O różnych rodzajach landing page’y najlepiej mówi się na przykładach z życia wziętych. Właśnie temu zagadnieniu poświęcony jest ten artykuł, a także pokazaniu, jak każdy z tych landing page’y zbudować w edytorze Landingi.
Na początek jednak sprecyzujmy, co tworzy landing page’a.

Czym jest landing page?
Aby zrozumieć, czym jest landing page, ważne jest rozróżnienie go od zwykłej strony internetowej. Ich budowa, design, a przede wszystkim funkcje są bowiem znacząco odmienne.
Więcej o tym, czym jest landing page, powiedzieliśmy tutaj, ale podsumuję to raz jeszcze krótko: landing page (inaczej strona docelowa lub strona lądowania) to samodzielna strona internetowa, bez podstron, tworzona z myślą o konkretnej kampanii marketingowej czy reklamowej. Odwiedzający “lądują” (ang. land) na stronie po kliknięciu reklamy, banera lub linku w e-mailach/social mediach.
Cel landing page’a
Celem landing page’a jest zwrócenie uwagi odwiedzających na tylko jeden produkt lub usługę i zwiększenie konwersji. Pomagają w tym CTA, czyli wezwania do działania. Najczęściej zachęcają one do:
- pozostawienia danych kontaktowych,
- dokonania zakupu,
- rozpoczęcia darmowego okresu próbnego,
- skorzystania z demo.
Jakie są rodzaje landing page’y?
Rodzaje landing page’y, które omówimy, to:
- zbierające dane kontaktowe leadów;
- landing page’e typu “squeeze”;
- landing page’e typu “splash”;
- wprowadzające do produktu;
- cenniki;
- landing page’e typu “pay-per-click”;
- landing page’e 404;
- strony podziękowania;
- informujące o zbliżającej się promocji;
- sprzedażowe;
- landing page’e typu “click-through”;
- oparte na wideo;
- dotyczące wydarzenia;
- produktowe.
Poznajmy ich szczegóły!
Landing page’e zbierające dane kontaktowe (lead capture)
Strony zbierające dane leadów (lead capture) lub generujące leady (lead generation) mają na celu przekonanie odwiedzającego do pozostawienia swoich informacji kontaktowych: imienia, numeru telefonu, adresu e-mail, stanowiska itp., czyli innymi słowy – wypełnienie formularza kontaktowego.
Przykładowo: na landing page’ach zbierających leady często zachęca się użytkowników do rejestracji na darmowe demo lub do pobrania materiału case study. To pozwala marketerom zebrać kontakt do ludzi, którzy rzeczywiście są zainteresowani produktem/usługą.
Przykład strony zbierającej dane kontaktowe:

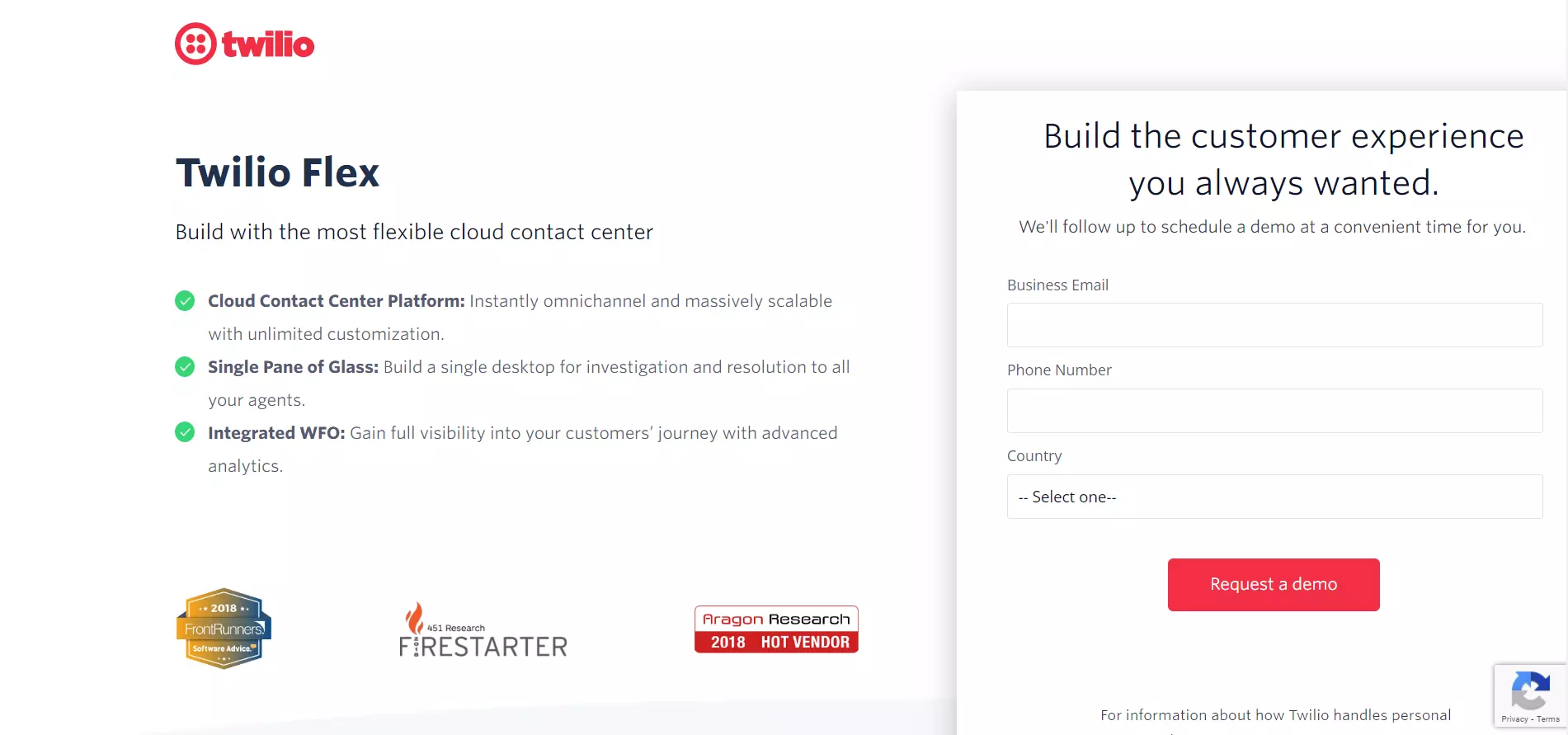
Zobacz cały landing page: Twilio
Zauważ, jak landing page Twilio podkreśla najważniejsze cechy platformy, aby przekonać użytkowników do pozostawienia swoich danych.

Zbuduj podobny landing page z tym szablonem od Landingi: Simple Lead Generation
Landing page’e typu “squeeze”
Landing page’e typu “squeeze” przypominają strony lead capture. Oba te rodzaje mają bowiem za zadanie zbieranie danych odwiedzających. Co je więc różni?
Strony “squeeze” zbierają wyłącznie adresy e-mail, natomiast na stronach lead capture wykorzystywane są bardziej rozbudowane formularze, z wieloma polami, dzięki którym marketerzy otrzymują więcej szczegółów dotyczących leada i mogą określić, czy dana osoba odpowiada profilowi idealnego klienta firmy.
Korzystanie ze stron docelowych typu “squeeze” pozwala na szybkie zbieranie informacji kontaktowych. W ten sposób marketerzy mogą następnie rozwijać relację z leadem, dogrzewać go i pielęgnować, wysyłając dopasowane treści w wiadomościach email.
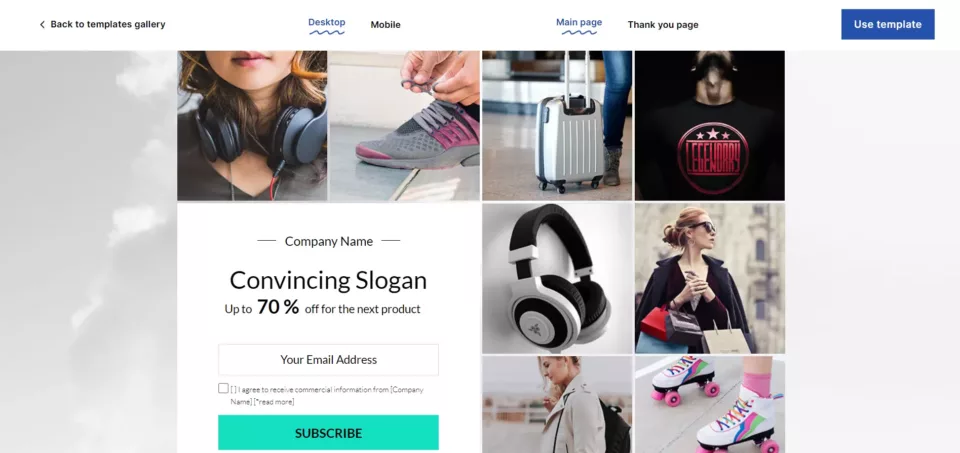
Przykład strony typu “squeeze”:

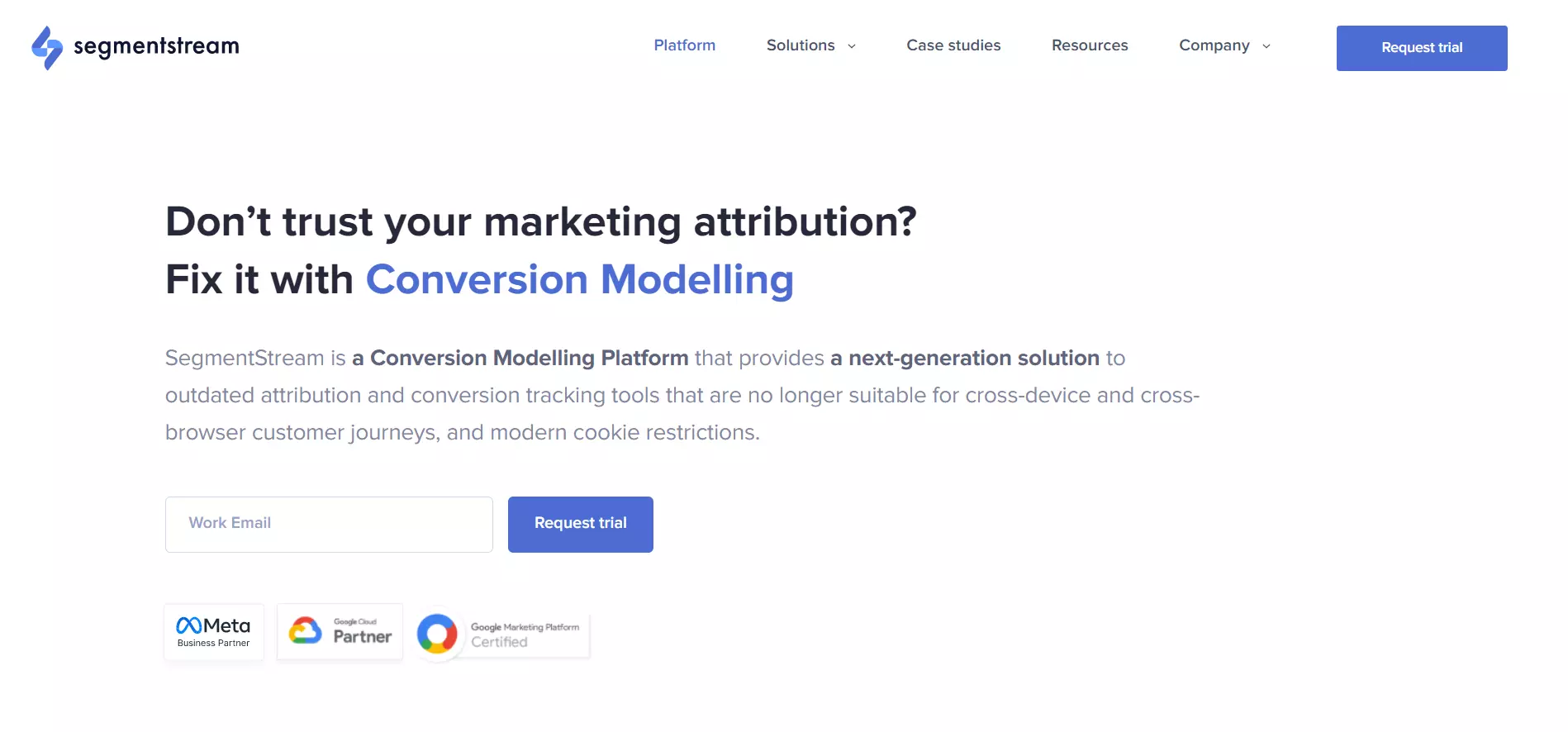
Zobacz cały landing page: Segmentstream
Platforma Segmentstream stworzyła przykuwający uwagę nagłówek oraz krótki opis działania produktu. Oszczędne w słowach, ale intrygujące copy wystarcza, aby wzbudzić ciekawość odzwiedzającego i przekonać go do wypróbowania okresu testowego po podaniu swojego adresu email.

Stwórz podobny landing page z tym szablonem od Landingi: E-book 2 – Squeeze Page
Landing page’e typu “splash”
W przeciwieństwie do dwóch poprzednich rodzajów landing page’y zadaniem strony typu “splash” nie jest zbieranie danych kontaktowych leada. Jest to strona powitalna – pojawia się w momencie otwarcia przez użytkownika głównej witryny, z reguły zasłania cały ekran i może służyć różnym celom.
Może np. informować nowo przybyłych na stronę o nowych produktch lub wydarzeniach, pokazywać komunikaty, ogłoszenia i wyjaśnienia, udostępniać kody rabatowe itp. Strony typu “splash” służą również do wybrania przez odwiedzającego kraju czy języka, w którym chce oglądać witrynę. Często są też wykorzystywane do weryfikacji wieku użytkownika.
Podsumowując: powitalne strony “splash” nie wymagają od odwiedzających podawania żadnych danych lub proszą jedynie o minimum informacji. Jak powinien wyglądać landing page “splash”? Ważnym ich elementem jest grafika rozciągnięta na całą szerokość oraz bardzo oszczędne copy. Oczywiście możesz wykorzystać taki landing page do zebrania jakichś danych kontaktowych na przykład w zamian za kody zniżkowe.
Przykład strony typu “splash”:

Zobacz cały landing page: Zara
Powitalny landing page Zary prosi użytkowników o wybranie ustwień kraju i języka, aby dopasować wyświetlanie produktów do danego regionu, a co za tym idzie – dać odwiedzającym jak najlepsze doświadczenie korzystania ze strony.

Zbuduj podobny landing page z szablonem od Landingi: Mosaic Splash Page
Landing page’e wprowadzające do produktu
Ten rodzaj strony docelowej to zdecydowanie bardziej rozbudowany landing page w porównaniu do poprzednich dwóch, a jego celem jest zachecenie użytkowników do natychmiastowego skorzystania z promowanego produktu lub usługi.
Nagłówki tych stron docelowych przekonująco podkreślają główne korzyści płynące z używania produktu, a dodatkowe opisy krótko i zwięźle uzupełniają i wspierają copy, które kończy się wyrazistym CTA.
Dzięki temu odwiedzający szybko zapoznają się z tym, jak oferta spełni ich potrzeby, a przycisk CTA nakłania ich do niezwłocznego skorzystania z produktu.
Jeżeli natomiast potencjalny klient potrzebuje dalszego przekonywania, może zapoznać się ze szczegółami działania produktu zawartymi pod pierwszą sekcją.
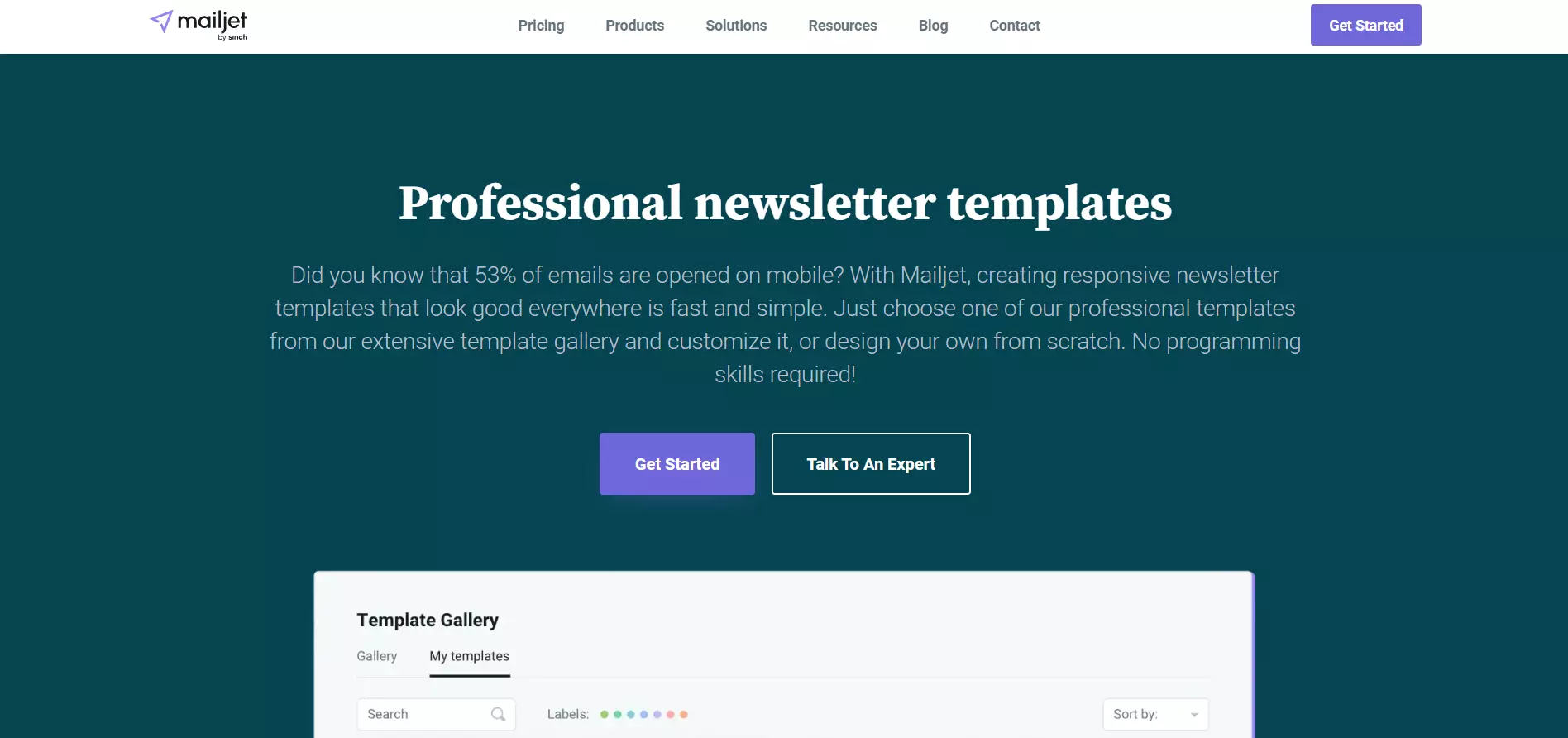
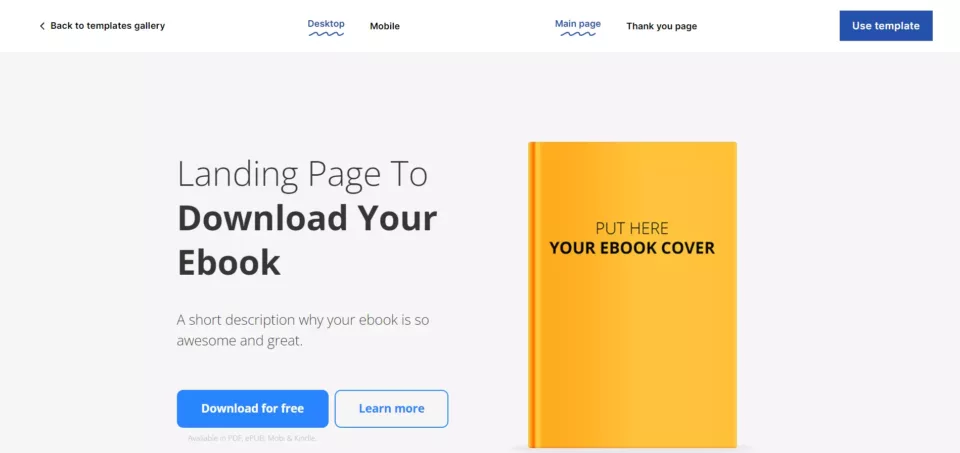
Przykład strony wprowadzającej do produktu:

Zobacz cały landing page: Mailjet
Strona docelowa Mailjet to świetny przykład – jej nagłównek dokładnie opisuje, co oferuje platforma, a opis dodatkowo wyjaśnia, dlaczego użytkownik jej potrzebuje i jak platforma działa. Przycisk CTA wyróżnia się na tle landing page’a, skutecznie przyciągając uwagę.

Stwórz podobny landing page z szablonem od Landingi: E-book Download
Cenniki
Jak już wynika z nazwy, ten rodzaj landing page’y istnieje po to, by prezentować warianty cenowe produktu/usługi. Każdy z wariantów posiada swój własny krótki opis, wskazujący zalety i cechy, aby pomóc odwiedzającym w zdecydowaniu, który pakiet jest najbardziej dopasowany do ich potrzeb.
Ponieważ na tym rodzaju landing page’a zawarta jest dość duża ilość informacji, projektant strony powinien skupić się na przedstawieniu ich w jak najbardziej przejrzysty sposób. Szczegółów nie może być zbyt dużo, ale na tyle wystarczająco, aby użytkowik mógł określić różnice między pakietami cenowymi.
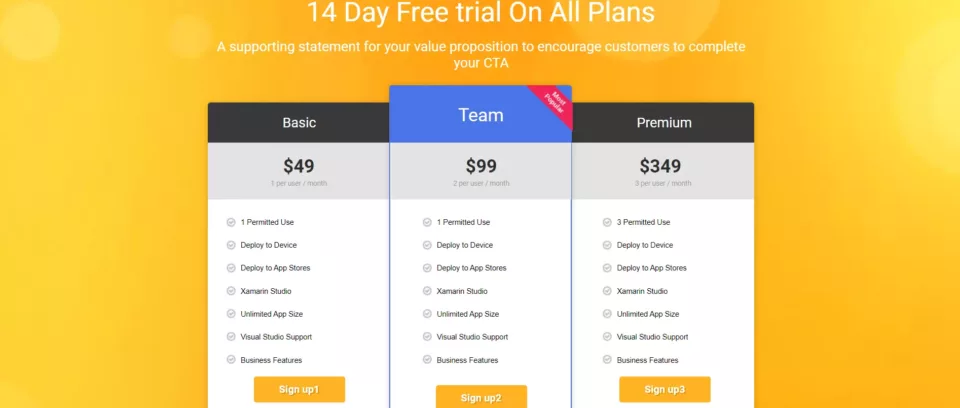
Przykład cennika:
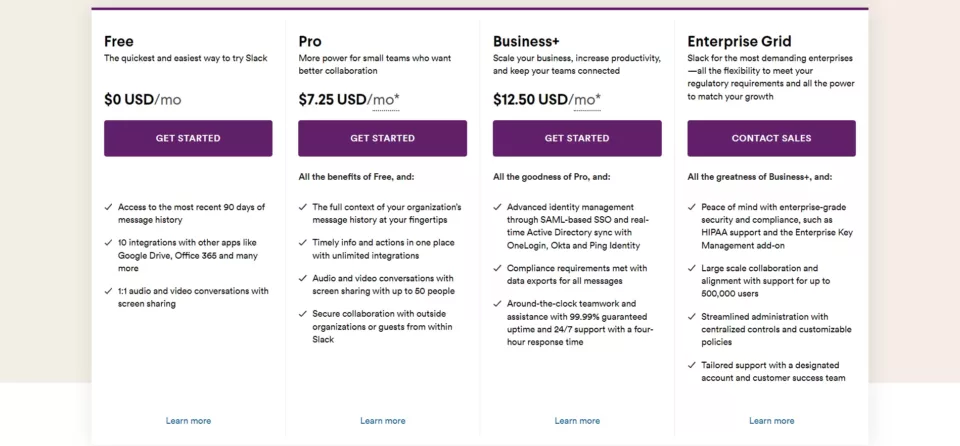
Zobacz cały landing page: Slack
Slack to dobry przykład, gdyż jego cennik zwięźle opisuje, dla kogo który plan cenowy jest najlepszy, a różnice między nimi są wyraźne. Odwiedzający mogą dowiedzieć się więcej, przewijając stronę w dół.

Stwórz podobny landing page z tym szablonem od Landingi: Pricing Table
Landing page’e typu “pay-per-click”
Strony typu “pay-per-click” (PPC) to strony, na których użytkownicy lądują po kliknięciu w reklamę w wynikach wyszukiwania lub w social mediach.
Podobnie jak landing page’e wprowadzające do produktu strony PPC skupiają się na zaznajomieniu odwiedzającego z promowaną ofertą i zachęceniu go do dokonania zakupu. Możesz je jednak wykorzystać także do zbierania informacji kontaktowych, a następnie budowania dalszej relacji z leadem.
Landing page typu “pay-per-click”, aby był efektywny, musi być dopasowany do reklamy, która przywiodła na niego użytkownika. Jeżeli landing page promuje inny produkt niż ten pokazany w reklamie lub jego przekaz nie jest zbieżny z tym reklamowanym, strona docelowa prawdopodobnie zniechęci odwiedzającego i stanie się po prostu bezużyteczna.
Przykład strony typu “pay-per-click”:


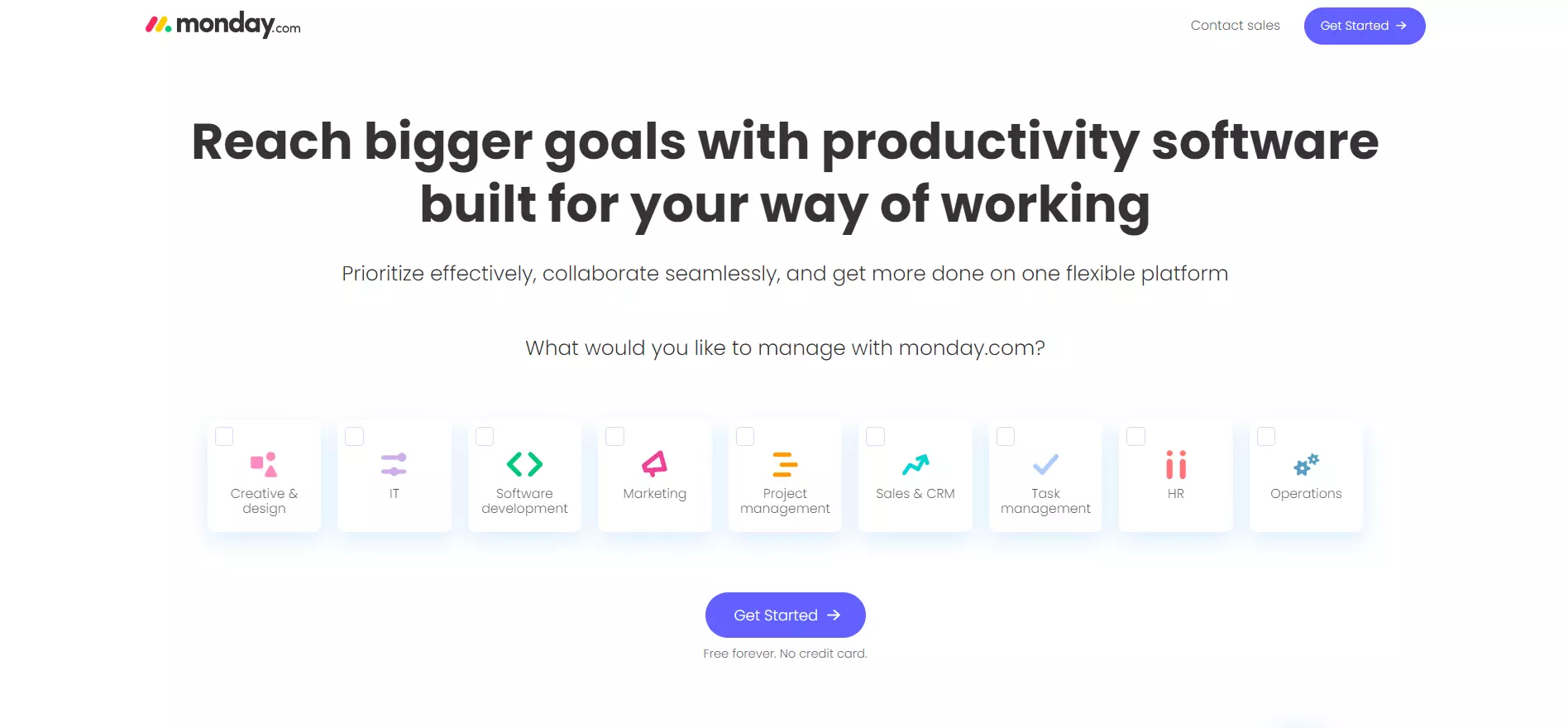
Zobacz cały landing page: Monday.com
Za przykład weźmy monday.com – zarówno w reklamie, jak i na landing page’u podkreślone są elastyczność oraz łatwość użycia produktu. Daje to spójny przekaz, który doceni użytkownik.
Landing page’e 404
Stronę 404 znasz na pewno z sytuacji, gdy link, który kliknąłeś, nie zadziałał lub strona, na którą chciałeś się dostać, przestała być dostępna.
Wydaje się, że niewiele można zdziałać w przypadku stron 404 – poza tym, by naprawić zepsute linki lub przekierować je na aktywną stronę. Warto je jednak wykorzystać, aby pokazać osobowość swojej marki, zabłysnąć poczuciem humoru i po prostu zmniejszyć niezręczność sytuacji.
Możesz także zachęcić użytkowników do przejrzenia innych części witryny, aby zminimalizować współczynniki odrzuceń.
Przykład landing page’a 404:

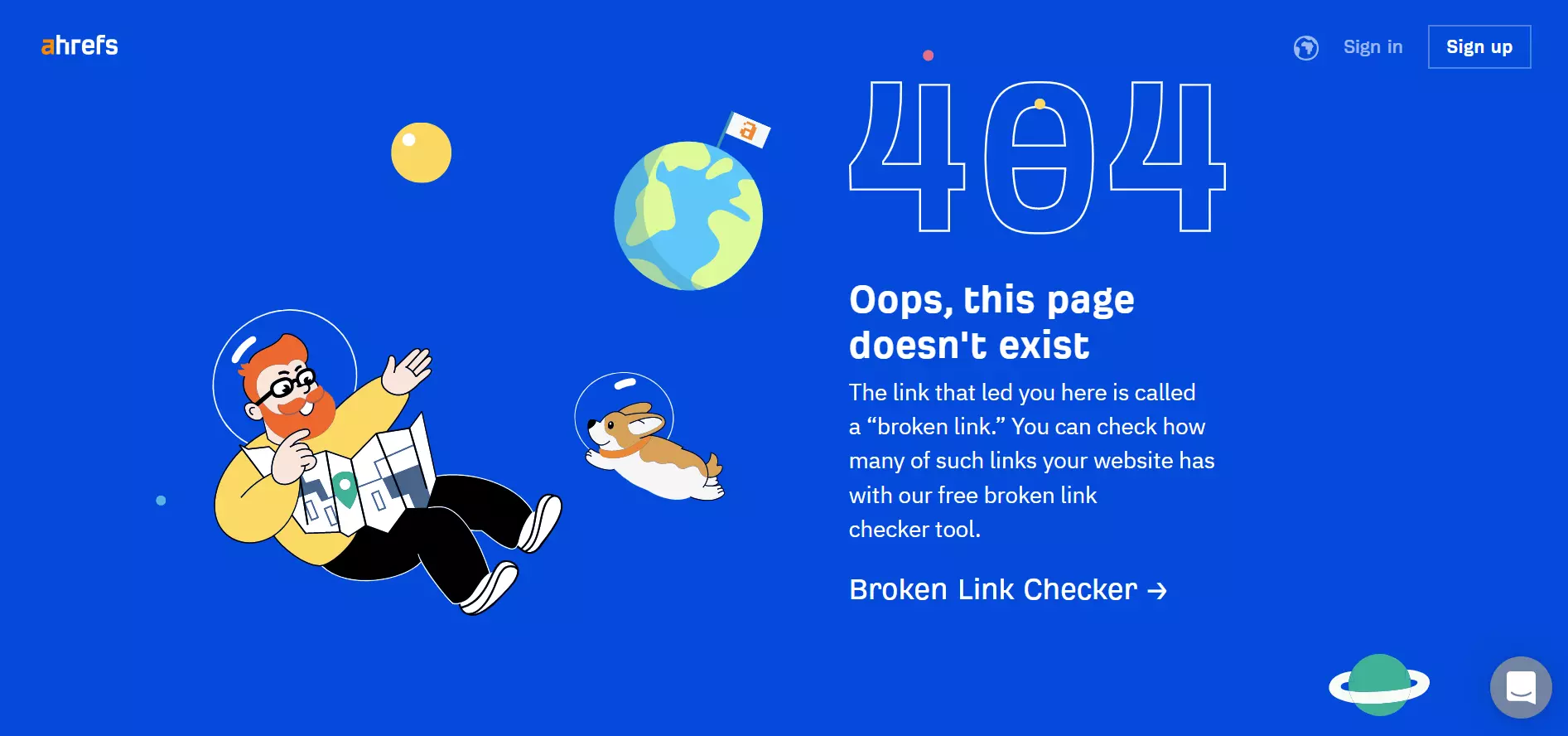
Zobacz cały landing page: Ahrefs landing page
Ahrefs daje fantastyczny przykład wykorzystania landing page’a 404. Na stronie sprytnie zaszyto promocję ich narzędzia do sprawdzania uszkodzonych linków.
Strony podziękowania
Na te landing page’e użytkownicy trafiają po dokonaniu zakupu, pobraniu darmowych materiałów lub wypełnianiu formularza.
Poza podziękowaniem warto wykorzystać je w jeszcze jeden sposób. Te strony świetnie uzupełnia upselling, tzn. promowanie innych produktów, bądź zaproszenie użytkownika do śledzenia cię w social mediach lub do zapoznania się z resztą witryny. Skoro już raz był zainteresowany twoją ofertą, istnieje duże prawdopodobieństwo, że będzie ciekawy ciągu dalszego.
Możesz także wzmocnić relację z klientem oraz zagwarantować sobie jego powrót do twojej oferty poprzez podarowanie mu kodu zniżkowego na następne zakupy.
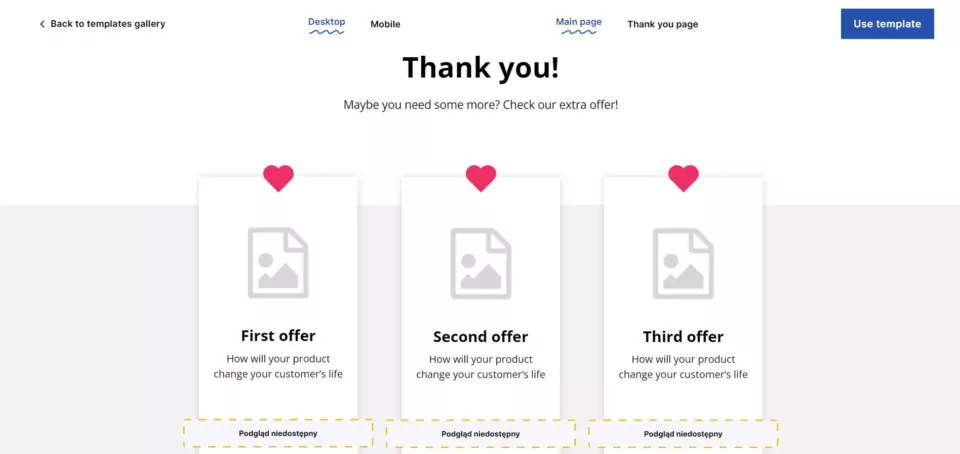
Przykład strony podziękowania:

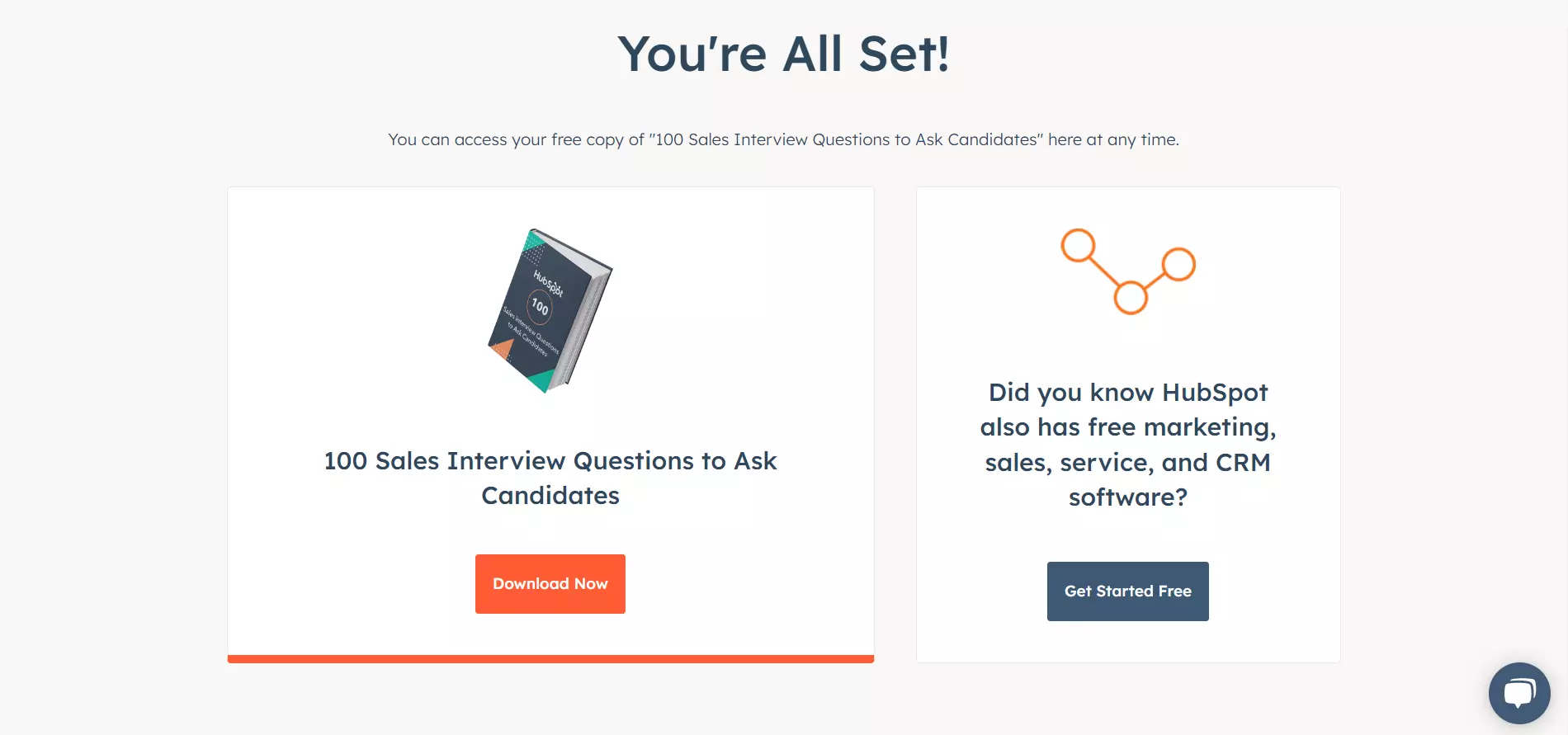
Zobacz cały landing page: HubSpot
Po pobraniu poradnika odwiedzający są zapraszani do wypróbowania jednego z darmowych produktów platformy HubSpot. W ten sposób HubSpot buduje świadomość swoich produktów wśród zainteresowanych, podnosząc prawdopodobieństwo przeprofilowania ich w klientów.

Zbuduj podobny landing page z tym szablonem od Landingi: Simple Upsell Page
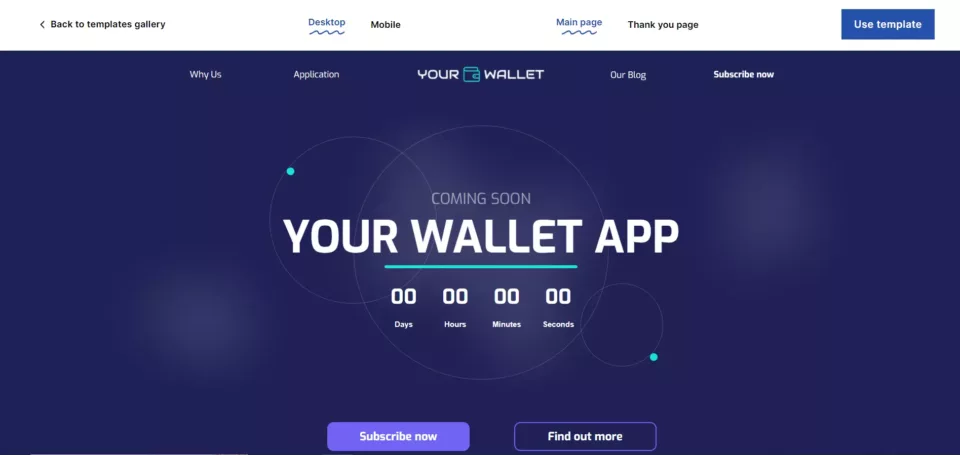
Landing page’e informujące o zbliżającej się promocji
To strony znane także jako przedpremierowe landing page’e. Ich celem jest stworzenie szumu wokół produktu lub wydarzenia jeszcze przed jego premierą. Możesz je wykorzystać, aby uchylić rąbka tajemnicy i pokazać odwiedzającym, nad czym właśnie pracujesz, nie psując niespodzianki i powoli budując napięcie i ekscytację u zainteresowanych.
Landing page’e informujące o zbliżającej się promocji świetnie się spisują także w generowaniu leadów: możesz zachęcić użytkowników do pozostawienia danych kontaktowych, aby wysłać im powiadomienia, gdy tylko produkt zostanie wprowadzony na rynek.
Rozważ także dodanie do strony licznika. Wzmocnisz tym podekscytowanie i poinformujesz, kiedy warto wrócić na twojego landing page’a.
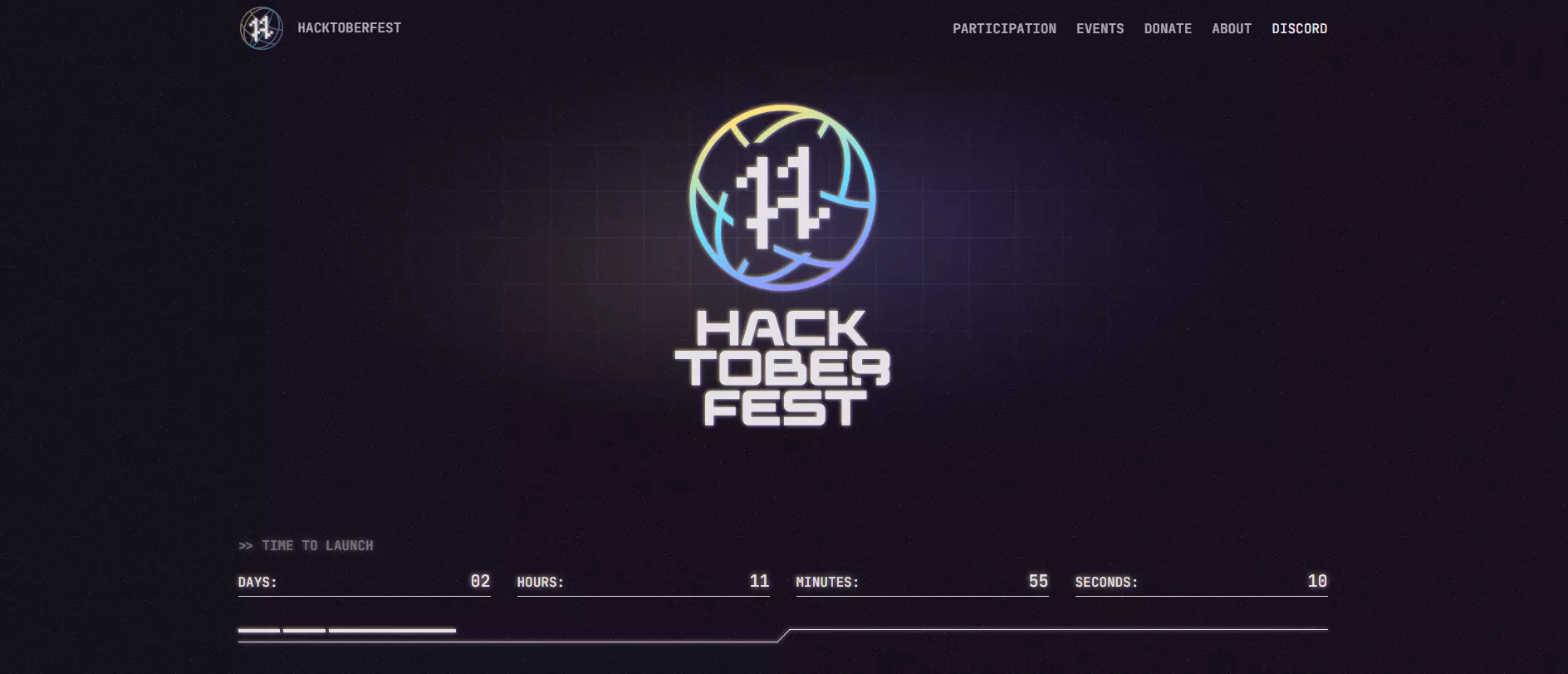
Przykład strony przedpremierowej:

Zobacz cały landing page: Hacktoberfest
Hacktoberfest przyciąga uwagę odwiedzających licznikiem umieszczonym na dole strony. Zinteresowani użytkownicy mogą poznać szczegóły, klikając jeden z linków nawigacyjnych w prawym górnym rogu landing page’a.

Zbuduj podobny landing page z szablonem od Landingi: Money App
Landing page’e sprzedażowe
Sprzedażowe landing page’a są nastawione na… sprzedaż. To znaczy, że ich celem jest przekonanie użytkowników do zakupu produktu lub usługi poprzez szczegółowe pokazanie korzyści, jakie daje produkt, oraz odpowiedzenie na pytania, które może mieć potecjalny klient.
Ilość informacji sprawia, że strony sprzedażowe są zazwyczaj dłuższe niż inne rodzaje landing page’y. Często zawarte są na nich opinie, FAQ, sekcja “o nas”. Pojawiają się także przyciski Dodaj do koszyka lub cenniki. Zadaniem tych elementów jest wyeliminowanie potencjalnych wątpliwości klienta i nakłonienie go do dokonania transakcji od razu.
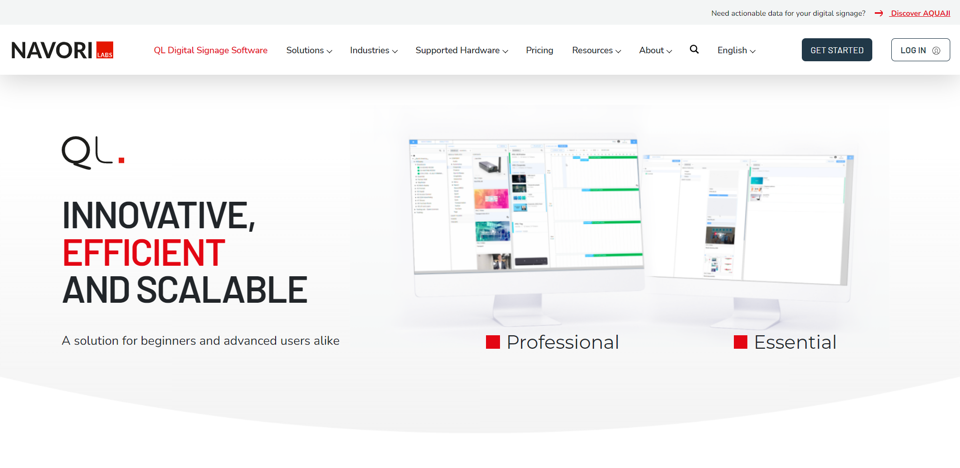
Przykład strony sprzedażowej:

Zobacz cały landing page: Navori
Landing page sprzedażowy od Navori zawiera szczegółowy opis produktu, który znajdziesz po przewnięciu strony w dół. Pod formularzem umieszczono sekcję FAQ, aby wykluczuć ewentualne wątpliwości odwiedzających. Szybsze domykanie transakacji na stronie Navori jest możliwe dzięki pokazaniu cennika.

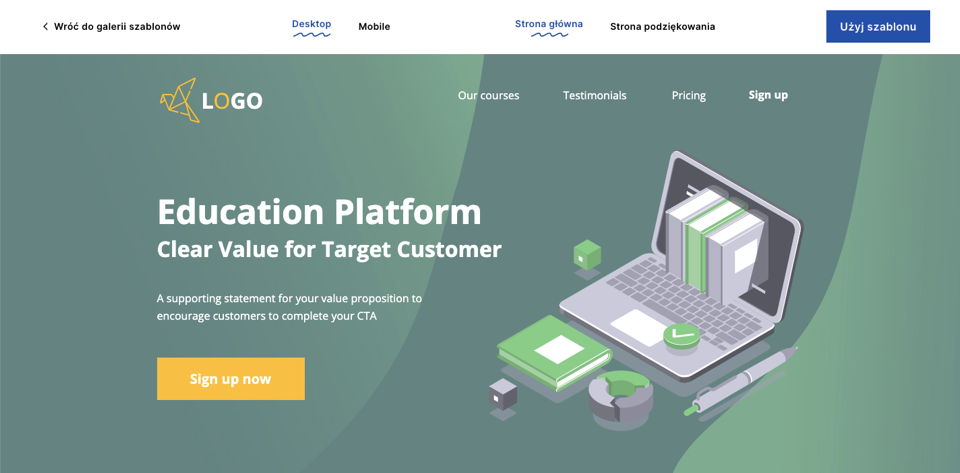
Stwórz podobny landing page z szablonem od Landingi: Education Platform
Landing page’e typu “click-through”
Zadaniem landing page’a “click-through” nie jest natychmiastowa konwersja. Jego celem jest nakłonienie użytkownika do kliknięcia przycisku i przejścia na inną stronę, na której ma wydarzyć się konwersja, np. na stronę sprzedażową lub stronę lead capture.
Co można osiągnąć dzięki takiemu landing page’owi? Strona docelowa “click-through”, nie naciskając na podanie przez użytkownika żadnych danych, zyskuje czas na zbudowanie zaufania. Może objasniać, czym jest produkt/usługa, jakie są korzyści, cechy i jak oferta zaspokoja potrzeby użytkownika. W między czasie przycisk CTA zachęca do zrobienia kolejnego kroku, gdy użytkownik będzie na to gotowy.
Przykład strony typu “click-through”:


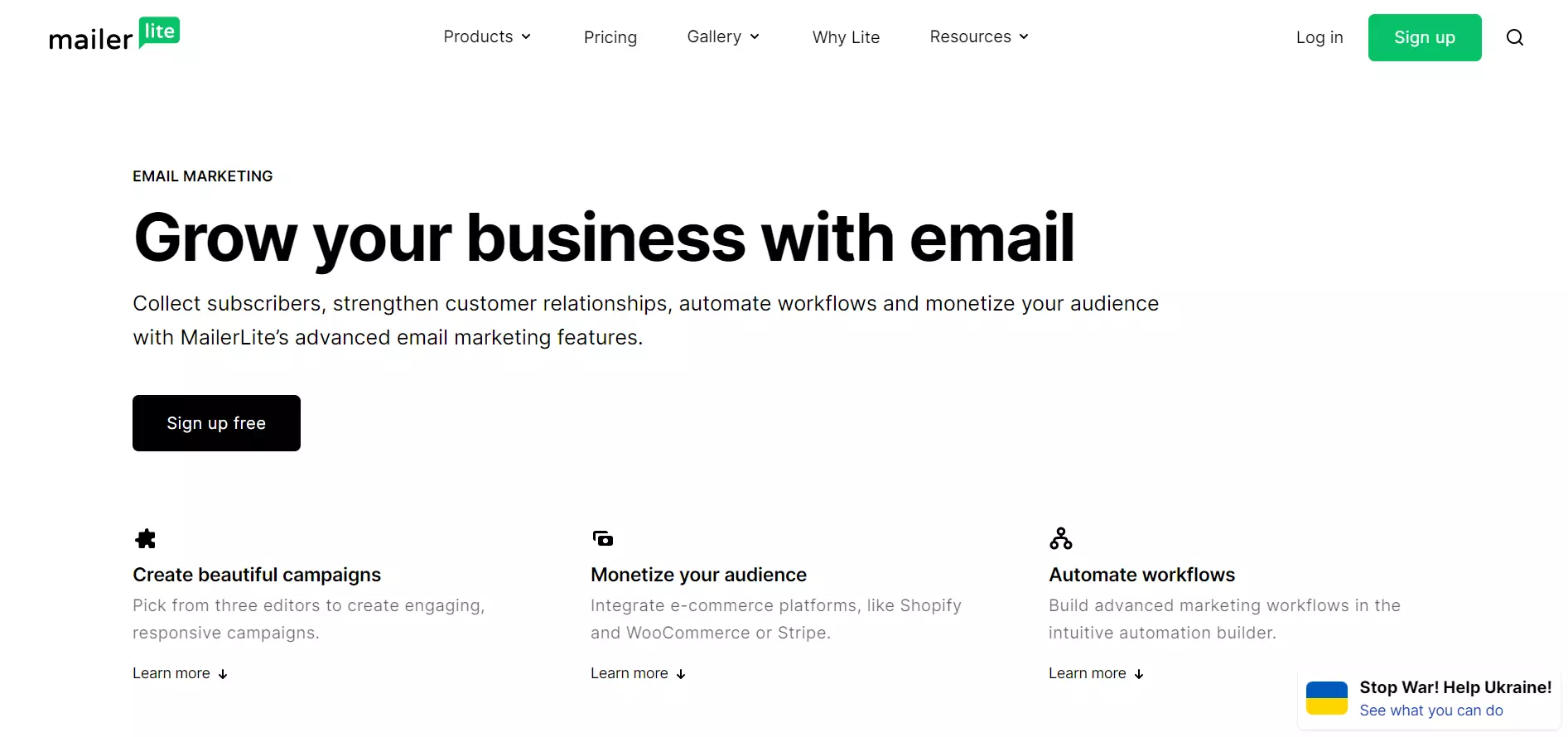
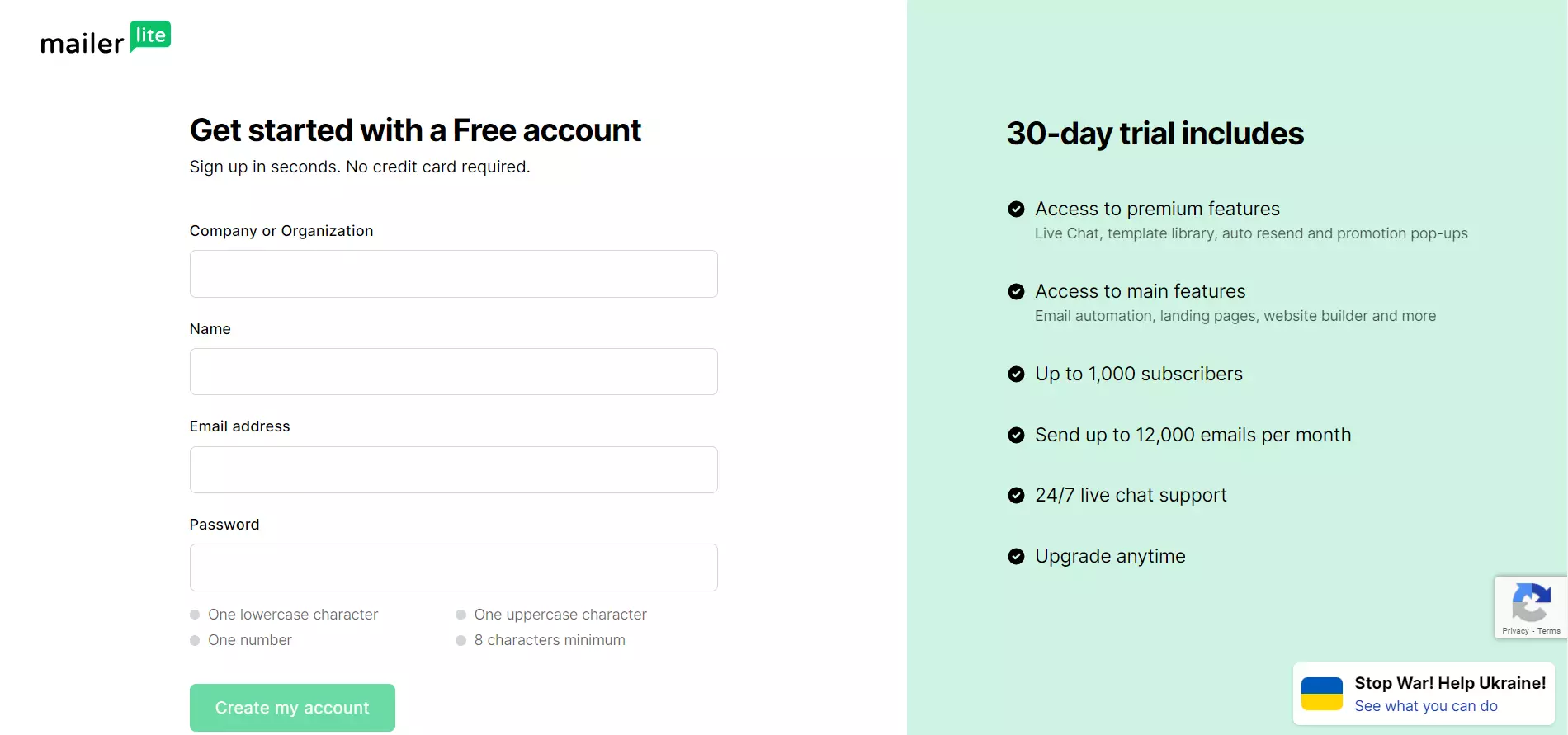
MailerLite daje świetny przykład. Landing page podkreśla najważniejsze cechy platformy i wyjaśnia, jak narzędzie może pomóc klientom. Przycisk CTA przekierowuje użytkowników na stronę, na której mogą dołączyć do darmowego okresu próbnego.

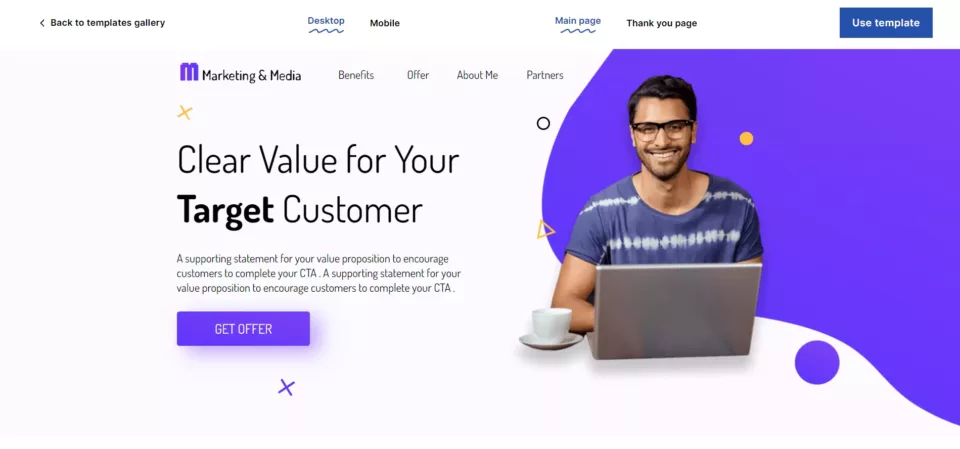
Stwórz podobny landing page z tym szablonem od Landingi: Digital Marketing Consultant
Landing page’e oparte na wideo
Zamiast polegać jedynie na tekstach i obrazach, warto na landing page’ach posługiwać się materiałami wideo. Strony wykorzystujące filmy świetnie przekazują bardziej złożone informacje bez przytłaczania odwiedzających ścianami tekstu, a przy tym utrzymują zainteresowanie ofertą na wysokim poziomie.
Wideo na landing page’ach mogą uzupełniać treści pisane lub być najważniejszym elementem strony i głównym źródłem informacji. Materiały wideo także dzielą się na kilka rodzaji i są najczęściej poświęcane opiniom, promocji, instruktażowi, wyjaśnieniu bądź przedstawieniem wersji demo.
Nie istnieją sztywne zasady co do tego, gdzie na stronie umieszczać wideo. Może ono zastąpić w całości pierwszą sekcję, tło, pojawić się w formie pop-upu lub pod pierwszym widokiem strony jako uzupełnienie treści. Rekomendowana długość filmu na landing page’u to od 30 do 60 sekund. Wideo powinno być krótkie i zwięzłe, aby informacje przez nie przekazane były łatwe w odbiorze.
Przykład strony opartej na wideo:

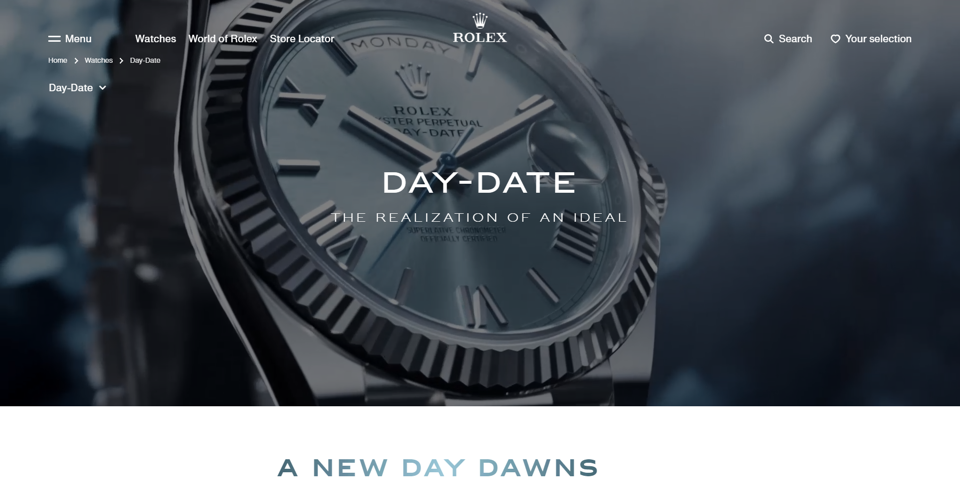
Zobacz cały landing page: Rolex
Rolex wykorzystuje wideo w tle landing page’a, aby zaprezentować swój produkt z wielu perspekt i skupić na nim całą uwagę odwiedzającego.

Zbuduj podobny landing page z tym szablonem od Landingi: Software Functionality
Landing page’e dotyczące wydarzenia
Te landing page’e są tworzone z nastawieniem na promocję eventu, udostępnienie wszystkich ważnych szczegółów i nakłonienie odwiedzających do rejestracji na wydarzenie.
Strony docelowe dotyczące wydarzeń dzielą się na dwa rodzaje: strony rejestracji oraz strony generujące leady. Zadaniem tych pierwszych jest zwiększenie liczby rezerwacji, zarejestrowanych uczestników lub sprzedanych biletów. Celem stron generujących leady jest z kolei pozyskanie danych kontaktowych zainteresowanych wydarzeniem, którzy dzięki temu będą mogli otrzymywać szczegółowe informacje o przygotowaniach do eventu oraz zostaną powiadomieni, gdy bilety trafią do sprzedaży. Oba te landing page’e dążą jednak do tego samego – do zwiększenia konwersji i wzbudzenia zaciekawienia wśród odwiedzających.
Dlatego na tych stronach powinny znajdować się wszystkie istotne informacje o nadchodzących eventach, przejrzysty cennik, a także wpadające w oko grafiki, które odzwierciedlą charakter wydarzenia i zaintrygują potencjalnych uczestników.
Tworząc landing page dotyczący wydarzenia rozważ także umieszczenie na nim licznika. To nakłoni odwiedzających do jak najszybszego nabycia biletów.
Przykład strony dotyczącej wydarzenia:

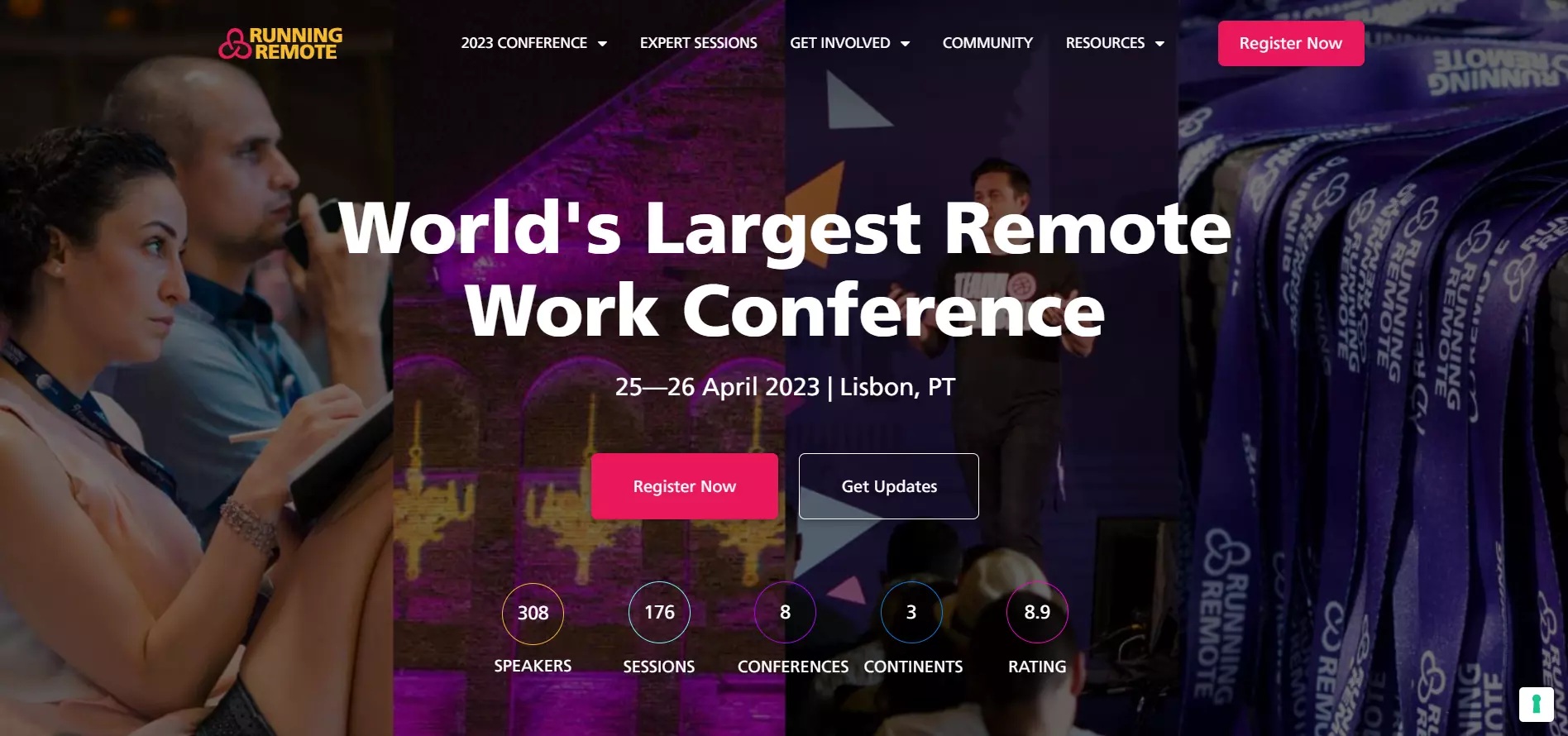
Zobacz cały landing page: Running Remote
Running Remote jako tło landing page’a wykorzystuje zdjęcia z poprzednich eventów. W rezultacie użytkownik może łatwo wyobrazić sobie atmosferę nadchodzącego wydarzenia. Wyrazisty kolor przycisku CTA sprytnie nakierowuje użytkownika na konwersję.

Zbuduj podobny landing page z szablonem od Landingi: Fitness Camp
Landing page’e produktowe
Landing page’e produktowe mogą wydawać się podobne do standardowych stron produktowych, jest miedzy nimi jednak drobna różnica. Tradycyjna strona produktowa prezentuje oczywiście produkt lub usługę i zwykle jest częścią większej witryny. Gdy jednak zależy Ci, aby użytkownik skupił się na jednej konkretnej ofercie, stwórz produktową stronę lądowania, która pozbawiona jest zbędnych rozpraszaczy.
Landing page produktowy wykorzystuje format strony docelowej, a więc nie spotkasz na nim linków, które odciągałyby odwiedzających od przedstawianej oferty. Nie ma na nim miejsca także na żadne treści niezwiązane z promowanym produktem. Produktowe landing page’e są zaprojektowane tak, aby uwaga użytkowników skupiona była tylko wokół jednego tematu. Zawarty na nich wnikliwy opis funkcji i korzyści produktu mają za zadanie przekonać odwiedzających do dokonania zakupu.
Na landing page’ch produktowych warto uwzględnić wysokiej jakości grafiki, które wyeksponują produkt, zwięzłą sekcję otwierającą podkreślającą cechy oraz korzyści, opinie klientów, sekcję przedstawiającą firmę oraz przyciągające uwagę CTA.
Przykład strony produktowej:

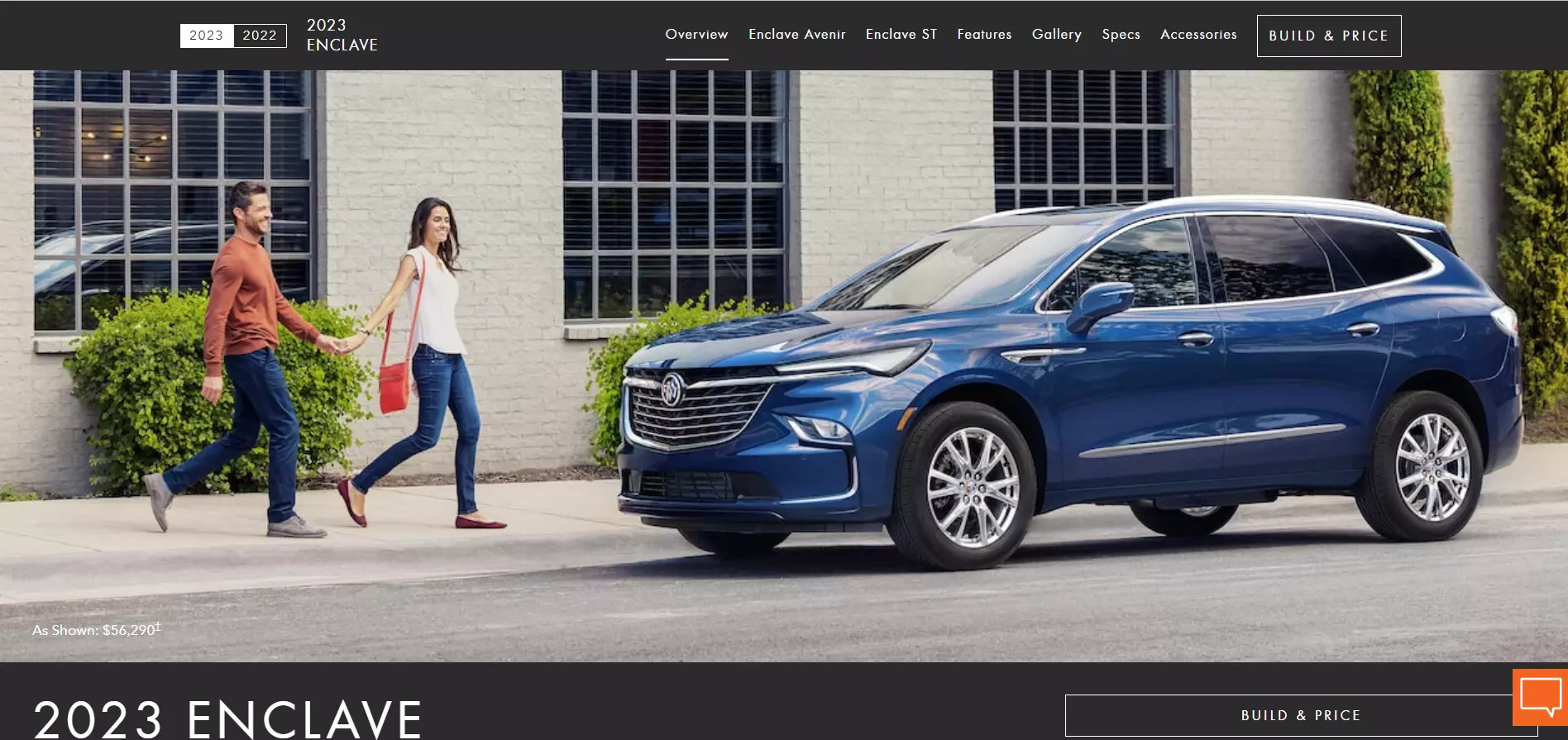
Zobacz cały landing page: Buick
Na landing page’u Buick wykorzystano całą szerokość strony, by zaprezentować model Enclave. Odwiedzający mogą zapoznać się ze szczegółami oferty po przewinięciu strony lub po kliknięciu linków nawigacyjnych umieszczonych w prawym górnym rogu ekranu.

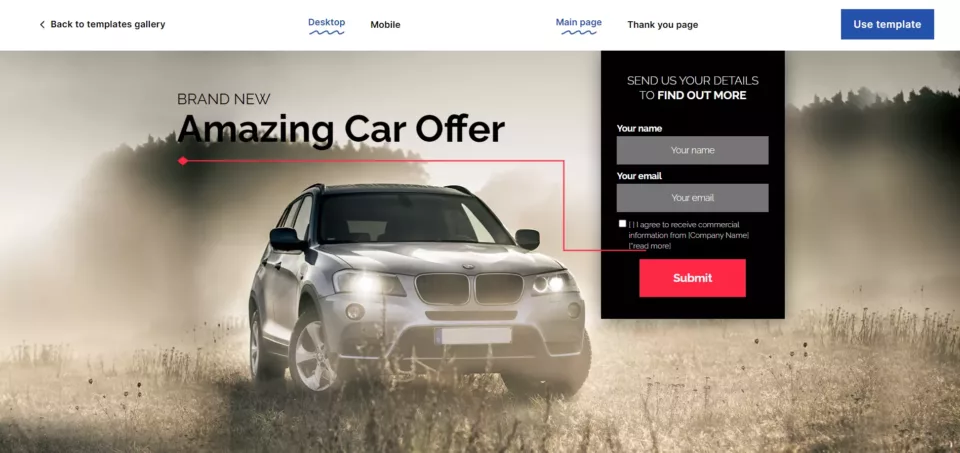
Stwórz podobny landing page z tym szablonem od Landingi: Car Offer
Kilka słów na koniec
Budowanie landing page’y dopasowanych do różnych kampanii marketingowych może wydawać się pracochłonne, jednak z Landingi staje się to dziecinnie proste.
Platforma oferuje ponad 400 w pełni edytowalnych szablonów, zaprojektowanych z myślą o różnych zastosowaniach. Dla przykładu kilka z nich zostało umieszczone powyżej. Zakres tematyki szablonów jest równie szeroki: od branży automotive, przez ecommerce, aż do edukacji, dzięki czemu łatwo znajdziesz ten dopasowany do twoich potrzeb.
Możliwości dostosowania i personalizacji landing page’y poszerzają sekcje inteligentne oraz edytor drag-and-drop, dzięki którym łatwo zbudujesz strony spełniające twoje potrzeby – nawet w naprawdę dużej skali!