La taille de la page d’atterrissage joue un rôle clé dans la création de la page, affectant tout, de l’attrait visuel et de la qualité de l’image au temps de chargement et à l’engagement de l’utilisateur. En choisissant les dimensions landing page parfaites, vous pouvez créer un parcours homogène pour vos visiteurs, leur permettant de naviguer facilement dans le récit de votre marque et de prendre l’action souhaitée.
Grâce à cet article perspicace, vous découvrirez le dimensionnement optimal des landing page pour différents appareils, afin que votre prochaine landing page ne soit pas une goutte d’eau dans l’océan numérique, mais un phare qui guidera les visiteurs vers votre marque. Que vous souhaitiez optimiser votre site pour les ordinateurs de bureau, les tablettes ou les smartphones, il est essentiel de comprendre comment dimensionner parfaitement votre landing page pour améliorer l’expérience de l’utilisateur et augmenter les taux de conversion.
Pour commencer, apprenez quelles sont les tailles optimales des landing page à fort taux de conversion :
- desktop landing page taille standard : 940-960 px largeur
- mobile landing page taille standard : 320 px largeur
La largeur de votre landing page est une dimension fondamentale à respecter, mais il ne suffit pas d’appréhender ce concept de manière isolée. Plongez dans notre guide pour obtenir des conseils et des techniques professionnels sur le dimensionnement optimal des landing page, afin que votre marque brille dans le paysage numérique concurrentiel d’aujourd’hui.

Quelle doit être la taille de la Landing Page ?
La taille de la page d’atterrissage doit être adaptée à différentes tailles d’écran – les dimensions standard varient en fonction des conceptions pour différents appareils, car elles doivent être adaptables à leurs exigences spécifiques, des ordinateurs de bureau avec de grands écrans aux smartphones avec des écrans beaucoup plus petits.
En définissant la taille de votre page, tenez compte de votre public cible et de la manière dont il découvre votre landing page – qu’il utilise des appareils mobiles ou qu’il effectue une recherche à partir d’un ordinateur de bureau, la page doit s’adapter aux tailles d’écran les plus grandes et les plus petites, afin de garantir une expérience utilisateur transparente sur tous les appareils. Cette adaptabilité est essentielle pour maintenir l’attrait visuel, la lisibilité et la fonctionnalité, quelle que soit la manière dont l’utilisateur accède à la page.
En outre, les conceptions réactives changent et s’adaptent de manière transparente à la taille et à la résolution de l’écran de n’importe quel appareil, ce qui garantit que la mise en page, le texte, les images et les boutons d’appel à l’action sont toujours présentés de la manière la plus efficace et la plus attrayante possible. Cette approche élimine la nécessité de créer plusieurs versions de landing pages, ce qui simplifie la gestion du contenu et offre une expérience de marque cohérente à tous les utilisateurs.
Utilisez Landingi maintenant et créez des landing pages bien optimisés qui s’adaptent à toutes les tailles d’écran !
Quelle devrait être la taille du Landing Page pour un ordinateur de bureau ?
La taille du bureau landing page est basée sur deux mesures : le cadre et la zone de contenu. Le cadre a généralement une largeur de 1400 px, tandis que la zone de contenu doit avoir une largeur comprise entre 940 et 960 px. La hauteur dépend d’exigences spécifiques.
Les visiteurs utilisant généralement un PC ou un Mac, vous pouvez supposer que la résolution minimale de l’écran est de 1024 x 768. Vous pouvez être sûr que la zone de contenu de 960 px est le bon choix, car elle correspond parfaitement à la taille minimale d’un écran d’ordinateur de bureau. Le cadre que vous laissez s’adaptera aux autres tailles d’écran, ce qui garantit que votre zone de contenu est parfaite, même sur des écrans plus grands.
L’utilisation d’un outil au pixel près, comme Landingi, pour construire votre page garantit le contrôle de la taille, de sorte que vous n’avez pas à effectuer de travail manuel pour obtenir les résultats souhaités.

Quelle taille doit avoir le Landing Page pour les appareils mobiles ?
La taille d’une landing page mobile doit être adaptée aux écrans plus petits pour garantir une expérience transparente aux utilisateurs de smartphones. Le contenu d’une landing page conçue pour les grands ordinateurs de bureau peut ne pas s’afficher correctement sur un appareil mobile, le contenu débordant sur les bords ou se réduisant à une taille difficilement lisible.
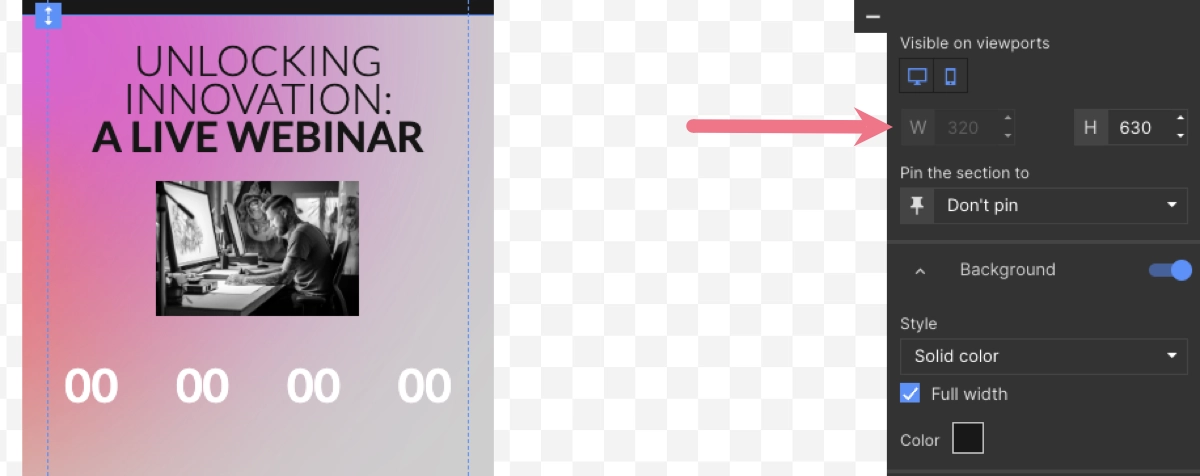
La taille d’une landing page mobile est également basée sur deux mesures : le cadre et la zone de contenu. La largeur standard du cadre pour les smartphones est de 393 px, et la zone de contenu doit être maintenue à 320 px. La hauteur dépend d’exigences spécifiques, mais vous pouvez afficher simultanément 560 pixels verticaux de contenu sur l’écran. Gardez donc cette mesure à l’esprit lorsque vous créez des sections landing page particulières.
Utilisez dès maintenant le constructeur au pixel près de Landingi pour créer des landing pages mobiles conviviaux !
En créant votre page d’atterrissage avec le bon outil, tel que Landingi, vous pouvez être sûr que la version mobile de la page conservera des dimensions idéales. Son constructeur au pixel près vous permet de reconstruire la mise en page d’une page d’atterrissage mobile tout en veillant à ce que la zone de contenu soit de la bonne largeur, ce qui vous donne la liberté de créer sans vous soucier de la réactivité de la page.

Quel est le rapport d’aspect d’un Landing Page ?
Le rapport hauteur/largeur d’une page d’atterrissage s’applique plus directement aux éléments de la landing page, tels que les images, les vidéos ou les blocs de contenu intégrés, qui doivent conserver des proportions spécifiques pour s’afficher correctement sur tous les appareils. Pour la page de destination elle-même, le rapport hauteur/largeur n’est pas normalisé de la même manière que pour les images ou les vidéos, principalement parce que les pages web sont conçues pour être défilables et s’adapter à différentes tailles d’écran.
Le contenu web, y compris les landing pages, est généralement conçu pour être réactif, ce qui signifie que la mise en page s’adapte dynamiquement à la largeur de la fenêtre du navigateur ou de l’écran sur lequel il est visualisé. Cette adaptabilité garantit que, qu’un visiteur utilise un smartphone, une tablette, un ordinateur portable ou un ordinateur de bureau, le contenu se réorganisera de lui-même pour offrir une expérience visuelle optimale, sans être lié à un rapport d’aspect unique.
Les rapports d’aspect les plus courants sont le 16:9 pour lesmédias àécran large, qui est populaire pour les vidéos, et le 4:3 ou le 1:1 pour les images, en fonction dustyle visuel et de la stratégie de contenu de la page. Les concepteurs et les développeurs s’attachent à créer un cadre de conception réactive pour l’ensemble de la page d’atterrissage, qui permet à ces éléments de se redimensionner et de s’afficher à nouveau en fonction des besoins, plutôt que d’adhérer à un rapport d’aspect spécifique pour la page.
Quel est le meilleur rapport d’aspect pour un ordinateur de bureau Landing Pages ?
Le meilleur rapport d’aspect pour les éléments landing page de bureau est le suivant :
- Vidéo : 638 x 356 px (16:9)
- Image : 605 x 386 px (3:2)
- En-tête : 800 x 200 px (4:1)
Lors de la conception d’éléments pour un ordinateur de bureau, le choix des bons rapports d’aspect et des bonnes dimensions est crucial pour garantir que le contenu s’adapte correctement à l’écran et améliore l’esthétique globale et l’expérience de l’utilisateur.
Inscrivez-vous et utilisez Landingi pour construire facilement des landing pages de bonne taille !
Pour mieux comprendre les tailles optimales des différents éléments, consultez l’explication ci-dessous :
Vidéo : 638 x 356 px
Le choix d’une taille de vidéo de 638 x 356 pixels est efficace pour intégrer les vidéos dans les landing pages de bureau. Cette dimension maintient un rapport d’aspect proche de 16:9, qui est la norme pour la plupart des contenus vidéo, offrant un équilibre entre la largeur et la hauteur qui est agréable à l’œil et compatible avec diverses plates-formes de lecture de médias. Cette taille garantit que les vidéos sont suffisamment grandes pour être attrayantes et claires, sans dominer les autres éléments de la page ni nécessiter une bande passante excessive pour le chargement.
Image : 605 x 386 px
Pour les images, une dimension de 605 x 386 pixels fonctionne bien, ce qui permet d’atteindre un équilibre proche du rapport d’aspect traditionnel 3:2. Cette taille est suffisamment polyvalente pour faire ressortir les images, en offrant une clarté et des détails qui peuvent capter l’attention du visiteur tout en s’intégrant parfaitement dans la mise en page de la landing page. Il est particulièrement adapté à la présentation de produits, de photos d’équipe ou d’autres éléments visuels qui appuient le message et les objectifs de votre landing page.
En-tête : 800 x 200 px
Un en-tête standard de 800 x 200 pixels (rapport d’aspect 4:1) est un élément très large et relativement fin, idéal pour couvrir toute la largeur d’un écran d’ordinateur standard. Cette dimension favorise un aspect propre et moderne, permettant une déclaration visuelle audacieuse en haut de votre page, qui peut inclure votre logo, des liens de navigation ou un appel à l’action convaincant. La hauteur de 200 pixels est suffisante pour assurer la lisibilité et l’impact visuel sans occuper trop d’espace vertical, ce qui permet aux visiteurs de passer rapidement à d’autres contenus sur votre landing page.

Ces tailles spécifiques pour les vidéos, les images et les en-têtes permettent une conception harmonieuse qui améliore considérablement le flux visuel et l’engagement de l’utilisateur sur les ordinateurs de bureau landing pages. Cependant, il est également important de veiller à ce que ces éléments soient optimisés pour la réactivité, ce qui leur permet de s’adapter en douceur à des écrans de tailles et de résolutions différentes afin de maintenir une expérience utilisateur de haute qualité sur tous les appareils.
Quel est le meilleur rapport d’aspect pour les téléphones portables ?
Le meilleur rapport d’aspect pour les éléments mobiles landing page est le suivant :
- Vidéo : 256 x 144 px (16:9)
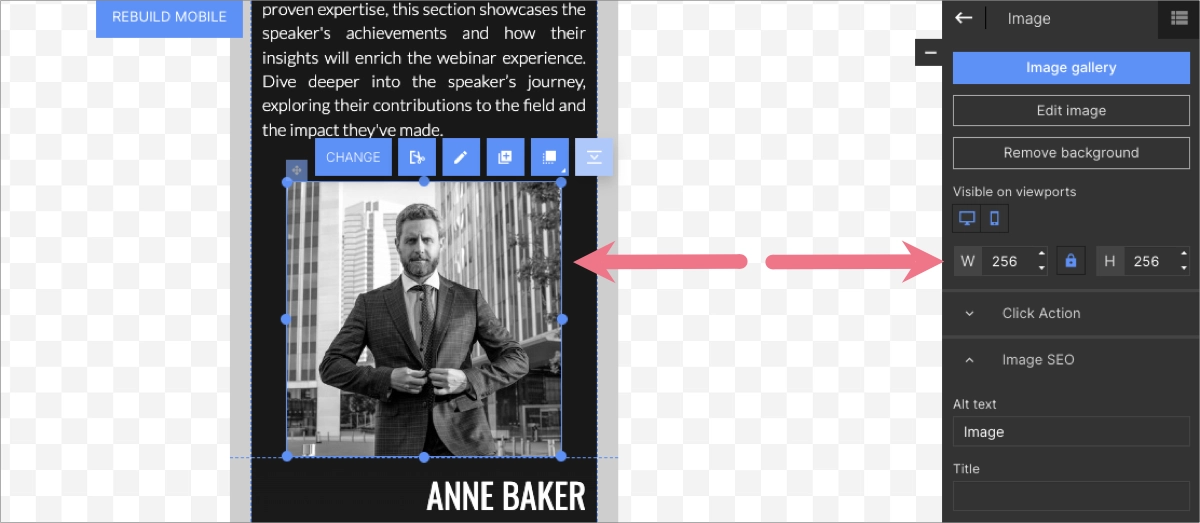
- Image : 256 x 256 px (1:1)
- En-tête : 320 x 56 px (40:7)
La conception des landing pages mobiles nécessite une attention particulière aux proportions et aux dimensions afin que le contenu soit visuellement attrayant et fonctionnel sur des écrans plus petits. Voici un aperçu détaillé des tailles optimales des éléments des landing page mobiles :
Vidéo : 256 x 144 px
Une dimension de 256 x 144 pixels pour les vidéos est bien adaptée aux écrans mobiles et respecte le format 16:9 standard pour le contenu vidéo. Cette taille compacte garantit un chargement rapide et une lecture fluide des vidéos sur les appareils mobiles. Elle est essentielle pour maintenir l’engagement de l’utilisateur dans un contexte mobile. Malgré sa taille réduite, cette résolution permet de délivrer un message visuel clair et concis, ce qui la rend efficace pour les vidéos courtes et percutantes, conçues pour attirer l’attention de l’utilisateur sans dominer l’espace de l’écran ni consommer trop de données.
Image : 256 x 256 px
Les images de 256 x 256 pixels sont parfaites pour les landing pages mobiles, avec un rapport d’aspect de 1:1. Ce format carré est particulièrement polyvalent et offre un équilibre esthétique et efficace en ce qui concerne l’utilisation de l’espace sur les écrans mobiles. Les images carrées conviennent parfaitement aux photos de produits, aux icônes et à d’autres éléments visuels qui peuvent être rapidement compris et appréciés sans défilement. L’uniformité de la hauteur et de la largeur simplifie également le processus de conception, en garantissant la cohérence entre les différents types de contenu et d’appareils.

En-tête : 320 x 56 px
Une taille d’en-tête de 320 x 56 pixels (rapport d’aspect 40:7) est optimisée pour les écrans mobiles, offrant un aspect mince et large idéal pour la partie supérieure d’un landing page mobile. Cette dimension permet un affichage concis des informations essentielles – telles que le logo de la marque, le titre de la page ou le menu de navigation – sans submerger l’utilisateur ni occuper un espace vertical excessif. La largeur de 320 pixels couvre la largeur typique d’un écran mobile en mode portrait, ce qui garantit la visibilité et la lisibilité de l’en-tête. Parallèlement, la hauteur modeste de 56 pixels préserve un espace précieux pour d’autres éléments essentiels, tels que les appels à l’action et les informations sur les produits.
Le choix de ces dimensions spécifiques pour les vidéos, les images et les en-têtes des pages d’atterrissage mobiles permet de créer un environnement cohérent et convivial.
Quelle est la taille de la bannière Landing Page ?
La taille de la landing page bannière est une autre dimension importante qui, lorsqu’elle est bien calculée, contribue à créer des landing pages à fort taux de conversion. La bannière de votre page est le premier élément que chaque visiteur voit en ouvrant votre page web, et elle comprend une image de fond optionnelle, des titres, un bouton CTA, et souvent une image héroïque, le tout organisé avec une utilisation stratégique de l’espace blanc.
Cet élément de page doit s’afficher correctement sur toutes les tailles d’écran des différents appareils utilisés par votre public cible. Idéalement, les bannières landing page doivent être conçues de manière réactive, c’est-à-dire qu’elles s’adaptent à la taille de l’écran et à l’orientation de l’appareil utilisé pour les afficher.
Inscrivez-vous et utilisez Landingi pour construire facilement des landing pages de bonne taille !
Quelle taille doit avoir la bannière Landing Page pour un ordinateur de bureau ?
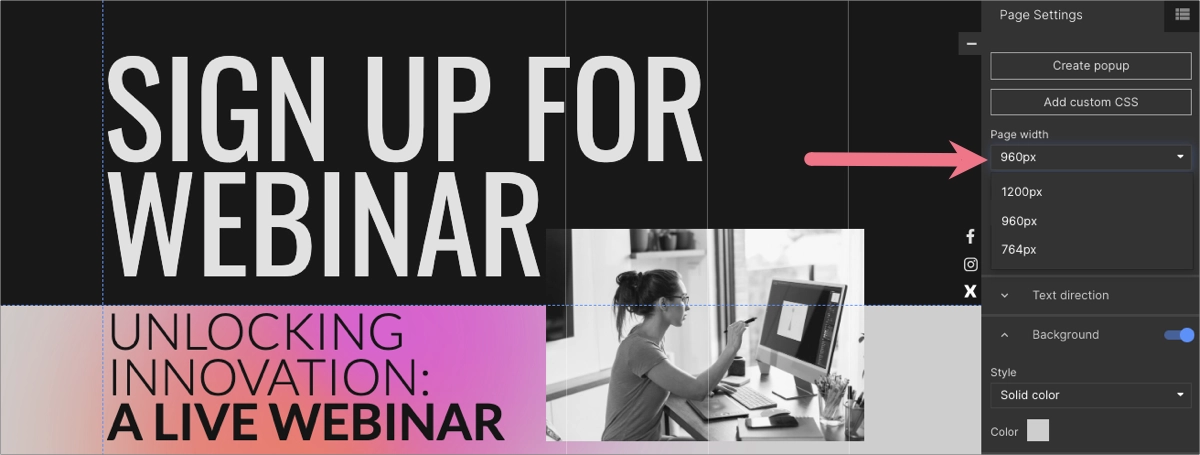
La largeur standard de la bannière landing page pour les ordinateurs de bureau est de 960 px, bien que les images d’arrière-plan puissent prendre toute la largeur du cadre (1440 px). Tous les éléments qui composent votre bannière doivent tenir dans la largeur de 960 px, correspondant à la taille de la zone de contenu de votre page.
Si vous décidez d’utiliser une autre taille de page avec une largeur de zone de contenu de 1200 px ou plus petite – 764 px, votre bannière doit correspondre aux dimensions acceptées. La hauteur de la bannière landing page peut varier en fonction des exigences de conception spécifiques.
Certaines pages peuvent opter pour des bannières plus larges, jusqu’à 2560 pixels de large, pour s’adapter aux écrans plus larges.
Cependant, une bannière de page d’atterrissage parfaitement conçue engage, informe et encourage les visiteurs à plonger dans le contenu de votre page d’atterrissage, ce qui constitue souvent le point de conversion. Choisir le bon constructeur de page d’atterrissage, comme Landingi, peut simplifier le processus de création de la page, en garantissant la bonne taille de la page d’atterrissage avec tous les éléments que vous souhaitez inclure. Un bon point de départ est de choisir un modèle conçu par des professionnels – cette étape permet de s’assurer que la taille de votre bannière s’adaptera parfaitement à toutes les tailles d’écran.
Quelle taille doit avoir la bannière Landing Page pour les appareils mobiles ?
La largeur standard de la bannière landing page pour mobile est de 320×560 px, bien que les images d’arrière-plan puissent prendre toute la largeur du cadre (393px). Les éléments de votre bannière (titres, image principale, bouton CTA) doivent correspondre à la largeur du cadre de contenu mobile de 320 px. La hauteur de la bannière peut varier en fonction des exigences de conception spécifiques, mais l’écran mobile standard s’adapte à 560 px.
Lors de la création d’une landing page mobile, n’oubliez pas les règles de l’expérience utilisateur. Une bonne pratique consiste à régler la taille du bouton CTA de manière à ce qu’elle corresponde presque à la largeur totale de la zone de contenu (250-300 px).
Bien que l’optimisation de la taille puisse sembler complexe, il est essentiel de garantir la réactivité mobile. Pour simplifier le processus de choix des bonnes dimensions, optez pour le constructeur de pages de Landingi, qui adapte automatiquement les éléments de votre page aux écrans mobiles, garantissant ainsi un affichage impeccable et conforme aux principes de l’UX.
Quels sont les facteurs qui définissent vos Landing Page dimensions ?
Différents facteurs influencent les dimensions de votre page d’atterrissage, chacun jouant un rôle crucial dans l’efficacité de votre page et l’engagement des visiteurs. Comprendre les 7 facteurs suivants peut vous aider à concevoir des landing pages plus efficaces qui répondent aux besoins de votre public et à vos objectifs marketing.
Commencez à concevoir des landing pages efficaces avec Landingi.
avec Landingi dès maintenant !
1. Préférences du public cible en matière d’appareils
Les appareils que votre public utilise principalement ont un impact significatif sur les dimensions landing page. Les ordinateurs de bureau, les tablettes et les smartphones ont tous des tailles et des résolutions d’écran différentes, ce qui nécessite une conception réactive qui s’adapte à chaque type d’appareil pour une visualisation optimale.
2. Volume et type de contenu
La quantité et le type de contenu que vous prévoyez d’inclure dans votre landing page déterminent également ses dimensions. Un contenu plus important peut nécessiter une page plus longue, tandis qu’un contenu riche en médias, comme les vidéos et les images, peut nécessiter des dimensions plus larges pour être affiché de manière efficace.
3. Expérience utilisateur (UX) et facilité d’utilisation
L’expérience globale de l’utilisateur, y compris la facilité de navigation et la lisibilité du contenu, influence les dimensions landing page. Des espaces blancs suffisants et des sections distinctes peuvent améliorer la convivialité, en guidant le visiteur tout au long de la page.
4. L’image de marque et l’esthétique du design
L’identité visuelle de votre marque et l’attrait esthétique de votre landing page sont essentiels. Les dimensions doivent permettre une utilisation efficace des couleurs, des polices de caractères et des éléments de conception qui reflètent votre marque et captent l’attention du visiteur.
5. Performance et temps de chargement des pages
La taille de votre landing page, y compris les dimensions des images et autres médias, peut affecter la vitesse de chargement de la page. Il est essentiel d’optimiser les dimensions pour obtenir des temps de chargement rapides, en particulier pour les utilisateurs mobiles dont les connexions sont plus lentes.
6. Considérations sur le référencement
Bien qu’elle ne soit pas directement liée aux dimensions physiques, la structure de votre landing page, y compris les titres, le texte et le contenu multimédia, peut avoir une incidence sur sa visibilité dans les résultats des moteurs de recherche. Une page bien structurée, qui se charge rapidement et offre une bonne expérience à l’utilisateur, peut obtenir de meilleurs résultats dans les classements des moteurs de recherche.
7. Objectifs de conversion
La présentation et les dimensions de votre landing page doivent être conçues en fonction de vos objectifs de conversion. Que vous visiez l’inscription à une lettre d’information, l’achat d’un produit ou la génération de leads, la façon dont votre page est structurée peut influencer les actions des visiteurs.
En examinant attentivement ces facteurs, vous pouvez déterminer les dimensions optimales de votre landing page qui non seulement répondent aux exigences techniques des différents appareils, mais s’alignent également sur votre stratégie de contenu, vos préférences en matière de conception et vos objectifs de conversion, pour créer au final une landing page plus attrayante et plus efficace.
FAQ – Landing Page Taille
Après avoir parcouru le guide des tailles landing page, vous avez peut-être des questions supplémentaires. Cette section de l’article répond aux questions fréquemment posées et ne laisse aucun doute sur les dimensions des pages.
Quelle est la taille de la page pour un rapport 16:9 ?
Pour les contenus numériques, les tailles courantes (largeur x hauteur en pixels) qui respectent le rapport 16:9 sont les suivantes :
- 1920 x 1080 (Full HD) – il s’agit d’un choix populaire pour le contenu web haute définition, qui offre des images claires et détaillées sans nécessiter des fichiers trop volumineux.
- 1280 x 720 (HD) – une option plus petite qui offre une qualité décente pour le contenu web, en équilibrant la clarté avec des temps de chargement plus rapides.
- 3840 x 2160 (4K ou Ultra HD) – utilisé pour le contenu à ultra-haute définition, offrant des détails époustouflants au prix d’une taille de fichier plus importante et de temps de chargement potentiellement plus lents pour le contenu web.
Le rapport 16:9 est largement utilisé car il constitue la norme pour la plupart des écrans, y compris les écrans de bureau, les ordinateurs portables et les téléviseurs. Il équilibre la largeur et la hauteur pour s’adapter à différents types de contenu, notamment les vidéos et les mises en page web.
Le format 16:9 est-il identique au format 1920 x 1080 ?
Le terme “16:9” fait référence à un format d’image et “1920 x 1080” à une résolution spécifique. Alors que le format 16:9 correspond à la forme de l’écran ou de l’image, le format 1920 x 1080 définit les dimensions spécifiques en pixels du contenu conçu pour cette forme.
Le rapport d’aspect est la relation proportionnelle entre la largeur et la hauteur d’un affichage, d’une image ou d’un écran, ne spécifiant pas les dimensions exactes mais plutôt la façon dont la largeur est comparée à la hauteur. Dans le cas du 16:9, pour 16 unités de largeur, il y a 9 unités de hauteur, ce qui en fait un rapport d’aspect largement utilisé pour les téléviseurs, les moniteurs d’ordinateur et la plupart des écrans modernes en raison de sa composition équilibrée et visuellement attrayante pour un large éventail de contenus.
En revanche, 1920×1080 est une résolution qui correspond au format 16:9, ce qui signifie que l’écran ou l’image a 1920 pixels en largeur et 1080 pixels en hauteur. Cette résolution particulière est communément appelée Full HD ou 1080p et est l’une des nombreuses résolutions qui respectent le format 16:9. D’autres résolutions telles que 1280×720 (HD) ou 3840×2160 (4K) respectent également le rapport 16:9 mais offrent différents niveaux de clarté et de détail.
Le format 1280 x 720 est-il identique au format 16:9 ?
1280×720 est une résolution qui respecte le rapport d’aspect 16:9. Pour le format 16:9, la largeur de l’écran est de 16 unités pour 9 unités de hauteur. Dans le cas de la résolution 1280×720, si l’on divise la largeur (1280) et la hauteur (720) par 80, on obtient 16 unités de largeur pour 9 unités de hauteur, ce qui correspond parfaitement au rapport d’aspect 16:9.
Cette résolution est communément appelée HD (haute définition). Elle est largement utilisée pour les contenus vidéo, les émissions de télévision et les écrans d’ordinateurs et de smartphones conçus pour prendre en charge ce format d’image. Elle offre un bon équilibre entre la qualité et la taille des fichiers, ce qui la rend adaptée à divers besoins de consommation de médias.
Le format 1080 x 1920 est-il identique au format 9:16 ?
1080×1920 est une résolution qui respecte le format 9:16. Il s’agit essentiellement de la version verticale du format 16:9, souvent utilisée pour les contenus conçus pour être visualisés sur des smartphones ou d’autres appareils en orientation portrait.
Lorsque vous voyez des résolutions ou des rapports d’aspect inversés de la sorte, cela indique généralement un contenu formaté pour une visualisation verticale. Ce format est devenu de plus en plus populaire avec l’augmentation de l’utilisation de l’internet mobile et des plateformes qui favorisent les formats vidéo verticaux, comme les histoires des médias sociaux et certaines applications de partage de vidéos. Le format 9:16 est bien adapté à ces applications, car il optimise l’utilisation de l’espace de l’écran sur les appareils tenus à la verticale.
Qu’est-ce que le Responsive Landing Page Design ?
La conception de pages d’atterrissage réactives garantit que les pages web s’adaptent automatiquement à l’aspect et au fonctionnement de tous les appareils, qu’il s’agisse d’ordinateurs de bureau ou de smartphones. Cette approche utilise des grilles fluides, des images flexibles et des requêtes média CSS pour adapter la mise en page et le contenu à un affichage optimal, quelle que soit la taille ou la résolution de l’écran de l’appareil. L’objectif est d’améliorer l’expérience de l’utilisateur en offrant une navigation et une lisibilité cohérentes sans nécessiter de versions multiples des pages, ce qui est bénéfique pour le référencement et l’engagement.
Quelle est la taille d’un en-tête Landing Page ?
La taille d’un en-tête landing page peut varier en fonction de la conception et des objectifs de la page, mais il existe des lignes directrices générales pour garantir son efficacité et son attrait visuel sur tous les appareils.
La hauteur d’un en-tête d’une seule lignevariegénéralemententre 100 et 150 pixels pour les ordinateurs de bureau. La largeur est généralement de 800 px, mais dans certaines conceptions, elle peut prendre toute la largeur de la zone de contenu ou même du cadre de la page, en s’adaptant à la taille de l’écran.
Pour les appareils mobiles, les en-têtes sont souvent conçus pour être plus minces afin de maximiser l’espace disponible sur l’écran pour le contenu. Une hauteur de 60 à 80 pixels est courante, la largeur s’adaptant à la taille de l’écran, généralement comprise entre 320 et 360 pixels pour la plupart des smartphones.
Inscrivez-vous et utilisez Landingi pour construire facilement des landing pages de bonne taille !
Quelle est la meilleure taille d’image pour un Landing Page ?
La taille optimale d’une image pour une page de destination dépend de plusieurs facteurs, notamment de l‘objectif de l’ image, de laprésentation de la page et des appareils cibles de votre public. Cependant, vous pouvez suivre les lignes directrices générales ci-dessous pour vous assurer que vos images sont optimisées en termes de vitesse, d’apparence et d’engagement :
- Images de héros
Pour les images héroïques pleine largeur ou les bannières en haut de votre landing page, visez une largeur de 1920 pixels pour les écrans haute résolution, tout en veillant à ce que la taille du fichier soit optimisée pour un chargement rapide. Une pratique courante consiste à maintenir la hauteur de l’image entre 600 et 800 pixels afin d’avoir un impact sans repousser le contenu trop loin dans la page.
- Images du contenu
Pour les images utilisées dans le contenu de votre landing page, telles que les photos de produits ou les illustrations, une largeur de 600 à 800 pixels est souvent suffisante pour assurer la clarté sans surcharger les temps de chargement. Ces images doivent être visibles sur l’ordinateur de bureau et optimisées pour les mobiles. Pour obtenir les meilleurs résultats, respectez le rapport d’aspect 3:2.
- Images de fond
Si vous utilisez des images comme arrière-plan pour des sections ou des conteneurs, veillez à ce qu’elles aient une largeur d’au moins 1 920 pixels pour une couverture complète sur des écrans larges, mais envisagez également de les compresser pour réduire la taille du fichier. La hauteur peut varier en fonction de la longueur du contenu de la section, mais la priorité doit toujours être donnée à des temps de chargement rapides.
- Vignettes et icônes
Pour les images plus petites, comme les vignettes ou les icônes, les tailles peuvent varier de 100 x 100 à 300 x 300 pixels en fonction des exigences de la conception. Ces images plus petites doivent être optimisées pour un chargement rapide tout en conservant suffisamment de détails pour être reconnaissables au premier coup d’œil.
- Images réactives et adaptatives
Utilisez des techniques d’images réactives, par exemple en définissant l’attribut approprié dans le code HTML, pour afficher des images de taille différente en fonction de la taille et de la résolution de l’écran de l’appareil. Ainsi, les utilisateurs mobiles n’ont pas besoin de télécharger de grandes images destinées aux ordinateurs de bureau, ce qui accélère les temps de chargement et améliore l’expérience de l’utilisateur.
Optimisez vos landing pages pour un meilleur engagement et une conversion plus élevée avec Landingi !
Conclusion
L’optimisation des dimensions de votre landing page est essentielle pour créer une présence en ligne convaincante et efficace. Le bon équilibre entre la largeur, la hauteur et la taille des images peut améliorer considérablement l’expérience de l’utilisateur, en veillant à ce que votre contenu soit accessible, engageant et visuellement attrayant sur tous les appareils. Le respect des lignes directrices relatives au responsive design et à l’optimisation des images permet d’améliorer les temps de chargement, de stimuler l’engagement et, au final, d’augmenter les conversions.
N’oubliez pas que l’objectif est de concevoir une page d’atterrissage qui soit à la fois esthétique et performante, et qui s’adapte de manière transparente à la diversité des écrans et des appareils utilisés par votre public. En tenant compte des dimensions de la page d’atterrissage, vous pouvez créer une première impression percutante qui captive et convertit. Si vous ne vous sentez pas à l’aise avec les dimensions des pages d’atterrissage, essayez Landingi – le meilleur constructeur de pages d’atterrissage – et utilisez des modèles conçus par des professionnels qui garantissent que votre page s’affichera correctement sur tous les appareils.