You can hide an element on a landing page, so it’s not visible on the desktop or mobile view. With that, you can optimize the views better.
Hide elements on your landing page
1. Go to the editor of your landing page.
2. Click on the element you want to hide.
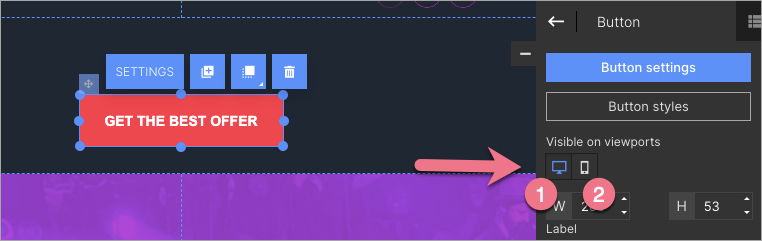
3. In the panel on the right, click on the icon of the monitor (for desktop view) (1) or smartphone (for mobile view) (2), depending on where you want to hide the element. A white icon (2) means that the item is not visible in the selected view.

4. Publish your landing page and check if the elements display correctly.
