Have you ever had to create loads of landing pages that contained the very same element – a photo, a block of text or a widget?
If the answer is “yes”, you may have just flinched at the very thought of having to copy and paste the same element on seemingly never-ending subpages. ‘Never again’, right?
Fortunately, Landingi’s tech team came up with a new feature in our landing page editor to give you a hand here. How can smart sections assist you in your daily work? Read on to find out!
Make your sections smartable and let go of mundane manual tasks with Smart Sections! An easy way to manage bulk changes.
Smart sections – how do they work?
Every one of the landing page templates in our creator is divided into sections. A section can be anything – a header, a footer, or a signup form.
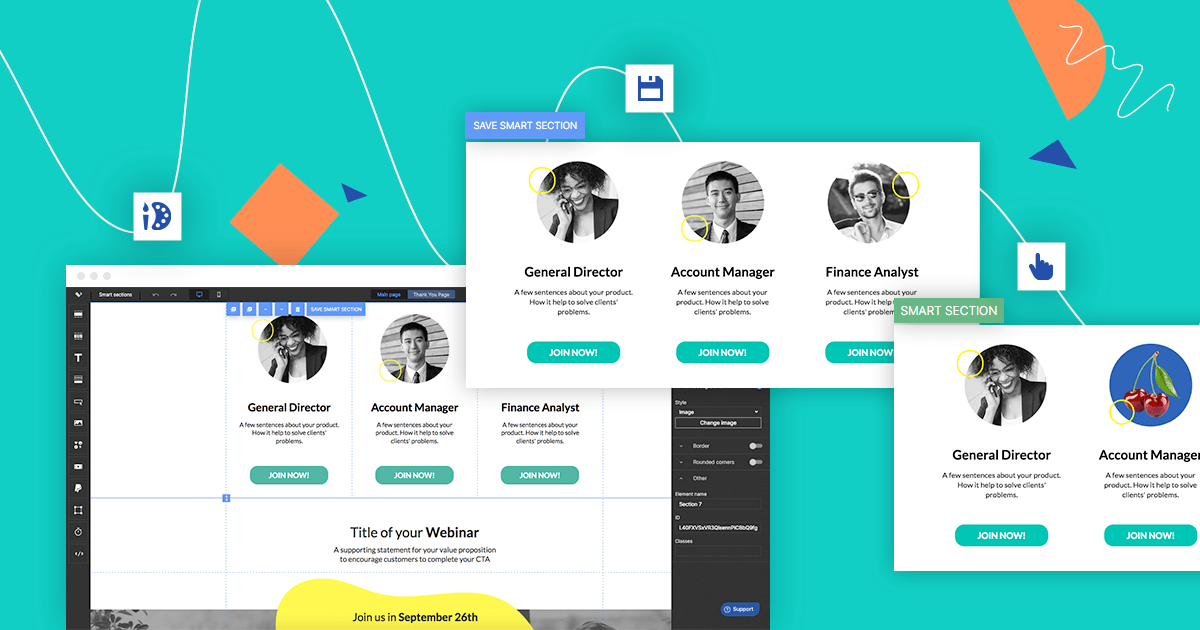
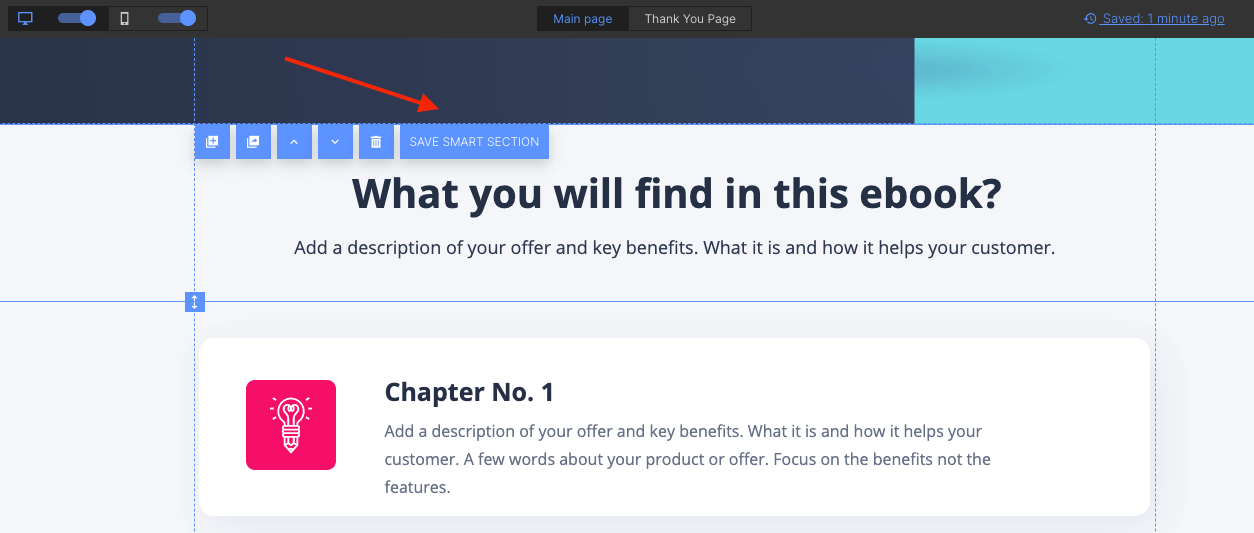
Have a look at an example landing page template below. Once you choose the template, you will notice it is divided into sections. You can turn almost any of them into a smart section (there are exceptions, and I will mention them in a few moments) by using the appropriate button:

If you want to use the very same element on many landing pages, and be sure that even the slightest change implemented in one place will show up on every other landing page – save the said element as a smart section.
You can use the already prepared smart sections as “tiles” (pre-made parts of landing pages) to speed up the creation process. For example, saving a row of testimonials as a smart section and then embedding it into newly-created landing pages not only speeds up work but also makes it harder for any typo to sneak into your sites. And, instead of correcting the same mistakes over and over, you can focus on what matters most in your daily marketing activities. Smart, isn’t it?
Which sections are smartable?
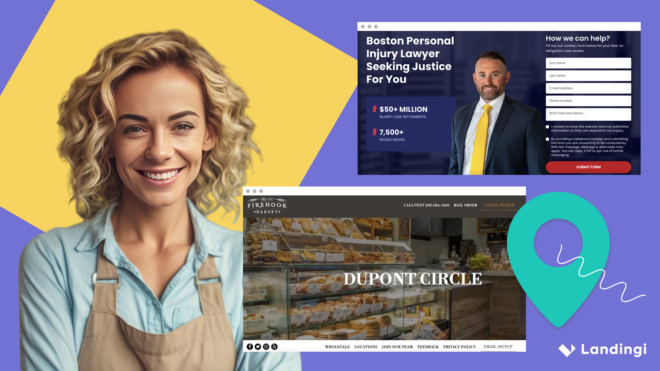
Have a look at these sample parts of our own landing pages. The sections below can all be turned into smart sections and featured on many different pages:


The elements that can also be turned into smart sections are, for example:
- Headers or paragraphs – to make sure there are no typos or discrepancies between different pages and that your slogan looks the same way everywhere.
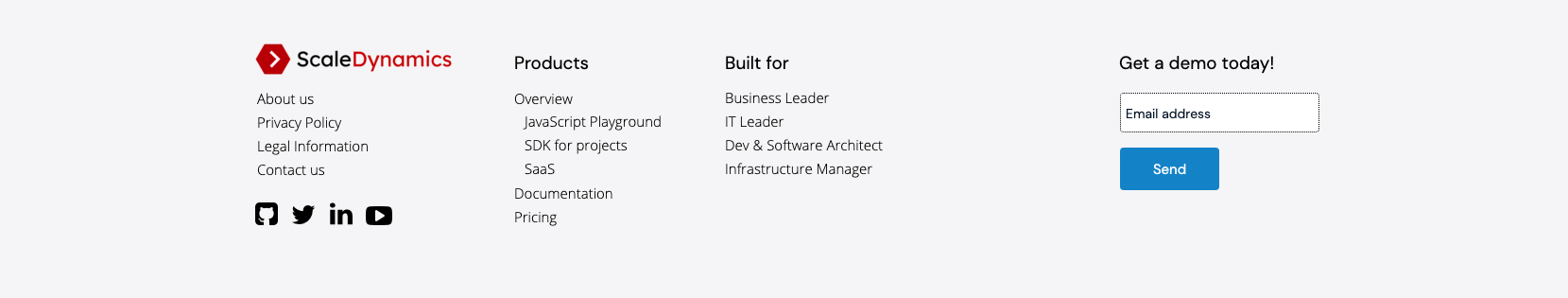
- Footer – if you want to speed up your work and make sure your footer is consistent on each landing page you create (like the one below).

- Pricing widget – or any other section including complex and important information you’ll have to update regularly.
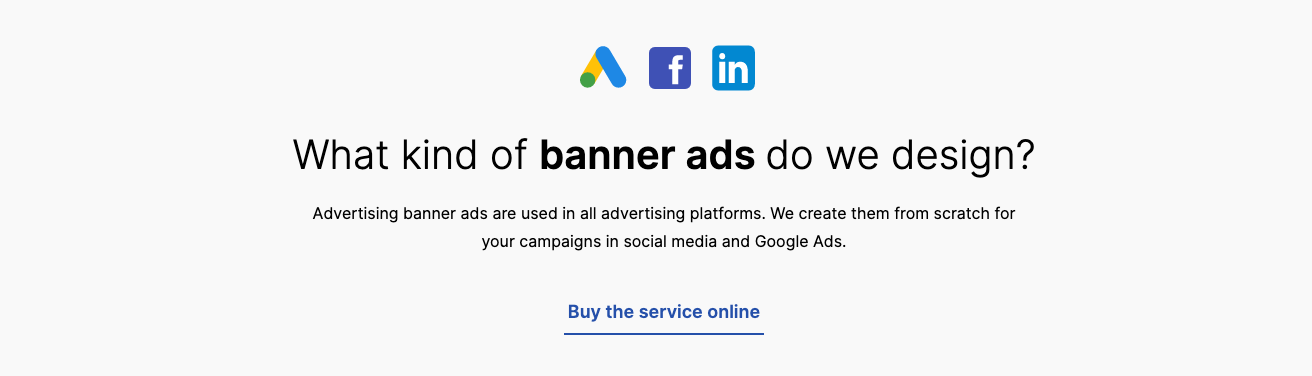
- References, partners’ opinions, social proof sections – to minimize the risk of mixing up someone’s words. You can create a library of testimonials for future use and use the ones suitable for a given marketing campaign.
- CTA with already-prepared integrations and configuration settings – to get on with a new campaign as soon as possible. Especially useful if your brand is dynamic and you have to act quickly not to stay behind your competition.
Scale your work with smart sections
Use smart sections in the A/B testing
If you wish to optimize your landing pages and make them convert even better, running A/B tests should become a crucial part of your marketing activities. As you’ve probably figured out, smart sections will help you to prepare different versions of the same initial landing page. Remember that when you run an A/B test, the two landing pages must differ in one element only.
Smart sections as landing page templates
You can also make use of smart sections to create initial “templates”. Once you add a couple of them to the library in the Landingi platform, you can include them on new landing pages, “unsmart” and then edit. Such a maneuver will speed up your work if you create:
- Different language versions of the same landing page;
- Job offers in a consistent design;
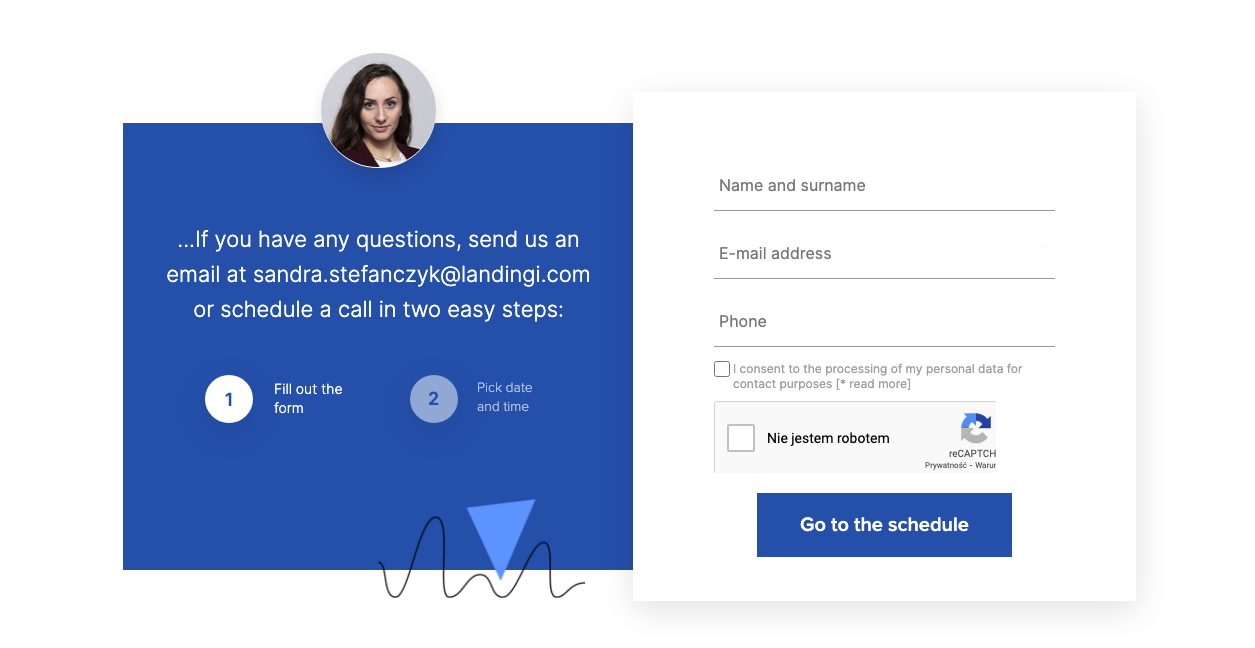
- Landing pages with a contact widget that looks the same but directs a user to a different consultant depending on a page’s purpose.
Smart sections in the Landingi editor
The Landingi landing page builder allows you to turn elements such as headers, blocks of text, forms, buttons, images, icons, videos, counters and HTML widgets into smart sections.
Remember that you cannot pin a smart section. Also, it’s impossible to save a section featuring a PayPal button as a smart one. Whenever you try to “smarten” a section and there’s something standing in your way, a tooltip will appear and inform you what went wrong.
We hope that, thanks to a smart sections library, you’ll be able to work faster, more efficiently and to create landing pages using pre-made elements to react to your market’s needs. Functions such as smart section history and autosave will ensure your work is being saved regularly, while the separate smart sections editor and the publishing options will help you organize your work better.