En esta entrada de blog, examinará las buenas prácticas de las páginas de aterrizaje para smartphones entre 5 casos seleccionados y descubrirá qué es importante en las páginas de aterrizaje para móviles, para crear una página perfectamente optimizada para su producto o servicio.
Las páginas de destino tradicionales y sencillas ya no son suficientes en la era de los smartphones. Para llegar a su público y conseguir conversiones, necesita una página de aterrizaje móvil que esté adecuadamente optimizada para impulsar una excelente experiencia de usuario.
Sí, ha llegado el momento: los teléfonos ya no son sólo herramientas de comunicación, aunque la evolución haya durado ya algún tiempo. Usamos los smartphones para desplazarnos a diario por SM, comprar y buscar servicios, pero ¿cómo está preparado el mercado mundial, incluida su empresa, para los cambios que ya se han producido?
Para empezar con buen pie, eche un vistazo a los 4 consejos para crear una página de aterrizaje adaptada a dispositivos móviles:
- El contenido debe ser breve.
- Optimice el diseño y los gráficos para dispositivos móviles.
- Utilice CTA fuertes.
- Optimice el tiempo de carga.
Antes de elegir una de las plantillas de páginas de aterrizaje para móviles de la biblioteca de nuestra herramienta, eche un vistazo a la lista de ejemplos de páginas de aterrizaje para móviles que encontrará a continuación y siga leyendo para obtener ideas para su uso:

¿Qué es una landing page de destino móvil?
Una página de aterrizaje móvil es una página web única diseñada específicamente para una visualización e interacción óptimas en dispositivos móviles, y dicho llanamente, es su arma secreta para conseguir experiencias de usuario deslumbrantes en teléfonos y tabletas. Como cualquier otro tipo de página de aterrizaje, la móvil es un punto de entrada centrado para los usuarios, a menudo vinculado a campañas de marketing o contenidos específicos.
Las 5 características esenciales de una página de aterrizaje móvil incluyen:
- Diseño sorprendente, con una disposición adaptada a los distintos tamaños de pantalla de los móviles, que garantiza una experiencia de usuario fluida.
- Contenido crucial condensado para captar rápidamente la atención del usuario.
- CTA irresistible, que atrae a los visitantes y les anima a pasar a la acción
- Velocidad de carga Flash, optimizada para tiempos de carga rápidos
- Formularios simplificados y optimizados para pantallas pequeñas
¿Por qué necesito una landing page de destino móvil?
Necesita una página de aterrizaje móvil para llegar a su público objetivo, que en su mayoría utiliza dispositivos móviles. Todas las campañas de marketing que parten de anuncios SM generan tráfico de usuarios móviles, y éstos requieren UX y claridad a nivel de scroll SM. Si alinea su mensaje con las necesidades de la audiencia, aumentará significativamente la probabilidad de lograr altas tasas de conversión.
La optimización para móviles es indispensable para garantizar una experiencia fluida y sin problemas. A diferencia de las páginas de aterrizaje para ordenadores de sobremesa, que son más extensas y están diseñadas para pantallas más grandes, los usuarios de móviles priorizan las acciones rápidas sin contemplaciones prolongadas.
Por lo tanto, una página de aterrizaje móvil debe tener un diseño adaptable, una velocidad de carga optimizada, un contenido claro y atractivo y una navegación sencilla.
¿Cómo crear una landing page de destino móvil?
La forma más sencilla de crear una página de aterrizaje para dispositivos móviles es utilizar una herramienta con funciones de optimización para móviles. Pero las páginas de aterrizaje para móviles difieren de las tradicionales, así que céntrate en 3 aspectos fundamentales:
1. Cree titulares pegadizos y contenidos concisos.
Asegúrese de que su página de aterrizaje para móviles es lo suficientemente clara y atractiva como para captar la atención de su público en pocos segundos. Las redes sociales y las plataformas de vídeos cortos han cambiado para siempre el comportamiento de los usuarios: tienes literalmente segundos para captar la atención de tus visitantes y hacer que deseen tu producto.
2. Acorte su página de aterrizaje o coloque lo esencial en la parte superior
En lugar de crear largas historias que describan su empresa, establezca una lista con las ventajas, léala dos veces y redúzcala a lo esencial. Coloca esa información en la parte superior de una página de aterrizaje móvil, añade una CTA clara y contundente, y adórnala con elementos visuales memorables, responsive para móviles.
3. Garantizar una carga rápida
Utiliza herramientas de optimización para reducir el tiempo de carga al mínimo. Es la única forma de llegar a la audiencia entre los usuarios de smartphones: ninguno de ellos esperará más de 2 seg. para ver tu oferta. Si no se carga a tiempo, buscarán otra marca.
Según el análisis de Think with Google, la mejor práctica consiste en mantener la velocidad de carga por debajo de los 3 segundos, y la mejor opción es reducir el tiempo de carga a aproximadamente 1 segundo. Otros análisis muestran que si el tiempo de carga alcanza los 5 segundos, la probabilidad de rebote aumenta en un 90%.
Una página de aterrizaje de escritorio no es suficiente si se quiere llegar a la audiencia y conseguir conversiones. Aunque de algún modo se cargue en dispositivos móviles y el usuario tarde en esperarla, una navegación deficiente, que no esté adaptada a pantallas más pequeñas, solo provoca abandonos.
5 ejemplos de las mejores landing pages de destino para móviles
Eche un vistazo a los 5 ejemplos de mejores páginas de destino móviles creadas con Landingi, que muestran cómo la capacidad de respuesta móvil afecta a la UX y aumenta las conversiones.
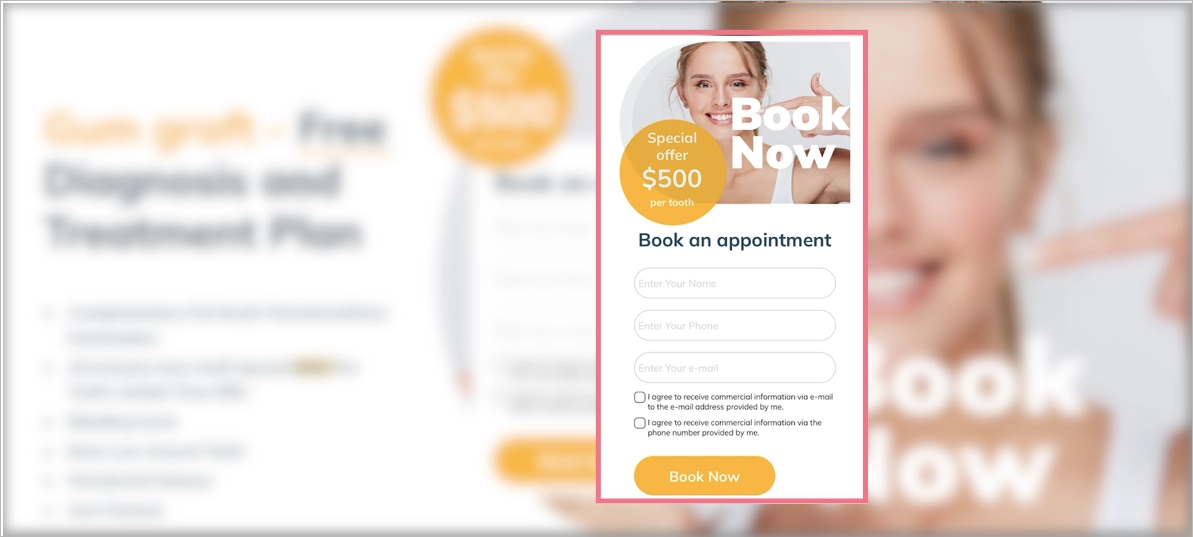
1. Orange County Surgical Specialists
Orange County Surgical Specialists ofrece ayuda periodontal: su página de aterrizaje para móviles, creada por Landingi, estaba pensada para mostrar los servicios esenciales que ofrecen a los pacientes y promocionar los servicios de injerto de encías.
Un diseño sencillo y directo con toda la información necesaria situada en la parte superior de la página, un botón CTA bien diseñado y un formulario sencillo garantizan una experiencia fluida a los visitantes, animándoles a pedir ayuda a los profesionales.

Una página de aterrizaje móvil es similar a una de escritorio, pero difiere en la experiencia del usuario, ya que ofrece facilidad de uso y transparencia adaptada a los dispositivos móviles.
Aprenda de este ejemplo de página de destino móvil:
- Diseño claro
- Contenidos centrados en lo esencial
- CTA bien diseñados
- Imágenes optimizadas
Áreas de mejora para esta versión móvil:
- Índice de velocidad 4,6 seg – la página se carga rápido, pero el índice de velocidad general podría mejorarse
- Contenido demasiado largo – algunos bloques son innecesarios en la versión móvil
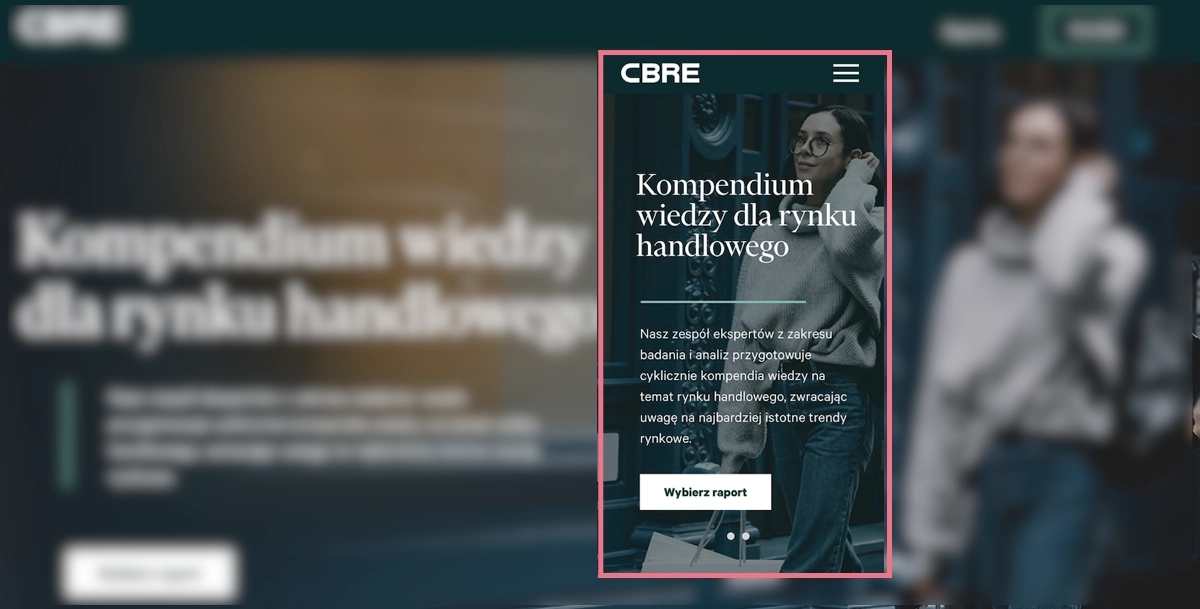
2. CBRE Poland
CBRE Polonia es una sucursal polaca de servicios de consultoría para el sector inmobiliario comercial. Su página de aterrizaje móvil se creó con el mejor constructor de páginas de aterrizaje, Landingi, para ofrecer informes comerciales a su público objetivo.
Su diseño se corresponde con el de una página de aterrizaje para ordenadores de sobremesa, pero está optimizado para dispositivos móviles con un esquema de una sola columna, CTA fuertes bien situados y contenido abreviado.

El diseño para móviles incluye elementos visuales de alta calidad, pero garantiza al mismo tiempo una navegación excelente para mejorar la legibilidad y conseguir altos índices de conversión.
Aprenda de este ejemplo de página de destino móvil:
- CTA claros y alternativos
- Imágenes de alta calidad
- Contenidos centrados al máximo
- Formulario de suscripción sencillo
Áreas de mejora para esta versión móvil:
- Falta de información crucial sobre los beneficios en la parte superior
- Índice de velocidad: aunque el tiempo de carga no es demasiado elevado, algunos elementos de esta página de aterrizaje para móviles podrían haberse optimizado mejor.
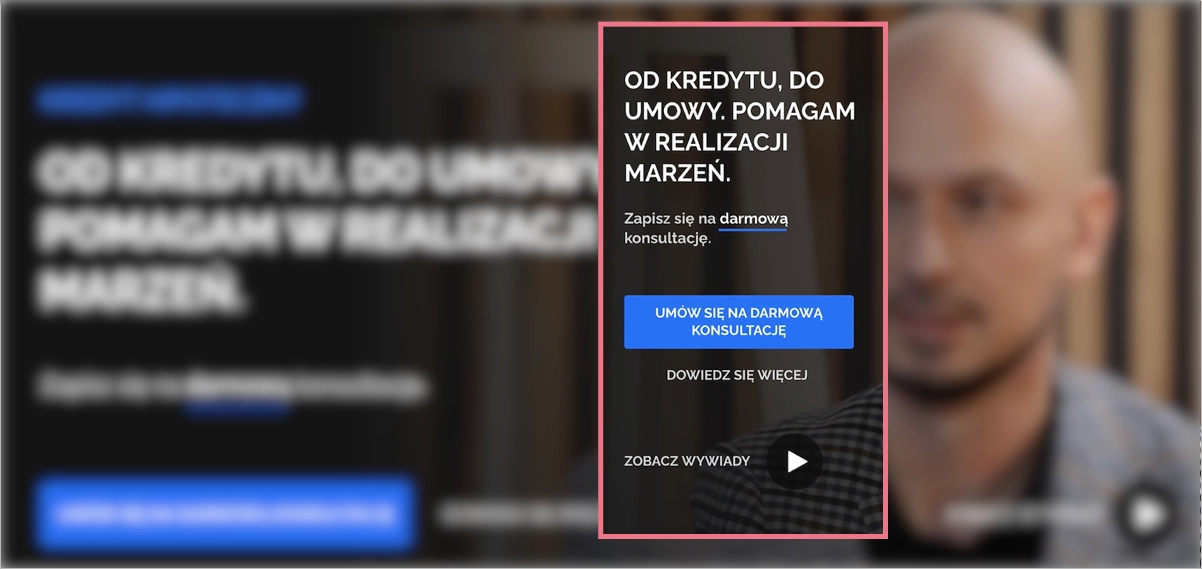
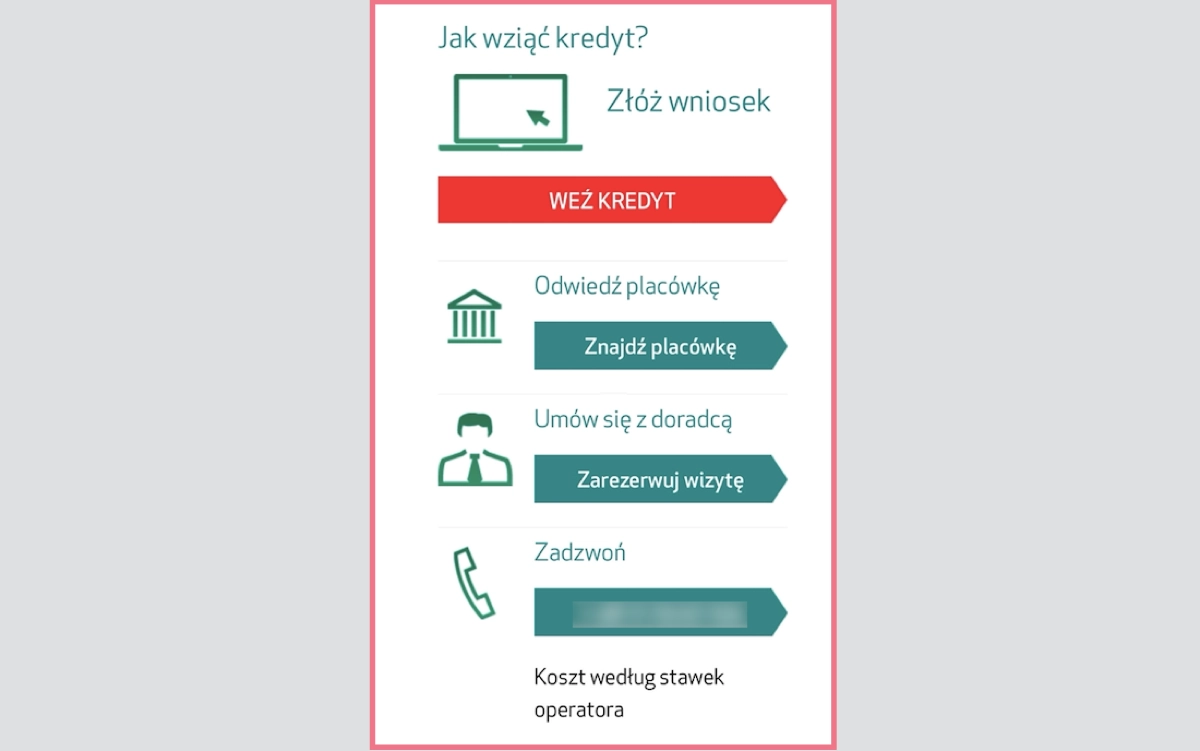
3. Loan Expert
El siguiente ejemplo es una página de aterrizaje que ofrece servicios de consultoría sobre préstamos para particulares y empresas. Con Landingi, su propietario creó una página de aterrizaje, también para móviles, en la que anima a los visitantes a reservar una llamada y pedir ayuda para elegir la mejor opción de préstamo.
Una página de aterrizaje móvil con contenido abreviado, que incluya titulares esenciales y pegadizos, CTA claros y contenido en vídeo, está adaptada a los usuarios móviles que buscan una navegación fluida.

Un tipo de página de aterrizaje que responde a luchas con una parte importante de la vida, necesita un poco más de contenido con información que una simple página de producto – lo que requiere soluciones de diseño específicas. Una de ellas es utilizar contenido de vídeo para acortar la longitud de la página y dar respuesta a las preocupaciones que puedan surgir entre los usuarios.
Aprenda de este ejemplo de página de destino móvil:
- Variedad de tipos de contenido
- Navegación sencilla
- Imágenes optimizadas
- CTAs fuertes y repetidos
- Estructura de contenidos bien diseñada
Áreas de mejora para esta versión móvil:
- Falta de barras adhesivas: se podría simplificar la navegación y mejorar las conversiones si las CTA se mantuvieran a la vista en las páginas de destino móviles más largas.
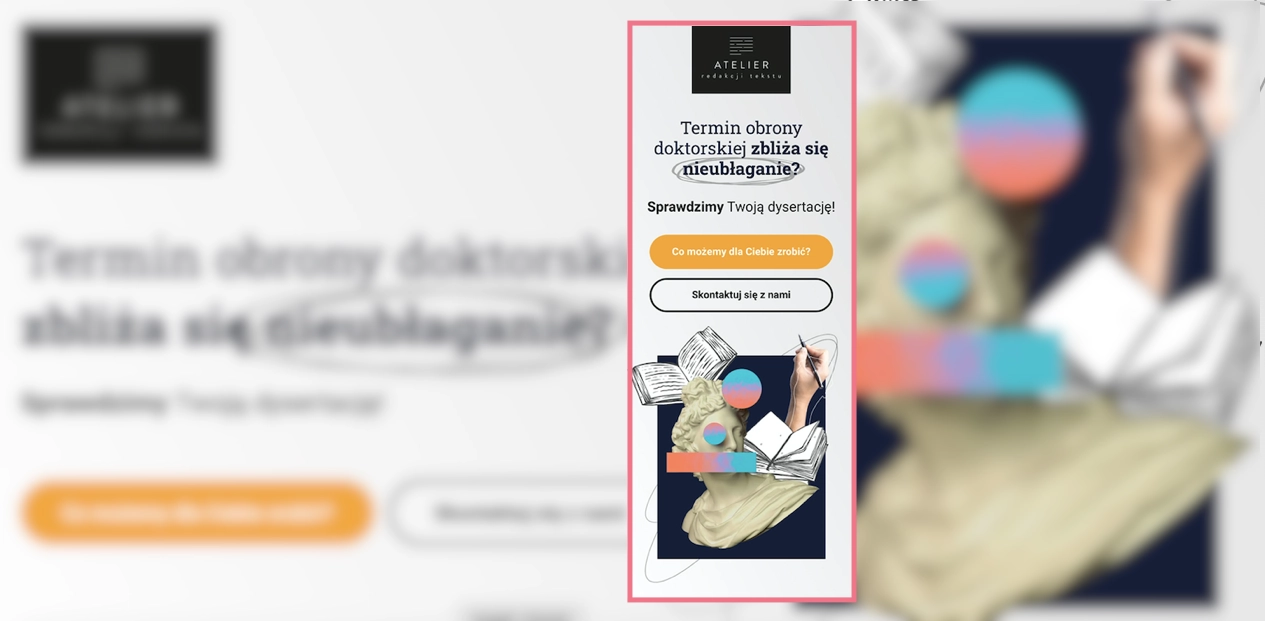
4. Atelier Redakcji Tekstu
Atelier Redakcji Tekstu es una empresa polaca que ofrece servicios de revisión y corrección de textos. Con Landingi, han creado una landing page móvil que promociona servicios para estudiantes.
Este proyecto muestra una optimización móvil profesional en la que gana la navegación, toda la información importante se condensa en contenidos breves en la parte superior y el diseño se corresponde con la versión de escritorio.

El botón “Llamar ahora” característico de las páginas de aterrizaje para móviles aparece junto a un sencillo formulario opt-in como alternativa para dejar una dirección de correo electrónico. Es una de las mejores ideas para aumentar las conversiones en dispositivos móviles: añadir un botón de este tipo a la versión de escritorio no tiene sentido. Sin embargo, para los usuarios de smartphones, simplifica la forma de realizar una acción deseada: en lugar de copiar el número de teléfono, pueden simplemente hacer clic en el botón para iniciar la llamada.
Aprenda de este ejemplo de página de destino móvil:
- Botón Llamar ahora incluido
- Índice de velocidad 3,4 seg.
- Excelente navegación
- Contenido con lo esencial
- Imágenes optimizadas de alta calidad
Áreas de mejora para esta versión móvil:
- Acortar el cuadro de reseñas: podría condensarse, por ejemplo, en un carrusel, para acortar la longitud de la página.
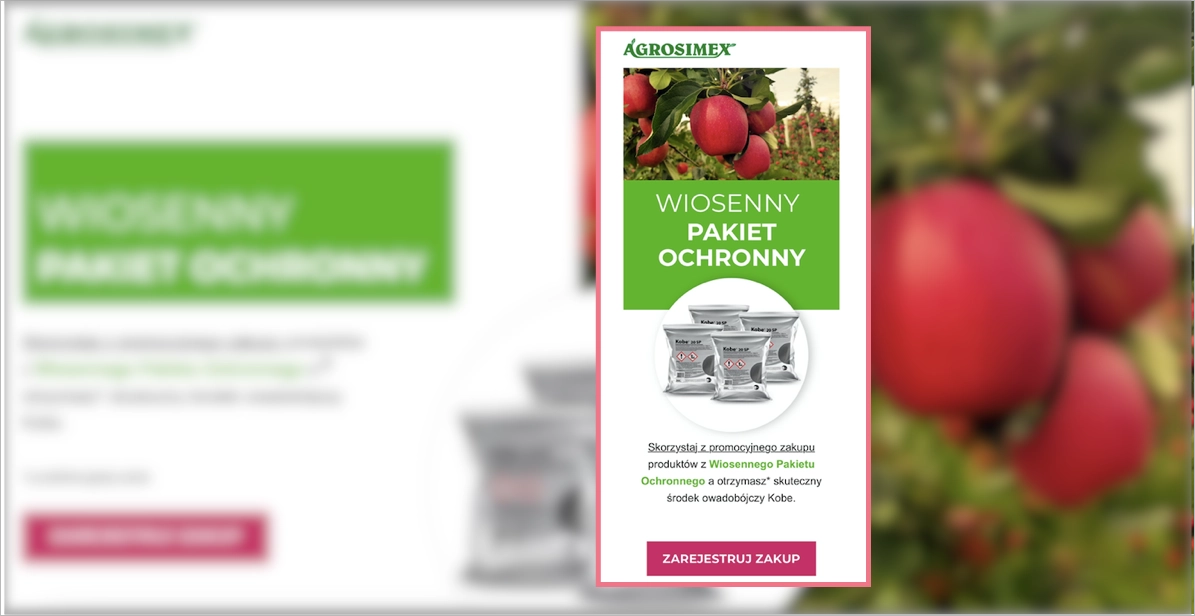
5. Agrosimex
Agrosimex es una empresa que ofrece productos de protección de cultivos para fruticultores. Han utilizado Landingi y creado una página de aterrizaje, también con su versión móvil, para ejecutar su campaña de marketing para clientes y ofrecer productos en un paquete favorable.
La página de aterrizaje móvil de Agrosimex demuestra que un diseño sencillo centrado en un producto, un contenido breve y una navegación excelente son esenciales. Los usuarios que visitan esta página no tienen dudas sobre qué hacer para conseguir el producto.

Una página de aterrizaje móvil para productos al por mayor se dirige a segmentos específicos de clientes, por lo que el contenido se reduce al mínimo, lo que es suficiente para un público específico. La estrategia se centra en botones de llamada a la acción y una navegación clara.
Aprenda de este ejemplo de página de destino móvil:
- CTA fuertes
- Contenido condensado
- Productos visuales de alta calidad
- Facilidad de navegación
Áreas de mejora para esta versión móvil:
- Formularios de compra visibles – el tipo de landing page lo condiciona a minimizar los pasos para comprar un producto, pero el formulario podría ocultarse bajo algún botón para acortar la longitud de la página
7 mejores prácticas para landing pages de destino móviles
La creación de una página de aterrizaje móvil tiene un único objetivo: atraer a los usuarios móviles que han descubierto su producto o servicio y animarles a realizar la acción deseada. Siempre que entiendas los hábitos de los usuarios móviles dictados por los gigantes SM, sabrás que tu herramienta mágica es la UX.
Para construir páginas de aterrizaje móviles de alta conversión, siga los 7 consejos siguientes:
- El diseño debe ser sencillo,
- Añade contenido conciso,
- Utilice CTA fuertes,
- Establece una navegación sencilla,
- Optimice los elementos visuales,
- Utilice un botón “Llamar ahora”,
- Optimizar el índice de velocidad.
Revise las breves explicaciones y ejemplos que se ofrecen a continuación para comprender mejor los siete pilares cruciales para crear páginas de destino para móviles que generen grandes conversiones:
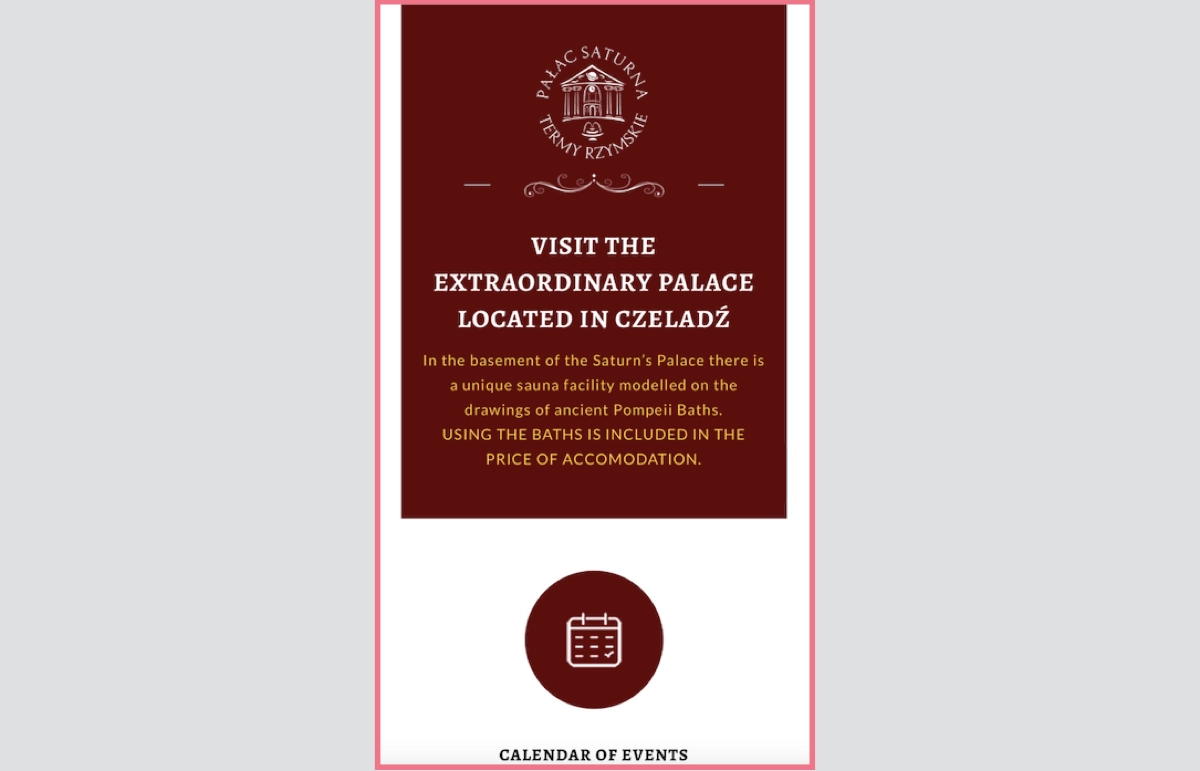
#1 Diseño sencillo
Primero elige los colores de tu marca, establece el logotipo y mantén un diseño sencillo con formas o fuentes. Eche un vistazo al ejemplo siguiente:

Un solo color, formas repetidas y un logotipo más distinguido hacen que la página de aterrizaje sea clara y atractiva para los usuarios móviles. El diseño sencillo elimina las distracciones entre los usuarios y los conduce directamente a las CTA.
El ejemplo anterior muestra la perfección en este ámbito: puede ver que es imposible pasar por alto el botón del calendario y asegurarse de que los siguientes pasos se señalan de la misma forma, sin distracciones.
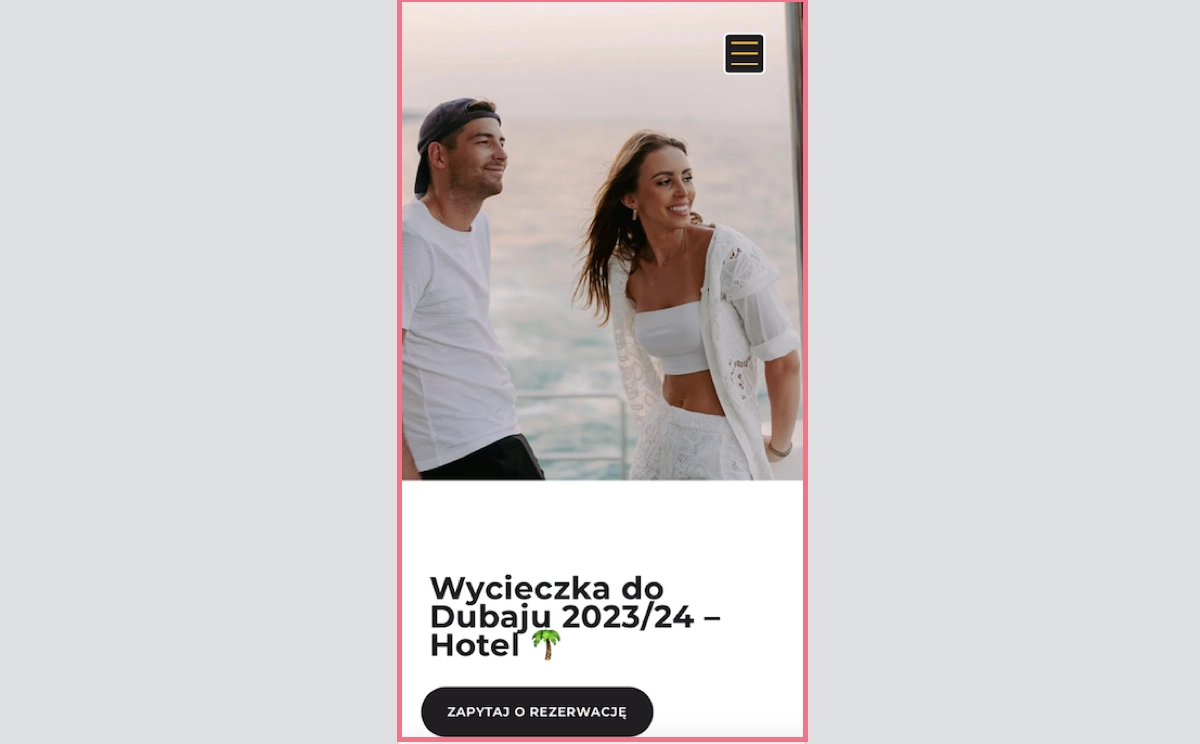
#2 Añadir contenido conciso
En segundo lugar, capte la atención de los usuarios con titulares pegadizos y añada información esencial sobre su producto o servicio en la parte superior de su página de aterrizaje móvil. Solo tienes que ser conciso y breve para centrarte al máximo en el objetivo: atraer a los visitantes para que realicen la acción deseada.
Aprende del siguiente ejemplo:

Puedes ver algunas buenas prácticas, empezando por un titular cautivador con una oferta, pasando por un contenido breve pero inspirador, hasta un botón CTA potenciado con una imagen que señale el botón.
#3 Utilizar CTA fuertes
Las CTA visibles y contrastadas con mensajes bien diseñados hacen la magia. Utilice botones alternativos para separar las acciones y elija colores precisos para resaltar la CTA esencial. Haga una elección evidente para los usuarios móviles y deje que crezca la conversión.
Echa un vistazo al siguiente ejemplo:

El ejemplo muestra cómo implementar CTA alternativos en su página de destino móvil, manteniendo el botón principal visible al mismo tiempo. No deja lugar a dudas; los visitantes saben con precisión qué hacer según sus intenciones.
Aún así, las conversiones laterales no hacen el trato, así que para este propósito, hay un botón CTA principal en la parte superior que no puede perderse con su tamaño y color sobresalientes.
#4 Establecer una navegación sencilla
Haga un esfuerzo y simplifique la navegación en su página de aterrizaje móvil, especialmente cuando es de tipo más extenso. Añade un menú de navegación pegajoso, botones que lleven a la parte superior y CTAs repetidos. Estas prácticas repercuten en la experiencia del usuario y simplifican las acciones. Recuerde: cuanto más fácil sea la navegación, mejor para las conversiones.
Aprende del siguiente ejemplo:

Si observa la captura de pantalla, podrá apreciar la claridad. Va acompañada de una CTA sencilla y un menú de navegación en la esquina superior derecha de la página. No hay posibilidad de “perderse”, así que lo más probable es que los usuarios hagan clic en el botón o busquen otras opciones.
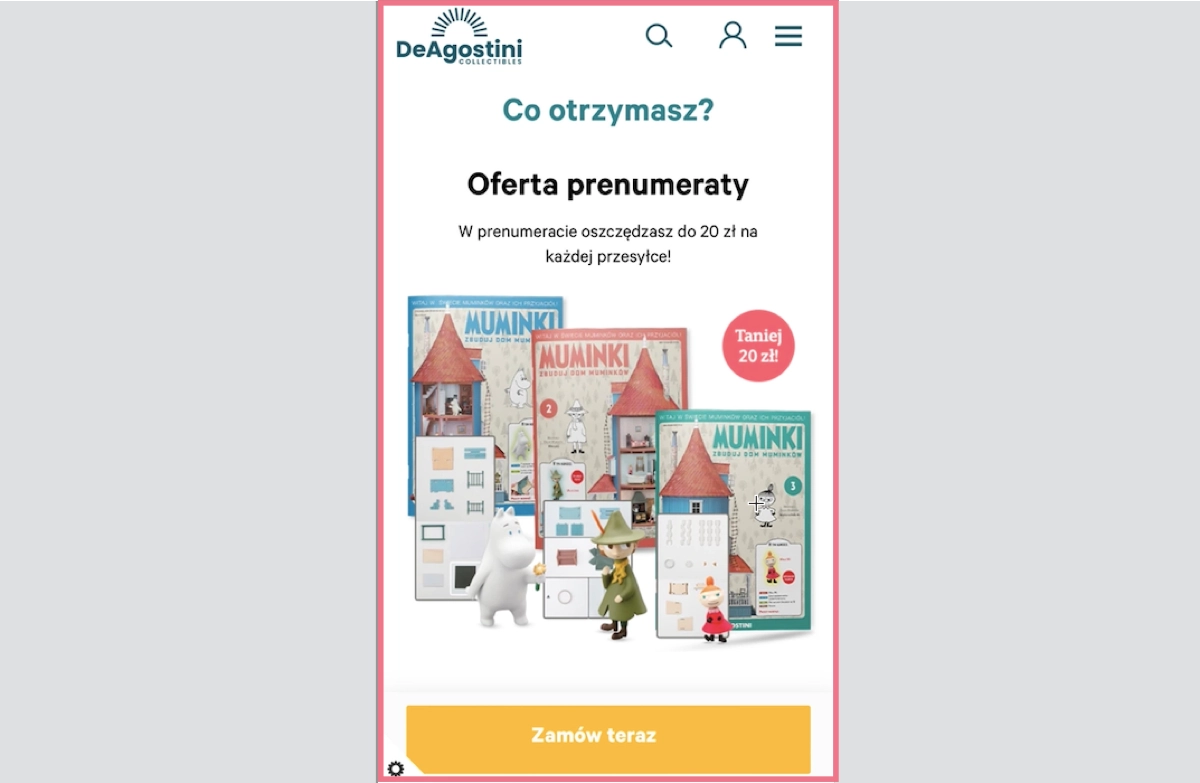
#5 Optimizar visuales:
Optimice los elementos visuales para móviles : reduzca el número de imágenes, asegúrese de queno seandemasiado grandes y haga que encajen bien con el diseño de la página de aterrizaje para móviles. Los elementos visuales son puntos conflictivos: si no se optimizan, afectan negativamente a la velocidad de carga, que es el factor fundamental para que las páginas de aterrizaje para móviles funcionen bien.
Pero optimizar no significa eliminar. El aspecto visual sigue siendo uno de los elementos esenciales que impulsan la experiencia del usuario. De lo que se trata es de encontrar un equilibrio entre unos gráficos agradables y la velocidad de carga, y con eso puede ayudarte la plataforma Landingi con el constructor de páginas de aterrizaje, que optimiza tu diseño para dispositivos móviles de forma automática.
Eche un vistazo al siguiente ejemplo:

Los elementos visuales de las portadas de las revistas y los artículos de la colección son cruciales para la página de aterrizaje móvil que ofrece la suscripción, pero sus gráficos, aunque sean de alta calidad, no aumentan el tiempo de carga gracias a una optimización adecuada del tamaño.
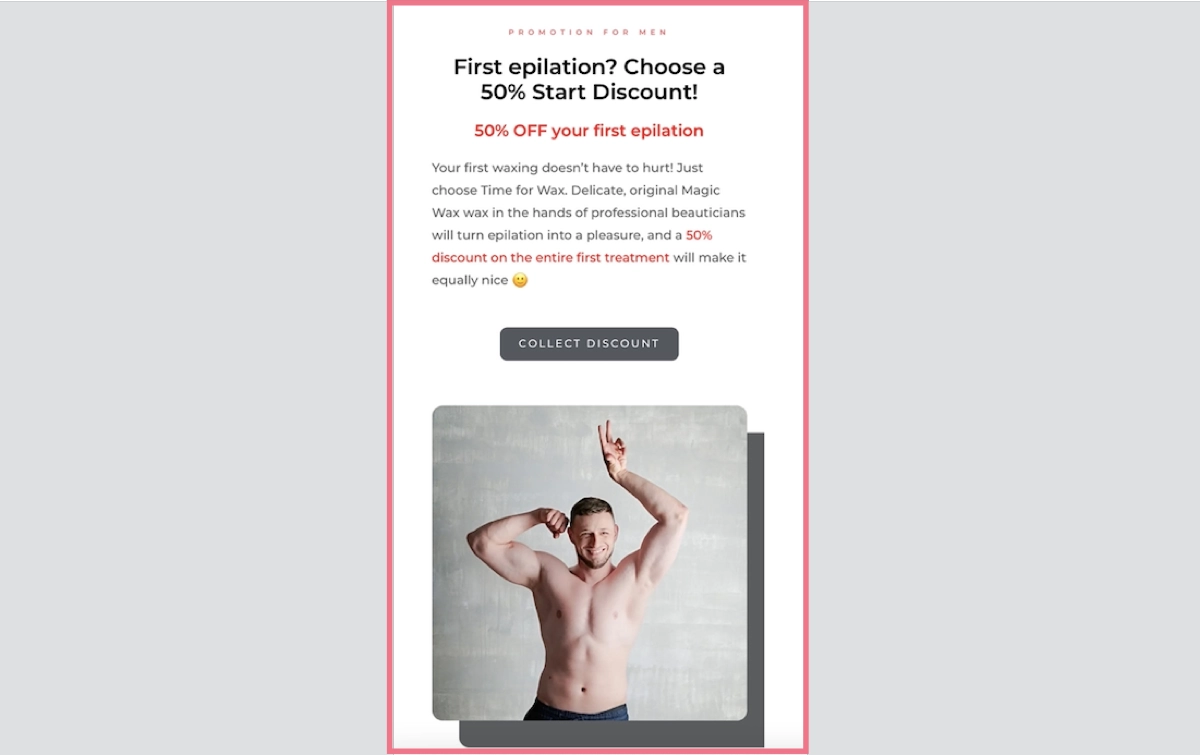
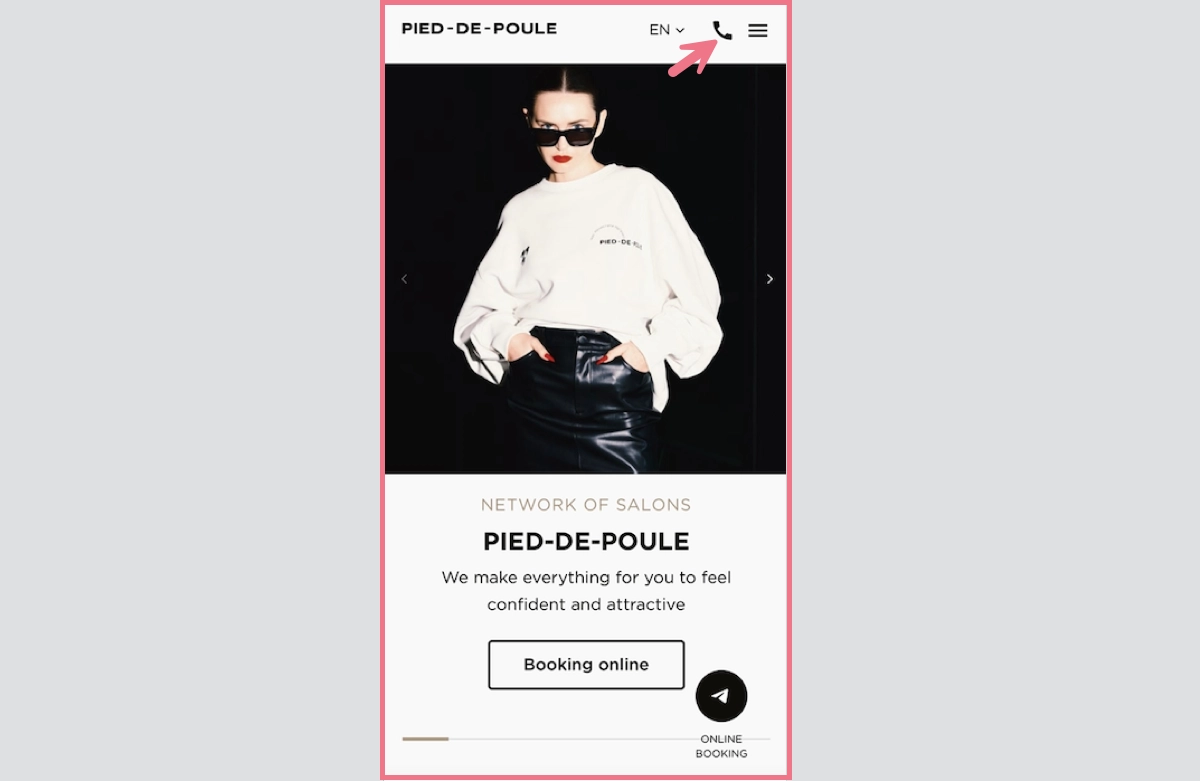
#6 Utilice un botón “Llame ahora
Al crear su página de aterrizaje para móviles, recuerde utilizar botones característicos, como “Llamar ahora” o “Navegar”, para simplificar las acciones a los usuarios de smartphones. Estos pequeños añadidos permiten a los visitantes hacer una llamada sin esfuerzo eligiendo un solo botón en lugar de copiar el número -y de forma similar, el botón “Navegar” inicia la navegación a través de aplicaciones de Mapas sin copiar la dirección.
Es importante aprovechar el potencial de las páginas de aterrizaje móviles para facilitar el recorrido del usuario. Fíjese en el siguiente ejemplo:

La página de aterrizaje móvil de la peluquería incluye un botón “Llamar ahora” para simplificar el contacto. Aunque el objetivo principal sea animar a los visitantes a hacer clic en la CTA “Reservar online”, algunos clientes necesitan una consulta antes de elegir una fecha.
El botón “Llamar ahora” debería existir en las páginas de destino móviles de todos los servicios, aunque no es necesario para las páginas de productos.
#7 Optimizar el índice de velocidad
Recuerda que el factor índice de velocidad es el que hace que tu página de aterrizaje sea perfecta para dispositivos móviles. Con un diseño responsive, gráficos comprimidos y código minimizado, puedes conseguir mejores resultados.
Nota: según la investigación de Marketing Dive, un retraso de tan solo 2 segundos pone a prueba la paciencia del usuario, ya que el 53 % de los visitantes móviles abandona una página si no se carga en 3 segundos.
Es una buena práctica utilizar herramientas dedicadas para medir los factores clave que componen el índice de velocidad, por ejemplo, Google PageSpeed Insights. La solución es sencilla y fácil de usar, basta con copiar y pegar la URL de tu página para empezar a analizarla.
¿Qué hay que evitar al crear landing pages de destino para móviles?
Al crear una página de aterrizaje móvil, evite 8 errores que afectan negativamente a su página de aterrizaje móvil:
- Contenido excesivo,
- Navegación compleja,
- Tiempos de carga lentos,
- Formularios no aptos para móviles,
- Visuales no optimizados,
- Falta de pruebas,
- Llamada a la acción (CTA) poco clara,
- Ignorar los análisis.
Crear una versión móvil de tu página de aterrizaje es una excelente oportunidad para tu negocio, así que no cometas errores comunes que pueden alejarte del éxito.
¿Cómo puedo hacer que mi landing page de destino sea compatible con dispositivos móviles?
Para que su página de aterrizaje sea apta para móviles, incorpore las mejores prácticas descritas en esta entrada del blog, evite los 8 errores más comunes mencionados anteriormente y acuérdese de las analíticas con una optimización regular.
Para minimizar sus esfuerzos, pruebe el constructor de páginas de aterrizaje que ofrece funciones de optimización móvil que adaptan automáticamente su diseño a varios dispositivos.
¿Tienen las aplicaciones móviles landing pages de destino?
Las aplicaciones móviles en sí no tienen páginas de aterrizaje, pero sus esfuerzos de promoción y marketing pueden implicar páginas de aterrizaje para atraer e informar a los usuarios potenciales.
Las aplicaciones móviles se suelen mostrar y presentar a través de los listados de las tiendas de aplicaciones, como la App Store de Apple. Estos listados funcionan como un tipo de página de aterrizaje que ofrece detalles vitales como descripciones de la aplicación, capturas de pantalla, reseñas de usuarios y opciones de descarga e instalación.
Sin embargo, algunas aplicaciones móviles pueden utilizar páginas de aterrizaje dedicadas a la promoción o el marketing más allá de las tiendas de aplicaciones. En este caso, las páginas de aterrizaje sirven para aumentar la concienciación, proporcionar información adicional y motivar a los usuarios para que descarguen o se registren antes de guiarlos a la tienda de aplicaciones para su instalación.
¿Qué longitud debe tener una landing page para móviles?
La página de aterrizaje móvil debe ser lo más breve posible e incluir titulares pegadizos, contenido breve pero inspirador y CTA fuertes. Aun así, la longitud ideal de una página de aterrizaje móvil depende de los objetivos de la página, por lo que la página de aterrizaje de productos diferirá de la página de aterrizaje de servicios, etc.
Sin embargo, como pauta general, las páginas de aterrizaje para móviles suelen ser más eficaces cuando son concisas. Normalmente, la versión móvil de una página de aterrizaje es mucho más corta que la tradicional de escritorio.
Para obtener los mejores resultados, intente acortar al máximo su página y añada sólo la información necesaria con grandes CTA y gráficos memorables.