Sprzedaż w internecie nie jest niczym łatwym, szczególnie w sytuacji, gdy przenosisz swój biznes do sieci. Na szczęście jest wiele narzędzi, które znacznie ułatwiają prowadzenie działalności ecommerce. Jednym z nich jest Shopify – platforma sprzedażowa, która pozwala na bezpośrednią sprzedaż produktów na stronach internetowych. Co więcej, oferuje też promowanie ich oraz zarządzanie czynnościami, takimi jak wysyłka, zamówienia czy płatności. Jedną z zalet platformy Shopify jest fakt, że bardzo dobrze wykorzystuje landing page’e.
Zanim przejdziemy do przykładów, wyjaśnień, definicji i cytatów, zastanówmy się nad najważniejszą kwestią. Po co dodawać landing page’e do sklepu ecommerce?
Można pomyśleć, że gdy klient trafi do naszego sklepu online, to wystarczy, że wpisze nazwę produktu w wyszukiwarkę, sprawdzi ceny i samodzielnie podejmie decyzję, czy złożyć zamówienie. Jeśli cena nie wyda się dostatecznie atrakcyjna, możemy przekonać go do zakupu za pomocą pop upów lub specjalnej oferty.
Weźmy jednak pod uwagę dwie kwestie.
Fakt numer jeden:
zakupy online zyskują na popularności. W 2020 siłą rzeczy część z nas przekonała się do robienia zakupów online, a z drugiej strony pewne biznesy otworzyły się na tę formę działalności. Do grona produktów często kupowanych w Polsce online (takich jak ubrania czy kosmetyki) na dobre dołączyły między innymi produkty spożywcze. A to oznacza, że konkurencja w branży ecommerce rośnie.
Fakt numer dwa:
nowa integracja Landingi z Shopify, jedną z najbardziej popularnych platform ecommerce, pozwala publikować w sklepie online stworzone w platformie Landingi landing page’e.
Kliknij tu, by przeczytać o szczegółach integracji.
Do tej pory Shopify dawał, oczywiście, możliwość stworzenia landing page’a przy użyciu gotowych szablonów. Możliwości edycji takich stron były jednak ograniczone. Landingi dają użytkownikom większą dowolność w rozmieszczaniu elementów na stronie, edytowaniu grafik i fontów czy chociażby dodatkowe widgety do wrzucenia na landing page.
Dlaczego landing page, a nie strona z produktem?
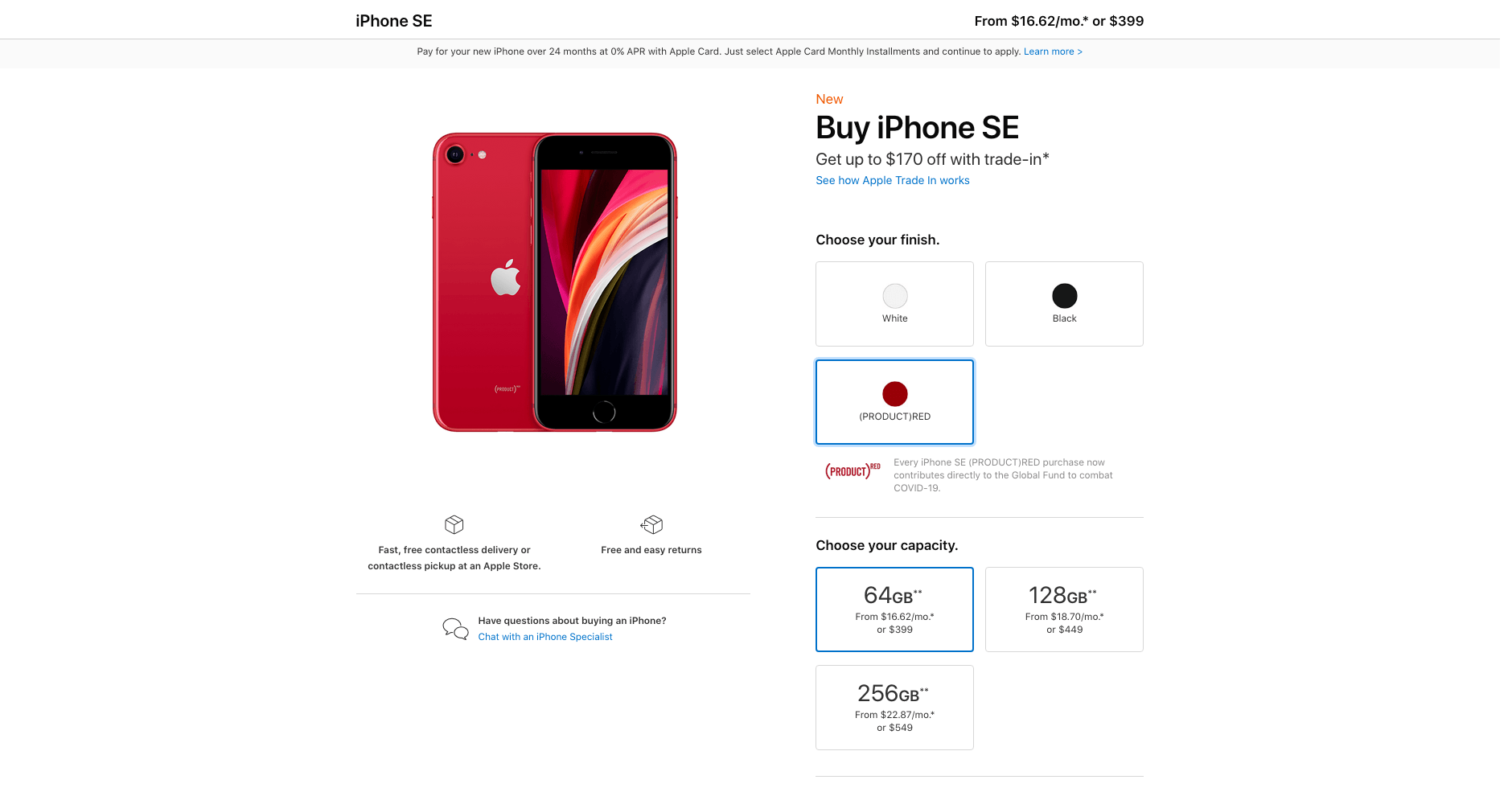
Strony z produktami w sklepie e-commerce zawierają zdjęcie produktu, nazwę, opis, właściwości produktu, specyfikację, parametry i niezbędne informacje.
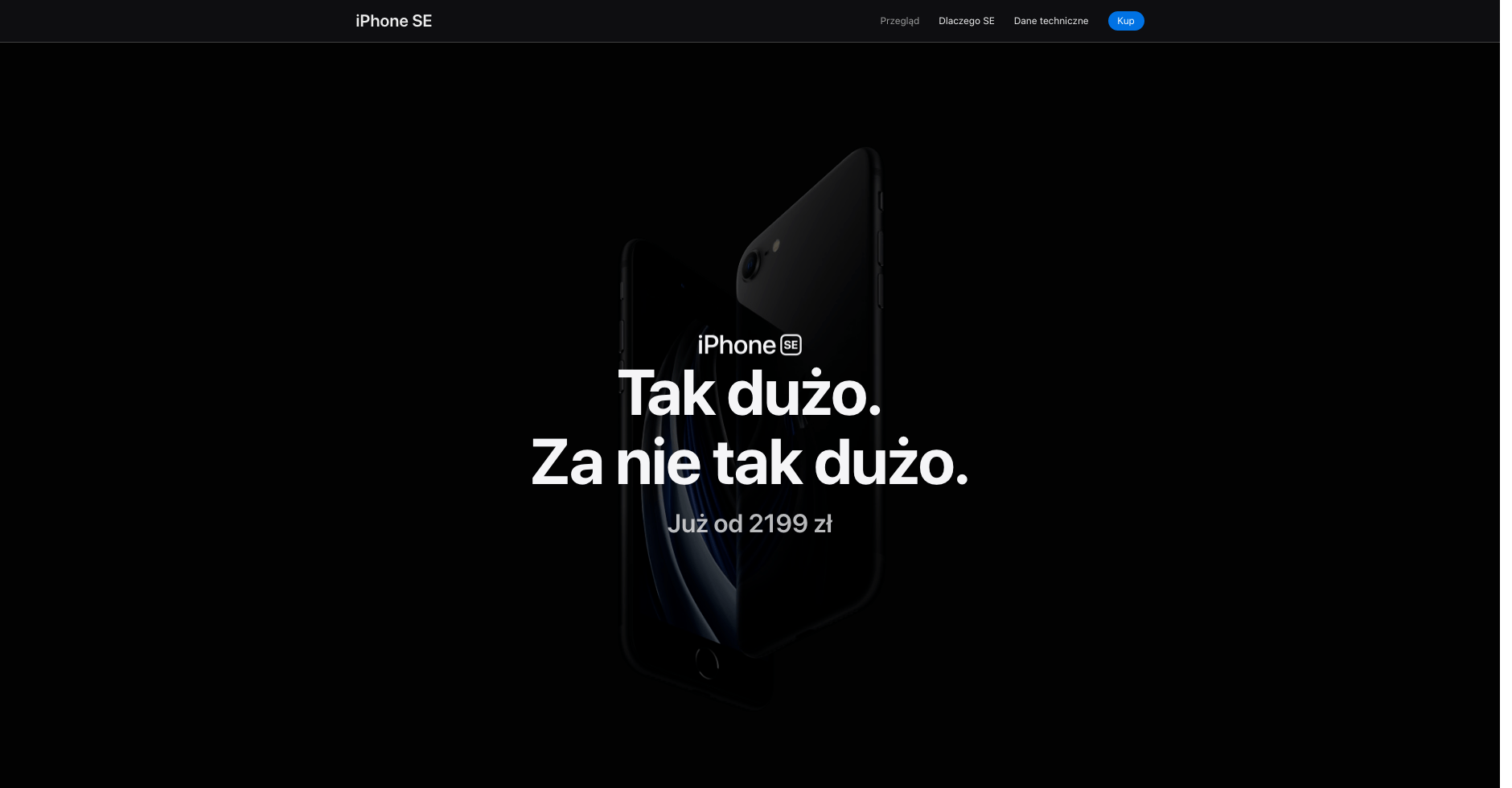
Całkiem tak, jak na tym przykładzie:

Czy wiadomo, o co chodzi na tej stronie produktu?
Oczywiście – o kupno iPhone’a.
Czy mamy powód, by go kupić?
Odpowiedź brzmi: to zależy.
Zależy między innymi od tego, co wiemy o tym konkretnym iPhone’ie, czy orientujemy się w technikaliach, czy jesteśmy pozytywnie nastawieni do marki. Sama specyfikacja może nie okazać się wystarczająco przekonująca, by odpowiedzieć na pytania, rozwiać wątpliwości i zbić obiekcje. Chociaż strona z produktem pozwala wybrać kolor, pojemność karty pamięci i zawiera listę funkcjonalności, to czy daje konkretne korzyści dla odbiorcy, wystarczające, by się zainteresować tym modelem?
No dobrze, ale jak w atrakcyjny i równocześnie merytoryczny sposób przedstawić korzyści z produktu, który (lub którego zamiennik) można znaleźć również w innych sklepach? Hm, gdyby tylko istniało narzędzie, które przedstawia korzyści, mierzy się z obiekcjami, dodaje opinie innych i pomaga nakłonić klienta do podjęcia jednej, konkretnej akcji…


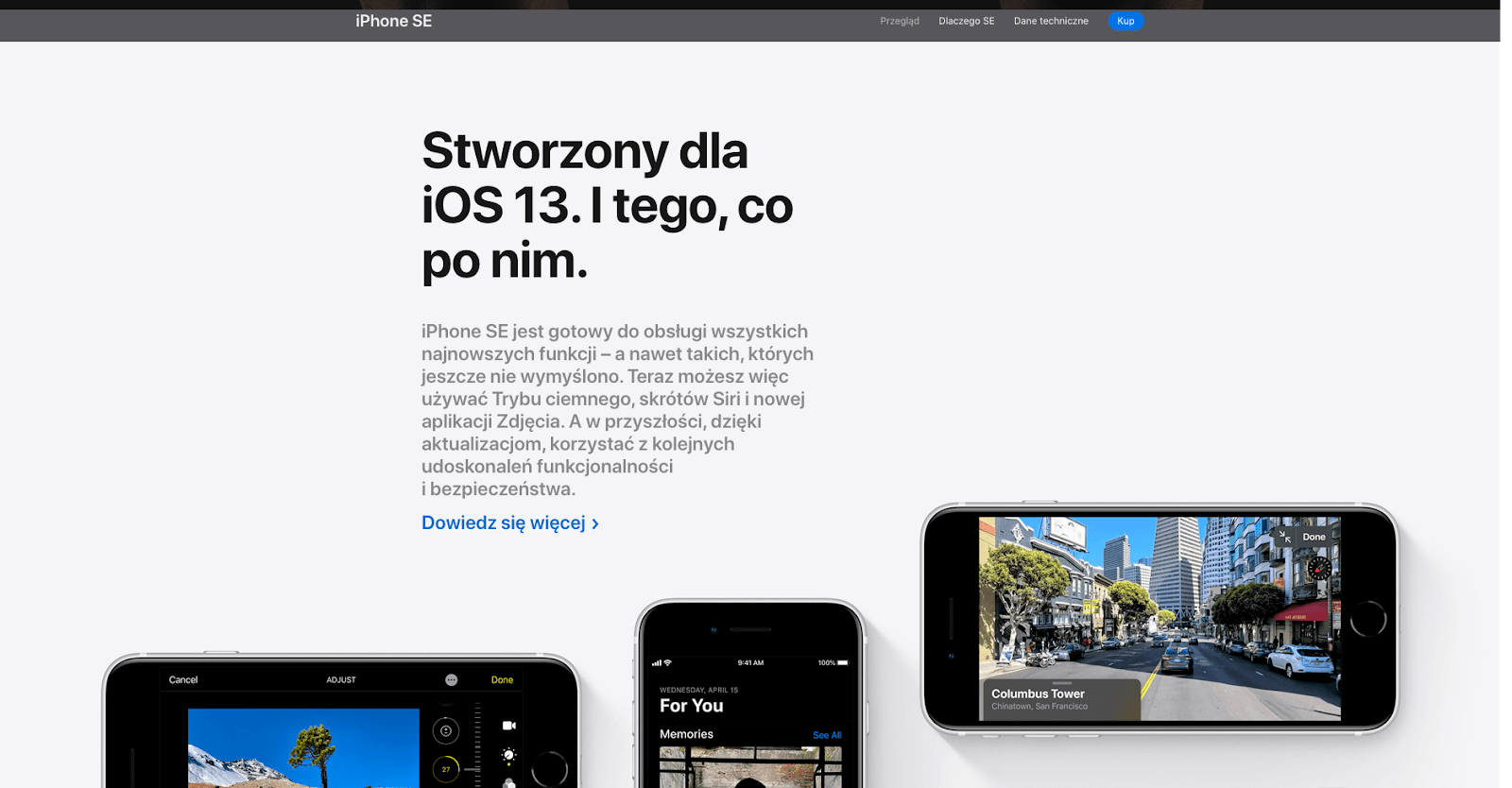
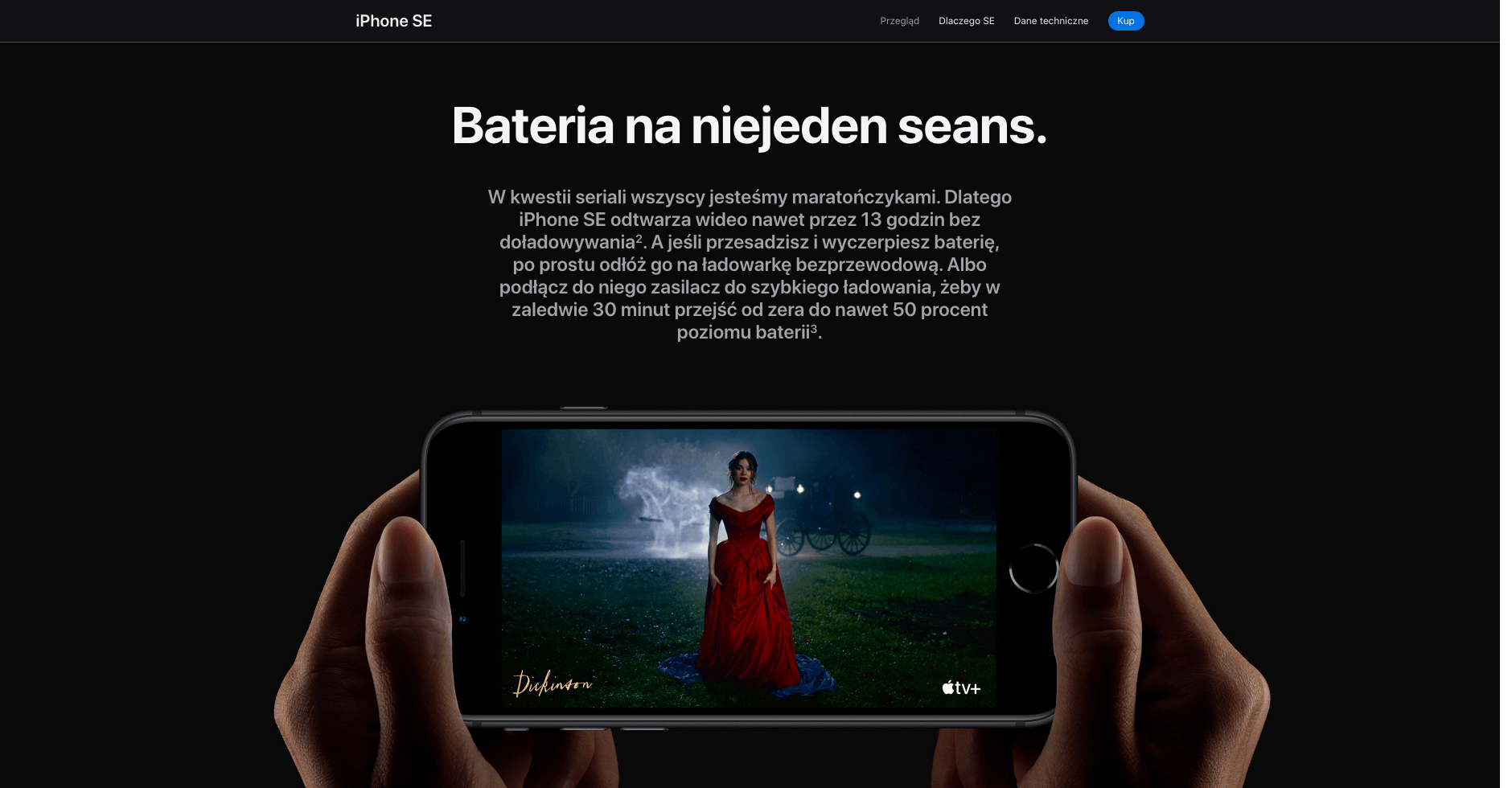
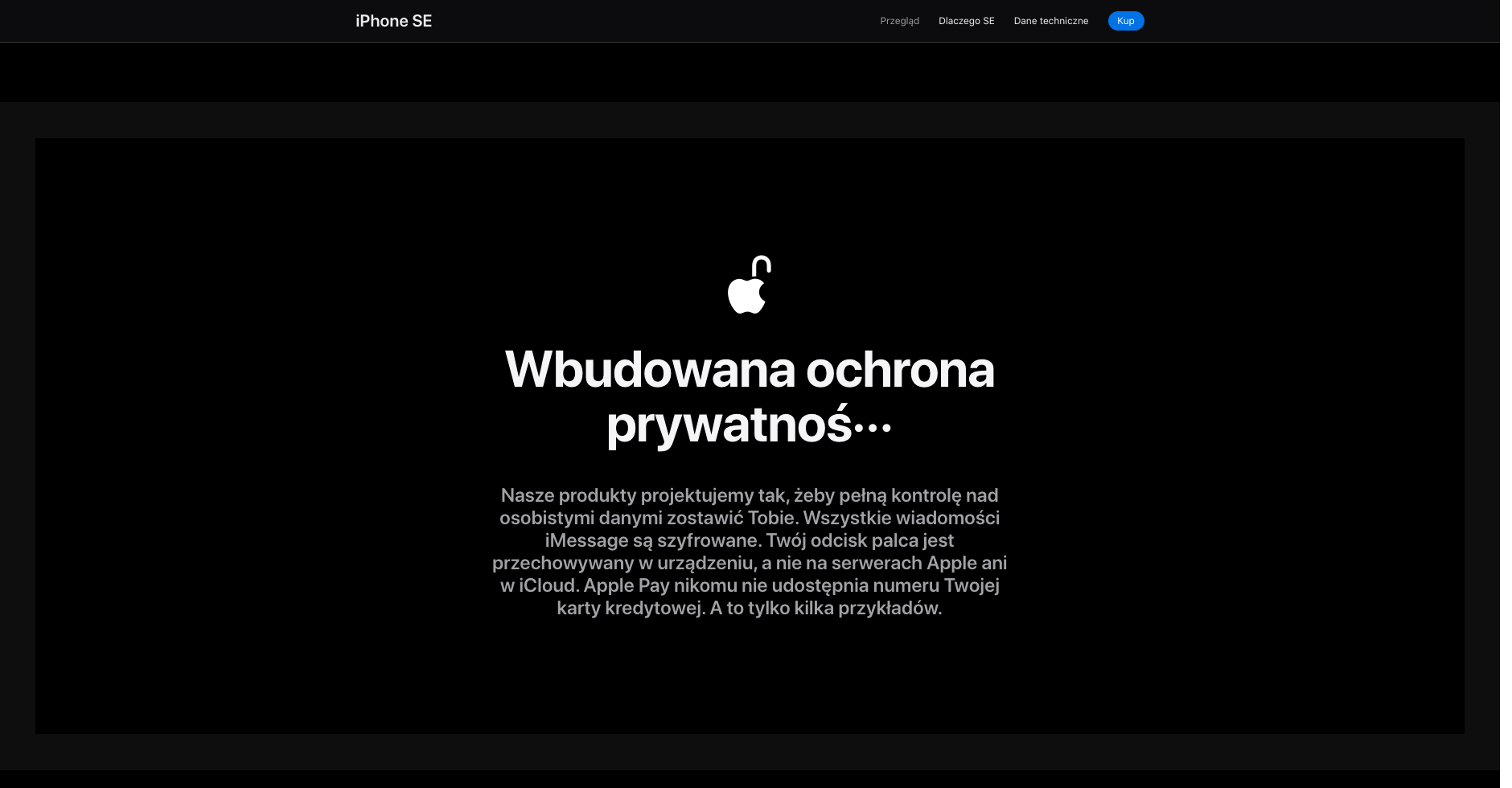
Animowana, nowoczesna i estetyczna strona docelowa z prezentacją nowego iPhone’a SE nie dość, że mierzy się z zarzutami stawianymi marce (“produkty Apple są drogie” lub “za rok będę musiała kupić nowy model, bo ten się zestarzeje”), to prezentuje korzyści w atrakcyjny i zrozumiały dla użytkownika sposób.


Przykład Apple pokazuje, że można wykorzystać cechy landing page’a do ciekawej prezentacji jednego produktu i pokazania wszystkich korzyści dla użytkownika.
Sprawdźmy jeszcze kilka przykładów podstron, które pokazują, do czego można wykorzystać landing page’e w sklepach e-commerce.
(Drobna uwaga: prezentowane niżej przykłady niekoniecznie są stworzone ani w Shopify, ani w Landingi, ale pomysły na nich zawarte możesz wykorzystać do promocji produktów w swoim własnym sklepie.)
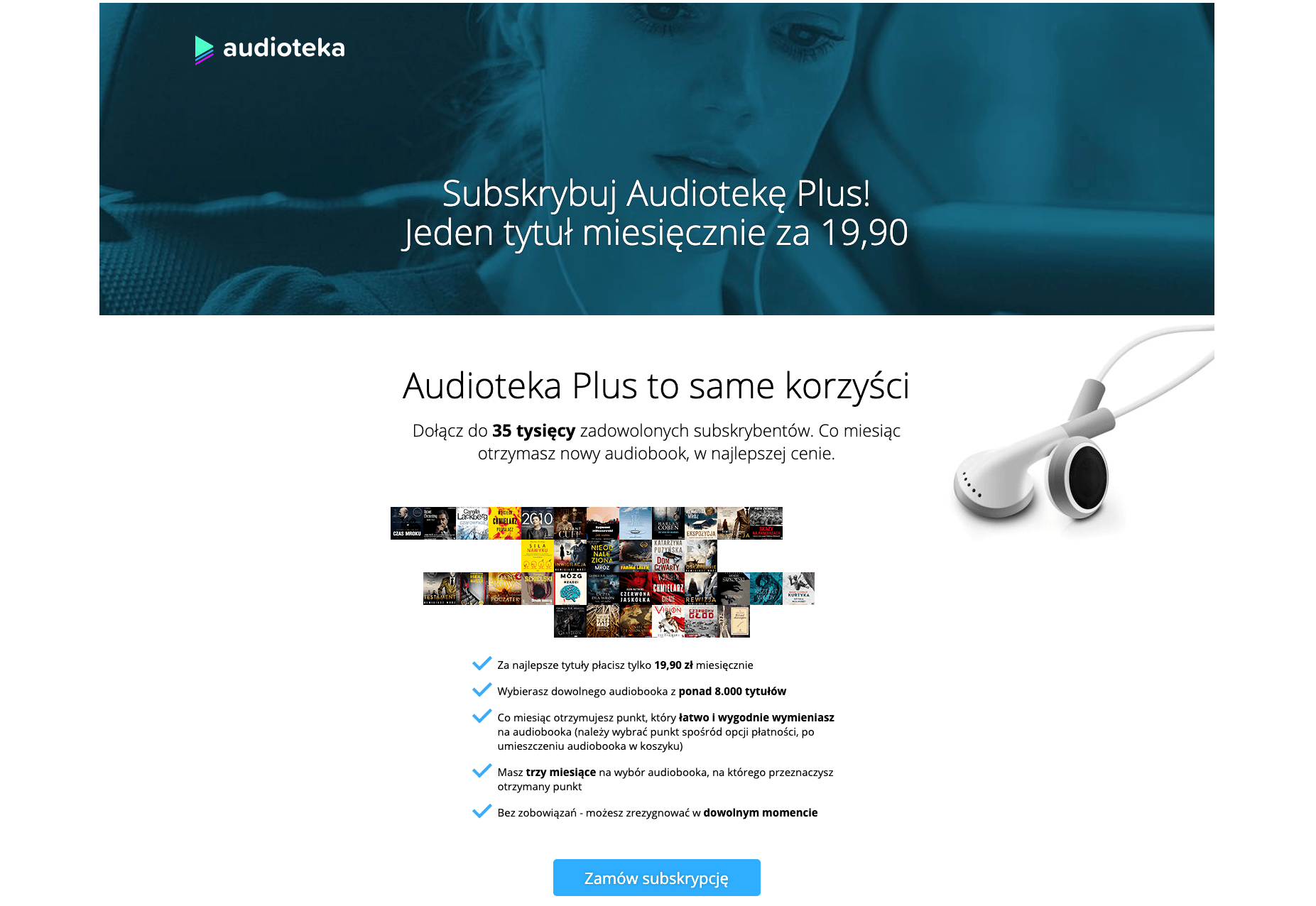
Audioteka – landing page z buttonem do kupna subskrypcji

Co świetnie działa?
Od razu widać cel landing page’a (subskrypcję usługi) oraz jej cenę. Grafika z okładkami audiobooków podkreśla, że użytkownik ma duży wybór, zdjęcie słuchawek pasuje do produktu, a w tekście niżej wytłuszczono najważniejsze informacje.
Co można poprawić?
“Audioteka plus to same korzyści” to ogólnikowe stwierdzenie. Można by podrasować sam tekst, dodając do niego konkretną korzyść.
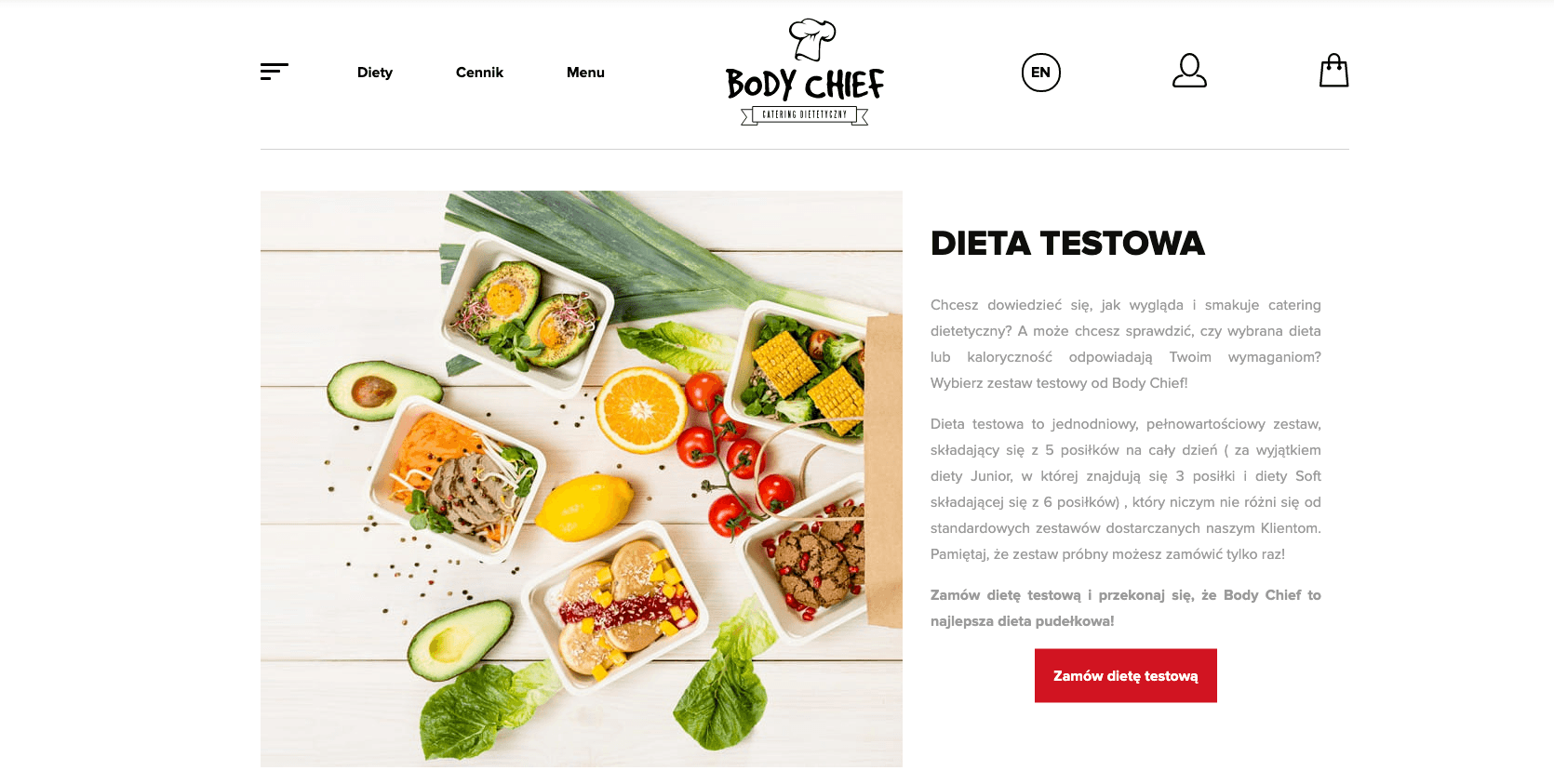
Body Chief – kupno testowej wersji produktu

Co świetnie działa?
Grafika komponuje się z tematyką landing page’a i kolorem buttona. Design jest apetyczny i równocześnie przejrzysty (to zasługa symetrycznej, zamkniętej kompozycji na zdjęciu). Jeden button w intensywnie czerwonym kolorze to dobry pomysł, bo od razu widać, gdzie kliknąć, żeby zamówić dietę.
Co można poprawić?
Gdyby usunąć zdjęcie z lewej, trudno byłoby określić, jaki produkt jest prezentowany na tej stronie. Ściana tekstu po prawej nie załatwia niestety sprawy, bo można łatwo “prześlizgnąć się” po niej wzrokiem. Warto byłoby pogrubić lub wylistować najważniejsze informacje.
(Warto zaznaczyć, że nie jest to landing page sensu stricte, a osobna podstrona w sklepie. Dlatego na górze znajdują się inne odnośniki i linki. Na landing page’u warto linkować do jednego miejsca, bo wówczas uwaga osoby przeglądającej stronę jest bardziej skupiona.)
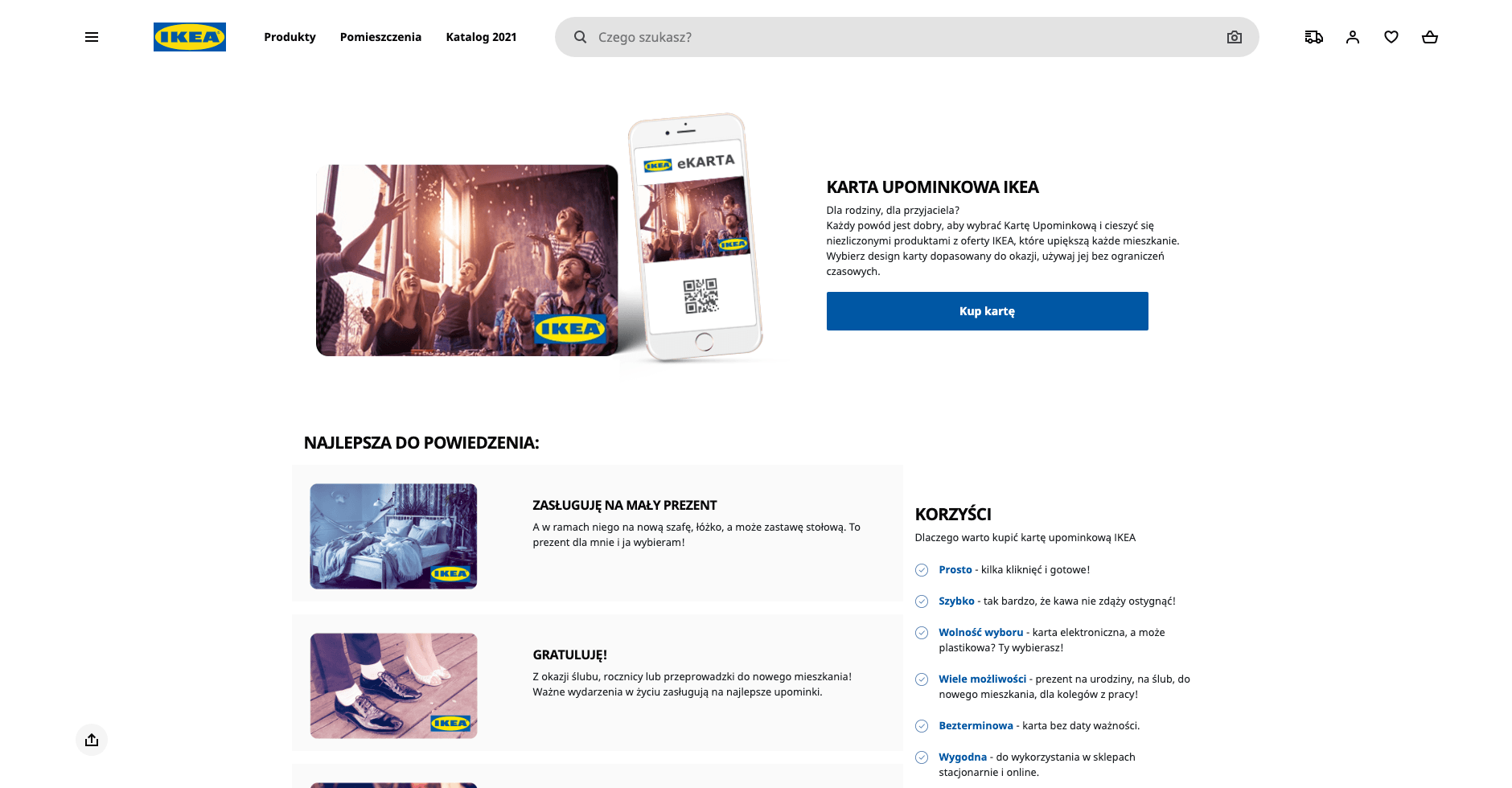
Ikea – kupno karty podarunkowej

Co świetnie działa?
Dobry pomysł to grafiki z telefonem i wyświetlonym kodem QR. Ci użytkownicy, którzy chętnie korzystają z takich udogodnień, od razu zrozumieją, że mogą zapłacić telefonem i nie bać się, że zapomną karty płatniczej. Dobrym pomysłem jest też podanie w podpunktach korzyści: to krok w stronę użytkowników, którzy szybko potrzebują informacji i wolą konkrety niż długie, rozbudowane opisy.
Co można poprawić?
Na landing page’u trochę brakuje ludzkiego elementu. Karty upominkowe można pokazać “w akcji” – zdjęcie kupującego z kartą w dłoni przywoła dużo więcej pozytywnych skojarzeń niż sama grafika umieszczona na karcie.
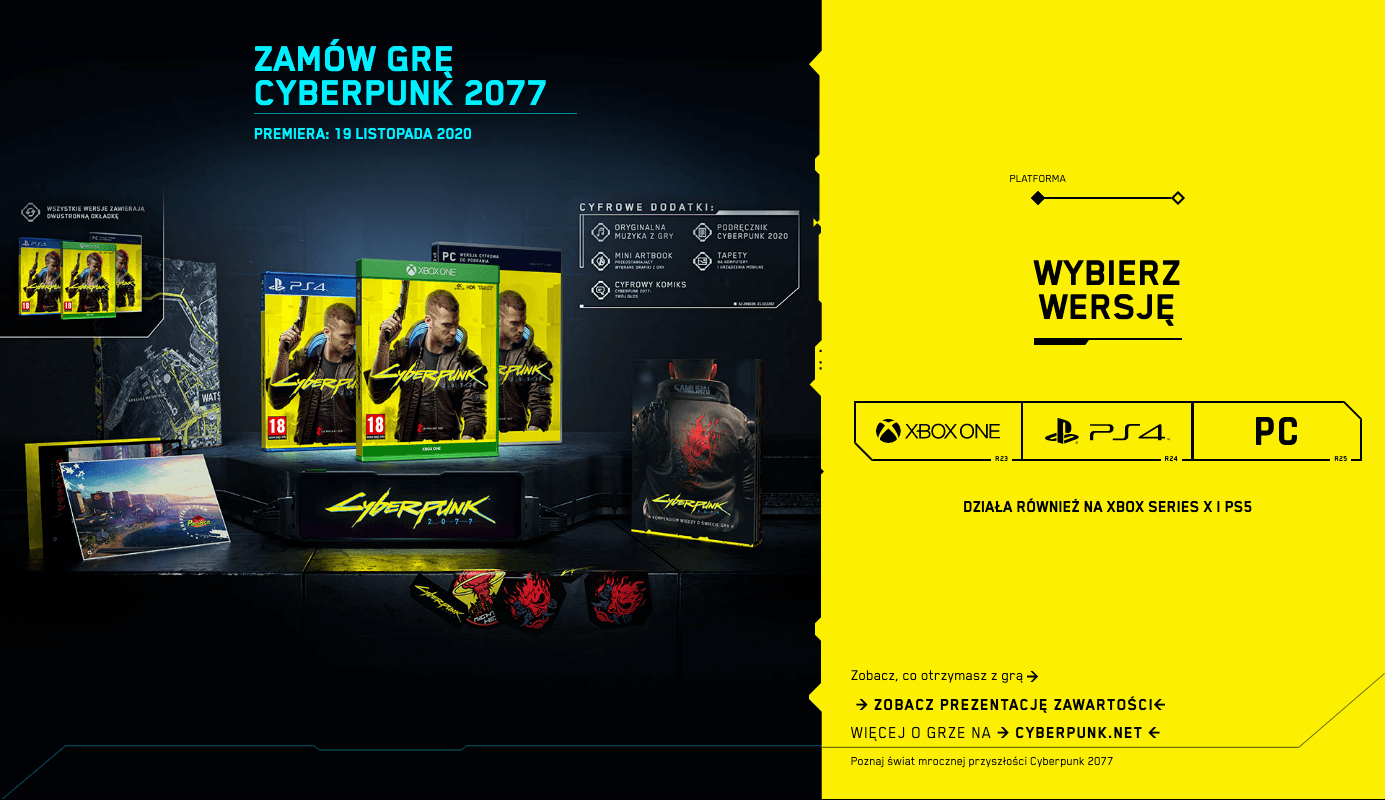
Cyberpunk 2077 – kupno produktu w przedsprzedaży

Co świetnie działa?
Design landing page’a wpasowuje się w klimat gry, a napisy w kolorach kontrastujących z tłem rzucają się w oczy.
Co można poprawić?
O ile lewa strona landing page’a prezentuje się wzorowo, to po prawej na dole znajdują się dodatkowe linki. Choć prowadzą do prezentacji zawartości gry i dodatkowych informacji, to jednak odwracają uwagę od celu tej jednej strony (złożenia zamówienia). W nagłówku po prawej stronie tego landing page’a nie ma mowy o kupnie produktu, tylko o wyborze wersji. Osobiście trochę brakuje mi jasnego komunikatu nakłaniającego do zakupu. Być może zamiast “wybierz wersję” lepiej konwerowałoby “zamów wersję na twój sprzęt”?
Warto w takiej niejasnej sytuacji skorzystać z testów A/B, podzielić ruch na dwie wersje landing page’a różniące się jednym szczegółem i sprawdzić, który wariant przynosi lepsze efekty.
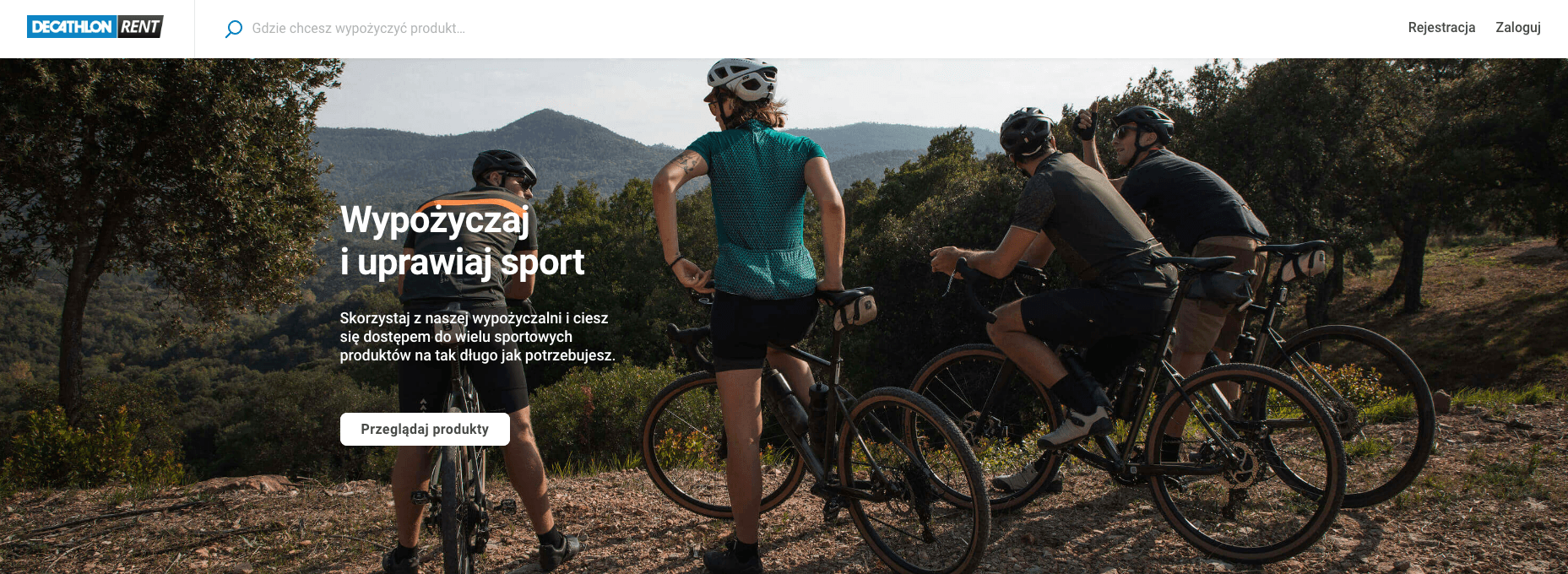
Decathlon – kupno usługi (wypożyczalnia sprzętu sportowego)

Co świetnie działa?
Ten landing page ma za zadanie przyciągnąć uwagę, zajawić temat i przekierować użytkownika w miejsce, gdzie może przejrzeć konkretne produkty. Dlatego dobrym tropem jest ogólny nagłówek bez podawania widełek cenowych oraz minimalna ilość tekstu. Na razie zdobywamy zainteresowanie potencjalnego klienta i kierujemy na kolejną podstronę, gdzie zawarte jest więcej szczegółów.
Co można poprawić?
O ile ogólny nagłówek dobrze się sprawdza, w tekście niżej warto by już wspomnieć konkretne walory produktu. Zamiast ogólnego “wiele sportowych produktów” można tu wymienić cechy udostępnianych sprzętów (wytrzymałość, wysoka jakość lub rozpoznawalność marek), by gość landing page’a łatwiej wyobraził sobie, jak korzysta z usługi, zainteresował się wypożyczeniem sprzętu i kliknął w przekierowanie.
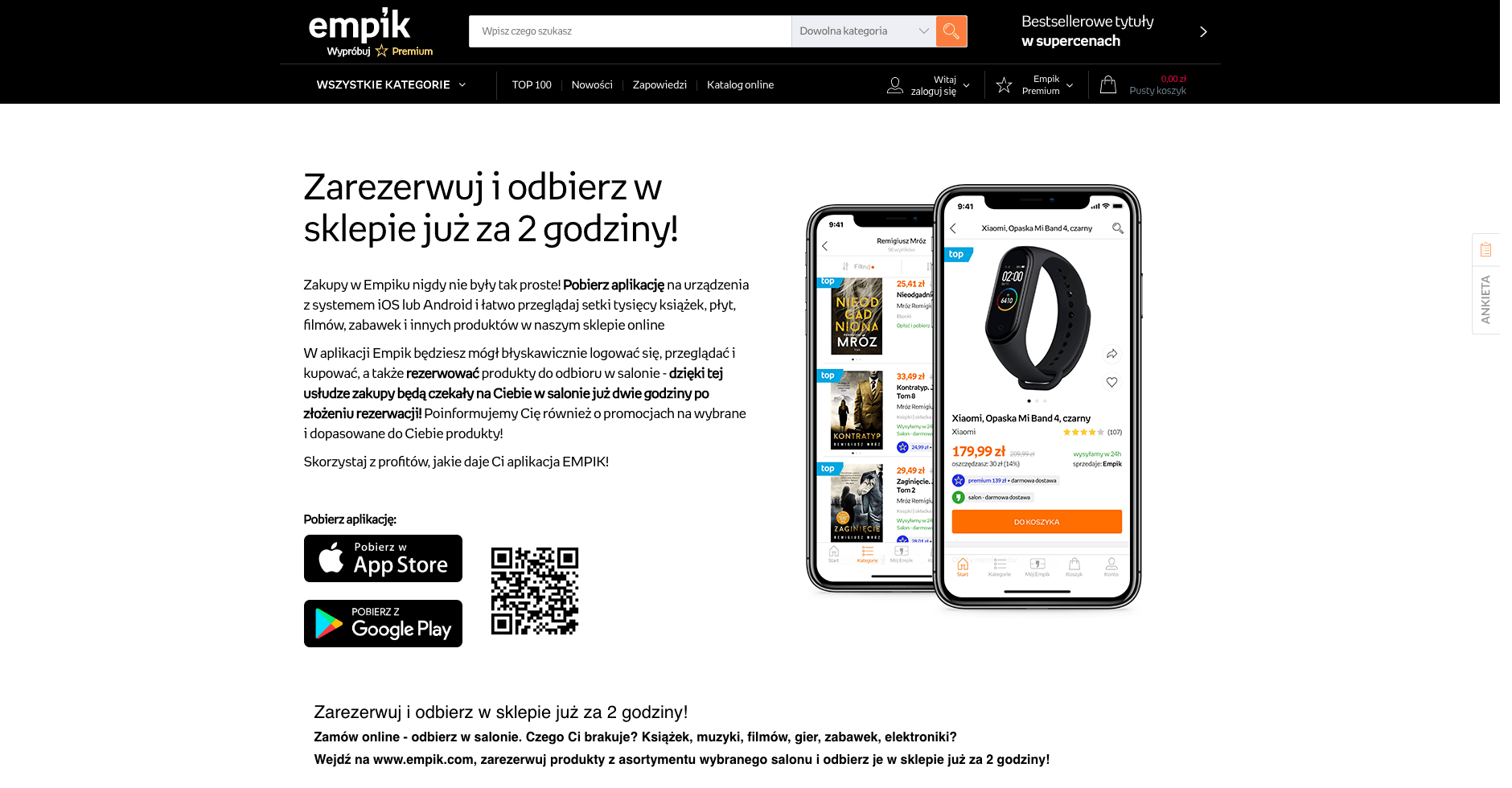
Empik – pobranie aplikacji mobilnej sklepu

Co świetnie działa?
Od razu widać powód, dla którego warto pobrać aplikację mobilną: dzięki niej łatwiej złożymy zamówienie i szybciej dostaniemy produkt. Dodatkowy plus tej strony to wyróżnione w tekście najważniejsze informacje.
Co można poprawić?
Warto zwiększyć rozmiar napisu “Pobierz aplikację”, żeby komunikat był bardziej skierowany do przeglądających tę stronę, bo sam QR i buttony do pobrania nie mają na sobie napisu “pobierz”.
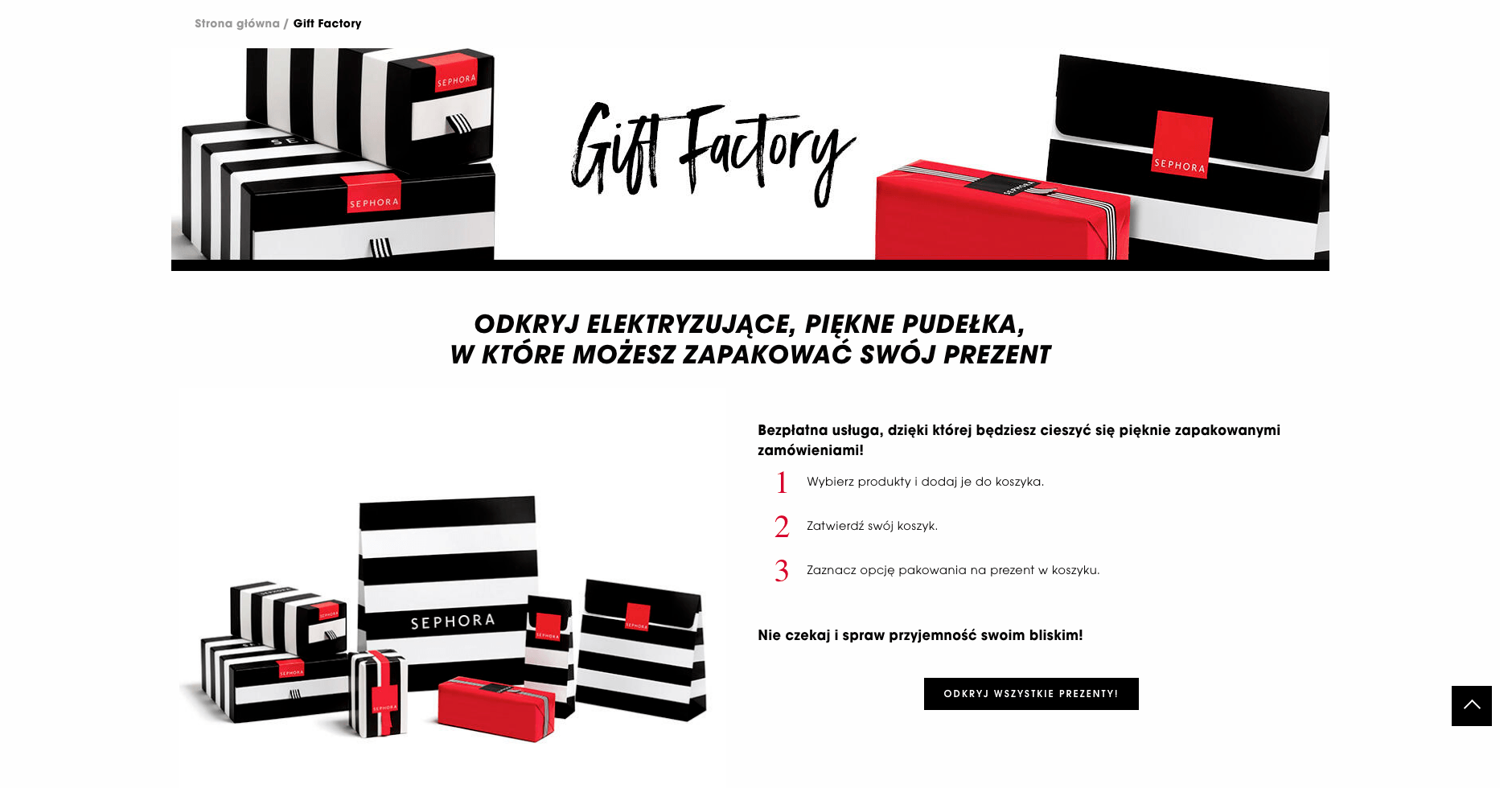
Sephora – odbiór gratisu do zamówienia

Co świetnie działa?
Design landing page’a faktycznie oddaje to, o czym mówi nagłówek: jest elektryzujący. W nagłówku jest też mowa o pakowaniu prezentu, a to wywoła pozytywne skojarzenia w użytkowniku (kto nie lubi dawać lub dostawać prezentów?).
Co można poprawić?
Usługa pakowania na prezent jest bezpłatna, ale nie widać tego na pierwszy rzut oka. Wytłuszczona jest cała linijka, w której o tym mowa i to sprawia, że informacja jest łatwa do przeoczenia.
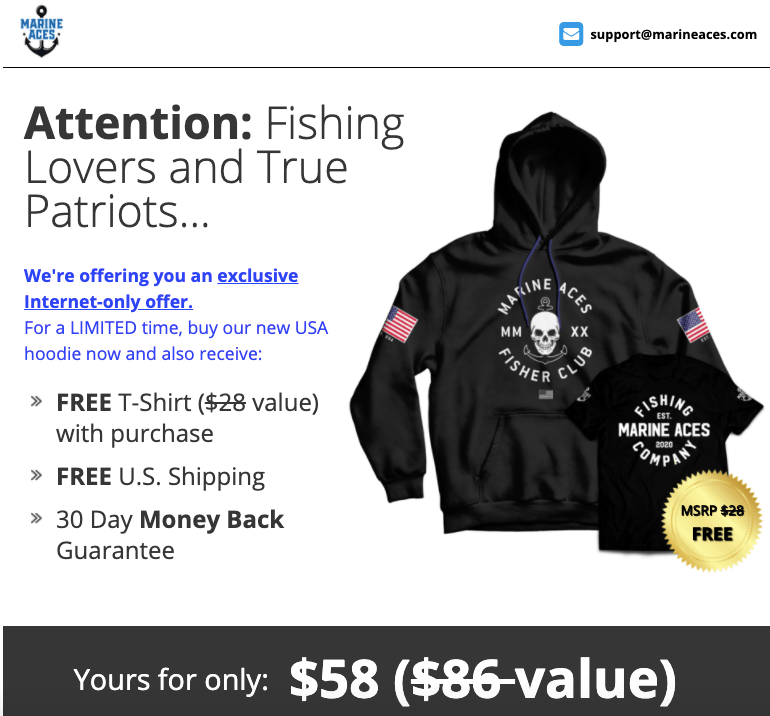
Marine Aces – sprzedaż produktu

Na tym landing page’u zastosowano kilka ciekawych rozwiązań. Po pierwsze, przyciski CTA przenoszą do sekcji z wyborem rozmiaru bluzy, liczby produktów i przycisku “kup teraz”. Po jego kliknięciu otwiera się okno, w którym dokonuje się płatności. Cały proces jest przez to bardzo płynny i spójny. Jest to możliwe dzięki wtyczce Shopify. Linki, takie jak tabela rozmiarów czy zasady reklamacji, otwierają się w lightboxach, przez co odwiedzający ani na chwilę nie opuszcza strony.
Kolejną zaletą jest copy. Opis firmy i produktu odnosi się do emocji, jednak nie jest to typowo marketingowa zagrywka.
Jeżeli chodzi o element, który warto poprawić, jest nim warstwa graficzna. Jednolite białe tło nie przeszkadza co prawda w czytelności strony, ale nie zachowuje spójności z logo oraz z kolorystyką produktu. 30-dniowy zwrot pieniędzy znajduje się w części, która odnosi się do oferty ograniczonej czasowo, wydaje się jednak, że zasady zwrotu powinny być stałą częścią produktu.
Dalsze przykłady
Na landing page’ach można też zbierać leady i powiększać bazę marketingową, do której rozsyłamy na przykład newsletter sklepu.
Spójrzmy na inne przykłady landing page’y, na które można przejść z poziomu sklepu, ale mające inny cel niż włożenie do koszyka produktu:
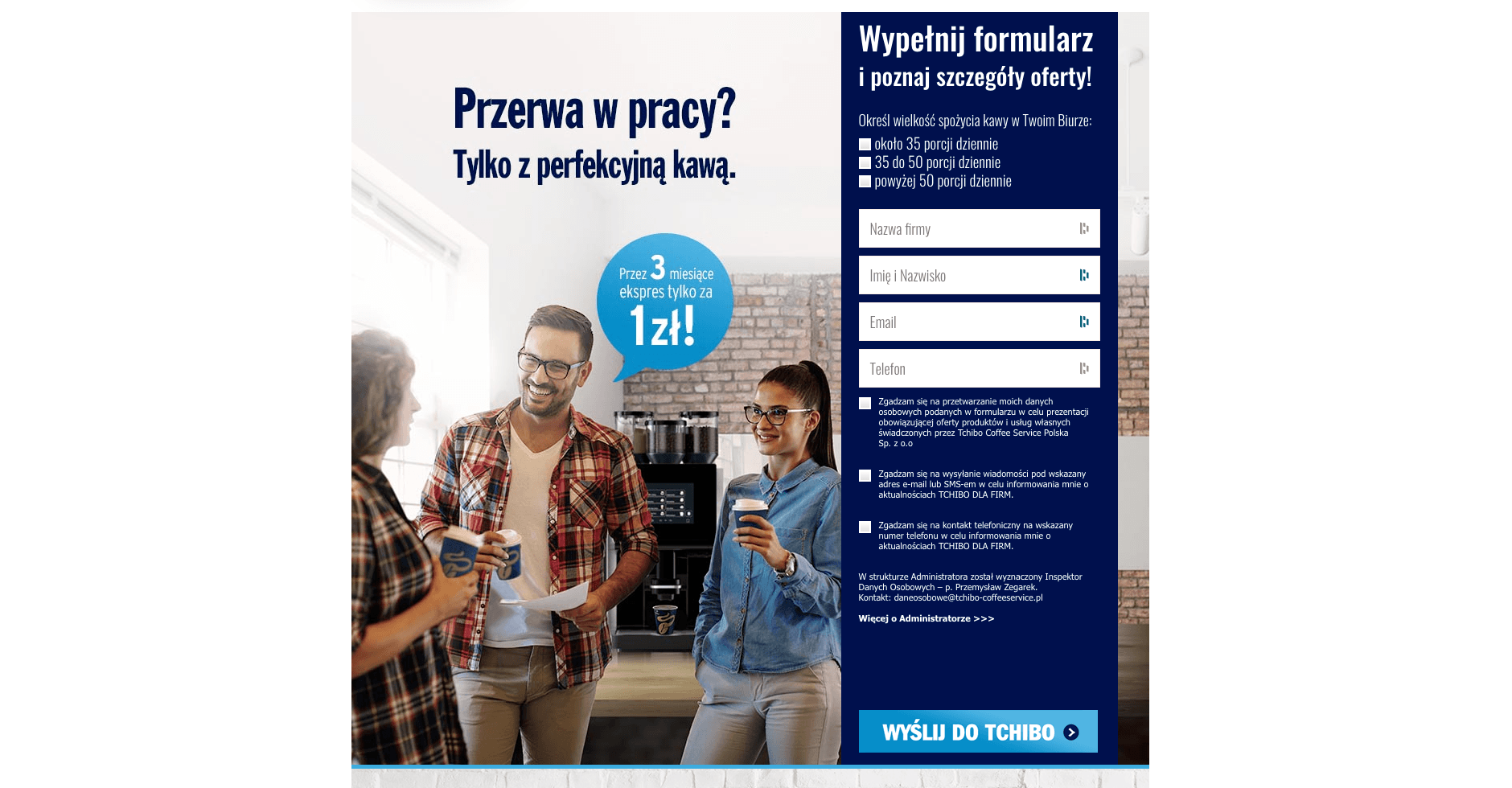
Tchibo – zebranie danych od klienta biznesowego

Co świetnie działa?
Po jednym rzucie oka na stronę widać, jaki jest jej cel i co się stanie po odesłaniu formularza (skontaktuje się z nami przedstawiciel Tchibo, by porozmawiać o dalszych szczegółach). W dodatku nagłówek wywołuje pozytywne skojarzenia (przerwa na kawę w pracy).
Co można poprawić?
Do formularza dołączono aż sześć różnych checkboksów (trzy służą do segmentacji leada, a trzy kolejne to zgody na przetwarzanie danych), a do tego w samym formularzu wymagane jest uzupełnienie aż czterech pól. To wszystko wydaje się skomplikowane do wypełnienia i może zniechęcić potencjalnego klienta.
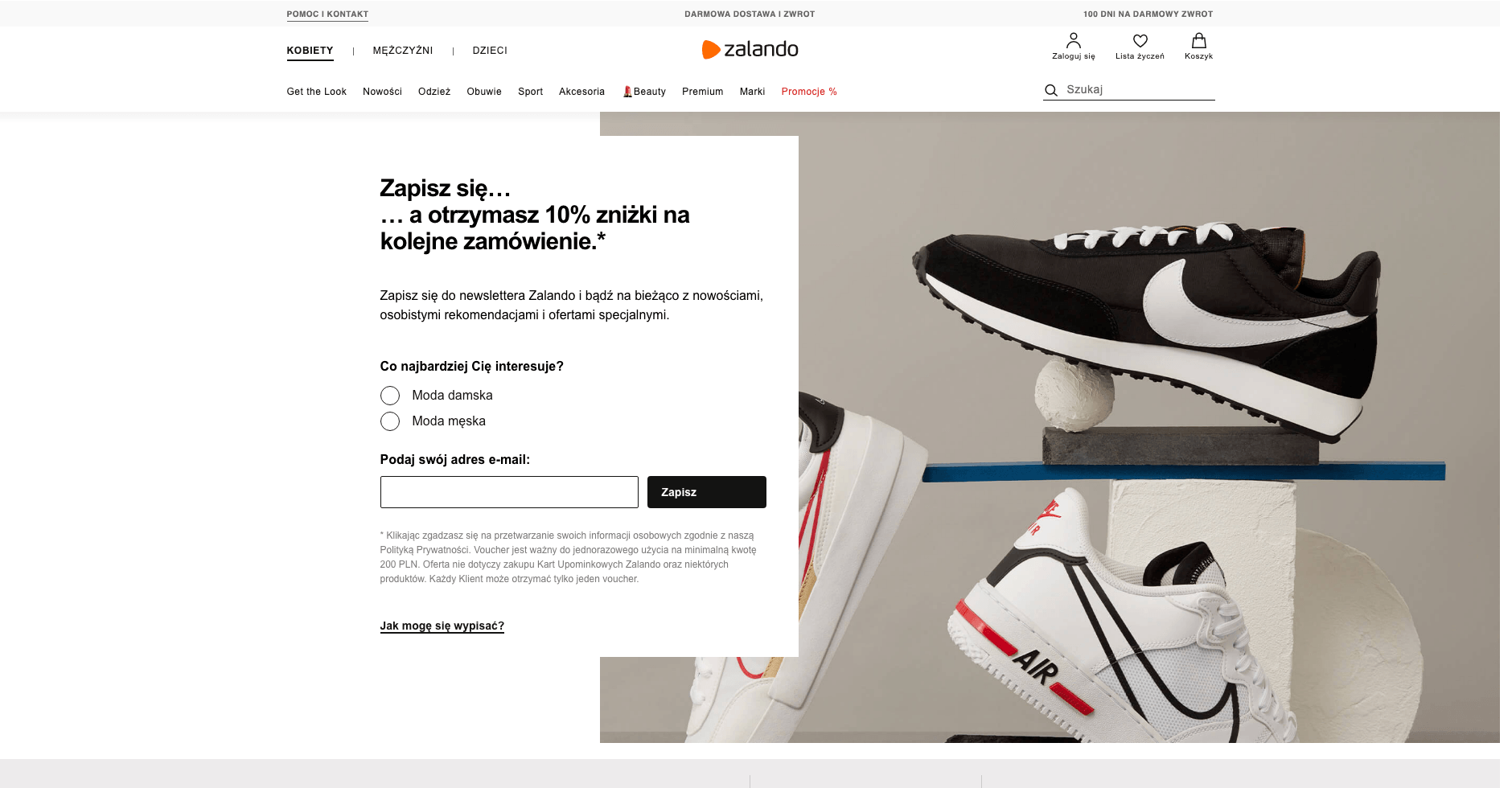
Zalando – otrzymanie zniżki w zamian za dane kontaktowe

Co świetnie działa?
Na tym landing page’u jest tylko jedno pole na zapis do newslettera i pytanie, które doprecyzowuje, jakie treści chce otrzymywać odbiorca newslettera – Zalando stawia na maksymalną wygodę podczas zapisu. Dodatkowo na samym dole jest link do strony z informacjami, jak się wypisać z listy mailingowej. To dobre posunięcie: dajemy odbiorcy znać, że nie mamy na celu zalewać jego skrzynki mailowej niechcianymi wiadomościami.
Co można poprawić?
Gwiazdka na końcu nagłówka może zapalić w głowie odbiorcy ostrzegawczą lampkę i zniechęcić do zapisu (co jeśli nie spełni warunków niezbędnych do otrzymania rabatu?).
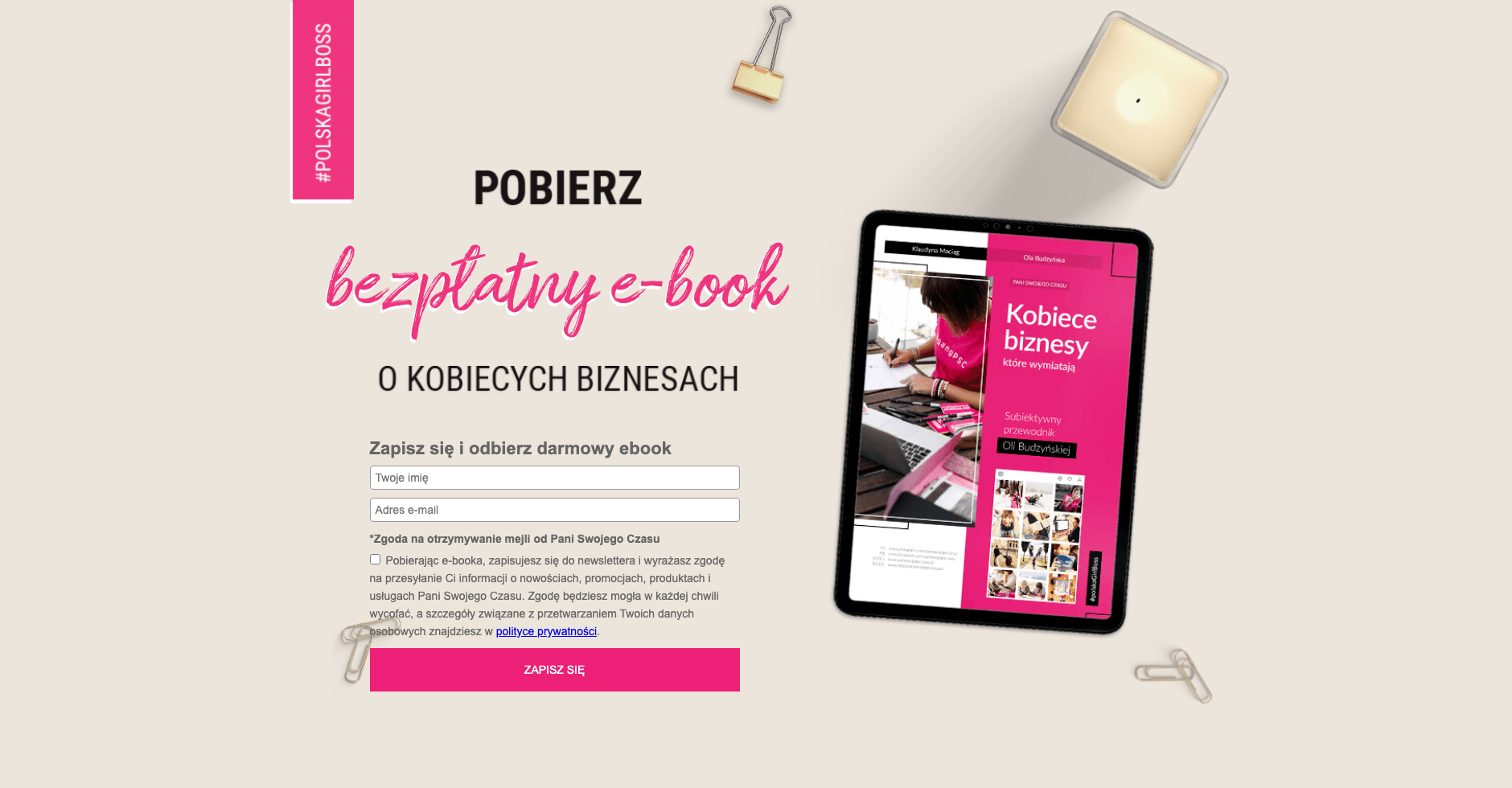
Pani Swojego Czasu – pobranie gratisu w zamian za dane kontaktowe

Co świetnie działa?
Liczba pól jest ograniczona do minimum, od razu widać, że ebook jest darmowy, a grafiki (spinacze, świeczki, tablet) sugerują, że w ebooku znajdziemy wskazówki co do organizacji pracy i prowadzenia biznesu.
Co można poprawić?
Samo hasło “kobiece biznesy” nie daje odpowiedzi, czego dowie się czytelniczka ebooka. Czy “kobiece” to skierowane do kobiet, czy przez kobiety prowadzone? Może to porady dla kobiet prowadzących biznesy a może ranking najpopularniejszych biznesów dla kobiet? Warto byłoby to doprecyzować.
O co zadbać podczas tworzenia landing page’y?
Landing page’e to nie strony internetowe i rządzą się swoimi prawami. Wyróżniamy na nich jedną, konkretną ofertę, uwalniamy odwiedzających od wszelkich przeszkadzajek i zachęcamy do podjęcia akcji.
Najważniejsze elementy budowy landing page’a, na które warto zwrócić uwagę, to:
- Prosty i chwytliwy nagłówek
- Spójny z wyglądem strony internetowej design
- Jak najwięcej personalizacji (czyli jak najmniej stockowych zdjęć z przypadkowymi uśmiechniętymi ludźmi)
- Społeczny dowód słuszności: opinie od innych klientów, najlepiej podobnych do person z Twojej grupy docelowej
- CTA (call to action), które jasno odpowiada na potrzeby wchodzącego na stronę i daje mu to, czego on poszukuje
- Prosty i przyjazny dla użytkownika formularz do wypełnienia
Pamiętaj też o ciągłej optymalizacji Twoich landing page’y: analizowaniu wyników, które osiągasz, wyciąganiu wniosków na przyszłość i wdrażaniu zmian.
Jak poprawić konwersję z landing page’y sprzedażowych?
- Ograniczony wybór – twórz oferty ograniczone w czasie lub dotyczące ograniczonej liczby produktów
- Konkrety – zamiast abstrakcyjnych słów jak „doskonały” czy „innowacyjny” przedstawiaj korzyści („lekkie słuchawki, które złożysz i zmieścisz w plecaku”)
- Polecenia zamiast zakazów – „kup nasz produkt” zamiast „nie marnuj czasu”
- Prosta nawigacja – dodaj elementy, które kojarzą się z zakupami, ikonka z wózkiem lub symbole kart kredytowych)
- Obrazy zamiast słów – przekażesz dzięki nimi więcej i szybciej
- Obowiązkowa korekta tekstu – kto chciałby podać swoje dane kart kreydtowej na strnie, która tak wyglonda?
- Certyfikat SSL i odpowiednie zgody w formularzu – jeśli umożliwiasz płatności na landing page’u, zadbaj, by użytkownicy czuli się bezpiecznie, podając swoje dane
Jak połączyć możliwości Shopify i platformy Landingi?
Tak jak wspomniałam na początku tego artykułu, jeśli Twój sklep działa w platformie Shopify, to od niedawna masz możliwość dołączenia do niego landing page’y z Landingi.
Przykładowo, po stworzeniu landing page’a w Landingi możesz wygenerować kod, który skopiujesz i umieścisz w odpowiednim miejscu w platformie Shopify. Wskazówki krok po kroku znajdziesz tutaj, w naszej bazie wiedzy.
Istnieje również druga możliwość połączenia funkcji platform Landingi oraz Shopify. Możesz stworzyć przekonujący landing page z buttonem “kup teraz”, który linkuje prosto do strony z płatnością za wybrany produkt. Żeby skorzystać z tej opcji, musisz dodać w Shopify kanał sprzedaży “Przycisk zakupu”.
Warto dodać landing page do sklepu internetowego, jeśli:
- Chcesz skupić uwagę odwiedzających na tylko jednej akcji (zero dodatkowych linków)
- Masz nowy, innowacyjny produkt i potrzebujesz więcej miejsca, by go zaprezentować
- Nie tylko sprzedajesz, ale i zachęcasz użytkownika do podjęcia akcji (np. do pobrania kuponu abo zapisu na newsletter). Ten sam efekt możesz, co prawda, osiągnąć pop upem bądź odpowiednią podstroną, ale landing page możemy wykorzystać, by jeszcze bardziej przykuć uwagę czytelnika.
Pokazuj korzyści na landing page’ach
W sklepach internetowych najczęściej podejmujemy decyzję “gdzie kupić”, biorąc pod uwagę koszt produktu i koszt dostawy. Doświadczonemu handlowcowi czy marketingowcowi powinna się tu zapalić ostrzegawcza lampka: nie jest dobrze, gdy jedynym argumentem na “kupcie u nas” staje się cena. Dlatego zadbaj o odpowiednie przedstawienie korzyści, które daje Twój produkt i w ten sposób zachęcaj do złożenia zamówienia.