In Landingi, you can build not only landing pages but also pop-ups and lightboxes. Both of them are display windows; when they appear, the rest of your landing page is dimmed out, meaning that visitors are not able to interact with other content on the page. This draws attention to the window itself.
The key difference between lightboxes and pop-ups is that pop-ups are embedded on pages as an iframe element, while lightboxes are part of the landing pages themselves. This results in other differences between the two.
In this guide, you will learn about the distinctions between a pop-up and a lightbox.
Lightboxes
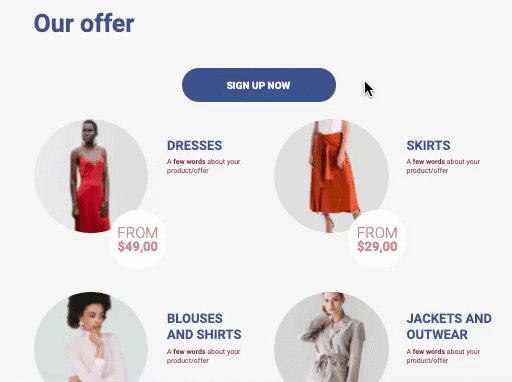
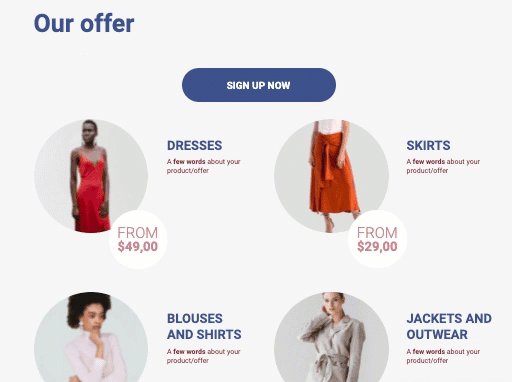
A lightbox is a window overlay that appears on top of a webpage, blocking some content on the page. It is displayed after a particular visitor’s action, e.g., button click or icon click. Lightboxes are often used to display a gallery or additional content and temporarily take complete focus from the rest of the website.
- Codes: You can add a code to the lightbox using the HTML widget, JavaScript, or CSS codes on the landing page where it is displayed.
- Leads: Leads generated from a form within a lightbox are categorized as originating from a landing page.
- Thank you page: After conversion, the lightbox redirects to the thank you page of the landing page where it is displayed.
- Next action: You can set the “Next action” option in the form on the lightbox.
- Importing: When you import a landing page (e.g., to another account), the lightbox is also imported because it is part of the landing page.
Check how to create a lightbox in Landingi.
Lightbox use examples:
- giving detailed information about a part of the offer;
- tooltips, infotips;
- displaying privacy policy, rules, and regulations;
- displaying portfolio.

Pop-ups
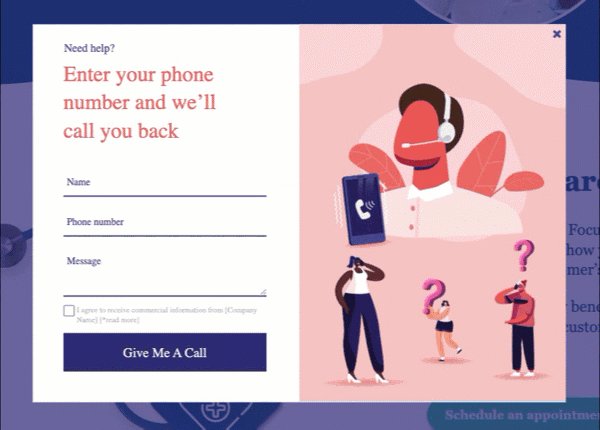
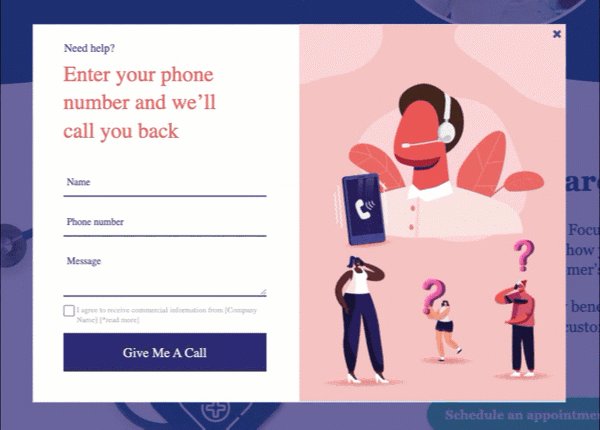
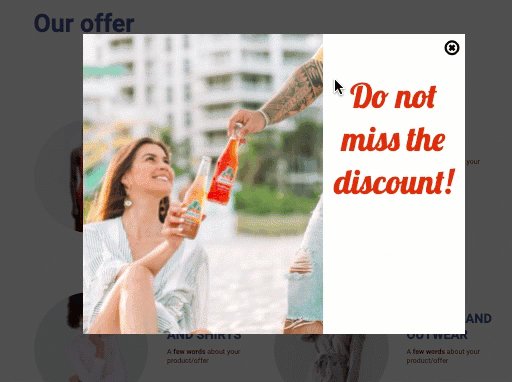
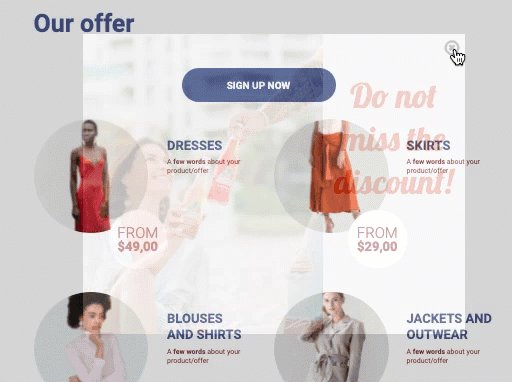
A pop-up is also a window that appears while browsing a landing page. However, a pop-up appears on a page automatically: after specified time spent on the website, after some scroll down, during exit intent. Pop-ups are mostly used for advertising, generating leads, and interrupting visitors from exiting the page (for example, preventing cart abandonment).
Pop-ups created in Landingi can be published on your website via GTM, on your WordPress website, or on your Shopify store.
Learn more about pop-up display rules in Landingi.
- Codes: The only way to add code to the pop-up is through the HTML widget.
- Leads: Leads generated from the form on the pop-up are separated from those generated from the landing page.
- Thank you page: After conversion, pop-ups redirect to their own thank you page.
- Next action: You cannot set the “Next action” option in the form on the pop-up.
- Importing: When you import a landing page (e.g., to another account), the pop-up displayed on the landing page is not imported.
Pop-up use examples:
- offering an extra discount;
- newsletter sign-up;
- displaying last-minute offers;
- upselling, cross-selling.