This guide will show you how to add Facebook Like and Share buttons to your landing page.
Get the code
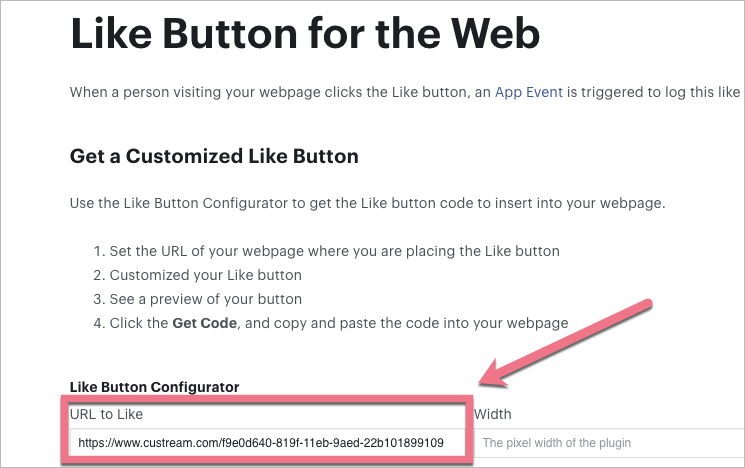
1. In your browser, copy the URL of the landing page on which you want to place the Like and Share buttons.
2. Go to the Facebook button configurator, paste the link into URL to Like.

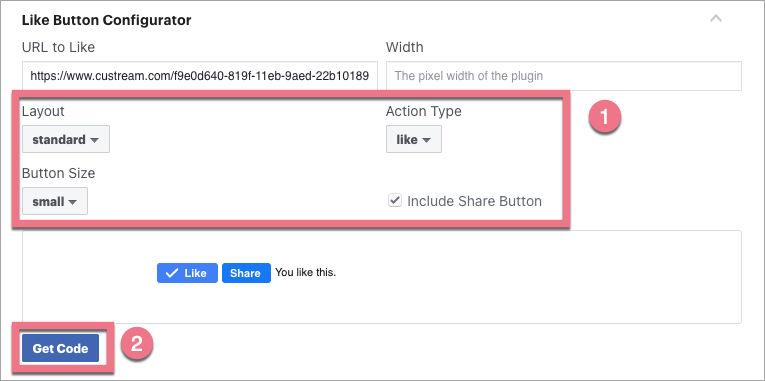
3. Customize the buttons (1). Each change will be visible on the sample buttons. Click on Get Code (2).

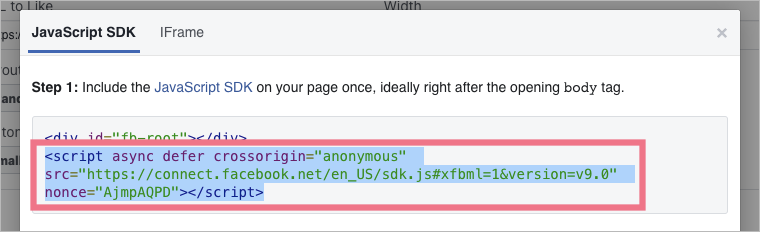
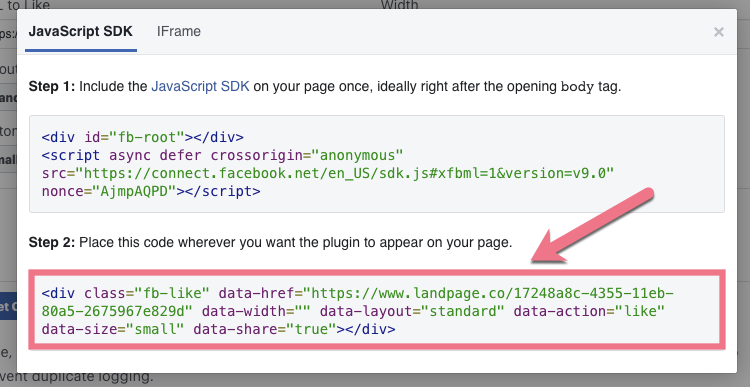
4. Copy the first part of the code without the <div> </div> tags. Do not close the configurator.

Install the code in Landingi
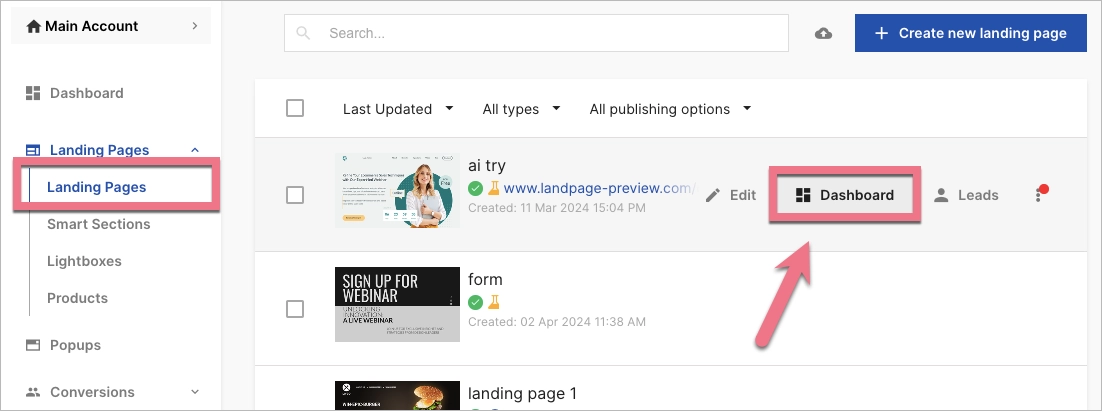
1. Log in to your account on the Landingi platform and navigate to the Dashboard of your landing page.

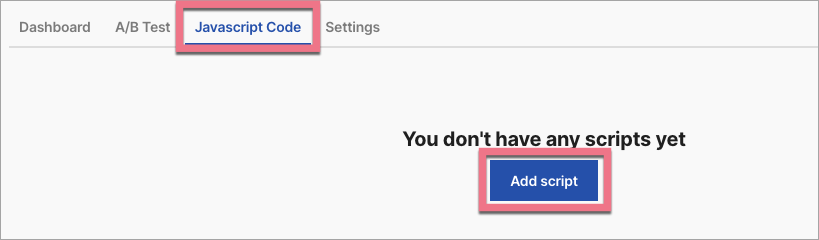
2. Go to the JavaScript Code tab. If you do not have any codes, click on Add script.

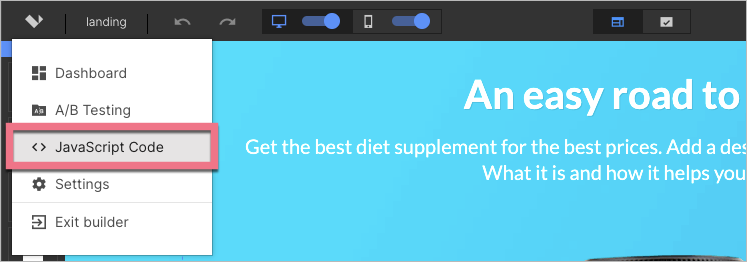
You can also access the JavaScript codes section directly from the editor of your landing page.

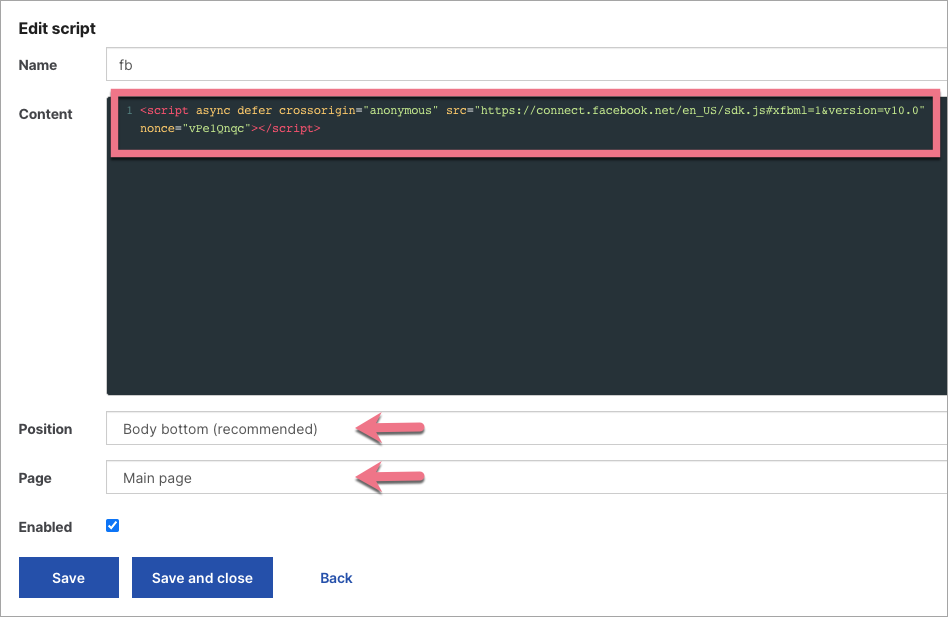
3. Type in a Name. Paste the code in Content field, select Body bottom and Main page. Click on Save.

4. Go back to the configurator and copy the second part of the code.

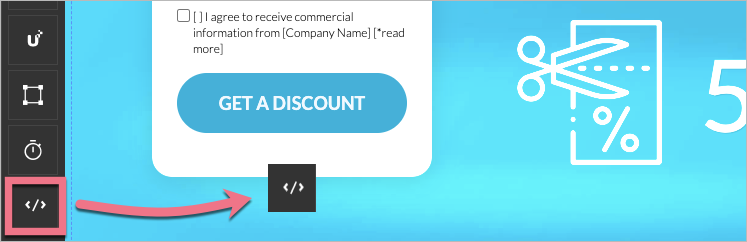
5. On the left side of the editor, find the HTML widget, then drag and drop it into the active area of your landing page.

6. Double-click the widget or click on Edit and paste the second part of the code into the Add custom HTML field. Click on Save & close.

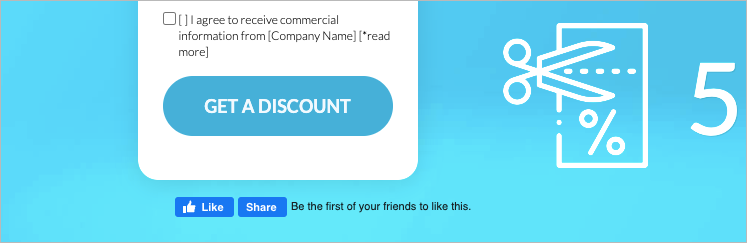
7. Once you add the code, publish the landing page and check whether the buttons display correctly.

Browse all integrations in our Integrations Catalog to see tools you can connect Landingi with.