Il design delle splash page è fondamentale per catturare l’attenzione e favorire le conversioni. Che si tratti del lancio di un nuovo prodotto, della raccolta di contatti o della promozione di un’offerta, una splash page ben progettata può fare la differenza. A differenza di altri tipi di pagine web o landing pages, le splash page hanno un ruolo introduttivo. Queste pagine appaiono subito prima che un visitatore entri nel vostro sito web e sono utilizzate per fare annunci, mostrare promozioni o fornire dichiarazioni di non responsabilità.
I siti web possono anche utilizzare le splash page per verificare l’età degli utenti o per aiutare i visitatori a impostare le loro preferenze di lingua e paese. Anche se a prima vista non sembrano granché, le splash page sono molto versatili. Possono aiutare a favorire le conversioni, a trasmettere messaggi importanti, a catturare l’attenzione, a mettere in evidenza prodotti specifici e a impedire a particolari segmenti di pubblico di entrare nel vostro sito web. Per creare una splash page efficace, è necessario attenersi ai seguenti suggerimenti:
- Mantenete il layout chiaro ed eliminate le distrazioni per concentrare l’attenzione dell’utente sull’azione.
- Utilizzate immagini coinvolgenti per aumentare il coinvolgimento.
- Create una CTA chiara e diretta per chiarire lo scopo della pagina.
- Utilizzate titoli convincenti per comunicare immediatamente la vostra offerta.
- Aggiungete segnali di fiducia o elementi di riprova sociale per costruire la credibilità.
- Utilizzate un modulo che richieda solo le informazioni essenziali per ridurre l’attrito e aumentare le conversioni.
In questo articolo verranno esaminati 6 esempi di splash page, in modo che possiate trarre ispirazione e creare i vostri splendidi design per il vostro sito web. Vi mostreremo anche quanto sia facile creare una splash page utilizzando i modelli di Landingi.
Esplorate landing page esempi, controllate i migliori modelli professionali e imparate a creare una splash page che converta.
Diamoci da fare!

Che cos’è una Splash Page?
Una splash page è un’introduzione a pagina singola che funge da ponte verso il resto di un sito web. A differenza di una homepage tradizionale, una splash page appare prima che gli utenti possano accedere al contenuto principale del sito. È progettata per catturare l’attenzione e incoraggiare gli utenti a compiere un’azione specifica. Le splash page sono spesso caratterizzate da elementi di design minimi, che attirano l’attenzione su uno scopo chiave, come la richiesta agli utenti di scegliere una lingua, la verifica della loro età o la presentazione di un annuncio, una promozione o un evento.
Le splash page sono spesso utilizzate per campagne speciali, lancio di prodotti o annunci importanti. Ad esempio, i siti di e-commerce possono usare una splash page per annunciare una vendita, mentre un sito di giochi d’azzardo potrebbe usarne una per verificare l’età prima di accedere al sito principale.
Sebbene le splash page possano essere efficaci per scopi specifici, a volte vengono criticate perché aggiungono un ulteriore passaggio tra l’utente e il contenuto principale. Pertanto, devono essere semplici, mirate e rapide da caricare per evitare un impatto negativo sull’esperienza dell’utente.
Come si crea una Splash Page?
Per creare una landing page che funga da splash page, determinatene lo scopo, progettate un layout semplice ma attraente, utilizzate un messaggio conciso e una CTA ben visibile. A scelta, incorporare un modulo. Quindi, assicurate un caricamento rapido, rendetelo facoltativo o skippabile e testate la compatibilità della pagina con i dispositivi mobili e desktop. Concentrandosi su questi passaggi, è possibile creare una splash page che coinvolga efficacemente i visitatori, raggiunga gli obiettivi desiderati e migliori l’esperienza utente complessiva del sito web.
Seguite questi 6 passaggi chiave per assicurarvi che catturi l’attenzione e serva allo scopo:
- Determinare lo scopo della splash page: identificare il motivo specifico della splash page. Chiedetevi se si tratta di annunciare qualcosa, raccogliere dati o guidare gli utenti verso il contenuto giusto. Assicuratevi di avere un obiettivo chiaro e univoco per la pagina.
- Progettate un layout semplice e accattivante: create una splash page pulita e ordinata con un punto focale, come il logo del marchio, un’immagine di alta qualità o un video coinvolgente che si riferisca al vostro scopo e catturi immediatamente gli occhi dei visitatori.
- Creare un messaggio chiaro o CTA – utilizzare un messaggio chiaro e diretto sulla splash page per guidare i visitatori verso l’azione desiderata. Assicuratevi che la CTA sia evidente, facile da capire e in linea con lo scopo della splash page.
- Garantire un caricamento rapido: ottimizzare le immagini ed evitare script pesanti per garantire che la pagina non rallenti l’esperienza dell’utente, soprattutto sui dispositivi mobili. Le splash page devono caricarsi rapidamente per evitare di frustrare gli utenti.
- Rendetela facoltativa o escludibile: considerate la possibilità di offrire un pulsante “Salta” per dare agli utenti il controllo su come interagire con la splash page. Questo è particolarmente utile se la splash page non è fondamentale per la navigazione del sito, come nel caso di promozioni o annunci non obbligatori.
- Testate la compatibilità con i dispositivi mobili e desktop: assicuratevi che la vostra splash page abbia un bell’aspetto sia sui dispositivi mobili che su quelli desktop. Un design reattivo è fondamentale per fornire un’esperienza utente coerente e positiva su tutte le piattaforme.
6 migliori esempi di Splash Page
Esplorate i 6 migliori esempi di splash page, ognuno creato per uno scopo diverso. Queste splash page possono ispirarvi a creare un messaggio convincente, a progettare un layout di grande impatto visivo e a utilizzare inviti all’azione efficaci. Una volta scoperti i segreti del design di una splash page, consultate i modelli pre-progettati e utilizzate Landingi per costruire la vostra splash page perfetta.
1. Fossil
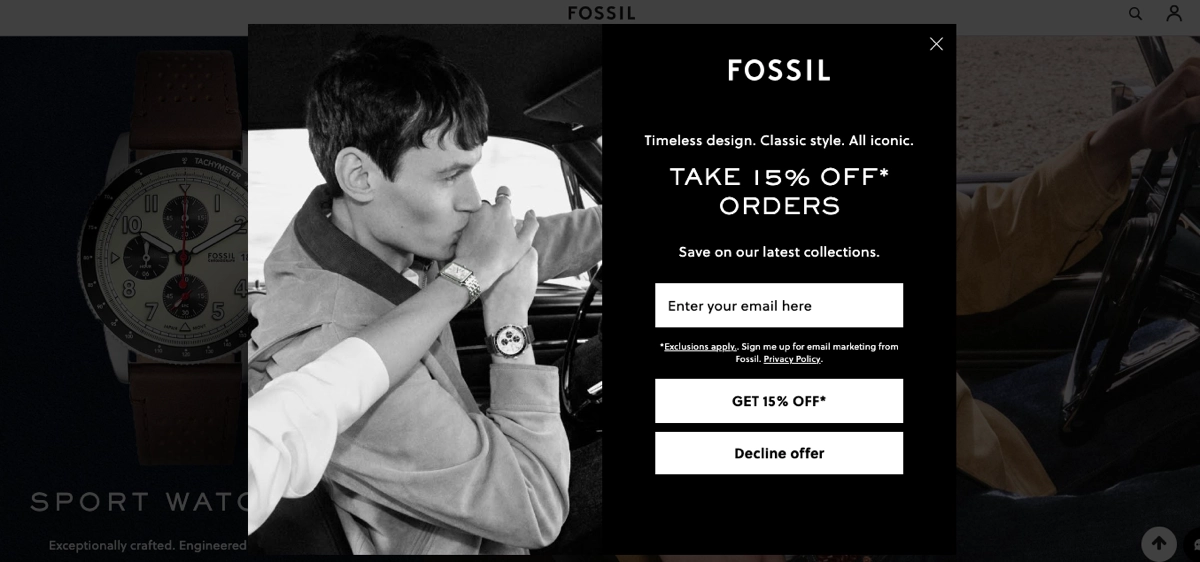
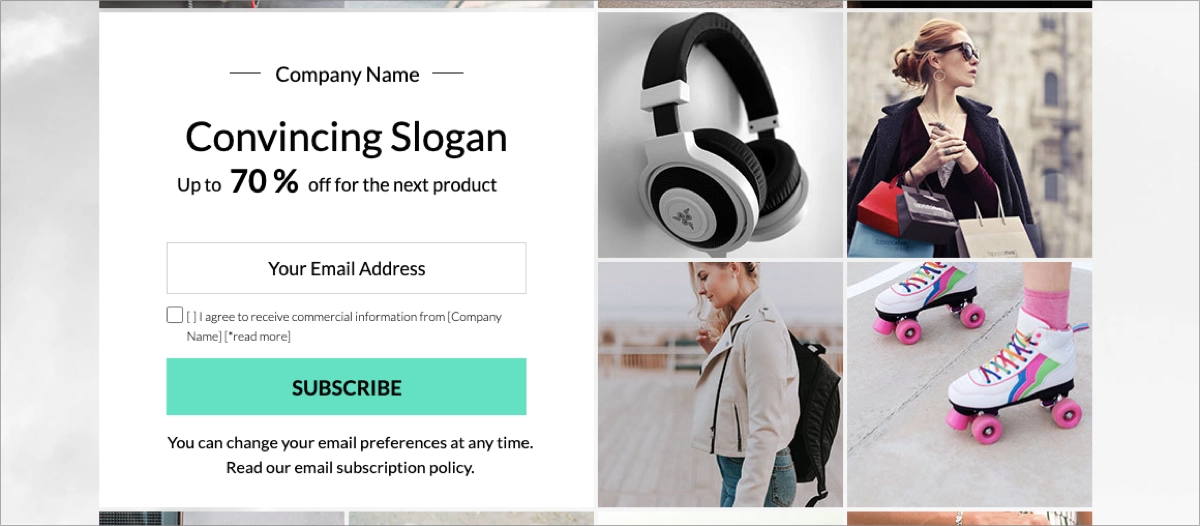
La splash page di Fossil mira a catturare gli indirizzi e-mail degli utenti in cambio di uno sconto del 15%. L’assenza di ulteriori dati di contatto obbligatori e la presenza di due pulsanti di uscita rendono facile per gli utenti iscriversi o passare subito alla pagina web principale.

Questa splash page cattura efficacemente l’attenzione degli utenti con un’immagine di alta qualità dei prodotti Fossil in uso. Il testo conciso e il titolo convincente trasmettono la proposta di valore unica. I pulsanti CTA risaltano grazie a colori contrastanti, mentre il testo è chiaro e diretto al punto.
I principali insegnamenti da trarre da questo esempio:
- Una chiara proposta di valore,
- Messaggistica semplice,
- Modulo di iscrizione a campo singolo,
- CTA forti.
Aree di miglioramento:
- Differenziazione visiva delle CTA: la CTA “Declina offerta” dovrebbe essere meno evidente di quella che porta all’azione desiderata.
Scegliete il modello di popup Coupon Sale di landingi e migliorate la vostra pagina di destinazione del commercio elettronico con un’offerta di sconto speciale. Utilizzate un’immagine di alta qualità, un titolo accattivante e un modulo semplice per generare lead in modo efficace.

2. Budweiser
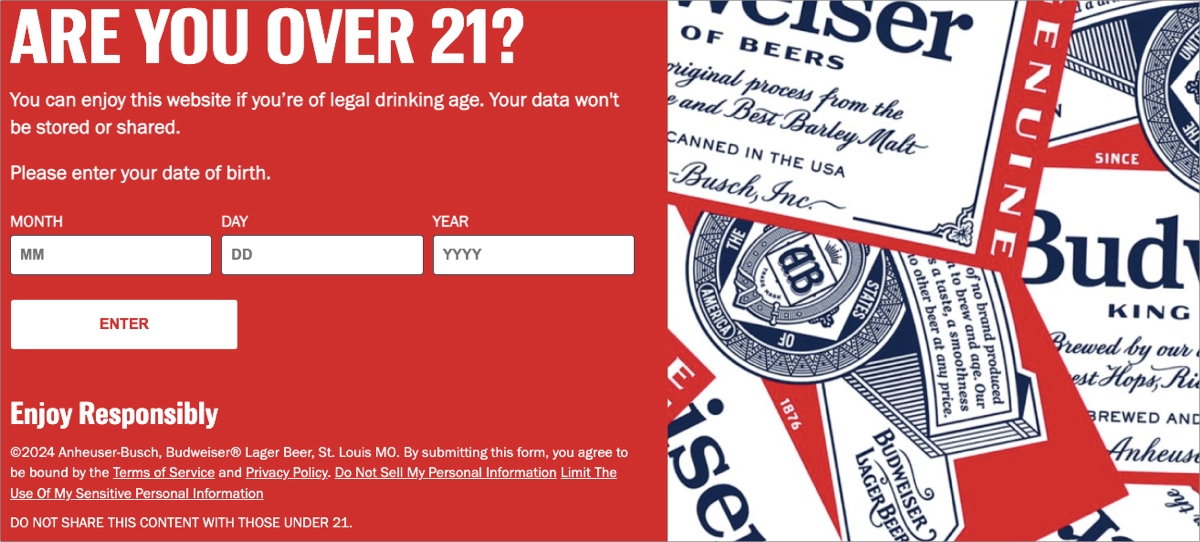
La splash page di Budweiser landing page è una miscela impressionante di immagini audaci e forte branding, progettata per coinvolgere immediatamente gli utenti. In questo caso, l’azienda utilizza una splash page per verificare l’età dei visitatori, impedendo ai minorenni di accedere al sito.

Budweiser utilizza la palette di colori della splash page per evidenziare l’identità del marchio dell’azienda. La navigazione è semplice e indirizza gli utenti verso l’area principale: la verifica dell’età. Il testo della splash page indica che i dati dell’utente non verranno memorizzati o condivisi, eliminando così ogni potenziale fattore che potrebbe indurre i visitatori a cliccare altrove.
I principali insegnamenti da trarre da questo esempio:
- Forte visual branding,
- Azione mirata dell’utente.
Aree di miglioramento:
- Immagini: l’inserimento di elementi più coinvolgenti, come un video o una semplice animazione al posto di un’immagine, potrebbe aumentare il coinvolgimento degli utenti.
Utilizzate il modello Mosaic Splash Page di Landingi per creare un’efficace pagina iniziale di verifica dell’età per il vostro sito web.

3. GAP
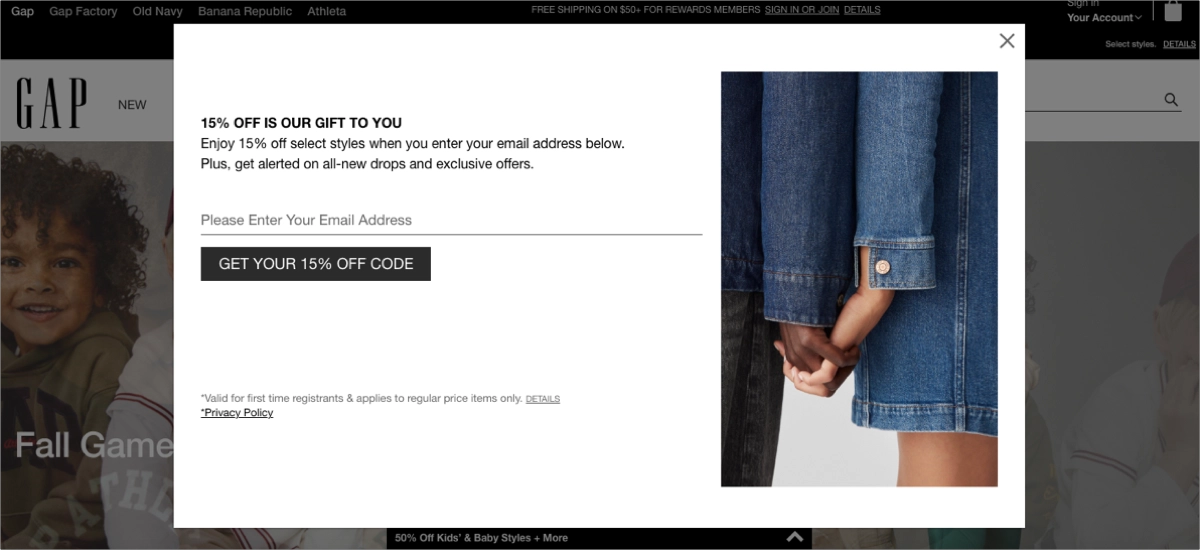
La splash page di GAP offre un codice sconto in cambio di indirizzi e-mail. Sfrutta un’interfaccia pulita e moderna, che la rende un esempio ideale di una splash page efficace per l’e-commerce landing page. La pagina include una foto che mostra i prodotti. Il supporto visivo supplementare è eccellente per spingere gli utenti a inserire i propri dati.

Evidenzia chiaramente la proposta di valore con un titolo convincente e un testo conciso, guidando i visitatori verso l’azione desiderata. Il semplice modulo è facile da usare, mentre l’eccezionale pulsante CTA ha una messaggistica straordinaria che evidenzia i vantaggi.
I principali insegnamenti da trarre da questo esempio:
- Design minimalista,
- Immagini attraenti,
- Messaggio chiaro,
- Pulsante CTA forte.
Aree di miglioramento:
- Headline – deve essere in grassetto e visibile per coinvolgere efficacemente gli utenti con l’offerta.
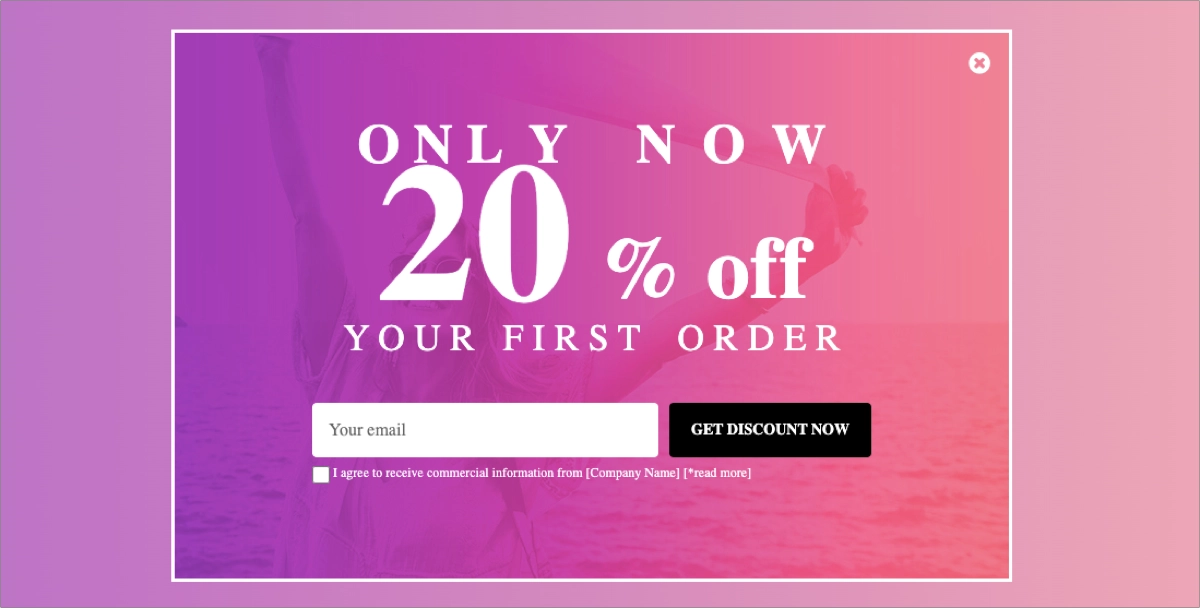
Utilizzate il modello di popup Sconto sul primo ordine di Landingi e sfruttate la sua headline in grassetto per trasmettere la proposta di valore. Generate lead grazie a un modulo a campo singolo e a un eccezionale pulsante CTA.

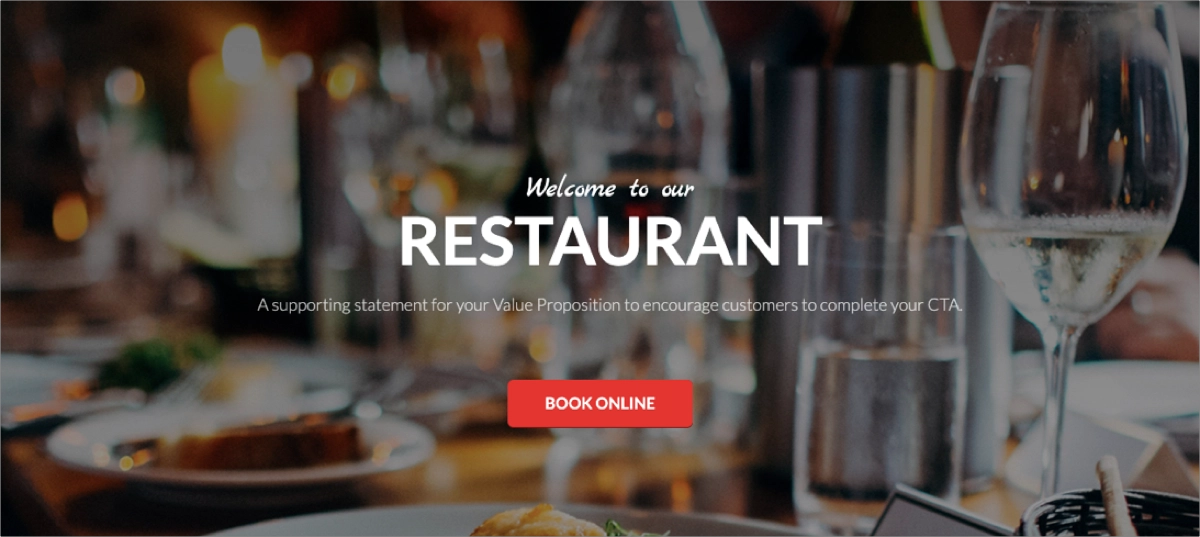
4. Maaemo
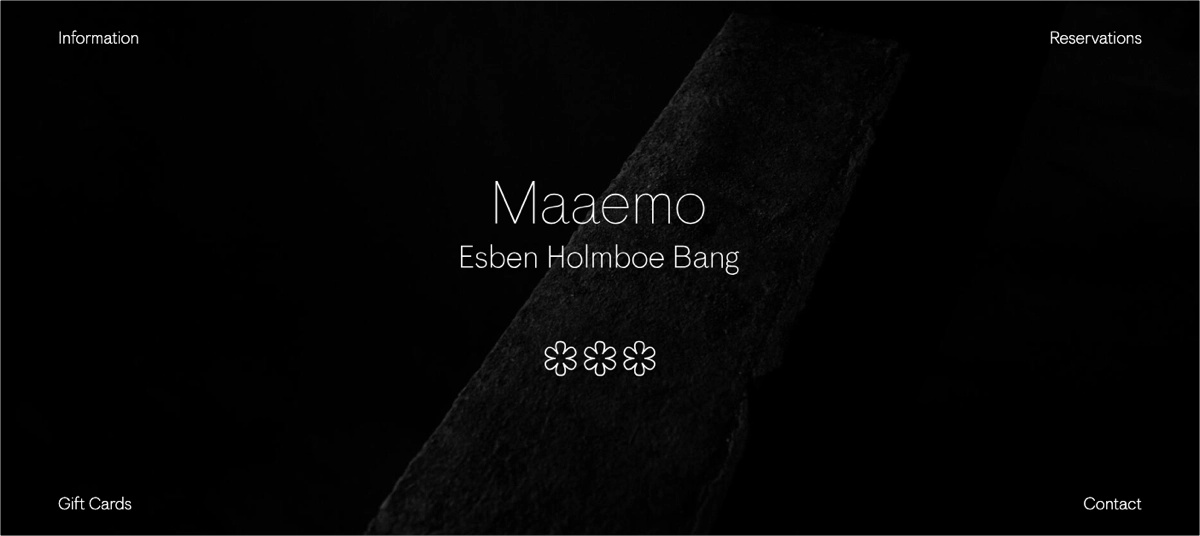
Lo splash landing page per il ristorante Maaemo offre un’esperienza utente visivamente straordinaria e accattivante, puntando su semplicità ed eleganza. La palette di colori in bianco e nero della pagina riflette l’eleganza del ristorante, mentre l’assenza di elementi di design eccessivi ne evidenzia l’impostazione minimalista. Inoltre, il testo sotto l’intestazione fa riferimento alle origini scandinave del ristorante.

Con un design pulito, la pagina enfatizza gli elementi di navigazione essenziali, tra cui le prenotazioni, le carte regalo e le opzioni di contatto, facilitando l’azione degli utenti. L’approccio minimalista consente ai visitatori di concentrarsi sul messaggio principale: L’impegno di Maaemo nel fornire un’esperienza culinaria eccezionale, come testimoniano le tre stelle Michelin.
I principali insegnamenti da trarre da questo esempio:
- Impatto visivo,
- Navigazione semplice,
- Comunicazione efficace.
Aree di miglioramento:
- Elementi interattivi: contenuti più dinamici, come gli sfondi video, potrebbero aumentare il coinvolgimento.
Se vi sentite ispirati da questo esempio, potete creare una pagina simile utilizzando il modello Restaurant di Landingi. Create un titolo accattivante, utilizzate uno sfondo coinvolgente e implementate un pulsante CTA visibile.

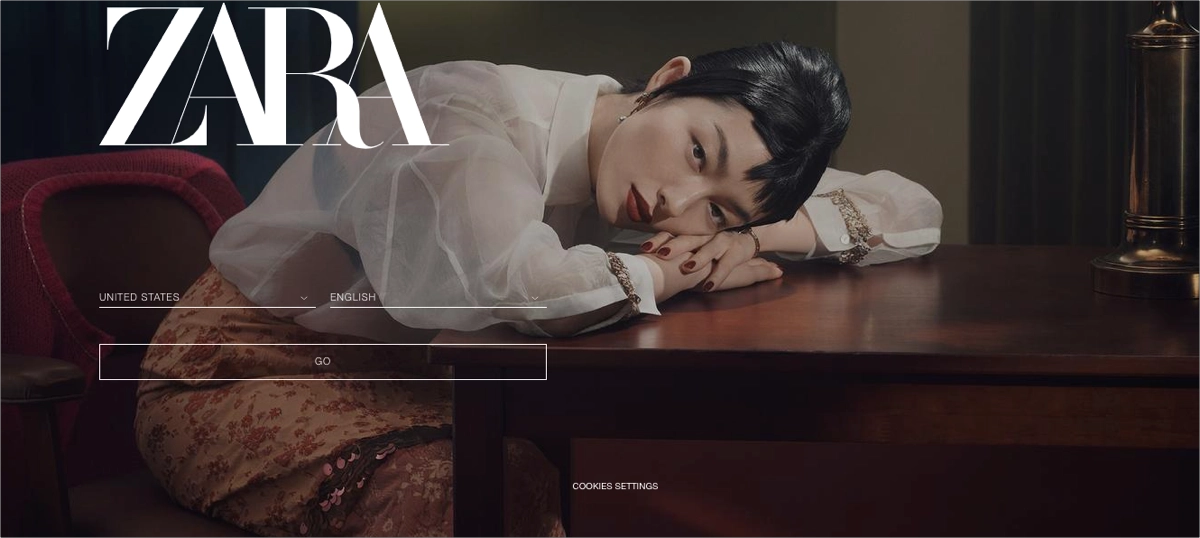
5. ZARA
Lo splash landing page per ZARA si distingue come design esemplare nell’e-commerce, offrendo un’estetica visivamente pulita e moderna. All’arrivo, gli utenti sono accolti da un layout elegante e minimalista, che si concentra sull’identità del marchio ZARA con immagini di alta qualità e una tipografia decisa.

Il marchio utilizza una splash page per la selezione della località e della lingua. Utilizza due semplici elenchi a discesa e un semplice pulsante CTA. Questa splash page è semplice, pulita e di facile utilizzo. Si carica velocemente ed è ottimizzata per i dispositivi mobili, garantendo un’esperienza d’uso perfetta su tutti i dispositivi.
I principali insegnamenti da trarre da questo esempio:
- Minimalismo visivo,
- Navigazione facile da usare,
- Reattività mobile.
Aree di miglioramento:
- Caratteri – sebbene il sito sia pulito, l’elemento principale – la selezione della lingua e della localizzazione – dovrebbe essere più leggibile.
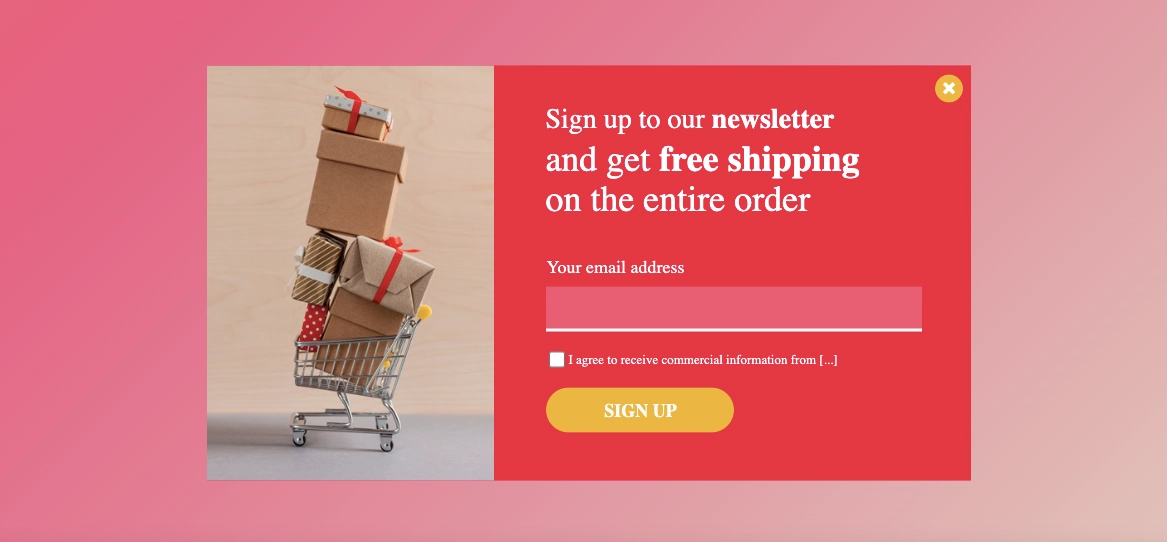
Utilizzate un modello di popup Free Shipping di Landingi per creare una splash page che accolga i visitatori e chieda loro di selezionare il proprio Paese. Utilizzate immagini coinvolgenti, un titolo semplice e un elenco a discesa per migliorare l’esperienza dell’utente.

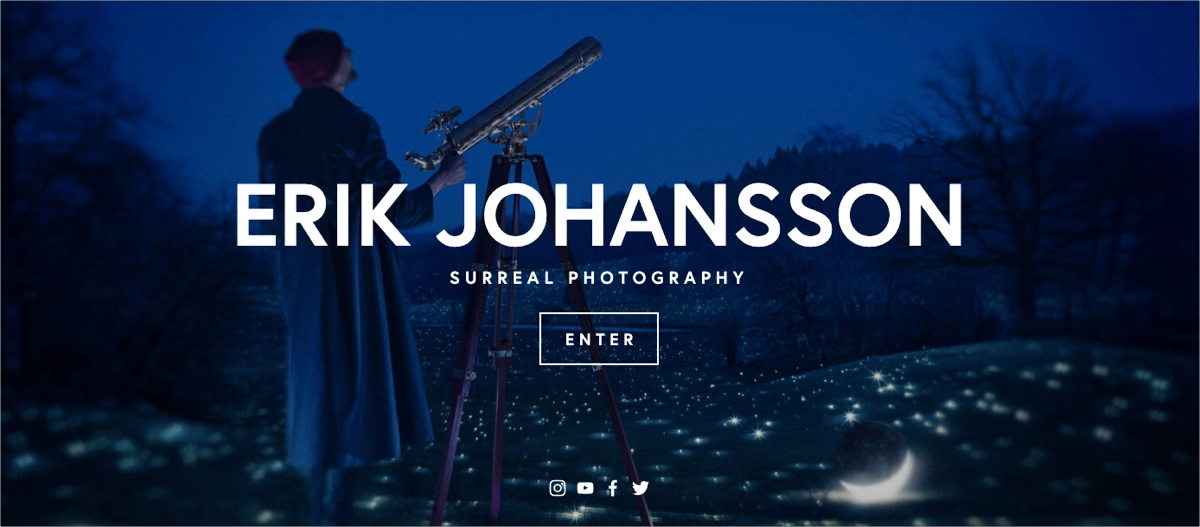
6. Umani Ronchi
Lo splash landing page di Umani Ronchi è un esempio di introduzione alla cantina visivamente convincente e dal design elegante. Questo splash landing page include immagini accattivanti, tra cui un coinvolgente video di sfondo che mostra gli splendidi vigneti.

La splash page minimalista trasmette immediatamente l’impegno del marchio per la qualità e la sostenibilità. La navigazione è chiara e facile da usare, e guida i visitatori a esplorare il sito web dell’azienda facendo clic su un pulsante CTA visibile, “Entra nel sito”, ben abbinato al design della pagina.
I principali insegnamenti da trarre da questo esempio:
- Design elegante,
- Immagini straordinarie,
- Titolo convincente,
- Navigazione facile da usare.
Aree di miglioramento:
- Tempo di caricamento della pagina: un caricamento più rapido è essenziale per garantire un’esperienza utente senza interruzioni, soprattutto per gli utenti mobili, e per prevenire la frequenza di rimbalzo.
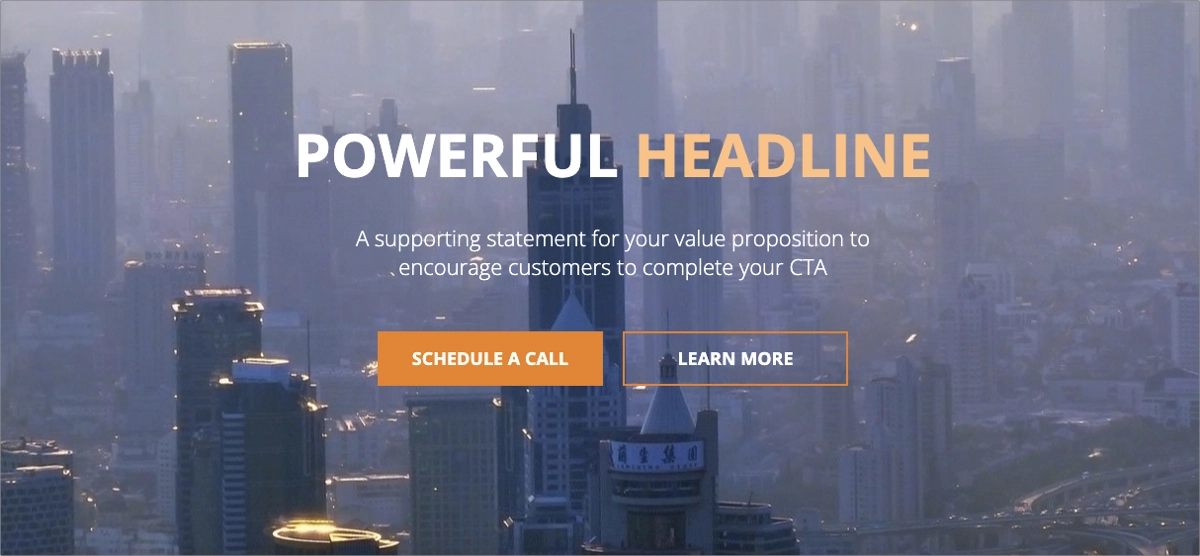
Utilizzate il modello Schedule a Call di Landingi per creare una semplice splash page che funga da schermata di benvenuto e incoraggi i visitatori a scoprire il vostro sito web con un video di sfondo coinvolgente, un titolo potente e un pulsante CTA funzionale.

3 Migliori pratiche per la Splash Page
Le 3 migliori pratiche per le splash page consistono nel mantenere un layout semplice, nel chiarire lo scopo e nell’utilizzare un modulo semplice. Scoprite come incorporare questi elementi e imparate con degli esempi a costruire la vostra splash page ben performante, in grado di aumentare il coinvolgimento degli utenti o di generare lead in modo efficace, a seconda dei vostri obiettivi.
#1 Mantenere un layout semplice
La prima best practice per le splash page è mantenere un layout semplice. Un design disordinato o opprimente può distrarre i visitatori e ridurre l’efficacia del messaggio. Concentratevi invece sulla creazione di un layout pulito e ordinato che metta in evidenza gli elementi più importanti, come il logo del vostro marchio, un titolo convincente e un chiaro invito all’azione.
Considerate alcuni suggerimenti specifici per semplificare il layout della vostra splash page:
- Utilizzate un approccio minimalista: evitate di sovraccaricare i visitatori con troppe informazioni o disordine visivo.
- Privilegiate gli elementi chiave: assicuratevi che il vostro logo, il titolo e l’invito all’azione siano ben visibili e facili da trovare.
- Usate lo spazio bianco in modo efficace: create un senso di equilibrio e gerarchia visiva usando lo spazio bianco per separare gli elementi.
- Scegliere un font pulito e leggibile: selezionare un font di facile lettura sia su dispositivi desktop che mobili.
- Limitare il numero di colori: utilizzare una tavolozza di colori limitata per creare un design coeso e visivamente accattivante.
Seguendo questi suggerimenti, potrete creare una splash page semplice ed efficace che coinvolga i visitatori e li incoraggi a compiere l’azione desiderata, come nell’esempio seguente:

#2 Chiarire lo scopo
La seconda best practice per una splash page efficace è chiarire lo scopo. Un messaggio chiaro e conciso aiuterà i visitatori a capire il motivo della splash page e li guiderà verso l’azione desiderata.
Attenetevi ai seguenti suggerimenti per la creazione del messaggio della vostra splash page:
- Utilizzate un titolo forte: catturate l’attenzione dei visitatori con un titolo convincente e informativo che indichi chiaramente lo scopo della pagina.
- Mantenete il messaggio conciso: evitate di sommergere i visitatori con troppe informazioni. Limitatevi all’essenziale e comunicate il vostro messaggio in modo chiaro e conciso.
- Utilizzate un chiaro invito all’azione: fate in modo che i visitatori capiscano facilmente cosa volete che facciano. Utilizzate un invito all’azione forte e persuasivo, in linea con lo scopo della splash page.
- Evitate l’ambiguità: siate specifici ed evitate un linguaggio confuso che potrebbe lasciare i visitatori incerti sullo scopo della pagina.
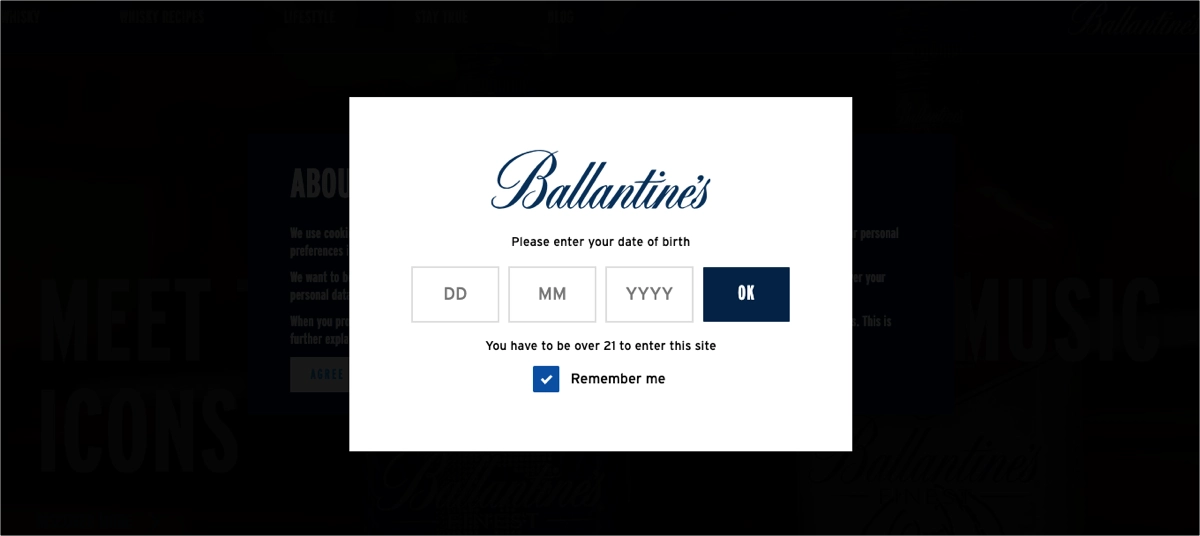
Chiarire lo scopo della vostra splash page può aiutare i visitatori a comprendere la proposta di valore e incoraggiarli a compiere l’azione desiderata. La splash page di Ballantine sfruttata per la verifica dell’età è chiara e diretta:

#3 Utilizzare un modulo semplice
La terza best practice per le splash page di lead generation consiste nell’utilizzare un semplice modulo. Le aziende di e-commerce utilizzano spesso le splash page per annunciare offerte speciali e incoraggiare i visitatori a lasciare i loro dati in cambio di qualcosa di prezioso, come uno sconto. La generazione di lead è uno degli obiettivi più comuni delle splash page, ma per ottenere i migliori risultati è opportuno che queste includano un modulo semplice con campi limitati. Un modulo complesso o lungo può scoraggiare i visitatori dal completare il processo. Concentratevi invece sulla raccolta delle informazioni più essenziali per raggiungere i vostri obiettivi di lead generation.
Per creare un semplice modulo per la vostra splash page, seguite questi suggerimenti:
- Limitare il numero di campi: mantenere il modulo il più breve possibile per ridurre l’attrito e aumentare i tassi di completamento.
- Utilizzate etichette chiare e concise: fate in modo che i visitatori capiscano facilmente quali informazioni vengono richieste.
- Ottimizzare per i dispositivi mobili: assicurarsi che il modulo sia facile da compilare sugli schermi più piccoli.
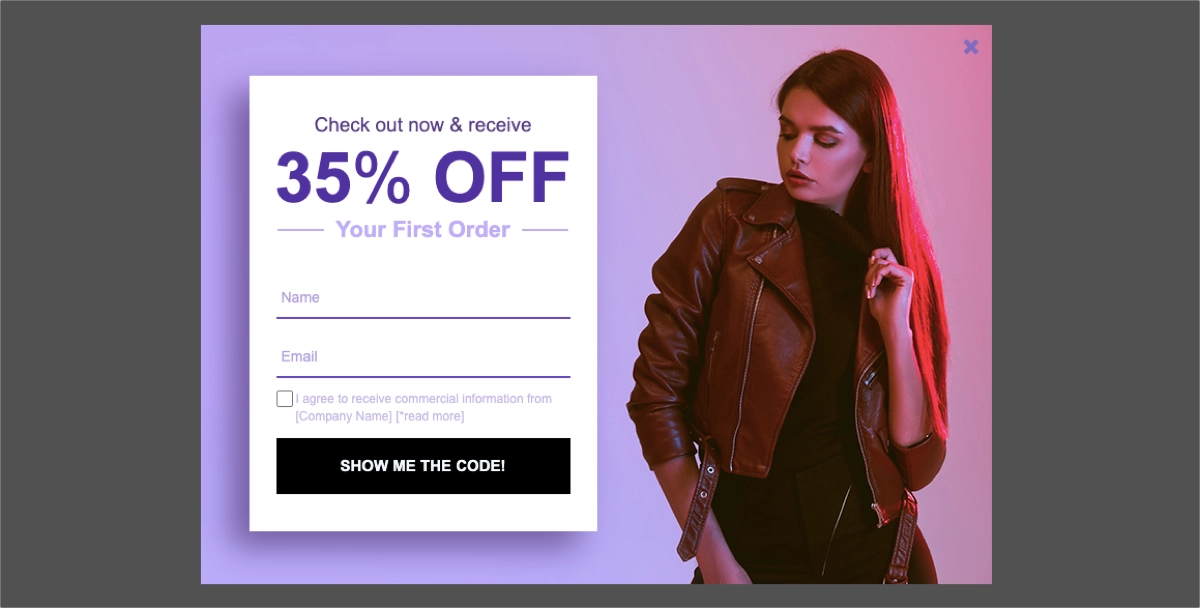
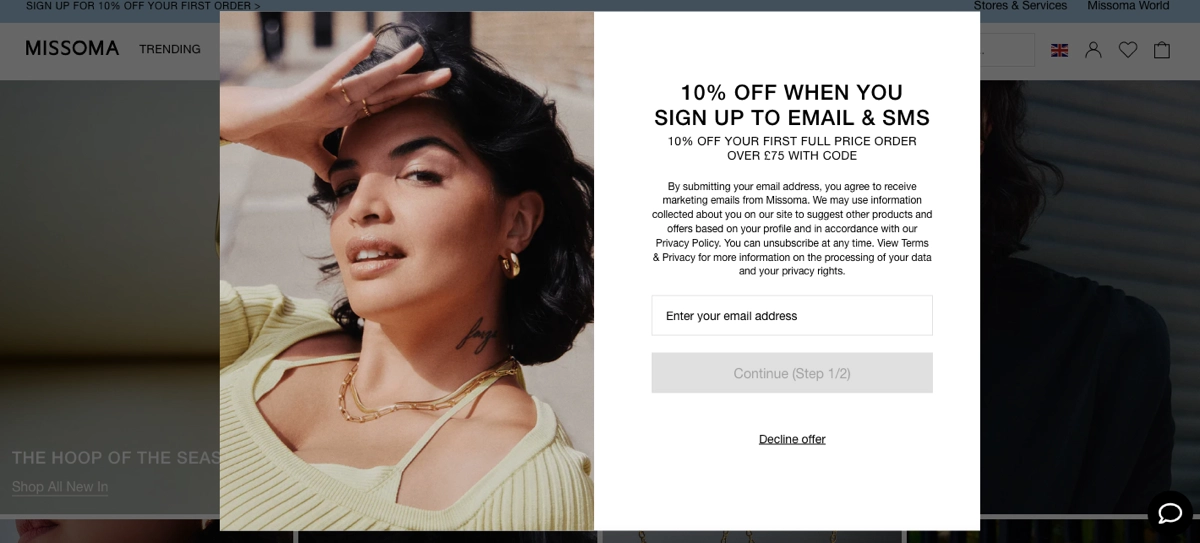
Un modulo semplice e facile da usare, come nell’esempio qui sotto, può aumentare la probabilità che i visitatori completino il processo e diventino lead per la vostra azienda.

Qual è il tasso di conversione medio per lo Splash Landing Page?
Sebbene il tasso di conversione medio per le landing page splash sia incerto, possiamo utilizzare i dati delle landing page generiche come punto di riferimento. Il CVR medio per le landing pages in tutti i settori è del 2,35%, ma alcune fonti, come HubSpot, riportano una media superiore, pari a circa il 5,89%. Può essere un buon punto di riferimento per fissare obiettivi raggiungibili per le vostre campagne basate sulle splash page. Tuttavia, è bene ricordare che una continua ottimizzazione delle conversioni può aiutarvi a raggiungere risultati superiori alla media.
Una volta che la vostra splash page è attiva, dovreste monitorare le sue prestazioni con strumenti professionali come EventTracker di Landngi. I dati raccolti vi aiuteranno a prendere decisioni informate sul perfezionamento delle vostre splash page, che è il metodo migliore e comprovato per aumentare i tassi di conversione.
Come posso ottimizzare la mia Splash Page per ottenere tassi di conversione più elevati?
Per ottimizzare la vostra splash page per ottenere tassi di conversione più elevati, utilizzate un design minimalista, create una CTA chiara, assicurate una velocità di caricamento rapida, concentratevi sull’ottimizzazione per i dispositivi mobili, aggiungete elementi di prova sociale o segnali di fiducia e, a seconda delloscopo della pagina, utilizzate un modulo semplice. Ricordate di eseguire test A/B e di utilizzare le analisi per apportare modifiche basate sui dati.
Seguite le strategie chiave per garantire che la vostra pagina sia ben ottimizzata per ottenere i migliori risultati di conversione:
1. Utilizzare un design minimalista
In primo luogo, utilizzate un design minimalista. Mantenete la pagina semplice e priva di disordine. Un layout pulito con poche distrazioni permette ai visitatori di concentrarsi sul messaggio principale, migliorando il coinvolgimento e la conversione.
2. Creare una CTA chiara
In secondo luogo, create una CTA chiara. Fatela risaltare con testo in grassetto, colori contrastanti e un messaggio invitante. Assicuratevi che sia ben visibile per guidare gli utenti verso l’azione desiderata, come l’iscrizione o l’acquisto.
3. Garantire la velocità di caricamento
In terzo luogo, garantire una velocità di caricamento elevata. Ottimizzate le immagini e riducete gli elementi non necessari per garantire che la vostra splash page si carichi rapidamente. Una pagina lenta può portare all’abbandono dei visitatori, quindi date la priorità alla velocità per un’esperienza più fluida.
4. Concentrarsi sull’ottimizzazione dei dispositivi mobili
In quarto luogo, concentratevi sull’ottimizzazione per i dispositivi mobili. Assicuratevi che la vostra splash page sia completamente reattiva e funzioni perfettamente sui dispositivi mobili. Poiché molti utenti navigano su smartphone, un design mobile-friendly è essenziale per massimizzare le conversioni.
5. Utilizzare la prova sociale e i segnali di fiducia
In quinto luogo, utilizzate la prova sociale e i segnali di fiducia. Aggiungete recensioni, il numero di utenti che si sono già iscritti o che hanno beneficiato della vostra offerta, o badge di fiducia per costruire credibilità e rassicurare i visitatori che stanno facendo una scelta sicura. La riprova sociale può essere un potente motivatore nel guidare le conversioni.
6. Utilizzare una forma semplice
In sesto luogo, a seconda dello scopo della pagina, utilizzate un modulo semplice. Mantenete i moduli di iscrizione o di acquisizione di contatti brevi e facili da compilare. Chiedete solo le informazioni essenziali per ridurre l’attrito e aumentare le probabilità che i visitatori completino il modulo.
7. Condurre test A/B
Settimo, condurre test A/B. Utilizzate lo strumento dei test A/B e sperimentate gli elementi chiave della splash page, come titoli, immagini, CTA e moduli, per vedere quali sono i più efficaci per il vostro pubblico di riferimento.
8. Raffinare regolarmente la pagina
Infine, perfezionare regolarmente la pagina. Migliorate continuamente la vostra splash page in base al comportamento degli utenti e ai dati di conversione. Utilizzate strumenti di analisi come EventTracker per identificare ciò che funziona meglio e scoprire le aree da migliorare.
Quali sono gli elementi chiave di una splash page efficace?
Gli elementi chiave di una splash page efficace includono un titolo accattivante, immagini forti, un testo conciso, una CTA d’impatto, un design minimale, una forma semplice e segnali di fiducia. Se combinati in modo efficace, questi elementi creano una splash page che cattura l’attenzione e incoraggia l’azione. Scoprite cosa rende efficaci i vari componenti della splash page:
- Titolo accattivante – un titolo chiaro e che attiri l’attenzione, che comunichi il messaggio o l’offerta principale, incoraggiando i visitatori a rimanere sulla pagina.
- Immagini forti: immagini o video di alta qualità che riflettano il vostro marchio e creino un’immediata connessione emotiva con i visitatori.
- Copy conciso – testo breve e persuasivo che spiega la proposta di valore o evidenzia il messaggio chiave. Il contenuto deve essere facile da leggere e focalizzato sull’azione.
- CTA d’impatto – un pulsante CTA prominente e convincente che indirizza gli utenti al passo successivo, come l’iscrizione.
- Design minimale: un layout pulito e ordinato che elimina le distrazioni, consentendo agli utenti di concentrarsi sul messaggio principale e sulla CTA.
- Modulo semplice – modulo facile da usare, chiaro, con un numero minimo di campi, che richiede solo le informazioni essenziali.
- Segnali di fiducia – elementi come le recensioni dei clienti, i premi o i badge di sicurezza per costruire credibilità e fiducia con i visitatori.
Qual è il miglior costruttore di Splash Page Landing Page?
Il miglior costruttore di landing page per splash page è Landingi, una piattaforma multifunzionale progettata per crearepagine ad alta conversionesenza richiedere competenze di codifica. Offre un intuitivo editor drag-and-drop, che consente di personalizzare facilmente il layout e il design della pagina. Grazie a diversi modelli di landing page e popup, è possibile creare rapidamente splash page professionali adatte alle esigenze del proprio marchio.

Landingi offre anche funzioni di AI landing page, grazie alle quali potete facilmente generare testi e titoli accattivanti per le vostre splash page e modificare le immagini per creare immagini coinvolgenti, aumentando il coinvolgimento degli utenti. Grazie allo strumento di A/B testing disponibile nella piattaforma Landingi, potete sperimentare senza sforzo diverse versioni della vostra splash page per trovare quella che funziona meglio. Lo strumento EventTracker vi permetterà di monitorare il comportamento degli utenti e di scoprire le aree di miglioramento. Lo strumento raccoglie i dati in una dashboard trasparente, in modo da poter apportare modifiche basate sui dati senza alcun software esterno.
Inoltre, Landingi supporta le integrazioni con i più diffusi strumenti di marketing, come i sistemi CRM, le piattaforme di email marketing e altri, rendendolo una soluzione completa per la cattura di contatti. L’interfaccia facile da usare, le opzioni di progettazione flessibili e le solide integrazioni di marketing fanno di Landingi la scelta migliore per la creazione di splash page efficaci per vari scopi, tra cui la generazione di contatti.
Creare pagine splash perfette con Landingi
In generale, le splash page sono molto versatili. Si possono usare per fare annunci, promuovere nuovi prodotti o sconti, acquisire i dati di contatto dei visitatori, far conoscere meglio la propria azienda e molto altro ancora.
Detto questo, prendete in considerazione la possibilità di implementarli nel vostro sito web, soprattutto con Landingi. La piattaforma rende le cose più semplici che mai! Grazie agli oltre 400 modelli disponibili e al builder perfetto per i pixel, è possibile creare splash page completamente personalizzate in pochissimo tempo.