Widget Akordeon to element strony, który można rozwinąć lub zwinąć, klikając go, aby wyświetlić lub ukryć pola treści, umożliwiając prezentację większej ilości tekstu przy jednoczesnej oszczędności miejsca. Jest powszechnie używany do tworzenia FAQ, podawania szczegółów, opisów produktów, cenników, biogramów, regulaminów czy klauzul.
Z tej instrukcji dowiesz się, jak korzystać z widgetu Akordeon i jak go edytować, a także poznasz kilka przykładów jego użycia.
Od razu przejdź do przykładów, żeby sprawdzić możliwości!
WSKAZÓWKA: W widgecie Akordeon możesz dodać tylko tekst. Jeżeli chcesz w rozwijanym elemencie umieścić obraz lub inny widget, możesz to zrobić, wykorzystując dodatkowy kod JavaScript i klasy. Dowiedz się więcej z instrukcji o rozwijanej sekcji.
Dodawanie widgetu Akordeon
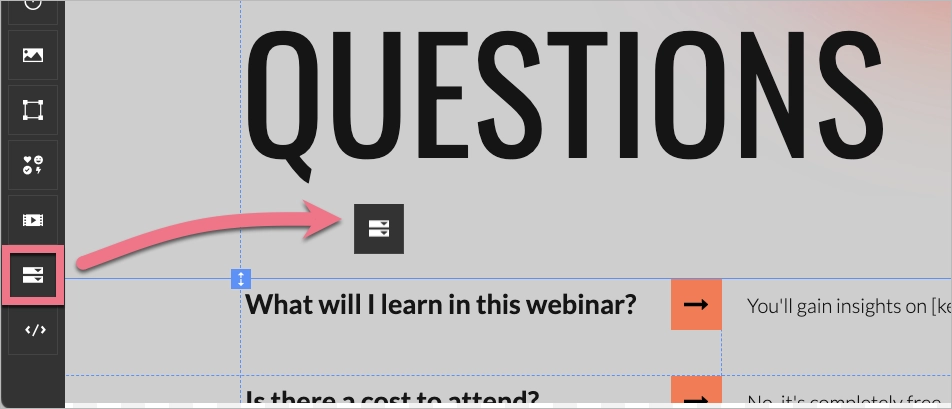
Po lewej stronie edytora odszukaj widget Akordeon, a następnie przeciągnij go i upuść w obszar aktywny Twojego landing page’a.
WAŻNE: W jednej sekcji dodaj tylko jeden widget Akordeon. Jeżeli chcesz mieć więcej akoredeonów na stronie – umieść je w osobnych sekcjach.

WSKAZÓWKA: Rozwijanie elementów Akordeonu powiększy sekcję, w której znajduje się ten widget, co znaczy, że na cały widget możesz przeznaczyć tylko tyle miejsca, ile zajmuje w widoku domyślnym.
Edycja Akordeonu
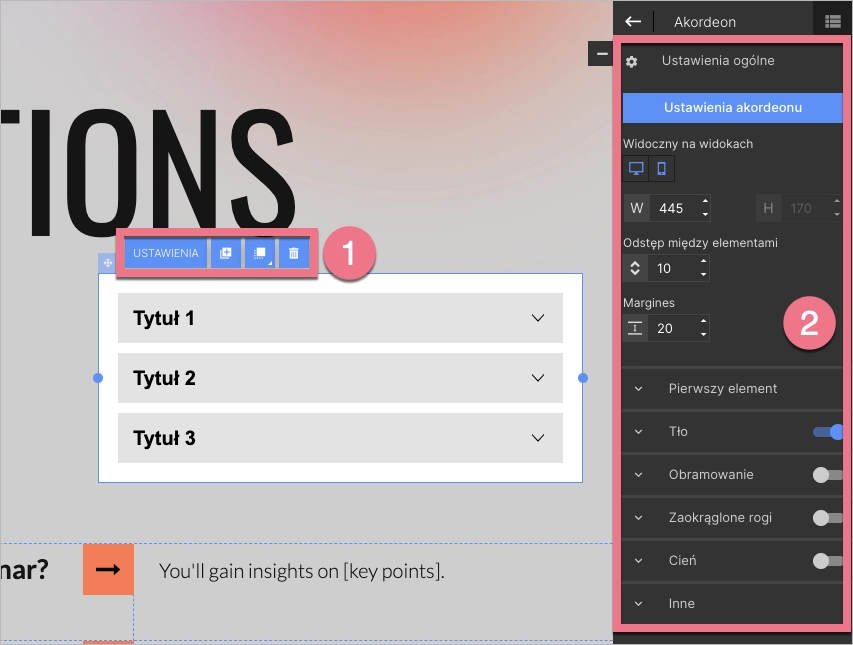
Kliknij w Akordeon, aby rozpocząć edycję. Wyświetli się jego menu podręczne (1) oraz uaktywni panel boczny po prawej stronie edytora (2).
- W menu podręcznym, klikając w punkty na obramowaniu, możesz zmieniać szerokość Akordeonu. Pozostałe ikony menu podręcznego umożliwią zduplikowanie widgetu, przesunięcie go na wierzch/pod spód, usunięcie i przejście do ustawień.
- W panelu bocznym możesz przejść do ustawień Akordeonu, dostosować jego widoczność (widget jest domyślnie widoczny zarówno na widoku desktopowym, jak i mobilnym), zmienić jego szerokość, odstęp między elementami i margines. Poniżej znajdują się zakładki z dodatkowymi opcjami. Z wyjątkiem zakładek Pierwszy element oraz Inne możesz je włączyć lub wyłączyć za pomocą suwaka, który znajduje się w prawym rogu zakładki.

Ustawienia Akordeonu
W ustawieniach akoredeonu określisz liczbę rozwijanych elementów i ich treść.
1. Przejdź do Ustawień akordeonu z menu podręcznego lub panelu bocznego.
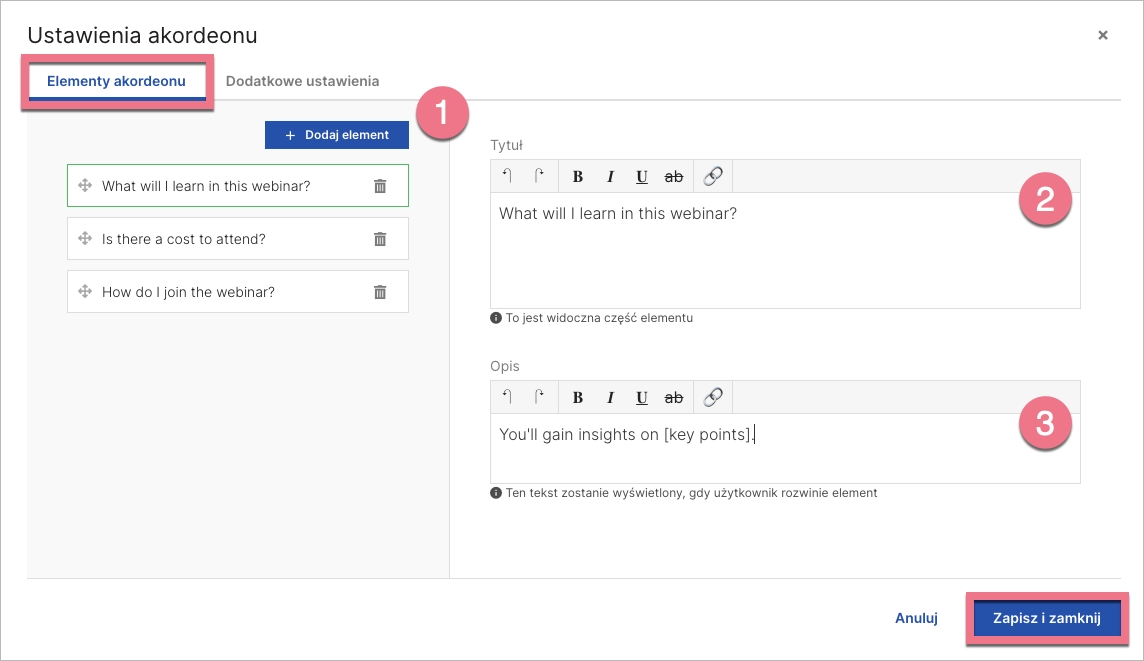
2. W zakładce Elementy akordeonu możesz dodawać nowe elementy lub je usuwać (1). Aby zmienić ich kolejność, przeciągnij i upuść je w wybranym miejscu. Dla każdego elementu w polu Tytuł (2) wpisz tekst, który będzie zawsze widoczny. W polu Opis (3) wpisz tekst, który zostanie wyświetlony, gdy użytkownik kliknie element, by go rozwinąć.
Na koniec zapisz zmiany.

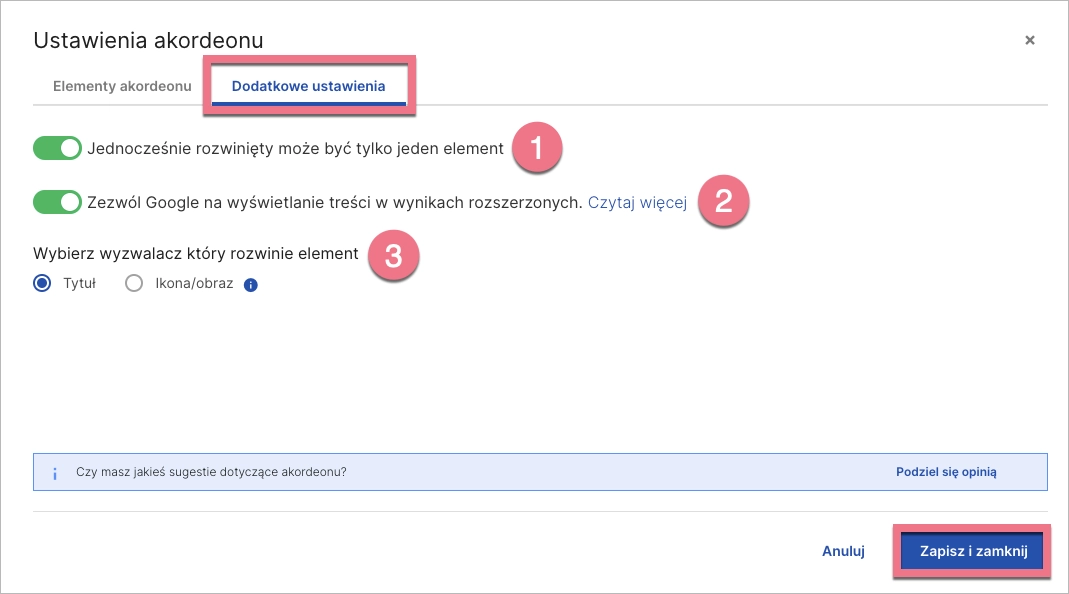
3. W zakładce Dodatkowe ustawienia możesz ustawić następujące opcje:
- Zezwól na rozwinięcie tylko jednego elementu na raz. Wyłącz, jeśli jednocześnie może być rozwijany więcej niż jeden element.
- Pozwól Google odczytać treść wpisaną w Akordeonie i wyświetlić ją w wynikach rozszerzonych. To, czy treść zostanie wyświetlona w wynikach wyszukiwania, zależy od algorytmu Google. Dowiedz się więcej.
- Zdecyduj, czy element zostanie rozwinięty po kliknięciu tytułu czy ikony/obrazu.
Na koniec zapisz zmiany.

Edycja wyglądu
Prawy panel boczny Akordeonu umożliwia dostosowanie wyglądu widgetu.
1. Kliknij zewnętrzne pole widgetu, aby edytować następujące opcje:
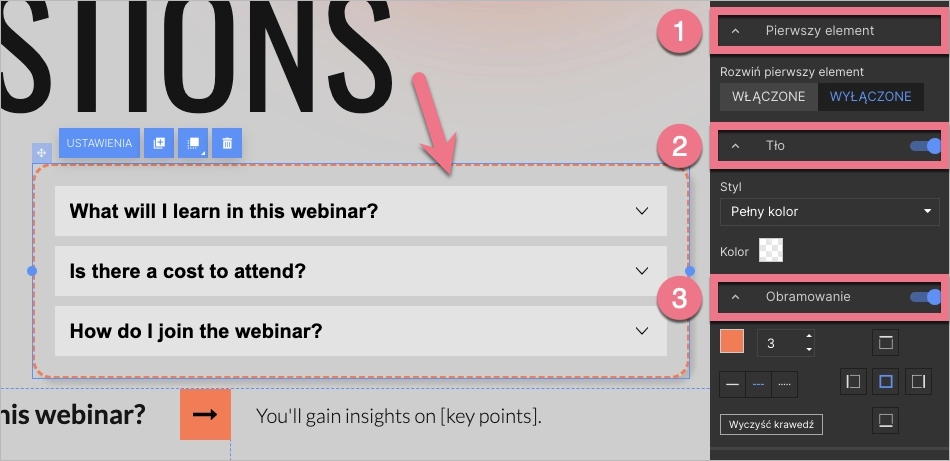
- Pierwszy element: Zdecyduj, czy pierwszy element w Akordeonie będzie domyślnie rozwinięty czy nie.
- Tło: Wybierz styl tła dla widgetu. Możesz wybrać pełny kolorem, gradient lub obraz.
- Opcje jednolitego koloru i gradientu dostosujesz, zmieniając przezroczystość (w tym pełną przezroczystość), a także ustawiając kąt gradientu.
- Obraz dla tła dodasz ze swojej galerii lub z biblioteki Unsplash. Możesz zastosować dla niego efekt paralaksy.
- Obramowanie: Ustaw grubość, kolor i styl (jednolite, przerywane lub kropkowane) obramowania widgetu.

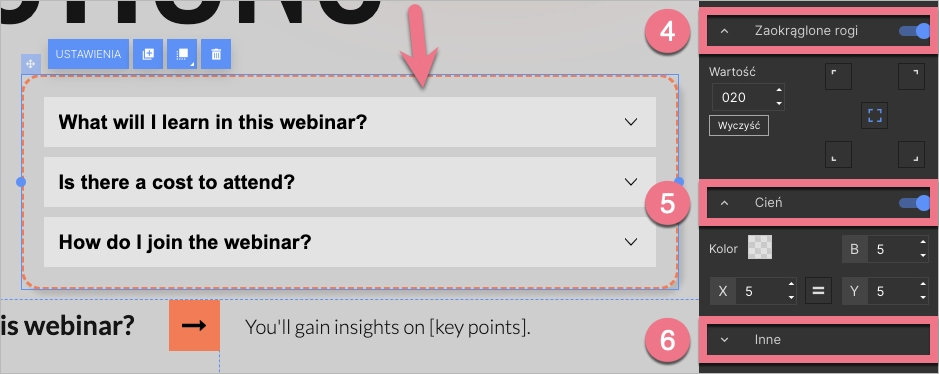
- Zaokrąglone rogi: Ustaw zaokrąglenia narożników. Aby to zrobić, wybierz jeden róg lub wszystkie, a następnie określ wartość zaokrąglenia.
- Cień: Ustaw wartości dla cienia Akordeonu. Możesz określić kolor cienia, rozmycie, odległość w poziomie i odległość w pionie.
- Inne: Skopiuj ID Akordeonu i nadaj mu klasę.

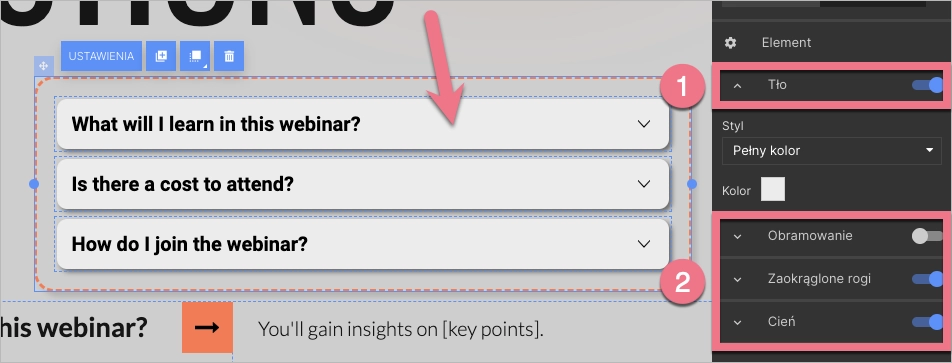
2. Kliknij dowolny element (nie tekst), aby dostosować jego wygląd. Opcje tła, obramowania, zaokrąglonych rogów i cienia działają podobnie do tych samych opcji dla całego widgetu (zobacz wyżej).

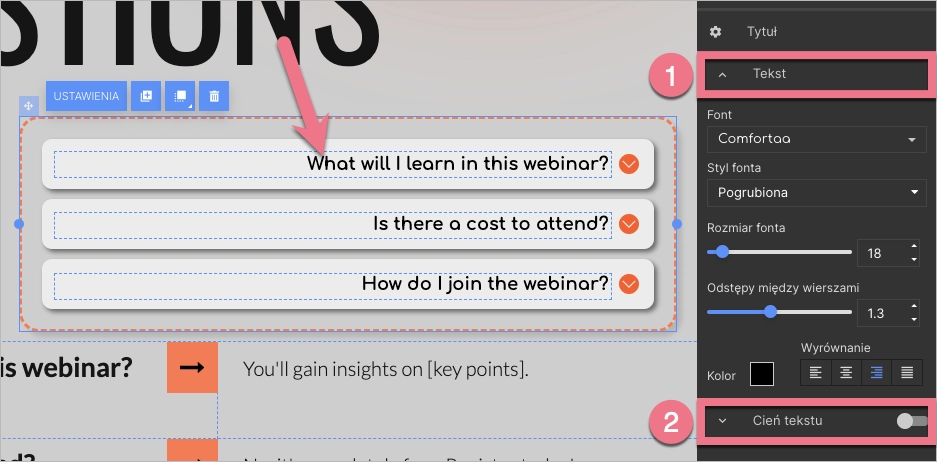
3. Kliknij pole tekstu, aby dostosować jego wygląd.
- Tekst: Wybierz font, styl fonta, rozmiar, odstępy między wierszami, kolor i wyrównanie tekstu.
- Cień tekstu: Ustaw wartości dla cienia tekstu. Możesz określić kolor cienia, rozmycie, odległość w poziomie i odległość w pionie.

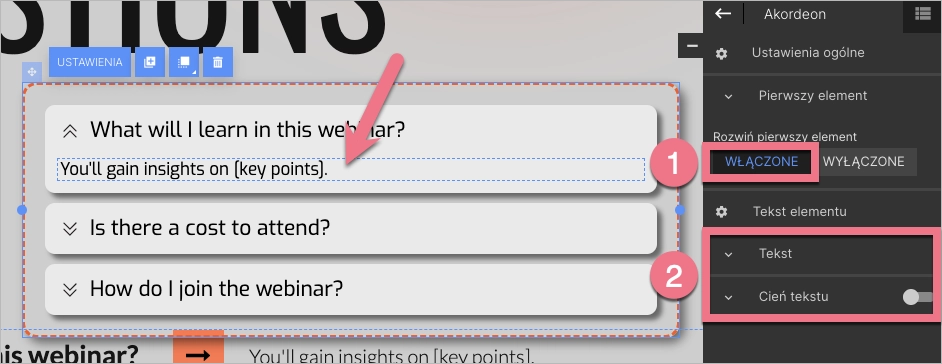
4. Aby dostosować tekst w rozwiniętym elemencie, najpierw włącz opcję Rozwiń pierwszy element (1). Następnie kliknij tekst i dostosuj jego styl i cień (2).

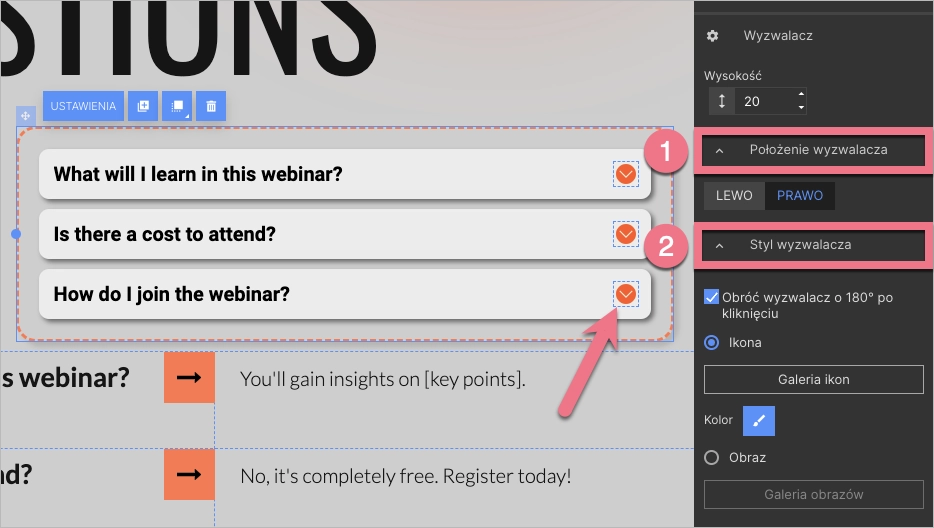
5. Kliknij ikonę (wyzwalacz), aby dostosować jej wygląd.
- Położenie wyzwalacza: Określ, czy wyzwalacz ma być wyświetlany po prawej czy po lewej stronie elementu.
- Styl wyzwalacza: Wybierz, czy po kliknięciu wyzwalacz ma zostać obrócony o 180 stopni. Wybierz ikonę lub obraz. Możesz zmodyfikować kolor ikony. Dowiedz się więcej o edycji ikon.

Przykłady
Widget Accordion jest najczęściej używany do FAQ, ale można go wykorzystać do wielu innych zastosowań. Czytaj dalej, aby zapoznać się z przykładami użycia Akordeonu.
FAQ (najczęściej zadawane pytania)
Odtwórz poniższe wideo, aby zobaczyć widget Akordeon jako sekcję FAQ.
Szczegóły produktu/usługi
Odtwórz poniższe wideo, aby zobaczyć widget Akordeon użyty do pokazania korzyści lub szczegółów oferty.
Biogramy prowadzących/speakerów
Odtwórz poniższe wideo, aby zobaczyć widget Akordeon zastosowany do przedstawienia prowadzących wydarzenie lub prezenterów bez zajmowania dużej ilości miejsca.
Dobre praktyki i wskazówki
- Upewnij się, że akordeon jest responsywny. Sprawdź widget w edytorze widoku mobilnego i przetestuj landing page na urządzeniu mobilnym po jego opublikowaniu. Zadbaj o to, by elementy dotykowe były wystarczająco duże, by ułatwić interakcję na urządzeniach mobilnych.
- Rozwijane elementy mogą skłonić Cię do użycia mniejszego rozmiaru czcionki – unikaj jednak zbyt małych rozmiarów. Zadbaj o dostępność i zachowaj odpowiednią wielkość i kontrast kolorystyczny, aby zapewnić widoczność.
- Jeśli chcesz dodać elementy wizualne (obrazy, ikony, kształty) bezpośrednio pod akordeonem, umieść je w osobnej sekcji. W ten sposób przesuną się one w dół, gdy element akordeonu się rozszerzy.
- Rozważ pozostawienie domyślnie rozwiniętego najistotniejszego elementu. Umieść najważniejsze lub najczęściej poszukiwane informacje na początku.
