La conception d’une page d’accueil est essentielle pour attirer l’attention et favoriser les conversions. Qu’il s’agisse de lancer un nouveau produit, de recueillir des pistes ou de promouvoir une offre, une page de garde bien conçue peut faire toute la différence. Contrairement à d’autres types de pages web ou landing pages, les pages de garde ont un rôle d’introduction. Ces pages apparaissent juste avant qu’un visiteur n’entre sur votre site web et sont utilisées pour faire des annonces, présenter des promotions ou émettre des avis de non-responsabilité.
Les sites web peuvent également utiliser les pages de garde pour vérifier l’âge des utilisateurs ou aider les visiteurs à définir leurs préférences en matière de langue et de pays. Bien qu’elles puissent sembler insignifiantes à première vue, les pages de garde restent très polyvalentes. Elles peuvent favoriser les conversions, délivrer des messages importants, attirer l’attention, mettre en avant des produits spécifiques et empêcher certains segments d’audience d’accéder à votre site web. Pour créer une page de garde efficace, vous devez suivre les conseils suivants :
- Veillez à ce que la présentation soit claire et éliminez les distractions afin de concentrer l’attention de l’utilisateur sur l’action.
- Utilisez des visuels immersifs pour susciter l’engagement.
- Rédigez un CTA clair et direct pour clarifier l’objectif de la page.
- Utilisez des titres convaincants pour transmettre immédiatement votre offre.
- Ajoutez des signaux de confiance ou des éléments de preuve sociale pour renforcer votre crédibilité.
- Utilisez un formulaire ne demandant que les informations essentielles pour réduire les frictions et augmenter les conversions.
Cet article passe en revue 6 exemples de pages de garde afin que vous puissiez vous en inspirer et créer vos propres designs étonnants pour votre site web. Nous vous montrerons également à quel point il est facile de créer une page de garde en utilisant les modèles de Landingi.
Découvrez des exemples landing page, les meilleurs modèles conçus par des professionnels et apprenez à créer une page d’accueil qui convertit.
C’est parti !

Qu’est-ce qu’une page de garde ?
Une page d’accueil est une introduction d’une seule page qui sert de passerelle vers le reste d’un site web. Contrairement à une page d’accueil traditionnelle, une page de garde apparaît avant que les utilisateurs ne puissent accéder au contenu principal du site. Elle est conçue pour attirer l’attention et encourager les utilisateurs à entreprendre une action spécifique. Les pages d’accueil présentent souvent des éléments de conception minimaux, attirant l’attention sur un objectif clé, qu’il s’agisse de demander aux utilisateurs de choisir une langue, de vérifier leur âge ou de présenter une annonce, une promotion ou un événement.
Les pages d’accueil sont souvent utilisées pour des campagnes spéciales, des lancements de produits ou des annonces importantes. Par exemple, les sites de commerce électronique peuvent utiliser une page de garde pour annoncer une vente, tandis qu’un site de jeux peut en utiliser une pour vérifier l’âge avant d’entrer sur le site principal.
Si les pages d’accueil peuvent être efficaces à des fins spécifiques, elles sont parfois critiquées parce qu’elles ajoutent une étape supplémentaire entre l’utilisateur et le contenu principal. Elles doivent donc être simples, ciblées et rapides à charger pour ne pas nuire à l’expérience de l’utilisateur.
Comment créer une page de garde ?
Pour créer une landing page qui servira de page d’accueil, déterminez son objectif, concevez une mise en page simple mais attrayante, et utilisez un message concis et un CTA proéminent. Incorporez éventuellement un formulaire. Veillez ensuite à ce que la page se charge rapidement, rendez-la facultative ou sautez-la, et testez sa compatibilité avec les téléphones portables et les ordinateurs de bureau. En vous concentrant sur ces étapes, vous pouvez créer une page de garde qui suscite l’intérêt des visiteurs, atteint les objectifs que vous vous êtes fixés et améliore l’expérience globale de l’utilisateur de votre site web.
Suivez ces 6 étapes clés pour vous assurer qu’il attire l’attention et qu’il remplit son objectif:
- Déterminer l’objectif de la page d’accueil – identifiez la raison spécifique de votre page d’accueil. Demandez-vous s’il s’agit d’annoncer quelque chose, de recueillir des données ou de guider les utilisateurs vers le bon contenu. Veillez à ce que l’objectif de la page soit clair et singulier.
- Concevezune mise en page simple et accrocheuse – créez une page d’accueil propre et épurée avec un point focal, tel que le logo de la marque, une image de haute qualité ou une vidéo immersive en rapport avec votre objectif et qui attire immédiatement l’attention des visiteurs.
- Rédigez un message clair ou un CTA – utilisez un message clair et direct sur votre page de garde pour guider les visiteurs vers l’action souhaitée. Veillez à ce que le CTA soit bien visible, facile à comprendre et conforme à l’objectif de la page d’accueil.
- Veillez à un chargement rapide – optimisez les images et évitez les scripts lourds pour vous assurer que la page ne ralentit pas l’expérience de l’utilisateur, en particulier sur les appareils mobiles. Les pages de présentation doivent se charger rapidement pour ne pas frustrer les utilisateurs.
- Rendez-la facultative ou passez-la – envisagez de proposer un bouton “Passer” pour donner aux utilisateurs le contrôle sur la manière dont ils interagissent avec la page de garde. Cette option est particulièrement utile si la page de garde n’est pas essentielle à la navigation sur le site, par exemple dans le cas de promotions ou d’annonces non obligatoires.
- Testez la compatibilité avec les appareils mobiles etles ordinateurs de bureau – assurez-vous que votre page d’accueil s’affiche correctement sur les appareils mobiles et les ordinateurs de bureau. Une conception réactive est essentielle pour offrir une expérience utilisateur cohérente et positive sur toutes les plateformes.
6 meilleurs exemples de pages de garde
Découvrez les six meilleurs exemples de pages de garde, chacune créée dans un but différent. Ces pages peuvent vous inspirer pour rédiger un message convaincant, concevoir une mise en page visuellement époustouflante et utiliser des appels à l’action efficaces. Une fois que vous aurez découvert les secrets de la conception d’une page de garde, consultez les modèles préconçus et utilisez Landingi pour créer votre page de garde parfaite.
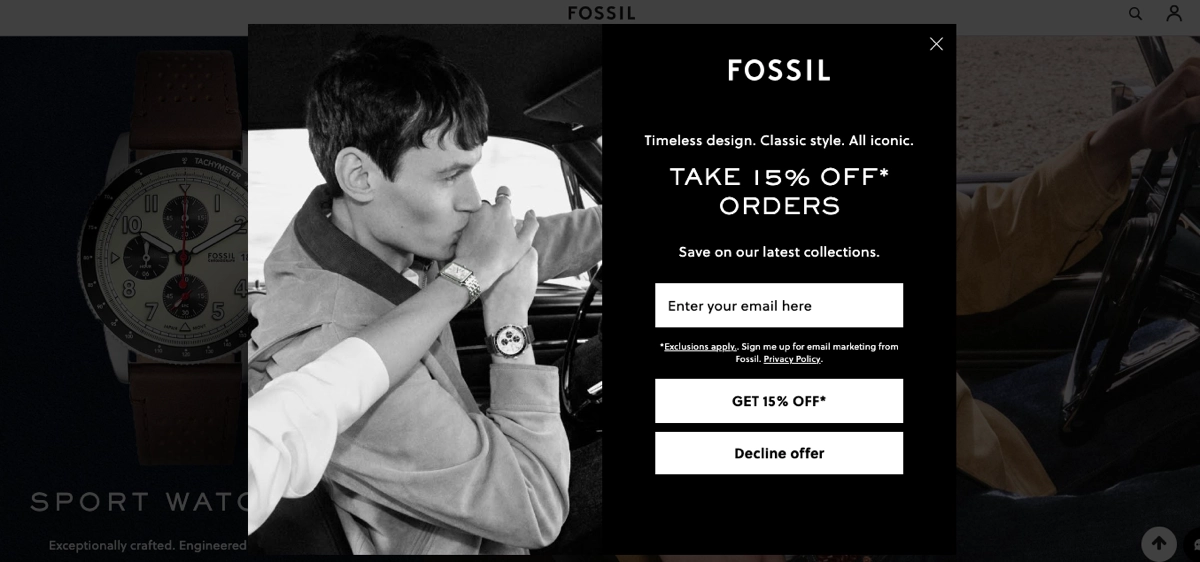
1. Fossil
La page d’accueil de Fossil vise à attirer les adresses électroniques des utilisateurs en échange d’une réduction de 15 %. L’absence de coordonnées supplémentaires obligatoires et la présence de deux boutons de sortie permettent aux utilisateurs de s’inscrire ou de passer immédiatement à la page principale.

Cette page d’accueil capte efficacement l’attention des utilisateurs grâce à une photo de haute qualité des produits Fossil en cours d’utilisation. Son texte concis et son titre convaincant transmettent la proposition de valeur unique. Les boutons CTA se distinguent par des couleurs contrastées, tandis que leur texte est clair et va droit au but.
Les principaux enseignements à tirer de cet exemple:
- Proposition de valeur claire,
- Des messages simples,
- Formulaire d’inscription à champ unique,
- Des CTA solides.
Domaines d’amélioration:
- Différenciation visuelle des CTA – le CTA “Refuser l’offre” doit être moins visible que celui qui mène à l’action souhaitée.
Choisissez le modèle de popup Coupon Sale de landingi et améliorez votre page d’atterrissage eCommerce avec une offre de réduction spéciale. Utilisez une image de haute qualité, créez un titre convaincant et utilisez un formulaire simple pour générer des prospects de manière efficace.

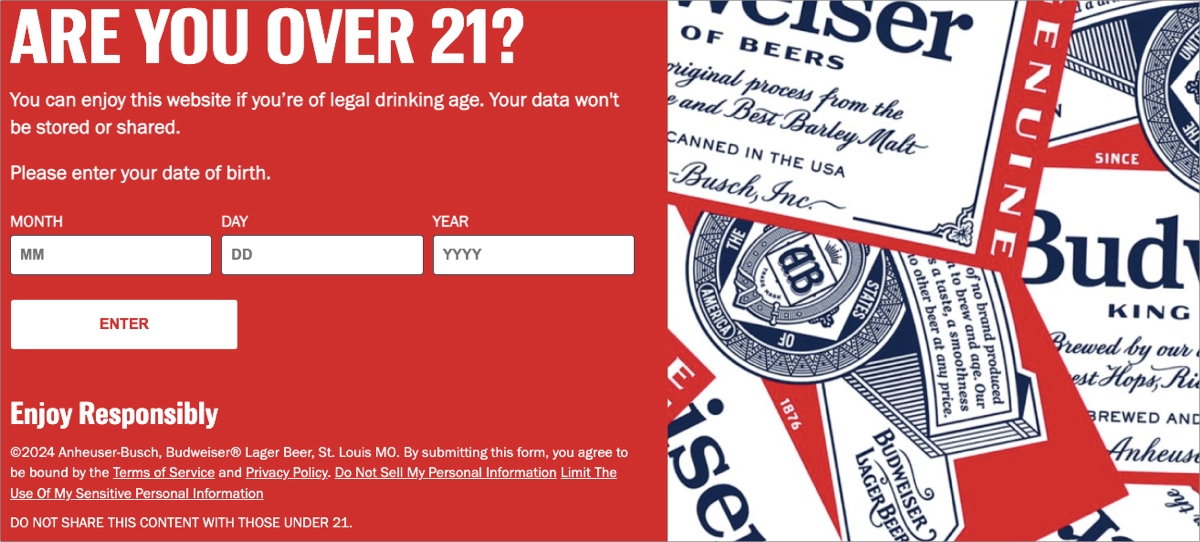
2. Budweiser
La page d’accueil Budweiser landing page est un mélange impressionnant de visuels audacieux et d’une image de marque forte, conçue pour attirer immédiatement l’attention des utilisateurs. Dans ce cas, l’entreprise utilise une page de garde pour vérifier l’âge des visiteurs, empêchant ainsi les mineurs d’accéder au site web.

Budweiser utilise la palette de couleurs de la page d’accueil pour mettre en valeur l’identité de la marque. La navigation est simple et dirige les utilisateurs vers la zone principale : la vérification de l’âge. Le texte de la page d’accueil mentionne que les données de l’utilisateur ne seront ni stockées ni partagées, éliminant ainsi tout facteur potentiel susceptible d’inciter les visiteurs à cliquer.
Les principaux enseignements à tirer de cet exemple:
- Une image de marque forte,
- Action ciblée de l’utilisateur.
Domaines d’amélioration:
- Visuels – l’inclusion d’éléments plus attrayants, comme une vidéo ou une simple animation au lieu d’une image, peut accroître l’engagement des utilisateurs.
Utilisez le modèle Mosaic Splash Page de Landingi pour créer une page d’accueil de vérification de l’âge efficace pour votre site web.

3. GAP
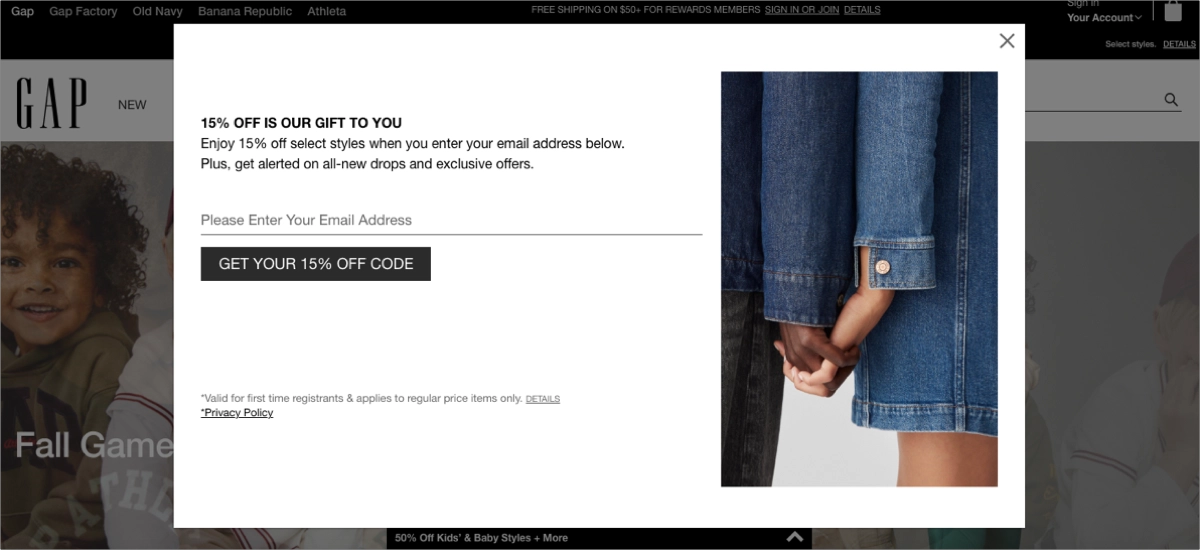
La page d’accueil de GAP propose un code de réduction en échange d’adresses électroniques. Elle s’appuie sur une interface propre et moderne, ce qui en fait un exemple idéal de page d’accueil efficace pour le commerce électronique. La page comprend une photo présentant les produits. Ce support visuel supplémentaire est excellent pour inciter les utilisateurs à saisir leurs coordonnées.

Elle met clairement en évidence la proposition de valeur dans un titre convaincant et un texte concis, guidant les visiteurs vers l’action souhaitée. Le formulaire simple est convivial, et un bouton CTA exceptionnel contient un message remarquable soulignant les avantages.
Les principaux enseignements à tirer de cet exemple:
- Design minimaliste,
- Des visuels attrayants,
- Des messages clairs,
- Bouton CTA fort.
Domaines d’amélioration:
- Titre – il doit être audacieux et visible afin de susciter l’intérêt des utilisateurs pour l’offre.
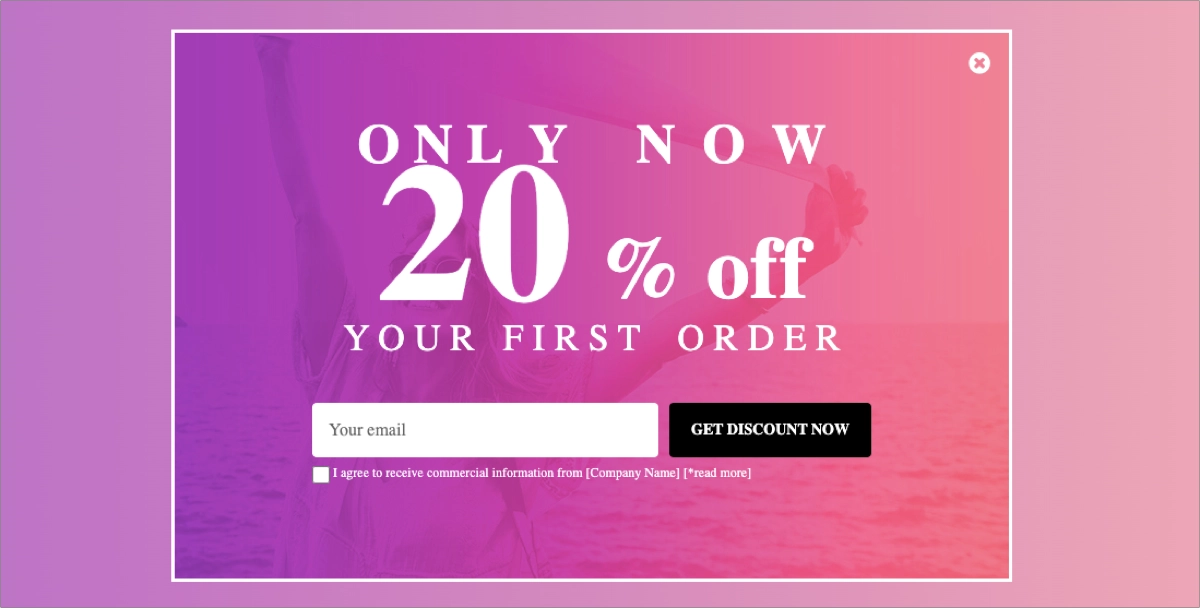
Utilisez le modèle de popup Discount on First Order de Landingi et utilisez son titre audacieux pour transmettre la proposition de valeur. Générez des leads grâce à un formulaire à champ unique et à un bouton CTA remarquable.

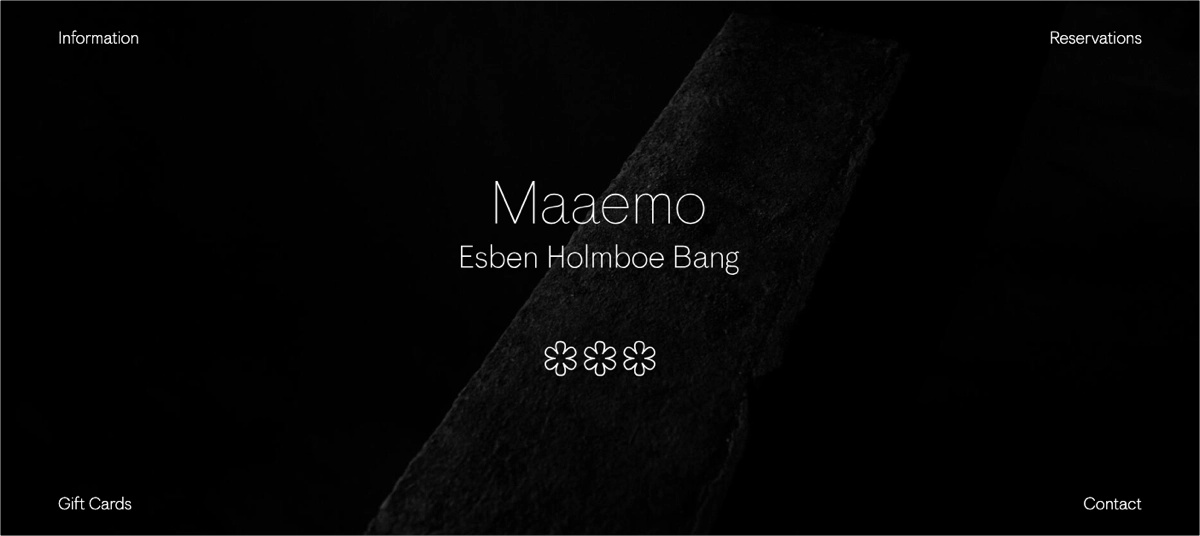
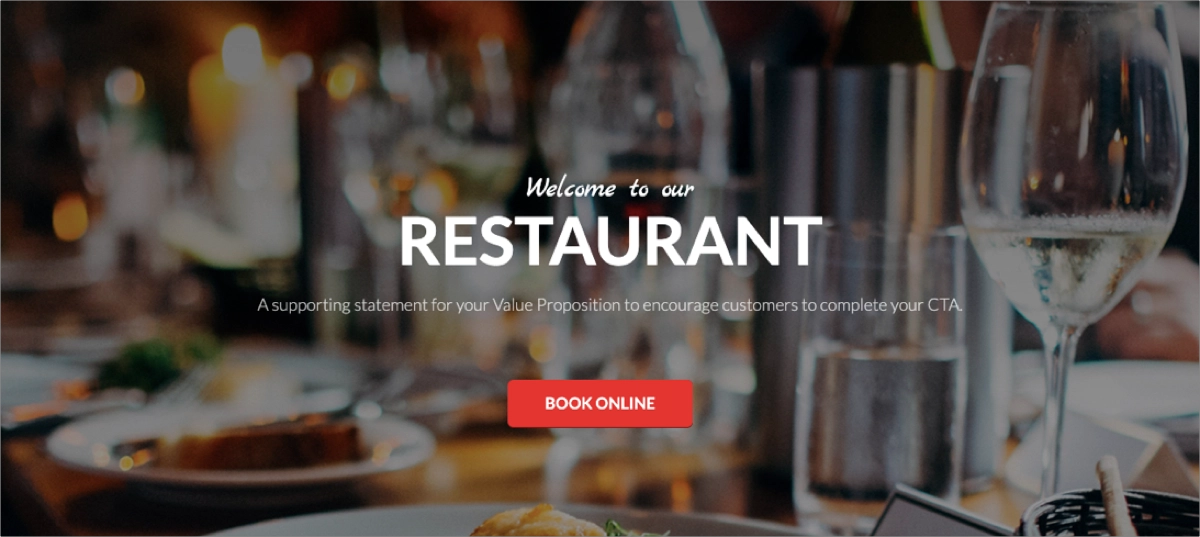
4. Maaemo
La page d’accueil landing page pour le restaurant Maaemo offre une expérience utilisateur visuellement étonnante et captivante, en mettant l’accent sur la simplicité et l’élégance. La palette de couleurs noir et blanc de la page reflète l’élégance du restaurant, tandis que l’absence d’éléments de conception excessifs rappelle son cadre minimaliste. En outre, le texte sous l’en-tête fait référence aux origines scandinaves du restaurant.

Avec un design épuré, la page met l’accent sur les éléments de navigation essentiels, notamment les réservations, les cartes-cadeaux et les options de contact, ce qui permet aux utilisateurs de passer facilement à l’action. L’approche minimaliste permet aux visiteurs de se concentrer sur le message principal : L’engagement de Maaemo à offrir une expérience gastronomique exceptionnelle, comme en témoignent ses trois étoiles Michelin.
Les principaux enseignements à tirer de cet exemple:
- Impact visuel,
- Navigation simple,
- Une communication efficace.
Domaines d’amélioration:
- Éléments interactifs – un contenu plus dynamique, comme des arrière-plans vidéo, pourrait renforcer l’engagement.
Si cet exemple vous inspire, vous pouvez créer une page similaire en utilisant le modèle Restaurant de Landingi. Créez un titre attrayant, utilisez un arrière-plan immersif et mettez en place un bouton CTA visible.

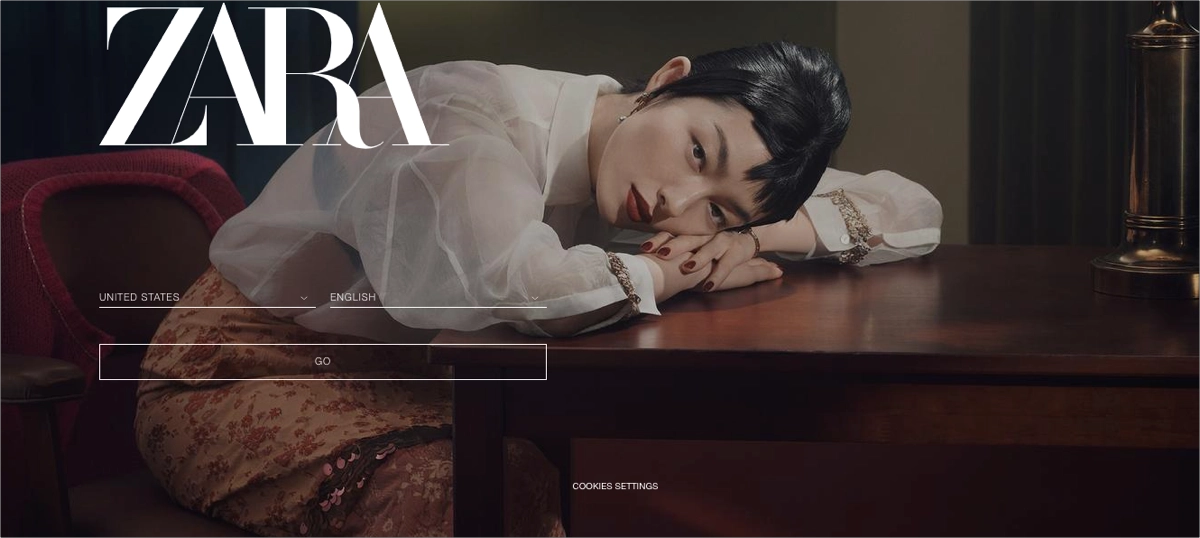
5. ZARA
La page d’accueil landing page de ZARA se distingue par sa conception exemplaire en matière de commerce électronique, offrant une esthétique visuellement propre et moderne. Dès l’atterrissage, les utilisateurs sont accueillis par une présentation épurée et minimaliste, qui met l’accent sur l’identité de la marque ZARA grâce à des visuels de haute qualité et à une typographie audacieuse.

La marque utilise une page d’accueil pour la sélection du lieu et de la langue. Elle utilise deux listes déroulantes simples et un bouton CTA simple. Cette page d’accueil est simple, claire et conviviale. Elle se charge rapidement et est optimisée pour les mobiles, ce qui garantit une expérience utilisateur transparente sur tous les appareils.
Les principaux enseignements à tirer de cet exemple:
- Minimalisme visuel,
- Navigation conviviale,
- Réactivité mobile.
Domaines d’amélioration:
- Polices de caractères – bien que le site soit propre, l’élément principal – la sélection de la langue et de la localisation – devrait être plus lisible.
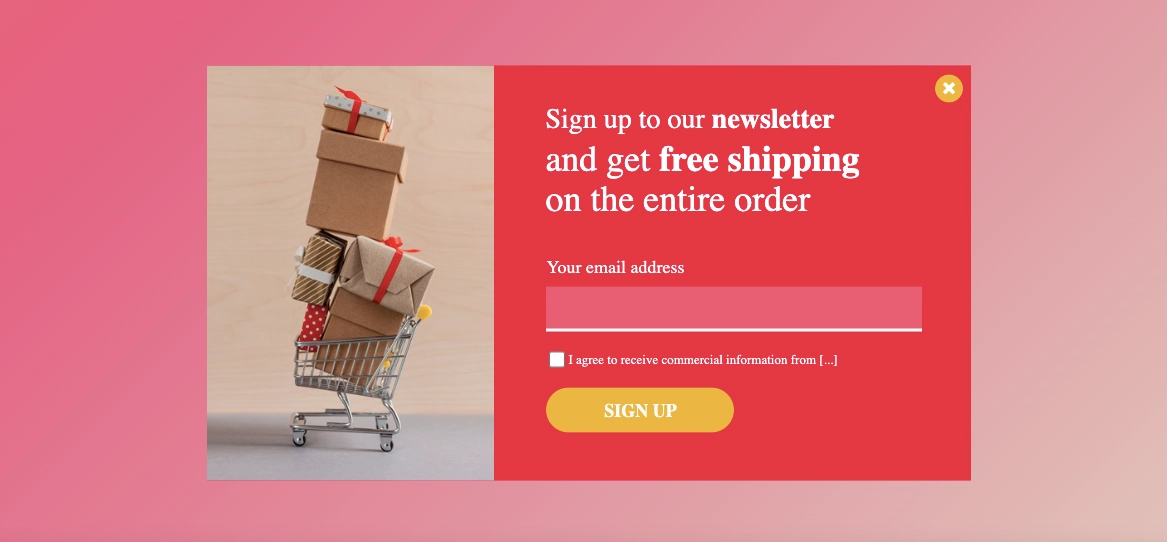
Utilisez un modèle de popup Free Shipping de Landingi pour créer une page d’accueil qui accueille les visiteurs et leur demande de sélectionner leur pays. Utilisez des visuels immersifs, créez un titre simple et utilisez une liste déroulante pour améliorer l’expérience de l’utilisateur.

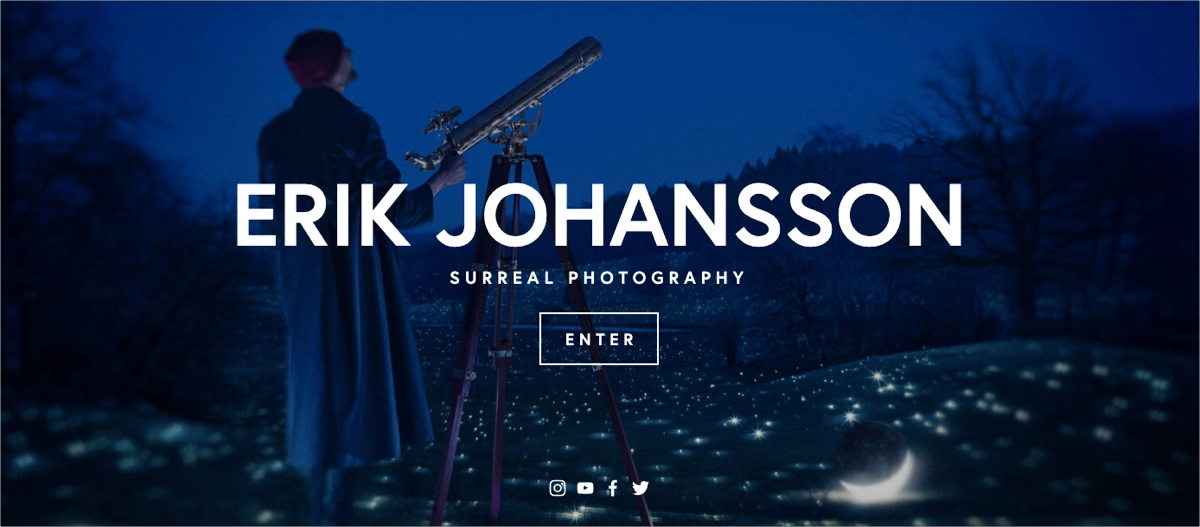
6. Umani Ronchi
Le spot publicitaire d’Umani Ronchi landing page est un exemple d’introduction au domaine viticole, visuellement convaincante et élégamment conçue. Ce splash landing page comprend des éléments visuels accrocheurs, notamment une vidéo de fond immersive présentant les magnifiques vignobles.

La page d’accueil minimaliste transmet immédiatement l’engagement de la marque en faveur de la qualité et de la durabilité. La navigation est claire et conviviale, guidant les visiteurs à explorer le site web du vignoble en cliquant sur un bouton CTA visible, “Entrer dans le site”, qui est bien adapté à la conception de la page.
Les principaux enseignements à tirer de cet exemple:
- Design élégant,
- Des images époustouflantes,
- Titre convaincant,
- Navigation conviviale.
Domaines d’amélioration:
- Temps de chargement des pages – un chargement plus rapide est essentiel pour garantir une expérience utilisateur transparente, en particulier pour les utilisateurs mobiles, et pour éviter les taux de rebond.
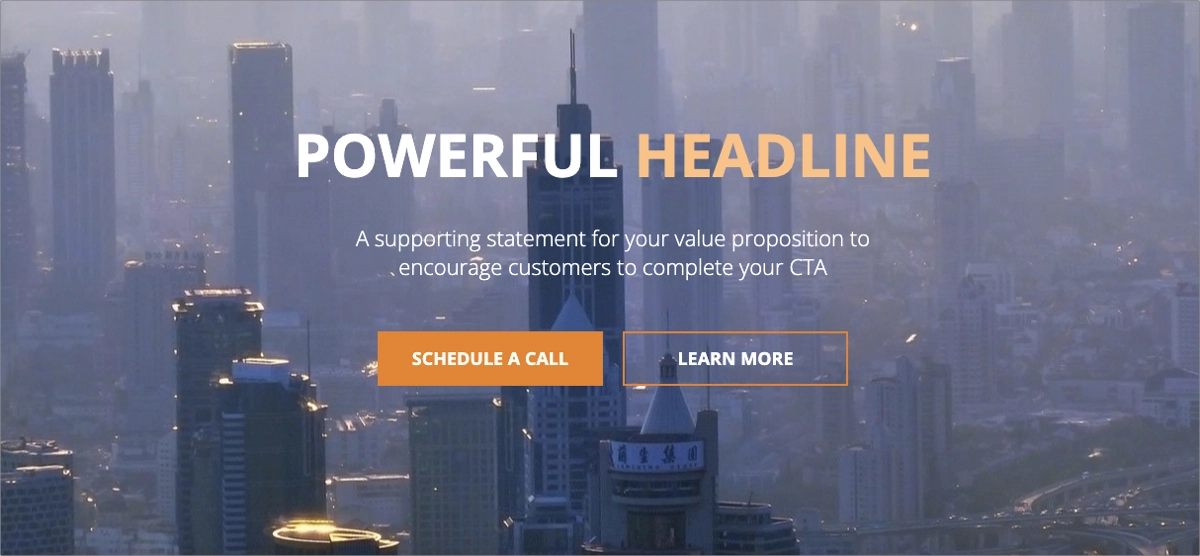
Utilisez le modèle Schedule a Call de Landingi pour créer une page d’accueil simple qui servira d’écran de bienvenue et encouragera les visiteurs à découvrir votre site Web grâce à une vidéo de fond immersive, un titre percutant et un bouton CTA fonctionnel.

3 Meilleures pratiques en matière de page d’accueil
Les trois meilleures pratiques en matière de page d’accueil consistent à garder une mise en page simple, à clarifier l’objectif et à utiliser un formulaire simple. Découvrez comment intégrer ces éléments et apprenez à partir d’exemples comment créer votre propre page d’accueil performante qui stimulera l’engagement des utilisateurs ou générera des leads de manière efficace, en fonction de vos objectifs.
#1 Simplifier la mise en page
La première bonne pratique pour les pages d’accueil est de garder une mise en page simple. Une mise en page encombrée ou surchargée peut distraire les visiteurs et réduire l’efficacité de votre message. Au lieu de cela, concentrez-vous sur la création d’une mise en page propre et épurée qui mette en évidence les éléments les plus importants, tels que le logo de votre marque, un titre convaincant et un appel à l’action clair.
Examinez quelques conseils spécifiques pour simplifier la mise en page de votre page d’accueil :
- Adoptez une approche minimaliste – évitez de submerger les visiteurs avec trop d’informations ou d’encombrement visuel.
- Donnez la priorité aux éléments clés – veillez à ce que votre logo, votre titre et votre appel à l’action soient bien mis en évidence et faciles à trouver.
- Utiliser efficacement les espaces blancs – créer un sentiment d’équilibre et de hiérarchie visuelle en utilisant les espaces blancs pour séparer les éléments.
- Choisissezune police de caractères claire et lisible – choisissez une police de caractères facile à lire sur les ordinateurs de bureau et les appareils mobiles.
- Limitez le nombre de couleurs – utilisez une palette de couleurs limitée pour créer un design cohérent et visuellement attrayant.
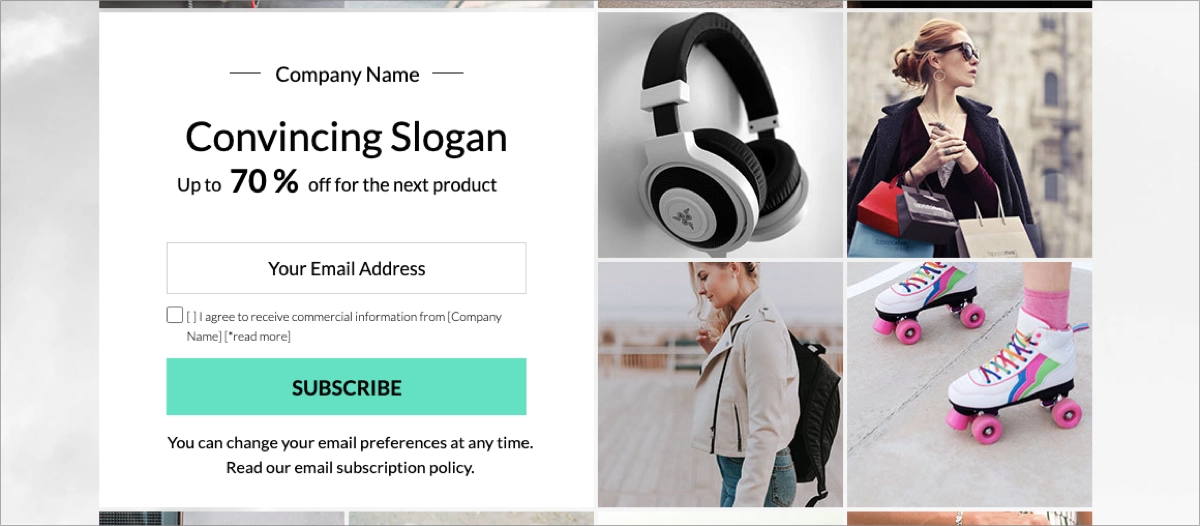
En suivant ces conseils, vous pourrez créer une page d’accueil simple et efficace qui suscite l’intérêt des visiteurs et les incite à entreprendre l’action souhaitée, comme dans l’exemple ci-dessous :

#2 Clarifier l’objectif
La deuxième meilleure pratique pour une page de garde efficace est de clarifier l’objectif. Un message direct et concis aidera les visiteurs à comprendre la raison d’être de la page d’accueil et les guidera vers l’action souhaitée.
Respectez les conseils suivants lors de la création du message de votre page d’accueil :
- Utilisez un titre fort – attirez l’attention des visiteurs avec un titre convaincant et informatif qui énonce clairement l’objectif de la page.
- Gardez le message concis – évitez de submerger les visiteurs avec trop d’informations. Tenez-vous-en à l’essentiel et communiquez votre message de manière claire et succincte.
- Utilisez un appel à l’action clair – faites en sorte que les visiteurs comprennent facilement ce que vous attendez d’eux. Utilisez un appel à l’action fort et persuasif qui s’aligne sur l’objectif de la page d’accueil.
- Évitez l’ambiguïté – soyez précis et évitez les formulations confuses qui pourraient laisser les visiteurs dans l’incertitude quant à l’objectif de la page.
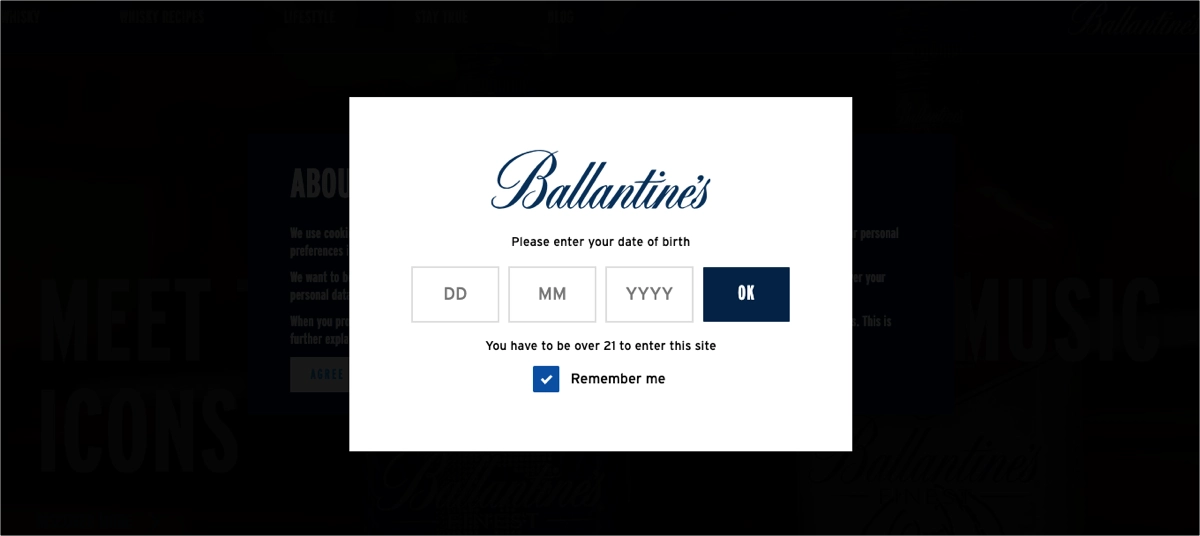
En clarifiant l’objectif de votre page d’accueil, vous aidez les visiteurs à comprendre la proposition de valeur et vous les encouragez à entreprendre l’action souhaitée. La page d’accueil de Ballantine’s, utilisée à des fins de vérification de l’âge, est claire et directe :

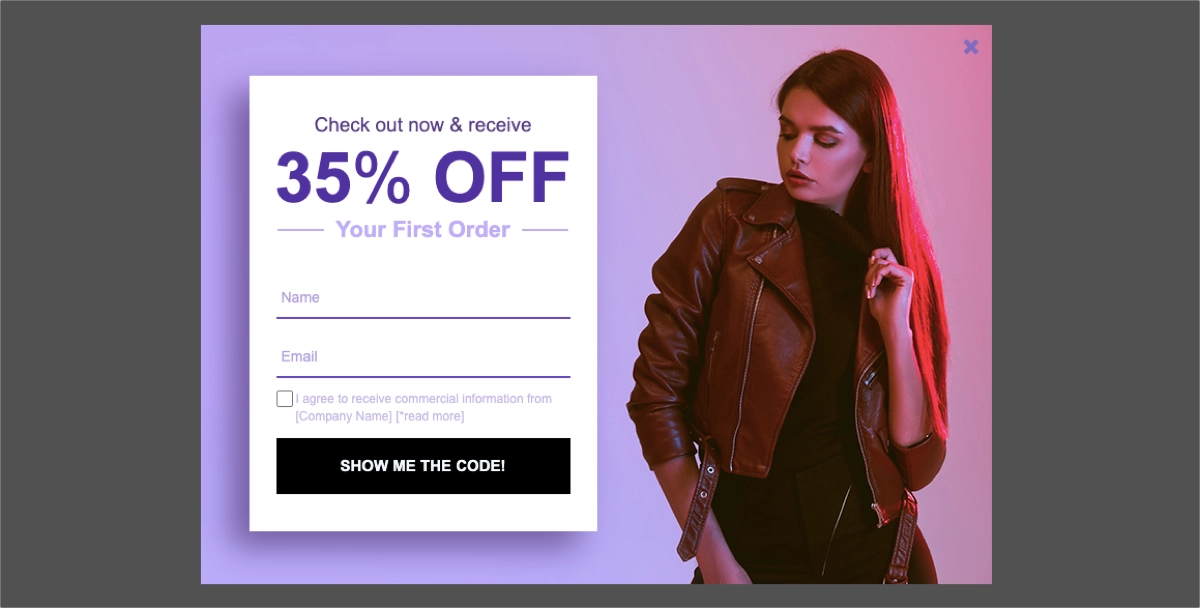
#3 Utiliser un formulaire simple
La troisième meilleure pratique pour les pages d’accueil de génération de prospects consiste à utiliser un formulaire simple. Les entreprises de commerce électronique utilisent souvent des pages d’accueil pour annoncer des offres spéciales et encourager les visiteurs à laisser leurs données en échange de quelque chose de précieux, comme une réduction. La génération de prospects est l’un des objectifs les plus courants des pages flash, mais pour obtenir les meilleurs résultats, elles doivent comporter un formulaire simple avec des champs limités. Un formulaire complexe ou long peut dissuader les visiteurs d’aller jusqu’au bout du processus. Au lieu de cela, concentrez-vous sur la collecte des informations les plus essentielles pour atteindre vos objectifs de génération de prospects.
Pour créer un formulaire simple pour votre page d’accueil, suivez ces conseils :
- Limiter le nombre de champs – le formulaire doit être aussi court que possible afin de réduire les frictions et d’augmenter le taux d’achèvement.
- Utilisez des libellés clairs et concis – faites en sorte que les visiteurs comprennent facilement quelles informations sont demandées.
- Optimisez pour les appareils mobiles – veillez à ce que le formulaire soit facile à remplir sur les petits écrans.
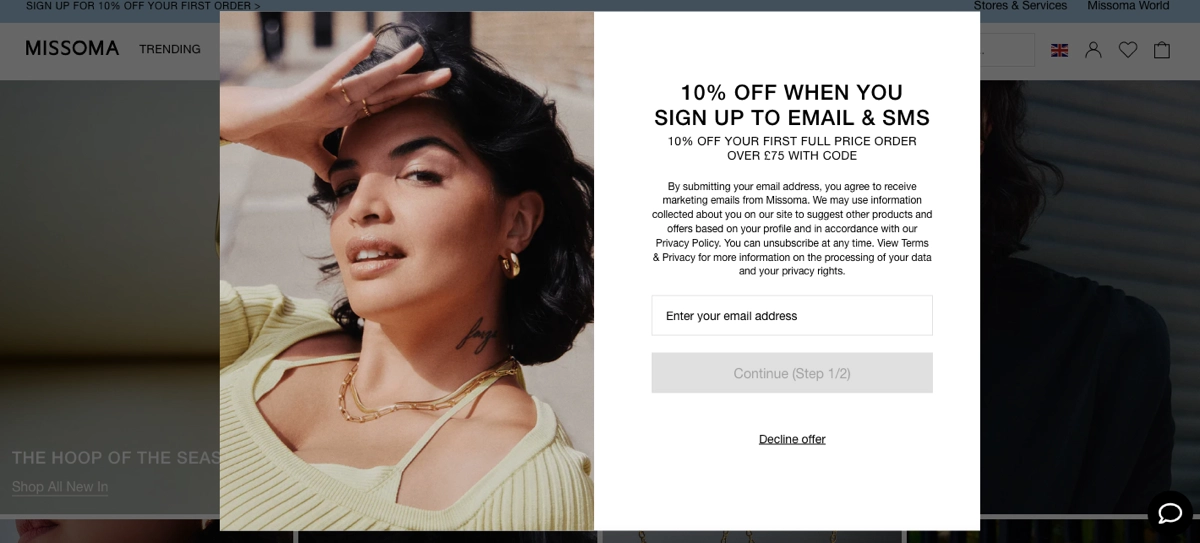
Un formulaire simple et convivial, comme dans l’exemple ci-dessous, peut augmenter la probabilité que les visiteurs aillent jusqu’au bout du processus et deviennent des clients potentiels pour votre entreprise.

Quel est le taux de conversion moyen pour le Splash Landing Page ?
Bien que le taux de conversion moyen des pages d’atterrissage de type “splash” soit incertain, nous pouvons utiliser les données des pages d’atterrissage générales comme point de référence. Le CVR moyen pour les landing pages, tous secteurs confondus, est de 2,35 %, mais certaines sources, comme HubSpot, font état d’une moyenne plus élevée, de l’ordre de 5,89 %. Il peut s’agir d’un bon point de référence pour vous permettre de fixer des objectifs réalisables pour vos campagnes basées sur les pages de garde. Cependant, vous devez vous rappeler qu’une optimisation continue des conversions peut vous aider à atteindre des résultats supérieurs à la moyenne.
Une fois que votre page d’accueil est en ligne, vous devez suivre ses performances à l’aide d’outils professionnels tels que EventTracker de Landngi. Les données recueillies vous aideront à prendre des décisions éclairées pour affiner vos pages de garde, ce qui constitue la meilleure méthode éprouvée pour augmenter les taux de conversion.
Comment optimiser ma page de garde pour obtenir des taux de conversion plus élevés ?
Pour optimiser votre page d’accueil afin d’obtenir des taux de conversion plus élevés, utilisez un design minimaliste, créez un CTA clair, assurez une vitesse de chargement rapide, concentrez-vous sur l’optimisation mobile, ajoutez des éléments de preuve sociale ou des signaux de confiance et, en fonction de l’objectif de la page, utilisez un formulaire simple. N’oubliez pas d’effectuer des tests A/B et d’utiliser des outils d’analyse pour apporter des modifications fondées sur des données.
Suivez les stratégies clés pour vous assurer que votre page est bien optimisée afin d’obtenir les meilleurs résultats en termes de conversion :
1. Utiliser un design minimaliste
Tout d’abord, optez pour une conception minimaliste. Veillez à ce que la page soit simple et sans encombrement. Une mise en page claire avec un minimum de distractions permet aux visiteurs de se concentrer sur votre message principal, ce qui améliore l’engagement et la conversion.
2. Rédiger un CTA clair
Deuxièmement, créez un CTA clair. Faites-le ressortir avec un texte en gras, des couleurs contrastées et un message invitant. Veillez à ce qu’il soit bien en vue pour guider les utilisateurs vers l’action souhaitée, comme l’inscription ou l’achat.
3. Assurer une vitesse de chargement rapide
Troisièmement, assurez-vous d’une vitesse de chargement rapide. Optimisez les images et réduisez les éléments inutiles pour que votre page d’accueil se charge rapidement. Une page lente peut faire chuter le nombre de visiteurs, alors donnez la priorité à la vitesse pour une expérience plus fluide.
4. Se concentrer sur l’optimisation mobile
Quatrièmement, concentrez-vous sur l’optimisation mobile. Veillez à ce que votre page d’accueil soit entièrement réactive et fonctionne de manière transparente sur les appareils mobiles. Étant donné que de nombreux utilisateurs naviguent sur des smartphones, une conception adaptée aux mobiles est essentielle pour maximiser les conversions.
5. Utiliser la preuve sociale et les signaux de confiance
Cinquièmement, utilisez la preuve sociale et les signaux de confiance. Ajoutez des avis, le nombre d’utilisateurs qui se sont déjà abonnés ou qui ont bénéficié de votre offre, ou des badges de confiance pour renforcer la crédibilité et rassurer les visiteurs sur le fait qu’ils font un choix sûr. La preuve sociale peut être un puissant facteur de motivation pour favoriser les conversions.
6. Utiliser un formulaire simple
Sixièmement, en fonction de l’objectif de votre page, utilisez un formulaire simple. Les formulaires d’inscription ou de capture de prospects doivent être brefs et faciles à remplir. Ne demandez que les informations essentielles afin de réduire les frictions et d’augmenter les chances que les visiteurs remplissent le formulaire.
7. Effectuer des tests A/B
Septièmement, effectuez des tests A/B. Utilisez l’outil de test A/B et expérimentez avec les éléments clés de la page d’accueil, tels que les titres, les images, les CTA et les formulaires, pour voir ce qui fonctionne le mieux auprès de votre public cible.
8. Améliorer régulièrement la page
Enfin, affinez régulièrement la page. Améliorez continuellement votre page d’accueil en vous basant sur le comportement des utilisateurs et les données de conversion. Utilisez des outils d’analyse comme EventTracker pour identifier ce qui fonctionne le mieux et découvrir les points à améliorer.
Quels sont les éléments clés d’une page de garde efficace ?
Les éléments clés d’une page d’accueil efficace comprennent un titre engageant, des visuels forts, un texte concis, un CTA percutant, un design minimal, un formulaire simple et des signaux de confiance. Combinés efficacement, ces éléments créent une page de garde qui capte l’attention et incite à l’action. Découvrez ce qui fait l’efficacité des différents éléments d’une page de garde :
- Un titreengageant – un titre clair et attirant qui communique le message principal ou l’offre, encourageant les visiteurs à rester sur la page.
- Des visuels forts – des images ou des vidéos de haute qualité qui reflètent votre marque et créent un lien émotionnel immédiat avec les visiteurs.
- Texte concis – texte bref et persuasif qui explique la proposition de valeur ou met en évidence le message clé. Le contenu doit être facile à lire et axé sur l’incitation à l’action.
- UnCTA percutant – un bouton CTA bien visible et convaincant qui dirige les utilisateurs vers l’étape suivante, par exemple l’inscription.
- Conception minimale – une mise en page propre et épurée qui élimine les distractions et permet aux utilisateurs de se concentrer sur le message principal et l’appel à manifestation d’intérêt (CTA).
- Formulaire simple – formulaire convivial et clair, comportant un nombre minimal de champs et ne demandant que les informations essentielles.
- Signes de confiance – éléments tels que les avis de clients, les récompenses ou les badges de sécurité pour renforcer la crédibilité et la confiance des visiteurs.
Quel est le meilleur constructeur de Splash Page Landing Page ?
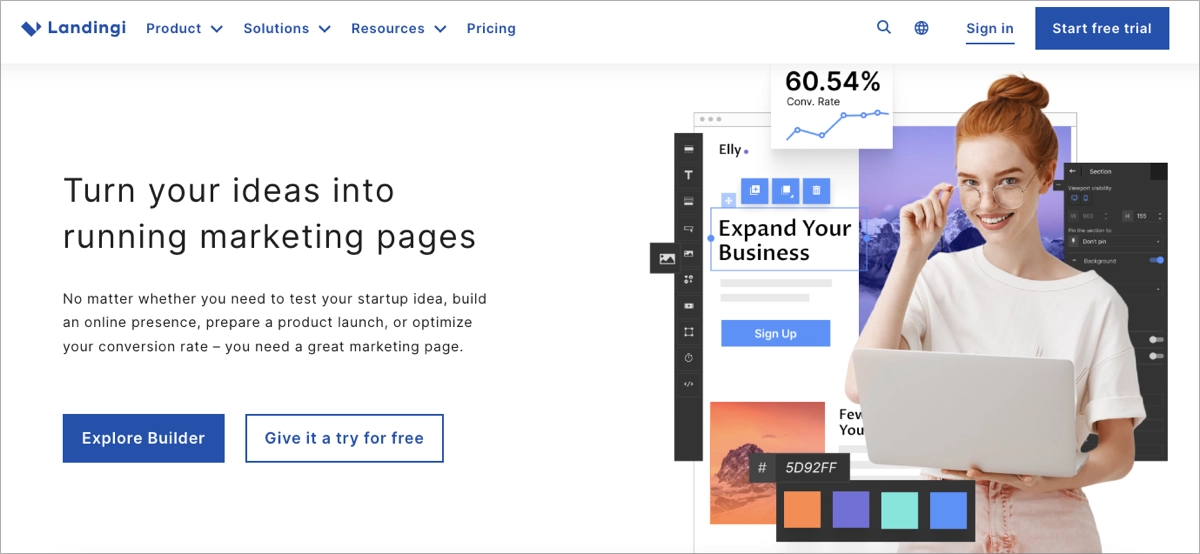
Le meilleur constructeur de pages d’atterrissage est Landingi, une plateforme multifonctionnelle conçue pour créer despages à fort taux de conversionsans nécessiter de compétences en codage. Il offre un éditeur intuitif par glisser-déposer, facilitant la personnalisation de la mise en page et du design. Grâce à divers modèles de pages d’atterrissage et de fenêtres contextuelles, vous pouvez rapidement créer des pages d’accueil professionnelles adaptées aux besoins de votre marque.

Landingi offre également des fonctions d’IA landing page, grâce auxquelles vous pouvez facilement générer des textes et des titres attrayants pour vos pages d’accueil et éditer des images pour créer des visuels immersifs, ce qui stimule l’engagement des utilisateurs. Grâce à l’outil de test A/B disponible sur la plateforme Landingi, vous pouvez expérimenter sans effort différentes versions de votre page d’accueil pour trouver celle qui est la plus performante. L’outil EventTracker vous permettra de suivre le comportement des utilisateurs et de découvrir les points à améliorer. L’outil collecte les données dans un tableau de bord transparent afin que vous puissiez faire des ajustements basés sur les données sans aucun logiciel externe.
En outre, Landingi s’intègre aux outils marketing les plus courants, tels que les systèmes CRM, les plateformes d’email marketing et autres, ce qui en fait une solution complète pour capturer des leads. Son interface conviviale, ses options de conception flexibles et ses intégrations marketing robustes font de Landingi un choix de premier ordre pour la création de pages d’accueil efficaces à des fins diverses, y compris la génération de leads.
Des pages parfaites avec Landingi
Dans l’ensemble, les pages d’accueil sont très polyvalentes. Vous pouvez les utiliser pour faire des annonces, promouvoir de nouveaux produits ou des réductions, recueillir les coordonnées des visiteurs, inciter les gens à en savoir plus sur votre entreprise, et bien d’autres choses encore.
Cela dit, pensez à les intégrer à votre site web, en particulier avec Landingi. La plateforme rend les choses plus faciles que jamais ! Avec plus de 400 modèles disponibles et un constructeur au pixel près, vous pouvez créer des pages d’accueil entièrement personnalisées en un rien de temps.