You can add a country-select option to your form in Landingi to let your visitors be able to select their country from a list in a drop-down menu.

Add a country select field
1. Go to the editor of your landing page or pop-up.
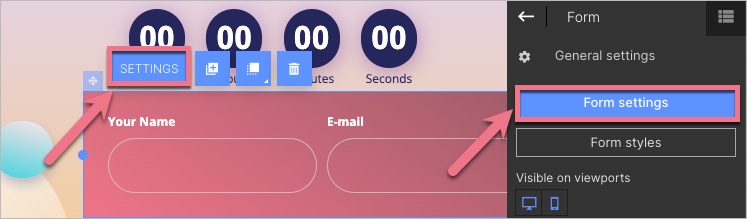
2. Click the form and go to its settings.

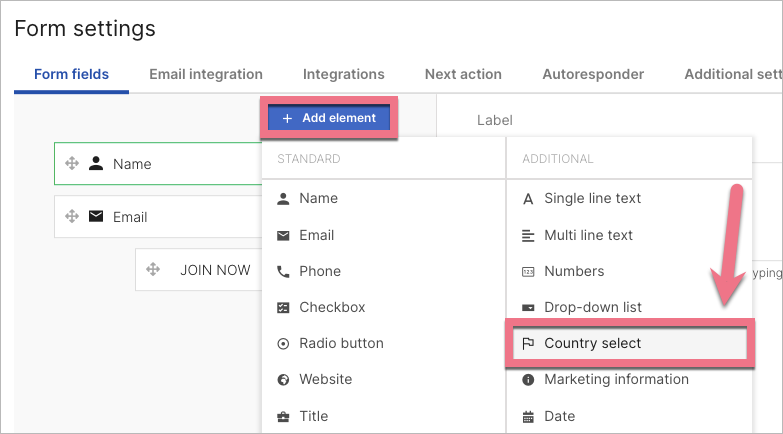
3. In the Form fields tab, add a new element: Country select.

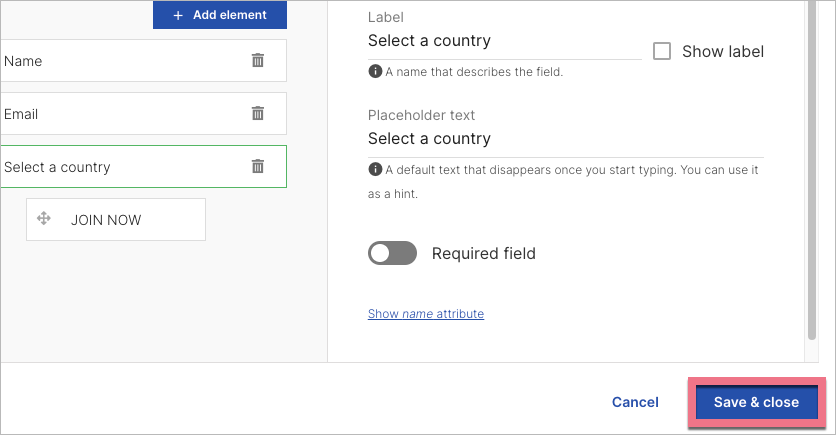
4. Adjust a label and a placeholder text, if needed. Then Save & close.

5. Publish your landing page/pop-up.
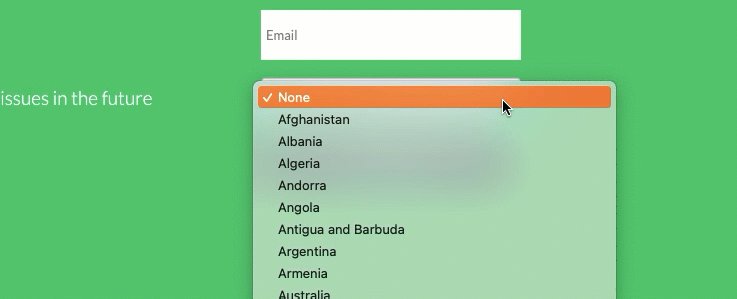
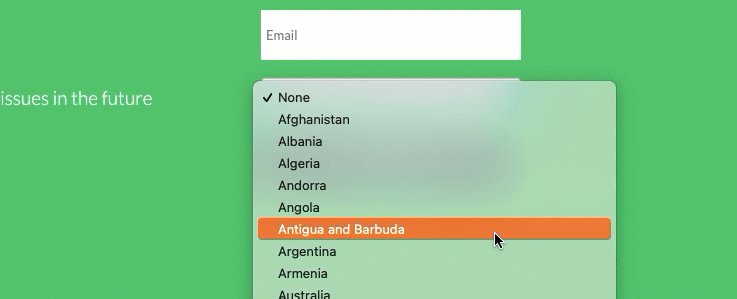
Check whether the form displays correctly.