Icons help to navigate through a page, highlight text fragments, and visually complete the content or sometimes replace it. In Landingi, you can choose from hundreds of free icons and adjust the colors to align them with the theme of your campaign.
Editing icons
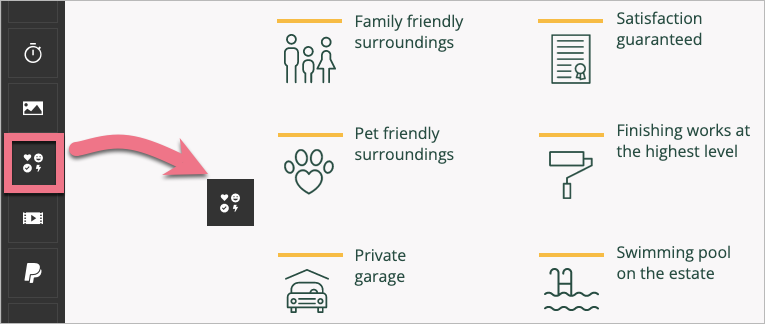
To add an icon to your landing page in Landingi, find the Icon widget in the editor, then drag and drop it into the active area of your landing page.

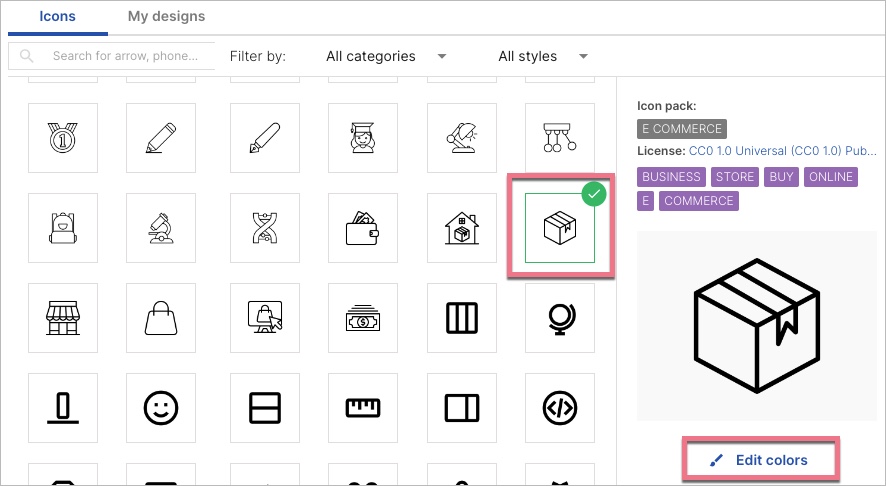
You’ll see a library of icons. You can filter them by categories and styles.
To edit the colors of the icon, click on it and select Edit colors.

Most icons are free for personal and commercial use, and you’re not usually required to credit the author of the original. To see a detailed license of an icon, click on it, and select the license name above the icon.
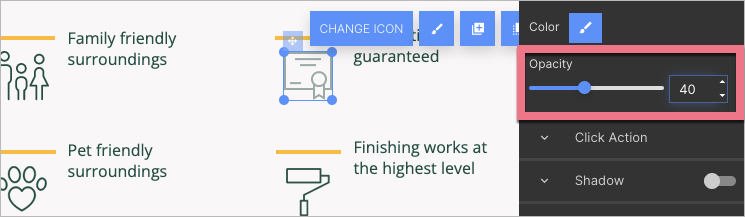
You can also change the opacity of an icon. Select the icon and, in the right-side toolbar, adjust the percentage of the opacity.

Click actions and general settings
In the widget toolbar on the right, you can set one of the three click actions: link to URL, scroll to the section, or show lightbox.
Read more about Element ID and classes, and rotating and mirroring elements.