Un’app landing page è una pagina web mirata, con un unico scopo, progettata per promuovere la vostra applicazione mobile o web e convincere i visitatori a installarla. Un’ottima pagina web cattura rapidamente l’attenzione, spiega cosa fa la vostra applicazione e dà alle persone un motivo per toccare il pulsante CTA senza esitazione.
Secondo i dati di Growth Marketing Pro, le frequenze di rimbalzo medie per i siti landing pages oscillano tra il 41% e il 55%. Si tratta di un sacco di traffico perso. Ma con il giusto layout, messaggio e design, la vostra pagina non deve seguire la massa.
In questo post troverete 20 esempi di app landing page che sanno come convertire. Analizzeremo gli elementi che li fanno funzionare e vi aiuteremo ad applicare gli stessi trucchi alla vostra pagina.

Cos’è un’app Landing Page?
Un’app landing page è una pagina web autonoma dedicata , progettata esplicitamente per promuovere e spiegare un’applicazione mobile. Un’app landing page ha l’obiettivo di convincere i visitatori a scaricare o acquistare l’applicazione, come sottolineato da Neil Patel, esperto di marketing digitale.
Questi landing pages sono progettati per evidenziare le caratteristiche e i vantaggi dell’applicazione in modo facilmente accessibile. L’obiettivo principale di un’applicazione mobile è quello di stimolare la curiosità dei visitatori e spingerli a scaricare l’applicazione. Serve come vetrina virtuale, fornendo informazioni essenziali sulle caratteristiche dell’app e agisce come punto di contatto critico nel percorso dell’utente, dalla scoperta all’utilizzo attivo.

Inoltre, è indispensabile che le migliori app landing pages si carichino rapidamente e siano reattive per i dispositivi mobili, in modo da offrire un’esperienza fluida e attraente. Utilizzando un costruttore di landing page può contribuire in modo significativo al raggiungimento di questi obiettivi.
Creare un’app landing page che converte: ispiratevi a 8 idee con Landingi!
Perché ho bisogno di un’app Landing Page?
Avete bisogno di un’app landing page perché è uno degli strumenti più efficaci per far conoscere la vostra applicazione alle persone giuste e convincerle a installarla. Vi dà il pieno controllo sulla storia che raccontate, sul modo in cui la raccontate e su come guidate gli utenti verso il pulsante di download.
Un’ottima landing page è come la presentazione personale della vostra applicazione. Spiega cosa fa la vostra app, perché è utile e a chi è destinata, in modo rapido, chiaro e con la voce del vostro marchio. Vi aiuta a distinguervi, a creare interesse prima del lancio e a raccogliere e-mail o prime iscrizioni. È anche il luogo in cui potete parlare a diversi segmenti di pubblico in un modo che gli app store semplicemente non consentono.
Sei pronto a promuovere la tua app? Costruite una landing page ad alta conversione con Landingi!
Come si crea un’app Landing Page?
Per creare una landing page per la vostra applicazione mobile, avete bisogno di un’offerta chiara, di una struttura intelligente e degli strumenti giusti per convertirla. Iniziate scegliendo un costruttore di landing page che vi permetta di costruire velocemente e senza codice:andingi è un’ottima scelta. Poi definite l’obiettivo e capite a chi state parlando. Create un titolo incisivo, aggiungete immagini pulite della vostra applicazione e scrivete un testo che mostri perché vale la pena scaricarla. Inserite segnali di fiducia come le recensioni degli utenti o i loghi dei media, guidate i visitatori con una CTA forte e assicuratevi che tutto sia perfetto su mobile.
Seguite la guida in 7 passi che segue per creare un’app landing page che ottenga risultati reali.
Passo 1. Definire il pubblico di riferimento
Anche l’app meglio progettata non convertirà se si rivolge al pubblico sbagliato o se dice le cose giuste nel modo sbagliato. Prima di scrivere una sola parola, cercate di capire bene a chi si rivolge la vostra app. Vi rivolgete agli utenti della Gen Z che scorrono velocemente e si aspettano un valore immediato? O forse a professionisti impegnati che hanno bisogno che la vostra app risolva un problema reale e in fretta? Il modo in cui il vostro pubblico pensa, parla e decide influenzerà l’intera pagina, dal titolo alle immagini al tono della CTA. Quanto più chiara è l’immagine che avete di loro, tanto più facile sarà costruire un landing page che sembri fatto apposta per loro.
Trasforma i visitatori in utenti dell’app: progetta la tua app landing page con Landingi!
Passo 2. Scegliere un modello ad alta conversione
Landingi offre l’accesso a oltre 400 modelli già pronti, progettati per favorire le conversioni: l’ideale se volete che la vostra app landing page sia subito operativa. Basta fare clic su Crea nuovo landing page, quindi sfogliare la libreria per trovare un layout che si adatti all’atmosfera e al pubblico della vostra app. Che stiate lanciando uno strumento di produttività, un’applicazione finanziaria o il prossimo gioco virale, c’è un punto di partenza per voi. Preferite personalizzare la vostra app? Potete costruire da zero, caricare un file .landingpage, importare da Figma o persino generare un layout con Composer.

Una volta ottenuta la base, si può usare l’editor drag-and-drop per modificare tutto: immagini, sezioni, testo, pulsanti. Con Smart Sections, è possibile mantenere il marchio coerente in tutte le pagine, il che è particolarmente utile se si gestiscono campagne per le versioni iOS e Android.
Guarda i migliori esempi di app landing page e inizia a costruire la tua con Landingi!
Passo 3. Creare un titolo accattivante e un testo coinvolgente
Se la vostra headline non cattura l’attenzione nei primi tre secondi, avete già perso il contatto. La prima riga deve fare rapidamente due cose: dire cosa fa la vostra applicazione e perché vale la pena dedicarle del tempo. Niente scemenze, niente parole d’ordine: solo un valore chiaro. Pensate a “Allenamenti quotidiani in meno di 10 minuti” o “Finalmente un budget a costo zero”.

Una volta che li avete agganciati, mantenete lo slancio. L’assistente AI di Landingi può aiutarvi a scrivere un testo incisivo e orientato ai benefici, che vada al punto. Concentratevi su ciò che la vostra applicazione aiuta gli utenti a fare, non solo su ciò che è. Utilizzate paragrafi brevi, affermazioni in grassetto e sottotitoli per guidare lo scroll.
Dimenticate i punti elenco delle caratteristiche: evidenziate i risultati. Le persone non scaricano un’app per la “programmazione basata sull’intelligenza artificiale”. La scaricano perché non vogliono più perdere una riunione.
Passo 4. Mostrare, non solo raccontare
Le applicazioni sono visive per natura, e anche la vostra landing page dovrebbe esserlo. La prima impressione è importante e una grafica pulita e curata aumenta immediatamente la credibilità. Utilizzate mockup di alta qualità che mostrino la vostra applicazione in azione, su dispositivi reali. Aggiungete brevi video dimostrativi o registrazioni di schermate per dare ai visitatori una rapida idea di come funziona, senza costringerli a scaricarla prima.

Il rimuovi sfondo integrato di Landingi può aiutarvi a creare immagini eleganti e prive di distrazioni che mantengono l’attenzione sul vostro prodotto. Assicuratevi solo che tutto si carichi velocemente: nessuno rimarrà a guardare un video in buffering o uno screenshot pixelato.
Un consiglio: il video è un acceleratore di conversioni. HubSpot riporta che quasi il 40% dei marketer afferma che è il singolo elemento più efficace di un landing page. Quindi, se avete un’ottima demo di 30 secondi? Utilizzatela.
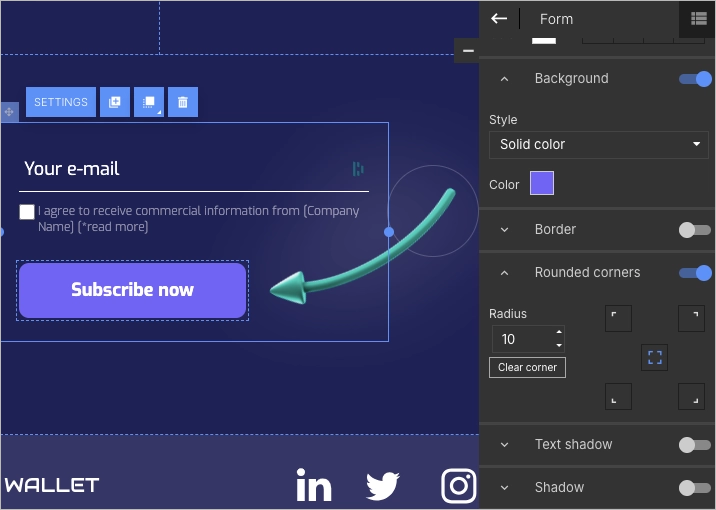
Passo 5. Aggiungere una CTA forte (e un modulo semplice, se necessario)
Il vostro landing page ha un solo compito: ottenere il contatto. Per questo motivo, la vostra call-to-action deve essere audace, chiara e difficile da perdere. Pulsanti come “Scarica l’app”, “Provala gratuitamente” o “Inizia” devono spiccare dalla pagina: usate il contrasto, il posizionamento intelligente e ripeteteli dove serve.

Se desiderate anche raccogliere contatti (per una lista d’attesa beta, per gli aggiornamenti o per l’accesso anticipato), il costruttore di moduli di Landingi lo rende facile. Basta che il modulo sia breve: nome ed e-mail sono spesso sufficienti. Più l’esperienza è fluida, più è probabile che gli utenti seguano la procedura. Nessuno vuole compilare un questionario prima di provare un’applicazione.
Passo 6. Creare fiducia e mantenerla interattiva
Aggiungete elementi che rafforzino la fiducia, come le recensioni degli utenti, le valutazioni delle app o brevi citazioni di utenti soddisfatti – punti di bonus se includete i nomi o le foto del profilo. Menzionate le caratteristiche o i riconoscimenti dei media, se ne avete.

Si possono anche usare pop-up sottili per evidenziare qualcosa di extra, come “Amato da oltre 100.000 utenti” o “Voto 4,8 sull’App Store”. Questi piccoli accorgimenti fanno la differenza.
Passo 7. Rendere il documento perfetto per i dispositivi mobili e pubblicarlo
Se state promuovendo un’app, la vostra landing page deve brillare su mobile, senza eccezioni. La maggior parte delle persone la guarderà dal proprio telefono, quindi utilizzate l’editor di visualizzazione mobile di Landingi per mettere a punto layout, dimensioni dei caratteri e posizionamento dei pulsanti. Assicuratevi che scorra in modo fluido, che si carichi velocemente e che abbia un aspetto curato come la vostra applicazione.

Prima di pubblicare, collegate un dominio personalizzato per dare alla vostra pagina un aspetto professionale e mantenere il vostro branding. E una volta che la pagina è stata pubblicata, non fermatevi qui: seguite l’andamento della pagina con l’analisi integrata di Landingi ed eseguite test A/B per vedere cosa spinge davvero le installazioni.

20 esempi di migliori app Landing Pages
Sebbene comprendere la teoria alla base delle app landing page di successo sia essenziale, l’esame di esempi reali può offrire spunti pratici e motivazioni. Date un’occhiata ai 20 esempi di app landing page che utilizzano efficacemente gli elementi chiave che abbiamo discusso.
#1 Planta
L’applicazione Planta è un’applicazione completa per la cura delle piante, progettata per aiutare gli utenti a mantenerle sane e rigogliose. Le caratteristiche principali dell’app Planta includono promemoria intelligenti per la cura delle piante, identificazione delle piante, misuratori di luce e Dr. Planta.
La loro applicazione mobile landing page è composta da un titolo accattivante e da un layout ben progettato con immagini e grafiche di alta qualità che rimandano all’identità visiva del marchio e all’argomento principale dell’applicazione: le piante. Il copy conciso ma accattivante conduce ai pulsanti CTA alternativi, indirizzando i potenziali clienti alla pagina di download.

Ciò che lo rende perfetto è la chiarezza, le schermate dell’app che mostrano tutti i vantaggi della soluzione e la sezione della prova sociale con le recensioni dei clienti e le valutazioni dell’app store.
Come per ogni landing page, anche questo potrebbe essere migliorato, ad esempio aggiungendo alcuni elementi interattivi come un video dimostrativo o una funzione che permetta ai visitatori di sperimentare una funzionalità campione.

Se volete ottenere un effetto simile, utilizzate il modello della libreria Landingi e usate l’editor intuitivo per personalizzare il modello.
Aumenta i download della tua app: crea una landing page convincente con Landingi!
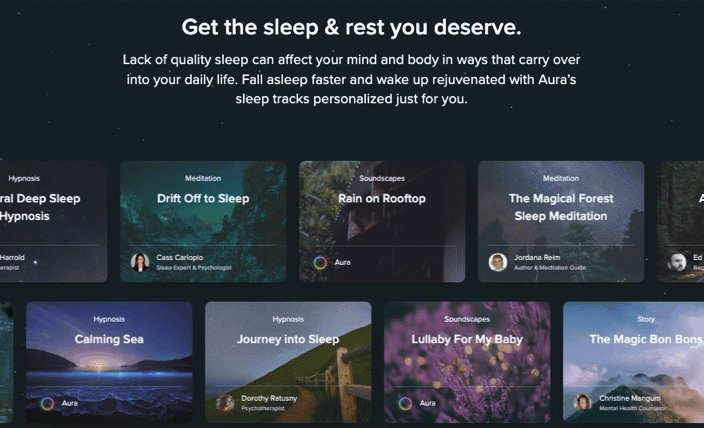
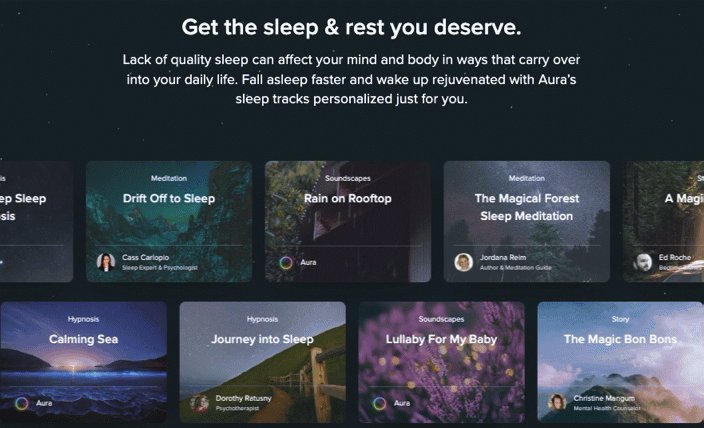
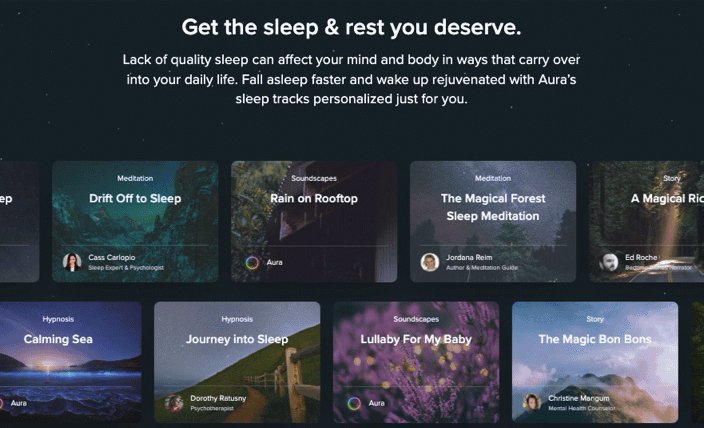
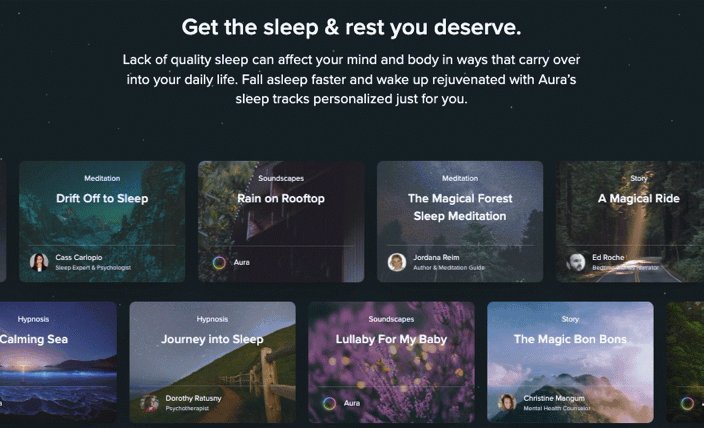
#2 Aura Health
L’applicazione Aura Health è un’applicazione completa per il benessere mentale che offre un’ampia gamma di funzioni per migliorare la salute emotiva, la consapevolezza e il sonno. Con un’ampia libreria di migliaia di brani, tra cui meditazioni, sessioni di life coaching, storie, musica e paesaggi sonori, oltre ad ausili per il sonno, contenuti per bambini e indicazioni terapeutiche, risponde a una vasta gamma di esigenze.
All’interno dell’app landing page, presentano in modo efficace l’ampia varietà di contenuti disponibili. La funzione di personalizzazione accentua il punto di forza di Aura, che si distingue nel mercato delle app per il benessere grazie ai contenuti su misura. Le recensioni degli utenti e la menzione di premi e riconoscimenti, come il “Best of Apps di Apple”, aumentano la credibilità dell’app.

Un altro punto di forza dell’app Aura landing page è il suo design estetico. La pagina utilizza una grafica accattivante e un layout ordinato, che la rendono accattivante e semplice da navigare. Le sezioni interattive rendono la pagina piacevole per gli utenti e li incoraggiano ad agire.
Per quanto riguarda i miglioramenti, le landing page potrebbero consistere in descrizioni più dettagliate del funzionamento e dei vantaggi di ciascuna caratteristica. Si potrebbero anche migliorare le CTA per renderle più evidenti.

Create un’app accattivante landing page con il modello della galleria di template Landingi – personalizzate il layout, scegliete widget aggiuntivi e includete le immagini della vostra app per raggiungere gli obiettivi di conversione.
Mostra le caratteristiche della tua app: disegna una landing page accattivante con Landingi!
#3 FitnessAI
L’app FitnessAI è uno strumento di fitness avanzato che sfrutta l’intelligenza artificiale per fornire routine di allenamento personalizzate. È progettata specificamente per gli utenti di iPhone e si basa sui dati di oltre 5,9 milioni di allenamenti registrati da più di 40.000 sollevatori di pesi. L’applicazione è in grado di personalizzare set, ripetizioni e pesi per ogni esercizio, adattandosi ai progressi dell’utente e alla sua storia di allenamento.
La strategia di questa app landing page si basa su un approccio basato sui dati: l’enfasi sull’utilizzo di dati provenienti da 5,9 milioni di allenamenti per alimentare l’algoritmo di intelligenza artificiale è un punto di forza, che dimostra l’impegno dell’app nei confronti di una metodologia basata sull’evidenza. Il logo landing page comunica la semplicità dell’applicazione, che si rivolge agli utenti in cerca di una soluzione facile per il fitness.

La pagina presenta una chiara proposta di valore e articola in modo diretto i vantaggi dell’app, rendendo facile per i visitatori capire cosa offre. L’inclusione di recensioni positive dall’App Store fornisce una prova sociale e l’utilizzo di immagini accattivanti su uno sfondo trasparente del layout migliora l’UX.
L’unica cosa che potrebbe essere migliorata è la CTA. Potrebbe essere posizionata in modo strategico e progettata per risaltare maggiormente, incoraggiando gli utenti a scaricare o iscriversi.

Date un’occhiata alla galleria di modelli Landingi, iscrivetevi e trasformate la vostra idea di app mobile in realtà con un editor facile da usare. Eseguite test A/B e utilizzate la funzione Smart Sections per semplificare il processo di creazione delle varianti.
Fai crescere la base di utenti della tua app: costruisci un’applicazione ad alta conversione con Landingi!
#4 Oggl by Hipstamatic
Oggl by Hipstamatic è un’applicazione fotografica che offre agli utenti una piattaforma per esplorare, catturare e curare immagini straordinarie. Offre una nuova prospettiva sugli effetti fotografici di Hipstamatic e connette gli utenti a una rete mondiale di fotografi. L’applicazione enfatizza l’approccio alla cattura e alla ripresa con una varietà di effetti. Tra le funzioni aggiuntive, SurfMode per la trasmissione di slideshow in diretta e la possibilità di condividere le foto su varie piattaforme di social media.
Il sito web dell’applicazione utilizza immagini accattivanti che mostrano efficacemente le funzionalità e gli effetti fotografici dell’applicazione. Un altro punto di forza della pagina sono le descrizioni dettagliate delle funzioni e l’enfasi sull’aspetto della comunità creativa, che attira i potenziali utenti interessati a entrare in contatto con altri fotografi.

I vantaggi e i prezzi dell’iscrizione, chiaramente indicati, forniscono trasparenza e possono aiutare a prendere decisioni. Gli elementi interattivi e la reattività dei dispositivi mobili rendono il sito un landing page di successo sia per gli utenti desktop che per quelli smartphone.
Tuttavia, c’è sempre uno spazio di miglioramento e in questo caso potrebbe includere le recensioni o le esperienze degli utenti per aumentare la credibilità e fornire la prova sociale.

Questo modello di Landingi può essere un’ottima base per la vostra applicazione mobile landing page – cambiate i colori, aggiungete immagini e implementate i link per il download per promuovere efficacemente il vostro prodotto.
Imparate dai migliori esempi di app landing page e create la vostra con Landingi!
#5 Pocket Casts
Pocket Casts, disponibile per iOS e Android, offre un’esperienza podcast superiore grazie a funzioni come la velocità di riproduzione personalizzabile, il taglio del silenzio e la ricerca facilitata. L’applicazione gratuita consente di personalizzare i temi e di sincronizzare i dispositivi, mentre Pocket Casts Plus offre accesso alla versione desktop, archiviazione su cloud e molto altro.
Il loro landing page ben progettato fornisce informazioni dettagliate sulle caratteristiche dell’app, migliorando la comprensione da parte dell’utente. I visitatori del sito web sono attratti anche dall’eccellente design, dalla grafica accattivante e dal layout chiaro che rende la landing page dell’applicazione facile da navigare.

I pulsanti CTA portano a Google Play o all’App Store di Apple, in modo che le azioni possibili siano chiaramente evidenziate. La menzione della sua disponibilità su più dispositivi e piattaforme è un punto di forza. Grazie all’evidenziazione della versione gratuita dell’app, la pagina può attirare un pubblico più ampio. Una parte essenziale della pagina sottolinea anche l’approccio user-centrico allo sviluppo dell’app, basato sul feedback e sulle esigenze degli utenti.
In questo caso, l’aggiunta di elementi interattivi come i video dimostrativi potrebbe aumentare il coinvolgimento degli utenti. Un’altra area di miglioramento è l’inclusione di recensioni degli utenti o di valutazioni da parte degli app store. Potrebbe aumentare la credibilità e la fiducia.

Se avete bisogno di un layout perfetto e sorprendente che incanali i potenziali clienti verso il download di un’app o se avete bisogno di un progetto originale e coerente con il vostro marchio, gli esperti di design di Landingi sono pronti a usare la loro creatività per il vostro successo!
Massimizzate i download delle app: progettate un’app ottimizzata landing page con Landingi!
#6 Forest
L’applicazione Forest è uno strumento di produttività unico nel suo genere che aiuta gli utenti a rimanere concentrati sui propri compiti facendo crescere alberi virtuali. Quando l’utente si concentra sul proprio lavoro ed evita di usare il telefono, l’app pianta degli alberi che crescono nel tempo. Tuttavia, se l’utente esce dall’applicazione per controllare i social media o svolgere altre attività che lo distraggono, l’albero in crescita appassisce. The Forest collabora con organizzazioni che si occupano di piantare alberi reali, consentendo agli utenti di piantare alberi veri con le monete virtuali guadagnate.
L’app landing page è visivamente accattivante, con un design pulito e minimalista che rispecchia l’attenzione alla riduzione del disordine e delle distrazioni. L’uso di grafici e animazioni accattivanti attira l’attenzione dell’utente e illustra efficacemente le funzionalità dell’app.

Un punto di forza della pagina è la chiara dimostrazione della proposta di valore unica dell’applicazione: utilizzare la produttività come mezzo per contribuire alla sostenibilità ambientale.
Tuttavia, la pagina potrebbe beneficiare di inviti all’azione più evidenti. Sebbene fornisca chiari link agli store di app da scaricare, questi potrebbero essere accentuati per catturare l’attenzione dell’utente subito dopo l’arrivo sulla pagina.

Utilizzate il modello di app mobile landing page di Landingi per creare un web design coinvolgente e ad alta conversione ed essere pronti per il successo.
Lasciatevi ispirare da 8 idee di app landing page e costruite la vostra con Landingi oggi stesso!
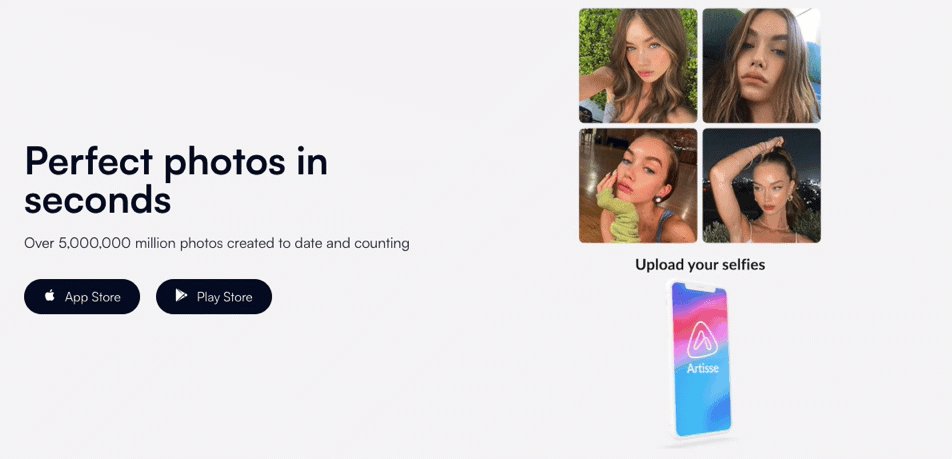
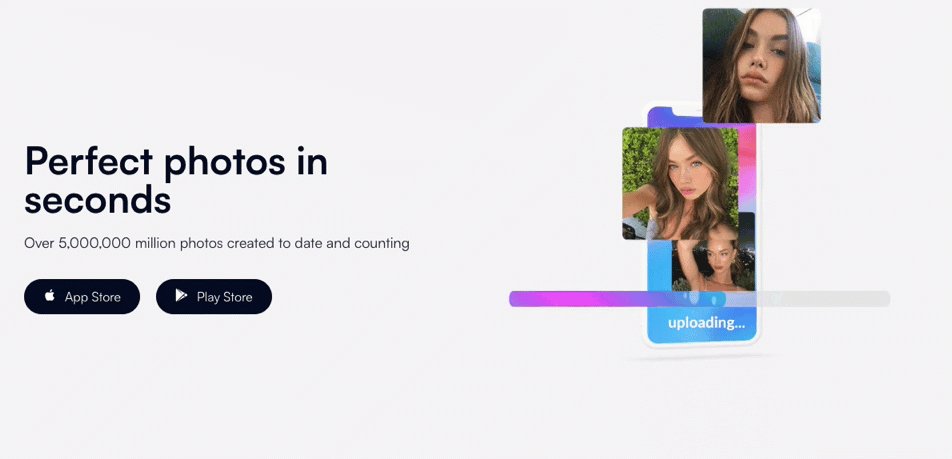
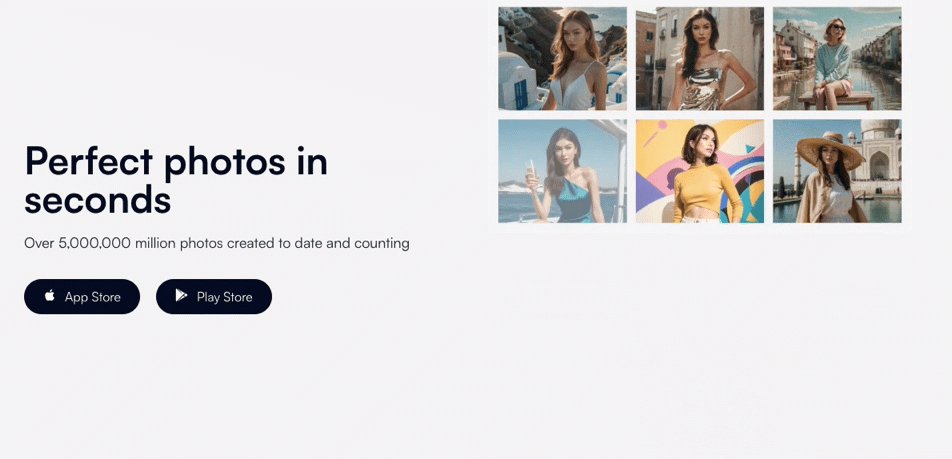
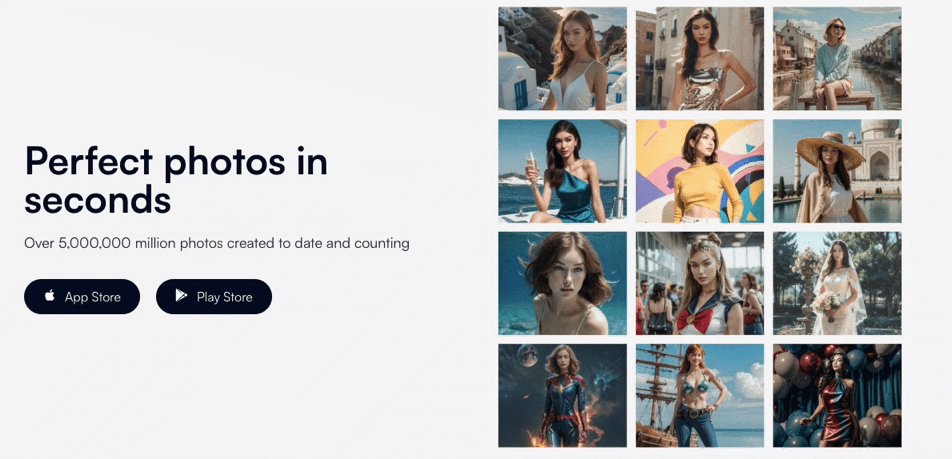
#7 Artisse
Artisse è un’applicazione innovativa che sfrutta la potenza dell’intelligenza artificiale per trasformare il modo in cui artisti e designer si avvicinano al loro mestiere. Visitando il sito landing page di Artisse, gli utenti sono accolti da un design elegante e moderno che comunica efficacemente la proposta di valore unica dell’app: potenziare la creatività con l’intelligenza artificiale.
L’landing page ha un’estetica pulita e minimalista che si allinea all’attenzione dell’app per il design e la creatività, rendendola visivamente accattivante e facile da navigare. Utilizza immagini coinvolgenti, come schermate e video, per dimostrare le caratteristiche dell’applicazione, fornendo agli utenti una chiara comprensione del funzionamento di Artisse e dei vantaggi che offre.

La pagina è caratterizzata da un testo chiaro e diretto, per garantire che i visitatori possano comprendere rapidamente lo scopo dell’applicazione senza essere sopraffatti da un gergo tecnico o da un testo eccessivo. Una call-to-action (CTA) di rilievo è posizionata strategicamente nella parte superiore della pagina, invitando gli utenti a provare o acquistare l’app subito dopo l’arrivo. A rendere solida la pagina dell’app sono le testimonianze di utenti soddisfatti o i riconoscimenti di fonti affidabili, che aiutano a stabilire fiducia e credibilità.
Sebbene la pagina sia di grande impatto visivo, potrebbe mancare di informazioni dettagliate sulle funzionalità dell’app per gli utenti che cercano una comprensione approfondita prima di prendere una decisione. Inoltre, i vantaggi dell’app potrebbero essere evidenziati in modo più evidente per rispondere alle esigenze e ai risultati specifici degli utenti, il che è essenziale per la conversione.

#8 D-ID
D-ID è una nuova applicazione che offre una piattaforma innovativa specializzata nella creazione di contenuti fotorealistici e animati utilizzando tecnologie di intelligenza artificiale e deep learning. Con D-ID, gli utenti possono generare personaggi e animazioni digitali realistiche, aprendo un mondo di possibilità per la creazione di contenuti nel marketing, nell’istruzione e nell’intrattenimento.
Il sito web dell’applicazione mostra efficacemente la tecnologia all’avanguardia dell’applicazione attraverso immagini di alta qualità e dimostrazioni interattive. Il design della pagina è elegante e futuristico, in linea con la natura innovativa dell’app. Un punto di forza è il link alla prova gratuita, che consente ai visitatori di sperimentare la tecnologia in prima persona, aumentando significativamente il coinvolgimento e la probabilità di conversione.

L’uso di testi chiari e concisi sul sito web dell’applicazione informa rapidamente i visitatori sul funzionamento dell’applicazione senza sovraccaricarli di gergo tecnico. L’inclusione di casi di studio e testimonianze fornisce una prova sociale e stabilisce la credibilità, mentre la visualizzazione in primo piano di partnership e clienti di rilievo aumenta il fattore fiducia.
Tuttavia, il landing page potrebbe essere migliorato fornendo informazioni più dettagliate sulle caratteristiche e sui vantaggi dell’app per generare contatti tra gli utenti che cercano una comprensione più approfondita prima di prendere una decisione.

Trasformate il modello in un landing page di conversione per la vostra applicazione mobile – utilizzate Landingi e personalizzate titoli e copy senza sforzo con l’assistenza AI integrata, implementate CTA forti e promuovete il vostro prodotto in modo efficace.
#9 Kittysplit
L’app “Kittysplit” landing page va dritta al punto: è il modo più semplice per condividere i costi con gli amici. Un titolo chiaro, un grande pulsante e l’applicazione è già in uso. Non c’è un muro di iscrizione, né una curva di apprendimento: solo un modo pulito e amichevole per iniziare rapidamente.

Tutto il layout è progettato per essere chiaro. La messaggistica è breve, discorsiva e posizionata accanto a schermate reali dell’applicazione, in modo da farvi capire immediatamente come funziona.

Concentrandosi sulla semplicità e sull’uso reale, la pagina fa sembrare il prodotto accessibile e veramente utile. Non cerca di impressionare: funziona e basta, il che la rende perfetta.
#10 TIDAL
L’app landing page di TIDAL colpisce per la sua energia fin dal primo scroll. I toni scuri, le immagini ad alto contrasto e la tipografia decisa preparano il terreno per un’esperienza musicale di alto livello. L’app dice subito di che cosa si tratta: suono ad alta fedeltà, contenuti esclusivi e valori incentrati sull’artista, il tutto racchiuso in un design elegante e moderno.

La pagina scorre come una tracklist: sezioni fluide, immagini dinamiche, le giuste gocce di animazione per mantenerla in movimento, e la CTA (“Inizia la prova gratuita Ausprobieren”) è efficace senza sembrare invadente. È costruito per la conversione, ma anche per il marchio. L’utente non solo sa cosa offre TIDAL, ma anche cosa rappresenta. Se dovete vendere prodotti premium, questo è il modo in cui farlo: con sicurezza e chiarezza.
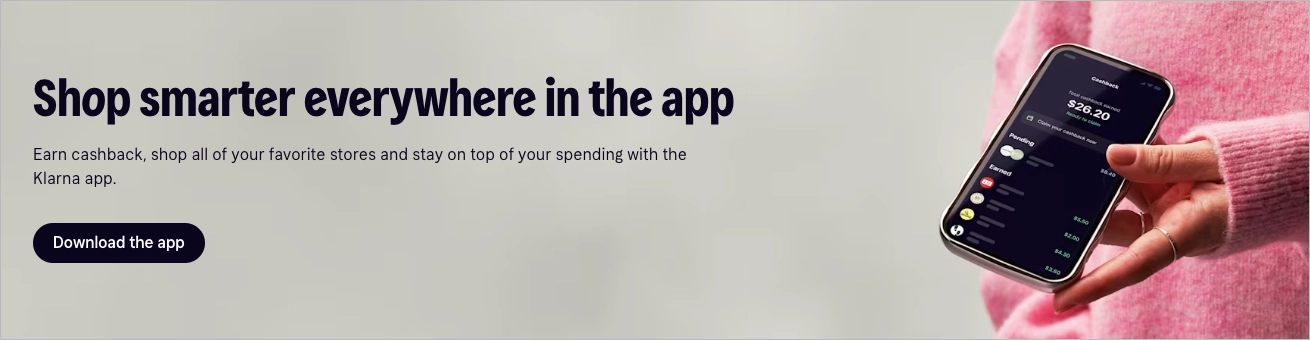
#11 Klarna
L’app di Klarna landing page unisce la facilità dell’e-commerce con il gusto del lifestyle. Fin dalla sezione principale, l’utente sa esattamente cosa offre: compra ora, paga dopo. Titoli grandi e sicuri, immagini pastello e immagini dei prodotti che sembrano uscite da una campagna di moda danno il tono giusto.

La pagina è altamente scannerizzabile, costruita attorno a brevi frasi di testo e a immagini forti. Klarna mantiene chiaro il percorso dell’utente: scaricare l’app, sfogliare le offerte, dividere i pagamenti – fatto. Se a ciò si aggiungono un pizzico di riprova sociale, negozi in evidenza e una sottile spinta a installare l’app, la pagina diventa al tempo stesso aspirazionale e pratica.

È un ottimo esempio di come gli strumenti finanziari non debbano necessariamente sembrare… finanziari. Klarna trasforma un’utilità in una scelta di vita, con un landing page che è audace e privo di attriti come il prodotto stesso.
#12 Too Good To Go
L’app landing page di Too Good To Go fa un ottimo lavoro nel trasformare una missione in azione. In alto, infatti, spiega esattamente di cosa si tratta: combattere lo spreco alimentare recuperando il cibo invenduto dai negozi locali e, nel contempo, risparmiare denaro. Il design pulito, la tavolozza dei colori e le foto di cibi reali conferiscono immediatamente un senso di positività.

La struttura è semplice e intelligente: una forte proposta di valore, seguita da una descrizione passo passo di come funziona l’applicazione. La riprova sociale è data dai numeri (“oltre 175.000 aziende combattono lo spreco alimentare con noi”), dai chiari vantaggi e dai semplici stimoli a scaricare l’app.
Ciò che funziona davvero è il tono. È amichevole, concreto e incentrato sull’impatto, non sul clamore. L’landing page vi fa sentire come se aderire fosse la cosa giusta da fare.
#13 Slack
La pagina di download di Slack per Mac non spreca un pixel. È tutto funzionale: un titolo intelligente, un invito all’azione chiaro e un sottile accenno al motivo per cui Slack è importante: una comunicazione più veloce e flessibile. La pagina è chiarissima: basta un clic per avere Slack sul desktop.

Il design è curato. Tutto è incentrato sul pulsante di download, con sufficienti informazioni di supporto sotto: requisiti di sistema, altre piattaforme e opzioni mobili. Nessuna avventura di scorrimento: solo un’utilità mirata con una finitura professionale.
Ciò che risalta è la moderazione. È una pagina che rispetta il vostro tempo. Siete qui per scaricare Slack e in pochi secondi lo fate. Pulita, diretta e progettata per essere efficace.
#14 Farfetch
L’app landing page di FARFETCH unisce eleganza e intenzionalità. Fin dal primo sguardo, è chiaro che non si tratta solo di fare shopping, ma di accedere alla moda globale di design, direttamente dal proprio telefono. La grafica elegante, le linee pulite e gli scatti di prodotti di alta gamma richiamano il lusso per cui il marchio è noto, mentre il messaggio rimane focalizzato: scarica l’app, sblocca l’esperienza.

Il layout scorre senza sforzo. I titoli in grassetto evidenziano vantaggi come l’accesso anticipato, le modifiche solo per l’app e il checkout più rapido. Le CTA per il download sono posizionate in modo intelligente, incorniciate da immagini aspirazionali che sembrano uscite da un editoriale di moda. È un sito visivamente ricco, ma mai invadente, di qualità ma pratico.
La pagina raggiunge un forte equilibrio tra marchio e funzione. Vende lo stile di vita tanto quanto l’applicazione, facendo sentire il download come se si stesse unendo a qualcosa di esclusivo, non solo installando un altro strumento di shopping.
#15 Barclays
L’applicazione di mobile banking landing page di Barclays è caratterizzata da fiducia e chiarezza. L’headline stabilisce il tono: questa è un’attività bancaria alle vostre condizioni, ovunque voi siate. Il design si basa su immagini calme e professionali – blu tenui, immagini reali e testi concisi che si concentrano su sicurezza, controllo e facilità d’uso.

La struttura è altamente informativa e illustra le caratteristiche principali, come la verifica del saldo, il controllo delle carte e la messaggistica sicura. Ogni vantaggio è abbinato a immagini o icone pulite, che danno ritmo alla pagina senza sopraffare l’utente. Le CTA guidano l’utente senza problemi verso il download dell’applicazione o verso ulteriori informazioni: nessuna pressione, solo chiarezza.
#16 Tropical Smoothie Cafe
L’app landing page di Tropical Smoothie Cafe mette in primo piano l’energia del marchio. I colori vivaci, la tipografia audace e le immagini di frullati e impacchi fanno subito capire che l’app è all’insegna del gusto e del divertimento. Il messaggio è semplice: scaricate l’app, guadagnate premi e ordinate velocemente i vostri piatti preferiti.

Il layout mantiene un aspetto incisivo. Sezioni chiare evidenziano i vantaggi dell’app, come saltare la fila, guadagnare punti e ottenere offerte esclusive. L’attenzione si concentra sul valore, rafforzato da immagini vivaci e da un testo allegro. Le CTA per il download sono in primo piano, per facilitare l’azione senza pensarci due volte.
È una pagina che assomiglia al marchio: vivace, colorata e diretta. Tutto, dalla grafica al testo, invita gli utenti a entrare con la promessa di buone vibrazioni e frullati ancora più buoni.
#17 Greene King
L’app landing page di Greene King va dritta a ciò che conta: ordinare dal tavolo, saltare la coda e godersi la propria pinta in tutta tranquillità. Il titolo è funzionale e il design lo supporta: layout pulito, immagini calde del pub e istruzioni chiare su come utilizzare l’app.

Crea fiducia grazie a vantaggi semplici e pratici: pagamento sicuro, nessuna attesa e nessun bisogno di chiamare il personale. Tutto è spiegato chiaramente, da come funziona a cosa otterrete, e i pulsanti per il download sono posizionati esattamente dove vi aspettereste.
#18 La pensione del popolo
L’app People’s Pension landing page mantiene le cose semplici e rassicuranti, proprio come vorreste da un fornitore di pensioni. Il titolo chiarisce il valore: gestire la pensione in movimento.
Il design è pulito e lineare, con colori tenui, ampi spazi bianchi e una chiara ripartizione di ciò che si può fare nell’app: controllare il saldo, aggiornare i dettagli e monitorare i contributi. I link diretti a entrambi gli app store sono accompagnati da istruzioni chiare su come iniziare e registrarsi. Il layout in stile FAQ vicino alla parte inferiore aggiunge ulteriore rassicurazione, rispondendo alle preoccupazioni più comuni prima che diventino un ostacolo.

Forse non è un’opera che abbaglia con la grafica o la narrazione, ma è proprio questo il suo punto di forza. È una landing page che conosce il suo pubblico: gli utenti di tutti i giorni che vogliono risposte rapide, strumenti semplici e un senso di sicurezza. E offre esattamente tutto questo, con calma e sicurezza.
#19 Ticketmaster
L’app di Ticketmaster landing page sembra un pass per il backstage di tutto ciò che è live e rumoroso. L’atmosfera è pulita e sicura, con scatti di concerti reali e una combinazione di colori che fa sentire l’utente già parte di qualcosa di eccitante.

Ciò che lo rende efficace è la semplicità e la scorrevolezza di tutto: vantaggi chiari, un tono amichevole e un flusso che spinge tranquillamente al download senza essere invadente. Alcuni tocchi più interattivi potrebbero portare il prodotto a un livello superiore, ma nel complesso si tratta di un’iniziativa che si colloca in una posizione privilegiata tra il clamore e l’utilità.
#20 Melia
L’app landing page di Meliá trasmette un’atmosfera calda e pronta per le vacanze, che rende semplice la prenotazione della prossima fuga. Fin dal primo scorrimento, è chiaro che l’app si propone di semplificare i viaggi, dalla prenotazione dei soggiorni allo sblocco di vantaggi esclusivi. Il layout è calmo e invitante, con colori blu tenui, immagini solari e sezioni pulite che guidano l’utente senza alcun intoppo.

L’aspetto più evidente è la facilità d’uso e l’attenzione ai vantaggi che la pagina offre. Non si sta solo scaricando un’app, ma si sta entrando in un sistema di check-in più agevole, chiavi digitali e premi fedeltà. È chiara, rilassata e orientata allo scopo. Anche se sarebbe necessario un po’ più di movimento visivo o di istantanee di utenti reali per dare vita all’esperienza, fa comunque un ottimo lavoro dicendo: “Questo è il viaggio, reso più facile”.
4 App Landing Page Migliori pratiche
La vostra nuova landing page per un’app può essere uno strumento utile per ottenere conversioni elevate: date un’occhiata ai seguenti suggerimenti prima di iniziare a creare la vostra landing page:
- In primo luogo, non bisogna mai sottovalutare l’importanza dei test A/B. È fondamentale per l’ottimizzazione della vostra applicazione landing page in quanto aiuta a scoprire preziose informazioni sulle preferenze degli utenti e sulle motivazioni che li spingono ad agire.
- Inoltre, dare priorità all’accessibilità dell’utente, come la creazione di target di tocco ampi e non sovrapposti, è fondamentale per un’app ad alta conversione landing page.
- Infine, mantenere la coerenza del marchio utilizzando gli stessi codici e gli stessi asset sulla vostra app landing page e nell’interfaccia dell’app favorisce la fiducia degli utenti e la conversione.
La creazione di un’app ad alta conversione landing page non è lasciata al caso, ma è il risultato di decisioni ponderate e di un’esecuzione diligente. Un ottimo web design dovrebbe essere accompagnato da una breve descrizione dell’app, che includa informazioni sui problemi che l’app risolve.
Ecco le 4 best practice delle app landing page con una spiegazione dettagliata di seguito.
1. Design compatibile con i dispositivi mobili
La vostra app vive sul cellulare e anche la vostra landing page dovrebbe farlo. La maggior parte dei visitatori scoprirà la vostra app sul telefono, quindi se la vostra pagina non è fluida, veloce e facile da usare subito, la abbandoneranno prima che possiate dire “installa”.
La velocità di caricamento, lo scorrimento fluido, la navigazione chiara e i layout che si adattano a qualsiasi dimensione dello schermo svolgono un ruolo importante nel mantenere gli utenti impegnati. È anche un fattore di ranking, il che significa una migliore visibilità nei risultati di ricerca. E non dimentichiamo la fiducia: le persone semplicemente non rimangono su pagine difettose e non funzionanti.

Se create la pagina web della vostra app all’interno di landing page builders, ad esempio Landingi, potete creare senza problemi una versione mobile. Il suo strumento automatico garantisce che ogni elemento del design sia in grado di rispondere alle esigenze dei dispositivi mobili, ma naturalmente è possibile personalizzare il layout tramite l’editor landing page drag-and-drop.
2. Marchio coerente
Il branding prospera grazie alla coerenza. Mantenere un aspetto e uno stile coerenti in tutti i materiali di marketing rafforza l’identità visiva del marchio e ne garantisce il riconoscimento immediato su landing pages. Un approccio unificato al marchio su tutte le piattaforme rafforza la fiducia nel marchio e ne favorisce il ricordo.

L’armonizzazione del layout del design, della struttura dei contenuti, della tipografia, degli schemi di colore e delle immagini garantisce un’esperienza coerente del marchio nei vari landing pages. Per tenere il passo con un’identità di marca in evoluzione e mantenere la coerenza del marchio, sono essenziali verifiche e aggiornamenti regolari dei landing pages. Dopotutto, un branding coerente consente di creare un’esperienza utente affidabile, riconoscibile e senza interruzioni, in grado di aumentare i tassi di coinvolgimento e di conversione.
3. Test A/B
L’A/B testing è la bussola che orienta il design della vostra applicazione verso conversioni più elevate. Si tratta di confrontare due versioni della stessa pagina, in cui un elemento viene modificato per determinare quale versione ha un rendimento migliore in termini di conversioni.
Le variabili comunemente testate nei test A/B includono:
- Titoli di giornale
- CTA
- Copia
- Immagini
- Lunghezze del modulo
- Timer per il conto alla rovescia
- Elementi di riprova sociale
- Sezioni di prezzo
- Lunghezza complessiva della pagina
Tuttavia, per ottenere risultati statisticamente significativi dai test A/B, è importante eseguire i test per una durata sufficiente, con un campione di dimensioni adeguate e non testare troppe variabili contemporaneamente.
L’utilizzo di piattaforme multifunzionali che forniscono ai costruttori di landing page funzioni di ottimizzazione integrate, come Landingi, può aiutarvi a eseguire un test A/B sulla vostra app landing page e ad analizzare i risultati per implementare le versioni più efficienti sul sito web originale dell’app.

4. Approccio centrato sull’utente
La progettazione di un’app landing page comprende non solo il messaggio che si intende trasmettere, ma anche il contenuto e l’esperienza che gli utenti stanno cercando. Il design di un’app landing page incentrata sull’utente deve includere una navigazione chiara e pulsanti ed etichette cliccabili che rispondano alle interazioni dell’utente, rendendo la pagina intuitiva e interattiva.

La creazione di una connessione emotiva con gli utenti può essere ottenuta utilizzando elementi creativi sulla pagina web, mentre la visualizzazione delle informazioni di contatto in evidenza aiuta a infondere fiducia e autenticità. Semplificare il design della pagina riducendo il disordine focalizza l’attenzione dell’utente sugli elementi chiave, in particolare sulla call to action principale, migliorando così l’usabilità della pagina.
Cosa evitare durante la creazione di un’app Landing Page?
Durante la creazione di un’app landing page, evitate i 9 errori seguenti:
Errore #1: dire troppo, troppo presto
La vostra applicazione potrebbe essere straordinaria, ma stipare ogni singola funzionalità nel vostro landing page non è il modo per mostrarla. Saltate il discorso sulle informazioni. Concentratevi su ciò che conta di più per l’utente in questo momento.
Errore #2: costringere i visitatori a lavorare per ottenere il risultato desiderato
Se la vostra navigazione sembra un puzzle, avete già perso le persone. Mantenetela semplice. Lo scorrimento deve sembrare naturale, non una caccia al tesoro.
Errore #3: nascondere la CTA
L’invito all’azione non è solo un pulsante, è il pulsante. Non fate indovinare agli utenti cosa fare dopo. Ditelo ad alta voce, ditelo chiaramente e ripetetelo quando necessario.
Errore #4: saltare l’ottimizzazione per i dispositivi mobili
Se la vostra applicazione è destinata agli utenti mobili, è meglio che i vostri landing page la rispettino. Un’esperienza mobile poco fluida invia un solo messaggio: “Non l’abbiamo testata”.
Errore #5: rompere il proprio marchio
La vostra app e il vostro landing page devono parlare lo stesso linguaggio visivo. Font, colori o toni non corrispondenti confondono gli utenti, e questa confusione costa download.
Errore #6: dimenticare le voci reali
Nessuna recensione, nessuna valutazione, nessuna prova? Questo è un segnale di allarme. La riprova sociale è importante. Lasciate che siano gli utenti a convincervi.
Errore #7: farli aspettare
La vostra pagina dovrebbe caricarsi più velocemente di quanto ci voglia per aprire l’App Store. Se è più lenta? Le persone rinunciano.
Errore #8: nascondere la magia
Se gli utenti arrivano sulla vostra pagina e non sanno ancora cosa fala vostra applicazione ,avete un problema. Evidenziate le caratteristiche principali in anticipo, in modo chiaro e visivo.
Errore #9: volare alla cieca
Non si può migliorare ciò che non si misura. Senza monitoraggio, si tirano a indovinare. Utilizzate le analisi e i test A/B per continuare a ottimizzare e perfezionare.
Anche se con le migliori intenzioni, questi errori si verificano più spesso di quanto si pensi. Il rimedio? Preparate una semplice lista di controllo e usatela prima di pubblicare. Qualche minuto in più di revisione può salvare migliaia di installazioni mancate.
Potenziate il vostro marchio con un landing page progettato professionalmente e su misura per voi.
Aumentate le installazioni delle vostre app con un’app ad alta conversione Landing Page
Un’app ben costruita landing page non si limita a essere bella, ma spinge a scaricare. Evidenzia ciò che rende preziosa la vostra app, la mostra in azione e dà agli utenti un motivo chiaro per premere il pulsante “Installa”.
Ora che avete visto cosa funziona negli esempi reali, tocca a voi costruire una pagina che converta. Iscrivetevi a Landingi per scegliere il modello migliore e utilizzare l’intuitivo editor drag-and-drop per trasformare le vostre idee in realtà. Eseguite test A/B, migliorate l’UX con lo strumento EventTracker e ottenete conversioni elevate.
Iniziate a costruire oggi in Landingi e trasformate il traffico dell’app in utenti reali, in modo più rapido e intelligente!