Splash landing page Design ist entscheidend, wenn es darum geht, Aufmerksamkeit zu erregen und Konversionen zu fördern. Ganz gleich, ob Sie ein neues Produkt einführen, Leads sammeln oder für ein Angebot werben, eine gut gestaltete Splash-Seite kann den Unterschied ausmachen. Im Gegensatz zu anderen Arten von Web- oder landing pages-Seiten haben Splash-Seiten eine einleitende Funktion. Diese Seiten erscheinen, bevor ein Besucher Ihre Website betritt, und dienen dazu, Ankündigungen zu machen, Werbeaktionen zu zeigen oder Haftungsausschlüsse zu übermitteln.
Websites können Splash-Seiten auch dazu verwenden, das Alter der Nutzer zu überprüfen oder den Besuchern zu helfen, ihre Sprach- und Länderpräferenzen einzustellen. Auch wenn sie auf den ersten Blick nicht viel zu sein scheinen, sind Splashpages doch sehr vielseitig. Sie können dazu beitragen, Konversionen zu fördern, wichtige Botschaften zu vermitteln, Aufmerksamkeit zu erregen, bestimmte Produkte hervorzuheben und bestimmte Zielgruppen davon abzuhalten, Ihre Website zu besuchen. Um eine effektive Splash Page zu gestalten, sollten Sie die folgenden Tipps beachten:
- Halten Sie das Layout übersichtlich und vermeiden Sie Ablenkungen, um die Aufmerksamkeit des Nutzers auf die Handlung zu lenken.
- Fesselndes Bildmaterial für mehr Engagement.
- Entwerfen Sie eine klare, unkomplizierte CTA, um den Zweck der Seite zu verdeutlichen.
- Verwenden Sie aussagekräftige Überschriften, um Ihr Angebot sofort zu vermitteln.
- Fügen Sie Vertrauenssignale oder Social-Proof-Elemente hinzu, um Glaubwürdigkeit aufzubauen.
- Verwenden Sie ein Formular, in dem nur die wichtigsten Informationen abgefragt werden, um die Reibung zu verringern und die Konversionsrate zu erhöhen.
In diesem Artikel werden 6 Beispiele für Splashpages vorgestellt, damit Sie sich inspirieren lassen und Ihre eigenen beeindruckenden Designs für Ihre Website erstellen können. Wir zeigen Ihnen auch, wie einfach es ist, eine Splash Page mit den Vorlagen von Landingi zu erstellen.
Entdecken Sie landing page Beispiele, sehen Sie sich die besten professionell gestalteten Vorlagen an, und lernen Sie, wie Sie eine Splash Page erstellen, die erfolgreich ist.
Legen wir los!

Was ist eine Splash Page?
Eine Splash Page ist eine einseitige Einführung, die als Brücke zum Rest der Website dient. Im Gegensatz zu einer herkömmlichen Homepage erscheint eine Splash Page, bevor die Nutzer auf den Hauptinhalt der Website zugreifen können. Sie soll die Aufmerksamkeit der Nutzer wecken und sie zu einer bestimmten Handlung anregen. Splash-Seiten zeichnen sich oft durch minimale Designelemente aus und lenken die Aufmerksamkeit auf einen Hauptzweck, z. B. die Aufforderung, eine Sprache auszuwählen, das Alter zu überprüfen oder eine Ankündigung, eine Werbeaktion oder ein Ereignis zu präsentieren.
Splash-Seiten werden häufig für besondere Kampagnen, Produkteinführungen oder wichtige Ankündigungen verwendet. E-Commerce-Websites können beispielsweise eine Splash-Seite verwenden, um einen Verkauf anzukündigen, während eine Spiele-Website eine Seite zur Altersüberprüfung vor dem Betreten der Hauptseite verwenden könnte.
Obwohl Splash-Seiten für bestimmte Zwecke effektiv sein können, werden sie manchmal dafür kritisiert, dass sie einen zusätzlichen Schritt zwischen dem Benutzer und dem Hauptinhalt hinzufügen. Daher sollten sie einfach, fokussiert und schnell zu laden sein, um negative Auswirkungen auf die Nutzererfahrung zu vermeiden
Wie kann ich eine Splash-Seite erstellen?
Um eine landing page zu erstellen, die als Einstiegsseite dient, sollten Sie den Zweck der Seite festlegen, ein einfaches, aber attraktives Layout entwerfen und prägnante Botschaften sowie einen auffälligen CTA verwenden. Optional können Sie ein Formular einbinden. Sorgen Sie dann für ein schnelles Laden, machen Sie es optional oder überspringbar und testen Sie Ihre Seite auf Kompatibilität mit Mobil- und Desktopgeräten. Wenn Sie sich auf diese Schritte konzentrieren, können Sie eine Splash-Seite erstellen, die Besucher effektiv anspricht, die gewünschten Ziele erreicht und die allgemeine Benutzerfreundlichkeit Ihrer Website verbessert.
Befolgen Sie diese 6 wichtigen Schritte, um sicherzustellen, dass sie Aufmerksamkeit erregen und ihren Zweck erfüllen:
- Bestimmen Sie den Zweck der Splash-Seite – ermitteln Sie den spezifischen Grund für Ihre Splash-Seite. Fragen Sie sich, ob es darum geht, etwas anzukündigen, Daten zu sammeln oder Nutzer zum richtigen Inhalt zu führen. Stellen Sie sicher, dass Sie einen klaren und eindeutigen Fokus für die Seite haben.
- Entwerfen Sie ein einfaches, auffälliges Layout – erstellen Sie eine saubere und übersichtliche Einstiegsseite mit einem Schwerpunkt, z. B. einem Markenlogo, einem hochwertigen Bild oder einem eindrucksvollen Video, das sich auf Ihren Zweck bezieht und die Aufmerksamkeit der Besucher sofort auf sich zieht.
- Verfassen Sie eine klare Botschaft oder CTA – verwenden Sie eine klare und direkte Botschaft auf Ihrer Splash-Seite, um die Besucher zur gewünschten Aktion zu führen. Achten Sie darauf, dass der CTA gut sichtbar und leicht verständlich ist und mit dem Zweck der Splash-Seite übereinstimmt.
- Stellen Sie sicher, dass die Seite schnell geladen wird – optimieren Sie die Bilder und vermeiden Sie umfangreiche Skripte, um sicherzustellen, dass die Seite die Nutzererfahrung nicht verlangsamt, insbesondere auf mobilen Geräten. Splash-Seiten sollten schnell laden, damit die Nutzer nicht frustriert werden.
- Optional oder überspringbar: Bieten Sie eine Schaltfläche “Überspringen” an, um den Nutzern die Kontrolle darüber zu geben, wie sie mit der Splash-Seite interagieren. Dies ist besonders nützlich, wenn die Einstiegsseite für die Navigation auf der Website nicht entscheidend ist, z. B. bei Werbeaktionen oder nicht obligatorischen Ankündigungen.
- Testen Sie die Kompatibilität mit Mobil- und Desktopgeräten – stellen Sie sicher, dass Ihre Startseite sowohl auf Mobil- als auch auf Desktopgeräten gut aussieht. Ein responsives Design ist entscheidend für ein konsistentes und positives Nutzererlebnis auf allen Plattformen.
6 beste Beispiele für Splash Pages
Entdecken Sie die 6 besten Beispiele für Splashpages – jede für einen anderen Zweck erstellt. Diese Splash Pages können Sie dazu inspirieren, eine überzeugende Botschaft zu formulieren, ein visuell beeindruckendes Layout zu entwerfen und effektive Handlungsaufforderungen zu verwenden. Sobald Sie die Geheimnisse des Designs von Startseiten entdeckt haben, können Sie sich vorgefertigte Vorlagen ansehen und Landingi verwenden, um Ihre perfekte Startseite zu erstellen.
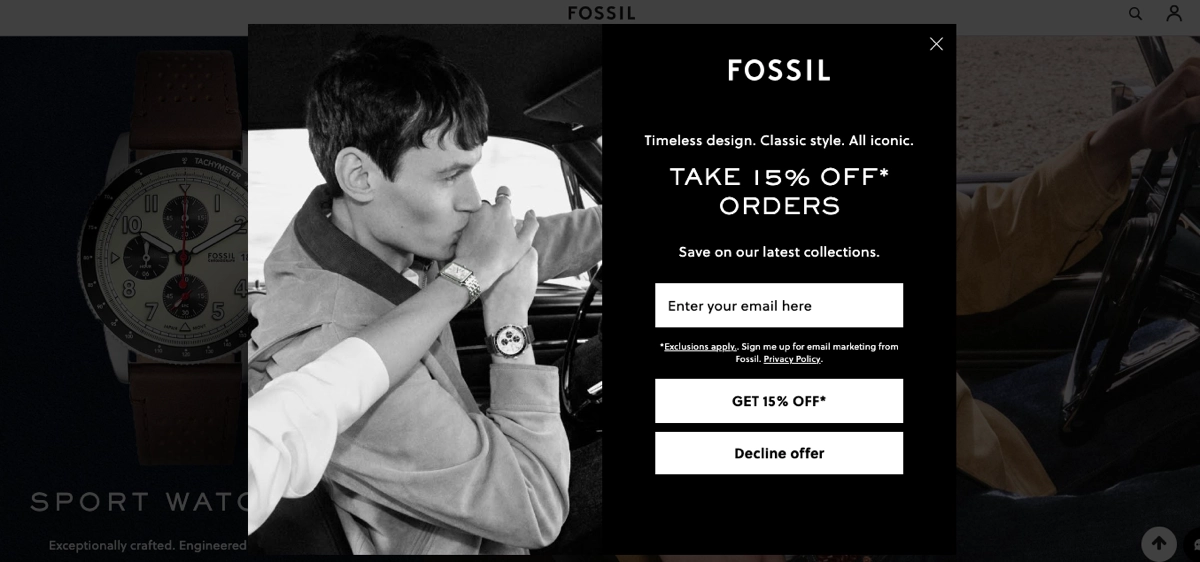
1. Fossil
Die Splash-Seite von Fossil zielt darauf ab, die E-Mail-Adressen der Nutzer im Gegenzug für einen Rabatt von 15 % zu erhalten. Das Fehlen zusätzlicher obligatorischer Kontaktdaten und das Vorhandensein von zwei Schaltflächen zum Verlassen der Seite machen es den Nutzern leicht, sich anzumelden oder sofort zur Hauptseite zu wechseln.

Diese Splash-Seite erregt die Aufmerksamkeit der Nutzer mit einem hochwertigen Bild der Produkte von Fossil im Einsatz. Der prägnante Text und die überzeugende Überschrift vermitteln das einzigartige Wertversprechen. Die CTA-Buttons heben sich durch kontrastreiche Farben ab, während ihre Texte klar und direkt auf den Punkt gebracht sind.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Klares Nutzenversprechen,
- Unkomplizierte Nachrichtenübermittlung,
- Ein-Feld-Anmeldeformular,
- Starke CTAs.
Verbesserungsbereiche:
- Visuelle Differenzierung der CTAs – die CTA “Angebot ablehnen” sollte weniger auffällig sein als diejenige, die zur gewünschten Aktion führt.
Wählen Sie die Coupon Sale Popup-Vorlage von landingi und bereichern Sie Ihre eCommerce-Landingpage mit einem speziellen Rabattangebot. Verwenden Sie ein hochwertiges Bild, eine aussagekräftige Überschrift und ein einfaches Formular, um effektiv Leads zu generieren.

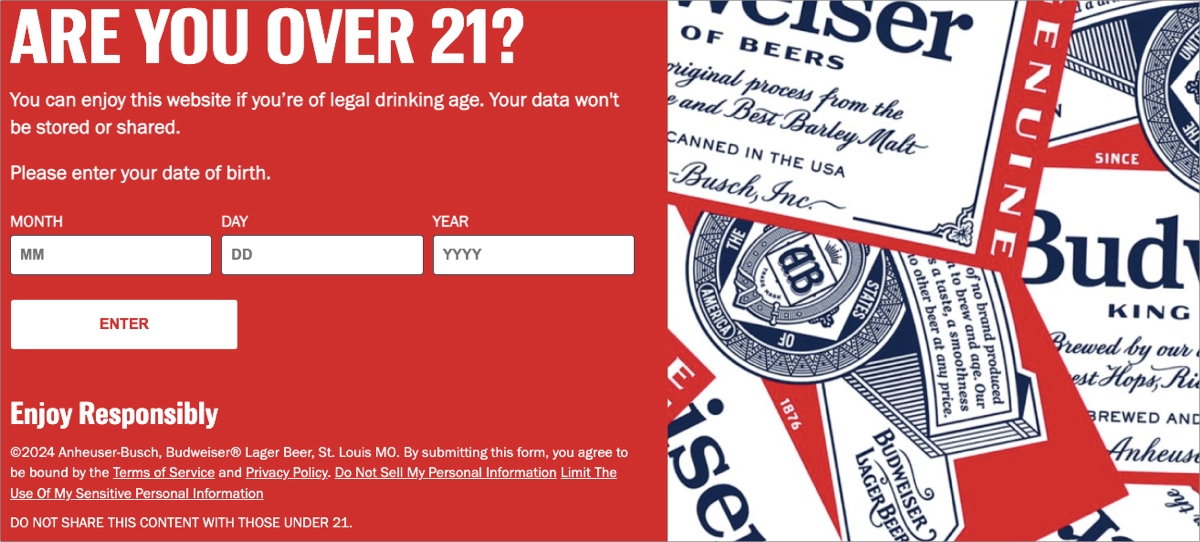
2. Budweiser
Die Budweiser-Splash-Seite landing page ist eine beeindruckende Mischung aus plakativen Bildern und starkem Branding, die den Benutzer sofort anspricht. In diesem Fall verwendet das Unternehmen eine Splash-Seite, um das Alter der Besucher zu verifizieren und so zu verhindern, dass Minderjährige die Website betreten.

Budweiser nutzt die Farbpalette der Splash Page, um die Markenidentität des Unternehmens zu unterstreichen. Die Navigation ist einfach und leitet die Nutzer zum Kernbereich: der Altersverifikation. Im Text der Splash-Seite wird erwähnt, dass die Nutzerdaten weder gespeichert noch weitergegeben werden, so dass alle potenziellen Faktoren, die Besucher zum Wegklicken veranlassen könnten, ausgeschlossen sind.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Starkes visuelles Branding,
- Gezielte Benutzeraktion.
Verbesserungsbereiche:
- Visuelles – die Einbindung von ansprechenden Elementen wie einem Video oder einer einfachen Animation anstelle eines Bildes könnte das Engagement der Nutzer erhöhen.
Verwenden Sie eine Mosaic Splash Page-Vorlage von Landingi, um eine effektive Splash Page zur Altersverifikation für Ihre Website zu erstellen.

3. GAP
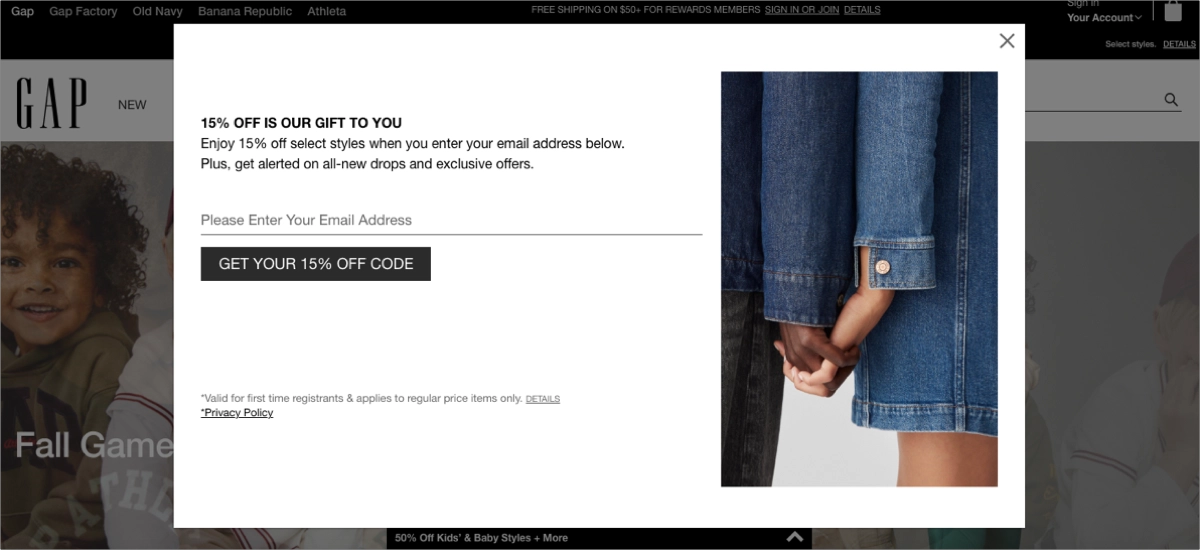
Die Splash-Seite von GAP bietet einen Rabattcode im Austausch für E-Mail-Adressen. Sie nutzt eine saubere, moderne Schnittstelle, die sie zu einem idealen Beispiel für eine effektive E-Commerce-Splash-Seite macht landing page. Die Seite enthält ein Foto, auf dem die Produkte vorgestellt werden. Die zusätzliche visuelle Unterstützung ist hervorragend geeignet, um die Benutzer zur Eingabe ihrer Daten zu bewegen.

Es hebt das Nutzenversprechen in einer überzeugenden Überschrift und einem prägnanten Text klar hervor und leitet die Besucher zur gewünschten Aktion an. Das einfache Formular ist benutzerfreundlich, und ein hervorragender CTA-Button verdeutlicht die Vorteile.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Minimalistisches Design,
- Attraktives Bildmaterial,
- Klare Botschaften,
- Starke CTA-Schaltfläche.
Verbesserungsbereiche:
- Überschrift – sie sollte fett und gut sichtbar sein, um die Nutzer effektiv auf das Angebot aufmerksam zu machen.
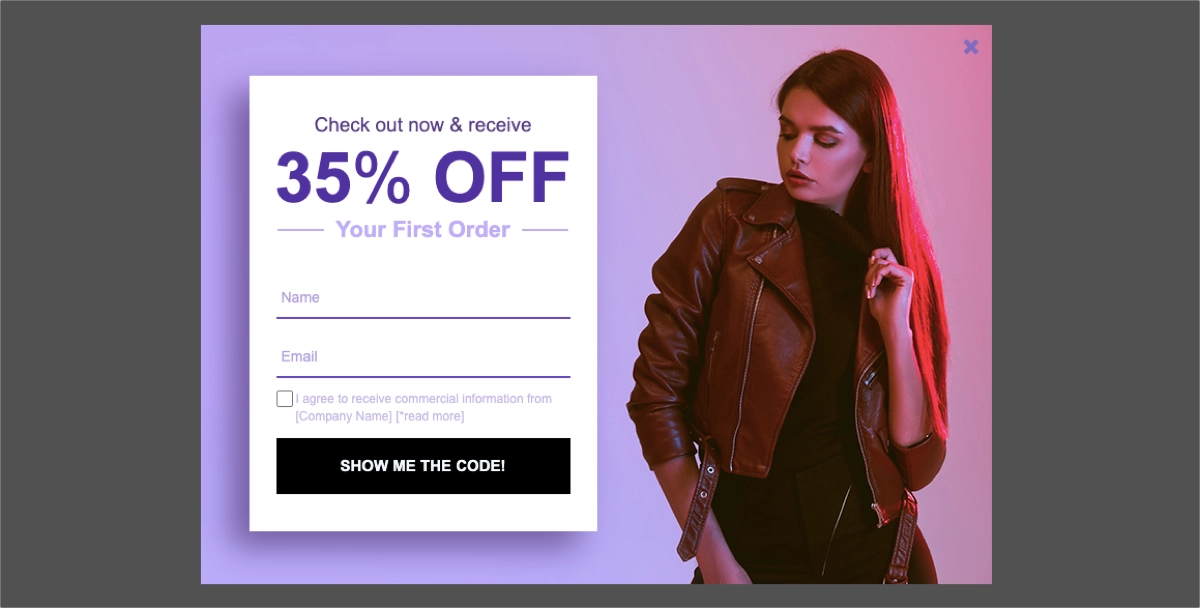
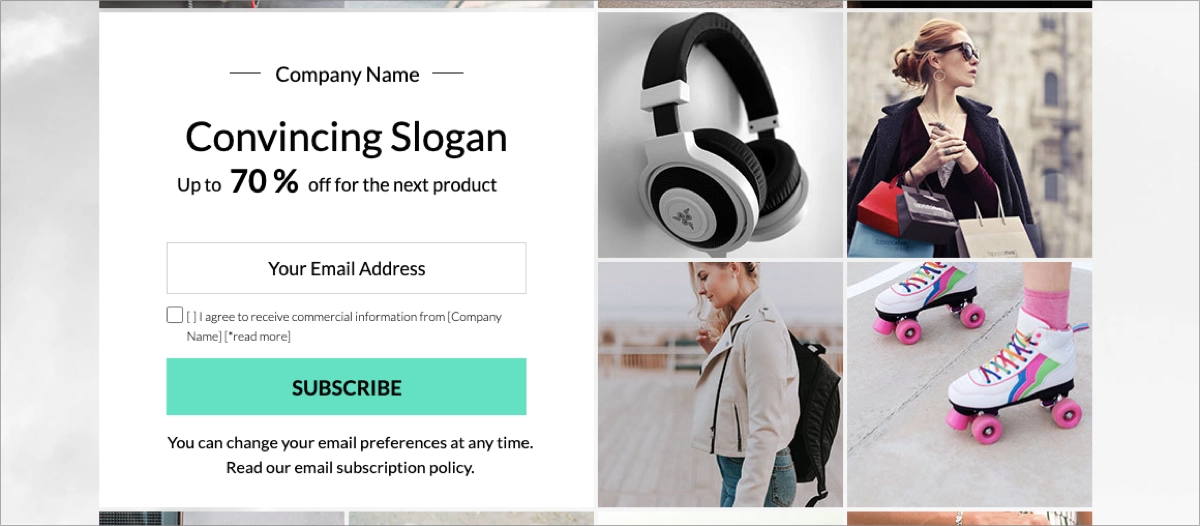
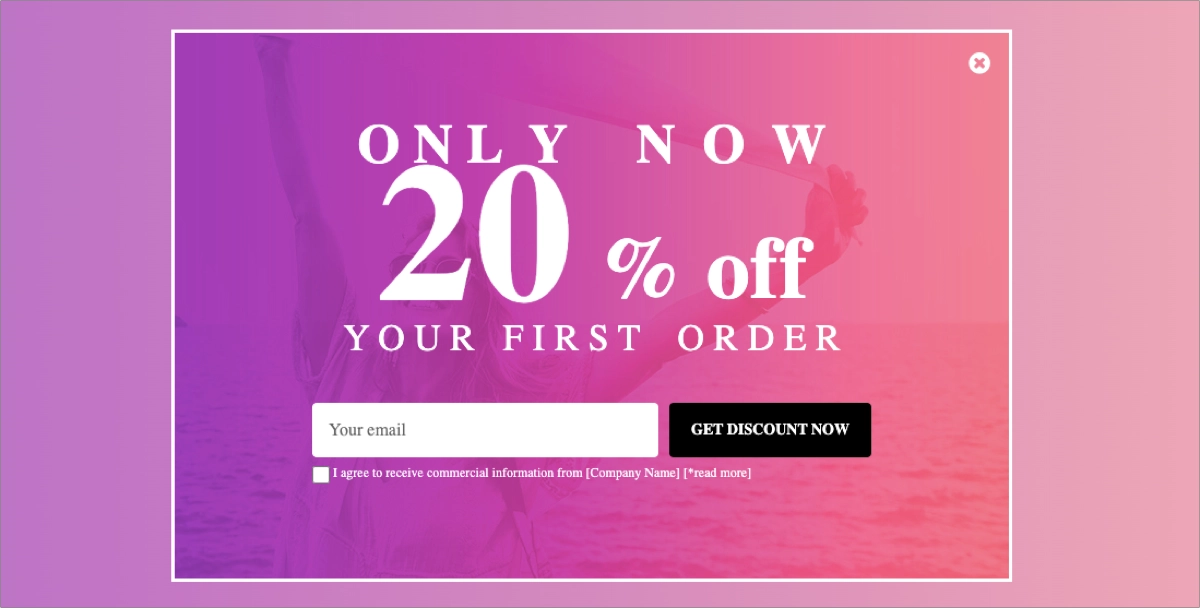
Verwenden Sie die Popup-Vorlage “Rabatt bei Erstbestellung ” von Landingi und nutzen Sie die fettgedruckte Überschrift, um das Nutzenversprechen zu vermitteln. Generieren Sie Leads dank eines Ein-Feld-Formulars und eines herausragenden CTA-Buttons.

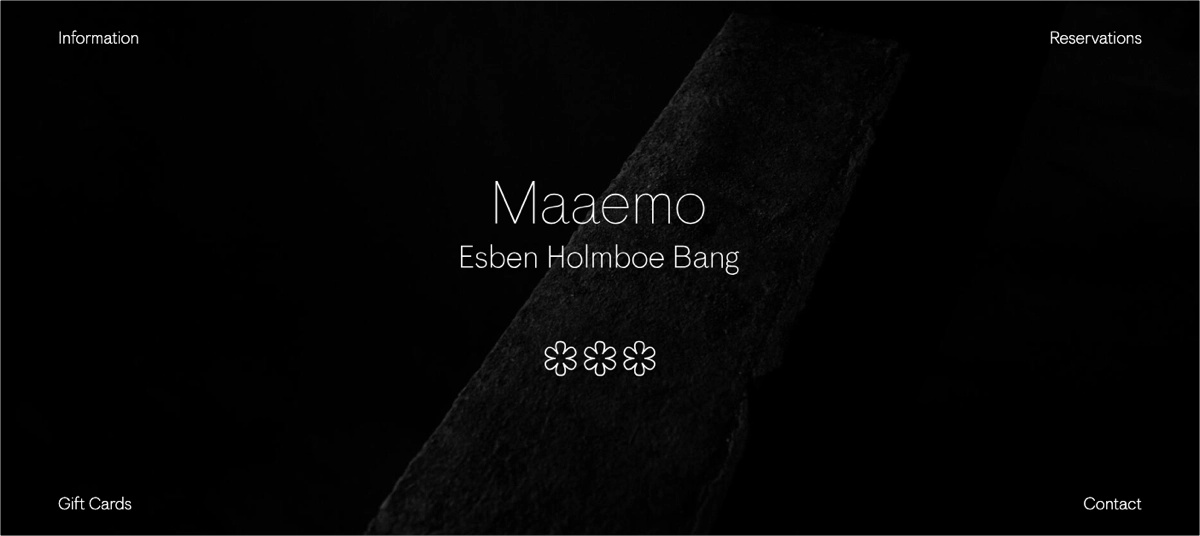
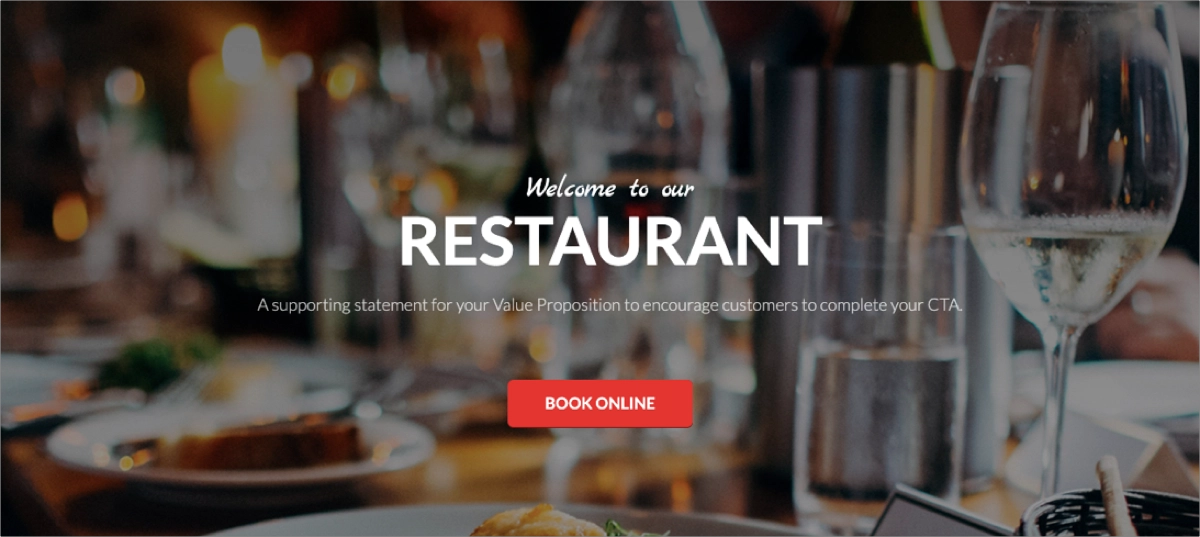
4. Maaemo
Der Splash landing page für das Maaemo Restaurant bietet ein visuell beeindruckendes und fesselndes Benutzererlebnis, das sich auf Schlichtheit und Eleganz konzentriert. Die schwarz-weiße Farbpalette der Seite spiegelt die Eleganz des Restaurants wider, während das Fehlen übermäßiger Designelemente auf das minimalistische Ambiente hinweist. Außerdem verweist der Text unter der Kopfzeile auf die skandinavischen Ursprünge des Restaurants.

Mit einem klaren Design hebt die Seite die wesentlichen Navigationselemente hervor, darunter Reservierungen, Geschenkkarten und Kontaktoptionen, und macht es den Nutzern leicht, aktiv zu werden. Der minimalistische Ansatz ermöglicht es den Besuchern, sich auf die Kernbotschaft zu konzentrieren: Das Engagement von Maaemo, ein außergewöhnliches kulinarisches Erlebnis zu bieten, was durch die drei Michelin-Sterne unterstrichen wird.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Visuelle Auswirkungen,
- Einfache Navigation,
- Wirksame Kommunikation.
Verbesserungsbereiche:
- Interaktive Elemente – dynamischere Inhalte, wie z. B. Videohintergründe, könnten das Engagement erhöhen.
Wenn Sie sich von diesem Beispiel inspiriert fühlen, können Sie eine ähnliche Seite mit der Vorlage Restaurant von Landingi erstellen. Entwerfen Sie eine ansprechende Überschrift, verwenden Sie einen stimmungsvollen Hintergrund und implementieren Sie eine sichtbare CTA-Schaltfläche.

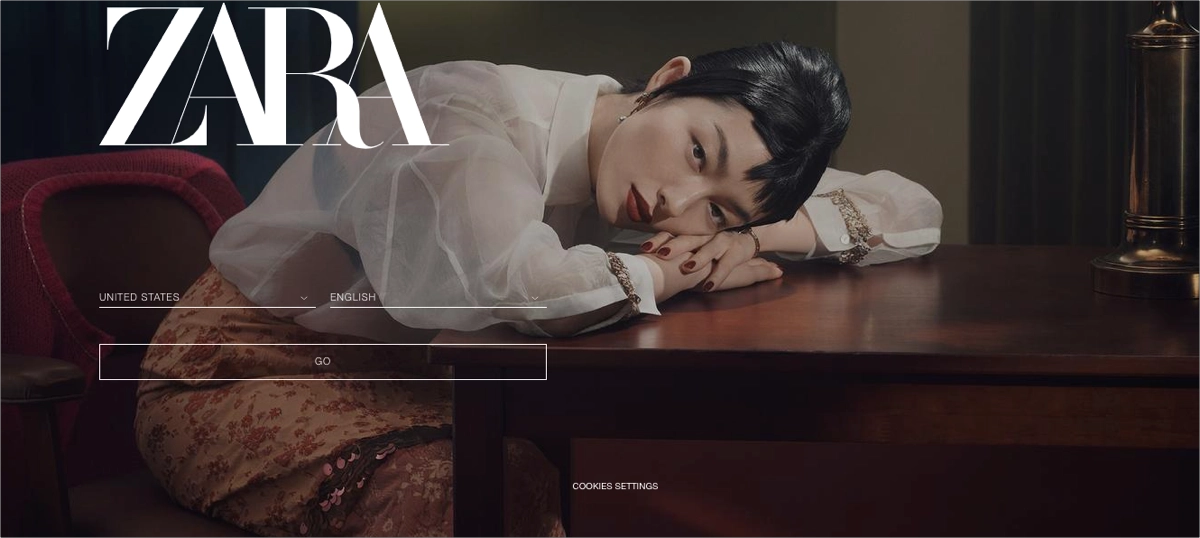
5. ZARA
Der Splash landing page für ZARA hebt sich als beispielhaftes Design im E-Commerce ab und bietet eine visuell klare und moderne Ästhetik. Bei der Landung werden die Nutzer mit einem schlanken, minimalistischen Layout begrüßt, das die Markenidentität von ZARA mit hochwertigem Bildmaterial und kräftiger Typografie in den Mittelpunkt stellt.

Die Marke nutzt eine Splash-Seite für die Auswahl von Ort und Sprache. Es werden zwei einfache Dropdown-Listen und eine einfache CTA-Schaltfläche verwendet. Diese Startseite ist einfach, sauber und benutzerfreundlich. Sie lädt schnell und ist für Mobilgeräte optimiert, was ein nahtloses Nutzererlebnis auf allen Geräten gewährleistet.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Visueller Minimalismus,
- Benutzerfreundliche Navigation,
- Mobile Reaktionsfähigkeit.
Verbesserungsbereiche:
- Schriftarten – obwohl die Website sauber ist, sollte das Hauptelement – die Sprach- und Lokalisierungsauswahl – besser lesbar sein.
Verwenden Sie eine Popup-Vorlage für kostenlosen Versand von Landingi, um eine Einstiegsseite zu erstellen, die Besucher begrüßt und sie auffordert, ihr Land auszuwählen. Verwenden Sie ansprechende Grafiken, eine einfache Überschrift und eine Dropdown-Liste, um die Benutzerfreundlichkeit zu erhöhen.

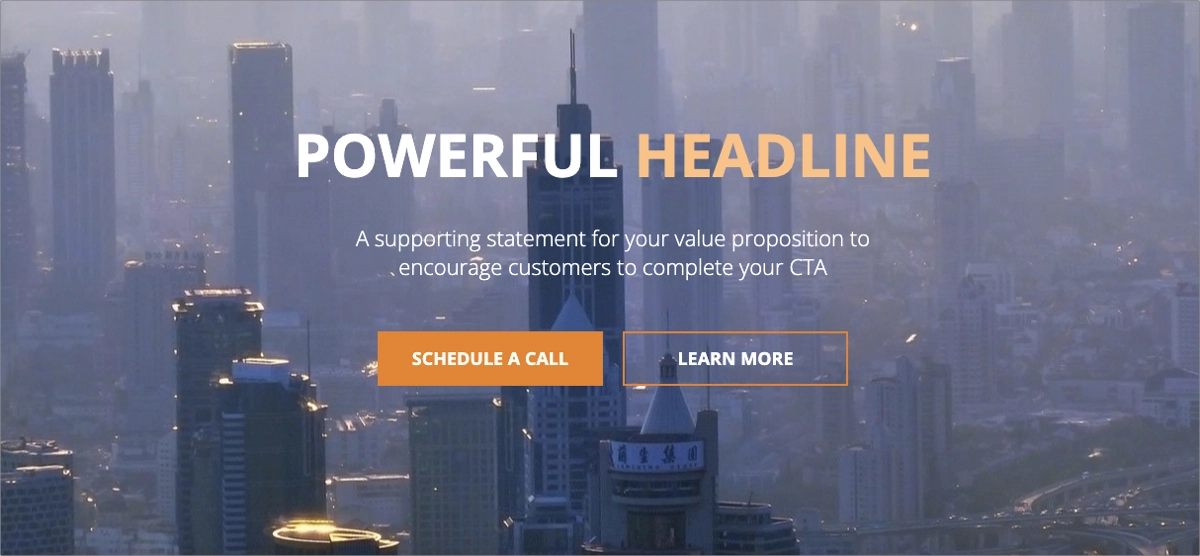
6. Umani Ronchi
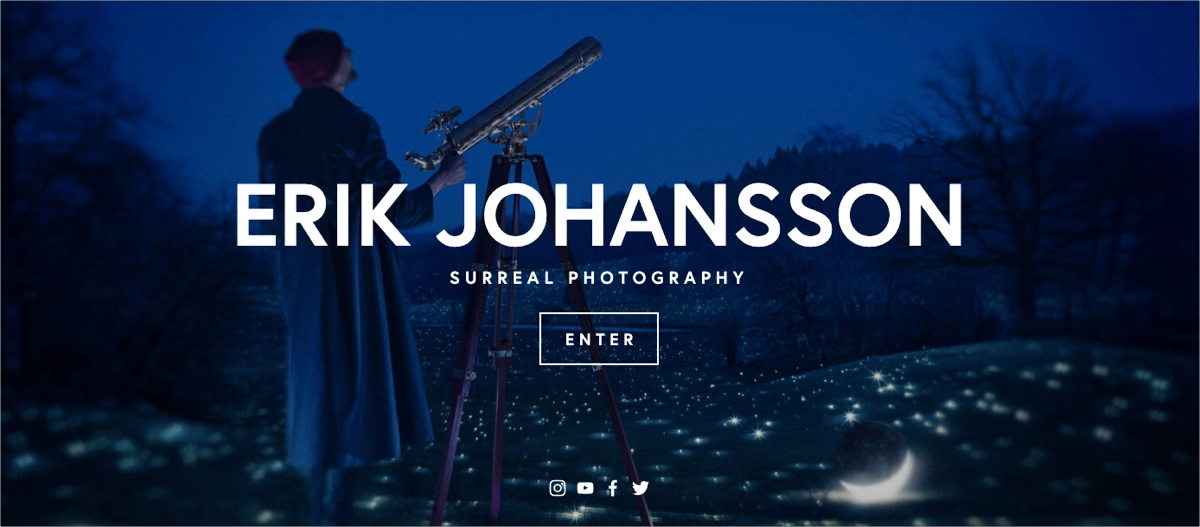
Der Umani Ronchi splash landing page ist ein Beispiel für eine visuell überzeugende und elegant gestaltete Einführung in das Weingut. Dieser Splash landing page enthält auffällige visuelle Elemente, einschließlich eines beeindruckenden Hintergrundvideos, das die wunderschönen Weinberge zeigt.

Die minimalistische Einstiegsseite vermittelt sofort das Engagement der Marke für Qualität und Nachhaltigkeit. Die Navigation ist klar und benutzerfreundlich und leitet die Besucher dazu an, die Website des Weinguts zu erkunden, indem sie auf den sichtbaren CTA-Button “Enter Site” klicken, der gut auf das Design der Seite abgestimmt ist.
Die wichtigsten Erkenntnisse, die aus diesem Beispiel gezogen werden können:
- Elegantes Design,
- Atemberaubende Bilder,
- Überzeugende Schlagzeile,
- Benutzerfreundliche Navigation.
Verbesserungsbereiche:
- Ladezeit der Seite – eine schnellere Ladezeit ist wichtig, um ein nahtloses Nutzererlebnis zu gewährleisten, insbesondere für mobile Nutzer, und um Absprungraten zu vermeiden.
Verwenden Sie die Vorlage Schedule a Call von Landingi, um eine einfache Splash-Seite zu erstellen, die als Willkommensbildschirm dient und Besucher mit einem eindrucksvollen Hintergrundvideo, einer aussagekräftigen Überschrift und einer funktionalen CTA-Schaltfläche zum Entdecken Ihrer Website anregt.

3 Bewährte Praktiken für Splash-Seiten
Zu den 3 Best Practices für eine Splash Page gehören ein einfaches Layout, die Klärung des Zwecks und die Verwendung eines einfachen Formulars. Sehen Sie sich an, wie Sie diese Elemente einbinden können, und lernen Sie anhand von Beispielen, wie Sie Ihre eigene, gut funktionierende Splash Page erstellen können, die je nach Ihren Zielen die Nutzerbindung erhöht oder effektiv Leads generiert.
#1 Halten Sie das Layout einfach
Das erste bewährte Verfahren für Splash-Seiten besteht darin, das Layout einfach zu halten. Ein unübersichtliches oder überwältigendes Design kann Besucher ablenken und die Wirksamkeit Ihrer Botschaft verringern. Konzentrieren Sie sich stattdessen auf ein sauberes und übersichtliches Layout, das die wichtigsten Elemente hervorhebt, z. B. Ihr Markenlogo, eine aussagekräftige Überschrift und einen klaren Aufruf zum Handeln.
Beachten Sie einige spezifische Tipps zur Vereinfachung des Layouts Ihrer Splash Page:
- Verwenden Sie einen minimalistischen Ansatz – vermeiden Sie es, die Besucher mit zu vielen Informationen oder visueller Unübersichtlichkeit zu überwältigen.
- Setzen Sie Prioritäten bei den Schlüsselelementen – stellen Sie sicher, dass Ihr Logo, Ihre Überschrift und Ihre Aufforderung zum Handeln an prominenter Stelle erscheinen und leicht zu finden sind.
- Nutzen Sie Weißraum effektiv – schaffen Sie ein Gefühl der Ausgewogenheit und visuellen Hierarchie, indem Sie Weißraum zur Trennung von Elementen verwenden.
- Wählen Sie eine saubere und gut lesbare Schriftart – wählen Sie eine Schriftart, die sowohl auf dem Desktop als auch auf mobilen Geräten gut lesbar ist.
- Begrenzen Sie die Anzahl der Farben – verwenden Sie eine begrenzte Farbpalette, um ein kohärentes und visuell ansprechendes Design zu schaffen.
Wenn Sie diese Tipps befolgen, können Sie eine einfache und wirksame Einstiegsseite erstellen, die die Besucher anspricht und sie zu der gewünschten Aktion anregt, wie in dem folgenden Beispiel:

#2 Klären Sie den Zweck
Die zweite bewährte Methode für eine effektive Splash-Seite ist die Klärung des Zwecks. Eine klare und prägnante Botschaft hilft den Besuchern, den Grund für die Splash-Seite zu verstehen und führt sie zur gewünschten Aktion.
Beachten Sie bei der Erstellung Ihrer Splash Page die folgenden Tipps:
- Verwenden Sie eine aussagekräftige Überschrift – wecken Sie die Aufmerksamkeit der Besucher mit einer fesselnden und informativen Überschrift, die den Zweck der Seite deutlich macht.
- Halten Sie die Botschaft kurz und bündig – vermeiden Sie es, die Besucher mit zu vielen Informationen zu überfrachten. Beschränken Sie sich auf das Wesentliche und vermitteln Sie Ihre Botschaft klar und prägnant.
- Verwenden Sie eine klare Aufforderung zum Handeln – machen Sie es den Besuchern leicht zu verstehen, was sie tun sollen. Verwenden Sie einen starken und überzeugenden Aufruf zum Handeln, der mit dem Zweck der Splash Page übereinstimmt.
- Vermeiden Sie Zweideutigkeiten – seien Sie konkret und vermeiden Sie verwirrende Formulierungen, die den Besucher über den Zweck der Seite im Unklaren lassen könnten.
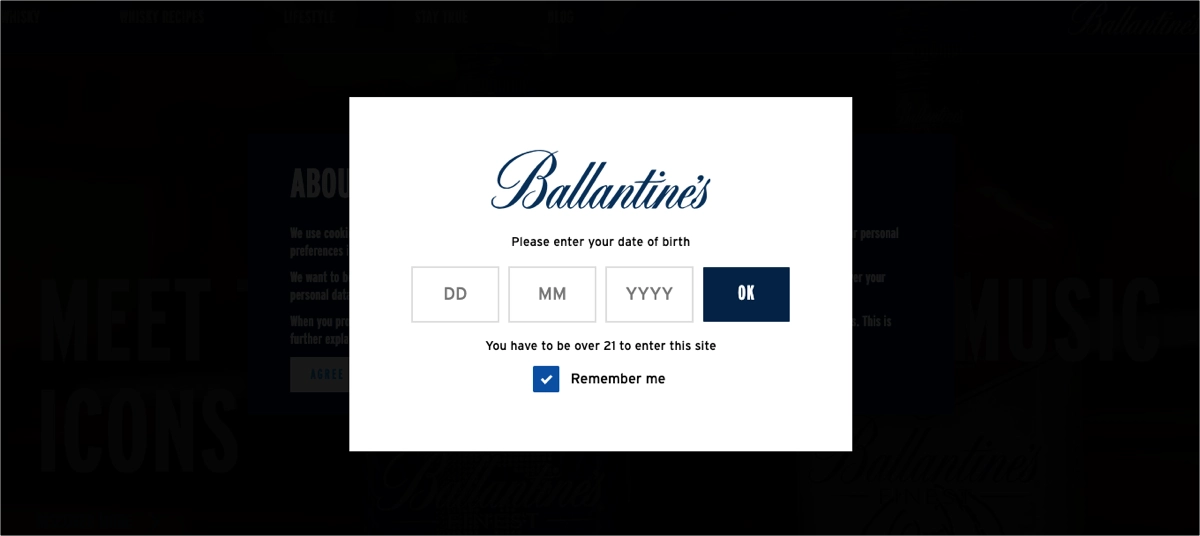
Die Klärung des Zwecks Ihrer Splash-Seite kann den Besuchern helfen, das Nutzenversprechen zu verstehen, und sie ermutigen, die gewünschte Aktion durchzuführen. Die Splash-Seite von Ballantine, die für die Altersverifizierung genutzt wird, ist klar und einfach:

#3 Verwenden Sie ein einfaches Formular
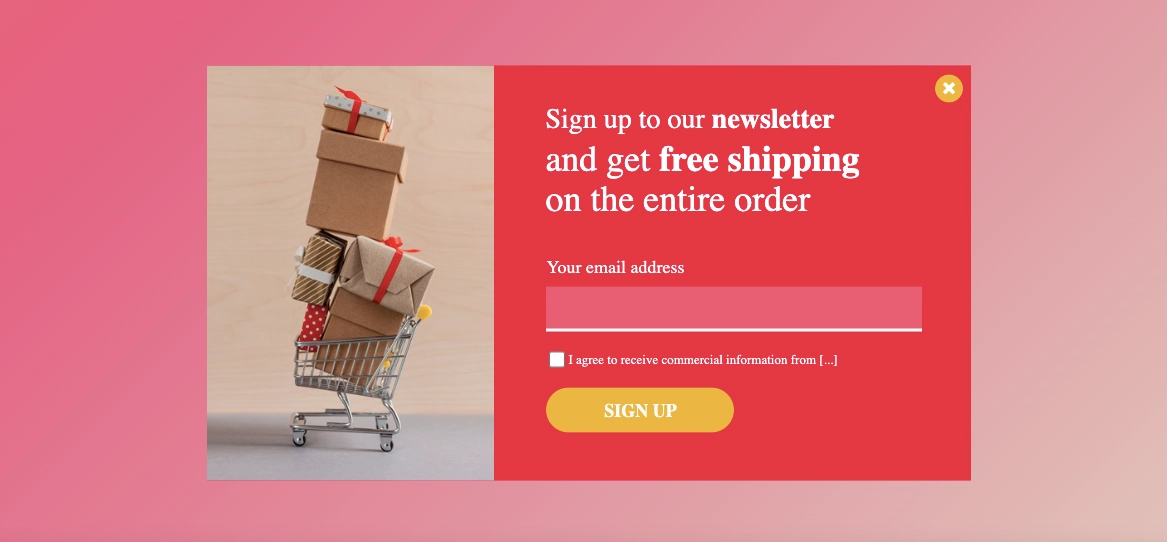
Die dritte bewährte Methode für Splash-Seiten zur Lead-Generierung ist die Verwendung eines einfachen Formulars. E-Commerce-Unternehmen verwenden häufig Splash-Seiten, um Sonderangebote anzukündigen und Besucher zu ermutigen, ihre Daten im Austausch für etwas Wertvolles, wie einen Rabatt, zu hinterlassen. Die Generierung von Leads ist eines der häufigsten Ziele von Splash-Seiten, aber um die besten Ergebnisse zu erzielen, sollten sie ein einfaches Formular mit wenigen Feldern enthalten. Ein komplexes oder langes Formular kann Besucher davon abhalten, den Prozess abzuschließen. Konzentrieren Sie sich stattdessen darauf, nur die wichtigsten Informationen zu erfassen, um Ihre Ziele bei der Lead-Generierung zu erreichen.
Befolgen Sie diese Tipps, um ein einfaches Formular für Ihre Splash Page zu erstellen:
- Begrenzen Sie die Anzahl der Felder – halten Sie das Formular so kurz wie möglich, um Reibungsverluste zu vermeiden und die Ausfüllrate zu erhöhen.
- Verwenden Sie klare und prägnante Bezeichnungen – machen Sie es den Besuchern leicht zu verstehen, welche Informationen angefordert werden.
- Optimieren Sie für mobile Geräte – stellen Sie sicher, dass das Formular auch auf kleineren Bildschirmen leicht auszufüllen ist.
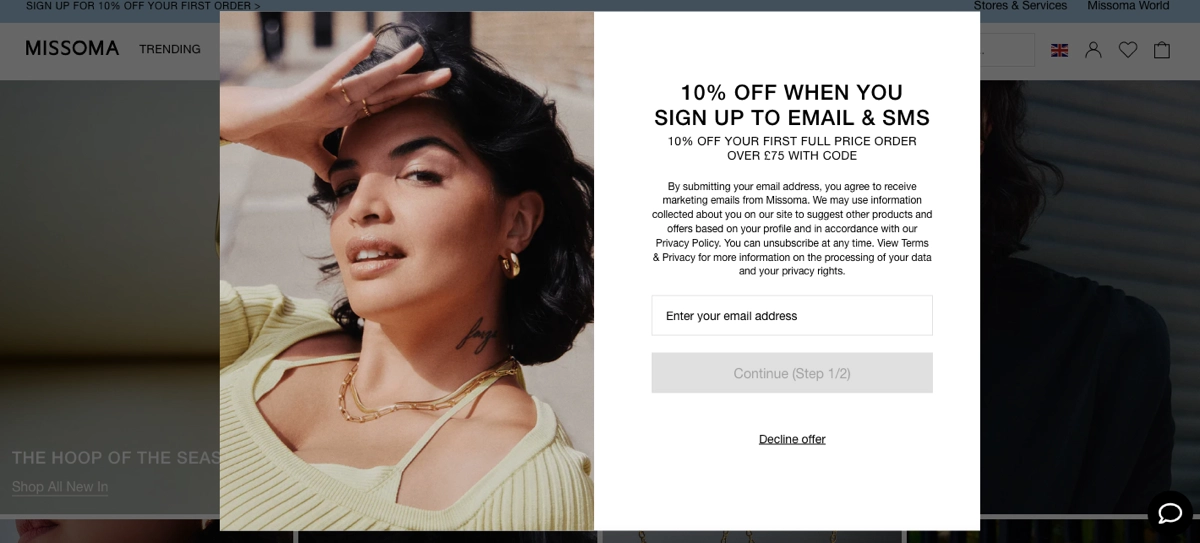
Ein einfaches und benutzerfreundliches Formular, wie im folgenden Beispiel, kann die Wahrscheinlichkeit erhöhen, dass Besucher den Prozess abschließen und zu Leads für Ihr Unternehmen werden.

Wie hoch ist die durchschnittliche Konversionsrate für den Splash Landing Page?
Die durchschnittliche Konversionsrate für Splash-Landingpages ist zwar unsicher, aber wir können Daten von allgemeinen Landingpages als Referenzpunkt verwenden. Die durchschnittliche CVR für landing pages über alle Branchen hinweg liegt bei 2,35 %, aber einige Quellen wie HubSpot melden einen höheren Durchschnitt von etwa 5,89 %. Dies kann ein guter Maßstab für Sie sein, um erreichbare Ziele für Ihre Kampagnen auf der Grundlage von Splash Pages festzulegen. Sie sollten jedoch bedenken, dass Sie durch kontinuierliche Conversion-Optimierung überdurchschnittliche Ergebnisse erzielen können.
Sobald Ihre Splash Page live ist, sollten Sie ihre Leistung mit professionellen Tools wie EventTracker von Landngi verfolgen. Die gesammelten Daten helfen Ihnen, fundierte Entscheidungen über die Verbesserung Ihrer Splash-Seiten zu treffen, was die beste und bewährte Methode zur Steigerung der Konversionsraten ist.
Wie kann ich meine Splash Page für höhere Konversionsraten optimieren?
Um Ihre Splash Page für höhere Konversionsraten zu optimieren, sollten Sie ein minimalistisches Design verwenden, einen klaren CTA formulieren, für eine schnelle Ladegeschwindigkeit sorgen, sich auf die Optimierung für Mobilgeräte konzentrieren, Social-Proof-Elemente oder Vertrauenssignale hinzufügen und, jenach Zweck der Seite, ein einfaches Formular verwenden. Denken Sie daran, A/B-Tests durchzuführen und Analysen zu nutzen, um datenbasierte Änderungen vorzunehmen.
Befolgen Sie die wichtigsten Strategien, um sicherzustellen, dass Ihre Seite gut optimiert ist, um die besten Konversionsergebnisse zu erzielen:
1. Verwenden Sie ein minimalistisches Design
Erstens: Verwenden Sie ein minimalistisches Design. Halten Sie die Seite einfach und übersichtlich. Ein übersichtliches Layout mit minimalen Ablenkungen ermöglicht es den Besuchern, sich auf Ihre Kernbotschaft zu konzentrieren, was das Engagement und die Konversion verbessert.
2. Entwerfen Sie einen klaren CTA
Zweitens: Entwerfen Sie einen klaren CTA. Heben Sie ihn durch fetten Text, kontrastreiche Farben und eine einladende Botschaft hervor. Stellen Sie sicher, dass er an prominenter Stelle angezeigt wird, um die Nutzer zu der gewünschten Aktion zu leiten, z. B. zur Anmeldung oder zum Kauf.
3. Schnelle Ladegeschwindigkeit gewährleisten
Drittens: Sorgen Sie für eine schnelle Ladegeschwindigkeit. Optimieren Sie Bilder und reduzieren Sie unnötige Elemente, um sicherzustellen, dass Ihre Splash-Seite schnell geladen wird. Eine langsame Seite kann zu Besucherabbrüchen führen, daher sollten Sie der Geschwindigkeit Priorität einräumen, um einen reibungslosen Ablauf zu gewährleisten.
4. Fokus auf mobile Optimierung
Viertens: Konzentrieren Sie sich auf die mobile Optimierung. Stellen Sie sicher, dass Ihre Splash-Seite vollständig responsive ist und auf mobilen Geräten nahtlos funktioniert. Da viele Nutzer mit Smartphones surfen, ist ein mobilfreundliches Design für die Maximierung der Konversionsrate unerlässlich.
5. Verwenden Sie soziale Beweise und Vertrauenssignale
Fünftens: Nutzen Sie soziale Beweise und Vertrauenssignale. Fügen Sie Bewertungen, die Anzahl der Nutzer, die Ihr Angebot bereits abonniert oder genutzt haben, oder Vertrauensabzeichen hinzu, um Glaubwürdigkeit zu schaffen und den Besuchern zu versichern, dass sie eine sichere Wahl treffen. Social Proof kann ein starker Motivator sein, um Konversionen zu fördern.
6. Verwenden Sie ein einfaches Formular
Sechstens: Verwenden Sie, je nach Zweck Ihrer Seite, ein einfaches Formular. Halten Sie alle Anmelde- oder Lead-Capture-Formulare kurz und einfach auszufüllen. Fragen Sie nur nach den wichtigsten Informationen, um die Reibung zu verringern und die Wahrscheinlichkeit zu erhöhen, dass Besucher das Formular ausfüllen.
7. Durchführung von A/B-Tests
Siebtens: Führen Sie A/B-Tests durch. Verwenden Sie das A/B-Testing-Tool und experimentieren Sie mit den wichtigsten Elementen der Startseite, z. B. Überschriften, Bildern, CTAs und Formularen, um herauszufinden, was bei Ihrer Zielgruppe am besten ankommt.
8. Regelmäßige Verfeinerung der Seite
Und schließlich sollten Sie die Seite regelmäßig optimieren. Verbessern Sie Ihre Splash-Seite kontinuierlich anhand des Nutzerverhaltens und der Konversionsdaten. Verwenden Sie Analysetools wie EventTracker, um herauszufinden, was am besten funktioniert, und um Bereiche mit Verbesserungspotenzial zu ermitteln.
Was sind die Schlüsselelemente einer effektiven Splash Page?
Zu den Schlüsselelementen einer effektiven Splash Page gehören eine ansprechende Überschrift, aussagekräftiges Bildmaterial, ein prägnanter Text, ein wirkungsvoller CTA, ein minimales Design, ein einfaches Formular und Vertrauenssignale. Wenn diese Elemente effektiv kombiniert werden, entsteht eine Splash Page, die Aufmerksamkeit erregt und zum Handeln anregt. Finden Sie heraus, was die verschiedenen Komponenten einer Splash Page effektiv macht:
- Ansprechende Überschrift – eine klare und aufmerksamkeitsstarke Überschrift, die die Hauptbotschaft oder das Angebot vermittelt und die Besucher zum Verweilen auf der Seite animiert.
- Starkes Bildmaterial – hochwertige Bilder oder Videos, die Ihre Marke widerspiegeln und eine unmittelbare emotionale Verbindung zu den Besuchern herstellen.
- Prägnante Texte – kurze, überzeugende Texte, die das Nutzenversprechen erklären oder die Kernbotschaft hervorheben. Der Inhalt sollte leicht zu lesen sein und zum Handeln anregen.
- Auffällige CTA – eine auffällige und überzeugende CTA-Schaltfläche, die den Nutzer zum nächsten Schritt, z. B. zur Anmeldung, führt.
- Minimalistisches Design – ein sauberes und übersichtliches Layout, das Ablenkungen eliminiert und es den Nutzern ermöglicht, sich auf die Hauptbotschaft und den CTA zu konzentrieren.
- Einfaches Formular – benutzerfreundliches, übersichtliches Formular mit einer minimalen Anzahl von Feldern, in dem nur die wichtigsten Informationen abgefragt werden.
- Vertrauenssignale – Elemente wie Kundenrezensionen, Auszeichnungen oder Sicherheitsabzeichen, um Glaubwürdigkeit und Vertrauen bei den Besuchern aufzubauen.
Was ist der beste Splash Page Landing Page Builder?
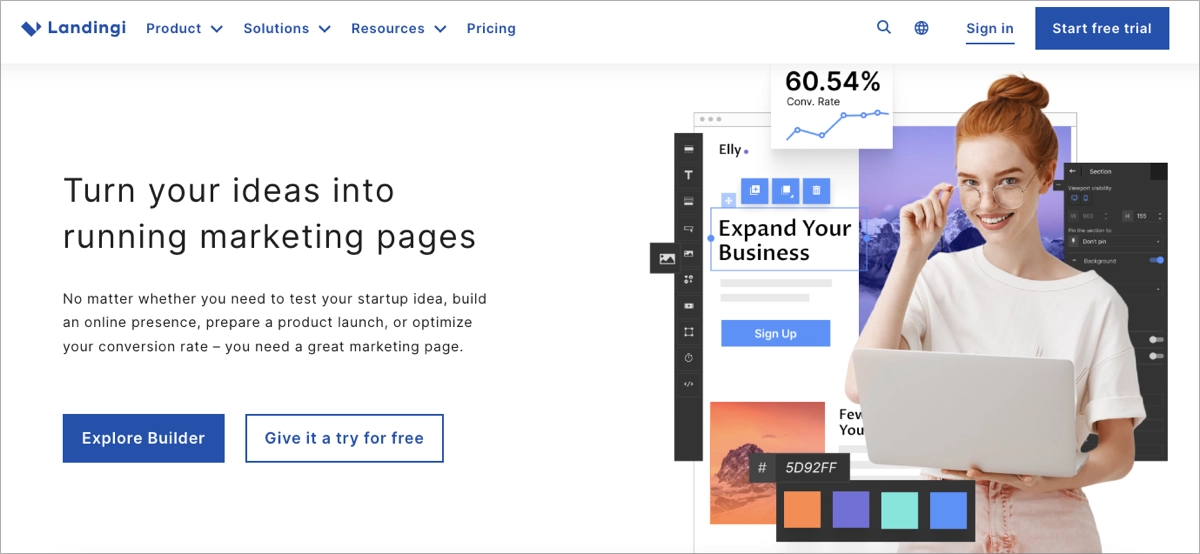
Der beste Splash Page Landing Page Builder ist Landingi, eine multifunktionale Plattform zur Erstellung vonSeiten mit hoher Konversionsrate, für die keine Programmierkenntnisse erforderlich sind. Sie bietet einen intuitiven Drag-and-Drop-Editor, mit dem Sie das Layout und Design Ihrer Seite leicht anpassen können. Mit verschiedenen Landing Page- und Popup-Vorlagen können Sie schnell professionelle Splash Pages erstellen, die auf die Bedürfnisse Ihrer Marke zugeschnitten sind.

Landingi bietet auch KI landing page-Funktionen, mit denen Sie auf einfache Weise ansprechende Texte und Überschriften für Ihre Splash-Seiten generieren und Bilder bearbeiten können, um eine ansprechende Optik zu schaffen, die das Engagement der Nutzer erhöht. Mit dem in der Landingi-Plattform verfügbaren A/B-Testing-Tool können Sie mühelos mit verschiedenen Versionen Ihrer Splash-Seite experimentieren, um diejenige zu finden, die am besten funktioniert. Mit dem EventTracker-Tool können Sie das Nutzerverhalten verfolgen und Verbesserungsmöglichkeiten aufdecken. Das Tool sammelt Daten in einem transparenten Dashboard, so dass Sie datenbasierte Anpassungen ohne externe Software vornehmen können.
Darüber hinaus unterstützt Landingi Integrationen mit gängigen Marketing-Tools wie CRM-Systemen, E-Mail-Marketing-Plattformen und anderen, was es zu einer umfassenden Lösung für die Erfassung von Leads macht. Die benutzerfreundliche Oberfläche, die flexiblen Design-Optionen und die robusten Marketing-Integrationen machen Landingi zu einer Top-Wahl für die Erstellung effektiver Splash Pages für verschiedene Zwecke, einschließlich der Lead-Generierung.
Perfekte Splash-Seiten mit Landingi gestalten
Insgesamt sind Splash Pages sehr vielseitig. Sie können sie nutzen, um Ankündigungen zu machen, für neue Produkte oder Rabatte zu werben, die Kontaktdaten der Besucher zu erfassen, die Leute dazu zu bringen, mehr über Ihr Unternehmen zu erfahren, und vieles mehr.
Ziehen Sie also in Erwägung, sie in Ihre Website zu integrieren, insbesondere mit Landingi. Die Plattform macht alles so einfach wie immer! Mit den über 400 verfügbaren Vorlagen und dem pixelgenauen Builder können Sie im Handumdrehen vollständig angepasste Splashpages einrichten.