Alternative links redirect users on mobile devices to phone calls, open the default email client, or activate a new SMS. This guide will walk you through adding alternative links to widgets such as buttons, texts, images, and icons.
TIP: You can hide an alternative link on the desktop view and show it only on the mobile view.
Alternative links
Some alternative links you can add to your landing page:
- tel:+01333444555
- link redirecting to a phone call when the user accesses the page on a mobile device. When the user displays the page on a computer, the link will open Skype. (Add a phone number as a link in the following format tel:+00111222333)
- mailto:name@email.com
- link redirecting to a new email message (add an email address as a link in the following format mailto:example@address.com). See how to add link extesions.
- sms:+01333444555
- link redirecting to a new SMS (add a phone number as a link in the following format sms:+00111222333)
- callto:+01333444555 or callto:username
- link redirecting to a Skype call (add a phone number or Skype username as a link in the following format callto:+00111222333 or callto:SkypeUserName)
Every link can be added to buttons, texts, icons, and images. Once the user clicks such a widget, they will be redirected immediately to a phone call, email message, or SMS app.
Button as a link
1. Navigate to the editor of your landing page.
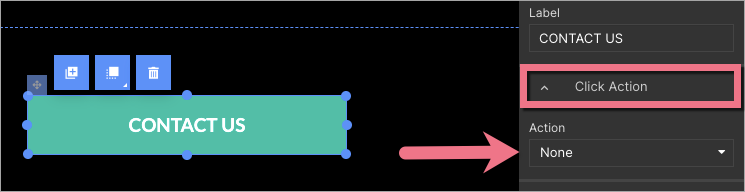
2. Click on the button. In the right-side toolbar, find the Click Action tab and unfold the Action menu.

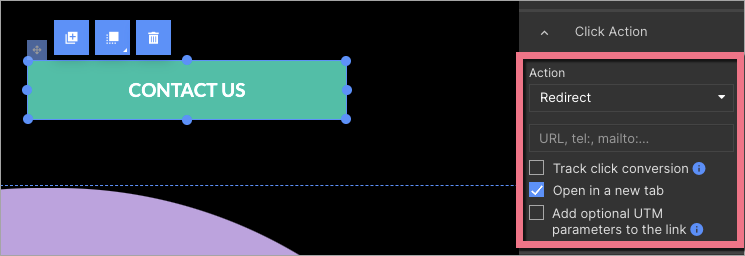
3. Select Redirect and type your link in the URL field.

4. Publish the landing page.
Open the landing page on the mobile device and check if your alternative links work correctly.
Text as a link
1. Navigate to the editor of your landing page.
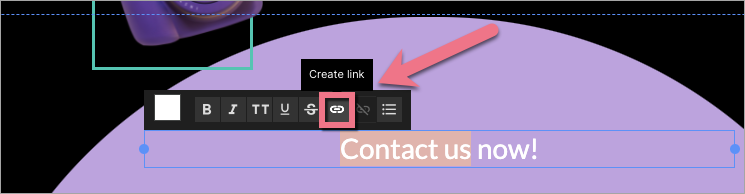
2. Select the text that you want to be an alternative link. Click on the link icon.

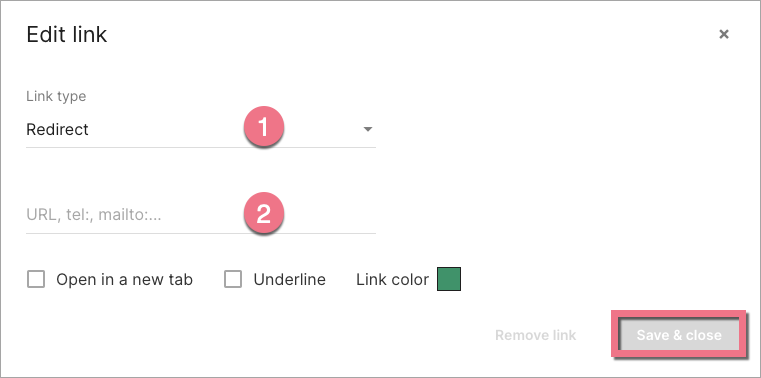
3. Select link type Redirect (1) and type your link in the URL (2) field. Then Save & close.

4. Publish the landing page.
Open the landing page on the mobile device and check if your alternative links work correctly.
Icon or image as a link
1. Navigate to the editor of your landing page.
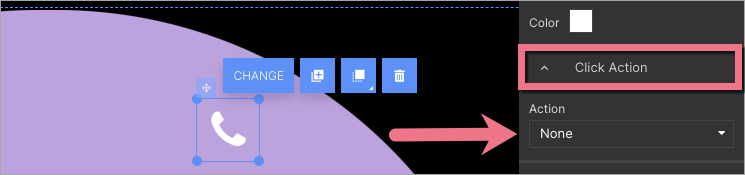
2. Click on the icon or image. In the right-side toolbar, find the Click Action tab and unfold the Action menu.

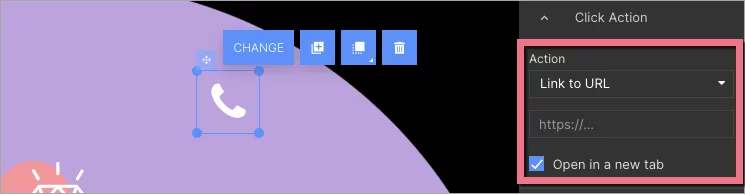
3. Select Redirect and type your link in the Link to URL field.

4. Publish the landing page.
Open the landing page on the mobile device and check if your alternative links work correctly.
Mailto link extensions
If you want a default email text to appear after clicking on the link, you can extend the link:
- test@test.com – redirect just to an email address
- test@test.com?subject=ABC – redirect to an email address, with a message title “ABC”
- test@test.com?subject=ABC&body=XYZ – redirect to an email address, with a message title “ABC” and a text “XYZ”
- test@test.com?In-Reply-To=%sender@test.com – redirect to an email address, as a reply to a sender’s message