Vous avez du mal à concevoir une application landing page qui captive et convertit ? Cet article de blog met en lumière des exemples de conceptions d’applications mobiles landing page qui inspirent, et présente le guide ultime sur la façon de créer un site web d’application à fort taux de conversion.
Généralement, les taux de rebond pour les landing pages se situent entre 41 % et 55 %, selon les statistiques de Growth Marketing Pro pour 2024. Nous savons ce qui est important dans les pages d’atterrissage des applications, et dans cet article, nous vous donnons des instructions pratiques sur la façon de sortir de ce schéma pour réussir et nous vous montrons des modèles de pages d’atterrissage d’applications qui peuvent être une excellente base pour vos futurs projets.
Pour bien commencer, jetez un coup d’œil à quelques conseils pour la création d’applications landing pages:
- Utilisez des titres convaincants, des textes attrayants et des images de haute qualité.
- Insérer des liens de téléchargement et un bouton CTA menant au magasin d’applications.
- N’oubliez pas la cohérence et la clarté de l’image de marque.
- Optimisez votre landing page pour les appareils mobiles et effectuez des tests A/B.
- Réduire la vitesse de chargement.
Jetez un coup d’œil à nos choix de pages d’atterrissage d’applications dans le tableau ci-dessous et lisez l’article pour en savoir plus. Découvrez des exemples attrayants qui illustrent les meilleures pratiques pour réussir la stratégie de marketing des applications.

Qu’est-ce qu’une application Landing Page ?
Une page d’atterrissage d’application est une page web dédiée et autonome , explicitement conçue pour promouvoir et expliquer une application mobile. Une page d’atterrissage d’application vise à persuader les visiteurs de télécharger ou d’acheter l’application, comme le souligne Neil Patel, expert en marketing numérique.
Ces landing pages sont conçus pour mettre en évidence les caractéristiques et les avantages de l’application d’une manière facilement accessible. L’objectif principal d’une application mobile landing page est de susciter la curiosité des visiteurs et de les inciter à télécharger l’application. Elle sert de vitrine virtuelle, fournissant des informations essentielles sur les fonctionnalités de votre application, et constitue un point de contact essentiel dans le parcours de l’utilisateur, de la découverte à l’utilisation active.
Une application mobile optimisée pour la conversion landing page fusionne de manière transparente des éléments clés tels que les suivants :
- un message clair,
- des CTA convaincants,
- la preuve sociale (avis d’utilisateurs et témoignages),
- une navigation simple,
- des visuels attrayants.
En outre, il est impératif que les meilleures pages d’atterrissage d’applications se chargent rapidement et soient adaptées aux mobiles pour offrir une expérience transparente et attrayante. L’utilisation d’un Landingi builder peut contribuer de manière significative à la réalisation de ces objectifs.
Pourquoi ai-je besoin d’une application Landing Page ?
La page d’atterrissage d’une application est un outil puissant de votre stratégie de marketing d’application, qui contribue de manière significative à l’acquisition d’utilisateurs et à la pénétration du marché. L’objectif principal de la création d’une page d’application mobile est de transformer les visiteurs du site en utilisateurs de l’application en leur offrant tous les détails essentiels et les motivations nécessaires pour les encourager à télécharger l’application.
Une application mobile landing page est un puissant conteur d’histoires, qui permet aux utilisateurs potentiels de se familiariser avec votre application et ses mérites. Elle délivre un message parfaitement adapté et un appel à l’action singulier et ciblé, essentiels pour transformer les visiteurs en utilisateurs de l’application. En présentant le développement, l’esthétique, les fonctionnalités et les avantages de votre application, il crée une histoire captivante qui peut persuader les utilisateurs de la télécharger.
Les pages d’atterrissage jouent également un rôle essentiel :
- susciter l’enthousiasme avant le lancement,
- l’éducation des utilisateurs potentiels,
- la collecte des premiers abonnés,
- la personnalisation pour les segments de niche du public cible,
- en soutenant les stratégies de marketing “full-funnel”,
- la constitution d’une liste de diffusion,
- engager les utilisateurs potentiels sur les médias sociaux,
En outre, ils fournissent des informations précieuses pour l’optimisation en permettant de mesurer avec précision le taux de conversion des téléchargements d’applications.
Une application mobile bien conçue landing pages peut :
- améliorer le classement de l’application dans les moteurs de recherche, ce qui augmente le trafic,
- servent à articuler les objectifs et la vision de votre marque,
- instaurer la confiance et stimuler l’engagement,
- laisser une impression durable sur le public,
- stimuler l’adhésion des utilisateurs et élargir la portée de l’application grâce au marketing de bouche-à-oreille.
Une page pour une application mobile peut faire une énorme différence dans le succès de votre application, en stimulant les téléchargements, en augmentant l’engagement des utilisateurs et, en fin de compte, en vous aidant à atteindre vos objectifs commerciaux.
Comment créer une application Landing Page ?
Pour créer une landing page pour votre application mobile, commencez par choisir un landing page builder qui vous permet de créer une landing page convertissante et belle et mettez en œuvre les 5 éléments clés suivants :
- Un titre convaincant
- Des visuels attrayants
- Appel à l’action (CTA) clair
- Copie concise
- Preuve sociale
1. Un titre convaincant
Tout d’abord, définissez un titre accrocheur – en tant qu’élément le plus visible de votre application landing page, un titre convaincant est crucial car il forme la première impression d’un visiteur. Il doit répondre clairement et directement aux besoins du visiteur et montrer comment votre application peut les résoudre. Lors de la création du titre, mettez l’accent sur les avantages que l’application apporte à l’utilisateur plutôt que sur votre entreprise ou ses succès. L’objectif est de susciter l’intérêt du visiteur pour votre application.
2. Des visuels attrayants
Deuxièmement, créez des visuels captivants – ceux-ci jouent un rôle crucial dans l’application landing pages. Des images et des vidéos de haute qualité qui présentent l’interface et les fonctionnalités de votre application peuvent grandement influencer la décision d’un utilisateur de télécharger l’application. Jetez un coup d’œil à ces quelques conseils :
- Utilisez des visuels de haute qualité qui illustrent l’interface et les fonctionnalités de votre application.
- Incluez des vidéos, des démonstrations ou des témoignages pour améliorer l’engagement.
- Assurez-vous que votre page communique les avantages et les caractéristiques de votre application.
Les éléments visuels simplifient les informations complexes, ce qui permet aux visiteurs de comprendre plus facilement les caractéristiques et les avantages de votre application. L’intégration d’une narration visuelle et d’éléments interactifs peut rendre votre landing page plus attrayante et mémorable.
Remarque : la présence d’une vidéo sur landing pages augmente les conversions de 86 %, selon les statistiques présentées par HubSpot.
3. Un appel à l’action clair (CTA)
Troisièmement, définissez un appel à l’action (CTA) distinct – il sert de pivot central à votre application landing page, en dirigeant les utilisateurs vers l’action de téléchargement de l’application. Il doit être bien conçu et placé en évidence pour attirer l’attention. Proposer plusieurs voies de conversion, telles que des liens directs vers les boutiques d’applications ou un code QR, permet de répondre aux différentes préférences des utilisateurs et de faciliter le processus de téléchargement.
En outre, le fait de mettre l’accent sur la valeur que l’utilisateur gagne en agissant sur le CTA renforce la motivation de l’utilisateur à télécharger l’application et permet d’améliorer les conversions. En effet, un CTA efficace montre à l’utilisateur comment le fait de passer à l’action lui apporte un avantage immédiat.
4. Copie concise
Quatrièmement, créez un texte concis – en tant que quatrième élément clé de l’application, il doit mettre en évidence la manière dont votre application améliore l’expérience de l’utilisateur en se concentrant sur les avantages. Une rédaction claire et concise peut améliorer la compréhension et renforcer votre message.
Votre texte principal doit développer la proposition de valeur et détailler les avantages spécifiques de l’application. L’objectif est de convaincre le visiteur que votre application est la solution qu’il recherchait.
5. Preuve sociale
Cinquièmement, ajoutez des éléments de preuve sociale – à l’ère de la saturation de l’information, la preuve sociale est un instrument crucial pour établir la confiance et la crédibilité. L’intégration d’approbations de tiers dans votre application peut influencer de manière significative les utilisateurs potentiels. Les témoignages et les avis de clients, en particulier de personnes ou d’entreprises connues, peuvent stimuler les conversions.
Remarque : selon les rapports de Growth Marketing Pro,90 % des clients croient aux avis et aux témoignages figurant sur les pages d’atterrissage.
Les approbations de personnalités influentes et les mentions dans les médias constituent une forme puissante de preuve sociale. La présentation des logos des clients et des prix décernés par l’industrie valide la qualité de votre application et son acceptation par le marché. La présence d’une large base d’utilisateurs, de notifications d’achat récentes et de partenariats d’intégration témoigne de la popularité et de la fiabilité de votre application, ce qui encourage les nouveaux utilisateurs à la télécharger.
8 exemples de meilleures applications Landing Pages
S’il est essentiel de comprendre la théorie qui sous-tend les pages d’atterrissage d’applications réussies, l’examen d’exemples concrets peut apporter des idées pratiques et de la motivation. Jetez un coup d’œil aux 8 exemples inspirants d’applications landing page qui utilisent efficacement les éléments clés que nousavons abordés.
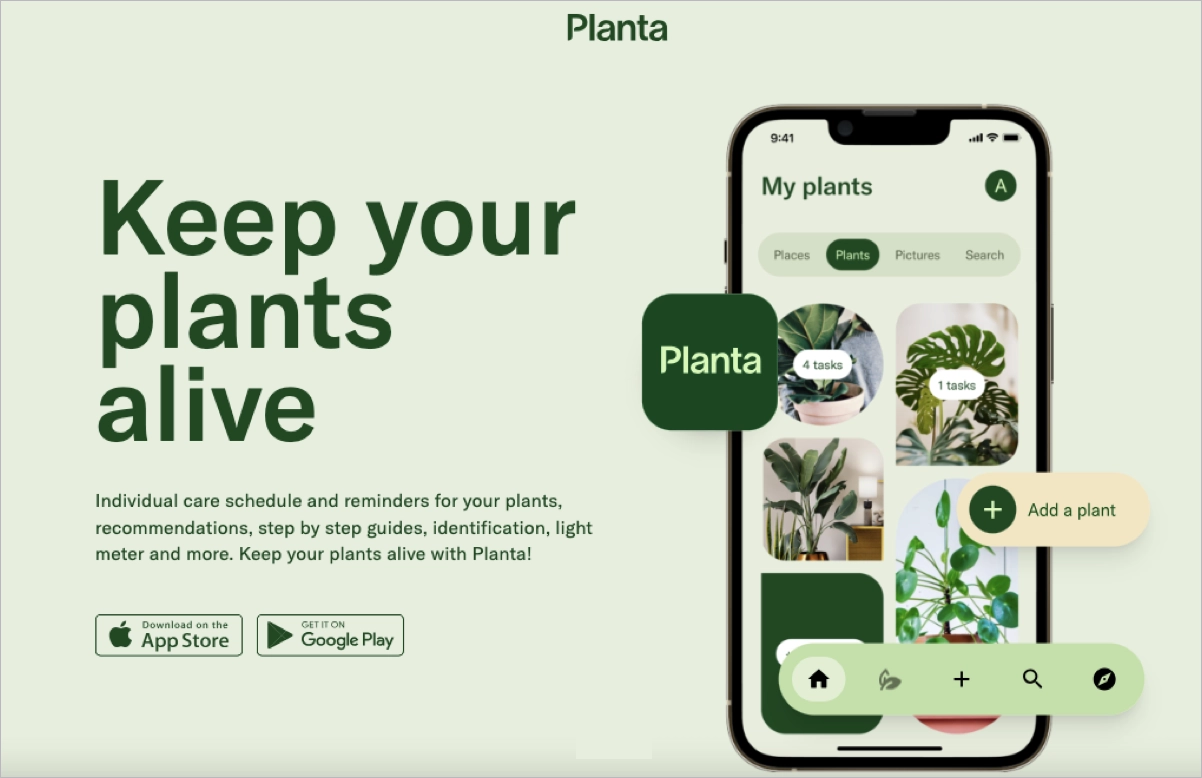
1. Planta
L’application Planta est une application complète de soins aux plantes conçue pour aider les utilisateurs à maintenir leurs plantes en bonne santé et à les faire prospérer. Les principales caractéristiques de l’application Planta comprennent des rappels de soins intelligents, l’identification des plantes, des compteurs de lumière et Dr.
Leur application mobile landing page se compose d’un titre accrocheur et d’une mise en page bien conçue avec des visuels et des graphiques de haute qualité faisant référence à l’identité visuelle de leur marque ainsi qu’au sujet principal de l’application – les plantes. Le texte concis mais attrayant mène aux boutons CTA alternatifs, qui dirigent les clients potentiels vers la page de téléchargement.

Ce qui en fait une landing page parfaite, c’est la clarté, les captures d’écran de l’application présentant tous les avantages de la solution, et la section sur la preuve sociale avec les commentaires des clients et les évaluations des magasins d’applications.
Quant à chaque landing page, elle pourrait également être améliorée, par exemple en ajoutant des éléments interactifs tels qu’une vidéo de démonstration ou une fonction permettant aux visiteurs d’expérimenter un exemple de fonctionnalité.

Si vous souhaitez obtenir un effet similaire, utilisez le modèle de la bibliothèque Landingi et utilisez l’éditeur intuitif pour personnaliser le motif.
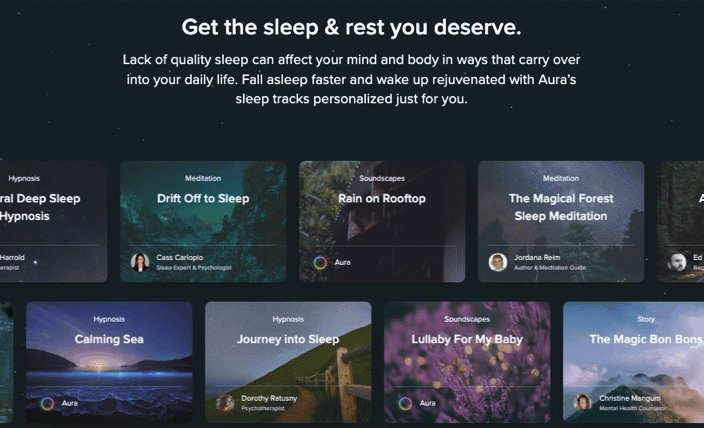
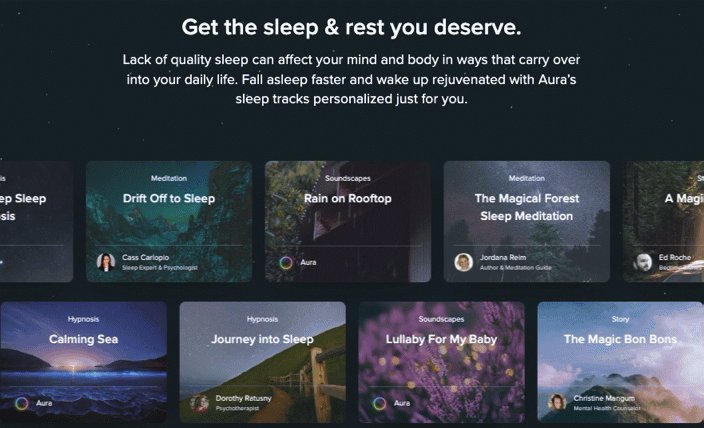
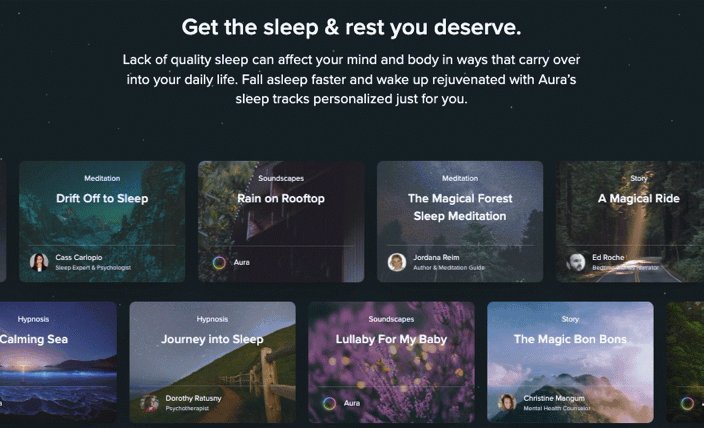
2. Aura Health
L’application Aura Health est une application complète de bien-être mental qui offre un large éventail de fonctionnalités pour améliorer la santé émotionnelle, la pleine conscience et le sommeil. Avec une vaste bibliothèque de milliers de pistes, y compris des méditations, des séances de coaching de vie, des histoires, de la musique et des paysages sonores, ainsi que des aides au sommeil, des contenus pour les enfants et des conseils thérapeutiques, elle répond à un large éventail de besoins.
Dans l’application landing page, ils présentent efficacement la grande variété de contenus disponibles. La fonction de personnalisation accentue l’argument de vente unique d’Aura, à savoir un contenu sur mesure, qui la distingue sur le marché des applications de bien-être. Les commentaires des utilisateurs et la mention de récompenses et de reconnaissances, telles que “Best of Apps by Apple”, renforcent la crédibilité de l’application.

Un autre point fort de l’application Aura landing page est sa conception esthétique. La page utilise des visuels attrayants et une mise en page soignée, ce qui la rend attrayante et facile à parcourir. Les sections interactives rendent la page agréable pour les utilisateurs et les encouragent à agir.
En ce qui concerne les améliorations, les landing page pourraient consister en des descriptions plus détaillées du fonctionnement et des avantages de chaque fonctionnalité. Les CTA pourraient également être mieux mis en évidence.

Créez une page d’atterrissage captivante avec le modèle de la galerie de modèles Landingi – personnalisez la mise en page, choisissez des widgets supplémentaires et incluez les visuels de votre application pour atteindre vos objectifs de conversion.
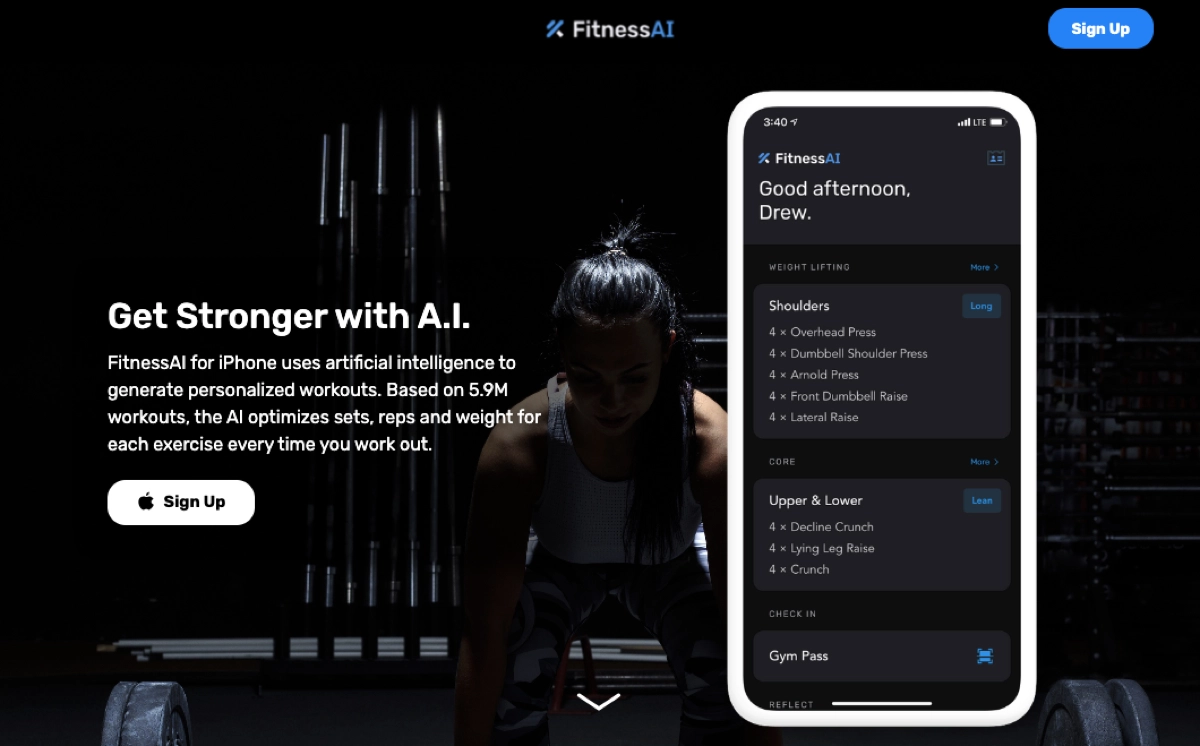
3. FitnessAI
L’application FitnessAI est un outil de fitness avancé qui exploite l’intelligence artificielle pour proposer des programmes d’entraînement personnalisés. Elle est spécialement conçue pour les utilisateurs d’iPhone et s’appuie sur les données de plus de 5,9 millions de séances d’entraînement enregistrées par plus de 40 000 haltérophiles. L’application excelle dans la personnalisation des séries, des répétitions et des poids pour chaque exercice, en s’adaptant aux progrès de l’utilisateur et à son historique d’entraînement.
La stratégie de cette application landing page est basée sur une approche fondée sur les données : l’accent mis sur l’utilisation de données provenant de 5,9 millions d’entraînements pour alimenter son algorithme d’intelligence artificielle constitue un argument de vente fort, démontrant l’engagement de l’application en faveur d’une méthodologie fondée sur des données probantes. Le landing page communique la simplicité de l’application, attirant les utilisateurs à la recherche d’une solution de remise en forme facile.

La page présente une proposition de valeur claire et articule sans détour les avantages de l’application, ce qui permet aux visiteurs de comprendre facilement ce qu’elle offre. L’inclusion d’avis positifs provenant de l’App Store apporte une preuve sociale, et l’utilisation de visuels attrayants sur un arrière-plan transparent améliore l’expérience utilisateur.
La seule chose qui pourrait être améliorée est l’optimisation des appels à l’action. Les appels à l’action pourraient être placés à des endroits stratégiques et conçus pour se démarquer davantage, afin d’encourager les utilisateurs à télécharger ou à s’inscrire.

Consultez la galerie de modèles de Landingi, inscrivez-vous et transformez votre idée de page d’atterrissage d’application mobile en réalité grâce à un éditeur convivial. Effectuez des tests A/B et utilisez la fonction Smart Sections pour simplifier le processus de création de variantes.
4. Oggl by Hipstamatic
Oggl by Hipstamatic est une application photo qui permet aux utilisateurs d’explorer, de capturer et de conserver des images étonnantes. Elle offre une nouvelle perspective sur les effets photo de Hipstamatic et connecte les utilisateurs à un réseau mondial de photographes. L’application met l’accent sur une approche de la prise de vue axée sur la capture, avec une variété d’effets. Parmi les autres fonctionnalités, citons SurfMode pour la diffusion de diaporamas en direct et la possibilité de partager des photos sur diverses plateformes de médias sociaux.
Le site web de l’application utilise des visuels attrayants qui présentent efficacement les capacités de l’application et les effets photographiques. Un autre point fort de la page est la description détaillée des fonctionnalités et l’accent mis sur l’aspect créatif de la communauté – elle attire les utilisateurs potentiels désireux d’entrer en contact avec d’autres photographes.

Des avantages et des prix clairement définis pour les membres assurent la transparence et peuvent aider à la prise de décision. Les éléments interactifs et la réactivité mobile font du site une landing page réussie pour les utilisateurs d’ordinateurs de bureau et de smartphones.
Cependant, il y a toujours une marge d’amélioration et, dans ce cas, elle pourrait inclure des avis ou des expériences d’utilisateurs pour renforcer la crédibilité et fournir une preuve sociale.

Ce modèle de Landingi peut constituer une excellente base pour votre page d’atterrissage d’application mobile – changez les couleurs, ajoutez des éléments visuels et mettez en place des liens de téléchargement pour promouvoir efficacement votre propre produit.
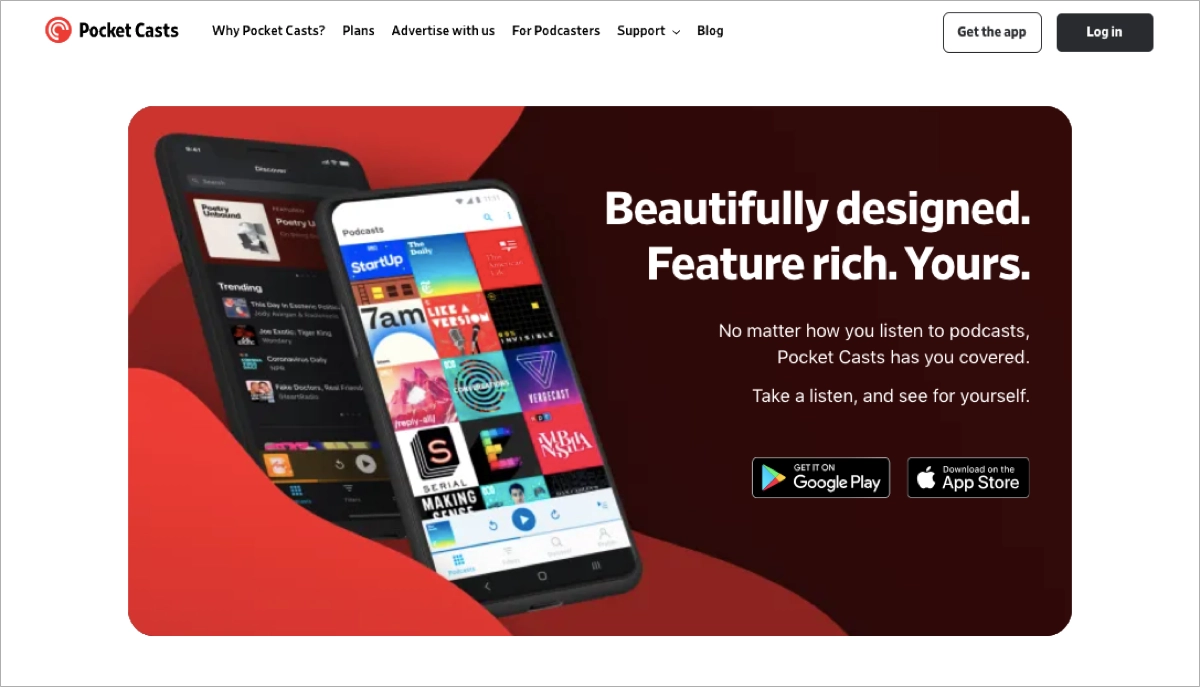
5. Pocket Casts
Pocket Casts, disponible pour iOS et Android, offre une expérience de podcast supérieure avec des fonctionnalités telles que la vitesse de lecture personnalisable, la réduction des silences et la recherche facile. L’application gratuite permet de personnaliser les thèmes et de synchroniser les appareils, tandis que Pocket Casts Plus permet d’accéder à la version de bureau, au stockage dans le nuage et à bien d’autres choses encore.
Leur landing page bien conçu fournit des informations détaillées sur les fonctionnalités de l’application, améliorant ainsi la compréhension de l’utilisateur. Les visiteurs du site web sont également attirés par son excellente conception, ses graphiques visuellement attrayants et sa mise en page claire qui rend la landing page de l’application facile à parcourir.

Les boutons CTA renvoient à Google Play ou à l’App Store d’Apple, de sorte que les actions possibles sont clairement présentées. La mention de la disponibilité de l’application sur plusieurs appareils et plateformes est un argument de vente fort. En mettant en avant la version gratuite de l’application, la page peut attirer un public plus large. Une partie essentielle de la page souligne également l’approche centrée sur l’utilisateur pour le développement de l’application, basée sur les commentaires et les besoins des utilisateurs.
Dans ce cas, l’ajout d’éléments interactifs tels que des vidéos de démonstration pourrait accroître l’engagement des utilisateurs. Un autre point à améliorer est l’inclusion d’avis d’utilisateurs ou d’évaluations des magasins d’applications. Cela pourrait renforcer la crédibilité et la confiance.

Si vous avez besoin d’une mise en page parfaite et époustouflante qui incite les clients potentiels à télécharger une application ou si vous avez besoin d’un projet original et cohérent avec votre marque, les experts en design de Landingi sont prêts à mettre leur créativité au service de votre succès !
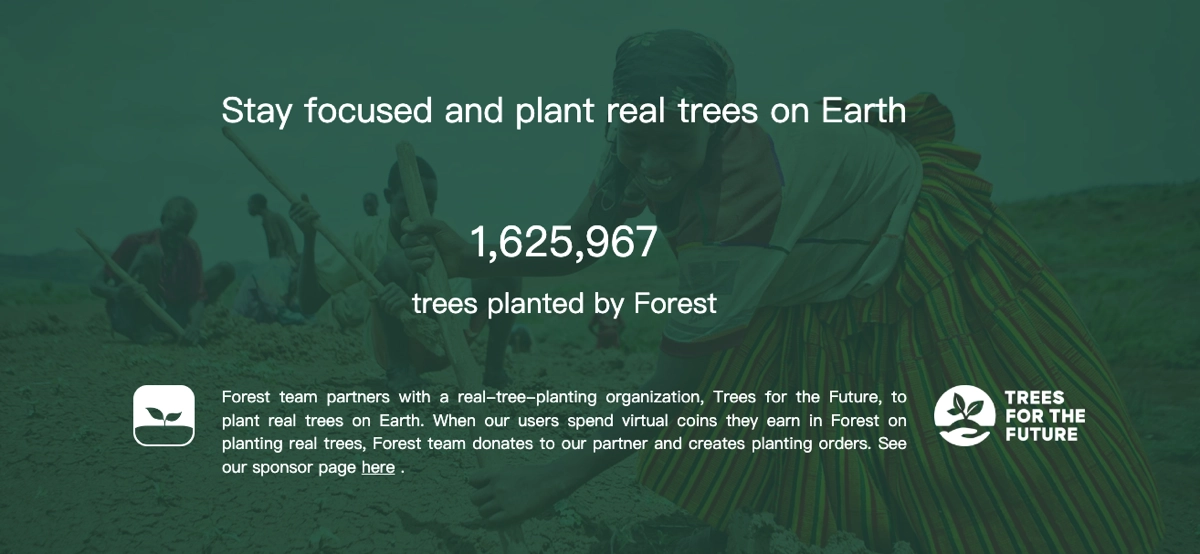
6. Forest
L’application Forest est un outil de productivité unique qui aide les utilisateurs à rester concentrés sur leurs tâches en faisant pousser des arbres virtuels. Lorsque l’utilisateur se concentre sur son travail et évite d’utiliser son téléphone, l’application plante des arbres qui grandissent au fil du temps. Toutefois, si l’utilisateur quitte l’application pour consulter les médias sociaux ou effectuer d’autres activités distrayantes, l’arbre qui pousse se dessèche. The Forest s’associe à des organisations de plantation d’arbres réels, ce qui permet aux utilisateurs de planter des arbres réels avec les pièces virtuelles qu’ils gagnent.
La landing page de l’application est visuellement attrayante, avec un design épuré et minimaliste qui reflète l’accent mis sur la réduction de l’encombrement et des distractions. L’utilisation de graphiques et d’animations attrayants attire l’attention de l’utilisateur et illustre efficacement les fonctionnalités de l’application.

L’un des points forts de la page est la démonstration claire de la proposition de valeur unique de l’application – l’utilisation de la productivité comme moyen de contribuer à la durabilité de l’environnement.
Toutefois, la page pourrait bénéficier d’appels à l’action plus proéminents. Bien qu’elle fournisse des liens clairs vers les boutiques d’applications à télécharger, ceux-ci pourraient être accentués afin d’attirer l’attention de l’utilisateur dès qu’il arrive sur la page.

Utilisez le modèle d’application mobile landing page de Landingi pour créer un design web engageant et à fort taux de conversion, et soyez prêt pour le succès.
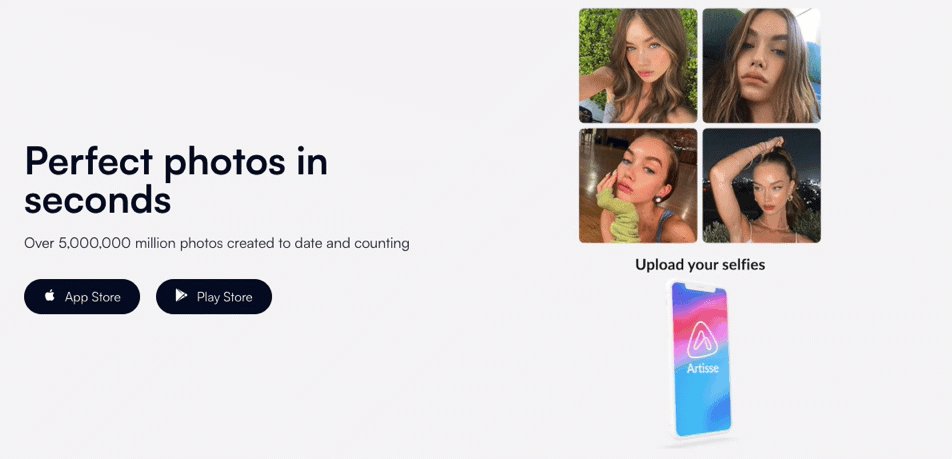
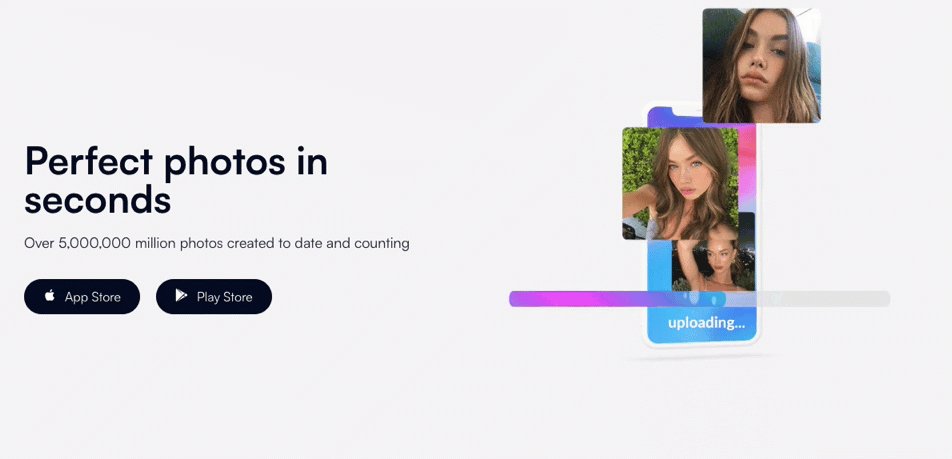
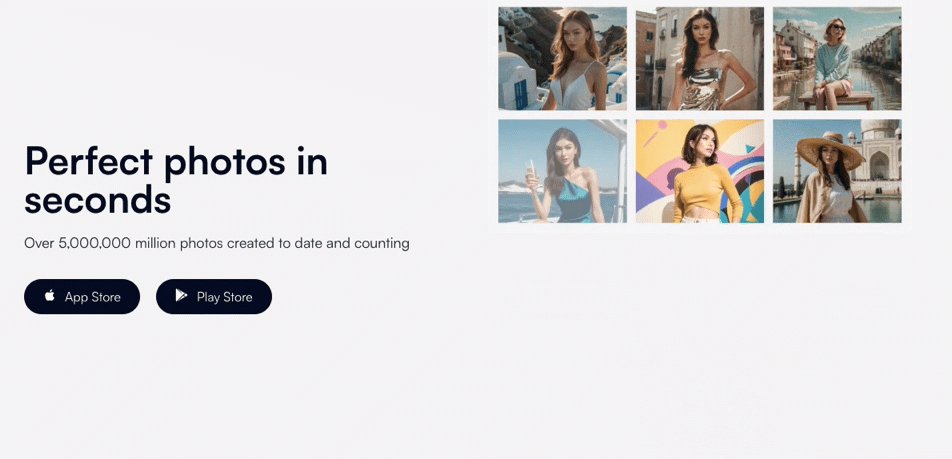
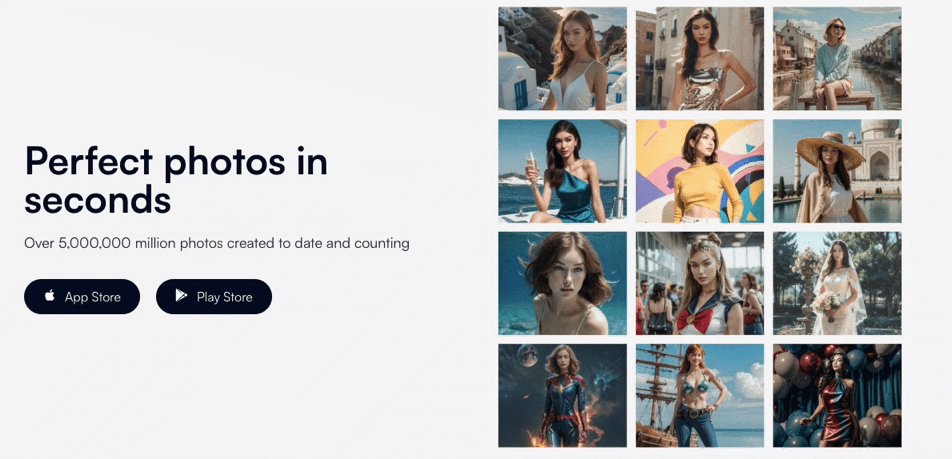
7. Artisse
Artisse est une application innovante qui exploite la puissance de l’intelligence artificielle pour transformer la façon dont les artistes et les designers abordent leur métier. En visitant la landing page d’Artisse, les utilisateurs sont accueillis par un design élégant et moderne qui communique efficacement la proposition de valeur unique de l’application : renforcer la créativité grâce à l’IA.
La landing page a une esthétique épurée et minimaliste qui s’aligne sur l’accent mis par l’application sur le design et la créativité, ce qui la rend visuellement attrayante et facile à naviguer. Elle utilise des éléments visuels attrayants, tels que des captures d’écran et des vidéos, pour présenter les fonctionnalités de l’application, ce qui permet aux utilisateurs de comprendre clairement le fonctionnement d’Artisse et les avantages qu’elle offre.

Un texte concis est utilisé tout au long de la page, afin que les visiteurs puissent rapidement comprendre l’objectif de l’application sans être submergés par un jargon technique ou un texte excessif. Un appel à l’action bien visible est stratégiquement placé en haut de la page, invitant les utilisateurs à essayer ou à acheter l’application dès leur arrivée. Ce qui rend la page d’application solide, ce sont les témoignages d’utilisateurs satisfaits ou les éloges de sources réputées, qui contribuent à établir la confiance et la crédibilité.
Bien que la page soit visuellement attrayante, elle peut manquer d’informations détaillées sur les fonctionnalités de l’application pour les utilisateurs qui cherchent à comprendre en profondeur avant de prendre une décision. En outre, les avantages de l’application pourraient être davantage mis en évidence pour répondre aux besoins et aux résultats spécifiques des utilisateurs, ce qui est essentiel pour la conversion.

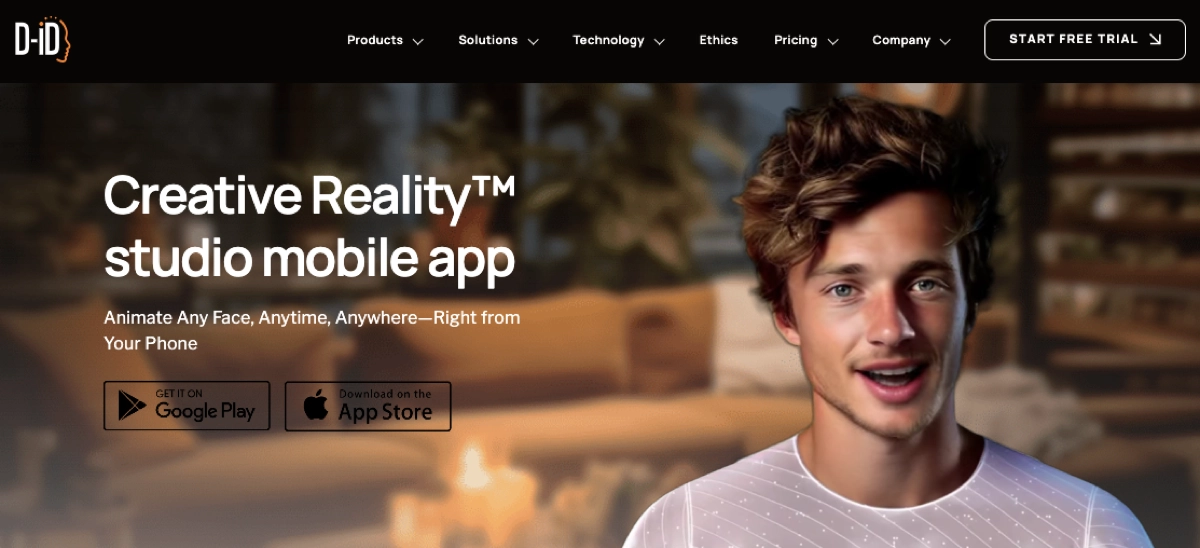
8. D-ID
D-ID est une nouvelle application qui propose une plateforme innovante spécialisée dans la création de contenus photoréalistes et animés à l’aide de l’IA et des technologies d’apprentissage profond. Avec D-ID, les utilisateurs peuvent générer des personas numériques et des animations réalistes, ouvrant ainsi un champ de possibilités pour la création de contenu dans les domaines du marketing, de l’éducation et du divertissement.
Le site web de l’application présente efficacement la technologie de pointe de l’application grâce à des visuels de haute qualité et à des démonstrations interactives. Le design de la page est élégant et futuriste, en accord avec la nature innovante de l’application. L’un des points forts est le lien d’essai gratuit, qui permet aux visiteurs d’expérimenter la technologie de première main, ce qui augmente considérablement l’engagement et la probabilité de conversion.

L’utilisation d’un texte clair et concis sur le site web de l’application permet d’informer rapidement les visiteurs sur le fonctionnement de l’application sans les submerger de jargon technique. L’inclusion d’études de cas et de témoignages fournit une preuve sociale et établit la crédibilité, tandis que l’affichage proéminent des partenariats et des clients notables ajoute au facteur de confiance.
Toutefois, la landing page pourrait être améliorée en fournissant des informations plus détaillées sur les caractéristiques et les avantages de l’application afin de susciter l’intérêt des utilisateurs qui cherchent à mieux comprendre avant de prendre une décision.

Transformez le modèle en page d’atterrissage pour votre application mobile – utilisez Landingi et personnalisez les titres et les textes sans effort avec l’aide de l’IA intégrée, mettez en place des CTA forts et faites la promotion de votre produit de manière efficace.
4 App Landing Page Meilleures pratiques
Votre nouvelle page d’atterrissage pour une application peut être un outil utile pour obtenir des conversions élevées – jetez un coup d‘œil aux conseils suivants avant de commencer à créer votre propre landing page:
- Tout d’abord, ne sous-estimez jamais l’importance des tests A/B. Ils sont essentiels à l’optimisation de votre application. Il est crucial pour l’optimisation de votre application car il permet de découvrir des informations précieuses sur les préférences des utilisateurs et leurs motivations à agir.
- En outre, il est essentiel de donner la priorité à l’accessibilité pour l’utilisateur, par exemple en créant des cibles d’appui larges et qui ne se chevauchent pas, afin d’obtenir une application à fort taux de conversion.
- Enfin, le maintien de la cohérence de la marque en utilisant les mêmes codes et actifs de marque sur votre application landing page et dans l’interface de l’application favorise la confiance des utilisateurs et la conversion.
La création d’une application à fort taux de conversion n’est pas le fruit du hasard, mais le résultat de décisions réfléchies et d’une exécution diligente. Une bonne conception web doit aller de pair avec une brève description de l’application, y compris des informations sur les problèmes qu’elle résout.
Les 4 meilleures pratiques de l’application landing page sont expliquées en détail ci-dessous.
1. Conception adaptée aux mobiles
Une conception adaptée aux mobiles n’est pas un luxe mais une nécessité dans le paysage numérique actuel, où les appareils mobiles dépassent les ordinateurs de bureau en termes d’accès à l’internet. La plupart des applications sont créées pour les appareils mobiles. Il est donc inutile de mettre en œuvre une stratégie de marketing basée sur landing pages si vous ignorez la création de sa version mobile.
Une conception adaptée aux mobiles garantit que votre landing page :
- est rapide à charger
- est facile à naviguer
- offre une expérience positive à l’utilisateur
- s’adapte à différentes tailles d’écran
L’amélioration des temps de chargement des appareils mobiles et du classement dans les moteurs de recherche sont des avantages significatifs de la conception responsive mobile, qui permet d’attirer les utilisateurs mobiles qui ont peu de patience pour les sites web à chargement lent (qui constituent donc la majeure partie du trafic). En outre, l’amélioration de la réputation et de la crédibilité de la marque est un résultat de la conception mobile-réactive, qui suscite la confiance du public.

Si vous créez la page web de votre application dans l’éditeur landing page, par exemple Landingi, vous pouvez créer une version mobile sans effort. Son outil automatisé garantit que chaque élément de la conception sera adapté au mobile, mais vous pouvez bien sûr personnaliser la mise en page à l’aide de l’éditeur par glisser-déposer landing page.
2. Une image de marque cohérente
L’image de marque se nourrit de cohérence. Le maintien d’une apparence et d’un style cohérents dans tous les supports marketing renforce l’identité visuelle de la marque et permet une reconnaissance instantanée de la marque sur landing pages. Une approche unifiée de la marque sur toutes les plateformes renforce la confiance dans la marque et favorise sa mémorisation.

L’harmonisation de la mise en page, de la structure du contenu, de la typographie, des couleurs et des images garantit une expérience cohérente de la marque dans les différentes landing pages. Des audits et des mises à jour régulières des landing pages sont essentiels pour suivre l’évolution de l’identité de la marque et maintenir sa cohérence. Après tout, une image de marque cohérente favorise une expérience utilisateur fiable, reconnaissable et transparente qui peut augmenter les taux d’engagement et de conversion.
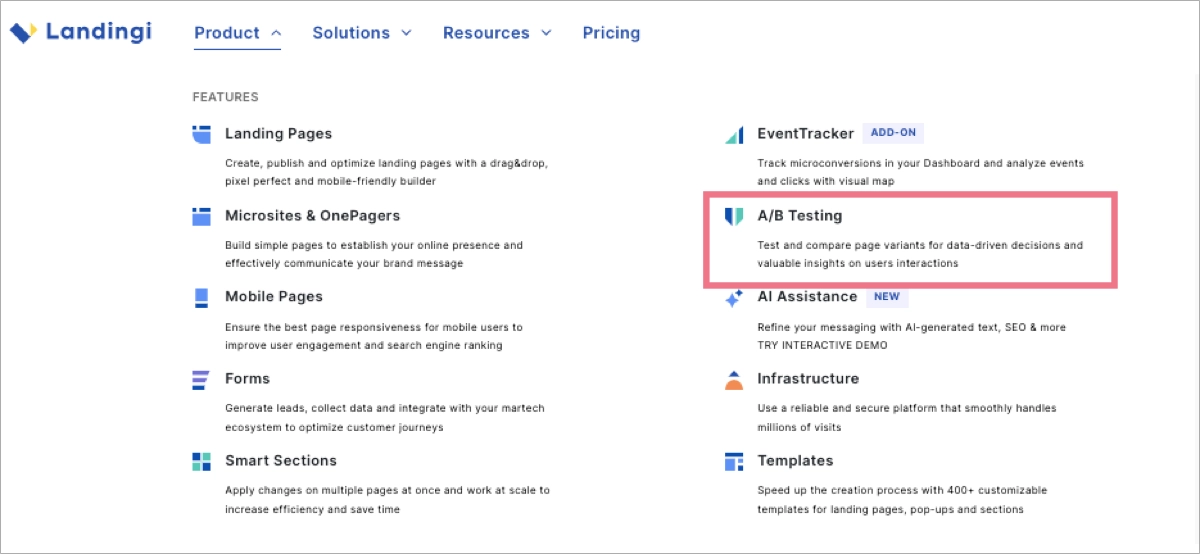
3. Test A/B
Les tests A/B servent de boussole pour orienter la conception de votre application landing page vers des conversions élevées. Il s’agit de comparer deux versions d’une même page, dont un élément est modifié, afin de déterminer laquelle est la plus performante en termes de conversions.
Les variables couramment testées dans les tests A/B sont les suivantes :
- A la une
- CTA
- Copie
- Images
- Longueur des formulaires
- Comptes à rebours
- Éléments de preuve sociale
- Sections de tarification
- Longueur totale de la page
Toutefois, pour obtenir des résultats statistiquement significatifs, il est important d’effectuer des tests pendant une durée suffisante, avec un échantillon de taille adéquate, et de ne pas tester trop de variables à la fois.
L’utilisation de plateformes multifonctionnelles proposant des constructeurs de pages d’atterrissage avec des fonctions d’optimisation intégrées, comme Landingi, peut vous aider à effectuer un test A/B sur votre page d’atterrissage d’application et à analyser les résultats afin de mettre en œuvre les versions les plus efficaces sur votre site web d’application d’origine.

4. Approche centrée sur l’utilisateur
La conception d’une application landing page comprend non seulement le message voulu, mais aussi le contenu et l’expérience que les utilisateurs recherchent. La conception d’une application landing page centrée sur l’utilisateur doit inclure une navigation claire et des boutons et étiquettes cliquables qui répondent aux interactions de l’utilisateur, rendant la page intuitive et interactive.

Il est possible de créer un lien émotionnel avec les utilisateurs en utilisant des éléments créatifs sur la page web, tandis que l’affichage des informations de contact en évidence contribue à inspirer la confiance et l’authenticité. Simplifier la conception de la page en réduisant le désordre concentre l’attention de l’utilisateur sur les éléments clés, en particulier l’appel à l’action principal, améliorant ainsi la convivialité de la page.
Que faut-il éviter lors de la création d’une application Landing Page ?
Lors de la création d’une page d’atterrissage pour une application, évitez les 9 erreurs suivantes :
- Surcharge d’informations – évitez d’encombrer la page avec trop de texte ou trop d’images, qui peuvent submerger les visiteurs.
- Navigation complexe – veillez à ce que la navigation soit intuitive et conviviale ; une navigation compliquée peut nuire à l’expérience de l’utilisateur.
- Des CTA peu clairs – veillez à ce que les CTA soient bien visibles et clairs ; un CTA manquant ou vague peut entraîner la perte d’opportunités de conversion.
- Ignorer l’optimisation mobile – comme de nombreux utilisateurs accèdent aux sites web via des smartphones, une page non adaptée aux mobiles peut décourager une grande partie de votre public.
- Une image de marque incohérente – assurez-vous que la page de l’application s’aligne sur votre marque globale en termes de couleurs, de polices de caractères et de messages pour une expérience utilisateur cohérente.
- Absence de témoignages d’utilisateurs – l’absence d’avis et de témoignages d’utilisateurs peut nuire à la crédibilité et à la confiance dans votre application.
- Vitesse de chargement lente – cela peut frustrer les utilisateurs et augmenter le taux de rebond.
- Ne pas mettre en avant les caractéristiques principales – ne pas mettre en avant les caractéristiques et avantages uniques de l’application peut entraîner un manque d’intérêt de la part des utilisateurs potentiels.
- Ignorer les analyses – ne pas suivre le comportement des utilisateurs sur la page de votre application peut conduire à manquer des opportunités d’amélioration et d’optimisation.
Malgré les meilleures intentions, des erreurs peuvent survenir au cours du processus de conception d’une application landing page. Pour obtenir les meilleurs résultats, créez une liste de contrôle et veillez à ce que les erreurs mentionnées ci-dessus ne ruinent pas vos efforts.
Conclusion
Une application landing page efficace est un outil puissant qui sert de plateforme dédiée pour présenter les caractéristiques, les avantages et les propositions de vente uniques de votre application, ce qui stimule les téléchargements d’applications et améliore la notoriété de la marque.
Avec quelques exemples de pages d’atterrissage d’applications examinés en détail dans cet article, vous avez rassemblé des informations clés qui vous aideront à créer votre propre page d’atterrissage d’applications. Il est temps de commencer votre projet – inscrivez-vous sur Landingi pour choisir le meilleur modèle et utilisez l’éditeur intuitif par glisser-déposer pour transformer vos idées en réalité. Lancez des tests A/B, améliorez l’UX avec l’outil EventTracker et obtenez des conversions élevées !
N’oubliez pas que votre application landing page est plus qu’un simple outil de promotion – c’est la porte d’entrée vers le succès de votre application.