Le pagine di confronto tra concorrenti sono strumenti potenti, progettati per mettere direttamente a confronto i vostri prodotti o servizi con quelli dei vostri concorrenti. Evidenziando i vostri punti di forza e mostrando chiaramente come superate gli altri sul mercato, queste pagine aiutano i potenziali clienti a prendere decisioni informate a favore del vostro marchio. Nei settori in cui abbondano le offerte simili, un sito di comparazione ben fatto può essere il fattore decisivo per le conversioni.
La chiave di un efficace confronto tra concorrenti landing page è una presentazione chiara e onesta dei vostri vantaggi, supportata da immagini e testi persuasivi che guidino i clienti verso la scelta del vostro prodotto. Esplorando esempi convincenti, scoprirete come il confronto tra concorrenti sia utile per scegliere il prodotto o il servizio migliore e come potete sfruttare questa strategia per distinguervi.
Creare un’analisi irresistibile della concorrenza landing page va oltre la semplice elencazione delle caratteristiche; si tratta di creare una narrazione che convinca i potenziali clienti del fatto che il vostro prodotto è la scelta migliore. Dall’uso strategico delle immagini al copy persuasivo e ai forti inviti all’azione, queste pagine sono progettate per coinvolgere e convertire. Alcuni consigli per la creazione di landing pages di confronto tra concorrenti sono i seguenti:
- Essere onesti e trasparenti
- Concentrarsi su ciò che conta
- Mantenere la semplicità
- Utilizzare i dati a sostegno delle affermazioni
- Aggiornare regolarmente
- Incorporare le migliori pratiche SEO
Nel corso dell’articolo, vi immergerete in esempi dettagliati, ottenendo spunti su come ottimizzare i vostri landing pages per ottenere il massimo impatto. Se siete desiderosi di imparare come superare la concorrenza e trasformare il benchmarking competitivo in conversioni, questo articolo è assolutamente da leggere.
Date un’occhiata agli esempi di confronto tra concorrenti landing pages che analizzeremo in questo articolo:
- Asana vs. Wrike
- Keap vs. ActiveCampaign
- Duda vs. Wix
- Typeform vs. Jotform
- Sketch vs. Adobe XD
- Lemon Squeezy vs. Gumroad
- Buy Me a Coffee vs. Patreon
- Slite vs. Confluence
- FreshBooks vs. Harvest
- Landingi vs. Instapage

Che cos’è un confronto tra concorrenti Landing Page?
Un confronto tra concorrenti landing page è una pagina web specializzata progettata per confrontare direttamente i vostri prodotti o servizi con quelli dei vostri concorrenti. Questo tipo di landing page mette in evidenza i punti di forza e i vantaggi della vostra offerta, dimostrando chiaramente come essa superi le altre opzioni presenti sul mercato. L’obiettivo è fornire ai potenziali clienti le informazioni necessarie per prendere una decisione informata, guidandoli verso la scelta del vostro prodotto o servizio rispetto ad altri.
Il confronto tra concorrenti è particolarmente efficace nei settori in cui più aziende offrono prodotti o servizi simili. Offrendo un confronto fianco a fianco, è possibile creare fiducia, mostrare trasparenza e stimolare le conversioni aiutando i potenziali clienti a vedere il valore unico offerto dal vostro marchio.
Come creare un confronto tra concorrenti Landing Page?
Per creare un confronto efficace tra i concorrenti landing page, evidenziate i punti di vendita unici, utilizzate tabelle di confronto per le caratteristiche principali, assicurate la trasparenza dei prezzi e delle metriche di prestazione, incorporate supporti visivi e testimonianze degli utenti per garantire la chiarezza e la riprova sociale, e includete una chiara call-to-action per incoraggiare il processo decisionale.
Seguite i consigli più dettagliati qui sotto per creare un landing page che sia coinvolgente e informativo.
Iniziate identificando i vostri principali concorrenti, concentrandovi su quelli che il vostro pubblico di riferimento probabilmente prenderà in considerazione. Il landing page deve evidenziare i punti di vendita unici che distinguono il vostro prodotto o servizio. Successivamente, si determinano i criteri di confronto, come le caratteristiche, i vantaggi, i prezzi e l’assistenza clienti. L’uso di tabelle di comparazione aiuta gli utenti a confrontare le caratteristiche chiave fianco a fianco, rendendo più facile per loro vedere come la vostra offerta si distingue.
Raccogliere informazioni accurate e aggiornate sulla concorrenza, assicurandosi che tutti i dati presentati siano reali e verificabili. Le informazioni sui prezzi devono essere trasparenti e consentire agli utenti di comprendere chiaramente il valore della proposta. Inoltre, le metriche delle prestazioni dovrebbero essere mostrate per chiarezza, dando ai visitatori una comprensione concreta di come il vostro prodotto si comporta rispetto agli altri.
Progettate la pagina con un layout chiaro, incorporando aiuti visivi che possano migliorare la comprensione di informazioni complesse. Evidenziate i vostri punti di forza utilizzando testi in grassetto o callout e includete le testimonianze degli utenti per fornire una prova sociale, rafforzando la credibilità delle vostre affermazioni. Infine, una chiara call-to-action incoraggia i visitatori a prendere una decisione, guidandoli verso il passo successivo, che si tratti di iscriversi a una prova, prenotare una demo o effettuare un acquisto.
Nel corso del processo, testate diverse versioni della vostra pagina per vedere cosa funziona meglio, perfezionandola continuamente per ottenere la massima efficacia.
Costruite una pagina di confronto con i concorrenti che evidenzi i vostri punti di forza utilizzando Landingi.
10 migliori esempi di confronto tra concorrenti Landing Page
Realizzare un efficace confronto con i concorrenti è fondamentale per le aziende che vogliono differenziare i propri prodotti e convertire i potenziali clienti. Questa sezione mette in evidenza i 10 migliori esempi di questo tipo di landing page, mostrando come aziende come Asana, Typeform e Landingi sfruttino con successo il design, la chiarezza del messaggio e le chiamate strategiche all’azione per evidenziare i loro vantaggi rispetto ai concorrenti.
Dall’uso di tabelle di confronto che rendono le differenze tra le caratteristiche facili da digerire, all’impiego di testimonianze dei clienti che aumentano la credibilità, questi esempi offrono spunti preziosi per creare landing pages persuasivi e facili da usare che favoriscono il coinvolgimento e le conversioni. Che si tratti di migliorare l’ottimizzazione per i dispositivi mobili o di aumentare la riprova sociale, questi casi di studio offrono spunti pratici per migliorare i vostri landing pages.
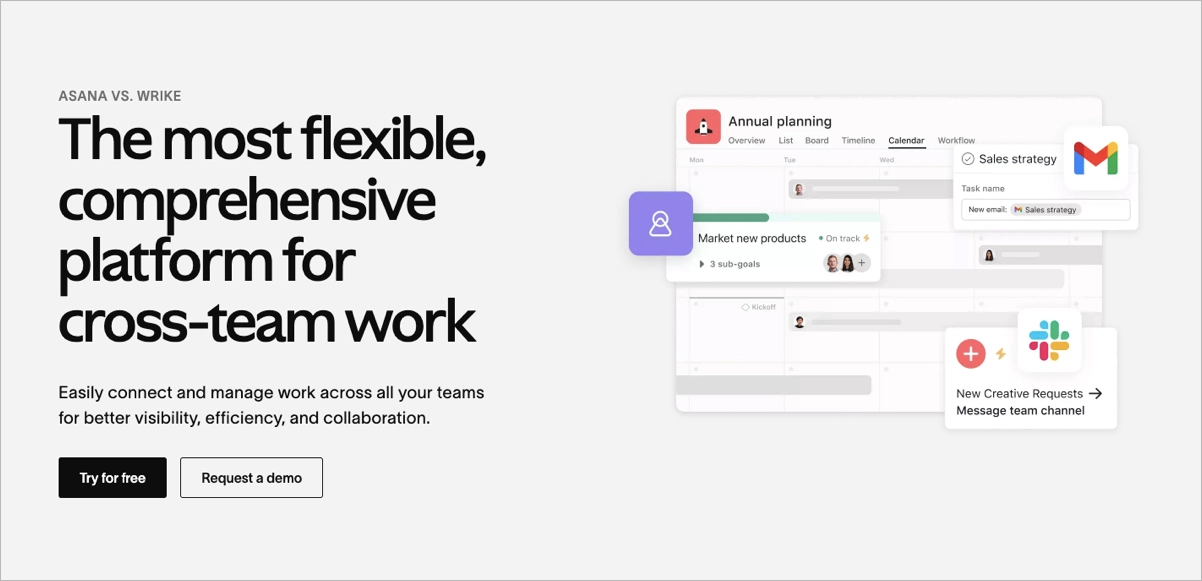
1. Asana vs. Wrike
Il confronto Asana vs. Wrike landing page è un ottimo esempio di pagina di confronto tra concorrenti ben strutturata. È stata progettata per articolare chiaramente le differenze tra Asana e Wrike, guidando i potenziali clienti attraverso i principali fattori decisionali. La pagina utilizza un layout pulito e moderno con immagini di alta qualità e sezioni di contenuto ben organizzate, rendendo facile per i visitatori la navigazione e la comprensione dei vantaggi e delle caratteristiche principali di Asana rispetto a Wrike.

I punti di forza di questa pagina sono l’uso strategico di copy persuasivi e di una tabella di confronto, che consentono agli utenti di vedere rapidamente come le due piattaforme si confrontano. Inoltre, la pagina mette in evidenza le testimonianze dei clienti e i casi di studio, fornendo una prova sociale per rafforzare i vantaggi di Asana. I forti pulsanti di invito all’azione (CTA) incoraggiano gli utenti a provare gratuitamente o a saperne di più, favorendo il coinvolgimento e le conversioni.
I principali insegnamenti da trarre da questo esempio:
- Tabella di confronto chiara: La tabella offre un modo semplice per confrontare le caratteristiche l’una con l’altra.
- Prova sociale: Le testimonianze dei clienti aggiungono credibilità e fiducia.
- CTA forti: Guidano l’utente verso l’iscrizione o l’approfondimento.
- Sezione FAQ: Ulteriori informazioni chiariscono eventuali dubbi.
Aree di miglioramento:
- Ottimizzazione per i dispositivi mobili: Se l’esperienza su desktop è fluida, garantire che il layout mobile sia altrettanto coinvolgente può migliorare l’usabilità su tutti i dispositivi.
Imparate a creare un confronto convincente con i concorrenti landing page con Landingi.
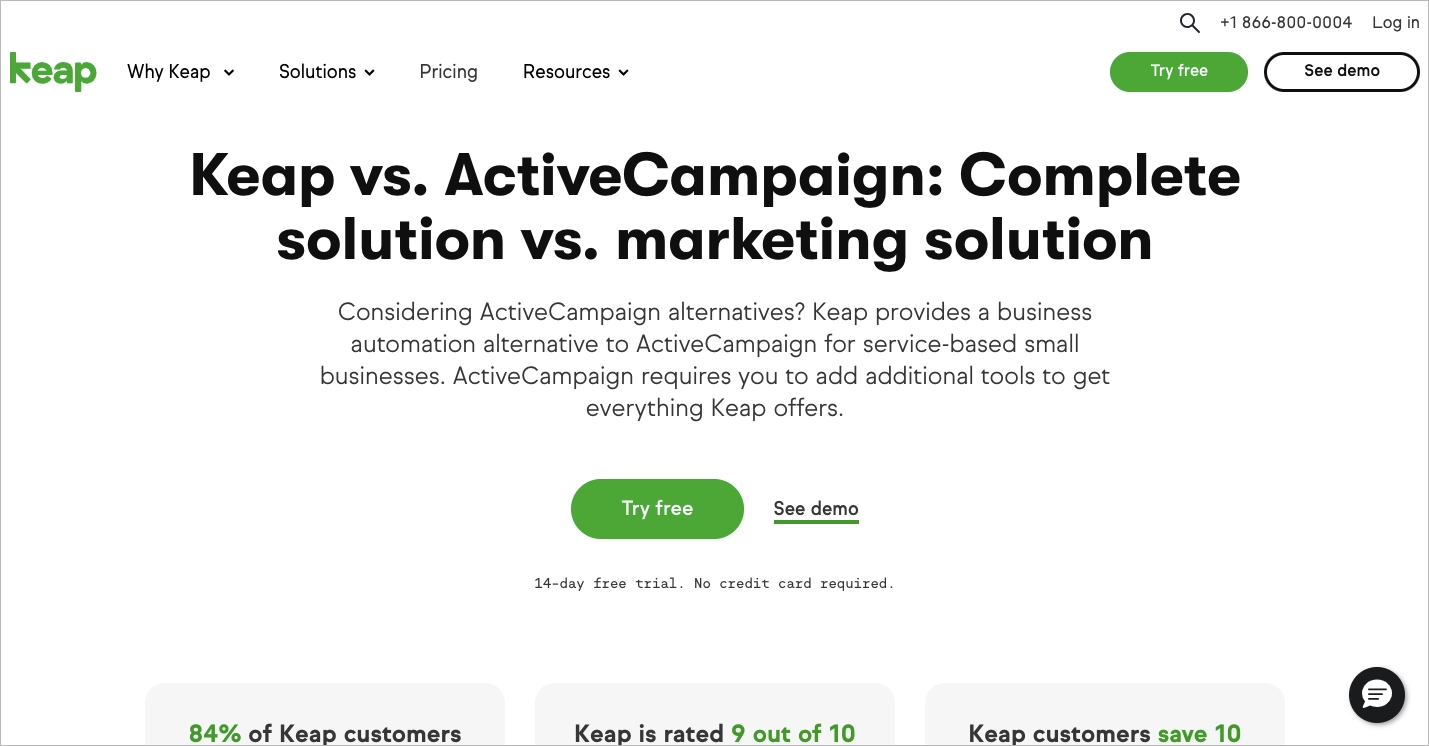
2. Keap vs. ActiveCampaign
Il confronto tra i concorrenti landing page sul sito web di Keap, che contrappone le sue caratteristiche a quelle di ActiveCampaign, è uno strumento strategico progettato per evidenziare i vantaggi di Keap rispetto al suo concorrente. La pagina enfatizza la completezza delle soluzioni di automazione aziendale e di CRM di Keap, appositamente studiate per le piccole imprese, contrapponendole a quelle di ActiveCampaign, che necessitano di strumenti aggiuntivi per eguagliare la suite completa offerta da Keap. Il layout della pagina è pulito e diretto e si avvale di una tabella di confronto, punti elenco, prove sociali e immagini per rendere le differenze chiare e accessibili.

I punti di forza di questa pagina sono il design lineare e la chiarezza del messaggio. L’uso di una tabella di confronto consente agli utenti di cogliere rapidamente le differenze tra le due piattaforme, mentre il posizionamento strategico dei pulsanti call-to-action incoraggia le conversioni. La pagina beneficia anche di una forte enfasi sulla soluzione all-in-one di Keap, un argomento convincente per le piccole imprese che vogliono semplificare le loro operazioni.
I principali insegnamenti da trarre da questo esempio:
- Mostrare il prodotto in azione: Le immagini dell’interfaccia possono suscitare interesse e mostrare l’esperienza dell’utente.
- Messaggio chiaro e persuasivo: Il copy evidenzia la natura all-in-one della soluzione Keap.
- Posizionamento strategico delle CTA: I pulsanti incoraggiano l’azione dell’utente nei punti critici della pagina.
Aree di miglioramento:
- Tabella di confronto superficiale: La tabella avrebbe potuto essere più approfondita in modo che gli utenti potessero trovare facilmente le caratteristiche desiderate per prendere decisioni di acquisto migliori.
Distinguetevi dalla concorrenza con una pagina di confronto efficace costruita su Landingi.
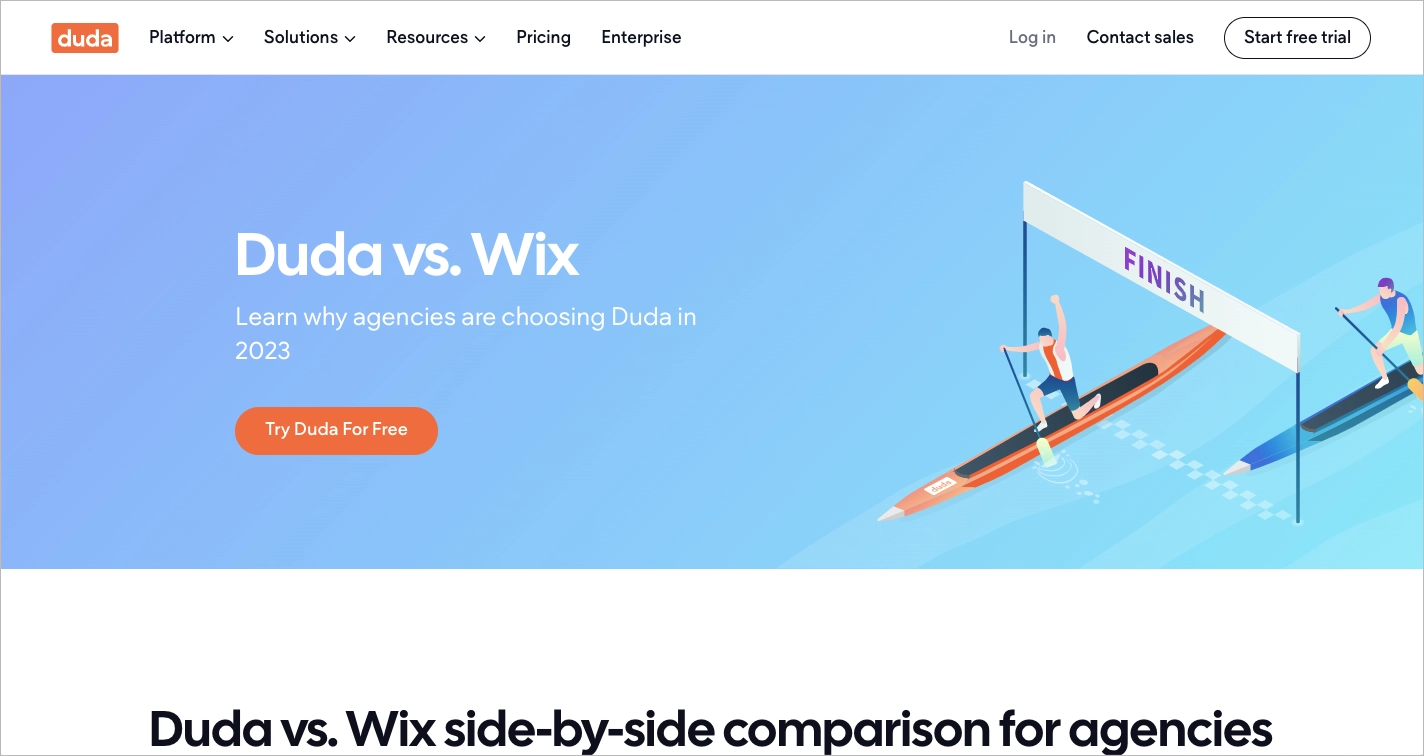
3. Duda vs. Wix
Il confronto tra concorrenti landing page sul sito web di Duda offre un confronto dettagliato tra Duda e Wix, con l’obiettivo di evidenziare i vantaggi di Duda rispetto al suo concorrente. La pagina è ben strutturata, a partire da un titolo chiaro e audace e da una hero shot attraente che definisce immediatamente il contesto del confronto. Il layout è semplice, con una tabella di confronto affiancata che elenca le caratteristiche e i vantaggi principali di entrambe le piattaforme. La tabella è seguita da sezioni che approfondiscono aspetti specifici come la facilità d’uso, le prestazioni e l’assistenza clienti, consolidando ulteriormente il posizionamento di Duda.

I punti di forza della pagina sono l’uso di informazioni concise e dettagliate, che facilitano la comprensione e l’assorbimento del materiale da parte dei lettori. Il design è pulito e visivamente accattivante, con uno schema di colori coerente che mantiene l’attenzione sul contenuto.
I principali insegnamenti da trarre da questo esempio:
- Titolo e proposta di valore chiari: La pagina comunica immediatamente lo scopo del confronto.
- Tabella comparativa dettagliata delle caratteristiche: Offre una visione affiancata e di facile lettura delle principali differenze.
- Gerarchia visiva: Uso efficace del colore e del layout per guidare l’attenzione dell’utente.
Aree di miglioramento:
- Segnali di fiducia: La presentazione di testimonianze, casi di studio o riconoscimenti del settore aumenterebbe la credibilità.
Create un landing page che metta a confronto i vostri concorrenti e conquisti più clienti con Landingi.
4. Typeform vs. Jotform
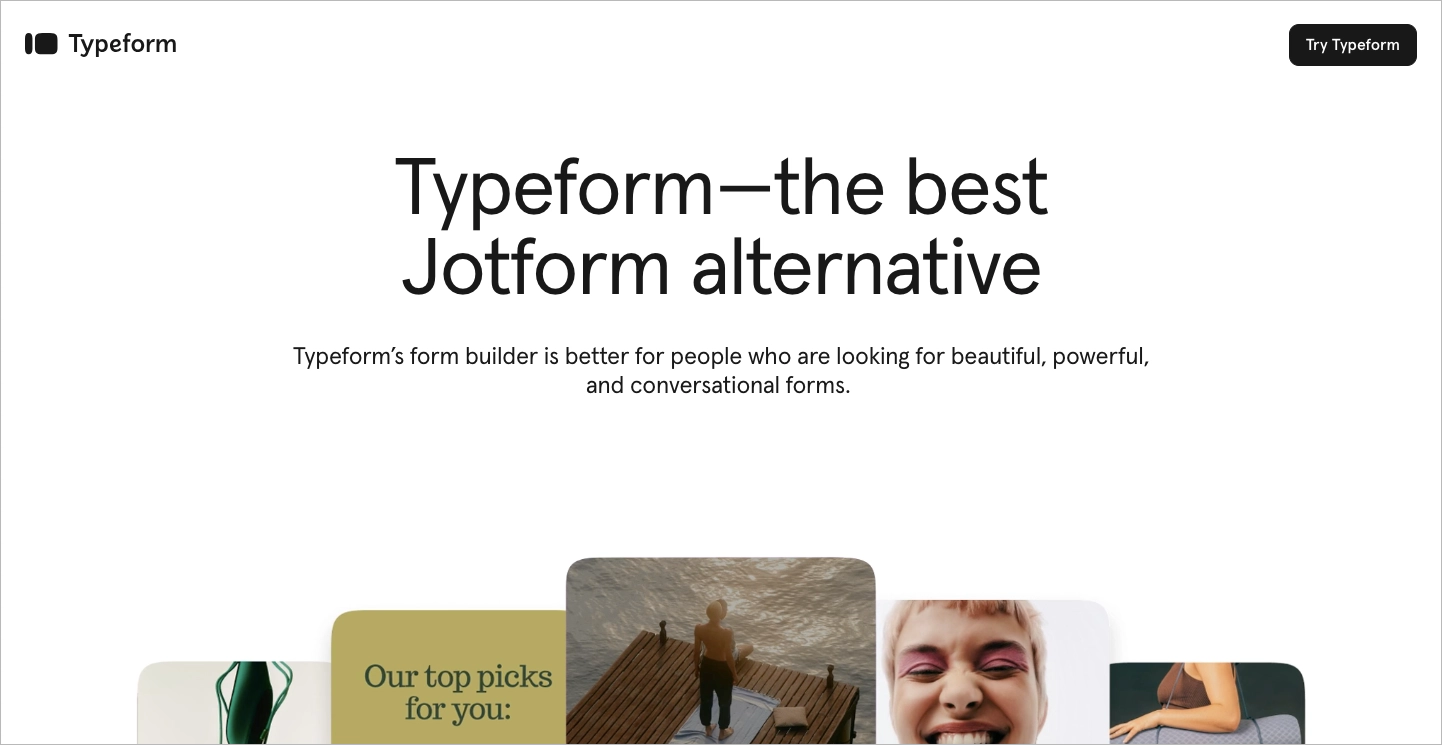
L’articolo landing page sul sito web di Typeform, intitolato “La migliore alternativa a Jotform”, è un eccellente esempio di confronto tra concorrenti. Mette strategicamente a confronto Typeform con Jotform, con l’obiettivo di posizionare Typeform come la scelta superiore per gli utenti che cercano uno strumento per la creazione di moduli. La pagina è progettata per attirare gli utenti di Jotform che potrebbero prendere in considerazione un cambiamento, evidenziando i vantaggi e le caratteristiche uniche di Typeform rispetto a Jotform.

La pagina è strutturata con titoli chiari, testi concisi e confronti diretti che sottolineano i punti di forza di Typeform. Le immagini, come i confronti tra le funzioni e le testimonianze dei clienti, aggiungono credibilità e coinvolgono i visitatori. I pulsanti di invito all’azione (CTA) sono ben visibili e incoraggiano gli utenti a provare Typeform gratuitamente, rendendo più facile per i potenziali clienti fare il passo successivo.
I principali insegnamenti da trarre da questo esempio:
- Immagini coinvolgenti: Un layout chiaro e immagini di alta qualità migliorano il coinvolgimento degli utenti.
- Segnali di fiducia: Badge e riconoscimenti creano credibilità.
- Tabella dei prezzi: La visualizzazione dei prezzi di Typeform influenza gli utenti che stanno pensando di passare da un altro strumento a causa dei costi.
Aree di miglioramento:
- Analisi più approfondita delle caratteristiche: Un confronto più approfondito delle caratteristiche potrebbe aiutare a convincere gli utenti più inclini alla tecnica.
Scoprite come costruire una pagina di confronto tra concorrenti ad alta conversione con Landingi.
5. Sketch vs. Adobe XD
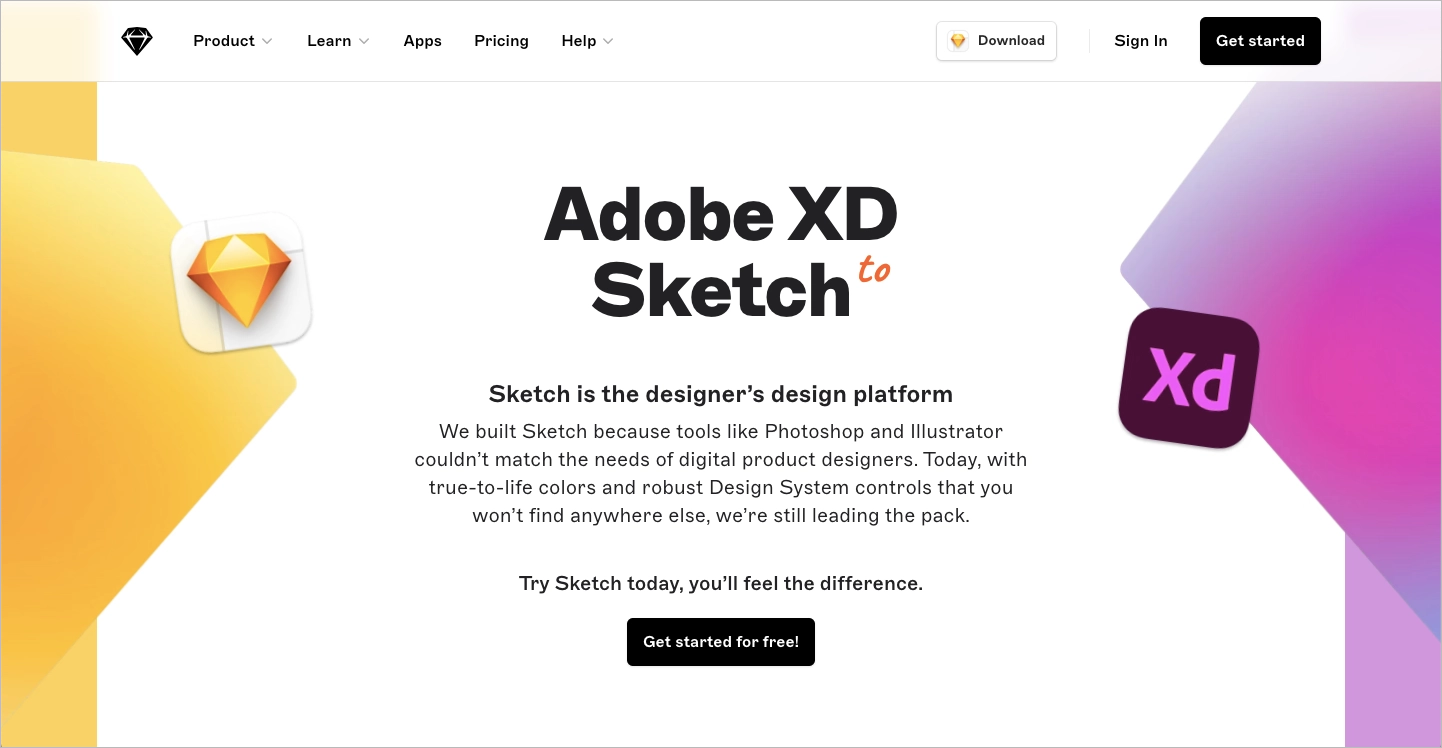
La pagina “Da Adobe XD a Sketch – Perché le persone scelgono Sketch” è un ottimo esempio di confronto tra concorrenti landing page. La pagina posiziona efficacemente Sketch contro Adobe XD, sottolineando le caratteristiche e i vantaggi unici di Sketch. Utilizza un approccio strutturato, iniziando con un’avvincente sezione principale che contrappone i due prodotti, seguita da sezioni dettagliate che evidenziano gli attributi superiori di Sketch, come il controllo del sistema di progettazione, la funzionalità offline e un’ampia libreria di plugin.

I principali insegnamenti da trarre da questo esempio:
- Design visivo efficace: La pagina utilizza un design pulito e visivamente accattivante, con colori e immagini vivaci che rappresentano ciascun marchio, rendendo il confronto visivamente coinvolgente.
- Messaggistica mirata: Ogni sezione è dedicata a uno specifico vantaggio di Sketch rispetto ad Adobe XD, con un linguaggio chiaro e conciso che risuona con il pubblico di riferimento.
- CTA: La call-to-action è chiaramente visibile, prominente e comunica efficacemente la proposta di valore.
Aree di miglioramento:
- Più testimonianze: Sebbene la pagina includa testimonianze, l’inserimento di altre storie di utenti e casi di studio potrebbe fornire un’ulteriore prova sociale e convincere ulteriormente i potenziali clienti.
Fate brillare il vostro marchio creando un confronto tra i concorrenti landing page con Landingi.
6. Lemon Squeezy vs Gumroad
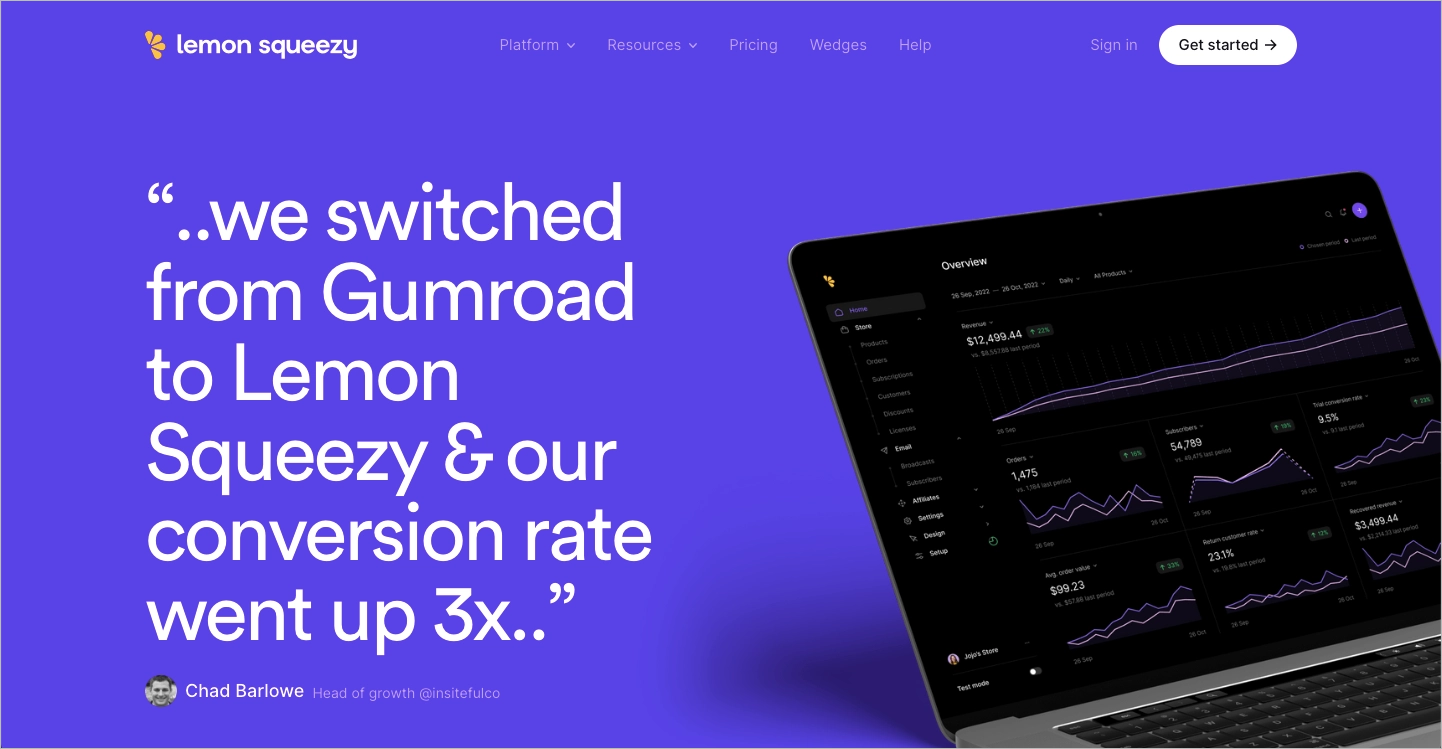
La pagina “Lemon Squeezy vs. Gumroad” è un ottimo esempio di confronto tra concorrenti landing page, progettato per incoraggiare gli utenti a passare da Gumroad a Lemon Squeezy. La pagina evidenzia efficacemente i punti dolenti associati a Gumroad, come l’aumento delle commissioni, e li contrappone ai vantaggi di Lemon Squeezy, come le commissioni più basse e le funzionalità aggiuntive. Il titolo e il sottotitolo affrontano immediatamente le frustrazioni degli utenti, creando un legame emotivo e riconoscendo la loro insoddisfazione nei confronti di Gumroad.

I punti chiave di questa pagina sono una chiara proposta di valore, una call-to-action convincente (“Inizia a pagare lo 0%”) e testimonianze che rafforzano l’efficacia di Lemon Squeezy. Inoltre, la pagina utilizza colori contrastanti che la rendono visivamente accattivante e facile da navigare. L’uso di statistiche e numeri contribuisce a creare credibilità.
I principali insegnamenti da trarre da questo esempio:
- Proposta di valore chiara: La pagina affronta direttamente i punti dolenti dei potenziali clienti offrendo una struttura tariffaria più bassa e funzionalità avanzate.
- Una forte prova sociale: Le testimonianze dei clienti e le statistiche di migrazione creano fiducia e credibilità.
- CTA convincenti: I pulsanti call-to-action sono posizionati strategicamente per guidare gli utenti verso un’azione immediata.
Aree di miglioramento:
- Confronto delle caratteristiche migliorato: La pagina potrebbe trarre vantaggio da un grafico di confronto più dettagliato, caratteristica per caratteristica, che illustri chiaramente i vantaggi specifici di Lemon Squeezy rispetto a Gumroad.
Mettete in mostra i vostri vantaggi con una pagina di confronto dei concorrenti realizzata in Landingi.
7. Buy Me a Coffee vs. Patreon
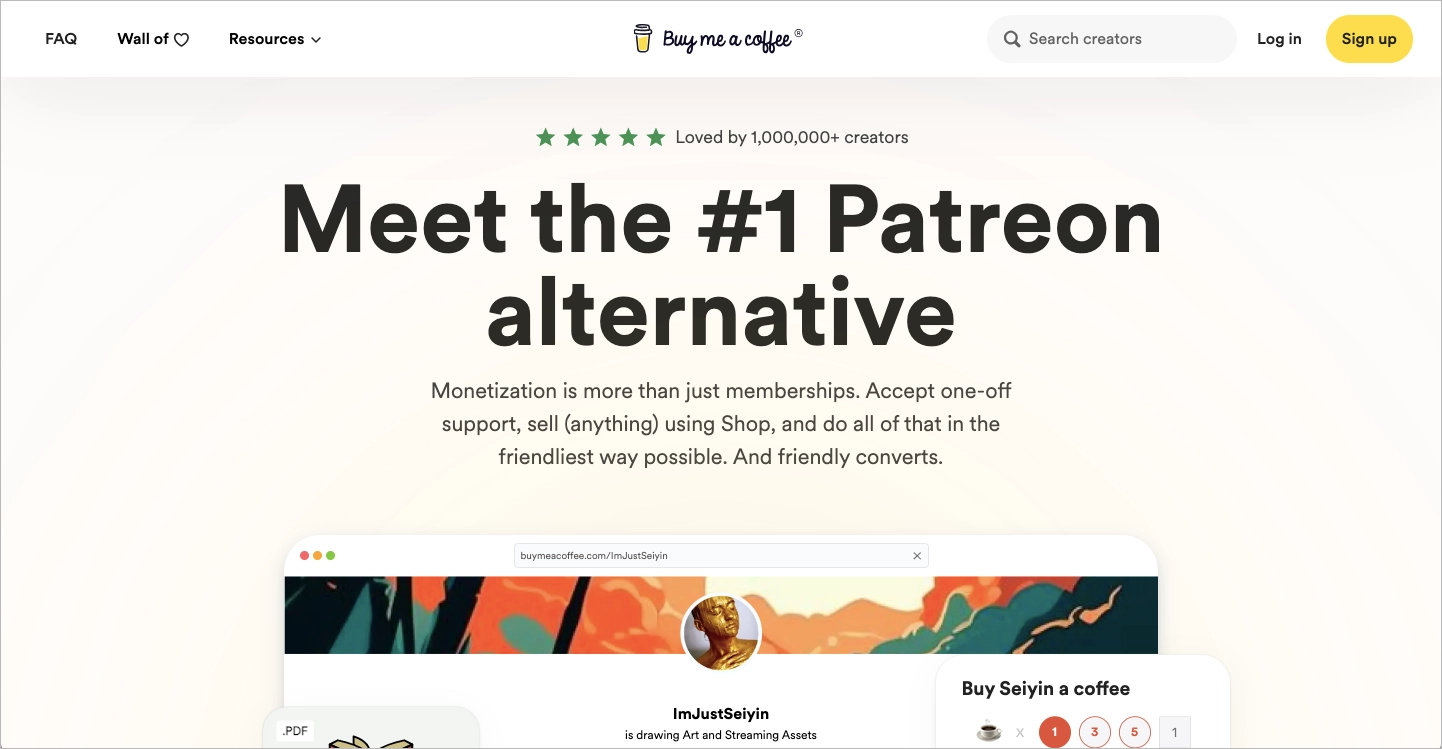
Il sito di confronto tra concorrenti Buy Me a Coffee è un ottimo esempio di come posizionare efficacemente un prodotto rispetto a un leader del settore come Patreon. La pagina è stata progettata per evidenziare i vantaggi dell’utilizzo di Buy Me a Coffee come alternativa a Patreon, sottolineando caratteristiche come le basse commissioni, i pagamenti istantanei e un’esperienza facile da usare. La pagina inizia con un titolo chiaro e deciso che comunica immediatamente la proposta di valore principale, attirando i visitatori con la promessa di condizioni migliori per i creatori. L’uso di una tabella di comparazione suddivide efficacemente le differenze, rendendo facile per i potenziali utenti vedere i vantaggi a colpo d’occhio.

Uno dei punti di forza di questo landing page è l’attenzione alla trasparenza e alla facilità d’uso. Illustrando chiaramente le caratteristiche e i vantaggi principali, semplifica il processo decisionale dei visitatori. Il design è anche visivamente accattivante e lineare, utilizzando probabilmente un layout pulito che enfatizza le informazioni più critiche senza sopraffare l’utente. Inoltre, l’inclusione di testimonianze e di una sezione FAQ crea fiducia e credibilità.
I principali insegnamenti da trarre da questo esempio:
- Titolo chiaro e diretto: La sezione hero comunica efficacemente la proposta di valore alternativa.
- Focus sul confronto: La tabella illustra i punti di forza di Buy Me a Coffee rispetto a Patreon.
- Design facile da usare: Il layout della pagina privilegia la facilità d’uso e l’accessibilità.
Aree di miglioramento:
- Ottimizzazione per i dispositivi mobili: Assicurarsi che la pagina sia completamente ottimizzata per i dispositivi mobili può migliorare l’esperienza dell’utente su tutte le piattaforme.
Create una pagina di confronto che evidenzi perché siete la scelta migliore con Landingi.
8. Slite vs. Confluence
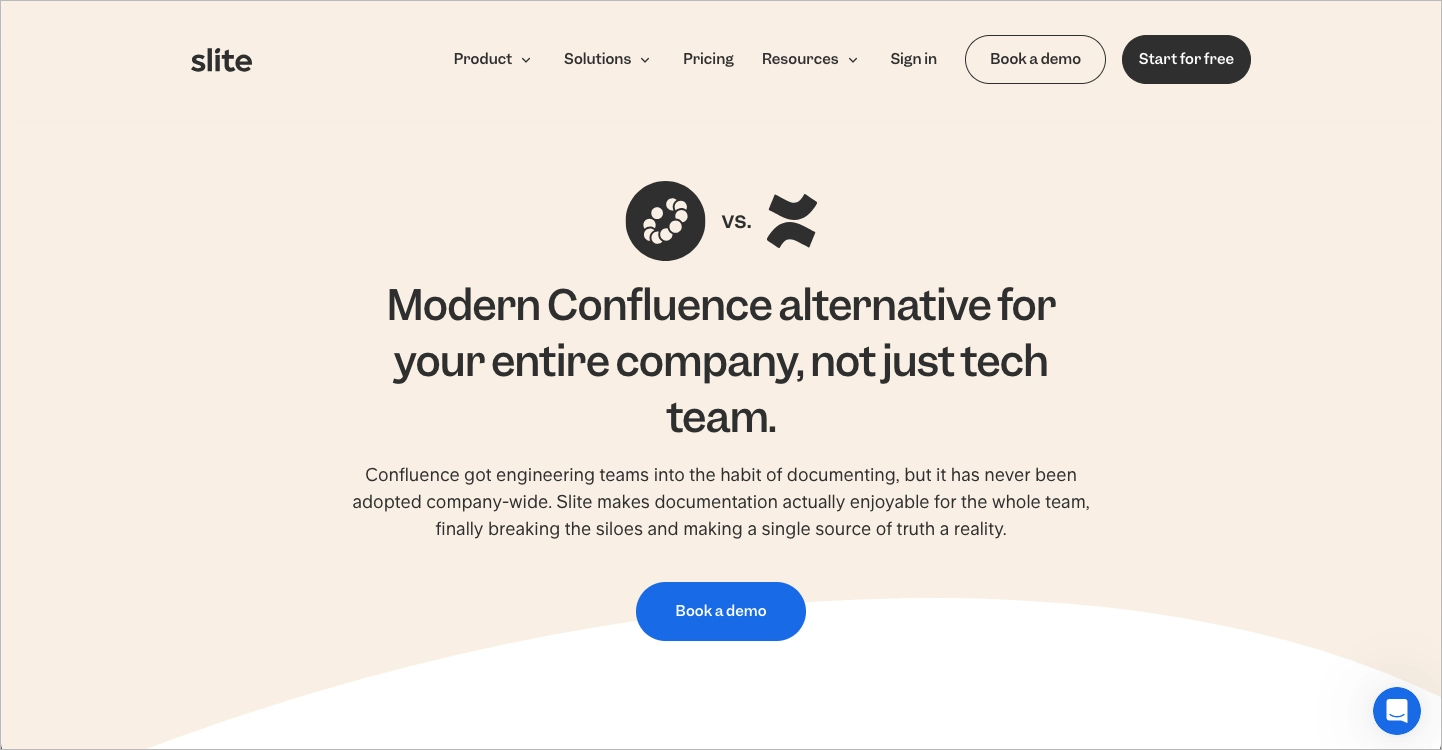
Slite vs. Confluence landing page è un esempio di pagina di confronto tra concorrenti, progettata appositamente per evidenziare Slite come alternativa superiore a Confluence. La pagina imposta immediatamente la scena posizionando Slite come una “moderna alternativa a Confluence”, cosa che viene rafforzata dai meta tag title e description della pagina. Questa landing page si rivolge agli utenti che hanno familiarità con Confluence ma che stanno esplorando altre opzioni che potrebbero soddisfare meglio le loro esigenze.

La pagina è strutturata in modo da enfatizzare le caratteristiche di Slite nel confronto diretto con Confluence, rendendo più facile per i potenziali clienti valutare i vantaggi del passaggio. Gli elementi visivi, come immagini, video e diagrammi, svolgono un ruolo fondamentale nel rafforzare i punti di forza di Slite rispetto a Confluence. Il testo è probabilmente ben organizzato, con titoli chiari e descrizioni concise che richiamano l’attenzione sui vantaggi di Slite, come le sue funzionalità AI, la facilità d’uso e la scalabilità per i team in rapida crescita.
I principali insegnamenti da trarre da questo esempio:
- Messaggistica mirata: Il landing page è incentrato sul tema dell’alternativa migliore a un noto concorrente, rendendo chiara la proposta di valore.
- Confronto diretto: Posizionando esplicitamente Slite rispetto a Confluence, la pagina si rivolge efficacemente agli utenti che già conoscono o utilizzano Confluence, guidandoli a prendere in considerazione il passaggio.
- Prova sociale: Testimonianze e casi di studio rafforzano la credibilità e la fiducia mostrando esperienze reali degli utenti.
Aree di miglioramento:
- Pulsanti CTA: Il sito landing page sarebbe più efficace con ulteriori pulsanti di invito all’azione.
Confrontate facilmente i vostri concorrenti e aumentate le conversioni con un landing page da Landingi.
9. FreshBooks vs. Harvest
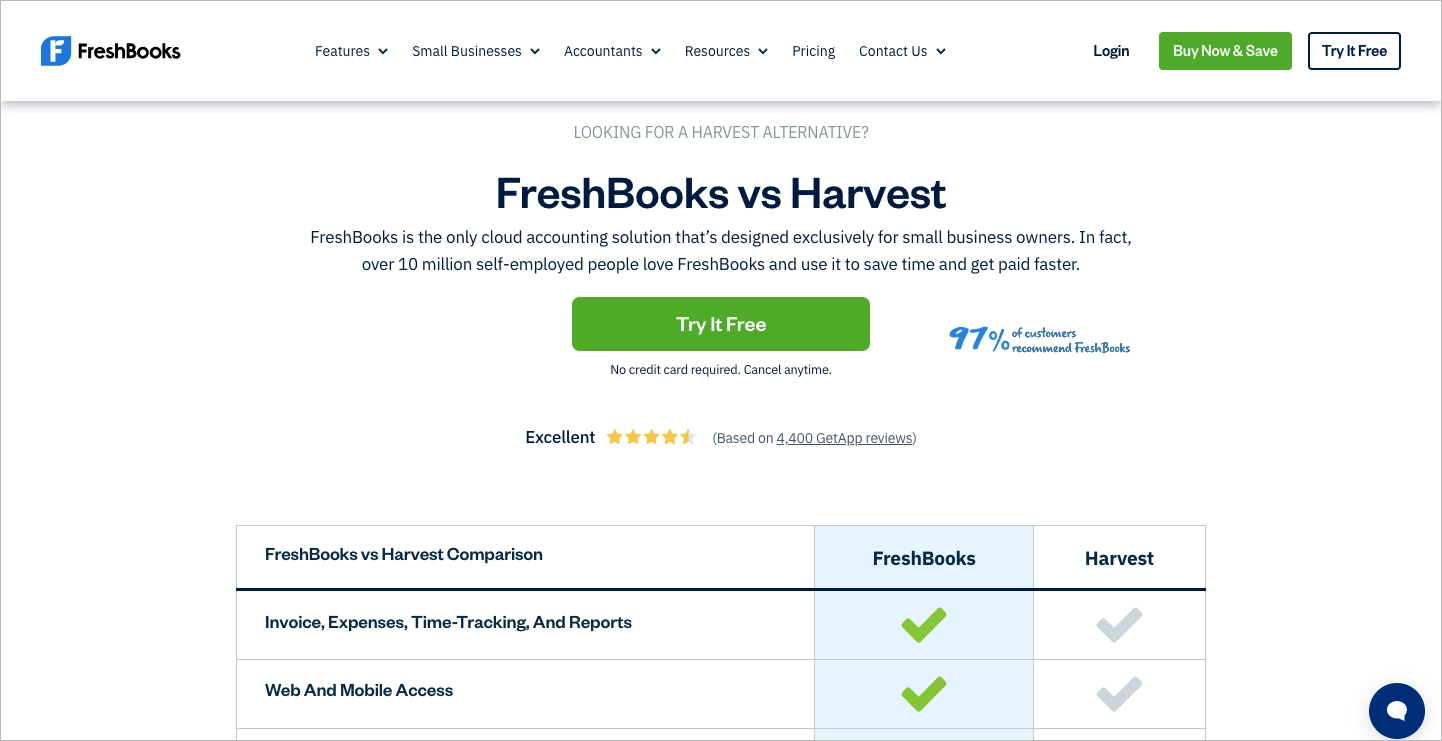
L’articolo landing page “FreshBooks vs Harvest: Quale software è adatto alle vostre esigenze aziendali?” è stato progettato per aiutare i potenziali clienti a confrontare le caratteristiche, i vantaggi e i prezzi di due prodotti software, in particolare nel contesto degli strumenti di contabilità e di rilevazione del tempo. La pagina inizia con un titolo chiaro e conciso, che informa immediatamente il visitatore sull’obiettivo del confronto. Utilizza un layout strutturato, con sezioni che evidenziano le caratteristiche chiave, i vantaggi e i casi d’uso di ciascun software, consentendo agli utenti di prendere una decisione informata.

I pulsanti call-to-action incoraggiano i visitatori ad avviare una prova gratuita, con l’obiettivo di convertirli in clienti o lead. Inoltre, la pagina include una tabella di confronto, che contrappone visivamente le caratteristiche di entrambe le opzioni software, rendendo più facile per gli utenti digerire le informazioni.
I principali insegnamenti da trarre da questo esempio:
- Tabella di confronto: La tabella consente un confronto diretto tra i due prodotti, aiutando gli utenti a comprendere rapidamente le differenze.
- CTA forti: I pulsanti call-to-action sono posizionati strategicamente per catturare i contatti, incoraggiando gli utenti ad avviare una prova gratuita.
- Sezione FAQ: Le risposte alle domande più comuni rispondono alle incertezze o alle preoccupazioni dei potenziali clienti. Questa trasparenza crea fiducia e può ridurre significativamente le barriere alla conversione.
Aree di miglioramento:
- Layout affollato: L’area above-the-fold è ingombra di barra di navigazione, titolo, descrizione, pulsante CTA, valutazione e tabella di comparazione, che potenzialmente distraggono i visitatori dall’obiettivo principale del landing page.
Superate i vostri concorrenti con una pagina di confronto strategica che utilizza Landingi.
10. Landingi vs. Instapage
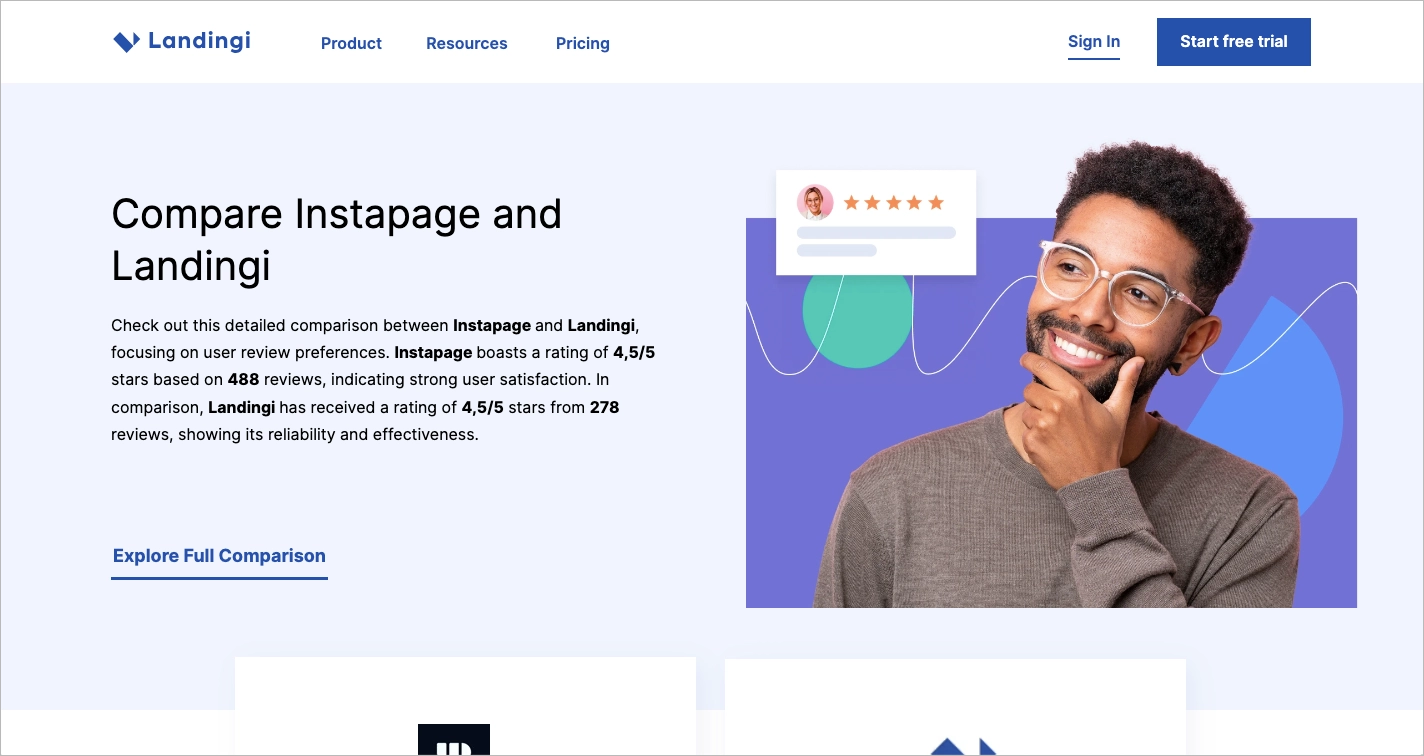
Il confronto tra concorrenti landing page tra Instapage e Landingi è un ottimo esempio di come contrapporre efficacemente due prodotti in un formato affiancato. La pagina è strutturata in modo da evidenziare le principali differenze e somiglianze tra le due piattaforme, fornendo agli utenti informazioni chiare e fruibili. La pagina si apre con un riepilogo conciso che confronta le valutazioni di soddisfazione degli utenti: entrambe le piattaforme ricevono 4,5/5 stelle, con Instapage basato su 488 recensioni e Landingi su 278 recensioni. Questo confronto immediato dà il tono all’analisi dettagliata che segue.

Le sezioni chiave della pagina includono confronti tra caratteristiche quali prezzi, assistenza, facilità d’uso e strumenti specifici come l’ottimizzazione dell’intelligenza artificiale e i test A/B. Ogni sezione è chiaramente etichettata e facile da navigare, in modo che gli utenti trovino subito le informazioni che interessano loro. Il design è pulito, con un ampio uso di spazi bianchi e uno schema di colori coerente, per migliorare la leggibilità. Inoltre, l’inclusione di link diretti per avviare una prova gratuita o per saperne di più su ciascuna piattaforma incoraggia il coinvolgimento degli utenti.
I principali insegnamenti da trarre da questo esempio:
- Struttura e navigazione chiare: Gli utenti possono saltare facilmente alle sezioni di loro interesse.
- Confronto fianco a fianco: Permette un confronto rapido e diretto tra i due prodotti.
- Uso efficace delle CTA: Incoraggia l’azione dell’utente senza sopraffarlo.
- Focus sulla riprova sociale: Concentrare il copy sulle valutazioni degli strumenti aumenta la fiducia e la credibilità dei potenziali acquirenti.
Aree di miglioramento:
- Coinvolgimento visivo: Immagini più dinamiche o elementi interattivi potrebbero migliorare il coinvolgimento degli utenti.
Create una pagina di confronto con i concorrenti che convinca i clienti a scegliere voi con Landingi.
4 Esempi di modelli di confronto tra concorrenti Landing Page
La scelta del modello giusto può avere un impatto significativo sull’efficacia della comunicazione dei vantaggi del vostro prodotto. Esploriamo quattro versatili esempi di modelli landing page, ciascuno progettato per mostrare gli aspetti chiave che possono differenziare la vostra offerta. Ognuno di questi modelli è personalizzabile e disponibile gratuitamente per tutti i piani Landingi, rendendoli accessibili alle aziende in qualsiasi fase.
1. Elenco dei vantaggi – Modello di piattaforma web
Evidenziare i vantaggi è essenziale per distinguersi in un mercato affollato. Mostrare le caratteristiche e i vantaggi unici della vostra offerta può migliorare significativamente i vostri tassi di conversione, rendendo chiaro ai potenziali utenti perché la vostra soluzione è superiore alle altre. È facile da ottenere con il modello Web Platform landing page, poiché questo design personalizzabile vi permette di comunicare efficacemente i vostri messaggi chiave, di mostrare i vostri prodotti o servizi e di coinvolgere il vostro pubblico in modo da spingerlo all’azione.
Regolate i colori del modello, inserite i vostri contenuti e create un titolo convincente per dimostrare immediatamente il vostro vantaggio sulla concorrenza. Questo modello è disponibile gratuitamente in tutti i piani Landingi, compreso il piano Free e la prova gratuita.
2. Confronto diretto – Modello di funzionalità del software
Il confronto landing pages non può esistere senza… un confronto. Descrivete il vostro prodotto o servizio, poi descrivete il prodotto o servizio del vostro concorrente e disponete le informazioni una accanto all’altra su un modello di funzionalità del software per evidenziare le differenze. Questo aiuterà il lettore a prendere una decisione informata basata su un confronto diretto di caratteristiche, vantaggi e prezzi.
È possibile sfruttare appieno il potenziale di questo modello personalizzandone i colori, le immagini e il testo. Avete la libertà di personalizzare le sezioni aggiungendo o rimuovendo contenuti per adattarle perfettamente alla vostra visione.
3. Copia persuasiva – Modello di iscrizione al test
L’efficacia del modello Iscriviti al test risiede nell’eccellente posizionamento delle intestazioni e delle descrizioni. La disposizione strategica delle sezioni non solo migliora l’esperienza dell’utente sulle pagine create con questo modello, ma aumenta anche le probabilità di successo delle iscrizioni.
Modificate la call-to-action e il copy del modello per evidenziare i vantaggi della vostra soluzione rispetto alla concorrenza. Quindi, integrate il landing page nelle vostre attività di marketing. Questo modello è disponibile gratuitamente per tutti gli utenti di Landingi, compresi quelli del piano Free e durante il periodo di prova.
4. Prova sociale – Modello di app mobile
Un modo efficace per convincere le persone a provare l’offerta pubblicizzata è mostrare i feedback degli utenti attuali. È possibile ottenere questo risultato creando un confronto tra i concorrenti landing page con il modello App mobile. In questo modo, potrete assicurarvi che le recensioni siano visualizzate in modo evidente e attireranno l’attenzione dei nuovi visitatori.
Incorporate le recensioni raccolte, le vostre immagini e la messaggistica in questo modello per enfatizzare i vantaggi per i potenziali clienti. Questo modello può essere utilizzato gratuitamente in tutti i piani Landingi, compresi il piano Free e la prova gratuita.
Qual è il miglior costruttore Landing Page per il confronto con i concorrenti?
Il miglior costruttore di landing page pagine di confronto tra concorrenti è Landingi. Con Landingi, è possibile creare pagine di confronto concorrenti visivamente accattivanti e altamente funzionali senza alcuna competenza di codifica. La piattaforma offre un’ampia gamma di modelli, funzioni di editing drag-and-drop e personalizzazione che consentono di creare landing pages di livello professionale in modo rapido ed efficiente.
Landingi fornisce anche solidi strumenti di analisi e A/B testing, rendendo più facile l’ottimizzazione delle pagine di confronto per ottenere tassi di conversione più elevati. Inoltre, grazie alla perfetta integrazione con vari strumenti di CRM e di marketing, Landingi assicura che i vostri landing pages siano collegati al resto del vostro stack di marketing, migliorando l’efficacia complessiva della vostra campagna.
Il confronto tra i concorrenti aiuta a prendere decisioni e l’ampia gamma di template di Landingi risponde proprio a questa esigenza, consentendo di creare siti di analisi dei concorrenti efficaci e coinvolgenti senza richiedere alcuna competenza di codifica.
Come posso ottimizzare il mio confronto con i concorrenti Landing Page per ottenere tassi di conversione più elevati?
Per ottimizzare un confronto tra concorrenti landing page per ottenere tassi di conversione più elevati, concentratevi sulla semplificazione del design, sull’uso di testi persuasivi, sulla valorizzazione delle immagini, sull’incorporazione della riprova sociale, sull’ottimizzazione per i dispositivi mobili e sulla verifica regolare di diversi elementi.
Considerate le seguenti sei strategie:
- Semplificare il design: Assicuratevi che la vostra pagina sia pulita e facile da navigare. Evitate il disordine e concentratevi sul fornire le informazioni chiave in modo chiaro.
- Utilizzate un copy persuasivo: Il vostro copy deve essere conciso, chiaro e persuasivo. Concentratevi sui vantaggi di scegliere il vostro prodotto o servizio rispetto ai concorrenti e affrontate le potenziali obiezioni del pubblico.
- Sfruttare le immagini: Utilizzate le immagini per rendere i vostri confronti più digeribili. Infografiche, icone e immagini possono aiutare a trasmettere informazioni complesse in modo rapido ed efficace.
- Incorporare la prova sociale: L’aggiunta di testimonianze, recensioni o casi di studio può creare fiducia e incoraggiare i visitatori ad agire.
- Ottimizzare per i dispositivi mobili: Assicuratevi che il vostro landing page sia completamente reattivo e che offra un’esperienza senza soluzione di continuità su tutti i dispositivi, soprattutto mobili.
- Testate regolarmente: Eseguite test A/B su diversi elementi della vostra pagina, come titoli, CTA e layout, per determinare ciò che risuona meglio con il vostro pubblico.
Quali sono gli elementi chiave di un efficace confronto tra concorrenti Landing Page?
Gli elementi chiave di un efficace confronto tra concorrenti landing page includono un titolo chiaro, una tabella di confronto, benefici, una forte CTA, una prova sociale e un appeal visivo.
- Titolo chiaro: Un titolo avvincente che indichi chiaramente lo scopo della pagina e catturi l’attenzione del visitatore.
- Tabella di confronto dettagliata: Una tabella ben organizzata che illustri le differenze tra il vostro prodotto e i vostri concorrenti, concentrandosi sui fattori più importanti.
- Enfatizzare i vantaggi: Evidenziate i punti di vendita unici del vostro prodotto o servizio che vi danno un vantaggio sulla concorrenza.
- Forte call-to-action: Una CTA chiara e perseguibile che guidi il visitatore verso il passo successivo desiderato.
- Prova sociale: Testimonianze, recensioni e casi di studio che supportano le vostre affermazioni e creano credibilità.
- Appeal visivo: Un design attraente e facile da usare, che migliora l’esperienza dell’utente e mantiene il visitatore impegnato.
Quali sono le migliori pratiche di confronto con i concorrenti?
Le migliori pratiche per la creazione di un confronto tra concorrenti landing page includono onestà e trasparenza, concentrarsi su ciò che conta di più per il pubblico, mantenere un design semplice, supportare le affermazioni con dati, aggiornare regolarmente i contenuti e incorporare strategie SEO.
L‘onestà e la trasparenza sono fondamentali per costruire la fiducia; è fondamentale presentare confronti accurati e corretti, piuttosto che affermazioni esagerate, poiché le informazioni fuorvianti possono danneggiare la vostra credibilità. Concentrarsi su ciò che conta di più significa evidenziare le caratteristiche e i vantaggi principali che risuonano con il pubblico di riferimento, assicurando che il contenuto sia pertinente e coinvolgente. Mantenere un design semplice aiuta i visitatori a navigare facilmente nella pagina, evitando il disordine che potrebbe distrarre dal messaggio principale.
Supportare le vostre affermazioni con dati, come statistiche o convalide di terzi, aggiunge un livello di credibilità, rendendo i vostri confronti più convincenti. Gli aggiornamenti regolari sono essenziali per garantire che le informazioni rimangano aggiornate, riflettendo eventuali cambiamenti nella vostra offerta o in quella dei vostri concorrenti. Infine, l’adozione di strategie SEO, come l’uso di parole chiave pertinenti e l’ottimizzazione dei meta-tag, contribuisce ad aumentare la visibilità della vostra pagina, generando un traffico più mirato e migliorando le prestazioni complessive.
Attenendosi a queste best practice, è possibile creare un confronto tra concorrenti che comunichi efficacemente il valore del prodotto, crei fiducia nel pubblico e favorisca le conversioni.
Qual è il tasso di conversione medio dei concorrenti Landing Page?
Il tasso di conversione medio per un confronto tra concorrenti landing page varia a seconda del settore, del pubblico di riferimento e della qualità della pagina stessa. Tuttavia, le pagine di confronto ben ottimizzate registrano in genere tassi di conversione compresi tra il 3% e il 10%. Le pagine altamente mirate, chiare nel messaggio e con forti CTA possono raggiungere tassi di conversione ancora più elevati.
Costruire Landing Pages per i confronti con i concorrenti con Landingi
Volete creare un confronto tra concorrenti ad alto tasso di conversione landing pages? Non cercate altro che Landingi. La nostra piattaforma vi offre gli strumenti per progettare, personalizzare e ottimizzare i landing pages che presentano efficacemente i vantaggi del vostro prodotto rispetto alla concorrenza. Grazie a funzioni come la duplicazione delle pagine, il test A/B e il Smart Sections, oltre a un’assistenza completa, potrete creare rapidamente pagine che favoriscono le conversioni e migliorano il ROI del vostro marketing.
Inoltre, Landingi offre una funzione innovativa: Programmatic Landing Pages. Se integrato nella vostra strategia di confronto con i concorrenti, questo strumento può trasformare il modo in cui create, gestite e ottimizzate le landing pages. Automatizzando la generazione di pagine personalizzate basate su dati dinamici, vi permette di scalare in modo efficiente i vostri sforzi, garantendo che ogni confronto metta accuratamente in evidenza i punti di forza del vostro prodotto rispetto a concorrenti specifici. In questo modo non solo si risparmia tempo, ma si migliora anche la pertinenza e l’efficacia delle pagine, con conseguente aumento del coinvolgimento e delle conversioni.
Iniziate oggi stesso con Landingi, attivate il Programmatic Landing Pages e verificate l’impatto sul confronto con i vostri concorrenti landing pages!