In this guide, we’ll cover the different types of landing pages, present real-life examples for each, and show how you can build these types of pages with Landingi’s templates.
But first, let’s define what exactly constitutes a landing page.
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
What Is A Landing Page?
First, it’s important to know the difference between regular web pages and landing pages — as the design, layout, and function of these pages can be quite different.
We cover what a landing page is in more detail here, but in short, a landing page is a self-standing web page that’s built specifically to accompany advertising and marketing campaigns.
Visitors often “land” on this page after clicking on ads, banners, or email/social media links.
A landing page’s goal is also to drive the visitors’ attention to a single product/service and increase conversions. Some common call-to-actions (CTAs) include:
- Submitting contact information
- Making a purchase
- Signing up for a free trial
- Requesting a demo
Get 111 Landing Page Examples—The Ultimate Guide for FREE
What Are The Different Types Of Landing Pages?
Here’s a brief rundown of the types of landing pages we’ll cover:
- Lead capture pages
- Squeeze pages
- Splash pages
- “Get Started” pages
- “Unsubscribe” pages
- Paid advertising pages
- 404 landing pages
- “Thank you” pages
- “Coming soon” pages
- Sales landing pages
- Click-through landing pages
- Video landing pages
- Event landing pages
- Product landing pages
Now let’s get into the details!
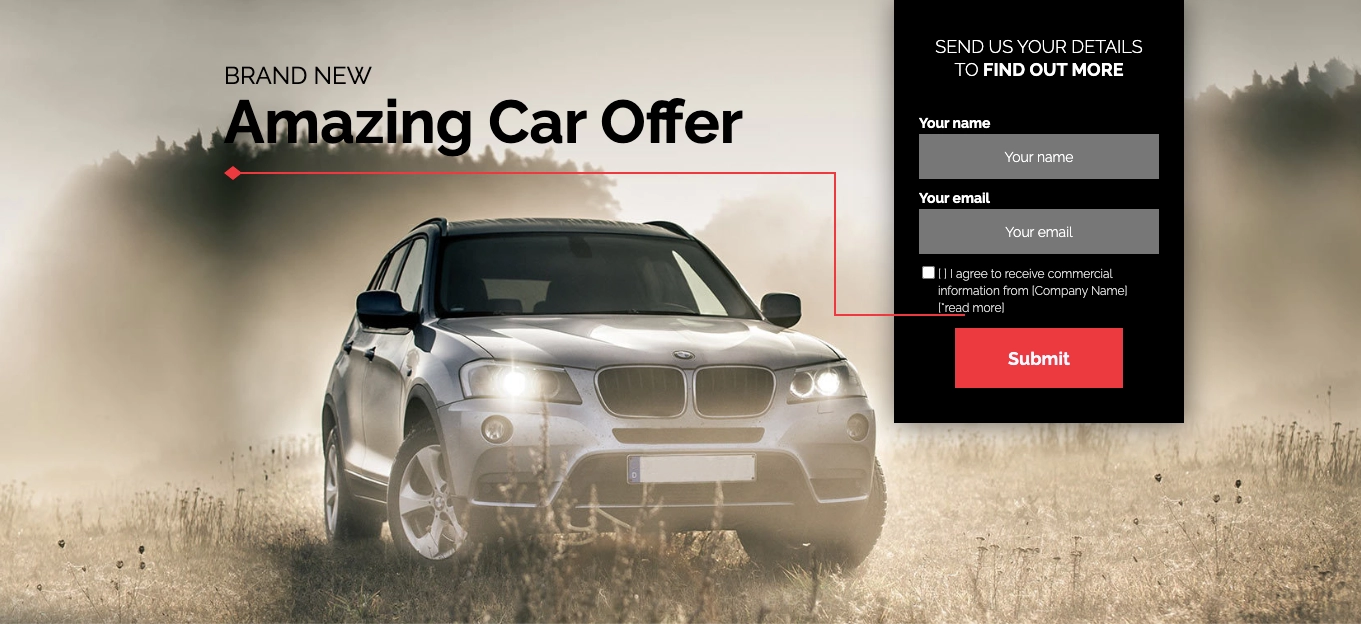
Lead capture pages
Lead capture, or lead generation pages aim to capture visitor information through forms, like a user’s name, phone number, email address, job title, etc.
For instance, lead capture pages are often used to entice users to sign-up for free demos or download case studies. This way, marketers manage to capture lead information from visitors who are already interested in their products/services.
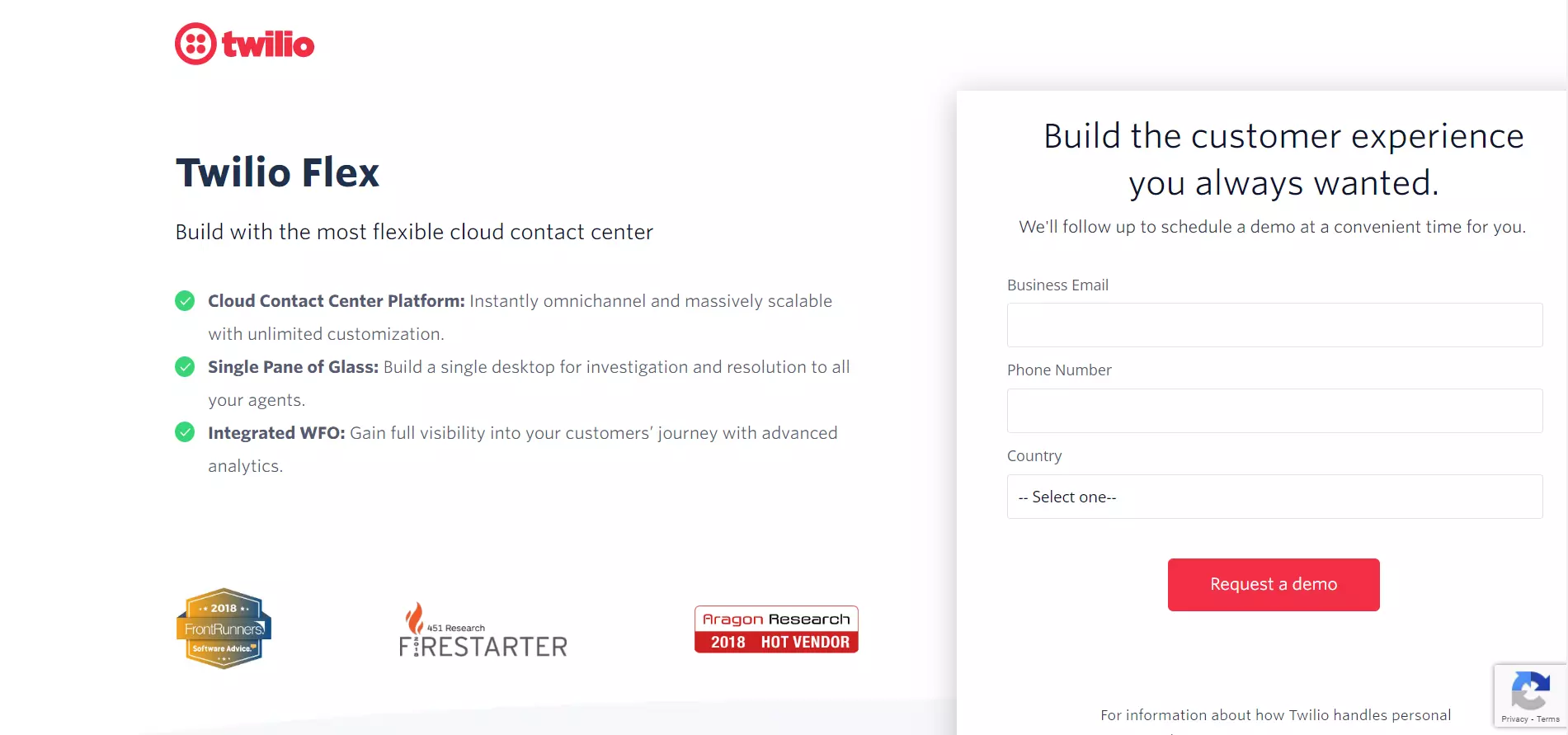
Lead capture page example:

Note how Twilio highlights the platform’s key features to persuade users in submitting their contact information.
Build a landing page just like the one above with this Landingi template: Simple Lead Generation.

Squeeze pages
Squeeze pages are similar to lead capture pages. Both aim to collect a visitor’s details.
So what’s the difference?
Squeeze pages solely focus on capturing email addresses. In contrast, lead capture pages include more form fields so marketers get access to more details and quickly determine whether a lead is qualified (i.e., fits the profile of the company’s ideal customer).
Marketers use squeeze pages to gather a lead’s contact info quickly, so they can later send relevant content to nurture that lead.
Squeeze page example:

Segmentstream wrote a compelling headline and a brief description of what the product does. This sparks the visitor’s curiosity and persuades them into requesting a trial by submitting their email address.
Build a landing page just like the one above with this Landingi template: E-book 2 – Squeeze Page.

Splash pages
Unlike the other two page types above, splash pages are not meant for lead capture. These appear before a user enters any page within your website and fulfill various purposes.
For one, they can inform newcomers of something, like promoting new products and events, showing disclaimers, sharing discounts, making announcements, etc. Splash pages can also give visitors the option to choose how they want to view a website, by selecting countries or language preferences, for instance.
Lastly, splash pages are common among websites that need to verify visitors’ ages.
Overall, splash pages usually ask for little to no visitor information and include background visuals as well as minimal copy. However, you can still use them to collect contact information in exchange for discounts, for example.
Splash page example:

Zara asks for the visitor’s country and language preferences so they can access products relevant to their region and have a better user experience.
Build a landing page just like the one above with this Landingi template: Mosaic Splash Page.

“Get Started” pages
These pages aim to persuade users to start using the promoted product/service right away.
These pages usually come with a compelling headline highlighting the product’s main benefits, followed by short-and-sweet copy that backs up the previous statement, and closed with an attention-grabbing, yet clear CTA.
Consequently, visitors are quickly familiarized with how the product can address their needs, while the CTA button prompts them to get started with the product right then and there.
If potential customers need further convincing, more in-depth information about how the product works are shown below the fold.
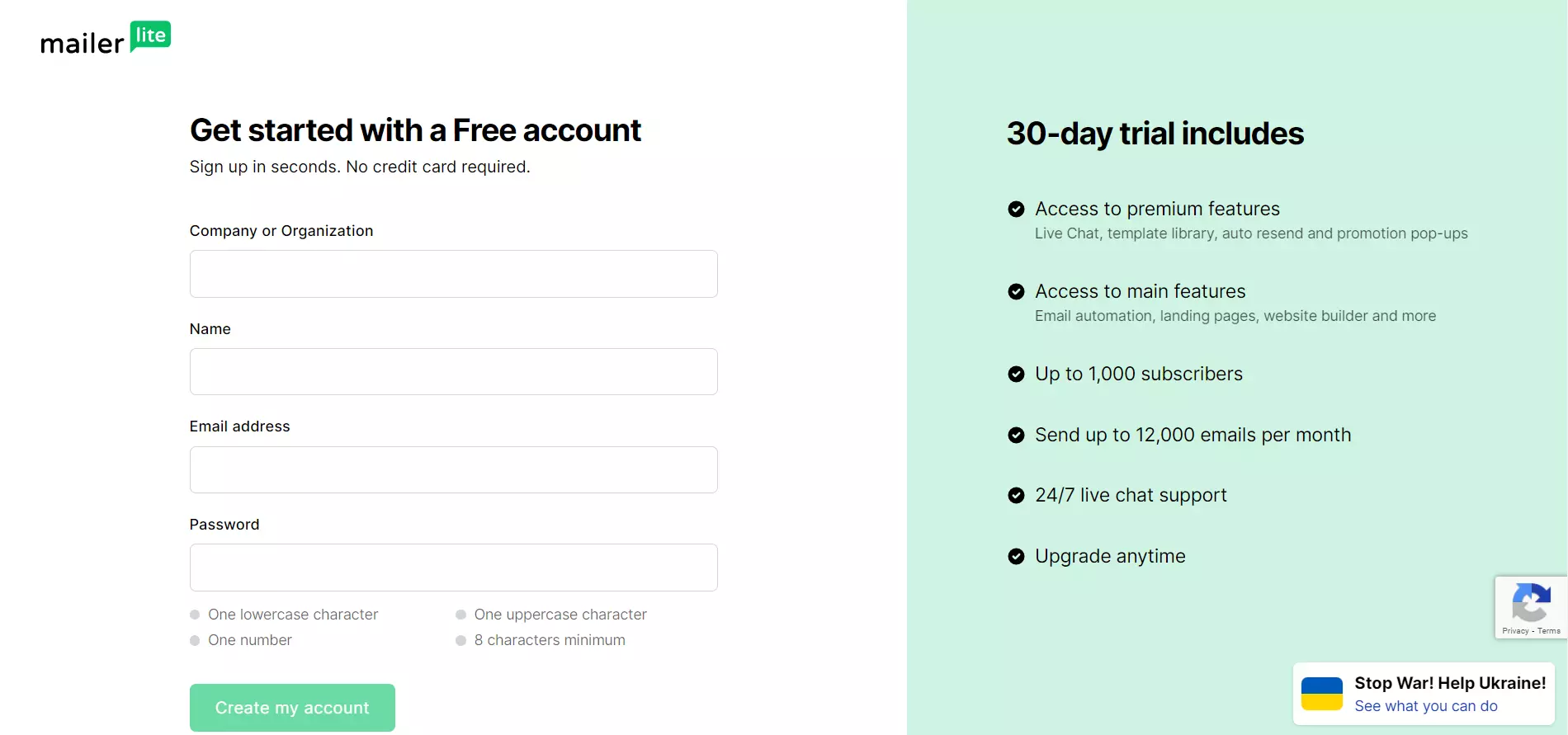
“Get Started” page example:

Mailjet is an excellent example. The headline states exactly what the platform offers, while the supporting copy briefly explains why you need it and how it works. The CTA pops out from the rest of the web page, grabbing the users’ attention.
Build a landing page just like the one above with this Landingi template: E-book Download.

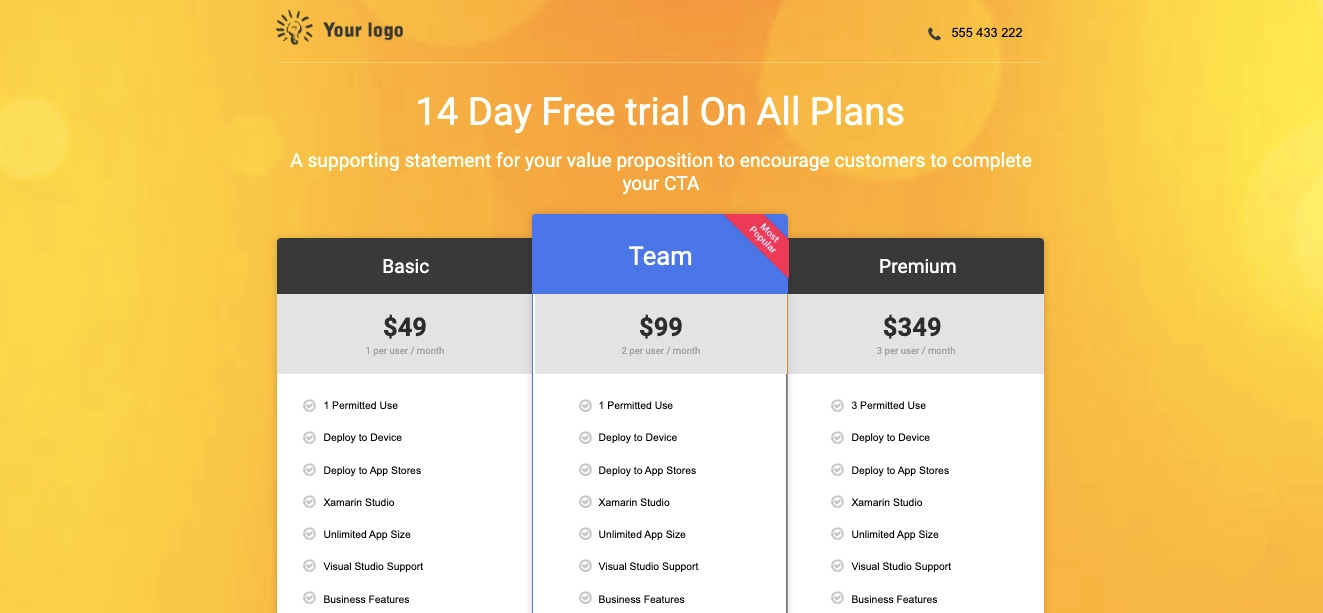
Pricing Pages
As the name implies, these types of landing pages are specifically designed to show the pricing plans of a product/service. Each pricing tier is usually described in brief with its benefits and features to help visitors decide which package might be the best option for them.
Since these page types present a high volume of information, designers need to focus on user-friendly layouts. They also need to present details concisely, but still manage to state the difference between pricing plans clearly.
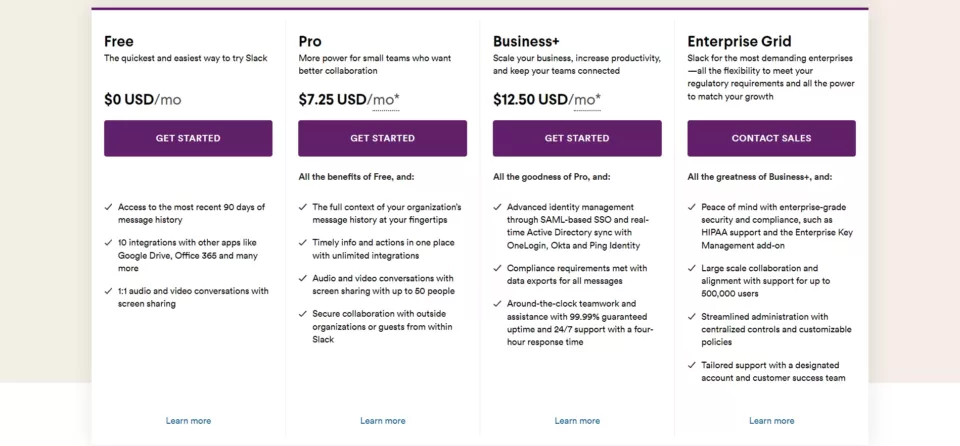
Pricing page example:

Slack is a great example. It briefly describes who each pricing plan is best for, while the difference between packages is highlighted clearly. Visitors can find out more details about each pricing tier’s features by scrolling further down the page.
Build a landing page just like the one above with this Landingi template: Pricing Table.

Paid advertising (PPC) pages
Pay-per-click (PPC) pages, or paid advertising pages, are where users land once they click on a specific advertisement, be it on the search engine results page (SERP) or social media.
Like “Get Started” landing pages, PPC pages focus on getting users familiar with the promoted product and motivating them to make a purchase. However, you can also use them to grab contact information and nurture leads from there.
A successful PPC landing page must match the advertisement that brought users to it. If the landing page promotes a different product than the one shown in the ad or displays a different message, for instance, you’ll likely throw users off and the landing page becomes redundant.
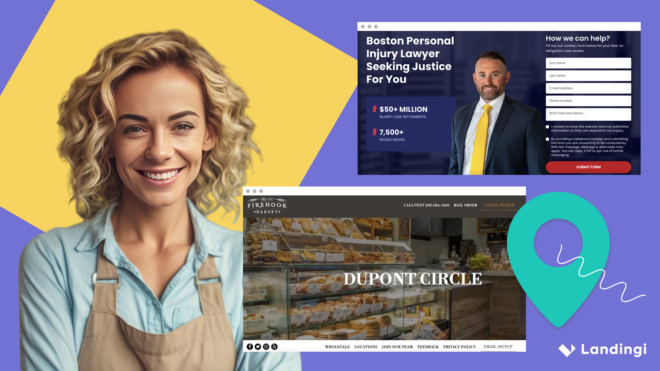
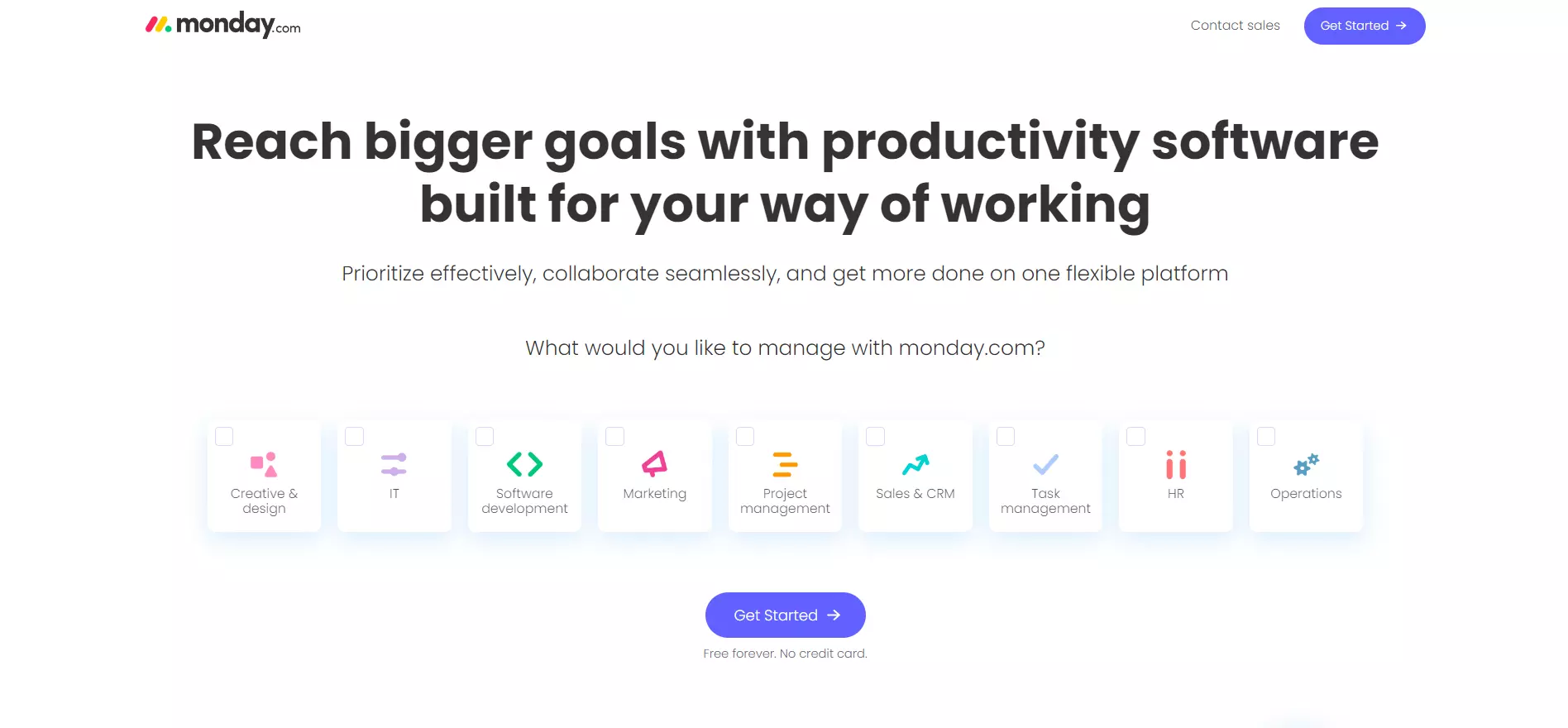
Paid advertising page example:


Take monday.com, for example. The product’s flexibility and ease of use are highlighted both in the ad and on the landing page, ensuring a consistent message.
404 landing pages
404 pages happen when users click on a broken link or when a page they wanted to access is no longer available.
Although it may seem like there’s nothing much you can do about 404 pages except for fixing them, they offer a great opportunity to show off your brand’s personality, add a little humor, and generally make the situation less awkward.
You can also encourage users to explore other parts of your website to minimize bounce rates.
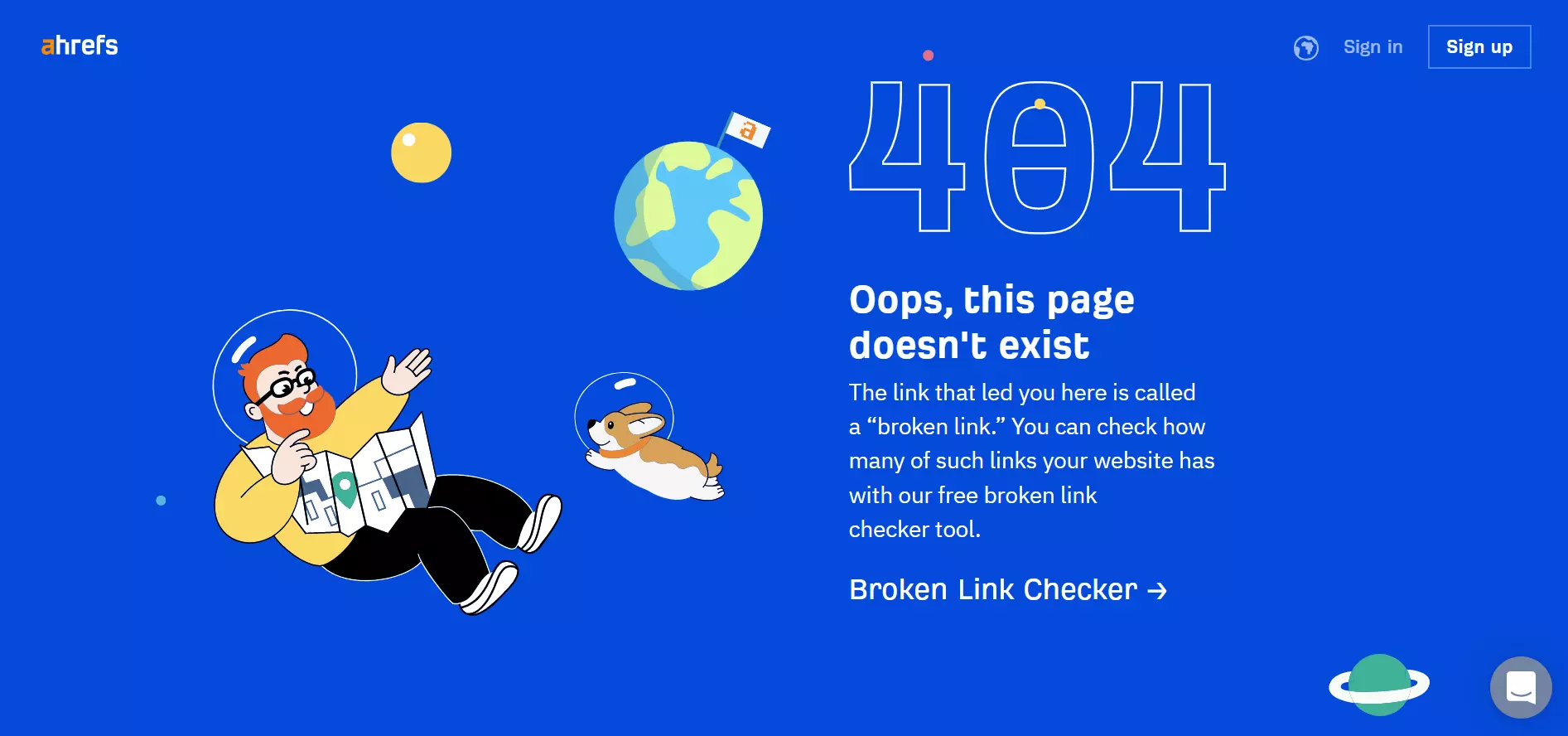
404 landing page example:

Ahrefs is an excellent example. They used 404 pages to promote their broken link checker.
“Thank You” pages
These landing pages are where users get redirected after making a purchase, downloading a freebie, or filling out a form.
Besides writing a “thank you” message, these pages are excellent for promoting other products or asking users to join your social networks and check other parts of your website. After all, they showed interest in your products/services, so they’ll likely take an extra step.
You can also strengthen customer relationships or ensure repeat customers by adding coupon codes for their next purchases.
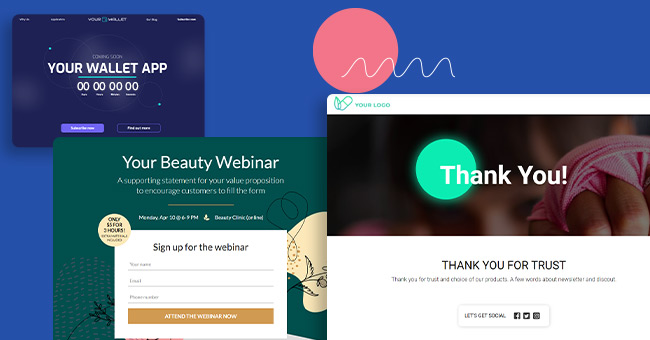
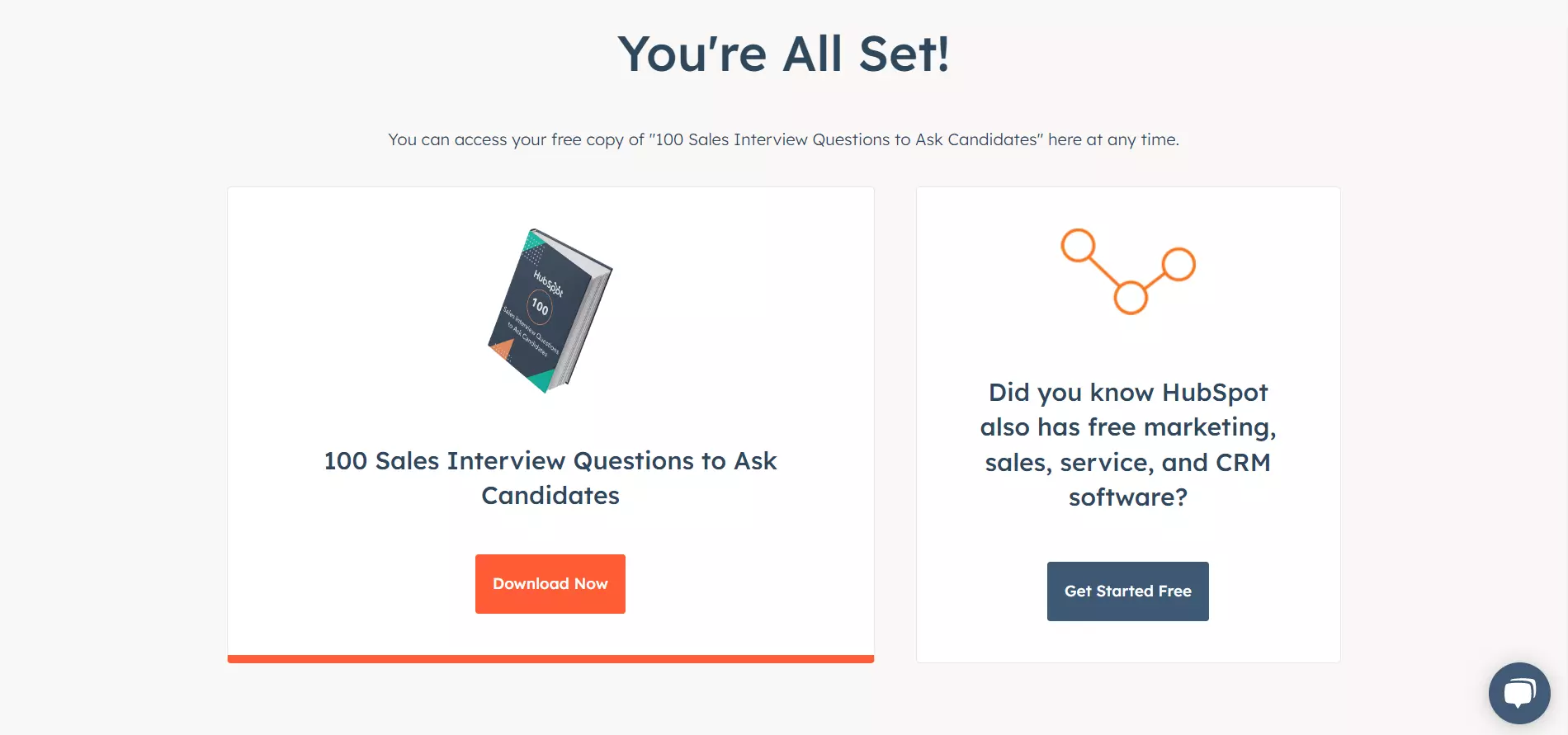
“Thank You” page example:

After downloading the guide, visitors are invited to try one of HubSpot’s free products. This way, HubSpot aims to better familiarize prospects with its products, thus increasing the likelihood of turning them into customers.
Build a landing page just like the one above with this Landingi template: Simple Upsell Page.

“Coming Soon” pages
Also known as pre-launch landing pages, these landing pages aim to generate buzz ahead of product or event launches. You can use them to give visitors a peek at what you’re working on without spoiling the surprise and get your visitors excited in the meantime.
They are also excellent for generating leads. For example, you could ask users for their contact details to get notified as soon as your product launches.
Also, consider adding a countdown timer. This will help generate more hype and let users know when to return to your website.
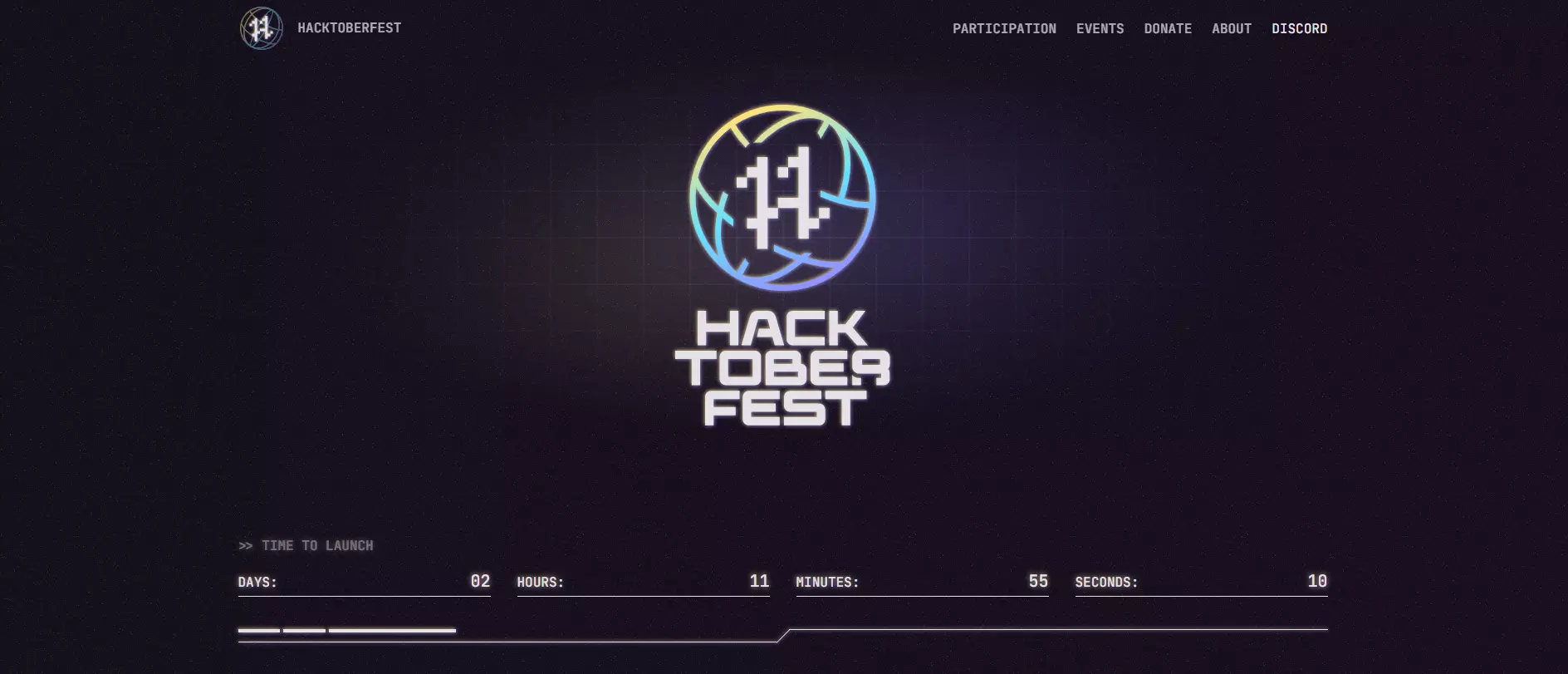
“Coming Soon” page example

Hacktoberfest draws the visitor’s attention to the countdown timer at the bottom of the page. Once visitors are intrigued, they can learn more by clicking one of the navigation links at the top-right portion of the landing page.
Build a landing page just like the one above with this Landingi template: Money App.

Sales landing pages
Sales landing pages are designed to sell. That said, these pages aim to persuade customers to purchase a product/service by going more in-depth about the product’s benefits and answering questions a potential customer might have.
Consequently, sales pages tend to be longer than other types of landing pages. They may include testimonials, a FAQ, or an “about us” section. They can also use an Add to Cart button or pricing lists.
These elements help eliminate any potential uncertainties a customer might have and entice them to close the deal on the spot.
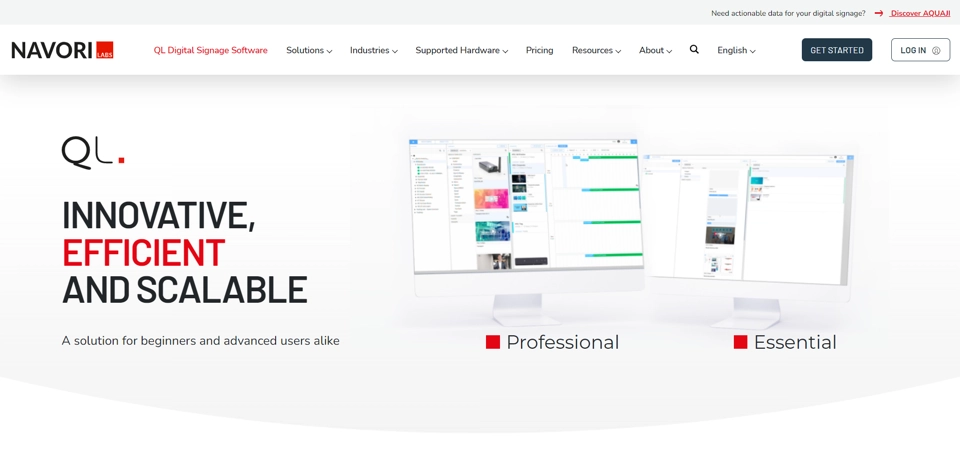
Sales landing page example:

Navori offers a detailed description of its product as users scroll further down the page. Once visitors are filled-in, the landing page concludes with a FAQ section to eliminate any potential uncertainties. Navori also aims to close deals faster by showing its pricing plans.
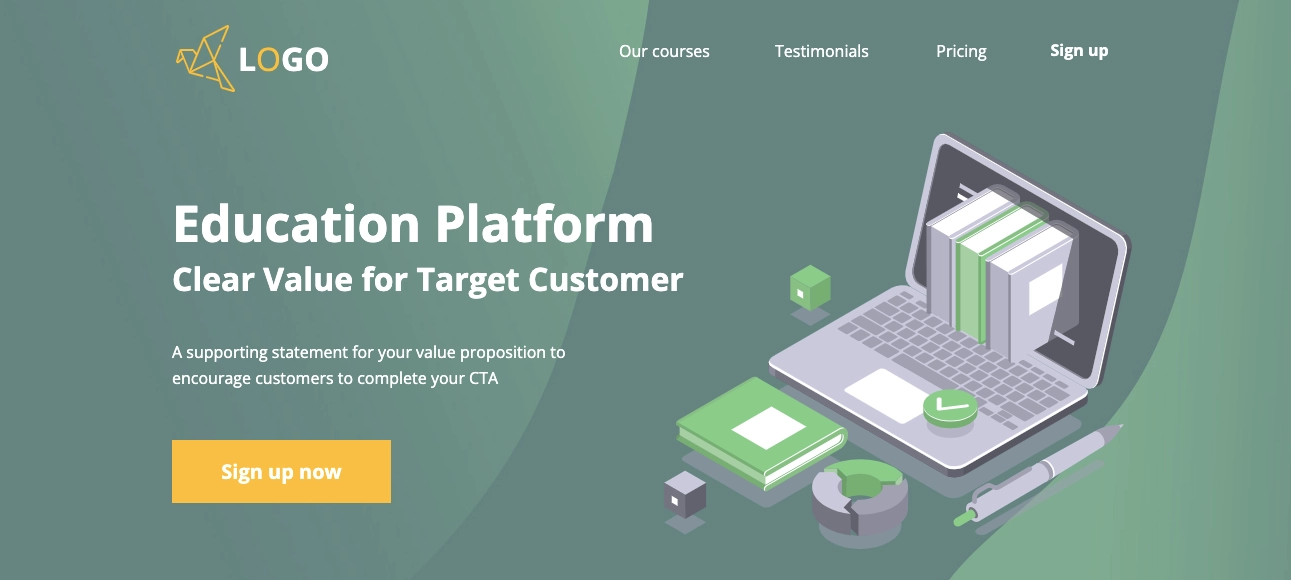
Build a landing page just like the one above with this Landingi template: Education Platform.

Click-through landing pages
These landing pages do not aim to convert visitors right away. Instead, they compel visitors to click through a secondary web page where the conversion will take place, like a lead capture or sales page.
As such, click-through pages have more time to win the visitors’ trust without necessarily pushing them to convert.
They educate users about the product/service’s benefits, features, and how it can address their needs. Meanwhile, the CTA button invites users to take the next step once they are ready.
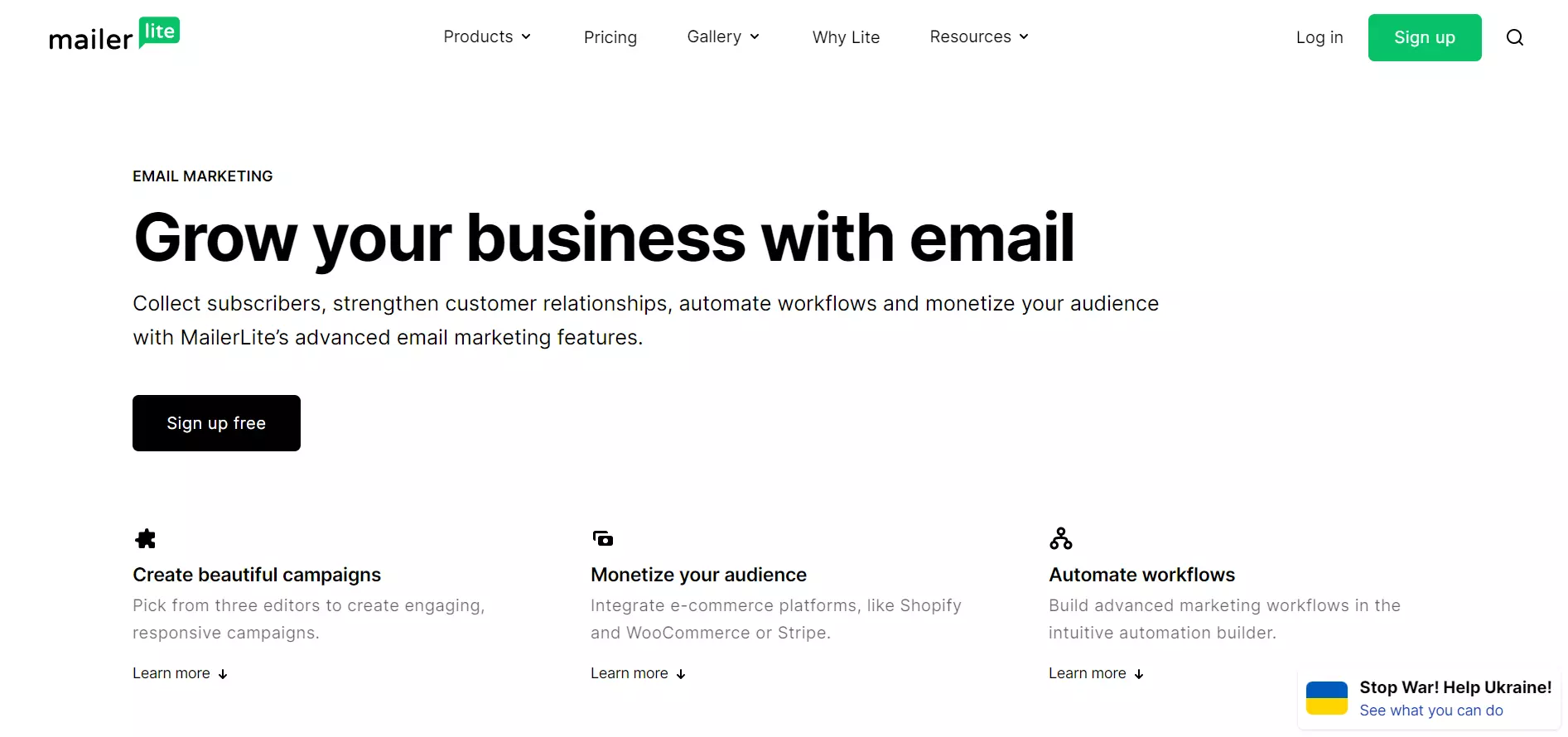
Click-through landing page example:


MailerLite is an excellent example. It highlights some of the platform’s key features and clearly states how this tool can help customers. Meanwhile, the CTA directs users to a page where they can sign-up for a free trial.
Build a landing page just like the one above with this Landingi template: Digital Marketing Consultant.

Video landing pages
Instead of relying solely on text and images, these landing pages use videos to get their message across. Video landing pages are excellent for presenting users with complex information without overwhelming visitors with walls of text and keeping them engaged.
Videos in landing pages can complement written copy or act as the centerpiece of the webpage. They can also come in multiple types, like testimonials, promos, demos, or explainer videos.
In terms of placement, videos can replace hero images, act as backgrounds, come in the form of lightbox pop-ups, or be placed below the fold to act as supporting content.
As for the recommended video length, you should stick to 30 to 60 seconds. The information should be short and sweet to ensure you get your message across in a concise manner.
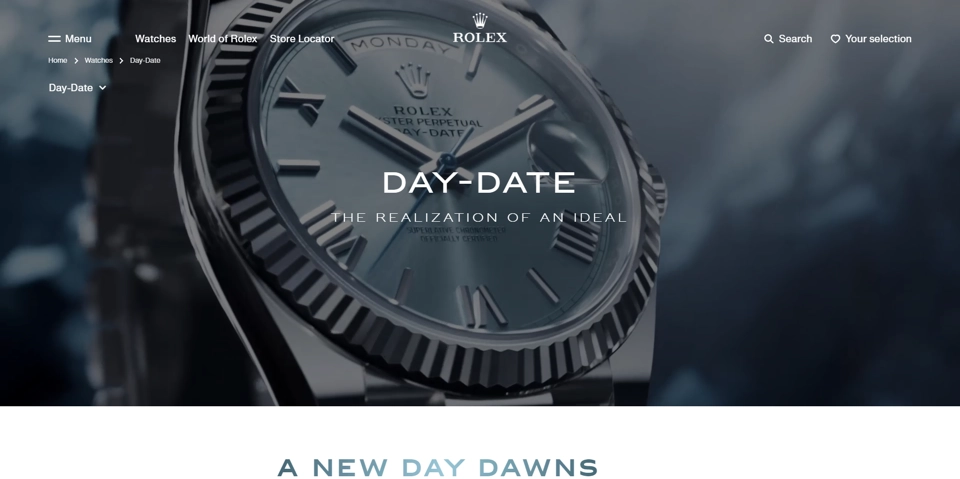
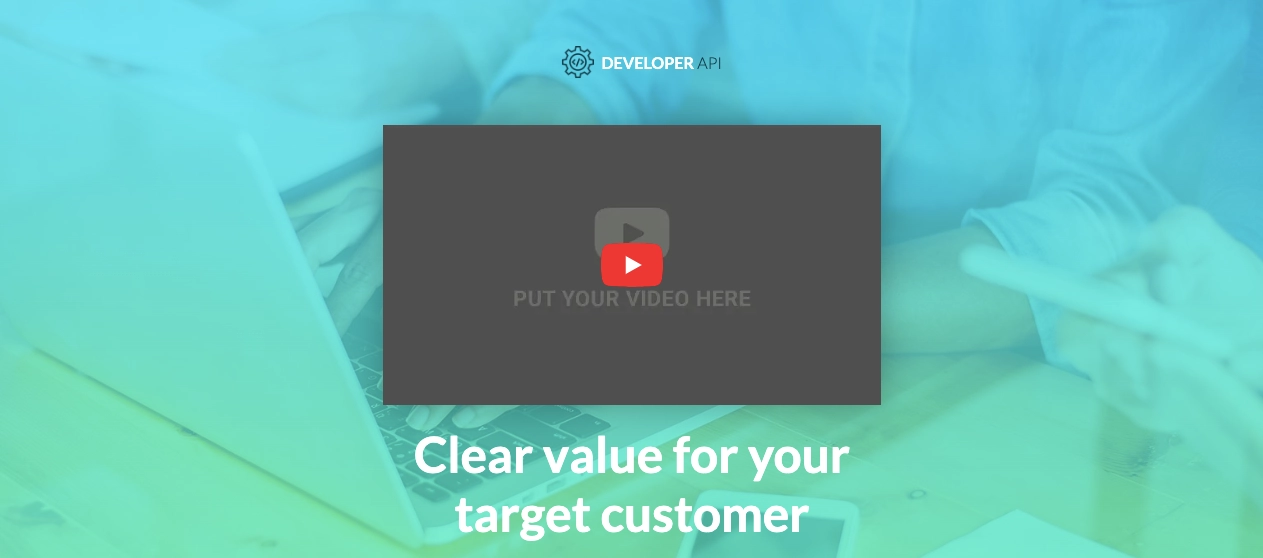
Video landing page example:

Rolex uses a video background to draw full attention to its product and present it from multiple angles.
Build a landing page just like the one above with this Landingi template: Software Functionality.

Event landing pages
These landing pages are designed to promote events, give visitors all the necessary event details, and entice visitors to sign-up.
There are two types of event landing pages: event registration and lead generation landing pages. The former aims to drive reservations, sign-ups, or ticket sales. Meanwhile, the latter focuses on capturing leads so visitors can receive details further down the road and get notified whenever tickets go on sale, for instance.
However, both landing page types share the same goal — to increase conversions and generate excitement among visitors.
That said, these pages should include all relevant details about upcoming events, offer transparent pricing, and include catchy visuals that reflect the event itself and intrigue visitors.
Also, consider adding a countdown timer. This can persuade visitors to purchase tickets straight away.
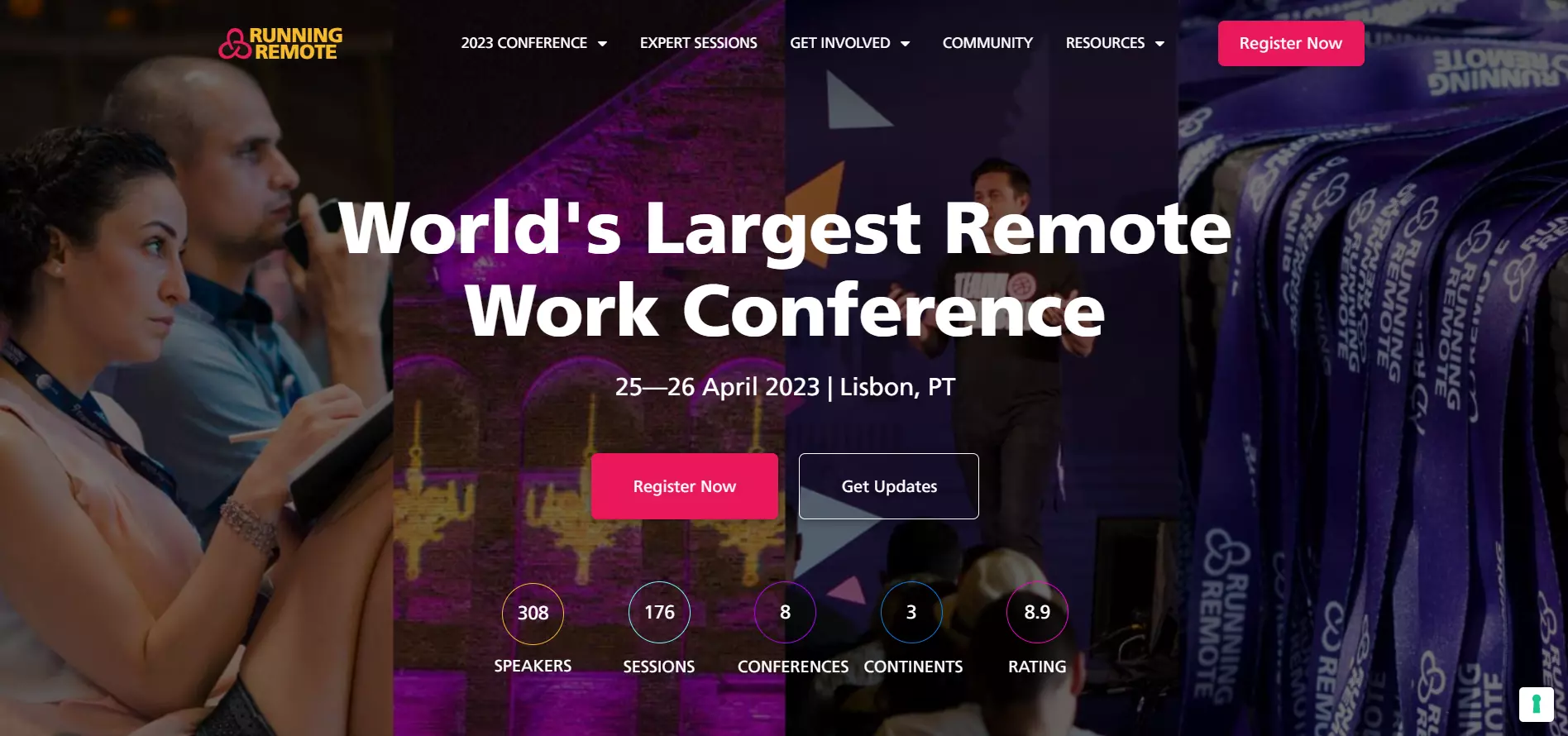
Event landing page example:

Running Remote uses photos from previous events as their backgrounds. This way, users can get a quick idea of what the event will be like. The CTA in contrasting colors further nudges them to convert.
Build a landing page just like the one above with this Landingi template: Fitness Camp.

Product landing pages
Although they might seem similar to regular product pages, product landing pages are slightly different.
Since they come in a landing page format, product landing pages include little to no links that may drive the visitors’ attention away from the offer or any other content that’s not directly related to the product itself.
That said, product landing pages are designed to drive the visitors’ attention to a single offer. They provide an in-depth overview of the product’s features and benefits to get visitors to make a purchase.
These pages often include high-quality visuals to highlight the product, a hero section with a brief section of the product’s features and benefits, testimonials, an “about us” section describing the company, and attention-grabbing CTA buttons.
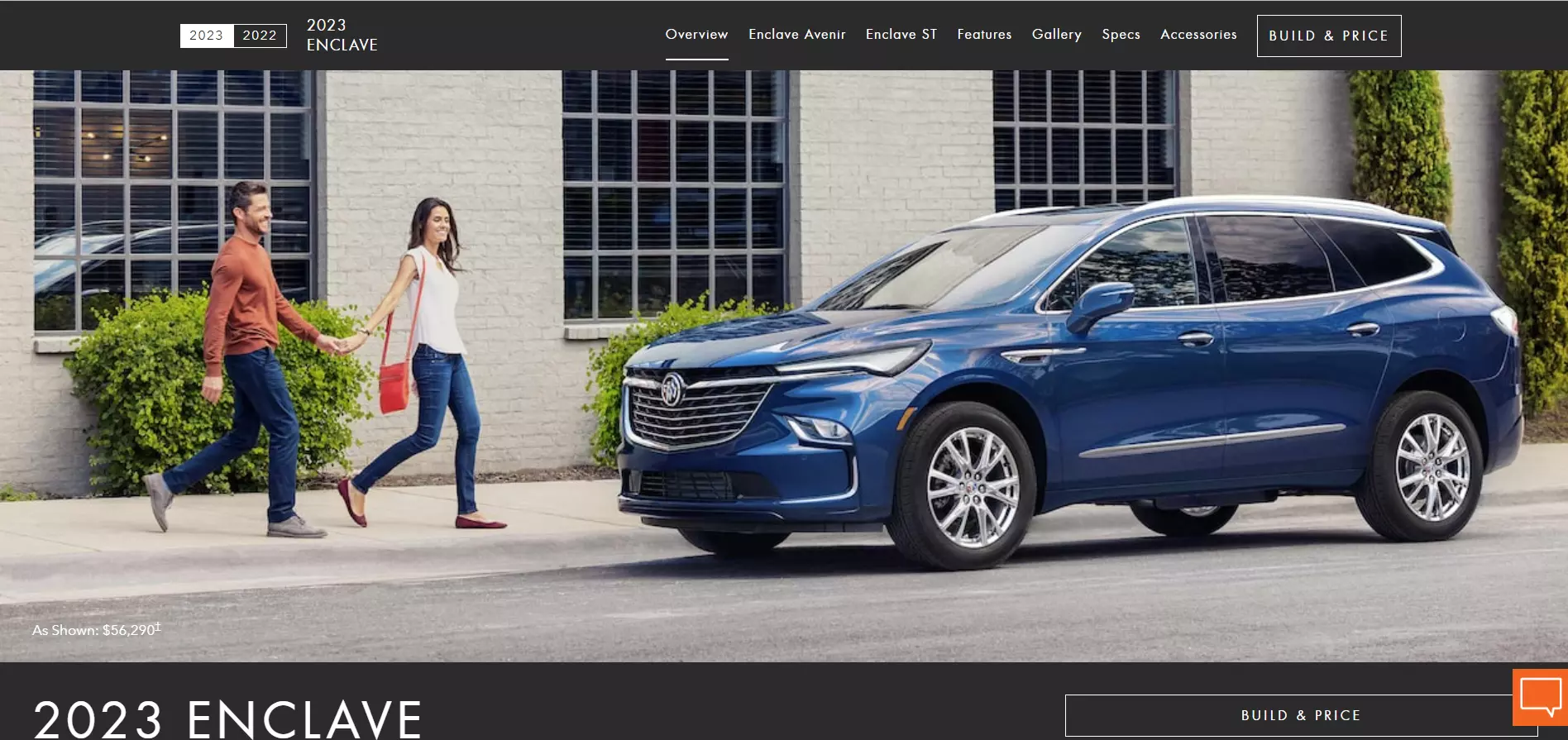
Product landing page example:

Buick makes full use of the background to show off the Enclave model. Visitors can uncover more details about the model or other trim levels by scrolling further down the page or by clicking on one of the navigation links on the top-right portion of the screen.
Build a landing page just like the one above with this Landingi template: Car Offer.

Final Words
Although it may seem like there’s plenty of hard work involved in designing landing pages for different marketing campaigns, Landingi makes it a breeze.
The platform gives you access to 300+ fully customizable templates designed for various use cases. For instance, you can find templates for many of the different landing page types included above.
The templates are also spread across multiple industries like automotive, Ecommerce, or education, so you can quickly find a template that suits your needs. As for customization, the platform features smart sections and a pixel-perfect drag-and-drop interface to help you easily customize pages according to your exact needs — and at scale.