Haben Sie Schwierigkeiten, eine App Landing Page zu entwickeln, die fesselt und konvertiert? Dieser Blog-Beitrag hebt Fälle von Landing Page Designs für mobile Anwendungen hervor, die inspirierend sind, und zeigt den ultimativen Leitfaden, wie man eine hochkonvertierende App-Website erstellt.
Typischerweise liegen die Absprungraten für Landing Pages zwischen 41 % und 55 %, so die Statistiken von Growth Marketing Pro für 2024. Wir wissen, worauf es bei der App Landing Pages ankommt, und in diesem Artikel geben wir Ihnen praktische Anleitungen, wie Sie aus dem Muster ausbrechen können, um erfolgreich zu sein, und zeigen Ihnen App Landing Page-Vorlagen, die eine großartige Basis für Ihre zukünftigen Projekte sein können.
Für einen guten Start, werfen Sie einen Blick auf einige Ratschläge für die Erstellung von Apps Landing Pages :
- Verwenden Sie überzeugende Überschriften, ansprechende Texte und hochwertiges Bildmaterial.
- Fügen Sie Download-Links und CTA-Schaltflächen ein, die zum App-Store führen.
- Denken Sie an ein einheitliches Branding und Klarheit.
- Optimieren Sie Ihre Landing Page für mobile Geräte und führen Sie A/B-Tests durch.
- Minimieren Sie die Ladegeschwindigkeit.
Werfen Sie einen Blick auf unsere App Landing Page-Auswahl in der Tabelle unten und lesen Sie den Artikel, um mehr zu erfahren. Lernen Sie ansprechende Landing Page-Beispiele kennen, die Best Practices für eine erfolgreiche App-Marketing-Strategie aufzeigen.

Was ist eine App Landing Page?
Eine App Landing Page ist eine eigenständige Webseite, die explizit für die Förderung und Erläuterung einer mobilen Anwendung entwickelt wurde. Eine App Landing Page zielt darauf ab, Besucher zum Download oder Kauf der App zu bewegen, wie Neil Patel, ein Experte für digitales Marketing, betont.
Diese Landing Pages sind so konzipiert, dass sie die Funktionen und Vorteile der App auf leicht zugängliche Weise hervorheben. Das Hauptziel einer mobilen App Landing Page ist es, die Neugier der Besucher zu wecken und sie zum Herunterladen der App zu bewegen. Sie dient als virtuelles Schaufenster, das wichtige Informationen über die Funktionen Ihrer App liefert, und fungiert als entscheidender Berührungspunkt auf dem Weg des Nutzers von der Entdeckung zur aktiven Nutzung.
Eine konversionsoptimierte mobile App Landing Page fügt Schlüsselelemente wie die folgenden nahtlos zusammen:
- klare Botschaften,
- überzeugende CTAs,
- Social Proof (Nutzerbewertungen und Erfahrungsberichte),
- einfache Navigation,
- ansprechendes Bildmaterial.
Darüber hinaus ist es unerlässlich, dass die beste App Landing Pages schnell lädt und auf mobile Endgeräte reagiert, um ein nahtloses und attraktives Erlebnis zu bieten. Der Einsatz eines Landing Page Builders kann bei der Erreichung dieser Ziele erheblich helfen.
Warum brauche ich eine App Landing Page ?
Sie benötigen eine App Landing Page als leistungsfähiges Instrument in Ihrer App-Marketing-Strategie, das wesentlich zur Nutzergewinnung und Marktdurchdringung beiträgt. Der Hauptzweck der Erstellung einer mobilen App-Seite besteht darin, Website-Besucher in App-Nutzer umzuwandeln, indem alle wesentlichen Details und Motivationen angeboten werden, die erforderlich sind, um sie zu ermutigen, die App herunterzuladen.
Eine mobile App Landing Page dient als starker Geschichtenerzähler, der potenzielle Nutzer mit Ihrer App und ihren Vorzügen vertraut macht. Sie liefert scharf zugeschnittene Botschaften und einen einzigartigen, fokussierten Aufruf zum Handeln, der für die Umwandlung von Besuchern in App-Nutzer unerlässlich ist. Indem sie die Entwicklung, die Ästhetik, die Funktionen und die Vorteile Ihrer App vorstellt, entsteht eine fesselnde Geschichte, die die Nutzer zum Herunterladen überreden kann.
Landing Pages spielen ebenfalls eine zentrale Rolle:
- Aufregung vor der Markteinführung zu schüren,
- Aufklärung der potenziellen Nutzer,
- Gewinnung der ersten Abonnenten,
- Personalisierung für Nischen-Zielgruppensegmente,
- Unterstützung von Full-Funnel-Marketingstrategien,
- Aufbau einer Mailingliste,
- Einbindung potenzieller Nutzer in den sozialen Medien,
Außerdem liefern sie wertvolle Erkenntnisse für die Optimierung, indem sie die Konversionsrate von App-Downloads genau messbar machen.
Effektiv gestaltete mobile App Landing Pages kann:
- die Platzierung der App in den Suchmaschinen zu verbessern und so den Traffic zu erhöhen,
- als Medium zur Artikulation der Ziele und Visionen Ihrer Marke dienen,
- Vertrauen aufzubauen und Engagement zu fördern,
- einen bleibenden Eindruck bei den Zuhörern hinterlassen,
- die Befürwortung der Nutzer zu steigern und die Reichweite der App durch Mund-zu-Mund-Propaganda zu erhöhen.
Eine Seite für eine mobile App kann einen großen Beitrag zum Erfolg Ihrer App leisten, indem sie Downloads ankurbelt, das Nutzerengagement steigert und Ihnen letztendlich hilft, Ihre Geschäftsziele zu erreichen.
Wie erstelle ich eine App Landing Page?
Um eine Landing Page für Ihre mobile App zu erstellen, wählen Sie zunächst einen Landing Page Builder, mit dem Sie eine konvertierende und schöne App Landing Page erstellen können, und implementieren Sie die folgenden 5 Schlüsselelemente:
- Überzeugende Schlagzeile
- Fesselndes Bildmaterial
- Klare Aufforderung zum Handeln (CTA)
- Kurzer Text
- Sozialer Beweis
1. Überzeugende Überschrift
Legen Sie zunächst eine einprägsame Überschrift fest – als das sichtbarste Element Ihrer App Landing Page ist eine überzeugende Überschrift von entscheidender Bedeutung, da sie den ersten Eindruck eines Besuchers prägt. Sie sollte klar und direkt die Bedürfnisse des Besuchers ansprechen und zeigen, wie Ihre App diese lösen kann. Konzentrieren Sie sich bei der Erstellung der Überschrift auf die Vorteile, die die App dem Nutzer bringt, und nicht auf Ihr Unternehmen oder dessen Erfolge. Das Ziel ist es, das Interesse des Besuchers an Ihrer App zu wecken.
2. Fesselndes Bildmaterial
Zweitens: Erstellen Sie fesselndes Bildmaterial – dieses spielt eine entscheidende Rolle bei der App Landing Pages. Hochwertige Bilder und Videos, die die Benutzeroberfläche und die Funktionen Ihrer App demonstrieren, können die Entscheidung eines Benutzers, die App herunterzuladen, stark beeinflussen. Werfen Sie einen Blick auf die kurzen Tipps:
- Verwenden Sie hochwertiges Bildmaterial, das die Benutzeroberfläche und die Funktionen Ihrer App veranschaulicht.
- Binden Sie Videos, Demonstrationen oder Erfahrungsberichte ein, um das Engagement zu erhöhen.
- Stellen Sie sicher, dass Ihre Seite die Vorteile und Funktionen Ihrer App vermittelt.
Visuelle Elemente vereinfachen komplexe Informationen und machen es den Besuchern leichter, die Funktionen und Vorteile Ihrer App zu verstehen. Die Einbindung von visuellen Erzählungen und interaktiven Elementen kann Ihre Landing Page ansprechender und einprägsamer machen.
Hinweis: Die Präsenz eines Videos auf Landing Pages steigert die Konversionsrate um 86 %, wie aus einer Statistik von HubSpot hervorgeht.
3. Klare Aufforderung zum Handeln (CTA)
Drittens: Legen Sie einen eindeutigen Call-to-Action (CTA) fest – er dient als zentraler Dreh- und Angelpunkt Ihrer App Landing Page und leitet die Nutzer zum App-Download. Er muss gut gestaltet und prominent platziert sein, um Aufmerksamkeit zu erregen. Bieten Sie mehrere Konvertierungspfade an, z. B. direkte Links zu App-Stores oder eine QR-Code-Option, um den unterschiedlichen Nutzerpräferenzen gerecht zu werden und den Download-Prozess zu erleichtern.
Darüber hinaus wird durch die Betonung des Nutzens, den ein Nutzer durch das Ausführen der CTA erhält, die Motivation des Nutzers, die App herunterzuladen, gesteigert und die Konversionsrate erhöht. Schließlich zeigt ein aussagekräftiger CTA dem Nutzer, wie das Handeln zu einem unmittelbaren Nutzen führt.
4. Kurzer Text
Viertens: Erstellen Sie einen prägnanten Text – als viertes Schlüsselelement der App Landing Page sollte er hervorheben, wie Ihre App das Nutzererlebnis verbessert, indem er sich auf die Vorteile konzentriert. Ein klarer und prägnanter Text kann das Verständnis verbessern und Ihre Botschaft verstärken.
Ihr primärer Text sollte das Nutzenversprechen erweitern und die spezifischen Vorteile der App im Detail aufzeigen. Das Ziel ist es, den Besucher davon zu überzeugen, dass Ihre App die Lösung ist, nach der er gesucht hat.
5. Sozialer Beweis
Fünftens: Fügen Sie Social-Proof-Elemente hinzu – im Zeitalter der Informationsübersättigung ist Social Proof ein wichtiges Instrument, um Vertrauen und Glaubwürdigkeit zu schaffen. Die Einbeziehung von Befürwortungen Dritter in Ihre App Landing Page kann potenzielle Nutzer erheblich beeinflussen. Kundenempfehlungen und Bewertungen, insbesondere von bekannten Personen oder Unternehmen, können die Konversionsrate erhöhen.
Hinweis: Laut Berichten von Growth Marketing Proglauben 90 % der Kunden den Bewertungen und Erfahrungsberichten, die sie auf Landing Pages finden.
Befürwortungen von einflussreichen Persönlichkeiten und Erwähnungen in den Medien sind eine wichtige Form des sozialen Nachweises. Die Darstellung von Kundenlogos und Branchenauszeichnungen bestätigt die Qualität und Marktakzeptanz Ihrer App. Belege für eine große Nutzerbasis, kürzliche Kaufbenachrichtigungen und Integrationspartnerschaften weisen auf die Beliebtheit und Zuverlässigkeit Ihrer App hin und ermutigen neue Nutzer, die App herunterzuladen.
8 Beispiele für die beste App Landing Pages
Die Theorie hinter einer erfolgreichen App Landing Pages zu verstehen, ist zwar wichtig, aber die Betrachtung von Beispielen aus der Praxis kann praktische Einblicke und Motivation bieten. Werfen Sie einen Blick auf die 8 inspirierenden App Landing Page-Beispiele, die diebesprochenen Schlüsselelemente effektiv nutzen.
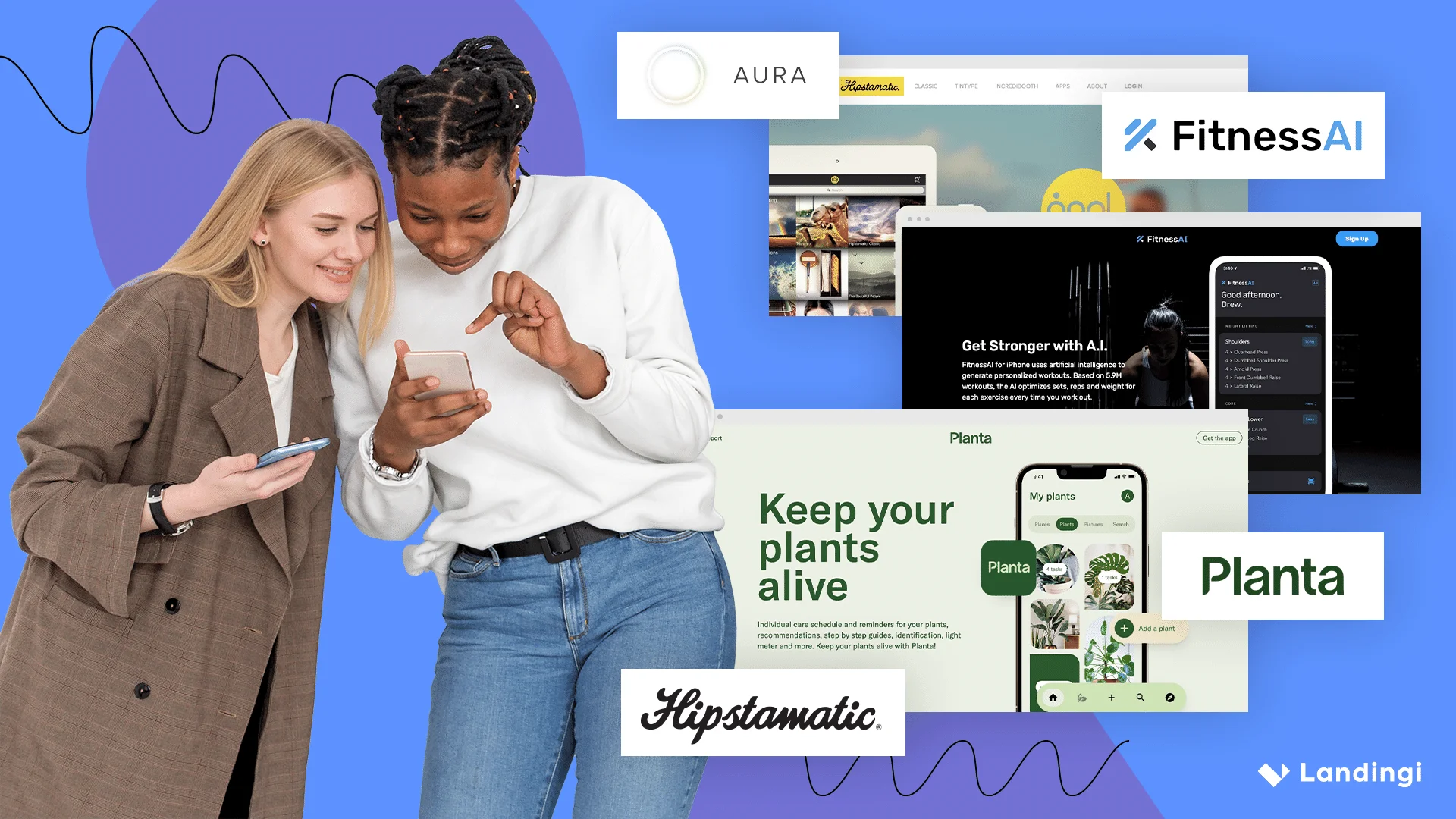
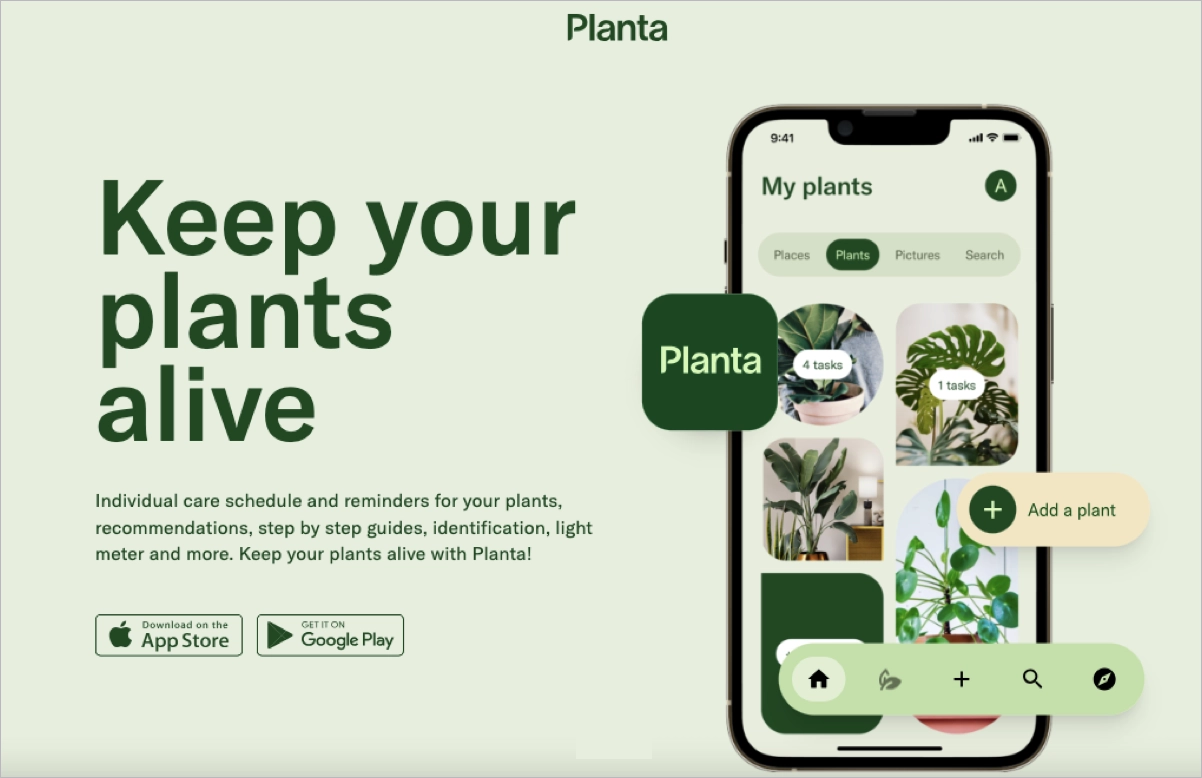
1. Planta
Die Planta-App ist eine umfassende Pflanzenpflegeanwendung, die den Nutzern dabei helfen soll, ihre Pflanzen gesund zu erhalten und zum Blühen zu bringen. Zu den wichtigsten Funktionen der Planta-App gehören intelligente Pflegeerinnerungen, Pflanzenidentifikation, Lichtmesser und Dr. Planta.
Ihre mobile App Landing Page besteht aus einer einprägsamen Überschrift und einem gut gestalteten Layout mit hochwertigen Bildern und Grafiken, die sich auf die visuelle Identität ihrer Marke sowie auf das Hauptthema der App – Pflanzen – beziehen. Der prägnante, aber attraktive Text führt zu den alternativen CTA-Buttons, die potenzielle Kunden auf die Download-Seite leiten.

Was es zu einem perfekten Landing Page macht, sind die Klarheit, die Screenshots der App, die alle Vorteile der Lösung zeigen, und der Abschnitt über den sozialen Beweis mit Kundenrezensionen und Bewertungen im App Store.
Wie jedes Landing Page könnte auch dieses verbessert werden, zum Beispiel durch das Hinzufügen einiger interaktiver Elemente wie ein Demo-Video oder eine Funktion, mit der Besucher eine Beispielfunktion erleben können.

Wenn Sie einen ähnlichen Effekt erzielen möchten, verwenden Sie die Vorlage der Bibliothek Landingi und passen Sie das Muster mit dem intuitiven Editor an.
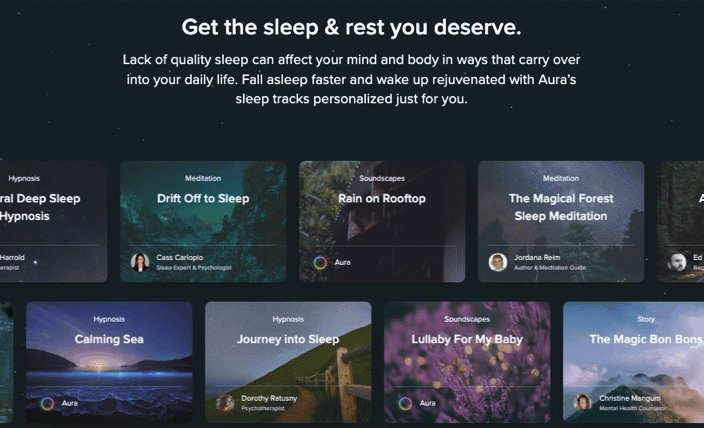
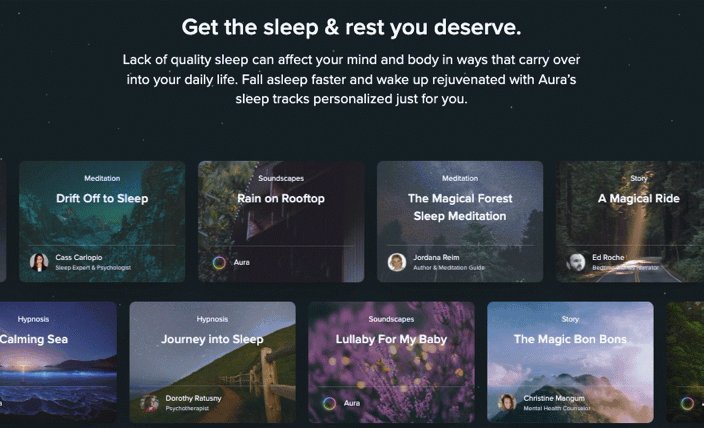
2. Aura Health
Die Aura Health-App ist eine umfassende Anwendung für mentales Wohlbefinden, die eine breite Palette von Funktionen zur Verbesserung der emotionalen Gesundheit, der Achtsamkeit und des Schlafs bietet. Mit einer umfangreichen Bibliothek mit Tausenden von Titeln, darunter Meditationen, Lebensberatungen, Geschichten, Musik und Geräuschkulissen, sowie Schlafhilfen, Inhalten für Kinder und therapeutischer Anleitung deckt sie eine Vielzahl von Bedürfnissen ab.
Innerhalb der App Landing Page wird die große Vielfalt der verfügbaren Inhalte wirkungsvoll präsentiert. Die Personalisierungsfunktion unterstreicht Auras Alleinstellungsmerkmal der maßgeschneiderten Inhalte, das sie auf dem Markt für Wellness-Apps hervorhebt. Bewertungen von Nutzern und die Erwähnung von Auszeichnungen und Anerkennungen, wie “Best of Apps by Apple”, erhöhen die Glaubwürdigkeit der App.

Eine weitere Stärke der App Landing Page von Aura ist ihr ästhetisches Design. Die Seite verfügt über ein attraktives Bildmaterial und ein übersichtliches Layout, wodurch sie ansprechend und einfach zu navigieren ist. Interaktive Abschnitte machen die Seite für die Nutzer angenehm und regen sie zum Handeln an.
Was die Verbesserung betrifft, so könnte das Landing Page aus detaillierteren Beschreibungen der Funktionsweise und der Vorteile der einzelnen Funktionen bestehen. Sie könnten auch die CTAs verbessern, damit sie besser sichtbar sind.

Erstellen Sie eine fesselnde App Landing Page mit dem Muster aus der Landingi Vorlagengalerie – benutzerdefiniertes Layout, wählen Sie zusätzliche Widgets, und fügen Sie die visuellen Elemente Ihrer App ein, um Ihre Konversionsziele zu erreichen.
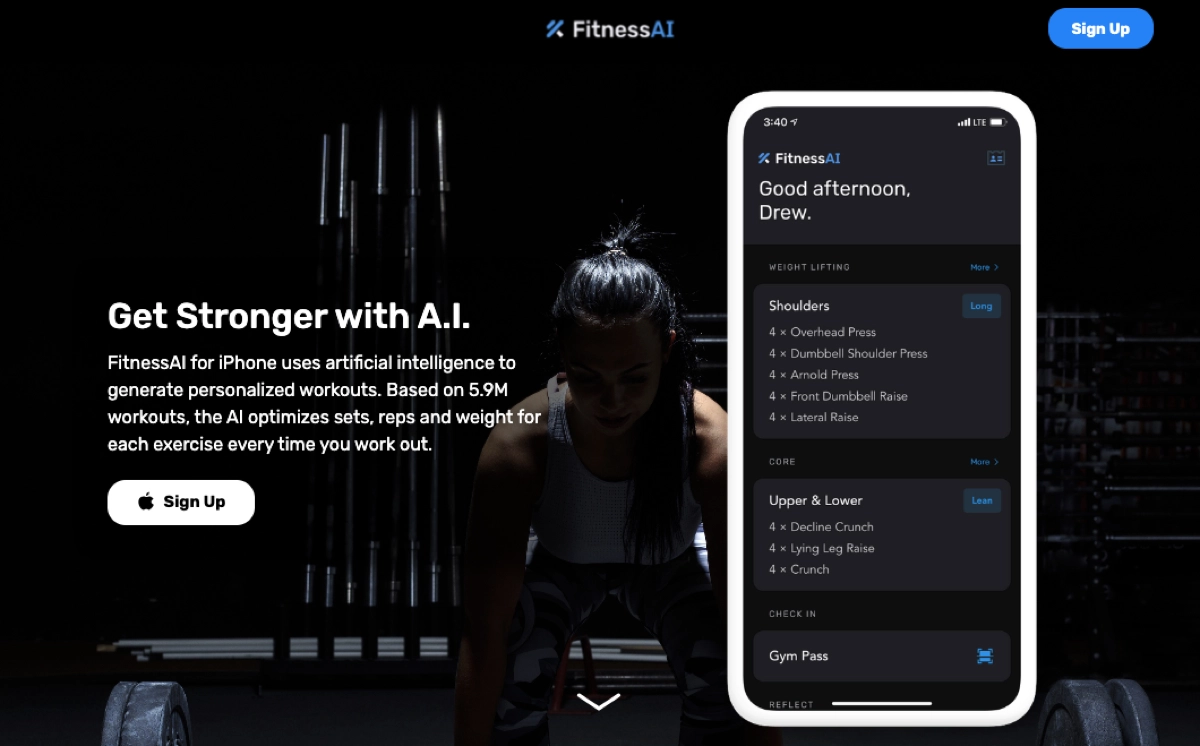
3. FitnessAI
Die FitnessAI-App ist ein fortschrittliches Fitness-Tool, das künstliche Intelligenz nutzt, um personalisierte Trainingsroutinen anzubieten. Sie wurde speziell für iPhone-Benutzer entwickelt und basiert auf den Daten von über 5,9 Millionen Workouts, die von mehr als 40.000 Gewichthebern aufgezeichnet wurden. Die App zeichnet sich dadurch aus, dass sie Sätze, Wiederholungen und Gewichte für jede Übung anpasst und sich dabei an den Fortschritt und die Trainingshistorie des Benutzers anpasst.
Die Strategie dieser App Landing Page basiert auf einem datenbasierten Ansatz: Die Betonung der Verwendung von Daten aus 5,9 Millionen Trainingseinheiten für den KI-Algorithmus ist ein starkes Verkaufsargument und zeigt das Engagement der App für eine evidenzbasierte Methodik. Das Landing Page kommuniziert die Einfachheit der App und spricht Nutzer an, die eine einfache Fitnesslösung suchen.

Die Seite präsentiert ein klares Nutzenversprechen und stellt die Vorteile der App klar heraus, so dass die Besucher leicht verstehen können, was sie bietet. Die Einbindung positiver Bewertungen aus dem App Store liefert den sozialen Beweis, und die Verwendung von ansprechendem Bildmaterial auf einem transparenten Layout-Hintergrund verbessert die Benutzerfreundlichkeit.
Das Einzige, was verbessert werden könnte, ist die CTA-Optimierung. Die Calls-to-Action könnten strategisch platziert und so gestaltet werden, dass sie besser hervorstechen und die Nutzer zum Download oder zur Anmeldung animieren.

Sehen Sie sich die Landingi Vorlagengalerie an, melden Sie sich an, und setzen Sie Ihre Idee für eine mobile App Landing Page mit einem benutzerfreundlichen Editor in die Realität um. Führen Sie A/B-Tests durch und nutzen Sie die Smart Sections-Funktion , um die Erstellung von Varianten zu vereinfachen.
4. Oggl by Hipstamatic
Oggl by Hipstamatic ist eine Foto-App, die den Nutzern eine Plattform bietet, um atemberaubende Bilder zu entdecken, zu erfassen und zu kuratieren. Sie bietet eine neue Perspektive auf die Fotoeffekte von Hipstamatic und verbindet die Nutzer mit einem weltweiten Netzwerk von Fotografen. Der Schwerpunkt der App liegt auf der Aufnahme von Bildern mit einer Vielzahl von Effekten. Weitere Funktionen sind der SurfMode für Live-Diashows und die Möglichkeit, Fotos auf verschiedenen Social-Media-Plattformen zu teilen.
Die App-Website verwendet ansprechende Grafiken, die die Funktionen und Fotoeffekte der App wirkungsvoll präsentieren. Eine weitere Stärke der Seite sind die detaillierten Funktionsbeschreibungen und die Betonung des kreativen Community-Aspekts – sie spricht potenzielle Nutzer an, die sich mit anderen Fotografen austauschen möchten.

Klare Angaben zu den Vorteilen und Preisen der Mitgliedschaft sorgen für Transparenz und können die Entscheidungsfindung erleichtern. Interaktive Elemente und mobile Reaktionsfähigkeit machen die Website zu einem erfolgreichen Landing Page für Desktop- und Smartphone-Nutzer.
Es gibt jedoch immer Raum für Verbesserungen, und in diesem Fall könnte man Bewertungen oder Nutzererfahrungen einbeziehen, um die Glaubwürdigkeit zu erhöhen und soziale Beweise zu liefern.

Diese Vorlage von Landingi kann eine hervorragende Basis für Ihre mobile App Landing Page sein – ändern Sie die Farben, fügen Sie Grafiken hinzu und implementieren Sie Download-Links, um Ihr eigenes Produkt effektiv zu bewerben.
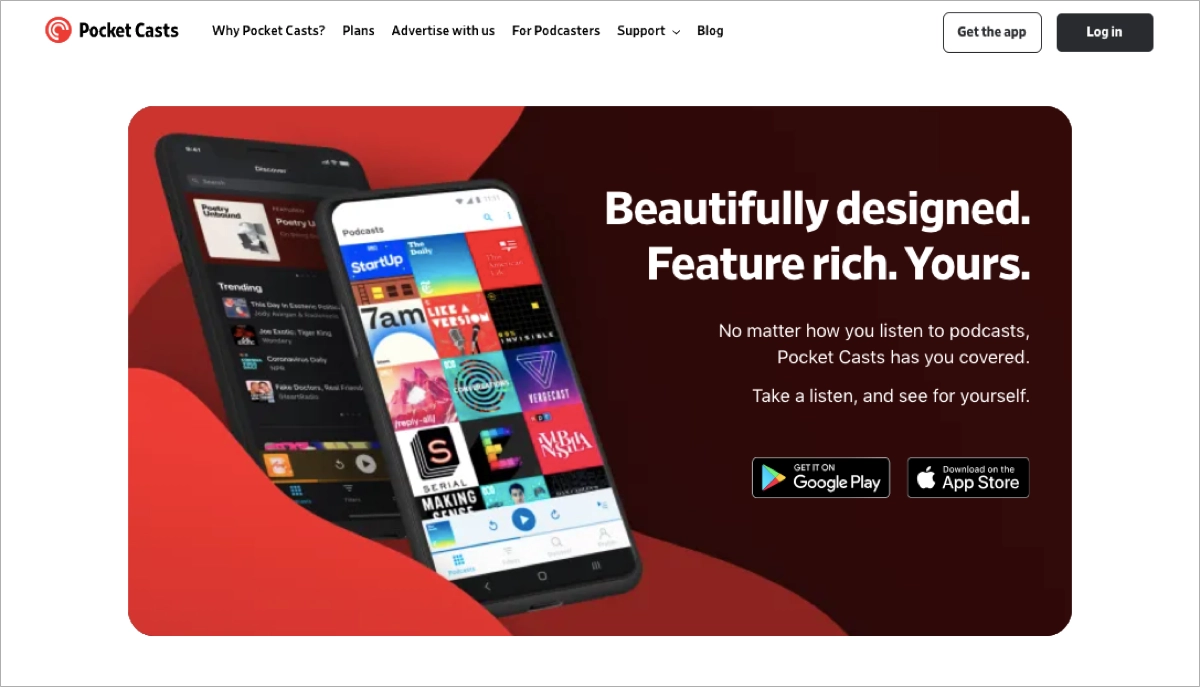
5. Pocket Casts
Pocket Casts, verfügbar für iOS und Android, bietet ein hervorragendes Podcast-Erlebnis mit Funktionen wie anpassbare Wiedergabegeschwindigkeiten, Stummschaltung und einfache Suche. Die kostenlose App ermöglicht personalisierte Themen und geräteübergreifende Synchronisierung, während Pocket Casts Plus Zugriff auf die Desktop-Version, Cloud-Speicher und mehr bietet.
Ihr gut gestaltetes Landing Page bietet detaillierte Informationen über die Funktionen der App und fördert so das Verständnis der Benutzer. Die Website-Besucher werden auch durch das ausgezeichnete Design, die optisch ansprechenden Grafiken und das klare Layout angezogen, das die Landing Page der App einfach zu navigieren macht.

CTA-Schaltflächen führen zu Google Play oder dem App Store von Apple, so dass die möglichen Aktionen klar dargestellt werden. Die Erwähnung der Verfügbarkeit auf mehreren Geräten und Plattformen ist ein starkes Verkaufsargument. Dank der Hervorhebung der kostenlosen Version der App kann die Seite ein breiteres Publikum ansprechen. Ein wesentlicher Teil der Seite weist auch auf den nutzerzentrierten Ansatz bei der Entwicklung der App hin, der auf dem Feedback und den Bedürfnissen der Nutzer beruht.
In diesem Fall könnte das Hinzufügen interaktiver Elemente wie Demovideos das Engagement der Nutzer erhöhen. Ein weiterer verbesserungswürdiger Bereich ist die Einbeziehung von Nutzerbewertungen oder Bewertungen aus App-Stores. Dies könnte die Glaubwürdigkeit und das Vertrauen erhöhen.

Wenn Sie ein perfektes, atemberaubendes Layout benötigen, das potenzielle Kunden zu einem App-Download bewegt, oder wenn Sie ein originelles Projekt benötigen, das mit Ihrer Marke übereinstimmt, sind die Design-Experten von Landingi bereit, ihre Kreativität für Ihren Erfolg einzusetzen!
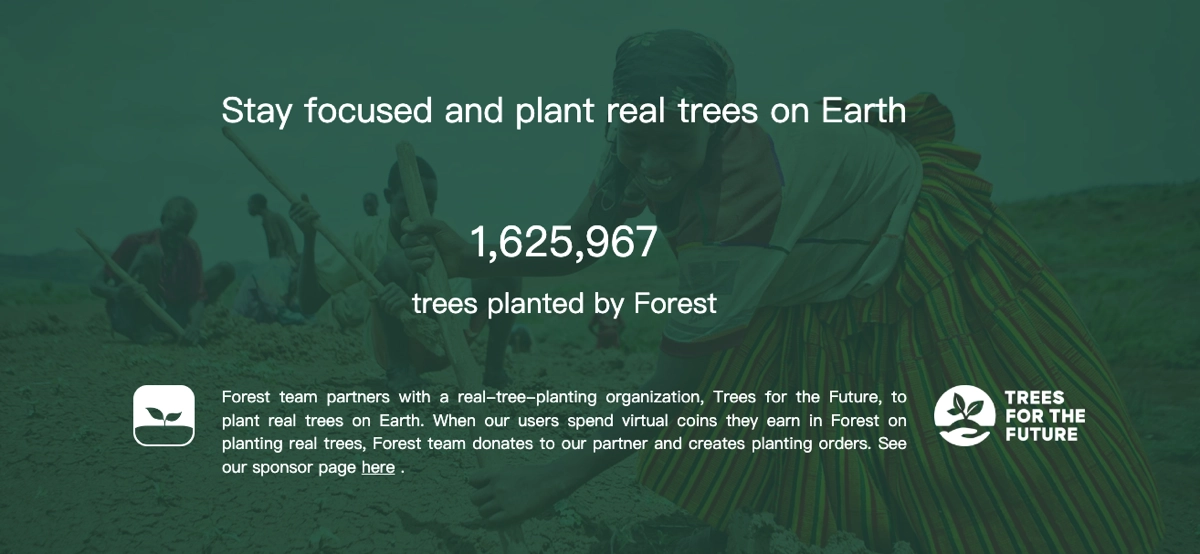
6. Forest
Die Forest-App ist ein einzigartiges Produktivitätswerkzeug, das Nutzern hilft, sich auf ihre Aufgaben zu konzentrieren, indem es virtuelle Bäume wachsen lässt. Wenn sich die Nutzer auf ihre Arbeit konzentrieren und ihr Telefon nicht benutzen, pflanzt die App Bäume, die mit der Zeit wachsen. Wenn der Nutzer die App jedoch verlässt, um soziale Medien zu checken oder andere ablenkende Aktivitäten durchzuführen, verwelkt der wachsende Baum. The Forest arbeitet mit Organisationen zusammen, die echte Bäume pflanzen, so dass die Nutzer mit den virtuellen Münzen, die sie verdienen, echte Bäume pflanzen können.
Das Landing Page der App ist optisch ansprechend und zeichnet sich durch ein klares und minimalistisches Design aus, das den Fokus auf die Reduzierung von Unordnung und Ablenkung widerspiegelt. Die Verwendung von ansprechenden Grafiken und Animationen zieht die Aufmerksamkeit des Nutzers auf sich und veranschaulicht die Funktionalität der App.

Ein starker Punkt der Seite ist die klare Darstellung des einzigartigen Wertversprechens der App – die Nutzung der Produktivität als Mittel, um zur ökologischen Nachhaltigkeit beizutragen.
Allerdings könnte die Seite von auffälligeren Aufrufen zum Handeln profitieren. Es gibt zwar klare Links zu App-Stores zum Herunterladen, aber diese könnten hervorgehoben werden, damit sie dem Nutzer sofort ins Auge fallen, wenn er auf der Seite landet.

Verwenden Sie die Vorlage für mobile Anwendungen Landing Page von aus Landingi, um ein hochkonvertierendes, ansprechendes Webdesign zu erstellen und für den Erfolg bereit zu sein.
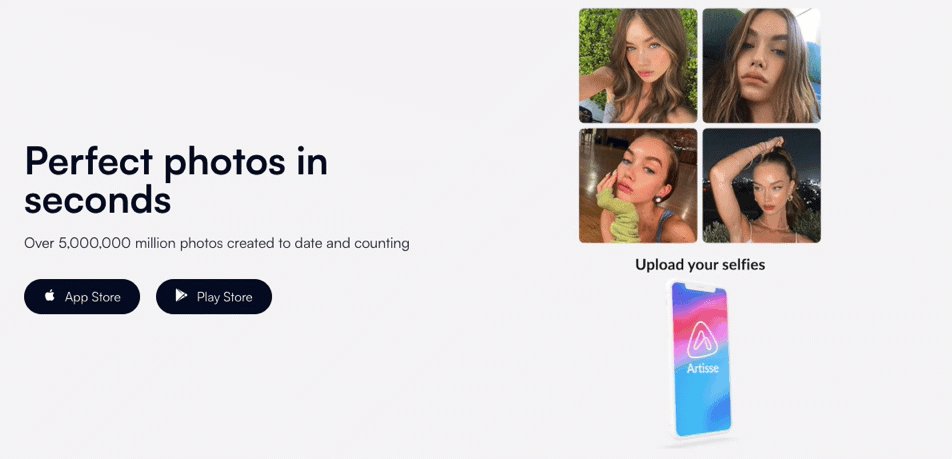
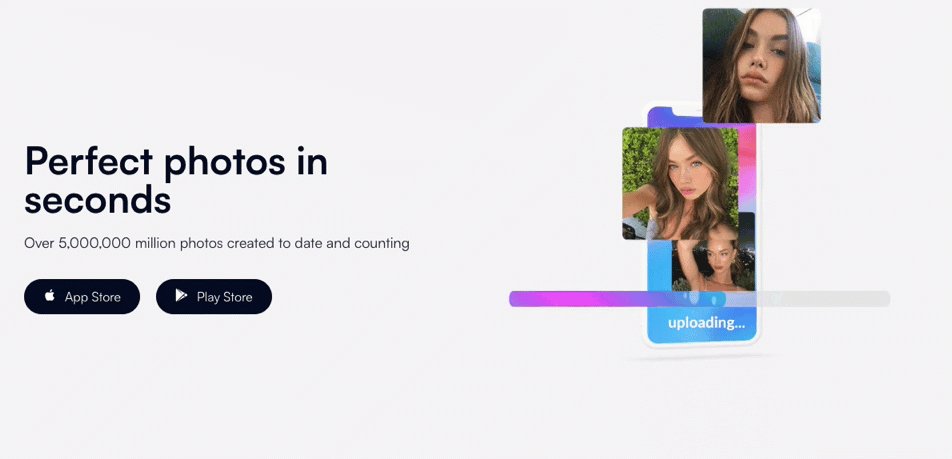
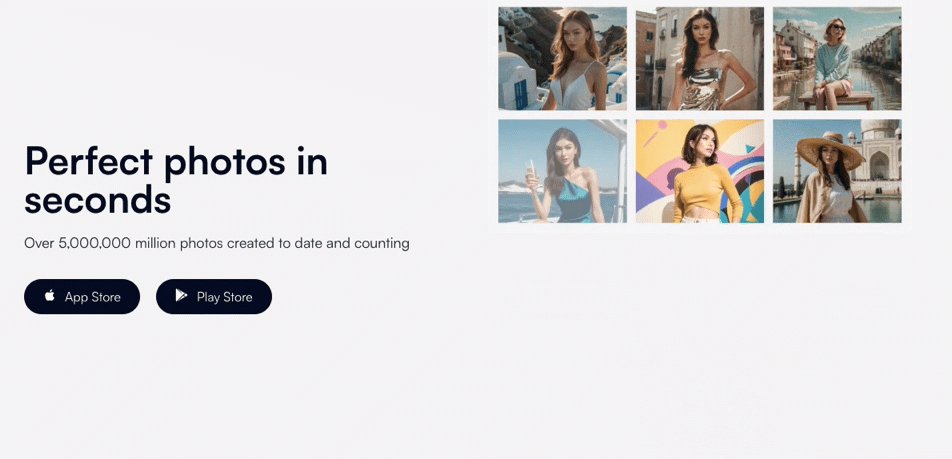
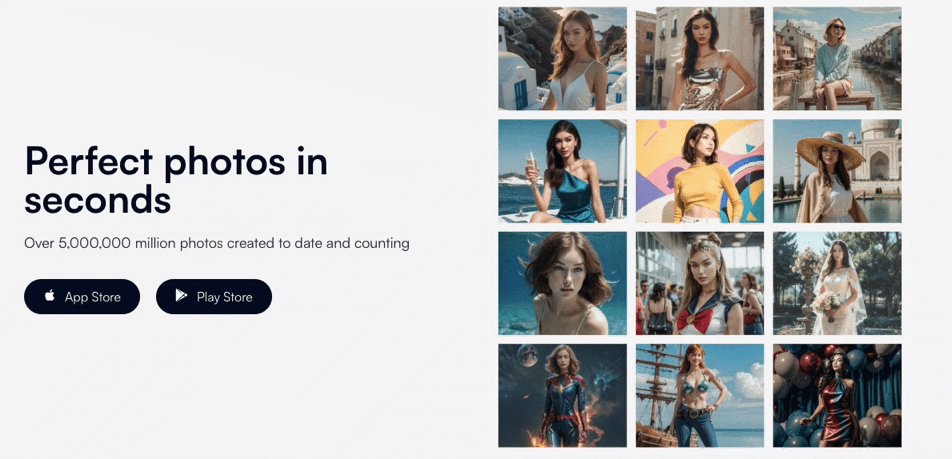
7. Artisse
Artisse ist eine innovative App, die die Macht der künstlichen Intelligenz nutzt, um die Art und Weise zu verändern, wie Künstler und Designer ihr Handwerk angehen. Beim Besuch von Artisse’s Landing Page werden die Nutzer mit einem schlanken, modernen Design begrüßt, das das einzigartige Wertversprechen der App effektiv kommuniziert: die Förderung von Kreativität mit KI.
Die Landing Page hat eine klare, minimalistische Ästhetik, die mit dem Fokus der App auf Design und Kreativität übereinstimmt und sie optisch ansprechend und einfach zu navigieren macht. Sie nutzt ansprechende Bilder, wie Screenshots und Videos, um die Funktionen der App zu demonstrieren und den Nutzern ein klares Verständnis der Funktionsweise und der Vorteile von Artisse zu vermitteln.

Auf der gesamten Seite werden präzise Texte verwendet, die sicherstellen, dass die Besucher den Zweck der App schnell erfassen können, ohne von Fachjargon oder übermäßigem Text überwältigt zu werden. Ein auffälliger Call-to-Action (CTA) ist strategisch am oberen Rand der Seite platziert und lädt die Nutzer ein, die App sofort auszuprobieren oder zu kaufen. Was die App-Seite solide macht, sind Erfahrungsberichte von zufriedenen Nutzern oder Auszeichnungen aus seriösen Quellen, was dazu beiträgt, Vertrauen und Glaubwürdigkeit zu schaffen.
Die Seite ist zwar optisch ansprechend, aber es fehlen möglicherweise detaillierte Informationen über die Funktionen der App für Nutzer, die sich vor einer Entscheidung eingehend informieren möchten. Auch die Vorteile der App könnten deutlicher hervorgehoben werden, um die spezifischen Bedürfnisse und Ergebnisse der Nutzer anzusprechen, was für die Konversion entscheidend ist.

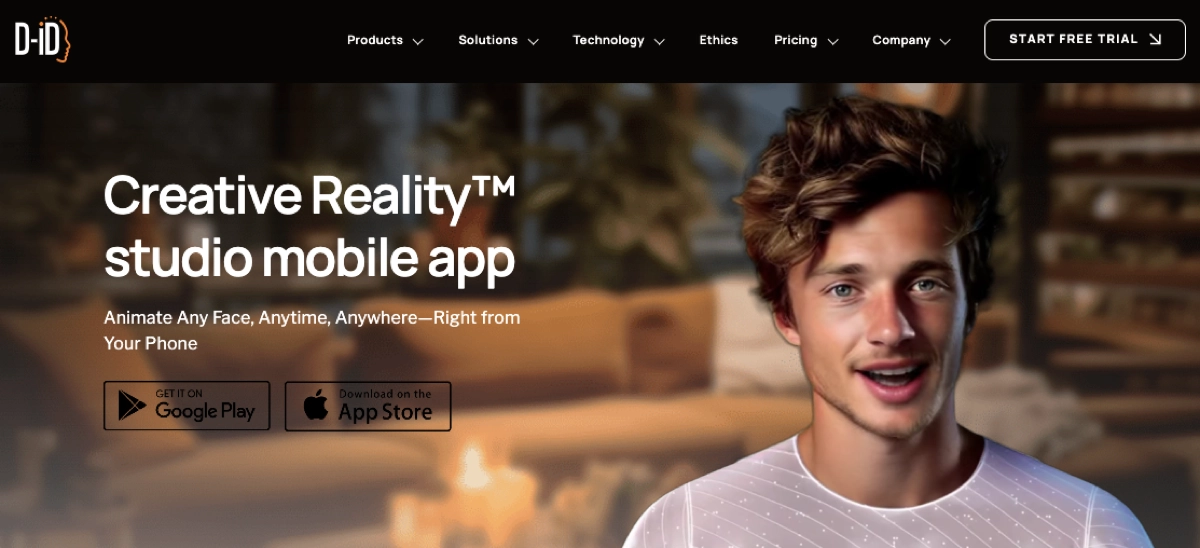
8. D-ID
D-ID ist eine neue App, die eine innovative Plattform bietet, die sich auf die Erstellung fotorealistischer und animierter Inhalte mithilfe von KI- und Deep-Learning-Technologien spezialisiert hat. Mit D-ID können Nutzer lebensechte digitale Personas und Animationen erstellen, die eine Vielzahl von Möglichkeiten für die Erstellung von Inhalten in den Bereichen Marketing, Bildung und Unterhaltung eröffnen.
Auf der Website der App wird die innovative Technologie der App durch hochwertiges Bildmaterial und interaktive Demonstrationen wirkungsvoll präsentiert. Das Design der Seite ist schlank und futuristisch und passt zum innovativen Charakter der App. Eine wichtige Stärke ist der Link zur kostenlosen Testversion, der es den Besuchern ermöglicht, die Technologie aus erster Hand zu erleben, was das Engagement und die Wahrscheinlichkeit einer Konversion deutlich erhöht.

Durch die Verwendung klarer und prägnanter Texte auf der App-Website werden die Besucher schnell über die Funktionsweise der App informiert, ohne sie mit Fachjargon zu überfordern. Die Einbeziehung von Fallstudien und Erfahrungsberichten liefert den sozialen Beweis und schafft Glaubwürdigkeit, während die prominente Darstellung von namhaften Partnerschaften und Kunden den Vertrauensfaktor erhöht.
Das Landing Page könnte jedoch noch verbessert werden, indem detailliertere Informationen über die Funktionen und Vorteile der App zur Verfügung gestellt werden, um Leads unter den Nutzern zu generieren, die ein tieferes Verständnis suchen, bevor sie eine Entscheidung treffen.

Verwandeln Sie die Vorlage in ein konvertierendes Landing Page für Ihre mobile Anwendung – verwenden Sie Landingi und passen Sie Überschriften und Texte mühelos mit integrierter KI-Unterstützung an, implementieren Sie starke CTAs und bewerben Sie Ihr Produkt effektiv.
4 App Landing Page Bewährte Praktiken
Ihr neues Landing Page für eine App kann ein nützliches Werkzeug sein, um hohe Umsätze zu erzielen – werfen Sie einen Blick auf die folgenden Tipps, bevor Sie mit der Erstellung Ihres eigenen Landing Page beginnen:
- Erstens: Unterschätzen Sie niemals die Bedeutung von A/B-Tests. Es ist entscheidend für die Optimierung Ihrer App Landing Page, da es hilft, wertvolle Erkenntnisse über die Präferenzen der Nutzer und ihre Motivation zum Handeln zu gewinnen.
- Darüber hinaus ist es für eine App mit hoher Konvertierungsrate von entscheidender Bedeutung, dass die Zugänglichkeit für den Nutzer im Vordergrund steht, z. B. durch große und sich nicht überschneidende Tippziele Landing Page .
- Und schließlich fördert die Wahrung der Markenkonsistenz durch die Verwendung der gleichen Markencodes und -elemente auf Ihrer App Landing Page und in der App-Benutzeroberfläche das Vertrauen der Nutzer und die Konversion.
Die Entwicklung einer App mit hoher Konversionsrate Landing Page wird nicht dem Zufall überlassen, sondern ist das Ergebnis durchdachter Entscheidungen und sorgfältiger Ausführung. Ein gutes Webdesign sollte mit der Kurzbeschreibung der App einhergehen und Informationen über die Probleme enthalten, die die App löst.
Hier finden Sie die 4 Best Practices für Apps Landing Page mit einer ausführlichen Erklärung.
1. Handy-freundliches Design
Ein mobilfreundliches Design ist kein Luxus, sondern eine Notwendigkeit in der heutigen digitalen Landschaft, in der mobile Geräte den Desktops in Sachen Internetzugang den Rang ablaufen. Die meisten Apps werden für mobile Geräte entwickelt. Es macht also keinen Sinn, eine Marketingstrategie auf der Grundlage von Landing Pages zu verfolgen, wenn Sie die Entwicklung der mobilen Version ignorieren.
Ein mobilfreundliches Design sorgt dafür, dass Ihr Landing Page :
- ist schnell zu laden
- ist leicht zu navigieren
- bietet ein positives Nutzererlebnis
- passt sich an verschiedene Bildschirmgrößen an
Bessere Ladezeiten für mobile Geräte und bessere Platzierungen in Suchmaschinen sind wesentliche Vorteile von Mobile-Responsive Design und helfen dabei, mobile Nutzer anzuziehen, die nur wenig Geduld für langsam ladende Websites haben (also den größten Teil des Verkehrs). Darüber hinaus steigert mobil-responsives Design den Ruf und die Glaubwürdigkeit einer Marke, da es beim Publikum Vertrauen weckt.

Wenn Sie Ihre App-Webseite mit Landing Page builders erstellen, zum Beispiel Landingi , können Sie mühelos eine mobile Version erstellen. Das automatisierte Tool stellt sicher, dass jedes Designelement für Mobilgeräte geeignet ist, aber natürlich können Sie das Layout auch per Drag-and-Drop mit dem Landing Page Editor anpassen.
2. Konsistentes Branding
Markenbildung lebt von Konsistenz. Die Beibehaltung eines kohärenten Erscheinungsbildes und Stils in allen Marketingmaterialien stärkt die visuelle Identität der Marke und sorgt für einen sofortigen Wiedererkennungswert auf Landing Pages. Ein einheitlicher Markenansatz auf allen Plattformen stärkt das Vertrauen in die Marke und fördert die Erinnerung an sie.

Ein harmonisiertes Design-Layout, eine einheitliche Inhaltsstruktur, Typografie, Farbschemata und Bilder sorgen für ein konsistentes Markenerlebnis in verschiedenen Landing Pages . Regelmäßige Überprüfungen und Aktualisierungen von Landing Pages sind unerlässlich, um mit einer sich entwickelnden Markenidentität Schritt zu halten und die Markenkonsistenz zu wahren. Schließlich sorgt ein konsistentes Branding für eine vertrauenswürdige, wiedererkennbare und nahtlose Benutzererfahrung, die das Engagement und die Konversionsraten steigern kann.
3. A/B-Tests
A/B-Tests dienen als Kompass, der das Design Ihrer App Landing Page in Richtung höherer Konversionen lenkt. Dabei werden zwei Versionen derselben Seite miteinander verglichen, wobei ein Element geändert wird, um festzustellen, welche Version in Bezug auf die Konversionen besser abschneidet.
Zu den in A/B-Tests häufig getesteten Variablen gehören:
- Schlagzeilen
- CTAs
- Kopieren
- Bilder
- Formlängen
- Countdown-Timer
- Elemente des sozialen Nachweises
- Abschnitte zur Preisgestaltung
- Gesamtlänge der Seite
Um jedoch statistisch signifikante A/B-Testing-Ergebnisse zu erzielen, ist es wichtig, die Tests über einen ausreichenden Zeitraum und mit einer angemessenen Stichprobengröße durchzuführen und nicht zu viele Variablen auf einmal zu testen.
Die Verwendung multifunktionaler Plattformen, die Landing Page Buildern integrierte Optimierungsfunktionen bieten, wie Landingi, kann Ihnen dabei helfen, einen A/B-Test für Ihre App durchzuführen Landing Page und die Ergebnisse zu analysieren, um die effizientesten Versionen auf Ihrer ursprünglichen App-Website zu implementieren.

4. Nutzerzentrierter Ansatz
Bei der Gestaltung einer App Landing Page geht es nicht nur um die beabsichtigte Botschaft, sondern auch um den Inhalt und das Erlebnis, nach dem die Benutzer suchen. Ein benutzerzentriertes App Landing Page-Design sollte eine klare Navigation und anklickbare Schaltflächen und Beschriftungen enthalten, die auf Benutzerinteraktionen reagieren und die Seite intuitiv und interaktiv machen.

Mit kreativen Elementen auf der Webseite kann eine emotionale Bindung zu den Nutzern hergestellt werden, während die Anzeige von Kontaktinformationen an prominenter Stelle dazu beiträgt, Vertrauen und Authentizität zu vermitteln. Die Vereinfachung des Seitendesigns durch Reduzierung der Unübersichtlichkeit lenkt die Aufmerksamkeit des Nutzers auf die Schlüsselelemente, insbesondere die primäre Aufforderung zum Handeln, und verbessert so die Benutzerfreundlichkeit der Seite.
Was ist bei der Erstellung einer App zu vermeiden Landing Page ?
Vermeiden Sie beim Erstellen einer App Landing Page die folgenden 9 Fehler:
- Überfrachtung mit Informationen – Vermeiden Sie es, die Seite mit zu viel Text oder zu vielen Bildern zu überfrachten, was die Besucher überfordern kann.
- Komplexe Navigation – stellen Sie sicher, dass die Navigation intuitiv und benutzerfreundlich ist; eine komplizierte Navigation kann zu einer schlechten Benutzererfahrung führen.
- Unklare CTAs – stellen Sie sicher, dass die CTAs auffällig und klar sind; ein fehlender oder vager CTA kann zu verlorenen Konversionsmöglichkeiten führen.
- Ignorieren der Optimierung für Mobilgeräte – da viele Nutzer über Smartphones auf Websites zugreifen, kann eine nicht mobilfreundliche Seite einen großen Teil Ihres Publikums abschrecken.
- Inkonsistentes Branding: Stellen Sie sicher, dass die Seite der App in Bezug auf Farben, Schriftarten und Botschaften mit Ihrer Gesamtmarke übereinstimmt, um ein einheitliches Nutzererlebnis zu gewährleisten.
- Fehlende Erfahrungsberichte von Nutzern – das Weglassen von Nutzerbewertungen und Erfahrungsberichten kann die Glaubwürdigkeit und das Vertrauen in Ihre App verringern.
- Langsame Ladegeschwindigkeit – dies kann die Nutzer frustrieren und die Absprungrate erhöhen.
- Fehlende Darstellung der wichtigsten Funktionen – Wenn die einzigartigen Funktionen und Vorteile der App nicht hervorgehoben werden, kann dies zu geringem Interesse bei potenziellen Nutzern führen.
- Ignorieren von Analysen – das Nichtverfolgen des Nutzerverhaltens auf der Seite Ihrer App kann dazu führen, dass Sie Möglichkeiten zur Verbesserung und Optimierung verpassen.
Trotz der besten Absichten können während des Designprozesses einer App Fehler auftreten Landing Page , daher sollten Sie eine Checkliste erstellen und sicherstellen, dass die oben genannten Fehler Ihre Bemühungen nicht zunichte machen.
Schlussfolgerung
Eine effektive App Landing Page ist ein wirkungsvolles Instrument, das als dedizierte Plattform dient, um die Funktionen, Vorteile und Alleinstellungsmerkmale Ihrer App zu präsentieren, App-Downloads zu fördern und die Markenbekanntheit zu steigern.
Anhand einiger App-Beispiele Landing Page, die in diesem Artikel detailliert untersucht werden, haben Sie die wichtigsten Erkenntnisse gesammelt, die Ihnen bei der Erstellung Ihrer eigenen App Landing Page helfen werden. Es ist an der Zeit, Ihr Projekt zu starten – melden Sie sich in Landingi an, um die beste Vorlage auszuwählen, und nutzen Sie den intuitiven Drag-and-Drop-Editor, um Ihre Ideen in die Realität umzusetzen. Führen Sie A/B-Tests durch, verbessern Sie die UX mit dem EventTracker-Tool und sorgen Sie für hohe Conversions!
Denken Sie daran, dass Ihre App Landing Page mehr als nur ein Werbeinstrument ist – sie ist das Tor zum Erfolg Ihrer App.