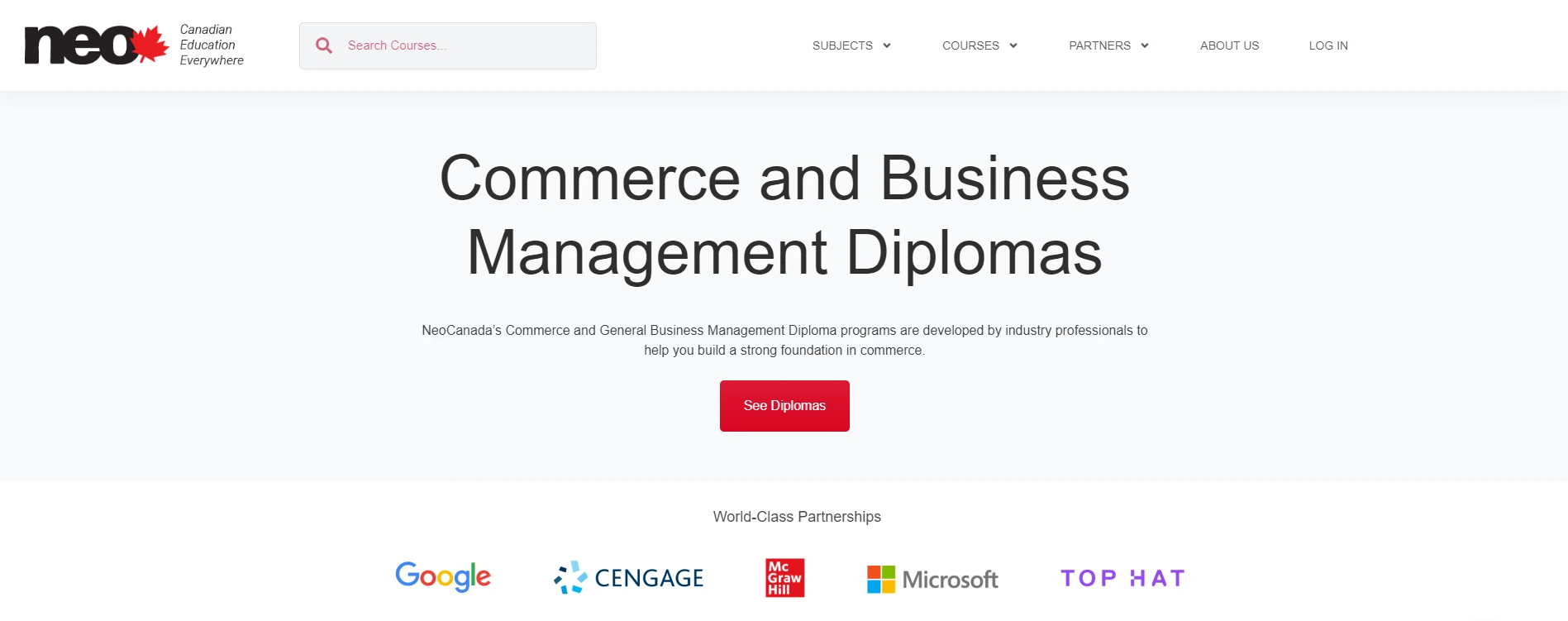
8. NeoCanada

View Full Landing Page: NeoCanada Landing Page
Highlights
- Clean and cohesive design that makes good use of sections
- Big-name partnerships featured right below the hero section add credibility
NeoCanada’s landing page features visually striking images and a clean, easy-to-navigate layout that keeps readers engaged. However, it could be improved for mobile users by making it easier to browse on small screens and adding a sticky call-to-action button. This would provide an additional opportunity for users to sign up for the course.
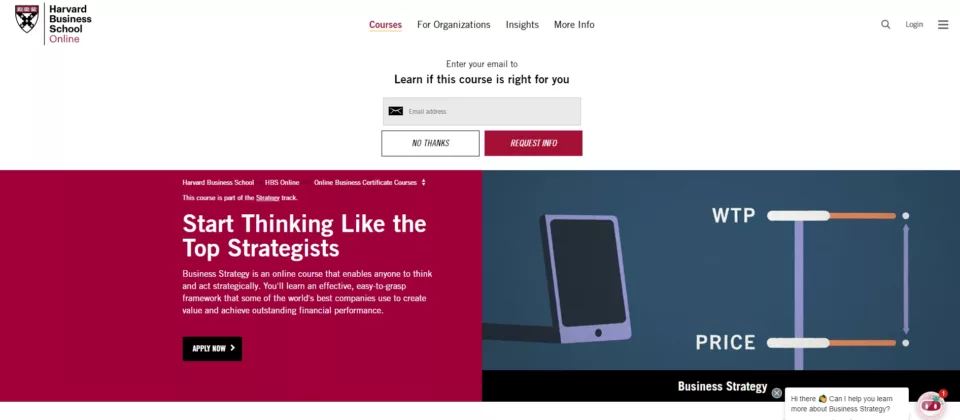
9. Harvard Business School Online
View Full Landing Page: Harvard BSO Landing Page
Highlights
- This course landing page includes a live chat feature for convenient question answering
- The transparent presentation of costs is a valuable resource for the viewer
Harvard Business School’s landing page provides students with useful information, including a cost breakdown and the option for live chat, and includes positive testimonials from past students.
However, the page could be improved by simplifying the design and optimizing it for mobile devices to enhance the user experience. Overall, the page effectively showcases the value and quality of the program.
Start Customizing Your Template Today
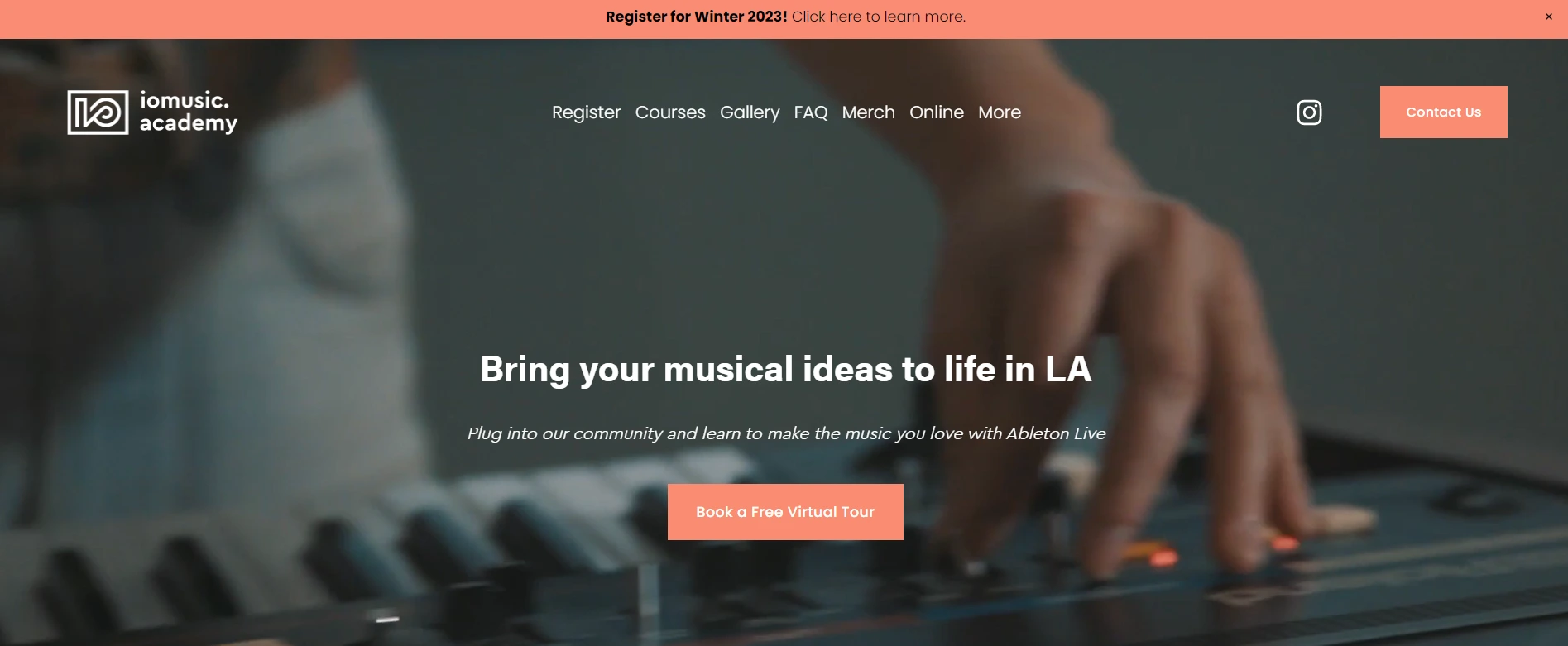
10. IO Music Academy

View Full Landing Page: iomusic.academy Landing Page
Highlights
- Aesthetic design that makes great use of video and animations.
- A killer hero copy that instantly grabs attention.
- CTA buttons after every section.
IO Music Academy’s landing page is visually appealing and effectively conveys a sense of artistry through its design and copy, targeting its audience of aspiring musicians effectively.
However, the page could be improved by optimizing it for mobile devices. Currently, the page is clunky and slow to load on mobile, which can be frustrating for users.
Browse Education Landing Page Templates
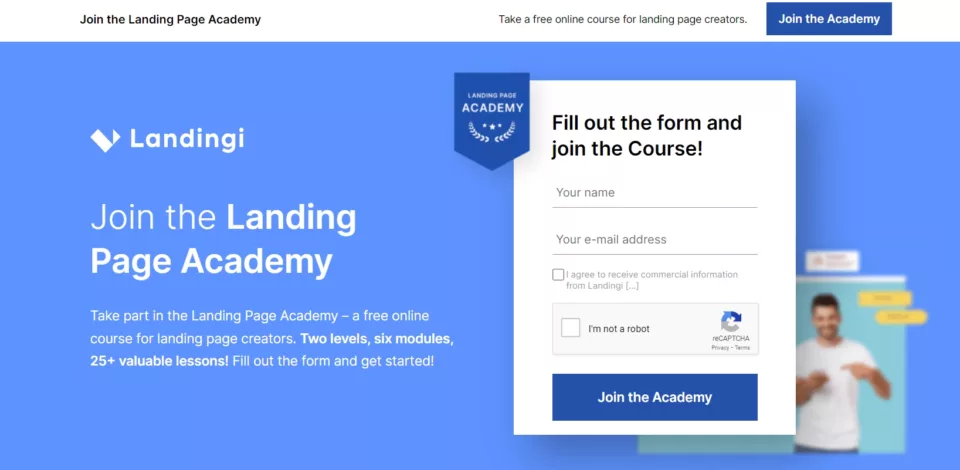
11. Landingi Academy
View Full Landing Page: Landingi Landing Page
Highlights
- This landing page has a professional appearance with clean lines and a cohesive color scheme
- The copy is concise yet informative, effectively communicating the benefits of the course
Landingi Academy’s course landing page has effective copywriting, a modern design, and well-placed call-to-action buttons.
However, it could be improved by adding additional elements such as testimonials and a video demo to add social proof. Overall, the page effectively communicates the value and quality of the courses and encourages viewers to take action.
Build a landing page just like this one: Landingi’s School Courses Template
Education Landing Page Examples & Templates
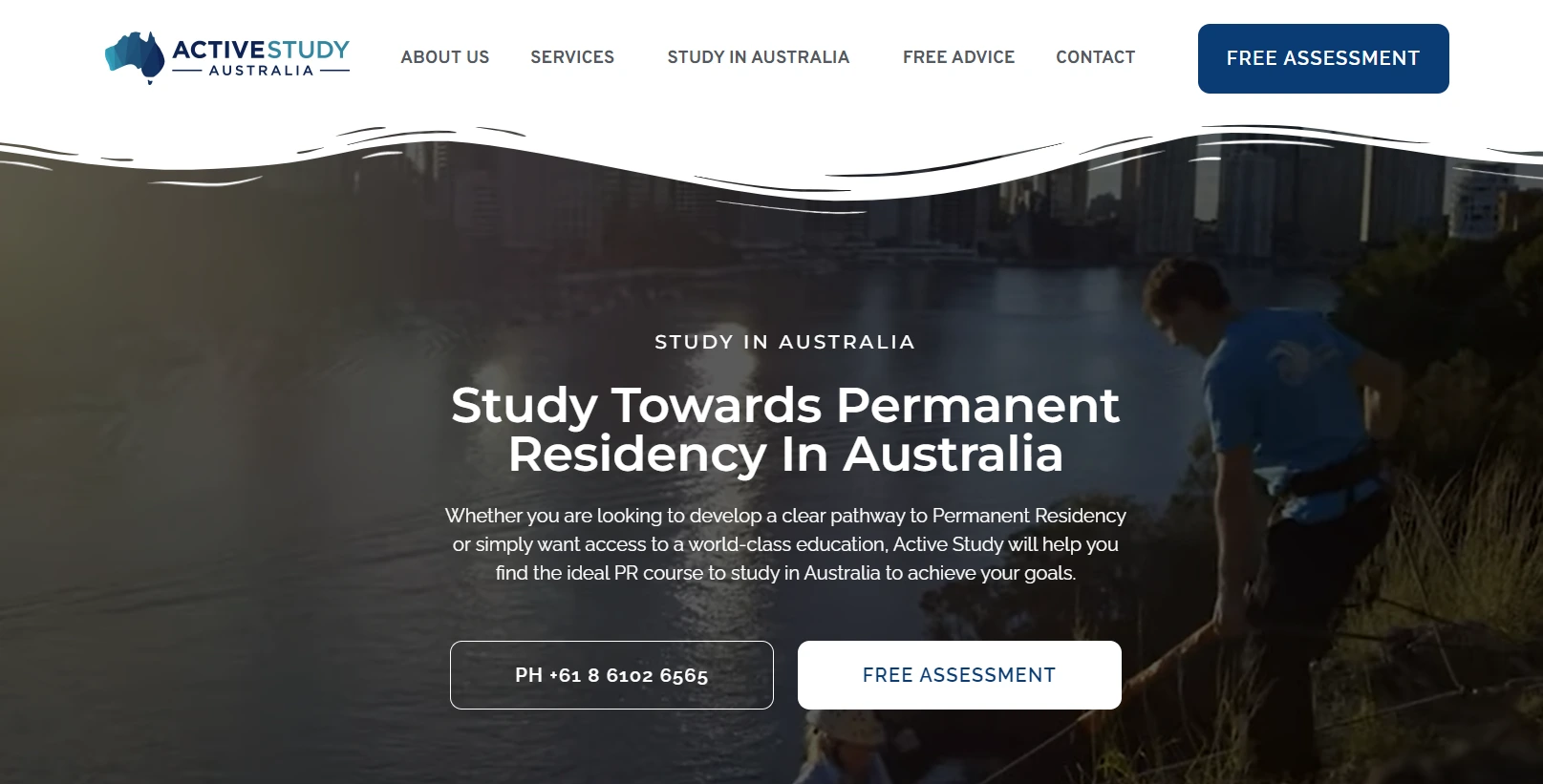
12. Active Study Australia

View Full Landing Page: Active Study Landing Page
Highlights
- Excellent use of video and animations to draw the attention of the user
- Strategically placed CTA buttons below every section to maximize conversion chances
Active Study Australia’s landing page uses interactive animations and video, as well as a clean and professional design, to create a compelling page. The hero copy is direct and gets straight to the point. However, the page could be improved by optimizing the loading time on mobile devices for a smoother user experience.
Discover Inspiring Course Landing Page Ideas
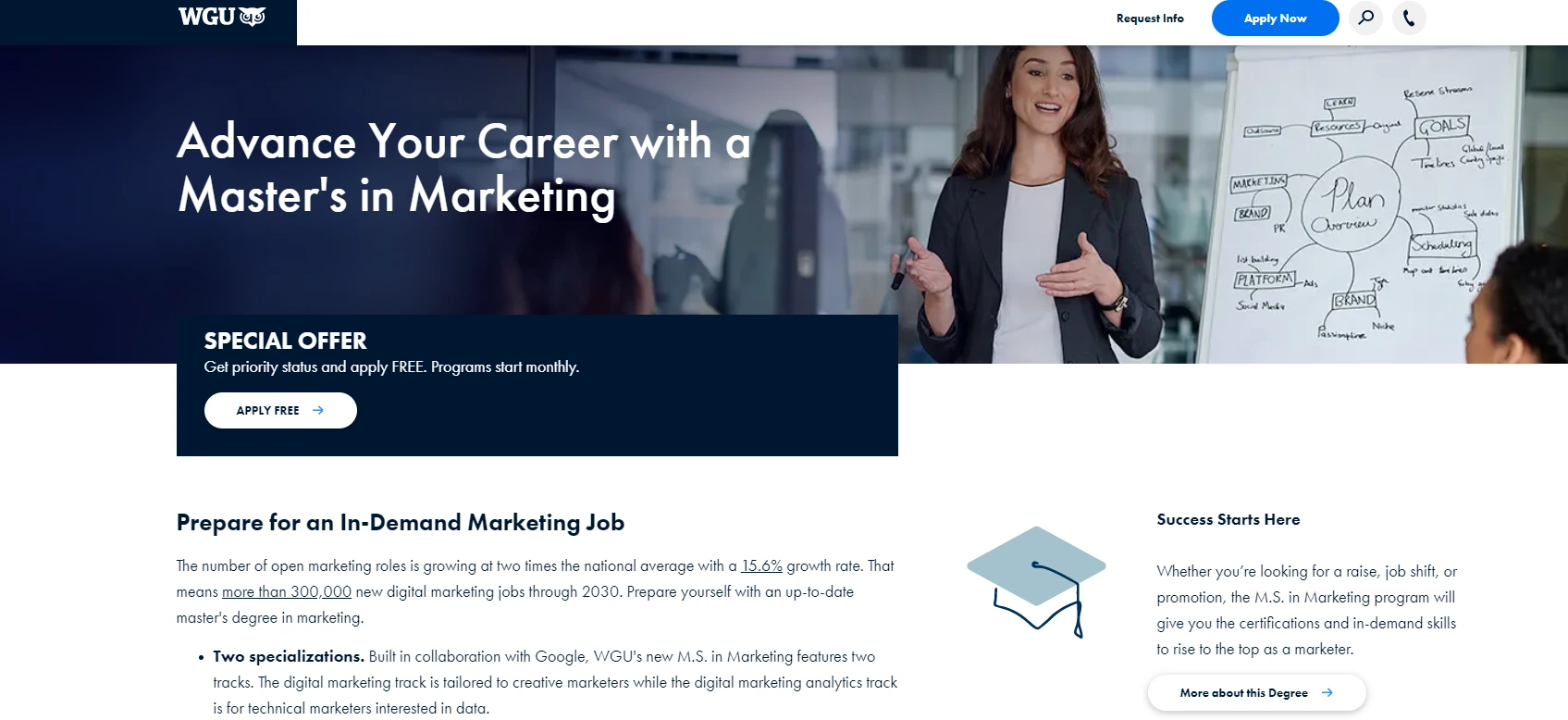
13. WGU

View Full Landing Page: WGU Landing Page
Highlights
- The special offer that is highlighted in the hero section
- Multiple CTAs
WGU’s landing page effectively sells the benefits of joining the course through the use of different sections and a unique social proof section at the bottom. However, the page could be improved by updating the design to be less cluttered and using a more easily readable font, especially on displays with smaller aspect ratios.
Get Your Free Landing Page Template
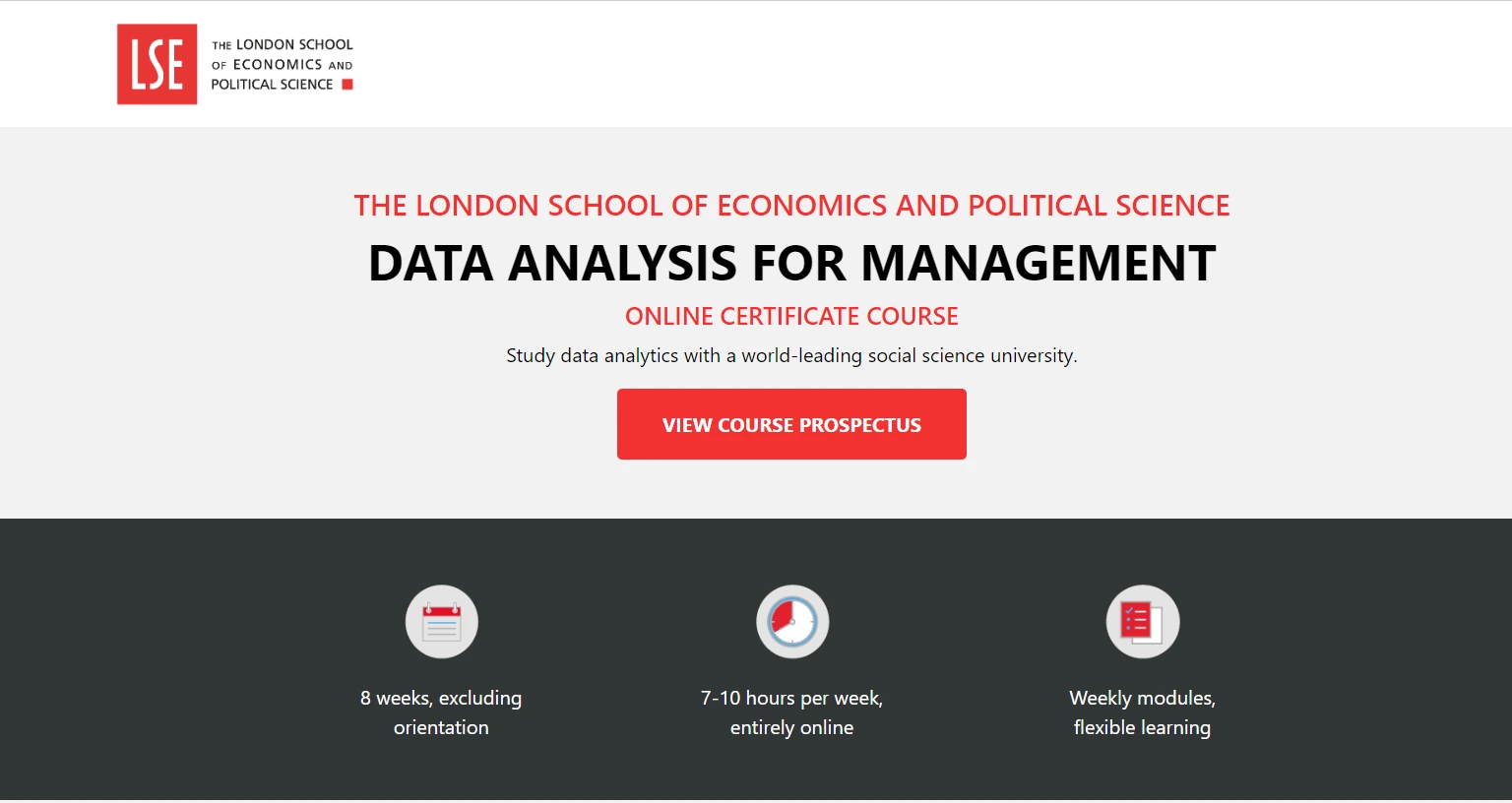
14. London School of Economics and Political Science

View Full Landing Page: LSE Landing Page
Highlights
- A mobile-first design — one of the very few
- Great use of video to help explain more about the course
LSE’s landing page effectively presents information through sections and includes a video trailer for an interactive experience. The clean and professional design creates a positive and trustworthy impression. To improve the page, adding more call-to-action buttons and offering deals or discounts in prominent locations can encourage viewer action.
Get Your Free Landing Page Template
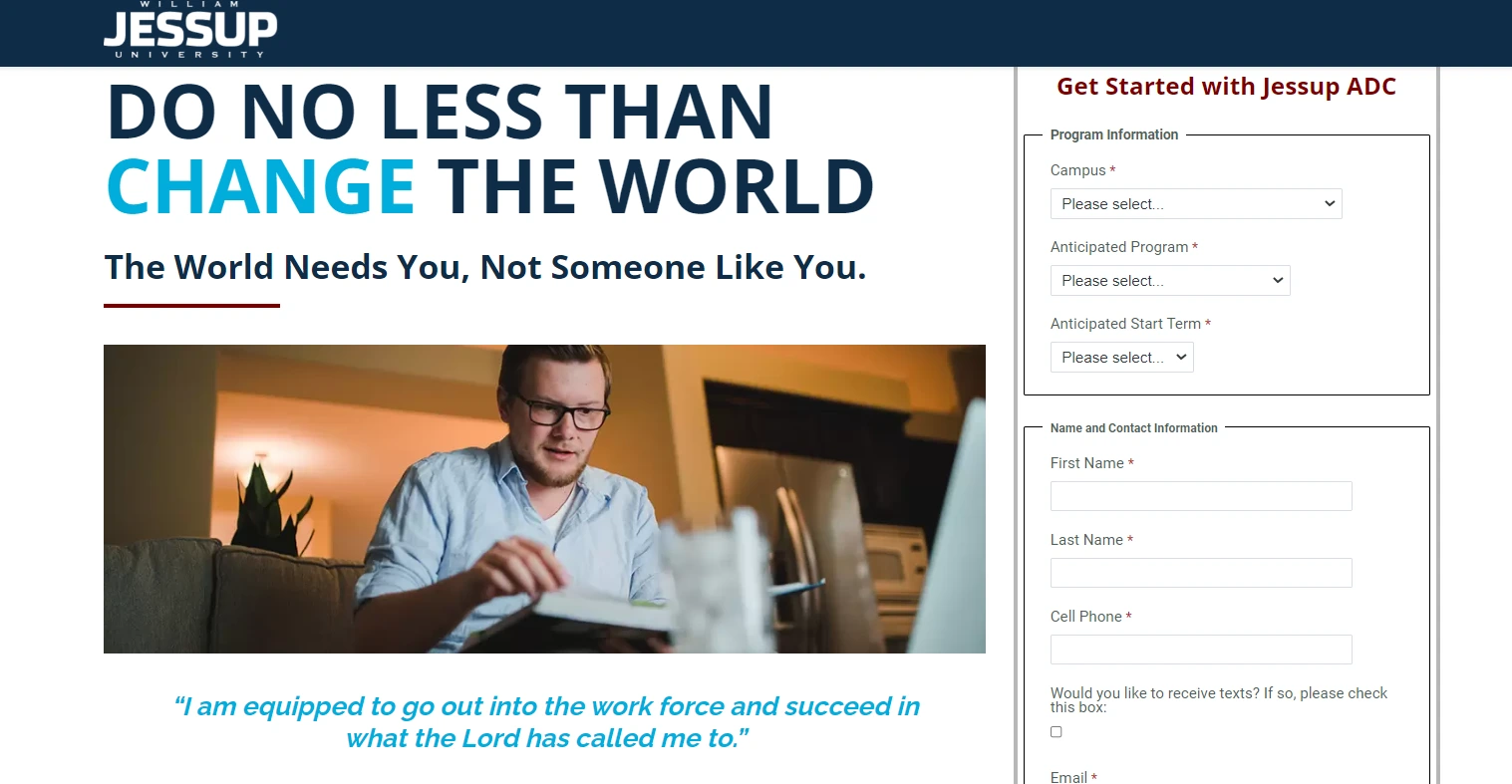
15. William Jessup University

View Full Landing Page: Jessup Landing Page
Highlights
- The hero section on this landing page is very persuasive
- White space is used effectively to break up the content and improve readability
Jessup’s landing page uses award badges and accreditations to build trust and credibility with visitors. However, the page could be improved by shortening the form and improving its integration with the rest of the design. Additionally, including testimonials from students could add additional social proof.
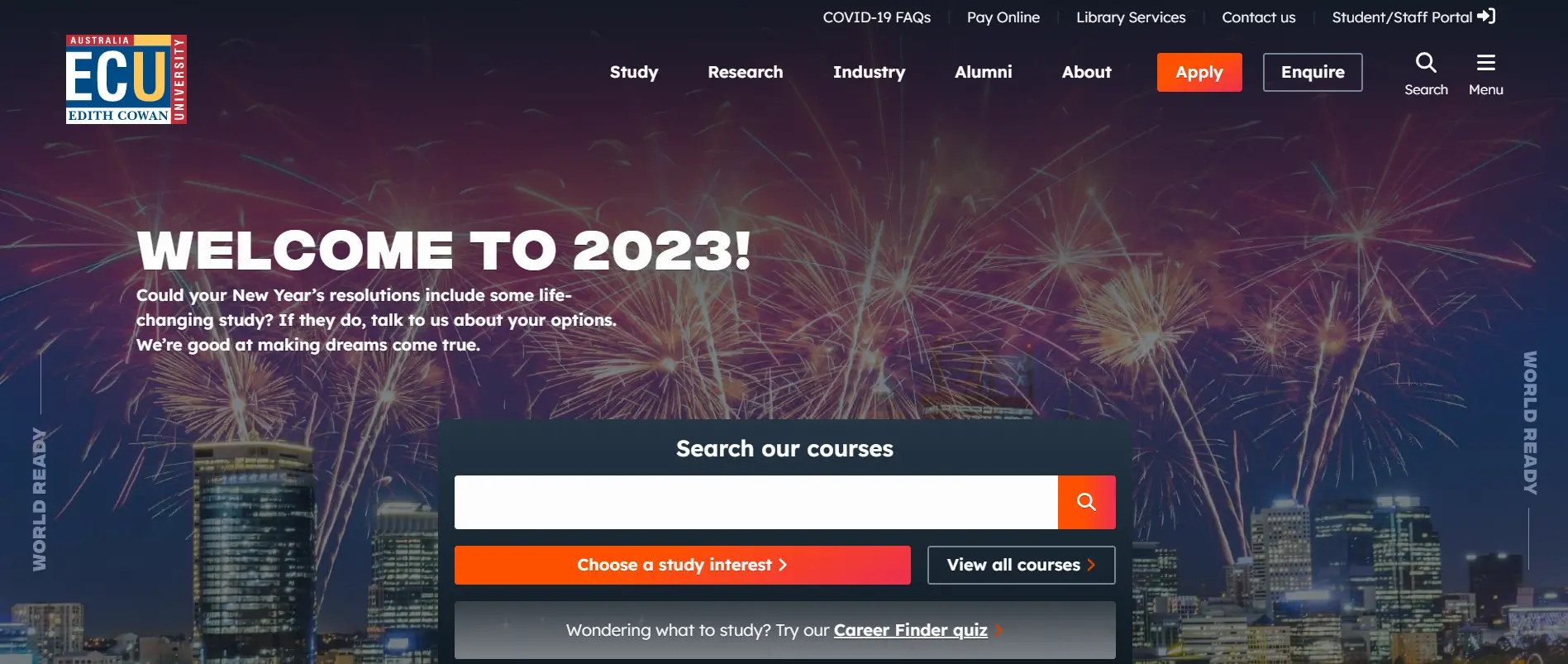
16. Edith Cowan University

View Full Landing Page: ECU Landing Page
Highlights
- This landing page includes a prominent search bar for easy program or information searching
- It also has a live chat function for immediate student-agent connection.
ECU’s landing page effectively uses visuals and trust badges to draw attention and build trust with users. It also presents a lot of information through the use of sections without feeling overwhelming. To improve the page, adding student testimonials and a video tour of the campus or classrooms could further enhance the user experience.
Get Your Free Landing Page Template
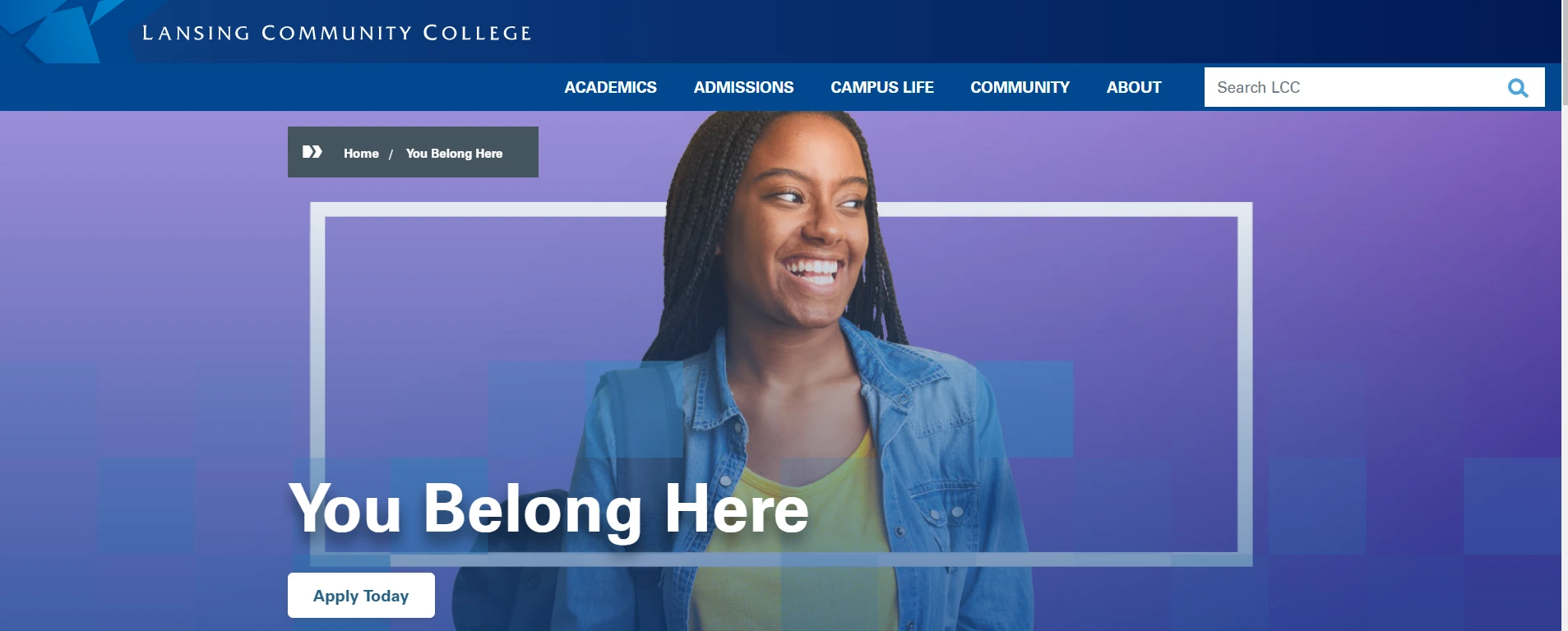
17. Lansing Community College

View Full Landing Page: LCC Landing Page
Highlights
- The hero section on this landing page has a vibrant, eye-catching design
- The clear and concise layout makes it easy for the viewer to find what they are looking for
LCC’s landing page has a visually appealing design, a clear layout, and a useful search bar. The professional look and feel, along with helpful resources, create a positive and trustworthy impression. However, the page could be improved by making the call-to-action buttons more prominent and including student testimonials.

Build a landing page along these lines with Landingi’s English School Template
Get Your Free Landing Page Template
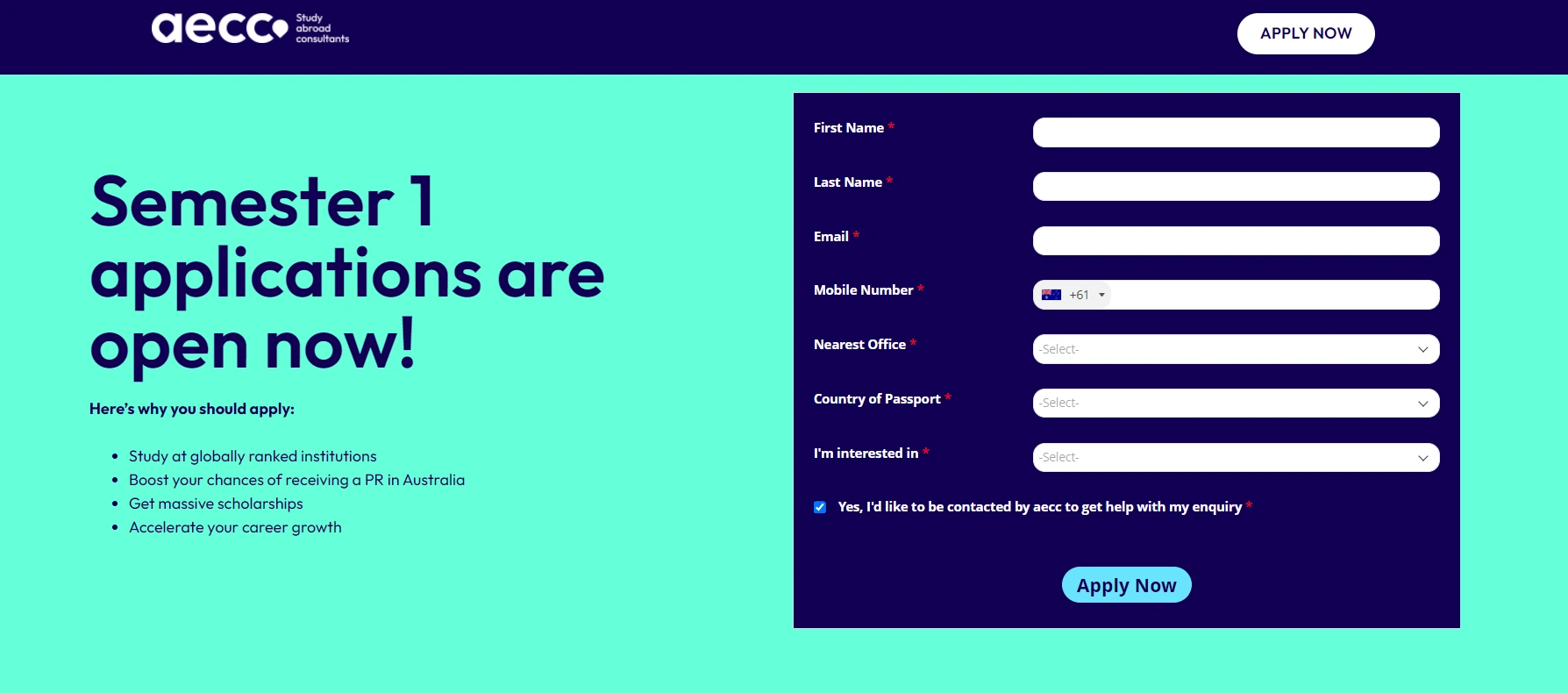
18. AECC

View Full Landing Page: AECC Landing Page
Highlights
- Simple and clean design along with a hero copy that gets straight to the point
- The design is mobile-first and is well-optimized for smaller devices
AECC’s landing page has a clean design and includes scholarships, student testimonials, and multiple call-to-action buttons. However, the page could be improved by reducing the number of fields in the form (to reduce friction) and adding a social proof section.

Build a simple page like this with Simple Sales Page template
Get Your Free Landing Page Template
19. Guildford Grammar School

View Full Landing Page: GGS Landing Page
Highlights
- Unique, horizontal scrolling layout
- A beautiful collection of visuals, animation, and copy that tell the story of Guildford Grammar School.
GGS’s landing page stands out due to its unique design and is well-optimized for mobile devices. To improve the page, the hero copy could be revised to be more engaging and the animations could be sped up to improve the page’s load time.
Get Your Free Landing Page Template
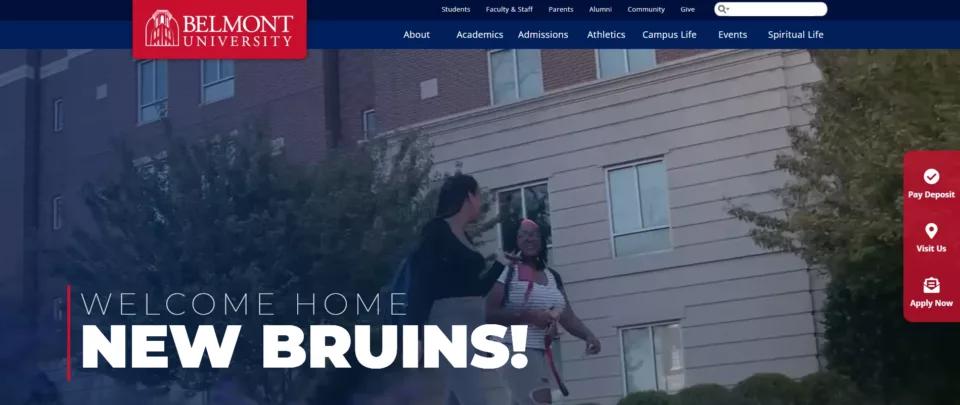
20. Belmont University
View Full Landing Page: Belmont Landing Page
Highlights
- Uses a video as the background for the hero section, thus immediately the visitor’s attention
- Clearly defined sections make the landing page easier to navigate and understand
Belmont University’s landing page has a visually appealing design with fluid animations and strong social proof. The modern and user-friendly design makes it easy to navigate and find important information. To improve the page, adding more call-to-action buttons and student testimonials will enhance its ability to convert.
Get Your Free Landing Page Template
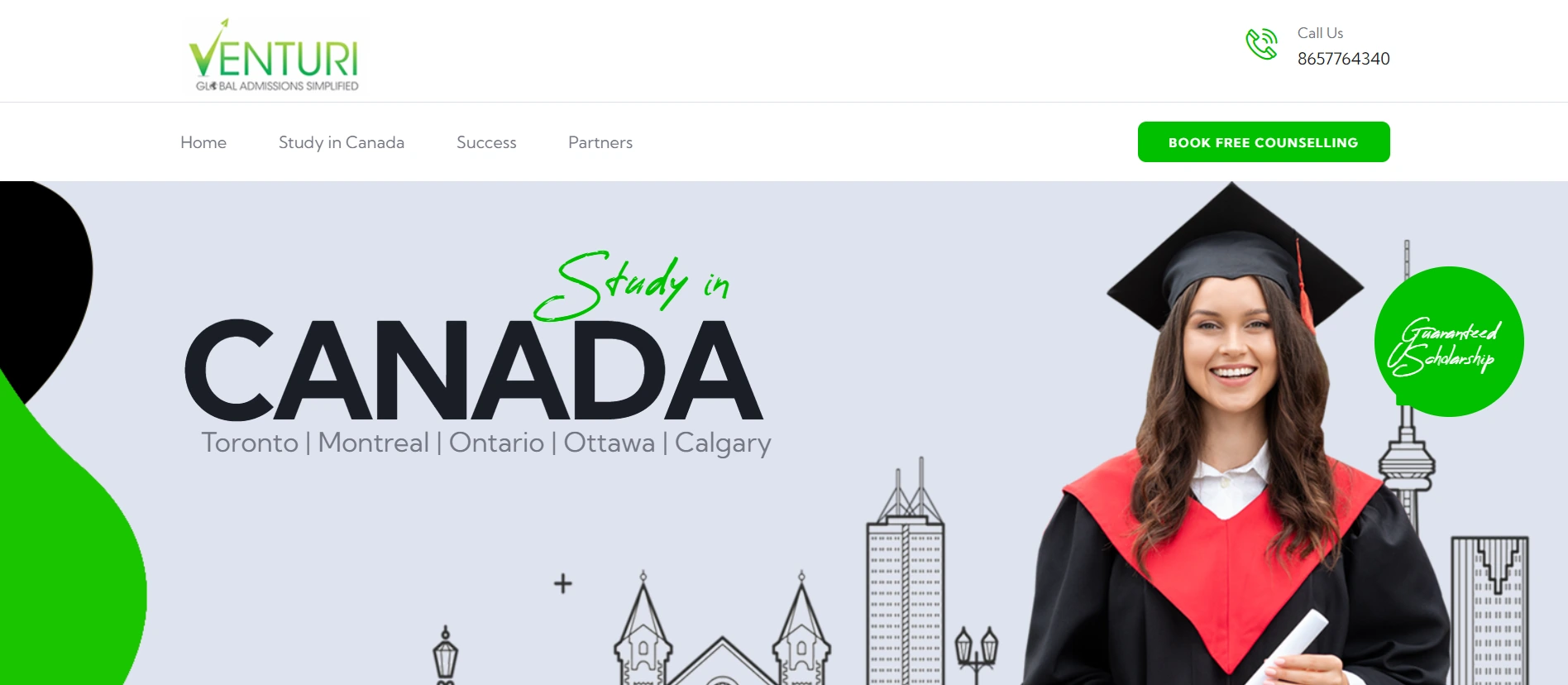
21. Venturi

View Full Landing Page: Venturi Landing Page
Highlights
- Use of animations to make the page look dynamic and fluid
- It includes a mini blog-like section discussing the top benefits of studying in Canada
Venturi’s landing page effectively argues for the benefits of studying in Canada and has a well-designed user experience. To improve the page, adding more relevant call-to-action buttons after relevant sections could increase conversions.
Get Your Free Landing Page Template
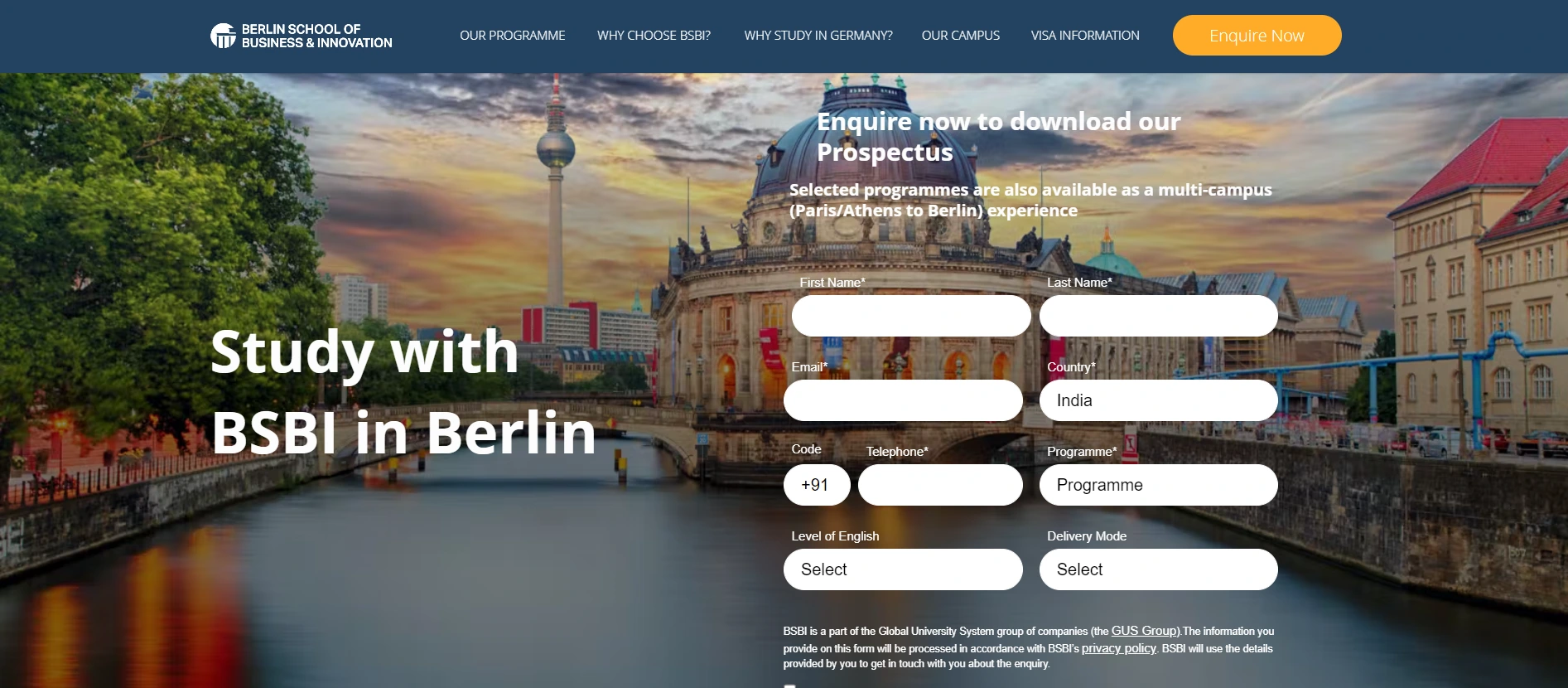
22. Berlin School of Business & Innovation

View Full Landing Page: BSBI Landing Page
Highlights
- Use of animation to make the page more interactive and engaging
- Clever use of color psychology to create a sense of trust and excitement
Berlin School of Business & Innovation’s landing page uses animations, clear sections, and testimonials to create a dynamic user experience. It is easy to navigate with a strong focus on value proposition and desired action. To improve, the page could include more calls to action and information in the special offers section.
Get Your Free Landing Page Template
Build Landing Pages Promoting Your Course Or Institution Using Landingi
Landing pages are an effective tool for education and course providers to increase conversions and enroll more students. Landingi is a platform that offers everything you need to easily create a stunning education or course landing page without any coding skills.
Our drag-and-drop editor, easy publishing, one-click duplication, A/B testing, events tracking, smart sections, and integrations give you the tools to optimize and convert visitors into students.
Get started today for free with no commitment and start building your education or course landing page today.