W edytorze Landingi możesz tworzyć nie tylko landing page’a, ale także pop-upy oraz lightboxy. Te wyskakujące okienka pojawiając się na landing page’u, wypełniają ekran, zaciemniając pozostałą część strony. Odwiedzający stronę zmuszony jest wtedy do podjęcia interakcji z okienkiem: zapoznania się z jego treścią lub zamknięcia go.
Podstawową różnicą między lightboxami a pop-upami jest to, że pop-upy są osadzane na stronach jako element iframe, podczas gdy lightboxy są częścią samych landing page’y. Z tego wynikają kolejne różnice między nimi.
Z tej instrukcji dowiesz się, czym różnią się od siebie pop-upy i lightboxy.
Lightbox
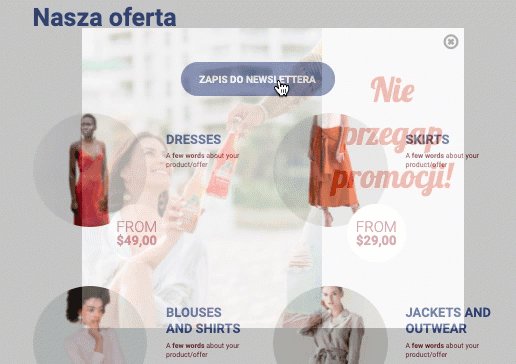
Lightbox to okienko, które przysłania i blokuje pozostałą część strony. Pojawia się po konkretnej akcji użytkownika, np. po naciśnięciu przycisku lub ikony, która go wyzwala. Lightboxy są często używane do wyświetlania galerii obrazów lub dodatkowych treści.
Sprawdź, jak stworzyć lightbox w Landingi.
- Kody: Możesz dodać kod do lightboxa za pomocą widgetu HTML lub kodu JavaScript i CSS na landing page’u, na którym jest on wyświetlany.
- Leady: Leady z formularza na lightboxie są kategoryzowane jako pochodzące z landing page’a.
- Strona podziękowania: Po konwersji lightbox przekierowuje na stronę podziękowania landing page’a, na którym jest wyświetlany.
- Następny krok: W formularzu na lightboxie możesz ustawić opcję “Następny krok”.
- Importowanie: Podczas importowania landing page’a (np. na inne konto), lightbox jest również importowany, ponieważ jest częścią landing page’a.
Przykłady użycia lightboxa:
- opisanie szczegółów oferty;
- tooltipy, infotipy;
- udostępnianie polityki prywatności, zasad, regulaminów;
- wyświetlanie portfolio.

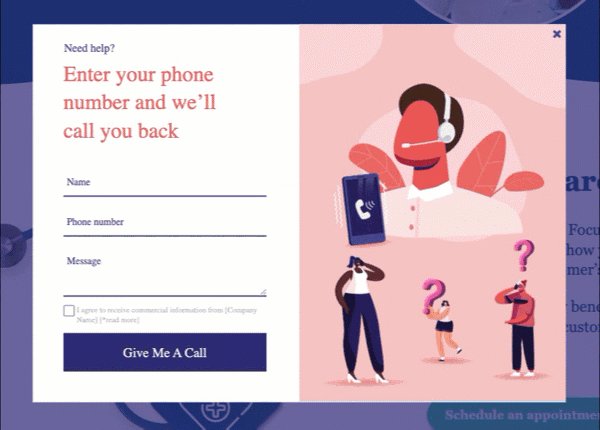
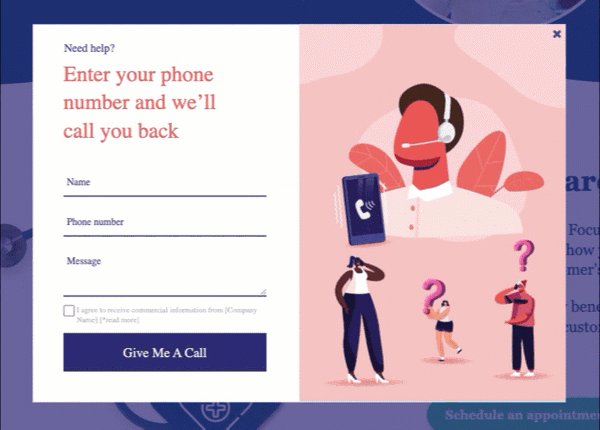
Pop-up
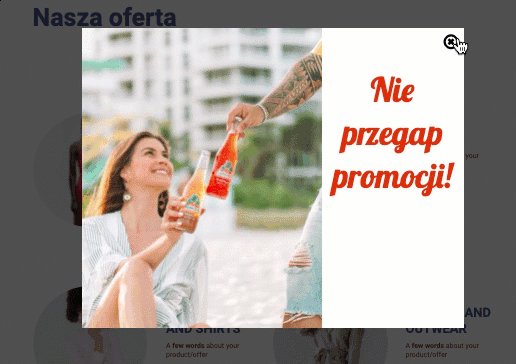
Pop-up to także okno, które pojawia się podczas przeglądania strony internetowej. Jego pojawienie się następuje jednak automatycznie – po określonym czasie przebywania użytkownika na stronie, po przewinięciu części strony, przy zamiarze opuszczenia strony. Pop-upów używa się przede wszystkim w celach reklamowych, do generowania leadów czy zniechęcenia użytkownika do zamknięcia strony i np. porzucenia koszyka.
Pop-upy stworzone w Landingi możesz wyświetlać także na zewnętrznych stronach, np. przez GTM, na stronie na WordPressie lub w sklepie w Shopify.
Dowiedz się więcej o opcjach wyświetlania pop-upów w Landingi.
- Kody: Jedynym sposobem na dodanie kodu do pop-upu jest widget HTML.
- Leady: Leady z formularza na pop-upie są oddzielone od tych wygenerowanych na landing page’u.
- Strona podziękowania: Po konwersji pop-upy przekierowują na własną stronę podziękowania.
- Następny krok: Nie możesz ustawić opcji “Następny krok” w formularzu na pop-upie.
- Importowanie: Podczas importowania landing page’a (np. na inne konto), pop-up wyświetlany na landing page’u nie jest importowany.
Przykłady użycia pop-upu:
- oferowanie dodatkowej zniżki lub kodu rabatowego;
- zapis do newslettera;
- wyświetlanie ofert last-minute;
- up-selling, cross-selling.