In questo blog post, esamineremo le buone pratiche degli smartphone landing pages tra 5 casi selezionati e scopriremo cosa è importante su mobile landing pages, per creare una pagina perfettamente ottimizzata per il vostro prodotto o servizio.
Le landing page semplici e tradizionali non sono più sufficienti nell’era degli smartphone. Per raggiungere il vostro pubblico e ottenere conversioni, avete bisogno di un landing page mobile adeguatamente ottimizzato per garantire un’esperienza utente eccellente.
Sì, è arrivato il momento: i telefoni non sono più solo strumenti di comunicazione, anche se l’evoluzione dura ormai da tempo. Utilizziamo gli smartphone per lo scrolling quotidiano di SM, per lo shopping e per la ricerca di servizi, ma come è preparato il mercato globale, compresa la vostra azienda, ai cambiamenti già avvenuti?
Per un buon inizio, date un’occhiata ai 4 consigli per creare un landing page mobile-friendly:
- Mantenete il contenuto breve.
- Ottimizzare il layout e la grafica per i dispositivi mobili.
- Utilizzate CTA forti.
- Ottimizzare i tempi di caricamento.
Prima di scegliere uno dei modelli di landing page per dispositivi mobili presenti nella libreria del nostro strumento, date un’occhiata all’elenco di esempi di mobile landing page qui sotto e continuate a leggere per trarre spunti per il vostro utilizzo:

Che cos’è un cellulare Landing Page?
Una landing page per dispositivi mobili è una singola pagina web progettata specificamente per una visualizzazione e un’interazione ottimali sui dispositivi mobili e, in parole povere, è la vostra arma segreta per un’esperienza d’uso straordinaria su telefoni e tablet. Come ogni altro tipo di landing page, quella mobile è un punto di ingresso mirato per gli utenti, spesso legato a campagne di marketing o a contenuti specifici.
Le 5 caratteristiche essenziali di un cellulare landing page comprendono:
- Un design straordinario, con un layout adattato alle diverse dimensioni degli schermi mobili, per garantire un’esperienza d’uso senza soluzione di continuità.
- Contenuti cruciali condensati per catturare rapidamente l’attenzione dell’utente
- CTA irresistibili, che attraggono i visitatori e li incoraggiano all’azione
- Caricamento a velocità flash, ottimizzato per tempi di caricamento rapidi
- Moduli semplificati e ottimizzati per gli schermi più piccoli
Perché ho bisogno di un cellulare Landing Page?
Avete bisogno di una landing page mobile per raggiungere il vostro pubblico di riferimento, che utilizza prevalentemente dispositivi mobili. Ogni campagna di marketing che parte da annunci SM genera traffico da utenti mobili, e questi richiedono UX e chiarezza a livello di scrolling SM. Allineando il vostro messaggio alle esigenze del pubblico, aumenterete significativamente la probabilità di ottenere alti tassi di conversione.
L’ottimizzazione per i dispositivi mobili è indispensabile per garantire un’esperienza senza interruzioni e senza problemi. A differenza dei siti desktop, che sono più ampi e progettati per schermi più grandi, gli utenti mobili danno la priorità ad azioni rapide senza una prolungata contemplazione.
Pertanto, un sito mobile landing page deve avere un design reattivo, una velocità di caricamento ottimizzata, contenuti chiari e coinvolgenti e una navigazione semplice.
Come si crea un cellulare Landing Page?
Il modo più semplice per creare una landing page per dispositivi mobili è utilizzare uno strumento con funzioni di ottimizzazione per i dispositivi mobili. Ma le landing page per dispositivi mobili sono diverse da quelle tradizionali, quindi è necessario concentrarsi su 3 elementi fondamentali:
1. Create titoli accattivanti e contenuti concisi.
Assicuratevi che il vostro landing page mobile sia sufficientemente chiaro e attraente da attirare l’attenzione del vostro pubblico in pochi secondi. I social media e le piattaforme di video brevi hanno cambiato definitivamente il comportamento degli utenti: avete letteralmente pochi secondi per coinvolgere i vostri visitatori e fargli desiderare il vostro prodotto.
2. Accorciare la landing page o posizionare gli elementi essenziali sulla parte superiore.
Invece di creare lunghe storie che descrivono la vostra azienda, preparate un elenco puntato di vantaggi, leggetelo due volte e riducetelo all’essenziale. Collocate queste informazioni nella parte superiore di un landing page mobile, aggiungete una CTA chiara e forte e abbellite il tutto con immagini memorabili, responsive per mobile.
3. Garantire un caricamento rapido
Utilizzate gli strumenti di ottimizzazione per ridurre al minimo il tempo di caricamento. È l’unico modo per raggiungere il pubblico degli utenti di smartphone: nessuno di loro aspetterà più di 2 secondi per vedere la vostra offerta. Se non si carica in tempo, troveranno un altro marchio.
Secondo l’analisi di Think with Google, la pratica migliore è mantenere la velocità di caricamento al di sotto dei 3 secondi e l’opzione migliore è ridurre il tempo di caricamento a circa 1 secondo. Un’ulteriore analisi mostra che se il tempo di caricamento raggiunge i 5 secondi, la probabilità di rimbalzo aumenta del 90%.
Una landing page per desktop non è sufficiente se si vuole raggiungere il pubblico e ottenere conversioni. Anche se in qualche modo si carica sui dispositivi mobili e l’utente si prende il tempo di aspettare, una navigazione scadente, non adattata agli schermi più piccoli, causa solo uscite.
5 esempi di migliori dispositivi mobili Landing Pages
Date un’occhiata ai 5 esempi di migliori landing page per dispositivi mobili create con Landingi, che mostrano come la reattività dei dispositivi mobili influisca sulla UX e aumenti le conversioni.
1. Orange County Surgical Specialists
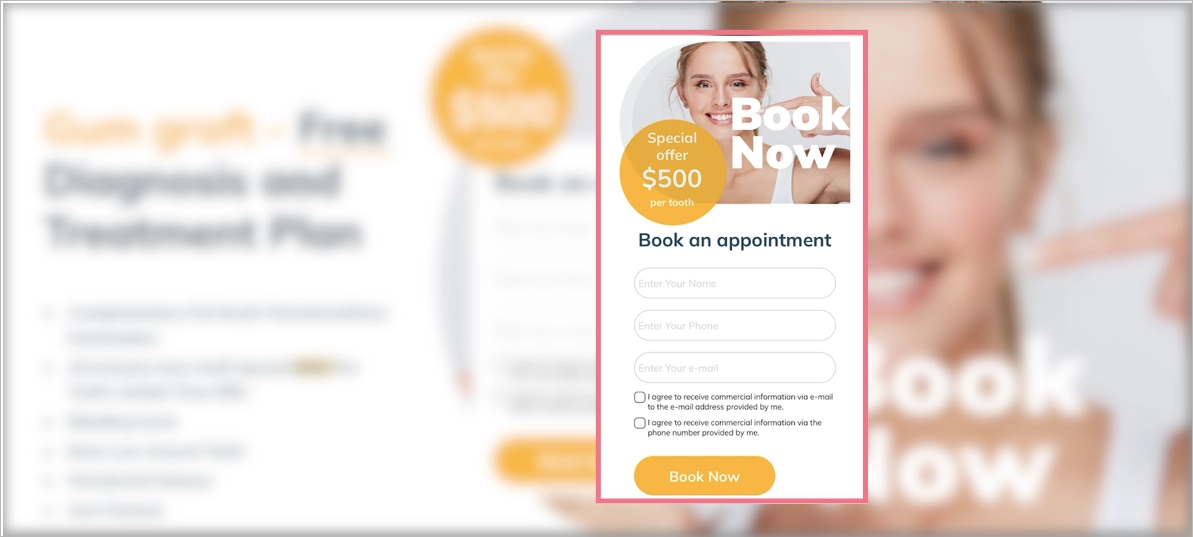
Gli Orange County Surgical Specialists forniscono assistenza parodontale: il loro cellulare landing page, creato da Landingi, aveva lo scopo di mostrare i servizi essenziali che offrono ai pazienti e di promuovere i servizi di innesto gengivale.
Un design semplice e lineare con tutte le informazioni necessarie collocate nella parte superiore della pagina, un pulsante CTA ben progettato e un modulo semplice garantiscono un’esperienza senza soluzione di continuità per i visitatori, incoraggiandoli a chiedere aiuto ai professionisti.

Un landing page mobile è simile a uno desktop, ma si differenzia per l’esperienza utente, offrendo facilità d’uso e trasparenza su misura per i dispositivi mobili.
Imparate da questo esempio di cellulare landing page:
- Layout chiaro
- Contenuti mirati, con gli elementi essenziali in primo piano
- CTA ben progettate
- Immagini ottimizzate
Aree di miglioramento per questa versione mobile:
- Indice di velocità 4,6 sec – la pagina si carica velocemente, ma l’indice di velocità generale potrebbe essere migliorato
- Contenuti troppo lunghi – alcuni blocchi non sono necessari nella versione mobile
2. CBRE Poland
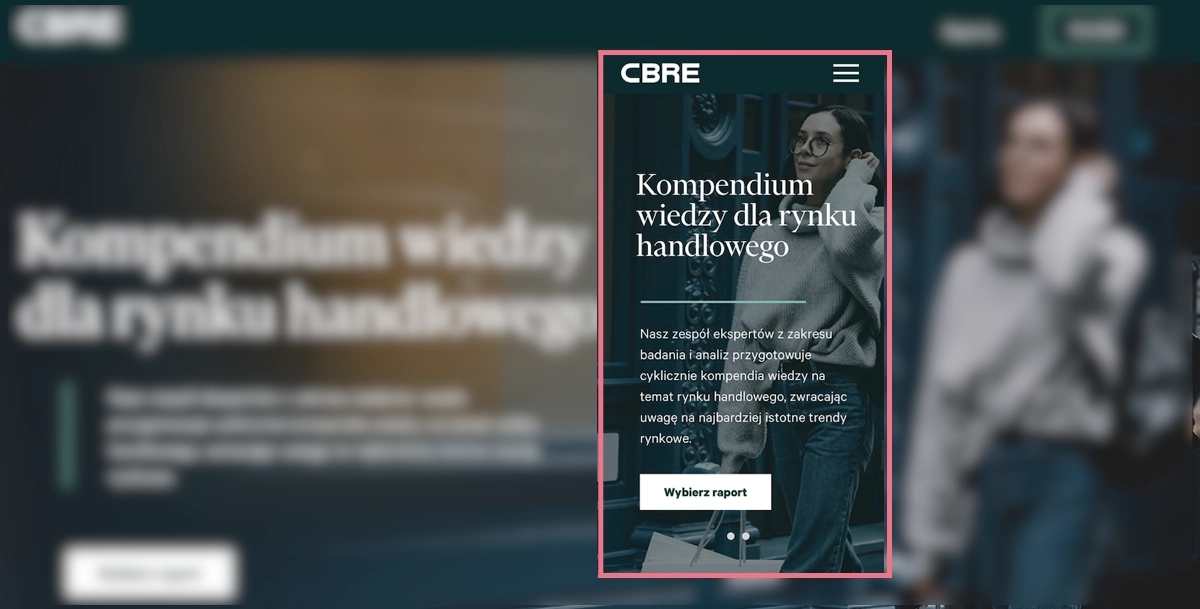
CBRE Poland è una filiale polacca di servizi di consulenza per il settore immobiliare commerciale. La loro landing page per dispositivi mobili è stata creata con il miglior costruttore landing page – Landingi, per fornire rapporti di vendita al dettaglio al loro pubblico mirato.
Il layout corrisponde a quello di un desktop landing page, ma il design è ottimizzato per i dispositivi mobili con un profilo a colonna singola, CTA forti e ben posizionate e contenuti ridotti.

Il design mobile include immagini di alta qualità, ma garantisce allo stesso tempo una navigazione eccellente per migliorare la leggibilità e ottenere alti tassi di conversione.
Imparate da questo esempio di cellulare landing page:
- CTA chiare e alternative
- Immagini di alta qualità incluse
- Contenuti estremamente mirati
- Semplice modulo opt-in
Aree di miglioramento per questa versione mobile:
- Mancanza di informazioni cruciali sui benefici nella parte superiore
- Indice di velocità – anche se il tempo di caricamento non è eccessivo, alcuni elementi di questo sito mobile landing page avrebbero potuto essere ottimizzati meglio.
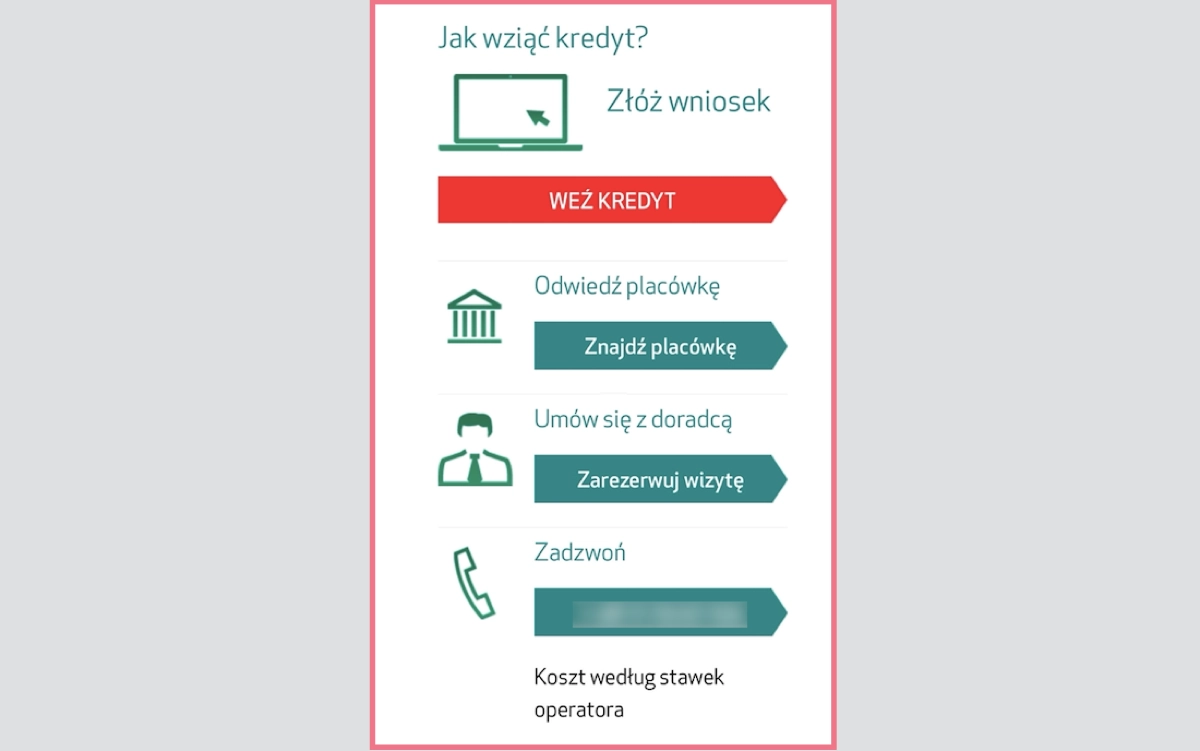
3. Loan Expert
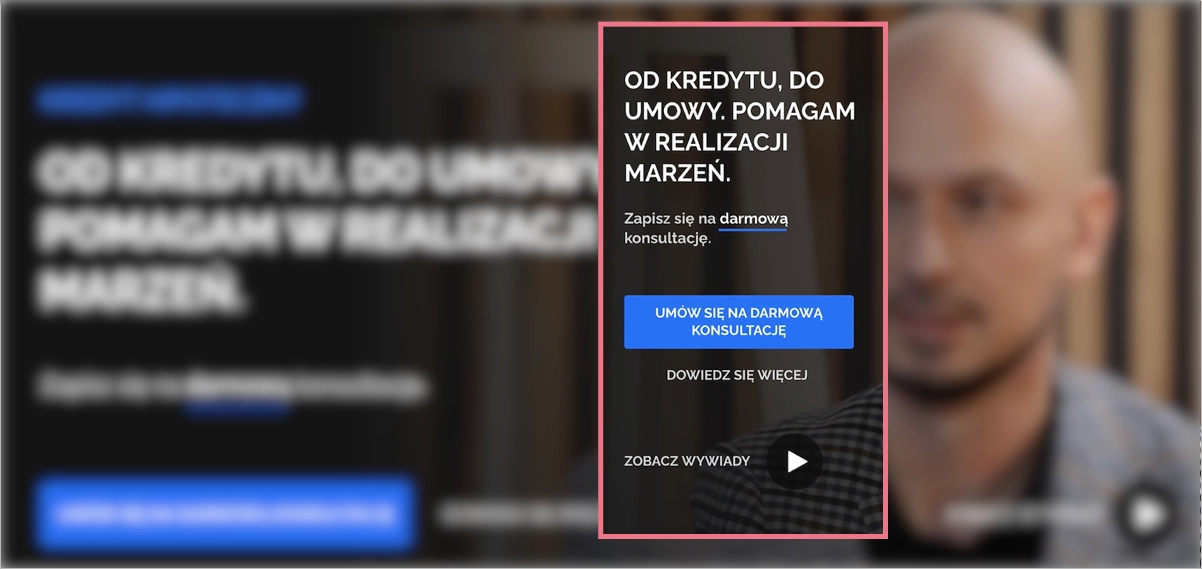
Il prossimo esempio è una landing page che offre servizi di consulenza sui prestiti per privati e aziende. Con Landingi, il suo proprietario ha creato una landing page, anche per mobile, in cui incoraggia i visitatori a prenotare una chiamata e a chiedere aiuto per scegliere la migliore opzione di prestito.
Un landing page mobile con contenuti abbreviati, tra cui titoli essenziali e accattivanti, CTA chiare e contenuti video, è fatto su misura per gli utenti mobili che cercano una navigazione fluida.

Un tipo di pagina di atterraggio che risponde alle difficoltà di una parte importante della vita, ha bisogno di un po’ più di contenuti informativi rispetto a una semplice pagina di prodotto, che richiede soluzioni di design specifiche. Una di queste è l’utilizzo di contenuti video per ridurre la lunghezza della pagina e dare risposte alle preoccupazioni che possono emergere tra gli utenti.
Imparate da questo esempio di cellulare landing page:
- Varietà di tipi di contenuti
- Navigazione semplice
- Immagini ottimizzate
- CTA forti e ripetute
- Struttura dei contenuti ben progettata
Aree di miglioramento per questa versione mobile:
- Mancanza di barre adesive: potrebbe semplificare la navigazione e migliorare le conversioni se le CTA fossero mantenute in vista all’interno di dispositivi mobili più lunghi landing pages
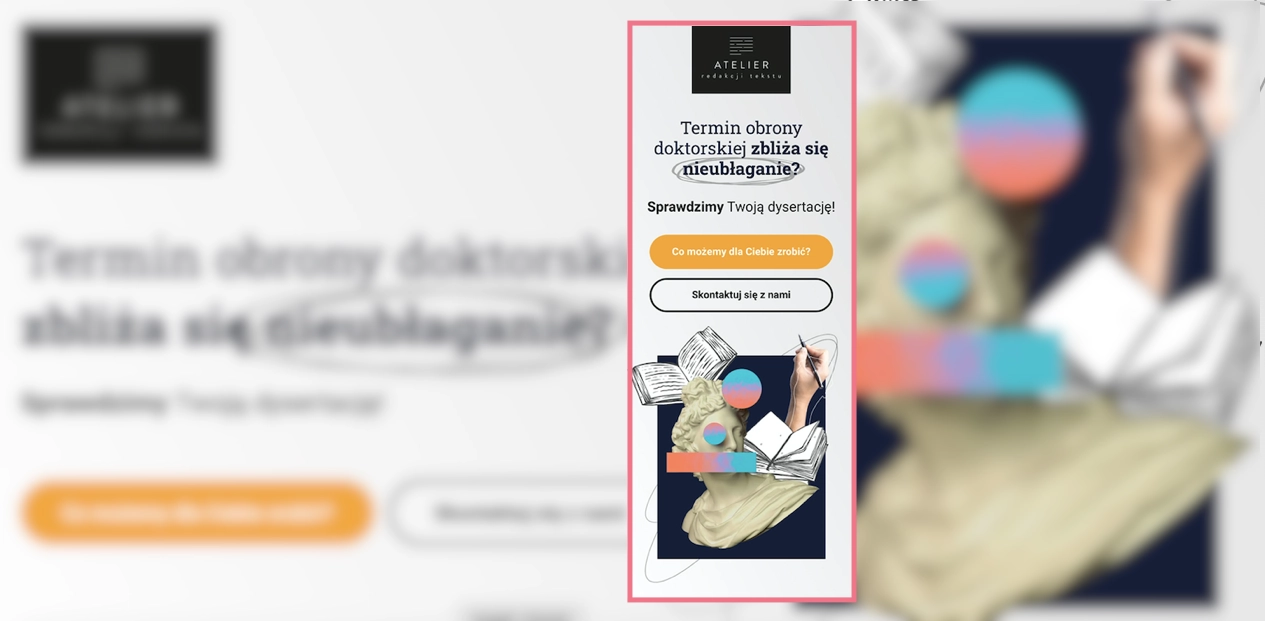
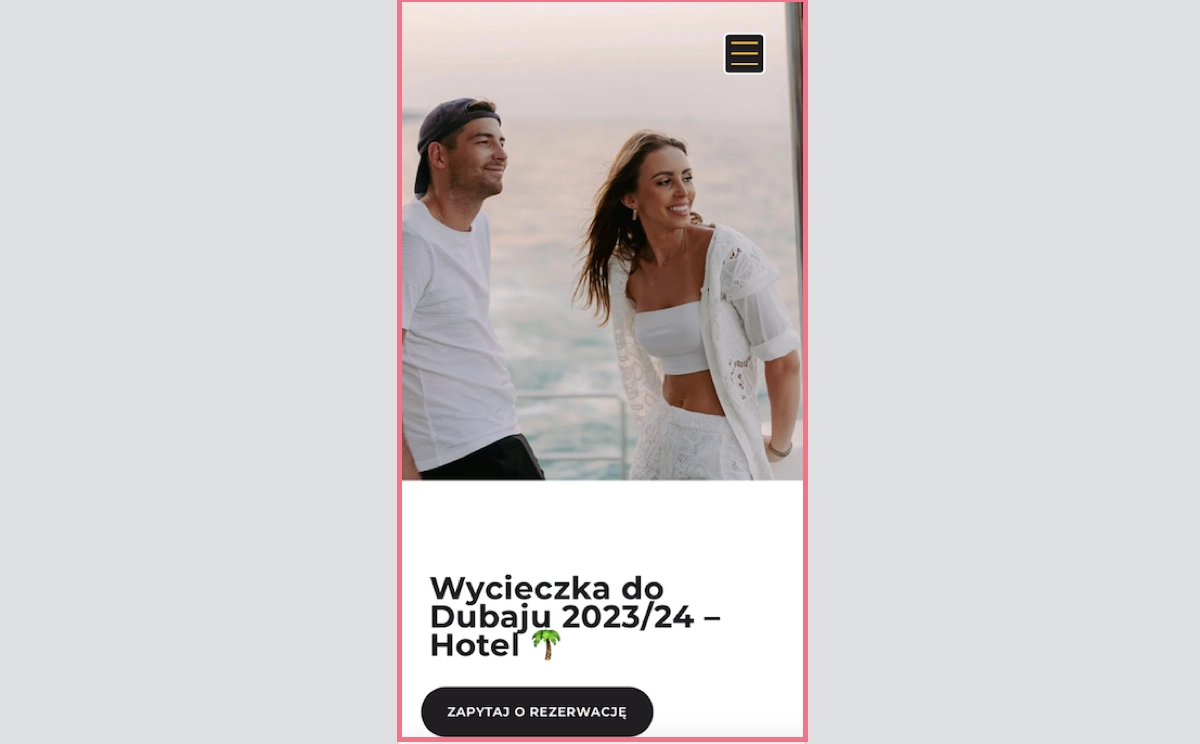
4. Atelier Redakcji Tekstu
Atelier Redakcji Tekstu è un’azienda polacca che offre servizi di correzione di bozze e testi. Con Landingi, hanno creato una landing page mobile per promuovere i servizi per gli studenti.
Questo progetto mostra un’ottimizzazione professionale per i dispositivi mobili in cui la navigazione è vincente, tutte le informazioni significative sono condensate in brevi contenuti nella parte superiore e il design corrisponde alla versione desktop.

Il pulsante Chiama ora caratteristico per i dispositivi mobili landing pages appare accanto a un semplice modulo opt-in come alternativa per lasciare un indirizzo e-mail. È una delle idee migliori per aumentare le conversioni sui dispositivi mobili – aggiungere un pulsante del genere alla versione desktop è inutile. Tuttavia, per gli utenti di smartphone, semplifica il modo di compiere l’azione desiderata: invece di copiare il numero di telefono, possono semplicemente fare clic sul pulsante per avviare la chiamata.
Imparate da questo esempio di cellulare landing page:
- Pulsante “Chiama ora” incluso
- Indice di velocità 3,4 sec
- Navigazione eccellente
- Contenuto con gli elementi essenziali
- Immagini ottimizzate di alta qualità
Aree di miglioramento per questa versione mobile:
- Accorciare il box delle recensioni: potrebbe essere condensato, ad esempio in un carosello, per ridurre la lunghezza della pagina.
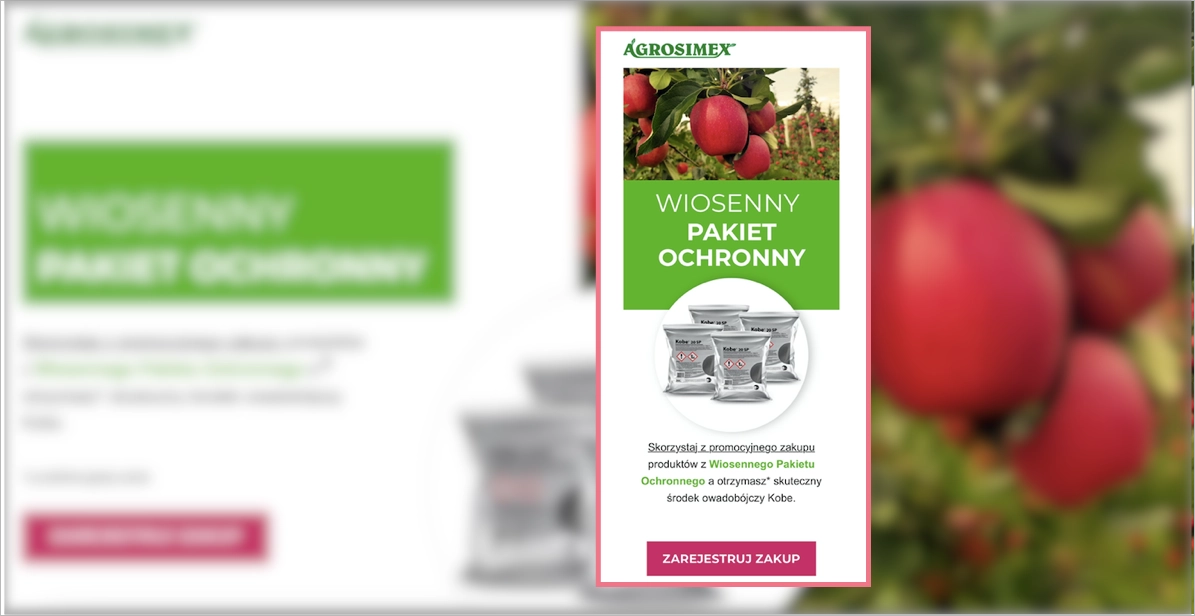
5. Agrosimex
Agrosimex è un’azienda che fornisce prodotti per la protezione delle colture ai frutticoltori. Ha utilizzato Landingi e creato un landing page, anche con la sua versione mobile, per realizzare la propria campagna di marketing per i clienti e offrire i prodotti in un pacchetto vantaggioso.
Il cellulare landing page di Agrosimex dimostra che un design semplice incentrato su un prodotto, contenuti brevi e un’ottima navigazione sono elementi essenziali. Gli utenti che visitano questa pagina non hanno dubbi su cosa fare per ottenere il prodotto.

Un sito mobile landing page per prodotti all’ingrosso si rivolge a segmenti di clientela specifici, quindi il contenuto è ridotto al minimo, sufficiente per un pubblico mirato. La strategia si concentra sui pulsanti call-to-action e su una navigazione chiara.
Imparate da questo esempio di cellulare landing page:
- CTA forti
- Contenuto condensato
- Immagini di prodotto di alta qualità
- Facilità di navigazione
Aree di miglioramento per questa versione mobile:
- Moduli di acquisto visibili – il tipo di landing page lo condiziona a minimizzare i passaggi per l’acquisto di un prodotto, ma il modulo potrebbe essere nascosto sotto qualche pulsante per ridurre la lunghezza della pagina
7 Migliori pratiche per i dispositivi mobili Landing Page
La creazione di una landing page mobile ha un solo scopo: coinvolgere gli utenti mobili che hanno scoperto il vostro prodotto o servizio e incoraggiarli a compiere l’azione desiderata. Se comprendete le abitudini degli utenti mobili dettate dai giganti dell’SM, sapete che il vostro strumento magico è la UX.
Per costruire un’agenda mobile ad alta conversione, seguite i 7 consigli che seguono:
- Mantenere un design semplice,
- Aggiungete contenuti concisi,
- Utilizzate CTA forti,
- Impostare una navigazione semplice,
- Ottimizzare le immagini,
- Utilizzare un pulsante “Chiama ora”,
- Ottimizzare l’indice di velocità.
Esaminate le brevi spiegazioni e gli esempi riportati di seguito per comprendere più a fondo i sette pilastri fondamentali per la creazione di landing pages mobili che favoriscano conversioni elevate:
#1 Mantenere un design semplice
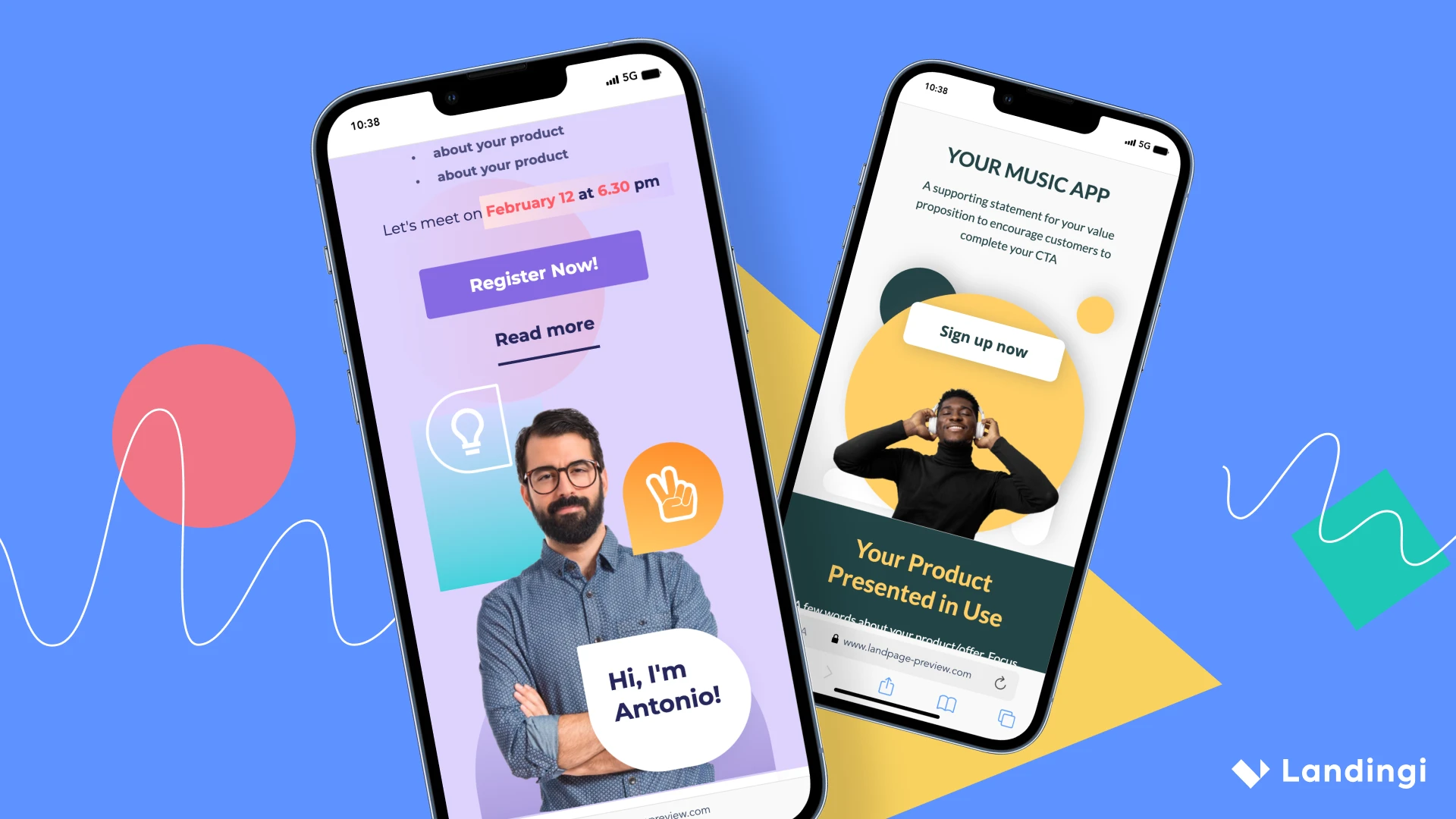
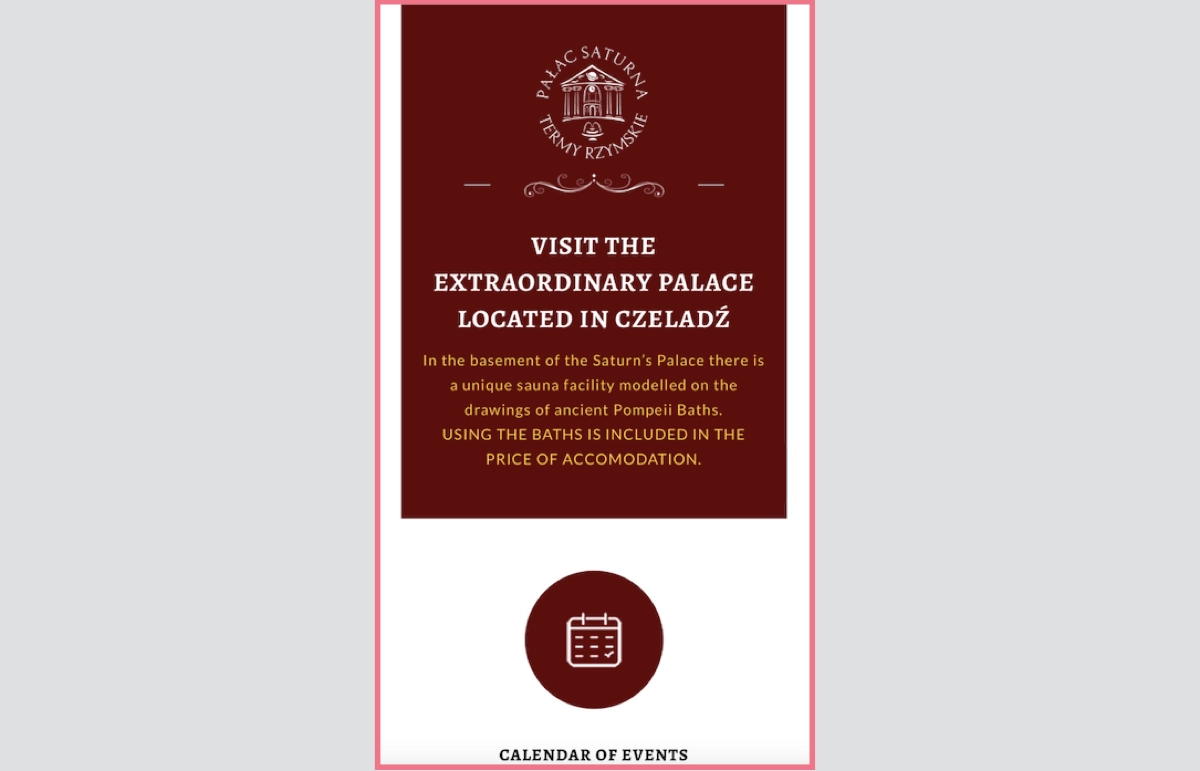
Per prima cosa scegliete i colori del vostro marchio, impostate il logo e mantenete il layout semplice con forme o caratteri. Date una rapida occhiata all’esempio qui sotto:

Un unico colore, forme ripetute e un logo più distinto rendono il landing page chiaro ma attraente per gli utenti mobili. Il design semplice elimina la distrazione degli utenti e li conduce direttamente alle CTA.
L’esempio qui sopra mostra la perfezione in quest’area: è impossibile non notare il pulsante del calendario e assicurarsi che i passi successivi siano indicati nello stesso modo senza distrazioni.
#2 Aggiungere contenuti concisi
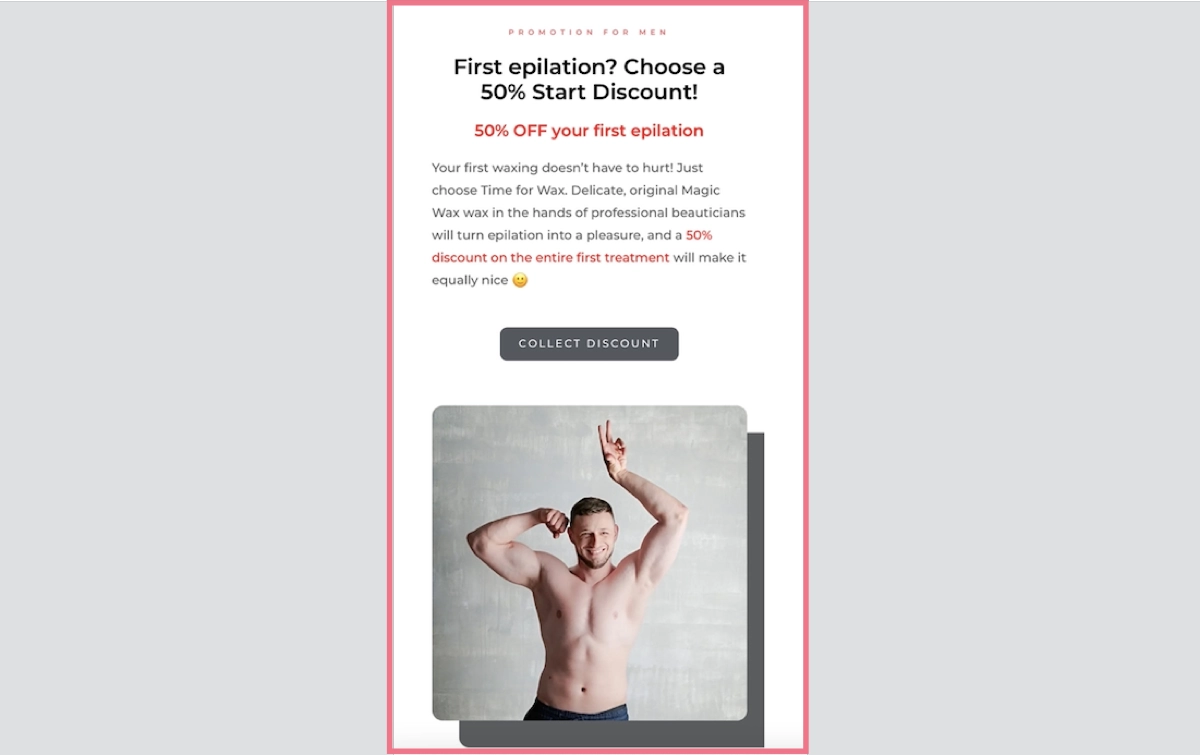
In secondo luogo, attiratel ‘attenzione degli utenti con titoli accattivanti e aggiungete informazioni essenziali sul vostro prodotto o servizio nella parte superiore della vostra landing page mobile. Mantenete un testo conciso e sufficientemente breve per concentrarvi al massimo sullo scopo: convincere i visitatori a compiere l’azione desiderata.
Imparate dall’esempio che segue:

Si possono notare alcune buone pratiche, a partire da un titolo accattivante con un’offerta, passando per un contenuto breve ma stimolante, fino a un pulsante CTA potenziato con un’immagine che lo indichi.
#3 Utilizzare CTA forti
CTA visibili e contrastanti con messaggi ben studiati fanno la magia. Utilizzate pulsanti alternativi per separare le azioni e scegliete colori precisi per evidenziare la CTA essenziale. Rendete evidente la scelta per gli utenti mobili e lasciate che la conversione cresca.
Guardate l’esempio qui sotto:

L’esempio mostra come implementare CTA alternative sul cellulare landing page, mantenendo comunque visibile il pulsante principale. Non lascia spazio a dubbi: i visitatori sanno esattamente cosa fare in base alle loro intenzioni.
Tuttavia, le conversioni laterali non fanno la differenza, quindi a questo scopo c’è un pulsante CTA principale in alto che non può essere perso con le sue dimensioni e il suo colore eccezionali.
#4 Impostare una navigazione semplice
Sforzatevi di semplificare la navigazione sulla vostra landing page per dispositivi mobili, soprattutto se si tratta di una tipologia più estesa. Aggiungete un menu di navigazione appiccicoso, pulsanti che portano in alto e CTA ripetute. Queste pratiche hanno un impatto sull’esperienza dell’utente e semplificano le azioni. Ricordate: più la navigazione è semplice, meglio è per le conversioni.
Imparate dall’esempio che segue:

Se si osserva lo screenshot, si può notare la chiarezza. Si abbina a una CTA semplice e a un menu di navigazione nell’angolo in alto a destra della pagina. Non c’è la possibilità di “perdersi”, quindi gli utenti molto probabilmente cliccheranno sul pulsante o cercheranno altre opzioni.
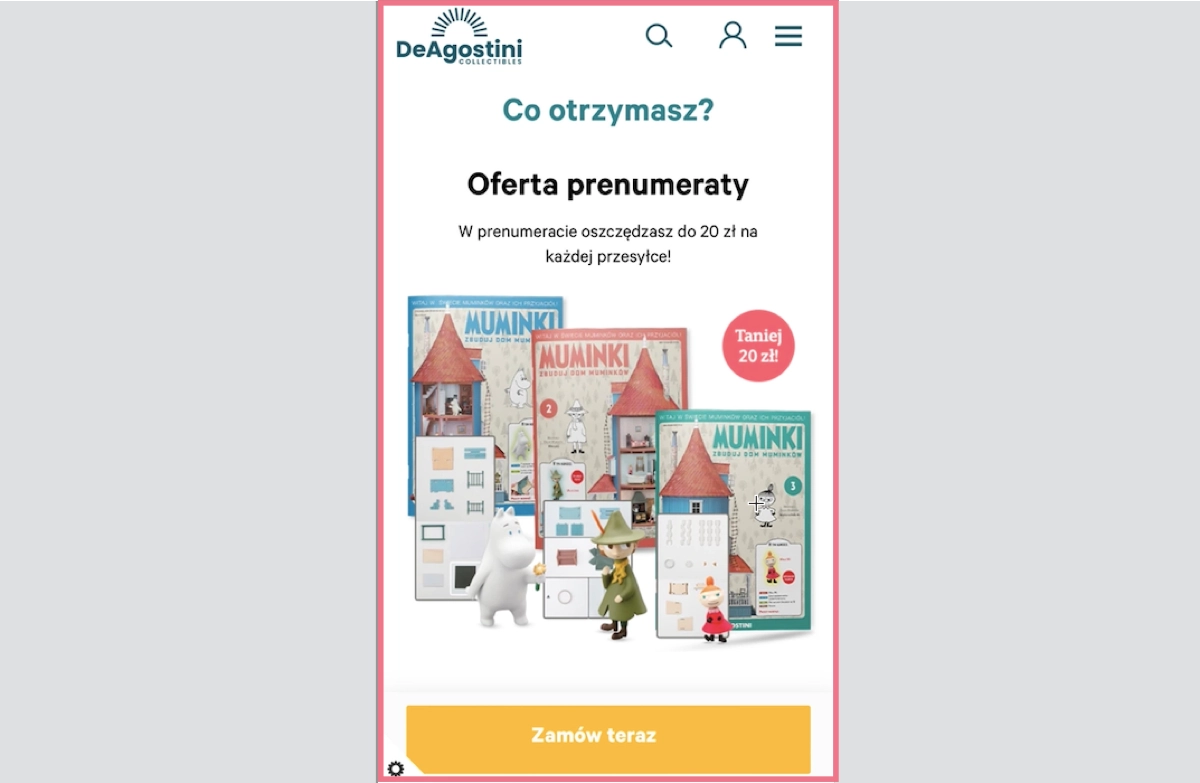
#5 Ottimizzare le immagini:
Ottimizzate le immagini per i dispositivi mobili : riducete il numero di immagini, assicuratevi chenon siano troppo grandi e che si adattino bene al design dei dispositivi mobili. Le immagini sono un punto critico: se non sono ottimizzate, influiscono negativamente sulla velocità di caricamento, che è il fattore fondamentale di una landing page mobile ben funzionante.
Ottimizzare non significa però eliminare. La grafica è ancora uno degli elementi più essenziali che guidano l’esperienza dell’utente. Il punto è trovare un equilibrio tra grafica gradevole e velocità di caricamento, e in questo può aiutare la piattaforma Landingi con il builder landing page, che ottimizza automaticamente il design per i dispositivi mobili.
Guardate l’esempio qui sotto:

La grafica delle copertine delle riviste e degli articoli delle collezioni è fondamentale per l’offerta di abbonamento mobile landing page, ma la sua grafica, anche se di alta qualità, non aumenta il tempo di caricamento grazie a una corretta ottimizzazione delle dimensioni.
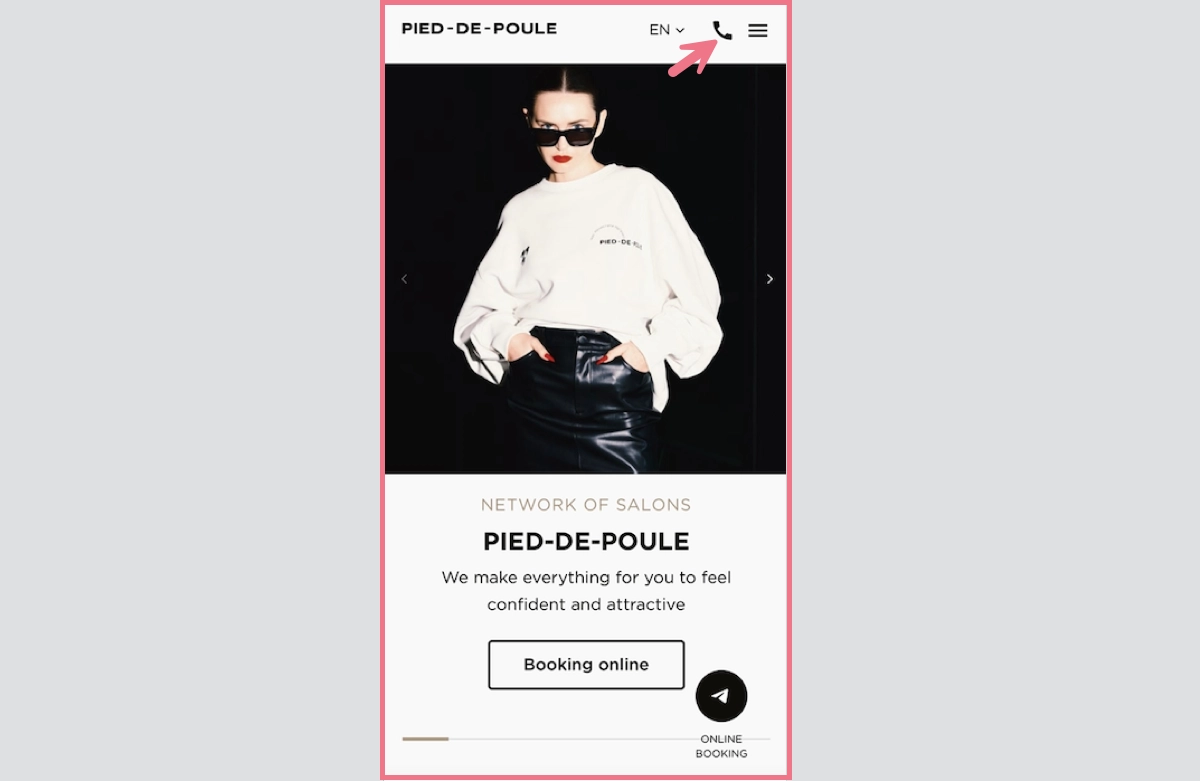
#6 Utilizzare un pulsante “Chiama ora
Durante la creazione della landing page per dispositivi mobili, ricordate di utilizzare pulsanti caratteristici, come “Chiama ora” o “Naviga”, per semplificare le azioni per gli utenti di smartphone. Queste piccole aggiunte consentono ai visitatori di effettuare una chiamata senza sforzo, scegliendo un unico pulsante invece di copiare il numero; allo stesso modo, il pulsante “Naviga” avvia la navigazione attraverso le app di mappe senza copiare l’indirizzo.
È importante sfruttare le potenzialità del mobile landing pages per facilitare il percorso dell’utente. Guardate l’esempio seguente:

Il cellulare del parrucchiere landing page include un pulsante “Chiama ora” per semplificare il contatto. Anche se lo scopo principale è incoraggiare i visitatori a cliccare sulla CTA “Prenota online”, alcuni clienti hanno bisogno di una consulenza prima di scegliere una data.
Il pulsante “Chiama ora” dovrebbe essere presente su ogni servizio mobile landing pages, anche se non è necessario per le pagine dei prodotti.
#7 Ottimizzare l’indice di velocità
Ricordate che il fattore di velocità è quello che rende il vostro landing page perfetto per i dispositivi mobili. Con un design reattivo, grafica compressa e codice ridotto al minimo, è possibile ottenere risultati migliori.
Nota: secondo una ricerca di Marketing Dive, un ritardo di soli 2 secondi mette a dura prova la pazienza dell’utente, con il 53% dei visitatori mobili che abbandonano una pagina se non si carica entro 3 secondi.
È buona norma utilizzare strumenti dedicati per misurare i fattori chiave che compongono l’indice di velocità, ad esempio Google PageSpeed Insights. La soluzione è semplice e facile da usare, basta copiare e incollare l’URL della pagina per iniziare l’analisi.
Che cosa evitare durante la creazione di un dispositivo mobile Landing Pages?
Durante la creazione di una landing page per dispositivi mobili, evitate le 8 insidie che hanno un impatto negativo sulla vostra landing page mobile:
- Contenuto eccessivo,
- Navigazione complessa,
- Tempi di caricamento lenti,
- Moduli non compatibili con i dispositivi mobili,
- Immagini non ottimizzate,
- Mancanza di test,
- Call-to-action (CTA) poco chiara,
- Ignorare l’analisi.
La creazione di una versione mobile della vostra landing page è un’ottima opportunità per la vostra azienda, quindi non commettete errori comuni che possono allontanarvi dal successo.
Come posso rendere il mio Landing Page compatibile con i dispositivi mobili?
Per rendere la vostra landing page mobile-friendly, incorporate le best practice descritte in questo blog post, evitate gli 8 errori più comuni menzionati in precedenza e ricordate gli analytics con un’ottimizzazione regolare.
Per ridurre al minimo gli sforzi, provate il costruttore landing page che offre funzioni di ottimizzazione per i dispositivi mobili che adattano automaticamente il design ai vari dispositivi.
Le applicazioni mobili hanno Landing Pages?
Le applicazioni mobili di per sé non hanno landing pages, ma le loro attività di promozione e marketing possono comportare landing pages per attirare e informare i potenziali utenti.
Le app per dispositivi mobili sono in genere presentate e presentate attraverso gli elenchi degli app store, come l’App Store di Apple. Questi elenchi funzionano come una sorta di landing page con dettagli vitali come le descrizioni delle app, le schermate, le recensioni degli utenti e le opzioni per il download e l’installazione.
Tuttavia, alcune applicazioni mobili potrebbero utilizzare landing pages promozionali o di marketing dedicati, al di là degli app store. In questo caso, i landing pages servono a sensibilizzare l’opinione pubblica, a fornire informazioni aggiuntive e a motivare gli utenti a scaricare o iscriversi prima di guidarli all’app store per l’installazione.
Quanto deve essere lungo un cellulare Landing Page?
Le landing page mobile dovrebbero essere il più brevi possibile e includere titoli accattivanti, contenuti brevi ma stimolanti e CTA forti. Tuttavia, la lunghezza ideale di una landing page mobile dipende dagli obiettivi della pagina, quindi la landing page di prodotto sarà diversa dalla landing page di servizio, ecc.
Tuttavia, come linea guida generale, le landing page mobili sono spesso più efficaci se concise. Di solito, la versione mobile di un landing page è molto più breve di quella tradizionale per desktop.
Per ottenere i migliori risultati, cercate di accorciare al massimo la pagina e di aggiungere solo le informazioni necessarie con ottime CTA e una grafica memorabile.