Die Größe der Landing Page spielt eine Schlüsselrolle bei der Erstellung der Seite und wirkt sich auf alles aus, von der visuellen Attraktivität und der Bildqualität bis hin zu Ladezeit und Nutzerbindung. Durch die Wahl der perfekten Abmessungen der Landing Page können Sie eine nahtlose Reise für Ihre Besucher schaffen, die es ihnen ermöglicht, einfach durch Ihre Markendarstellung zu navigieren und die gewünschte Aktion durchzuführen.
In diesem aufschlussreichen Artikel erfahren Sie mehr über die optimale Größe einer Landing Page für verschiedene Geräte, damit Ihre nächste Landing Page nicht nur ein weiterer Tropfen im digitalen Ozean ist, sondern ein Leuchtturm, der Besucher zu Ihrer Marke führt. Unabhängig davon, ob Sie für Desktops, Tablets oder Smartphones optimieren wollen, ist das Wissen um die perfekte Größe Ihrer Landing Page der Schlüssel zur Verbesserung des Nutzererlebnisses und zur Steigerung der Konversionsraten.
Für einen guten Start sollten Sie herausfinden, wie die optimale Größe einer Landing Page mit hoher Konversionsrate ist:
- Desktop Landing Page Standardgröße: 940-960 px Breite
- Standardgröße der mobilen Landing Page: 320 px Breite
Die Breite Ihrer Landing Page ist ein grundlegendes Maß, das es einzuhalten gilt, aber es reicht nicht aus, dieses Konzept isoliert zu betrachten. In unserem Leitfaden finden Sie professionelle Ratschläge und Techniken für die optimale Größe Ihrer Landing Page, damit Ihre Marke in der heutigen wettbewerbsorientierten digitalen Landschaft glänzen kann.

Welche Größe sollte die Landing Page haben?
Die Größe der Landing Page sollte auf verschiedene Bildschirmgrößen zugeschnitten sein – die Standardabmessungen variieren je nach Design für verschiedene Geräte, da sie an deren spezifische Anforderungen angepasst werden müssen, von Desktop-Computern mit großen Bildschirmen bis zu Smartphones mit viel kleineren Displays.
Berücksichtigen Sie bei der Festlegung der Seitengröße Ihre Zielgruppe und die Art und Weise, wie diese Ihre Landing Page entdeckt – ob sie nun mobile Geräte verwenden oder von einem Desktop aus suchen, die Seite sollte sowohl für größere als auch für kleinere Bildschirme geeignet sein, um ein nahtloses Nutzererlebnis auf allen Geräten zu gewährleisten. Diese Anpassungsfähigkeit ist entscheidend für die Aufrechterhaltung der visuellen Attraktivität, Lesbarkeit und Funktionalität, unabhängig davon, wie der Nutzer auf die Seite zugreift.
Darüber hinaus passen sich responsive Designs nahtlos an die Bildschirmgröße und -auflösung jedes Geräts an und stellen sicher, dass das Layout, der Text, die Bilder und die Call-to-Action-Schaltflächen immer so effektiv und ansprechend wie möglich dargestellt werden. Dieser Ansatz macht die Erstellung mehrerer Versionen von Landing Pages überflüssig, vereinfacht die Verwaltung von Inhalten und sorgt für ein einheitliches Markenerlebnis für alle Nutzer.
Welche Größe sollte die Landing Page für den Desktop haben?
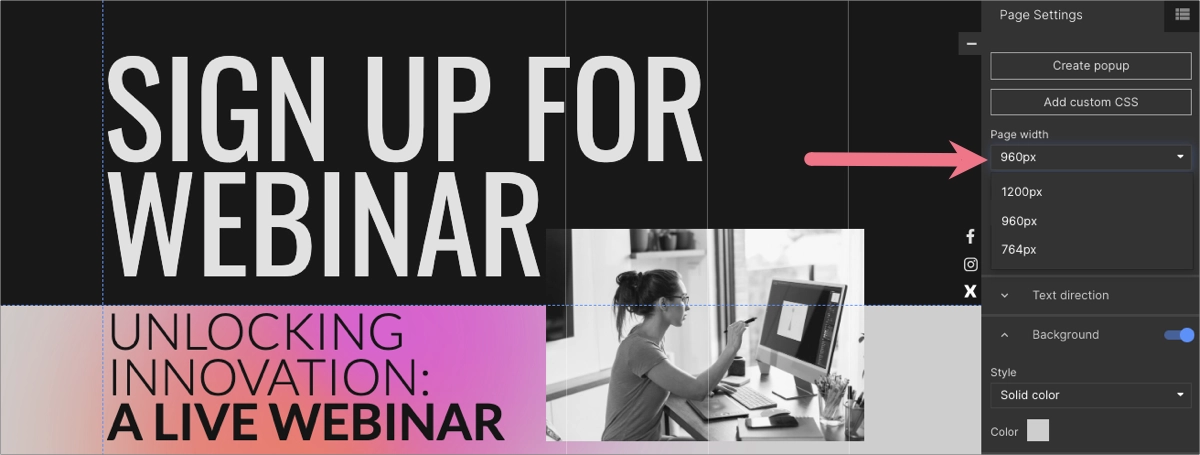
Die Größe der Desktop-Landingpage basiert auf zwei Maßen: Rahmen und Inhaltsbereich. Der Rahmen ist in der Regel 1400 px breit, während der Inhaltsbereich zwischen 940 und 960 px breit sein sollte. Die Höhe hängt von den spezifischen Anforderungen ab.
Desktop-Besucher verwenden in der Regel PCs oder Macs, so dass Sie von einer Bildschirmauflösung von mindestens 1024 x 768 ausgehen können. Sie können sicher sein, dass 960 px des Inhaltsbereichs die richtige Wahl ist, da dies perfekt zur Mindestgröße des Desktop-Bildschirms passt. Der Rahmen, den Sie belassen, passt sich anderen Bildschirmgrößen an, so dass Ihr Inhaltsbereich auch auf größeren Bildschirmen perfekt aussieht.
Die Verwendung eines pixelgenauen Tools wie Landingi zur Erstellung Ihrer Seite gewährleistet eine Größenkontrolle, so dass Sie keine manuelle Arbeit leisten müssen, um die gewünschten Ergebnisse zu erzielen.

Welche Größe sollte die Landing Page für mobile Geräte haben?
Die Größe einer mobilen Landing Page sollte auf kleinere Bildschirme zugeschnitten sein, um ein nahtloses Erlebnis auch für Smartphone-Nutzer zu gewährleisten – Inhalte einer Landing Page, die für große Desktops konzipiert ist, werden auf einem mobilen Gerät möglicherweise nicht korrekt wiedergegeben, was dazu führt, dass der Inhalt über die Ränder hinausragt oder auf eine Größe schrumpft, die schwer zu lesen ist.
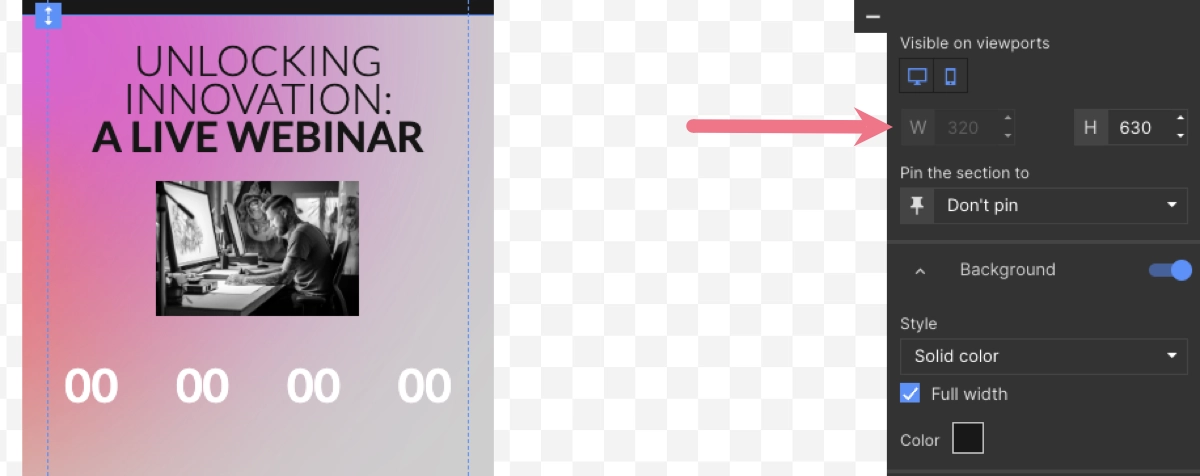
Die Größe einer mobilen Landing Page basiert ebenfalls auf zwei Maßen: Rahmen und Inhaltsbereich. Die Standardrahmenbreite für Smartphones beträgt 393 px, und der Inhaltsbereich sollte 320 px breit sein. Die Höhe hängt von den spezifischen Anforderungen ab, aber Sie können 560 vertikale Pixel Inhalt gleichzeitig auf dem Bildschirm anzeigen, also behalten Sie dieses Maß im Hinterkopf, wenn Sie bestimmte Landing-Page-Abschnitte erstellen.
Wenn Sie Ihre Landing Page mit dem richtigen Tool, wie z. B. Landingi, erstellen, können Sie sicher sein, dass die mobile Version der Seite die idealen Maße beibehält. Der pixelgenaue Builder ermöglicht es Ihnen, das Layout einer mobilen Landing Page neu zu gestalten, stellt aber sicher, dass der Inhaltsbereich die richtige Breite hat, sodass Sie die Freiheit haben, die Seite zu erstellen, ohne sich um die Responsivität zu sorgen.

Was ist das Seitenverhältnis einer Landing Page?
Das Seitenverhältnis einer Landing Page bezieht sich eher auf Elemente innerhalb der Landing Page, wie z. B. Bilder, Videos oder eingebettete Inhaltsblöcke, die bestimmte Proportionen einhalten müssen, um auf verschiedenen Geräten korrekt angezeigt zu werden. Für die Landing Page selbst ist das Seitenverhältnis nicht auf die gleiche Weise standardisiert wie für Bilder oder Videos, vor allem weil Webseiten so gestaltet sind, dass sie gescrollt werden können und sich an verschiedene Bildschirmgrößen anpassen lassen.
Webinhalte, einschließlich Landing Pages, sind in der Regel responsiv gestaltet, d. h. das Layout passt sich dynamisch an die Breite des Browserfensters oder des Bildschirms an, auf dem es angezeigt wird. Diese Anpassungsfähigkeit stellt sicher, dass sich der Inhalt unabhängig davon, ob ein Besucher ein Smartphone, ein Tablet, einen Laptop oder einen Desktop verwendet, so anordnet, dass er ein optimales Seherlebnis bietet, ohne an ein bestimmtes Seitenverhältnis gebunden zu sein.
Zu den gängigen Seitenverhältnissen gehören 16:9 fürBreitbildmedien, was bei Videos beliebt ist, und 4:3 oder 1:1 für Bilder, je nachvisuellem Stil und Inhaltsstrategie der Seite. Designer und Entwickler konzentrieren sich auf die Erstellung eines responsiven Design-Frameworks für die gesamte Landing Page, das es diesen Elementen ermöglicht, ihre Größe zu ändern und je nach Bedarf umzufließen, anstatt sich an ein bestimmtes Seitenverhältnis zu halten.
Was ist das beste Seitenverhältnis für Desktop Landing Pages?
Das beste Seitenverhältnis für Desktop-Landing-Page-Elemente ist das folgende:
- Video: 638 x 356 px (16:9)
- Bild: 605 x 386 px (3:2)
- Kopfzeile: 800 x 200 px (4:1)
Bei der Gestaltung von Elementen für eine Desktop-Landing-Page ist die Auswahl der richtigen Seitenverhältnisse und Abmessungen entscheidend dafür, dass der Inhalt richtig auf den Bildschirm passt und die Gesamtästhetik und das Nutzererlebnis verbessert werden. Um die optimalen Größen für verschiedene Elemente besser zu verstehen, sehen Sie sich die folgenden Erläuterungen an:
Video: 638 x 356 px
Die Wahl einer Videogröße von 638 x 356 Pixeln ist für die Integration von Videos in Desktop-Landingpages sehr effektiv. Diese Größe entspricht fast dem Seitenverhältnis 16:9, dem Standard für die meisten Videoinhalte, und bietet ein ausgewogenes Verhältnis zwischen Breite und Höhe, das für das Auge angenehm ist und mit verschiedenen Medienwiedergabeplattformen kompatibel ist. Diese Größe stellt sicher, dass die Videos groß genug sind, um ansprechend und klar zu sein, ohne andere Elemente auf der Seite zu überlagern oder übermäßige Bandbreite zum Laden zu benötigen.
Bild: 605 x 386 px
Für Bilder eignet sich eine Größe von 605 x 386 Pixeln, die dem traditionellen Seitenverhältnis von 3:2 nahe kommt. Diese Größe ist vielseitig genug, um Bilder hervorzuheben und bietet Klarheit und Details, die die Aufmerksamkeit des Besuchers fesseln können, während sie dennoch gut in das Layout der Landing Page passen. Es eignet sich besonders für die Präsentation von Produkten, Teamfotos oder anderen visuellen Elementen, die die Botschaft und die Ziele Ihrer Landing Page unterstützen.
Kopfzeile: 800 x 200 px
Eine Standard-Header-Größe von 800 x 200 Pixeln (Seitenverhältnis 4:1) deutet auf ein sehr breites und relativ dünnes Element hin, das sich ideal über die gesamte Breite einer Standard-Desktop-Ansicht erstreckt. Diese Abmessung unterstützt ein klares, modernes Aussehen und ermöglicht eine deutliche visuelle Aussage am oberen Rand Ihrer Seite, die Ihr Logo, Navigationslinks oder einen überzeugenden Aufruf zum Handeln enthalten kann. Die Höhe von 200 Pixeln ist ausreichend für die Lesbarkeit und die visuelle Wirkung, ohne zu viel vertikalen Platz zu beanspruchen, so dass die Besucher schnell zu anderen Inhalten auf Ihrer Landing Page wechseln können.

Diese spezifischen Größen für Videos, Bilder und Kopfzeilen ermöglichen ein harmonisches Design, das den visuellen Fluss und die Nutzerbindung auf Desktop-Landingpages deutlich verbessert. Es ist jedoch auch wichtig, sicherzustellen, dass diese Elemente für die Reaktionsfähigkeit optimiert sind, damit sie sich reibungslos an Bildschirme verschiedener Größen und Auflösungen anpassen können, um ein hochwertiges Nutzererlebnis auf allen Geräten zu gewährleisten.
Was ist das beste Seitenverhältnis für mobile Landing Pages?
Das beste Seitenverhältnis für mobile Landing Page-Elemente ist das folgende:
- Video: 256 x 144 px (16:9)
- Bild: 256 x 256 px (1:1)
- Kopfzeile: 320 x 56 px (40:7)
Die Gestaltung mobiler Landing Pages erfordert eine sorgfältige Berücksichtigung von Seitenverhältnissen und Abmessungen, um sicherzustellen, dass die Inhalte auf kleineren Bildschirmen optisch ansprechend und funktional sind. Hier finden Sie einen detaillierten Überblick über die optimalen Größen für mobile Landing Page-Elemente:
Video: 256 x 144 px
Eine Größe von 256 x 144 Pixeln für Videos ist gut für mobile Bildschirme geeignet und entspricht dem 16:9-Seitenverhältnis für Videoinhalte. Diese kompakte Größe sorgt dafür, dass Videos auf mobilen Geräten schnell geladen und reibungslos abgespielt werden. Dies ist entscheidend für die Aufrechterhaltung der Benutzerinteraktion in einem mobilen Kontext. Trotz der geringeren Größe kann diese Auflösung eine klare und prägnante visuelle Botschaft vermitteln und eignet sich daher gut für kurze, eindrucksvolle Videos, die die Aufmerksamkeit des Betrachters erregen sollen, ohne den Bildschirm zu dominieren oder übermäßig viele Daten zu verbrauchen.
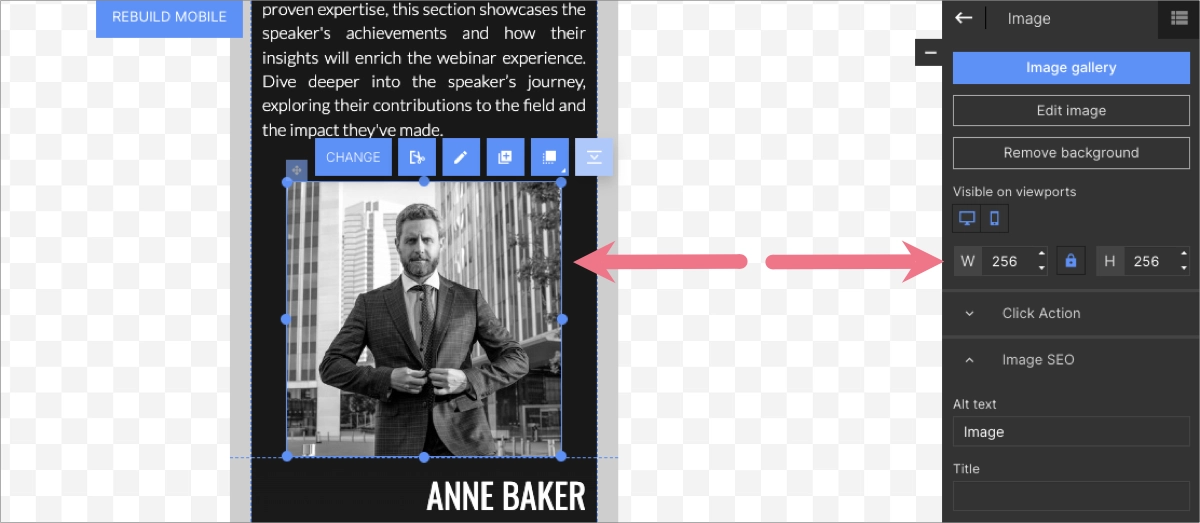
Bild: 256 x 256 px
Bilder mit einer Größe von 256 x 256 Pixeln eignen sich perfekt für mobile Landing Pages, die einem Seitenverhältnis von 1:1 entsprechen. Dieses quadratische Format ist besonders vielseitig und bietet ein ästhetisch ansprechendes und effizientes Gleichgewicht hinsichtlich der Raumnutzung auf mobilen Displays. Quadratische Bilder eignen sich gut für Produktfotos, Icons und andere visuelle Elemente, die ohne Scrollen schnell erfasst und bewertet werden können. Diese Einheitlichkeit in Höhe und Breite vereinfacht auch den Designprozess und gewährleistet Konsistenz über verschiedene Arten von Inhalten und Geräten hinweg.

Kopfzeile: 320 x 56 px
Eine Header-Größe von 320 x 56 Pixeln (Seitenverhältnis 40:7) ist für mobile Bildschirme optimiert und bietet ein schlankes und breites Erscheinungsbild, das ideal für den oberen Teil einer mobilen Landing Page ist. Diese Größe ermöglicht eine prägnante Darstellung wichtiger Informationen – wie das Markenlogo, den Seitentitel oder das Navigationsmenü – ohne den Betrachter zu überwältigen oder übermäßig viel vertikalen Platz einzunehmen. Die Breite von 320 Pixeln deckt die typische Breite eines mobilen Bildschirms im Hochformat ab und gewährleistet, dass die Kopfzeile vollständig sichtbar und lesbar ist. Gleichzeitig bleibt durch die geringe Höhe von 56 Pixeln wertvoller Platz für andere wichtige Elemente der Landing Page, wie z. B. Handlungsaufforderungen und Produktinformationen.
Die Wahl dieser spezifischen Abmessungen für Videos, Bilder und Kopfzeilen auf mobilen Landing Pages trägt zur Schaffung einer kohärenten und benutzerfreundlichen Umgebung bei.
Was ist die Größe des Landing Page Banners?
Die Größe des Landing Page-Banners ist eine weitere wichtige Dimension, die, wenn sie gut kalkuliert ist, dazu beiträgt, Landing Pages mit hoher Konversionsrate zu erstellen. Das Banner Ihrer Seite ist das erste Element, das jeder Besucher sieht, wenn er Ihre Webseite öffnet. Es enthält ein optionales Hintergrundbild, Überschriften, eine CTA-Schaltfläche und oft ein Heldenbild, die alle mit einer strategischen Nutzung des Weißraums organisiert sind.
Dieses Seitenelement sollte auf allen Bildschirmgrößen der verschiedenen Geräte, die Ihre Zielgruppe verwendet, richtig angezeigt werden. Idealerweise sollten Landing Page-Banner responsiv gestaltet sein, d. h. sie passen sich an die Bildschirmgröße und die Ausrichtung des Geräts an, mit dem sie angezeigt werden.
Welche Größe sollte das Landing Page Banner für Desktop haben?
Die Standardbreite des Landing Page-Banners für Desktops beträgt 960 px, obwohl Hintergrundbilder die volle Rahmenbreite (1440 px) einnehmen können. Alle Elemente, aus denen Ihr Banner besteht, sollten in die Breite von 960 px passen, was der Größe des Inhaltsbereichs Ihrer Seite entspricht.
Wenn Sie sich für eine andere Seitengröße mit einer Breite des Inhaltsbereichs von 1200 px oder weniger – 764 px – entscheiden, sollte Ihr Banner den akzeptierten Abmessungen entsprechen. Die Höhe des Landing Page-Banners kann je nach den spezifischen Designanforderungen variieren.
Einige Seiten können breitere Banner verwenden, die bis zu 2560 Pixel breit sind, um größere Bildschirme zu unterstützen.
Ein perfekt gestalteter Landing Page-Banner fesselt, informiert und ermutigt die Besucher, in den Inhalt Ihrer Landing Page einzutauchen, was oft den Konversionspunkt darstellt. Die Wahl des richtigen Landing Page Builders, wie z. B. Landingi, kann den Prozess der Seitenerstellung vereinfachen und die richtige Größe der Landing Page mit allen Elementen, die Sie einfügen möchten, sicherstellen. Ein guter Ausgangspunkt ist die Wahl einer von Fachleuten entworfenen Vorlage – dieser Schritt stellt sicher, dass die Größe Ihres Banners perfekt auf alle Bildschirmgrößen abgestimmt ist.
Welche Größe sollte das Landing Page Banner für mobile Geräte haben?
Die Standardbreite des Landing Page-Banners für Mobilgeräte beträgt 320×560 Pixel, obwohl Hintergrundbilder die volle Rahmenbreite (393 Pixel) einnehmen können. Die Elemente Ihres Banners (Überschriften, Hero-Image, CTA-Button) sollten in die mobile Inhaltsrahmenbreite von 320 px passen. Die Höhe des Banners kann je nach den spezifischen Designanforderungen variieren, aber der Standardbildschirm eines Mobiltelefons fasst 560 Pixel.
Denken Sie bei der Erstellung einer mobilen Landing Page an die Regeln der Benutzerfreundlichkeit. Eine gute Praxis ist es, die Größe der CTA-Schaltfläche so einzustellen, dass sie fast der vollen Breite des Inhaltsbereichs entspricht (250-300 px).
Obwohl die Größenoptimierung komplex erscheinen mag, ist die Gewährleistung der mobilen Reaktionsfähigkeit von entscheidender Bedeutung. Um den Prozess der Auswahl der richtigen Dimensionen zu vereinfachen, wählen Sie den Page Builder von Landingi, der Ihre Seitenelemente automatisch an mobile Bildschirme anpasst und so eine einwandfreie Darstellung im Einklang mit den UX-Prinzipien gewährleistet.
Was sind die Faktoren, die Ihre Landing Page Dimensionen zu definieren?
Die Dimensionen Ihrer Landing Page werden von verschiedenen Faktoren beeinflusst, von denen jeder eine entscheidende Rolle dabei spielt, wie effektiv Ihre Seite funktioniert und Besucher anzieht. Das Verständnis der folgenden 7 Faktoren kann Ihnen helfen, effektivere Landing Pages zu gestalten, die den Bedürfnissen Ihrer Zielgruppe und Ihren Marketingzielen entsprechen.
1. Die Gerätepräferenzen der Zielgruppe
Die Geräte, die Ihre Zielgruppe hauptsächlich verwendet, haben einen erheblichen Einfluss auf die Größe der Landing Page. Desktops, Tablets und Smartphones haben alle unterschiedliche Bildschirmgrößen und Auflösungen. Daher ist ein responsives Design erforderlich, das sich für eine optimale Anzeige an jeden Gerätetyp anpasst.
2. Umfang und Art des Inhalts
Der Umfang und die Art der Inhalte, die Sie auf Ihrer Landing Page unterbringen möchten, bestimmen auch deren Abmessungen. Mehr Inhalt erfordert möglicherweise eine längere Seite, während Rich-Media-Inhalte wie Videos und Bilder möglicherweise breitere Abmessungen benötigen, um effektiv angezeigt zu werden.
3. Benutzererfahrung (UX) und Benutzerfreundlichkeit
Das allgemeine Benutzererlebnis, einschließlich der einfachen Navigation und der Lesbarkeit des Inhalts, beeinflusst die Größe der Landing Page. Angemessener Weißraum und unterscheidbare Abschnitte können die Benutzerfreundlichkeit verbessern und den Besucher auf seiner Reise durch die Seite leiten.
4. Markenbildung und Designästhetik
Die visuelle Identität Ihrer Marke und die Ästhetik Ihrer Landing Page sind entscheidend. Die Abmessungen sollten den effektiven Einsatz von Farben, Schriftarten und Designelementen ermöglichen, die Ihre Marke widerspiegeln und die Aufmerksamkeit der Besucher auf sich ziehen.
5. Leistung und Seitenladezeit
Die Größe Ihrer Landing Page, einschließlich der Abmessungen von Bildern und anderen Medien, kann die Ladegeschwindigkeit der Seite beeinflussen. Die Optimierung der Abmessungen für schnelle Ladezeiten ist entscheidend, insbesondere für mobile Nutzer, die möglicherweise über langsamere Verbindungen verfügen.
6. SEO-Überlegungen
Obwohl sie nicht direkt mit den physischen Abmessungen zusammenhängt, kann die Struktur Ihrer Landing Page, einschließlich der Überschriften, des Textes und der Multimedia-Inhalte, ihre Sichtbarkeit in den Suchmaschinenergebnissen beeinflussen. Eine gut strukturierte Seite, die schnell lädt und ein gutes Nutzererlebnis bietet, kann in den Suchergebnissen besser abschneiden.
7. Umstellungsziele
Das Layout und die Abmessungen Ihrer Landing Page sollten mit Blick auf Ihre Konversionsziele gestaltet werden. Egal, ob Sie Newsletter-Anmeldungen, Produktkäufe oder die Generierung von Leads anstreben, die Art und Weise, wie Ihre Seite strukturiert ist, kann die Aktionen der Besucher beeinflussen.
Durch die sorgfältige Berücksichtigung dieser Faktoren können Sie die optimalen Abmessungen für Ihre Landing Page bestimmen, die nicht nur die technischen Anforderungen der verschiedenen Geräte erfüllen, sondern auch mit Ihrer Content-Strategie, Ihren Design-Vorlieben und Ihren Konversionszielen übereinstimmen.
FAQ – Größe der Landing Page
Nach dem Durchblättern des Leitfadens zur Größe von Landing Pages haben Sie vielleicht noch weitere Fragen – dieser Abschnitt des Artikels beantwortet häufig gestellte Fragen und lässt keine Zweifel an den Seitenabmessungen aufkommen.
Was ist die Seitengröße für ein 16:9-Verhältnis?
Für digitale Inhalte sind folgende Größen (Breite x Höhe in Pixel) üblich, die das Verhältnis 16:9 beibehalten:
- 1920 x 1080 (Full HD) – dies ist eine beliebte Wahl für hochauflösende Webinhalte, die klare und detaillierte Bilder liefern, ohne dass übermäßig große Dateigrößen erforderlich sind.
- 1280 x 720 (HD) – eine kleinere Option, die dennoch eine gute Qualität für Webinhalte bietet und ein Gleichgewicht zwischen Klarheit und schnellen Ladezeiten schafft.
- 3840 x 2160 (4K oder Ultra HD) – wird für ultrahochauflösende Inhalte verwendet und bietet atemberaubende Details auf Kosten größerer Dateigrößen und potenziell langsamerer Ladezeiten für Webinhalte.
Das Verhältnis 16:9 ist weit verbreitet, da es der Standard für die meisten Bildschirme ist, einschließlich Desktop-Monitore, Laptops und Fernsehgeräte. Es bietet ein ausgewogenes Verhältnis zwischen Breite und Höhe und eignet sich für verschiedene Inhaltstypen, einschließlich Videos und Weblayouts.
Ist 16:9 das Gleiche wie 1920 x 1080?
Der Begriff “16:9” bezieht sich auf ein Seitenverhältnis, und “1920 x 1080” bezeichnet eine bestimmte Auflösung – während 16:9 die Form des Bildschirms oder Bildes ist, definiert 1920 x 1080 die spezifischen Pixelabmessungen von Inhalten, die für diese Form entwickelt wurden.
Das Seitenverhältnis ist das proportionale Verhältnis zwischen der Breite und der Höhe einer Anzeige, eines Bildes oder eines Bildschirms und gibt nicht die genauen Abmessungen an, sondern wie die Breite im Vergleich zur Höhe ist. Im Fall von 16:9 kommen auf 16 Einheiten Breite 9 Einheiten Höhe, weshalb dieses Seitenverhältnis aufgrund seiner ausgewogenen und optisch ansprechenden Komposition für eine Vielzahl von Inhalten bei Fernsehern, Computermonitoren und den meisten modernen Bildschirmen weit verbreitet ist.
1920×1080 hingegen ist eine Auflösung, die dem Seitenverhältnis 16:9 entspricht, d. h. die Anzeige oder das Bild hat 1920 Pixel in der Breite und 1080 Pixel in der Höhe. Diese spezielle Auflösung wird allgemein als Full HD oder 1080p bezeichnet und ist eine der vielen Auflösungen, die das Seitenverhältnis 16:9 beibehalten. Andere Auflösungen wie 1280×720 (HD) oder 3840×2160 (4K) halten sich ebenfalls an das 16:9-Verhältnis, bieten aber unterschiedliche Klarheits- und Detailstufen.
Ist 1280 x 720 das Gleiche wie 16:9?
1280×720 ist eine Auflösung, die dem Seitenverhältnis 16:9 entspricht. Bei einem Seitenverhältnis von 16:9 beträgt die Breite des Bildschirms 16 Einheiten pro 9 Einheiten in der Höhe. Wenn Sie im Fall von 1280×720 sowohl die Breite (1280) als auch die Höhe (720) durch 80 teilen, erhalten Sie 16 Einheiten Breite für je 9 Einheiten Höhe, was dem Seitenverhältnis 16:9 perfekt entspricht.
Diese Auflösung wird gemeinhin als HD (High Definition) bezeichnet. Sie wird häufig für Videoinhalte, Fernsehsendungen und Computer- und Smartphone-Bildschirme verwendet, die für dieses Seitenverhältnis ausgelegt sind und ein gutes Gleichgewicht zwischen Qualität und Dateigröße bieten, wodurch sie für verschiedene Medienkonsumanforderungen geeignet ist.
Ist 1080 x 1920 das Gleiche wie 9:16?
1080×1920 ist eine Auflösung, die das Seitenverhältnis 9:16 einhält. Dies ist im Wesentlichen die vertikale Version des 16:9-Seitenverhältnisses und wird häufig für Inhalte verwendet, die auf Smartphones oder anderen Geräten im Hochformat angezeigt werden sollen.
Wenn Sie Auflösungen oder Seitenverhältnisse auf diese Weise umgedreht sehen, handelt es sich in der Regel um Inhalte, die für die vertikale Ansicht formatiert sind. Mit der zunehmenden Nutzung des mobilen Internets und Plattformen, die vertikale Videoformate bevorzugen, wie z. B. Social Media Stories und bestimmte Video-Sharing-Apps, ist dieses Format immer beliebter geworden. Das Seitenverhältnis 9:16 ist für diese Anwendungen gut geeignet, da es die Nutzung des Bildschirmplatzes auf aufrecht gehaltenen Geräten optimiert.
Was ist Responsive Landing Page Design?
Responsive Landing Page Design sorgt dafür, dass Webseiten automatisch so angepasst werden, dass sie auf allen Geräten – von Desktops bis zu Smartphones – nahtlos aussehen und funktionieren. Bei diesem Ansatz werden fließende Raster, flexible Bilder und CSS-Media-Queries verwendet, um das Layout und den Inhalt für eine optimale Anzeige anzupassen, unabhängig von der Bildschirmgröße oder -auflösung des Geräts. Ziel ist es, die Nutzererfahrung durch eine konsistente Navigation und Lesbarkeit zu verbessern, ohne dass mehrere Seitenversionen erforderlich sind, was sich positiv auf die Suchmaschinenoptimierung und das Engagement auswirkt.
Welche Größe hat ein Landing Page Header?
Die Größe der Kopfzeile einer Landing Page kann je nach Design und Zielsetzung der Seite variieren, aber es gibt allgemeine Richtlinien, die sicherstellen, dass sie auf allen Geräten effektiv und visuell ansprechend ist.
Die Höheeiner einzeiligenKopfzeile liegt bei Desktopsüblicherweisezwischen 100 und 150 Pixeln. Die Breite beträgt in der Regel 800 Pixel, kann aber bei bestimmten Designs die gesamte Breite des Inhaltsbereichs oder sogar des Seitenrahmens einnehmen und sich so an die Bildschirmgröße anpassen.
Für mobile Geräte werden Kopfzeilen oft schlanker gestaltet, um den verfügbaren Platz auf dem Bildschirm für den Inhalt zu maximieren. Eine Höhe von 60 bis 80 Pixeln ist üblich, wobei die Breite an die Bildschirmgröße angepasst wird und bei den meisten Smartphones zwischen 320 und 360 Pixeln liegt.
Was ist die beste Bildgröße für eine Landing Page?
Die beste Bildgröße für eine Landing Page hängt von mehreren Faktoren ab, darunterder Zweck des Bildes, dasLayout der Seite und die Zielgeräte Ihrer Zielgruppe. Sie können jedoch die folgenden allgemeinen Richtlinien befolgen, um sicherzustellen, dass Ihre Bilder für Geschwindigkeit, Aussehen und Engagement optimiert sind:
- Heldenbilder
Bei ganzseitigen Hero-Bildern oder Bannern oben auf Ihrer Landing Page sollten Sie eine Breite von 1920 Pixeln für hochauflösende Displays anstreben und gleichzeitig sicherstellen, dass die Dateigröße für ein schnelles Laden optimiert ist. Eine gängige Praxis ist es, die Höhe des Bildes zwischen 600 und 800 Pixeln zu halten, um eine Wirkung zu erzielen, ohne den Inhalt zu weit nach unten auf der Seite zu drängen.
- Inhalt Bilder
Für Bilder, die innerhalb des Inhalts Ihrer Landing Page verwendet werden, wie z. B. Produktfotos oder Feature-Illustrationen, ist eine Breite von 600 bis 800 Pixeln oft ausreichend, um Klarheit zu schaffen, ohne die Ladezeiten zu überlasten. Diese Bilder sollten auf dem Desktop sichtbar und für die mobile Nutzung optimiert sein. Behalten Sie das Seitenverhältnis 3:2 bei, um die besten Ergebnisse zu erzielen.
- Hintergrundbilder
Wenn Sie Bilder als Hintergrund für Abschnitte oder Container verwenden, stellen Sie sicher, dass sie mindestens 1920 Pixel breit sind, damit sie auf breiten Bildschirmen vollständig dargestellt werden können, aber ziehen Sie auch eine Komprimierung in Betracht, um die Dateigröße zu verringern. Die Höhe kann je nach Länge des Inhalts des Abschnitts variieren, aber schnelle Ladezeiten sollten immer Priorität haben.
- Vorschaubilder und Symbole
Für kleinere Bilder wie Thumbnails oder Icons kann die Größe zwischen 100 x 100 und 300 x 300 Pixeln liegen, je nach den Designanforderungen. Diese kleineren Bilder sollten für ein schnelles Laden optimiert sein und gleichzeitig genügend Details enthalten, um auf den ersten Blick erkennbar zu sein.
- Reaktionsfähige und anpassungsfähige Bilder
Verwenden Sie responsive Bildtechniken, wie z. B. das Setzen des richtigen Attributs in HTML, um Bilder je nach Bildschirmgröße und -auflösung des Geräts in unterschiedlicher Größe anzuzeigen. Dadurch wird sichergestellt, dass mobile Nutzer keine großen Bilder herunterladen müssen, die für Desktops bestimmt sind, was die Ladezeiten beschleunigt und die Nutzererfahrung verbessert.
Schlussfolgerung
Die Optimierung der Abmessungen Ihrer Landing Page ist entscheidend für die Schaffung einer überzeugenden und effektiven Online-Präsenz. Das richtige Gleichgewicht zwischen Breite, Höhe und Bildgrößen kann das Nutzererlebnis erheblich verbessern und sicherstellen, dass Ihre Inhalte auf allen Geräten zugänglich, ansprechend und visuell ansprechend sind. Wenn Sie die Richtlinien für responsives Design und Bildoptimierung befolgen, können Sie die Ladezeiten verkürzen, das Engagement steigern und letztlich die Konversionsrate erhöhen.
Denken Sie daran, dass das Ziel darin besteht, eine Landing Page zu entwerfen, die gut aussieht und gut funktioniert und sich nahtlos an die verschiedenen Bildschirme und Geräte anpasst, die von Ihrer Zielgruppe verwendet werden. Wenn Sie die Abmessungen Ihrer Landing Page sorgfältig bedenken, können Sie einen eindrucksvollen ersten Eindruck schaffen, der Ihre Zielgruppe fesselt und zu Konversionen führt. Wenn Sie sich mit den Abmessungen einer Landing Page nicht sicher fühlen, probieren Sie Landingi aus – den besten Landing Page Builder – und verwenden Sie professionell gestaltete Vorlagen, die sicherstellen, dass Ihre Seite auf allen Geräten richtig angezeigt wird.