Ein Portfolio Landing Page ist der digitale Raum, in dem Sie Ihre beruflichen Talente und kreativen Arbeiten präsentieren können. Es dient als Einstiegspunkt, an dem potenzielle Kunden und Mitarbeiter zum ersten Mal die Breite und Tiefe Ihrer Fähigkeiten erkennen. Hier hinterlassen Sie einen überzeugenden ersten Eindruck, der es den Besuchern ermöglicht, Ihre Arbeit weiter zu erkunden und sich zu vergewissern, dass Ihr Wissen ihren Bedürfnissen entspricht.
In diesem Artikel werden die komplizierten Elemente vorgestellt, die das Portfolio Landing Pages von einem rein funktionalen zu einem außergewöhnlich ansprechenden Portfolio machen. Wir führen Sie durch die herausragenden Beispiele von Portfolio Landing Pages , die alle aufgrund ihrer Fähigkeit ausgewählt wurden, den beruflichen Werdegang und die Fähigkeiten des Einzelnen auf eine Art und Weise darzustellen, die beim Zielpublikum auf große Resonanz stößt.
Mit unseren ausgefeilten Strategien können Sie das Geheimnis lüften, wie Sie Besucher in eifrige Anfragen verwandeln. Beginnen Sie mit diesen 5 wichtigen Tipps für die Gestaltung Ihres Portfolios Landing Page :
- Sorgen Sie für ein Design, das Ihre Arbeit ins beste Licht rückt und Ihre persönliche oder Markenidentität widerspiegelt,
- Implementieren Sie klare, handlungsorientierte CTAs,
- Binden Sie Bewertungen und professionelle Empfehlungen ein, um das Vertrauen und die Authentizität zu erhöhen,
- Ein ausgewogenes Verhältnis zwischen ansprechendem Bildmaterial und prägnantem, aussagekräftigem Text,
- Legen Sie Wert auf ein nahtloses, reaktionsfähiges Erlebnis auf allen Geräten.
Tauchen Sie ein in die besten Beispiele für Portfolios Landing Page und erfahren Sie, was diese auszeichnet und wie Sie diese Beispiele nutzen können, um Ihr persönliches Portfolio Landing Page zu erstellen, das nicht nur Ihre beruflichen Leistungen hervorhebt, sondern auch sinnvolle Kontakte knüpft und Ihr berufliches Wachstum fördert.
- Britlyn Simone Floral
- David M. Schwarz Architects
- Dana Osborne Design
- Emerse Design
- Duhon

Was ist ein Portfolio Landing Page ?
Ein Portfolio Landing Page ist eine spezielle Webseite, die dazu dient,die Arbeit, die Fähigkeiten und das Fachwissen einer Personoder eines Unternehmens auf überzeugende und organisierte Weise zu präsentieren. Es fungiert als digitales Portfolio, das für potenzielle Kunden, Arbeitgeber oder Mitarbeiter zugänglich ist, die an einer Überprüfung der Arbeit und möglicherweise an einer beruflichen Beziehung interessiert sind. Diese Art von Landing Page ist besonders bei Kreativen, Freiberuflern und Fachleuten verbreitet, die ihre Projekte, Entwürfe, Kunstwerke oder Fallstudien in einem visuell ansprechenden und leicht navigierbaren Format präsentieren möchten.
Im Gegensatz zu einer herkömmlichen Homepage konzentriert sich ein Portfolio Landing Page auf einen einzigen Zweck – die Präsentation von Arbeitsproben und relevanten beruflichen Informationen, um die Besucher von den Fähigkeiten und der Eignung des Inhabers für künftige Projekte oder Arbeitsplätze zu überzeugen. Es ist ein wichtiges Instrument, um einen starken ersten Eindruck zu hinterlassen, die eigenen Alleinstellungsmerkmale hervorzuheben und sich von der Konkurrenz abzuheben. Ein gut gestaltetes Portfolio Landing Page zeigt das Beste aus der eigenen Arbeit und bietet eine Momentaufnahme des beruflichen Werdegangs, des Ethos und der Herangehensweise der Person oder des Unternehmens an potenzielle Projekte.
Portfolios Landing Pages sind ein zentraler Anlaufpunkt für Fachleute, um ihre Marke, die Qualität ihrer Arbeit und ihren beruflichen Werdegang einem Online-Publikum zu vermitteln. Sie sind sorgfältig gestaltet, um Besucher zu fesseln, Professionalität zu vermitteln und Interesse in konkrete Anfragen, Kooperationen oder Jobangebote umzuwandeln.
Wie kann ich ein Portfolio erstellen Landing Page?
An ein Landing Page zu erstellen zu erstellen, das Ihnen als Portfolio dienen soll, definieren Sie Ihr Ziel und konzentrieren Sie sich auf Ihre Zielgruppe, erstellen Sie ein Layout, das Ihre Talente zur Geltung bringt, fügen Sie Social-Proof-Elemente hinzu und erstellen Sie eine aussagekräftige CTA-Schaltfläche, die die Besucher zur Ausführung der Aktion auffordert. Sehen Sie sich den 9-Schritte-Leitfaden unten an und wenden Sie diese Anweisungen an, um ein professionelles Portfolio zu erstellen Landing Page .
1. Definieren Sie Ihr Ziel und Ihr Zielpublikum
Definieren Sie zunächst Ihr Ziel und Ihr Zielpublikum. Klären Sie das Hauptziel Ihres Portfolios Landing Page , sei es, um Ihre Arbeit zu präsentieren, potenzielle Kunden anzulocken oder Ihre Fähigkeiten für Jobangebote hervorzuheben. Die Bedürfnisse und Vorlieben Ihrer Zielgruppe zu verstehen ist entscheidend, um den Inhalt und das Design Ihrer Landing Page auf deren Erwartungen abzustimmen.
2. Wählen Sie eine Plattform und eine Vorlage
Zweitens sollten Sie eine Plattform wählen, die Flexibilität, Benutzerfreundlichkeit und Designoptionen bietet, die Ihren ästhetischen Vorlieben entsprechen. Viele Seitenersteller wie Landingi bieten speziell für Portfolioseiten konzipierte Vorlagen an, die den Einstieg in ein professionell wirkendes Layout erleichtern, das Sie anpassen können. Wählen Sie ein Tool, das hochwertige Bildergalerien unterstützt und anpassbare Vorlagen bietet.
3. Präsentieren Sie Ihre beste Arbeit
Drittens: Präsentieren Sie Ihre besten Arbeiten – Ihr Portfolio Landing Page sollte Ihre besten Projekte oder Arbeiten hervorheben. Stellen Sie Ihre Arbeiten sorgfältig zusammen und wählen Sie Stücke aus, die Ihre Fähigkeiten und die Vielfalt Ihrer Möglichkeiten zeigen. Entscheiden Sie sich für qualitativ hochwertige Bilder und erwägen Sie die Integration interaktiver Elemente wie Slider oder Galerien, um die Besucher zu fesseln.
4. Erstellen Sie überzeugende Inhalte
Viertens: Erstellen Sie Inhalte, die fesseln. Fügen Sie eine kurze, aber aussagekräftige Erzählung ein, die Ihre Bilder ergänzt. Stellen Sie sich vor, beschreiben Sie Ihren fotografischen Stil und machen Sie deutlich, wie Kunden von Ihren Dienstleistungen profitieren können. Verwenden Sie einprägsame Überschriften, Aufzählungspunkte und kurze Absätze, damit der Inhalt leicht zu lesen ist.
5. Starke CTA einbeziehen
Fünftens: Fügen Sie eine starke CTA ein. Leiten Sie Ihre Besucher mit klaren und aussagekräftigen CTA-Schaltflächen zu der Aktion, die sie ausführen sollen. Egal, ob es darum geht, Sie zu kontaktieren, weitere Arbeiten anzusehen, Ihren Lebenslauf herunterzuladen oder einen Beratungstermin zu vereinbaren – Ihre CTAs sollten leicht zu finden und verlockend genug sein, um zum Handeln anzuregen.
6. Empfehlungsschreiben und Bewertungen hinzufügen
Sechstens: Fügen Sie Empfehlungsschreiben und Bewertungen hinzu. Ein sozialer Beweis in Form von Meinungen früherer zufriedener Kunden oder Kollegen kann Ihre Glaubwürdigkeit erheblich steigern. Positives Feedback schafft Vertrauen und vermittelt potenziellen Kunden oder Arbeitgebern einen Eindruck von den Erfahrungen und der Zufriedenheit, die andere mit Ihrer Arbeit gemacht haben.
91 % der 18- bis 34-Jährigen vertrauen Online-Bewertungen ebenso sehr wie persönlichen Empfehlungen, wie eine BrightLocal-Studie zeigt. Das bedeutet, dass das Hinzufügen von Bewertungen die Stärke Ihrer Marke erhöhen kann, was zu einer höheren Konversionsrate führt.
7. Optimieren Sie für SEO
Siebtens: Optimieren Sie Ihr Portfolio Landing Page für SEO, um sicherzustellen, dass es auffindbar ist. Verwenden Sie relevante Schlüsselwörter in Ihrem Inhalt, optimieren Sie die Bildgrößen und Alt-Tags und strukturieren Sie Ihre Website mit einer klaren, logischen Navigation. Dies kann dazu beitragen, das Ranking Ihrer Website in den Suchmaschinen zu verbessern und mehr organischen Verkehr anzuziehen.
8. Sicherstellung der mobilen Reaktionsfähigkeit
Eightgly, stellen Sie sicher, dass Ihr Portfolio Landing Page mobilfreundlich ist – angesichts der zunehmenden Nutzung von Mobilgeräten für den Internetzugang ist dies unerlässlich. Ein responsives Design passt sich an verschiedene Bildschirmgrößen an und bietet allen Besuchern ein nahtloses Erlebnis.
86 % der führenden Landing Pages sind laut Statistiken von Website Builder Expert für mobile Geräte optimiert. Da 56 % des Datenverkehrs über Mobiltelefone abgewickelt werden, ist es wichtig, die mobile Reaktionsfähigkeit zu gewährleisten, um die besten Konversionsergebnisse zu erzielen.
9. Aktualisieren Sie regelmäßig Ihre Inhalte
Neuntens: Aktualisieren Sie regelmäßig Ihren Inhalt. Halten Sie Ihr Portfolio Landing Page frisch und auf dem neuesten Stand, indem Sie regelmäßig neue Projekte hinzufügen, Ihre Fähigkeiten aktualisieren und Ihre Biografie oder Ihren Lebenslauf überarbeiten. So bleibt Ihr Portfolio relevant und zeigt, dass Sie aktiv sind und sich in Ihrem Bereich weiterentwickeln.
Durch die Wahl der richtigen Tools und die Befolgung dieses 9-Schritte-Leitfadens können Sie ein Portfolio Landing Page erstellen, das Ihre Talente wirkungsvoll präsentiert, Ihr Zielpublikum anspricht und Ihnen hilft, Ihre beruflichen Ziele zu erreichen.
5 beste Beispiele für Portfolios Landing Pages
Die 5 besten Beispiele für Portfolios Landing Pages, die im Folgenden vorgestellt werden, können eine große Inspiration und eine wertvolle Lektion sein. Finden Sie heraus, wie Sie theoretisches Wissen nutzen können, um eine persönliche Portfolioseite zu erstellen, die Erfolg hat. Überprüfen Sie die wichtigsten Erkenntnisse und entdecken Sie die Stärken und Verbesserungsmöglichkeiten dieser Beispiele, finden Sie die perfekte Portfolio-Vorlage und beginnen Sie mit der Erstellung Ihrer eigenen Landing Page, um neue Kunden zu gewinnen.
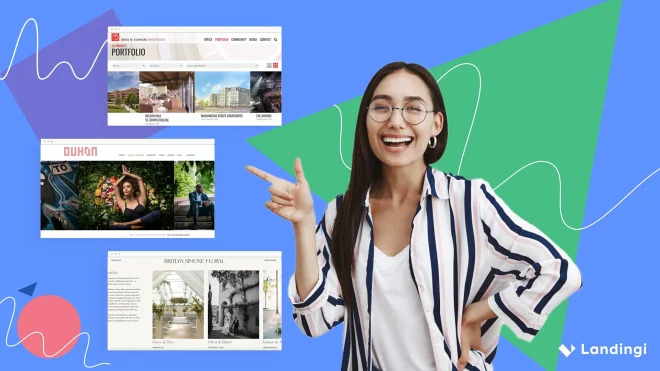
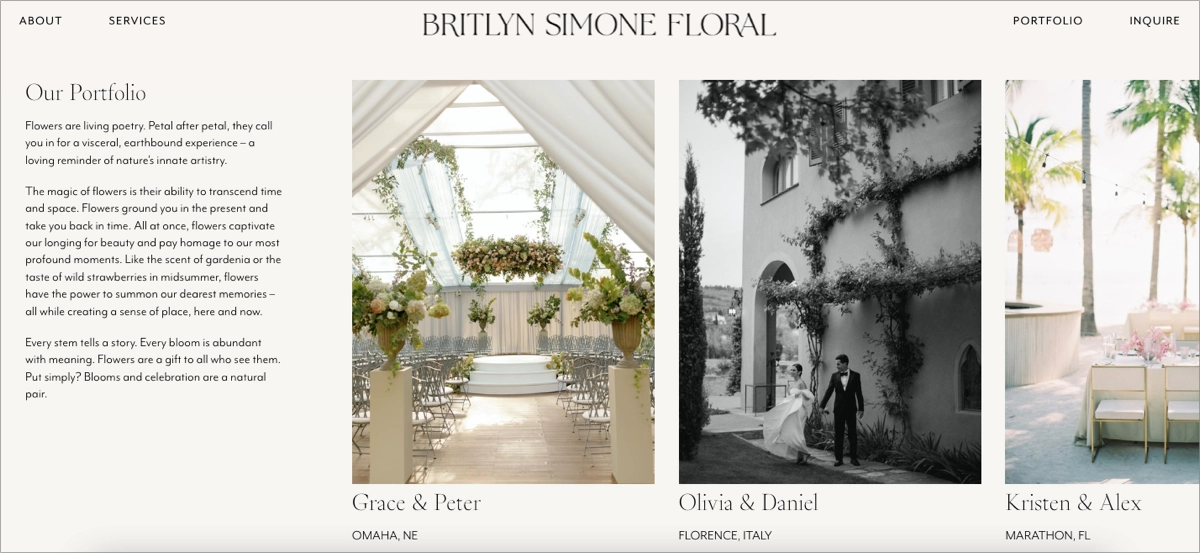
1. Britlyn Simone Floral
Das Portfolio von Britlyn Simone Floral Landing Page hinterlässt bei den Besuchern einen guten ersten Eindruck, indem es die besten Projekte mit hochwertigem Bildmaterial vorstellt. Kurze, aber prägnante schriftliche Inhalte laden die Besucher ein, die Welt der Hochzeitsfloristik zu entdecken. Die horizontale Navigation macht die Seite interessant und erinnert an ein klassisches Fotoalbum. Jedes kreative Projekt wird mit einer Bildkachel zum Hauptthema vorgestellt, die mit den Namen von Braut und Bräutigam und dem Ort, an dem das Projekt realisiert wurde, unterzeichnet ist.

Dieses Floristen-Portfolio Landing Page enthält auch einen Kontaktbereich mit einer Telefonnummer und einer E-Mail-Adresse am unteren Rand sowie Schaltflächen für soziale Medien, die es den Besuchern ermöglichen, in die Welt der Floristen auf SM-Kanälen einzutauchen. Der Anfrage-Button in einer strategischen Ecke oben rechts führt zu einem übersichtlichen Formular, das mit Erfahrungsberichten früherer zufriedener Kunden ergänzt wird.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Übersichtliches Layout mit horizontaler Navigation,
- Hochwertiges Bildmaterial,
- Prägnante Inhalte, die eine Geschichte erzählen,
- Kontaktinformationen,
- Schaltflächen für soziale Medien,
- Übersichtliches Anfrageformular.
Verbesserungsbereiche:
- Videos – die Seite könnte kurze Videos enthalten, z. B. von Projekten hinter den Kulissen, um den kreativen Prozess und die Energie des Floristen zu zeigen. Das könnte die Besucher mehr ansprechen und letztlich zu höheren Konversionsraten führen.
Wählen Sie eine Hochzeitsfotografie-Vorlage, um Ihr eigenes Portfolio zu erstellen Landing Page und passen Sie es einfach mit Landingi an – zeigen Sie Ihren einzigartigen Stil und ermutigen Sie Besucher, Sie zu kontaktieren!

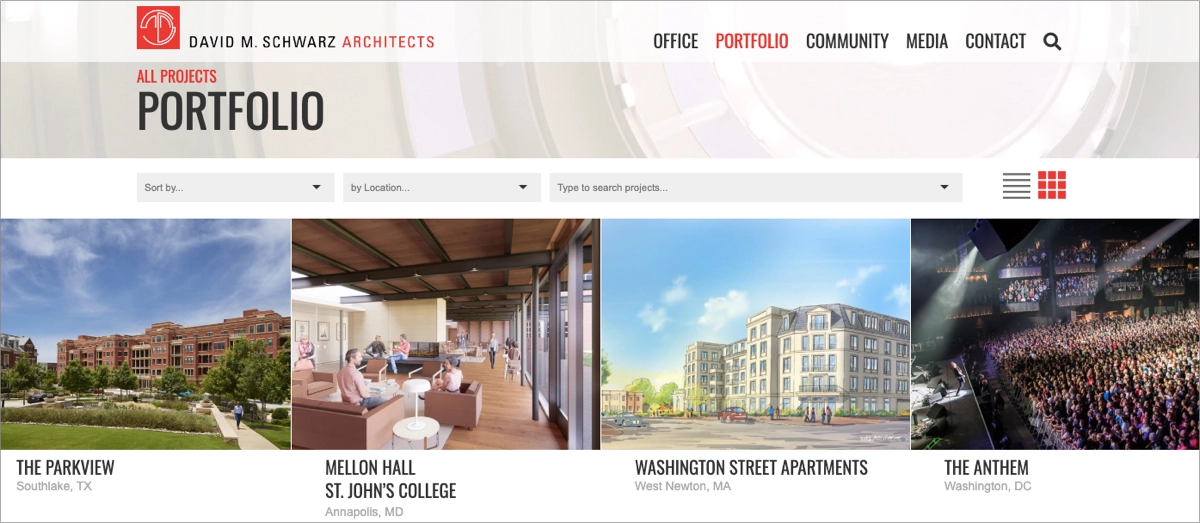
2. David M. Schwarz Architects
Das Portfolio von David M. Schwarz Architects Landing Page stellt die Architekturprojekte des Unternehmens vor. Ein gut gestaltetes Layout mit hochwertigem Bildmaterial regt die Besucher der Seite an, die Arbeit des Unternehmens besser kennenzulernen. Dieses umfangreiche Portfolio sieht großartig aus und überfordert die Besucher nicht, da jedes Projekt mit Miniaturbildern statt mit Bildern in voller Größe präsentiert wird. Kurze Titel und der Hervorhebungseffekt verlocken dazu, auf die einzelnen Projekte zu klicken und Details zu erfahren.

Die Seite enthält auch Kontaktinformationen mit der vollständigen Unternehmensadresse, der E-Mail-Adresse und einer Option “Jetzt anrufen”. Im unteren Bereich dieses Portfolios Landing Page finden Besucher auch Schaltflächen für soziale Medien, über die sie den SM-Kanälen des Unternehmens folgen und weitere inspirierende Informationen finden können.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Übersichtliches Layout,
- Umfangreiches, gut gestaltetes Portfolio,
- Hochwertiges Bildmaterial,
- Schaltflächen für soziale Medien,
- Kontaktinformationen,
- Schaltfläche “Jetzt anrufen”.
Verbesserungsbereiche:
- CTA – die Seite sollte eine herausragende CTA-Schaltfläche mit einer einfachen Botschaft wie “Kontaktieren Sie uns” enthalten, die zu einem klaren Anfrageformular führt, um die Konversionsrate zu erhöhen.
Um Ihr Portfolio attraktiv zu präsentieren und zufällige Besucher effektiv in neue Kunden zu verwandeln, wählen Sie die Architektur-Vorlage aus der Galerie von Landingi und passen Sie sie mühelos mit dem benutzerfreundlichen Editor an.

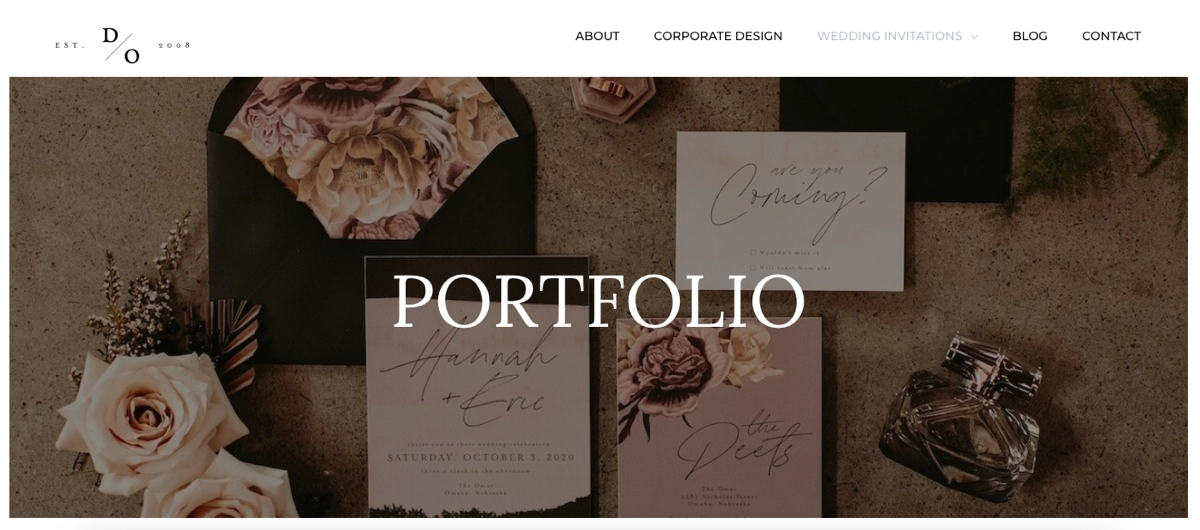
3. Dana Osborne Design
Das Portfolio von Dana Osborne Design Landing Page ist ein perfektes Beispiel dafür, wie man eine konvertierende Portfolioseite gestaltet. Thumbnail-Illustrationen schaffen eine visuell attraktive Präsentation der besten Designer-Arbeiten, die den Besucher zu den gewünschten Handlungen verleiten. Eine prägnante Erzählung ist eine großartige Einführung, die den individuellen Ansatz für jedes Projekt erklärt.

Die Seite enthält auch Erfahrungsberichte früherer Kunden. Dieses Portfolio Landing Page ist strategisch so gestaltet, dass die Besucher sich darauf konzentrieren, den Call-to-Action auszuführen und mit dem Designer Kontakt aufzunehmen. Unten finden die Besucher Schaltflächen für soziale Medien und Kontaktdaten wie die Telefonnummer und E-Mail-Adresse des Designers.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Einfaches Layout,
- Aufmerksamkeitsstarker Heldenabschnitt,
- Prägnante, ansprechende schriftliche Inhalte,
- Hochwertiges Bildmaterial,
- Klare CTA,
- Kontaktbereich,
- Schaltflächen für soziale Medien.
Verbesserungsbereiche:
- Reaktionsfähigkeit auf Mobilgeräte – die Seite sollte so gestaltet sein, dass sie besser reagiert und leistungsfähiger ist, um Absprungraten zu verringern und die Konversion zu maximieren.
Wählen Sie eine Vorlage, mit der Sie Ihre Arbeit effektiv bewerben können, und erstellen Sie ein Portfolio Landing Page, das sich lohnt – mit Landingi ist die Anpassung in wenigen Minuten erledigt!

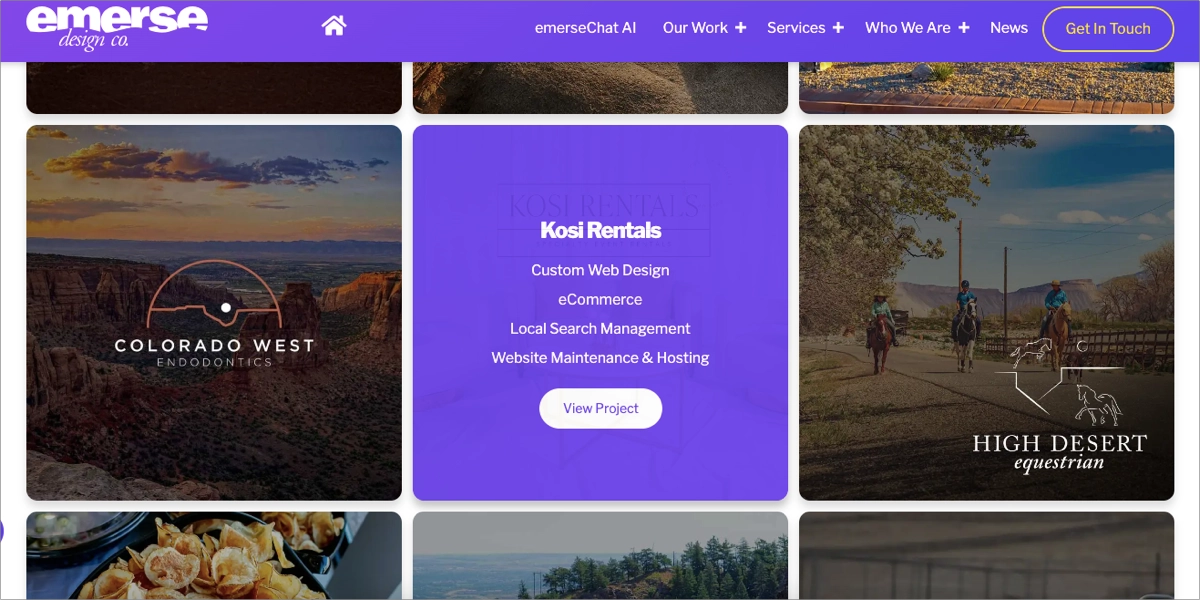
4. Emerse Design
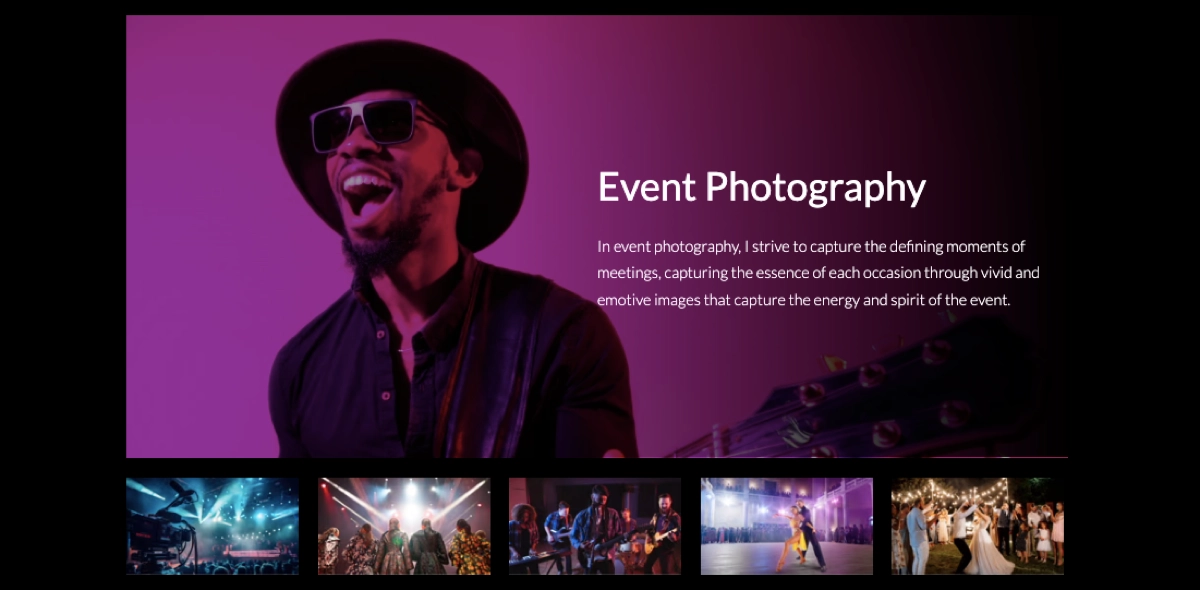
Das Portfolio Landing Page von Emerse Design empfängt den Besucher mit einem geschickt gewählten violetten Farbthema, das auf Kreativität und Innovation hinweist. Das Team der Designer präsentiert seine Qualifikationen und Arbeiten effizient mit einem klaren, gut gestalteten Portfolio-Bereich. Kacheln mit atemberaubenden Bildern und Logos von Kunden oder Partnern werden, wenn man mit dem Mauszeiger darüberfährt, in der Farbe des Themas hervorgehoben und zeigen die Art des Projekts mit einer herausragenden CTA-Schaltfläche, die den Besucher einlädt, sich die Projektdetails anzusehen.

Die Seite ist übersichtlich gestaltet und enthält das Anmeldeformular für den Newsletter, Unternehmensinformationen mit Kontaktdaten wie Telefonnummern mit der Option “Jetzt anrufen”, E-Mail-Adresse und Lokalisierung. In der Fußzeile finden die Besucher auch Schaltflächen für soziale Medien, die zu den Kanälen des Unternehmens führen, wo sie mehr über die Arbeit des Unternehmens erfahren und sich über die neuesten Projekte informieren können.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Eindrucksvolles Seitendesign,
- Attraktive Grafiken und Animationen,
- Portfolio mit Projektdetails und Bildern,
- Minimaler schriftlicher Inhalt,
- Kontaktinformationen,
- Formular für die Anmeldung zum Newsletter,
- Hervorragende CTA-Schaltfläche,
- Links zu sozialen Medien.
Verbesserungsbereiche:
- Videos – die Seite könnte einige kurze Videos enthalten, die z. B. die Unternehmensphilosophie vorstellen, um das Engagement der Besucher und letztlich auch die Konversionsrate zu erhöhen.
Um Ihre Ideen in ein realistisches, hochgradig konvertierendes Portfolio Landing Page zu verwandeln, sollten Sie <a href=https:// Landingi .com/design-service/ style=”color:white”>Designexpertenhref> von Landingi beauftragen – vertrauen Sie Profis, die Ihre Online-Sichtbarkeit effizient steigern werden!
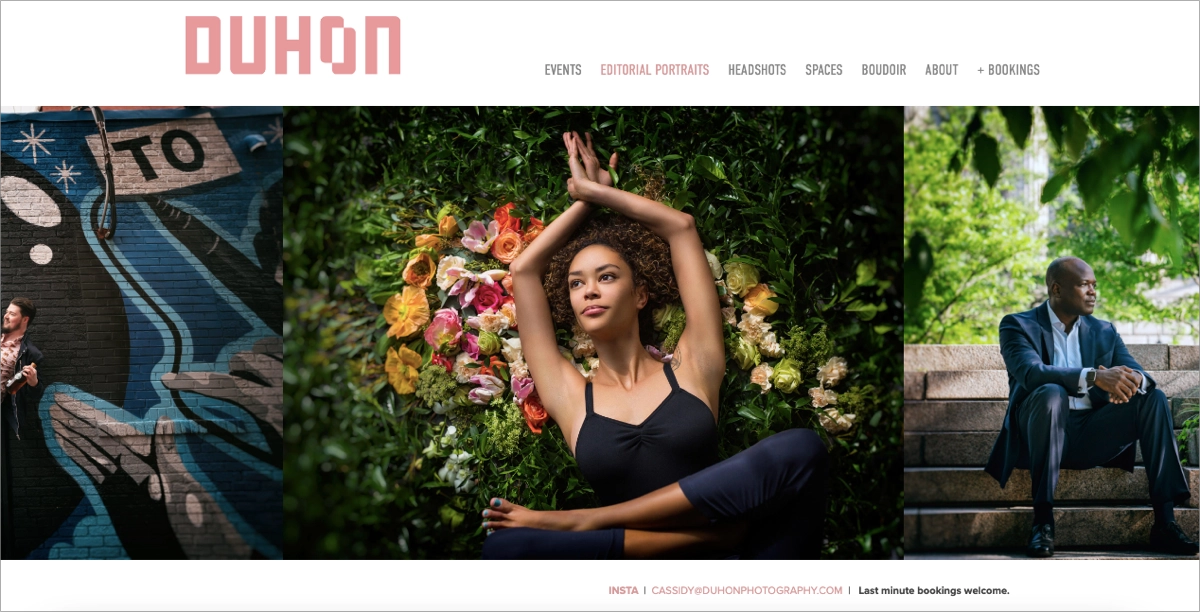
5. Duhon
Das Duhon Landing Page für die Arbeit eines Fotografen ist eine weitere großartige Portfolioseite, die sich diesmal auf die Präsentation von Fotoaufnahmen konzentriert. Als minimalistisches Landing Page, das auf einem einfachen Layout basiert, ist es sehr intuitiv und ansprechend. Das Portfolio enthält hochauflösende Bilder in einer Galerie mit einer horizontalen Navigation, die thematisch in separaten Registerkarten gruppiert ist, was das Auffinden des Bereichs, für den sich potenzielle Kunden interessieren könnten, vereinfacht.

Die Fußzeile enthält einen Instagram-Link, über den die Besucher dem Kanal des Fotografen folgen und weitere Bildbeispiele finden können, sowie eine E-Mail-Adresse, die eine sofortige Kontaktaufnahme ermöglicht. Der einfache Hinweis, dass Last-Minute-Buchungen willkommen sind, ermutigt die Besucher, eine Anfrage zu senden. Die Navigationsleiste enthält einen Abschnitt “Über” und erweiterte Buchungsoptionen.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Minimales, einfaches Layout,
- Kein schriftlicher Inhalt,
- Eindrucksvolle Bildbeispiele,
- Links zu sozialen Medien,
- Kontaktinformationen.
Verbesserungsbereiche:
- CTA – auch wenn die Seite optisch ansprechend ist und das Engagement der Nutzer fördert, kann sich das Fehlen einer klaren CTA-Schaltfläche negativ auf die Konversionen auswirken.
Vergessen Sie nicht die Vorlage für die Präsentation eines Fotografenunternehmens, die nach dem Ausfüllen eines Kontaktformulars angezeigt wird. Das ist eine großartige Idee, um Kunden in jeder Verkaufsphase zu binden und ihre Loyalität zu beeinflussen!

3 Portfolio Landing Page Bewährte Praktiken
Um eine außergewöhnliche Fotografie Landing Page zu erstellen, sollten Sie die 4 besten Praktiken anwenden , die es Ihnen ermöglichen, Kunden anzuziehen, Besucher in Ihre fotografische Reise einzutauchen und hervorragende Konversionsraten zu erzielen. Diese Praktiken sind darauf zugeschnitten, die Wirksamkeit Ihrer Landing Page zu verbessern und zufällige Betrachter in begeisterte Kunden oder Anhänger zu verwandeln.
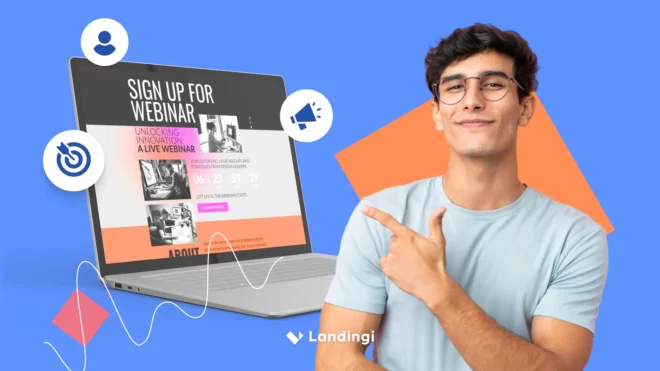
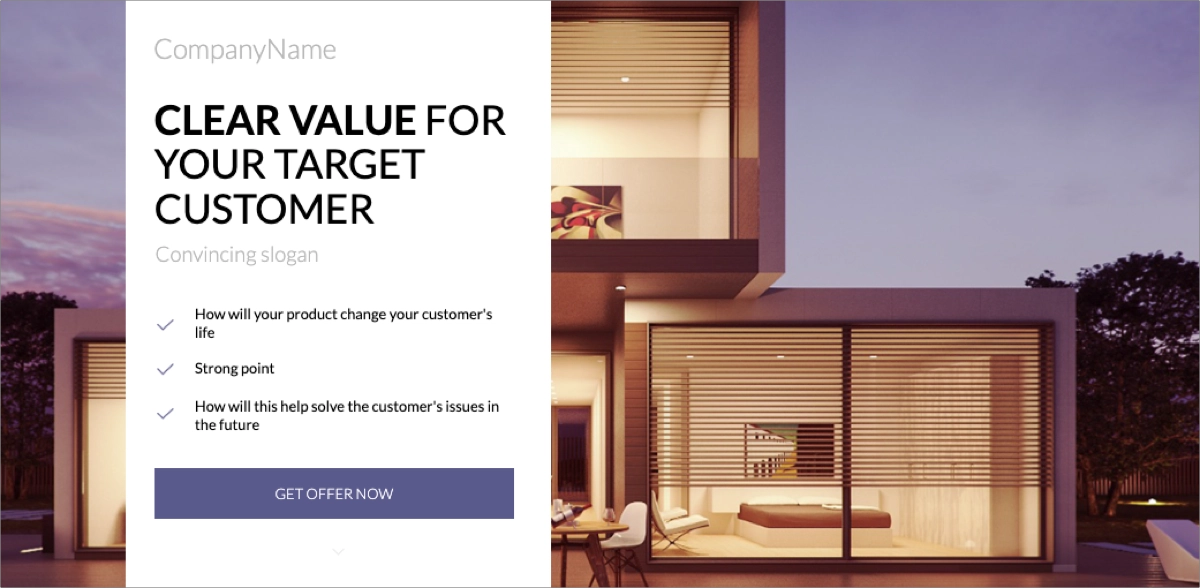
#1 Die herausragende CTA-Schaltfläche einbeziehen
Die erste Best Practice für eine Landing Page-Fotografie besteht darin, eine herausragende CTA-Schaltfläche einzubauen. Er sollte gut sichtbar, aber nicht zu aufdringlich sein. Verwenden Sie daher Farben, die sich vom Gesamtdesign der Seite abheben und mit der visuellen Identität Ihrer Marke übereinstimmen, oder versuchen Sie es mit der umgekehrten Farbe. Berücksichtigen Sie die Farbpsychologie, um das Design der Schaltfläche auf das Profil Ihrer Zielgruppe und deren Erwartungen abzustimmen. Violett steht zum Beispiel für Innovation und Kreativität, während Gelb für Freude steht.
Schauen Sie sich das folgende Beispiel an:

Ihre CTA-Schaltfläche sollte an strategischen Stellen platziert werden – die rechte obere Ecke funktioniert am besten, aber die Schaltfläche sollte auch in einem Heldenabschnitt und am unteren Rand Ihrer Landing Page erscheinen, um die besten Ergebnisse zu erzielen. Verwenden Sie einfache, personalisierte Botschaften, um den Besuchern mitzuteilen, was sie als Nächstes tun sollen, und sie zum Handeln zu ermutigen. Vergessen Sie nicht die Reaktionsfähigkeit auf Mobilgeräte – die CTA-Schaltfläche sollte in der mobilen Ansicht fast die gesamte Breite einnehmen, um ein nahtloses Erlebnis zu gewährleisten.
Laut einer Statistik von Small Business Trends fehlt auf70 % der Websites kleiner B2B-Unternehmen eine CTA-Schaltfläche. Das ist der Grund, warum ihre Websites erfolglos sind – die CTA-Schaltfläche ist entscheidend für die Konversionen.
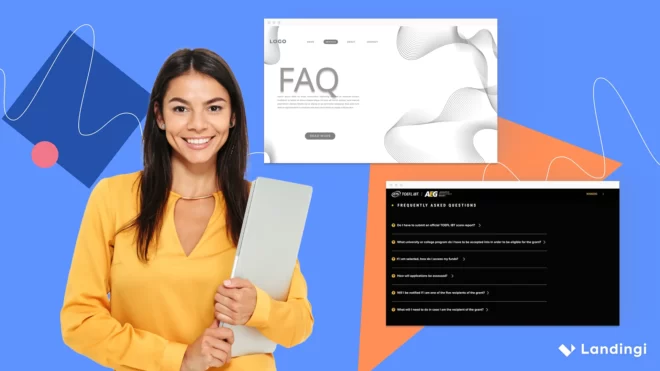
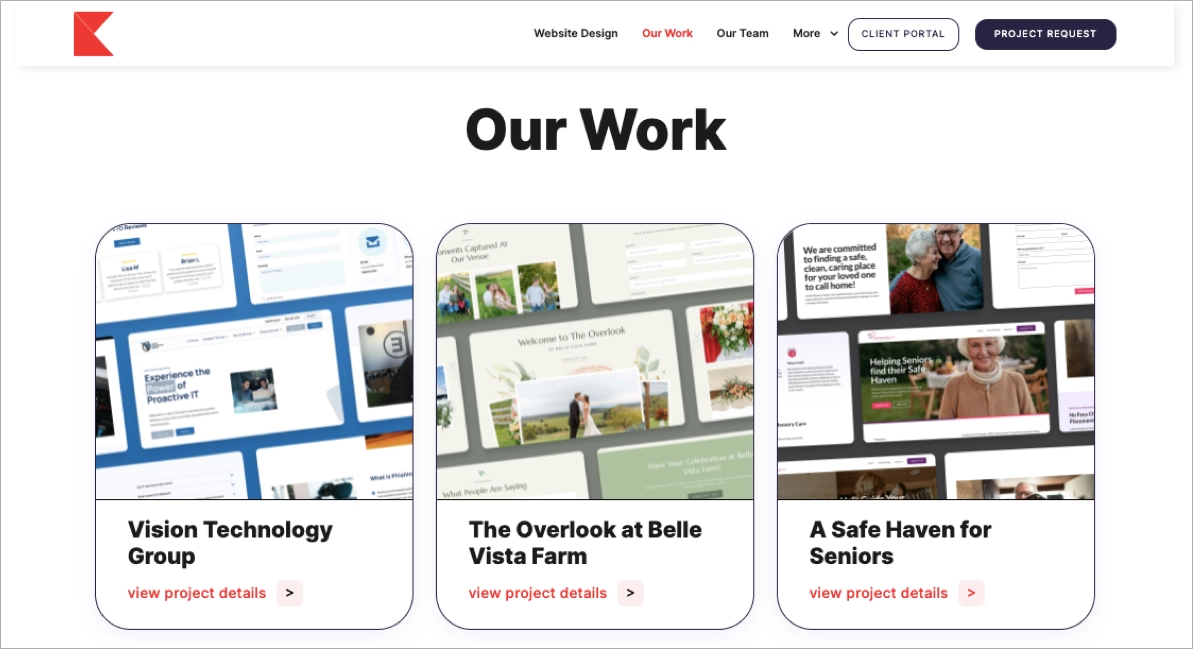
#2 Anklickbare Miniaturen verwenden
Das zweite bewährte Verfahren für ein Portfolio Landing Page besteht darin, anklickbare Miniaturen Ihrer Projekte aufzunehmen. Anklickbare Miniaturansichten sind eine hervorragende Strategie bei der Gestaltung Ihres Portfolios Landing Page , da Sie so mehr zeigen können, ohne die Besucher mit einem umfangreichen, langatmigen Layout zu überwältigen. Die Besucher können Beispiele mit kurzen Beschreibungen sehen und auswählen, welche Projektdetails sie sich ansehen möchten.
Schauen Sie sich das folgende Beispiel an:

Es ist jedoch wichtig, neben dieser Funktion auch die Nutzererfahrung zu berücksichtigen. Die Verwendung anklickbarer Miniaturansichten geht über die Verbesserung der visuellen Attraktivität hinaus. Es geht darum, sicherzustellen, dass Ihre Seite schnell lädt und ein reibungsloses Erlebnis für mobile Nutzer bietet.
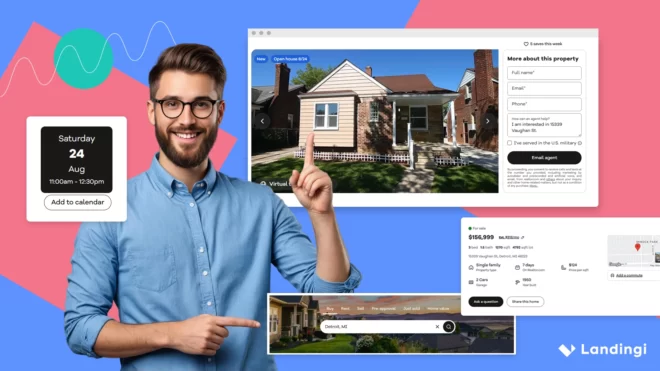
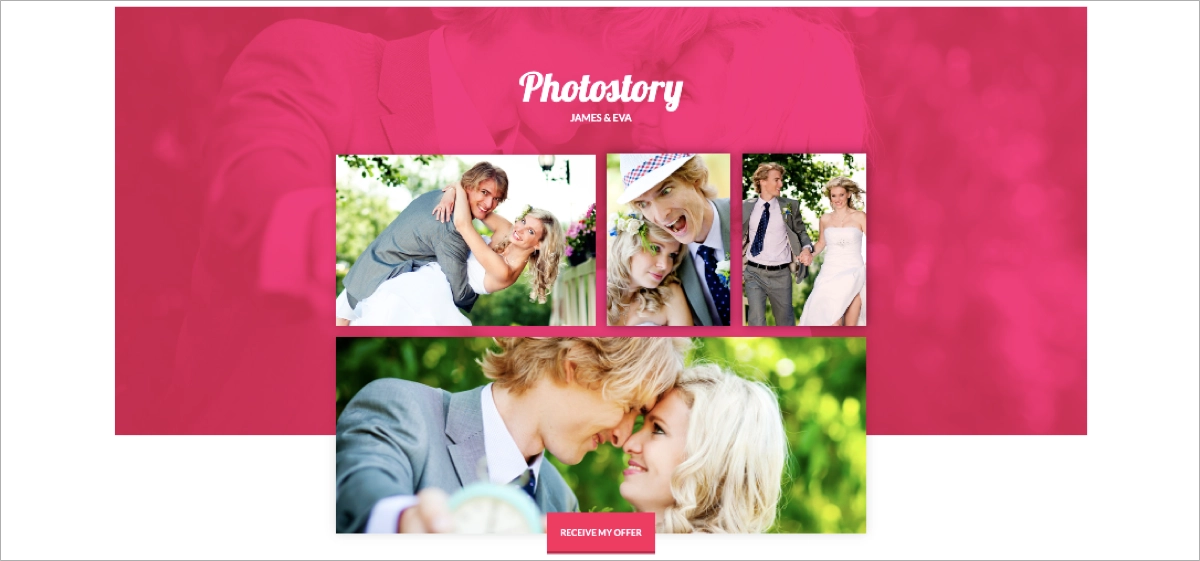
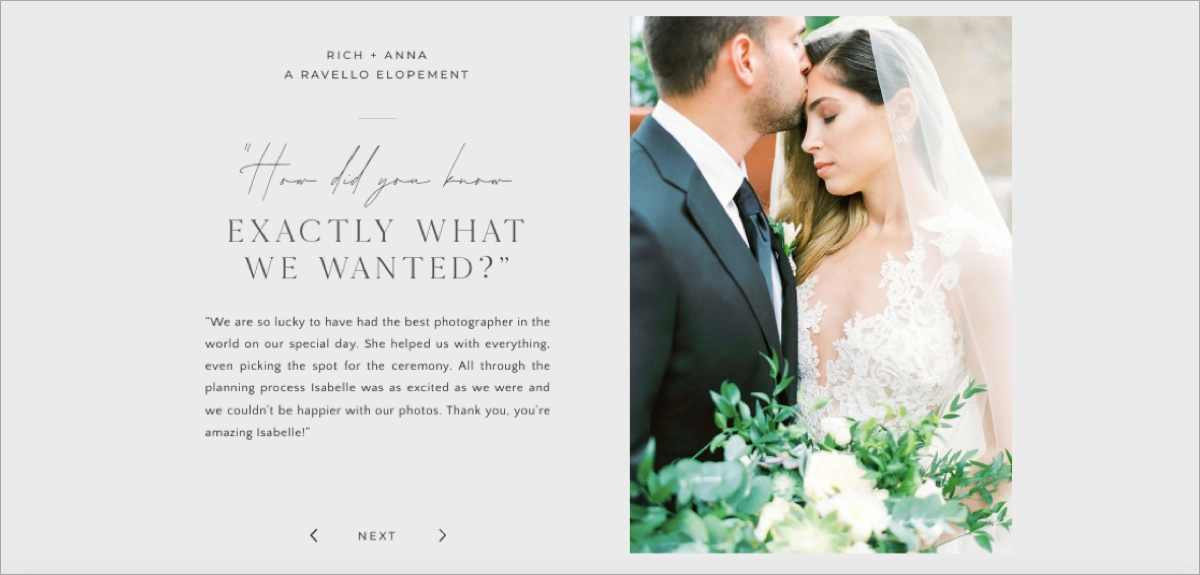
#3 Sozialen Beweis hinzufügen
Das dritte bewährte Verfahren für ein Portfolio Landing Page besteht darin, Social Proof in Form von Erfahrungsberichten früherer Kunden, Bewertungen auf beliebten Plattformen, Rezensionen von Partnern und Erwähnungen in den Medien hinzuzufügen. Sie können auch Partnerlogos und Auszeichnungen einfügen, um die Qualität Ihrer Dienstleistung zu unterstreichen.
Schauen Sie sich das folgende Beispiel an:

Durch die Implementierung von Social Proof erhalten Ihre Besucher einen soliden Beweis dafür, dass Ihr Service die beste Wahl für sie ist. Social-Proof-Elemente schaffen Glaubwürdigkeit und Vertrauen bei zufälligen Besuchern und beeinflussen psychologisch ihren Entscheidungsprozess, so dass Sie höhere Konversionsraten erwarten können – HubSpot-Fallstudien belegen, dass Unternehmen, die Testimonials auf ihren Websites einbinden, einen Anstieg der Konversionsraten um 34 % verzeichnen .
Daten zeigen, dass ca. 33 % der Kunden lesen laut BrightLocal-Statistiken Online-Bewertungen, wenn sie nach einem lokalen Unternehmen suchen.
Wie kann ich mein Portfolio Landing Page für höhere Konversionsraten optimieren?
Um Ihr Portfolio Landing Page für höhere Konversionsraten zu optimieren, rationalisieren Sie die Navigation, konzentrieren Sie sich auf ein starkes Wertangebot, verwenden Sie relevante Schlüsselwörter, denken Sie an die mobile Reaktionsfähigkeit und die Ladegeschwindigkeit der Seite und experimentieren Sie regelmäßig mit verschiedenen Seitenversionen. Lernen Sie die 7 wichtigsten Strategien kennen und wenden Sie sie an, um die Wirksamkeit Ihres Portfolios Landing Page zu verbessern:
1. Straffung der Navigation
Erstens: Optimieren Sie die Navigation – stellen Sie sicher, dass Ihre Landing Page einfach zu navigieren ist und ein klares, intuitives Layout hat. Besucher sollten mühelos finden, wonach sie suchen, egal ob es sich um Ihr Portfolio, den Abschnitt “Über uns” oder Kontaktinformationen handelt. Eine vereinfachte Navigation verringert die Absprungrate und hält potenzielle Kunden bei der Stange.
2. Betonen Sie ein starkes Wertversprechen
Zweitens: Legen Sie Wert auf ein starkes Wertversprechen – Ihr Landing Page sollte klar zum Ausdruck bringen, was Sie einzigartig macht und warum ein potenzieller Kunde oder Arbeitgeber Sie anderen vorziehen sollte. Dieses Wertversprechen sollte an prominenter Stelle stehen und Ihre Fähigkeiten, Erfahrungen und die Vorteile einer Zusammenarbeit mit Ihnen auf den Punkt bringen.
3. Optimieren Sie für SEO
Drittens: Optimieren Sie Ihr Portfolio Landing Page für die Suchmaschinenoptimierung – fügen Sie relevante Schlüsselwörter in Ihre Seitentitel, Überschriften und Inhalte ein, um Ihr Suchmaschinenranking zu verbessern. Dies erhöht die Sichtbarkeit Ihres Portfolios Landing Page für potenzielle Kunden, die nach Ihren Fähigkeiten oder Dienstleistungen suchen. Berücksichtigen Sie lokale SEO-Prinzipien, um die Sichtbarkeit Ihrer Seite in lokalen Suchergebnissen zu erhöhen.
4. Responsive Design umsetzen
Viertens: Implementieren Sie ein responsives Design – Ihr Portfolio Landing Page sollte auf verschiedenen Bildschirmgrößen perfekt dargestellt werden. Die Responsivität der Seite gewährleistet ein positives Erlebnis für alle Besucher, unabhängig davon, wie sie auf Ihre Website zugreifen.
5. Verwenden Sie klare CTAs
Fünftens: Verwenden Sie klare CTAs – jeder Abschnitt Ihres Portfolios Landing Page sollte die Besucher zu einer gewünschten Aktion führen. Stellen Sie sicher, dass Ihre CTAs klar, überzeugend und leicht zu finden sind. Verwenden Sie einfache, personalisierte Botschaften und weisen Sie auf die Dringlichkeit hin, um die besten Ergebnisse zu erzielen.
6. A/B-Tests durchführen
Sechstens: Führen Sie regelmäßig A/B-Tests durch – experimentieren Sie mit verschiedenen Versionen Ihres Portfolios Landing Page, um zu sehen, was am besten funktioniert. Lassen Sie keinen Raum für Vermutungen und testen Sie Variationen Ihrer Überschriften, CTAs, Bilder und anderer Elemente, um die Konversionsraten auf der Grundlage von tatsächlichen Daten zu optimieren. Mit dem richtigen Tool, wie z. B. Landingi mit seiner EventTracker-Funktion, können Sie das Nutzerverhalten leicht nachverfolgen, um wichtige Erkenntnisse für die weitere Optimierung zu gewinnen.
7. Optimierung der Seitenladegeschwindigkeit
Siebtens: Optimieren Sie die Ladegeschwindigkeit der Seite – sie ist entscheidend, um die Besucher bei der Stange zu halten. Optimieren Sie die Bildgrößen, nutzen Sie das Browser-Caching und minimieren Sie die Verwendung umfangreicher Skripte, um sicherzustellen, dass Ihre Landing Page schnell geladen wird.
8. Bieten Sie mehrere Kontaktmöglichkeiten an
Achtens: Bieten Sie auf Ihrem Portfolio Landing Page mehrere Kontaktmöglichkeiten für potenzielle Kunden an, z. B. ein Kontaktformular, eine E-Mail-Adresse, eine Telefonnummer und Links zu sozialen Medien. Wenn Sie es den Besuchern leicht machen, Sie zu kontaktieren, erhöht sich die Wahrscheinlichkeit einer Konversion.
Durch die Umsetzung dieser Strategien können Sie ein überzeugendes und effektives Portfolio Landing Page erstellen, das Ihre Arbeit präsentiert und Besucher in Kunden oder Mitarbeiter verwandelt.
Was sind die Schlüsselelemente eines wirksamen Portfolios Landing Page ?
Ein effektives Portfolio Landing Page umfasst Schlüsselelemente wie ansprechendes Bildmaterial, ein starkes Wertversprechen mit einem attraktiven Portfolio-Showcase und Social Proof, die die Aufmerksamkeit der Besucher auf eine überzeugende CTA lenken sollen. Ein gut strukturiertes Landing Page verbindet nahtlos Ästhetik mit Funktionalität und dient als leistungsstarkes Instrument zur Präsentation Ihrer Arbeit, Fähigkeiten und beruflichen Leistungen. Schauen Sie sich die detaillierte Beschreibung der wesentlichen Elemente des Portfolios Landing Page unten an:
#1 Ansprechendes visuelles Design
Das erste Schlüsselelement eines Portfolios Landing Page ist eine ansprechende visuelle Gestaltung. Es gibt den Ton für Ihr gesamtes Portfolio an und sollte mit Ihrer Arbeitsphilosophie und Ihrem Stil übereinstimmen. Verwenden Sie hochwertige Bilder, ein stimmiges Farbschema und eine Typografie, die Ihre persönliche oder Markenidentität widerspiegelt. Das Design sollte sauber und professionell sein, damit Ihre Arbeit hervorsticht.
#2 Starkes Nutzenversprechen
Das zweite Schlüsselelement eines Portfolios Landing Page ist ein starkes Wertversprechen. Ihr Landing Page sollte den Besuchern sofort Ihr einzigartiges Wertversprechen vermitteln. Diese prägnante Aussage hebt hervor, was Sie anbieten, was Ihr Fachwissen ist und was Sie von der Konkurrenz unterscheidet. Wenn Sie diese Aussage an prominenter Stelle platzieren, wird sichergestellt, dass potenzielle Kunden Ihre Stärken von Anfang an verstehen.
#3 Hochwertiges Portfolio-Schaufenster
Das dritte Schlüsselelement eines Portfolios Landing Page ist eine hochwertige Portfoliovitrine. Als Herzstück Ihres Landing Page sollte es Ihre besten Arbeiten zeigen. Entscheiden Sie sich für eine kuratierte Auswahl, die die Breite und Tiefe Ihrer Fähigkeiten und Fachkenntnisse zeigt. Die Einbeziehung von Fallstudien oder detaillierten Projektbeschreibungen kann Ihren Prozess und die erzielten Ergebnisse weiter veranschaulichen.
#4 Überzeugende CTA
Das vierte Schlüsselelement eines Portfolios Landing Page ist ein überzeugender CTA. Wirksame CTAs leiten Besucher zu bestimmten Aktionen an, z. B. zur Kontaktaufnahme mit Ihnen, zur Ansicht weiterer Arbeiten oder zum Anfordern eines Angebots. Ihre CTAs sollten klar, handlungsorientiert und strategisch platziert sein, um die Aufmerksamkeit auf sich zu ziehen, ohne das Gesamtdesign zu erdrücken.
#5 Sozialer Beweis
Das fünfte Schlüsselelement eines Portfolios Landing Page ist der soziale Beweis. Zeugnisse, Kundenlogos oder Erwähnungen in der Presse können Ihre Glaubwürdigkeit erhöhen. Positives Feedback früherer Kunden oder Anerkennung aus seriösen Quellen beweist Ihre Fähigkeiten und Professionalität.
#6 Kontaktinformationen
Das sechste Schlüsselelement eines Portfolios Landing Page sind die Kontaktinformationen. Machen Sie es potenziellen Kunden leicht, mit Ihnen in Kontakt zu treten, indem Sie präzise und leicht zugängliche Kontaktinformationen bereitstellen. Optionen wie ein Kontaktformular, eine E-Mail-Adresse, eine Telefonnummer und Links zu Profilen in sozialen Medien fördern die Kommunikation und machen es den Besuchern leicht, mit Ihnen in Kontakt zu treten.
#7 Übersichtliches Kontaktformular
Das siebte Schlüsselelement eines Portfolios Landing Page ist ein übersichtliches Kontaktformular. Ihr Portfolio Landing Page ist ohne ein Anfrageformular unvollständig, aber konzentrieren Sie sich bei der Erstellung eines solchen Formulars auf dessen Funktionalität. Es sollte nur die wichtigsten Informationen, wie Name und E-Mail-Adresse, erfordern. Das Design des Formulars sollte mit dem Gesamtlayout der Seite übereinstimmen, und die Formularfelder sollten auf ein Minimum reduziert werden, um die besten Konversionsraten zu erzielen.
Wenn diese Elemente durchdacht in Ihr Portfolio Landing Page integriert werden, entsteht eine überzeugende digitale Präsenz, die Ihre Arbeit wirkungsvoll präsentiert, Ihren Wert vermittelt und Ihr Zielpublikum anspricht.
Was ist der beste Portfolio Landing Page Builder?
Der beste Landing Page Builder für Fotografie ist Landingi , eine Plattform, die sorgfältig auf die spezifischen Bedürfnisse von Personen zugeschnitten ist, die ihre verschiedenen Projekte und Fähigkeiten präsentieren und gleichzeitig das Interesse potenzieller Kunden oder Arbeitgeber wecken wollen. Landingi zeichnet sich durch seine benutzerfreundlichen Landing Page -Erstellungstools und eine breite Palette digitaler Marketingfunktionen aus und ist die erste Wahl für aufstrebende Talente, die ein überzeugendes Online-Portfolio erstellen möchten, und für erfahrene Fachleute, die ihren digitalen Fußabdruck verstärken wollen.
Landingi legt den Grundstein für Ihr professionelles Schaufenster mit einer reichhaltigen Bibliothek von Seitenvorlagen, die jeweils so gestaltet sind, dass sie die Bandbreite Ihres Portfolios unterstreichen und Ihr Publikum effektiv ansprechen. Diese Vorlagen sind optimiert, um die Interaktion mit den Besuchern und die Konvertierung von Leads zu verbessern. So können Sie sich auf die Anpassung der Designdetails konzentrieren und Ihre Seite mit den beeindruckenden Arbeiten füllen, die Ihre Fähigkeiten am besten repräsentieren und Ihr gewünschtes Publikum direkt ansprechen.
Über die reine Seitenerstellung hinaus bietet Landingi eine Reihe von Funktionen, die Ihr Landing Page zu einem interaktiven Portfolio-Hub machen. Die A/B-Testing-Funktion der Plattform ermöglicht eine sorgfältige Verfeinerung der Seite, indem mit verschiedenen Layouts und Inhaltsanordnungen experimentiert wird, um die wirkungsvollste Präsentation für Ihr Publikum zu ermitteln.
Tools wie EventTracker bieten wertvolle Erkenntnisse darüber, wie Besucher mit Ihrer Seite interagieren, und bieten datengestützte Anleitungen zur Optimierung Ihres Portfolios für maximales Engagement. Darüber hinaus stellt Landingi Ihnen KI-Hilfen, verschiedene Formulare, Popups und Widgets zur Verfügung, um die Sichtbarkeit Ihrer Seite in den Suchmaschinen zu verbessern, die Erwartungen der Besucher zu übertreffen und Leads zu kultivieren, die Ihr berufliches Wachstum unterstützen.
Mit Landingi erhalten Kreativprofis ein umfassendes Toolkit, das einfache Gestaltungsmöglichkeiten mit ausgefeilten Optimierungsfunktionen verbindet. Diese Ausgewogenheit macht Landingi nicht nur für Menschen mit kleinem Budget erschwinglich, sondern auch zu einer robusten Plattform für die Umsetzung fortschrittlicher digitaler Marketingtaktiken. Folglich ist Landingi die erste Wahl unter den Landing Page Portfoliobauern, denn es verbindet auf perfekte Weise Benutzerfreundlichkeit mit der Funktionalität, die man braucht, um sich in jedem kreativen Geschäftsfeld abzuheben.
Ein Portfolio aufbauen Landing Page in Landingi
Ein gut zusammengestelltes Portfolio Landing Page ist ein wichtiges Bindeglied zwischen Kreativen und ihrem potenziellen Publikum oder Arbeitgeber. Da die Essenz Ihrer Arbeit und Ihres Talents eine Bühne braucht, die durch ihre Präsentation Bände spricht, muss Ihr Portfolio Landing Page die Vielfalt und das Können Ihrer Projekte zeigen und die Leidenschaft und Hingabe hinter Ihrem Handwerk hervorrufen.
Die Reise endet jedoch nicht mit der Erstellung einer visuell ansprechenden Seite; der wahre Zauber liegt in ihrer kontinuierlichen Optimierung. Durch die Umsetzung von Optimierungsstrategien können Sie ein digitales Portfolio erstellen, das die Tiefe Ihrer beruflichen Identität widerspiegelt und Besucher aktiv anspricht und in begeisterte Befürworter oder potenzielle Mitarbeiter verwandelt.
Ausgestattet mit den richtigen Werkzeugen und grundlegenden Kenntnissen, inspiriert durch beispielhafte Portfolio Landing Page Beispiele, beginnen Sie noch heute mit der Gestaltung Ihres perfekten Portfolios Landing Page – probieren Sie Landingi jetzt aus, und beginnen Sie mit der Verwandlung einer konventionellen Seite in ein dynamisches Schaufenster, das konvertiert.