Le landing page per il commercio elettronico sono strumenti fondamentali per guidare le vendite e massimizzare le conversioni nei negozi online. Eliminando le distrazioni ed evidenziando un’offerta specifica, queste pagine guidano efficacemente gli utenti verso un’azione diretta. Sebbene catturare lead per campagne future sia l’ideale per un’azienda di e-commerce, l’obiettivo finale è sempre la vendita. Una landing page per eCommerce ben progettata che promuova un’offerta speciale, un prodotto particolare o un affare stagionale può aiutarvi a raggiungere entrambi gli obiettivi:
- Concentratevi su un unico obiettivo per indirizzare efficacemente gli utenti verso l’azione desiderata.
- Utilizzate immagini di alta qualità per mostrare il vostro prodotto in modo professionale.
- Implementare elementi di social proof per costruire la credibilità del marchio.
In questo post tratteremo gli elementi essenziali che tutte le landing page per eCommerce di successo utilizzano per massimizzare le conversioni. Vi mostreremo anche esempi perfetti di landing page e ne evidenzieremo i punti di forza, dandovi una buona ispirazione per creare la vostra landing page per eCommerce. Infine, vi forniremo dei modelli pre-progettati in modo che possiate sfruttarli per strutturare la vostra pagina e dare il tocco finale al vostro design nel miglior costruttore di landing page – Landingi.
Scoprite come diverse aziende di e-commerce utilizzano i landing pages nelle loro campagne di marketing digitale e imparate dai migliori progetti:
Cominciamo.

Cos’è un eCommerce Landing Page?
Una landing page di eCommerce è una pagina web indipendente progettata specificamente per promuovere un prodotto, una collezione o un’offerta e favorire conversioni come vendite oiscrizioni. A differenza delle altre pagine di un sito web, una eCommerce landing page si concentra su un unico obiettivo: incoraggiare il visitatore a compiere un’azione specifica, in genere l’acquisto di un prodotto o l’iscrizione a una newsletter per offerte future. Questo tipo di pagina di solito elimina le distrazioni, come i menu di navigazione non necessari, per aiutare gli utenti a concentrarsi sull’acquisto.
Un e-commerce landing page è progettato per essere focalizzato sul prodotto o sull’offerta in evidenza. In genere include immagini accattivanti dei prodotti, testi persuasivi che evidenziano i vantaggi principali e prove sociali come le recensioni dei clienti. Forti inviti all’azione, come “Acquista ora” o “Aggiungi al carrello”, guidano gli utenti verso la fase successiva del processo di vendita.
Questo tipo di landing page è essenziale per i negozi online che effettuano promozioni o lanciano nuovi prodotti e per i marchi specifici che vogliono attirare il loro pubblico di riferimento e aumentare la consapevolezza del marchio. Queste pagine possono aumentare significativamente le vendite e l’acquisizione di clienti, semplificando il processo decisionale e facilitando la conversione dei clienti.
Come si crea un eCommerce Landing Page?
Per creare una landing page per l’e-commerce, è necessario iniziare a definire il pubblico di riferimento e concentrarsi su un unico obiettivo specifico. Quindi, scegliete una piattaforma landing page, come Landingi, e progettate unlayout pulito e orientato alla conversione. Strutturate la pagina evidenziando la vostra proposta di vendita unica nella sezione hero, aggiungendo contenuti persuasivi, incorporando elementi di social proof e posizionando in modo prominente forti CTA. Ricordate di ottimizzare la pagina per i dispositivi mobili. Una volta che la pagina è attiva e funzionante, eseguite regolarmente test A/B e utilizzate gli strumenti di analisi per ottimizzare le conversioni in base ai dati.
Seguite questi passaggi essenziali per garantire che la vostra pagina generi vendite e coinvolga efficacemente i visitatori:
- Definire il pubblico di riferimento – ricercate le preferenze, i comportamenti e le esigenze del vostro pubblico di riferimento per comprenderlo. Sapere a chi ci si rivolge aiuta a creare un messaggio che risuoni con loro e che affronti i loro specifici punti dolenti. Questo guiderà il design e il contenuto della vostra pagina per massimizzare la rilevanza e l’attrattiva.
- Scegliete un’offerta o un prodotto convincente: concentratevi su un prodotto, una collezione o un’offerta specifica che volete promuovere. Evidenziate i suoi punti di vendita unici (USP) e i vantaggi, come offerte esclusive, offerte a tempo limitato o prodotti molto richiesti, per creare urgenza e motivare all’azione.
- Progettate un layout pulito e orientato alla conversione: mantenete un layout semplice, attraente e facile da navigare. Utilizzate immagini dei prodotti di alta qualità, descrizioni accattivanti e pulsanti di invito all’azione (CTA) ben visibili. Evitate il disordine e mantenete l’attenzione dell’utente sul prodotto e sull’azione che volete fargli compiere.
- Aggiungete contenuti e copy persuasivi: scrivete copy concisi e incentrati sui benefici, evidenziando ciò che rende prezioso il vostro prodotto. Includete titoli avvincenti, descrizioni dei prodotti e punti elenco per spiegare le caratteristiche del prodotto e come risolve i problemi dei clienti. Assicuratevi che il tono sia in linea con il vostro marchio e che parli direttamente al vostro pubblico.
- Incorporare la prova sociale e i segnali di fiducia – costruire la fiducia includendo nella pagina le testimonianze dei clienti, le recensioni e le valutazioni. Badge come opzioni di pagamento sicure o garanzie come “100% di soddisfazione” aiutano ad alleviare le preoccupazioni dei visitatori riguardo agli acquisti online.
- Creare CTA chiare e forti: posizionate CTA facili da trovare e ben visibili in tutta la pagina di destinazione. Assicuratevi che i pulsanti CTA risaltino visivamente, utilizzando colori contrastanti e un linguaggio chiaro e orientato all’azione, come “Aggiungi al carrello” o “Ottieni il 20% di sconto oggi”.
- Ottimizzare per i dispositivi mobili: assicuratevi che la vostra landing page per l’e-commerce sia reattiva e si carichi rapidamente su tutti i dispositivi, soprattutto quelli mobili.
- Test e perfezionamento – una volta che la pagina è attiva, condurre test A/B su diversi elementi, come i titoli, il posizionamento delle CTA o le immagini dei prodotti, per verificare quali sono gli elementi che determinano il maggior numero di conversioni. Migliorate regolarmente la vostra pagina in base al comportamento degli utenti e ai dati analitici per migliorarne le prestazioni.
35 migliori esempi di eCommerce Landing Pages
Scoprite i 35 migliori esempi di pagine eCommerce e ispiratevi a creare una landing page promozionale per le vostre campagne di marketing digitale. I primi 5 esempi che troverete qui sotto vi mostreranno come implementare efficacemente gli elementi chiave di una landing page di successo. Vi forniremo anche 5 modelli dal design professionale, disponibili gratuitamente sulla piattaforma Landingi. Quindi, potete scorrere le 30 landing page eCommerce che seguono, realizzate per vari scopi, dalla promozione di un particolare prodotto alla cattura di contatti con sconti speciali. Tutti questi casi possono darvi una grande fonte di ispirazione.
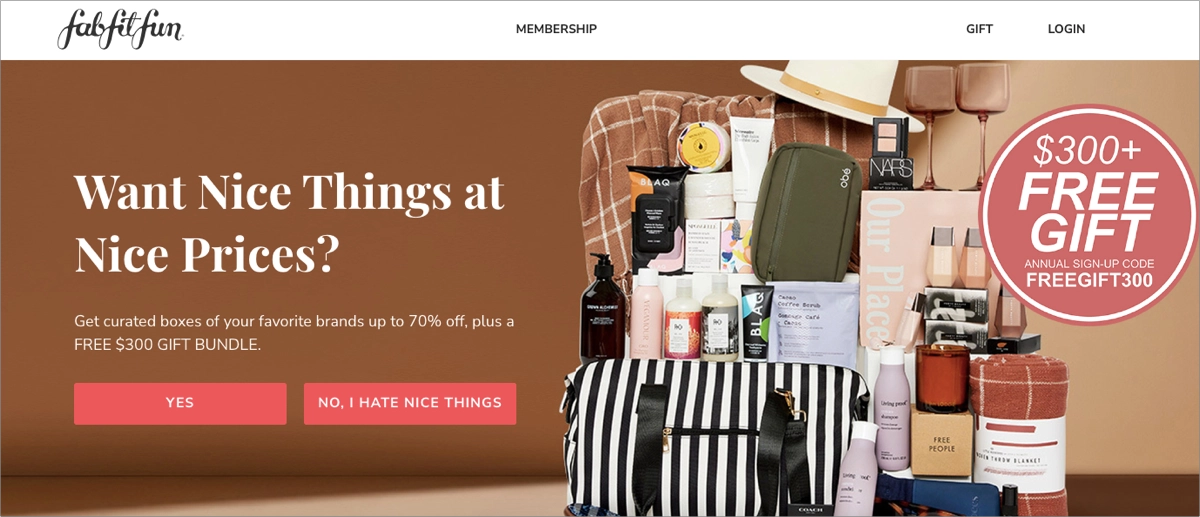
1. FabFitFun
FabFitFun landing page è un esempio di alto livello di esperienza di e-commerce che combina prodotti di bellezza, fitness e lifestyle in un’unica piattaforma visivamente accattivante. La pagina accoglie i visitatori con un grande banner centrale, caratterizzato da una tipografia elegante e audace e da immagini ben curate che comunicano la natura premium del servizio di abbonamento. La sezione hero cattura immediatamente l’attenzione, mostrando i vantaggi del prodotto e spingendo gli utenti a compiere un’azione immediata con una CTA chiara ed evidente.

Il layout è pulito e facile da usare, per garantire un’esperienza di navigazione fluida. La pagina utilizza in modo efficace una miscela di immagini accattivanti e testi concisi per evidenziare i vantaggi per i clienti, tra cui le offerte stagionali e le iscrizioni a prezzi vantaggiosi. Inoltre, integra abilmente la riprova sociale con la menzione di “oltre un milione di membri”, facendo leva sulla fiducia e sulla comunità per favorire le conversioni.
I principali insegnamenti da trarre da questo esempio:
- Un design di grande impatto visivo e incentrato sul cliente,
- CTA chiara e convincente,
- Immagini del prodotto,
- Copione accattivante,
- Forte utilizzo di elementi di costruzione della fiducia.
Aree di miglioramento:
- Ottimizzazione per i dispositivi mobili – migliorare la versione mobile della pagina sarebbe un ottimo passo per garantire che tutti gli elementi si adattino in modo fluido ai diversi dispositivi.
Scegliete il modello Fashion eShop di Landingi per creare una pagina eCommerce perfetta con una sezione hero ben strutturata. Utilizzate un forte pulsante CTA, immagini professionali e un testo accattivante per creare interesse e convertire efficacemente i visitatori in clienti.

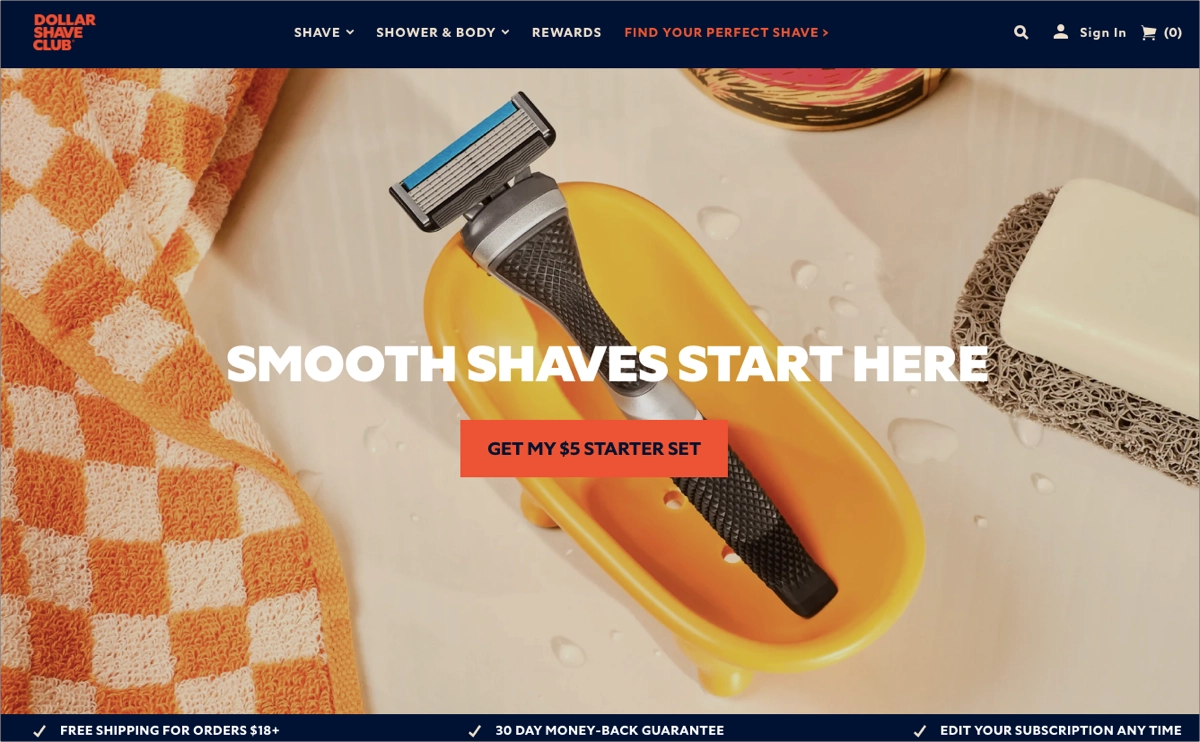
2. Dollar Shave Club
Dollar Shave Club landing page offre un’esperienza d’acquisto snella e coinvolgente per i prodotti di toelettatura maschile. La pagina è immediatamente accattivante grazie al suo design pulito, incentrato su articoli essenziali come rasoi, accessori per la rasatura e kit per la cura del corpo. I titoli in grassetto e le descrizioni concise dei prodotti rendono la navigazione intuitiva, mentre le call-to-action (CTA) chiare, come “Get My $5 Starter Set”, aiutano a incanalare gli utenti in modo efficiente verso le loro decisioni di acquisto.

In particolare, l’uso di offerte di iscrizione e piani di abbonamento personalizzati aggiunge un livello di personalizzazione che si rivolge a un vasto pubblico in cerca di convenienza e valore. Elementi di fiducia come le recensioni dei clienti e le immagini di alta qualità dei prodotti contribuiscono a rafforzare la credibilità e a rendere la pagina visivamente accattivante. Inoltre, l’opzione dei bundle e della spedizione gratuita per ordini superiori a una determinata soglia incoraggia acquisti più consistenti, aumentando i tassi di conversione.
I principali insegnamenti da trarre da questo esempio:
- Design nitido e minimalista,
- Immagini di alta qualità,
- Una forte proposta di valore,
- CTA chiare e coinvolgenti.
Aree di miglioramento:
- Video – dimostrazioni di prodotti o guide per la toelettatura sotto forma di brevi video potrebbero migliorare ulteriormente il coinvolgimento.
Utilizzate il modello Vendita orologi di Landingi e sfruttate il suo layout ben strutturato per creare una landing page eCommerce ad alta conversione per il vostro prodotto.

3. AVOCA
L’eCommerce AVOCA landing page offre un’esperienza utente di alto livello incentrata sul prodotto di punta del marchio, l’olio di avocado proveniente dal Messico. Con un design minimalista ed elegante, cattura efficacemente l’attenzione dei visitatori. La sezione principale presenta una forte call-to-action accompagnata da immagini di alta qualità del prodotto e da informazioni chiare sui suoi benefici per la salute. L’uso coerente dei colori della terra e della tipografia conferisce un’atmosfera coesa e organica che riflette l’attenzione del marchio per gli ingredienti naturali.

Un layout ben strutturato guida gli utenti attraverso le offerte di prodotti, le FAQ e le opzioni di acquisto. Gli elementi che creano fiducia, tra cui la promessa di una qualità superiore e gli annunci di spedizione, contribuiscono a rafforzare la fiducia dei clienti.
I principali insegnamenti da trarre da questo esempio:
- Estetica pulita e ispirata alla natura,
- Immagini efficaci,
- Pulsante CTA forte,
- Sezione benefici,
- Sezione FAQ.
Aree di miglioramento:
- Prova sociale: l’aggiunta di testimonianze e recensioni di prodotti aumenterebbe ulteriormente la credibilità del marchio e, in ultima analisi, il tasso di conversione.
Date un’occhiata al modello di integratori alimentari di Landingi e utilizzate questo layout ben strutturato con ampi spazi bianchi per promuovere efficacemente le vendite.

4. The RunnerBox®
La landing page dell’e-commerce RunnerBox è un esempio di un servizio di abbonamento molto efficace, pensato appositamente per i runner. Il design della pagina è visivamente accattivante, con un’immagine principale ben posizionata (animazione di scorrimento) che mette in evidenza il prodotto principale: una scatola in abbonamento curata contenente elementi essenziali per la corsa, snack e attrezzi. Titoli audaci e motivanti come quelli che trasmettono immediatamente l’autenticità del marchio e il suo allineamento con il pubblico di riferimento. L’uso strategico di CTA luminose come “Get The RunnerBox®” facilita l’iscrizione dei visitatori, convertendo l’interesse in azione.

Il landing page costruisce anche efficacemente la fiducia dei potenziali clienti mostrando la prova sociale sotto forma di testimonianze di clienti, menzioni della stampa o loghi di partner. Questi elementi rafforzano la credibilità e offrono la certezza che il prodotto è popolare e valido. Inoltre, la navigazione senza soluzione di continuità e le chiare opzioni di prezzo dell’iscrizione consentono ai visitatori di esplorare facilmente i vari piani di abbonamento, migliorando ulteriormente l’esperienza dell’utente.
I principali insegnamenti da trarre da questo esempio:
- Layout intuitivo,
- Forte allineamento tra la messaggistica del marchio e il pubblico di riferimento,
- Immagini del prodotto di alta qualità,
- CTA evidenti e accattivanti,
- Uso efficace della riprova sociale.
Aree di miglioramento:
- Tempo di caricamento della pagina – migliorando la velocità di caricamento della pagina si evita la frequenza di rimbalzo.
Scegliete il modello Fit Product di Landingi, create untitoloconvincente, utilizzate immagini coinvolgenti e incoraggiate gli utenti ad acquistare con un forte pulsante CTA.

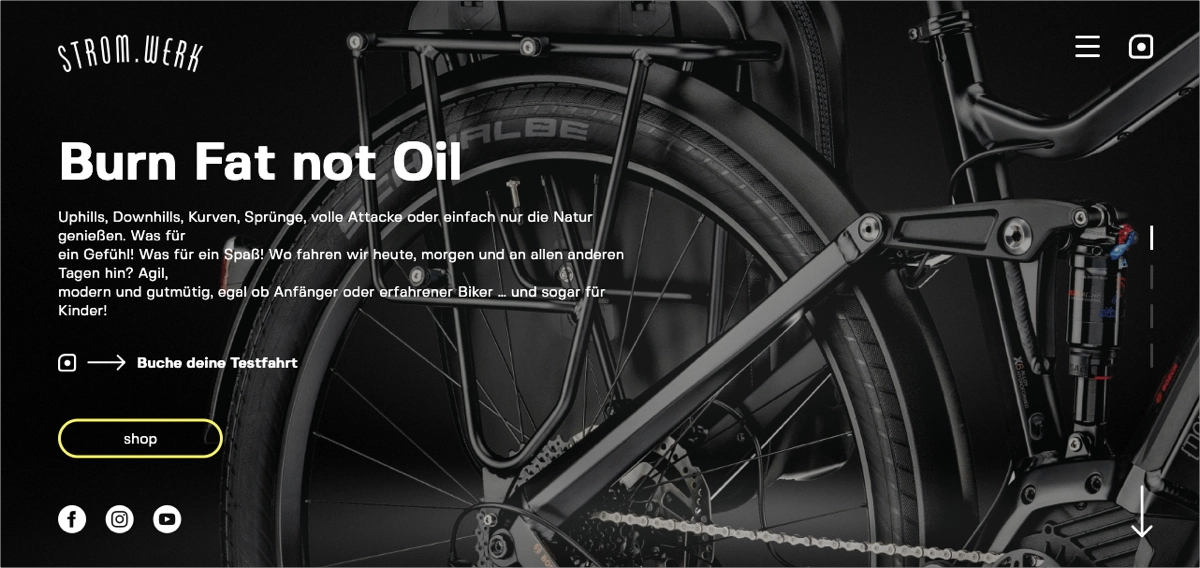
5. Stromwerk
L’e-commerce di Stromwerk landing page è un ottimo esempio di sito ben realizzato per la vendita di biciclette elettriche di qualità. Il design è pulito, moderno e visivamente accattivante, con uno slogan audace e memorabile, “Burn Fat not Oil” (Brucia grasso, non olio), che caratterizza il messaggio della pagina. La sezione hero include immagini vivaci e CTA convincenti, che guidano gli utenti verso il catalogo dei prodotti e le opzioni di test ride. L’attenzione alla mobilità elettrica è evidente in tutto il sito, che sottolinea i vantaggi dello stile di vita delle biciclette elettriche attraverso testi minimi e immagini straordinarie.

La pagina è strutturata in modo da consentire una facile navigazione, con sezioni dedicate alle diverse categorie di biciclette (come E-MTB e Urban Bikes), ognuna delle quali presenta immagini di alta qualità e informazioni sui prezzi. Gli elementi che creano fiducia, come i link ai social media e le informazioni di contatto, sono prontamente disponibili, e l’inclusione di funzioni di facile utilizzo come la prenotazione di appuntamenti per i test ride migliora ulteriormente l’esperienza del cliente.
I principali insegnamenti da trarre da questo esempio:
- Design chiaro e visivamente accattivante,
- CTA in evidenza,
- Elementi di riprova sociale ben posizionati,
- Descrizioni concise dei prodotti.
Aree di miglioramento:
- Video: video aggiuntivi sui prodotti o elementi interattivi potrebbero aumentare il coinvolgimento.
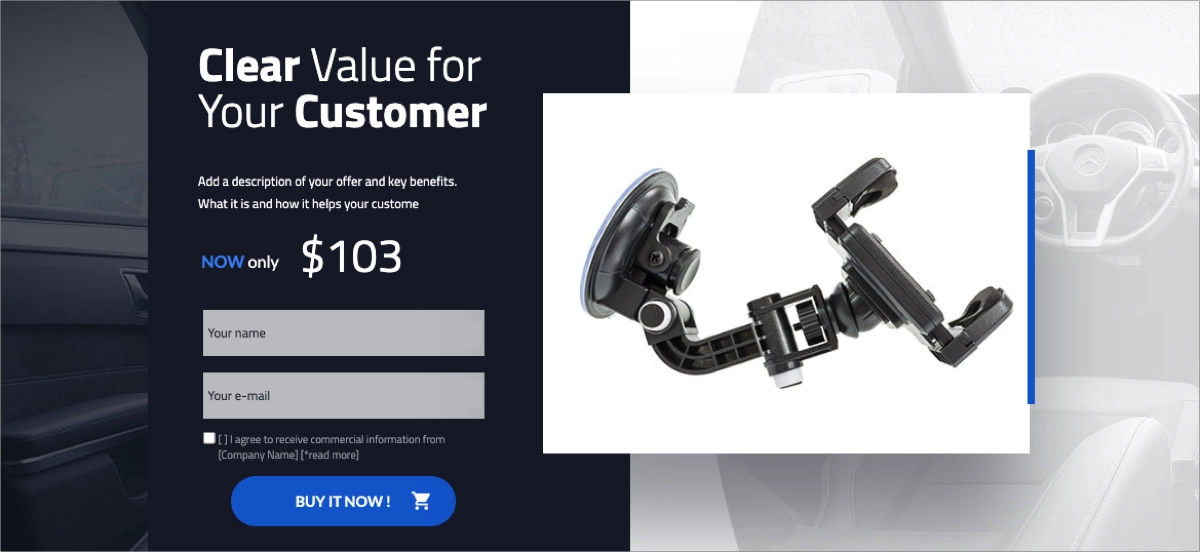
Guardate il modello Car Gadget di Landingi e personalizzate la pagina con un editor facile da usare per creare la vostra landing page eCommerce per promuovere un prodotto specifico. Sfruttate un semplice modulo nella sezione hero per generare lead in modo efficiente.

Per trarre maggiore ispirazione, date un’occhiata agli altri 30 esempi con brevi descrizioni dei loro punti di forza e di debolezza:
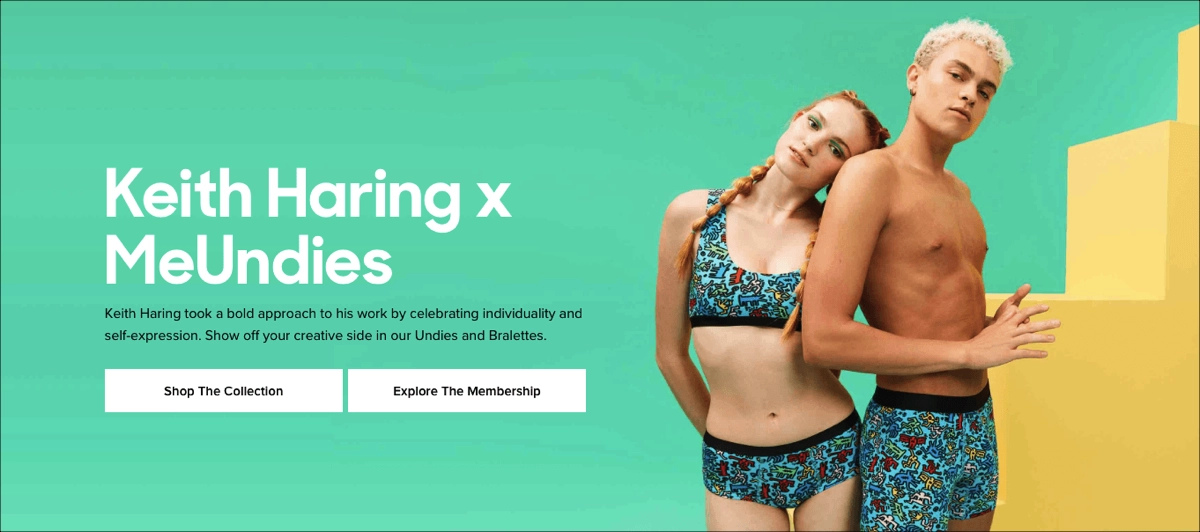
6. MeUndies

Pro: L’apertura con una foto di biancheria intima disegnata in collaborazione con Keith Haring è una dichiarazione forte, così come l’intestazione in grassetto. Il design visivo è nitido e il testo è di facile lettura.
Contro: L’offerta di due pulsanti call-to-action separati può confondere i potenziali acquirenti sul funzionamento del servizio di abbonamento. La mancanza di un’offerta o di uno sconto potrebbe essere sufficiente a convincerli a ignorare uno dei due pulsanti.
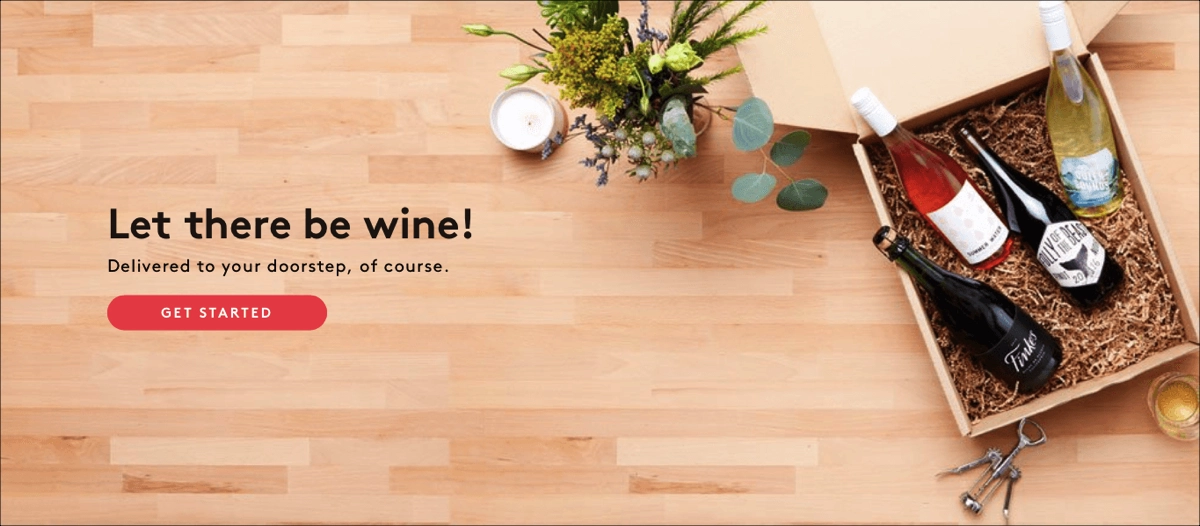
7. Winc

Pro: A parte il fatto che l’intestazione e il sottotitolo sono concisi e informativi, sono anche scattanti e divertenti. La bella immagine rafforza esattamente l’offerta di questo servizio di abbonamento e la call-to-action “Inizia” è ripetuta più volte nella pagina.
Contro: Il resto della pagina ha poche immagini, il che conferisce un inizio forte ma un finale visivamente poco brillante.
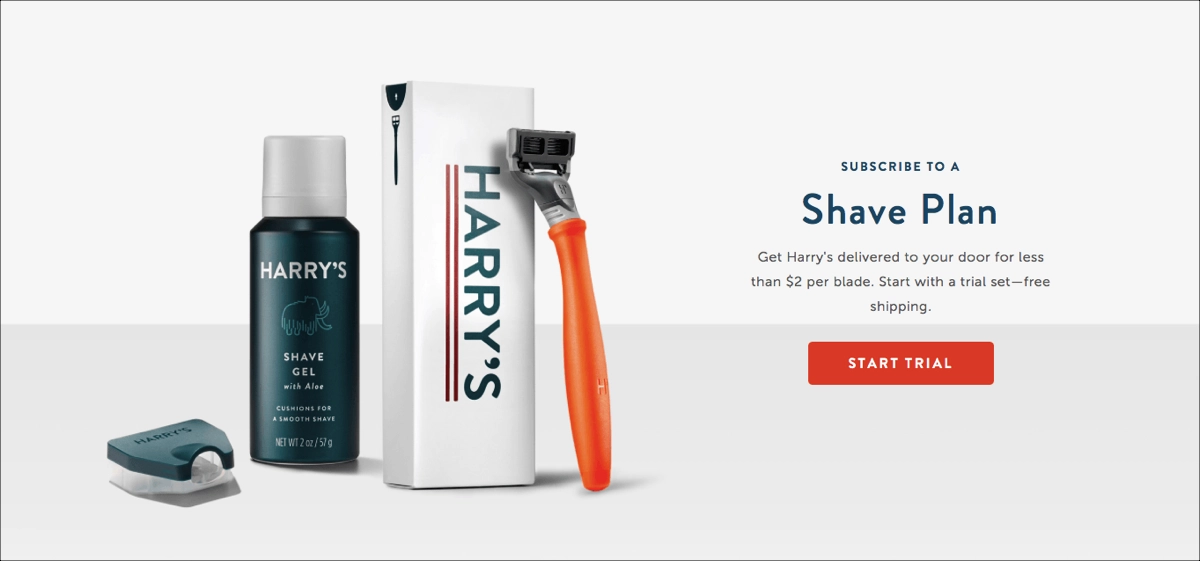
8. Harry’s

Pro: L’abbonamento a questo kit da barba è caratterizzato da un’interessante call-to-action. Inoltre, la promessa di un set di prova con spedizione gratuita e lame sempre inferiori a 2 dollari è sufficiente a convertire qualsiasi acquirente indeciso.
Contro: Sebbene il pulsante call-to-action di Harry si distingua, la voce e la messaggistica complessiva di questa azienda risultano un po’ piatte, soprattutto se paragonate alla maggiore personalità del loro principale concorrente, Dollar Shave Club.
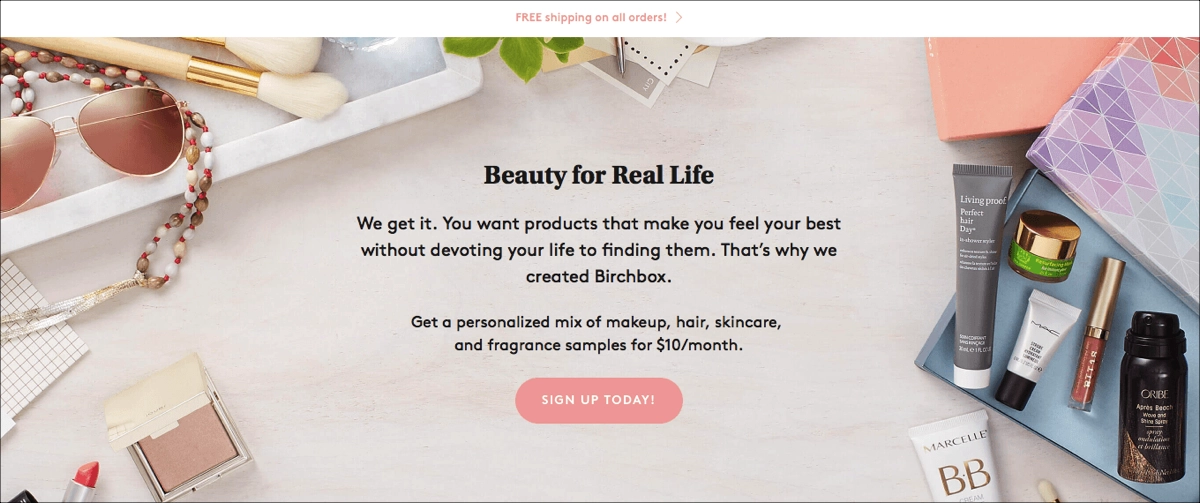
9. Birchbox

Pro: Esempi dei tipi di prodotti tipici che si trovano all’interno di una Birchbox sono ben rappresentati in diversi punti di questa landing page. Se le recensioni dei clienti non bastano a convincervi a iscrivervi, forse lo farà il pop-up con un’offerta di sconto del 15%.
Contro: questa pagina presenta diverse call-to-action, tra cui “Iscriviti oggi”, “Cominciamo” e “Per saperne di più”. Anche se tutti i pulsanti portano allo stesso punto, i diversi messaggi potrebbero confondere alcuni clienti.
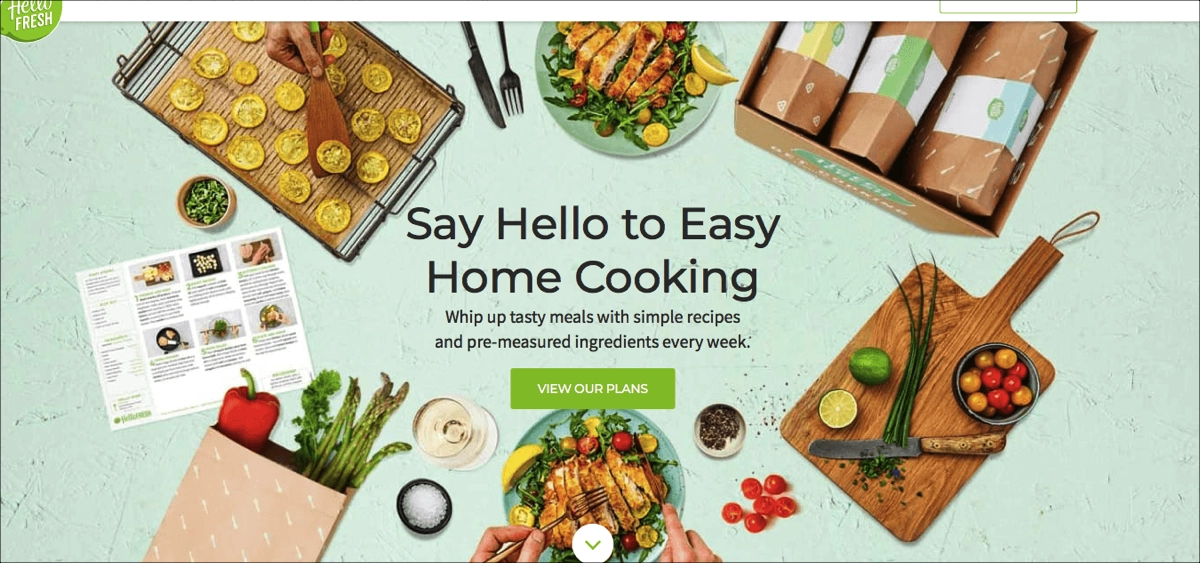
10. Hello Fresh

Pro: Questa pagina ha una chiara call-to-action che viene ripetuta più volte, con una formulazione leggermente diversa ogni volta, ma sempre con le stesse parole chiave. Questo crea un elemento di coerenza con un tono autentico.
Contro: Sebbene si tratti di una pagina di grande impatto visivo, con colori splendidi, a volte sembra affollata e sovraccarica di testo e dettagli. Ad esempio, il pulsante non risalta bene sullo sfondo affollato.
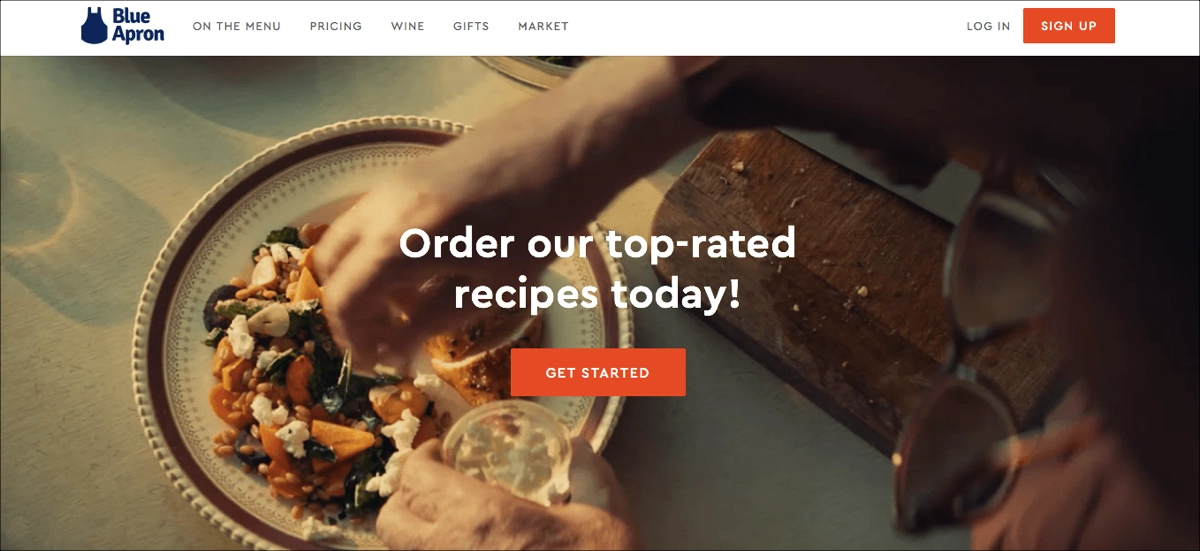
11. Blue Apron

Pro: Questa pagina è più pulita e veloce da leggere rispetto alla concorrente Hello Fresh. In fondo alla pagina, le intestazioni in grassetto su uno sfondo bianco e nitido rendono il testo più evidente senza dare l’impressione di avere troppo spazio negativo.
Contro: La mancanza di testimonianze dei clienti o di foto provenienti dai social media conferisce al servizio un’atmosfera impersonale.
12. Mysterious Package Company

Pro: La foto di grandi dimensioni e il testo eccentrico rendono chiaro il significato di questa scatola.
Contro: Il testo bianco è talvolta difficile da leggere sopra l’immagine, mentre il logo dell’azienda oscura parzialmente l’intestazione della vendita estiva.
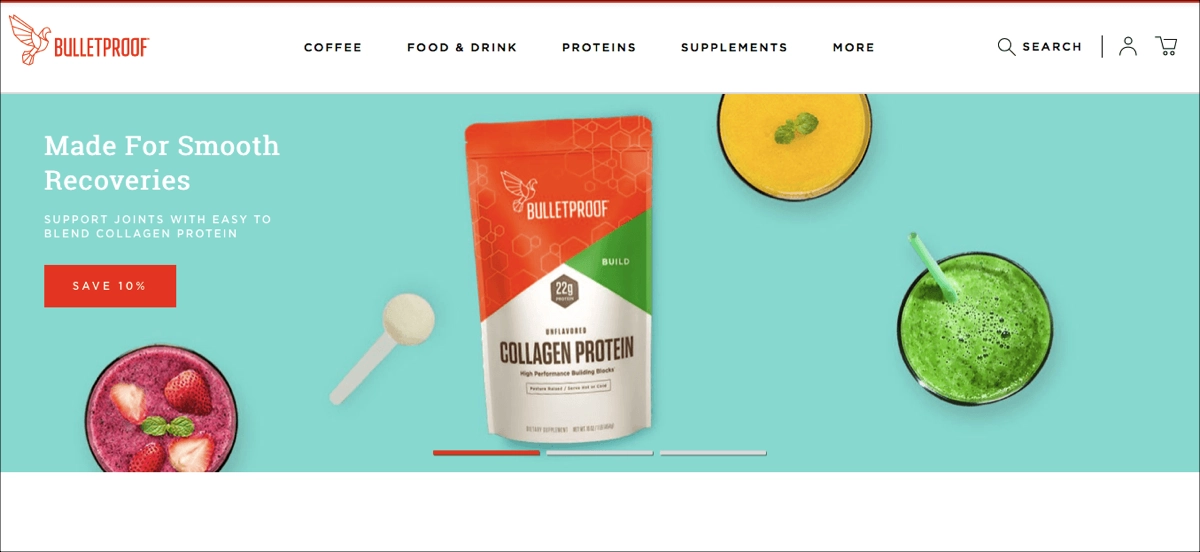
13. Bulletproof Coffee

Pro: L’intestazione del carosello nella parte superiore della pagina pubblicizza immediatamente uno sconto del dieci per cento su uno dei prodotti, invogliando i potenziali acquirenti a fare clic sulla pagina del prodotto.
Contro: se siete nuovi al Bulletproof Coffee, questa pagina non fornisce molte informazioni introduttive. I potenziali acquirenti dovrebbero documentarsi sulle pagine dei prodotti prima di decidere di rimanere.
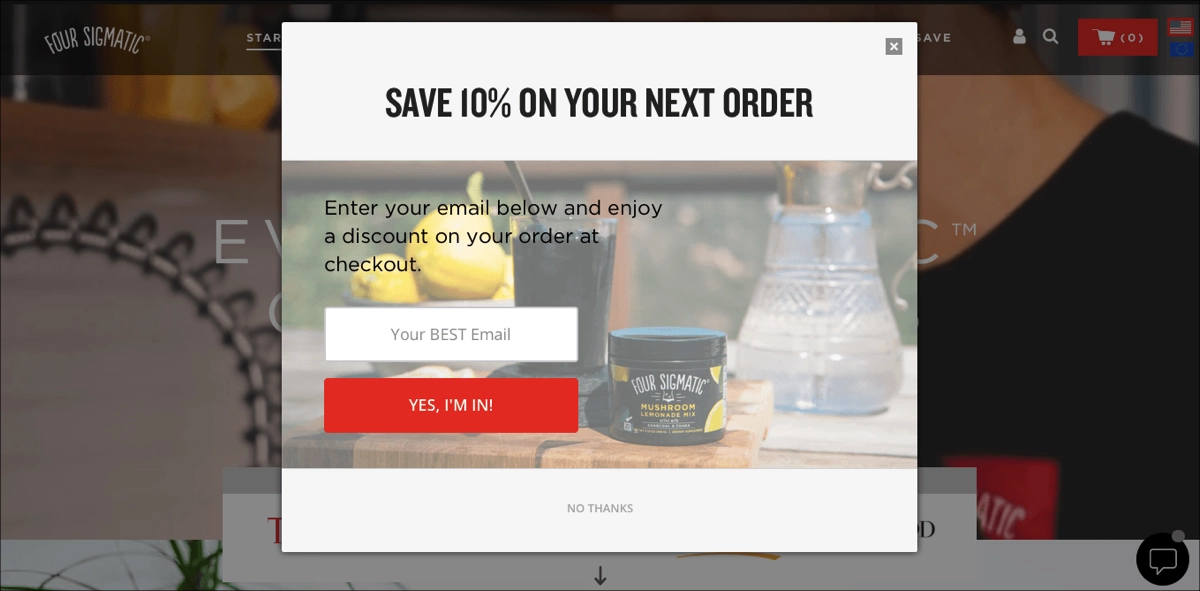
14. Four Sigmatic Mushroom Coffee

Pro: Un pop-up di iscrizione via e-mail chiede immediatamente ai potenziali acquirenti di iscriversi per ottenere uno sconto del dieci per cento, catturando i contatti per le campagne future e i lanci di prodotto e incentivando le vendite nel presente.
Contro: Il resto della pagina sembra disordinato. Non è immediatamente chiaro lo scopo di alcune sezioni, poiché le intestazioni sembrano spesso passare in secondo piano rispetto alle immagini.
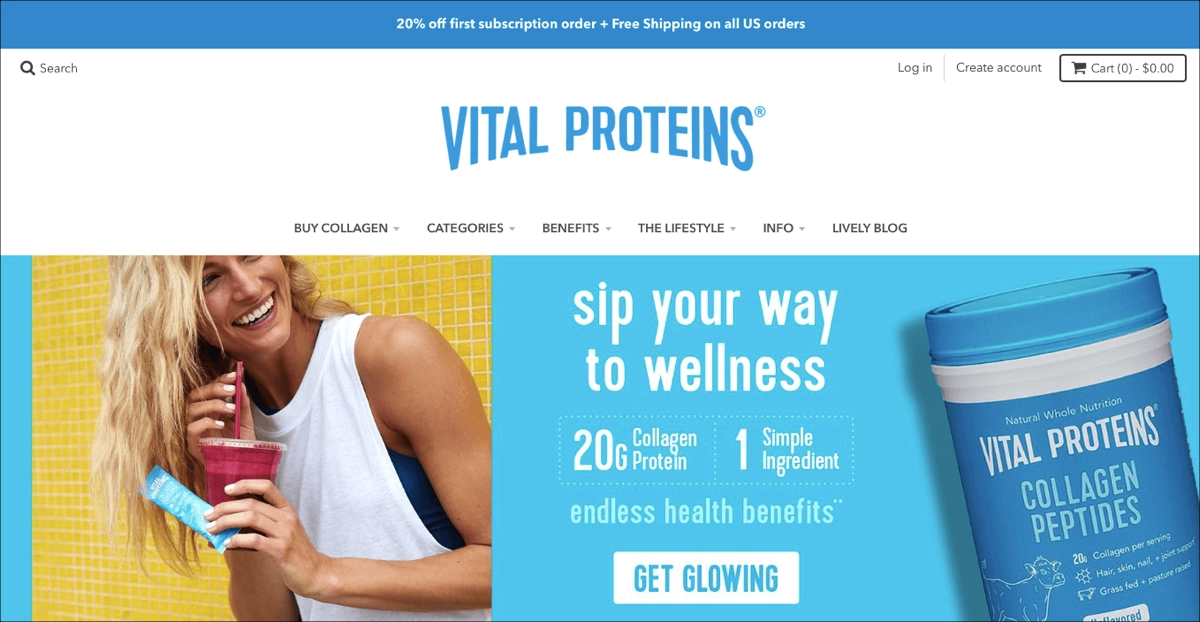
15. Vital Proteins Collagen

Pro: La prima call-to-action è anche abbinata a una grande offerta: 20% di sconto sul primo ordine di abbonamento e spedizione gratuita su tutti gli ordini negli Stati Uniti.
Contro: nel complesso, la pagina è disordinata e non fa un buon lavoro nell’istruire i nuovi acquirenti sui vantaggi dei loro prodotti. Solo dopo una buona dose di ricerche gli acquirenti iniziano a capire perché dovrebbero scegliere questo prodotto.
16. Health-Ade Kombucha

Pro: Un piccolo pulsante in cima alla pagina pubblicizza le promozioni, dando ai potenziali acquirenti un valore aggiunto per scegliere questo prodotto. Ogni sezione è stata pensata per aiutare a informare le persone che si avvicinano per la prima volta al mondo del kombucha. Più in basso nella pagina, un gruppo di foto di Instagram offre un ulteriore sguardo ai prodotti e alla cultura dell’azienda.
Contro: Le immagini di Instagram non sono sufficienti; con poche immagini del prodotto reale su questa pagina, il messaggio inizia a cadere un po’ piatto.
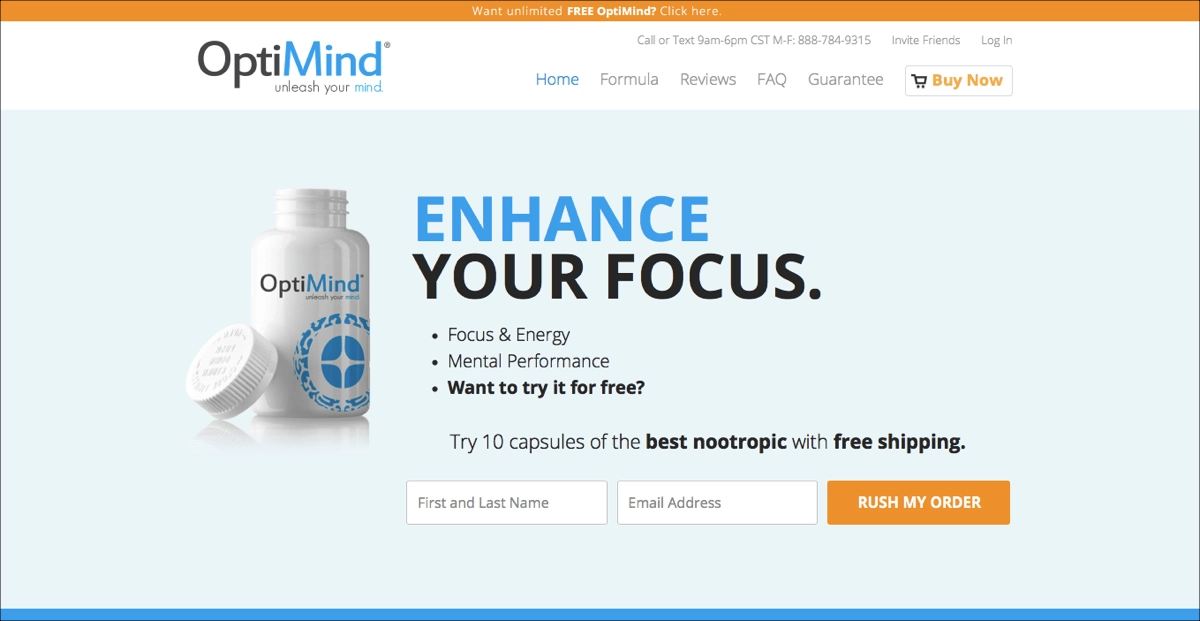
17. Optimind Focus Supplement

Pro: L’intestazione e il testo chiariscono cosa offre questo prodotto e perché è vantaggioso per i potenziali acquirenti. L’invito all’azione crea un senso di urgenza includendo le parole “Accelera il mio ordine”.
Contro: C’è solo una recensione con allegata una foto del cliente. Per aumentare la credibilità di un prodotto, è meglio presentarne almeno un paio.
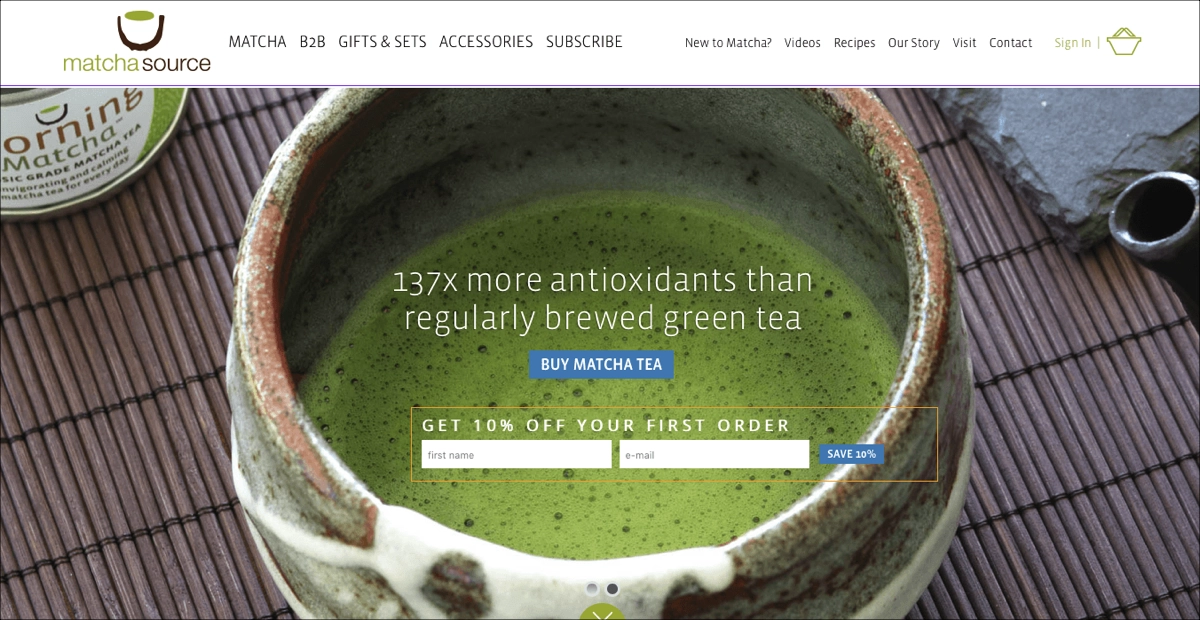
18. Matcha Source Tea

Pro: Se la promessa di 137 volte gli antiossidanti del tè verde non attira i clienti, allora lo sconto del 10% per l’iscrizione alla lista e-mail potrebbe farlo.
Contro: L’intestazione e il testo più piccolo sono leggermente difficili da leggere sopra l’immagine e le informazioni sul prodotto sono tanto più scarse quanto più si scorre la pagina.
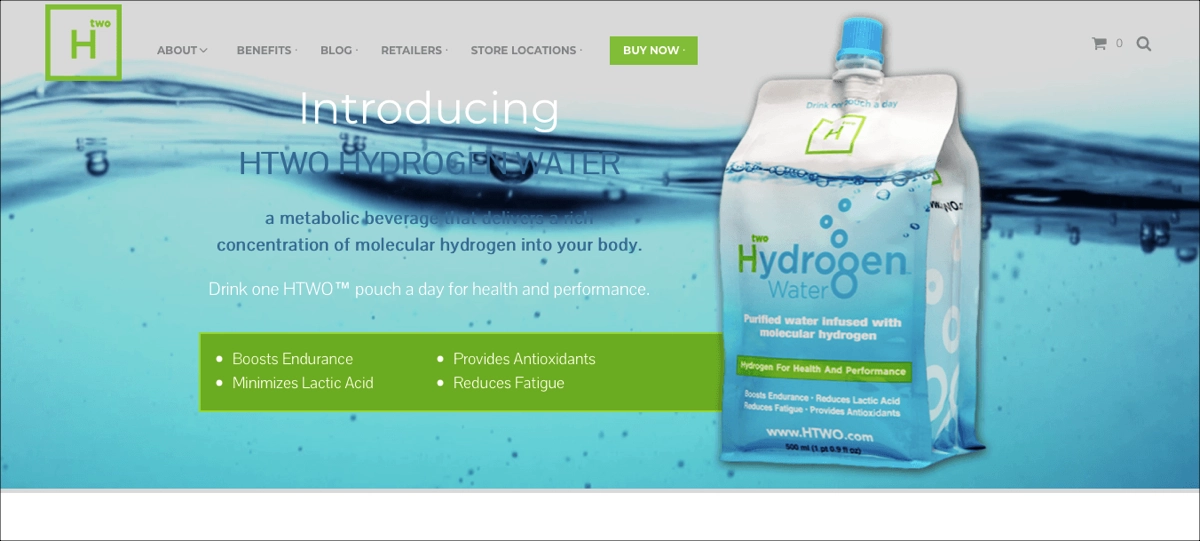
19. HTWO Hydrogen Water

Pro: Se, come molte persone, non conoscete i benefici relativi dell’acqua all’idrogeno, questa pagina fa un ottimo lavoro di chiarimento. Le testimonianze di celebrità e atleti di alto livello aumentano ulteriormente la credibilità del prodotto.
Contro: Il testo dell’immagine di intestazione a volte è difficile da leggere e i potenziali acquirenti potrebbero ignorare rapidamente i paragrafi più grandi e prolissi che si trovano più avanti nella pagina. L’invito all’azione non è chiaro fino alla fine.
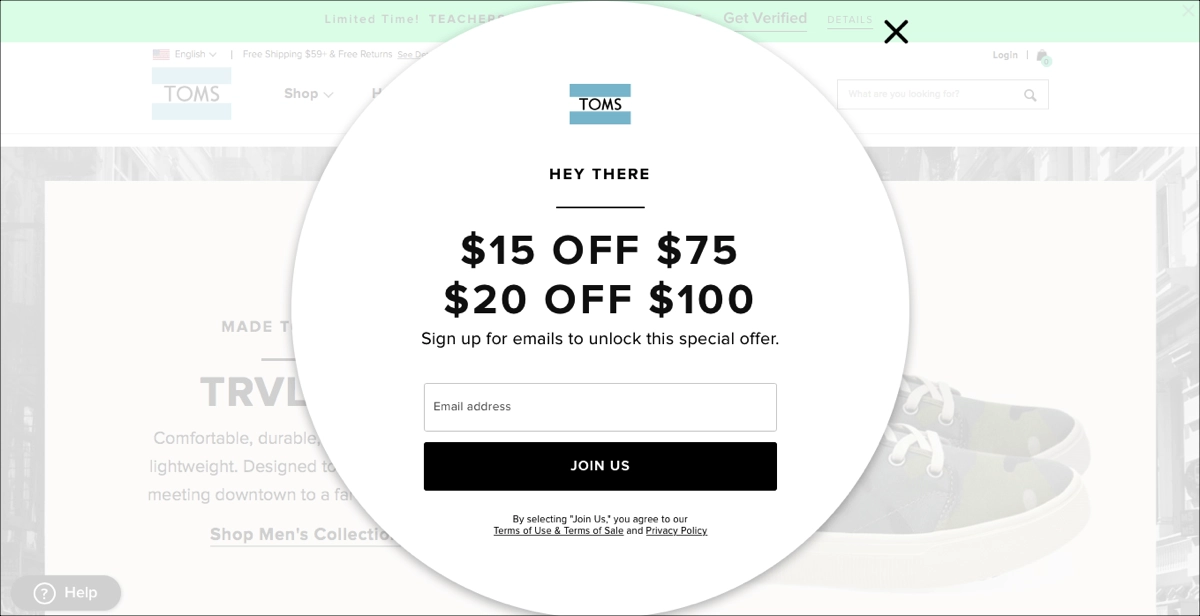
20. TOMS

Pro: TOMS non perde tempo a proporre un’offerta sulle sue scarpe che aiuta a catturare i contatti e a incentivare gli acquisti. La promozione stessa è presentata in un testo grande e in grassetto ed è facile da leggere sullo sfondo bianco e nitido.
Contro: Il pop-up appare quasi immediatamente all’ingresso della pagina, il che potrebbe essere un deterrente per alcune persone. Considerate la possibilità di programmare la visualizzazione in modo che compaia dopo lo scorrimento o appena prima di lasciare la pagina.
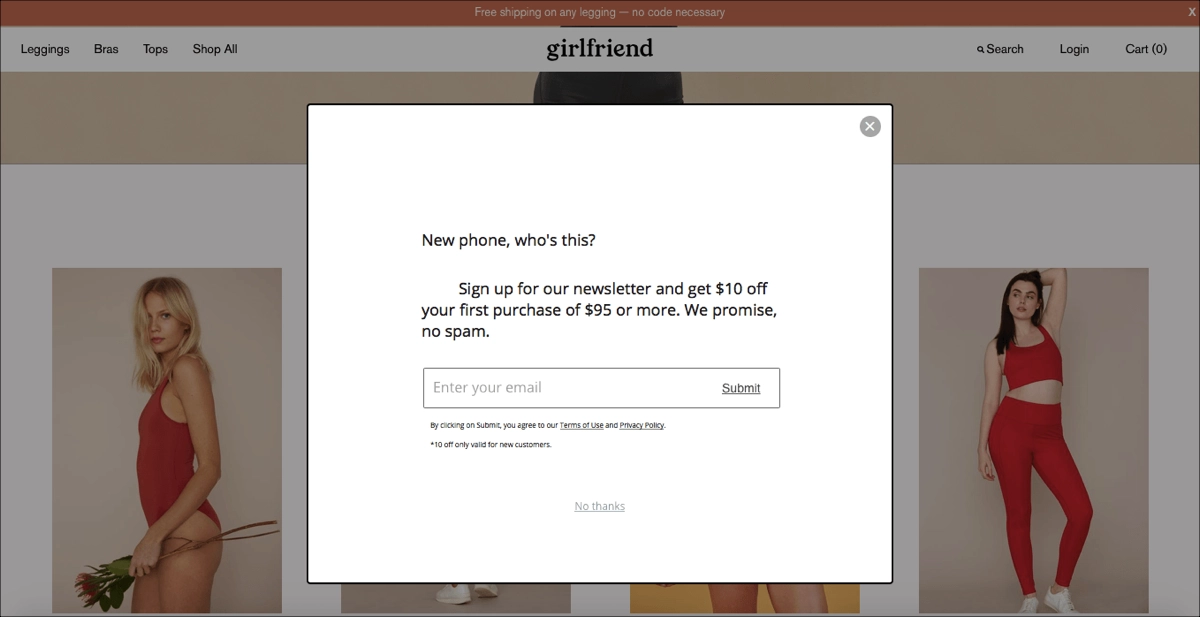
21. Girlfriend Collective

Pro: Dopo aver scrollato la pagina a metà, un pop-up offre uno sconto di 10 dollari in cambio della vostra e-mail. Chi ha ancora bisogno di essere convinto può dare un’occhiata al carosello di foto dei clienti o alla recensione entusiastica di Vogue.
Contro: Non è chiaro, fino a quando non si scorre la pagina, che i capi sono realizzati con bottiglie d’acqua riciclate. Con molti marchi più noti che già dominano il mercato dell’abbigliamento sportivo, mantenere l’aspetto ecologico in primo piano è fondamentale per distinguere l’azienda.
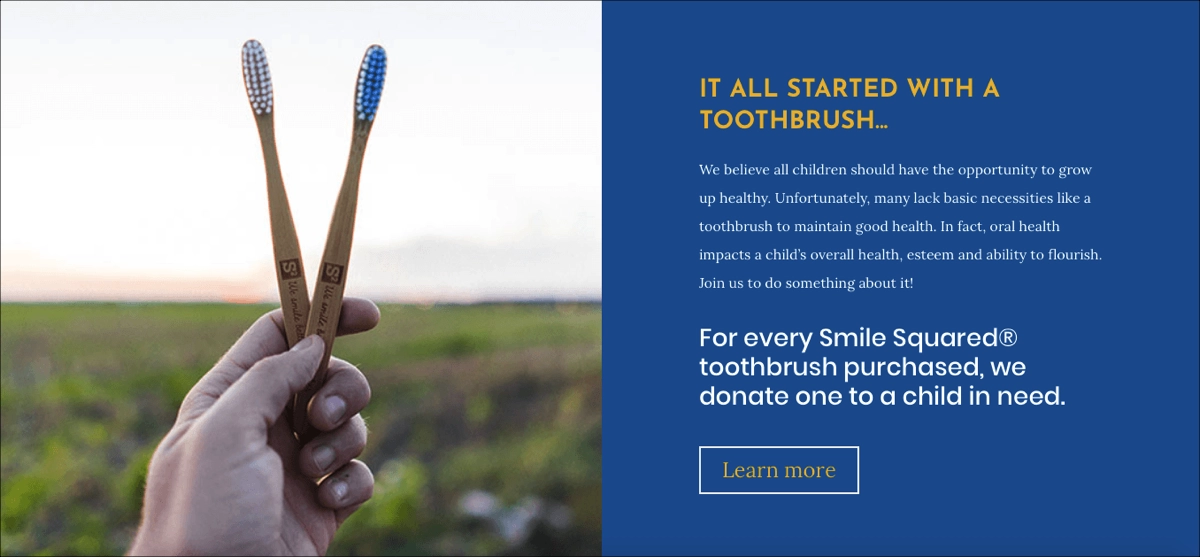
22. Smile Squared

Pro: Il marchio si attiene al suo messaggio di base: per ogni spazzolino acquistato, uno spazzolino viene donato a un bambino bisognoso. Non c’è confusione sul valore sociale che l’azienda offre.
Contro: Non c’è una call-to-action coerente in tutta la pagina. Al contrario, ogni sezione conduce a informazioni diverse. Per acquisire più contatti o convertire i clienti, sarebbe utile una call-to-action coerente all’inizio e alla fine della pagina.
23. One World Play Project

Pro: La pagina si apre con una foto grande e colorata di bambini piccoli con il prodotto. L’intestazione in grassetto rafforza il concetto di prodotto e il suo valore. L’invito all’azione, “Shop & Give Now”, rafforza l’idea che questa azienda abbia un aspetto benefico, anche se non sappiamo ancora bene quale.
Contro: La pagina complessiva è molto breve e le informazioni aggiuntive sono contenute in altre pagine. Sarebbe meglio suddividere la storia in diverse sezioni sulla stessa pagina, in modo che i potenziali clienti possano stabilire una migliore connessione con il prodotto.
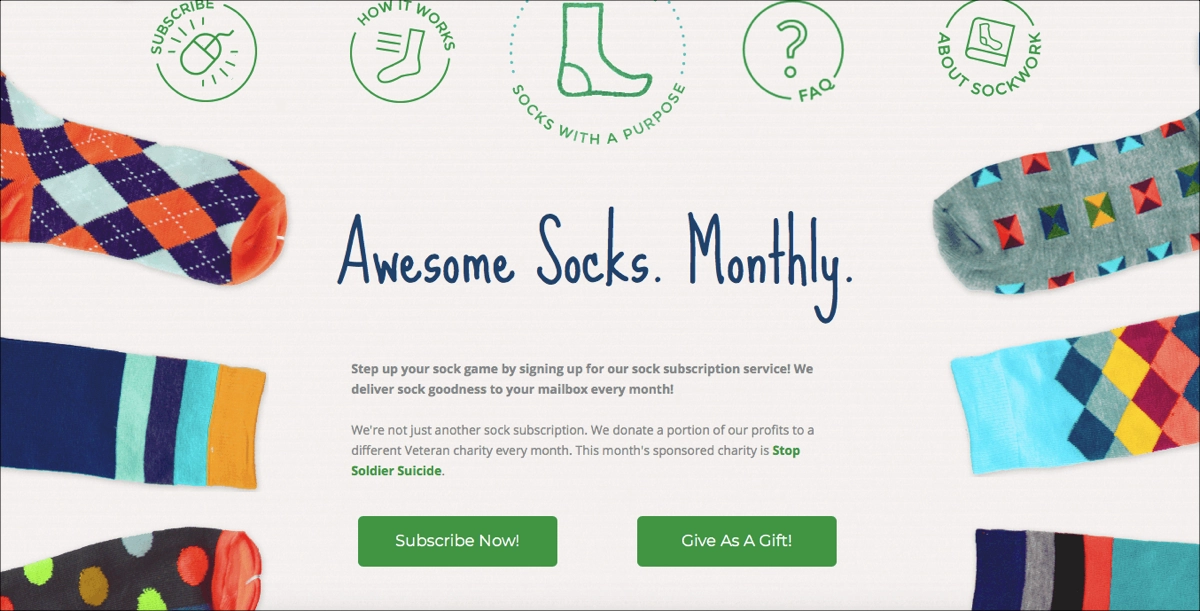
24. Sockwork

Pro: Questa azienda di calzini in abbonamento chiarisce fin dalla prima sezione che l’acquisto presso di loro va a beneficio di un’associazione benefica diversa ogni mese. L’invito a sottoscrivere l’abbonamento è inoltre evidenziato e compare nuovamente alla fine della pagina.
Contro: Il prodotto in sé non è ben evidenziato e passa in secondo piano rispetto al messaggio complessivo. Inoltre, mentre l’intestazione iniziale è accattivante, il testo che segue è piccolo e un po’ prolisso.
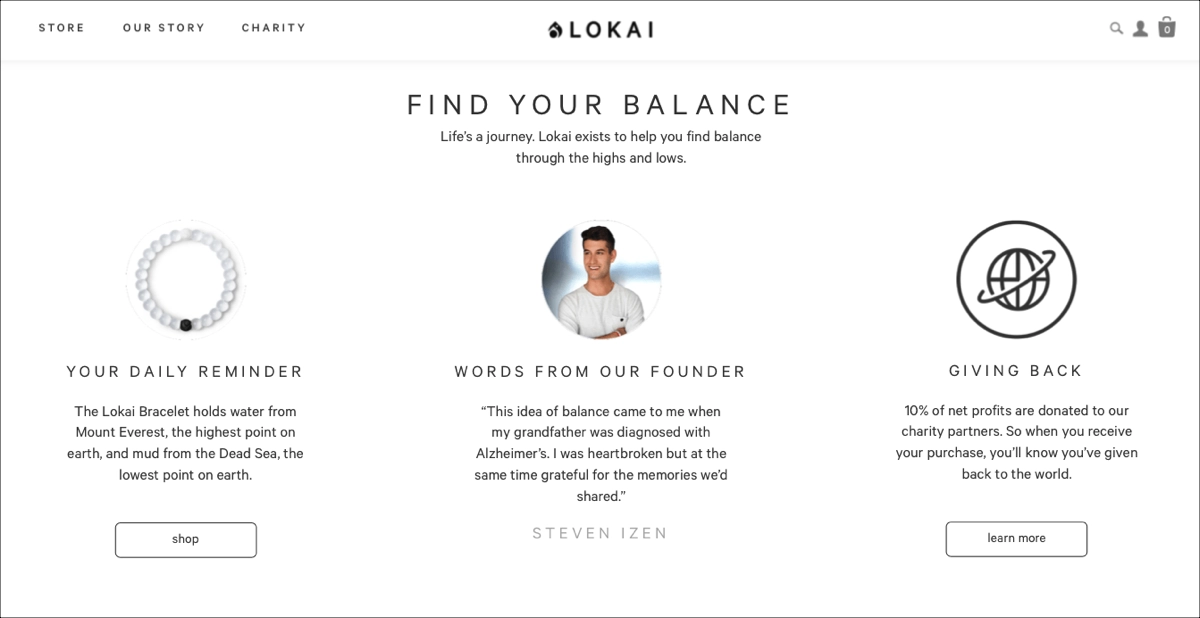
25. Lokai Bracelet

Pro: La sezione a tre colonne in fondo a questa pagina descrive brevemente ciò che rende speciale il braccialetto di Lokai, la sua origine e il suo aspetto benefico.
Contro: La pagina manca di una call-to-action decisa. Ci sono invece diversi pulsanti che portano a diverse pagine del sito.
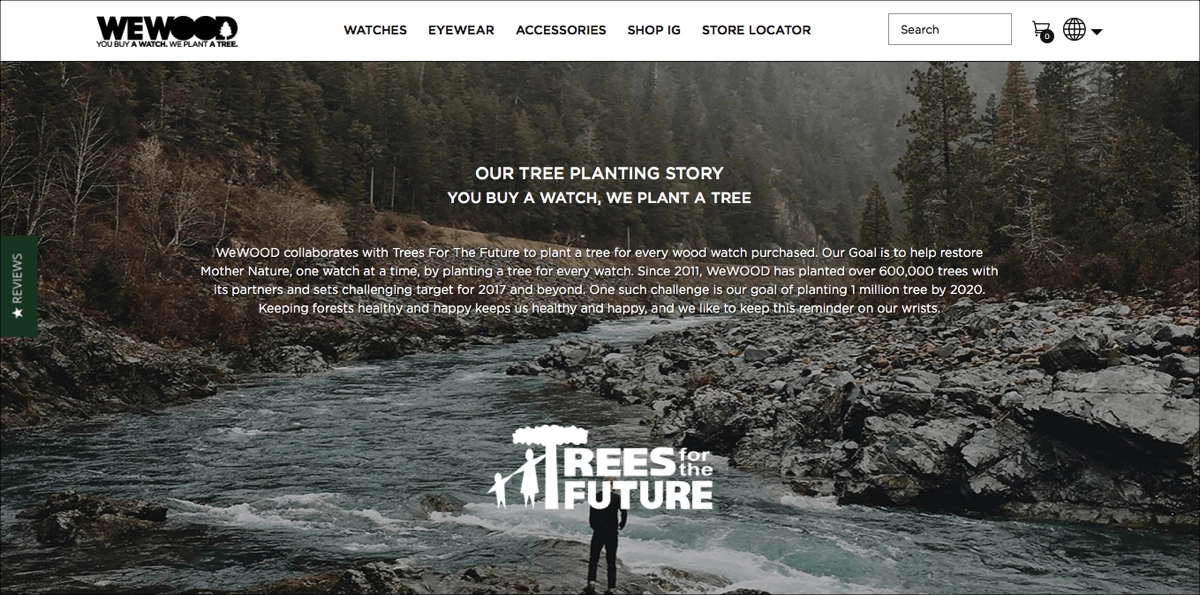
26. We Wood

Pro: La pagina si apre con un’immagine accattivante che presenta diversi modelli di orologi We Wood.
Contro: Ci vuole un po’ di tempo per trovare le informazioni sul modello dell’azienda “compra un orologio, pianta un albero” e quando si riesce a trovarle, il testo è piccolo e difficile da leggere.
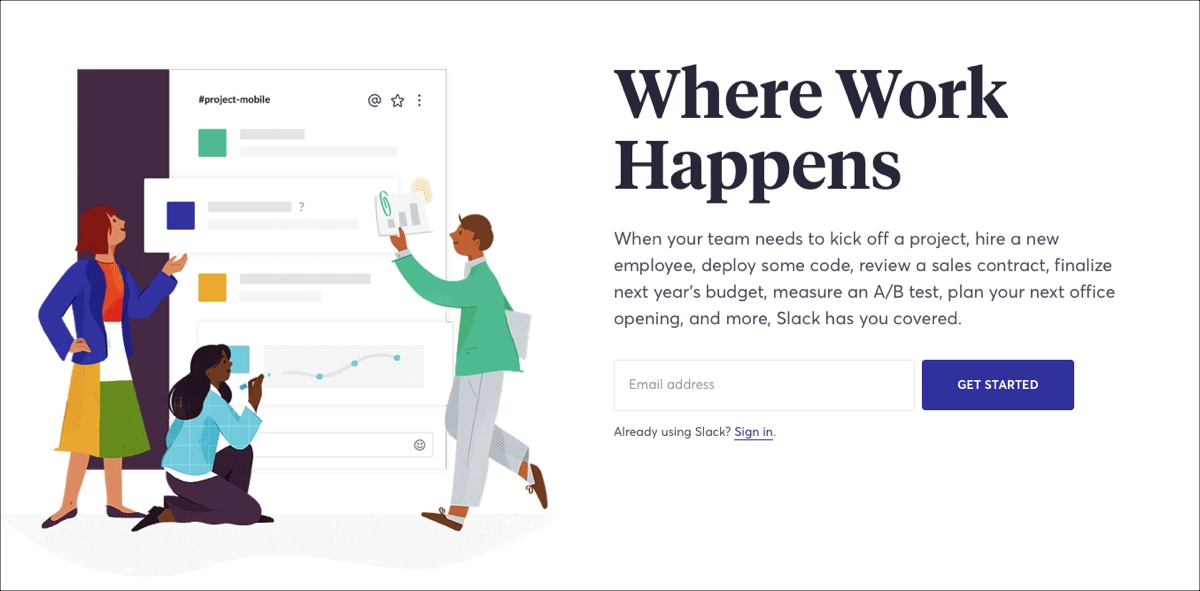
27. Slack

Pro: La call-to-action “Inizia” salta all’occhio proprio all’inizio della pagina e offre un modo rapido per catturare i contatti. Il font dell’intestazione è accattivante e il testo dei sottotitoli è della giusta dimensione.
Contro: Per un prodotto così completo, la lunghezza della pagina è inferiore alle aspettative. Solo alla fine viene chiarito che è possibile iniziare a usare Slack gratuitamente.
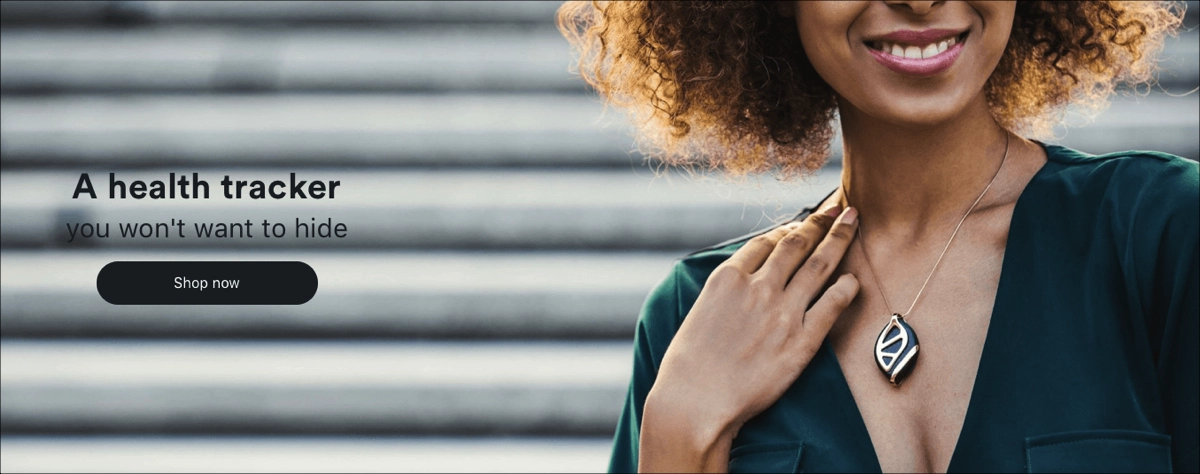
28. Leaf Bracelet

Pro: La prima foto mette in mostra questo gioiello insolito, mentre l’intestazione fa capire ai potenziali clienti che c’è molto di più di quello che si vede.
Contro: Tuttavia, tutte le informazioni si fermano qui. Senza navigare fuori dalla pagina, i clienti non possono saperne di più su questo prodotto e non c’è nessuna call-to-action o offerta che li invogli a farlo.
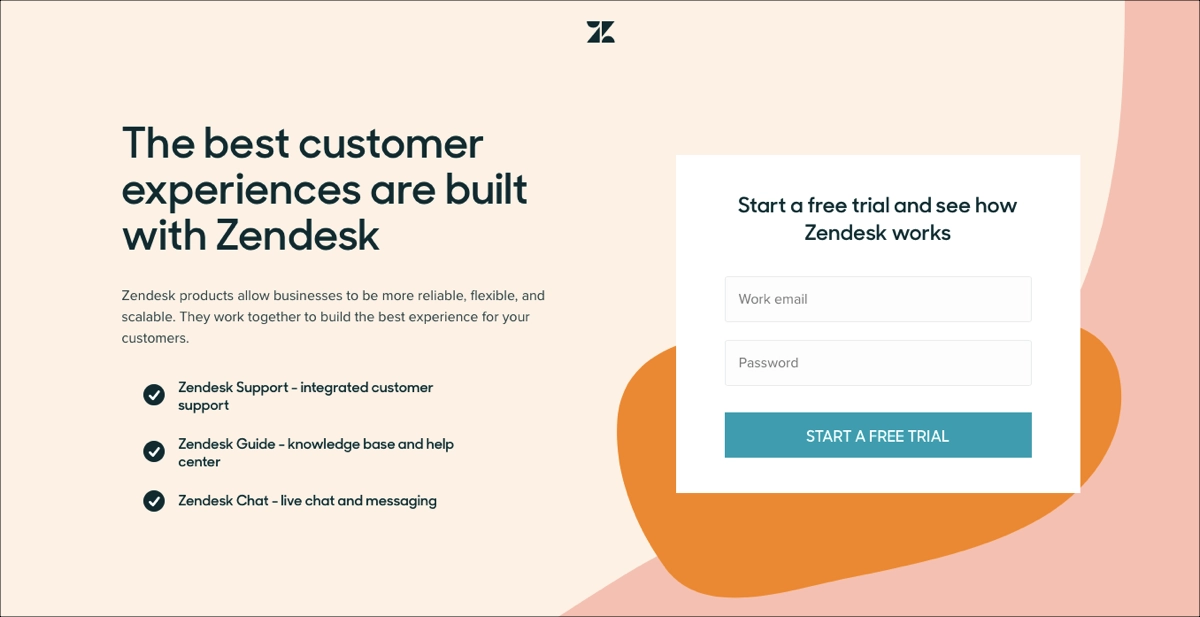
29. Zendesk

Pro: La pagina si apre con l’offerta immediata di iniziare una prova gratuita. Tutto ciò che serve per avviare un account è un’e-mail di lavoro e una password. Più in basso nella pagina, Zendesk riceve recensioni entusiastiche da parte di grandi aziende come Uber.
Contro: Ci sono poche immagini per spezzare le sezioni di testo, quindi i potenziali clienti non hanno alcuna impressione dell’aspetto e del funzionamento del prodotto.
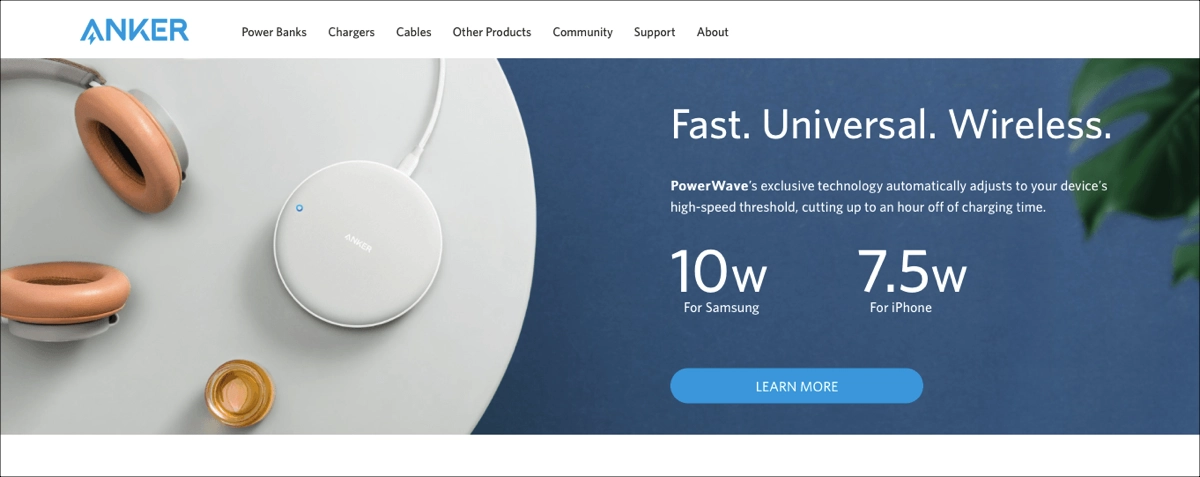
30. Anker Powerwave

Pro: L’azienda fa del suo meglio per spiegare una tecnologia complessa e relativamente nuova senza sovraccaricare la pagina di dettagli. I vantaggi dell’utilizzo di questa tecnologia, ovvero la possibilità di ricaricare i dispositivi in modo rapido e senza fili, sono resi evidenti.
Contro: Anker avrebbe potuto scegliere una foto migliore per aprire la pagina, dato che il prodotto stesso è mimetizzato dal piano d’appoggio bianco.
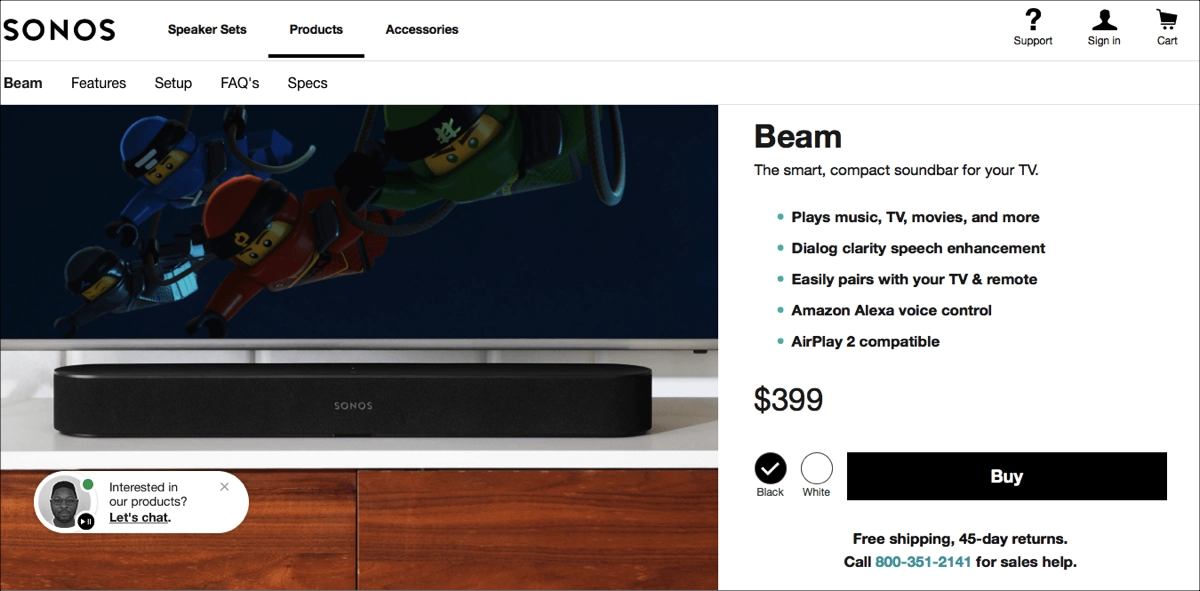
31. Sonos Soundbar

Pro: Questa pagina di prodotto è quasi una landing page, con diverse sezioni di informazioni e apprezzamenti da parte di autorevoli recensori come CNET. Un elenco puntato vicino alla parte superiore delinea tutti i migliori vantaggi di questo particolare dispositivo tecnologico.
Contro: Ci sono quasi troppe informazioni sulla pagina, il che conferisce un’atmosfera disordinata e confusa.
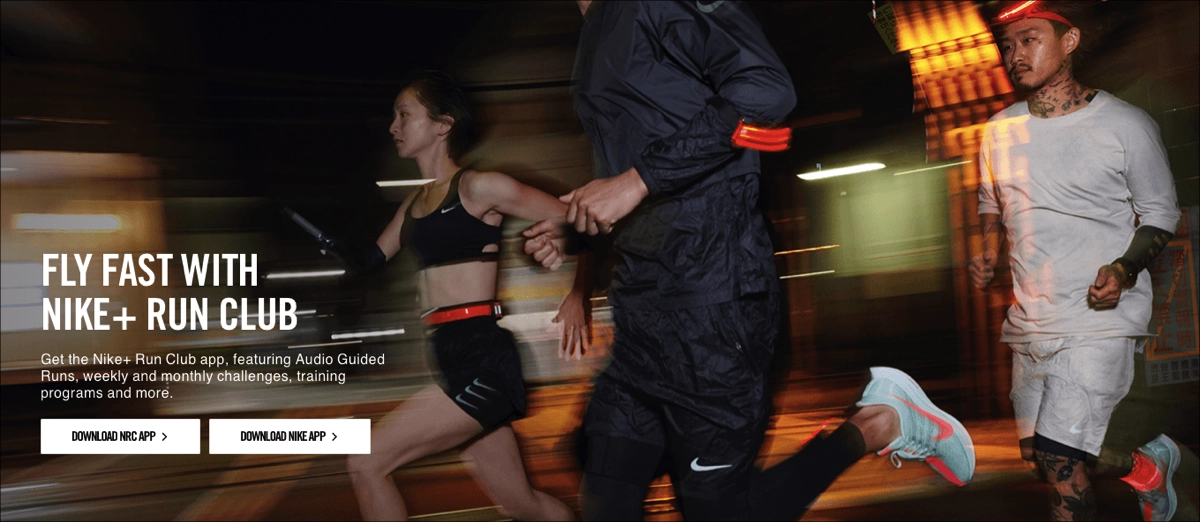
32. Nike+ Run App

Pro: Il marchio minimalista di Nike è decisamente in mostra qui, con diverse immagini di atleti destinate a ispirare i potenziali clienti a unirsi ai loro ranghi.
Contro: il testo delle sottosezioni è a volte un po’ prolisso e il carattere è piccolo, per cui si è tentati di passare oltre.
Abbiamo creato un confronto completo tra queste pagine e le loro controparti del 2021. Se lo desiderate, potete ottenerlo in formato PDF qui.
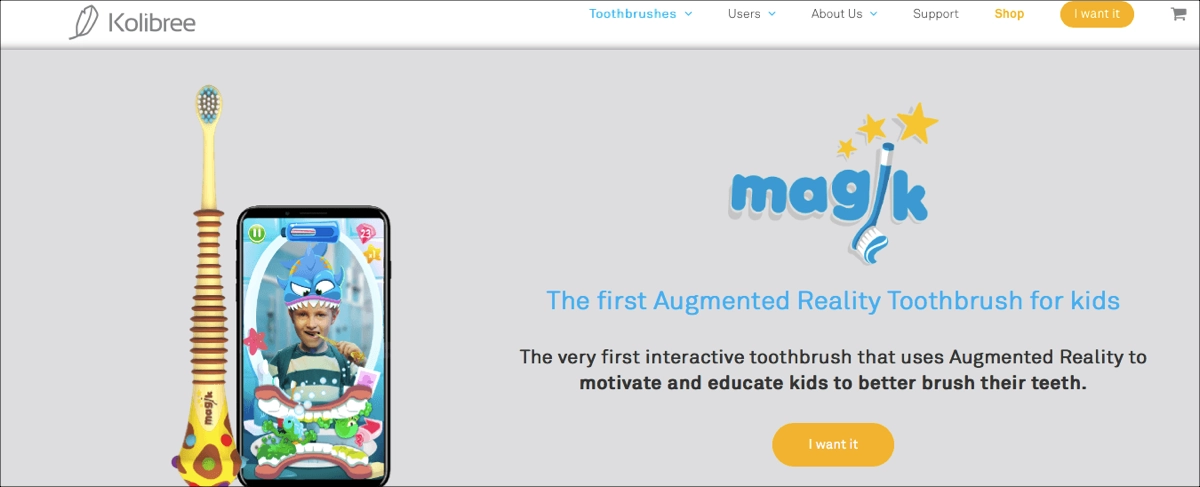
33. Kolibree

Pro: Questo insolito spazzolino utilizza la realtà aumentata per incoraggiare i bambini a lavarsi i denti. Il pulsante call-to-action è ripetuto poche volte e cattura solo i lead più qualificati, poiché chiunque si iscriva alla lista e-mail lo fa per essere avvisato del lancio di questo prodotto.
Contro: Le intestazioni, il testo e le foto di questa pagina sembrano mal proporzionate rispetto allo spazio negativo. Guardare il video è facile come premere un pulsante, ma non c’è modo di regolare l’audio senza spostarsi dalla pagina a YouTube.
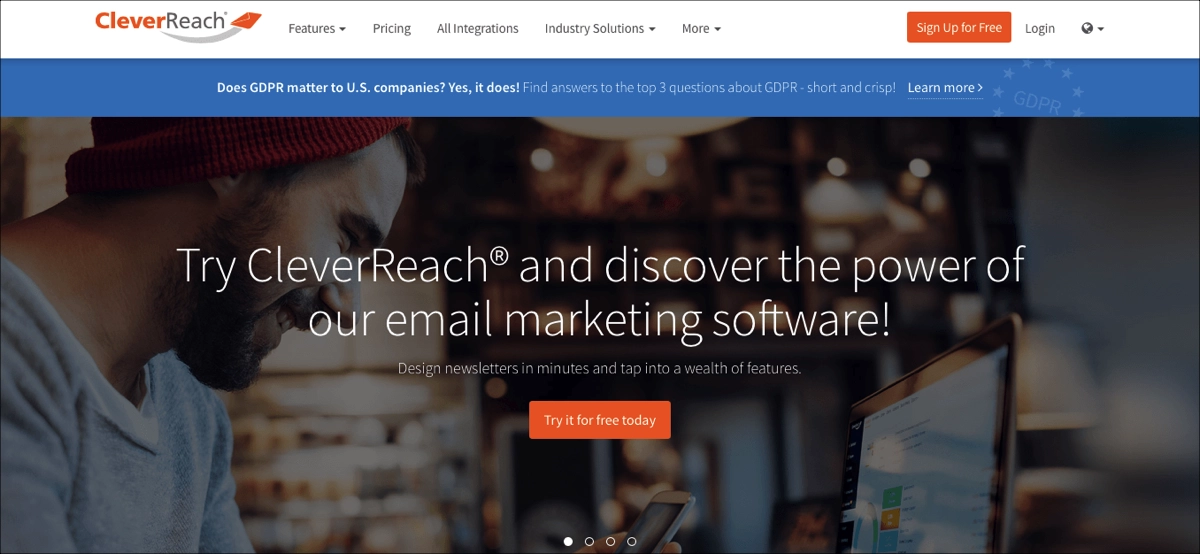
34. CleverReach

Pro: La pagina inizia con l’immagine di una persona che utilizza il software. Se questo non bastasse a rendere chiaro il prodotto, lo faranno l’intestazione e il testo. La call-to-action “Provalo gratuitamente” è un altro ottimo modo per catturare l’attenzione di un potenziale cliente.
Contro: Di solito una certa ripetizione della call-to-action è una buona cosa, ma CleverReach tende a esagerare. Ogni sezione termina con la stessa call-to-action senza alcuna variazione nella formulazione, il che fa sembrare l’offerta un po’ più fastidiosa che preziosa.
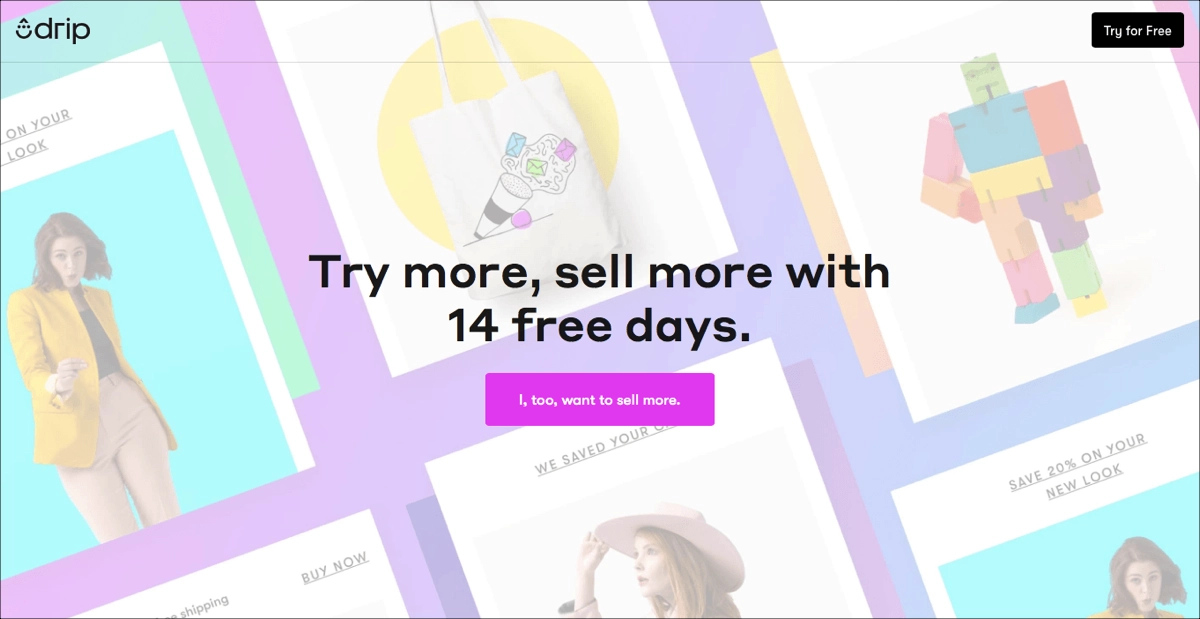
35. Drip

Pro: Non c’è quasi nessun link di navigazione da questa pagina, tranne il pulsante di chiamata all’azione per la prova gratuita di 14 giorni. Drip fa un ottimo lavoro spiegando rapidamente il suo servizio mentre si scorre la pagina. Presenta anche le recensioni dei clienti e le domande frequenti prima di terminare con un pulsante finale di invito all’azione.
Contro: Non è immediatamente chiaro che Drip è un servizio di email marketing automatizzato che si integra con Shopify e altri servizi. Un breve e semplice sottotitolo vicino all’inizio potrebbe aiutare a colmare il divario.
3 Migliori pratiche per il commercio elettronico Landing Page
Quando create la vostra pagina di e-commerce, concentratevi sulle seguenti 3 best practice: focalizzatevi su un unico obiettivo, utilizzateimmagini di alta qualità, incorporate la riprova sociale. Questi metodi di ottimizzazione della conversione aumenteranno l’efficienza della vostra landing page di prodotto.
1. Concentrarsi su un unico obiettivo
La prima best practice per l’eCommerce landing pages è concentrarsi su un unico obiettivo. Concentrandosi su un unico obiettivo ben definito, è possibile aumentare in modo significativo i tassi di conversione. L’obiettivo può essere qualsiasi cosa, dall’acquisto all’iscrizione a una newsletter, ma deve essere ben chiaro al visitatore.
L’essenza di un eCommerce di successo landing page è la chiarezza e la concentrazione per i seguenti motivi:
- Riduzione del carico cognitivo: i visitatori hanno meno probabilità di sentirsi sopraffatti quando viene loro presentato un obiettivo chiaro. In questo modo è più facile che compiano l’azione desiderata.
- Miglioramento dell’esperienza dell’utente: una pagina di destinazione chiara e mirata offre una migliore esperienza all’utente, in quanto i visitatori possono capire rapidamente cosa devono fare.
- Tassi di conversione più elevati: eliminando le distrazioni e guidando i visitatori verso un unico obiettivo, si aumentano le probabilità di conversione.
- Migliore targettizzazione – quando conoscete l’obiettivo della vostra landing page, potete adattare il messaggio e il design per rispondere direttamente alle esigenze e ai desideri del vostro pubblico di riferimento.
Mantenete la vostra landing page focalizzata su un obiettivo chiaro ed eliminate le distrazioni come i menu di navigazione non necessari e i link esterni. Guidate i visitatori verso l’azione desiderata con call-to-action (CTA) forti e univoche, come nell’esempio seguente:

2. Utilizzare immagini di alta qualità
La seconda best practice per una pagina web eCommerce efficace consiste nell’utilizzare immagini o video dei prodotti nitidi e di alta qualità per coinvolgere visivamente i visitatori. Mostrate il prodotto da più angolazioni, includete funzioni di zoom o mostratelo in uso. Immagini forti aiutano a creare fiducia e permettono ai potenziali clienti di comprendere meglio il prodotto e di desiderarlo.
Nell’era digitale, le immagini giocano un ruolo fondamentale nel catturare l’attenzione e guidare le conversioni per i seguenti motivi:
- Migliore percezione del prodotto: immagini e video chiari e ben illuminati danno ai visitatori un’idea realistica dell’aspetto, delle dimensioni e della consistenza del prodotto.
- Maggiore coinvolgimento: i contenuti visivamente accattivanti mantengono i visitatori impegnati e li incoraggiano ad approfondire.
- Maggiore fiducia: immagini di alta qualità possono contribuire a creare fiducia, dimostrando che avete investito in una presentazione professionale.
- Migliore comprensione – angolazioni multiple, funzioni di zoom e dimostrazioni possono fornire una comprensione completa delle funzionalità e dei vantaggi del prodotto.
Investendo in immagini di alta qualità, è possibile creare eCommerce landing pages più attraenti, informativi e, in definitiva, più efficaci nel convertire i visitatori in clienti, come nel caso dell’esempio seguente:

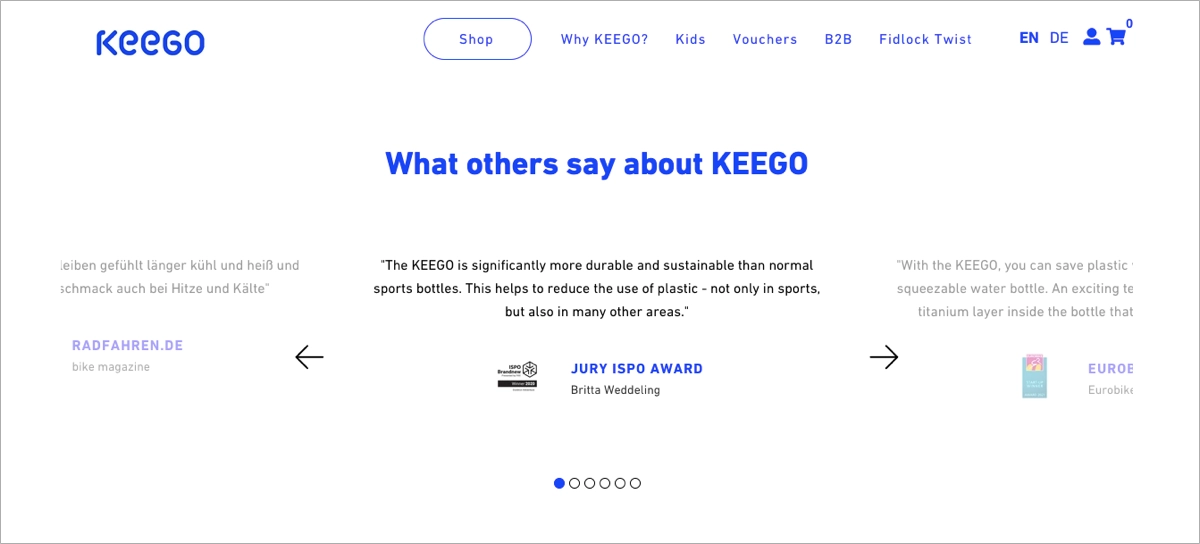
3. Incorporare la riprova sociale
La terza best practice per l’eCommerce landing pages è incorporare la riprova sociale. La riprova sociale è un potente principio psicologico che suggerisce che le persone sono più propense ad adottare un comportamento o una convinzione se vedono che altri lo fanno. Nel contesto dell’eCommerce, la riprova sociale può essere uno strumento prezioso per costruire fiducia e credibilità.
L’incorporazione della riprova sociale può giovare al vostro eCommerce landing pages nei seguenti modi:
- Aumento della fiducia: testimonianze, recensioni e valutazioni di clienti soddisfatti possono aumentare notevolmente la credibilità della vostra landing page.
- Migliori tassi di conversione: i visitatori sono più propensi a effettuare un acquisto se vedono che altri lo hanno fatto e sono soddisfatti del prodotto o del servizio.
- Riduzione del rischio percepito: aiuta ad alleviare le potenziali preoccupazioni o i dubbi che i visitatori possono avere sull’acquisto.
Includete le recensioni dei clienti, le testimonianze e le valutazioni in modo prominente sulla vostra pagina. L’aggiunta di segnali di fiducia, come le icone di pagamento sicuro e le garanzie di soddisfazione, può ulteriormente rafforzare la fiducia dei consumatori. Scoprite come altre aziende di e-commerce incorporano questa best practice:

Qual è il tasso di conversione medio di un eCommerce Landing Page?
Il tasso di conversione medio per un settore eCommerce è del 12,9%, con un CVR mediano del 5,2%, come evidenziato nel report di Unbounce. Questo può essere un ottimo punto di riferimento per stabilire un obiettivo raggiungibile per la vostra campagna basata sulle pagine. Tuttavia, bisogna ricordare che il settore dell’e-commerce è ampio e comprende vari settori e prodotti specifici. I tassi di conversione possono variare in base alle specifiche categorie di prodotti, al pubblico target e agli approcci di marketing. Per una corretta ottimizzazione della conversione, è necessario ricordare che fattori come il design della pagina di destinazione, la chiarezza della proposta di valore e l’efficacia delle chiamate all’azione giocano un ruolo cruciale nel determinare il successo della conversione.
Come posso ottimizzare il mio eCommerce Landing Page per ottenere tassi di conversione più elevati?
Per ottimizzare la landing page del vostro e-commerce per ottenere tassi di conversione più elevati, create un titolo accattivante, utilizzate immagini professionali, ottimizzate il pulsante CTA, semplificate l’esperienza dell’utente, incorporate la riprova sociale, utilizzate gli incentivi, ottimizzate la pagina per i dispositivi mobili e conducete continuamente test A/B. L ‘ottimizzazione delle conversioni è un processo continuo, per cui è necessario analizzare regolarmente le prestazioni della pagina e apportare modifiche basate sui dati per soddisfare le aspettative del pubblico target e migliorare la visibilità della pagina nelle SERP o il suo quality rank, importante per le campagne PPC.
Per ottimizzare la vostra pagina di eCommerce, seguite questi passaggi:
1. Creare un titolo convincente
In primo luogo, create un titolo convincente. Deve essere uno slogan chiaro e orientato ai benefici che catturi l’attenzione. Assicuratevi che comunichi il valore del vostro prodotto o servizio in modo conciso. Il titolo deve rispondere alla domanda “Cosa ci guadagna il cliente?” non appena il visitatore arriva sulla pagina.
2. Utilizzare immagini di alta qualità
In secondo luogo, utilizzate immagini di alta qualità. Incorporate solo immagini e video professionali ad alta risoluzione che mostrino il vostro prodotto da più angolazioni. I contenuti visivi devono aiutare gli utenti a visualizzare il possesso o l’utilizzo del prodotto. Se possibile, considerate l’utilizzo di video per dimostrare l’uso del prodotto, che possono migliorare significativamente il coinvolgimento.
3. Ottimizzare la CTA
In terzo luogo, ottimizzate il pulsante CTA. Collocate CTA chiare e dirette come “Acquista ora” o “Inizia” in posizioni di rilievo. Assicuratevi che i vostri pulsanti siano visivamente distinti, con colori contrastanti e testo persuasivo. Sperimentate una formulazione che suggerisca urgenza o valore.
4. Semplificare l’esperienza dell’utente
In quarto luogo, semplificate l’esperienza dell’utente. Mantenete il vostro landing page pulito e ordinato. Riducete al minimo le distrazioni e fate in modo che gli utenti possano navigare senza problemi dalla scoperta del prodotto all’acquisto. Utilizzate un layout logico che guidi il visitatore verso la decisione di acquisto.
5. Incorporare la riprova sociale
Quinto, incorporare la prova sociale. Aggiungete testimonianze, recensioni o valutazioni per stabilire la fiducia. Mostrate i loghi di partner fidati o di media che hanno presentato i vostri prodotti. Anche le storie di successo dei clienti o le immagini “prima e dopo” possono costituire una prova sociale efficace.
6. Utilizzare incentivi
Sesto: utilizzate gli incentivi. Evidenziate ciò che distingue il vostro prodotto, che sia la spedizione gratuita, uno sconto limitato nel tempo o una caratteristica esclusiva. Mostrate chiaramente i vostri punti di vendita unici (USP) sopra la piega, assicurandovi che siano visibili senza dover scorrere.
7. Ottimizzare per i dispositivi mobili
In settimo luogo, ottimizzate la vostra pagina per i dispositivi mobili. Assicuratevi che la vostra landing page sia completamente reattiva. Con un numero crescente di utenti che fanno acquisti da smartphone, un’esperienza ottimizzata per i dispositivi mobili con tempi di caricamento rapidi è fondamentale per ridurre la frequenza di rimbalzo e aumentare le conversioni.
8. Implementare i test A/B
Ottavo punto: implementare i test A/B. Sperimentate continuamente diversi elementi della pagina, come titoli, immagini, CTA e layout. I test A/B aiutano a identificare quali versioni del vostro landing page convertono meglio, consentendo ottimizzazioni basate sui dati.
Quali sono gli elementi chiave di un eCommerce efficace?
Gli elementi chiave di una landing page di eCommerce efficace sono immagini dei prodotti di alta qualità, un testo forte, elementi di social proof, CTA forti e offerte speciali. Per aumentare le conversioni, tenete a mente i seguenti elementi quando costruite la vostra landing page:
- Lefoto del prodotto e dei clienti sono sempre una scommessa sicura per un’apertura solida.
- Un copy forte comprende un’intestazione e un sottotitolo concisi che definiscono chiaramente il prodotto e i suoi vantaggi, pur rimanendo fedeli al marchio.
- Le prove sociali, come le recensioni dei clienti, i commenti dei media e le immagini dei social media, conferiscono credibilità al prodotto.
- Un invito all’azione che incoraggi la vendita dovrebbe essere ripetuto all’inizio e alla fine della pagina.
- Sconti e altre offerte aiutano a catturare lead che potrebbero non essere ancora disposti ad acquistare, ma lo saranno in futuro.
Qual è il miglior costruttore di eCommerce Landing Page?
Il miglior eCommerce landing page builder è Landingi, una piattaforma multifunzionale progettata per aiutare gli utenti a creare, testare e ottimizzare le loro landing pages per ottenere il massimo delle prestazioni e delle conversioni. Grazie al suo intuitivo editor drag-and-drop, Landingi consente agli utenti di costruire facilmente landing page di livello professionale senza alcuna conoscenza di codifica, rendendolo ideale sia per i principianti che per i marketer esperti. La piattaforma offre una varietà di modelli personalizzabili progettati specificamente per l’e-commerce, consentendo di presentare i prodotti, catturare i contatti e promuovere le vendite in modo efficiente.
Con l’editor user-friendly di Landingi, non solo potete progettare facilmente la vostra pagina, ma anche creare contenuti convincenti per l’intera pagina: le sue funzioni AI landing page vi permettono di generare testi adeguati e coinvolgenti in pochi minuti. Se puntate a un pubblico mondiale, potete creare pagine multilingue sfruttando le traduzioni automatiche: Landingi supporta 29 lingue, consentendo una personalizzazione della landing page senza sforzo.

Una delle caratteristiche principali di Landingi è lo strumento di test A/B, che consente di testare diverse versioni della pagina di destinazione e di raccogliere dati in tempo reale su ciò che funziona meglio. Questa funzione consente di ottimizzare i titoli, le immagini, le CTA e il layout generale in base al comportamento dei clienti, garantendo un miglioramento continuo dei tassi di conversione. Inoltre, Landingi offre uno strumento di analisi e reporting – EventTracker– che consente di conoscere le principali metriche di performance, come le visualizzazioni della pagina, i tassi di conversione e il coinvolgimento degli utenti.
Inoltre, Landingi offre integrazioni con diversi strumenti di marketing, tra cui CRM, piattaforme di email marketing e software di analisi. Questa connettività consente di automatizzare le sequenze di follow-up, di monitorare il successo delle campagne e di ottenere una comprensione completa del percorso del cliente, dalle visite alla landing page all’acquisto finale. Landingi è la scelta migliore non solo per la creazione di una pagina eCommerce, ma anche per l’ottimizzazione continua della conversione, che è la chiave del successo.
Creare il vostro eCommerce Landing Page con Landingi
Progettare il proprio eCommerce landing page può essere una sfida, soprattutto se non si è un web designer. Per convertire i visitatori in lead e infine in clienti paganti, il vostro landing page deve avere un layout e un design puliti, una chiara call-to-action e un testo forte.
Fortunatamente, abbiamo reso possibile per i siti di e-commerce costruire le proprie landing page anche senza alcuna esperienza di design. Con oltre 400 modelli tra cui scegliere, Landingi rende facile e veloce la creazione di una landing page per il commercio elettronico ad alta conversione. Per creare la vostra pagina è sufficiente scegliere un modello, aggiungere il messaggio e gli elementi del vostro marchio e premere “Pubblica”. Provate subito Landingi e scoprite la potenza di pagine eCommerce ben realizzate.