Ikona pomaga w poruszaniu się po stronie, wyróżnia wybrane fragmenty tekstu, uzupełnia wizualnie treść, a czasem ją (skrótowo) zastępuje. W Landingi możesz wybierać spośród setek darmowych ikon i dostosowywać ich kolory do motywu Twojej kampanii.
Edycja ikon
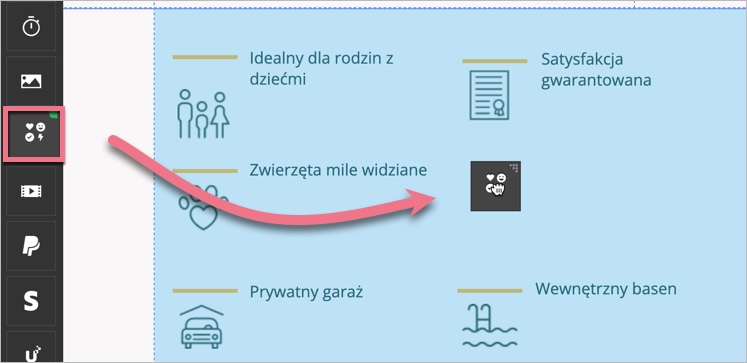
W edytorze odszukaj widget Ikona, następnie przeciągnij go i upuść w obszar aktywny.

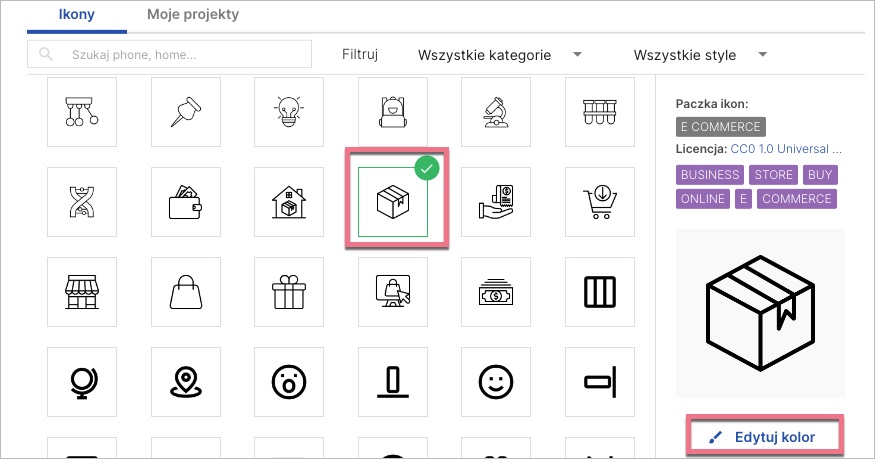
Wyświetli się biblioteka ikon. Możesz je filtrować według kategorii i stylów.
Aby edytować kolory, kliknij ikonę i wybierz opcję Edytuj kolory.

Większość ikon jest dostępna bezpłatnie do użytku osobistego oraz komercyjnego i zazwyczaj nie jest wymagane podanie autora oryginału. Aby zobaczyć szczegółową licencję wybranej ikony, kliknij ikonę i wybierz nazwę licencji znajdującą się nad ikoną.
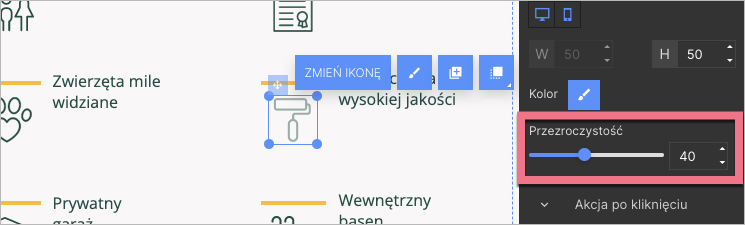
Możesz także zmienić przezroczystość ikony. Kliknij w nią i w panelu po prawej stronie dostosuj procent przezroczystości.

Akcje i ustawienia
Na pasku narzędzi widgetu po prawej stronie możesz ustawić jedną z trzech akcji: link do adresu URL, przewiń do sekcji lub pokaż lightbox.
Przeczytaj więcej o ID i klasach oraz o obracaniu i odbiciu lustrzanym elementów.