Slider to sposób wyświetlania zdjęć, które przesuwają się jedno po drugim automatycznie lub po kliknięciu w strzałkę. W Landingi slider dodasz do swojego landing page’a za pomocą własnych kodów JavaScript i HTML. Możesz także dodać kilka sliderów jednocześnie.

Dodaj kod JavaScript
1. Zaloguj się na swoje konto w Landingi i przejdź do Dashboardu landing page’a.
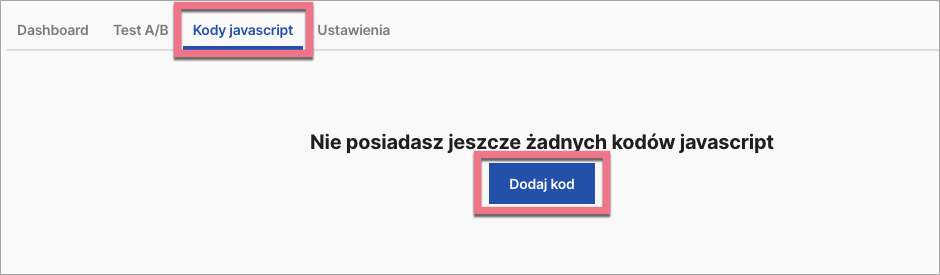
2. Przejdź do zakładki Kody JavaScript i kliknij Dodaj kod.

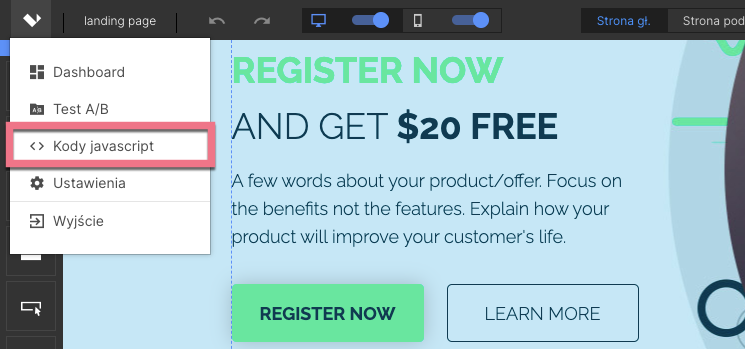
Do zakładki Kody JavaScript możesz przejść także bezpośrednio z edytora.

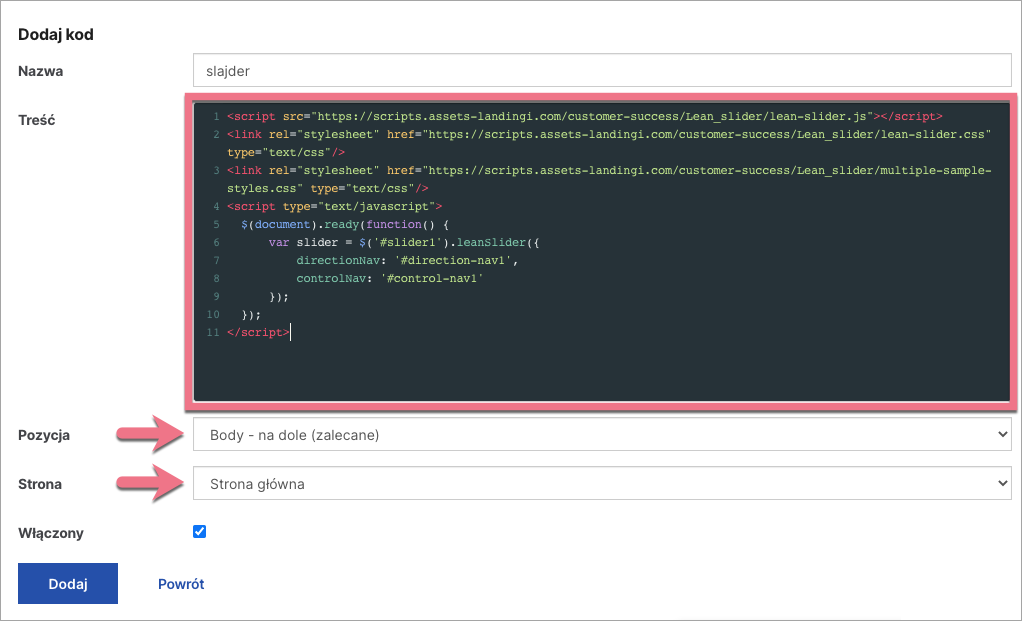
3. Nadaj Nazwę i wklej poniższy kod w polu Treść. Wybierz pozycję Body – na dole na Stronie głównej.
<script src="https://scripts.assets-landingi.com/customer-success/Lean_slider/lean-slider.js"></script>
<link rel="stylesheet" href="https://scripts.assets-landingi.com/customer-success/Lean_slider/lean-slider.css" type="text/css"/>
<link rel="stylesheet" href="https://scripts.assets-landingi.com/customer-success/Lean_slider/multiple-sample-styles.css" type="text/css"/>
<script type="text/javascript">
$(document).ready(function() {
var slider = $('#slider1').leanSlider({
directionNav: '#direction-nav1',
controlNav: '#control-nav1'
});
});
</script>

4. Zapisz zmiany, klikając Dodaj.
Dodaj kod HTML
1. Przejdź do edycji swojego landing page’a.
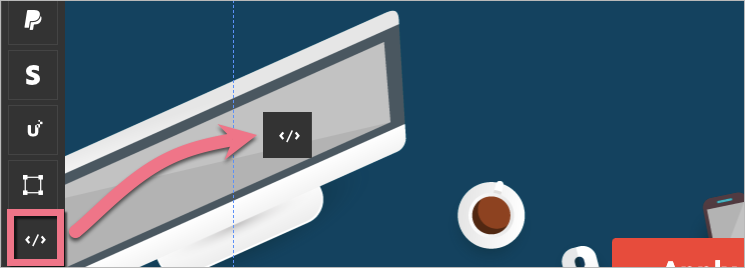
2. Po lewej stronie edytora odszukaj widget HTML. Następnie przeciągnij go i upuść w wybrane miejsce w obszarze aktywnym landing page’a.

3. Kliknij dwukrotnie w widget, by przejść do jego edycji.
4. Wklej kod HTML:
<div class="slider-wrapper">
<div id="slider1">
<div>
<img src="https://location/img/pictureA.jpg" alt="" />
</div>
<div>
<img src="https://location/img/pictureB.jpg" alt="" />
</div>
<div>
<img src="https://location/img/pictureC.jpg" alt="" />
</div>
</div>
<div class="slider-direction-nav" id="direction-nav1"></div>
<div class="slider-control-nav" id="control-nav1"></div>
</div>

5. Liczba elementów div zależy od tego, ile obrazów ma mieć Twój slider – każdy div powinien zawierać link do jednego pliku graficznego.
Każdy fragment odpowiada za jeden obraz. Powtórz go tyle razy, ile obrazów ma znaleźć się w sliderze:
<div>
<img src="https://location/img/picture.jpg" alt="" />
</div>
Edytuj każdy fragment, zmieniając link na link docelowy Twojego obrazu.
Warto także uzupełnić parametr alt – to tekst, który zostanie wyświetlony, jeżeli z jakiegoś powodu w przeglądarce użytkownika nie zostanie wczytany obrazek ze slidera. Dobrze jest umieścić tu słowo lub słowa, które jasno opisują, co przedstawia obraz. Prawidłowe użycie parametrów alt pozytywnie wpływa na pozycjonowanie strony.
6. Zapisz i zamknij. Opublikuj landing page’a.
7. Sprawdź, czy slider wyświetla się prawidłowo. W razie potrzeby wróć do edytora i dostosuj wielkość widgetu.
WSKAZÓWKA: Slider najlepiej prezentuje się, gdy obrazy mają jednakową wielkość.
Wykorzystaj obrazy dodane do landing page’a
Jeżeli chcesz wykorzystać obrazy, które zostały wcześniej opublikowane na Twoim landing page’u lub dodane do galerii, możesz łatwo uzyskać linki do nich.
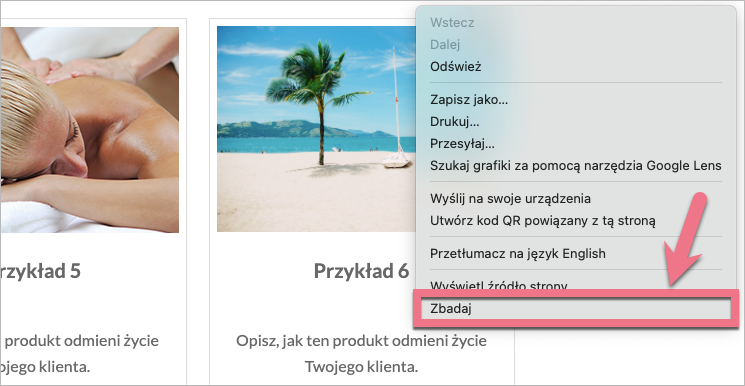
1. Otwórz opublikowany landing page lub galerię obrazów i kliknij prawym przyciskiem myszy obok obrazu. Wybierz Zbadaj.

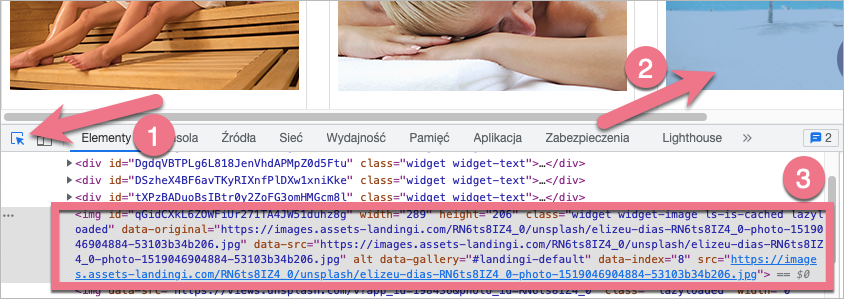
2. Zobaczysz okno z kodem HTML strony. Kliknij na narzędzie zaznaczenia (1) i najedź kursorem na obraz (2), aby podświetlić część kodu (3), która za niego odpowiada.

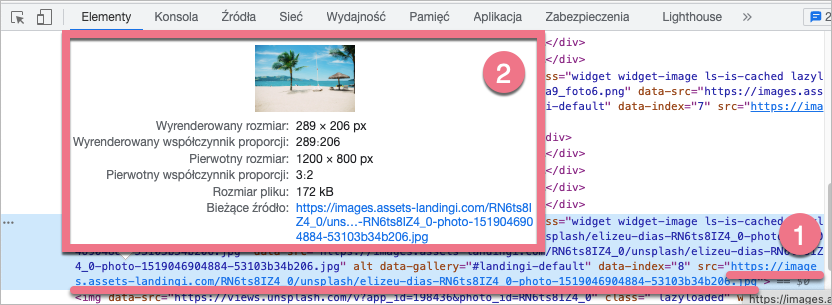
3a. Jeżeli pobierasz link z landing page’a, najedź kursorem na link src (1). W wyskakującym okienku (2) zobaczysz link (bieżące źródło) do oryginalnego (pierwotnego) obrazu. Skopiuj go.

W ten sposób możesz znaleźć linki dla wszystkich obrazów na landing page’u, także tych znajdujących się w galerii.
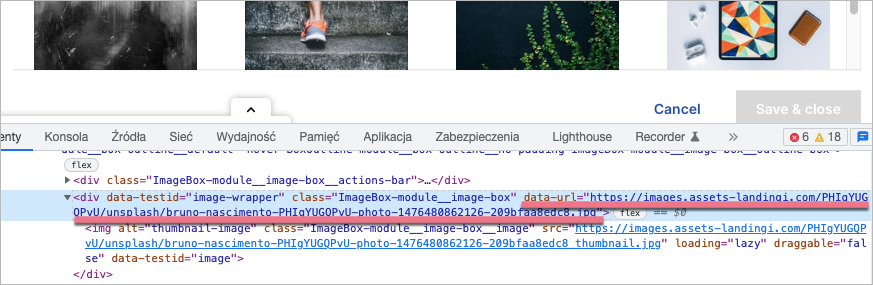
3b. Jeżeli pobierasz link z Twojej galerii, skopiuj link po parametrze data-url. Drugi link (z końcówką _thumbnail) to link do miniaturki obrazu.

4. Wróć do edycji kodu HTML. Wklej docelowy link w odpowiedni fragment kodu. Powtórz tyle razy, ile to konieczne.
Więcej na temat linków i rozmiarów obrazów opublikowanych na landing page’u dowiesz się z tej instrukcji.
Parametry dodatkowe
Standardowo slider automatycznie przełącza obrazki w niewielkich odstępach czasu i nie wymaga żadnych dodatkowych ustawień. Możesz jednak zastosować dodatkowe parametry, które wpłyną na działanie slidera.
Parametry te należy dodawać w kodzie JavaScript, w obrębie funkcji odpowiedzialnej za uruchomienie slidera:
<script type="text/javascript">
$(document).ready(function() {
var slider = $('#slider1').leanSlider({
directionNav: '#direction-nav1',
controlNav: '#control-nav1'
});
Każdy kolejny parametr należy dodawać po przecinku. Nie ma konieczności zapisywania ich w pionie, jeden pod drugim, jednak tak zapisany kod jest łatwy do analizy.
- pauseTime: ‘1000’ – ustawia czas, po jakim nastąpi przełączenie kolejnego slajdu. Czas podany jest w milisekundach, czyli 1000 odpowiada 1 sekundzie;
- pauseTime: ‘false’ – zatrzymuje automatyczne odtwarzanie slajdera, tzn. że użytkownik musi ręcznie przełączyć kolejny slajd;
- pauseOnHover: ‘true’ – po najechaniu kursorem nad slajder następuje zatrzymanie jego działania, co umożliwia dokładne zapoznanie się z każdym z jego elementów. Odsunięcie kursora poza obszar slajdera powoduje wznowienie przełączania jego elementów;
- startSlide: ‘0’ – ustawia, który slajd będzie wyświetlany jako pierwszy. Domyślnie jest to pierwszy div zawierający obraz, jednak można zmienić tę kolejność także tutaj. Pamiętaj, że 0 oznacza pierwszy slajd, tak więc 1 to slajd drugi itd.
Kod w tym miejscu może więc wyglądać następująco:
<script type="text/javascript">
$(document).ready(function() {
var slider = $('#slider1').leanSlider({
directionNav: '#direction-nav1',
controlNav: '#control-nav1',
pauseTime: '1500',
pauseOnHover: 'true'
});
Zapisz wszystkie zmiany i opublikuj landing page’a. Sprawdź, czy slider wyświetla się prawidłowo.