Your SaaS landing page should be designed to captivate, inform, and convert visitors into loyal customers. But what exactly makes a SaaS landing page effective? How can you create one that draws in potential users and convinces them of your product’s value? In this comprehensive guide, we will delve into the essence of SaaS landing pages, offering step-by-step instructions on how to build one that converts.
42% of all SaaS landing pages are focused on providing product demos or proposing consultations, as highlighted by Unbounce. To fully harness the potential of landing pages within your SaaS digital marketing strategy, consider diversifying your approach by creating dedicated pages for various purposes, including free trials and lead magnet offerings. With Landingi, the best landing page platform, creating, managing, and optimizing pages is a piece of cake, so you can craft PPC pages, enhance your SEO rankings, and, most importantly – drive interest and engagement, and achieve high conversion with just one tool.
Whether you’re a startup looking to make a mark or an established company aiming to optimize your digital presence, this article will equip you with the knowledge and tools needed to create a high-performing SaaS landing page. As for now, grab a handful of practical tips on creating a well-performing page:
- Highlight unique value proposition – address your target audience’s needs within the headlines.
- Focus on benefits – show how your product can solve your target audience’s problems.
- Add videos – show visitors the power of your software with real use cases or product demos.
- Keep the layout clear – leverage white space to direct the user’s focus on the desired action.
- Incorporate social proof – show them how other customers benefited from your product.
- Use the simple form – ask only for necessary data, such as e-mail addresses, to reduce friction.
- Add FAQ section – provide additional information in concise answers.
Read on and delve into the best SaaS landing page examples that set the standard for excellence, providing inspiration and actionable insights to help you elevate your own SaaS landing page strategy.
Harness the power of AI to generate copy, edit images, and improve SEO. All within a single platform.
Save time and get one step closer to perfection.
What Is a SaaS Landing Page?
A SaaS (Software as a Service) landing page is a dedicated, standalone web page designed to promote a SaaS product. As SaaS provides software solutions, its standalone page focuses solely on presenting the SaaS offering and encouraging visitors to take a specific action, such as signing up for a free trial, subscribing to a newsletter, or requesting a demo. The primary goal of a SaaS landing page is to convert visitors into leads or customers by clearly communicating the product’s value proposition and benefits.
SaaS landing pages are crucial for lead generation and customer acquisition. They focus on addressing potential users’ pain points and demonstrating how the software can provide a solution. A well-crafted SaaS landing page is informative and persuasive, using clear messaging, strong visuals, and strategic CTAs to encourage conversions and support the growth of the SaaS business.
What Should a SaaS Landing Page Include?
The structure of a SaaS landing page should include key elements such as an attention–grabbing headline, a succinct description of the product, key features and benefits, social proof like testimonials or reviews, and a compelling CTA button. Visuals, such as screenshots or demo videos, are often used to illustrate how the product works and its impact on solving the user’s problem. Check out the detailed explanation of each key component below to discover how the SaaS landing page guides visitors through a seamless journey from understanding the product to taking the desired action.
- Attention-grabbing headline – when the SaaS landing page contains a clear headline that highlights the primary benefit or unique selling point of the SaaS product, it immediately captures visitors’ attention, encouraging them to explore the page further.
- Product description – a section that provides a brief overview of the SaaS product, explaining what it does and how it solves a specific problem for the user. It gives visitors a clear understanding of the product when it’s straightforward and to the point.
- Key features and benefits – a good SaaS landing page displays key benefits and features of the product. This section often includes bullet points or short paragraphs for easy readability. Each feature should be accompanied by a brief explanation of the benefits, such as “Save time with automated task tracking”, etc.
- Social proof – an effective SaaS landing page provides trust signals, such as testimonials and reviews from current users. Including quotes, star ratings, or video testimonials can show potential customers that others have successfully used and benefited from the product, building your brand credibility.
- Compelling CTA button – a well-designed SaaS landing page includes a call-to-action (CTA) that stands out on the page and clearly indicates the next step you want the visitor to take, such as “Start Free Trial,” “Get Started,” or “Request a Demo.” The wording should be action-oriented and aligned with the visitor’s goal, and the button itself should be prominently placed, with a contrasting color to draw attention.
- Visuals – an attractive SaaS landing page uses engaging visuals, such as images, screenshots, or demo videos, to illustrate the product’s features and benefits. High-quality visuals can make the page more engaging and provide a clearer understanding of how the product works. For instance, a screenshot of the software interface or a short video demonstrating key functionalities can be very effective.
How Do I Create a SaaS Landing Page?
To create a landing page for SaaS, begin by understanding your target audience and their pain points, then choose the right tool and start creating landing pages. Craft an attractive headline, write an engaging product description, and focus on highlighting its benefits. Incorporate social proof elements and design a powerful CTA button. Add high-quality, immersive visuals. Remember about landing page optimization, and don’t leave it be after launching – continuously test and refine your page to achieve the best results.
Learn how to create your own SaaS landing pages with the following guide:
- Determine your target audience – firstly, you must understand who your target audience is, their pain points, and what solutions they are looking for. This will help tailor the messaging and design of your landing page to meet their needs. Conduct market research, analyze customer data, and create buyer personas to get a clear picture of your audience.
- Craft an attention-grabbing headline – secondly, focus on creating a compelling headline. It should immediately capture the visitor’s attention and convey the primary benefit of your SaaS product. Keep it concise, and highlight what makes your product unique.
- Write a product description – thirdly, provide a brief but informative description of your product. Explain what it does and how it solves a specific problem for the user. Keep it clear and concise, ensuring visitors can quickly grasp the value of your product.
- Focus on benefits – fourthly, use bullet points or short sections to showcase your product’s main features and the benefits they offer. Focus on how these features solve your audience’s problems and improve their workflow.
- Incorporate social proof – fifthly, add testimonials, reviews, or case studies from satisfied customers to build trust and credibility. Include quotes, star ratings, or even video testimonials.
- Design a compelling CTA button – sixthly, create a CTA button that stands out and clearly indicates the next step you want visitors to take. Use action-oriented language and ensure the button is prominently placed and visually distinct from the rest of the page.
- Use high-quality visuals – seventhly, incorporate images, screenshots, or demo videos to illustrate your product’s features and benefits. Visuals can help visitors understand your product better and make the page more engaging. For example, include user interface screenshots or a video walkthrough of the main features.
- Optimize for SEO and load speed – eighthly, ensure your landing page is optimized for search engines by including relevant keywords in the headline, description, and meta tags. Optimize images and code to ensure the page loads quickly, as slow load times can deter visitors.
- Test and iterate – ninthly, use A/B testing to experiment with different headlines, CTAs, visuals, and other elements to see what works best. Analyze the results and continuously optimize your landing page for better performance. Track metrics like conversion rates, bounce rates, and user engagement to make data-driven decisions.
7 Best Examples of SaaS Landing Page Designs
Look at the 7 best examples of SaaS landing page designs and inspire yourself to create a well-performing web page for your SaaS products. These exemplary SaaS landing pages effectively demonstrate the application of fundamental design principles and best practices to optimize conversion rates. If you’re looking for design inspiration, these examples offer valuable guidance to create compelling landing pages that effectively promote your SaaS products.
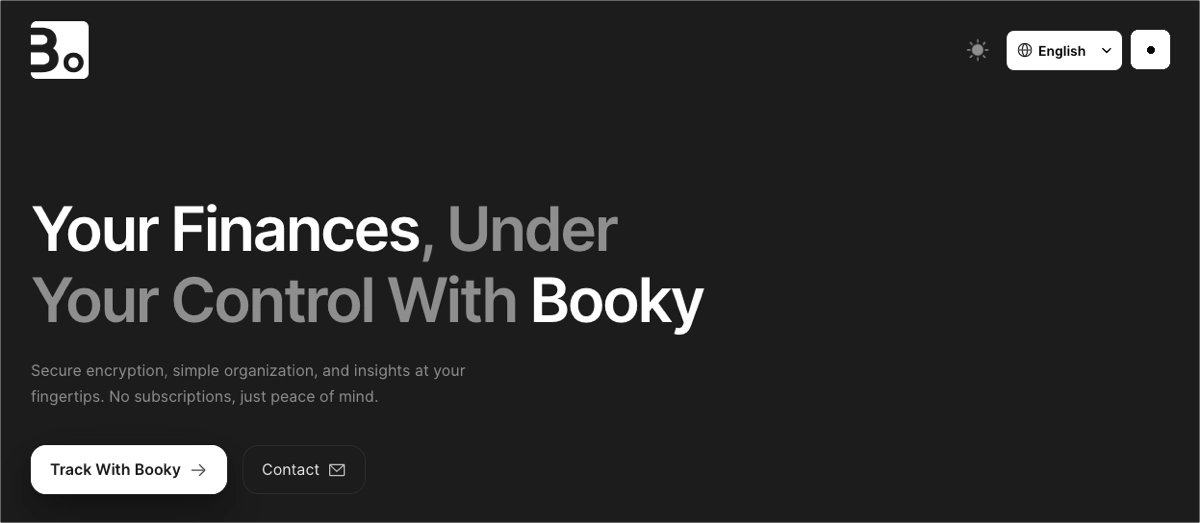
1. Booky
The landing page for Booky presents a highly effective SaaS platform for financial management. The page immediately communicates its core value proposition: simplifying financial management for entrepreneurs and small businesses. With a focus on tracking expenses, managing transactions, and providing clarity, the landing page emphasizes ease of use and affordability. The page provides clear UVP, highlighting that this SaaS ensures data security, which is important for their potential customers. The design elements are clean and professional, using a modern aesthetic that appeals to its target audience.

The layout is strategically designed to guide visitors toward conversion, featuring prominent call-to-action buttons that stand out against the page’s minimalist background. Key features are highlighted through concise, impactful text and complemented by high-quality screenshots, reinforcing the platform’s benefits. Additionally, social proof elements such as testimonials and trust badges are included to build credibility and trust with potential customers. The bottom part of this page includes a clear pricing table and FAQ section, providing additional information for interested users.
Key takeaways to learn from this example:
- Clear and concise value proposition,
- User-friendly design,
- Streamlined navigation,
- Strong visual appeal,
- Effective CTAs,
- Clear pricing table,
- FAQ section.
Improvement areas:
- Enhanced user interactivity – incorporating interactive elements like live demos or videos could further engage users and showcase the platform’s capabilities.
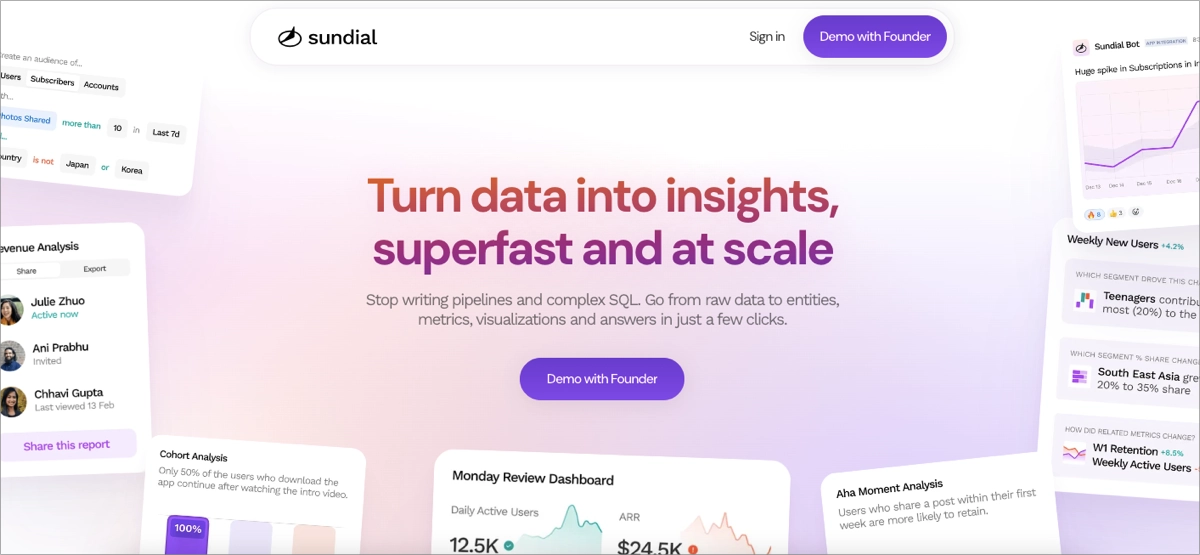
2. Sundial
The landing page for Sundial is an outstanding example of a SaaS landing page. It emphasizes Sundial’s key value proposition: enabling users to transform raw data into actionable insights quickly and at scale. The tagline “Turn data into insights, superfast and at scale” sets the tone for the page, highlighting the platform’s efficiency and capability. The design is clean, modern, and professional, using vibrant colors and high-quality images that resonate with the target audience of data professionals and business analysts.

The page layout is intuitive, with clear and compelling call-to-action buttons that guide users toward signing up for a demo. Social proof, such as customer testimonials and recognizable brand logos, builds credibility and trust. The content is structured to provide a logical flow of information, explaining the problem Sundial solves. This landing page displays key benefits and features in an engaging way, capturing users’ attention. Additionally, integrating interactive elements, such as animated insights and detailed walkthroughs, engages visitors and enhances the user experience.
Key takeaways to learn from this example:
- Strong value proposition,
- Visual appeal,
- Effective CTAs on a sticky bar,
- Interactive elements,
- Lack of extensive navigation menu,
- Customer testimonials.
Improvement areas:
- Detailed case studies – including more detailed case studies or success stories could provide deeper insights into how Sundial has helped other businesses achieve their goals.
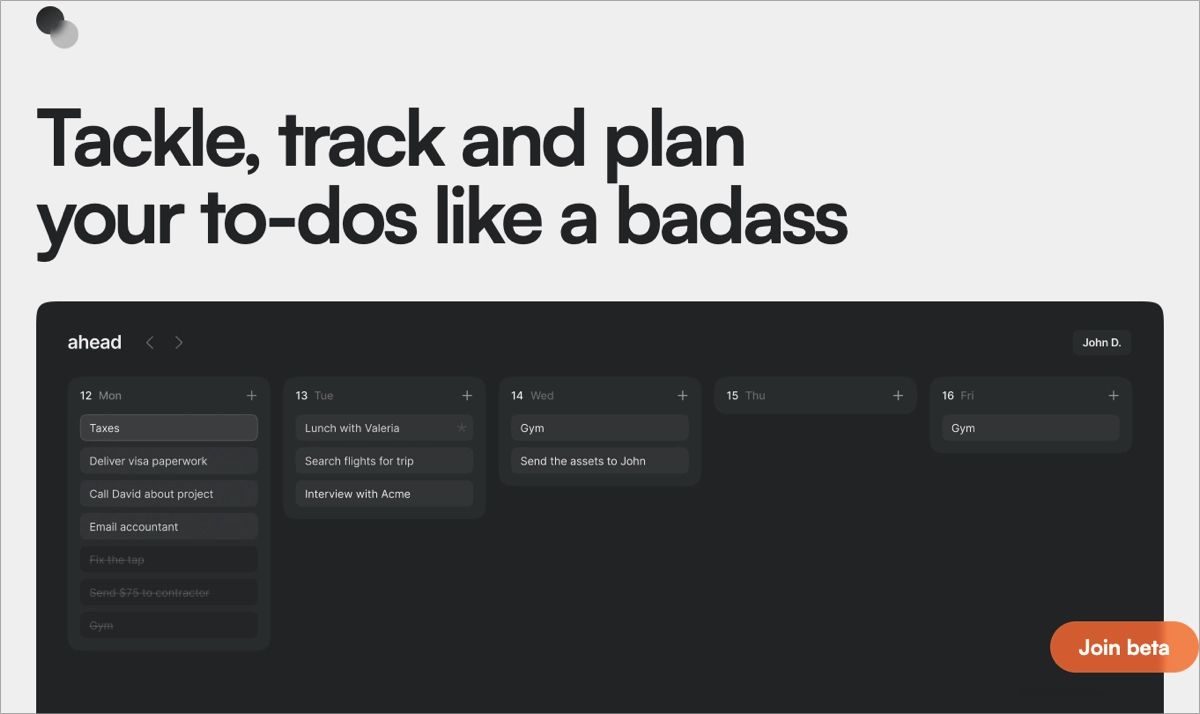
3. Ahead
The Ahead landing page is an exemplary SaaS landing page designed to engage users with its straightforward and bold approach. The page opens with a striking headline and a clean, minimalist design that immediately captures attention. Large fonts and well-implemented white space ensure the content is easy to read and digest, emphasizing the product’s focus on efficiency and productivity.

The landing page has a user-friendly design, featuring prominent call-to-action buttons that encourage visitors to join the beta. The visuals are limited to a single software screenshot and well-integrated icons that enhance the overall aesthetic. The grid layout showcasing the product’s key features provides a clear and concise overview of what Ahead offers. The bold and motivating language throughout the page aligns with the product’s mission to help users tackle their tasks effectively.
Key takeaways to learn from this example:
- Minimalist design,
- Clear value proposition,
- Strong, outstanding CTA,
- Engaging content.
Improvement areas:
- Social proof – including testimonials or star ratings could further engage potential customers and show them real value of the SaaS product.
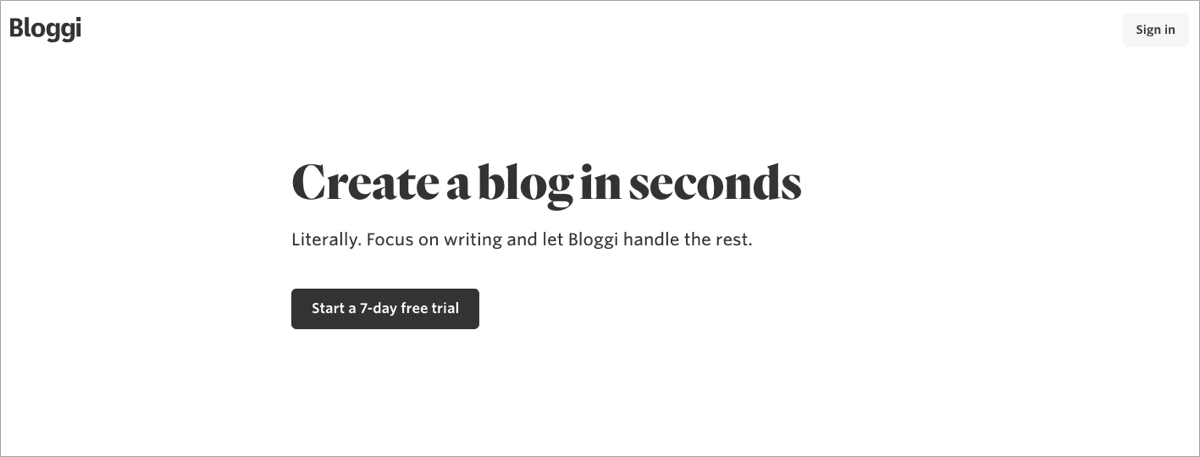
4. Bloggi
The landing page for Bloggi exemplifies an ideal SaaS landing page through its clean design and clear messaging. The hero section of this page is clear, including an outstanding CTA button encouraging users to sign up for a free trial. The landing page contains a clear headline immediately conveying the platform’s main selling point: simplicity and efficiency in setting up a blog. The subheadline further emphasizes the ease of use and user-centric design.

The layout is visually appealing and easy to navigate, with a balanced combination of text and visuals. High-quality images and a sleek video demonstration provide a clear understanding of the platform’s functionality. The landing page includes call-to-action buttons that are strategically placed to guide users toward signing up. It also highlights key features like a distraction-free editor, seamless design customization, and integration capabilities, which cater to both novice and advanced users. This landing page provides trust signals, such as rating badges from well-known platforms.
Key takeaways to learn from this example:
- Clear and compelling value proposition,
- User-friendly design,
- Visual appeal,
- Feature highlights,
- Trust signals,
- User testimonials,
- Strong CTA.
Improvement areas:
- Mobile optimization – ensuring the page is fully optimized for mobile devices can enhance the user experience on smaller screens.
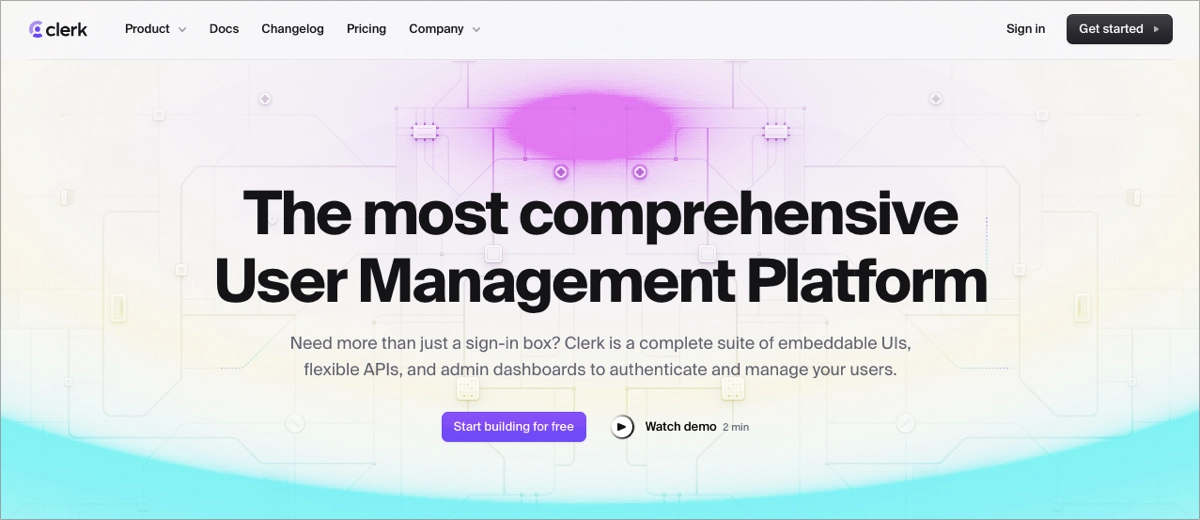
5. Clerk
The landing page for Clerk is the next SaaS landing page example, showcasing a comprehensive user management platform. The headline immediately establishes the platform’s value proposition, while the subheadline effectively communicates the platform’s extensive features in just a few words. The hero section is complemented with an outstanding CTA button, encouraging users to sign in for a free trial.

The modern and professional design uses a clean layout with high-quality images and well-placed call-to-action buttons. The page is structured to guide visitors through the Clerk’s benefits and features. This SaaS integrates third-party applications, which is highlighted on the page as one of the strongest benefits for their target audiences. Social proof is provided through logos of trusted companies using Clerk, building credibility and trust.
Key takeaways to learn from this example:
- Intuitive layout,
- Clear value proposition,
- Outstanding CTA button,
- High-quality visuals,
- Detailed feature highlights,
- Social proof elements.
Improvement areas:
- FAQ section – incorporating a FAQ section could provide additional information and impact the decision-making process, ultimately increasing conversions.
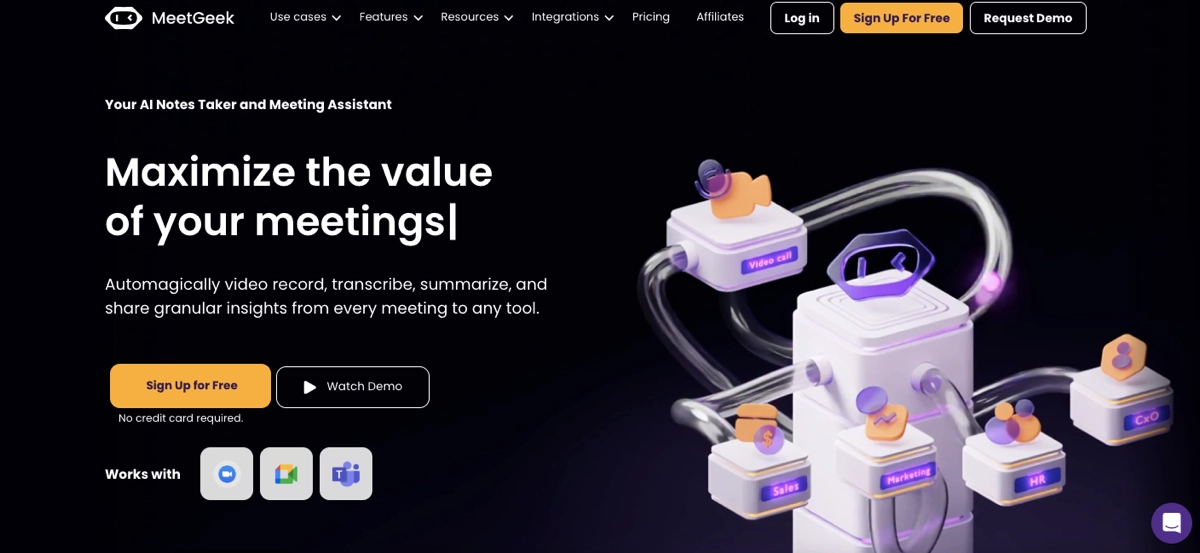
6. MeetGeek
The MeetGeek landing page is a great example of an effective SaaS landing page. It showcases MeetGeek as a SaaS enhances collaboration – this comprehensive AI-powered meeting assistant automates video recording, transcription, summarization, and insight extraction from meetings. The headline immediately conveys the platform’s primary value proposition, which is effortlessly transforming meeting content into valuable insights.

The page’s modern and professional design has a clean layout emphasizing usability and visual appeal. High-quality images and an engaging video demonstration illustrate the platform’s capabilities, while prominent call-to-action buttons are strategically placed to encourage user engagement. The content is well-structured, highlighting key features such as automated meeting summaries, task generation, and seamless integration with popular tools, making it clear how MeetGeek can enhance productivity and organization.
Key takeaways to learn from this example:
- Intuitive layout,
- Well-placed CTAs,
- Clear value proposition,
- Great use of visuals,
- Detailed features,
- Benefit-oriented content,
- Testimonials,
- FAQ section.
Improvement areas:
- Minimized design – website visitors might feel overwhelmed by too many distractions on the page. Adding more strategic white space and clarifying the layout could improve conversion rates.
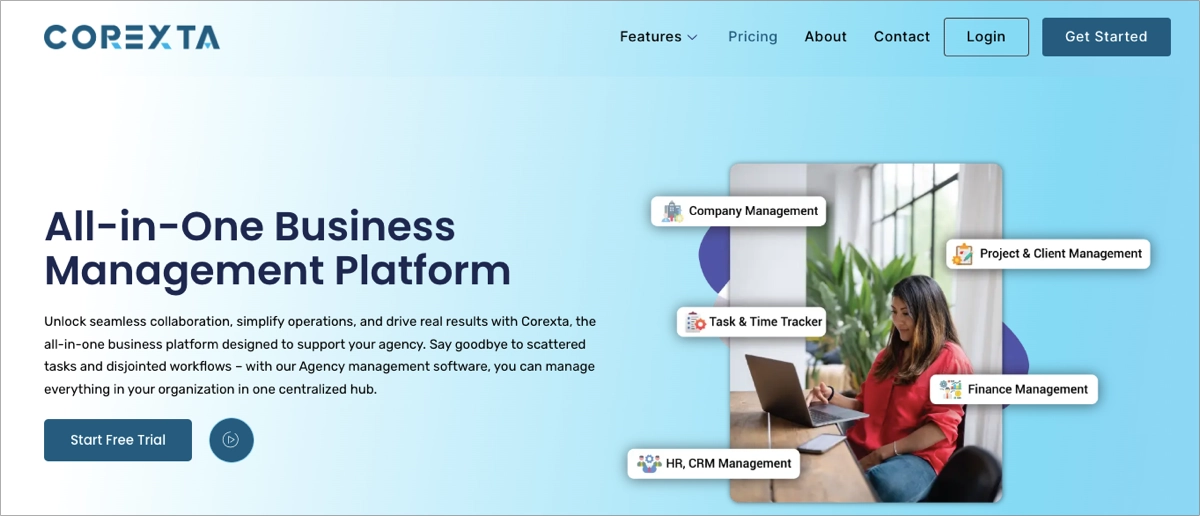
7. Corexta
The landing page for Corexta is the last example of a SaaS landing page we share with you in this article. Note how effectively this page showcases its comprehensive features and benefits. The landing page opens with a strong headline, conveying the core value proposition of streamlining business operations. The subheadline further emphasizes the platform’s capabilities, including project management, client relations, finance tracking, and HR tasks, all managed seamlessly on a single platform. Although this SaaS has many features to promote, the page is clean and well-structured, ensuring a seamless conversion path.

The professional design features a clean layout with high-quality visuals that enhance the user experience. Call-to-action buttons are prominently placed, encouraging visitors to take action – starting a free trial. The content is well-structured, with sections dedicated to different aspects of the platform, including detailed feature descriptions, customer testimonials, and social proof through recognizable brand logos. This comprehensive approach ensures that potential customers can easily understand the benefits and functionalities of Corexta.
Key takeaways to learn from this example:
- Effective hero section,
- Irresistible value proposition,
- Clean layout,
- Intuitive navigation,
- Strong CTA,
- Detailed pricing table,
- Trust signals,
- Social proof,
- FAQ section.
Improvement areas:
- Page load speed – improving the page load speed would ensure a seamless user experience and prevent bounce rates, ultimately leading to a higher conversion rate.
4 SaaS Landing Page Template Examples
Check the 4 free SaaS landing page templates available on the Landingi platform. These pre-designed layouts provide a solid foundation for high-converting pages, incorporating essential elements for optimal performance. With a focus on clear design and intuitive navigation, these templates offer a streamlined approach to building effective SaaS landing pages.
1. SaaS Coming Soon Template
The SaaS Coming Soon template we present is perfect for digital marketing strategies in the SaaS industry. The page can be leveraged to promote your product even before its official launch and to collect lead data for further marketing efforts. The clear layout leaves space for effective, attention-grabbing headlines and immersive pictures of your product in the hero section.

The pattern contains a product description section, a space for presenting your UVP, and well-placed CTAs with space for encouraging slogans. You can easily customize this template in Landingi’s builder. Leveraging its AI landing page features can help you create compelling content and optimize the page for search engines. You can add widgets, like a countdown timer, to create a sense of urgency and build engagement among interested users or use accordion to craft an FAQ section with additional product information.
2. SaaS Website Template
The SaaS Website template is our second proposition, perfect for creating a landing page promoting your digital products. It’s designed to present a unique value proposition from the first moment the visitor enters your page, giving you a chance to capture their attention and effectively guide them through your page to complete the desired action. With this pattern you can showcase your product’s use cases, answering your target audience’s needs.

The template includes benefit sections, social proof sections where you can easily implement user testimonials, and a clear pricing table, which is a great pattern for creating your SaaS offer. It also contains an effective form with just two fields, ensuring a seamless user experience and encouraging visitors to sign up for a free trial. You can leverage this template to run A/B tests directly in the Landingi platform to find the most effective headlines, visuals, or CTA buttons.
3. Software Functionality Template
The Software Functionality template from Landingi is another great proposition for creating a high-converting SaaS landing page. This template will help you catch user attention immediately, thanks to the video you can add in the hero section. This, combined with effective headlines and a strong CTA button, is the best option to build interest among potential customers and encourage them to test your SaaS product.

The template leaves an outline of your new site’s layout. It shows where best to place the benefits section and how to incorporate user reviews effectively. You can customize it within Landingi’s editor, adding product descriptions, changing backgrounds, implementing immersive visuals, and using forms. You don’t have to worry about mobile version dimensions – everything will be done automatically, although you can effortlessly change your page mobile view in the same user-friendly editor.
4. Sign up for Test Template
The Sign up for Test template is our proposition for SaaS businesses offering free trials for their customers. With this pattern, you can effectively create a sense of need among your target audience and encourage them to give a try for your digital product. The template includes a countdown timer in the hero section, which builds a sense of urgency. As you can see, it showcases the number of users that have signed up – this is psychologically one of the strongest motivators for taking an action, showcasing that others trusted your offer.

You can easily capture the user’s attention by adding immersive visuals or demo videos in the hero section. The strong headlines will give a clear understanding of your offer, while the minimal form will further simplify accessing your product’s trial version. This template’s benefits section is kept clear and concise, allowing your target audience to understand your message without friction. This template, customized for your brand identity in Landingi’s builder, can be a lead-generation machine for your business.
What Is the Best SaaS Landing Page Builder?
The best SaaS landing page builder is Landingi, a multifunctional platform with a range of features designed to simplify designing, launching, and optimizing landing pages. Landingi’s intuitive drag-and-drop editor allows users to easily create and customize landing pages. You can easily add, remove, and rearrange elements such as text, images, buttons, and forms, so the design process is simple and accessible to non-technical users.
Landingi offers a great library of professionally designed templates tailored for various industries and purposes. This includes templates specifically for SaaS products, which can save time and provide a solid foundation for your landing page. These templates are fully customizable to match your brand’s look and feel. While creating your page in its builder, you can leverage AI landing page features, like an AI-powered text generator to create content for the entire landing page or its chosen sections, or an AI + SEO tool, which ensures your page is also optimized for search engines.

The platform offers a variety of tools to boost conversions, such as pop-ups, countdown timers, and lead capture forms. These tools can be strategically placed and customized to engage visitors and encourage them to take desired actions. Landingi includes a built-in A/B testing tool, allowing users to test different versions of their landing pages to determine which elements perform best. This helps in optimizing conversion rates by making data-driven decisions based on user behavior and preferences. With EventTracker, a built-in analytics and reporting tool, you can track the performance of your landing page. You can monitor key metrics such as visitor numbers, conversion rates, user interactions, and more, helping you understand the effectiveness of your campaigns and identify areas for improvement.
All landing pages created with Landingi are mobile-friendly and responsive, ensuring they look and function well on any device. This is crucial for reaching a broader audience and providing a seamless user experience across desktops, tablets, and smartphones. The platform supports integrations with over 170 third-party tools and services, making it easy to connect your landing page with your existing marketing and sales workflows. All Landingi features make it a versatile landing page builder ideal for SaaS companies looking to create effective, high-converting landing pages with minimal hassle.
How Can I Optimize My SaaS Landing Page for Higher Conversion Rates?
To optimize your SaaS landing page for higher conversion rates, consider implementing proven strategies, such as ensuring mobile responsiveness, simplifying the form, enhancing page load speed, implementing A/B tests, or using exit–intent popups. Your landing page design also matters – focus on attractive headlines and clear copy, use high-quality visuals or videos, and create a value proposition. Add social proof elements and incorporate trust signals.
Check out the detailed explanation of how each of those strategies can help increase conversion rates on your SaaS landing page:
1. Optimize for Mobile
The first step in optimizing the SaaS landing page for higher conversion rates is to optimize it for mobile. Given the prevalence of mobile usage, a responsive design that seamlessly adapts to various screen sizes is essential. Ensure your landing page is fully responsive and looks great on all devices, including smartphones and tablets. Pay attention to key landing page elements, like CTA buttons – these should be large enough to enable effortless clicks, ensuring a seamless user experience.
For this purpose leverage the best landing page platform – Landingi, that automatically adjusts your page designs for mobile screens. You can always customize the mobile view, but the most hard work, like ensuring right dimensions of each element, is done without your effort. By prioritizing mobile optimization, you can enhance user experience, increase engagement, and ultimately convert a larger proportion of mobile visitors into customers.
2. Enhance Page Load Speed
The second method of optimizing your landing page for higher conversion is to enhance page load speed. Extended loading times can significantly undermine user patience and lead to increased bounce rates. To prevent this, it’s essential to implement strategies such as image compression, code modification, and browser caching. Ensure your landing page loads quickly to prevent visitors from leaving due to slow performance. By prioritizing performance optimization, you can reduce friction, improve engagement, and, ultimately, increase conversion rates.
3. Use Exit-Intent Popups
The third proven strategy for increasing conversion rates on landing pages is to use exit-intent popups. Implement those popups to capture visitors who are about to leave your page. Offer them a last-minute incentive, such as a discount, to encourage them to stay and convert. By strategically timing the display of a compelling offer, such as a limited-time discount, exclusive content, or a valuable resource, marketers can incentivize visitors to reconsider their exit and complete a desired action.
With a proper tool, like Landingi, you can easily create popups. The platform offers a large library of popup templates, which can be easily implemented in your landing pages. Each pattern is designed to maximize user engagement and increase conversions. You can easily customize your chosen popup pattern in Landingi’s editor and implement it into your pages. This technique allows for a final opportunity to convert potential customers who may otherwise abandon the website.
4. Simplify the Form
The fourth strategy to boost landing page conversions is to simplify the form if your web page includes one. Keep it short and only ask for essential information to reduce friction. Long forms can be intimidating and deter potential leads from completing them. Minimizing the number of fields increases the likelihood of form completion. For example, limit the form to just a name and email address instead of requesting full contact details. This not only speeds up the process for the user but also lowers the barrier to entry, encouraging more visitors to take the desired action. Additionally, consider using auto-fill features and clear, concise field labels to streamline the form-filling process further and enhance user experience.
Use Form Builder from Landingi – this tool allows you to create user-friendly forms and design them to maximize conversions. It also allows you to use an autoresponder to send personalized messages once the user completes the form, boosting user experience to build better relations with your leads.
5. Implement A/B testing
The fifth landing page optimization strategy for boosting conversions is to implement A/B testing. Regularly test different versions of your landing page elements, such as headlines, CTAs, images, and copy, to identify what resonates most with your audience. Creating variations of these elements and comparing their performance allows you to gather valuable data on user preferences and behaviors. Use this data to make informed decisions and continuously refine your landing page for better results.
A/B testing allows you to understand which changes lead to higher engagement and conversions. Thanks to this, you can optimize your page effectively and ensure it meets your visitors’ needs. Regularly updating and testing your page ensures it remains relevant and compelling, ultimately driving more conversions.
6. Create Attractive Headlines
The sixth method for increasing conversion rates on your landing pages is to create attractive headlines. A well-articulated headline should immediately capture attention, clearly communicate the primary benefit of the product or service, and create a compelling value proposition. By employing concise, persuasive language and addressing specific customer needs, you can effectively entice visitors to explore further and ultimately convert.
7. Write Clear Copy
The seventh technique to boost landing page conversions is to write clear copy. Ensure your content is straightforward, focusing on the pain points of your target audience and how your SaaS product solves them. Use bullet points to highlight key features and benefits, making it easy for visitors to scan and understand the value proposition quickly.
8. Create Irresistible Value Proposition
The eighth strategy to increase conversion rates on your web page is to create an irresistible value proposition. As SaaS automates business processes, your page must precisely match your target audience’s needs to build interest and engagement from the moment visitors enter your landing page.
Clearly state the unique value your SaaS product offers. Explain how it can solve the visitor’s problem or improve their situation better than competitors. This value proposition should be evident in your headline, subheadings, and throughout the page to ensure a clear path and encourage users to take the desired action.
9. Use High-Quality Visuals
The ninth technique to optimize your landing page for higher conversions is to use high-quality visuals. Including images, screenshots, and demo videos that showcase your product in action can significantly enhance visitor engagement and understanding. Visuals are a powerful tool for communicating complex information quickly and effectively, allowing potential customers to grasp how your software works and the benefits it offers.
High-quality images and videos can illustrate key features, demonstrate usability, and highlight the user interface, making your product more tangible and appealing. Ensure that all visuals are professional, clear, and consistent with your brand identity to build trust and reinforce your brand’s credibility. Consistency in visual style helps create a cohesive and polished look that can attract and retain visitors’ attention, ultimately leading to higher conversion rates.
10. Create Strong CTA
The tenth method to optimize your SaaS landing page for better conversions is to create a strong CTA. Your CTA should be prominent, action-oriented, and clearly state what you want visitors to do next, such as “Start Your Free Trial,” “Get Started Now,” or “Request a Demo.” Use compelling, urgent language to motivate visitors to take immediate action. Additionally, make the CTA button visually distinct by using a contrasting color that stands out against the rest of the page, ensuring it catches the eye.
Placement is equally important. Strategically position the CTA button above the fold and in multiple sections throughout the page to provide multiple opportunities for visitors to click. Consider adding directional cues, like arrows or images of people looking toward the button, to draw further attention. Ensuring your CTA is clear, attractive, and strategically placed will guide visitors smoothly toward conversion, significantly enhancing the effectiveness of your landing page.
11. Add Social Proof
The eleventh method to increase conversions on your web page is to add social proof. Incorporate testimonials, reviews, case studies, and logos of well-known clients to build trust and credibility with potential customers. Testimonials from satisfied customers can provide authentic and relatable experiences, showcasing the benefits and value of your product. Highlighting positive feedback and success stories helps demonstrate the reliability and effectiveness of your SaaS solution, reassuring visitors that others have had successful outcomes with your product.
Including case studies can provide detailed examples of how your software has solved specific client problems, offering concrete evidence of its capabilities. Additionally, displaying logos of reputable clients can leverage their brand recognition to enhance your brand’s credibility. Video testimonials can be particularly powerful, as they add a personal touch and allow viewers to see and hear real customers discussing their positive experiences. By strategically placing these elements on your landing page, you can create a more persuasive and trustworthy presentation, ultimately encouraging more visitors to convert.
12. Incorporate Trust Signals
The last conversion optimization strategy is to incorporate trust signals. Adding trust badges, security certifications, and privacy policy links reassures visitors that their information is safe and secure, which can significantly reduce their hesitation about taking the desired action. Trust badges, such as those indicating SSL encryption or membership in reputable industry organizations, visually signal to users that your site is credible and reliable.
Displaying security certifications emphasizes your commitment to protecting user data. Including links to your privacy policy and terms of service further demonstrates transparency and respect for user privacy. These links should be easily accessible, typically placed in the footer or near form submission areas, ensuring visitors can quickly find and review them.
By prominently featuring these trust signals, you build confidence and alleviate concerns about data security and privacy. This makes visitors more comfortable completing transactions, signing up for services, or providing personal information. Ultimately, an enhanced sense of security can increase trust and higher conversion rates.
Applying these strategies can significantly enhance your SaaS landing page’s effectiveness, leading to higher conversion rates and better overall performance. Remember to regularly analyze your landing page metrics and user behavior to refine your approach and achieve optimal results.
What Are the Key Elements of an Effective SaaS Landing Page?
The key elements of an effective SaaS landing page include attractive headlines, an irresistible value proposition, key features and benefits section, an outstanding CTA, and demo videos or screenshots of the product. A crucial role in building an efficient SaaS landing page plays social proof and demo or trial offer. The page shouldn’t miss pricing information, an FAQ section, and contact information. All of these components, combined together, create well-performing web pages for SaaS businesses.
Check out how key SaaS landing page elements affect its efficiency in the explanation below:
- Attention-grabbing headlines – a clear, concise, and compelling headline immediately communicates the main benefit of the SaaS product, and a supportive subheadline provides additional context or elaborates on the headline, explaining the product’s unique value proposition.
- Product description with UVP – a brief and precise description of the SaaS product, outlining what it does and how it solves a specific problem for the user, communicates the irresistible value proposition, and encourages users to take desired action, like trying out the demo version or signing up for a free trial.
- Key features and benefits – detailed bullet points or short paragraphs highlighting the main features and their associated benefits, focusing on how they address the user’s pain points, are crucial for creating a sense of need among potential customers.
- Outstanding CTA – a prominent, action-oriented CTA button guides visitors toward the desired action. Using contrasting colors to make the button visible leaves no guessing for visitors, pointing out the next steps they should take.
- Visuals – high-quality images, screenshots, or demo videos showcase the product in action, helping potential customers understand its functionality and benefits. They also provide them with real examples of solutions your SaaS business offers.
- Social proof – testimonials, reviews, case studies, and logos of well-known clients build your brand credibility and increase trust among potential customers, demonstrating that other users have successfully benefited from the product.
- Demo or trial offer – a free trial or demo provides an easy way for visitors to try the product, encouraging them to experience its value firsthand. It’s a way of empirically presenting your UVP, allowing potential customers to check if your product meets their needs. It perfectly encourages them to purchase.
- Pricing information – clear and transparent pricing plans, highlighting the different tiers and what each includes, help visitors make informed decisions and choose the right set of features for their needs.
- FAQ section – answers to common questions and concerns provide additional information and address potential objections, helping potential customers understand your offer better. Strategically positioning a CTA button next to the FAQ section can significantly boost conversions by aligning the call to action with the decision-making process.
- Trust signals – trust badges, security certifications, and links to privacy policies reassure visitors that their data is secure and respected, increasing the likelihood of conversion.
- Contact information – easy access to support or sales contacts provides visitors with a direct way to get more information or assistance if needed.
What Are the SaaS Landing Page Best Practices?
SaaS landing page best practices involve the 3 main areas: core elements and structure, design and user experience, and conversion optimization. Once you focus on these optimization areas, you can create a well-performing web page for your SaaS business that effectively builds interest and engagement, provides a seamless experience, and fulfills its purpose: generates conversions.
Whether you’re aiming to use a landing page for advertising or organic strategies, learn the following SaaS landing page best practices to empower your digital marketing strategy and achieve success:
#1 Core Elements and Structure
- Show a clear value proposition – directly address the target audience’s pain points and highlight how the product solves them.
- Create catchy headlines – grab attention and communicate the product’s benefits.
- Use high-quality visuals – enhance understanding and engagement with images, videos, or product demos.
- Create persuasive copy – focus on benefits, use clear and concise language, and avoid jargon.
- Prominent call-to-action (CTA): Use strong, action-oriented language and place CTAs strategically.
- Social proof – incorporate testimonials, reviews, and customer logos to build trust.
#2 Design and User Experience
- Pay attention to mobile optimization – ensure the landing page is responsive and looks great on all devices.
- Use a clean and focused layout – prioritize readability and avoid clutter.
- Ensure fast loading speed – optimize images and code for quick page load times.
- Provide an easy navigation – allow visitors to explore additional information without leaving the landing page.
#3 Conversion Optimization
- Leverage A/B testing – experiment with headlines, CTAs, visuals, and copy to optimize conversions.
- Track KPIs – collect performance data to understand user expectations better and optimize your page based on analytics.
- Use personalized content – tailor the landing page experience based on visitor behavior and demographics.
- Remove distractions – minimize external links and unnecessary elements.
- Build trust – display security badges, privacy policies, and contact information.
#4 Additional Tips
- Use a clear and consistent brand identity – align the landing page with your overall brand messaging.
- Target specific audience segments – create tailored landing pages for different customer personas, especially in PPC strategies.
- Leverage storytelling – use narratives to connect with visitors emotionally.
- Offer incentives – consider offering discounts, free trials, or other incentives to encourage conversions.
What Is the Average SaaS Landing Page Conversion Rate?
The average SaaS landing page conversion rate is 9.5%, while the median shows 3.0% success in conversion, as evidenced by Unbounce’s Conversion Benchmark Report. This puts SaaS web pages’ efficiency in the third lowest position across all industries. Yet, it’s not a bad result – as a mere SaaS offers a subscription model, it possesses a higher customer lifetime value (LTV), so a lower acquisition cost per customer, represented by a lower conversion rate, can be strategically justified.
Despite meticulous adherence to established best practices, many SaaS landing pages often fail to create a deep emotional connection with potential customers. While effectively incorporating core elements and clearly articulating the unique value proposition, these pages frequently neglect to evoke the emotional resonance necessary to drive a compelling sense of need. This oversight presents a significant opportunity for differentiation and increased conversion rates.
To achieve the best possible results and increase conversion rates, you must create a well-looking, professional landing page and continuously optimize it after launching. The best tool you can leverage in this process is EventTracker, which provides you with actual data on user behavior. Specific data overviews, like scroll depth analysis, can give you actionable insights on refining your page to meet user expectations better. Using the A/B testing tool in combination with EventTracker, you can find the best page version with the most powerful headlines, best-engaging visuals, and the most effective CTAs or forms. Achieving the highest conversion rates requires your efforts focused on data-based optimization.
Build Landing Pages For Your SaaS Business With Landingi
Creating an effective SaaS landing page is an art that combines clear messaging, compelling visuals, and strategic design to convert visitors into loyal users. By understanding the core elements that define a successful SaaS landing page and following a structured approach to its creation, you can significantly enhance your product’s appeal and drive conversions. The seven best examples we’ve highlighted illustrate the power of a well-executed landing page, showcasing how different strategies can be employed to achieve impressive results.
As you build or refine your own SaaS landing page, remember to focus on clarity, simplicity, and user engagement. Tailor your content to address your target audience’s needs and pain points, use high-quality visuals to capture attention, and ensure your call-to-action buttons are prominent and persuasive. By learning from the best and continuously testing and optimizing your page, you can create a landing page that attracts visitors and converts them into satisfied customers.
Embrace these practices, and you’ll be well on your way to maximizing the impact of your SaaS landing page. To achieve your goals with a well-executed landing page, try Landingi now and let it guide you on your path to success!